If you’re an artistic or run a service-based trade, chances are you’ll wish to create a portfolio web site to exhibit your enjoy and show your initiatives. Having a web-based portfolio allow you to be found out through attainable purchasers and will identify your credibility. You’ll use challenge pages to display your procedure and the tips at the back of your paintings, serving to guests believe what it could be love to paintings with you.
On this educational, we will be able to display you create an identical portfolio and challenge web page with Divi. We can use dynamic content material for the design of the portfolio web page as a way to temporarily and simply upload new initiatives for your portfolio with no need to design a challenge web page every time. We’ll spotlight the usage of the robust Divi Filterable Portfolio Module as smartly!
Let’s get began!
Sneak Peek
Here’s a preview of what we will be able to design
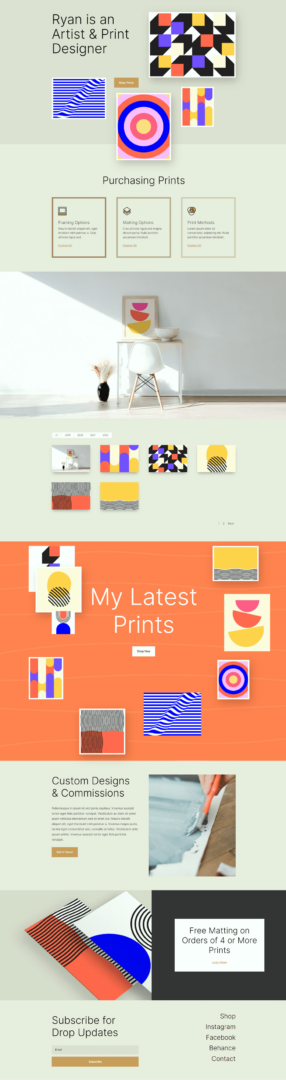
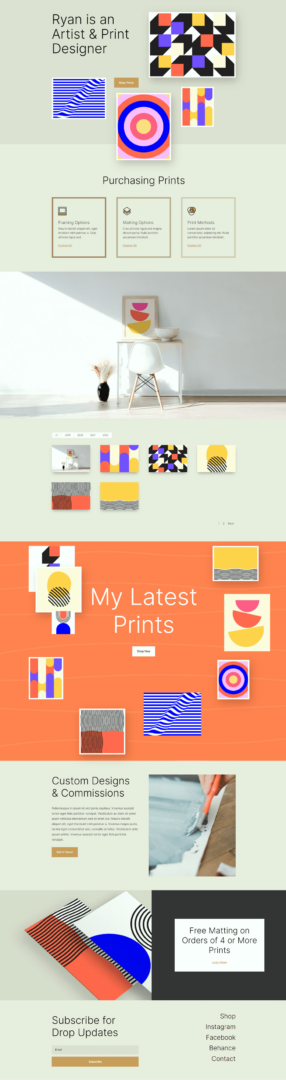
Portfolio Web page


Challenge Web page


What You Want to Get Began
Sooner than we commence, set up and turn on the Divi Theme and you should definitely have the most recent model of Divi for your web site.
Now, you’re ready to start out!
The way to Create Matching Portfolio & Initiatives with Divi
Set Up Complex Customized Fields Plugin
For this design, we’re going to be the usage of dynamic content material to create a template for our challenge pages. By way of the usage of dynamic content material in a template, you’ll create and replace fully-designed challenge pages through filling out the customized fields related to the challenge. You’ll use the integrated customized fields serve as in WordPress to try this, however it has some boundaries. For this design we wish more than one footage to dynamically populate, so we’re going to use the Complex Customized Fields Plugin to perform this. This plugin is loose at the WordPress plugin listing and lets in us so as to add robust customized fields to the challenge pages.
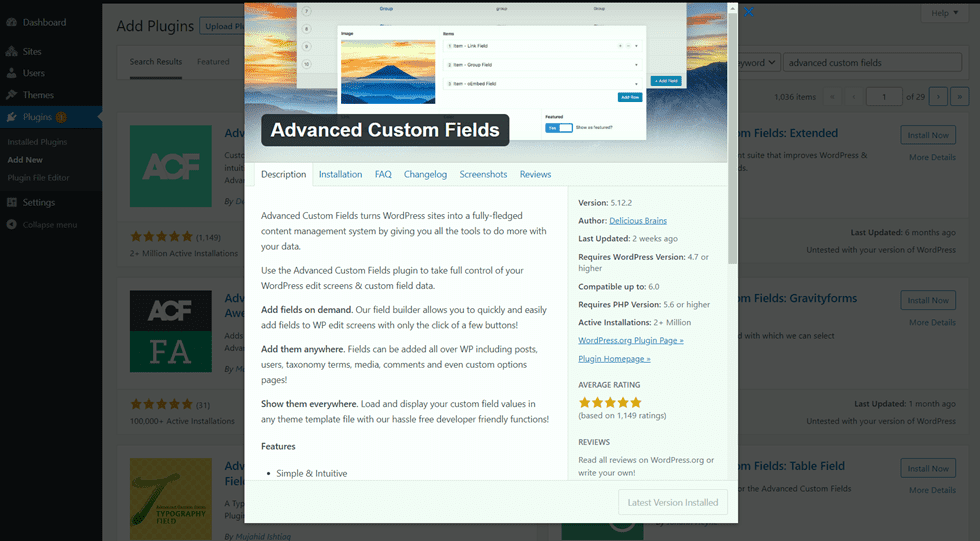
From the WordPress dashboard, navigate to the Plugins settings and click on Upload New. Then seek for the Complex Customized Fields Plugin, set up, and turn on.

Upload Customized Fields
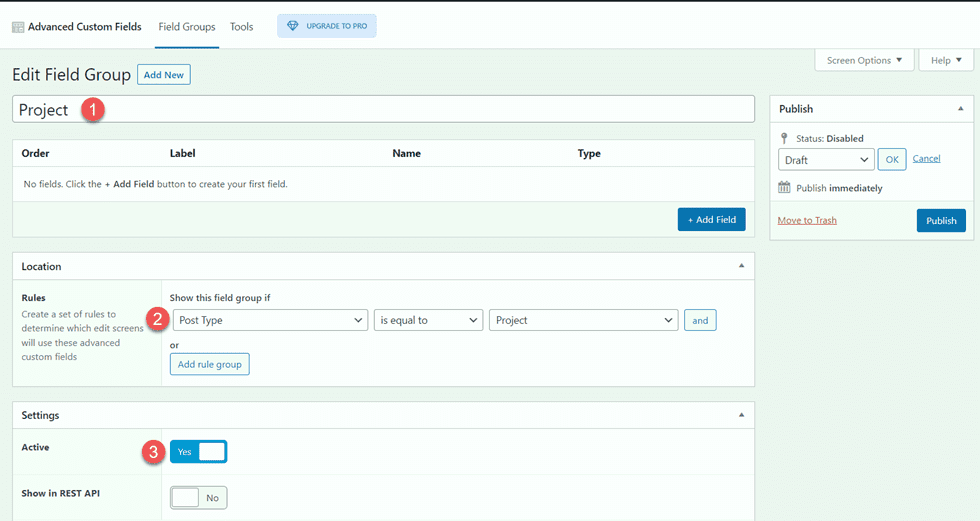
As soon as the plugin has been put in and activated, open the Complex Customized Fields settings and upload a brand new Box Staff. Upload a name, then set the site laws and set the sphere team as energetic.
- Identify: Challenge
- Location Laws: Display this box team if Publish Kind is the same as Challenge
- Energetic: Sure

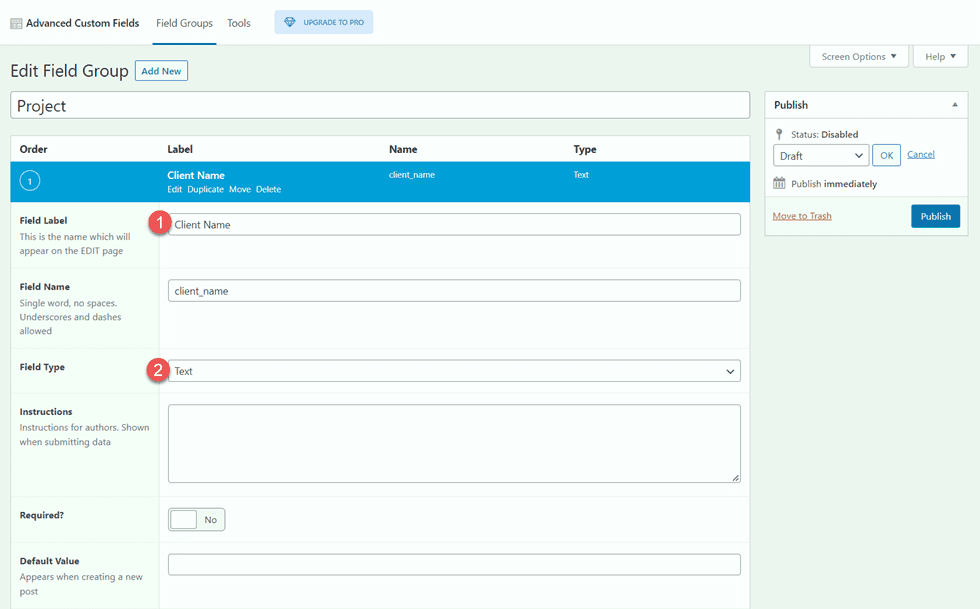
Subsequent, upload the customized fields through clicking the blue Upload Box button. For this educational, we will be able to simplest alter the sphere label and sort for every box. The primary box would be the shopper title.
- Box Label: Shopper Title
- Box Kind: Textual content

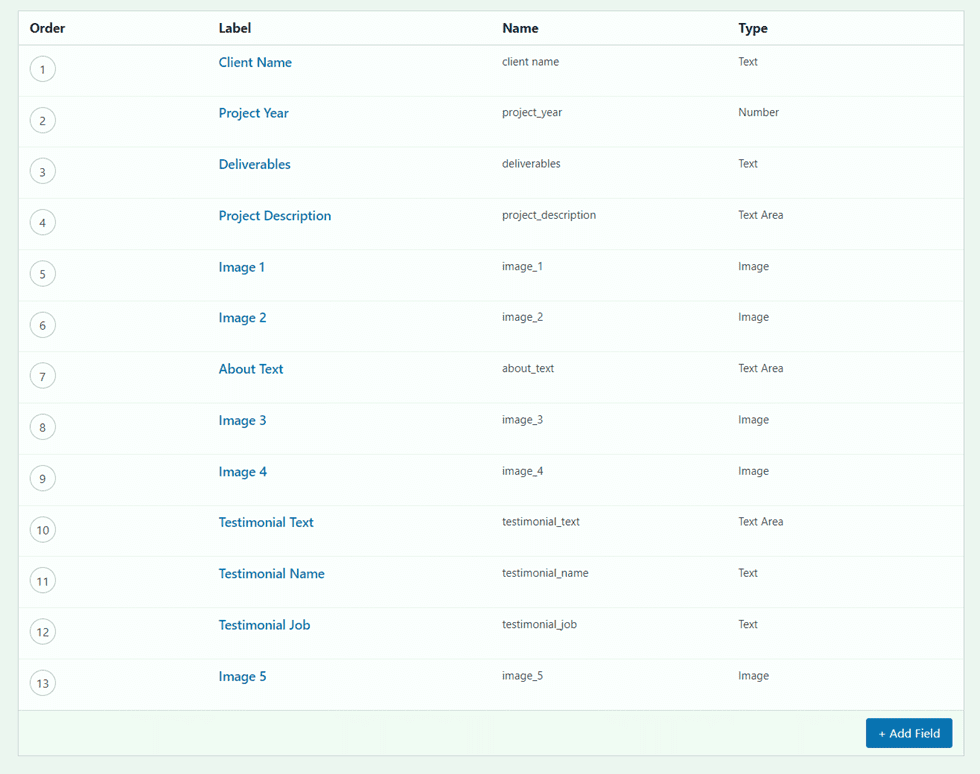
Subsequent, upload the next fields.
- Box Label: Challenge Yr
- Box Kind: Quantity
- Box Label: Deliverables
- Box Kind: Textual content
- Box Label: Challenge Description
- Box Kind: Textual content House
- Box Label: Symbol 1
- Box Kind: Symbol
- Box Label: Symbol 2
- Box Kind: Symbol
- Box Label: About Textual content
- Box Kind: Textual content House
- Box Label: Symbol 3
- Box Kind: Symbol
- Box Label: Symbol 4
- Box Kind: Symbol
- Box Label: Testimonial Textual content
- Box Kind: Textual content House
- Box Label: Testimonial Title
- Box Kind: Textual content
- Box Label: Testimonial Process
- Box Kind: Textual content
- Box Label: Symbol 5
- Box Kind: Symbol

When you put up and save the customized fields, upload a brand new challenge or edit an present one. You must see the customized fields towards the ground of the enhancing web page. For this portfolio and challenge structure, fill out every of the customized fields and add a featured symbol to the challenge. If you wish to upload a filterable portfolio, be certain the posts are classified as smartly.
Design Portfolio Web page
Now let’s get began with designing our portfolio web page. We’ll get started with a premade touchdown web page and upload a filterable portfolio module to it.
Get started With a Premade Structure
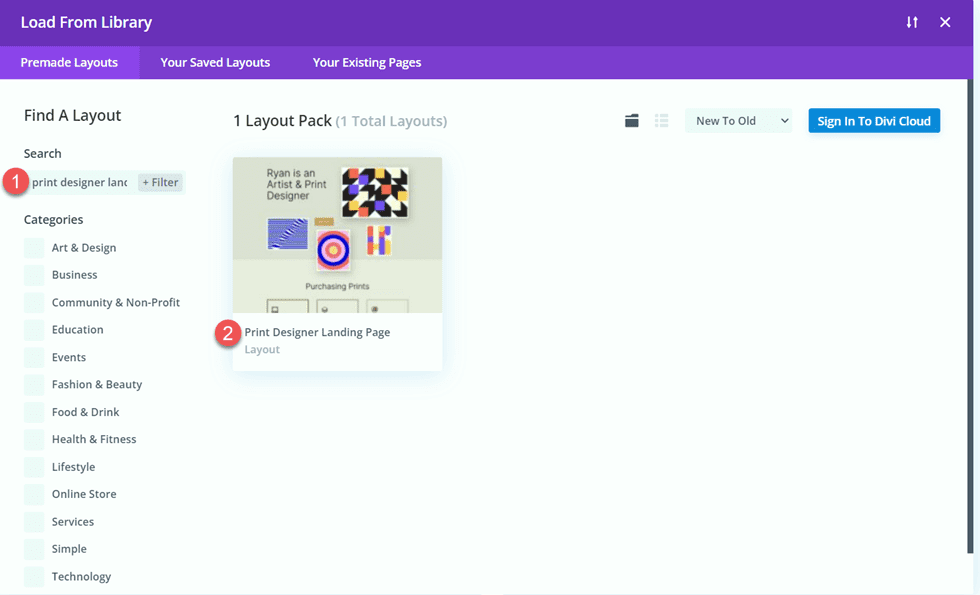
Let’s get started through the usage of a premade structure from the Divi library. For this design, we will be able to use the Print Dressmaker Touchdown Web page from the Print Dressmaker Structure Pack.
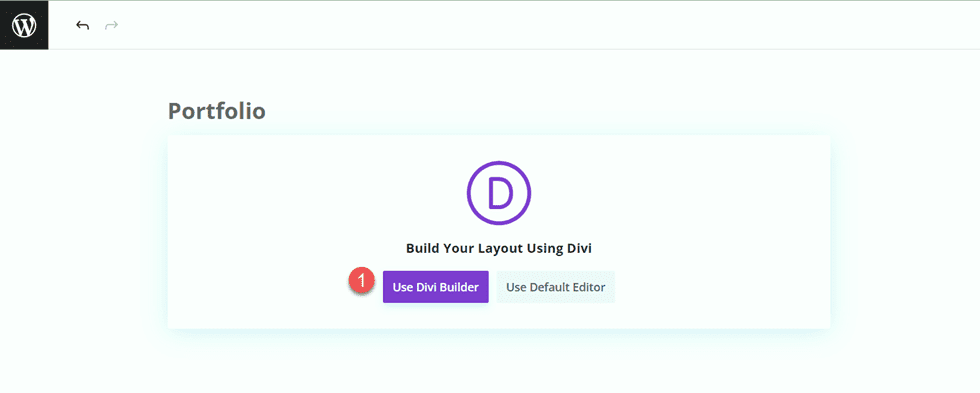
Upload a brand new web page for your web site and provides it a name, then make a selection the method to Use Divi Builder.

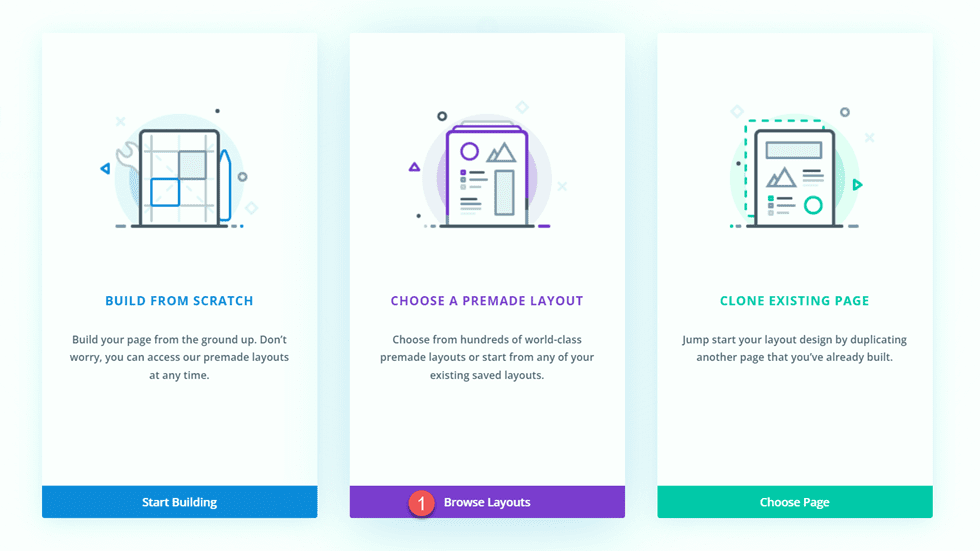
We can use a premade structure from the Divi library for this case, so make a selection Browse Layouts.

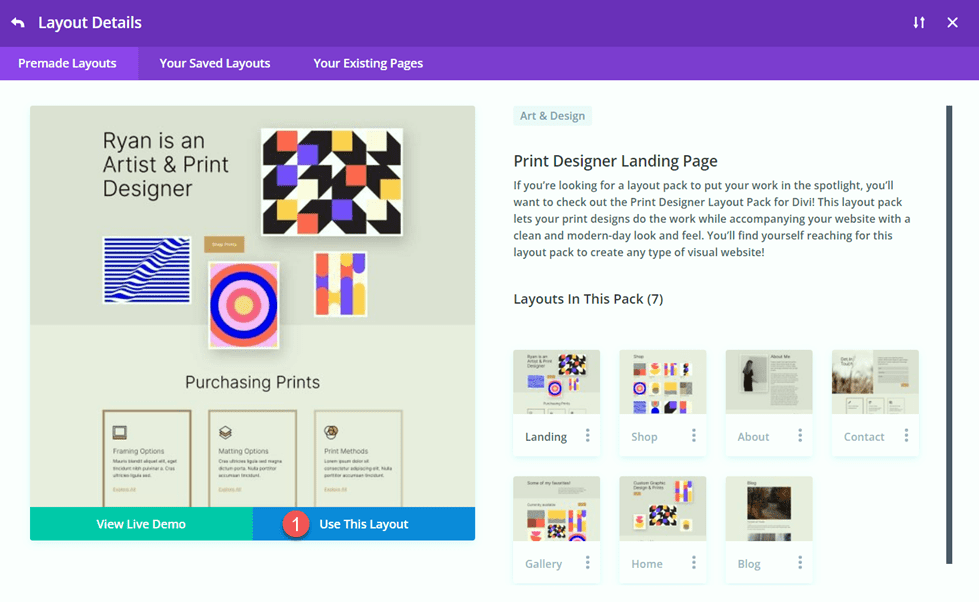
Seek for and make a selection the Print Dressmaker Touchdown Web page.

Make a selection Use This Structure so as to add the structure for your web page.

Now we’re in a position to construct our design.
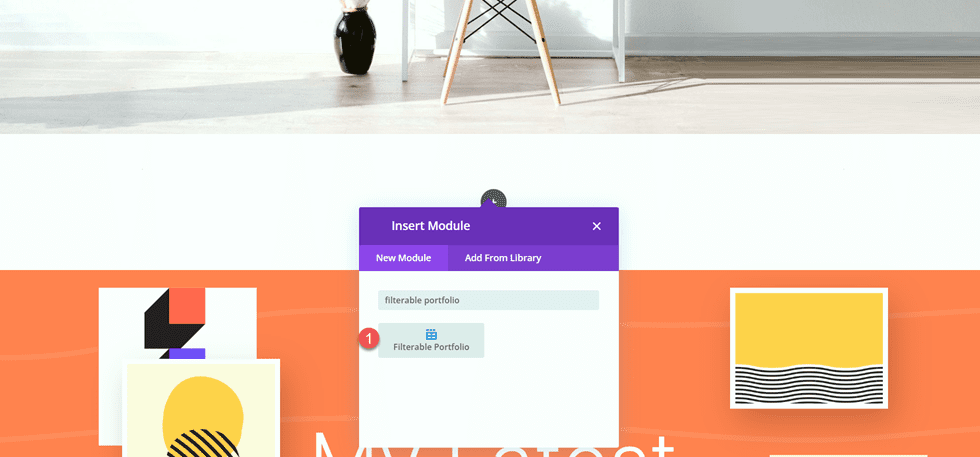
Upload the Filterable Portfolio Module
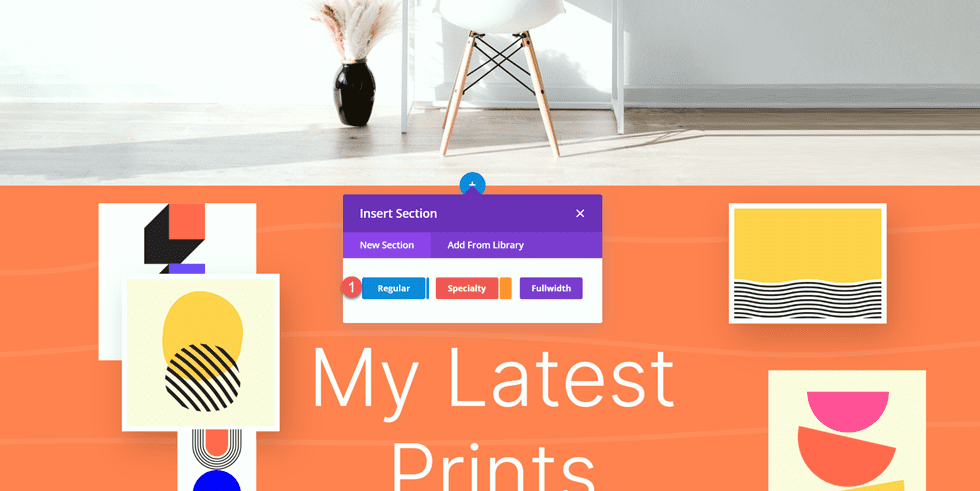
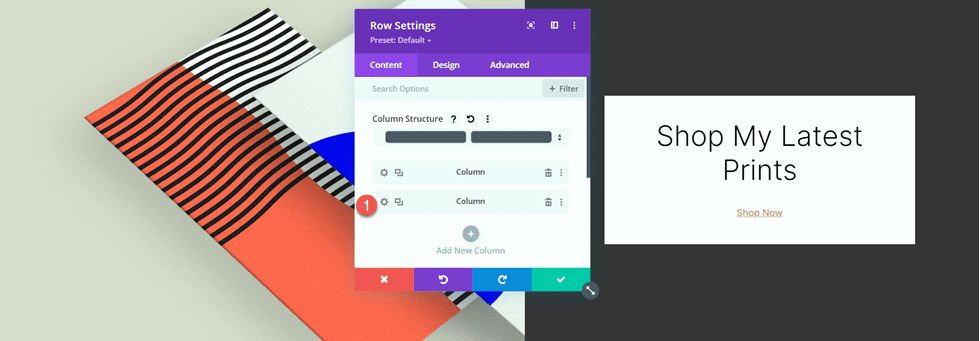
Upload a brand new common segment under the picture of the table, above the orange “My Newest Prints” segment.

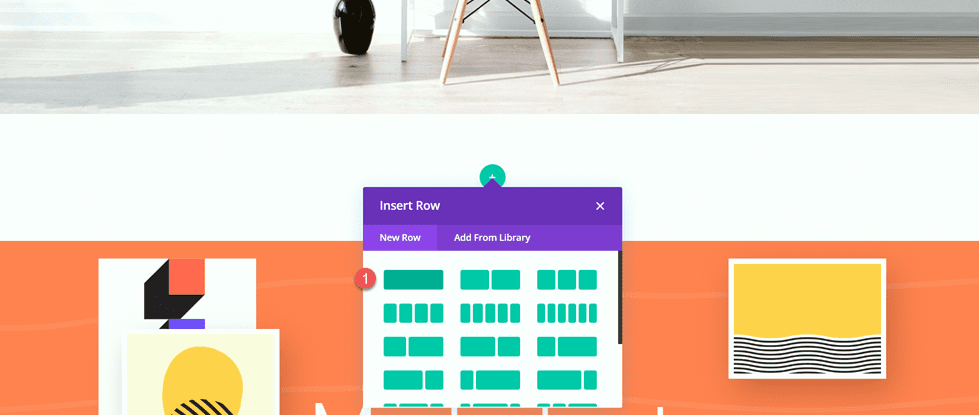
Upload a unmarried row.

Then, upload the filterable portfolio module to the row.

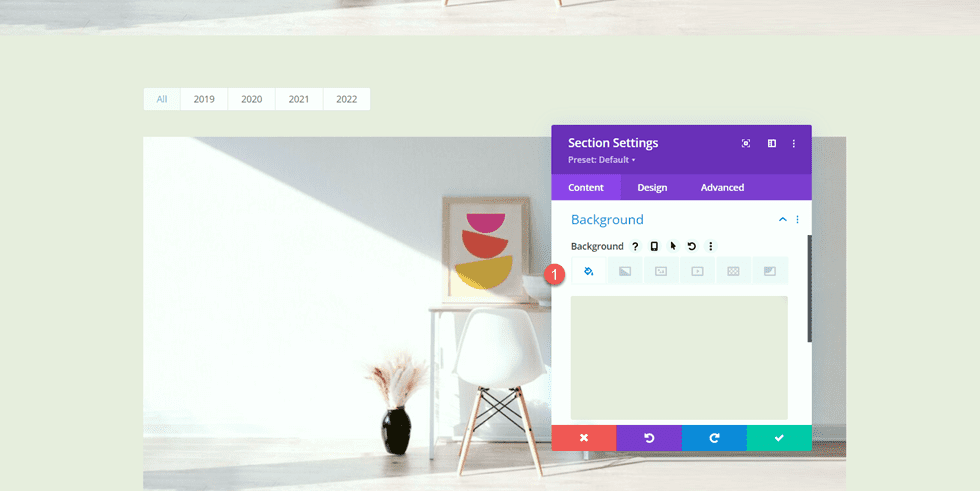
Open the segment settings and upload a background colour.
- Background: #eae8de

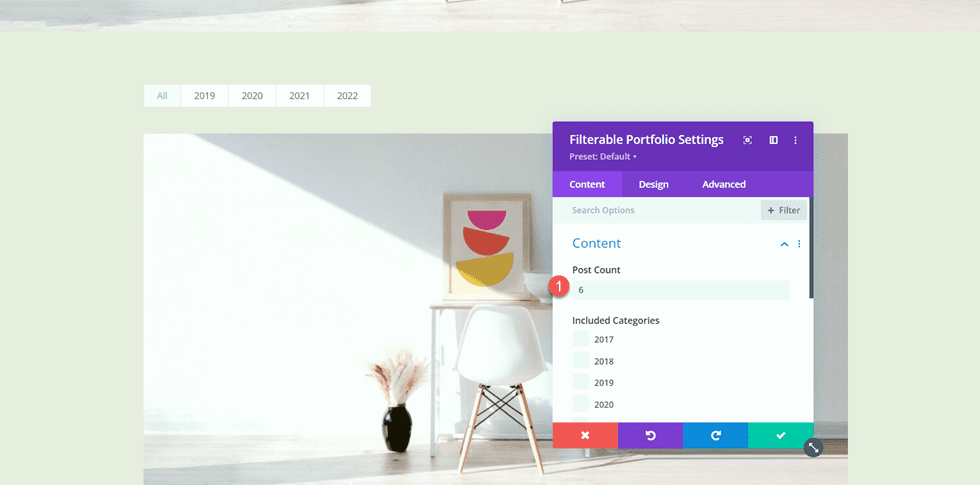
Subsequent, open the filterable portfolio module settings. Beneath Content material, set the publish rely to six.
- Publish Rely: 6

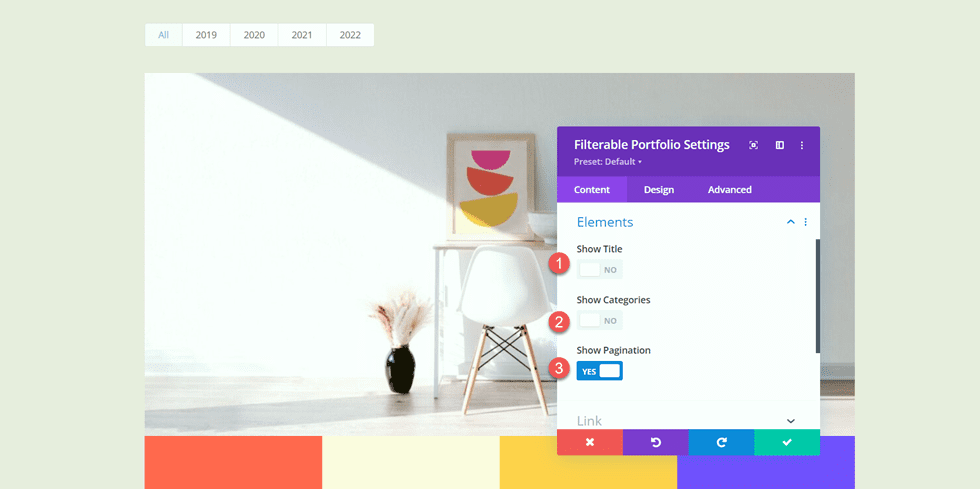
Beneath Parts, disable the name and classes.
- Display Identify: No
- Display Classes: No
- Display Pagination: Sure

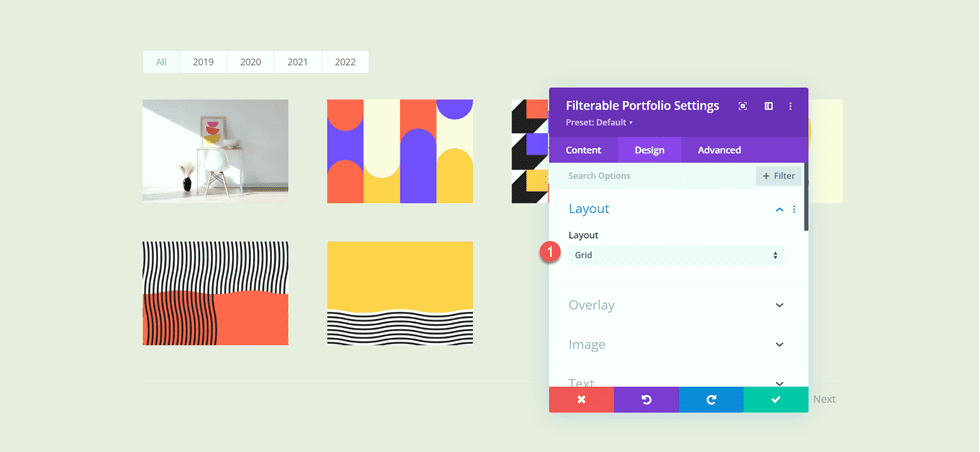
Then, transfer to the design tab and open the Structure settings. Make a selection the Grid structure.
- Structure: Grid

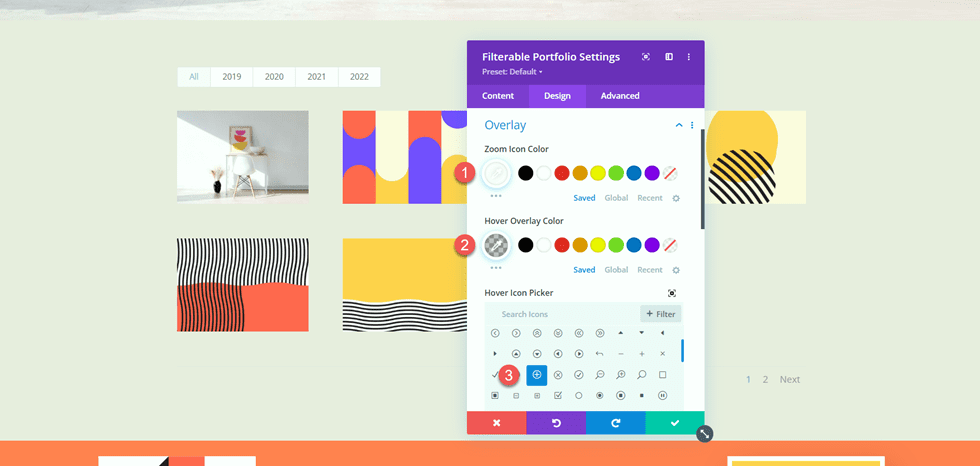
Beneath Overlay, customise the choices as follows:
- Zoom Icon Colour: #FFFFFF
- Hover Overlay Colour: rgba(10,10,10,0.25)
- Hover Icon: Plus Icon in Circle

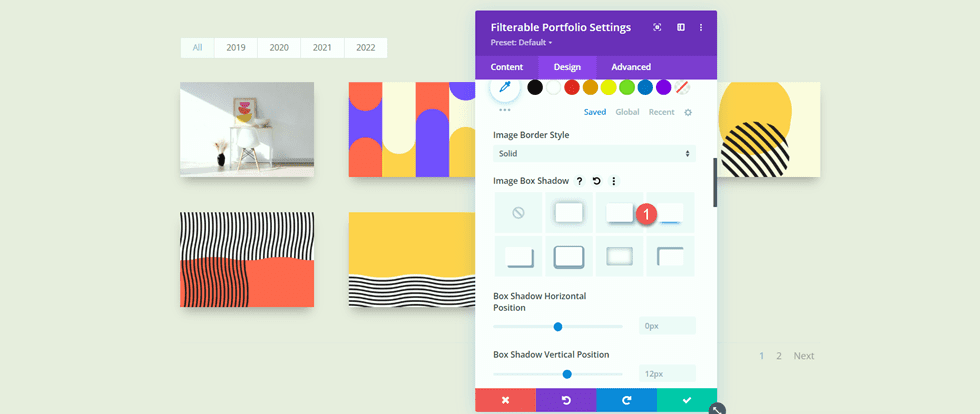
Subsequent, upload a picture field shadow.
- Symbol Field Shadow: Under

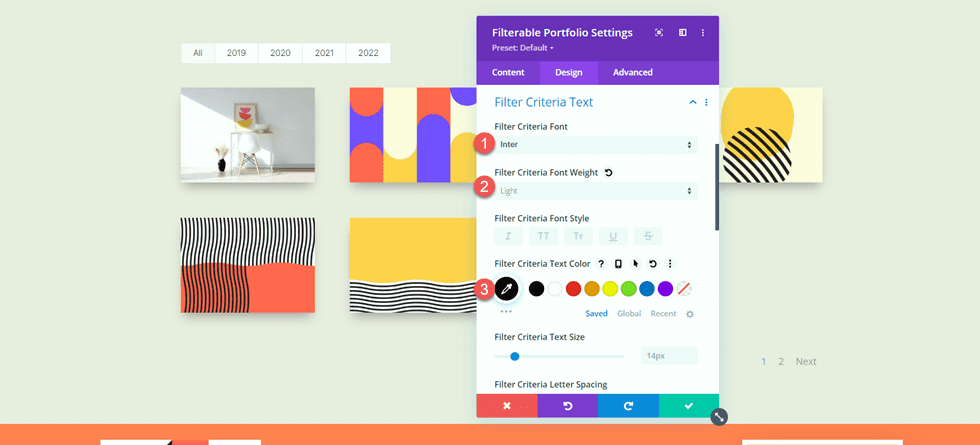
Now alter the filter out standards font settings.
- Clear out Standards Font: Inter
- Clear out Standards Font Weight: Gentle
- Clear out Standards Textual content Colour: #000000

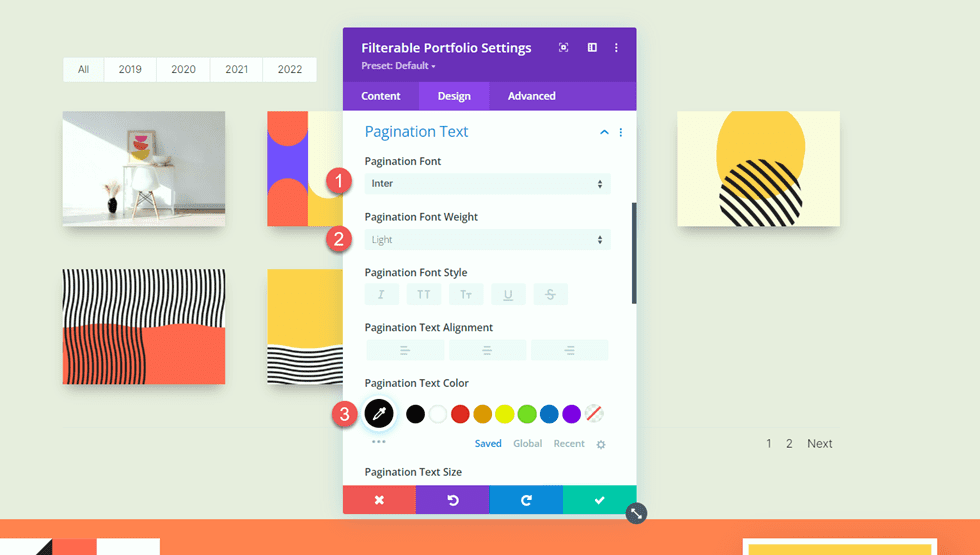
After all, alter the pagination font settings.
- Pagination Font: Inter
- Pagination Font Weight: Gentle
- Pagination Textual content Colour: #000000

We would like the energetic portfolio filter out and the energetic web page colour to be a special colour than the remainder of the textual content. Transfer over to the complex tab and upload the next CSS.
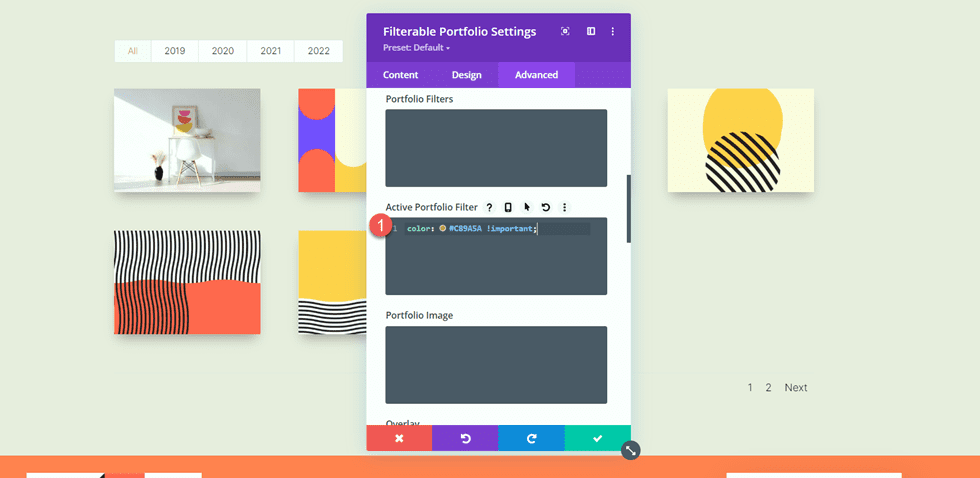
Beneath the Energetic Portfolio Clear out CSS segment upload the next:
colour: #C89A5A !essential;

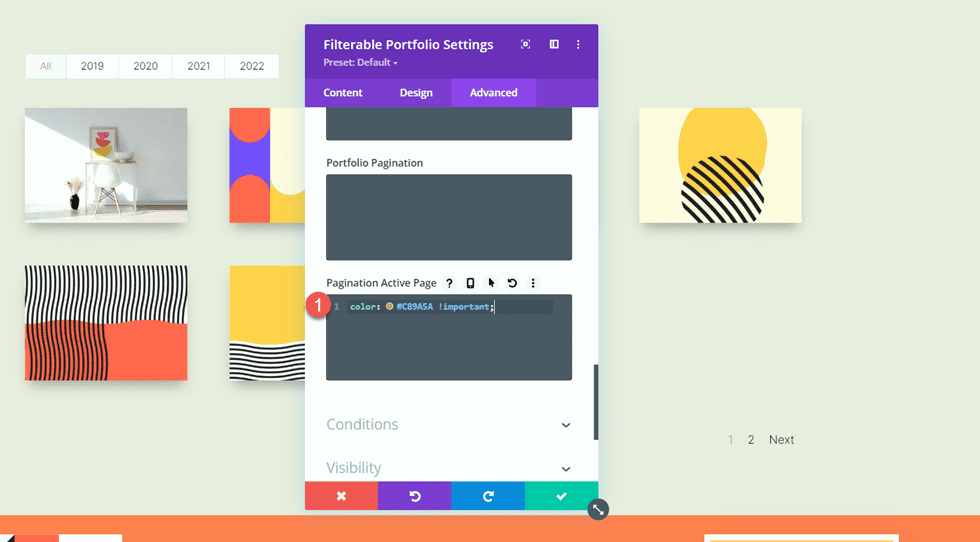
After all, upload the next to the Pagination Energetic Web page CSS:
colour: #C89A5A !essential;

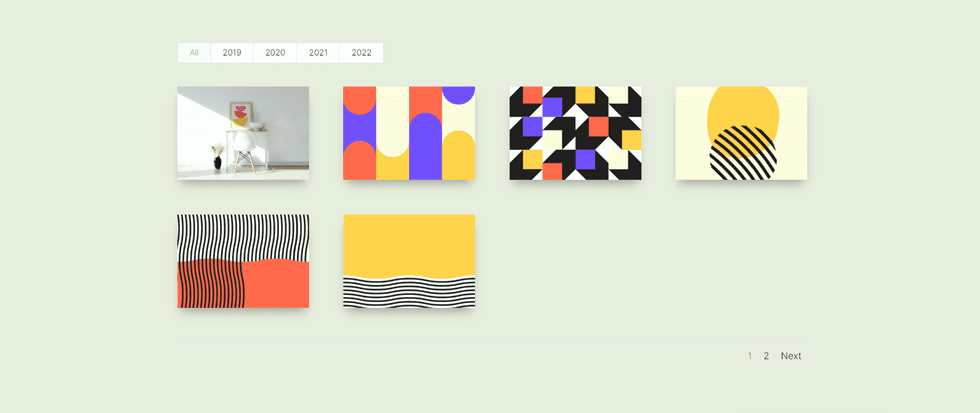
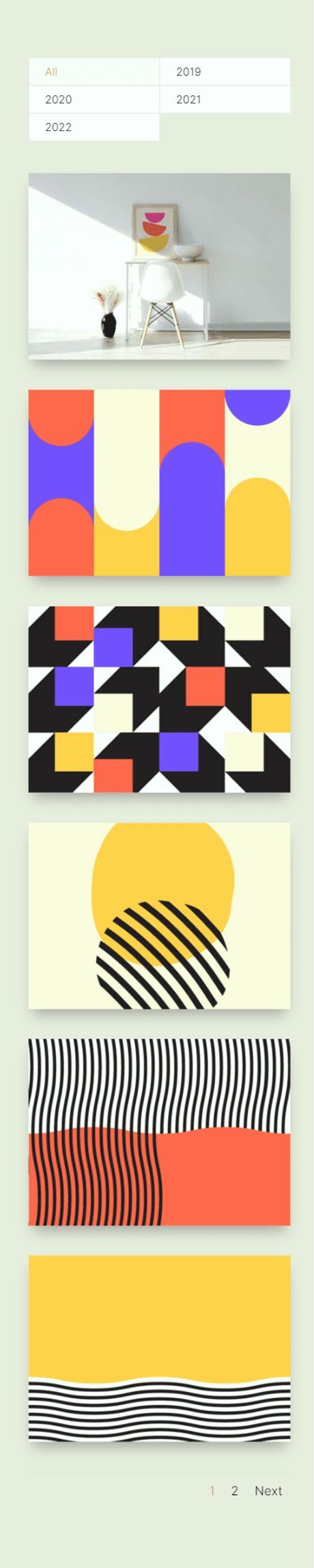
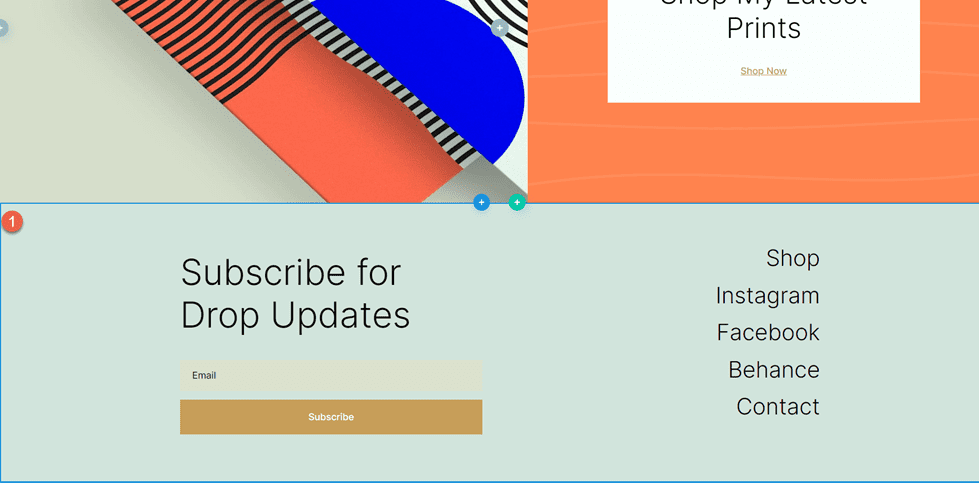
Portfolio Web page Ultimate Design
Now this is the overall design for the portfolio segment.


Design Challenge Template
Use the Theme Builder
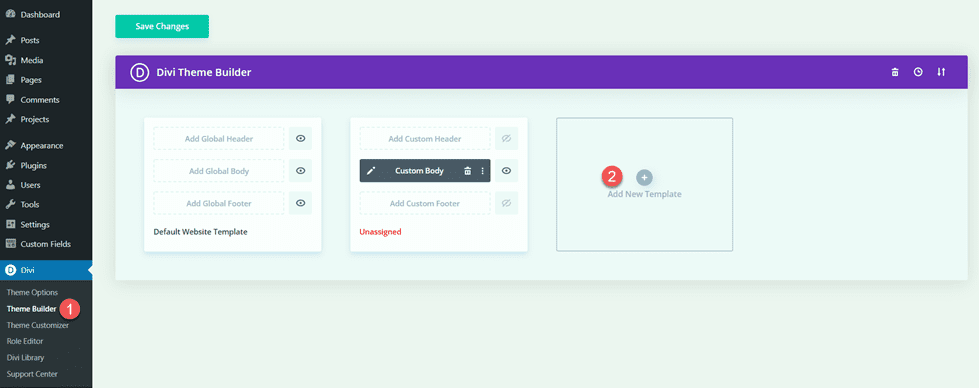
Now let’s create the template for our challenge pages. To do that, we will be able to use Divi’s theme builder. Open the WordPress dashboard and navigate to the Theme Builder. Then make a selection Upload a New Template.

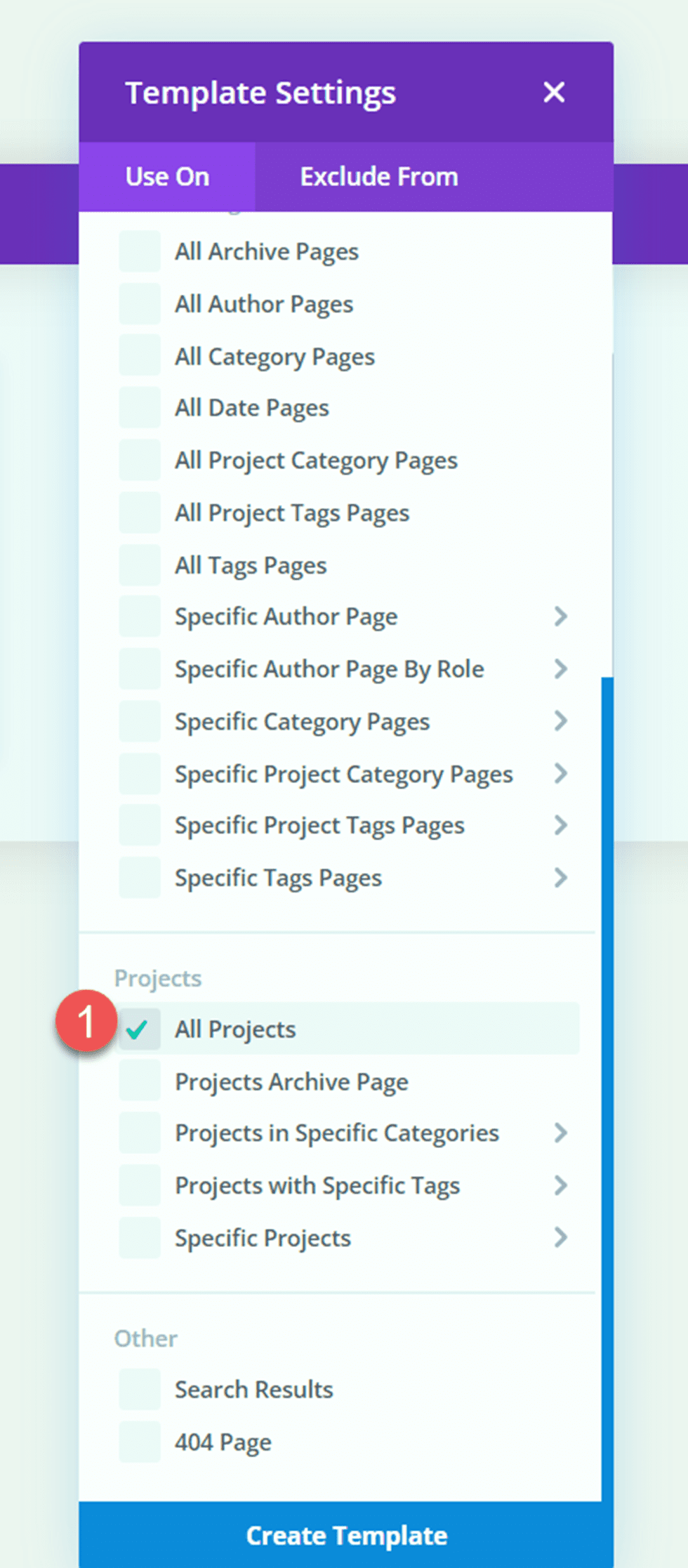
Subsequent, set the template to use to all challenge pages.

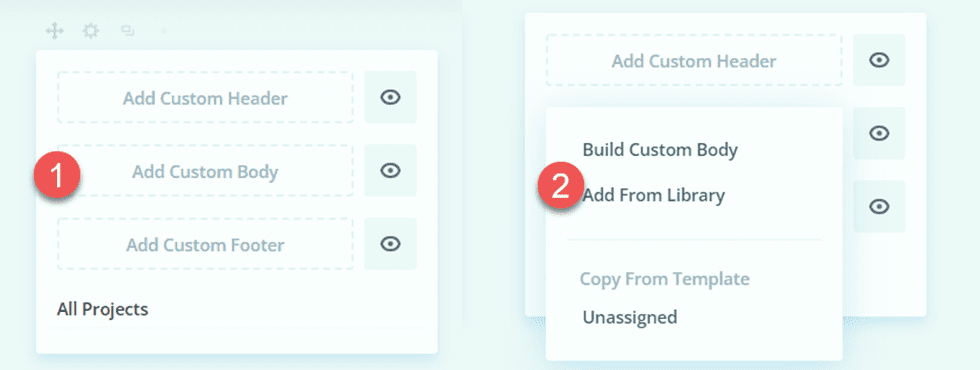
Click on “Upload Customized Frame”, then make a selection “Construct Customized Frame”.

Header Design
First, upload a fullwidth segment to the web page.

Then, upload a fullwidth header module.

Open the header settings. We would like the name of this web page to dynamically populate according to the name of the challenge. Subsequent to Identify, click on the dynamic content material icon.

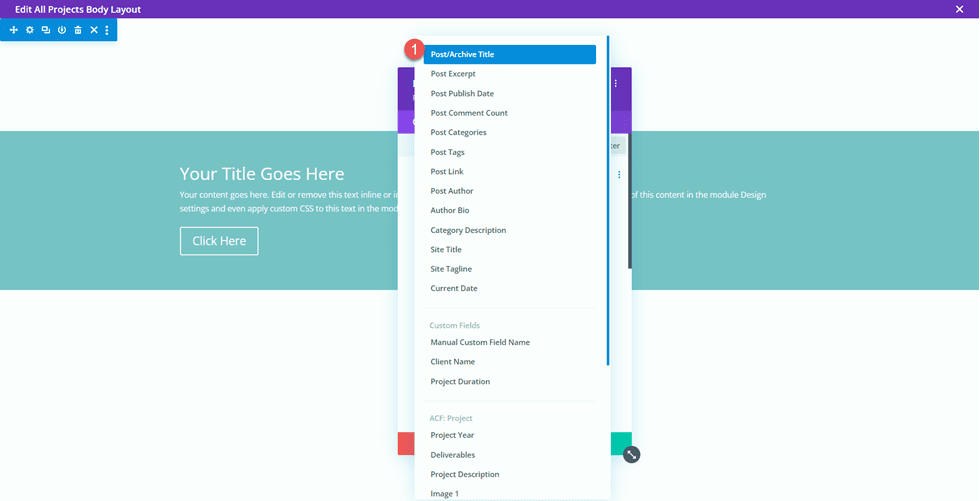
Then, set the Identify to “Posts/Archive Identify.” Now the name will dynamically populate.

Take away the textual content from the Button #1 and Frame sections and take away the background colour.

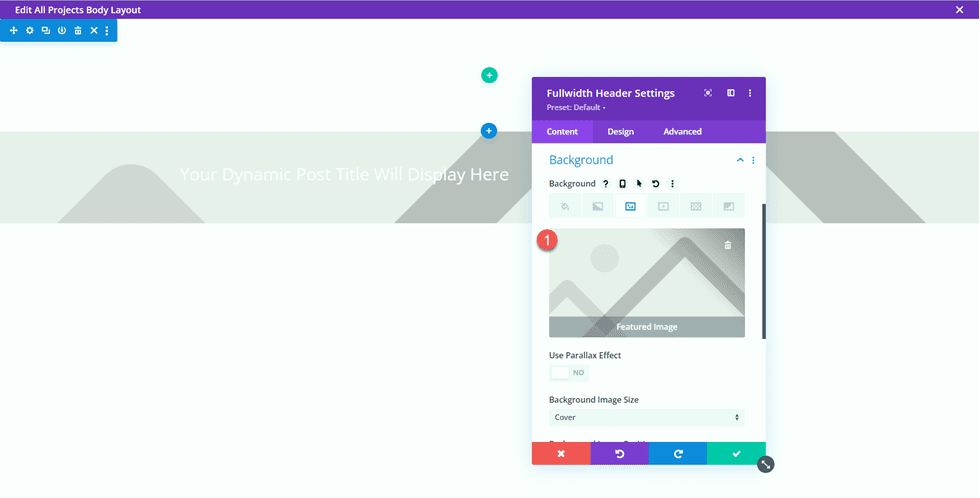
Subsequent, we wish to upload a dynamic background symbol. Transfer to the background symbol tab and click on the dynamic content material icon. Set the background symbol to “Featured Symbol”. This fashion, the featured symbol for the challenge publish will seem on the best of our challenge web page.

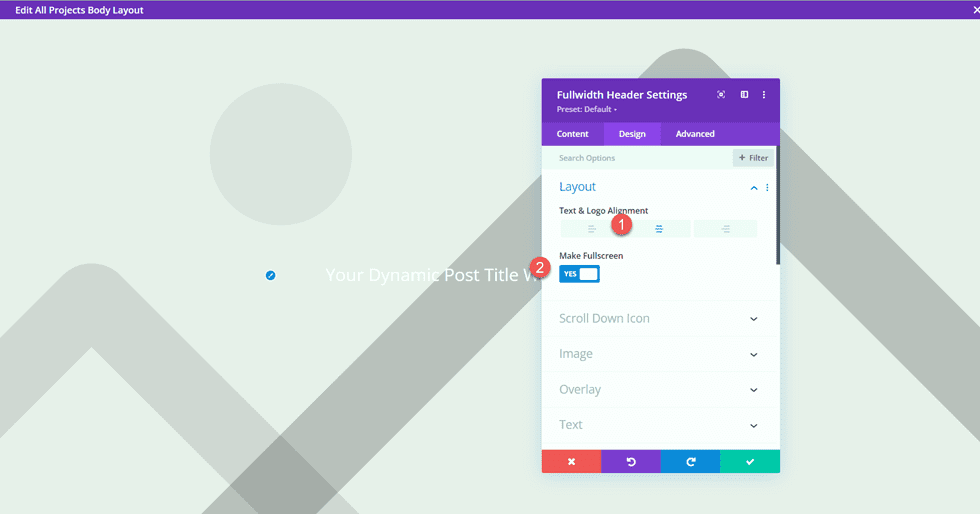
Transfer over to the design tab and open the structure settings. Set the alignment to focused and make the header fullscreen.

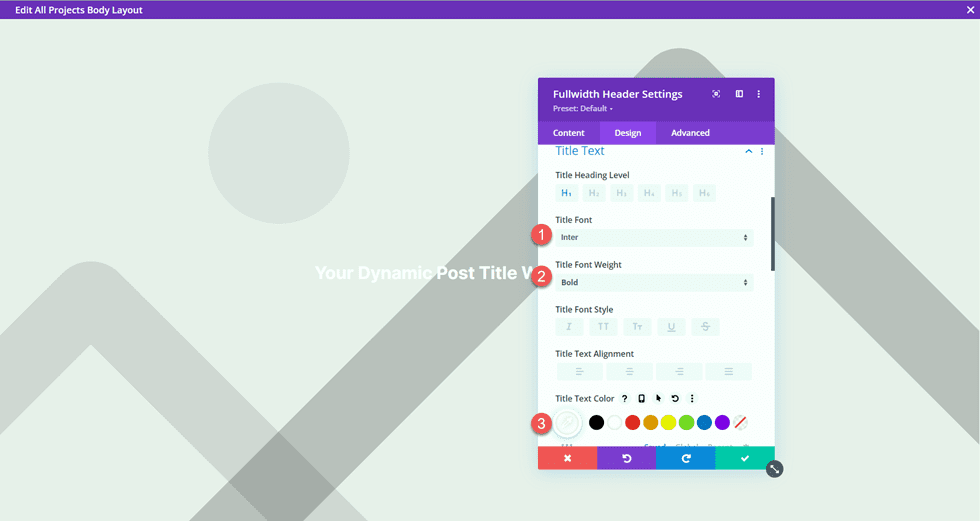
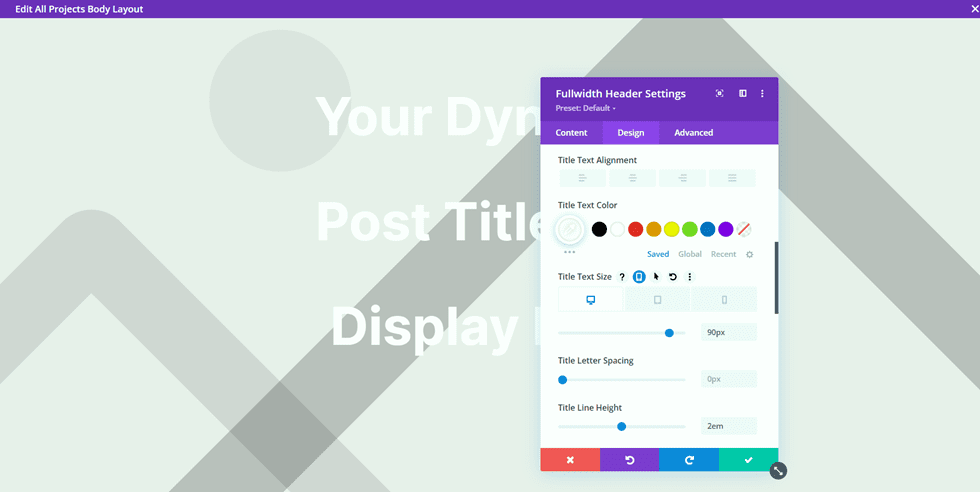
Then, alter the name font settings.
- Identify Font: Inter
- Identify Font Weight: Daring
- Identify Textual content Colour: #FFFFFF

Use the responsive settings to set other textual content sizes for various display sizes. Moreover, set the road peak.
- Identify Textual content Dimension on Desktop: 90px
- Identify Textual content Dimension on Pill: 60px
- Identify Textual content Dimension on Cellular: 40px
- Identify Line Peak: 1.1em

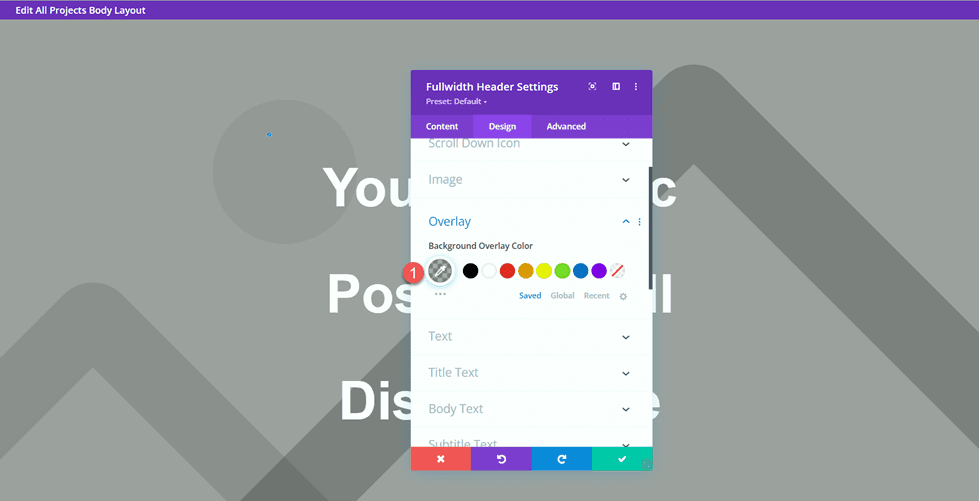
Beneath the Overlay settings, upload an overlay.
- Background Overlay Colour: rgba(0,0,0,0.33)

Now transfer the fullwidth segment to the highest of the web page.

Challenge Description Design
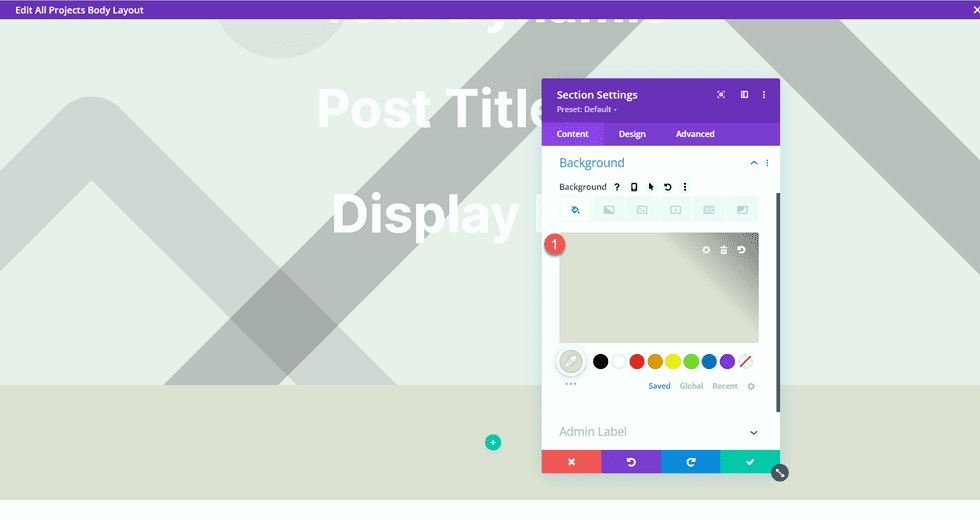
Open the segment settings for the empty common segment at the web page and set a background colour.
- Background: #dfdcd2

Then upload a row with two columns.

Upload a textual content module to the column at the left.

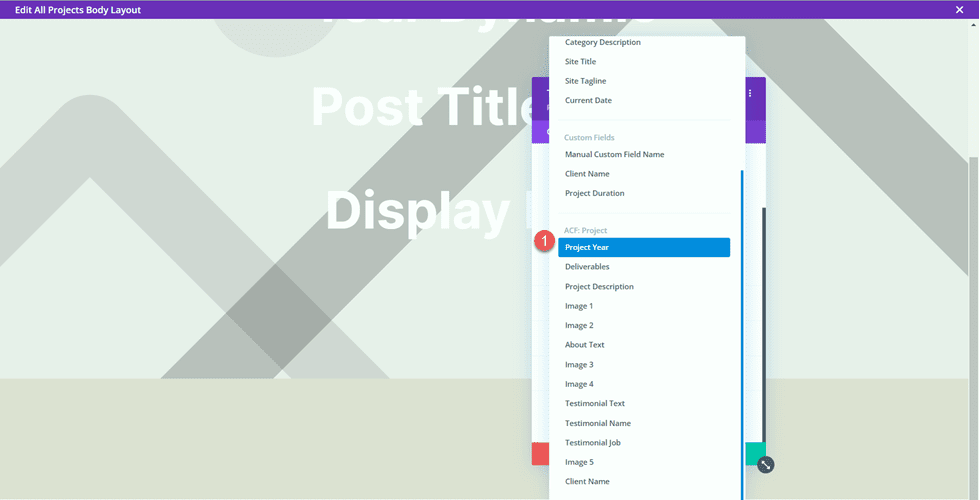
Exchange the frame content material with dynamic content material. For this module, we will be able to upload the Challenge Yr.

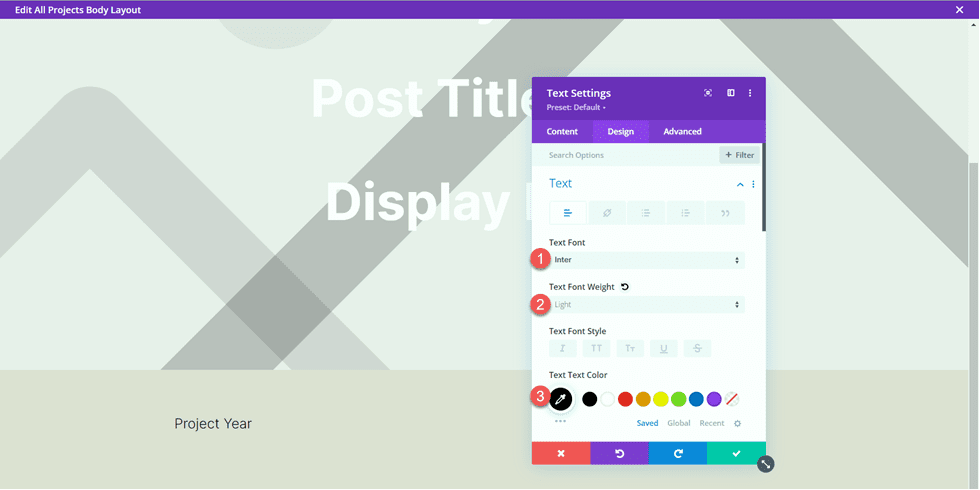
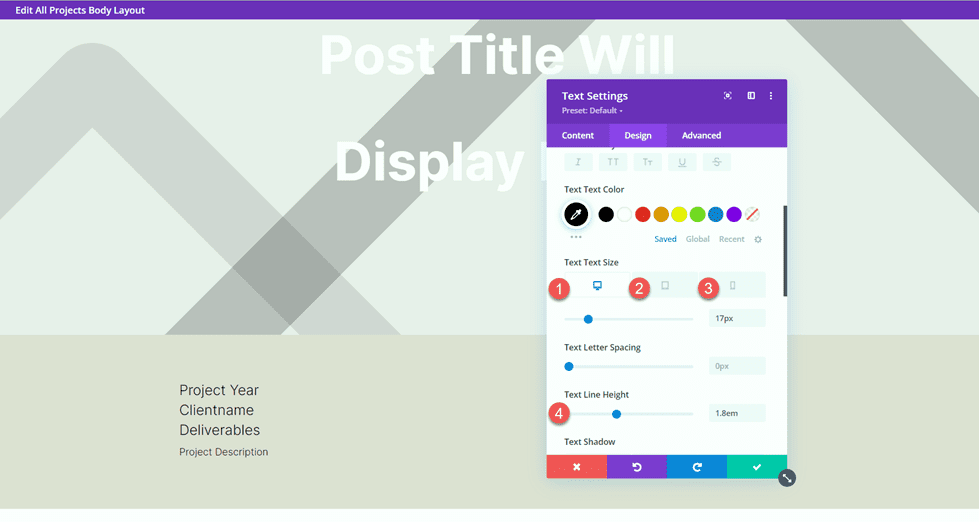
Transfer to the design tab and open the Textual content font settings. Customise the font as follows.
- Textual content Font: Inter
- Textual content Font Weight: Gentle
- Textual content Textual content Colour: #000000

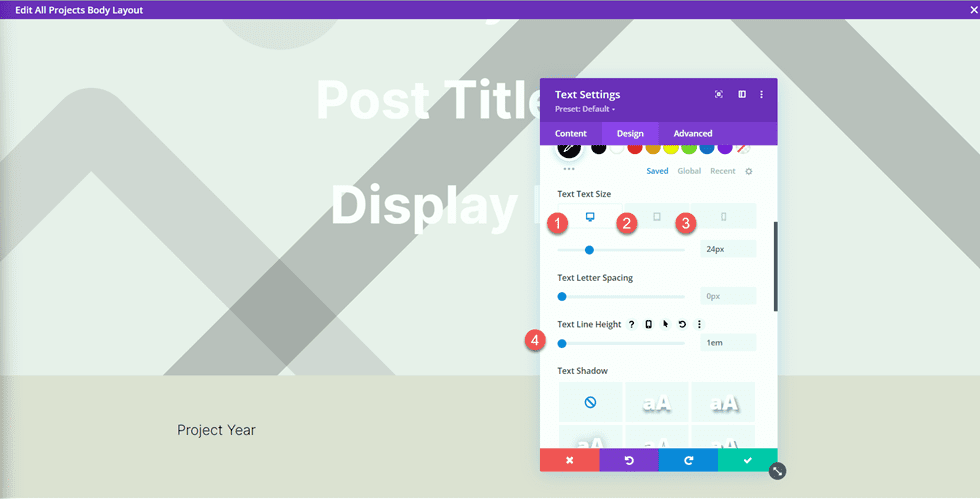
Subsequent, set the textual content dimension and line peak. Use the responsive choices to set a smaller textual content dimension on pill and cell.
- Textual content Textual content Dimension Desktop: 24px
- Textual content Textual content Dimension Pill: 20px
- Textual content Textual content Dimension Cellular: 18px
- Textual content Line Peak: 1em

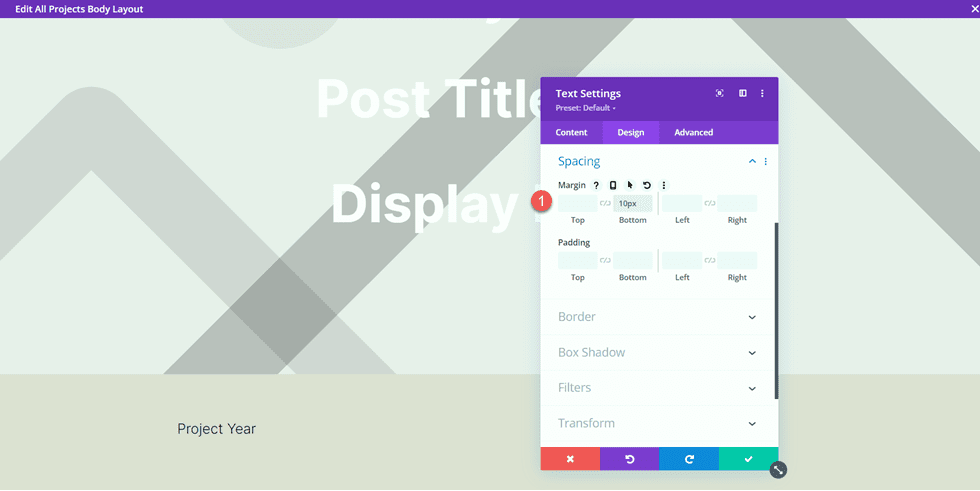
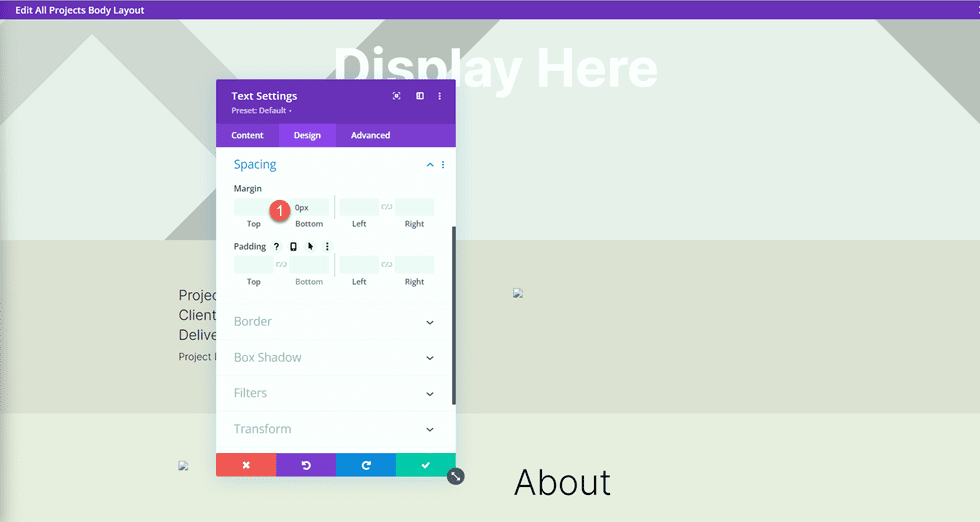
After all, transfer to the Spacing segment and upload a backside margin.
- Margin Backside: 10px

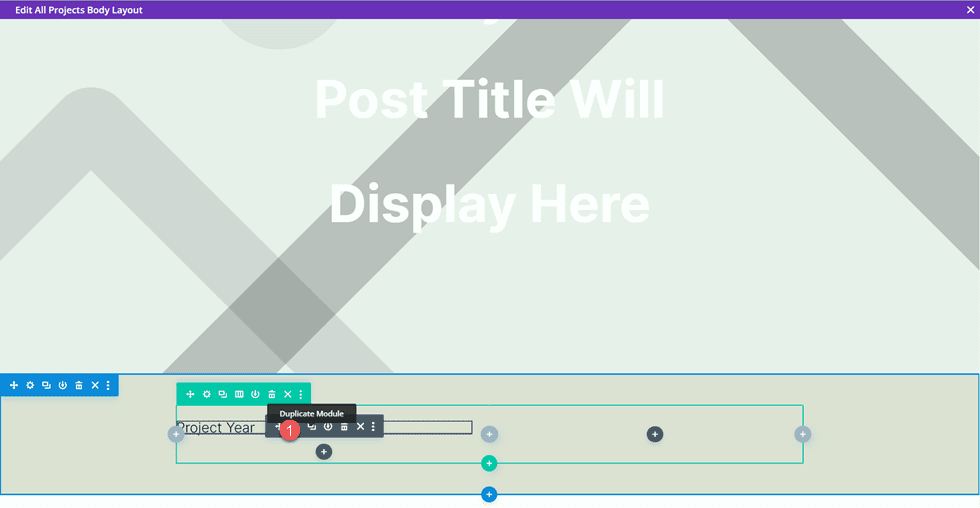
Now replica the Challenge Yr textual content module.

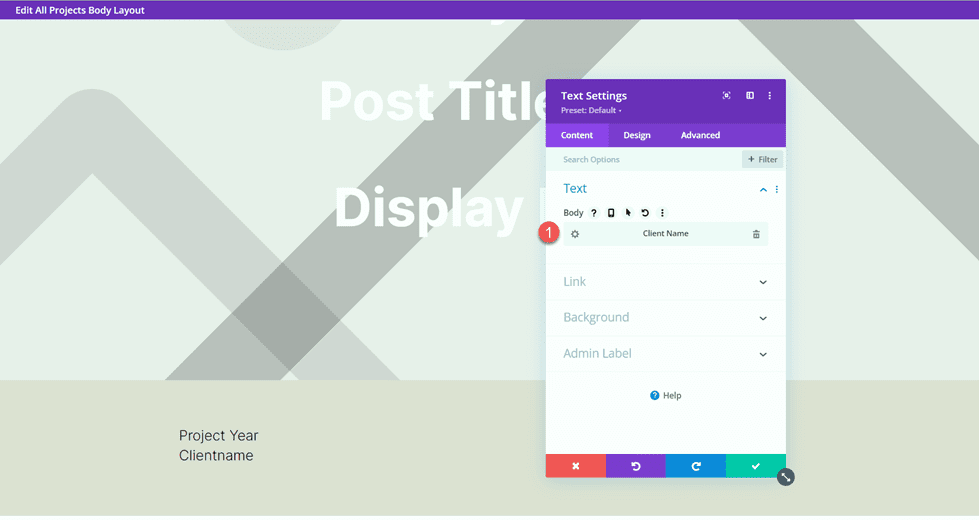
Open the duplicated module settings and exchange the Challenge Yr dynamic content material with the Shopper Title dynamic content material.

Repeat the similar steps and replica the Shopper Title textual content module. Then, exchange the Shopper Title dynamic content material with the Deliverables dynamic content material.

Subsequent, upload a brand new textual content module under the Deliverables module.

Exchange the content material with the Challenge Description dynamic content material.

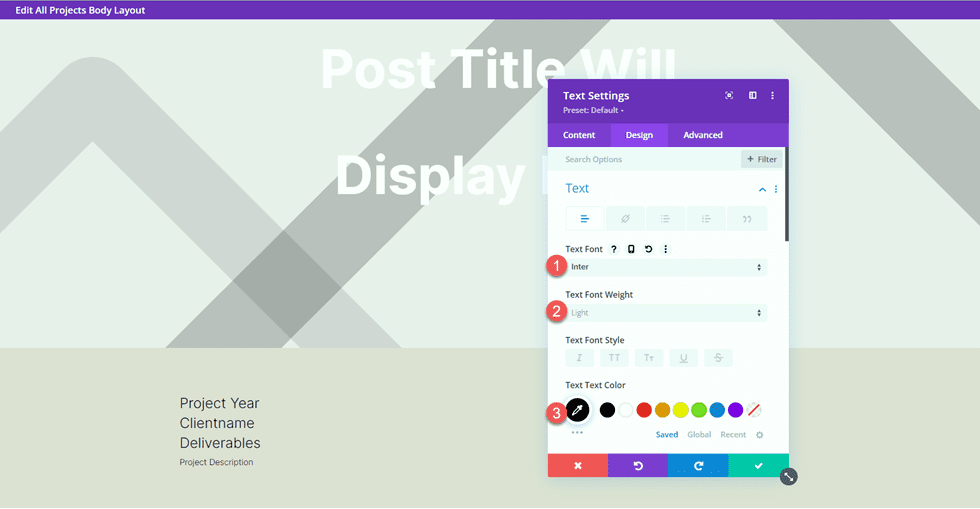
Open the Textual content choices below the Design tab and customise the font:
- Textual content Font: Inter
- Textual content Font Weight: Gentle
- Textual content Colour: #000000

Then set the textual content dimension and line peak. As soon as once more, use the responsive choices to set other textual content sizes for various monitors.
- Textual content Dimension Desktop: 17px
- Textual content Dimension Pill: 16px
- Textual content Dimension Cellular: 14px
- Textual content Line Peak: 1.8em

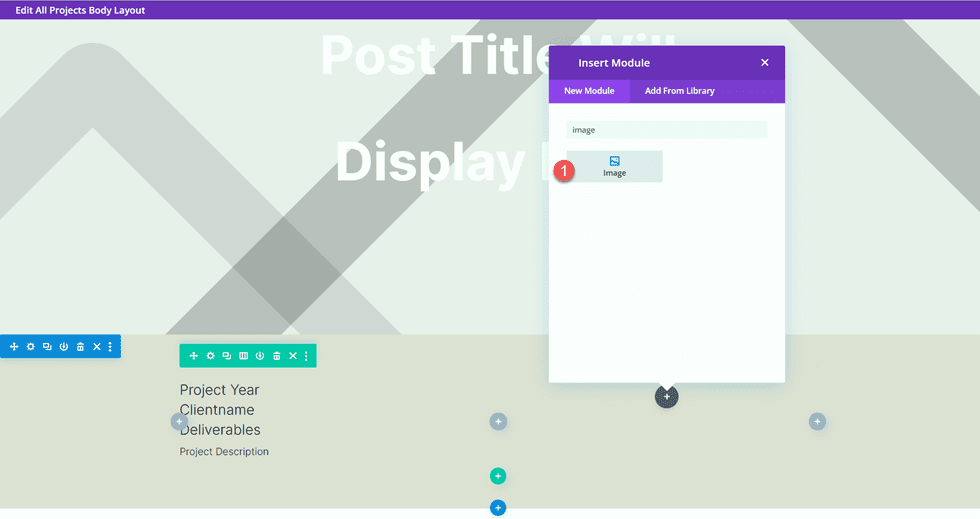
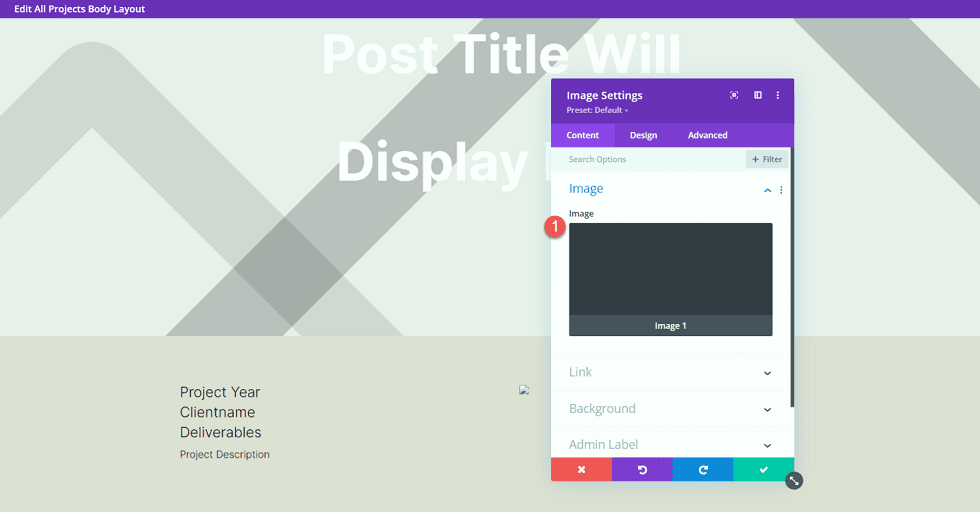
After all, upload a picture module to the fitting column.

The picture may also be dynamically populated. Make a selection the dynamic content material icon and make a selection Symbol 1 from our customized fields.

About Phase Design
Now let’s transfer directly to the About segment. Upload a brand new common segment to the web page.

Open the segment settings and upload a background colour.
- Background: #eae8de

Upload a row with two columns.

Subsequent, upload a picture to the left column.

Make a selection the dynamic content material icon and make a selection Symbol 2.

Subsequent, upload a textual content module to the fitting column.

Upload the frame textual content.
- Heading 2: “About”

Beneath the design tab, alter the heading textual content kinds.
- Heading 2 Font: Inter
- Heading 2 Font Weight: Gentle
- Heading 2 Textual content Colour: #000000

Subsequent, alter the textual content dimension the usage of the responsive choices, and upload the road peak.
- Heading 2 Textual content Dimension Desktop: 60px
- Heading 2 Textual content Dimension Pill: 36px
- Heading 2 Textual content Dimension Cellular: 30px
- Heading 2 Line Peak: 1.2em

After all, open the Sizing settings and take away the ground margin.
- Margin-Backside: 0px

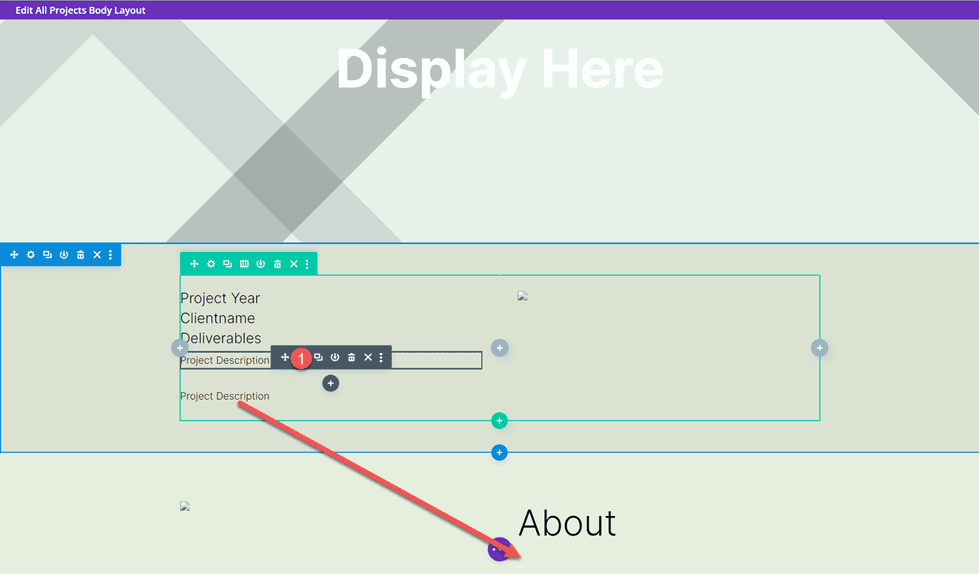
Replica the Challenge Description textual content module from the segment above, then drag it to under the About textual content module.

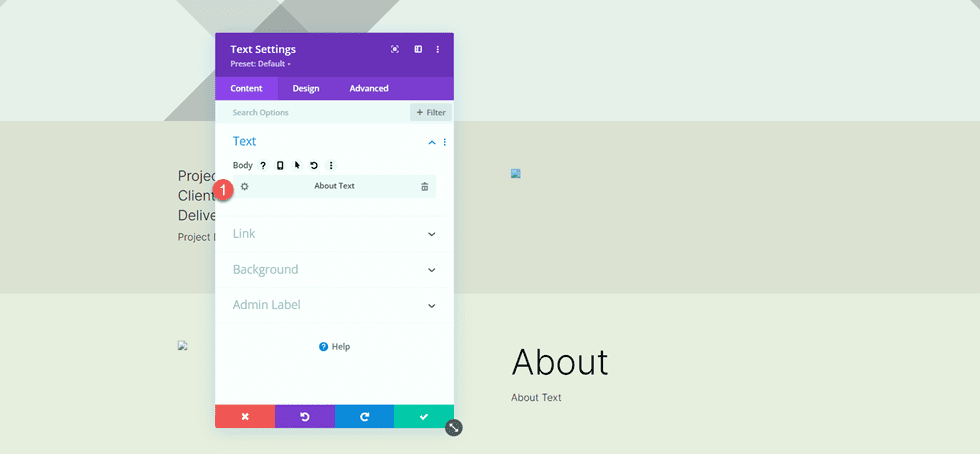
Open the duplicated module settings and exchange the dynamic content material with the About Textual content.

Photographs 3 and four
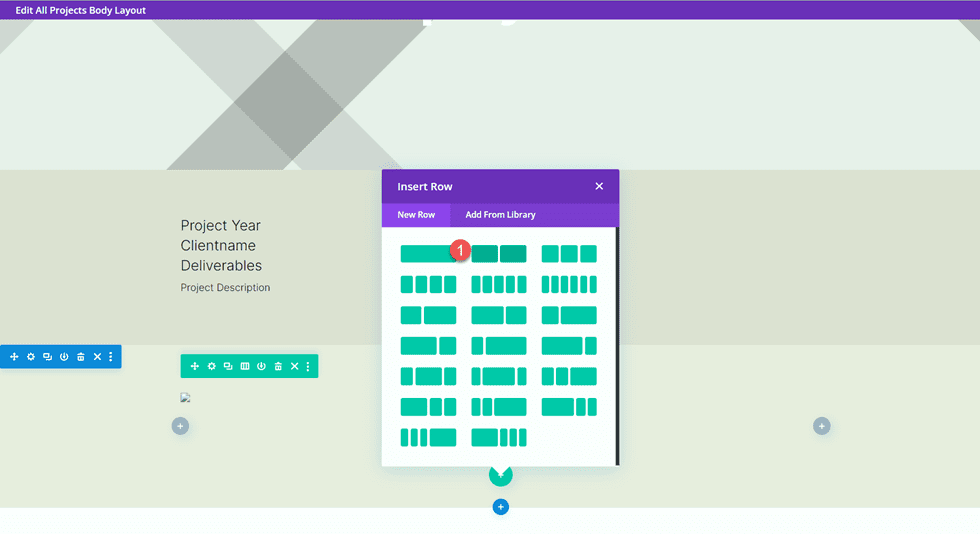
Upload a brand new row with two columns to the web page.

Then, upload a picture module to the left column.

The use of the dynamic content material settings, set this symbol module to the Symbol 3 customized box.

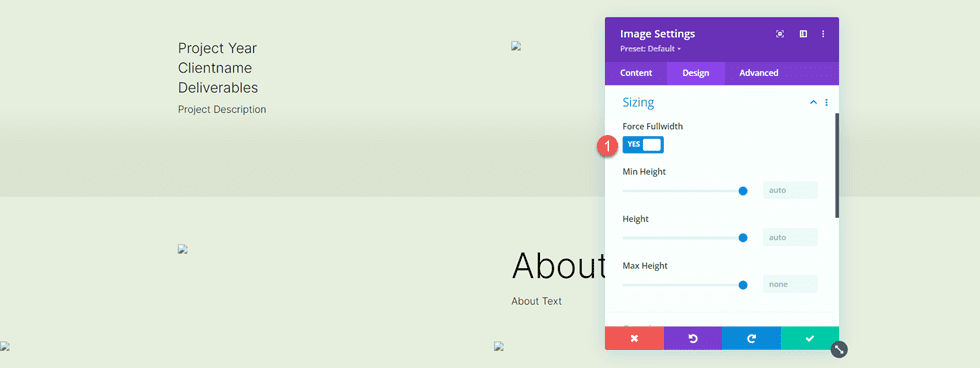
Beneath the Sizing settings within the Design tab, allow Power Fullwidth.
- Power Fullwidth: Sure

Repeat those steps in the fitting column and upload a picture module. Use the dynamic content material settings to set this symbol to Symbol 4.

As soon as once more, allow Power Fullwidth within the Sizing settings.

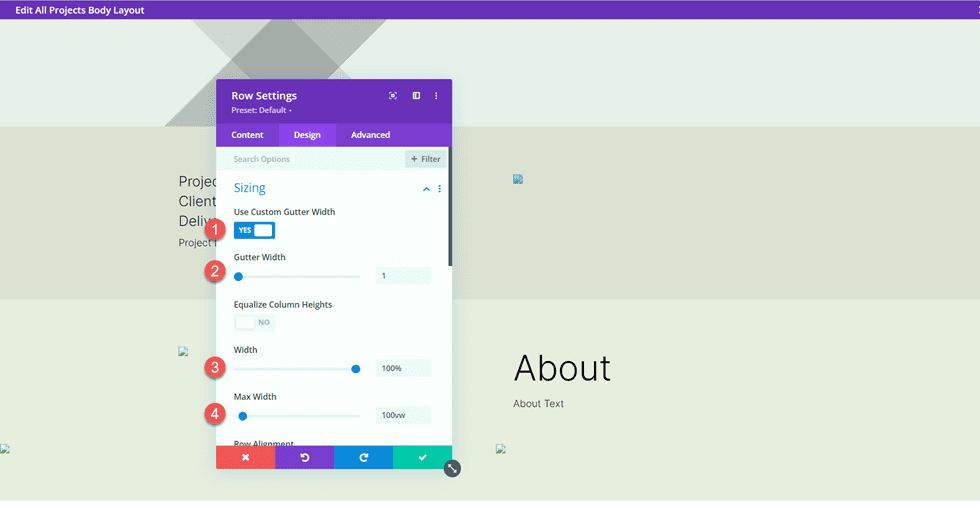
Subsequent, open the row settings and open the Sizing settings below the Design tab. Customise the sizing settings as follows:
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100vw

Testimonial Structure
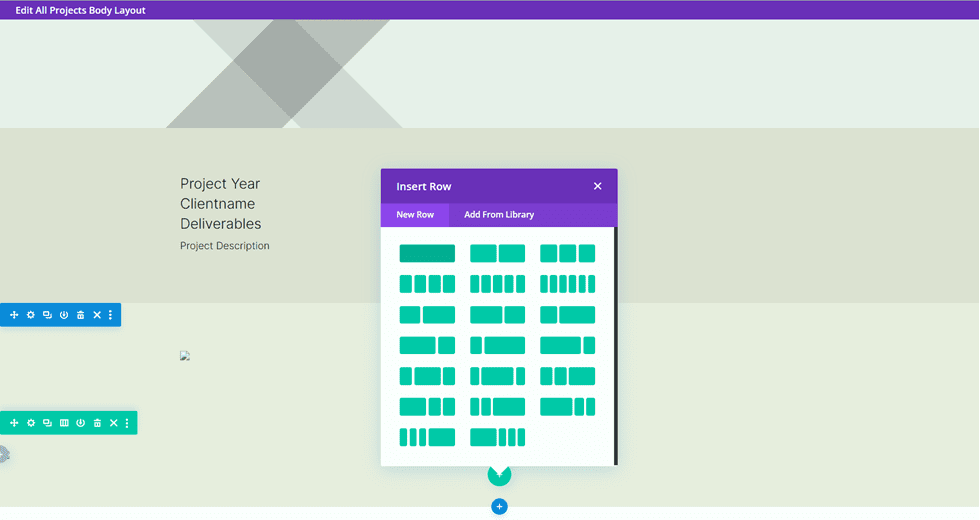
Upload a brand new row with a unmarried column to the web page.

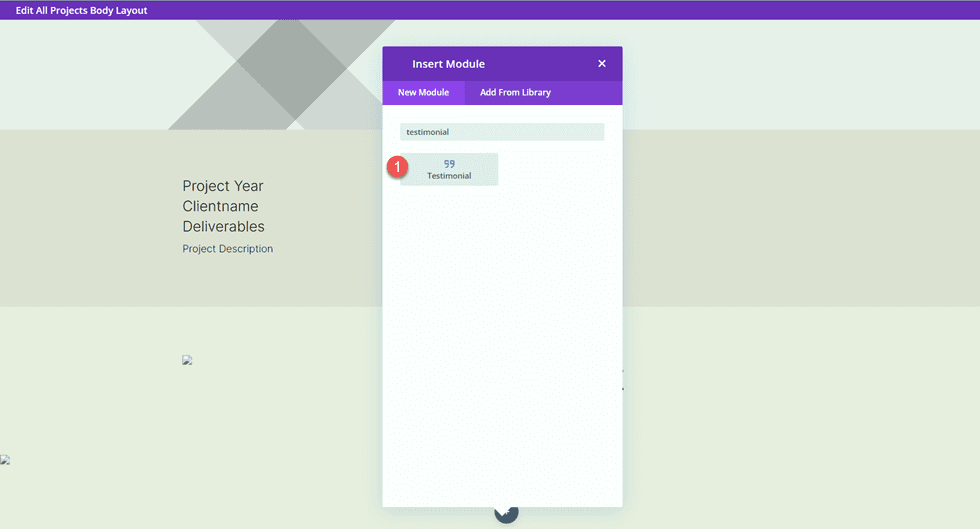
Then, upload the testimonial module.

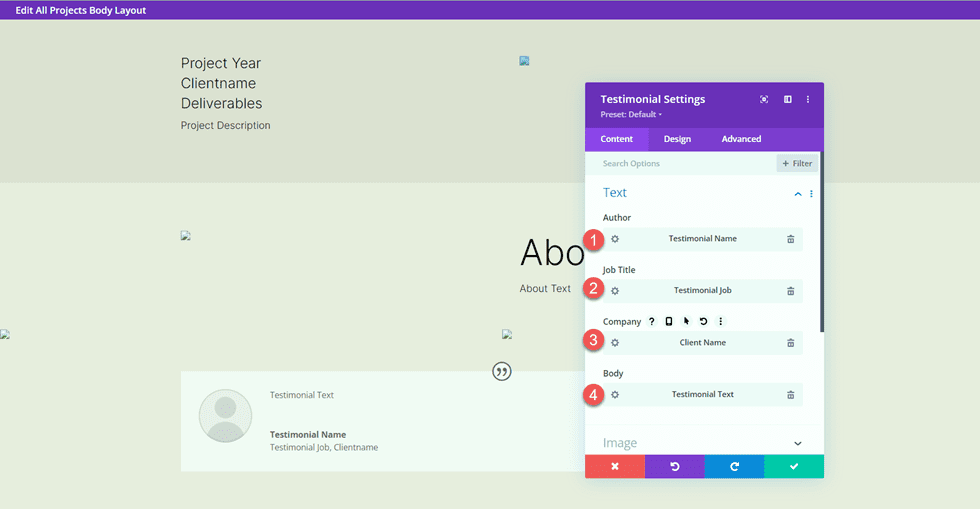
We can use dynamic content material on this module as smartly. Open the testimonial module surroundings and upload the next dynamic content material to the fields.
- Writer: Testimonial Title Dynamic Content material
- Process Identify: Testimonial Process Dynamic Content material
- Corporate: Shopper Title Dynamic Content material
- Frame: Testimonial Textual content Dynamic Content material

Delete the testimonial symbol.

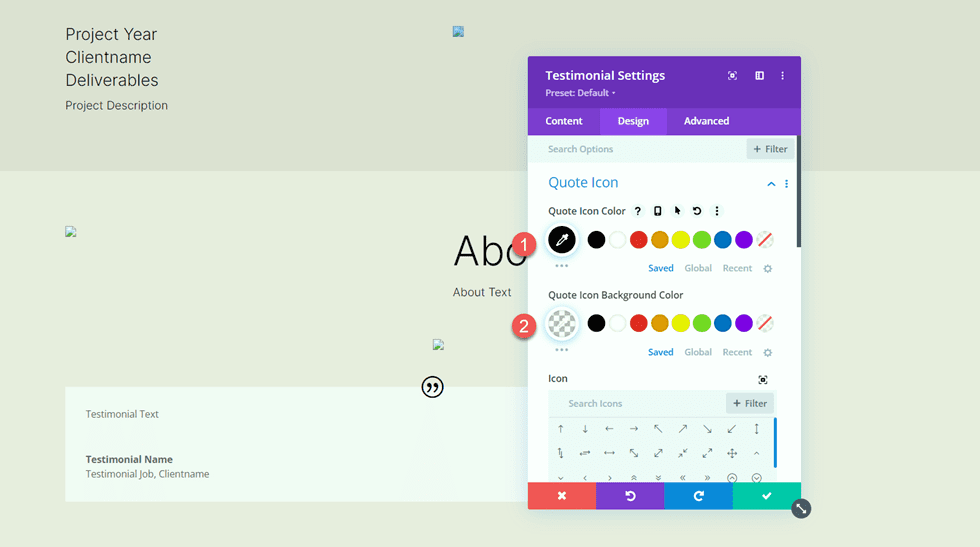
Transfer to the design tab and customise the quote icon.
- Quote Icon Colour: #000000
- Quote Icon Background Colour: rgba(255,255,255,0)

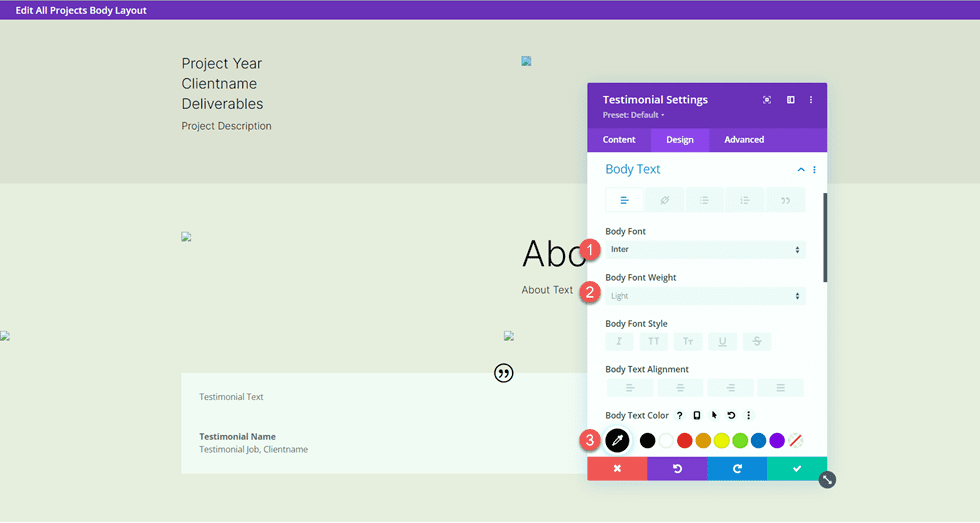
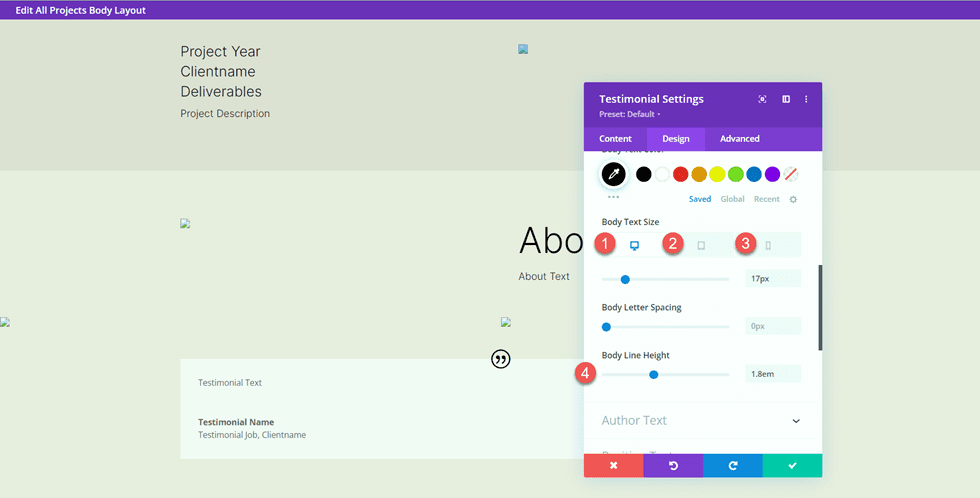
Subsequent, alter the frame font.
- Frame Font: Inter
- Frame Font Weight: Gentle
- Frame Textual content Colour: #000000

Customise the frame textual content dimension the usage of responsive choices and modify the frame line peak.
- Frame Textual content Dimension Desktop: 17px
- Frame Textual content Dimension Pill: 16px
- Frame Textual content Dimension Cellular: 14px
- Frame Line Peak: 1.8em

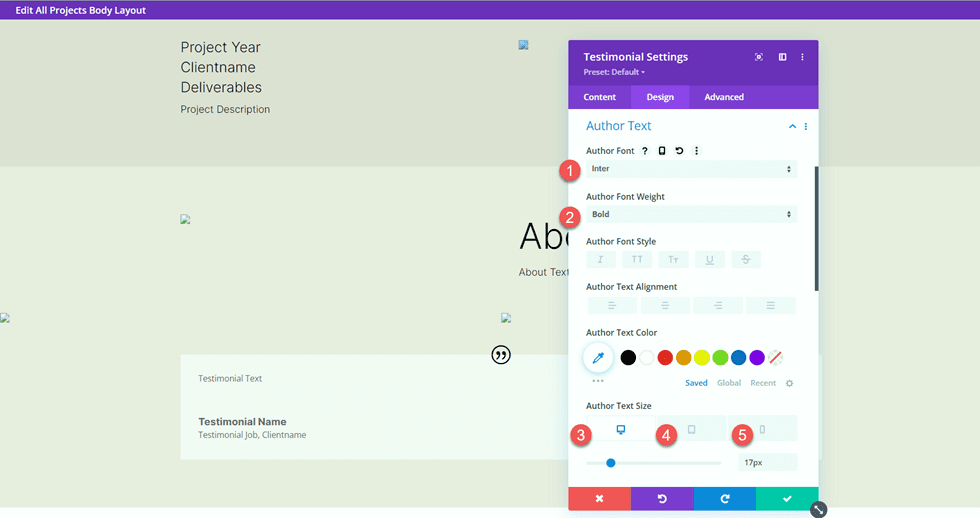
Subsequent, customise the creator textual content settings.
- Writer Font: Inter
- Writer Font Weight: Daring
- Writer Textual content Dimension Desktop: 17px
- Writer Textual content Dimension Pill: 16px
- Writer Textual content Dimension Cellular: 14px

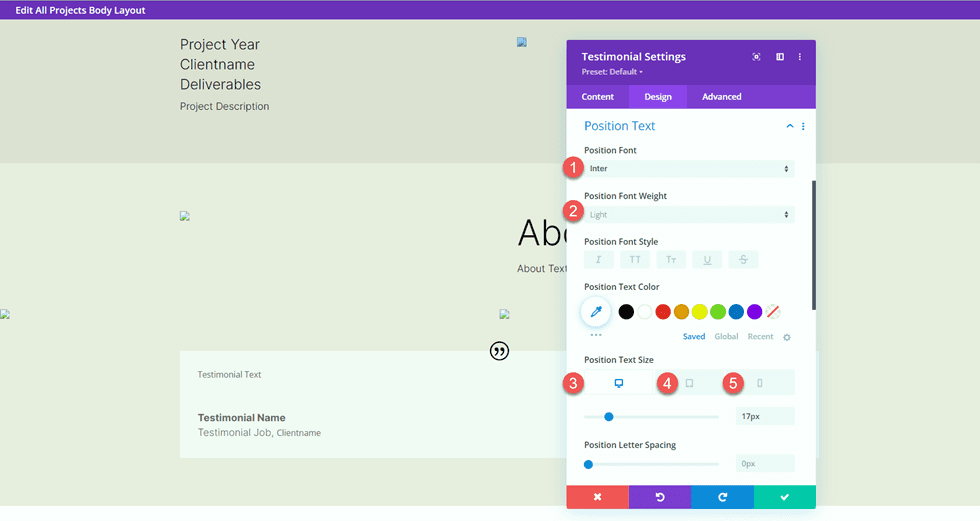
Then alter the font settings for the placement textual content.
- Place Font: Inter
- Place Font Weight: Gentle
- Place Textual content Dimension Desktop: 17px
- Place Textual content Dimension Pill: 16px
- Place Textual content Dimension Cellular: 14px

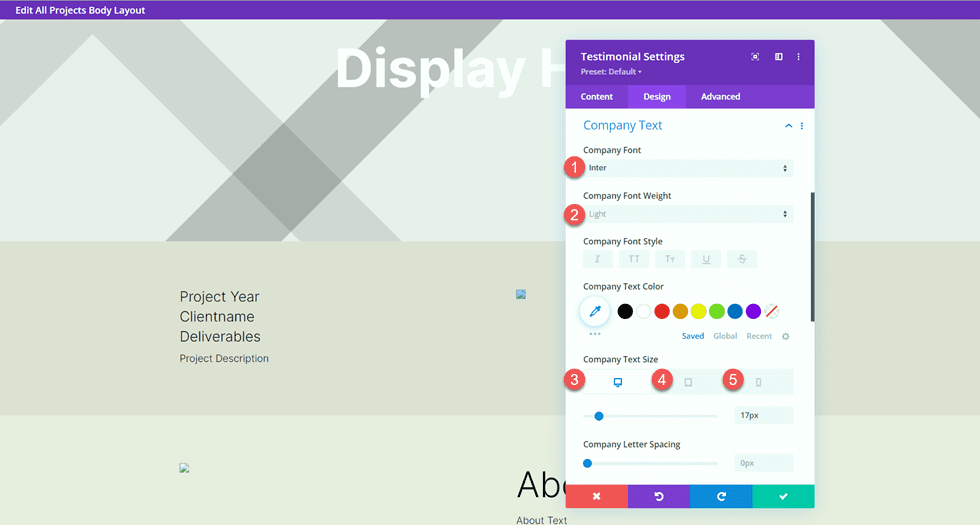
Customise the corporate font settings as smartly.
- Corporate Font: Inter
- Corporate Font Weight: Gentle
- Corporate Textual content Dimension Desktop: 17px
- Corporate Textual content Dimension Pill: 16px
- Corporate Textual content Dimension Cellular: 14px

After all, upload a field shadow to the testimonial module.
- Field Shadow: Under

Fullwidth Symbol
Upload a fullwidth segment to the web page.

Then, upload a fullwidth symbol module.

The use of the dynamic content material settings, set this symbol module to Symbol 5.

Name to Motion Sections
Now our dynamic content material has been laid out. There are a few call-to-action sections that we will be able to reproduction and alter from the portfolio web page. In a special tab, open the portfolio web page within the visible builder, then scroll to the ground of the web page.
Reproduction the “Customized Designs & Commissions” segment.

Transfer again to the challenge web page template and paste the “Customized Designs & Commissions” segment under the present content material.

Open the segment settings and alter the background colour.
- Background: #333333

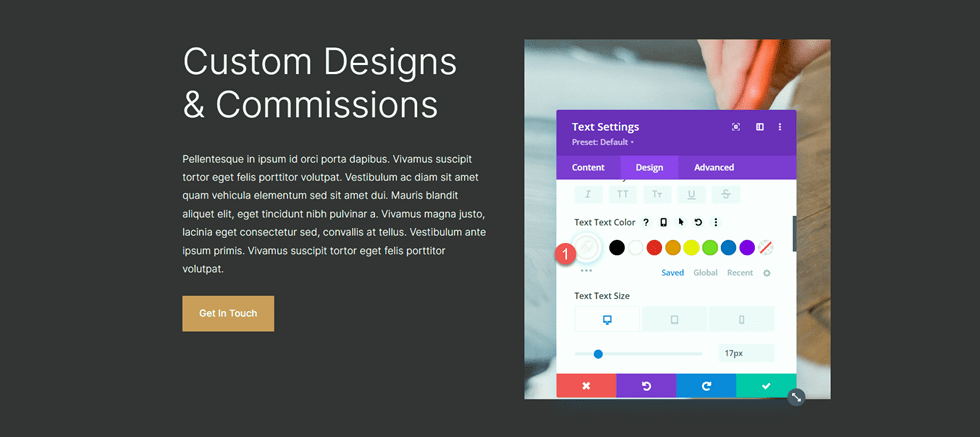
Open the settings for the “Customized Designs & Commissions” textual content module and alter the Heading 2 textual content colour.
- Heading 2 Textual content Colour: #FFFFFF

Then, open the module settings for the frame textual content and alter the textual content colour.
- Textual content Textual content Colour: #FFFFFF

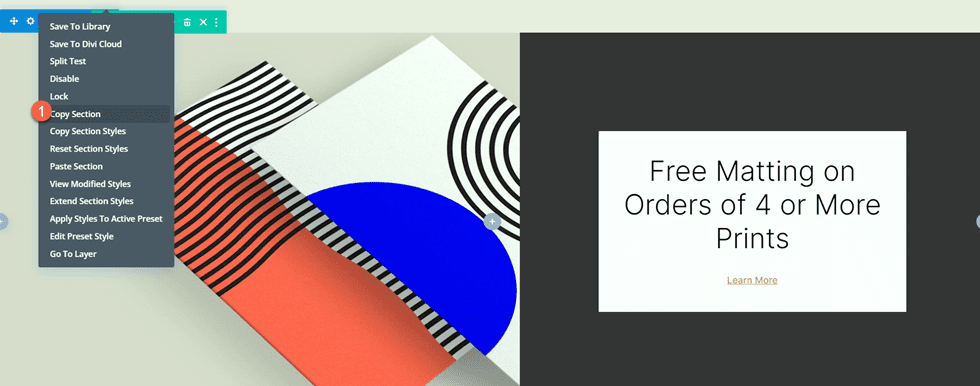
Subsequent, transfer again to the portfolio web page. Reproduction the “Loose Matting on Orders of four or Extra Prints” segment.

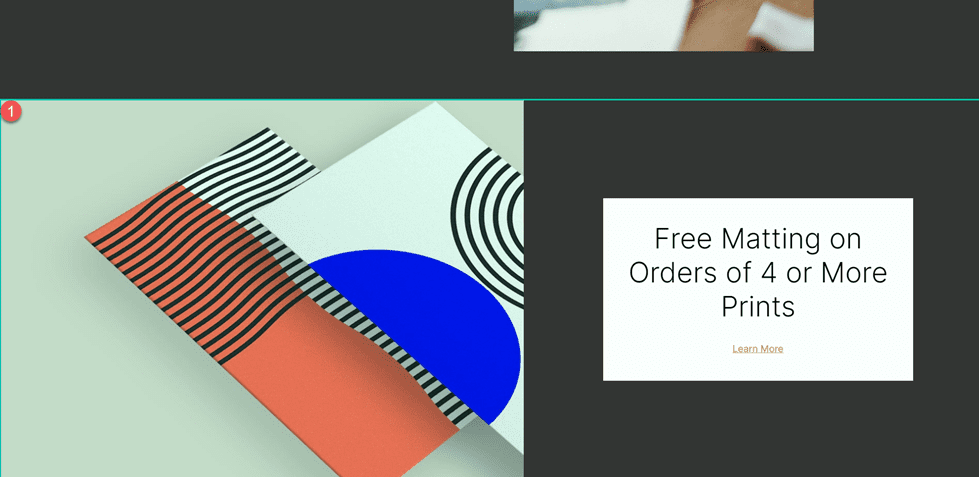
Then, paste the “Loose Matting” segment to the ground of the Challenge template web page.

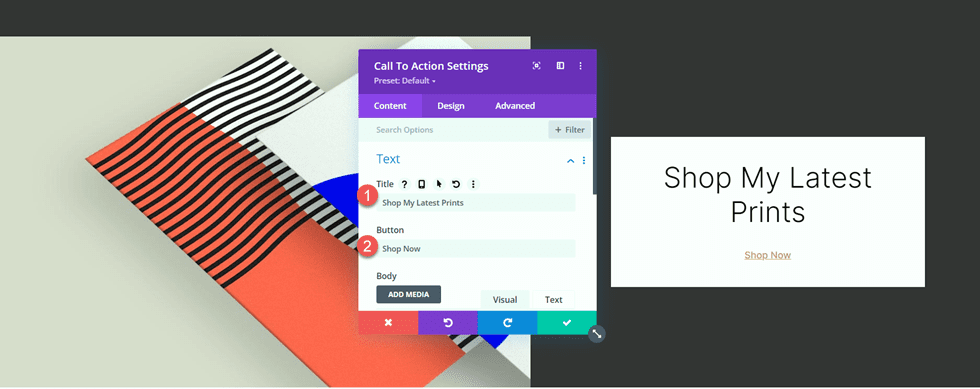
Open the Name To Motion module settings and alter the textual content.
- Identify: Store My Newest Prints
- Button: Store Now

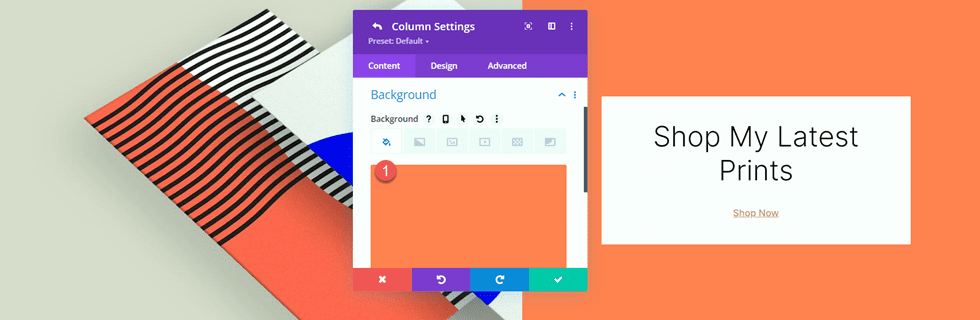
Open the row settings, then open the Column 2 settings.

Trade the background colour.
- Background: #ff804f

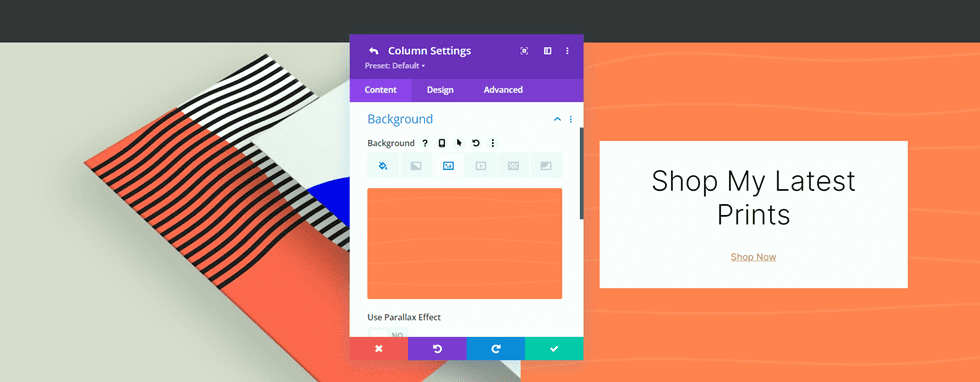
Then, upload a background symbol. This symbol of summary strains must be to your media library so long as you used the print fashion designer touchdown web page structure pack to design the portfolio web page.
- Background Symbol: Print-designer-10.png

Footer Phase
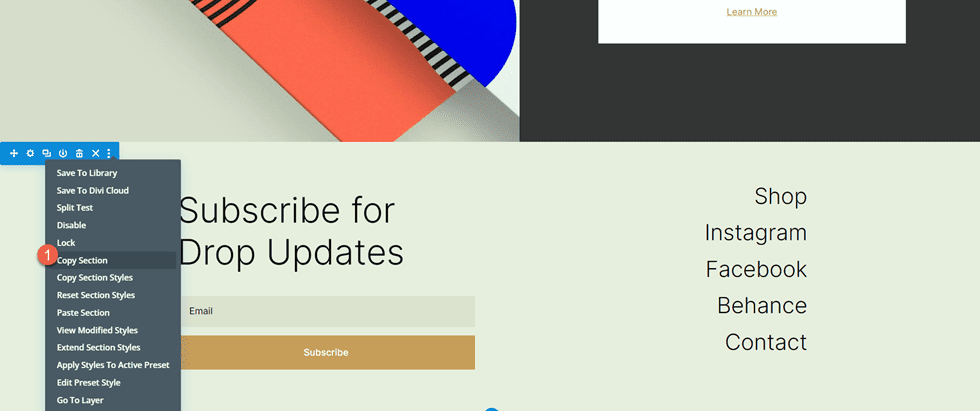
We can additionally reproduction the footer segment from the portfolio web page to make use of at the challenge template. Transfer to the tab with the portfolio web page and replica the “Subscribe for Drop Updates” footer segment.

Then in the end, paste the footer segment to the ground of the challenge template web page.

Challenge Web page Ultimate Design
Here’s the finished design for the challenge web page. The template is carried out to one of the crucial initiatives and is populated with dynamic content material.


Ultimate Outcome
Now let’s check out our matching portfolio and challenge pages.
Portfolio Web page


Challenge Web page


Ultimate Ideas
By way of the usage of dynamic content material to your designs, you’ll simply create templates that let you temporarily upload new pages and content material for your web site with no need to design the web page structure every time. This works nice for portfolio and challenge content material, however you’ll use the similar rules to create any roughly web page template you prefer to! For any other portfolio educational, take a look at this newsletter to be informed create a scrollable portfolio navigation checklist. Do you employ dynamic content material or templates for your web site? We would really like to listen to from you within the feedback!
The publish The way to Create Matching Portfolio & Initiatives with Divi seemed first on Chic Subject matters Weblog.
WordPress Web Design