Each and every week, we come up with new and unfastened Divi format packs which you’ll be able to use to your subsequent venture. For one of the vital format packs, we additionally proportion a use case that’ll mean you can take your web page to the following degree.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you methods to create an increasing sticky menu on hover the use of Divi’s Mechanic Layout Pack. We’ll take care of two other design examples that you’ll be able to recreate from scratch and practice to any more or less web page you’re developing! The menu will likely be proven on hover on desktop display screen sizes and activated on click on on cellular units.
Let’s get to it!
Preview
Prior to we dive into the academic, let’s take a snappy have a look at the result throughout other display screen sizes.
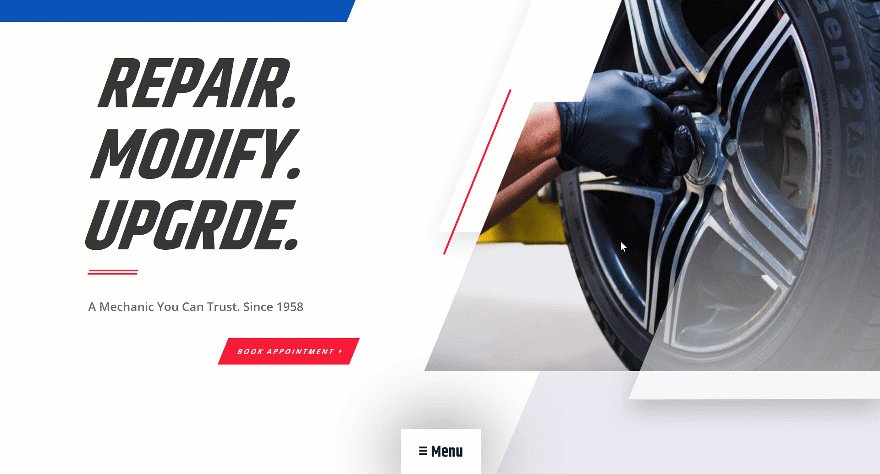
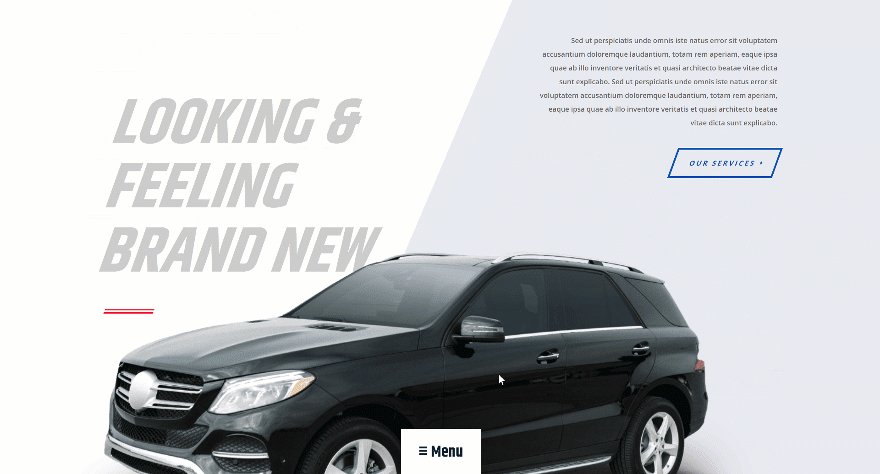
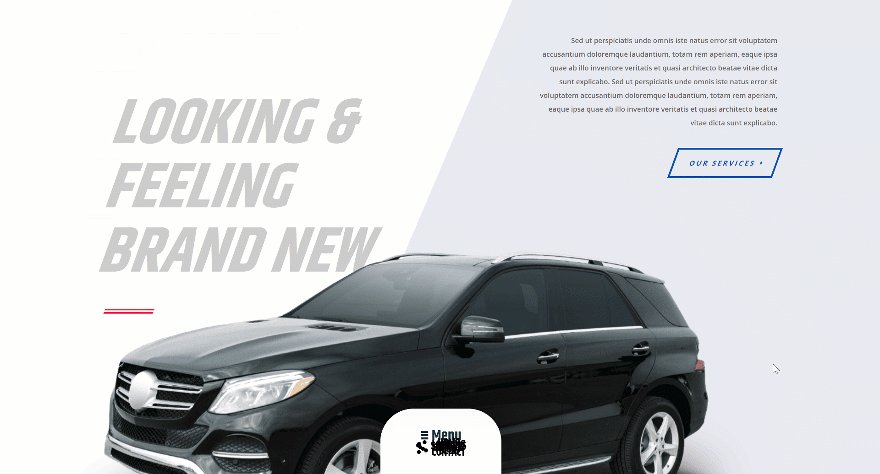
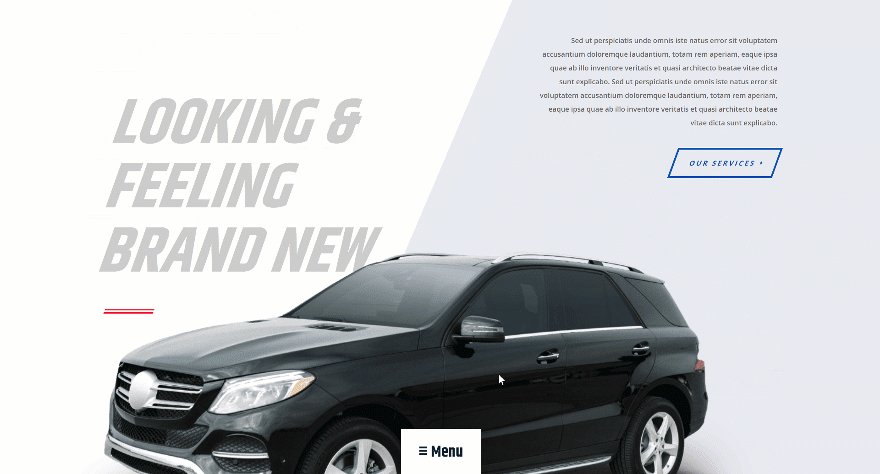
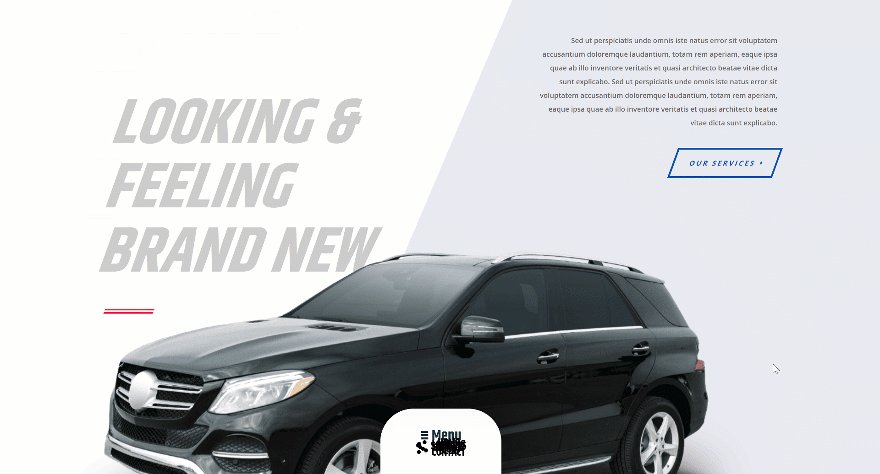
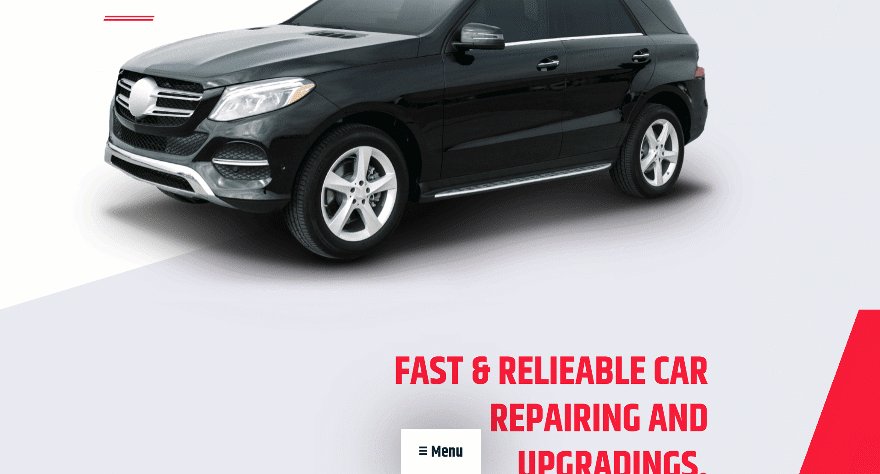
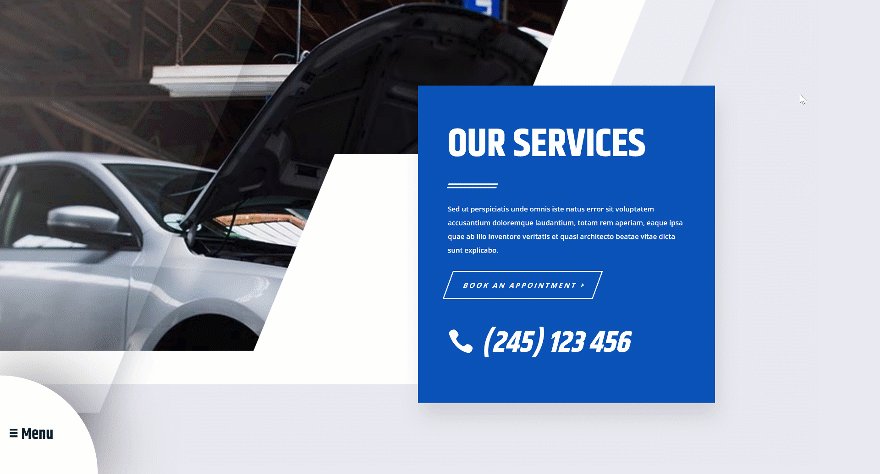
Instance #1
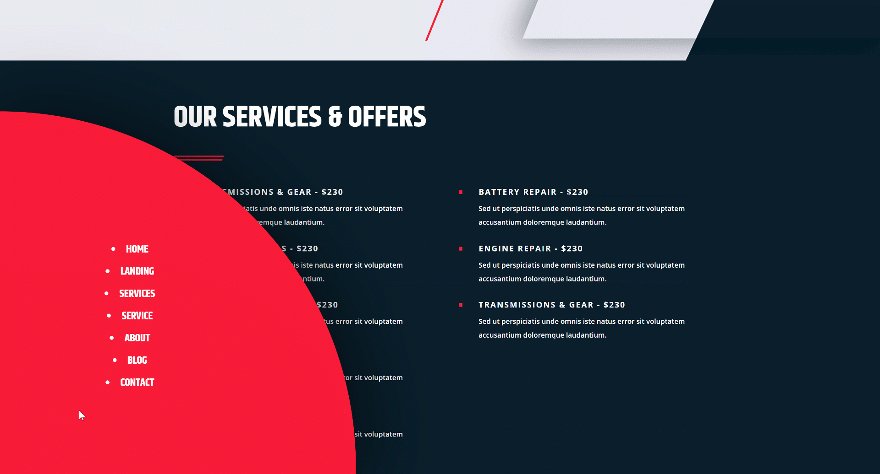
Desktop

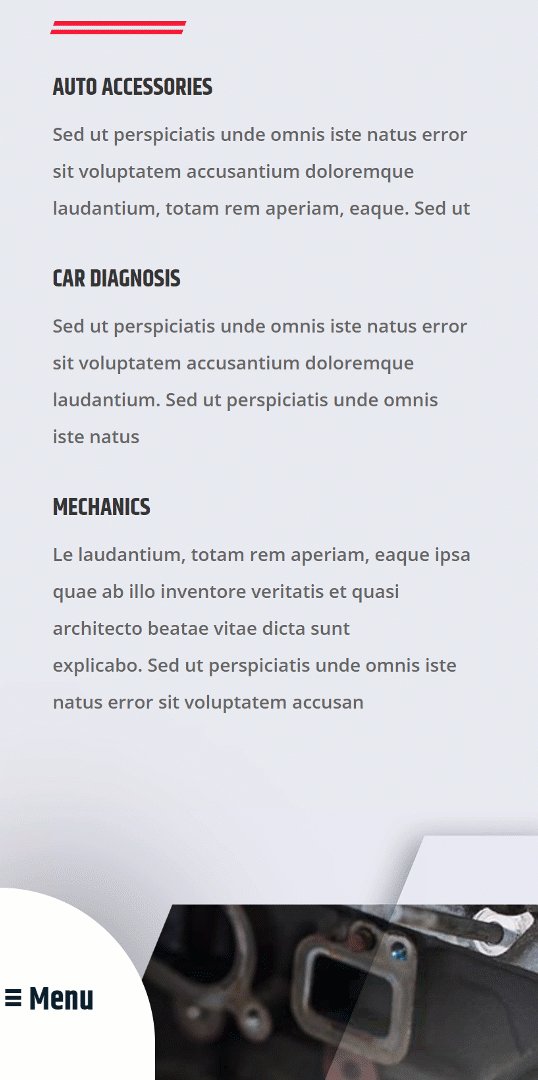
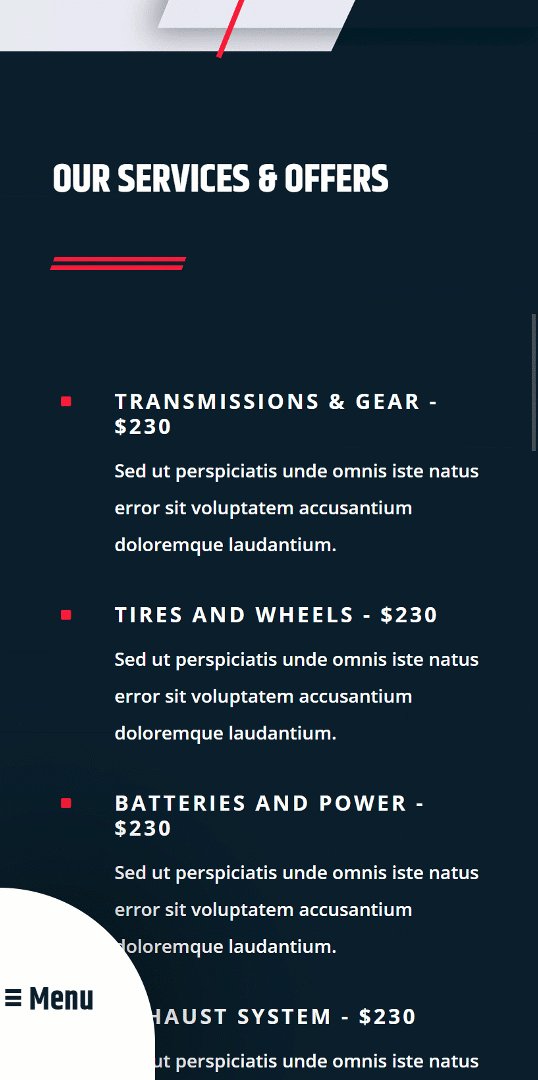
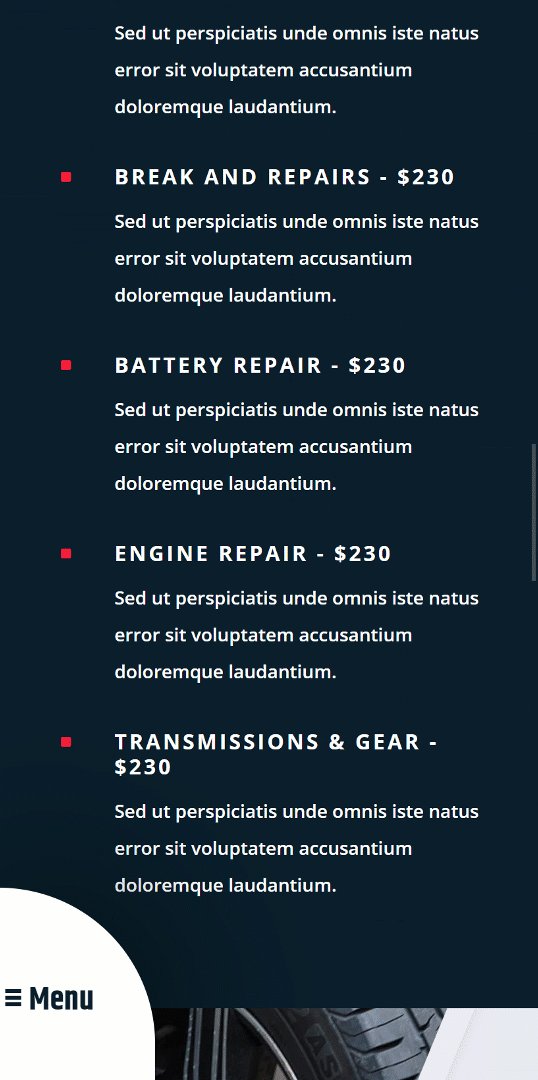
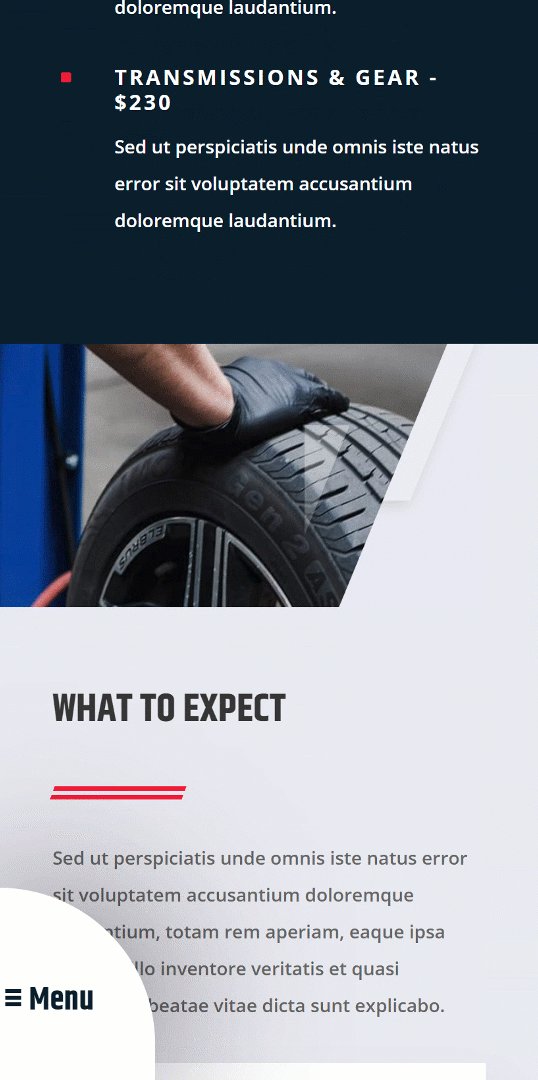
Cell

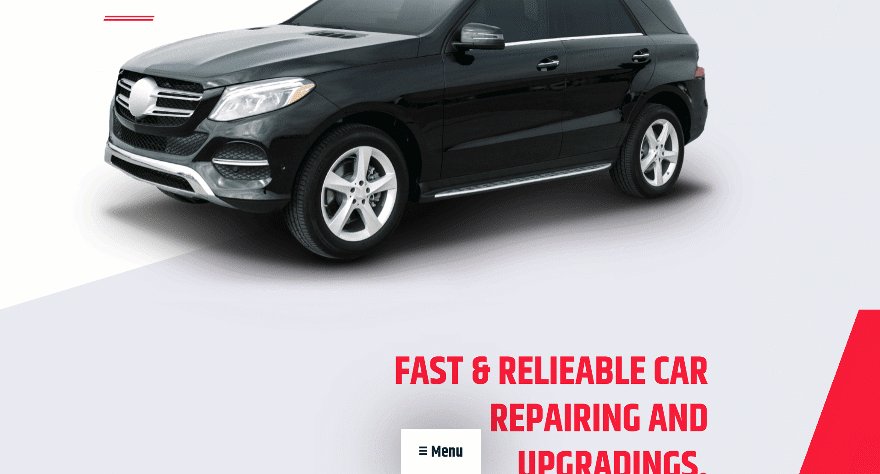
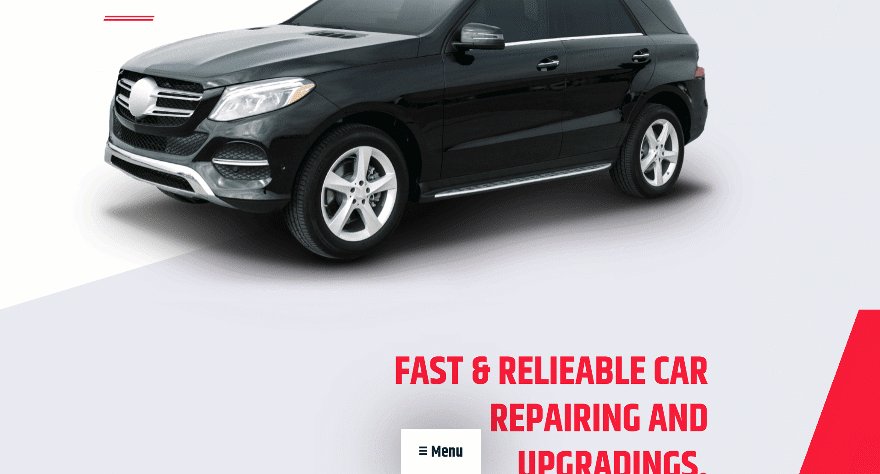
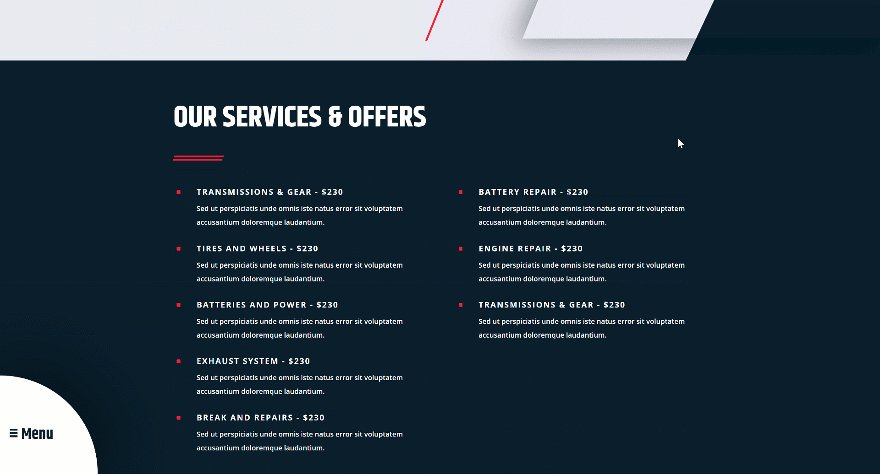
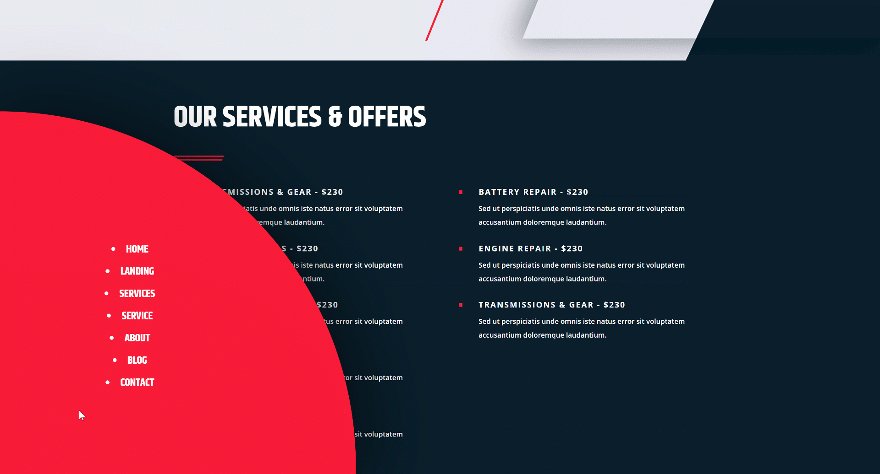
Instance #2
Desktop

Cell

Normal Steps
Disable Mounted Navigation
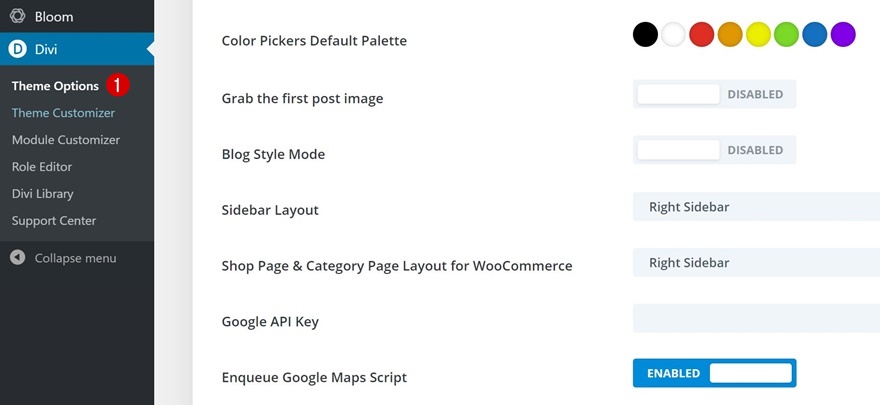
Cross to Divi Theme Choices
We’ll get started off with some common steps. Those steps are the similar for each examples and are vital to succeed in the specified result.
When you’re making plans on the use of an increasing sticky menu on the backside of your web page, you may need to pass over the main menu bar on the best. To do this, it is very important pass to Divi’s theme choices.

Disable Mounted Navigation
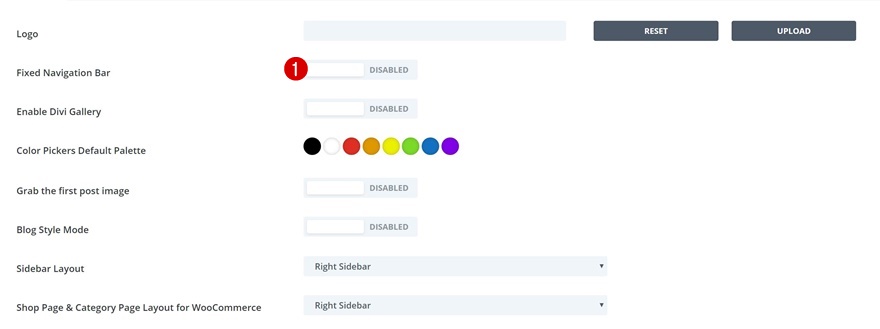
There, you’ll need to disable the mounted navigation bar possibility to ensure no area stays on the best of your web page.
- Mounted Navigation Bar: Disabled

Conceal Number one Menu Bar on Web page
Open Web page Settings
Transfer directly to the web page you wish to have so as to add the increasing sticky menu to and open the web page settings.

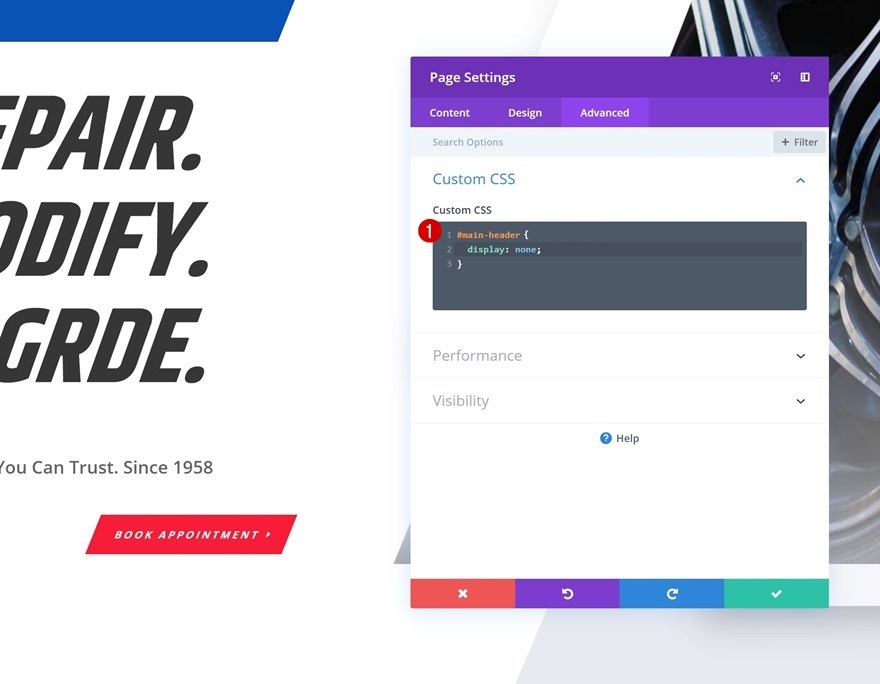
Upload Customized CSS
Conceal the main menu by means of including the next traces of CSS code for your web page.
#main-header {
show: none;
}

Upload New Segment to Finish of Web page
Whichever instance you wish to have to recreate, one of the elementary steps stay the similar. Step one is including a standard phase to the ground of the web page.

Spacing
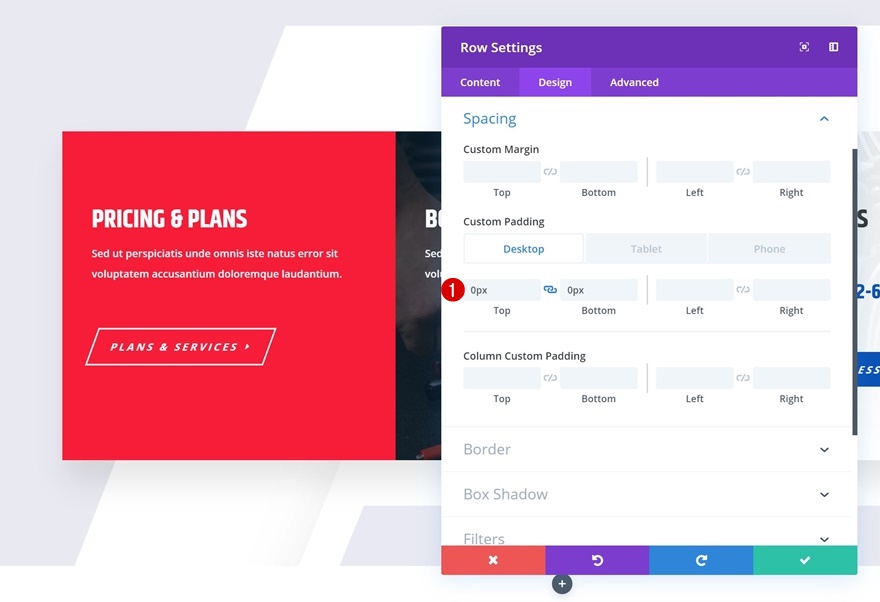
Open the phase settings and take away all customized best and backside padding.
- Best Padding: 0px
- Backside Padding: 0px

Upload New Row
Column Construction
Proceed by means of including a brand new row the use of the next column construction:

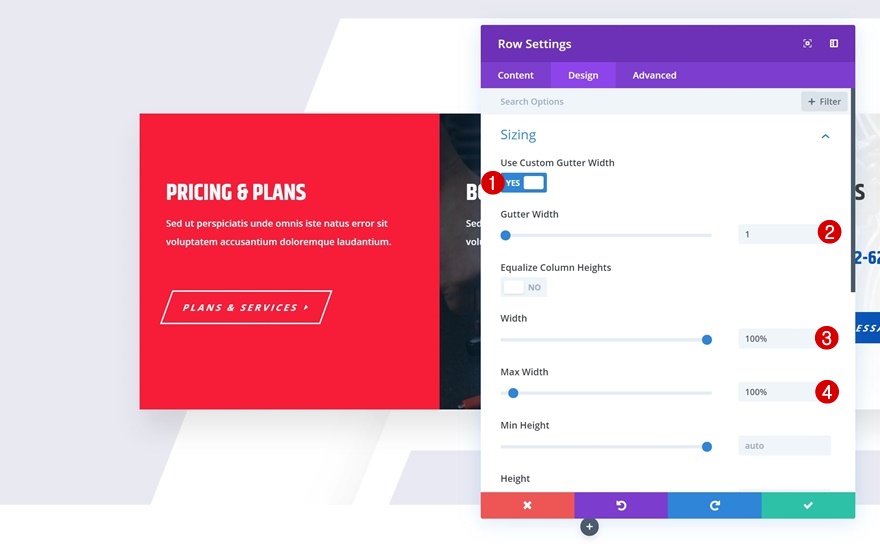
Sizing
With out including any modules but, open the row settings and make allowance the row to soak up all of the width of the display screen.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Spacing
Take away all default best and backside padding subsequent.
- Best Padding: 0px
- Backside Padding: 0px

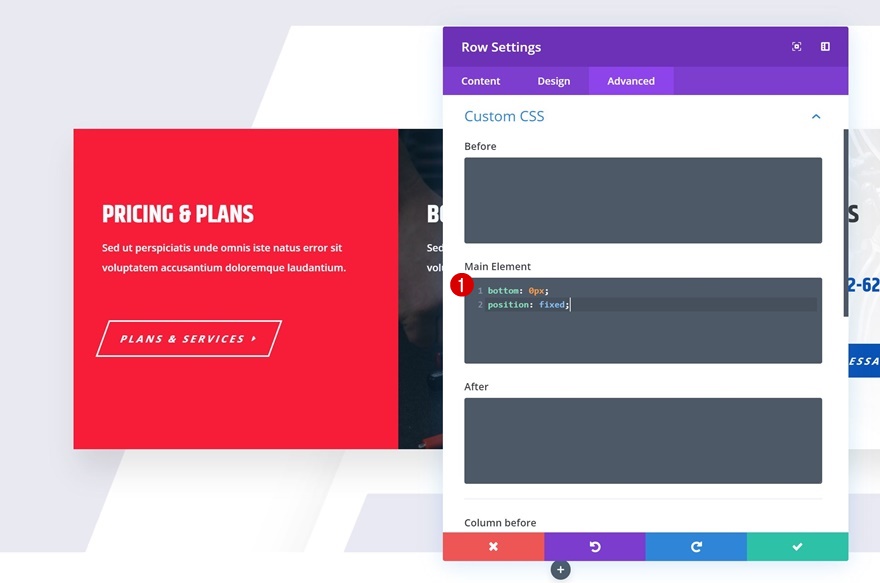
Major Component
We’re permitting all of the row to stick with the ground of our web page by means of including two unmarried traces of CSS code to the principle part of the row.
backside: 0px; place: mounted;

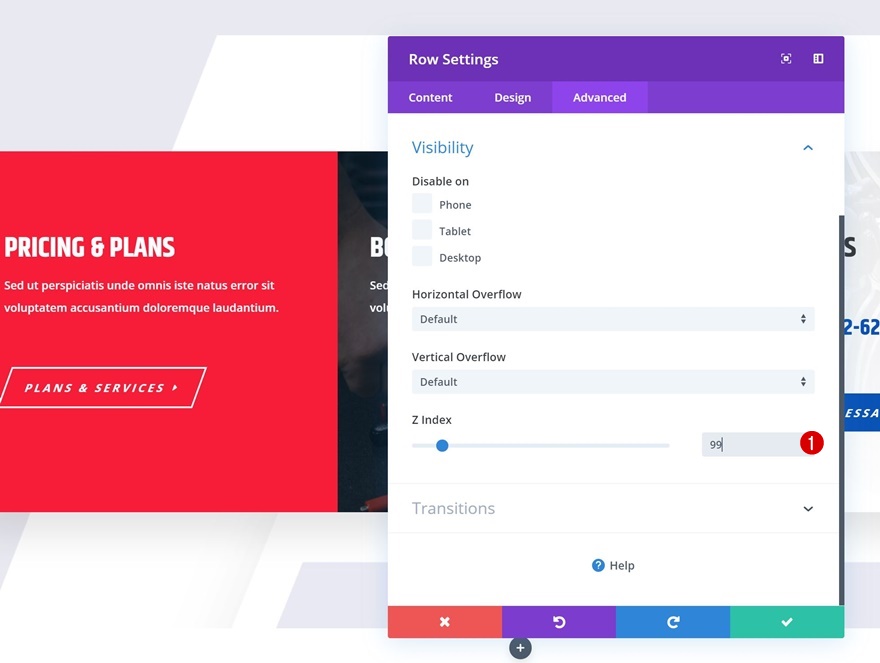
Z Index
And we’ll be certain the row (and the Textual content Module we upload within the upcoming steps) stays on best of all web page content material by means of expanding the Z index within the visibility settings of the row.
- Z Index: 99

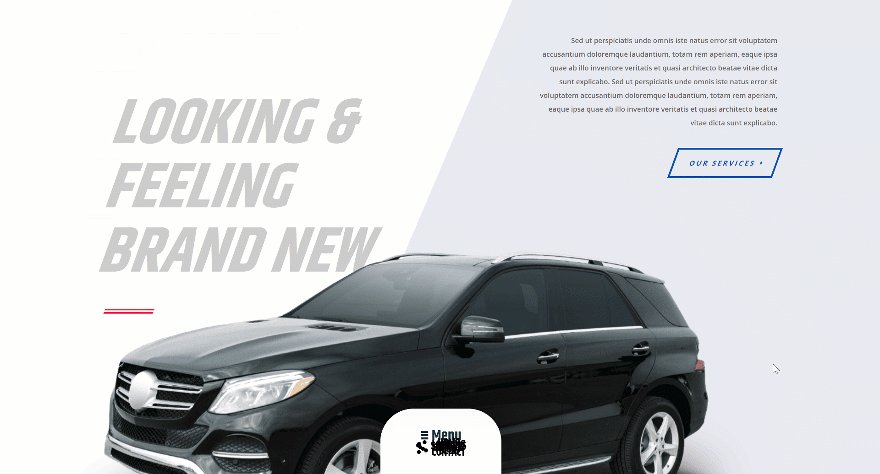
Recreate Instance #1

Upload Textual content Module to Column
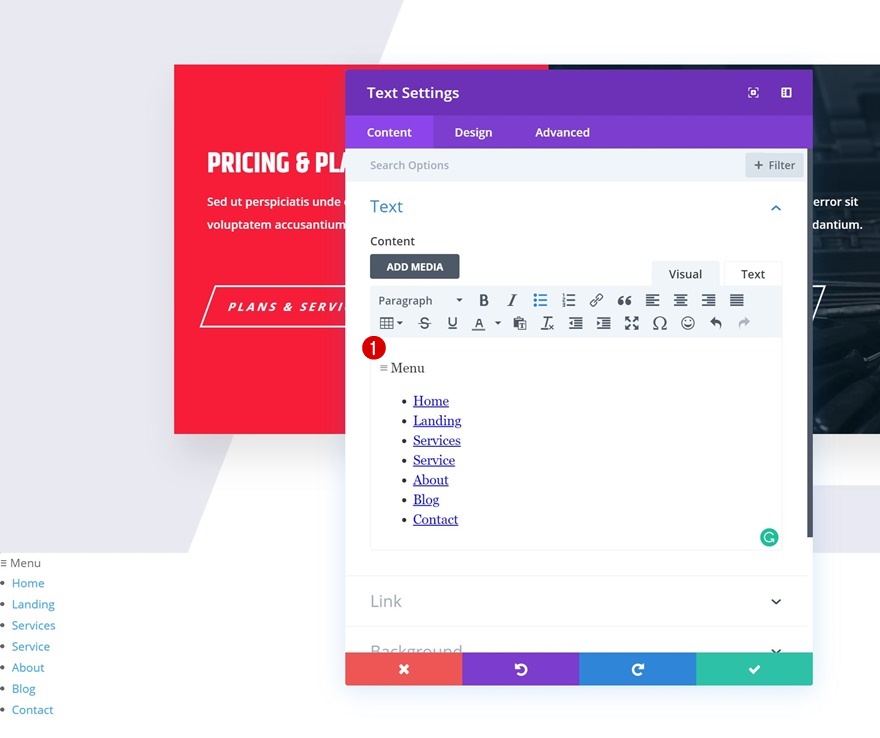
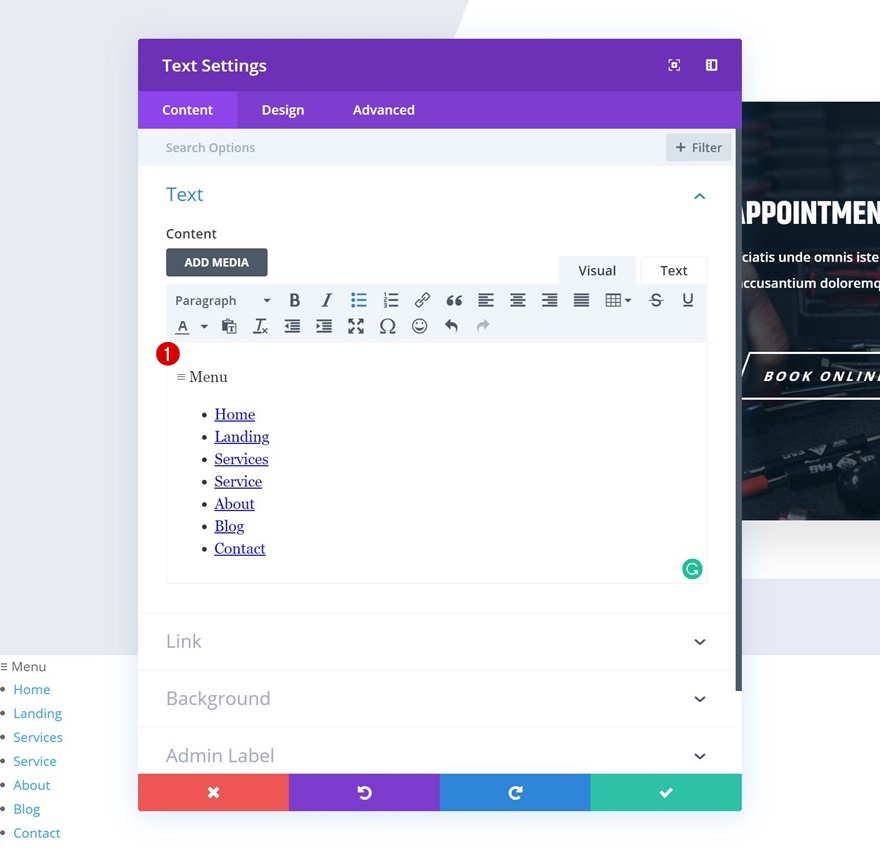
Upload Content material
Now that we’ve long past via the entire steps, we will be able to get started specializing in the 2 other design examples, beginning with the primary one! Upload a Textual content Module to the column of your row. Within the content material field, we’re the use of the paragraph taste to turn the ‘≡ Menu’ reproduction. We’re, then, putting the entire menu pieces in an unordered checklist. We’ll additionally upload a hyperlink to each and every one of the vital web page titles personally.

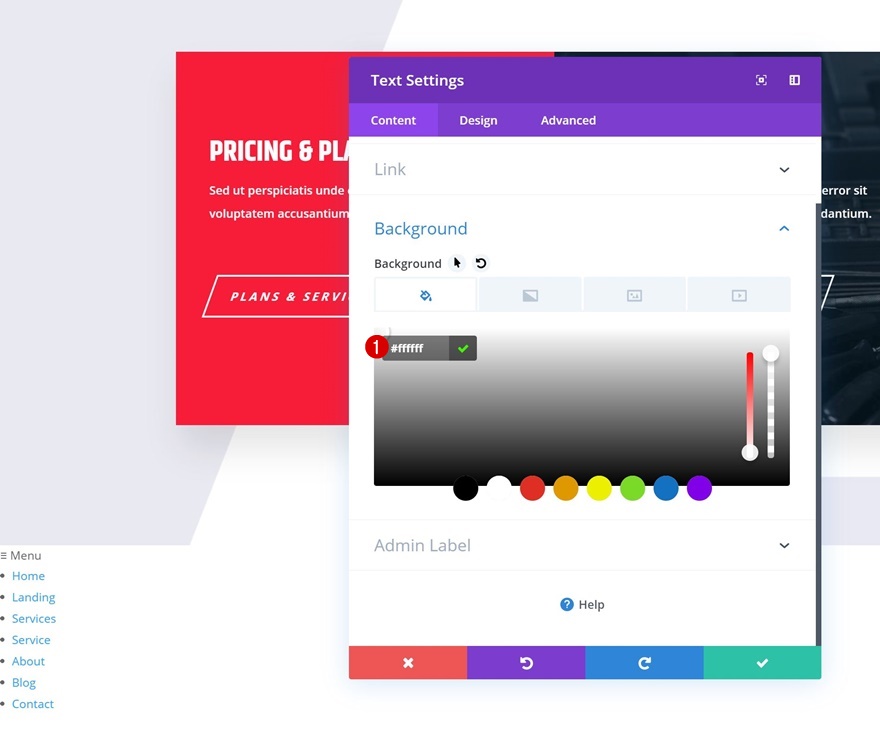
Default Background Colour
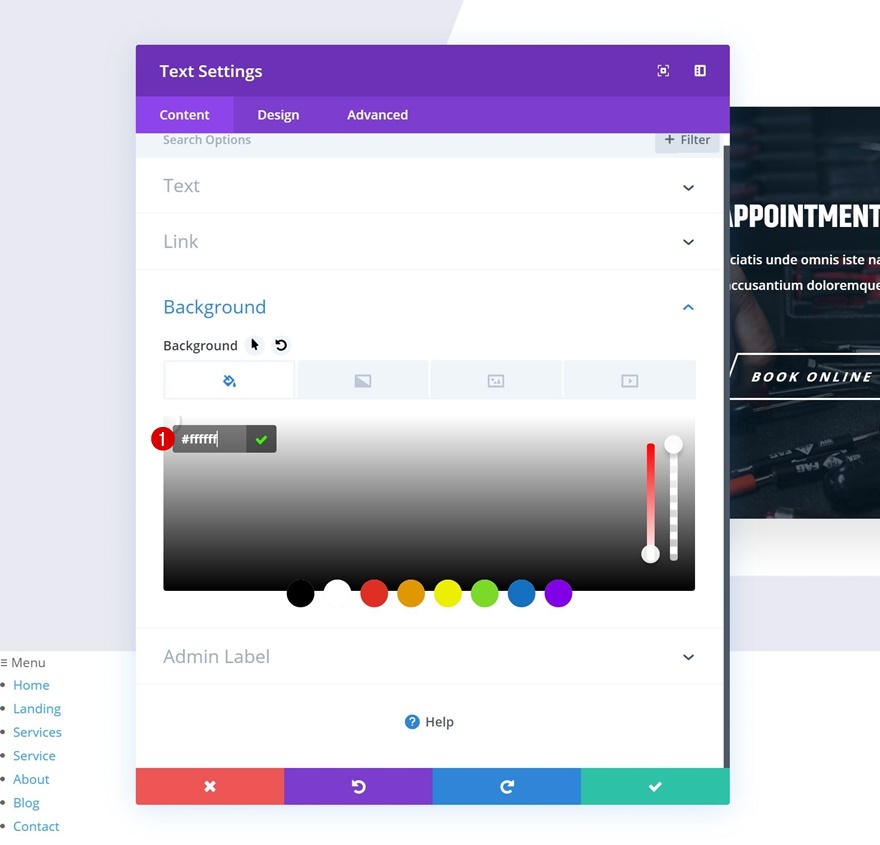
Transfer directly to the background settings of the module and alter the background colour.
- Background Colour: #ffffff

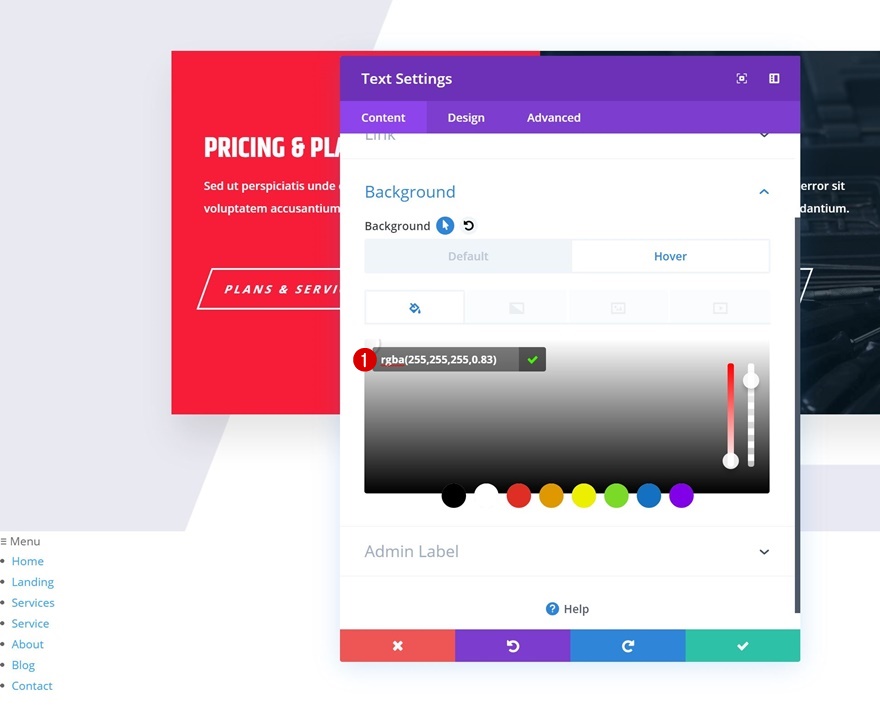
Hover Background Colour
Alter this background colour on hover.
- Background Colour: rgba(255,255,255,0.83)

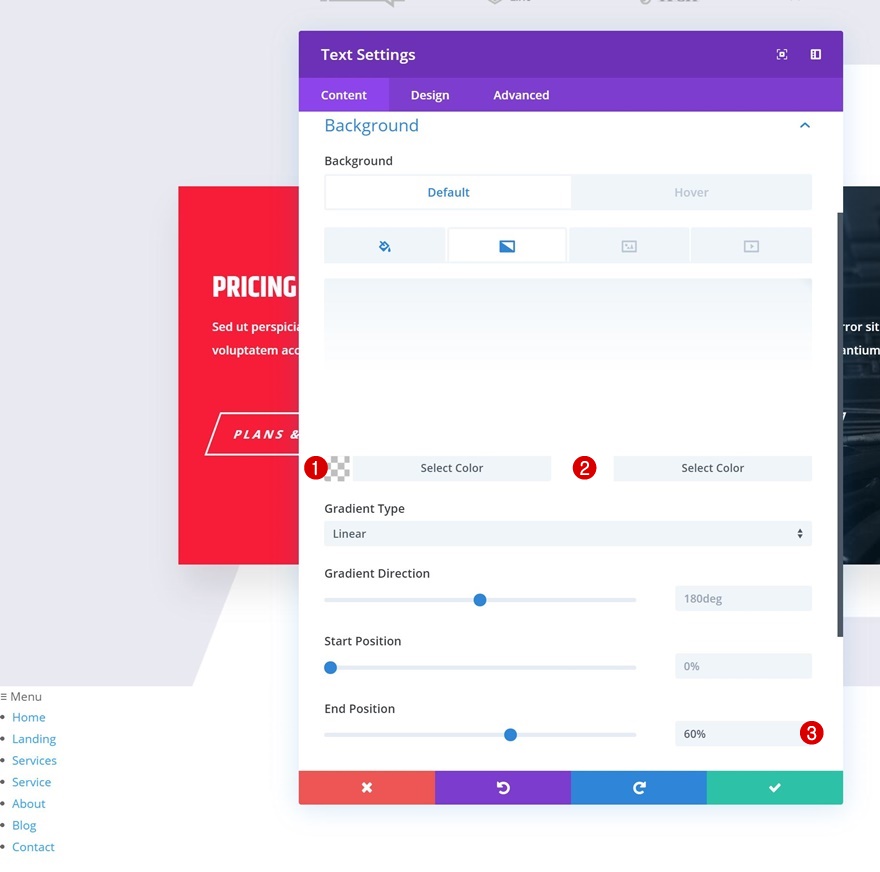
Gradient Background
And upload a default gradient background as smartly.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Finish Place: 60%

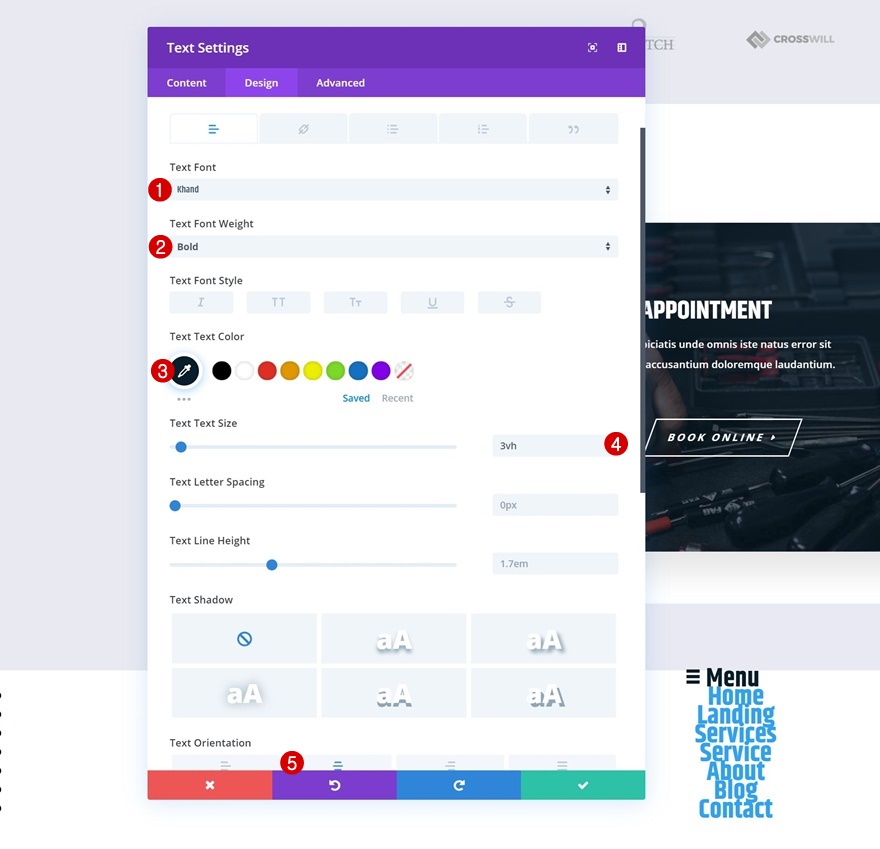
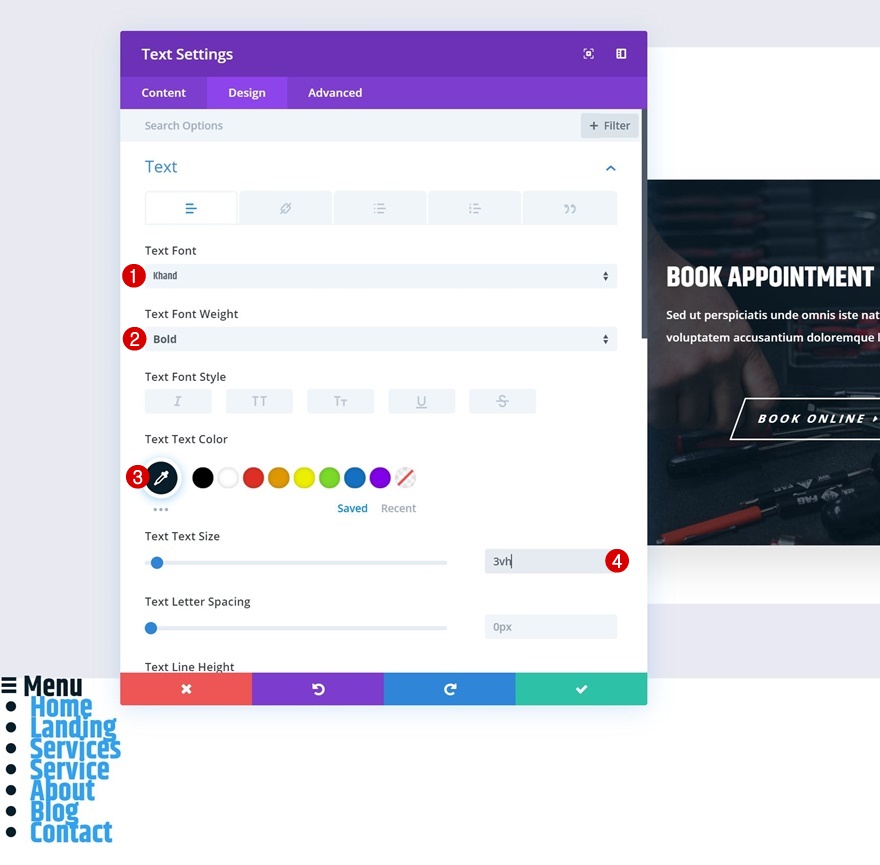
Default Textual content Settings
Proceed by means of going to the design tab and editing the textual content settings.
- Textual content Font: Khand
- Textual content Font Weight: Daring
- Textual content Colour: #021827
- Textual content Measurement: 3vh
- Textual content Orientation: Middle

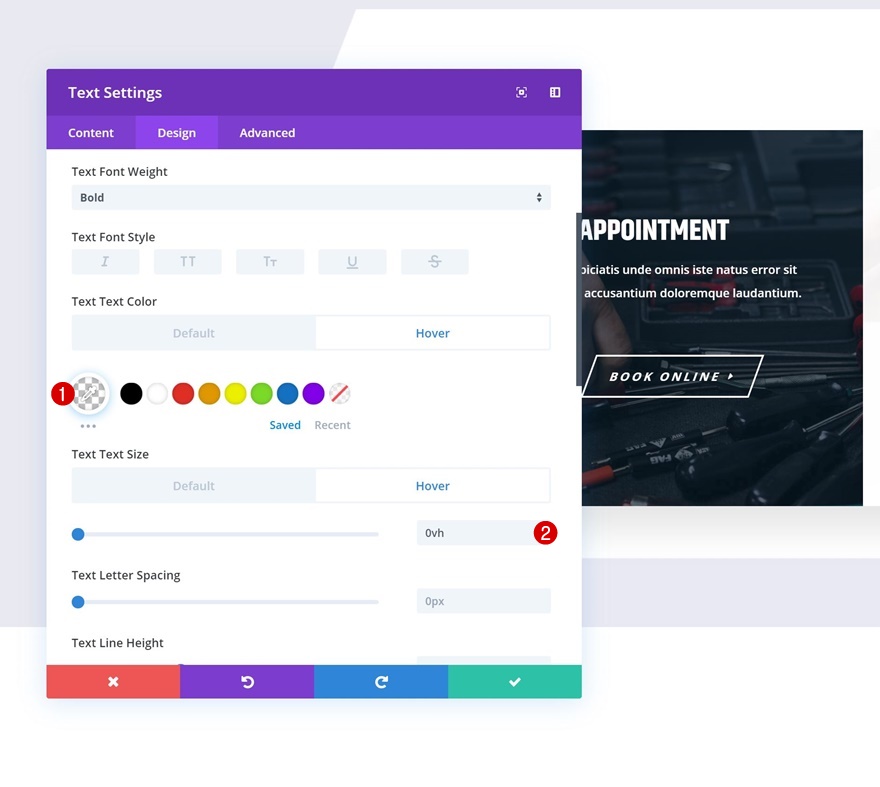
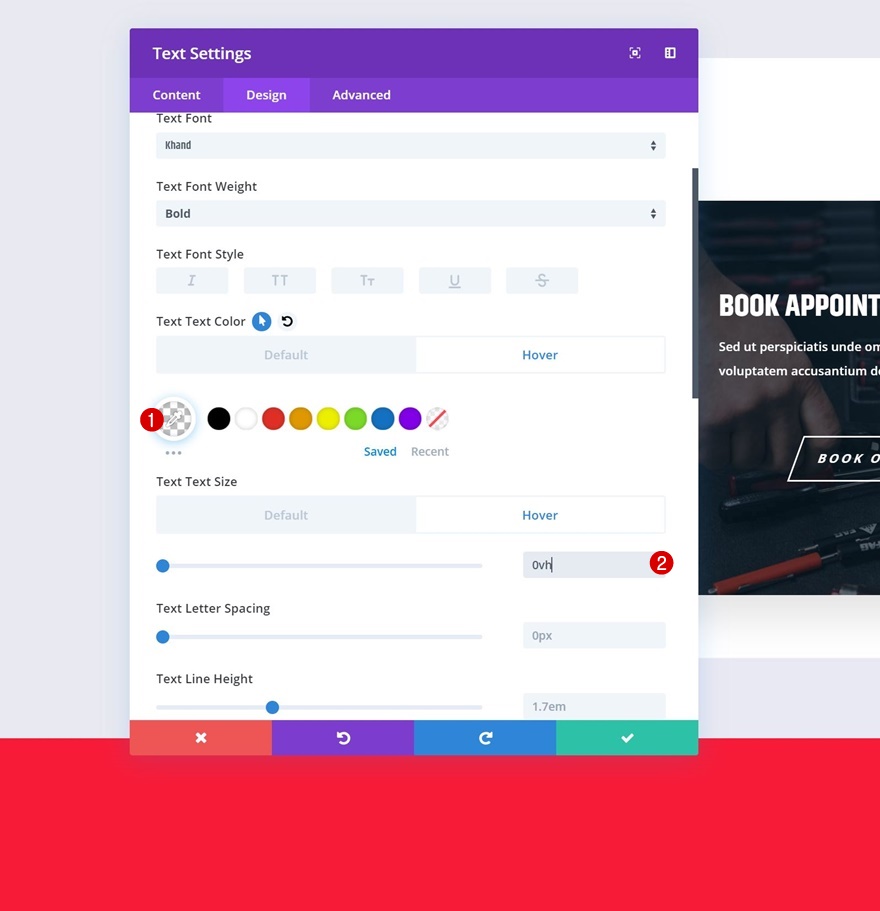
Hover Textual content Settings
Alter one of the textual content settings on hover.
- Textual content Colour: rgba(255,255,255,0)
- Textual content Measurement: 0vh

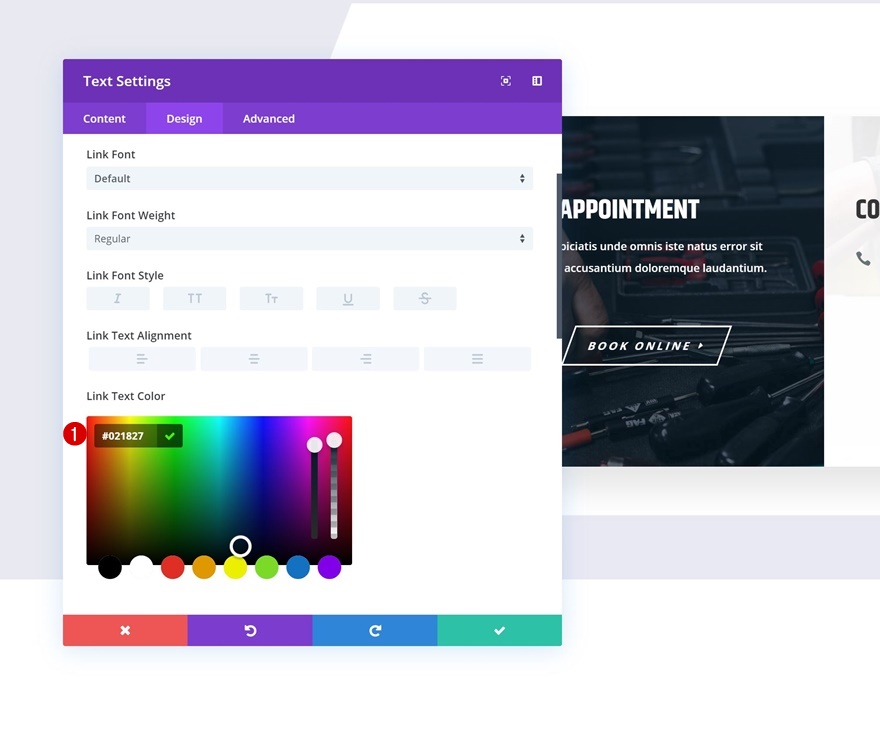
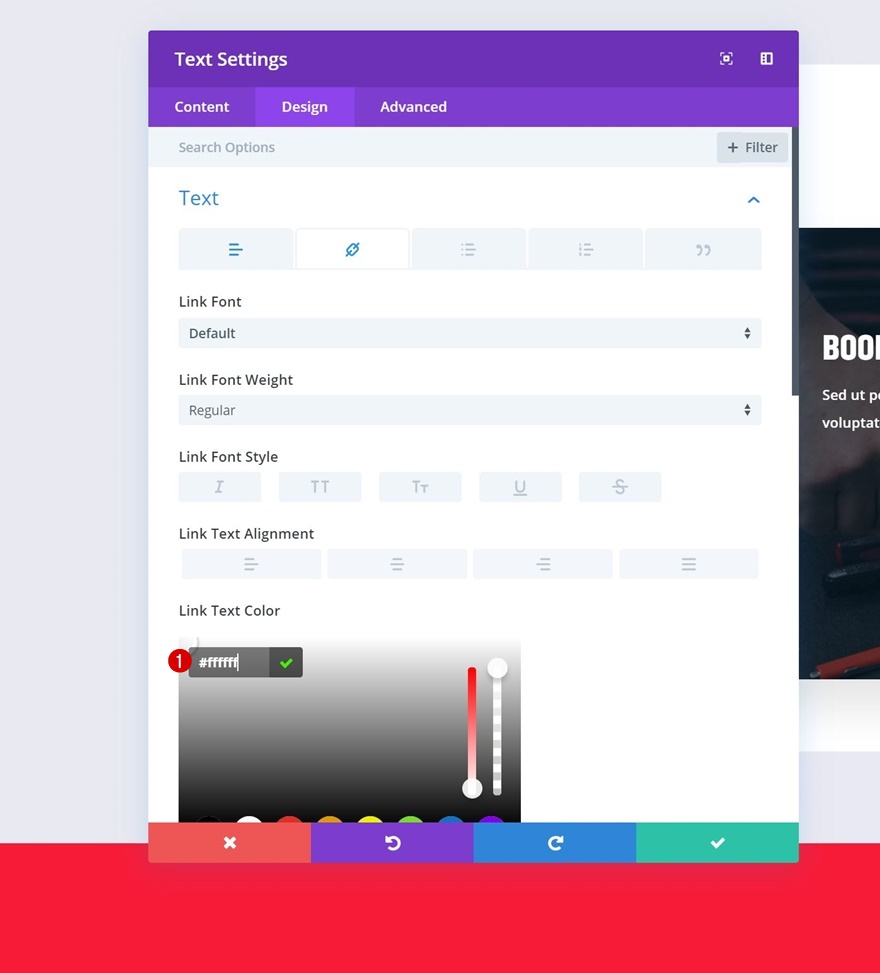
Hyperlink Textual content Settings
Then, pass to the hyperlink textual content settings and alter the hyperlink textual content colour.
- Hyperlink Textual content Colour: #000000

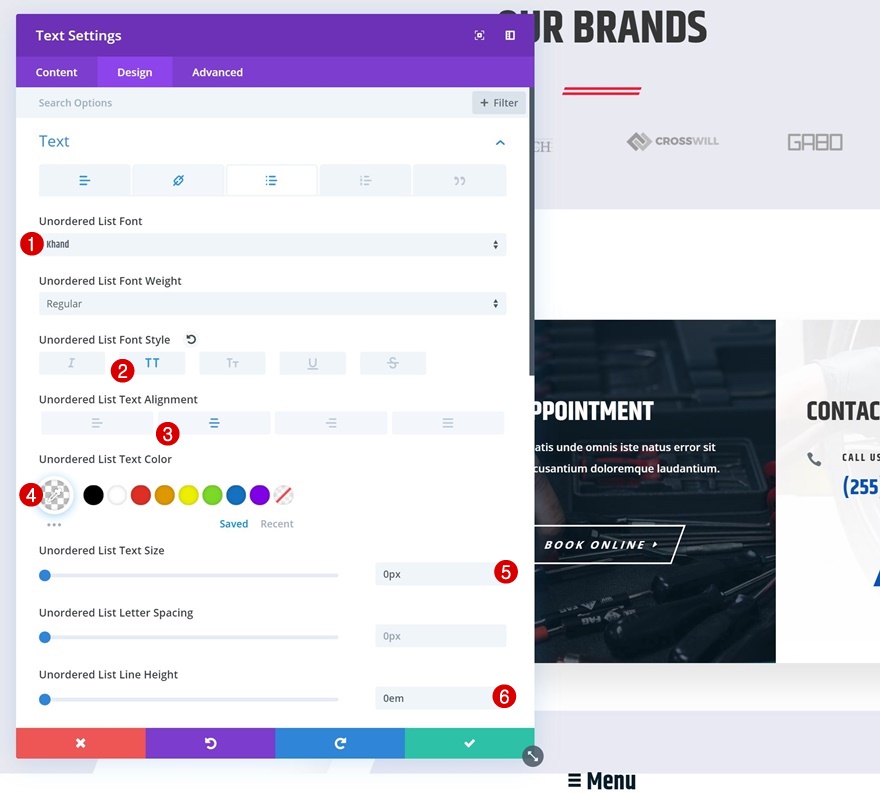
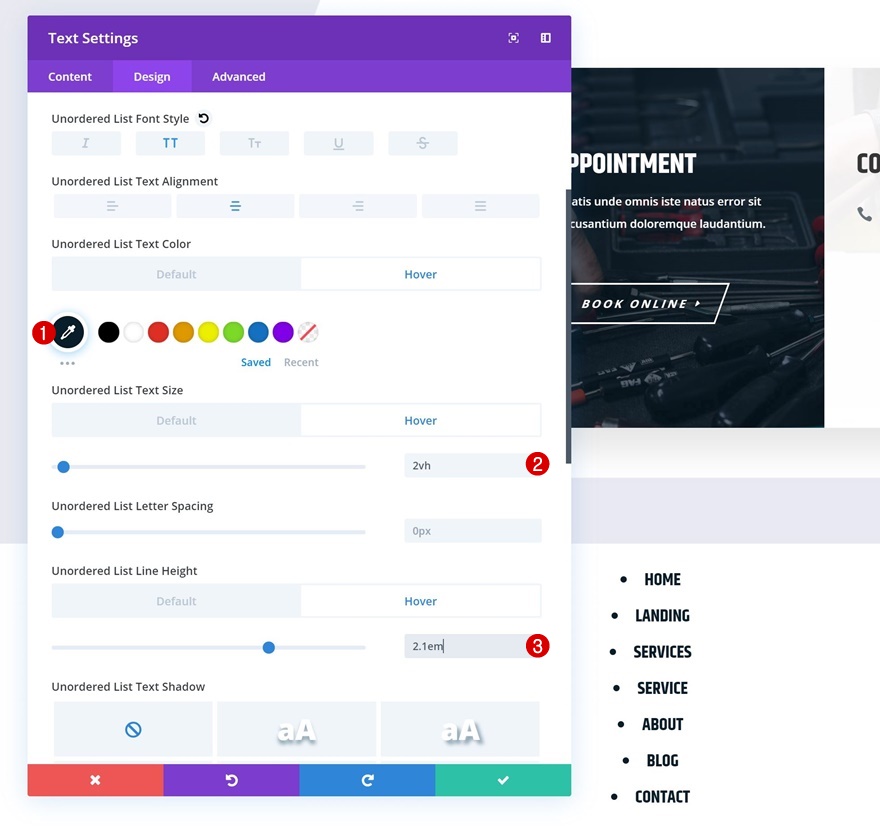
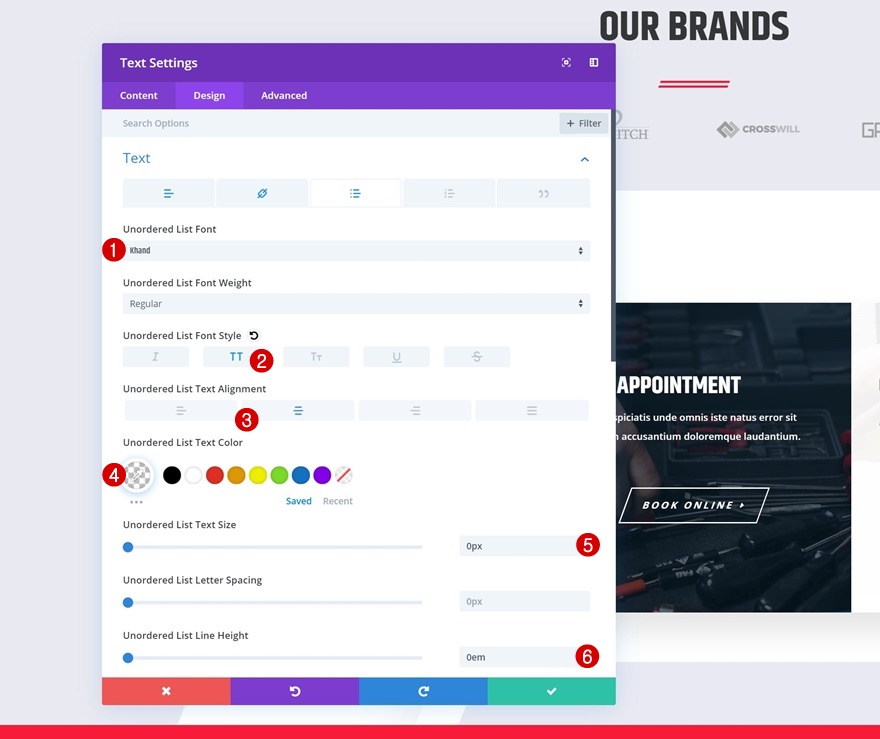
Default Listing Textual content Settings
Transfer directly to the default checklist textual content settings and magnificence it on the other hand you wish to have to. Remember to’re the use of ‘0px’ for the textual content dimension in its default state.
- Unordered Listing Font: Khand
- Unordered Listing Font Taste: Uppercase
- Unordered Listing Textual content Alignment: Middle
- Unordered Listing Textual content Colour: rgba(255,255,255,0)
- Unordered Listing Textual content Measurement: 0px
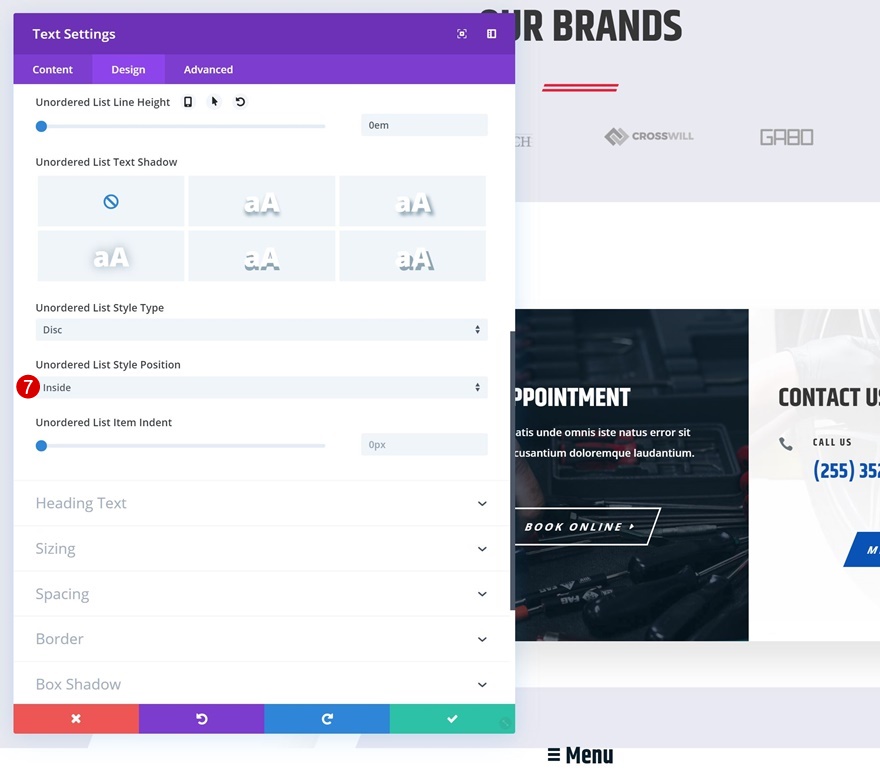
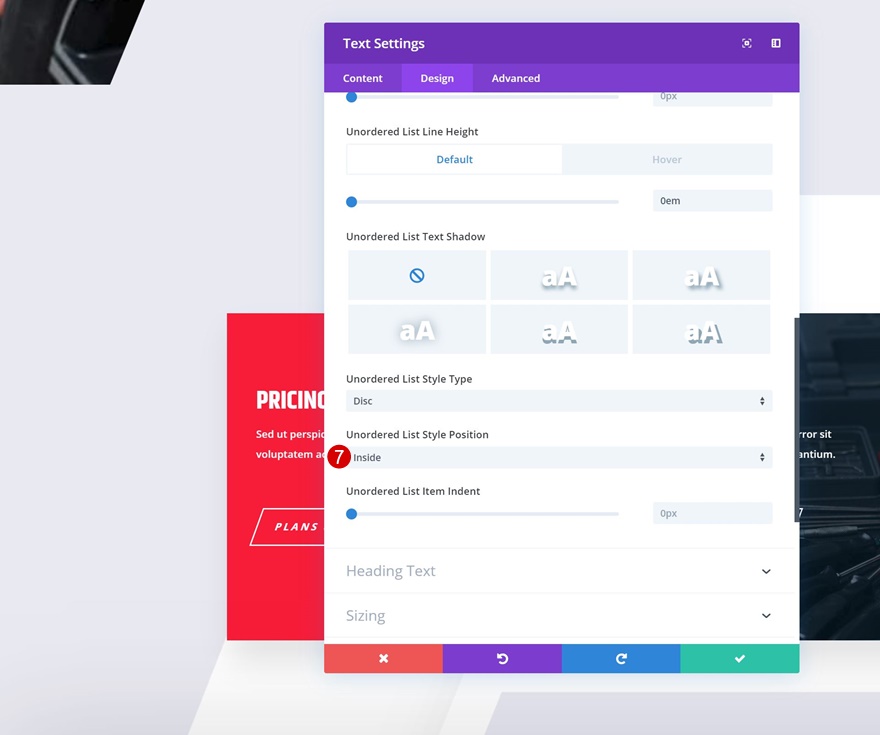
- Unordered Listing Line Top: 0em
- Unordered Listing Taste Place: Inside of


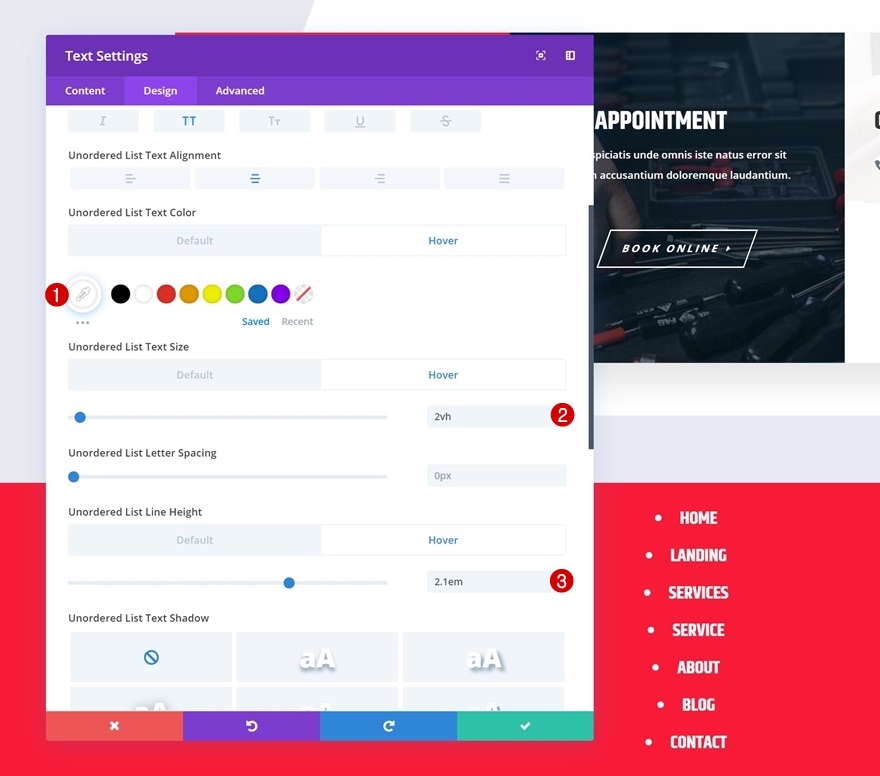
Hover Listing Textual content Settings
Then, regulate one of the values on hover to permit the menu pieces to seem.
- Unordered Listing Textual content Colour: #000000
- Unordered Listing Textual content Measurement: 2vh
- Unordered Line Top: 2.1em

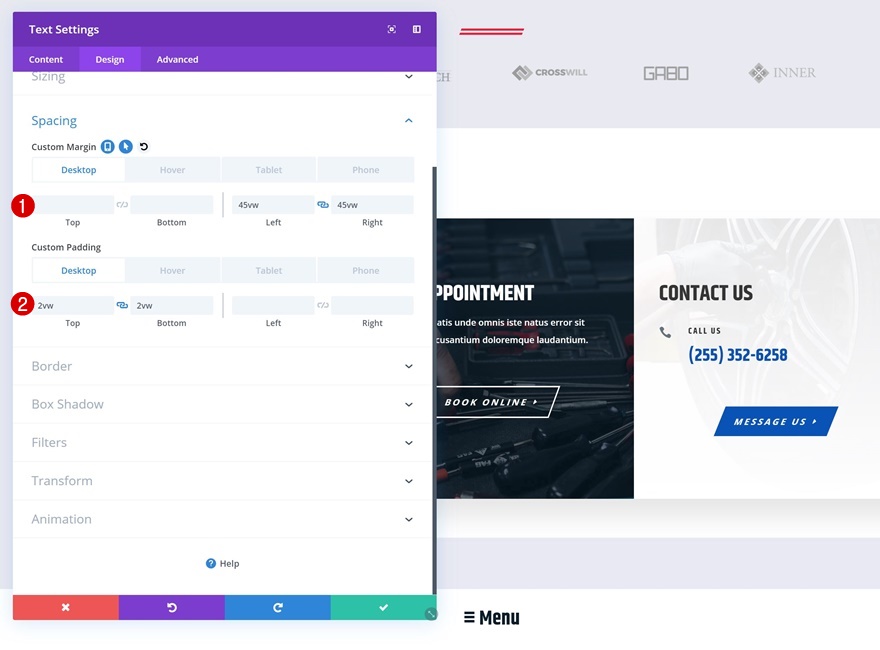
Default Spacing
Cross to the spacing settings subsequent and provides the Textual content Module a form.
- Left Margin: 45vw (Desktop), 39vw (Pill), 33vw (Telephone)
- Proper Margin: 45vw (Desktop), 39vw (Pill), 33vw (Telephone)
- Best Padding: 2vw (Desktop), 4vw (Pill), 6vw (Telephone)
- Backside Padding: 2vw (Desktop), 4vw (Pill), 6vw (Telephone)

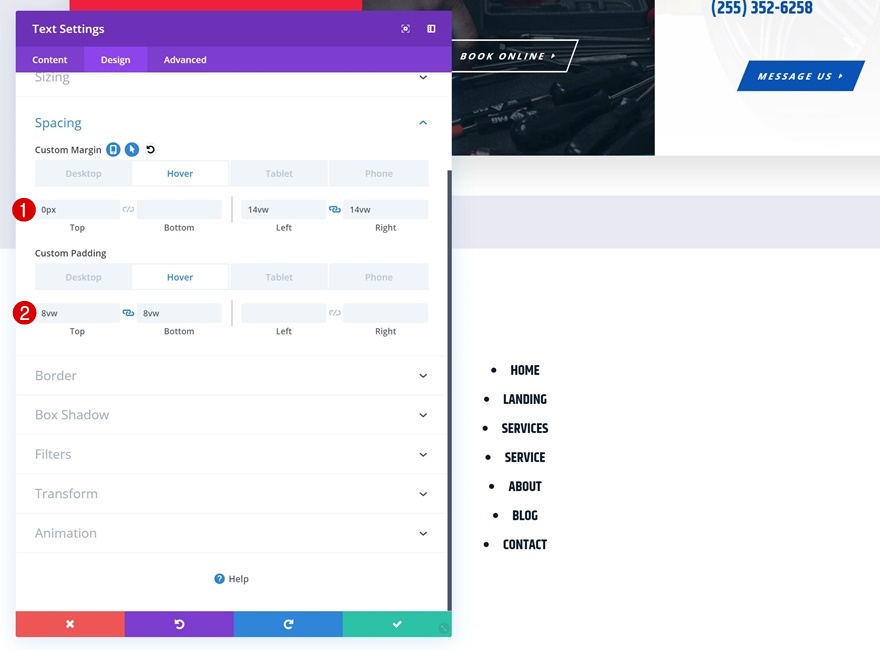
Hover Spacing
Alter those identical values on hover.
- Left Margin: 14vw
- Proper Margin: 14vw
- Best Padding: 8vw
- Backside Padding: 8vw

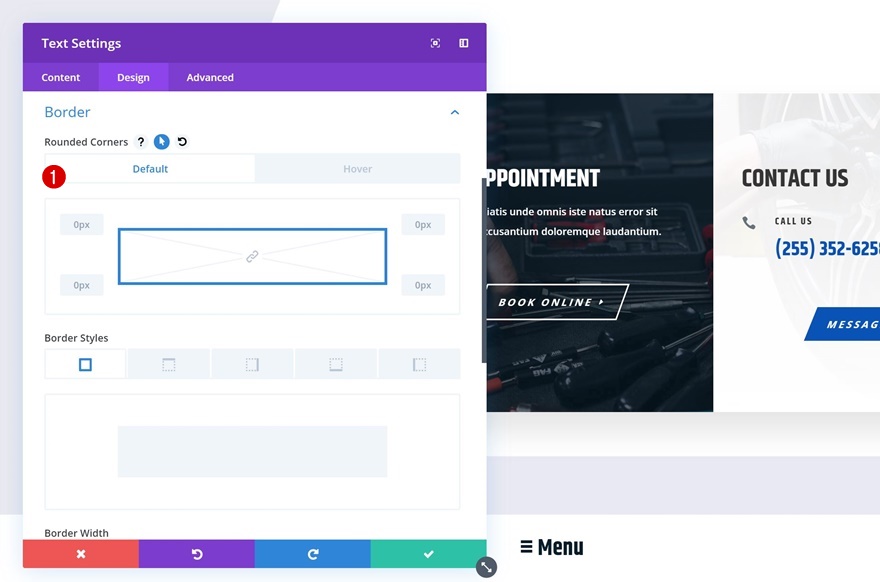
Default Border
Transfer directly to the border settings and ensure each and every one of the vital rounded corners has a price of ‘0px’.

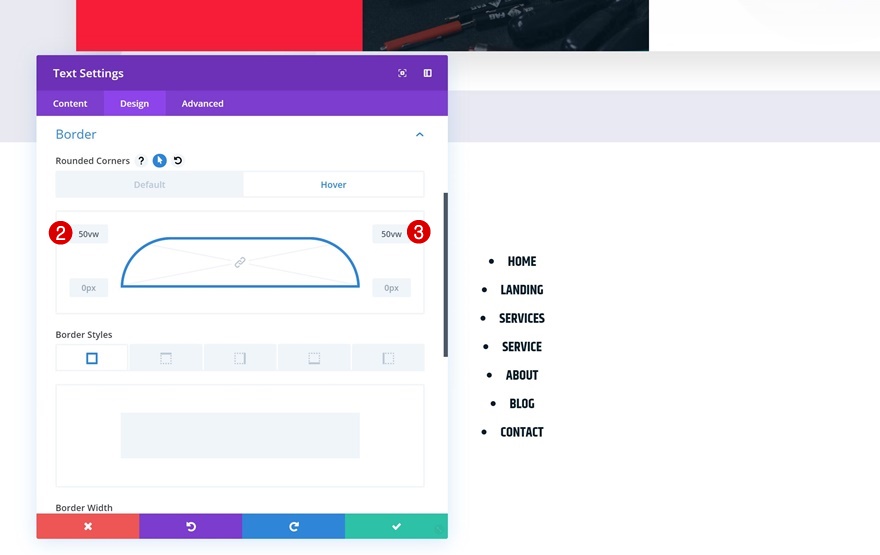
Hover Border
Permit the hover choices at the rounded corners and alter the highest left and best proper values.
- Best Left: 50vw
- Best Proper: 50vw

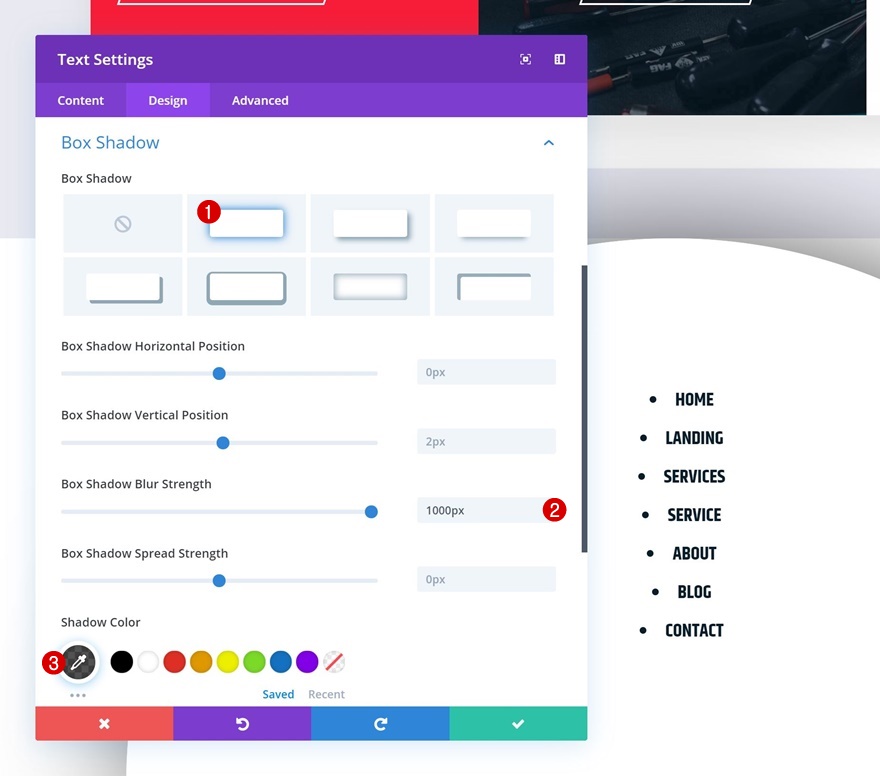
Field Shadow
Proceed by means of giving the module some intensity the use of a field shadow. This will likely be certain the menu doesn’t pass left out at the web page.
- Field Shadow Blur Energy: 1000ms
- Shadow Colour: rgba(0,0,0,0.68)

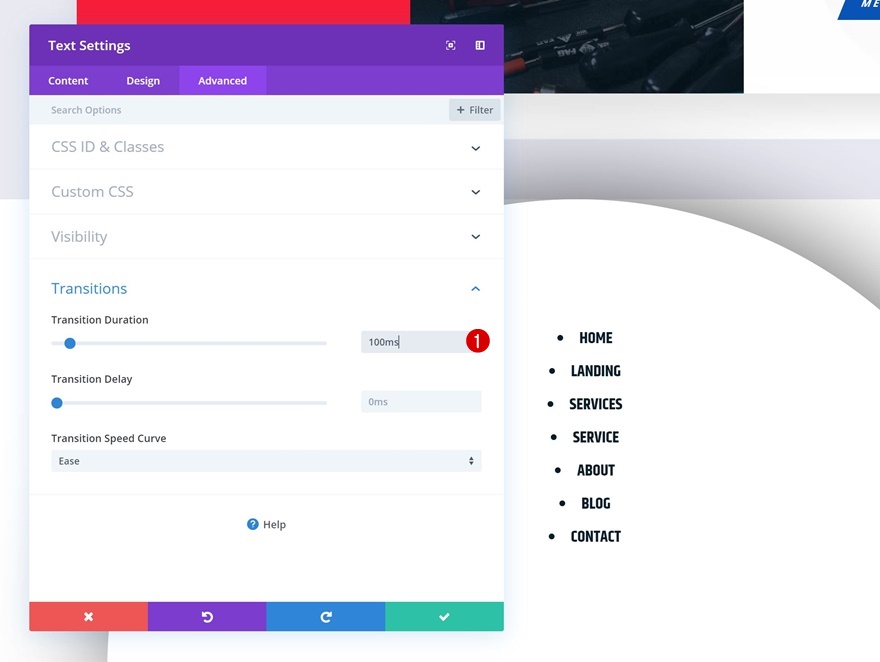
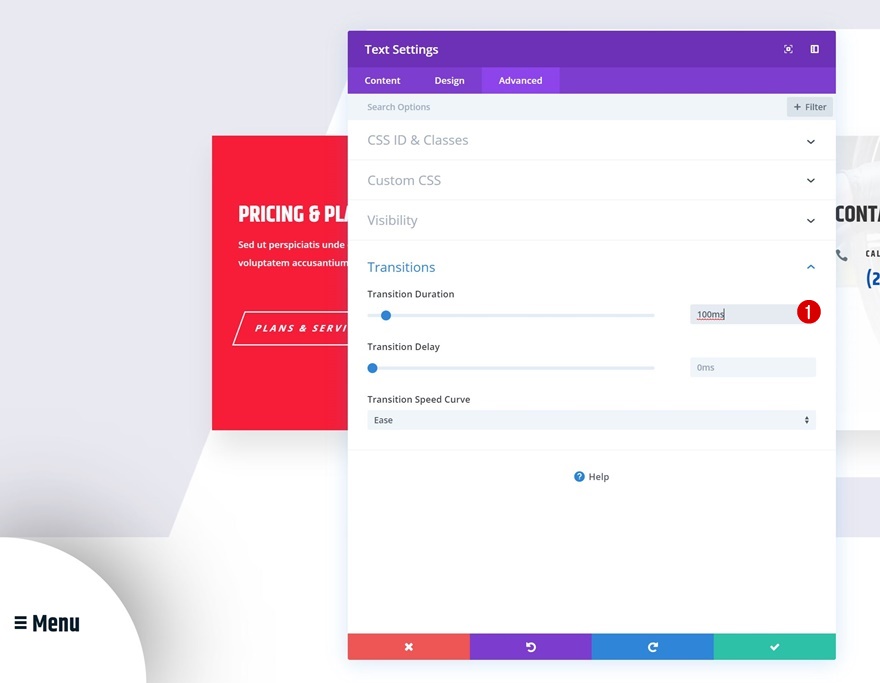
Transitions
Final however now not least, lower the transition period within the transitions settings.
- Transition Period: 100ms

Recreate Instance #2

Upload Textual content Module to Column
Upload Content material
Directly to the second one instance! Right here, we’re once more going so as to add ‘≡ Menu’ the use of the paragraph textual content taste and the menu pieces the use of an unordered checklist. We’ll additionally upload a hyperlink to each and every one of the vital menu pieces personally.

Default Background Colour
Transfer directly to the background settings and alter the background colour.
- Background Colour: #ffffff

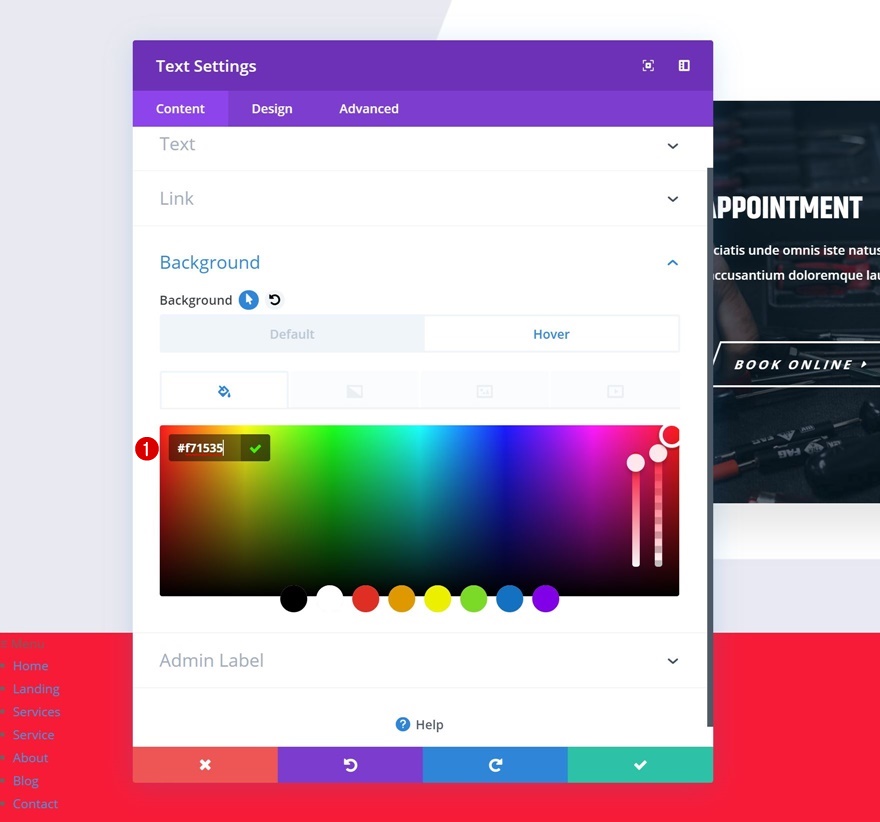
Hover Background Colour
Alter the background colour on hover.
- Background Colour: #f71535

Default Textual content Settings
Then, pass to the design tab and make some adjustments to the illusion of the paragraph reproduction.
- Textual content Font: Khand
- Textual content Colour: #021827
- Textual content Measurement: 3vh

Hover Textual content Settings
Alter those settings on hover.
- Textual content Colour: rgba(255,255,255,0)
- Textual content Measurement: 0vh

Hyperlink Textual content Settings
Transfer directly to the textual content settings and alter the hyperlink textual content colour.
- Hyperlink Textual content Colour: #ffffff

Default Listing Textual content Settings
Alternate the design settings of the unordered checklist pieces as smartly.
- Unordered Listing Font: Khand
- Unordered Listing Font Taste: Uppercase
- Unordered Listing Textual content Alignment: Middle
- Unordered Listing Textual content Colour: rgba(255,255,255,0)
- Unordered Listing Textual content Measurement: 0px
- Unordered Listing Line Top: 0em
- Unordered Listing Taste Place: Inside of


Hover Listing Textual content Settings
And regulate a few of these values on hover.
- Unordered Listing Textual content Colour: #ffffff
- Unordered Listing Textual content Measurement: 2vh
- Unordered Listing Line Top: 2.1em

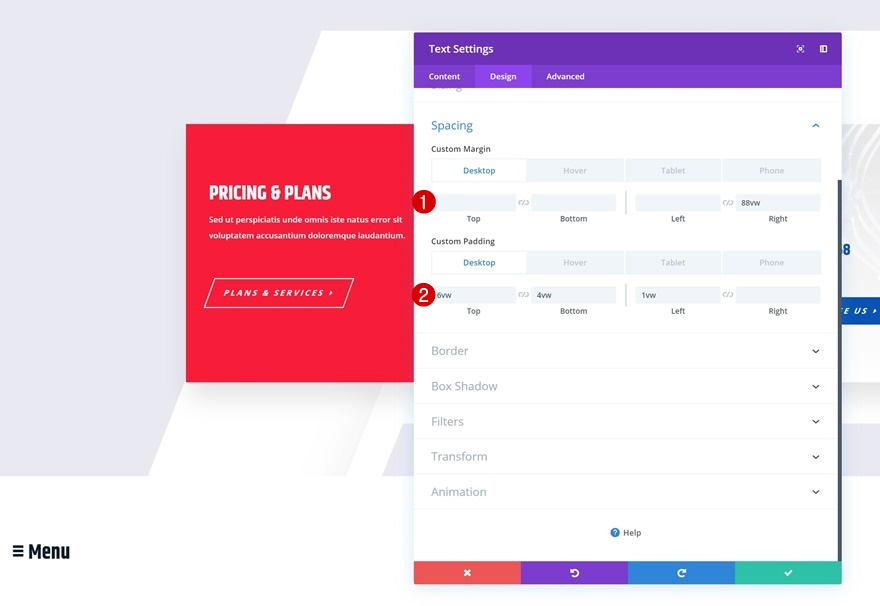
Default Spacing
Then, pass to the spacing settings and provides the module some area.
- Proper Margin: 88vw (Desktop & Pill), 71vw (Telephone)
- Best Padding: 6vw (Desktop), 10vw (Pill), 18vw (Telephone)
- Backside Padding: 4vw (Desktop), 10vw (Pill), 12vw (Telephone)
- Left Padding: 1vw

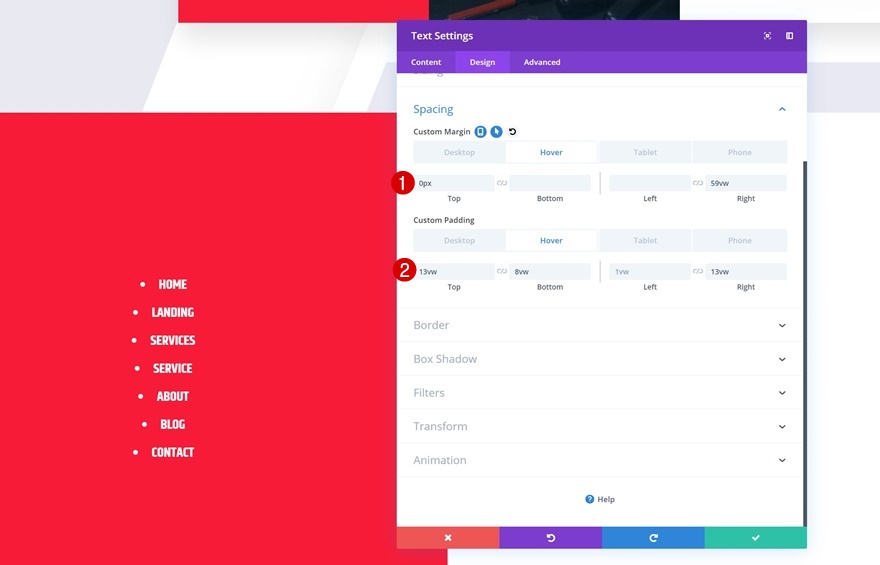
Hover Spacing
Alter the values on hover.
- Proper Margin: 59vw
- Best Padding: 13vw
- Backside Padding: 8vw
- Left Padding: 1vw
- Proper Padding: 13vw

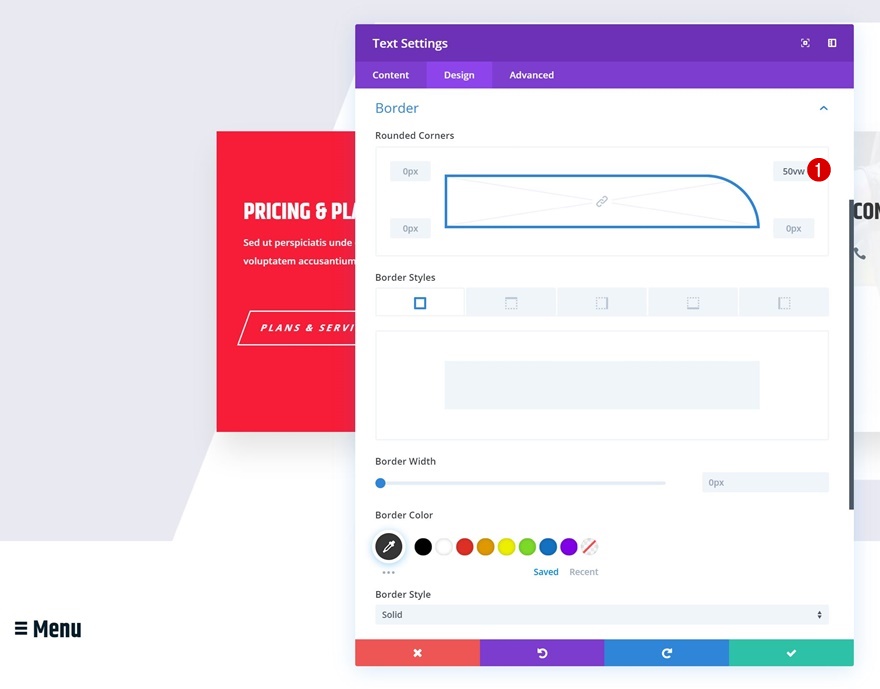
Border
And to create this quarter circle design, we’re going to switch the highest proper border within the border settings.
- Best Proper: 50vw

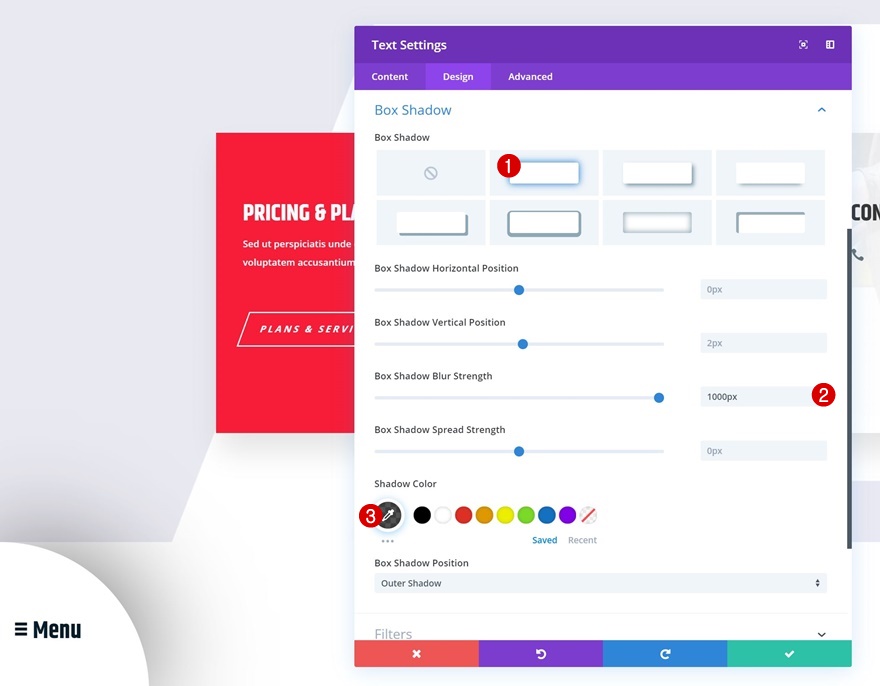
Field Shadow
We’ll additionally upload a field shadow to create intensity at the web page.
- Field Shadow Blur Energy: 1000px
- Shadow Colour: rgba(0,0,0,0.68)

Transitions
And reduce the transition period within the complex tab to create a snappy transition.
- Transition Period: 100ms

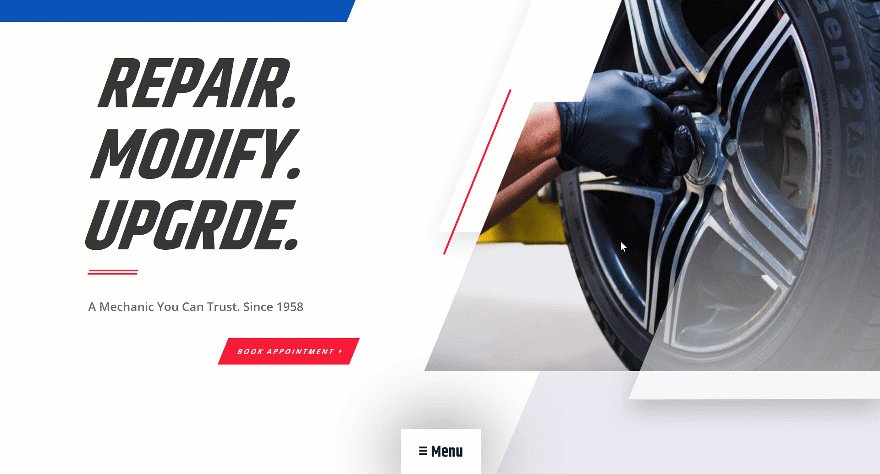
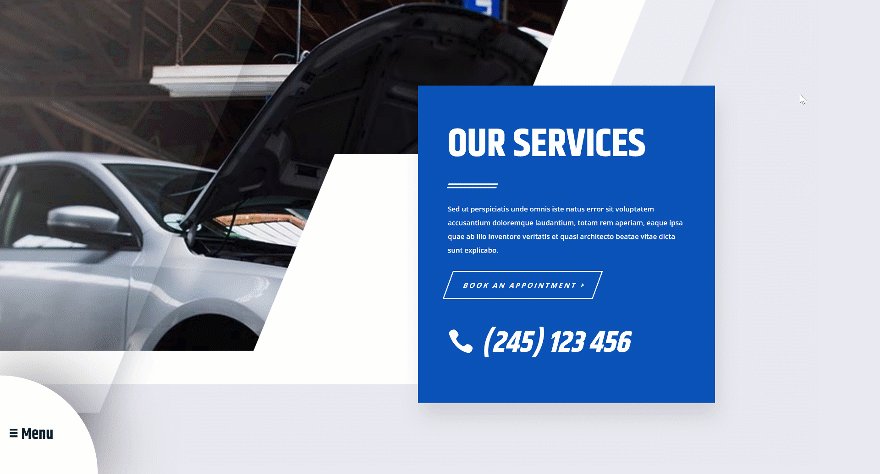
Preview
Now that we’ve long past via the entire steps, let’s take a last have a look at the result throughout other display screen sizes.
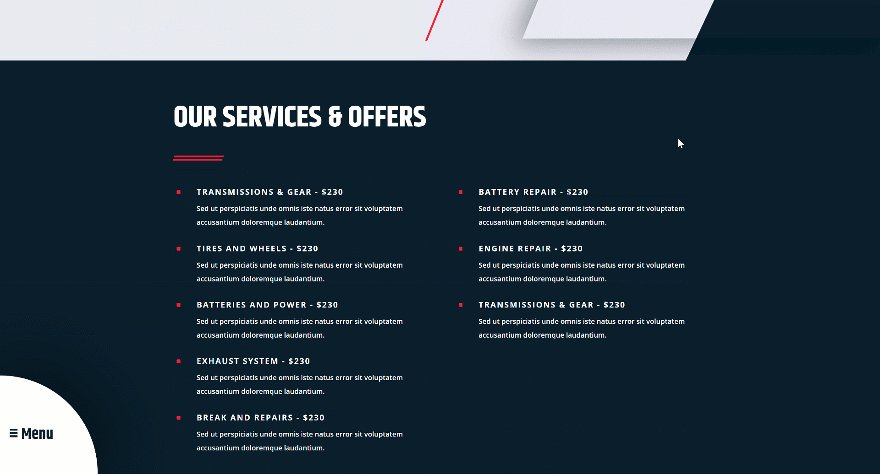
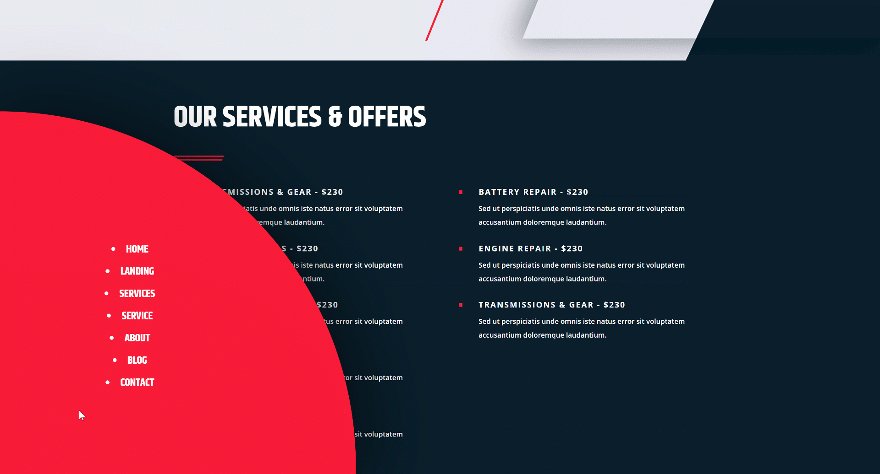
Instance #1
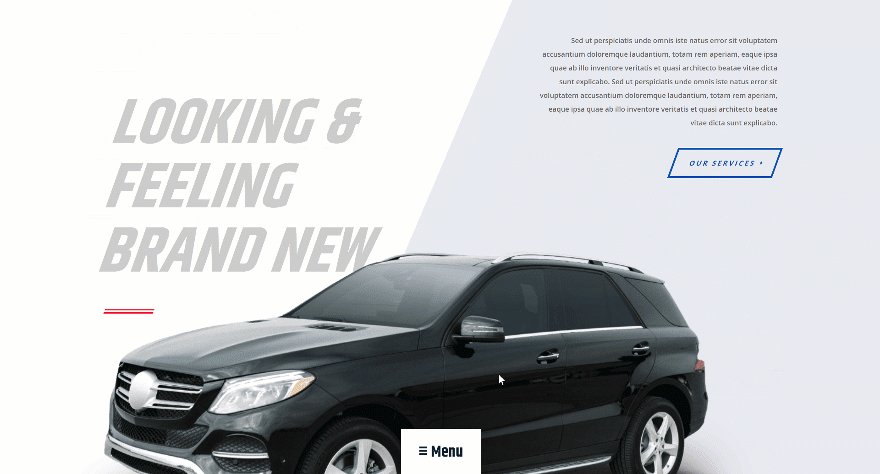
Desktop

Cell

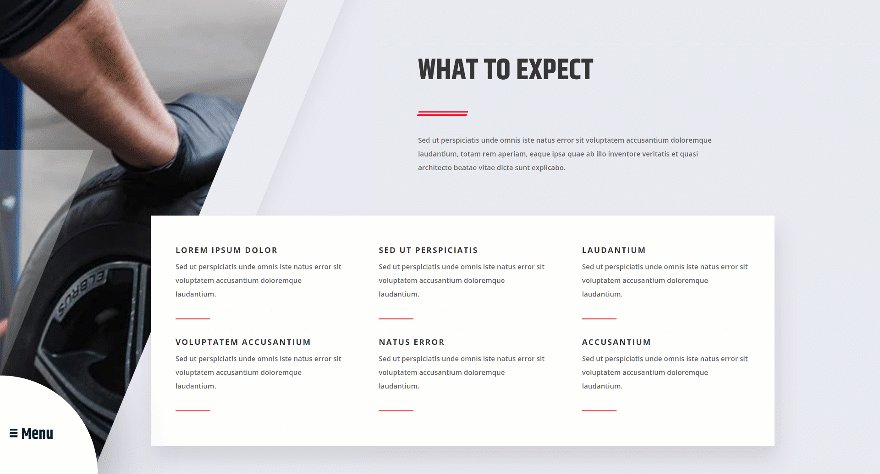
Instance #2
Desktop

Cell

Ultimate Ideas
On this put up, we’ve proven you methods to create an increasing sticky menu the use of Divi’s Mechanic Layout Pack. We’ve treated two other design examples that you’ll be able to recreate and use on any more or less web page you’re construction! We hove you’re taking part in this ongoing Divi design initiative, the place we attempt to put one thing additional into your design toolbox every week. You probably have any questions or tips, remember to go away a remark within the remark phase under!
When you’re keen to be told extra about Divi and get extra Divi freebies, remember to subscribe to our email newsletter and YouTube channel so that you’ll all the time be one of the vital first folks to grasp and get advantages from this unfastened content material.
The put up How to Create an Expanding Sticky Menu on Hover with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design