Are you taking a look to create a vertical navigation menu in WordPress?
In WordPress, navigation menus can also be displayed horizontally or vertically. Vertical menus be offering an a variety of benefits, akin to becoming your web site’s sidebar higher and being more uncomplicated to navigate on cellular gadgets.
On this article, we’ll display you how you can create a vertical navigation menu in WordPress.

What Is a Navigation Menu?
A navigation menu is a listing of hyperlinks pointing to vital spaces of a web site. They’re normally introduced as a horizontal bar of hyperlinks on the most sensible of each web page on a WordPress web site.
Navigation menus give your website online construction and lend a hand guests to find what they’re in search of. You’ll upload hyperlinks for your maximum vital pages, classes or subjects, WordPress weblog posts, or even customized hyperlinks akin to your social media profile.
However whilst you ceaselessly see them positioned horizontally on the most sensible of a web site, vertical navigation menus have many makes use of and benefits.
With that being stated, let’s check out a variety of techniques to create a vertical navigation menu in WordPress. Listed below are the themes we’ll duvet on this article:
- Check out Other Menu Show Places
- Including a Vertical Navigation Menu to the Sidebar
- Making a Vertical Navigation Menu on a Put up or Web page
- Including a Vertical Navigation Menu The use of the Complete Website Editor
- Making a Vertical Navigation Menu the usage of a Theme Builder Plugin
- Making a Responsive Vertical Navigation Menu for Cell Gadgets
- Making a Drop Down Menu in WordPress
- Making a Mega Menu in WordPress
Check out Other Menu Show Places
While you upload a navigation menu for your web site, it is going to be displayed both vertically or horizontally. This will depend on your theme, in addition to the menu location you choose.
The selection of menu places which might be to be had will depend on the theme you’re the usage of. You might to find that a few of these places show the menu vertically.
To check this together with your theme, you want to navigate to Look » Menus. Right here you’ll be able to experiment to look which places are to be had to your web site and the way they’re displayed.
Word: In the event you see ‘Look » Editor (Beta)’ as a substitute of ‘Look » Menus’, then your theme has Complete Website Enhancing (FSE) enabled. You’ll want to consult with the Making a Vertical Navigation Menu The use of the Complete Website Editor phase beneath.
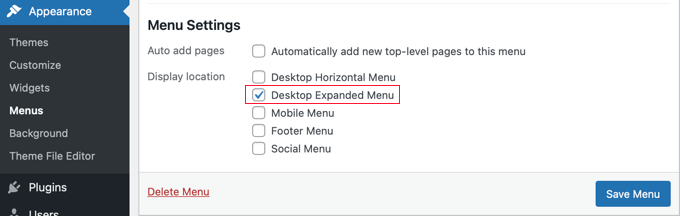
As an example, the Twenty Twenty-One theme doesn’t be offering any vertical places, whilst the Twenty Twenty theme provides one, known as ‘Desktop Expanded Menu’.

You’ll merely make a selection the menu that you just need to show vertically, after which take a look at the ‘Desktop Expanded Menu’ field on the backside of the display. After that, you should be sure to click on the ‘Save Menu’ button to retailer your settings.
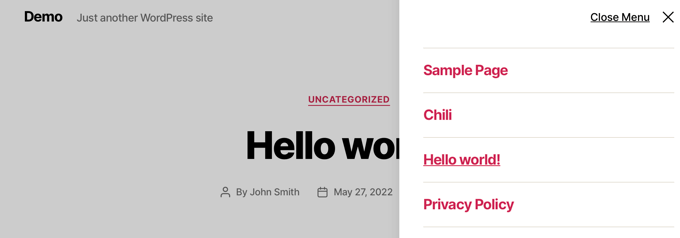
That is the way it appears to be like on our demo web site.

For more info on enhancing menus and menu places, you’ll be able to see our amateur’s information on how you can upload a navigation menu in WordPress.
Including a Vertical Navigation Menu to the Sidebar
It doesn’t matter what theme you’re the usage of, it’s simple so as to add a vertical navigation menu to the sidebar the usage of a widget.
First, you’ll want to create a navigation menu that you need to show, in case you haven’t already.
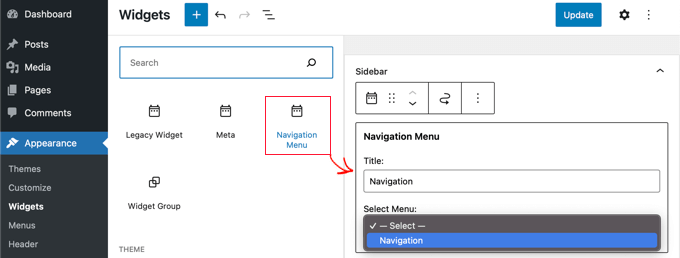
Then you want to navigate to Look » Widgets. From right here, merely click on the blue ‘+’ block inserter button discovered on the most sensible of the web page, and drag the Navigation Menu block onto the sidebar.

After that, you’ll be able to give the widget a reputation and make a selection the menu you need to show from the drop down menu.
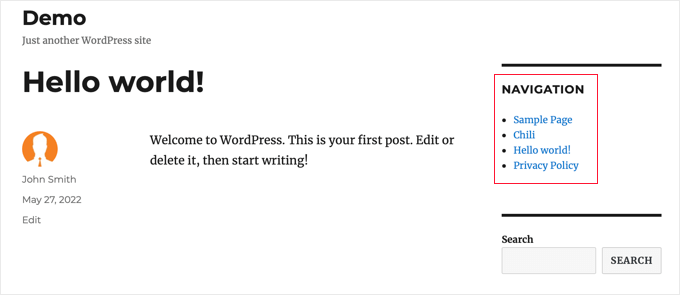
Right here’s how the vertical sidebar menu appears to be like on our demo web site.

Making a Vertical Navigation Menu on a Put up or Web page
You’ll upload a vertical navigation menu to posts and pages similarly.
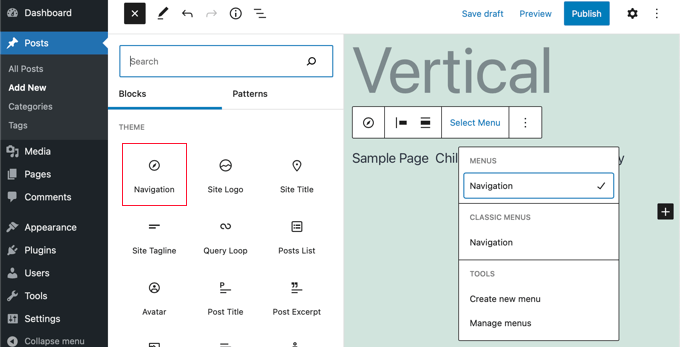
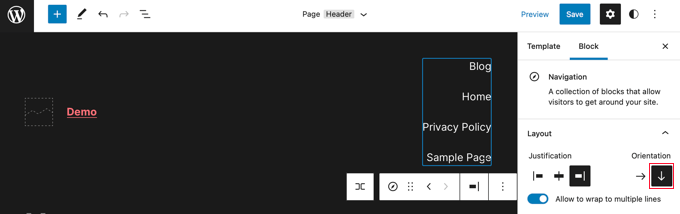
First, you want to create a brand new publish or edit an present one. After that, you want to click on the blue ‘+’ block inserter button on the most sensible of the web page, after which drag the Navigation block onto the web page.

Subsequent, you want to make a choice which menu shall be displayed. Merely click on the ‘Make a choice Menu’ button at the toolbar and make a selection the required menu.
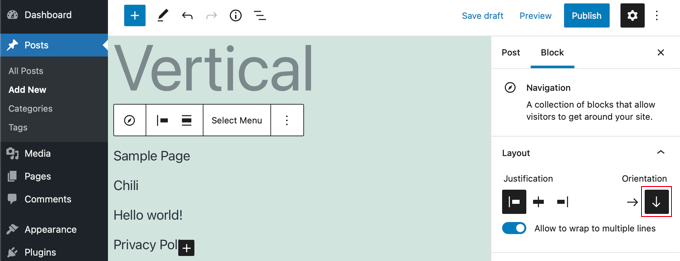
After all, you want to take a look at the block’s settings within the left hand pane. There you’re going to to find two buttons for the menu’s orientation. It is very important click on the down arrow button to orient the menu vertically.

Including a Vertical Navigation Menu The use of the Complete Website Editor
The brand new complete website online editor permits you to customise your WordPress issues the usage of the block editor. It was once launched in WordPress 5.9, and it allows you to upload other blocks for your templates to create a singular design.
Then again, the entire website online editor remains to be in beta and restricted to precise issues that fortify it, such because the default Twenty Twenty-Two theme. For extra main points, you’ll be able to see our article at the absolute best WordPress complete website online enhancing issues.
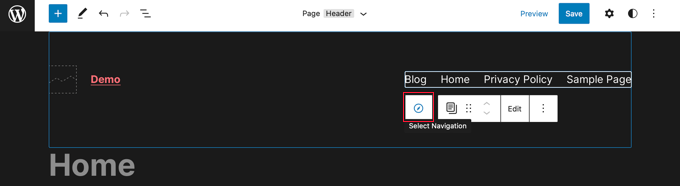
So as to add a navigational menu the usage of the entire website online editor, you want to visit Look » Editor out of your WordPress dashboard. When you’re within the editor, cross forward and click on at the navigational menu that looks on the most sensible of the web site header.
Subsequent, you’ll want to click on at the ‘Make a choice Navigation’ button at the toolbar.

Now you’ll see other choices to customise the navigational menu at the panel at the proper. A kind of choices is whether or not to show the menu with a horizontal or vertical orientation.
Merely click on the Down arrow for vertical orientation to create a vertical menu.

For more info, see our information on how you can upload a navigation menu in WordPress
Making a Vertical Navigation Menu the usage of a Theme Builder Plugin
SeedProd is the absolute best WordPress web page builder and customized theme builder plugin in the marketplace. It permits you to simply create vertical menus anyplace to your WordPress web site.
The very first thing you want to do is set up and turn on the SeedProd plugin. For extra main points, see our step-by-step information on how you can set up a WordPress plugin.
Word: There’s a loose model of SeedProd that may assist you to upload a vertical navigation menu to person pages. However you’re going to want the Professional model to get right of entry to the theme builder and upload a menu for your theme’s templates.
Upon activation, you want to go into your license key. You’ll to find this knowledge beneath your account at the SeedProd web site.

After that, you want to make use of SeedProd to create a customized WordPress theme.
Making a Customized WordPress Theme
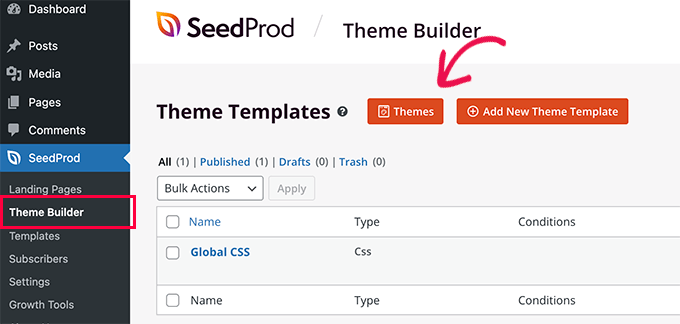
You’ll to find the SeedProd theme builder by means of navigating to the SeedProd » Theme Builder web page. Right here, you’ll use one in every of SeedProd’s ready-made issues as a place to begin. This may increasingly substitute your present WordPress theme with a brand new, customized design.
You’ll do this by means of clicking the ‘Topics’ button.

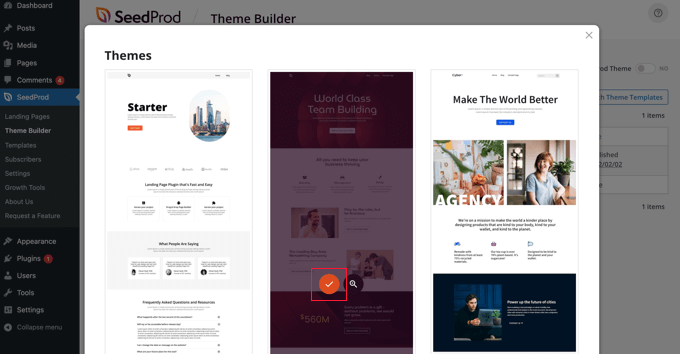
You’ll be proven a listing of professionally designed issues for several types of internet sites. As an example, there are templates known as ‘Fashionable Trade’, ‘Advertising Company’, and ‘Loan Dealer Theme’.
Have a look in the course of the choices and make a selection one who absolute best fits your wishes by means of clicking the checkmark icon.

After getting selected a theme, SeedProd will generate the entire theme templates you want. You’ll learn to customise those templates in our information on how you can simply create a customized WordPress theme.
Including a Vertical Navigation Menu to Your Website’s Templates
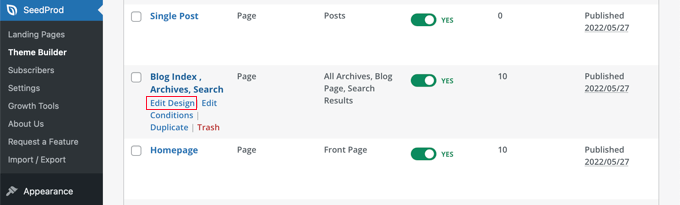
Now you’ll be able to use SeedProd so as to add a vertical navigation menu to any of your theme templates. On this educational, we’ll upload a menu to the weblog index template.
You want to hover your mouse over that template, after which click on the ‘Edit Design’ hyperlink.

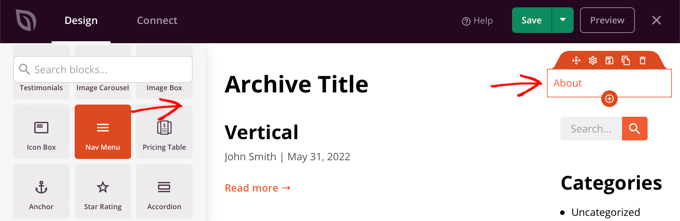
This may increasingly open SeedProd’s drag and drop web page builder. You’ll see a preview of your web site at the proper, and a choice of blocks you’ll be able to upload for your website online at the left.
You want to scroll down the blocks till you return to the Complex phase.
When you find the Nav Menu block you will have to drag it onto your sidebar or anyplace that you need to show the navigation menu. By way of default, there is just one merchandise within the menu, ‘About’.

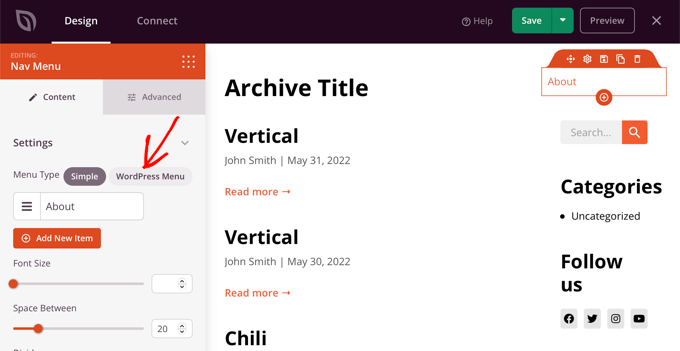
Now it is important to alternate the menu’s settings. To do this, you want to click on at the menu and the to be had choices shall be displayed in a pane at the left of the web page.
These days, the ‘Easy’ menu kind is chosen. This permits you to construct your personal navigation menu in SeedProd.
Then again, for this educational, we’ll click on the ‘WordPress Menu’ kind to make use of the WordPress navigation menu as a substitute.

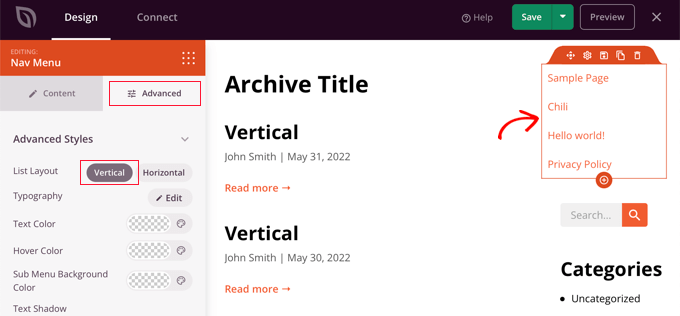
After all, you want to click on at the ‘Complex’ tab. Right here you’ll to find an way to orient the record format vertically or horizontally.
While you click on at the ‘Vertical’ button you’ll realize the preview straight away alternate to a vertical navigation menu.

Don’t put out of your mind to click on the ‘Save’ button on the most sensible of the display to retailer your vertical menu.
Making a Responsive Vertical Navigation Menu for Cell Gadgets
It may be tough to faucet on an ordinary menu whilst the usage of the small display of a smartphone. That’s why we advise that you just preview the cellular model of your WordPress website online to look how your web site appears to be like on cellular gadgets.
Vertical menus are a lot more uncomplicated to navigate, particularly while you use a fullscreen responsive menu that may routinely alter to other display sizes.

To learn to make your navigation menu more uncomplicated to make use of on cellular gadgets, see our information on how you can upload a fullscreen responsive menu in WordPress.
Making a Drop Down Menu in WordPress
A dropdown menu seems like a standard horizontal navigation menu on the most sensible of the display, however while you hover your mouse over probably the most goods, a vertical submenu is displayed.
When you’ve got a web site with numerous content material, then a dropdown menu permits you to prepare the menu construction by means of subjects or hierarchy. This may increasingly display extra content material in a restricted area.

To show a dropdown navigation menu to your web site, it is important to make a choice a theme with dropdown menu fortify. After that, you want to create the navigation menu, after which upload sub-items to one of the menu entries.
You’ll learn to do this step-by-step in our amateur’s information on how you can create a dropdown menu in WordPress.
Making a Mega Menu in WordPress
A mega menu lists a couple of menus vertically around the web page. They’re very similar to dropdown menus, apart from the entire submenus are displayed immediately, permitting customers to temporarily and simply to find your highest content material.
Mega menus are extremely attractive and interactive as a result of they mix the most efficient of horizontal and vertical menus to turn a useful evaluate of your web site’s contents on a unmarried display.
We not too long ago added a mega menu to WPBeginner to reinforce content material discoverability. We provide an explanation for how we did this in our at the back of the scenes take a look at our new website online design.

You’ll be informed extra in our information on how you can upload a mega menu for your WordPress website online.
We are hoping this educational helped you learn to create a vertical navigation menu in WordPress. You might also need to be informed how you can get started your personal podcast, or take a look at our skilled comparability of the most efficient area registrars.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish The way to Create a Vertical Navigation Menu in WordPress first seemed on WPBeginner.
WordPress Maintenance