Google Calendar will give you a formidable software to stick arranged and stay monitor of any occasions you’re web hosting (or want to attend). The issue is, WordPress doesn’t provide you with a solution to combine your Google Calendars, or no less than now not with out the correct plugin.
The usage of a plugin, you’ll be capable of upload a Google Calendar on your WordPress pages and use it to assist stay your guests knowledgeable about upcoming occasions. On this article, we’ll discuss some scenarios the place this capability can come in useful, then we’ll educate you learn how to upload Google Calendar occasions to WordPress in 4 steps.
Let’s get to it!
An Creation to Google Calendar (And Its Scheduling Prowess)

Google Calendar is among the tech massive’s hottest services and products. It may possibly assist stay your own lifestyles arranged through serving to to agenda occasions you will have to attend, errands you want to run, and a lot more.
On the other hand, our actual pastime lies in how Google Calendar applies itself to the operating day. In the case of industry, Google Calendar’s major promoting level is the help it will give you when growing occasions, inviting visitors, checking who’s coming and who’s now not, and extra.
The ones are elementary options discovered in lots of competition. On the other hand, Google Calendar additionally lets you organize video meetings, agenda venues, and upload numerous element for every tournament. Take into accout, regardless that – numerous those options are handiest to be had for premium-paying G Suite customers. When you’re the use of Google Calendar’s loose model, you’ll be able to nonetheless benefit from its tournament scheduling capability, however with out one of the vital complex perks.
As for why you’d wish to use Google Calendar with WordPress, there are two major situations the place it might come in useful:
- To tell your guests about upcoming occasions. With Google Calendar, you’ll be able to simply create occasions and display your guests what’s bobbing up so they may be able to make plans.
- As an appointment control software. You’ll be able to use the software as a makeshift appointment supervisor.
There are numerous plugins you’ll be able to use to manage appointments through WordPress. On the other hand, few of them be offering the options Google Calendar does, even supposing you’re a loose consumer. Moreover, nearly none of them are as intuitive. When you already use Google Calendar to regulate your personal agenda, it is smart to make bigger its purposes over on your WordPress web page as neatly, all it takes is the correct plugin.
The way to Upload Google Calendar Occasions to WordPress (In 4 Steps)
There are a number of plugins you’ll be able to use so as to add your personal calendar to WordPress. On the other hand, now not they all enhance Google Calendar integration, which is what we’re searching for. From those who do, you’ve gotten two common choices, together with Simple Calendar and WP Google Calendar Manager.
For this instructional, we determined to head with Easy Calendar as it provides just a little extra when it comes to options and styling, even though an alternative choice might fit your needs higher. If you’ve installed and activated the plugin, transfer directly to step primary.
Step #1: Create a New Calendar in WordPress
If you turn on the Easy Calendar plugin, you’ll be introduced with a welcome display:

Right here, you’ll see the most recent adjustments to the plugin, and also you’ll additionally be capable of leap at once on your Calendars, Settings, Upload-Ons, and Documentation tabs. You received’t want the latter two tabs for now, so let’s take a look at the Calendars segment first.
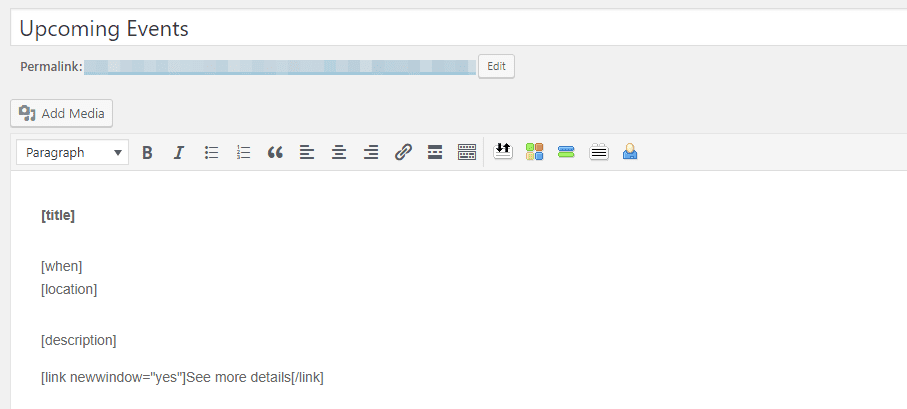
Both click on at the Calendars button on the most sensible of the display now or select the Calendars > Upload New tab out of your WordPress dashboard. You’ll come to the WordPress editor web page, which is populated with shortcodes that govern how your calendar’s occasions will show:

The default construction units the name first, then presentations when and the place the development will happen. In any case, it displays you a temporary description and lets you see extra main points through opening a brand new window. This construction works quite neatly, however you’ll be able to rearrange your tournament’s parts through switching issues round.
We’ll display you the way it seems in a minute. For now, pass forward and set a reputation to your calendar, in addition to a class, if you wish to. Now scroll all the way down to the widget that claims Calendar Settings and transfer directly to step quantity two.
Step #2: Hyperlink Google Calendar as Your Calendar’s Supply
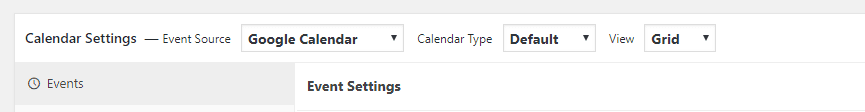
The primary choice you’ll see inside the Calendar Settings widget is known as Tournament Supply, and it permits you to make a choice Google Calendar because the supply:

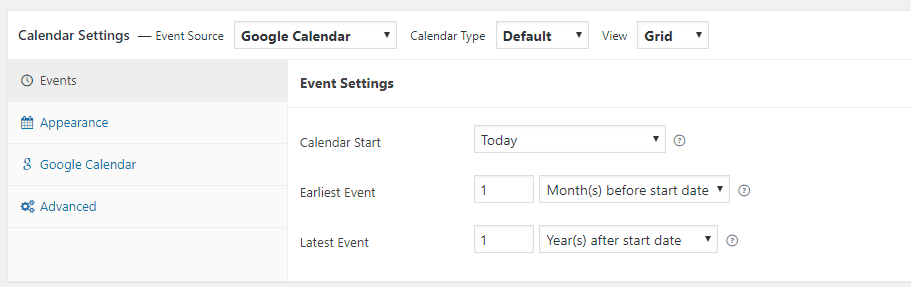
Transferring onto the Occasions tab, you’ll be able to select when your calendar must get started and the date vary it makes use of to show occasions:

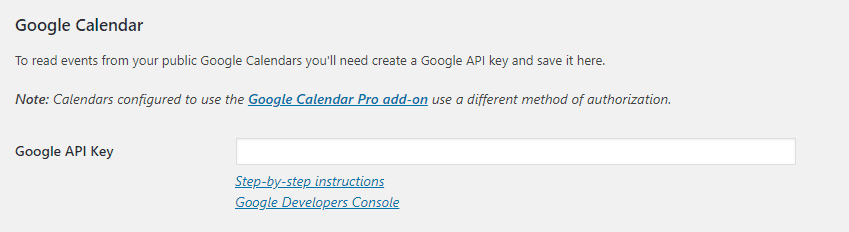
Those settings relies on the choice of occasions you wish to have to turn to your pages, so be happy to mess around with them. Ahead of you’ll be able to see your calendar in motion, regardless that, you’ll wish to hyperlink your Google account with the plugin, which calls for a Google API Key and a calendar ID. You’ll be able to get your Google API key through following these instructions, then merely paste it into the Calendars > Settings tab:

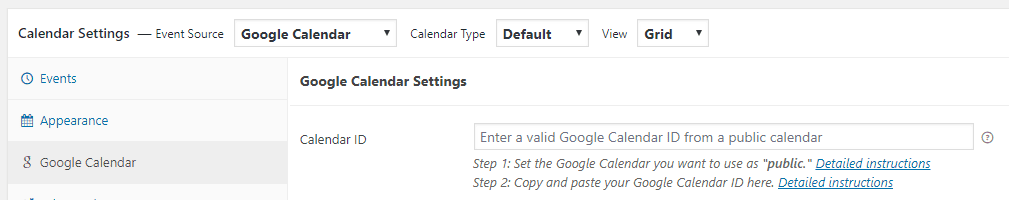
If you save your API key, it’s time to get your calendar ID. To take action, open your new calendar the use of the editor once more. Now leap to the Google Calendar tab inside the Calendar Settings widget:

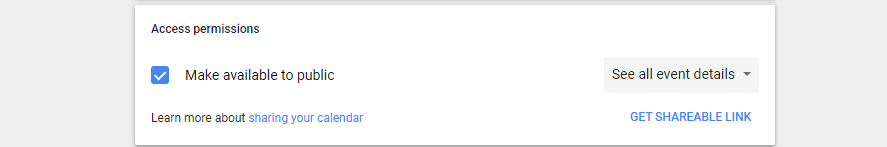
The plugin will now ask you to your calendar ID, so leap on your Google Calendar account. To the left, you’ll see a listing of your present calendars. When you hover over them, you’ll see an choices button you’ll be able to click on on. There’s an choice within referred to as Settings and sharing – click on on it now. At the subsequent display, there’s a piece studying Get entry to permissions. You want to allow the Make to be had to public atmosphere proper underneath:

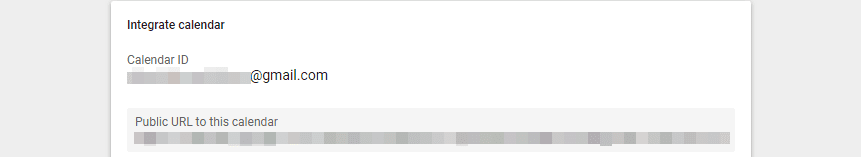
Subsequent, scroll additional down till you succeed in the Combine calendar segment. Your Calendar ID must be proper on the most sensible, so pass forward and duplicate it now:

Now go back to WordPress and paste your calendar ID inside the Calendar Settings widget. When you preview your calendar now, you must see it’s pulling the occasions out of your Google account.
If you save the adjustments on your calendar, you’ll wish to show it to your pages.
Step #3: Show Your Calendar on WordPress
Exhibiting your new calendar anyplace to your web page is understated. When you open the editor for any of your calendars, you’ll see a piece referred to as Calendar Shortcode to the correct of your Calendar Settings widget:

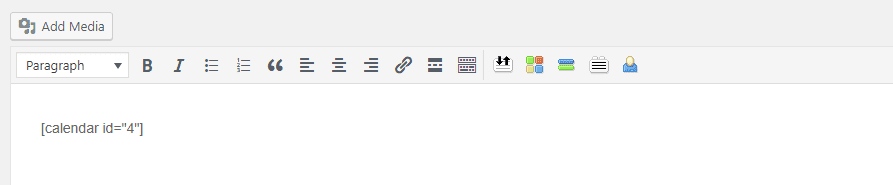
Merely reproduction the shortcode and paste it into the WordPress editor for any of your different pages. Keep in mind, the positioning the place you paste your shortcode will resolve the place it displays up to your entrance finish:

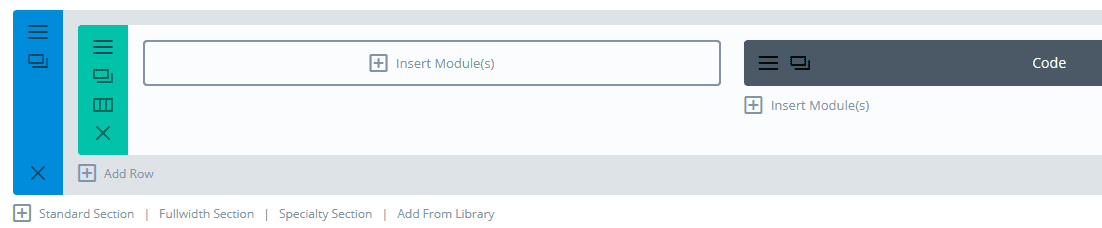
Divi customers will even in finding the calendar works completely. On the other hand, you’ll wish to upload a Code module on your desired location. For instance, right here’s an ordinary two-column segment noticed from the Divi Builder:

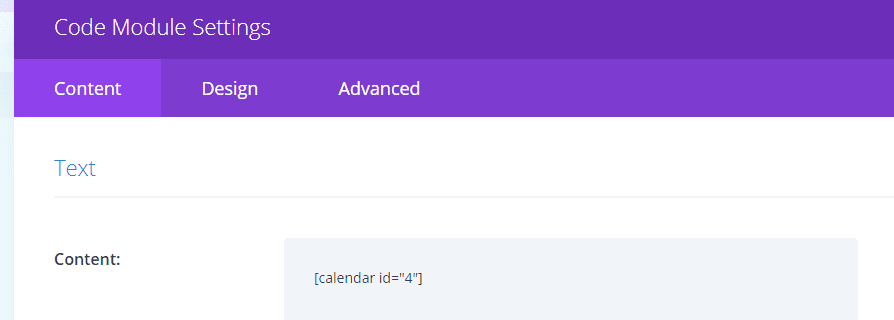
If we click on at the Code module’s settings, you’ll be capable of paste your calendar’s shortcode inside the Content material box and put it aside:

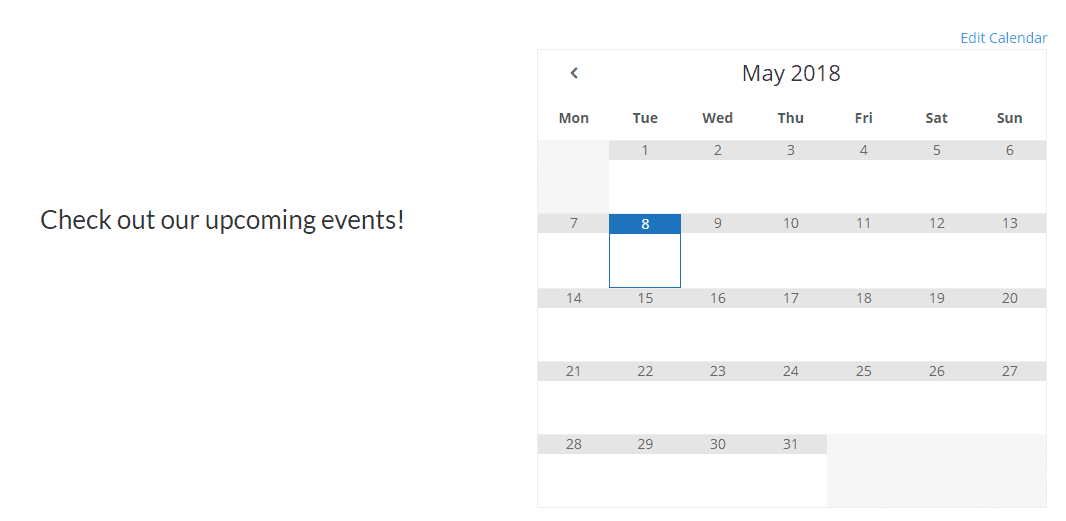
Now, your calendar will display up anywhere you positioned it, as it will with another theme. The adaptation is, Divi will give you way more regulate over its placement.
Step #4: Tweak Your Calendar’s Look
Considered one of Easy Calendar’s major promoting issues is it contains a number of choices to customise your calendar’s taste. To get right of entry to them, pass on your Calendars > All Calendars tab and open the editor for the calendar you wish to have to customise.
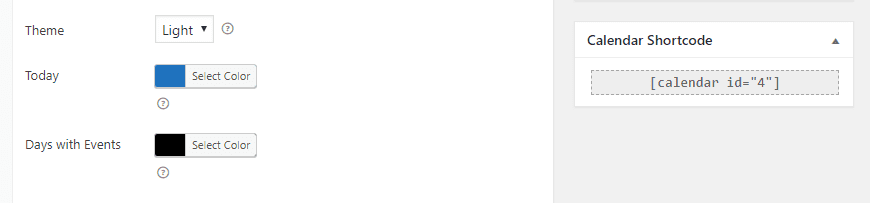
If you’re in, scroll all the way down to the Calendar Settings widget and leap to the Look tab. Right here, you’ll be in a position to make a choice from amongst a Gentle and a Darkish theme to your calendar:

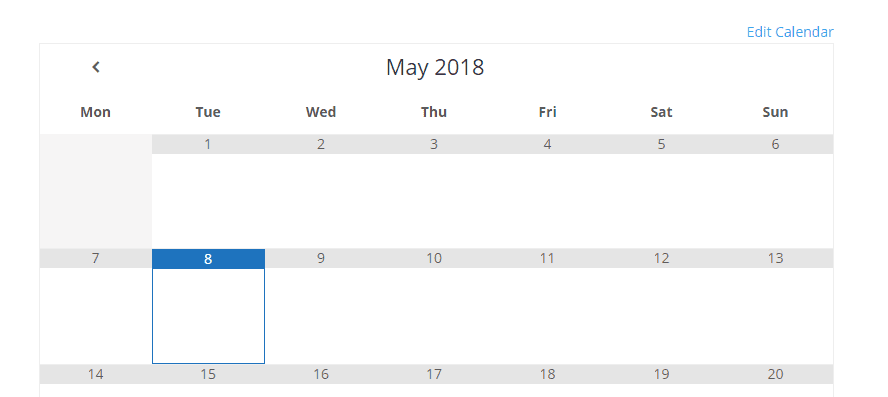
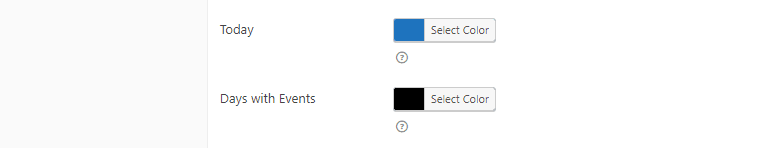
Additionally, you’ll be able to assign a selected colour to spotlight your calendar’s lively day and the dates that grasp occasions:

If you wish to have your calendar to seem proper at house to your web page, we suggest the use of the latter’s number one colours as a part of the previous. Typically, gentle backgrounds paintings the most productive together with your calendar since they’re more straightforward to learn on:

On the other hand, be happy to play together with your calendar’s colours in addition to the Divi Builder till you discover a taste that fits you.
Conclusion
Chances are high that you already use Google Calendar to arrange your own agenda. It may possibly additionally allow you to organize public occasions, and your WordPress web page permit you to in finding attendees. All you need to determine is learn how to show your calendar on WordPress within the first position.
If you wish to combine Google Calendar with WordPress, we suggest the use of the Simple Calendar plugin and following those steps:
- Create a brand new calendar in WordPress.
- Hyperlink Google Calendar as your calendar’s supply.
- Tweak your calendar’s look.
- Show your calendar on WordPress.
Do you’ve gotten any questions on learn how to show off your occasions in WordPress? Let’s discuss them within the feedback segment underneath!
Article symbol thumbnail through Bakhtiar Zein / shutterstock.com.
The submit How to Add Google Calendar Events to WordPress (In 4 Steps) seemed first on Elegant Themes Blog.
WordPress Web Design