If you wish to curate others’ content material from social media or simply make your personal visual social media content paintings more difficult to your general content material technique, you want to understand how to embed HTML code onto your weblog or web page.![→ Click here to download our free guide to digital marketing fundamentals [Download Now].](https://wpfixall.com/wp-content/uploads/2021/08/0a42501f-0096-4817-9fbc-923540fe37a6.png)
However wait a moment … ahead of we get into the nitty-gritty of this tip, what the heck does “embed” imply? And what’s HTML? If you do not know how one can code in any respect, no worries — embedding external content is very simple. Let’s take a moment to wreck down the fundamentals.
What does embed imply?
Embed method to combine exterior content material into any other web page or web page. You embed one thing whilst you position a block of code — referred to as an embed code — into the HTML editor of any other web page. While you hit ‘Save’ or ‘Post,’ the media then renders at the revealed web page.
Embedded content material is referenced with HTML. HTML is without doubt one of the most elementary languages used on the net to design and lay out internet pages.
You frequently see this code if you find yourself within the “again finish” of your weblog submit. There’s the place you’ll upload your embed code.
Maximum social and multimedia web pages have an way to generate an embed code correct in every particular person submit. Right here’s an instance of an embed code for a HubSpot YouTube video:
And right here’s the embedded end result.
Wish to do the similar factor for your weblog posts and pages? Let’s move over how you’ll generate an embed code for the highest social websites.
Underneath, we quilt those steps in additional element for every platform. Basically, you’ll need to:
- Generate the embed code.
- Get admission to your content material control gadget and paste the embed code for your HTML viewer.
- Completed! You’ve got embedded content material into your web page or weblog.
Let’s dive into every step.
1. Generate the embed code.
Earlier than embedding exterior content material, you should first generate an embed code for the submit or web page you need to embed for your web page.
We’ll move over how you’ll do this on many of the main social and content material networks.
Embed a Fb Submit
To embed a Fb submit, do the next:
- Navigate to Fb for your desktop browser and move to the submit that you just’d love to embed.
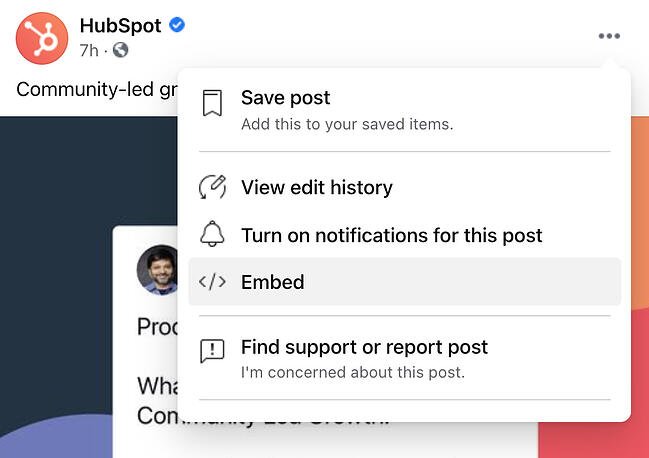
- Click on at the 3 dots at the higher right-hand nook of the submit.
- At the drop-down menu, click on Embed.

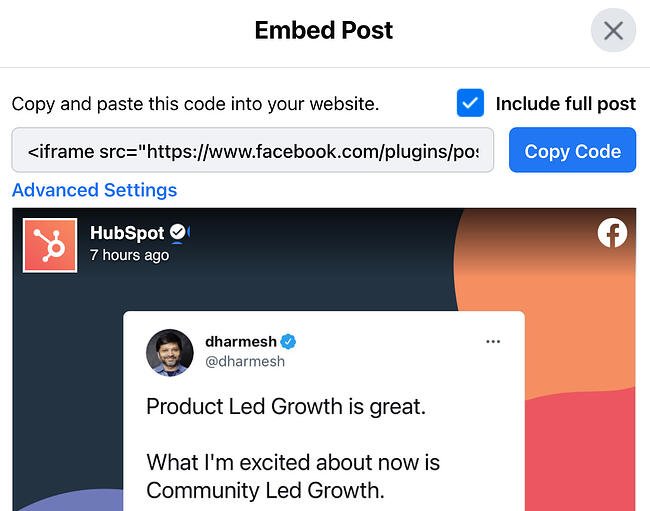
- A pop-up will seem, the place you could have the way to come with the whole submit and get entry to complex settings. For freshmen, we propose leaving the choices as they’re and easily clicking Reproduction Code.

- Completed! You’ve were given your embed code.
Embed an Instagram Submit
Wish to embed an Instagram submit? The method is very similar to Fb’s. Word that you’ll simplest embed posts from the desktop model and now not the cellular app.
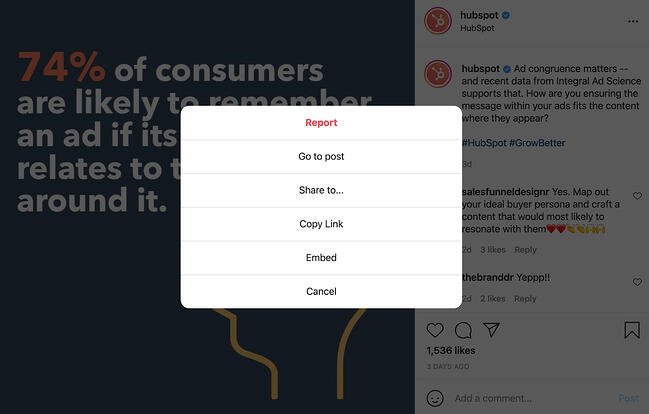
- Click on the 3 dots within the higher right-hand nook of the submit.
- A popup will get a hold of a number of choices. Click on Embed, the second-to-last possibility.

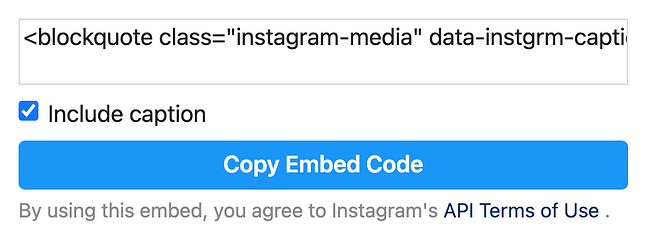
- A pop-up will get a hold of your embed code. You’ve got the choice of together with or aside from the caption.
- After you’ve completed customizing your choices, click on Reproduction Embed Code.

- Whole! You’ve were given your Instagram embed code.
Embed a YouTube Video
YouTube movies can take your weblog posts to the following stage, and the most efficient phase is that you’ll embed its wealth of content material for your weblog posts without spending a dime.
To take action, take the next steps:
- Navigate to the video that you just’d love to embed for your web page.
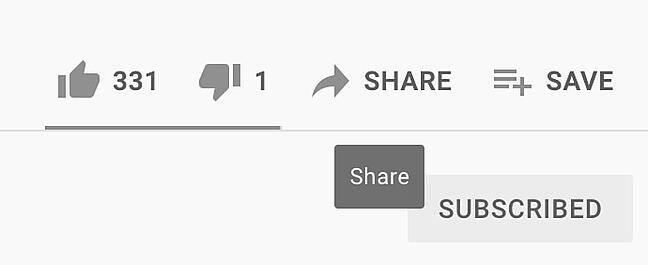
- Below the video, subsequent to the place the likes are positioned, click on Proportion.

- A pop-up will get a hold of a number of choices, together with sharing the submit to different social networks. Click on Embed.

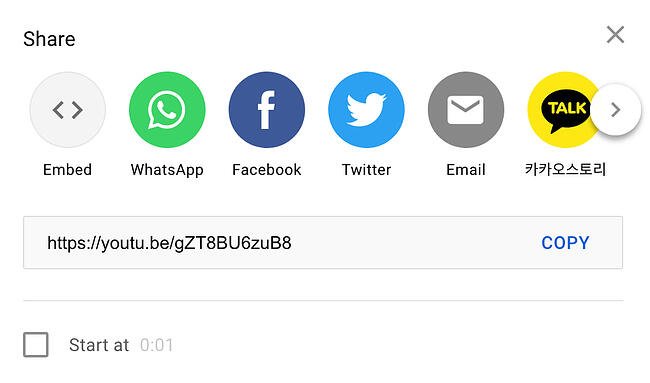
- YouTube will create an embed code, which you’ll customise. You’ll be able to get started the video at a undeniable level or disguise the participant controls.
- After opting for your choices, click on Reproduction at the decrease right-hand nook of the pop-up.

- Whole! Your YouTube video is able to get embedded.
Embed a Tweet
For those who embed a Tweet for your web page pages or weblog, you’ll generate engagement to your Twitter profile with out depending for your Twitter fans. Site guests can have interaction together with your Twitter content material, too.
To embed a Twitter submit, do the next:
- On a desktop browser, navigate to the submit that you just’d love to embed.
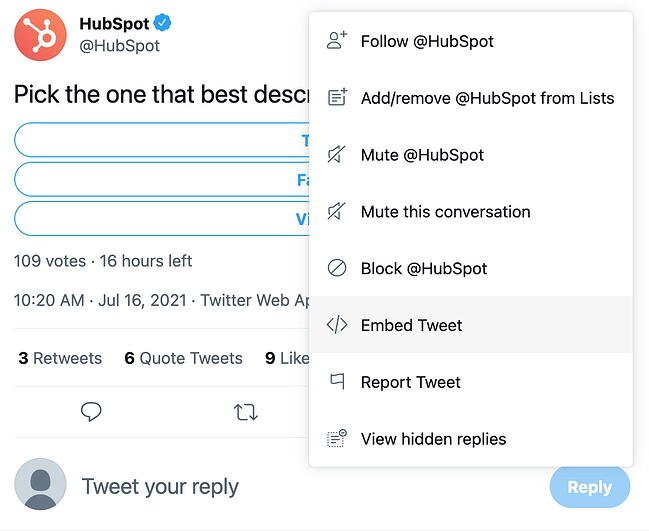
- Click on at the 3 dots at the higher right-hand nook of the submit.
- A drop-down menu will seem. Click on Embed Tweet.

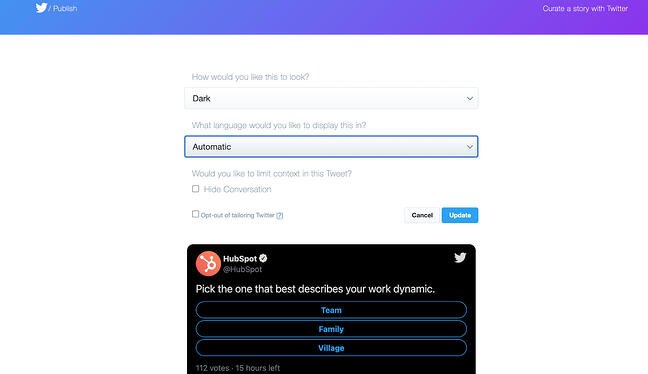
- Twitter will take you to an exterior web page on publish.twitter.com, the place you’ll then additional customise the glance of the Tweet ahead of embedding it for your web site. For example, you’ll set it to darkish mode and alter the show language of the Tweet.

- If you’ve custom designed it, click on Replace.
- Click on Reproduction Code.
- Completed! The Tweet is able to embed for your web site.
There’s in a different way to generate an embed code for Twitter. Cross to publish.twitter.com and insert the URL of the submit that you just’d love to embed. Twitter will then generate the embed code, and you’ll customise it the use of the similar procedure because the final means.
Embed a Pinterest Submit
Embedding a Pinterest submit can lead web page customers again in your Pinterest profile and can help you develop your Pinterest following. To get began, do the next:
- Navigate to the Pinterest submit you’d love to embed.
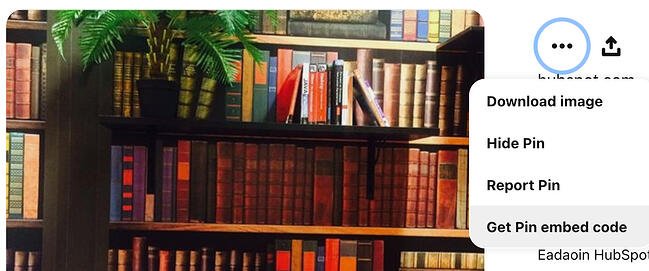
- Click on at the 3 dots correct subsequent to the picture (or beneath the picture, if you happen to’re the use of the cellular web page).
- At the drop-down menu, click on Get Pin embed code.

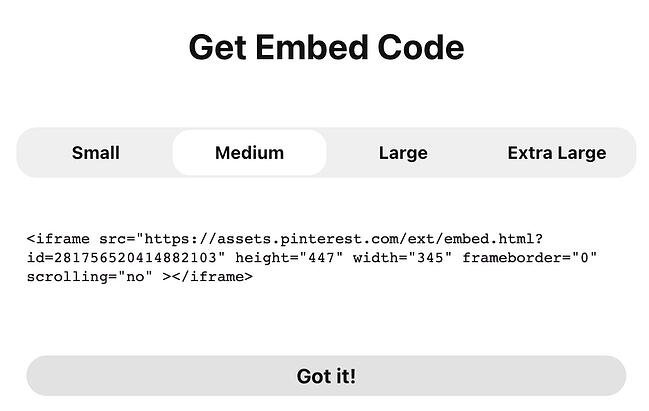
- A pop-up will seem with the embed code. You’ve got the choice of constructing a small, medium, huge, or extra-large embedded pin.

- If you customise the scale, spotlight the code and click on Command + C or CTRL + C.
- Completed! Your Pin is able to get embedded.
Embed a SlideShare Presentation
Whilst SlideShare shows aren’t as widespread at the present time, they may be able to nonetheless be a at hand multimedia device for spicing up weblog posts and pages. Right here’s how one can embed a SlideShare presentation:
- Cross to the SlideShare presentation you’d love to embed.
- Click on Proportion beneath the presentation.
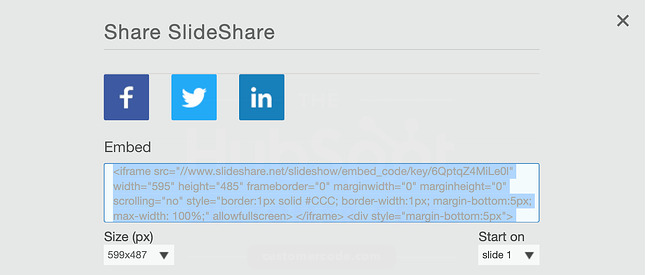
- In the similar window the place the presentation seems, you’ll see the way to percentage it by the use of social channels. The embed code might be beneath that.

- Make a choice the scale of the embed window and which slide you’d just like the presentation to begin on.
- Spotlight the embed code and click on Command + C or CTRL + C.
- Able! You’ll be able to now embed the SlideShare presentation in a internet web page or submit.
Embed an Exterior Webpage
Don’t need to embed a social submit however quite a internet web page? You’ll be able to embed an exterior internet web page the use of the iframe HTML tag.
All embed codes, together with those for social websites, use iframe tags. That is what they seem like:
You’ll be able to use those similar tags to embed an exterior webpage. Right here’s how:
- Navigate to the webpage you’d love to embed into your web site.
- Open up the notepad app for your laptop. Paste the next code into it:
- Go back to the webpage and duplicate the URL.
- Paste all the URL the place it says url for your iframe code. Don’t put out of your mind to incorporate https:// firstly of your URL and to position the hyperlink throughout the quote marks. Right here’s what your code must appear to be:
- Exchange the width and top of the body if desired.
- Reproduction all the line of code. After, the webpage is able to get embedded for your web page.
2. Get admission to your content material control gadget and paste the embed code for your HTML viewer.
Even though each CMS is other, you’ll almost certainly in finding the HTML viewer with equivalent steps. We’ll move over how you’ll do it in CMS Hub and WordPress.
CMS Hub
In CMS Hub, you in truth don’t wish to upload your embed content material the use of the HTML editor (despite the fact that you could have the way to). Right here’s how:
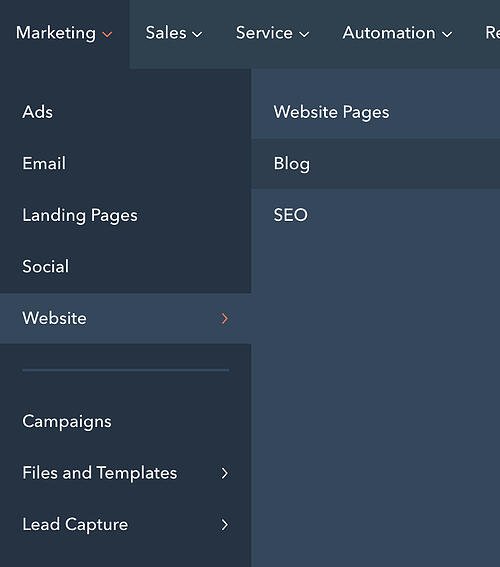
- On your HubSpot dashboard, navigate to Advertising and marketing > Site > Weblog. For those who’re making plans so as to add the code to a web page web page, navigate to Advertising and marketing > Site > Site Pages.

- To find the submit or web page that you just’d like so as to add the embed code to. Hover over it, then click on Edit.

- Click on into the module the place you’d like so as to add the embed code. An choices bar will seem close to the highest of the display. Within the right-hand aspect, click on Insert.
- Make a choice Embed from the drop-down menu.

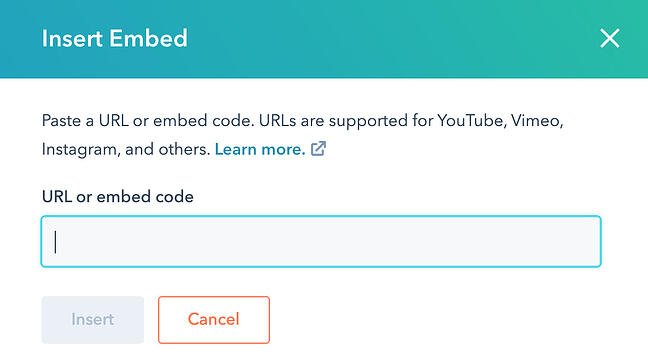
- A pop-up will seem. Paste the iframe code into the textual content bar.

- Click on Insert.
- Completed! You’ll be able to edit the width and top of the embed content material to customise it additional.
To get entry to the HTML editor, whole steps 1-3 above. At the most sensible choices bar, click on Complex > Supply Code. You’ll be able to then paste your embed code manually. Word that the outcome is similar.
WordPress
To stick an embed code into your WordPress web page, use the next steps:
- Get admission to your admin space and move to both Pages or Posts.
- Click on the name of the submit that you need so as to add the embed code to. This motion will take you to the submit editor.
- Click on the Textual content tab at the higher right-hand nook of the textual content editor.

- Paste your embed code the place you need the module to seem.
3. Completed! You’ve got embedded content material onto your web page or weblog.
If you reload the web page, your embedded social submit will seem.
Upload Embedded Content material to Building up Person Engagement
By means of embedding exterior content material for your pages and posts, you’ll build up engagement for your web page and get your web site guests to have interaction with the content material you submit on social media. The most productive phase is that it’s simple to do — merely generate the embed code, paste it into your HTML editor, and watch your consumer engagement develop.
Editor’s notice: This submit was once initially revealed in September 2013 and has been up to date for comprehensiveness.
![]()


