All over all of the design developments, the best way you design your hero sections stays extraordinarily vital. With Divi, you’ll be able to tackle other approaches and create a hero phase that sticks out and encourages folks to increase their keep to your web page. That will help you get impressed to your upcoming Divi tasks, we’re going to turn you tips on how to design distinctive multi-column hero sections the use of Divi’s integrated choices most effective. No longer most effective do multi-column hero sections glance nice, however in addition they can help you strategically position extra content material within the hero phase with out overwhelming your guests.
Let’s get to it!
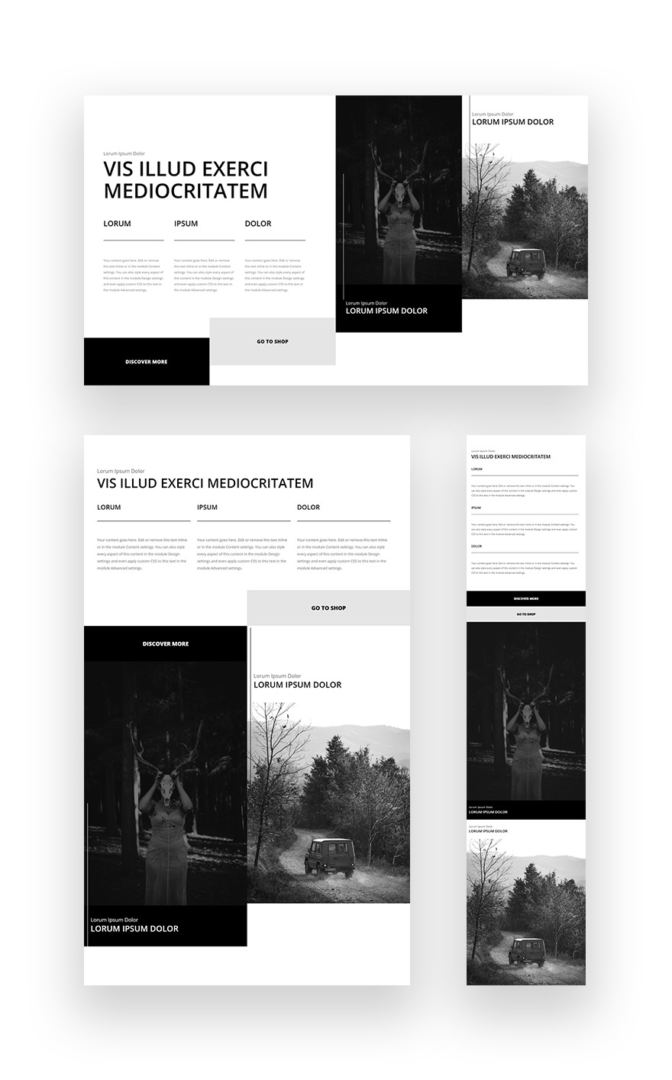
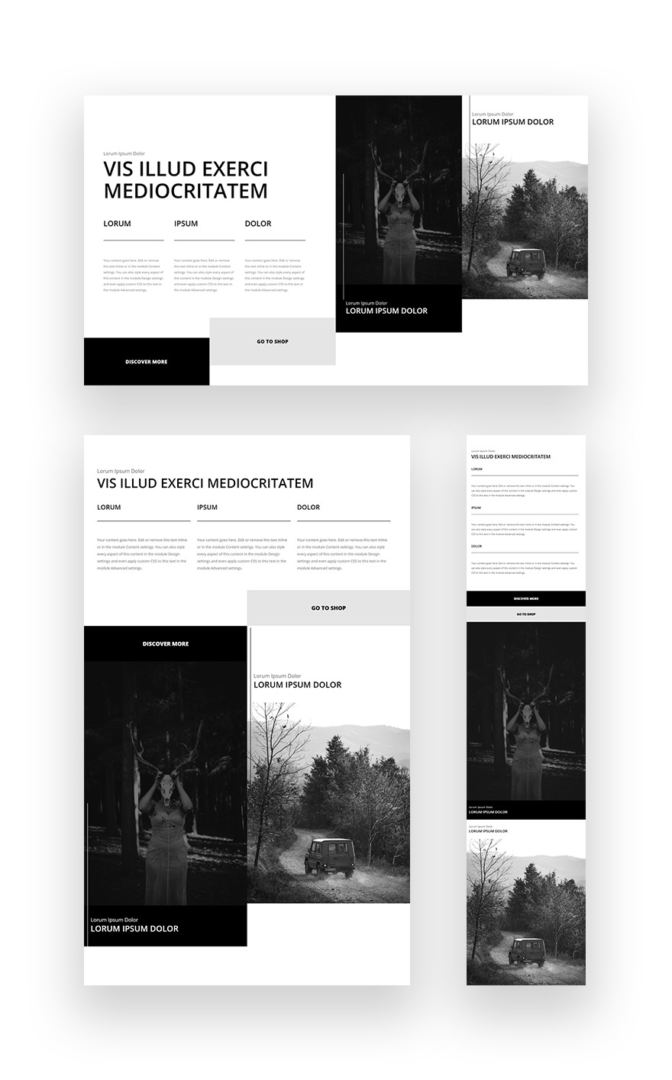
Preview
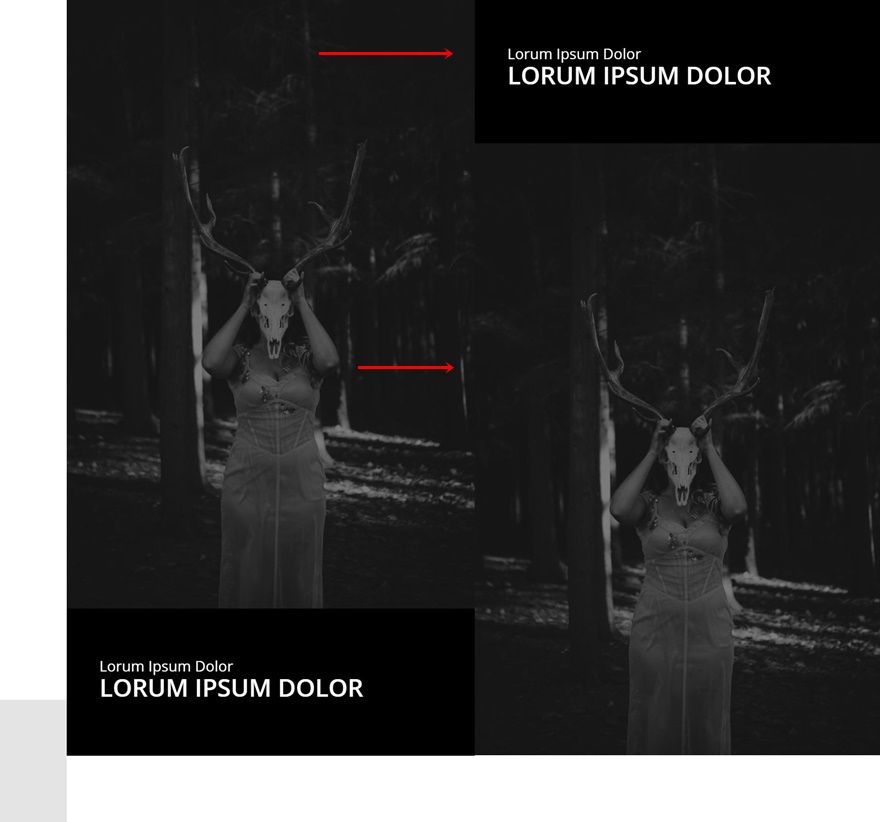
Sooner than we dive into the academic, let’s take a handy guide a rough take a look at the result throughout other display sizes.

Obtain The Multi-Column Hero Phase Structure for FREE
To put your fingers at the multi-column hero phase structure, you’ll first want to obtain it the use of the button underneath. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day by day electronic mail checklist by means of the use of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! Should you’re already at the checklist, merely input your electronic mail cope with underneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can electronic mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and unfastened Divi sources, guidelines and tips. Practice alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind for your electronic mail cope with underneath and click on obtain to get right of entry to the structure pack.
You’ve gotten effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get right of entry to to unfastened weekly Divi structure packs!
Let’s Get started Recreating!
Upload New Forte Phase
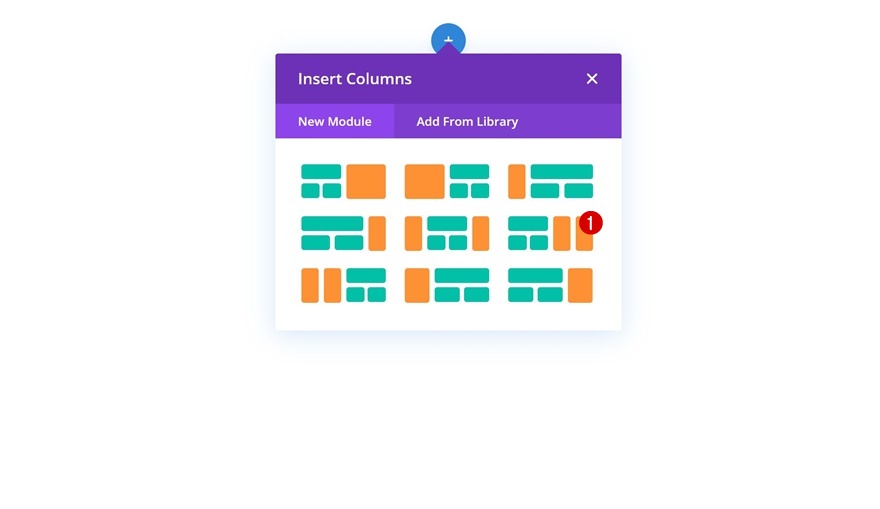
Column Construction
To create a continuing multi-column hero phase, we’re going to make use of probably the most Divi uniqueness sections that you’ve got get right of entry to to throughout the Visible Builder. Going for a uniqueness phase permits you to have a greater grip at the grid construction you opt for whilst you’re designing a multi-column hero phase. For this actual instance, we’re settling on the next column construction:

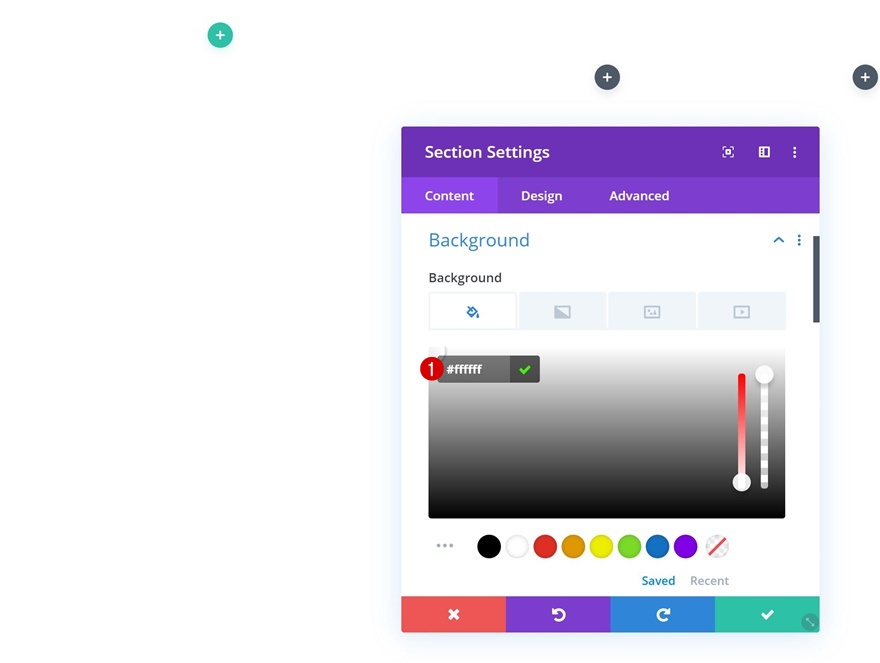
Background Colour
Open the phase settings and upload a white background shade.
- Background Colour: #ffffff

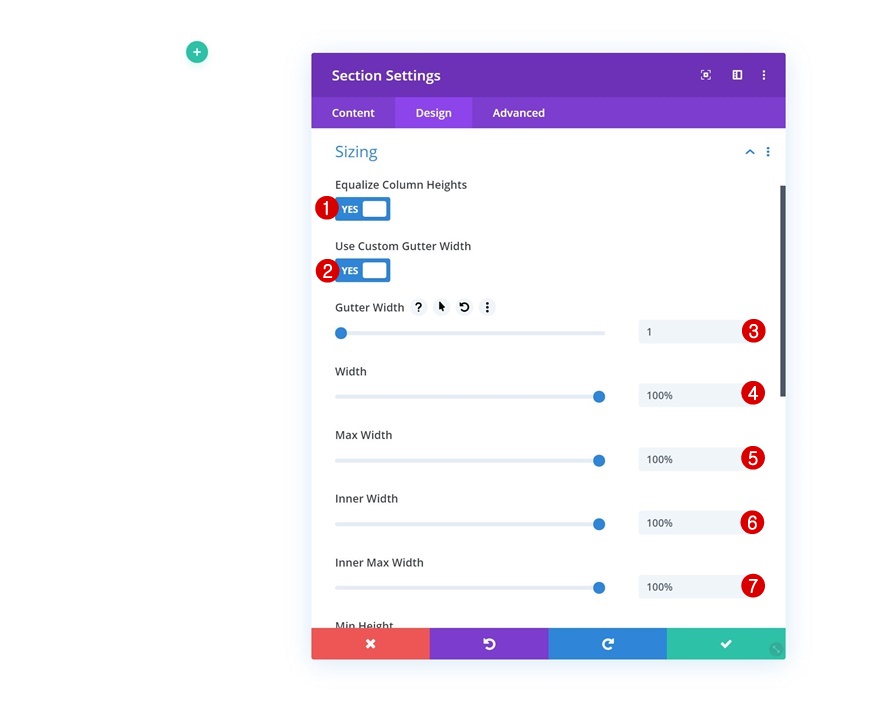
Sizing
We’re ensuring that there’s no hole between the phase columns by means of converting the sizing settings.
- Equalize Column Heights: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%
- Internal Width: 100%
- Internal Max Width: 100%

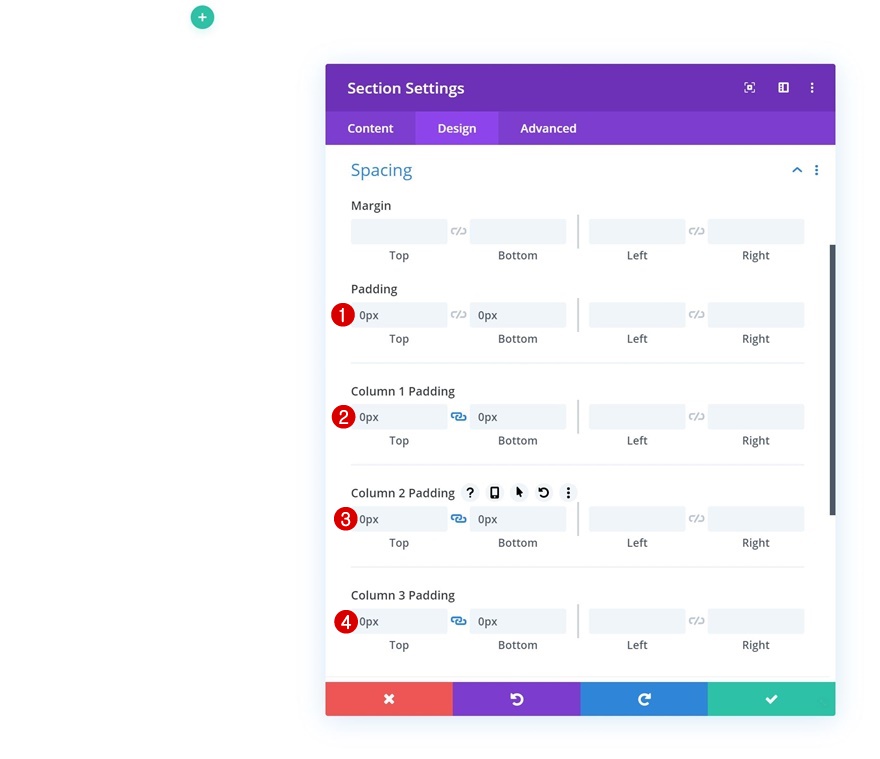
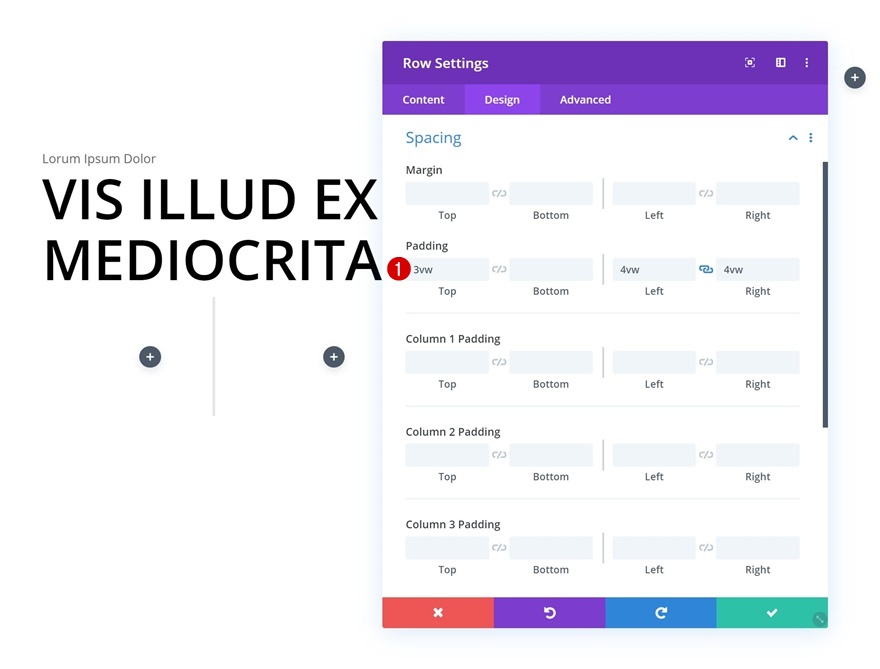
Spacing
We’re additionally getting rid of all default height and backside padding of the row and columns.
- Most sensible Padding: 0px
- Backside Padding: 0px
- Column 1 Most sensible Padding: 0px
- Column 1 Backside Padding: 0px
- Column 2 Most sensible Padding: 0px
- Column 2 Backside Padding: 0px
- Column 3 Most sensible Padding: 0px
- Column 3 Backside Padding: 0px

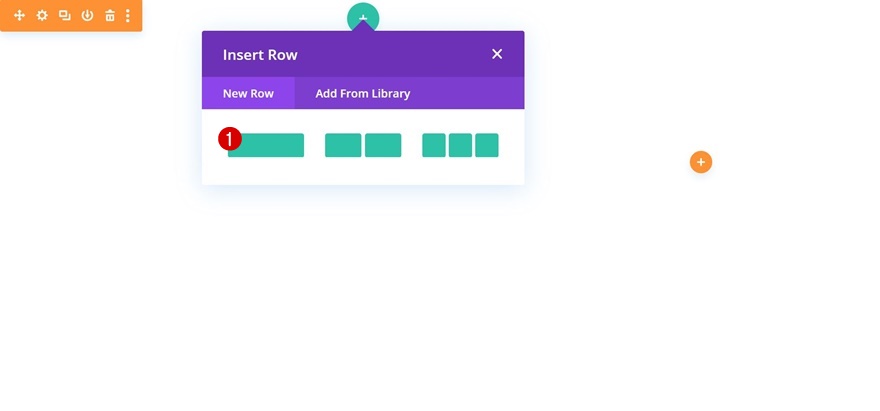
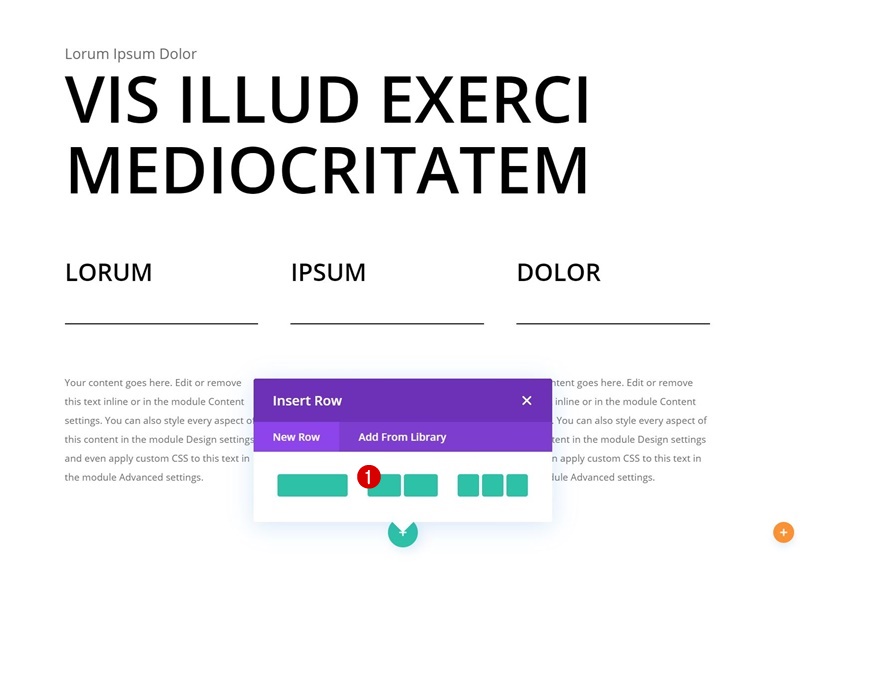
Upload Row #1
Column Construction
Proceed by means of including a brand new row to the primary phase column the use of the next column construction:

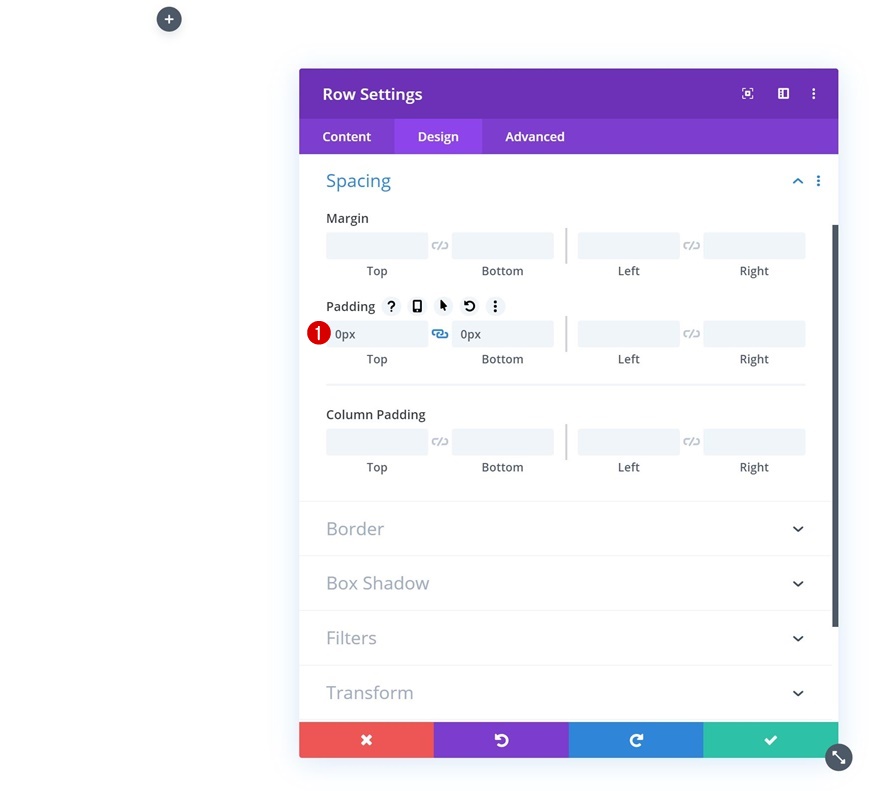
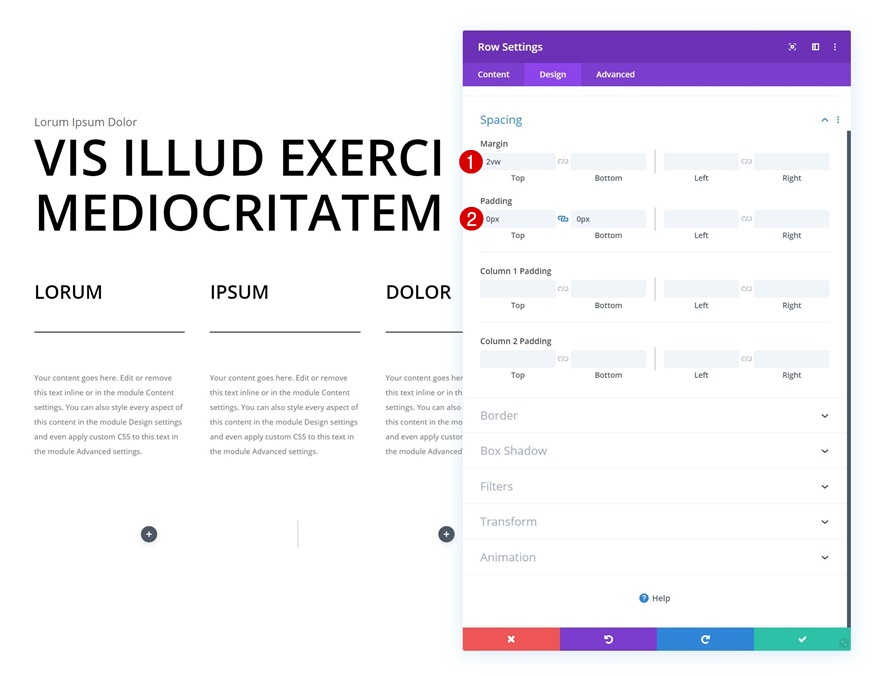
Spacing
With out including any modules but, open the row settings and take away all default height and backside padding.
- Most sensible Padding: 0px
- Backside Padding: 0px

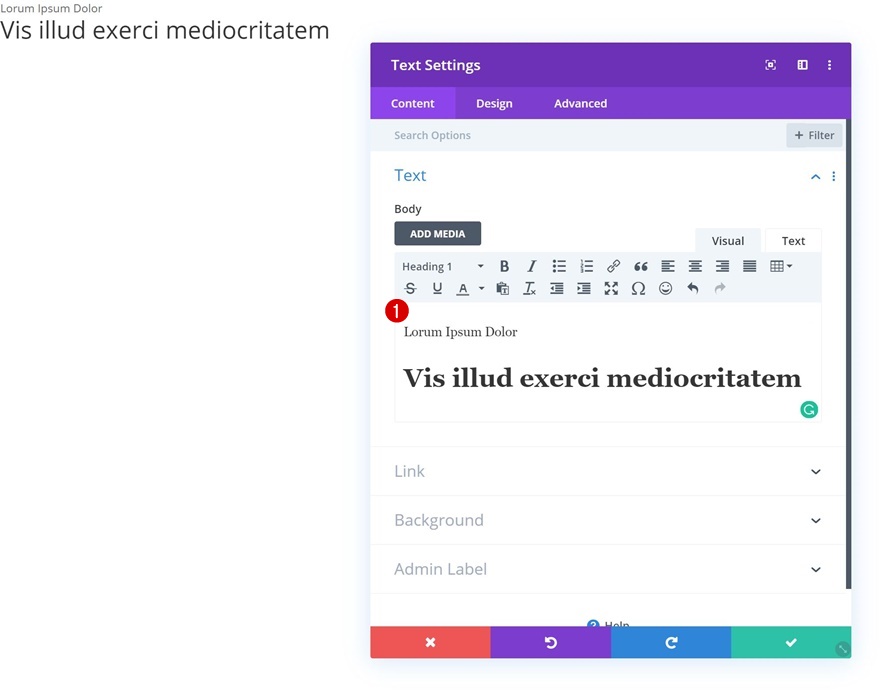
Upload Textual content Module to Column
Upload Paragraph & H1 Content material
Time to begin including modules! Upload a brand new Textual content Module with some paragraph and H1 content material of your selection.

Textual content Settings
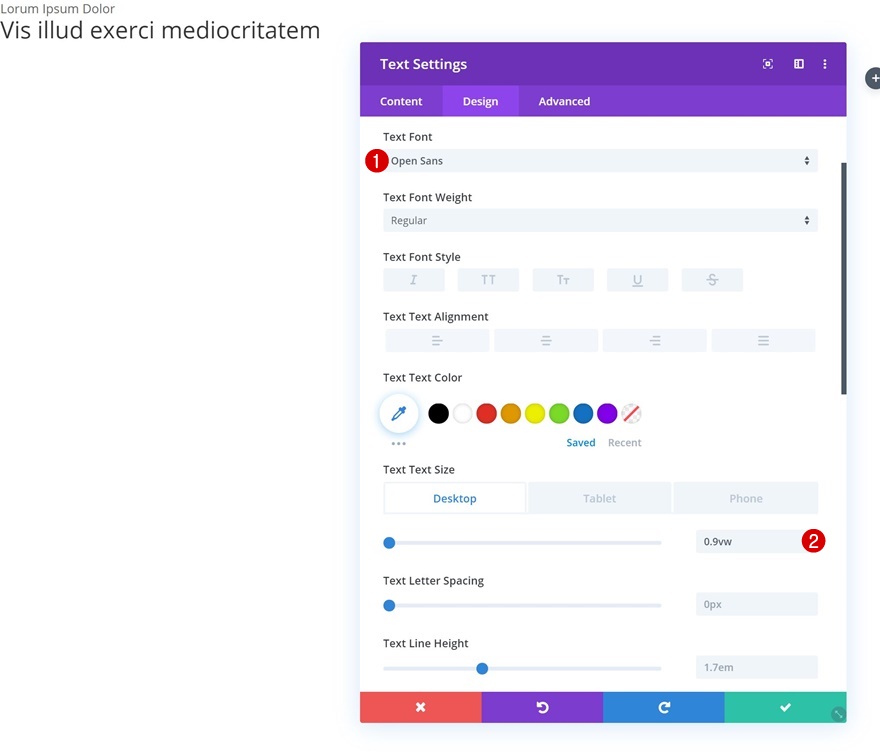
Transfer directly to the design tab and alter the textual content settings.
- Textual content Font: Open Sans
- Textual content Dimension: 0.9vw (Desktop), 1.6vw (Pill), 2.2vw (Telephone)

H1 Textual content Settings
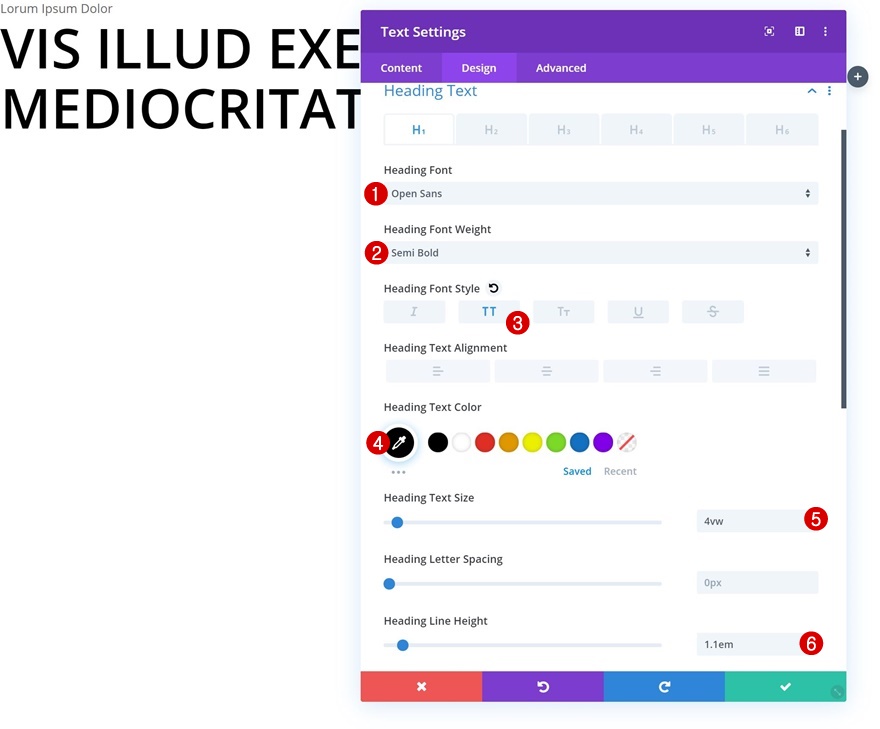
Alter the H1 textual content settings as neatly.
- Heading Font: Open Sans
- Heading Font Weight: Semi Daring
- Heading Font Taste: Uppercase
- Heading Textual content Colour: #000000
- Heading Textual content Dimension: 4vw
- Heading Line Top: 1.1em

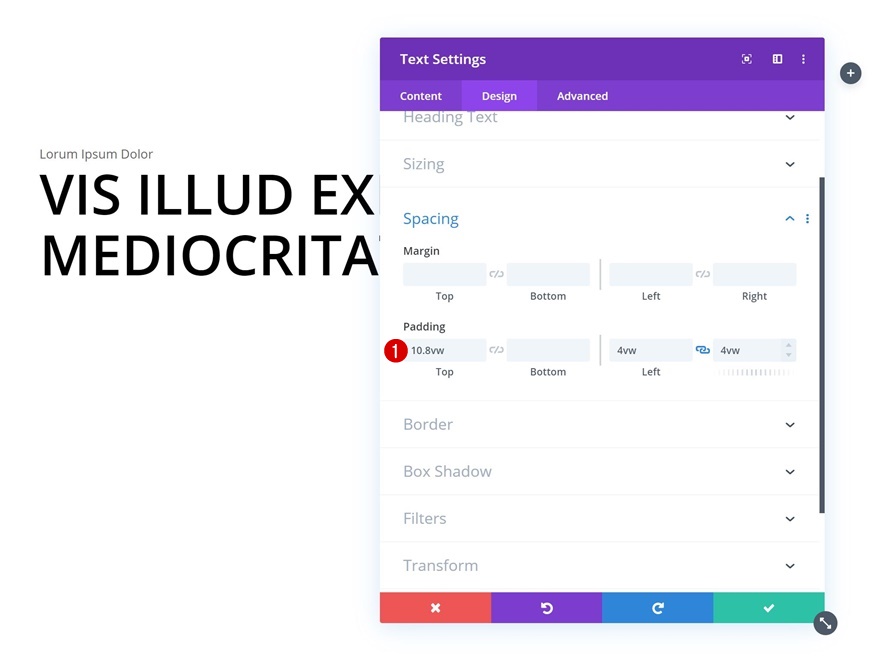
Spacing
Upload some customized padding values too.
- Most sensible Padding: 10.8vw
- Left Padding: 4vw
- Proper Padding: 4vw

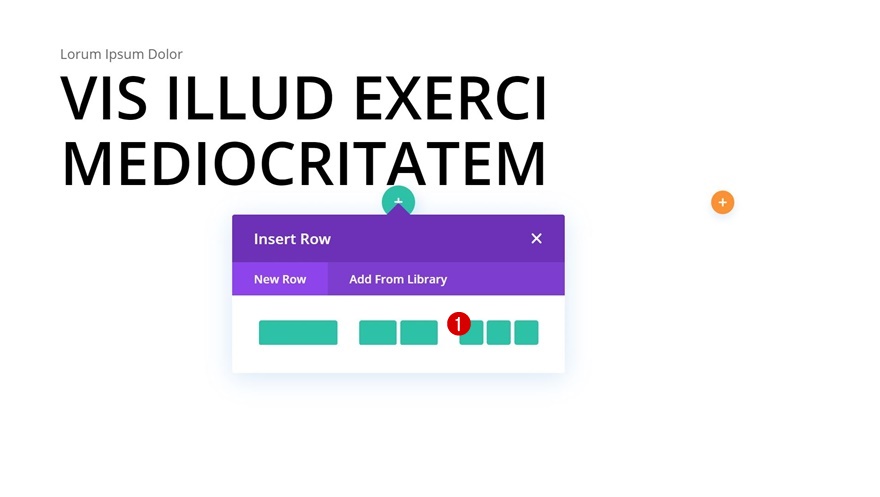
Upload Row #2
Column Construction
The second one row we’d like within the first phase column makes use of the next column construction:

Spacing
With out including any modules but, open the row settings and regulate the padding values.
- Most sensible Padding: 3vw
- Left Padding: 4vw
- Proper Padding: 4vw

Upload Textual content Module #1 to Column 1
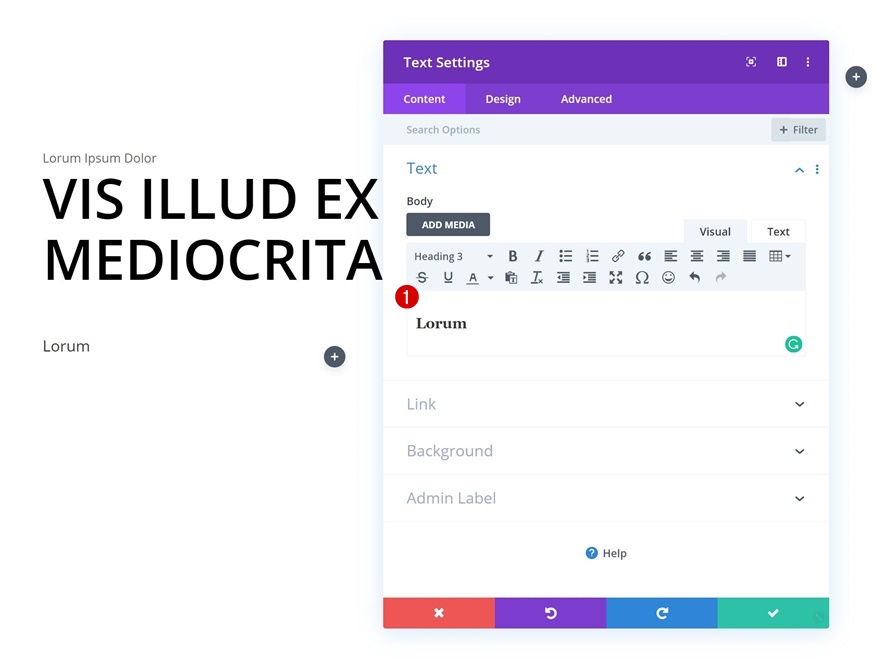
Upload H3 Content material
While you’re carried out with the row settings, you’ll be able to cross forward and upload a brand new Textual content Module to the primary column. Input some H3 content material of your selection.

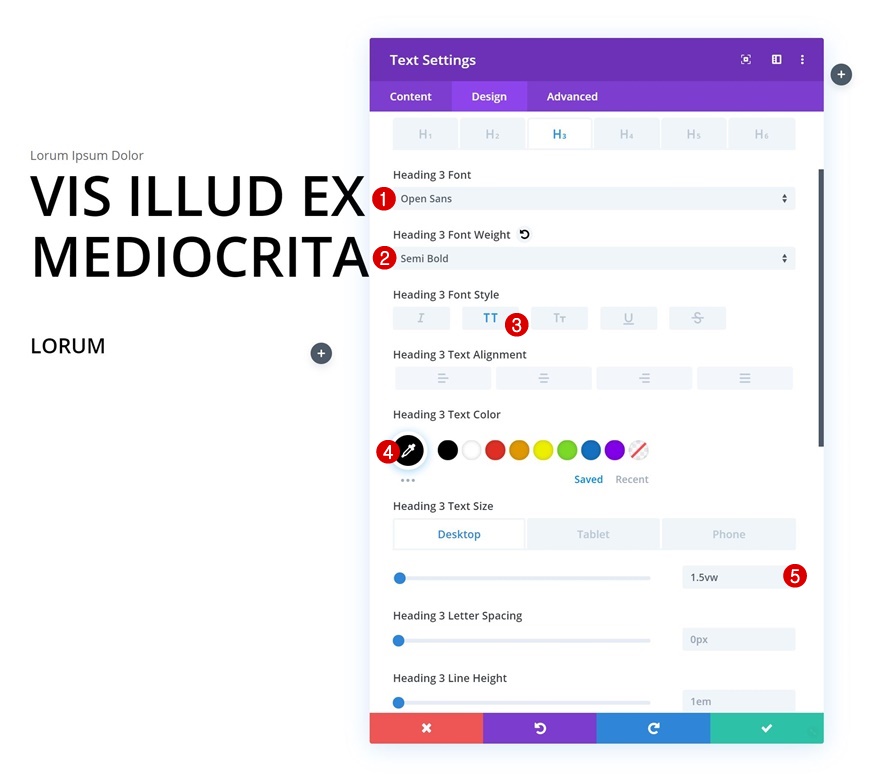
H3 Textual content Settings
Transfer directly to the design tab and alter the H3 textual content settings accordingly:
- Heading 3 Font: Open Sans
- Heading 3 Font Weight: Semi Daring
- Heading 3 Font Taste: Uppercase
- Heading 3 Textual content Colour: #000000
- Heading 3 Textual content Dimension: 1.5vw (Desktop), 2vw (Pill), 2.5vw (Telephone)

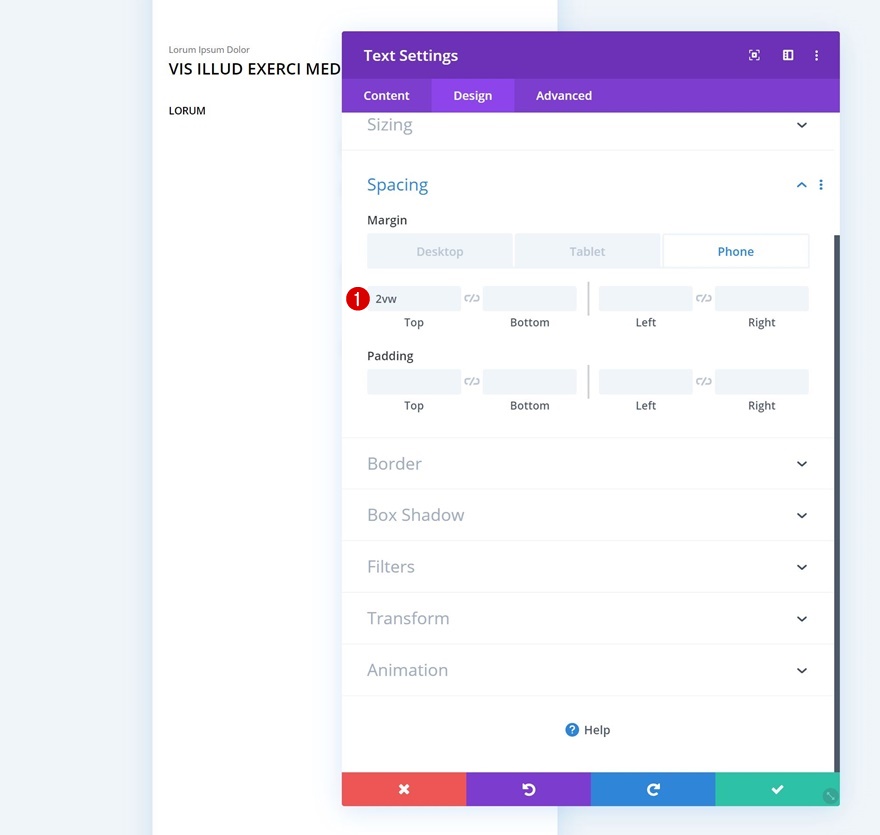
Spacing
Proceed by means of including some height margin on telephone.
- Most sensible Margin: 2vw (Telephone Most effective)

Upload Divider Module to Column 1
Visibility
The second one module we’d like within the first column is a Divider Module. Make sure that the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

Line
Trade the road shade subsequent.
- Line Colour: #000000

Spacing
Upload some customized margin values to make space across the divider.
- Most sensible Margin: 2vw
- Backside Margin: 2vw
- Proper Margin: 2vw

Upload Textual content Module #2 to Column 1
Upload Content material
The following and final module we’d like on this column is some other Textual content Module. Input some paragraph content material of your selection.

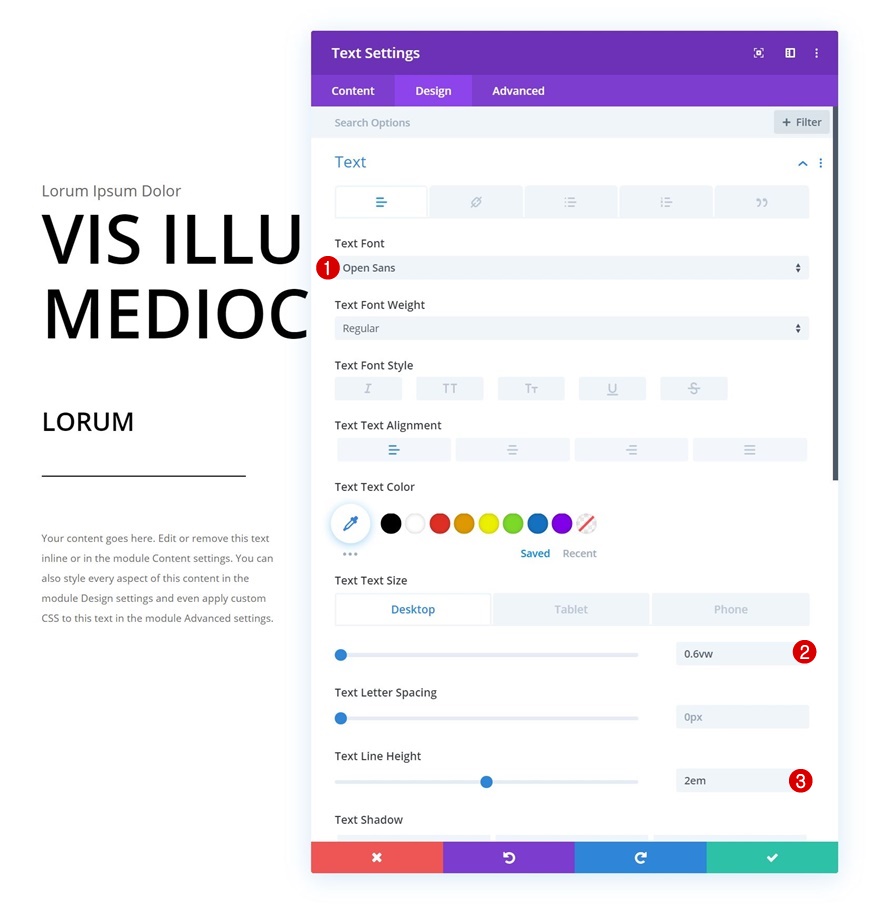
Textual content Settings
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Open Sans
- Textual content Dimension: 0.6vw (Desktop), 1.1vw (Pill), 2vw (Telephone)
- Textual content Line Top: 2em

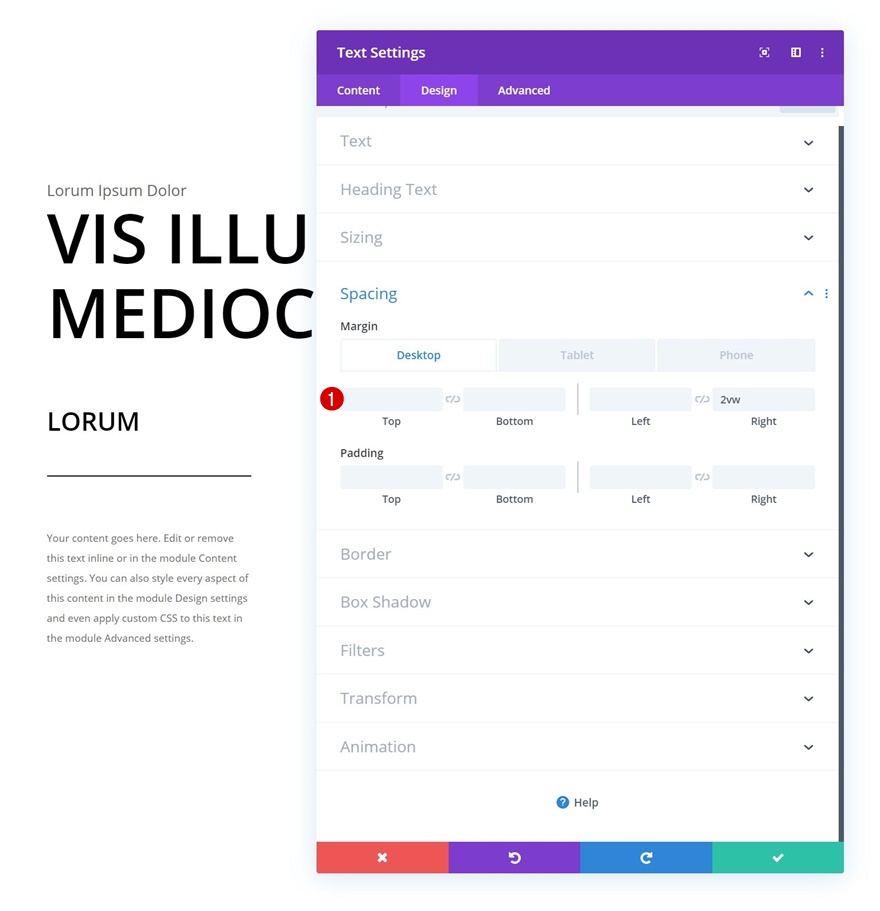
Spacing
Upload some backside and proper padding as neatly.
- Backside Margin: 5vw (Telephone Most effective)
- Proper Margin: 2vw

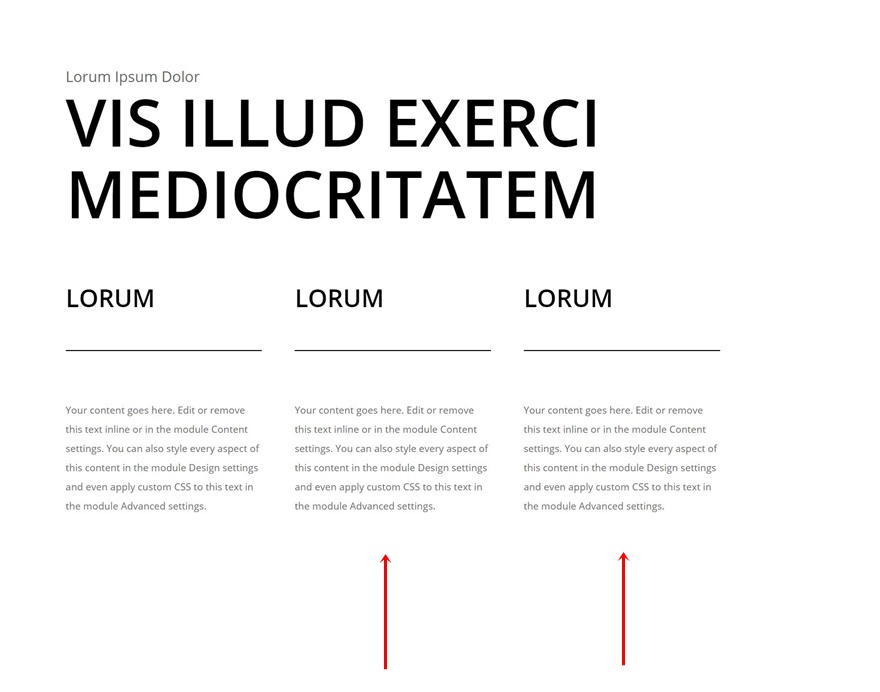
Clone All Modules in Column 1 Two times & Position Duplicates in Closing Columns
While you’ve finished all modules in column 1, you’ll be able to cross forward and clone every certainly one of them two times. Position the duplicates within the two ultimate columns of the row.

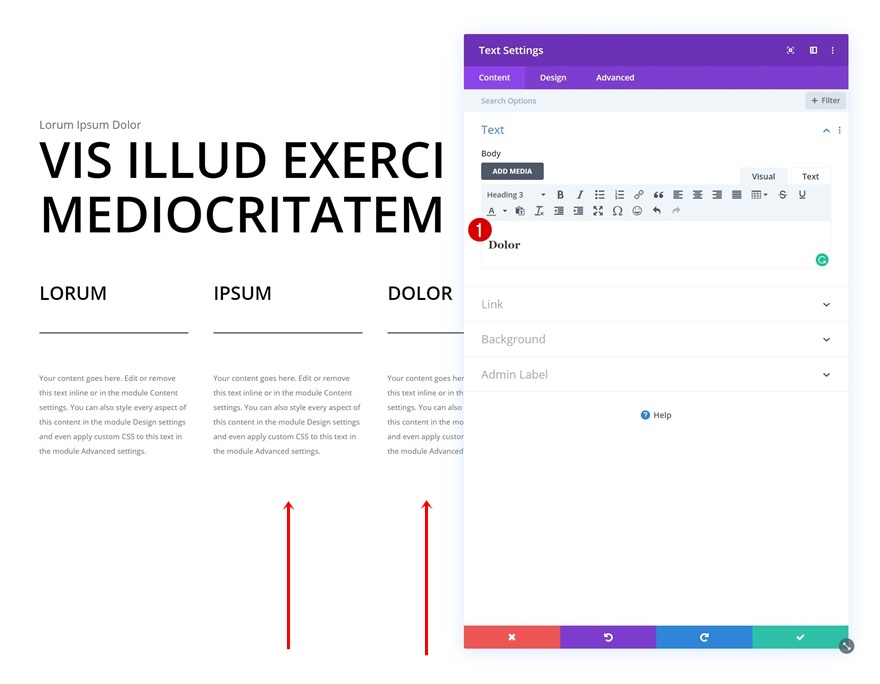
Trade Content material
Just be sure you trade all of the content material within the Textual content Modules.

Upload Row #3
Column Construction
The following and final row we’d like within the first phase column makes use of the next column construction:

Spacing
Open the row settings and regulate the spacing values.
- Most sensible Margin: 2vw
- Most sensible Padding: 0px
- Backside Padding: 0px

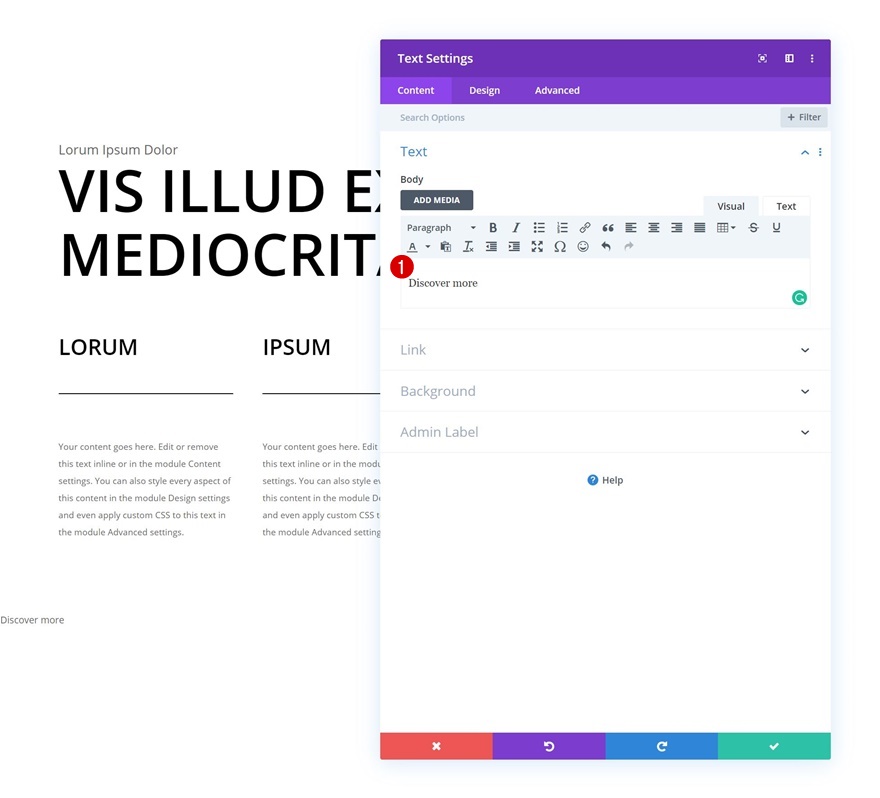
Upload Textual content Module to Column 1
Upload Content material
Proceed by means of including a Textual content Module to the primary column with some CTA reproduction of your selection.

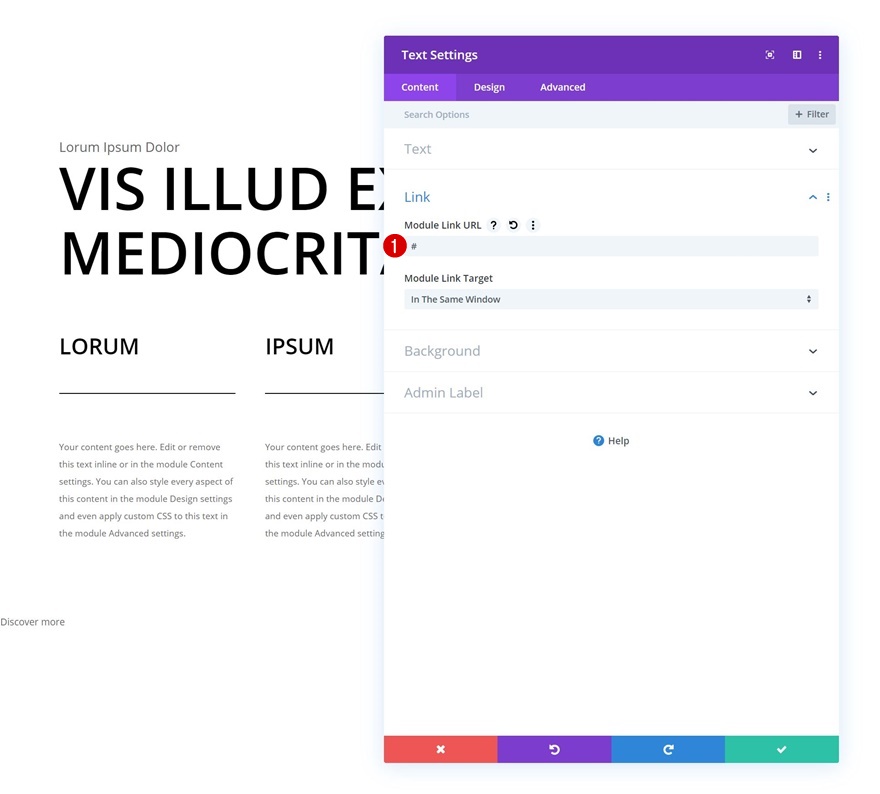
Upload Hyperlink
Upload a hyperlink to all of the module as neatly.

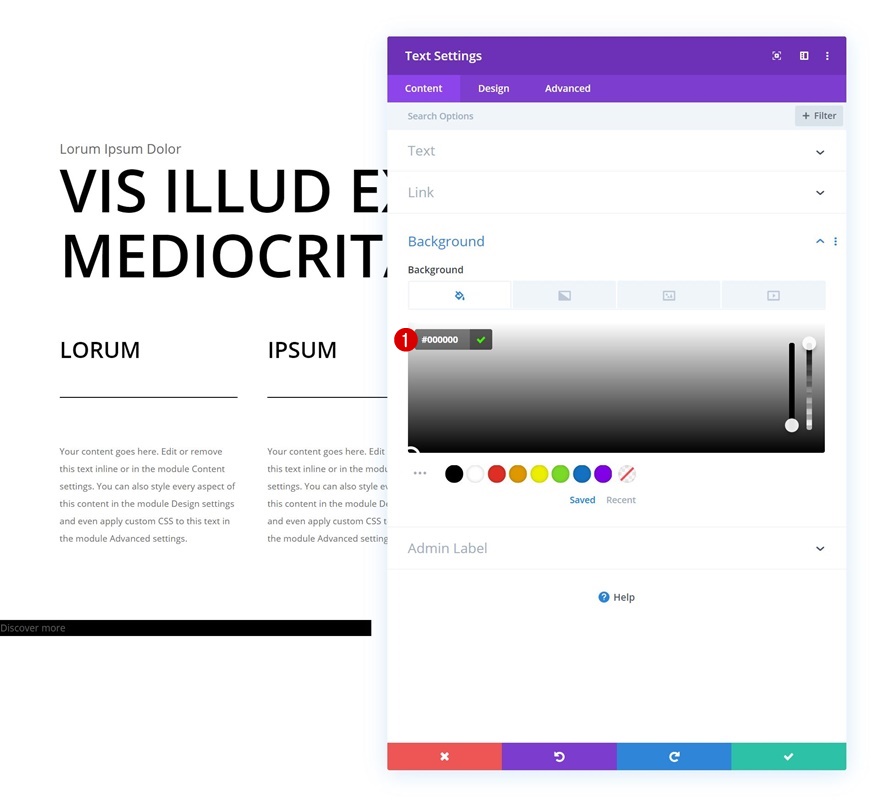
Background Colour
We’re additionally converting the background shade of the Textual content Module.
- Background Colour: #000000

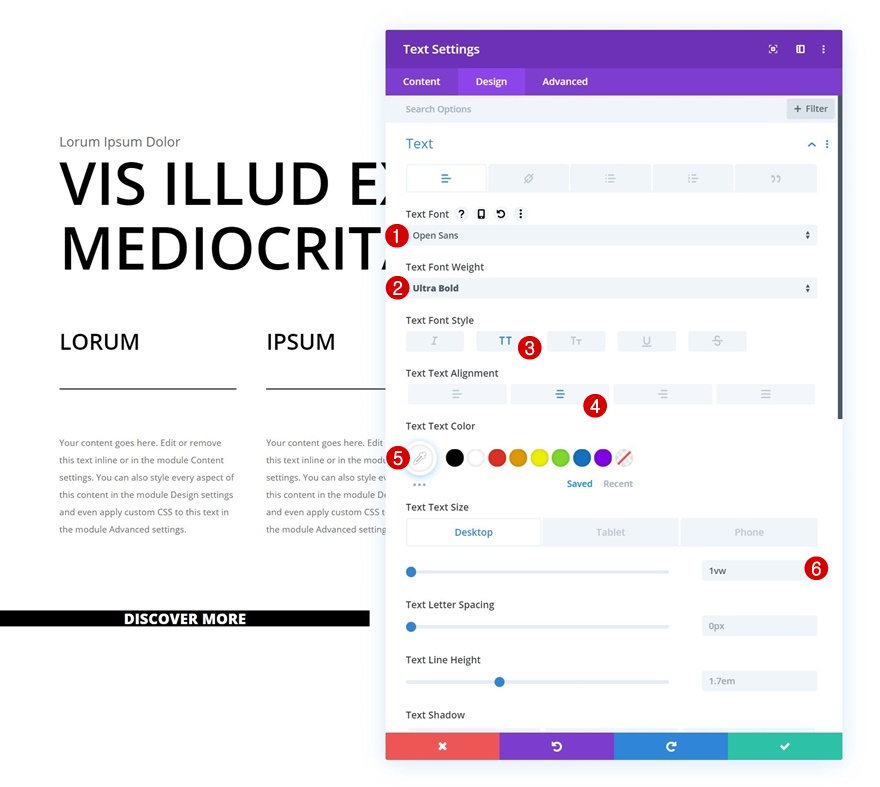
Textual content Settings
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Open Sans
- Textual content Font Weight: Extremely Daring
- Textual content Font Taste: Uppercase
- Textual content Alignment: Heart
- Textual content Colour: #ffffff
- Textual content Dimension: 1vw (Desktop), 1.7vw (Pill), 2.5vw (Telephone)

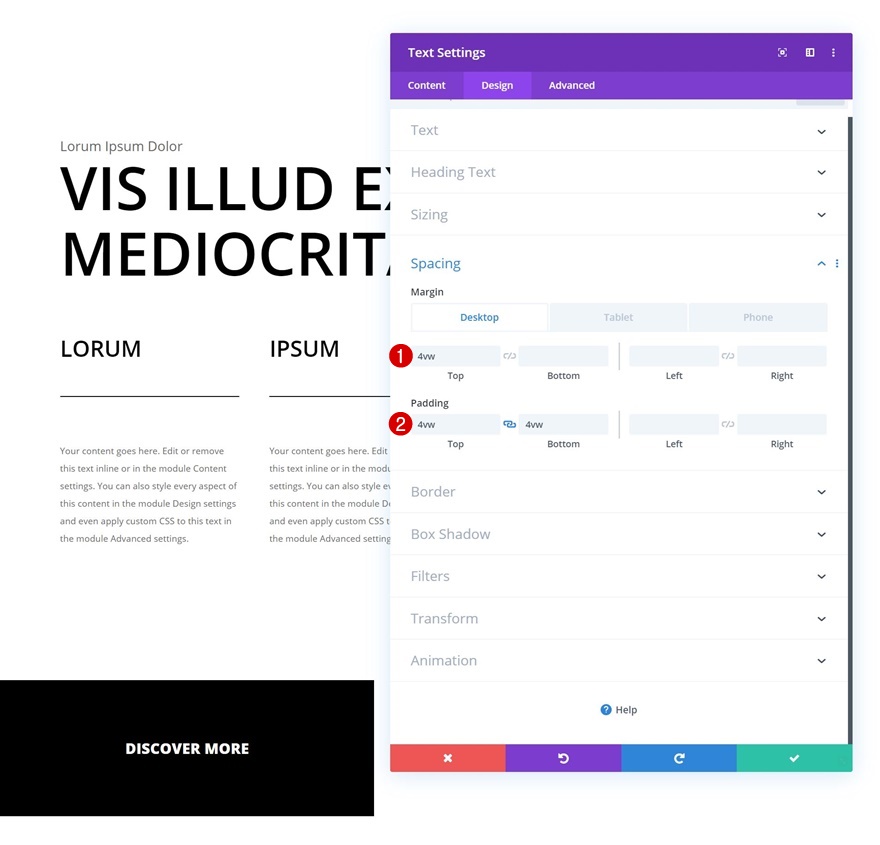
Spacing
And create house across the module the use of some customized margin and padding values.
- Most sensible Margin: 4vw (Desktop), 11vw (Pill), 0vw (Telephone)
- Most sensible Padding: 4vw
- Backside Padding: 4vw

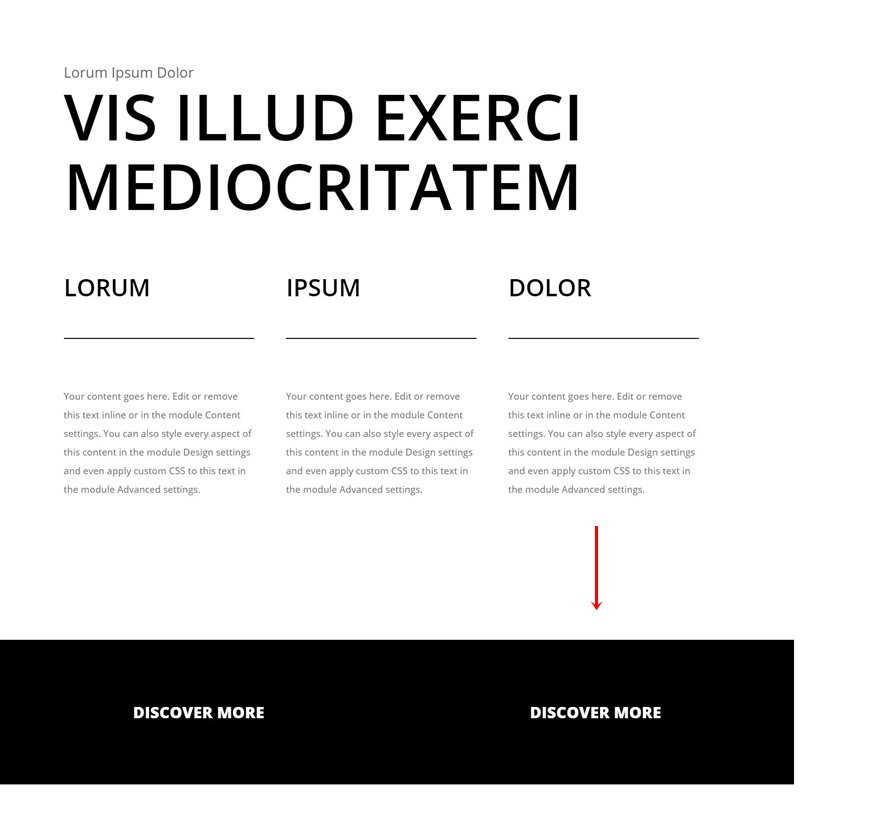
Clone Textual content Module & Position Reproduction in Column 2
While you’ve finished the Textual content Module in column 1, you’ll be able to clone it and position the replica in the second one column.

Trade Content material
You should definitely trade the content material and the hyperlink.

Trade Background Colour
In addition to the background shade.
- Background Colour: #e5e5e5

Trade Textual content Colour
Then, transfer directly to the design tab and alter the textual content shade.
- Textual content Colour: #000000

Trade Spacing
Closing however no longer least, ensure the spacing settings most effective comprise the next values:
- Most sensible Padding: 4vw
- Backside Padding: 4vw

Upload Symbol Module to Phase Column 2
Add Symbol
Directly to the following phase column! Right here, the primary module we’ll want is an Symbol Module. Add a picture of your selection or use one you’ll be able to to find within the zipped folder that was once shared at first of this submit.

Sizing
Move to the sizing settings and ensure the ‘Drive Fullwidth’ possibility is enabled. This may increasingly ensure the picture will stay its measurement throughout all display sizes.
- Drive Fullwidth: Sure

Filters
Alter the filters settings subsequent.
- Saturation: 0%
- Brightness: 50%

Upload Textual content Module to Phase Column 2
Upload Paragraph & H3 Content material
The second one module we’d like on this column is a Textual content Module. Input some paragraph and H3 content material of your selection.

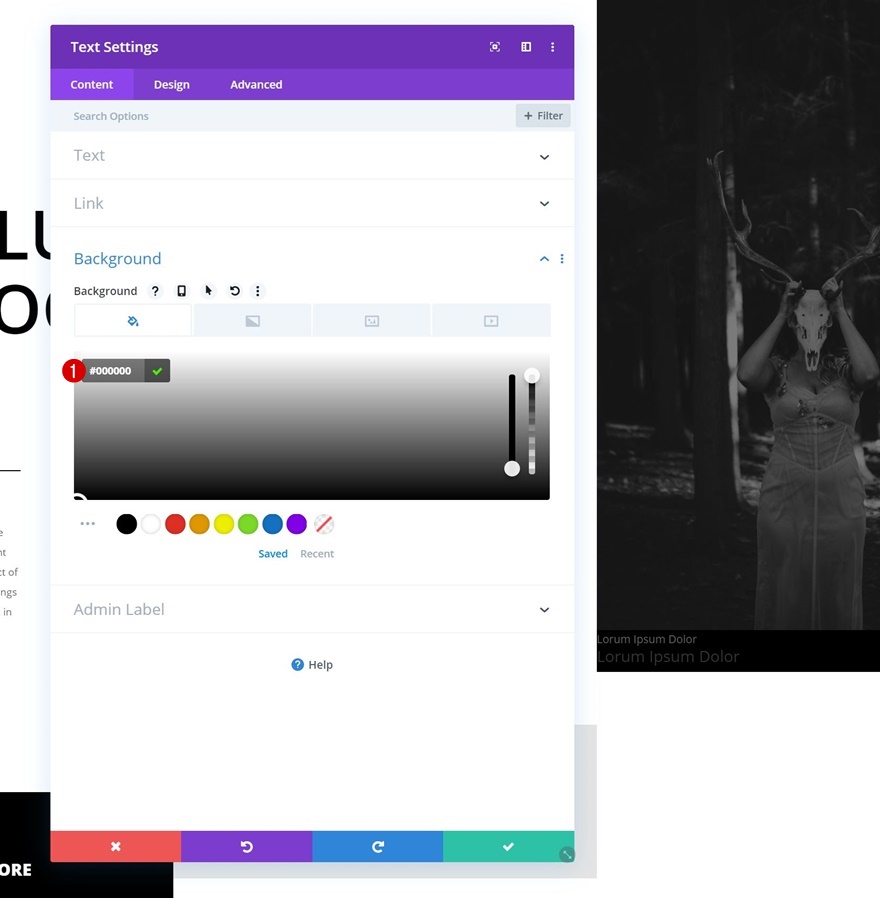
Background Colour
Upload a background shade to the module.
- Background Colour: #000000

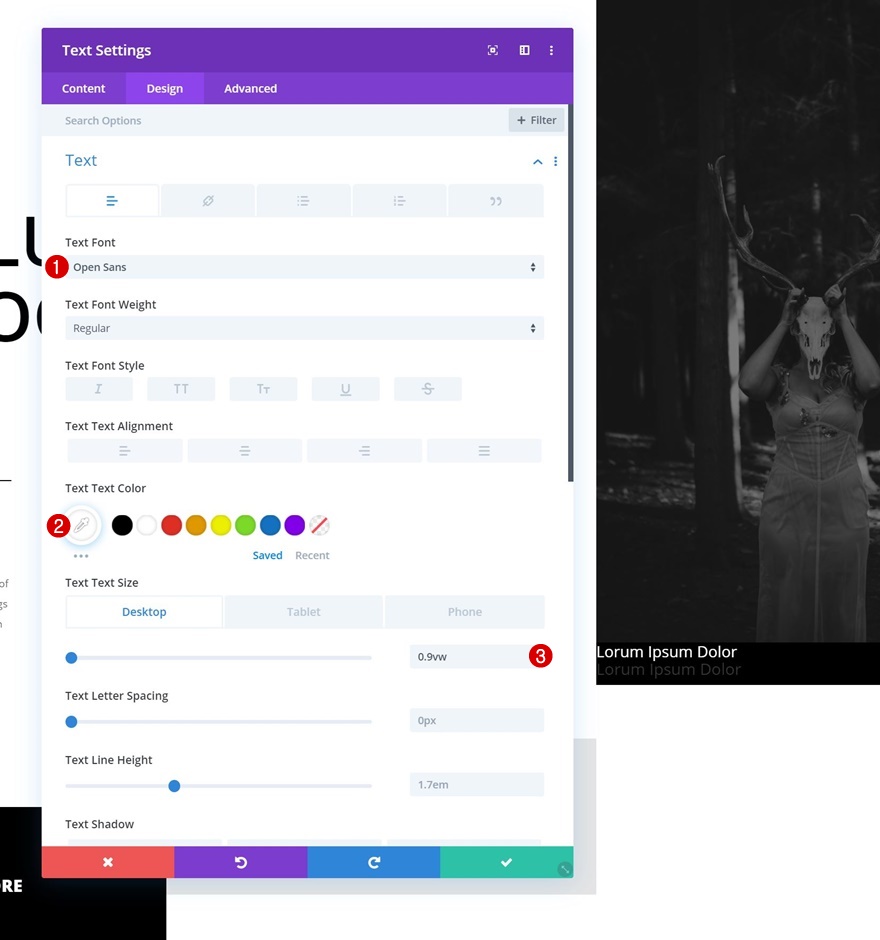
Textual content Settings
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Open Sans
- Textual content Colour: #ffffff
- Textual content Dimension: 0.9vw (Desktop), 1.6vw (Pill), 2.2vw (Telephone)

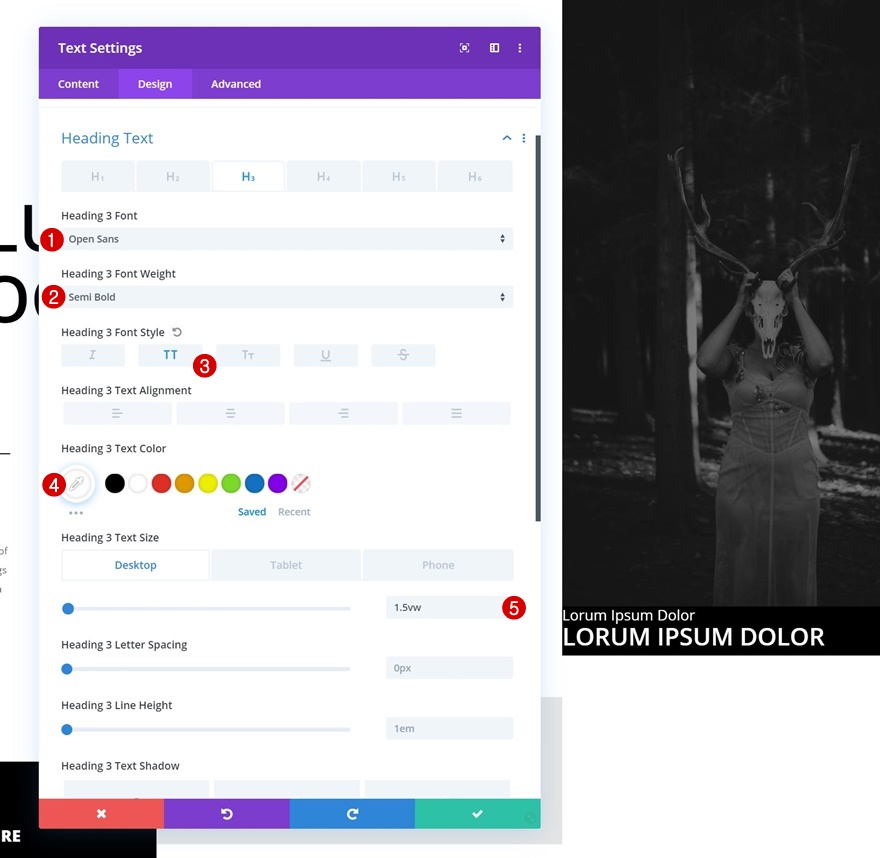
H3 Textual content Settings
Alter the H3 textual content settings as neatly.
- Heading 3 Font: Open Sans
- Heading 3 Font Weight: Semi Daring
- Heading 3 Font Taste: Uppercase
- Heading 3 Textual content Colour: #ffffff
- Heading 3 Textual content Dimension: 1.5vw (Desktop), 2.5vw (Pill), 3vw (Telephone)

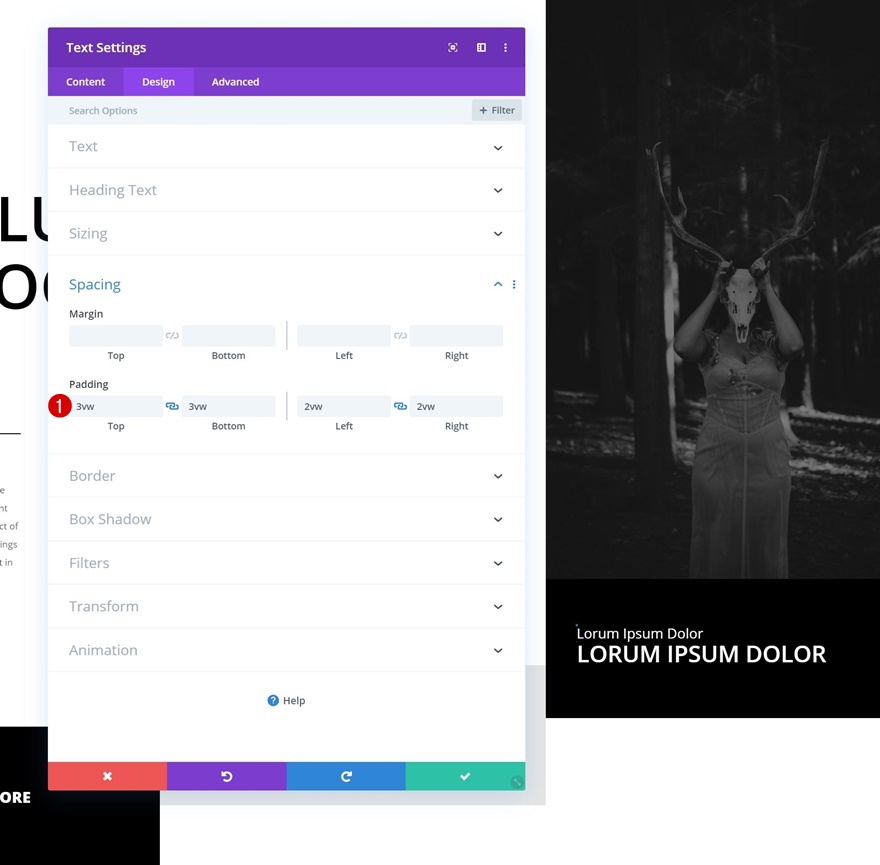
Spacing
And upload some customized padding values within the spacing settings.
- Most sensible Padding: 3vw
- Backside Padding: 3vw
- Left Padding: 2vw
- Proper Padding: 2vw

Clone Each Modules & Position Duplicates in Phase Column 3 (Reversed Order)
While you’ve finished each modules, you’ll be able to cross forward and clone them. Position the duplicates in the remainder phase column in reversed order.

Trade Textual content Module
Trade Background Colour
Open the replica Textual content Module within the 3rd phase column and alter the background shade.
- Background Colour: #ffffff

Trade Textual content Colour
Trade the textual content shade subsequent.
- Textual content Colour: #000000

Trade H3 Textual content Colour
Together with the H3 textual content shade.
- Heading 3 Textual content Colour: #000000

Trade Symbol Module
Trade Symbol
Add a special symbol to the replica Symbol Module subsequent.

Trade Filters
And alter the filters settings.
- Saturation: 0%
- Brightness: 147%

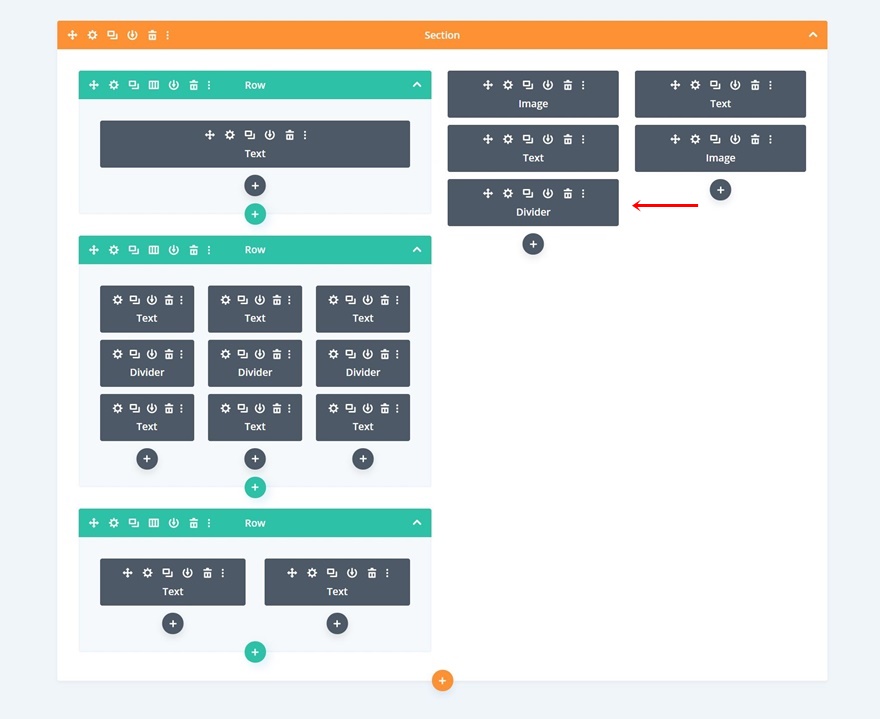
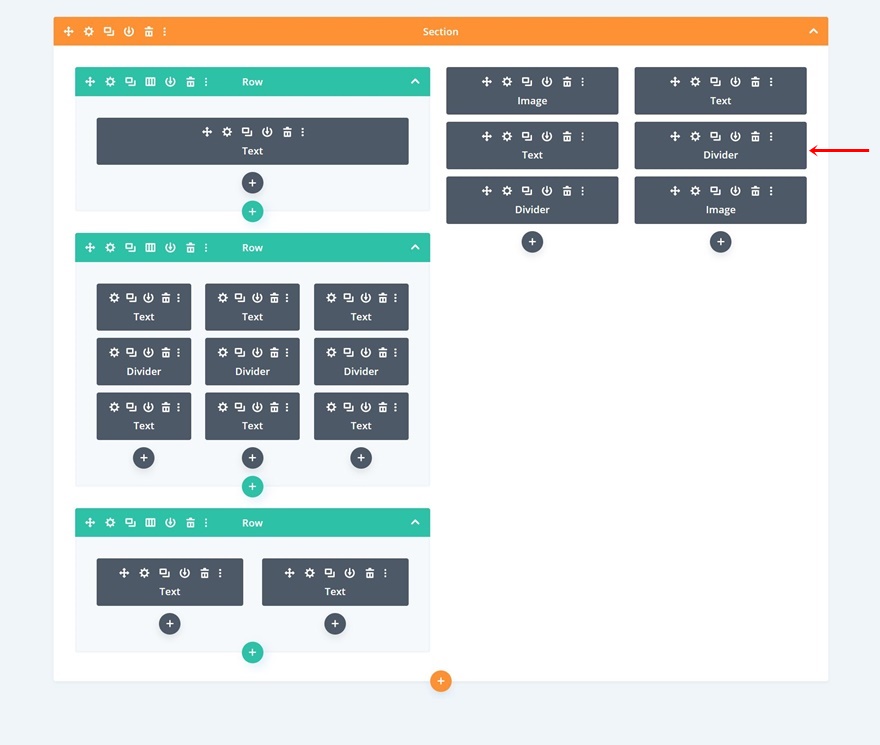
Upload Divider Module to Phase Column 2
Place
We’re additionally including some reworked dividers so as to add element to our design. Position the primary Divider Module proper right here:

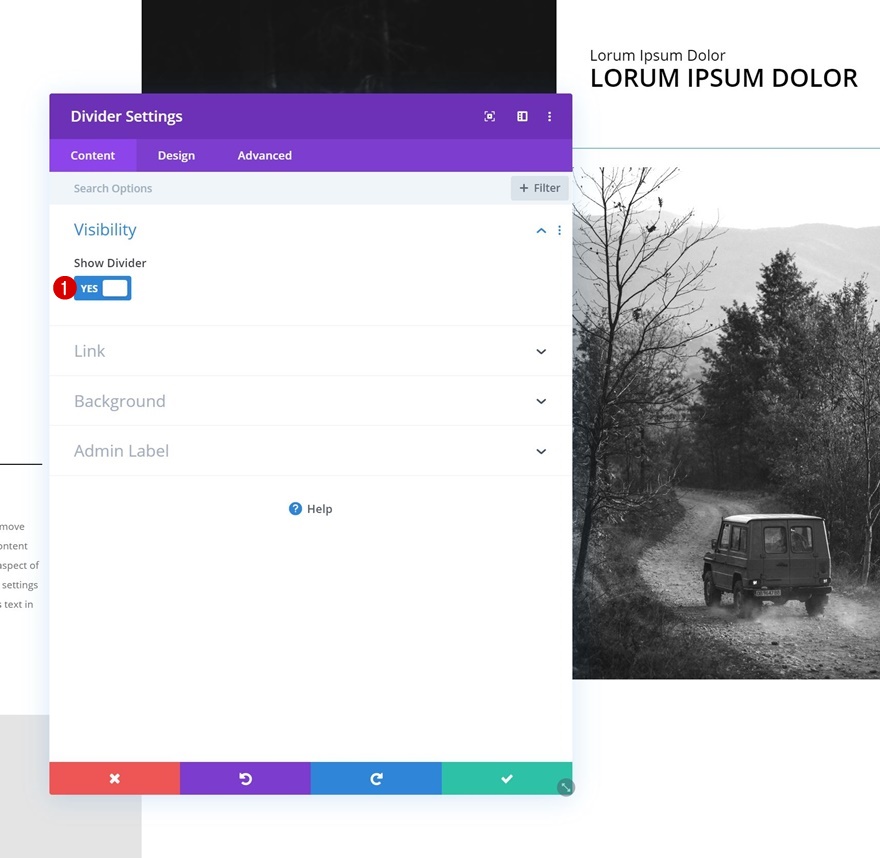
Visibility
Make sure that the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

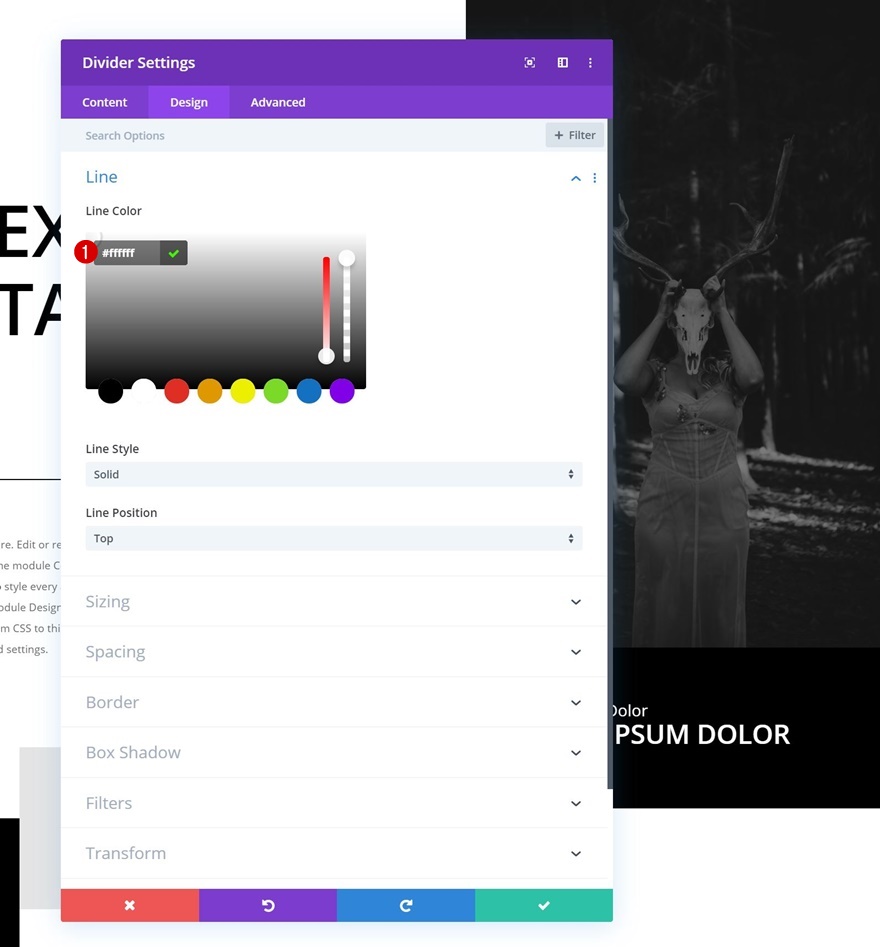
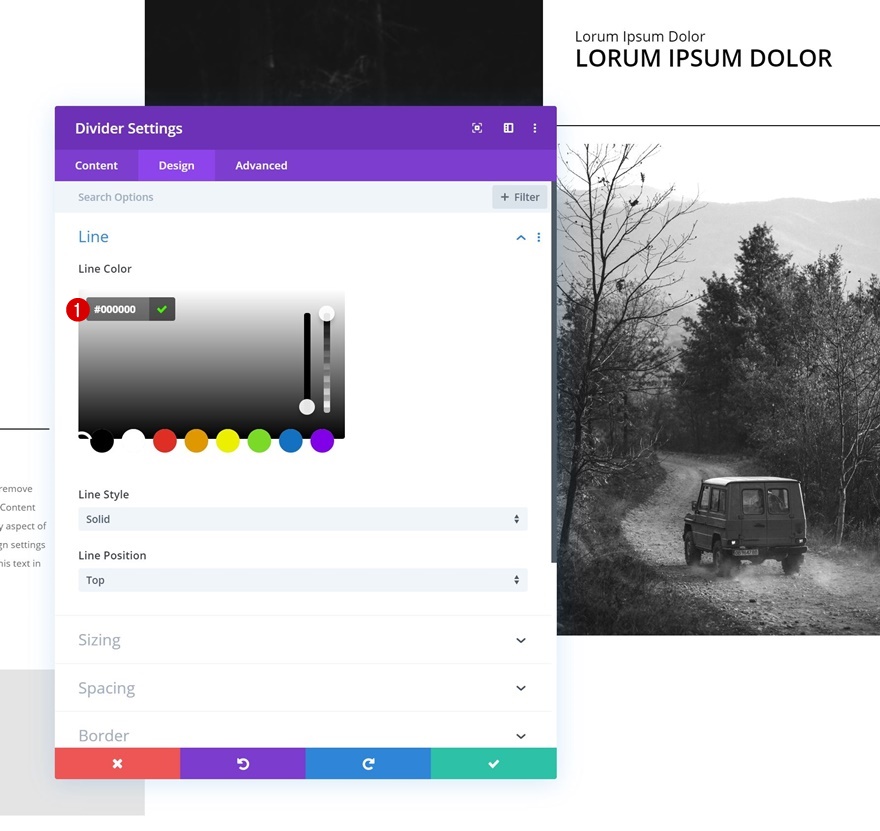
Line
Upload a line shade subsequent.
- Line Colour: #ffffff

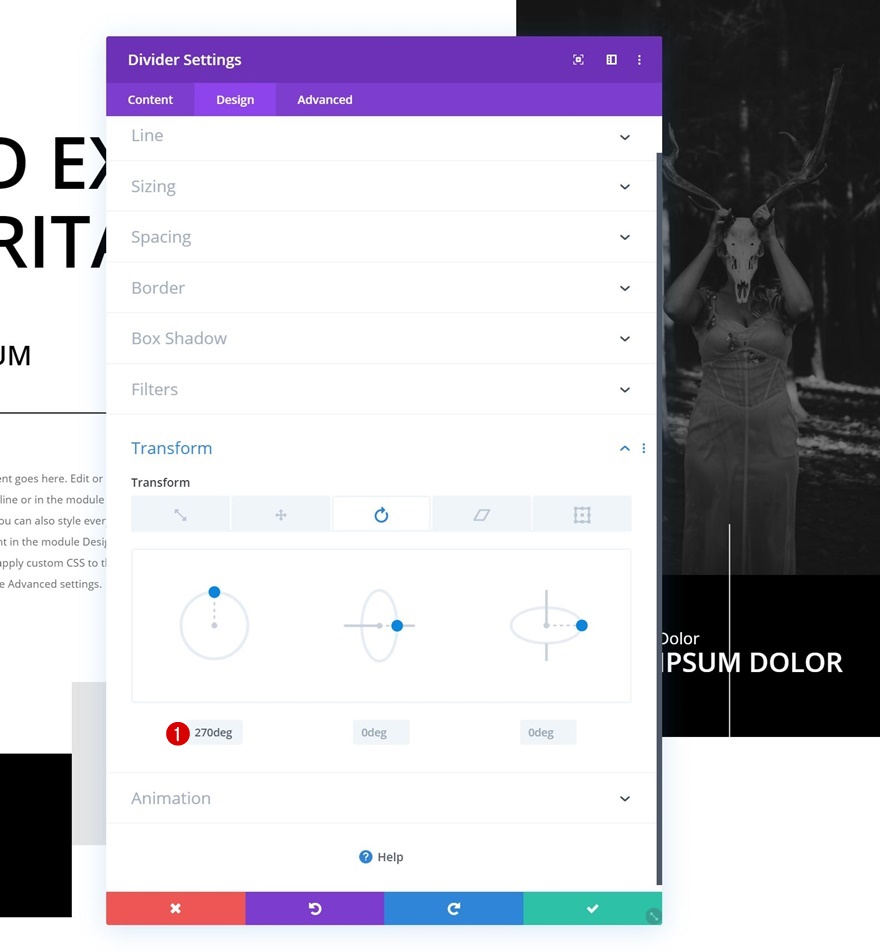
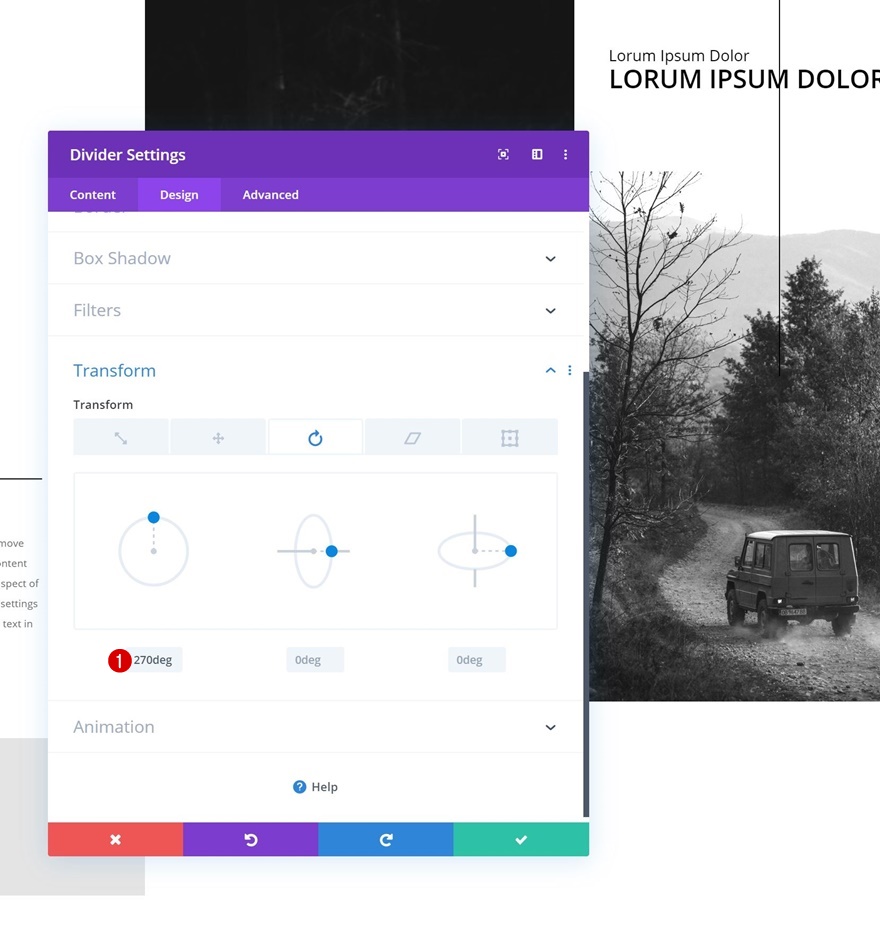
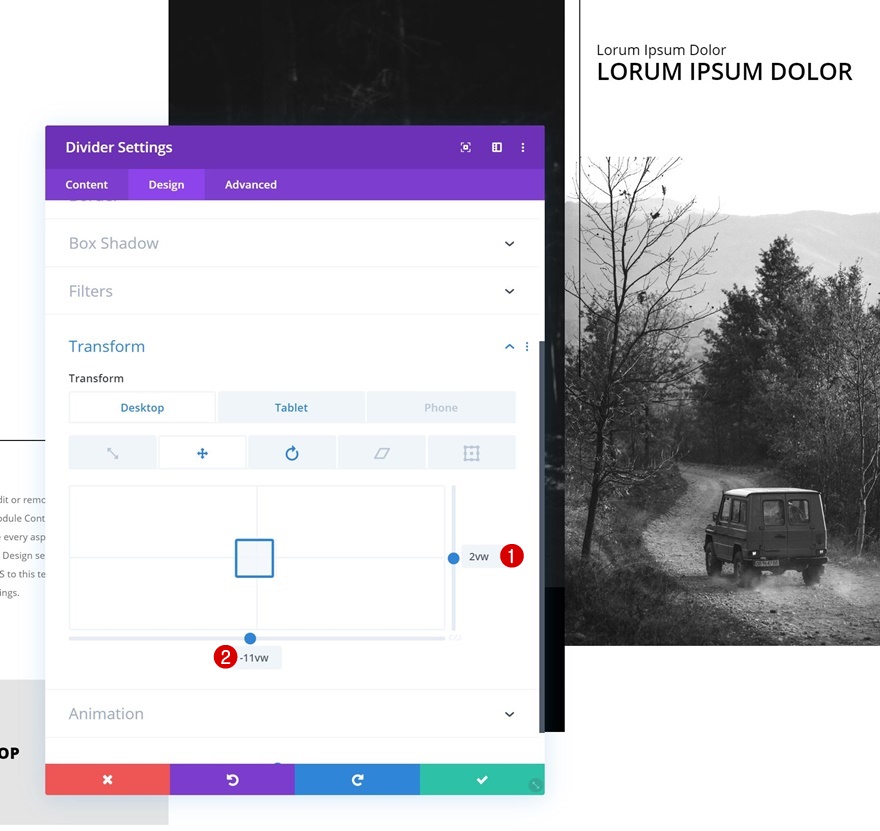
Become Rotate
And grow to be the horizontal divider right into a vertical one by means of enhancing the left grow to be rotate worth.
- Left: 270deg

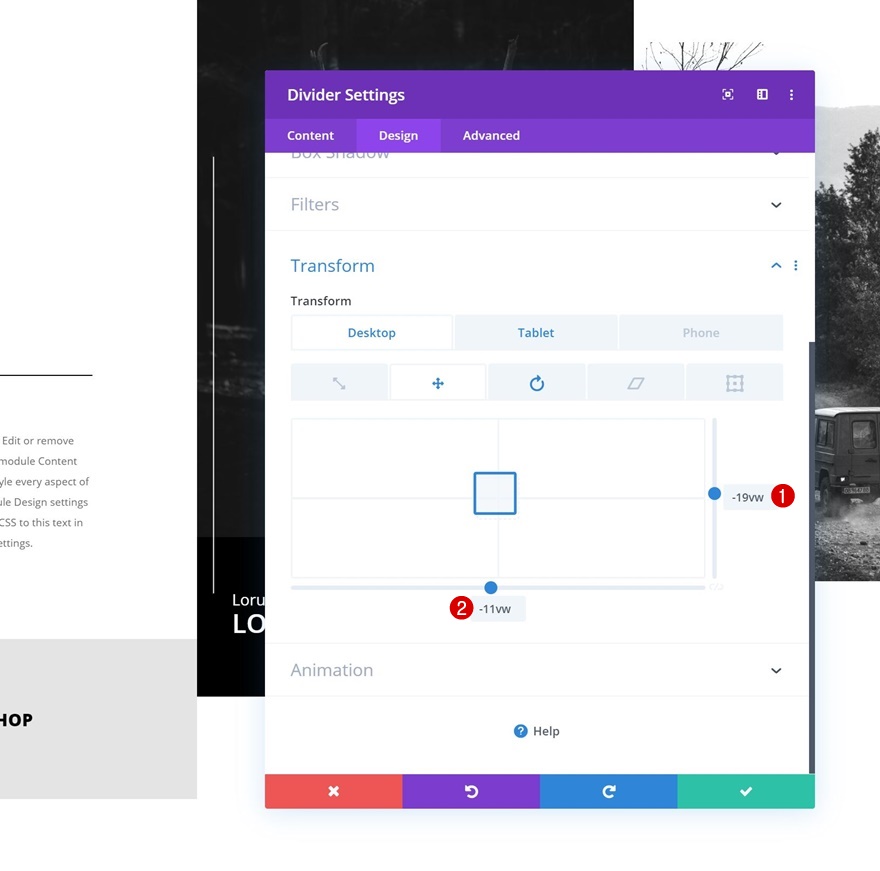
Become Translate
Reposition the Divider Module the use of the viewport width unit within the grow to be translate settings.
- Proper: -19vw (Desktop)
- Backside: -11vw (Desktop), -24vw (Pill)

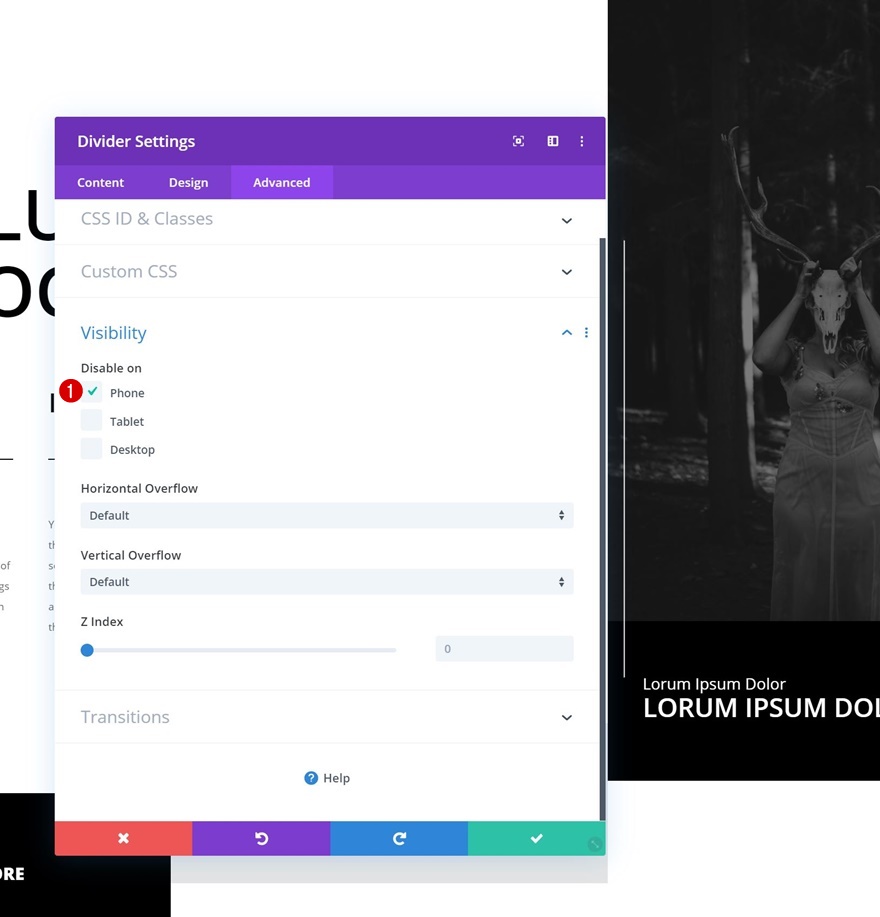
Visibility
And conceal all of the module on telephone.

Upload Divider Module to Phase Column 3
Place
The following and final Divider Module must be added proper right here:

Visibility
Make sure that the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

Line
Transfer directly to the design tab and alter the road shade.
- Line Colour: #000000

Become Rotate
Become the horizontal divider right into a vertical one subsequent.
- Left: 270deg

Become Translate
And reposition the divider the use of the grow to be translate settings.
- Proper: 2vw
- Backside: -11vw (Desktop), -24vw (Pill)

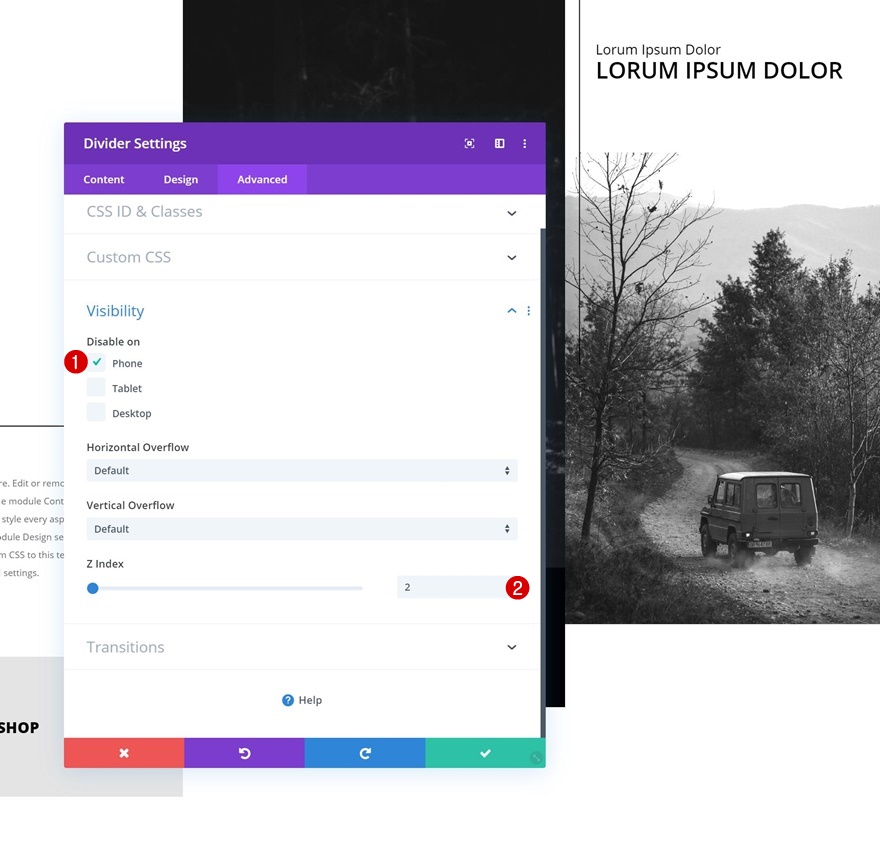
Visibility
To ensure the divider seems on height of the Symbol Module underneath it, we’re going to extend the Z Index within the visibility settings. We’ll additionally cover all of the module on telephone.
- Z Index: 2

Preview
Now that we’ve long past via all of the steps, let’s take a last take a look at the result throughout other display sizes.

Ultimate Ideas
On this submit, we’ve proven you tips on how to create gorgeous and distinctive multi-column hero sections with Divi’s integrated choices most effective. This can be a nice methodology that can be utilized for various roughly web pages. In case you have any questions or ideas, remember to go away a remark within the remark phase underneath!
Should you’re keen to be told extra about Divi and get extra Divi freebies, remember to subscribe to our email newsletter and YouTube channel so that you’ll all the time be probably the most first folks to understand and get advantages from this unfastened content material.
The submit How to Design Unique Multi-Column Hero Sections with Divi’s Specialty Section seemed first on Elegant Themes Blog.
WordPress Web Design