Making a WordPress website doesn’t must be daunting, even though you’re a novice. With the best gear and steerage, you’ll be able to have a graceful, absolutely practical web page up and operating temporarily.
This information presentations you how one can construct a WordPress website the use of Bricks Builder, an impressive theme builder that gives intensive customization features with out writing a unmarried line of code.
Assessment of Bricks Builder
Bricks Builder is a visible website builder that permits customers to create tradition, responsive web pages at once throughout the WordPress setting. It’s designed to fortify person enjoy because it integrates seamlessly with WordPress, enabling rookies and skilled builders to build web pages visually via a drag-and-drop interface.
Not like Elementor and different website developers, Bricks is a theme, no longer a plugin. It nearly contains all options, while different website developers would use further plugins.
It includes a reside front-end enhancing enjoy, this means that you’ll be able to see your adjustments in actual time as you alter design components and layouts.

It supplies a complete toolkit that incorporates pre-designed templates, an unlimited array of design components, and complicated customization choices for extra detailed internet building.
Moreover, Bricks Builder helps dynamic information, permitting customers to construct data-driven web pages simply and combine content material dynamically throughout their templates.
Advantages of the use of Bricks for WordPress
Bricks Builder sticks out for its efficiency and versatility. This is a more recent but powerful choice to different developers, providing:
- Pace — Bricks is amazingly speedy and light-weight.
- Ease of use — The interface is intuitive, making it simple for rookies and execs.
- Customization — Bricks gives intensive customizability via tradition CSS and JavaScript and is appropriate with quite a lot of WordPress plugins.
Getting began with Bricks
Bricks is a top class theme that calls for a paid subscription. To make use of it, you want to buy one in every of their plans. If you’ve made your fee, you’ll be able to obtain a zipper record to your dashboard that may be uploaded in your WordPress website, together with a license key that turns on Bricks inside your WordPress set up.

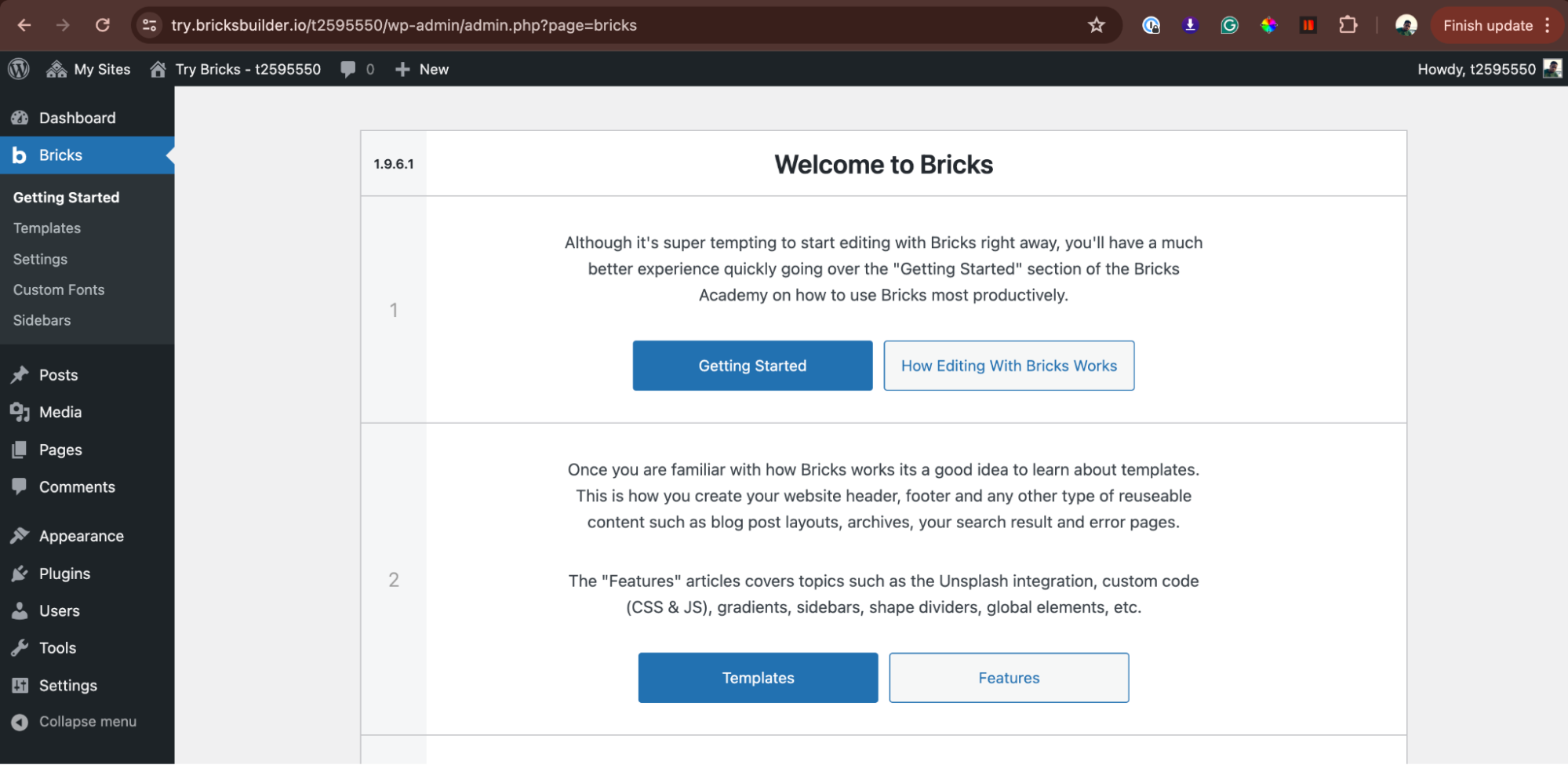
After putting in the Bricks theme, a brand new Bricks menu merchandise seems to your WordPress dashboard.
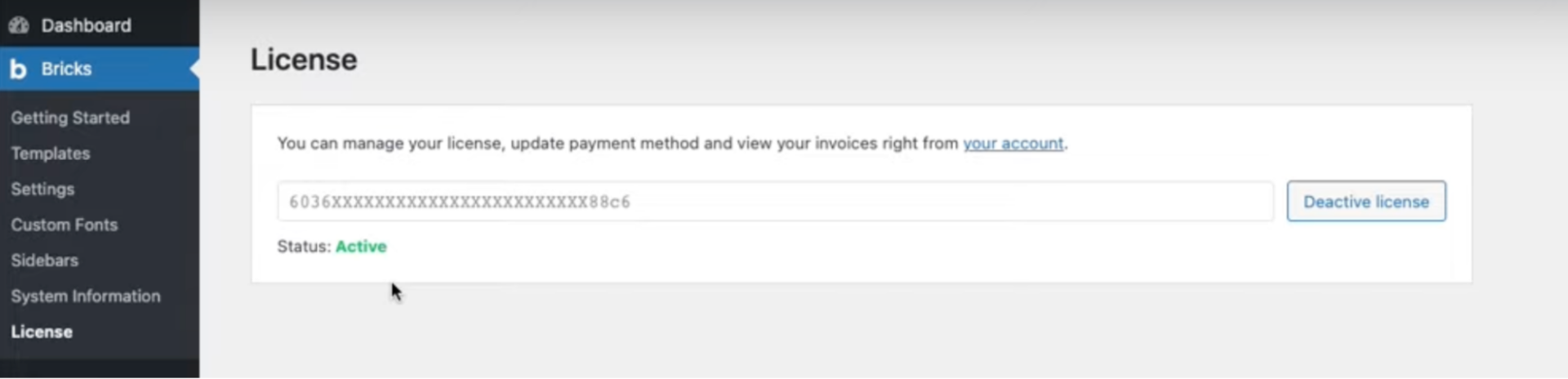
To turn on your license, move to the dashboard, click on Turn on license, input your license key out of your Bricks account, and click on Turn on. This may increasingly permit complete capability of the Bricks theme.

Should you like to check out Bricks earlier than committing to a purchase order, you’ll be able to arrange a tribulation account at take a look at.bricksbuilder.io. This platform supplies get admission to to a pre-configured WordPress website with Bricks put in, permitting you to discover its options and features at no preliminary price.

The way to release the Bricks web page builder
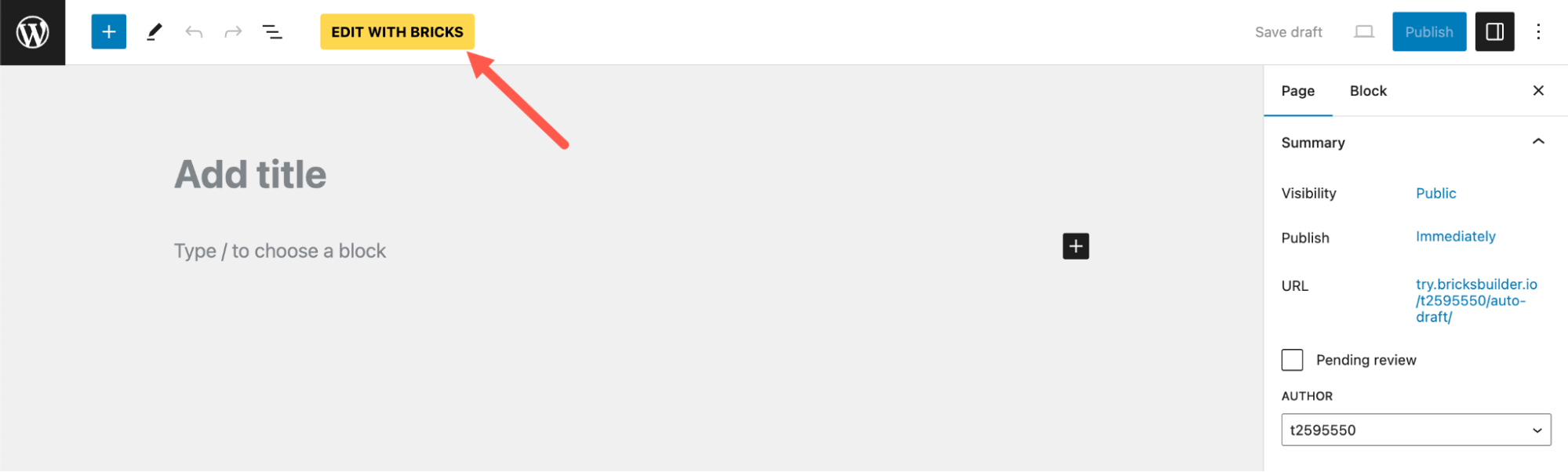
To design a brand new web page with the Bricks web page builder, navigate to Pages > Upload New or click on an present web page. You’ll be able to release the Bricks editor by way of clicking on Edit with Bricks.

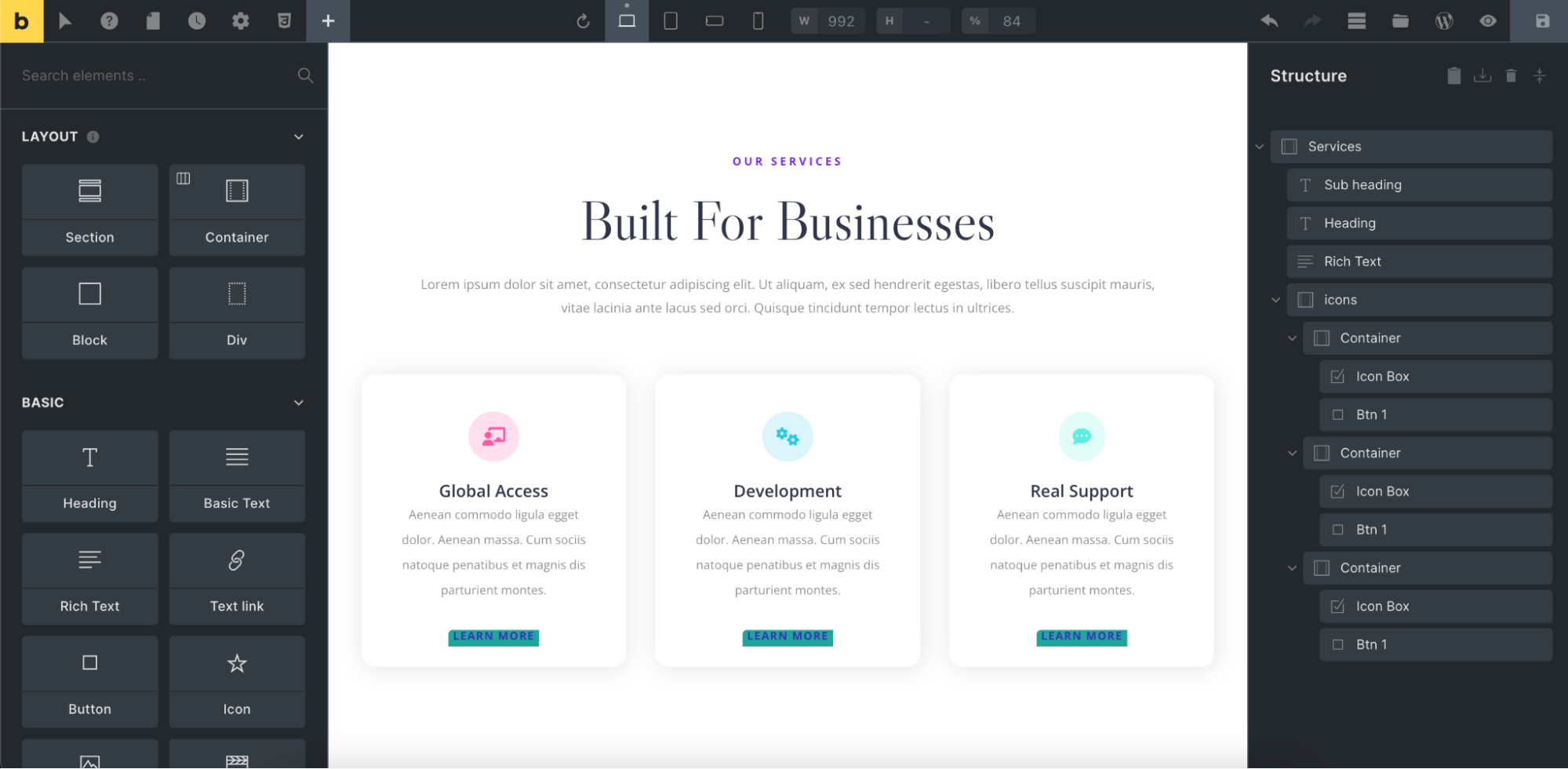
You’ll be able to now drag components from the Parts panel to design your web page.
Figuring out the Bricks interface
The Bricks interface gives a unbroken integration with the WordPress setting.

Right here’s a breakdown of its core interface:
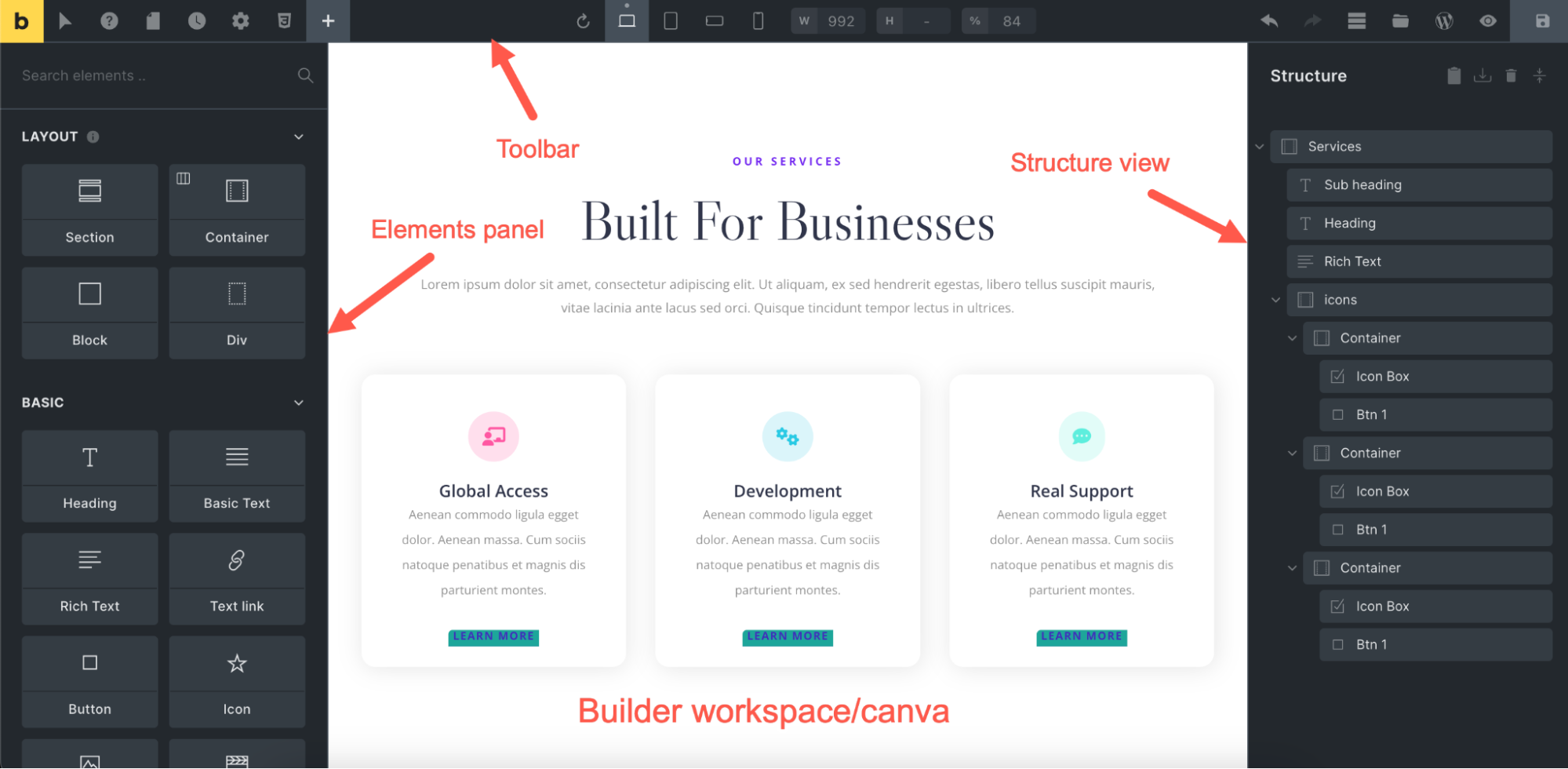
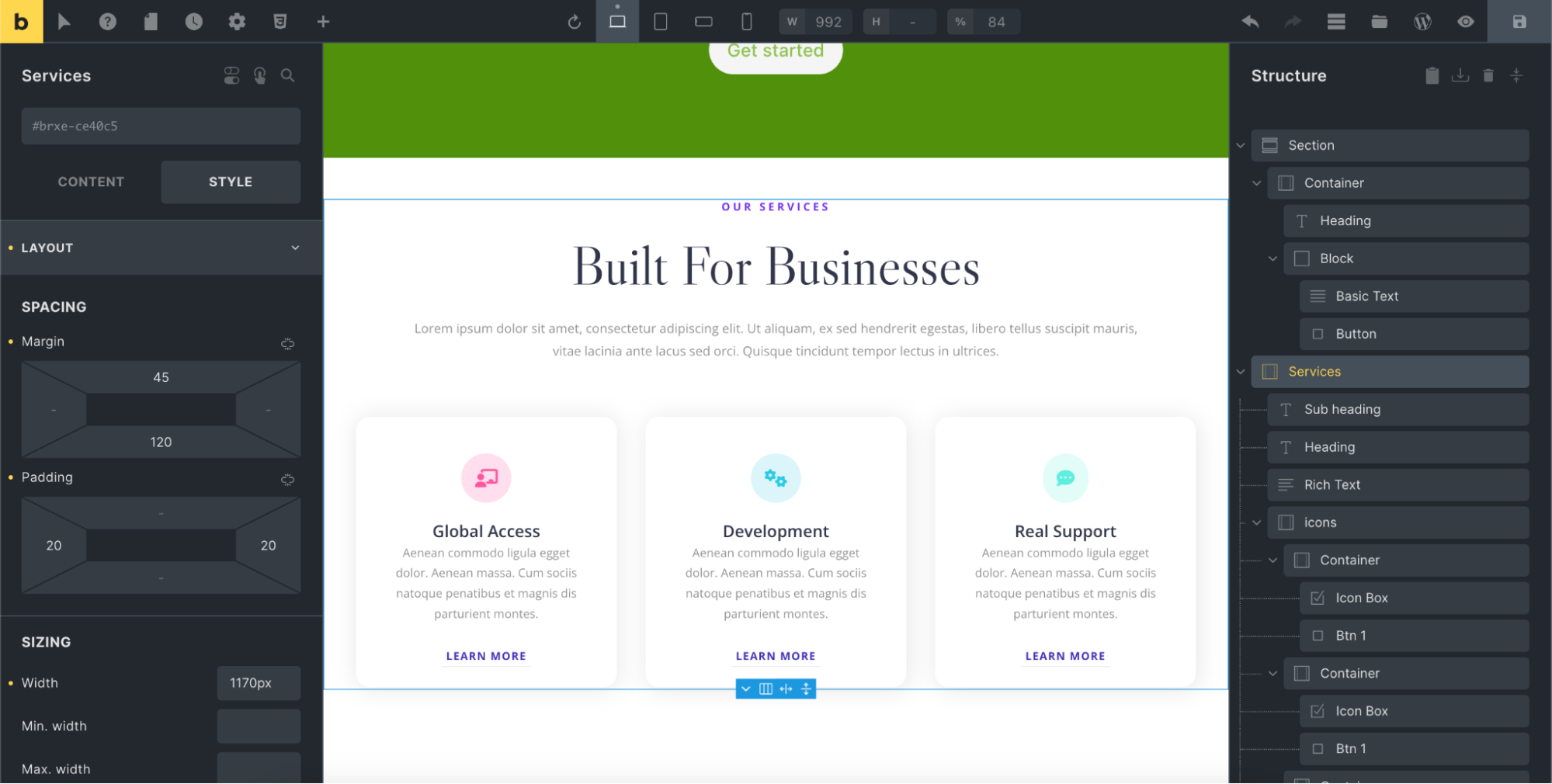
- Builder workspace — The primary house of Bricks is the builder workspace, which is a visible illustration of your web page. Right here, you’ll be able to engage at once along with your pages, dragging components into position, resizing, and rearranging elements.
- Toolbar — On the most sensible of the workspace, the toolbar supplies fast get admission to to crucial functionalities equivalent to saving your paintings, previewing your website, and gaining access to the settings menu and responsive controls.
- Parts panel — At the left facet of the interface, the weather panel is your toolbox. It incorporates the entire construction blocks you’ll be able to use to your website, equivalent to textual content containers, photographs, buttons, and extra. You’ll be able to drag those components from the panel at once onto your web page.
- Construction view — Incessantly positioned beside or as a toggle throughout the components panel, the construction view supplies a hierarchical define of your web page. This view is especially helpful for working out the format and intensity of your web page components, permitting you to make a choice and edit nested pieces simply.
The use of tradition fonts in Bricks
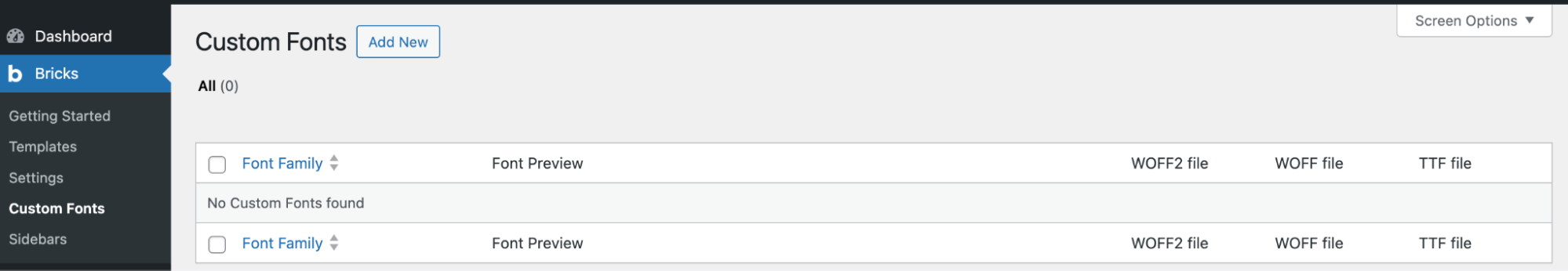
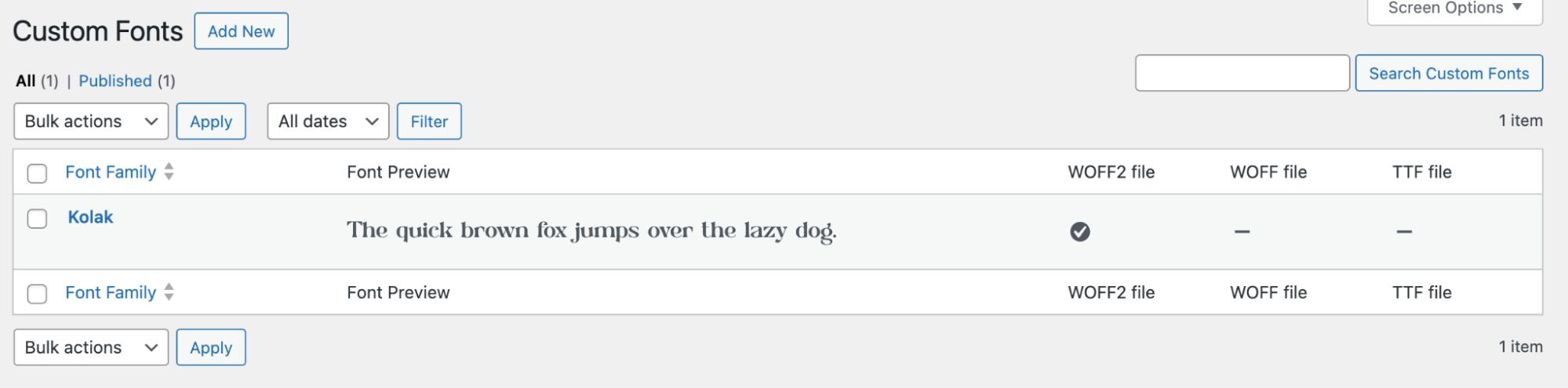
Bricks be offering the thrilling characteristic of permitting you to add tradition fonts in your WordPress website. To try this, navigate to Bricks > Customized Fonts.

This segment permits you to add your font recordsdata in quite a lot of codecs, together with WOFF2, WOFF, or TTF. You’ll be able to additionally add other font diversifications, equivalent to skinny, semi-bold, commonplace, and impressive.
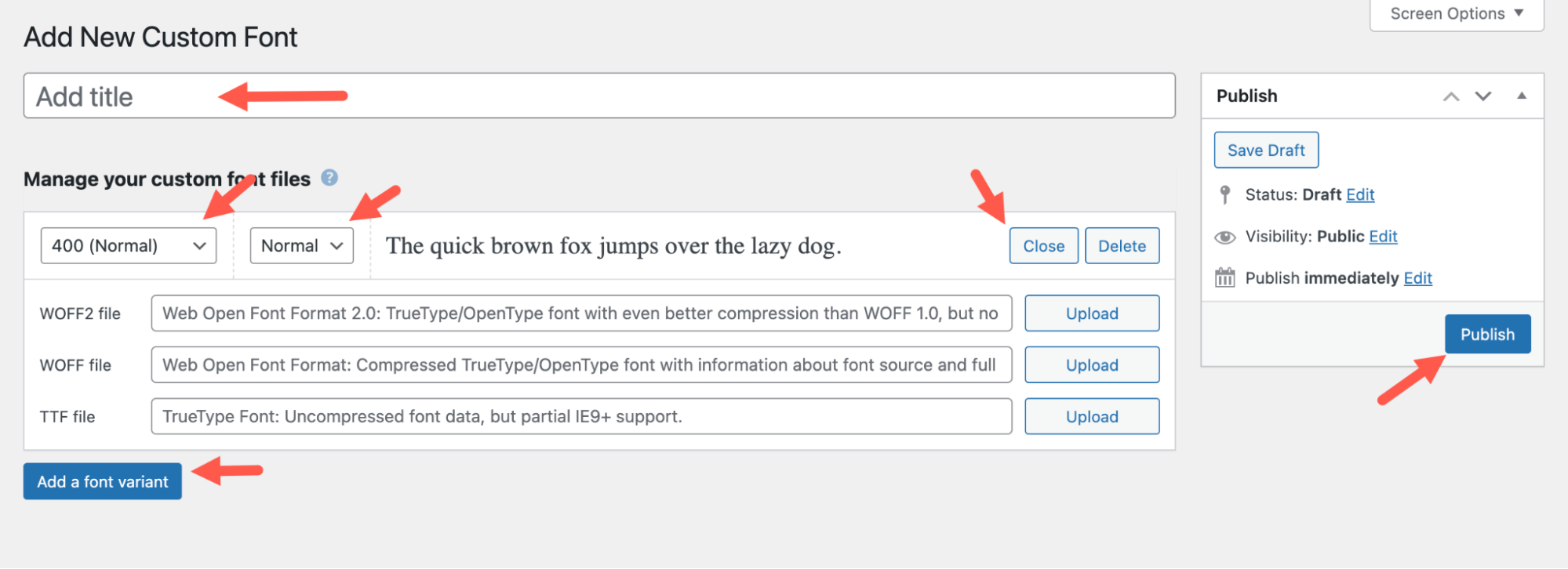
So as to add a tradition font, click on on Upload New. Then, input a reputation for the font within the Upload identify box. Subsequent, make a choice the font variant you want to add, select the font taste, and click on Edit.

A dropdown will seem, offering fields to add the font record. Make a selection your font record and add it. You’ll be able to repeat this procedure by way of clicking Upload a font variant for as many variants as imaginable. In spite of everything, click on Submit.

To use your newly uploaded tradition font to textual content to your WordPress website, practice those steps:
- Pass to the web page the place you wish to have to make use of the brand new font and click on Edit with Bricks.
- Click on at the textual content you wish to have to switch.
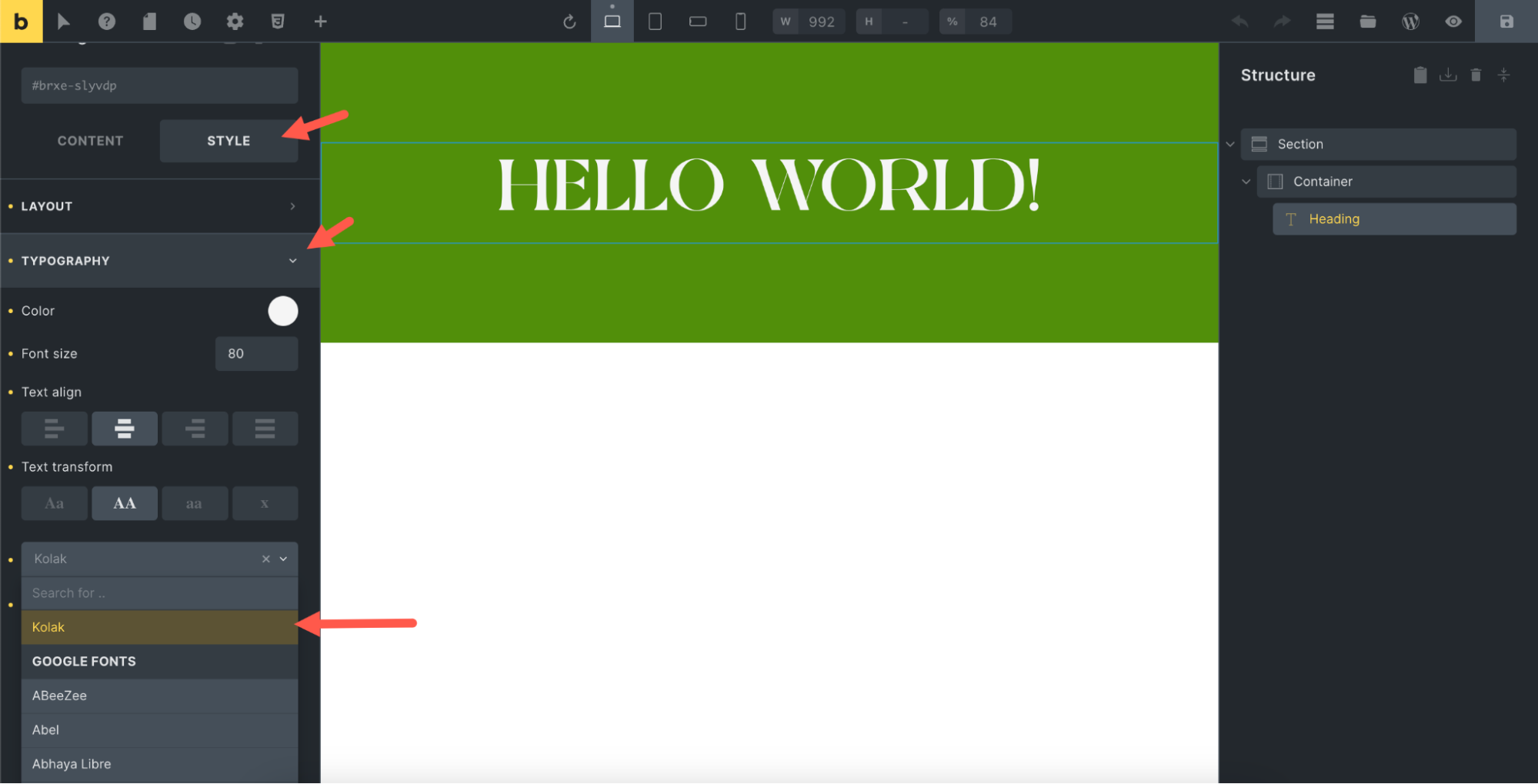
- Details about the chosen textual content might be displayed within the left panel. Click on on STYLE.
- Make bigger the TYPOGRAPHY dropdown to view extra choices.
- Within the Font circle of relatives box, browse the to be had fonts, together with Google fonts and your tradition uploads.
- Make a selection your tradition font from the record to replace your textual content right away.
Now, your textual content will show the use of your tradition font, giving your web page a personalized effect.

The use of templates in Bricks
Templates are a basic characteristic in Bricks and are available in quite a lot of sorts, together with headers, footers, and weblog submit layouts. Those templates can vary from a unmarried segment, like a web page header or a hero segment, to full-page content material, equivalent to weblog submit layouts, archive pages, seek effects, and mistake pages.
Making a template
To create a template:
- Navigate to Bricks > Templates to your dashboard.
- Select to both upload a brand new template or import an present one.
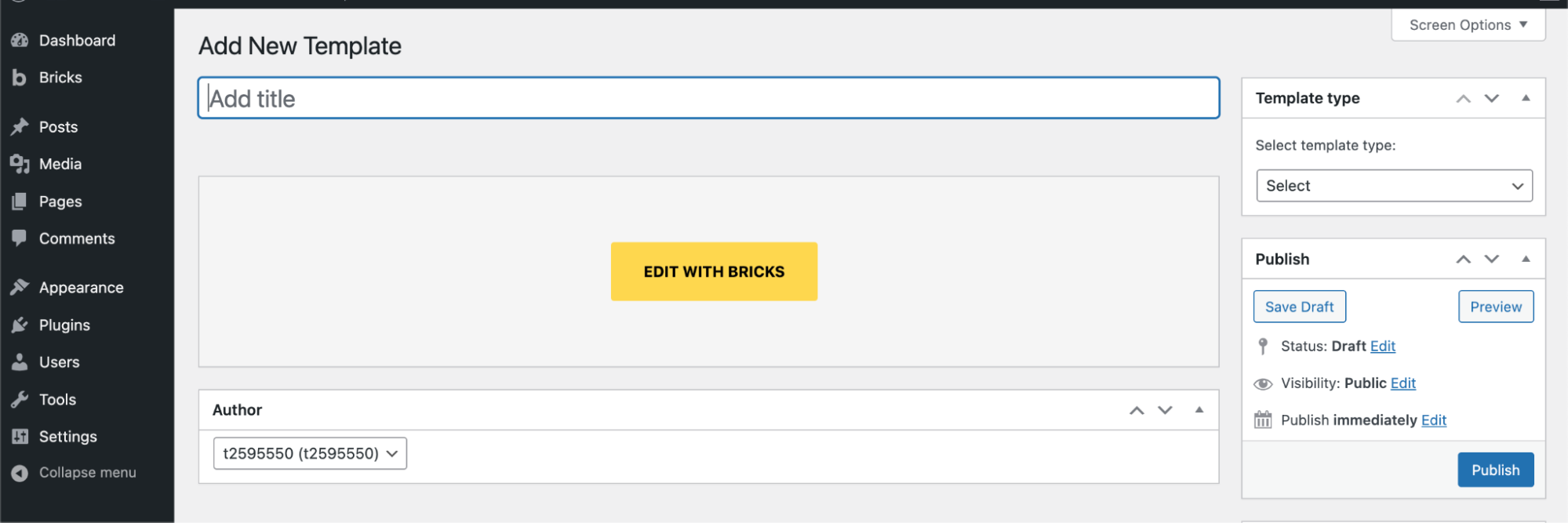
- Click on Upload New, make a choice the template sort, after which select Edit with Bricks.

Growing a brand new template in your Bricks Builder.
Making use of templates
To use a template to a web page:
- Navigate to the web page the place you wish to have to make use of the template.
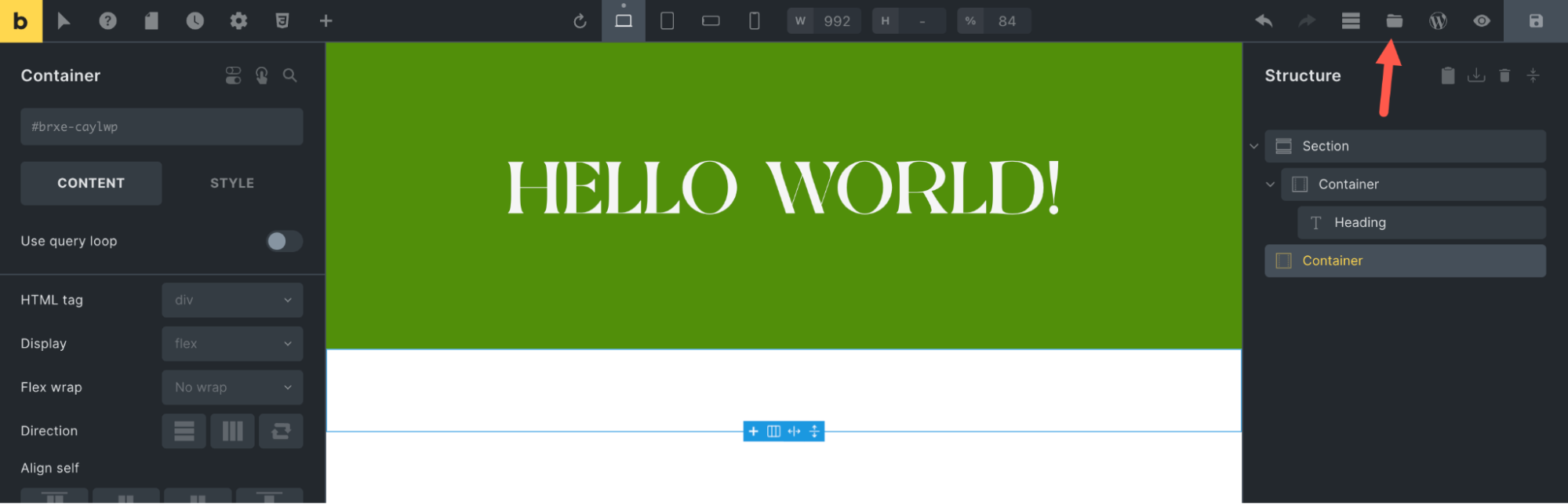
- Click on the Templates (folder) icon within the builder toolbar to open the templates segment.

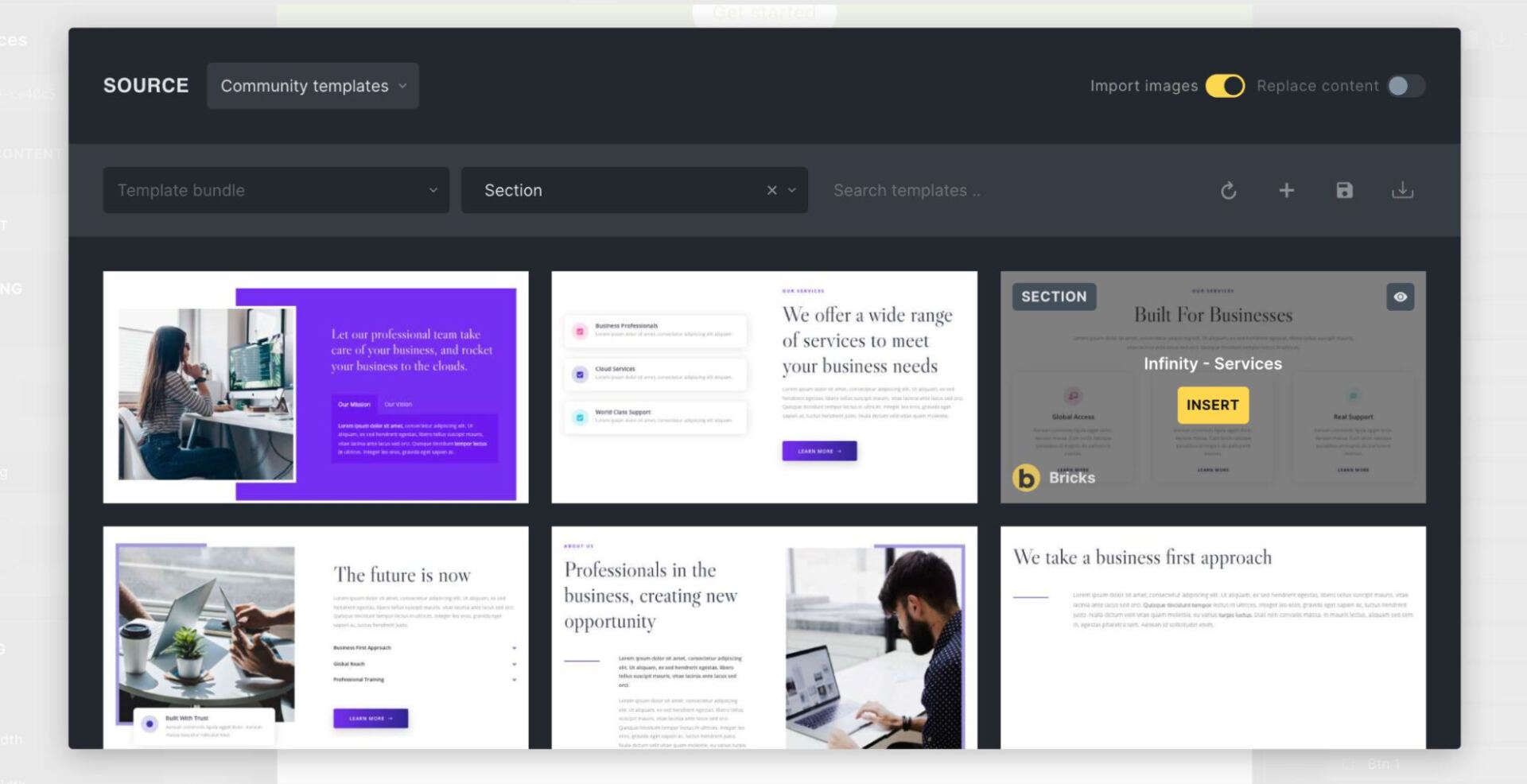
Making use of templates to Bricks pages. - Right here, you’ll be able to get admission to each the templates you created and the neighborhood templates.
- Make a selection the specified template and preview it.

Bricks template retailer — incorporates neighborhood, native and far flung templates. - You’ll be able to in spite of everything click on Insert to use it.

Select and use a decided on neighborhood template.
Far flung templates
Bricks’ templates be offering distinctive features no longer present in different website developers. Far flung templates imply templates created and utilized in different websites you wish to have to make use of to your website.
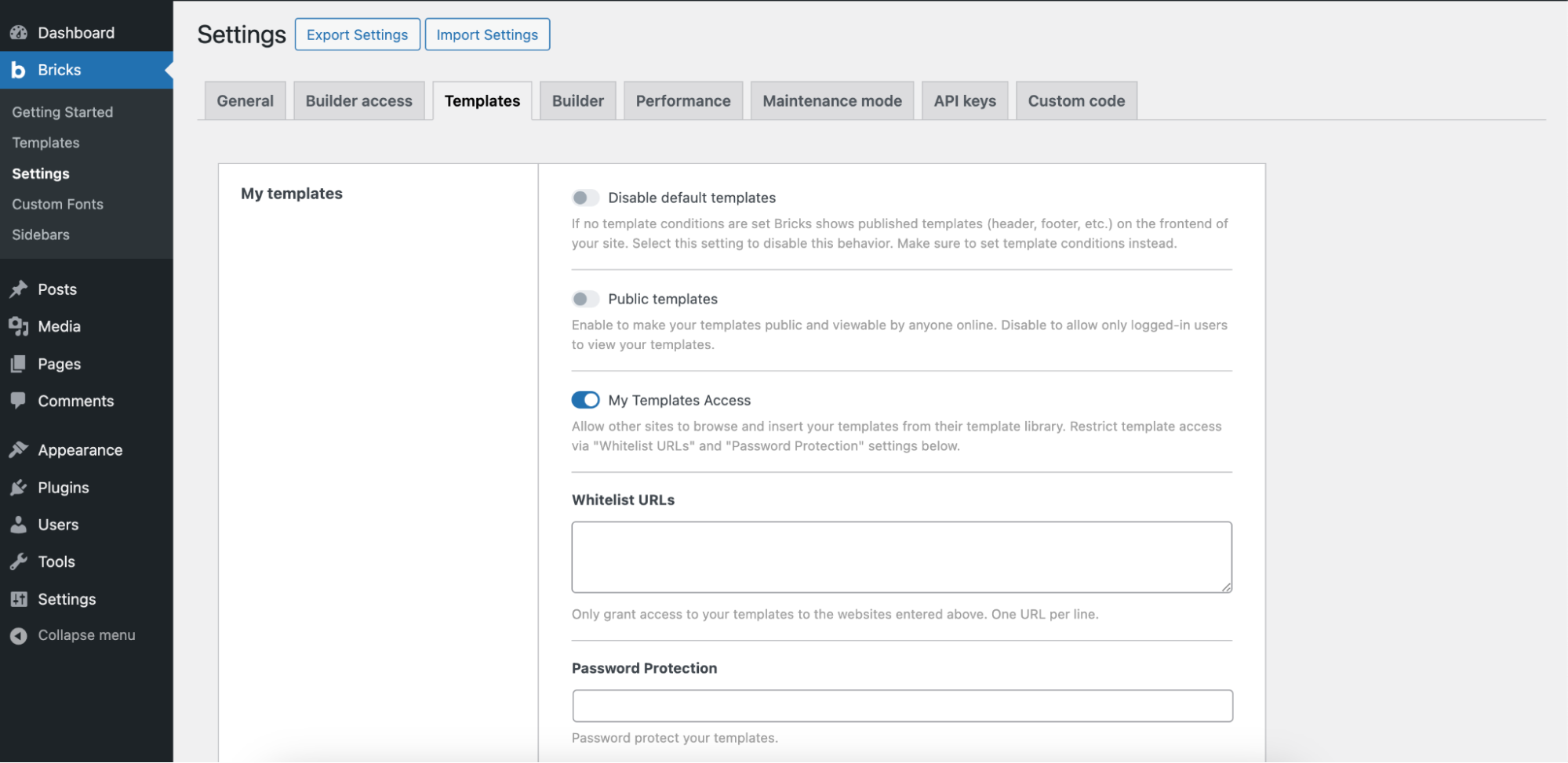
To permit different websites to make use of your Bricks templates, move to Bricks > Settings > Templates to your WordPress dashboard and permit the My Templates Get admission to checkbox.
Use Whitelist URLs and Password Coverage to limit template get admission to to those who know the proper password.

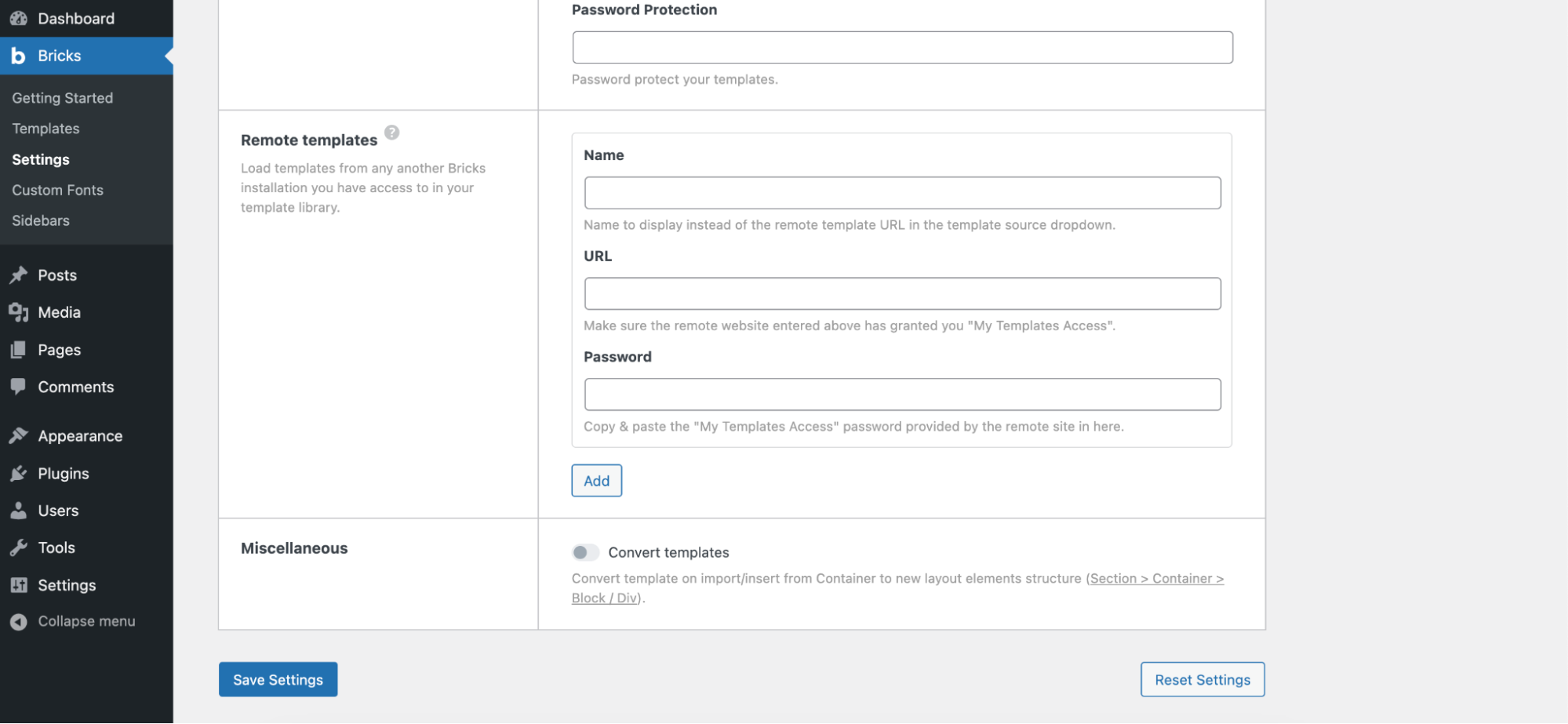
To make use of templates from different websites, move to Bricks > Settings > Templates, scroll to the Far flung templates segment, and paste the URL of the Bricks website you wish to have to retrieve templates from into the Far flung template URL box.

Should you set a password, you will have to just remember to write it underneath the Far flung template Password. Then click on Save Settings.
To make use of those templates, navigate to the web page builder and click on Templates like earlier than; a brand new segment of Far flung templates will seem with the entire templates from the far flung website.
The use of dynamic information in Bricks
Bricks means that you can incorporate dynamic information into your templates and pages, making it a flexible software for construction dynamic web pages.
You’ll be able to come with quite a lot of dynamic components equivalent to featured photographs, submit titles, e-newsletter dates, creator names, classes, tags, website titles, and your whole tradition fields.
Dynamic information is especially helpful when growing particular templates in Bricks, like your weblog submit template or templates for tradition submit sorts, equivalent to a unmarried assets checklist.
So as to add dynamic information, get started typing { at the canvas or click on the “bolt” icon subsequent to maximum fields within the settings panel.
Right here’s how one can create a unmarried submit template the use of dynamic information with Bricks:
- Navigate to Bricks > Template to create a brand new template. Assign a identify in your template, set its sort to Unmarried, after which both Submit it or Save as draft.
- Click on on Edit with Bricks to start out configuring your template to make use of dynamic information.
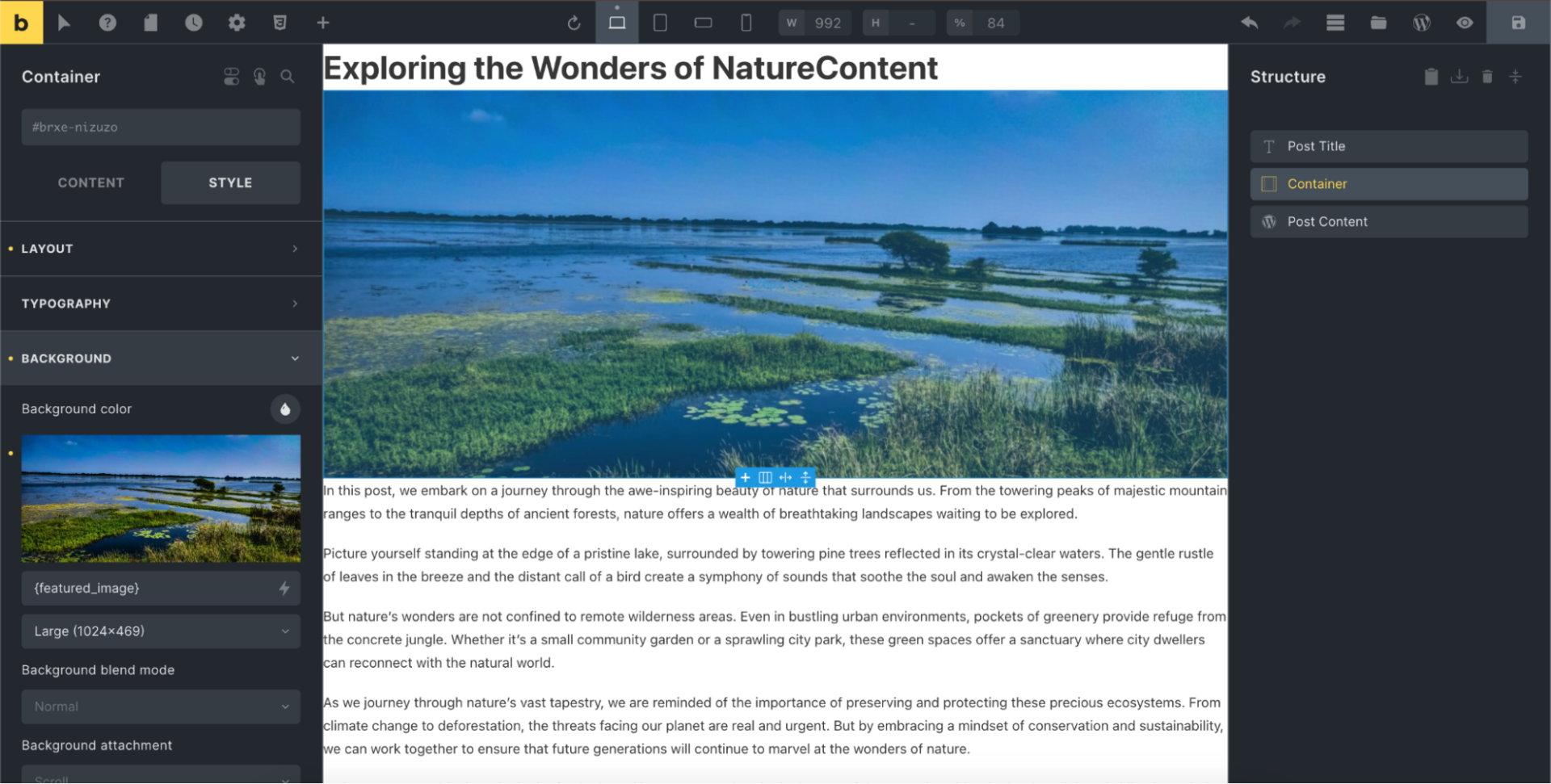
- Taste the web page as desired. Normally, you are going to need components just like the submit identify, featured symbol, e-newsletter date, creator’s title, and the submit content material—all set to show dynamically.
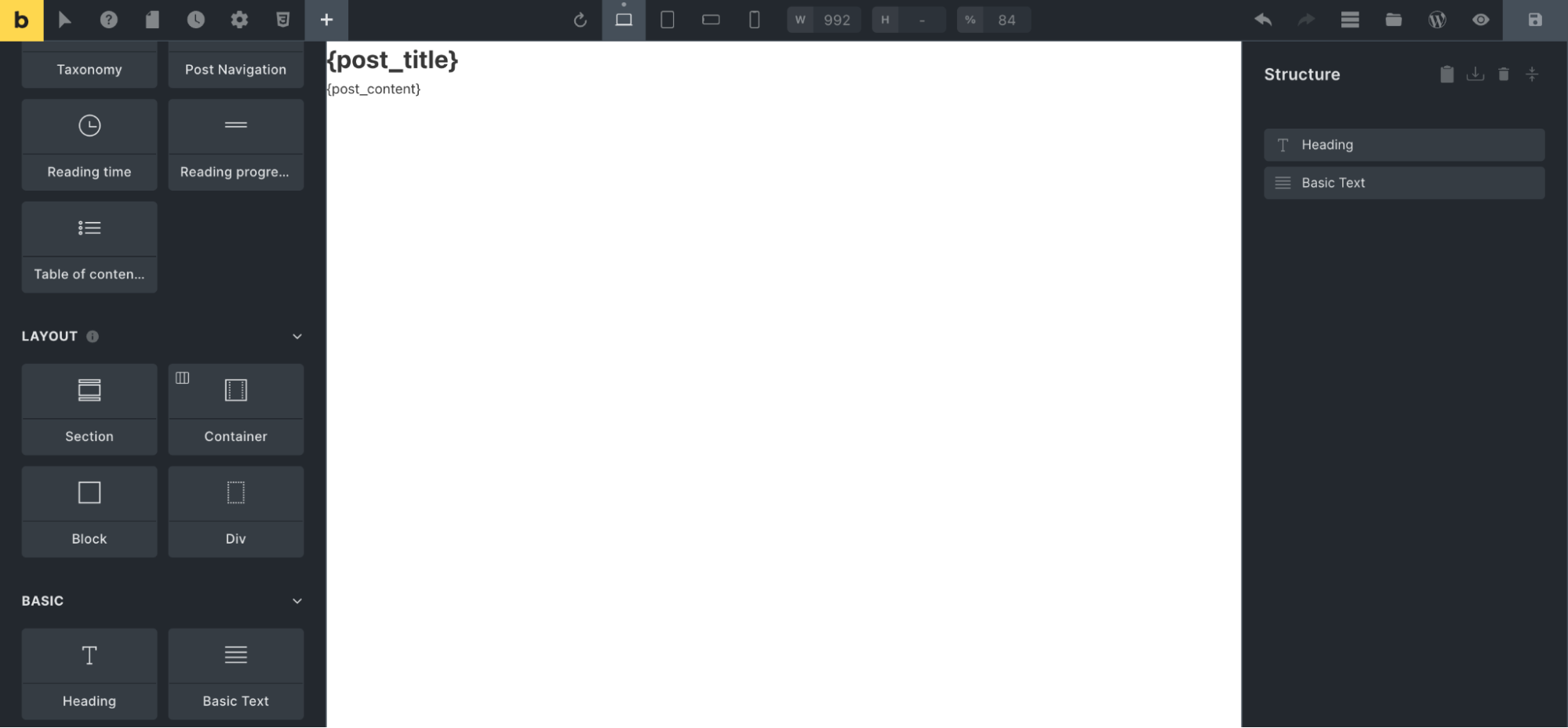
- On a clean canvas, upload a identify and content material by way of putting
{post_title}in a Heading part and{post_content}in a Elementary textual content part.
The use of dynamic information in Bricks.
To set this template because the default for all posts:
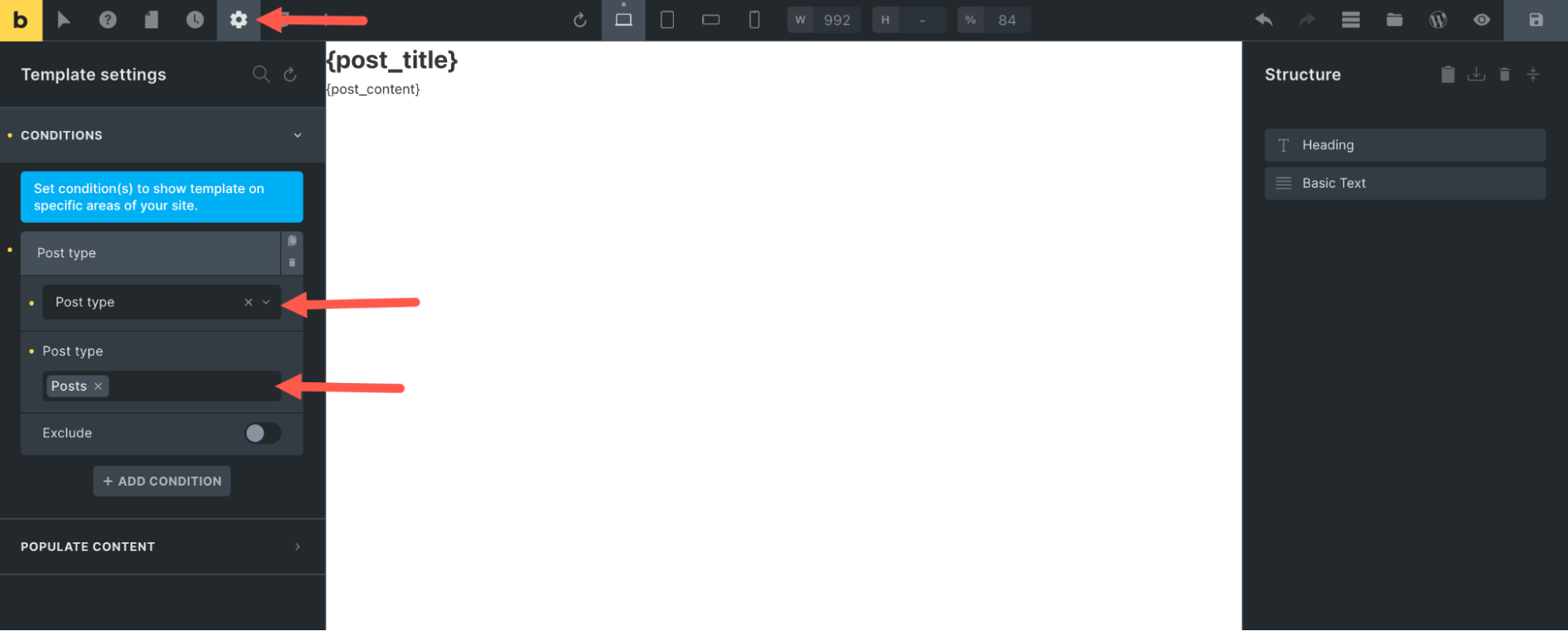
- Click on the settings icon within the toolbar, move to Template Settings > Stipulations, after which click on the + ADD CONDITION button.
- Make a selection Submit sort and specify Posts.

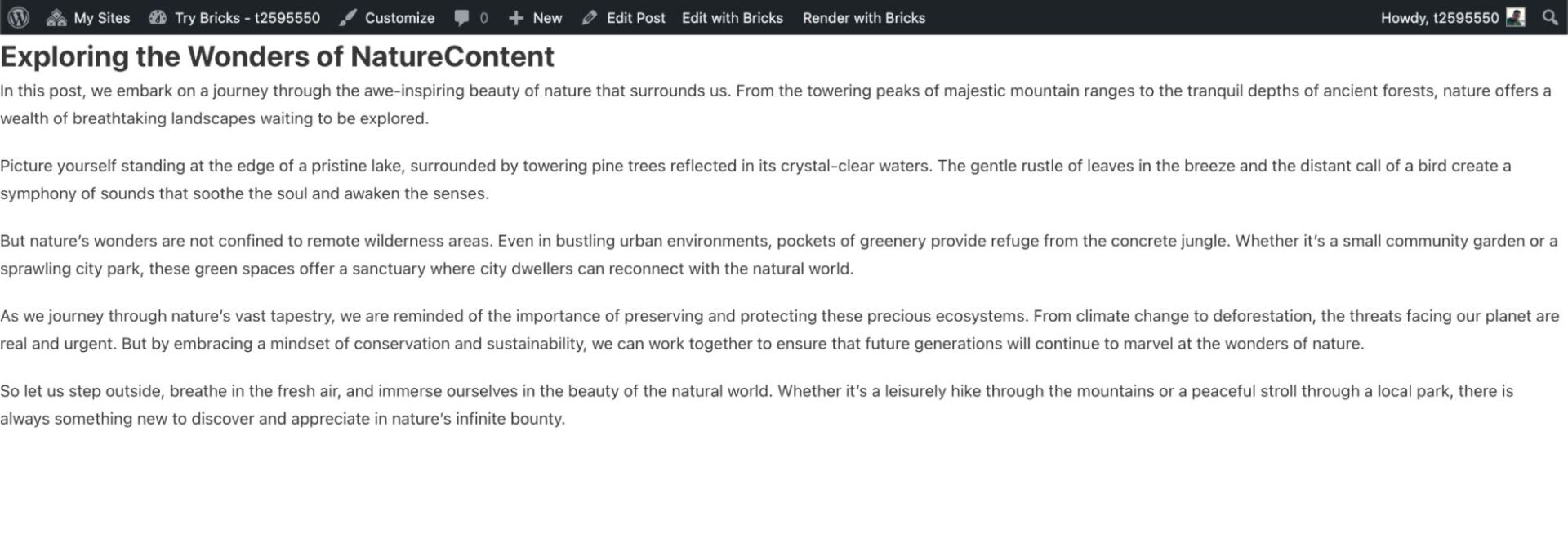
Set template as default for all posts. - Be sure you save and replace the template web page on WordPress. Then, navigate to the Posts web page to peer each and every submit formatted with the brand new template with out further styling.

Template is used for all posts.
To simplify the styling of this template, upload a default submit to make use of as a reference for the dynamic components:
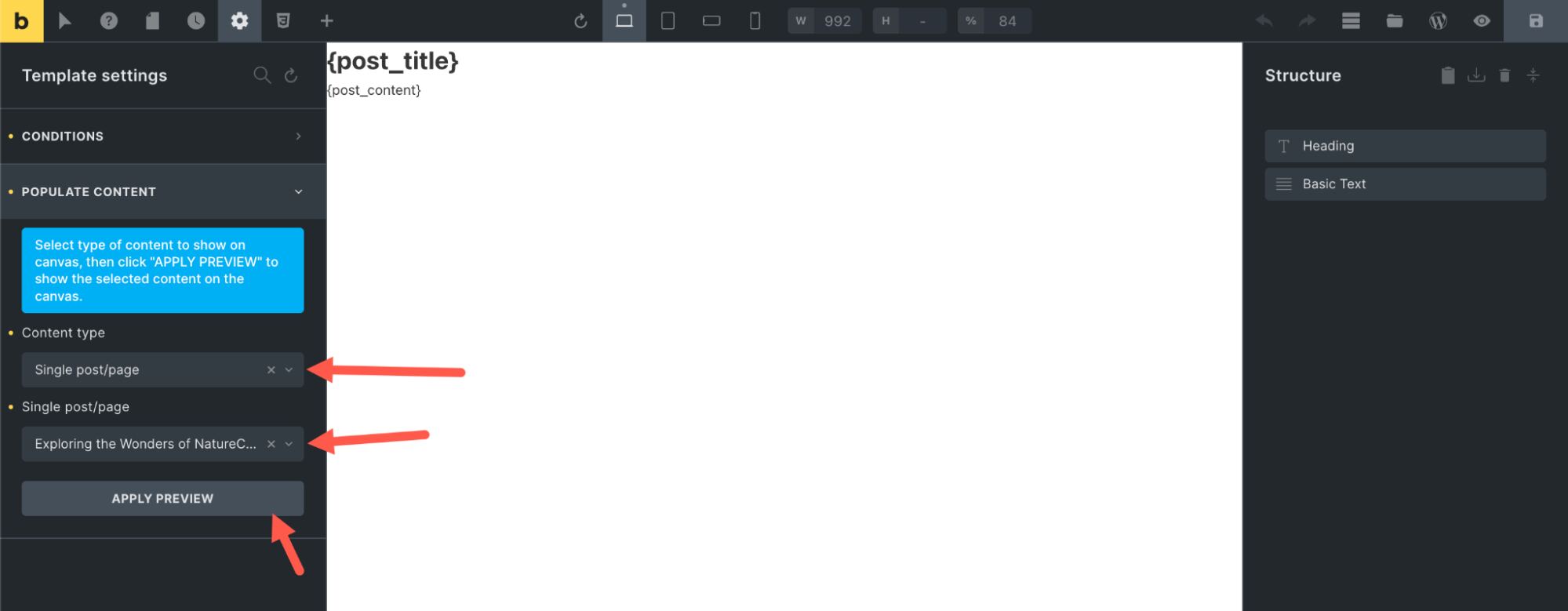
- Click on the settings icon within the toolbar, and move to Template Settings > POPULATE CONTENT.
- Select Unmarried submit/web page because the content material sort and make a choice a selected submit because the template content material. If none seem, be sure to seek for one, then click on APPLY PREVIEW.

Upload default submit to make use of as a reference for the dynamic components. - You’ll be able to now simply show components just like the submit identify and content material the use of the chosen template submit.

Decided on default submit presentations when customizing web page with dynamic information.
Moreover, Bricks helps the use of content material from Complex Customized Fields (ACF), improving your talent to create detailed, custom-tailored pages.
Dealing with shape submissions with Bricks
The shape submission characteristic was once offered in Bricks 1.9.2 to help you seize shape submissions. This lets you create a tradition desk named bricks_form_submissions to your database (plus your WP database prefix).
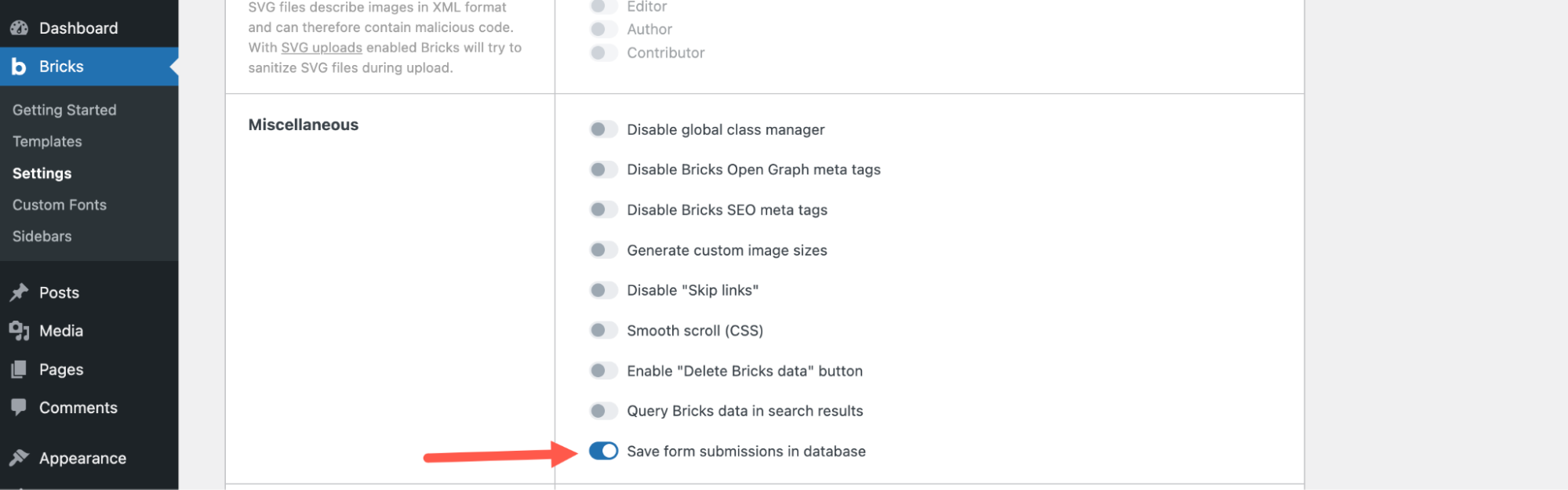
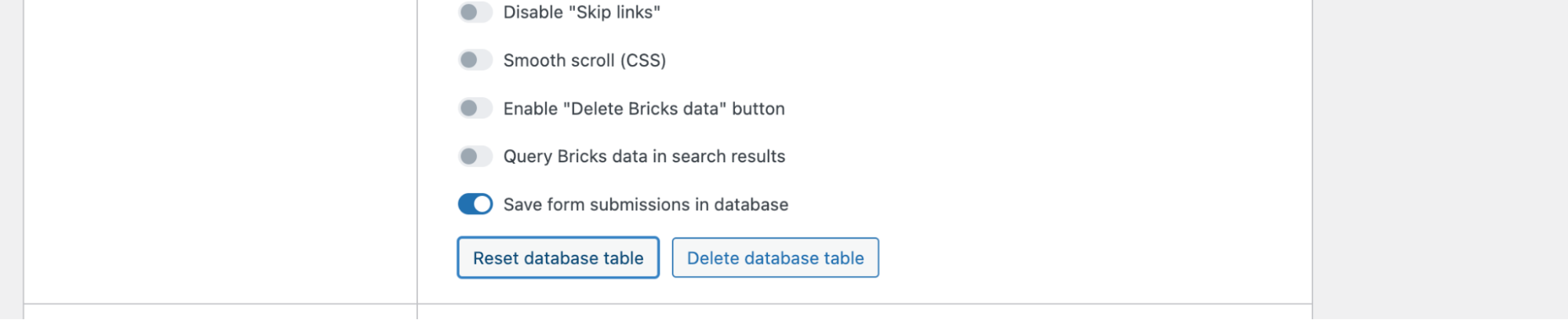
You’ll be able to permit the brand new Save shape submissions in database atmosphere underneath Bricks > Settings > Common > Miscellaneous.

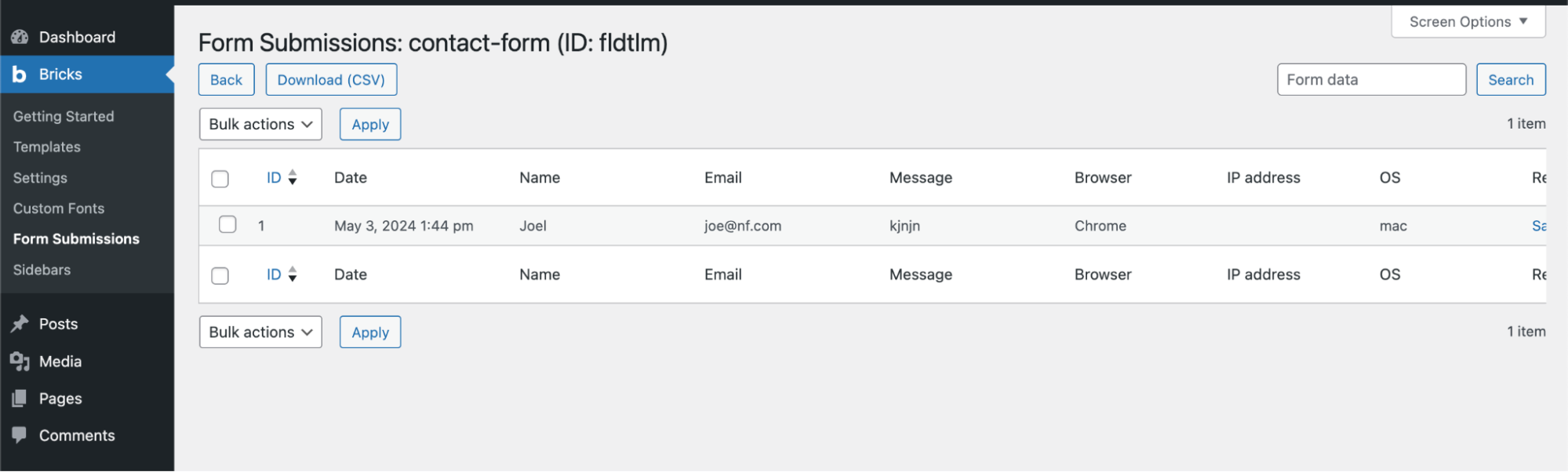
Then click on Save Settings. A Shape Submissions tab will seem (Bricks > Shape Submissions), keeping your quite a lot of shape submission tables.
Amassing shape submissions
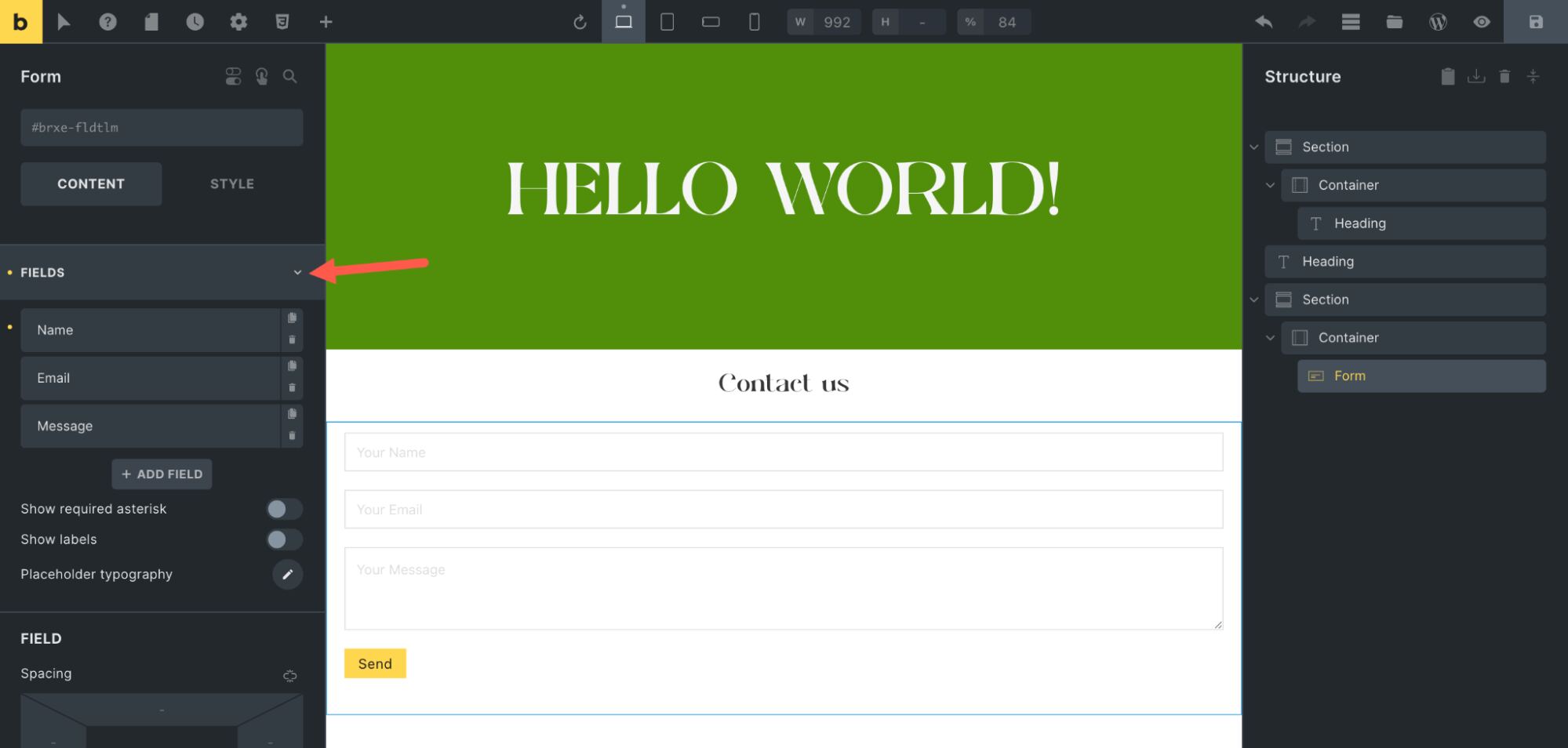
Amassing shape submissions in Bricks does no longer require an additional plugin. You simply have to make use of the Shape part to create a sort and set the fields accurately.

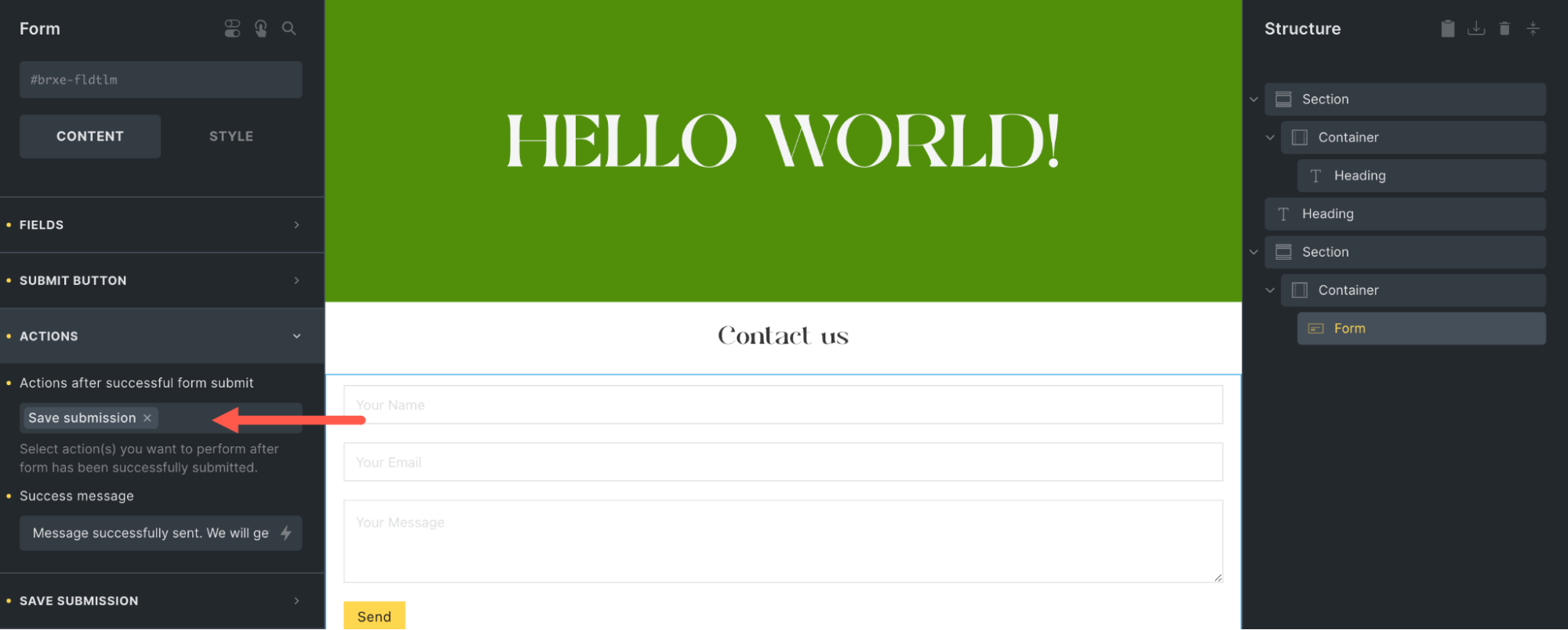
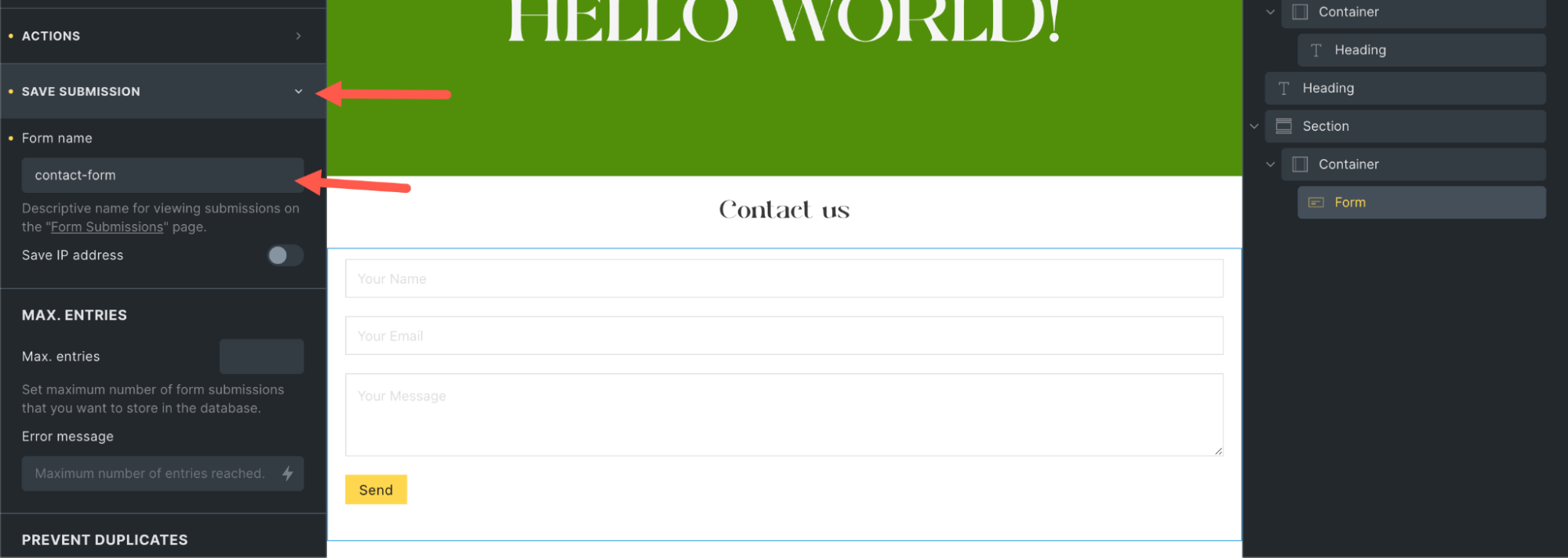
Within the settings panel, click on Movements, then make a choice the Save Submission motion.

Subsequent, click on Save Submission settings to offer the shape a descriptive title. This title might be used to get admission to information from the shape.

Now, while you save and open the web page. You’ll be able to whole the shape after which navigate again to Bricks > Shape submission to peer the shape information.

You’ll be able to additionally obtain a CSV record of the quite a lot of shape submissions. Within the Bricks > Settings > Common > Miscellaneous segment the place you configured this option, you’ll be able to reset or delete the database desk.

The use of WooCommerce with Bricks
WooCommerce is a loose plugin that complements your WordPress website with e-commerce features. It’s globally known as a number one open-source resolution for putting in and managing a web-based retailer.
Bricks combine seamlessly with WooCommerce, offering a powerful in-theme builder for crafting all of your retailer, from the primary store web page to particular person product pages, product archives, carts, checkouts, and account pages.
Bricks gives specialised components and templates in particular for WooCommerce, permitting you to design your retailer’s format.

To start out the use of the WooCommerce Builder in Bricks, set up and turn on the WooCommerce plugin. As soon as activated, you’ll be able to use Bricks to visually design and customise quite a lot of WooCommerce templates, very similar to how you possibly can set up unmarried submit layouts.
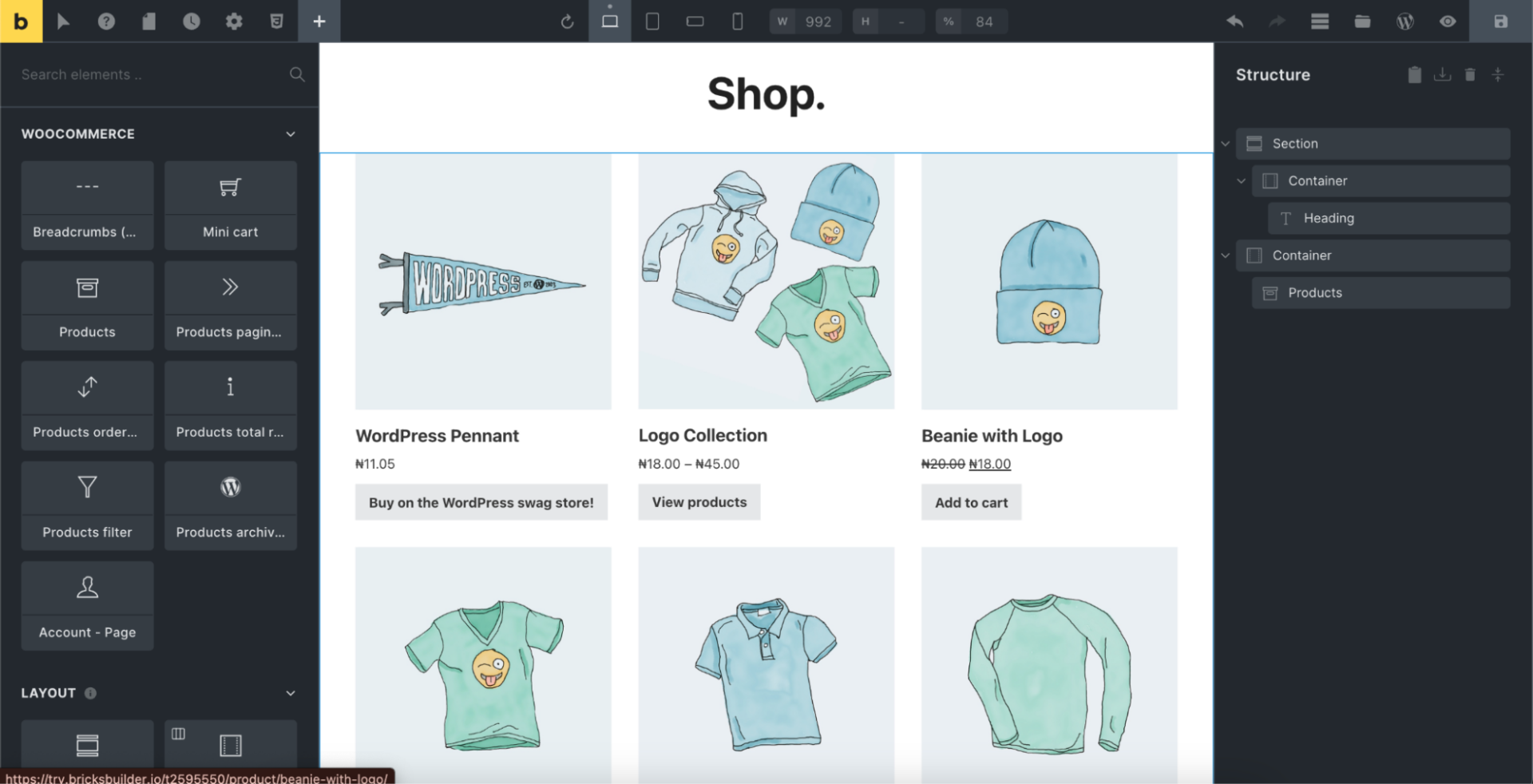
To create a easy Store web page:
- Navigate to Pages and make a choice the Store web page.
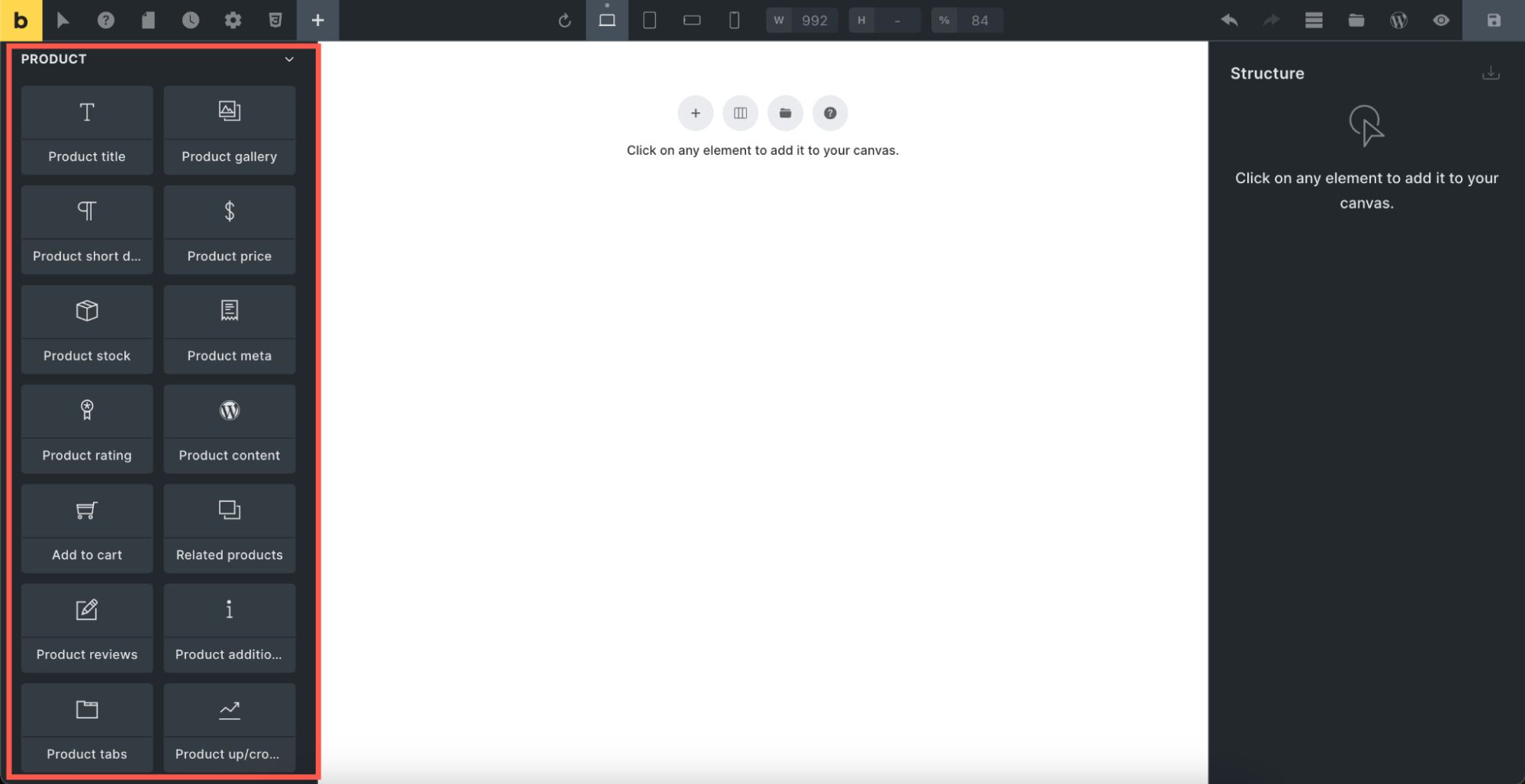
- Click on to Edit with Bricks. The Parts panel incorporates quite a lot of product components. Those help you show merchandise, titles, descriptions, costs, and extra, facilitating dynamic template introduction.

The use of WooCommerce with Bricks Builder. The use of those components, you’ll be able to organize and magnificence your web page as desired.
Like making a unmarried submit template, you’ll be able to create a unmarried product template and set its stipulations to paintings with all merchandise.
Question loops in Bricks
The Question Loop builder permits you to question your database in step with your question parameters and renders the question effects you wish to have to turn throughout the loop. It may be utilized in format components like container, Accordion, and Slider.
You’ll be able to question submit sorts, taxonomy phrases, and customers. As an example, you’ll be able to question an inventory of weblog authors, neighborhood individuals, and crew individuals.
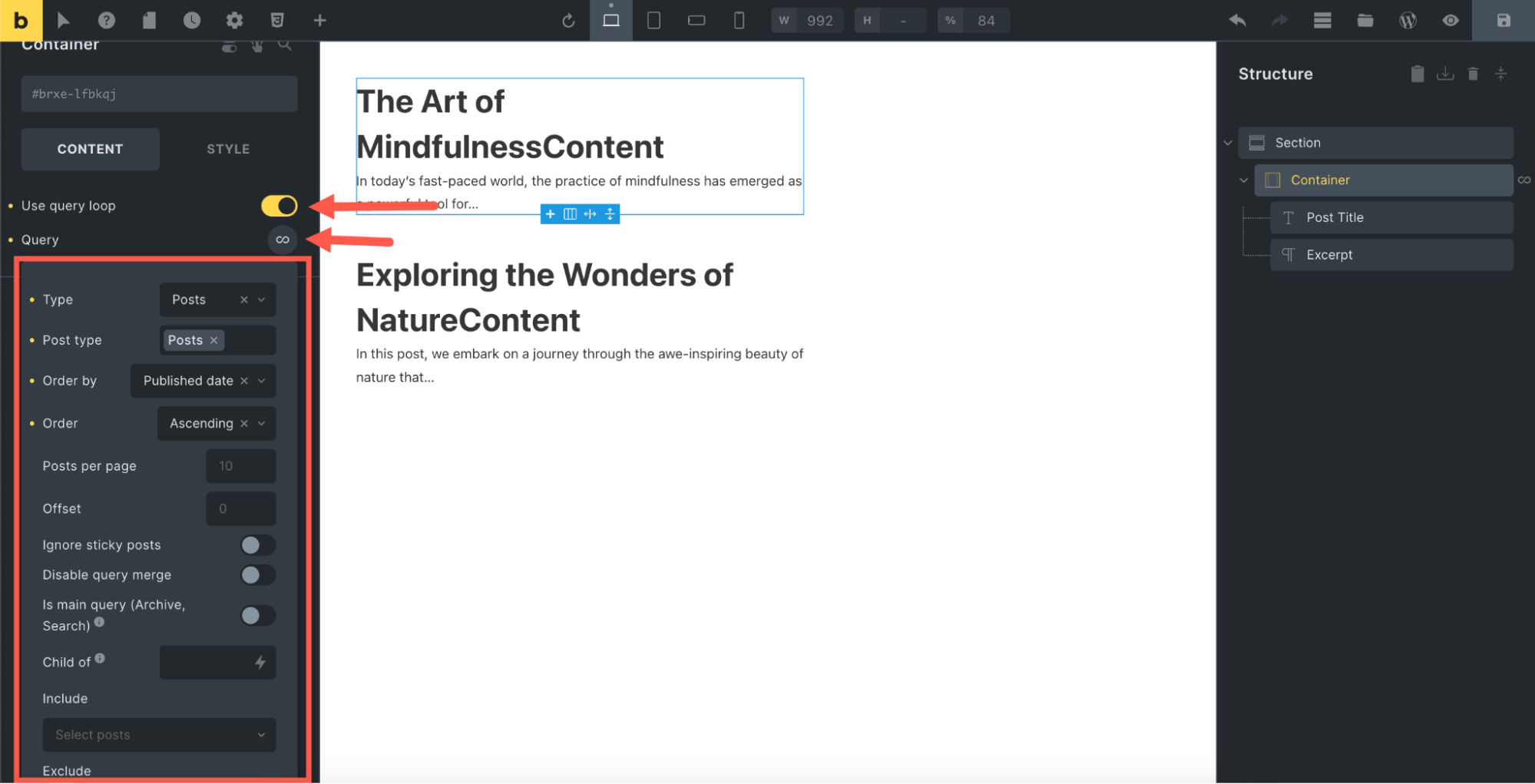
To make use of the Question loop, upload a Container part to the canvas. Allow the Use Question Loop atmosphere to show your container right into a loop merchandise.
If you’ve enabled the Use Question Loop atmosphere, you’ll see a Question regulate (infinity icon). Click on the icon to open the question regulate and set the question parameters for retrieving the content material out of your database.

The container now serves as your repeater merchandise. All components within this container are repeated as continuously as there are question effects. This academy information explains the way it works.
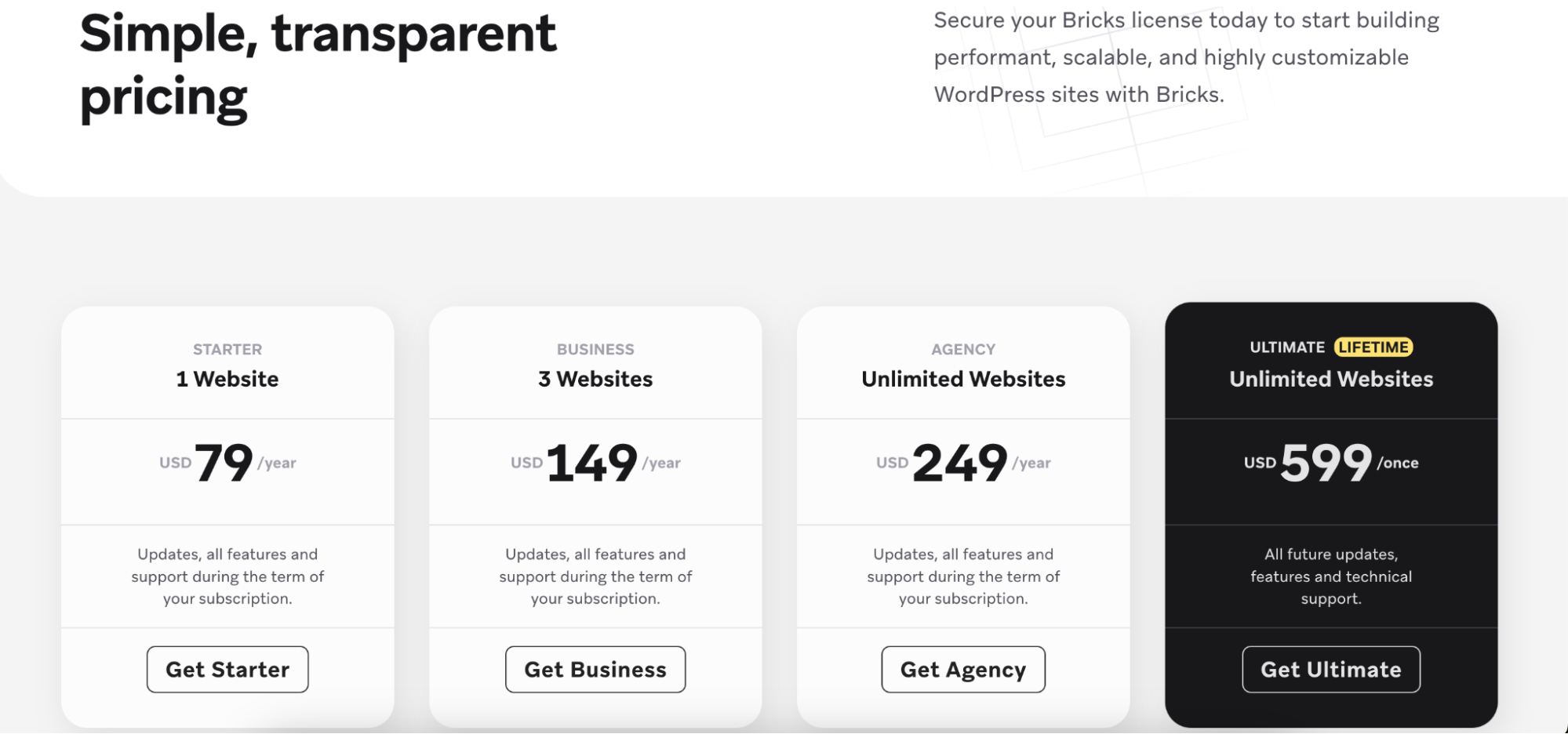
Bricks pricing
Bricks shouldn’t have a loose plan. They simply create an account to will let you take a look at their theme, however you’ll be able to’t use it in your website except you pay.
Bricks be offering fundamental plans and an entire life plan. The lifetime plan gives limitless privileges, however making a decision what you wish to have.
They provide the ease of getting nearly the whole lot you want throughout the platform, contributing to a unbroken and environment friendly workflow and making it a profitable funding for the ones in the hunt for a powerful and flexible internet design resolution.

Bricks evaluate: Is it price a take a look at?
One possible problem is that Bricks does no longer be offering a loose model, in contrast to Elementor. On the other hand, Bricks Builder has been gaining consideration within the business with its mix of simplicity and robust options.
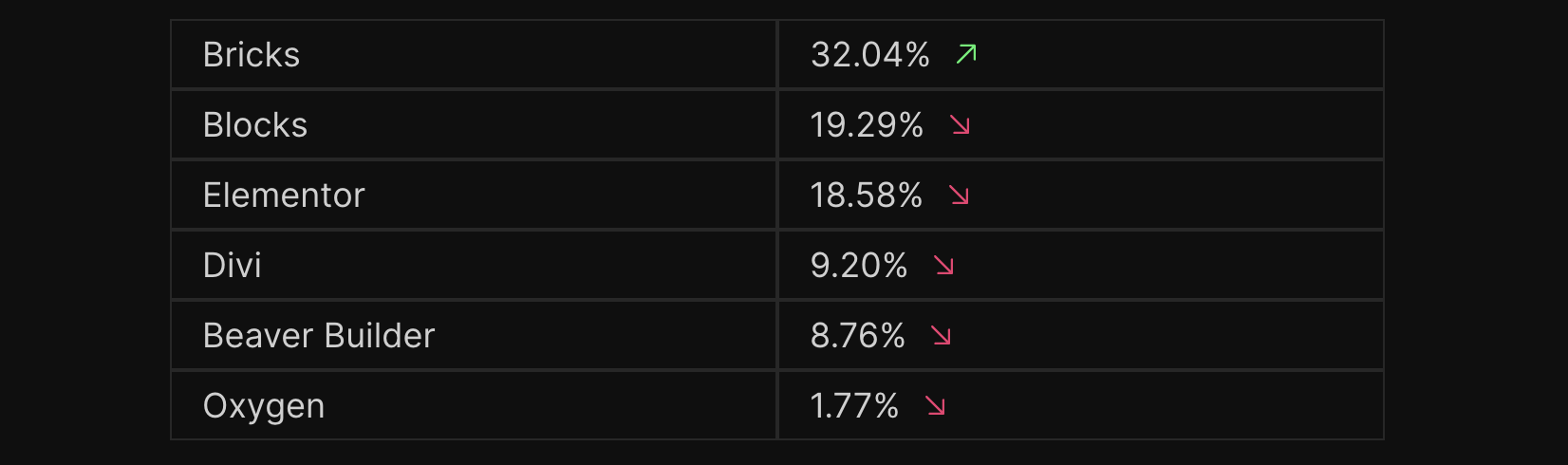
A 2024 survey of one,144 WordPress execs performed by way of The Admin Bar says that “Bricks was once the one web page builder to extend its numbers over ultimate 12 months, racking in 32% of the entire” with the next desk:

This presentations what number of WordPress execs are embracing it although it’s nonetheless a somewhat new entrant out there.
Bricks perform as a whole theme. This implies you can’t mix ‘n match options from different subject matters with its web page builder. Additionally, on the subject of velocity, as a more recent web page builder designed for high-performing web pages, Bricks Builder is reputed to be quicker than Elementor Professional.
The use of a web page builder designed for velocity by myself can’t ensure the most productive efficiency. Irrespective of the kind of web page you might be construction, your web hosting supplier performs a an important function in its efficiency.
At Kinsta, we’re recognized for offering top class WordPress Website hosting with dozens of top class options. We boast on this!
We perform on an absolutely containerized structure powered completely by way of the Google Cloud Platform on Google’s Top rate Tier community. This permits us to come up with a big number of the quickest information servers, fantastic efficiency, server-level caching, devoted sources, and enhanced safety.
Take a look at what our consumers say, or touch us to be told extra about our controlled web hosting resolution and the way it excels.
Abstract
This newsletter has explored the Bricks Builder, its workings, a few of its options, and how one can use them. We’ve tested its complete theme-based manner, customization features, and function advantages.
Whilst Bricks lacks a loose model like Elementor, its built-in design and common updates might supply awesome potency for optimizing their web page’s efficiency.
Do you have got any questions on how one can use the WordPress Bricks theme builder? Tell us within the feedback segment under!
The submit The way to construct a WordPress website the use of Bricks Builder: without equal information seemed first on Kinsta®.
WP Hosting