Divi’s footer is a brilliant position so as to add a touch shape. Thankfully, that is simple to do with the Divi Theme Builder. In fact, we don’t wish to simply upload it anyplace as there are some things to remember for usability. On this publish, we’ll see the way to come with a touch shape on your Divi footer. We’ll undergo a few examples that will help you get began.
Let’s get began!
Preview
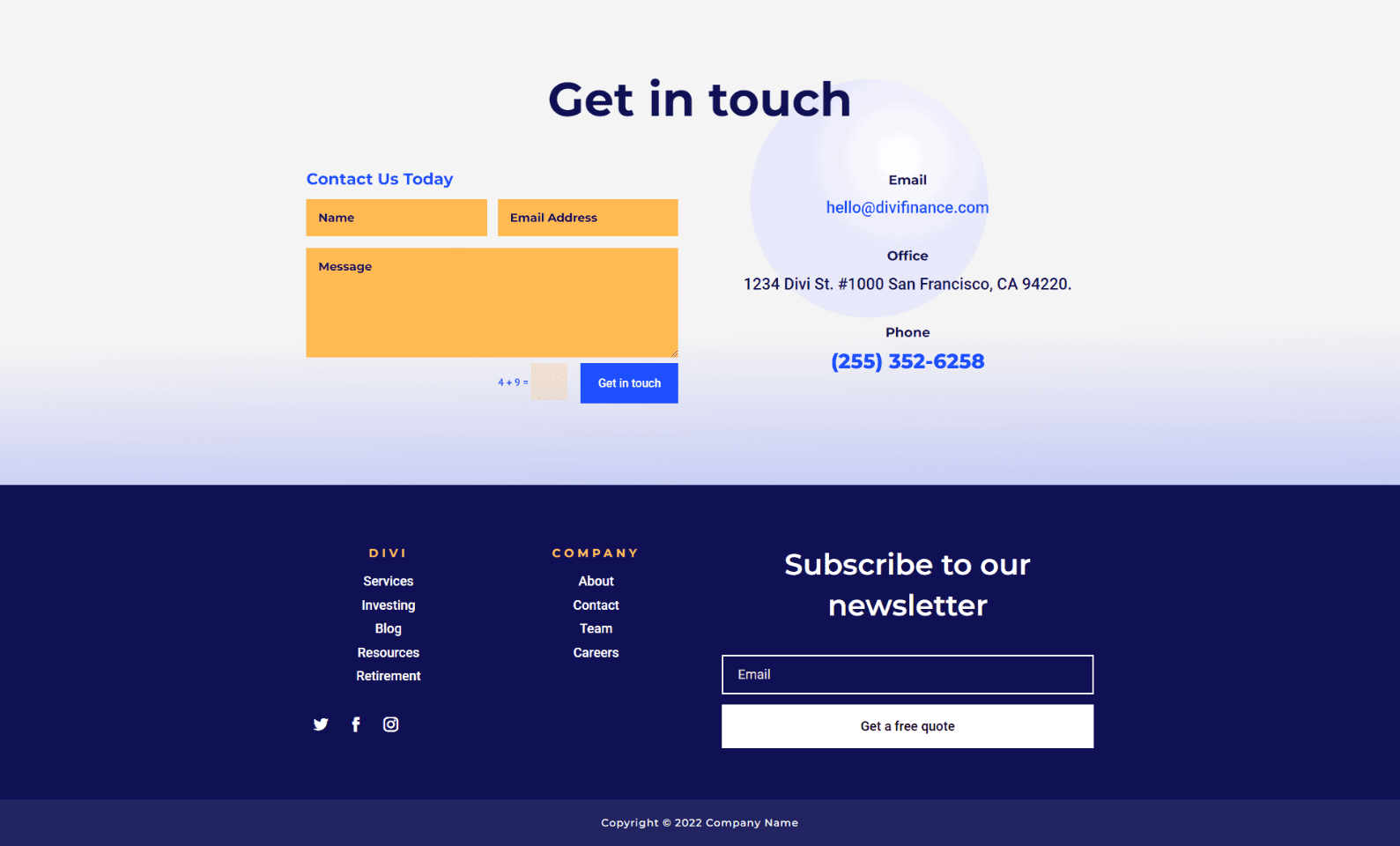
Desktop Divi Footer Touch Shape Instance One

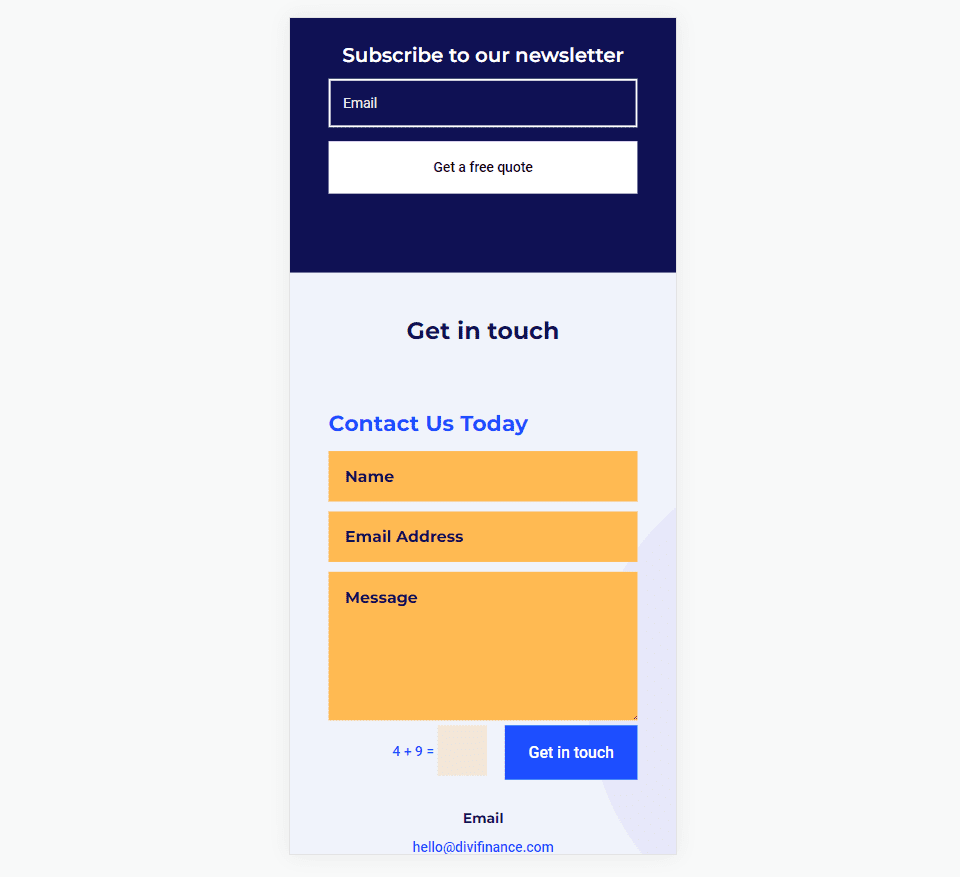
Telephone Divi Footer Touch Shape Instance One

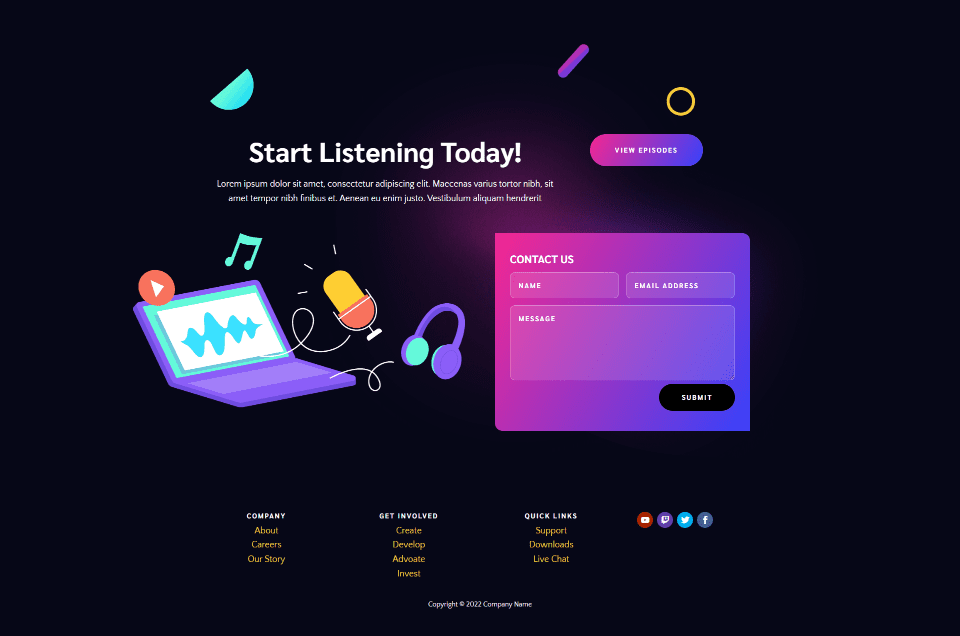
Desktop Divi Footer Touch Shape Instance Two

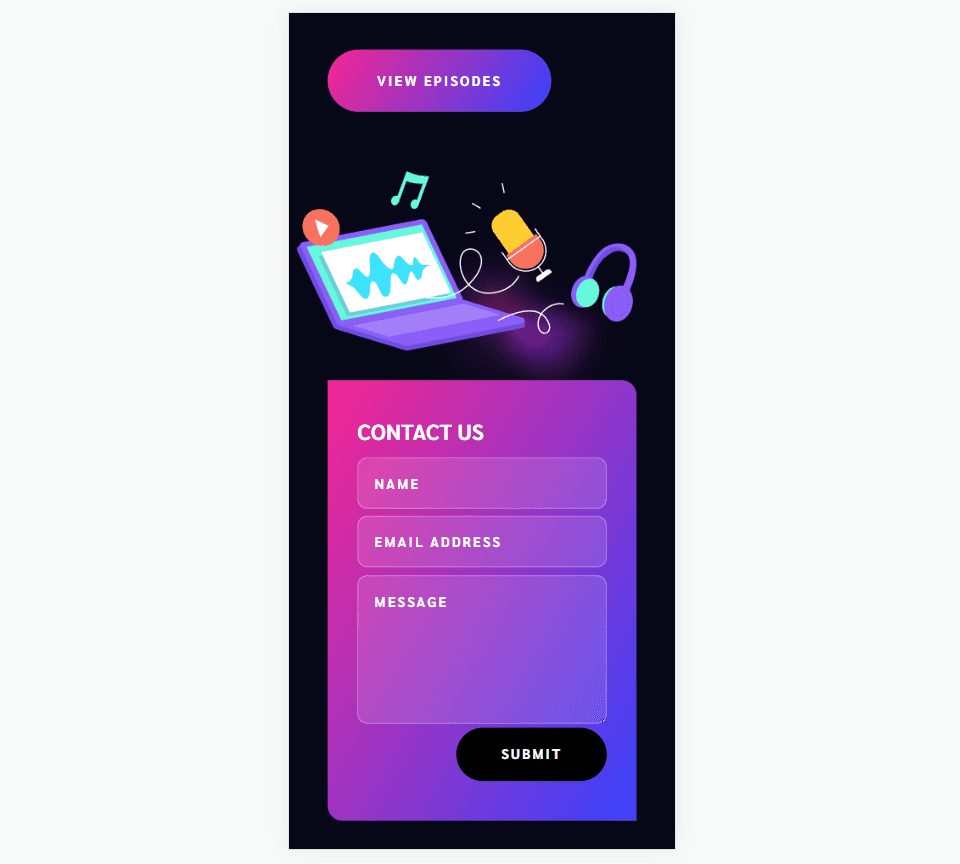
Telephone Divi Footer Touch Shape Instance Two

Concerning the Touch Shape in Your Divi Footer
Why Come with a Touch Shape in Your Divi Footer?
The footer is a location the place guests will search for explicit knowledge. This comprises techniques to touch you. Including a touch shape to the footer no longer simplest makes that touch knowledge visible but in addition simplifies the method.
The place to Upload the Touch Shape
When opting for a location for the touch shape, take a look at the opposite footer parts to peer what would conflict for consideration.
It’s best possible to position the touch shape close to different touch knowledge, however you don’t need it combating the e-mail shape. Striking two bureaucracy subsequent to one another can confuse your guests. Position the touch shape in a special Row or Segment from the e-mail shape. Upload sufficient whitespace across the touch shape in order that it stands aside from the remainder of the content material.
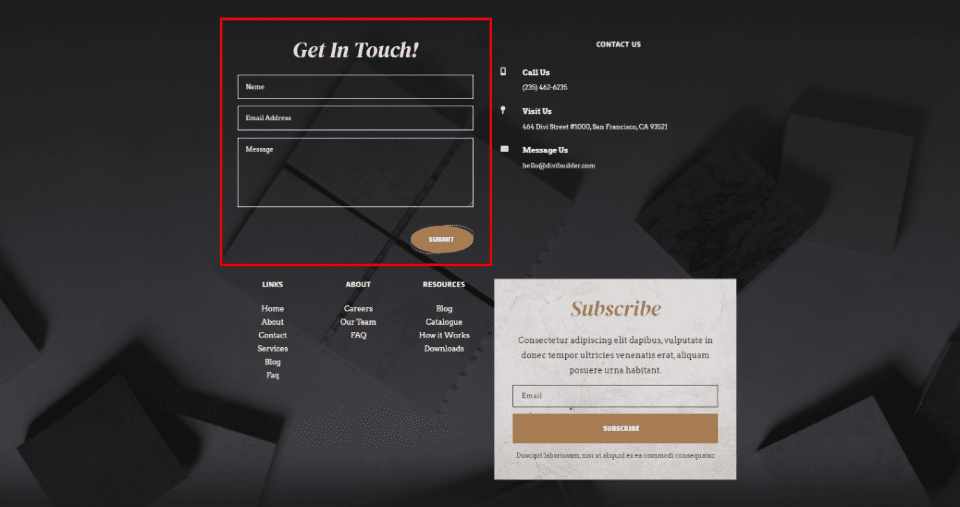
The instance underneath is from the unfastened Header and Footer Template for Divi’s Stone Manufacturing facility Structure Pack. It is a nice instance of the way to use a touch shape within the footer. This format features a touch shape and an electronic mail shape. The touch shape is positioned with the touch knowledge in a special Row from the hyperlinks and electronic mail shape. It’s additionally a special shade than the e-mail shape and it’s categorized smartly, so guests will know at a look which shape is which.

The way to Come with a Touch Shape in Your Divi Footer
One of the simplest ways so as to add a touch shape on your Divi footer is by means of development the footer within the Divi Theme Builder. A touch shape can be added to any present footer. The method of including the shape is identical.
Import Your Divi Footer Structure
Within the WordPress dashboard, cross to Divi > Theme Builder. Make a selection Upload International Footer when you don’t have an international footer, make a selection Upload New Template, or make a choice the footer template you need so as to add the touch shape to. We’ll import a brand new footer. For this situation, we’ll upload a touch shape to the Header & Footer for Divi’s Monetary Services and products Structure Pack.
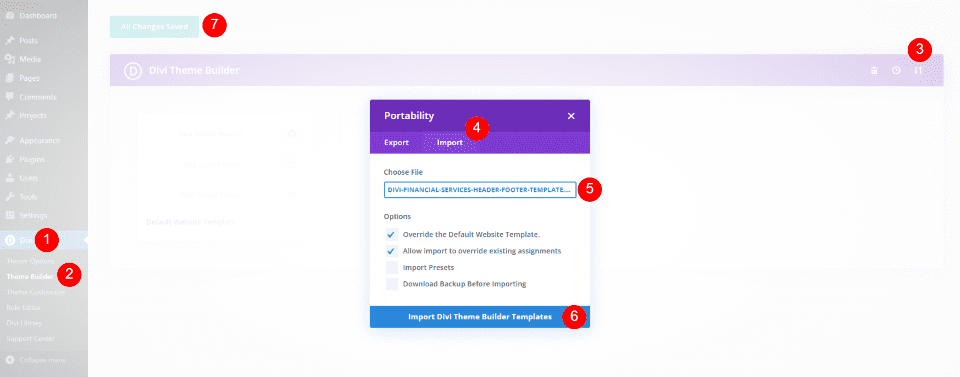
Make a selection the Portability icon within the higher proper nook of the Theme Builder. Navigate on your header and footer template in your laptop, make a selection it, and click on Import Divi Theme Builder Templates. Save your adjustments.

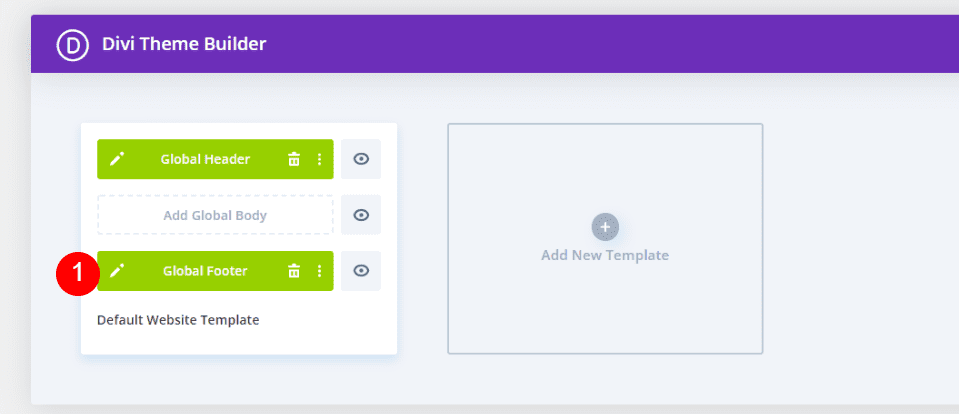
Subsequent, make a selection the Edit icon for the footer template. This may open the footer template within the builder the place we’ll make our adjustments.

The way to Upload the Divi Footer Touch Shape
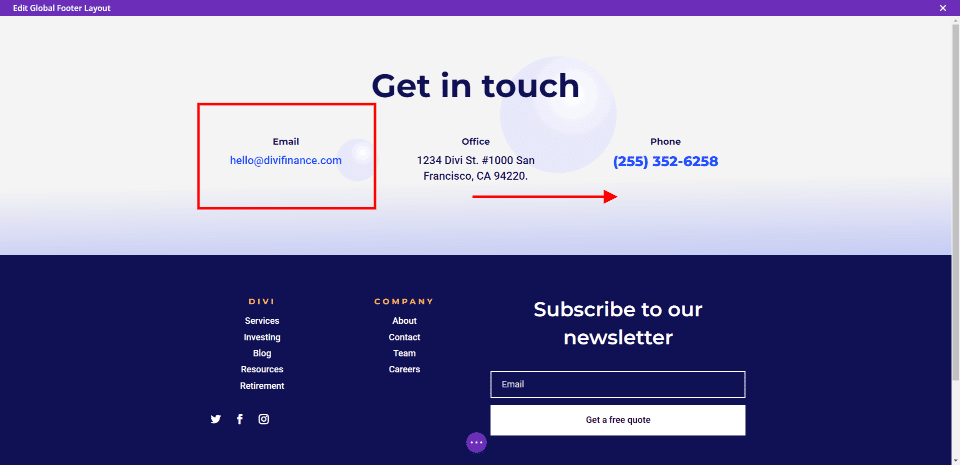
Subsequent, we’ll upload the touch shape to the footer format. First, we’ll want to make some changes to the format’s design. We see the format has two Sections. The highest Segment has a name to spot that it’s the touch knowledge. This Segment comprises 3 kinds of touch knowledge coated up horizontally.
We’ll stack the touch knowledge at the proper, above the e-mail subscription shape. Then, we’ll position a Divi Touch Shape Module at the left. This will increase the dimensions of this Segment and balances the footer with a sort on each and every aspect.

Transfer the Touch Knowledge
First, drag and drop the Textual content Modules to the appropriate column. Stack them to turn E mail on most sensible, Workplace within the heart, and Telephone at the backside.

Regulate the Row
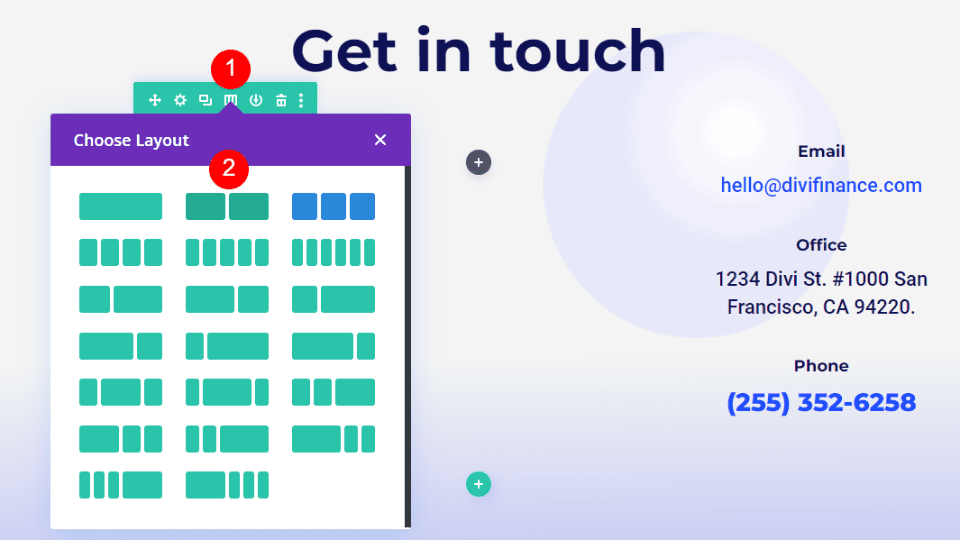
Subsequent, regulate the Row to turn two columns as a substitute of 3.

Upload the Touch Shape
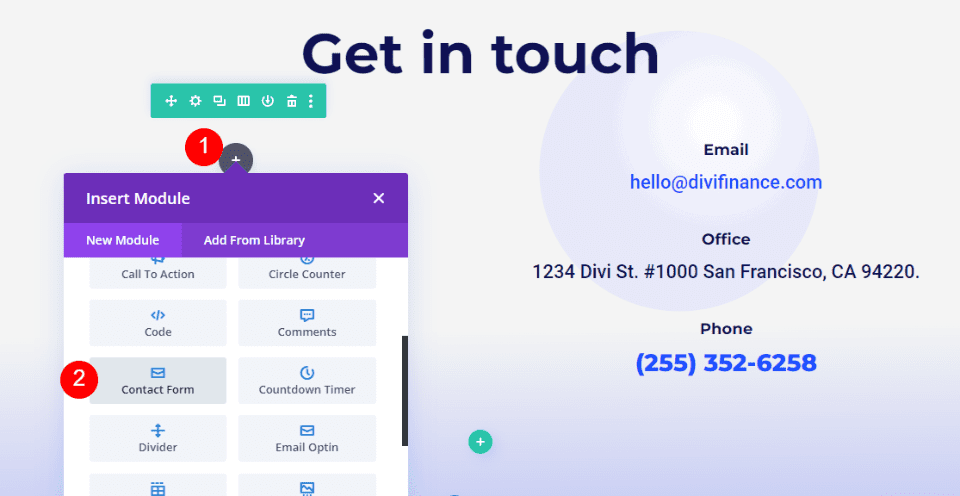
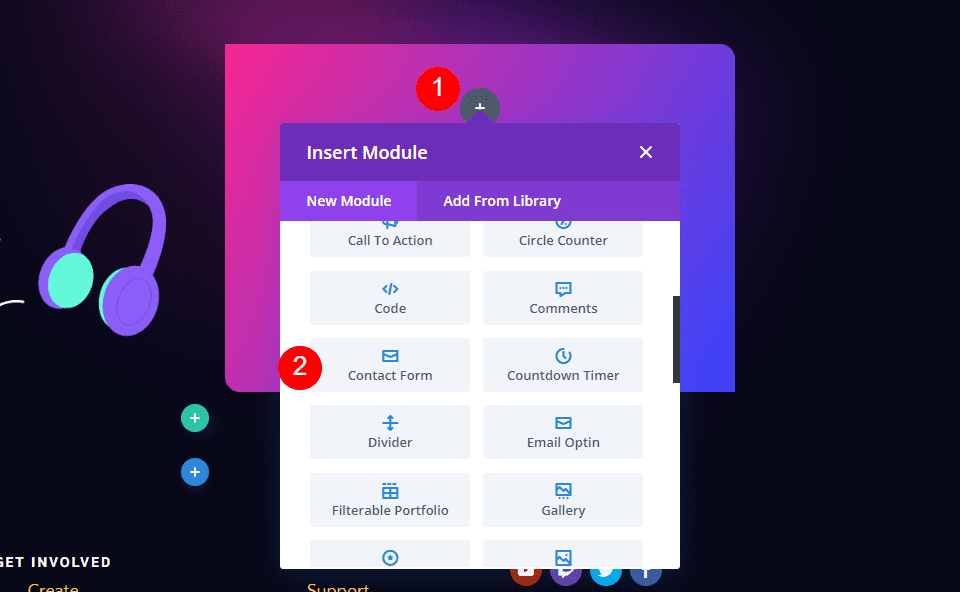
After all, upload a Touch Shape Module to the left Column.

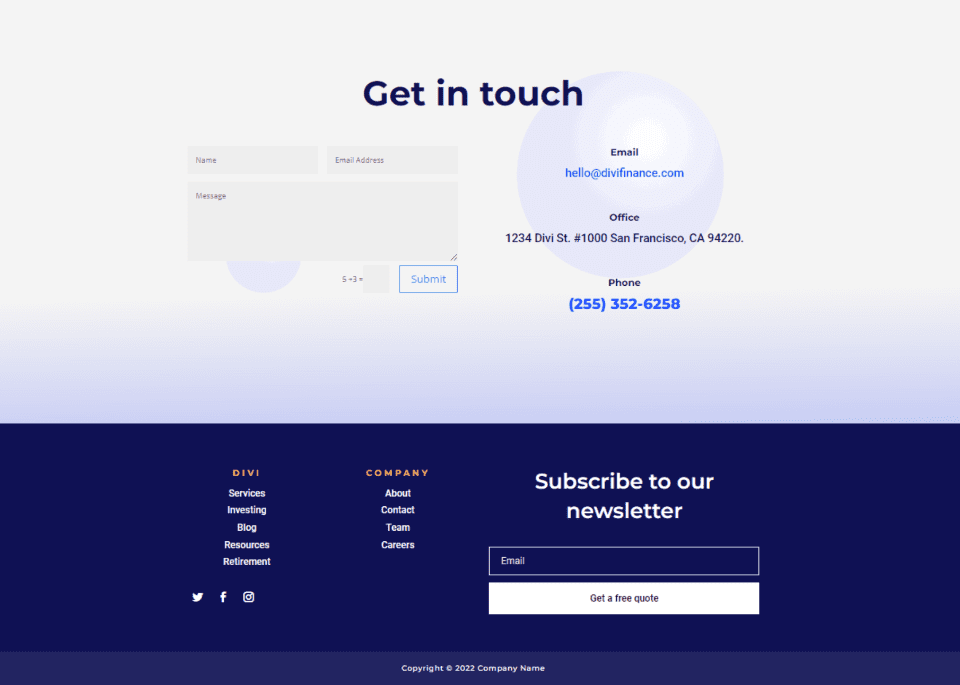
Now we have a touch shape added to our Divi format. The touch shape balances smartly with the e-mail shape at the different aspect of the format. In fact, it really works however it gained’t have compatibility smartly with the format’s design till we taste it.

The way to Taste the Divi Footer Touch Shape
Now, let’s see the way to taste the Divi Touch Shape Module to check the format. We’ll take a look at two examples, together with the only we’ve already began. We’ll use design cues from the format itself.
Divi Footer Touch Shape Instance One
For this one, we’ll taste the shape we added within the earlier segment.
Textual content
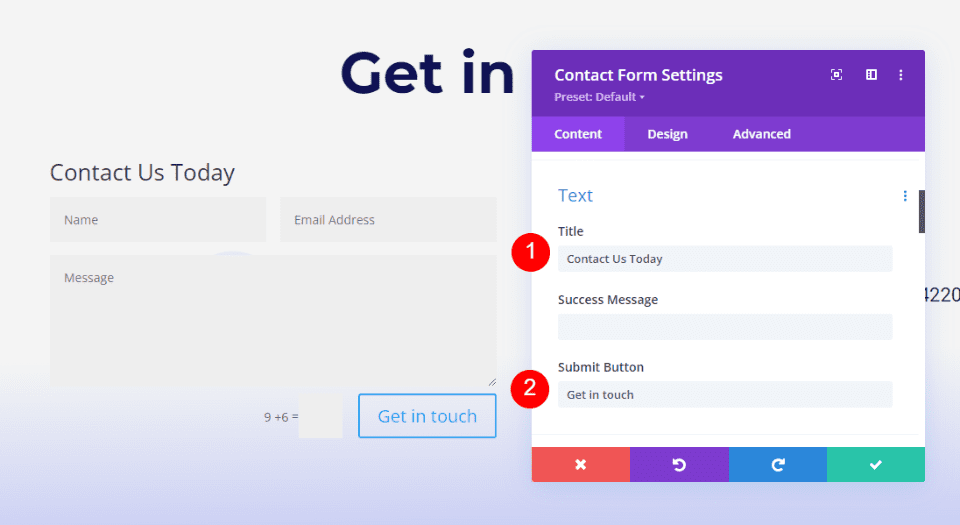
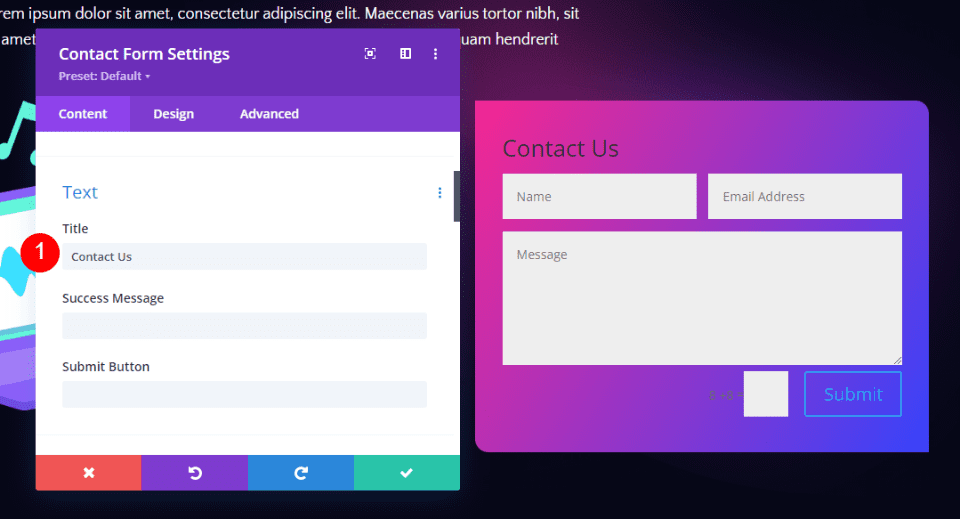
Open the Touch Shape Module’s settings. Input the textual content for the Identify and Publish Button.
- Identify: Touch Us These days
- Publish Button: Get in contact

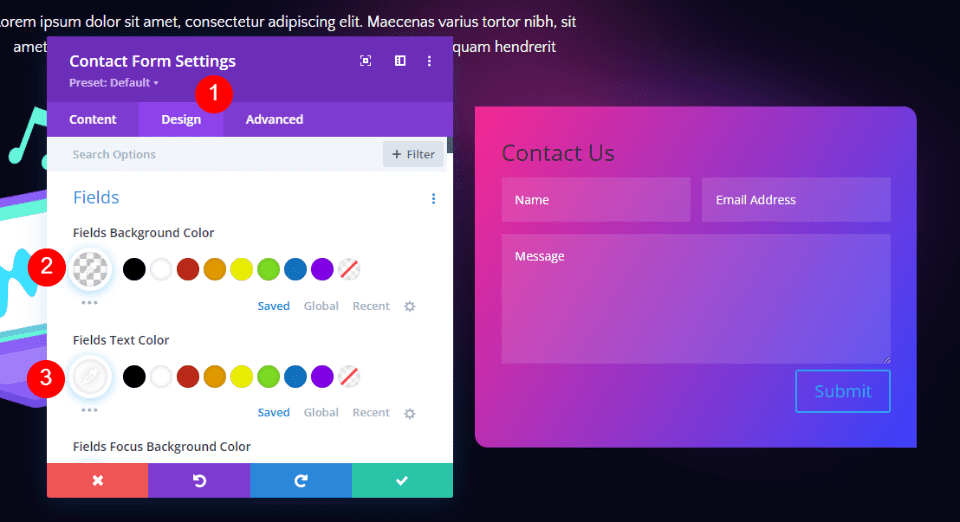
Fields
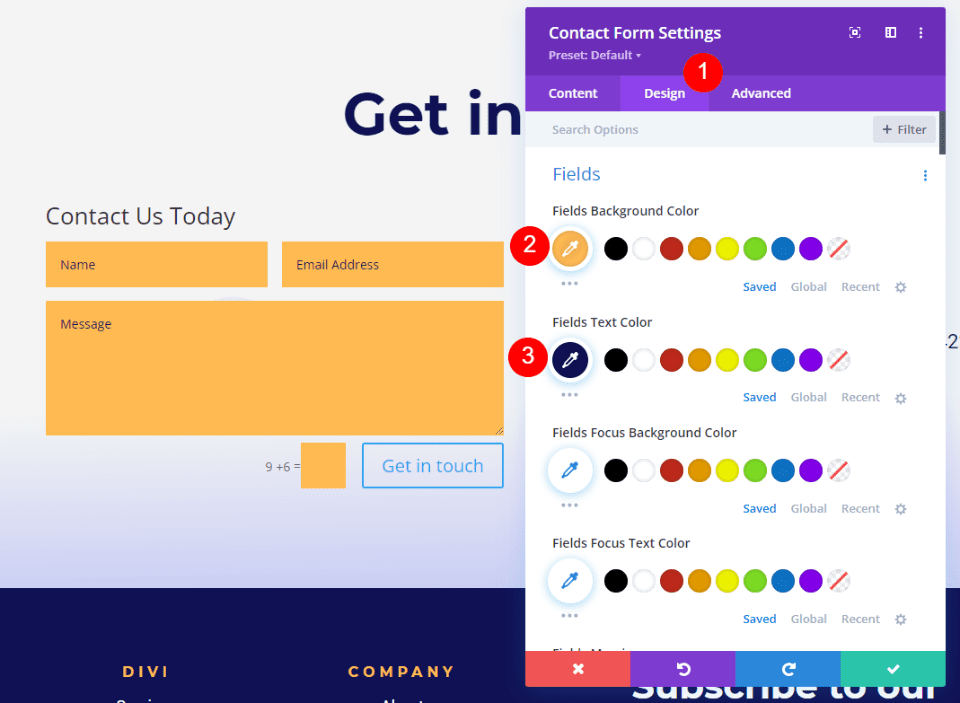
Subsequent, cross to the Design tab. Trade the Fields Background Colour to #ffba52 and alter the Fields Textual content Colour to #0f1154. Depart the focal point colours at their default settings. This permits them to use the similar colours because the common fields.
- Background Colour: #ffba52
- Textual content Colour: #0f1154

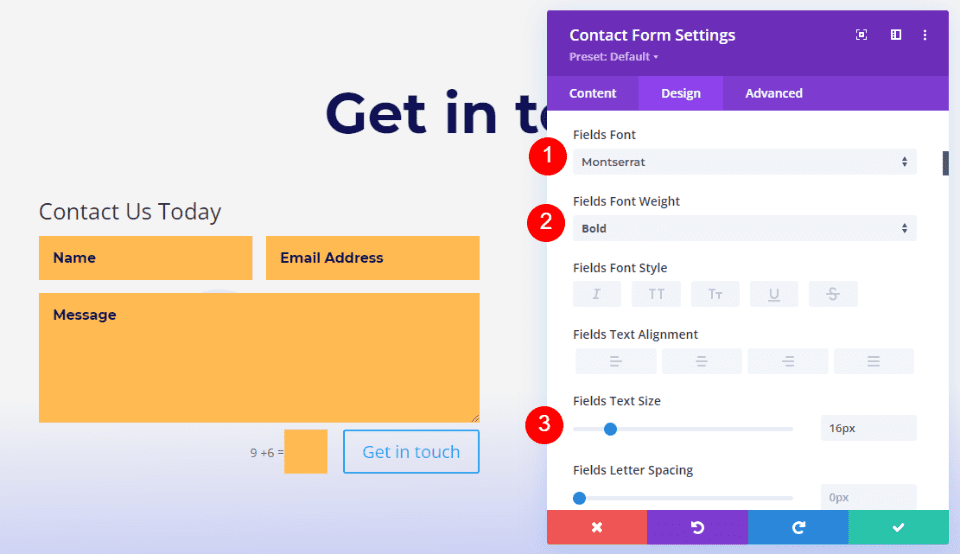
Subsequent, alternate the Fields Font to Montserrat. Set the Weight to Daring and the Measurement to 16px.
- Font: Montserrat
- Weight: Daring
- Measurement: 16px

Identify Textual content
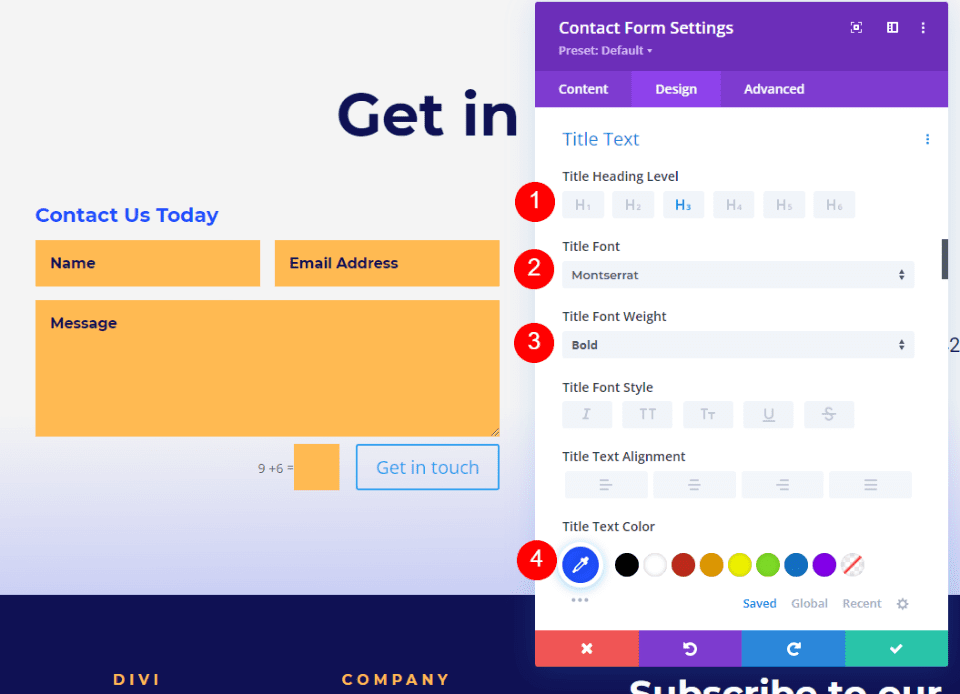
Subsequent, scroll right down to Identify Textual content. Select H3 for the Heading Degree. The name of this segment makes use of H2, so deciding on H3 will construct the correct web page construction. Make a selection Montserrat for the Font. Make a selection Daring for the Weight and alter the Colour to #1d4eff.
- Heading Degree: H3
- Font: Montserrat
- Weight: Daring
- Colour: #1d4eff

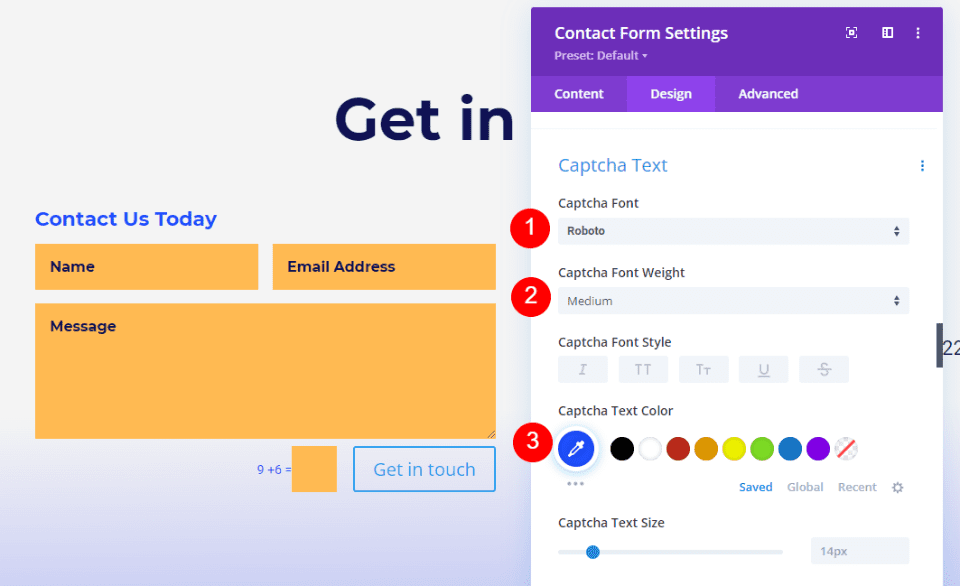
Captcha Textual content
Subsequent, scroll right down to Captcha Textual content. We’ll make adjustments to the Captcha Textual content on this environment, however we’ll additionally upload some CSS to modify the sector shade. Trade the Font to Roboto, the Weight to Medium, and the Colour to #1d4eff. We’ll upload the CSS on the finish.
- Font: Roboto
- Weight: Medium
- Colour: #1d4eff

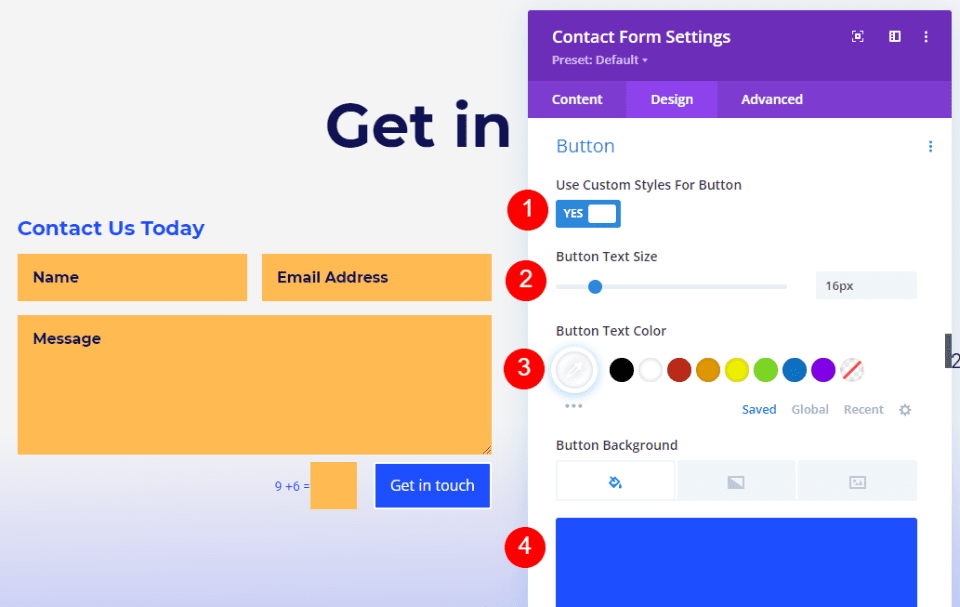
Button
Subsequent, scroll right down to Button and allow Use Customized Kinds for Button. Trade the Font Measurement to 16px, the Font Colour to white, and the Background Colour to #1d4eff.
- Use Customized Kinds for Button: Sure
- Measurement: 16px
- Textual content Colour: #ffffff
- Background Colour: #1d4eff

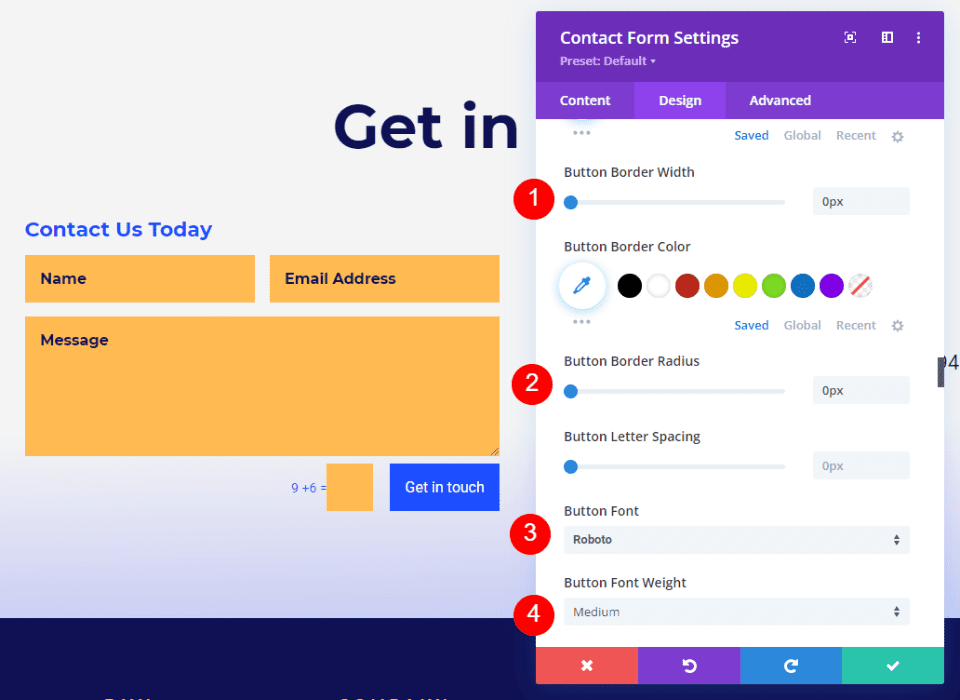
Set the Border Width and Border Radius to 0px for each. Trade the Font to Roboto and the Weight to Medium.
- Border Radius: 0px
- Border Width: 0px
- Font: Roboto
- Weight: Medium

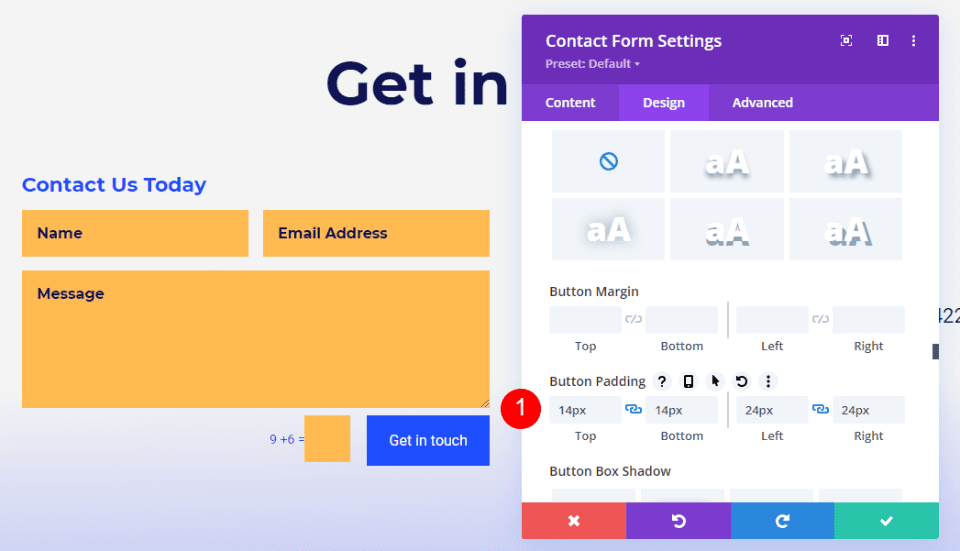
Subsequent, scroll right down to Button Padding. Input 14px for the Most sensible and Backside Padding and 24px for the Left and Proper Padding.
- Padding: 14px Most sensible and Backside, 24px Left and Proper

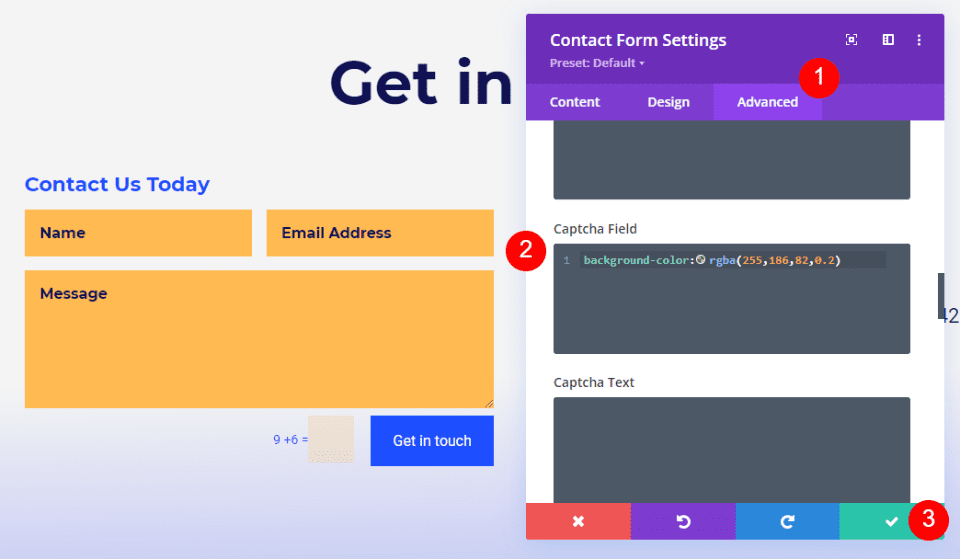
Captcha Background
After all, cross to the Complicated tab and scroll right down to the Captcha Box. Input the CSS underneath into the sector. This offers the background a special shade from the remainder of the shape, so customers will realize it’s other. Now, shut the module and save your settings.
- Captcha Box CSS:
background-color:rgba(255,186,82,0.2)

Divi Footer Touch Shape Instance Two
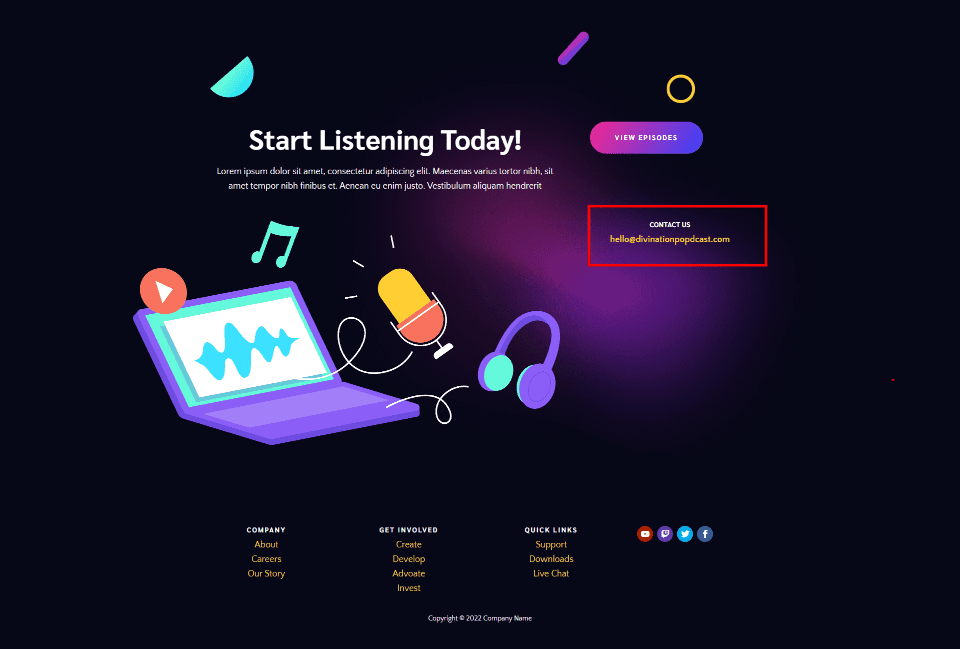
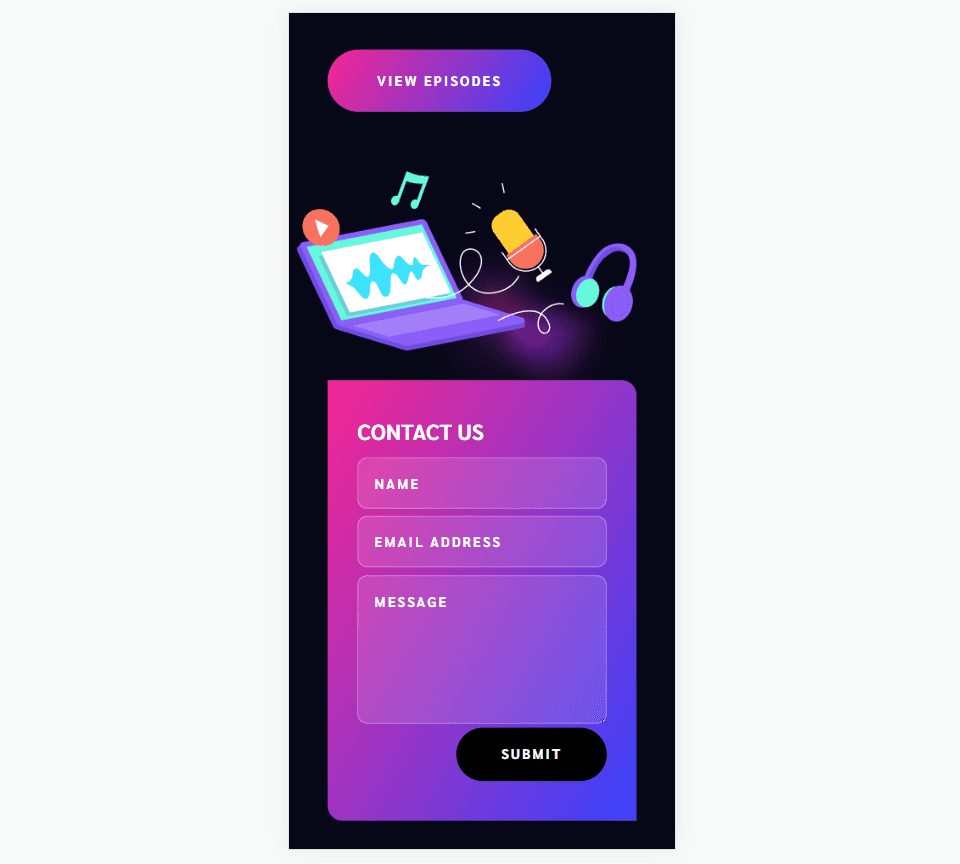
Let’s take a look at every other instance. For this one, I’m the usage of the worldwide footer from the unfastened Header & Footer for Divi’s Podcaster Structure Pack. We’ll exchange the touch electronic mail with a touch shape.

Delete E mail Textual content Module
First, delete the Touch Us and electronic mail Textual content Modules. We’ll exchange the name with the only from the Touch Shape Module.

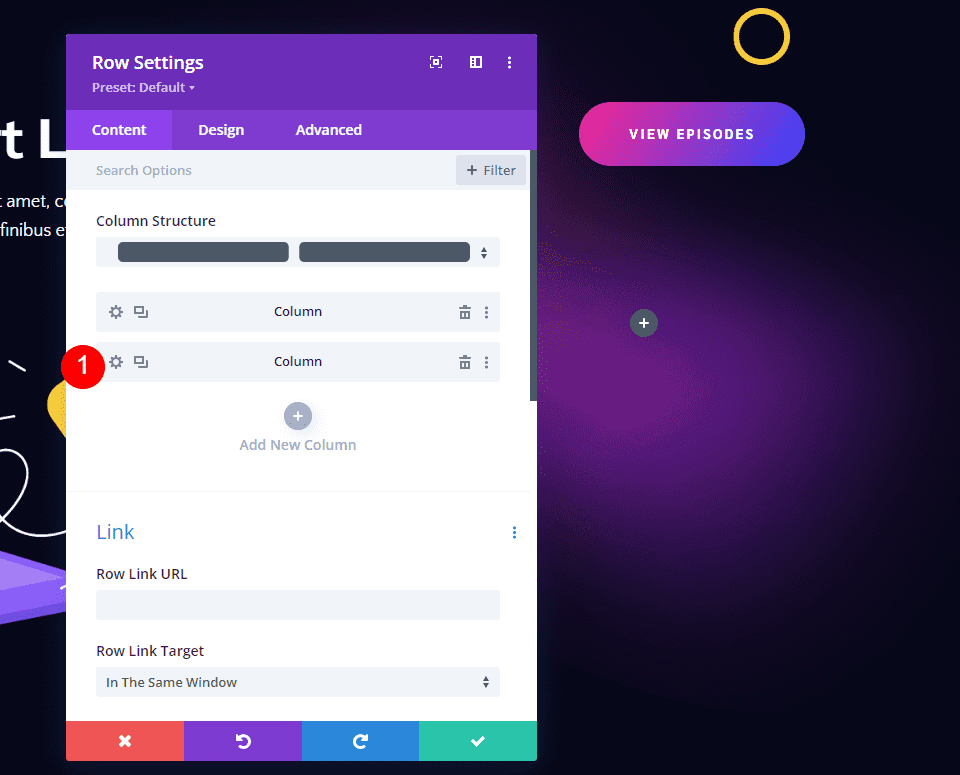
Trade Row Column Width
Subsequent, alternate the column format to show two equivalent columns. This offers us more space for the touch shape.

Regulate Column
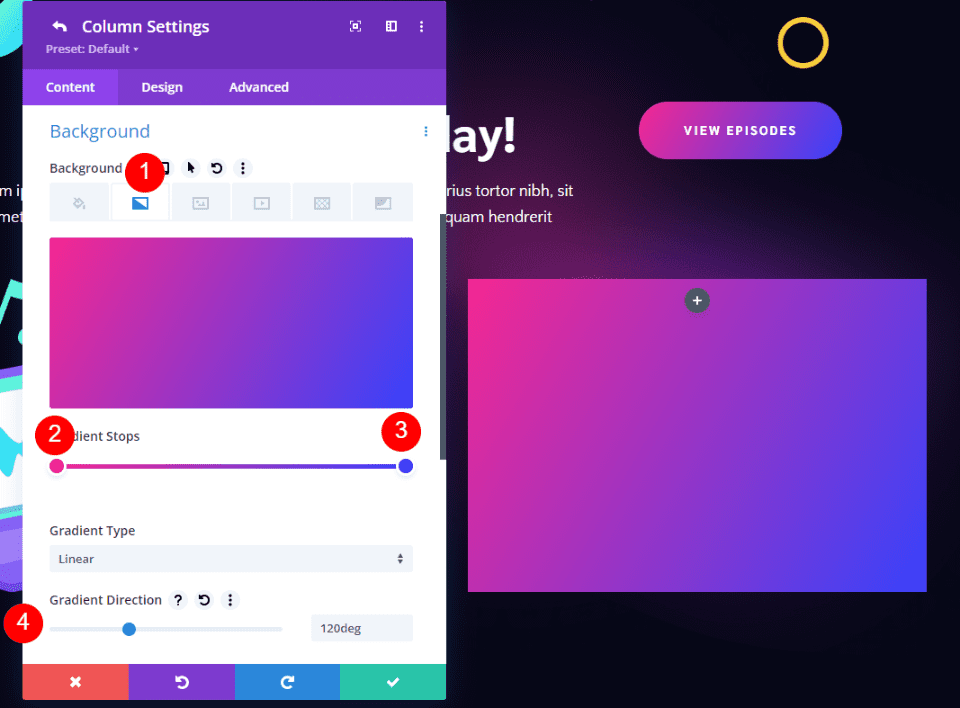
Subsequent, we’ll alternate the Background of the column for the touch shape. This offers us extra keep watch over over the shape’s design. Open the settings for the appropriate column.

Scroll right down to Background and make a selection the Background Gradient tab. Set the primary Gradient Prevent’s Colour to #f52791 and depart it at its place of 0%. Set the second one Gradient Prevent’s Colour to #3742fb and depart its place at 100%. Trade the Course to 120deg.
- First Gradient Prevent: #f52791, 0%
- 2d Gradient Prevent: #3742fb, 100%
- Course: 120deg

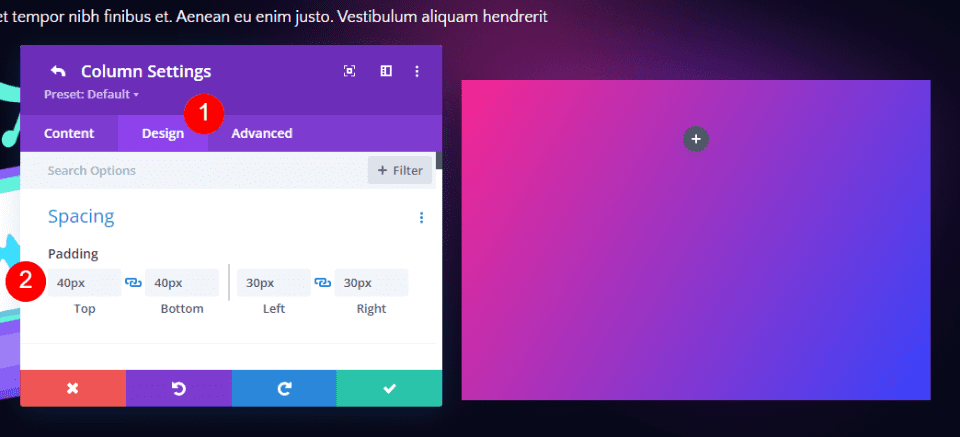
Subsequent, cross to the Design tab. Trade the Most sensible and Backside Padding to 40px and the Left and Proper Padding to 30px.
- Padding: 40px Most sensible and Backside, 30px Left and Proper.

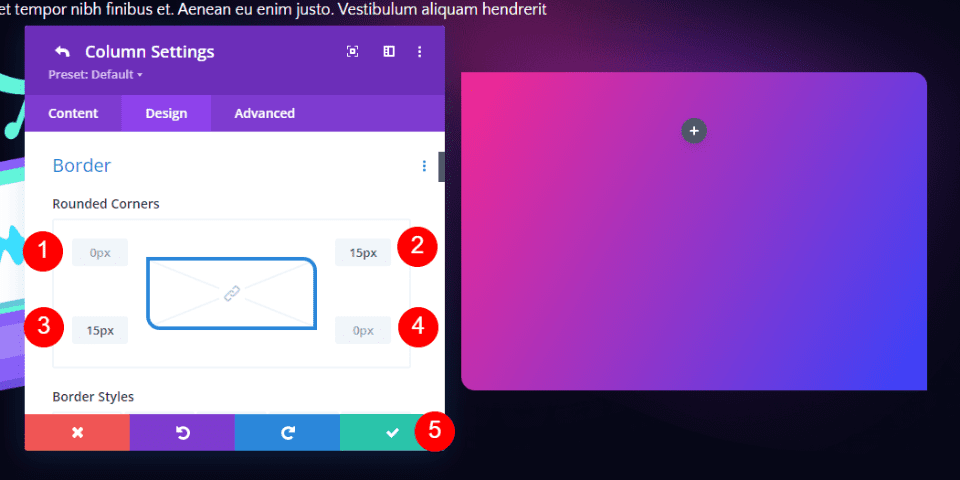
Subsequent, scroll right down to Border and regulate the Rounded Corners. Set the Most sensible Left to 0px, the highest Proper to 15px, the ground Left to 15px, and the ground proper to 0px. Shut the Column and Row settings.
Rounded Corners:
- Most sensible Left: 0px
- Most sensible Proper: 15px
- Backside Left: 15px
- Backside Proper: 0px

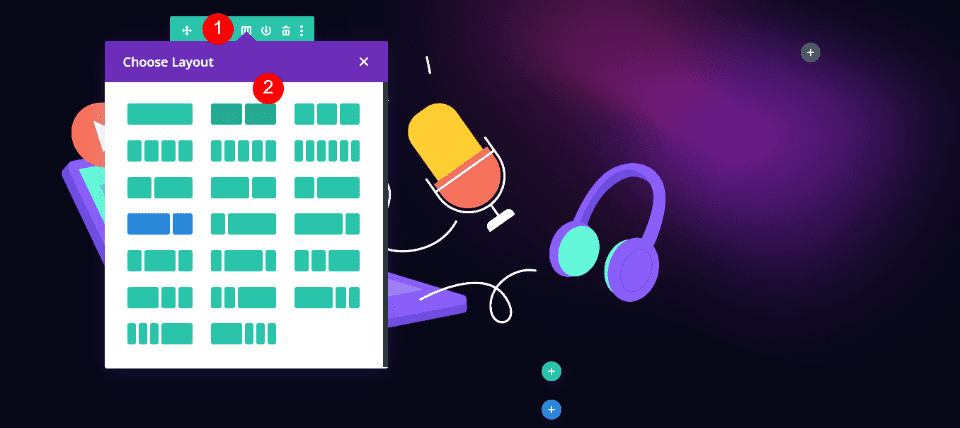
Upload a Touch Shape Module
Subsequent, upload a Touch Shape Module instead of the Textual content Modules.

Touch shape Content material
Upload the Identify content material.
- Identify: Touch Us

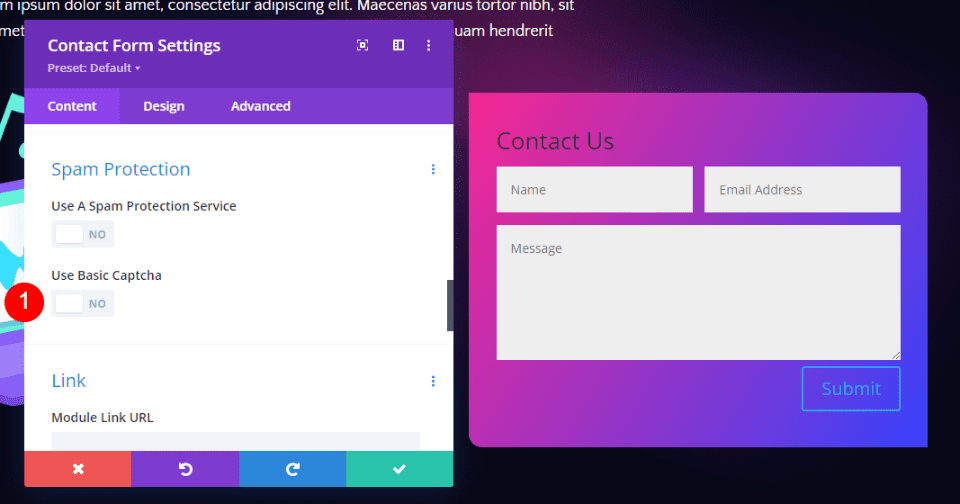
Unsolicited mail Coverage
Scroll right down to Unsolicited mail Coverage and disable it.
- Use Elementary Captcha: No

Fields
Cross to the Design tab. Trade the Fields Background Colour to rgba(255,255,255,0.12) and alter the Textual content Colour to white.
- Fields Background Colour: rgba(255,255,255,0.12)
- Fields Textual content Colour: #ffffff

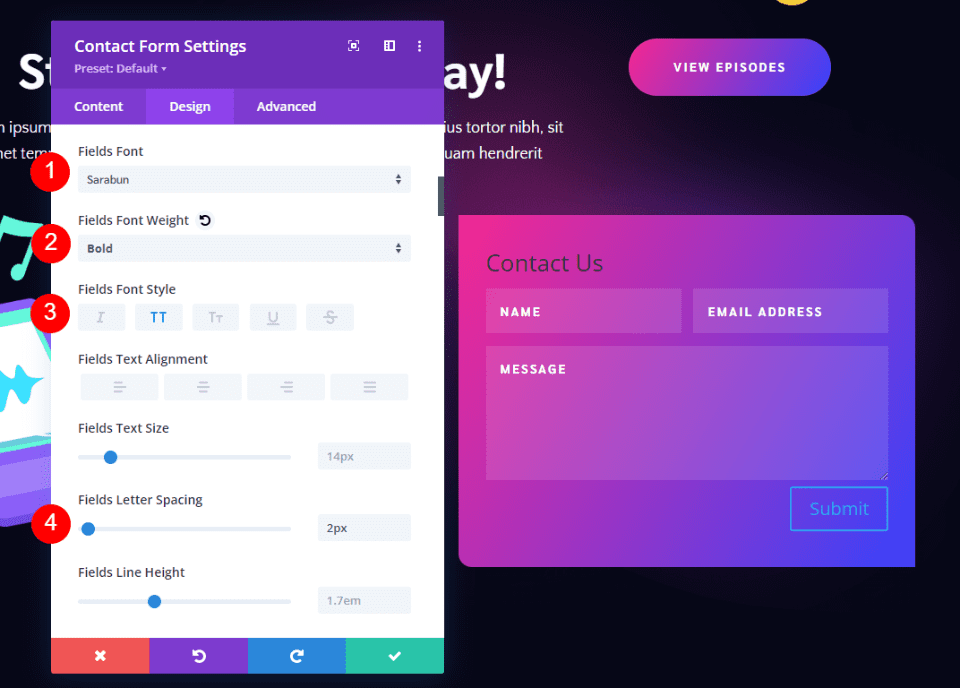
Trade the Fields Font to Sarabun. Set the Weight to Daring, the Taste to TT, and the Letter Spacing to 2px.
- Fields Font: Sarabun
- Weight: Daring
- Taste: TT
- Letter Spacing: 2px

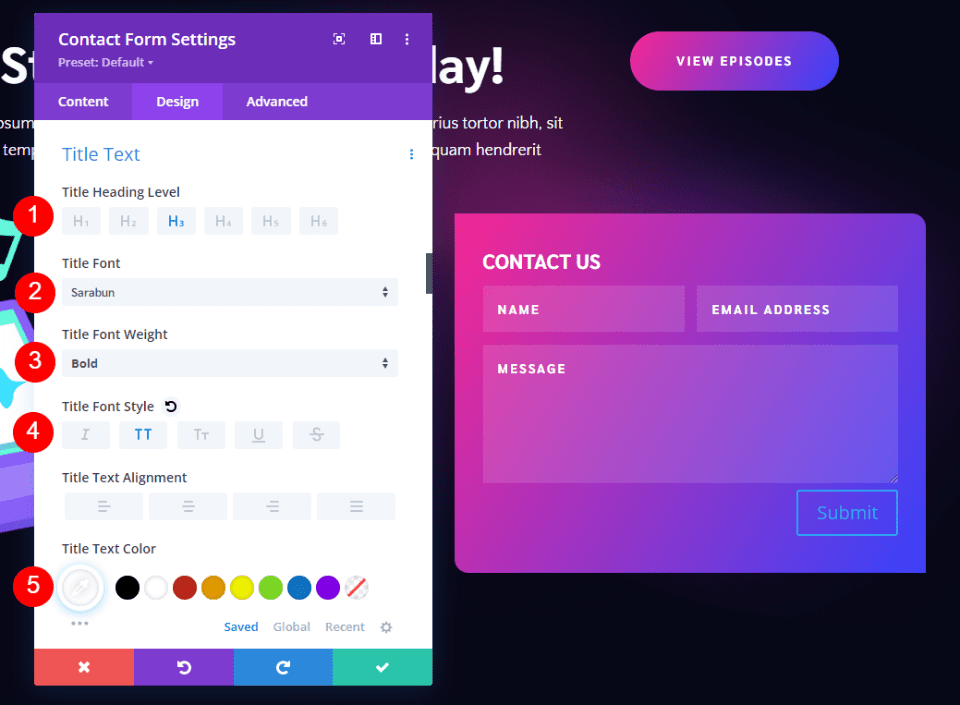
Identify Textual content
Subsequent, scroll right down to Identify Textual content. Trade the Identify Font to Sarabun, the Weight to Daring, the Taste to TT, and the Colour to white.
- Heading Degree: H3
- Fields Font: Sarabun
- Weight: Daring
- Taste: TT
- Colour: #ffffff

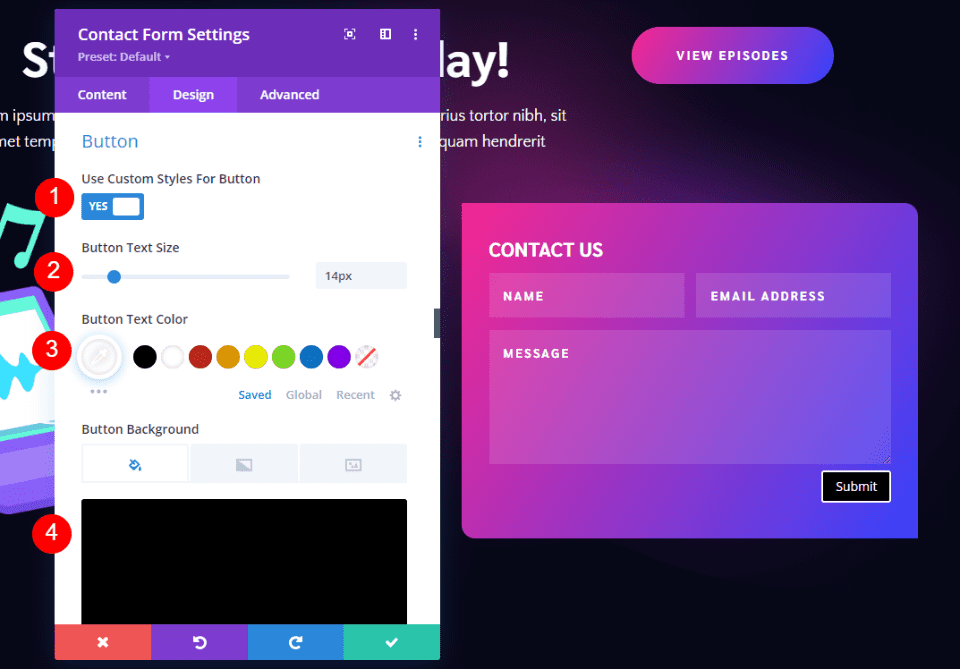
Button
Subsequent, scroll right down to Button and allow Use Customized Kinds for Button. Trade the Font Measurement to 14px, the Font Colour to white, and the Background Colour to black.
- Use Customized Kinds for Button: Sure
- Measurement: 14px
- Textual content Colour: #ffffff
- Background Colour: #000000

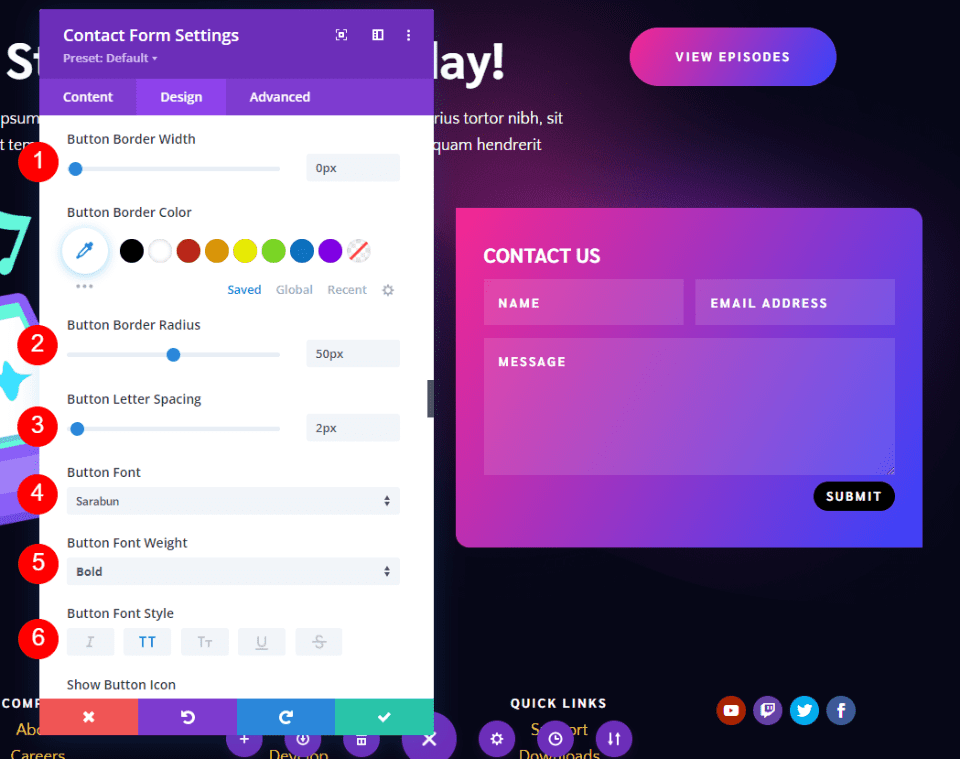
Trade the Border Width to 0px and Border Radius to 50px. Set the Letter Spacing to 2px, the Font to Sarabun, the Weight to Daring, and the Taste to TT.
- Border Width: 0px
- Border Radius: 50px
- Letter Spacing: 2px
- Font: Sarabun
- Weight: Daring
- Taste: TT

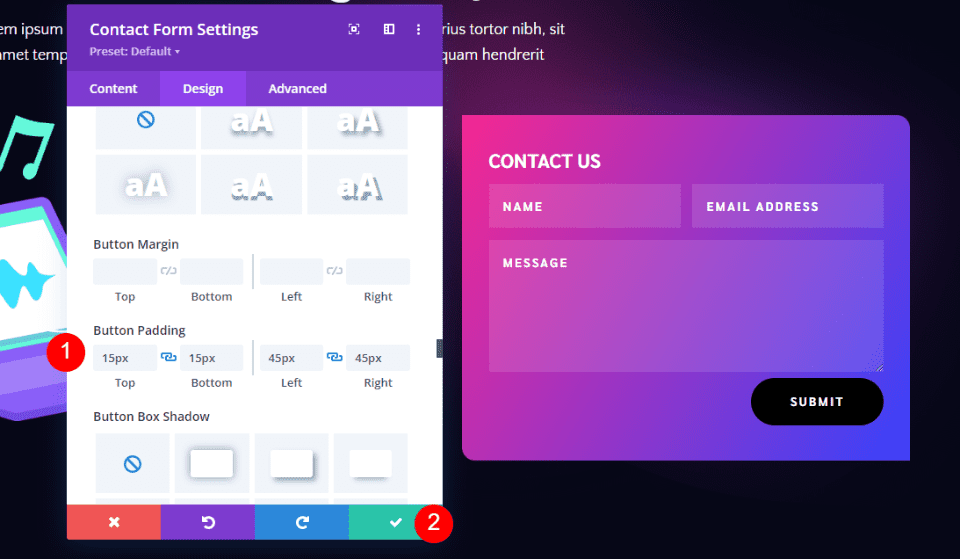
Subsequent, scroll right down to Button Padding. Input 15px for the Most sensible and Backside Padding and 45px for the Left and Proper Padding. Shut the module and save your settings.
- Padding: 15px Most sensible and Backside, 45px Left and Proper

Effects
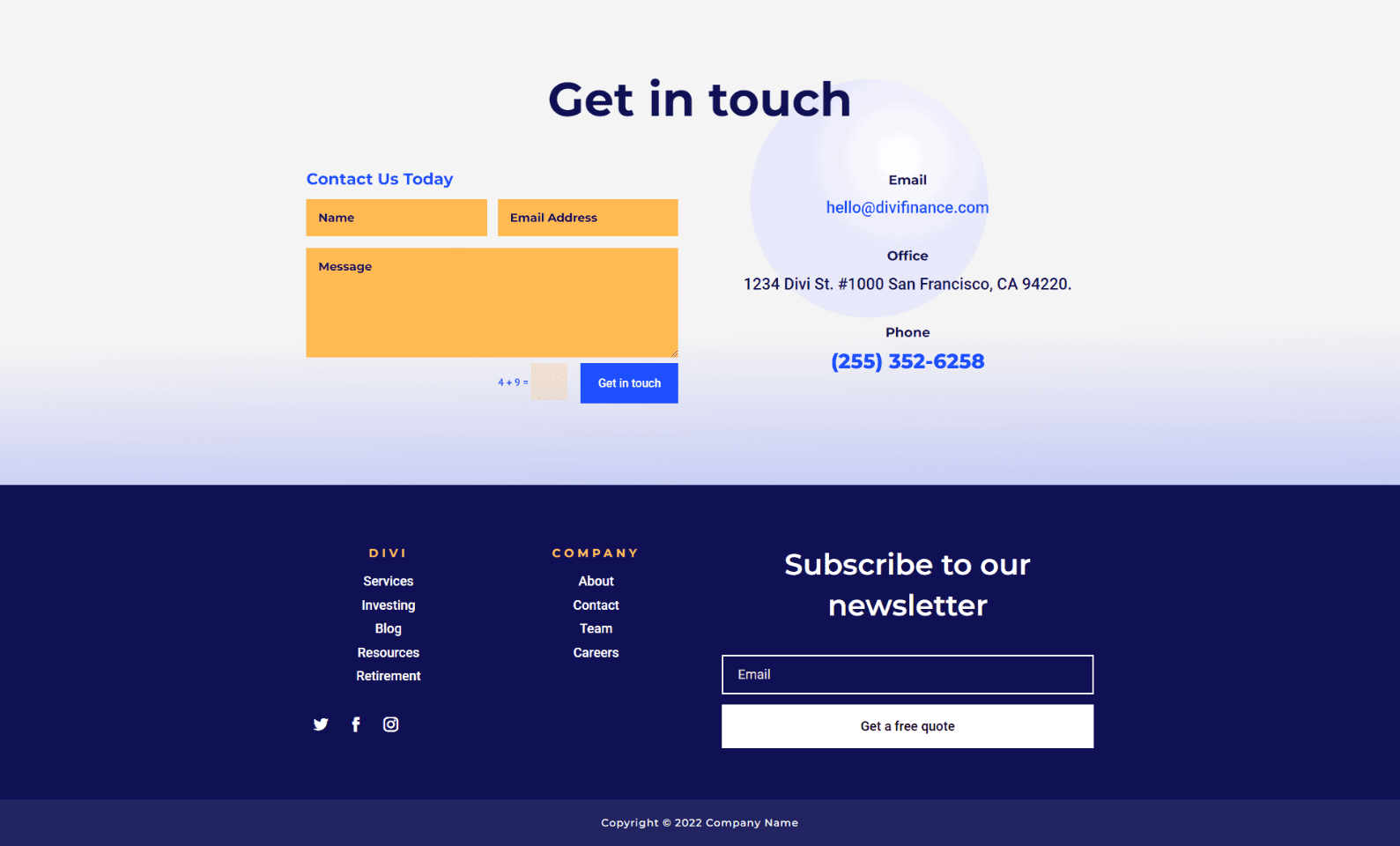
Desktop Divi Footer Touch Shape Instance One

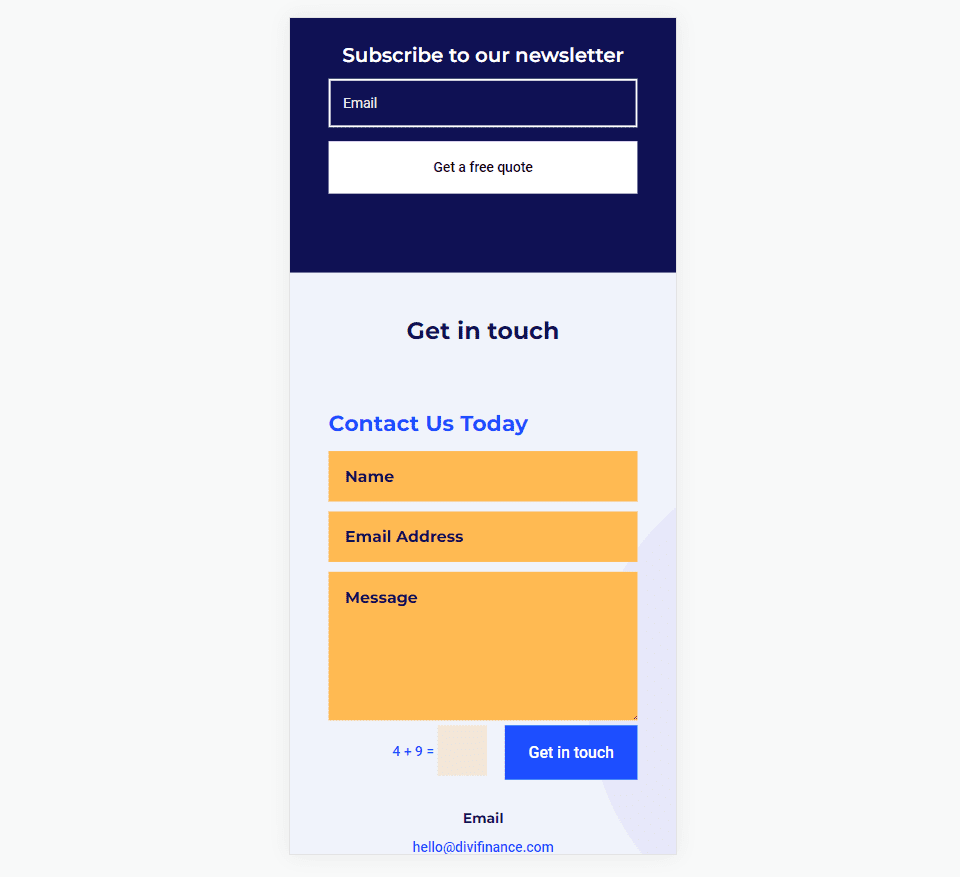
Telephone Divi Footer Touch Shape Instance One

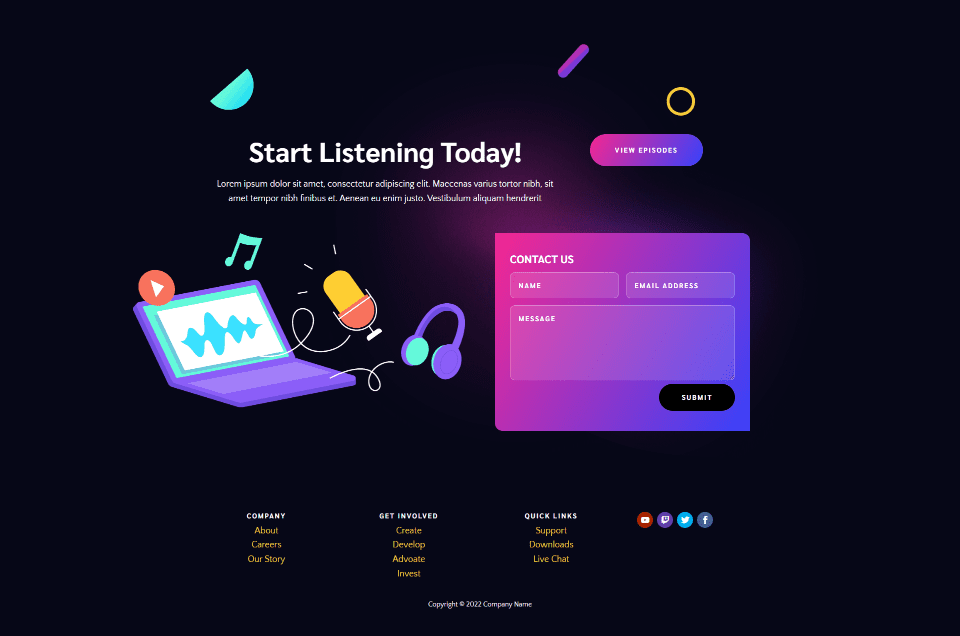
Desktop Divi Footer Touch Shape Instance Two

Telephone Divi Footer Touch Shape Instance Two

Finishing Ideas
That’s our take a look at the way to come with a touch shape on your Divi footer. The Divi Touch Shape Module is discreet so as to add to any Divi footer format and it’s simple to taste to check any Divi format. Following a couple of design rules will make sure you get essentially the most out of the footer’s area.
We wish to listen from you. Do you come with a touch shape on your Divi footer? Tell us within the feedback.
The publish The way to Come with a Touch Shape in Your Divi Footer seemed first on Sublime Issues Weblog.
WordPress Web Design