Sticky (or mounted) parts are portions of a site that continues to be in position because the consumer scrolls down the web page. There are lots of makes use of for this type of characteristic. Perhaps the primary navigation menu follows the consumer. Or an e mail opt-in scrolls alongside the facet of the web page. Possibly only a great design part provides to the consumer’s total enjoy. No matter you want to stick with the web page, Divi has integrated choices so as to add this impact on your website merely and temporarily.
On this educational, we’re going to turn you tips on how to make any part to your web page “sticky” (mounted) the use of integrated Divi settings in order that you gained’t have to fret about code of plugins in any respect. It’s easy, simple, and speedy. So let’s dig in.
What You’ll Want for This Instructional
To make any part sticky to your website, you are going to want the next:
- Divi Theme
- Components to make sticky
- That’s it!
The way to Make Any Divi Web page Part Sticky
Step one to creating a component sticky is to open the web page you wish to have to paintings with. As a result of this isn’t a world or prolonged atmosphere and simplest applies to a unmarried part, we can be operating immediately inside of a web page (or theme builder format). Be sure you open it within the Divi builder to edit.

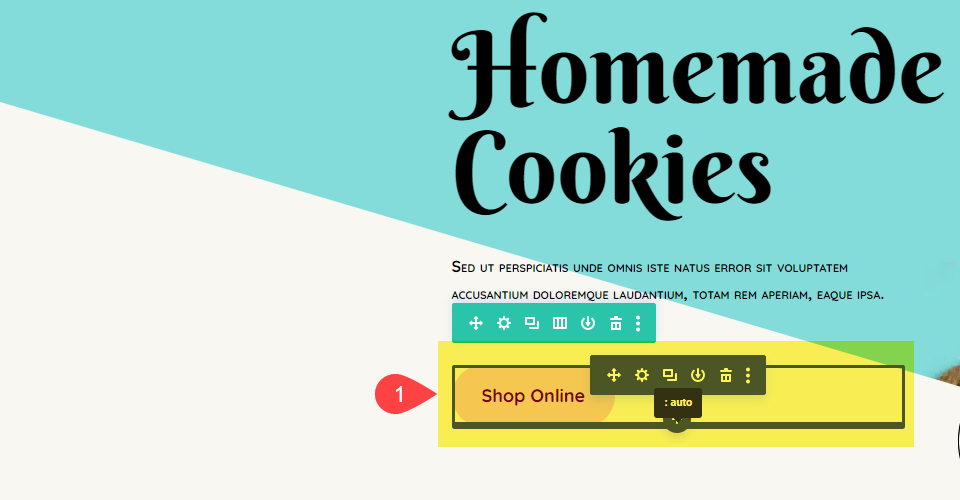
Subsequent, you are going to select your Divi sticky part. It may be the rest at the web page, however we’re going to be operating with a unmarried module for as of late. Let’s select the Store On-line Button Module as a result of that’s a beautiful not unusual part to join to the display.

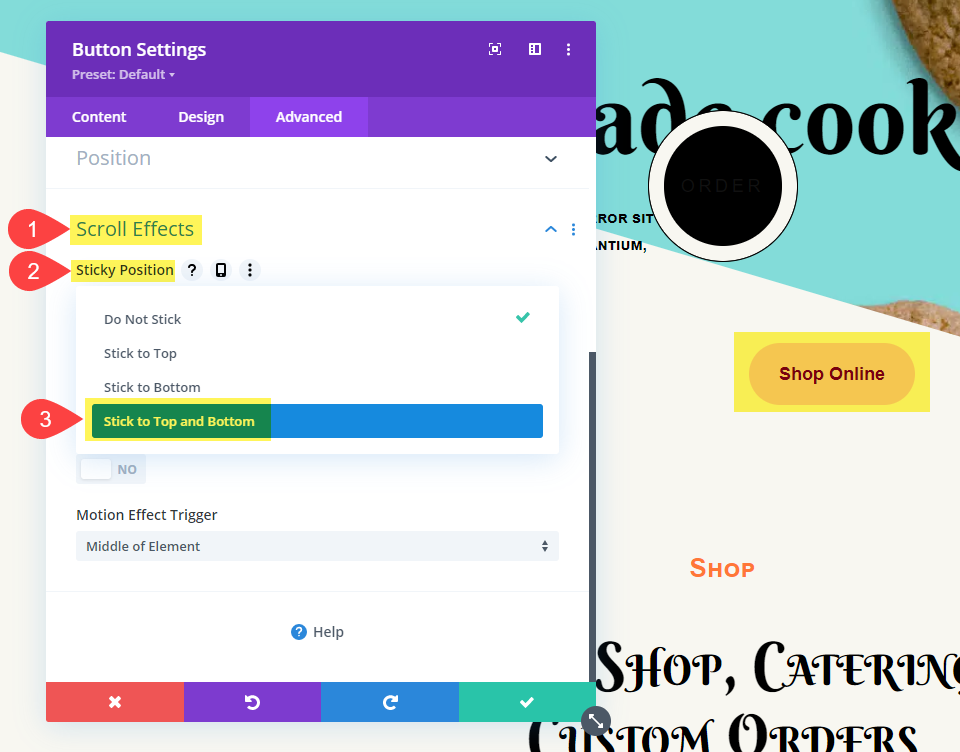
Then, open the settings for the module by way of clicking the equipment icon and navigate to the Complex tab. Scroll down till you in finding the Scroll Results access. Select both Stick with Best, Stick with Backside, or Stick with Best and Backside. The variation signifies that the part will stick on downward scroll if you choose Stick with Best. (Take into accounts it as being driven down by way of that a part of the viewport.) Stick with Backside signifies that it’s going to nonetheless be sticky when the consumer scrolls upward, too, reasonably than being left at the back of.

Stick with Best and Backside is a mixture the ones. And that’s it! The part is sticky now. Now, you’ll be able to set limits to the part and make it simplest scroll to positive portions of the web page or positive distances from the viewport.

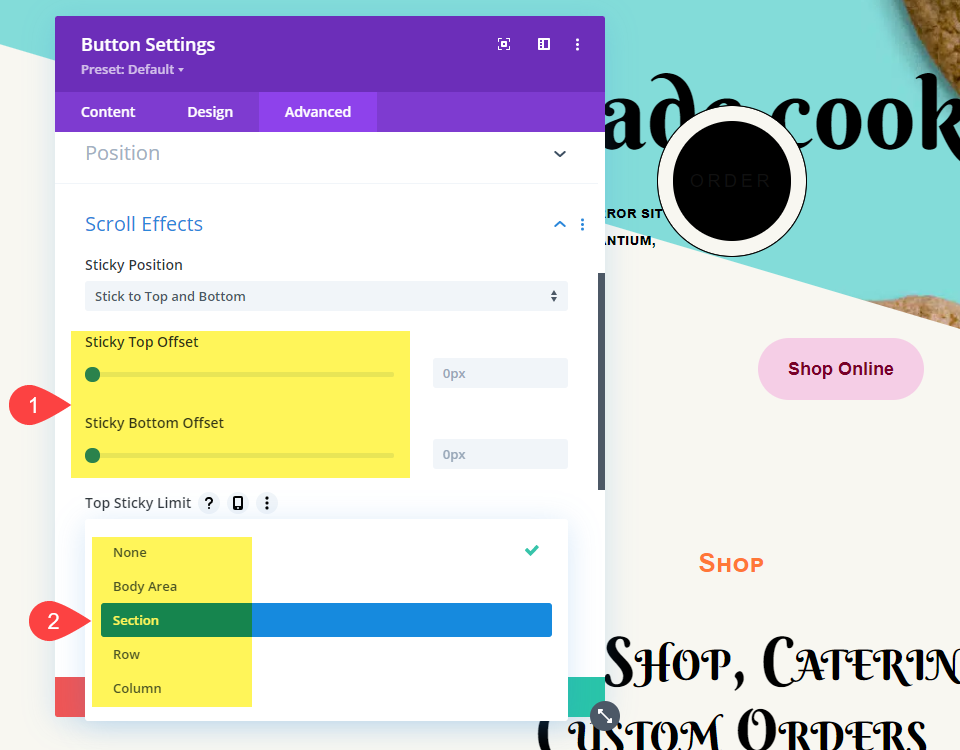
Upon getting decided on how you wish to have the Divi part to stay, you’ll be able to select how a ways clear of the highest and/or backside it’s going to stick as soon as the consumer begins scrolling. If you select 0px, as an example, the part will simplest stick with the very fringe of the viewport. Likewise, if you select 55px, it’s going to at all times be that distance from the viewport’s edge as soon as because it scrolls. It’ll additionally simplest start scrolling when the viewport’s edge reaches that distance from it.
The Best/Backside Sticky Prohibit dropdowns alter the place the stays sticky. You’ll be able to select to have any part stick inside of any of its mum or dad packing containers (column, row, or segment), or you’ll be able to select to let it stick too all of the web page the use of the frame space choice. This atmosphere may also be other for both. You’ll be able to select to have a component stick the entire technique to the ground of the web page on a downward scroll, however forestall on the best of its segment if the consumer scrolls above it.

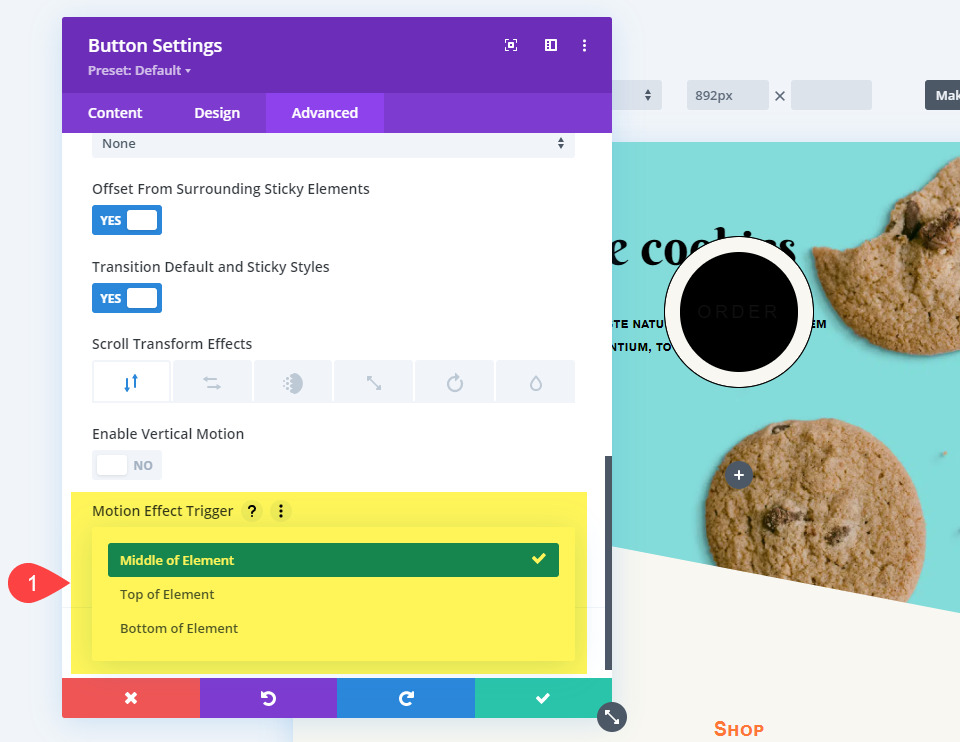
You’ll be able to set at what level at the part that scrolling starts by way of the use of the Movement Impact Cause atmosphere close to the ground of the Scroll Results segment. Select from best, backside, or center of the part. That’s the place Divi will observe the viewport to start out the sticky part impact.
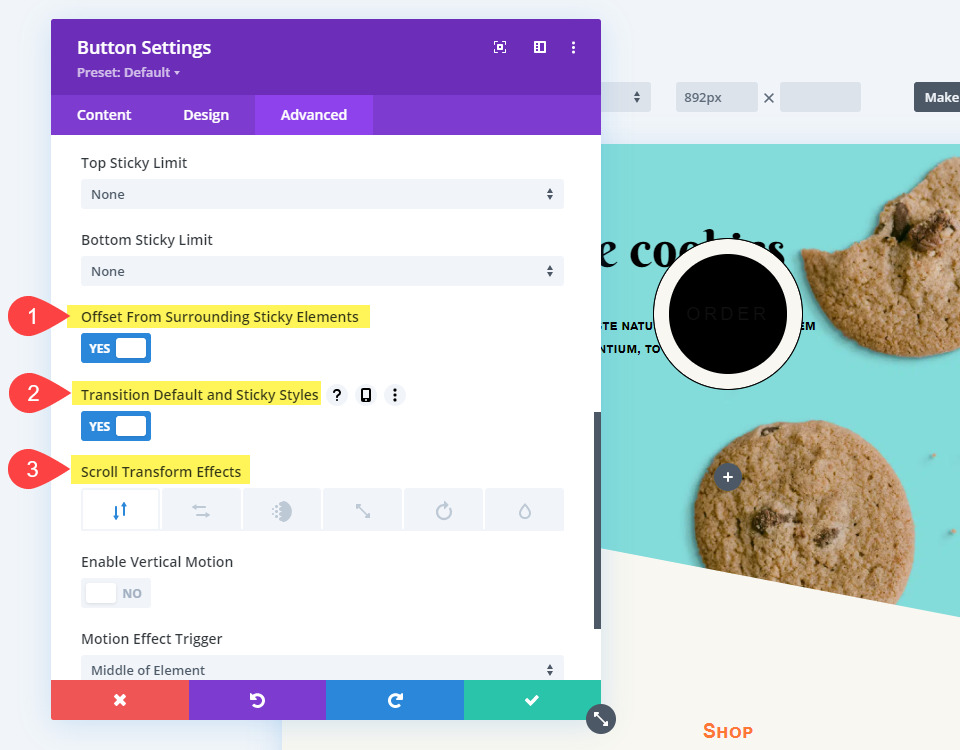
You may well be the use of a couple of sticky parts and wish them to stay their distance. If that’s the case, permit Offset from Surrounding Sticky Components and the offset values you utilize above will follow to different stick parts. If you don’t, there’s a likelihood your sticky parts will overlap as you scroll. Nobody desires that.

The Turn out to be Default and Sticky Types is an incredible approach to experiment with. You’ll be able to trade each the transition/animation that a component takes the use of Scroll Turn out to be Results. You’ll be able to make the part fade into being sticky or rotate to name consideration to the part this is now following them.
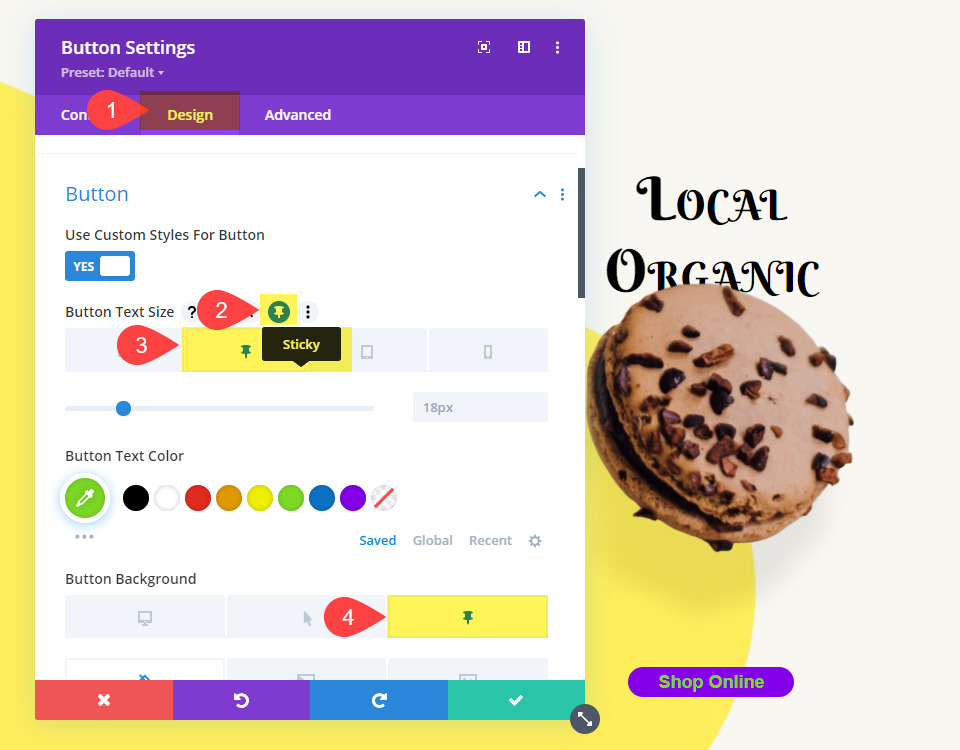
Additionally, you’ll be able to use this approach to trade all of the styling of any sticky part. Within the Design tab, you’ll be able to permit Sticky Types by way of clicking at the thumbtack icon. Notice this icon will simplest seem in case you have enabled stickiness in Complex – Scroll Results already.

You’ll be able to then alter the sticky part’s styling simply as you can with every other secondary Divi styling. You simply click on the thumbtack tab as an alternative of cellular, desktop, or pill. Divi offers you the approach to trade the rest from backgrounds to paint to dimension, in order that the sticky part at all times appears other from the one who’s static.
We additionally wish to indicate that when you flip a piece sticky, as an example, the thumbtack icon will seem for all kids parts in it—rows, columns, modules. As a result of their mum or dad is sticky, they inherit that assets however may also be styled personally for scroll.
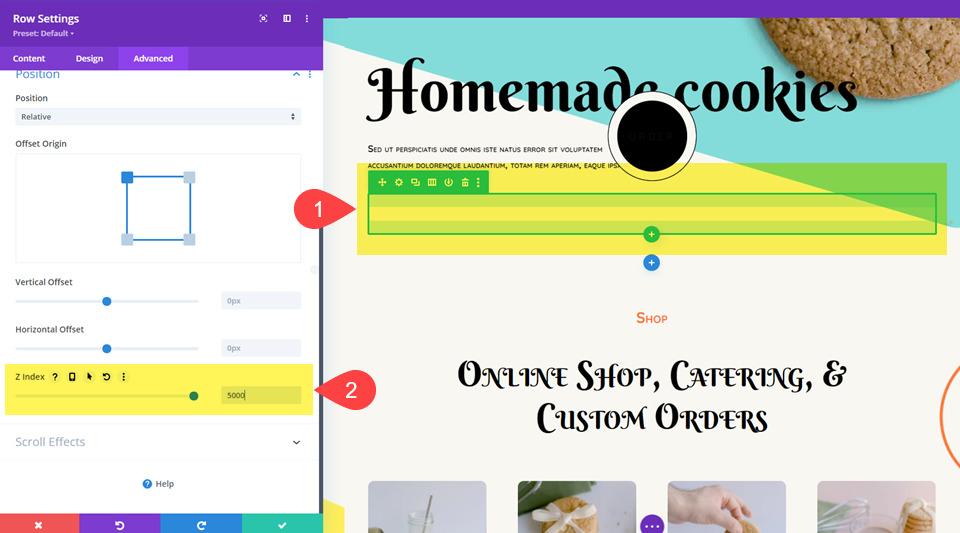
Adjusting the Z-Index
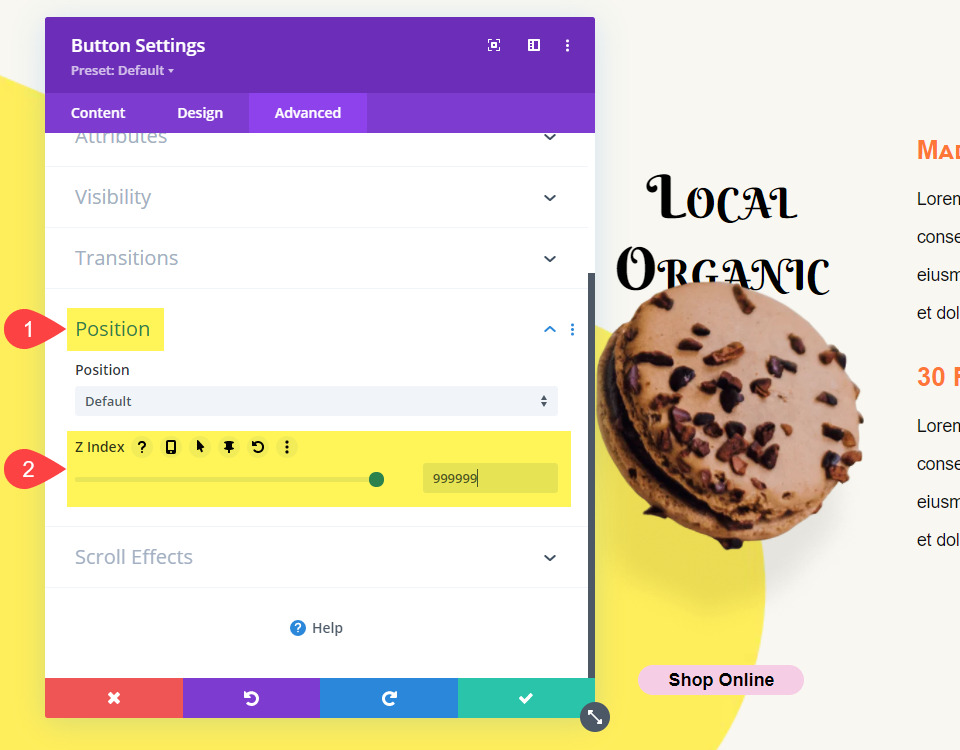
You are going to in all probability need the Divi sticky parts to stay on best of the opposite content material at the web page. So it is very important alter their Z-index worth. You are going to in finding that within the Place segment of the Complex tab. Z-index is the relative intensity of the weather at the web page. Because of this a component with a better Z-index will seem in entrance of parts with a decrease worth.

When you alter the price and the sticky part remains underneath others at the web page, even though they have got a decrease Z-index worth, then it is very important alter the Z-index of the containing row or segment.

So long as either one of those are more than the opposite parts at the web page, the sticky part will waft on best.
Wrapping Up with Divi Sticky Components
With Divi’s integrated sticky part choices, you’ll be able to stick any module, row, column, or segment on your customers’ monitors as they scroll. Whether or not it’s a CTA, sub menu, promo offters, or anything you’ll be able to call to mind, we have now put some powerful options in your hands. And we will’t wait to peer how you place them into use!
The submit How to Make Any Divi Page Element Sticky seemed first on Elegant Themes Blog.
WordPress Web Design