Divi’s new background development mask have unfolded a large number of design choices for backgrounds. They paintings nice with the background colours and patterns to create quite a lot of distinctive designs. On this put up, we’ll see the right way to create refined background development mask with Divi. We’ll additionally speak about some great benefits of the use of a refined masks and create 3 examples.
Let’s get began.
Background Development Masks Preview
Sooner than we begin designing, right here’s a have a look at what we’ll construct on this Divi educational.
Background Development Masks Instance One

Masks Instance Two

Masks Instance 3

The way to Create a Background Masks
The background masks will quilt the background development and make allowance parts of the development to turn thru. It really works nice with background colours and patterns. You’ll be able to regulate the background to suit the content material, regulate the content material to suit the background, or regulate each.
First, open the settings for the phase you need so as to add the background masks.

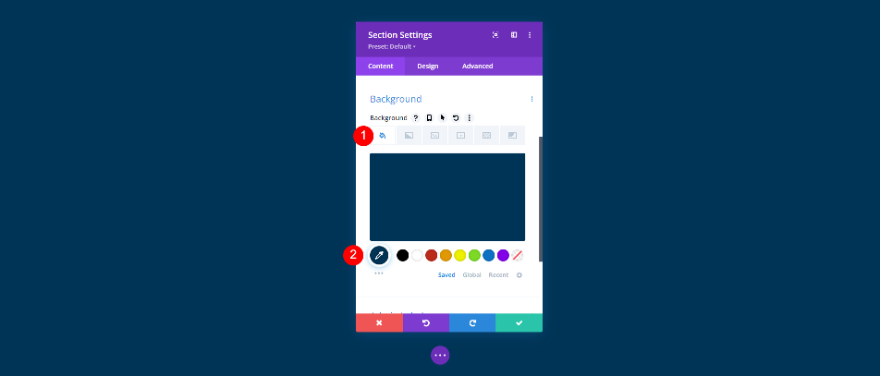
Subsequent, you’ll want to make a choice a background colour for the phase. Scroll right down to Background. With the Background tab decided on, make a choice your background colour from the colour picker.

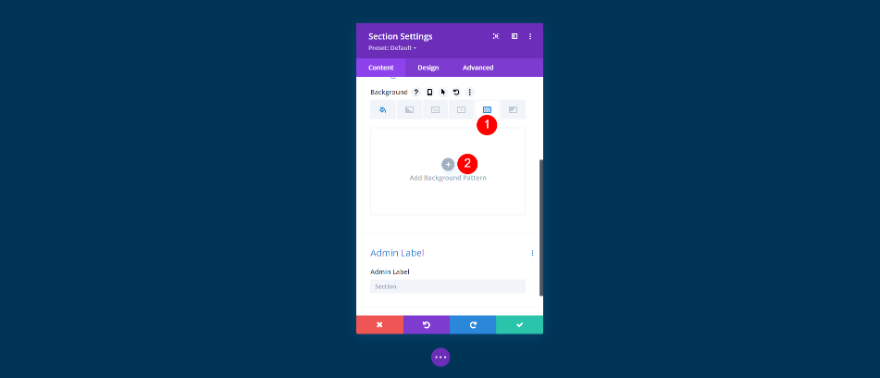
Subsequent, you’ll want to make a choice a background development and set its dimension and site. Make a selection the Background Development tab and click on Upload Background Development.

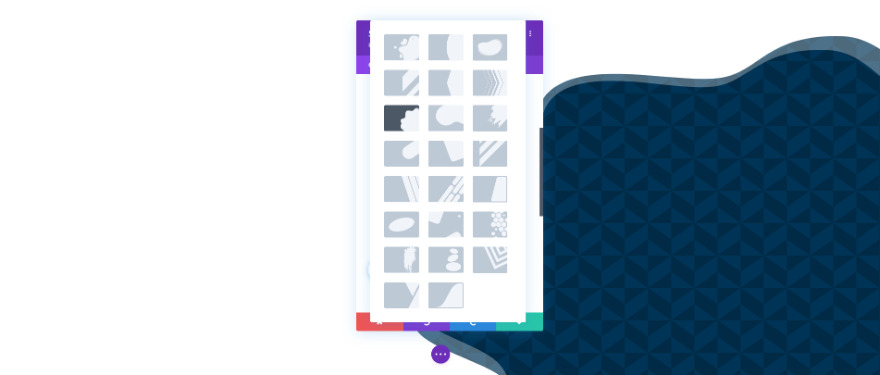
This opens an inventory of development choices. Make a choice your development from the checklist. It’s going to fill the phase.

Subsequent, you’ll want to make a choice a background masks and regulate its colour and settings to suit your design. Make a selection the Background Masks tab and click on Upload Background Masks.

Every other modal will open with masks choices. Make a choice your background masks from the checklist. The masks will likely be white till you select a colour.

Modify the background masks settings to get the glance you need. You’ll be able to trade the scale, place, course the masks is going through, rotation, and extra. Taking part in round with those settings help you create some fascinating designs.

Right here’s a have a look at the background I simply created with none modules. The colours are identical, however they’re other sufficient to face out just a bit bit. This assists in keeping it from being too distracting.

The way to Create a Delicate Background Development Masks
Probably the most highest design directives for a background masks is to make it refined. It shouldn’t be the focus of the web page design. Use it for background texture to create a small quantity of visible variation. Your content material must be the point of interest. Use the background masks to lend a hand beef up the content material. Right here are some things to believe when making a refined background development masks.
Make a choice Matching Colours
Make a choice colours in your patterns and mask that don’t fluctuate an excessive amount of from the phase’s background colour. The colours shouldn’t have prime distinction with each and every different. The colours must be other sufficient to peer the masks and patterns, however now not such a lot that it’s overpowering. Use the similar colour for the development and background, after which make a choice a somewhat lighter or darker colour for the masks.
Modify for Legibility
Prioritize legibility on your design. Legibility must all the time be a concern over making the design glance excellent. The content material in a design that appears excellent however is hard to learn will get not noted.
Check out Other Development Sizes
Mess around with the other development sizes to peer what you’ll be able to create. Customized sizes can come up with extra flexibility over the design and will come up with a extra distinctive design.
Check out the entire Background Masks Settings
Mess around with the entire background masks settings to peer what you’ll be able to create. Additionally, check out the settings with the background development settings to peer what you prefer. These kind of settings can paintings in combination to create some fascinating designs.
Delicate Background Development Masks Examples
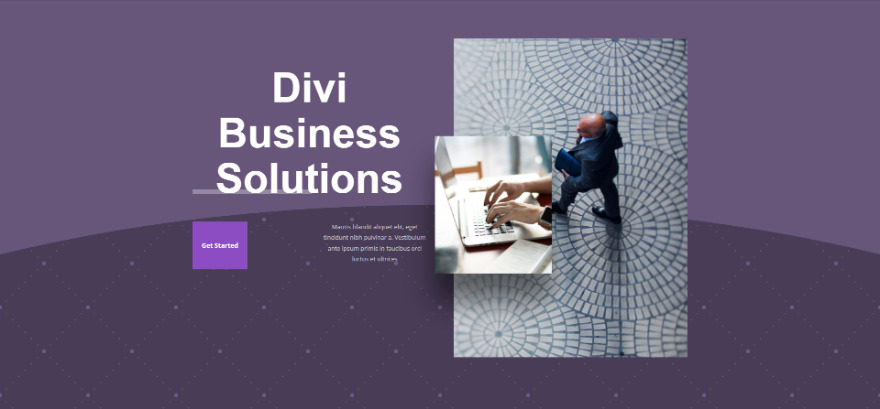
Now, let’s have a look at 3 refined background development masks examples. I’m including the background masks to the hero phase of the free Corporate landing page that’s to be had inside of Divi. Right here’s a have a look at the unique web page earlier than we upload the background development mask.

We’ll additionally trade the background colours of the buttons. The use of the similar refined design ideas, we’ll cause them to stand out greater than within the background. The divider is every other part that we’ll see trade colour, however this part makes use of transparency to get its colour from the background, so we gained’t want to make adjustments to its colour.
Background Development Masks Instance One
This situation will use the unique background and button colours.

Background Colour
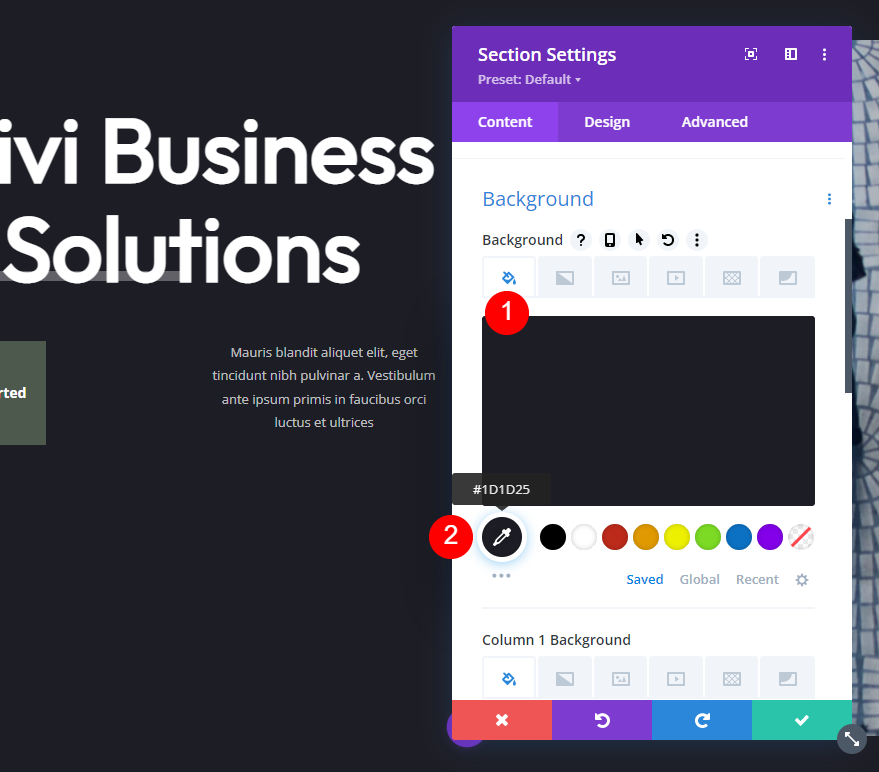
For our first instance, we’re the use of the unique Background Colour of this format – #1d1d25. We’ll additionally stay the unique Button Colour – #4c594c
- Background Colour: #1d1d25
- Button Colour: #4c594c

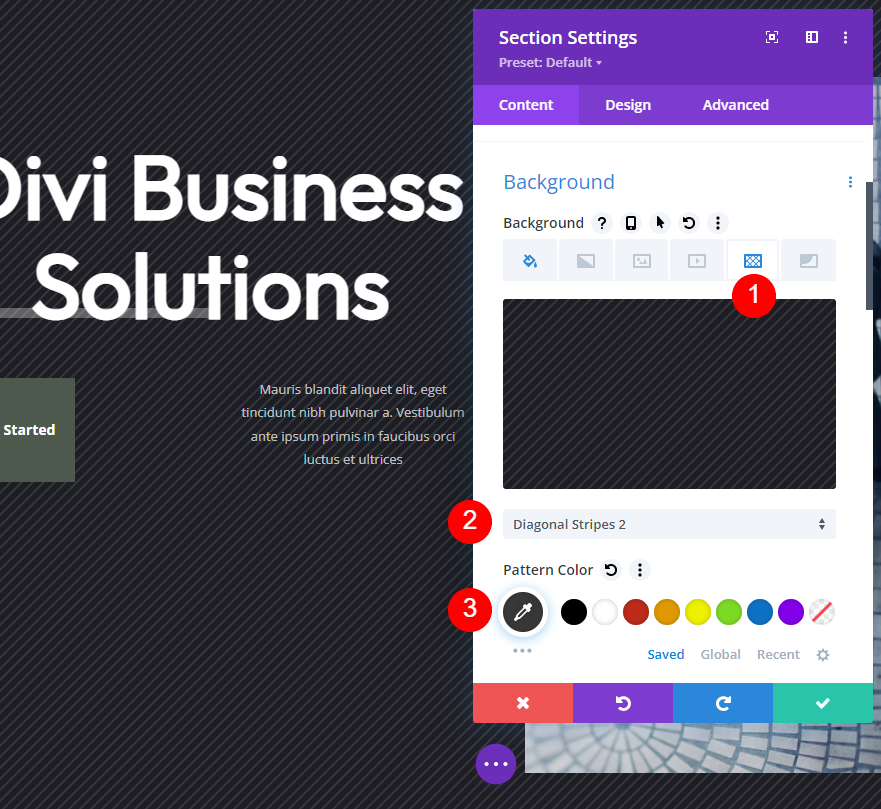
Background Development
Make a selection the Background Development tab and make a choice Diagonal Stripes 2. Exchange the Development Colour to #383838.
- Background Development: Diagonal Stripes 2
- Development Colour: #383838
- Development Measurement: Exact Measurement
- Development Repeat Foundation: Best Left
- Development Repeat: Repeat

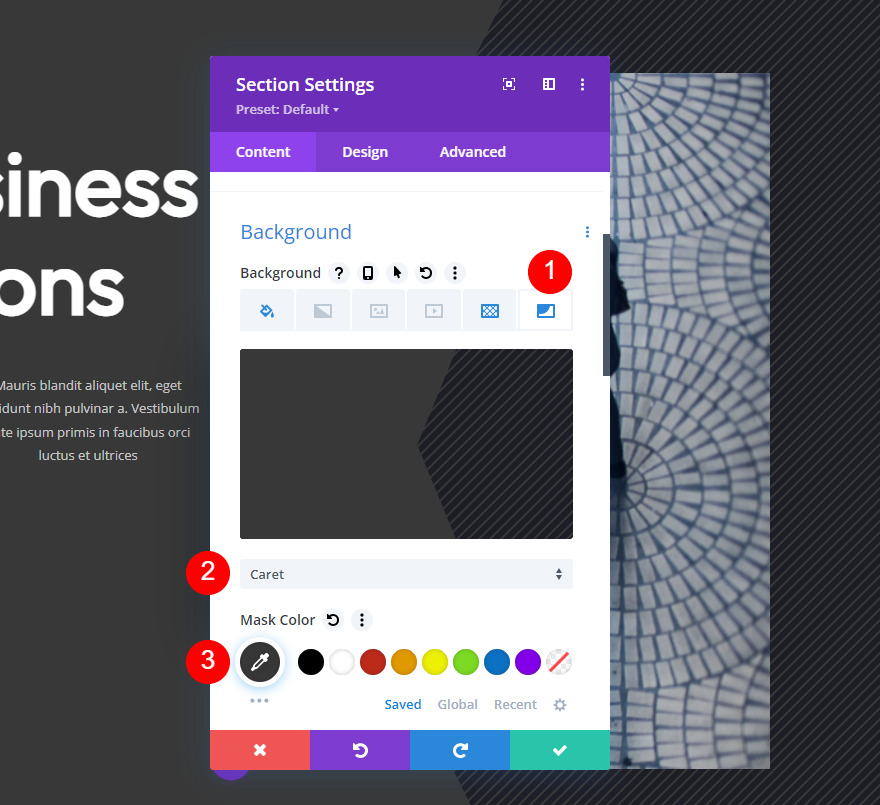
Background Masks
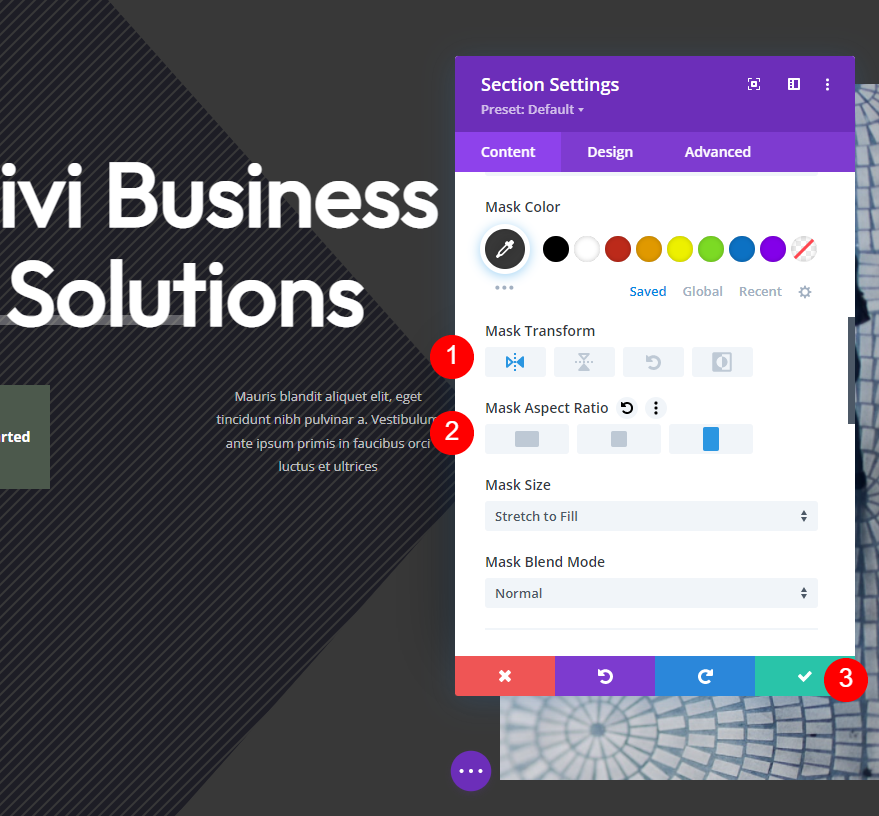
Subsequent, make a selection the Background Masks tab. Make a choice Caret and set the colour to #383838.
- Masks: Caret
- Masks Colour: #383838

Below the Masks Colour, make a selection the horizontal Turn out to be possibility and the portrait Side Ratio. Shut the phase’s settings and save your paintings.
- Turn out to be: Horizontal
- Side Ratio: Tall (portrait)

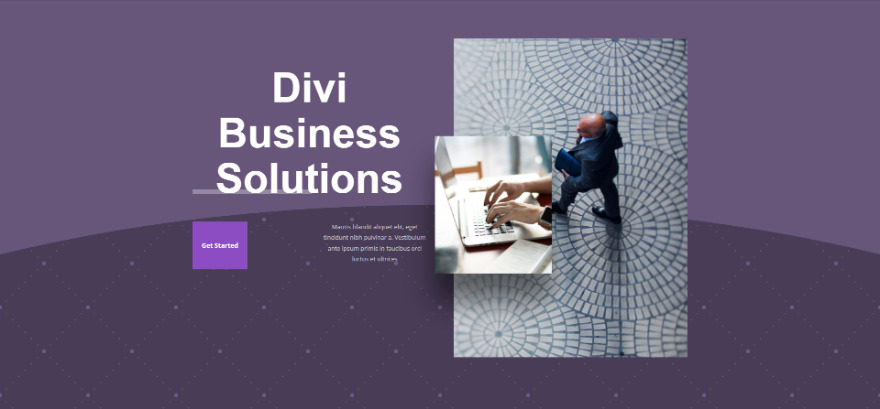
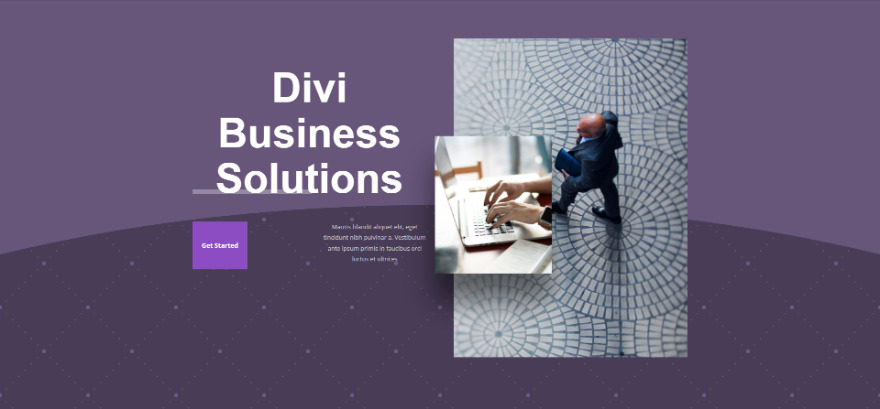
Background Development Masks Instance Two
For our 2nd instance, we’ll trade the background and button colours to pink.

Background Colour
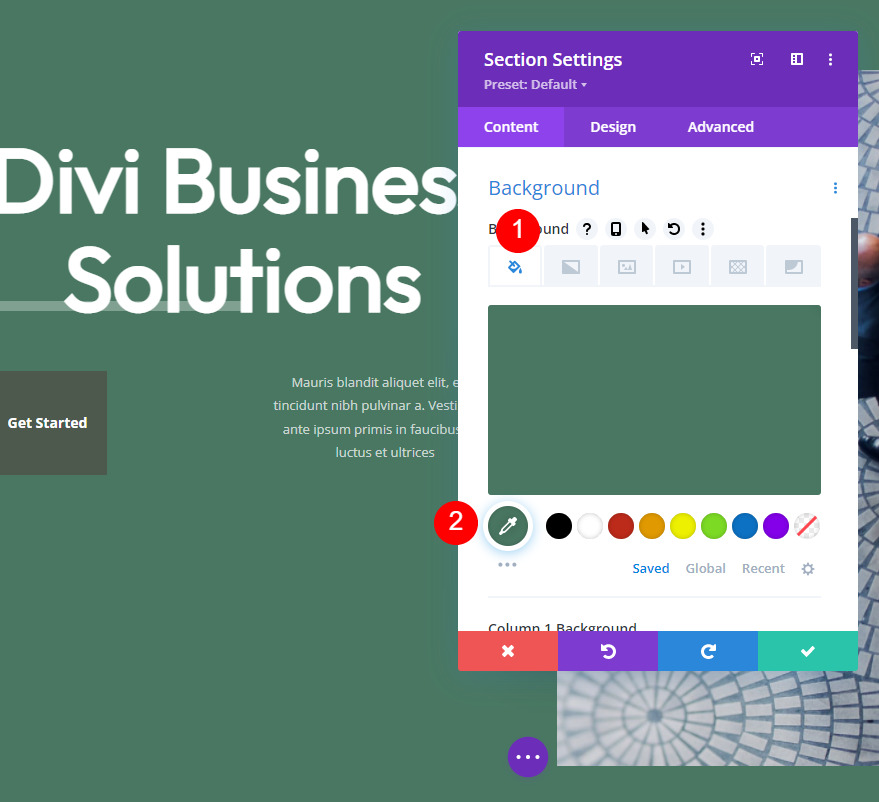
Open the phase settings. Remember to’re at the Background Colour tab and alter the Background Colour to #483c56.
- Background Colour: #483c56

Background Development
Subsequent, make a selection the Background Development tab and make a choice Tufted for the Background Development. Exchange the Development Colour to #635c84.
- Background Development: Tufted
- Development Colour: #635c84

Subsequent, make a choice Customized Measurement. This opens every other set of choices. Exchange the Width to 10vw.
- Measurement: Customized Measurement
- Width: 10vw
- Development Repeat Foundation: Best Left
- Development Repeat: Repeat

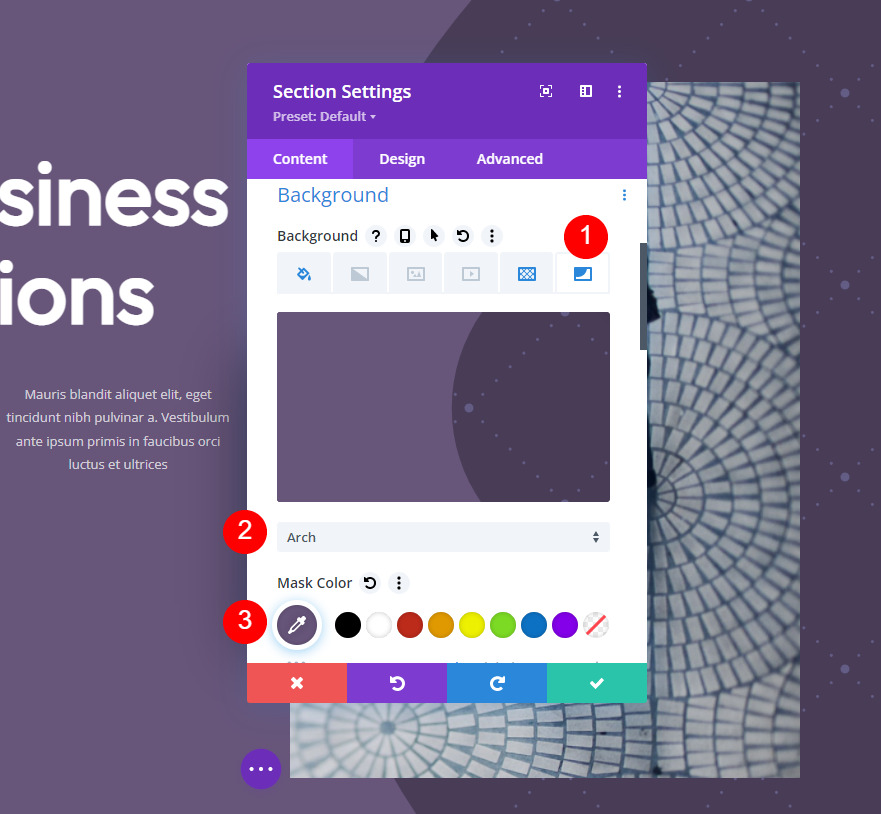
Background Masks
Now it’s time to arrange our background masks. Make a selection the Background Masks tab and make a choice the Masks named Arch. Exchange its Colour to #67557a.
- Masks: Arch
- Masks Colour: #67557a

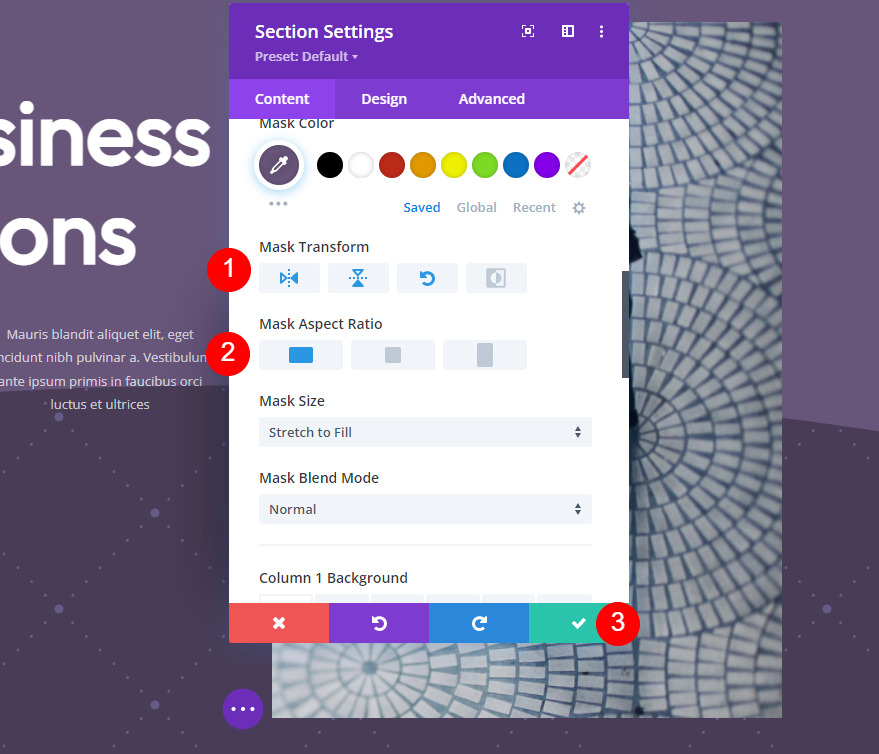
Subsequent, set its Turn out to be choices to Horizontal, Vertical, and Rotate. For the Side Ratio, make a choice the extensive, or panorama, possibility. Shut the phase’s settings.
- Turn out to be: Horizontal, Vertical, and Rotate
- Side Ratio: Large (panorama)

Button
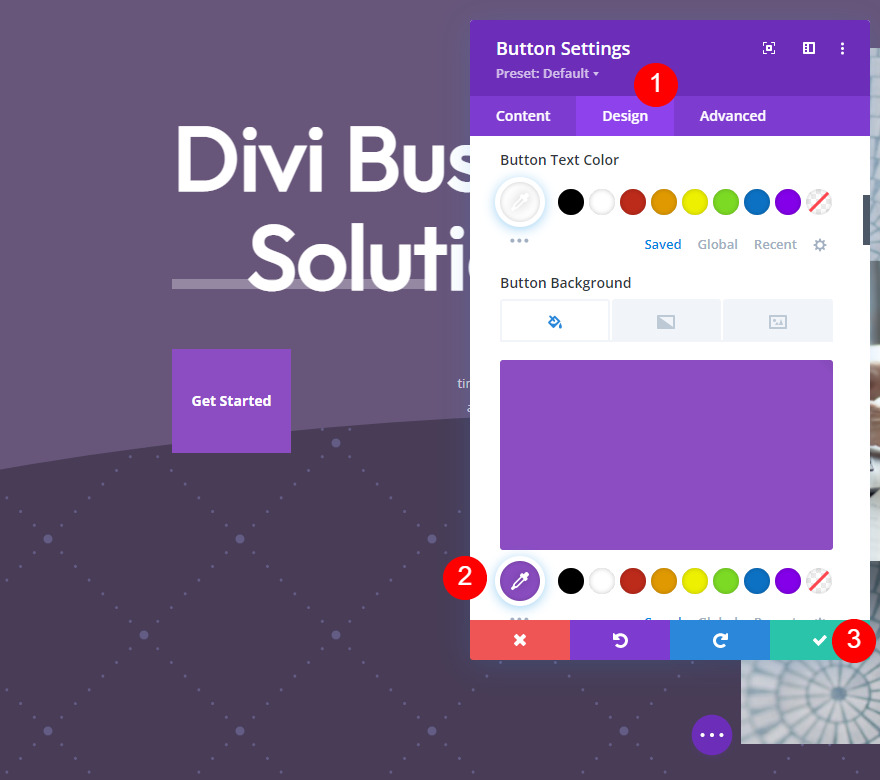
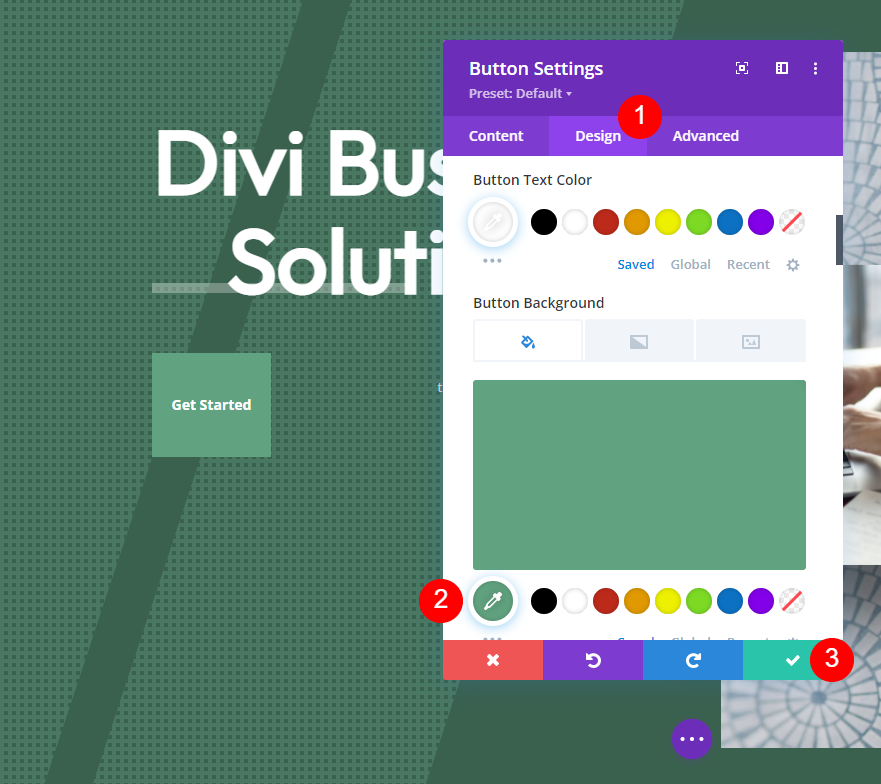
After all, let’s regulate the CTA button on this hero phase. We would like it to mix in with the design, however we additionally need it to face out. Open the button’s settings. We’ll best want to trade the Background Colour. It may be a identical colour to the background, however other sufficient that it doesn’t get misplaced at the web page. We’ll move with a brighter colour for the background. We’ll depart the Textual content Colour the similar.

Make a selection the design tab, scroll right down to Background, and alter the Button Background Colour to #8b4dc1. This will get us the distinction that we would like and it really works nice with the pink background. Shut the button’s settings and save your web page.
- Button Background Colour: #8b4dc1

Background Development Masks Instance 3
For our 3rd instance, we’ll trade the background and button colours to inexperienced the use of the similar ideas as the former two examples.

Background Colour
First, open the phase’s settings. With the Background Colour tab decided on, trade the Background Colour to #497762.
- Background Colour: #497762

Background Development
Subsequent, make a selection the Background Development tab, make a choice Squares, and alter the Colour to #3a604e. We’ll depart the squares their authentic dimension and follow the masks over maximum of them.
- Background Development: Squares
- Development Colour: #3a604e
- Development Measurement: Exact Measurement
- Development Repeat Foundation: Best Left
- Development Repeat: Repeat

Background Masks
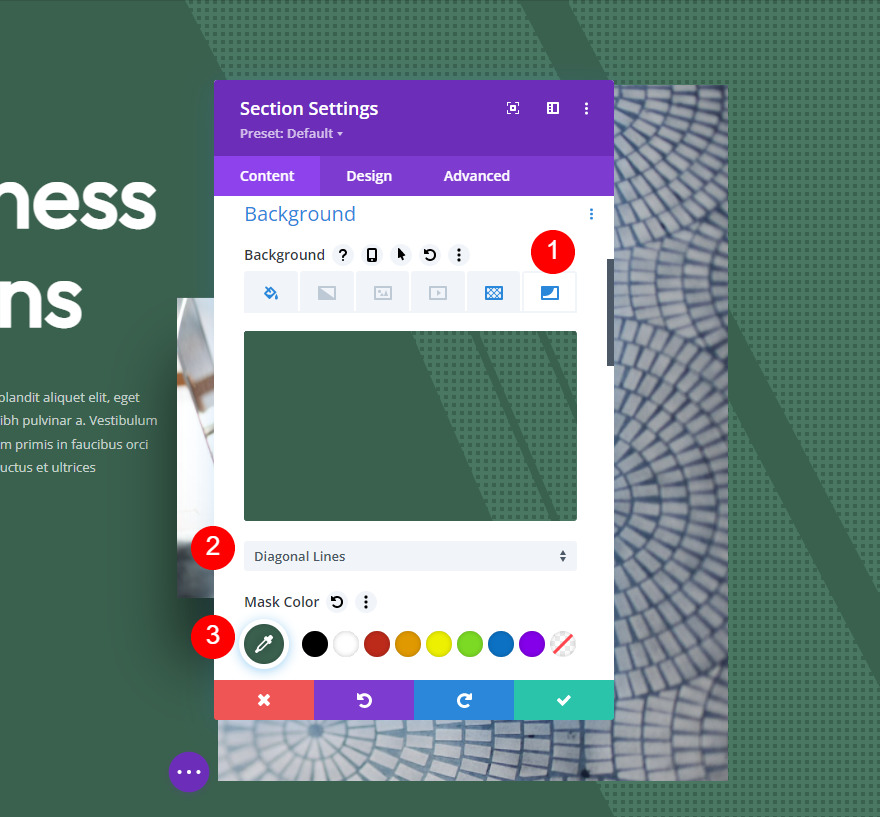
Subsequent, make a selection the Background Masks tab. Make a choice Diagonal Traces for the Masks and alter the Colour to #3a604e.
- Masks: Diagonal Traces
- Masks Colour: #3a604e

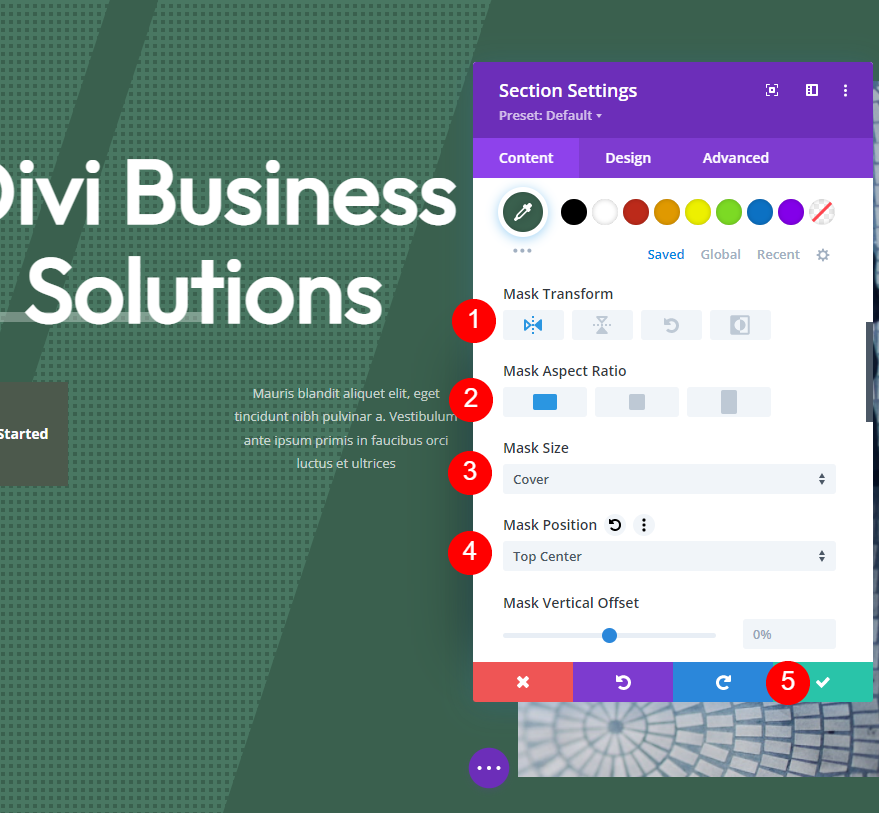
Subsequent, set Turn out to be to Horizontal and make a choice the extensive, or panorama, possibility for the Side Ratio. Set the Measurement to Duvet and the Masks Place to Best Heart. Shut the phase’s settings.
- Turn out to be: Horizontal
- Side Ratio: Large (panorama)
- Measurement: Duvet
- Masks Place: Best Heart

Button
After all, open the button’s settings and make a selection the design tab. Scroll down and alter the Button Background Colour to #61a380. Shut the module’s settings and save your paintings.
- Button Background Colour: #61a380

Background Development Masks Effects
Right here’s how our background development mask glance throughout the hero phase of our format.
Background Development Masks Instance One Outcome

Masks Instance Two Outcome

Masks Instance 3 Outcome

Finishing Ideas
That’s our have a look at the right way to create refined background development mask with Divi. A refined masks stands proud simply sufficient to provide the background some visible texture. They give the impression of being nice with out drawing consideration away out of your CTAs and different components. Divi’s background development mask are easy to make use of, and their settings be certain you’ll be able to create one thing distinctive. Experiment with the settings to create your individual background development mask.
We wish to listen from you. Do you create your individual refined background development mask in your Divi backgrounds? Tell us about your enjoy within the feedback.
The put up How to Create Subtle Background Pattern Masks with Divi (3 Examples) seemed first on Elegant Themes Blog.
WordPress Web Design