Including a map on your site could make it simple in your site guests to peer the place your corporation is positioned or to peer the place an tournament could be going down. Divi comes with two integrated choices to embed Google Maps on your web page design: the fullwidth map module and the common map module. With the fullwidth map module, you’ll be able to upload a large, crowd pleasing map that spans the width of your web page. You’ll customise the glance of the fullwidth map module the use of the fullwidth module settings, and it may be a super design component so as to add on your structure. You’ll upload Divi’s common map module to any common phase. The design choices are unending as you’ll be able to mix module, row, and phase choices to create distinctive layouts in your site.
On this educational, we will be able to display you find out how to create two other layouts the use of the fullwidth map module and the common map module.
Let’s get began!
Sneak Peek
Here’s a preview of what we will be able to design.
Format 1 – Fullwidth Map Module


Format 2 – Common Map Module


What You Want to Get Began
Ahead of we start, set up and turn on the Divi Theme and remember to have the most recent model of Divi to your site.
Now, you’re ready to start out!
The use of the Divi Fullwidth Map vs Map Module
Create a New Web page with a Premade Format
Let’s get started by way of the use of a premade structure from the Divi library. For this design, we will be able to use the Convention About Web page from the Convention structure pack.
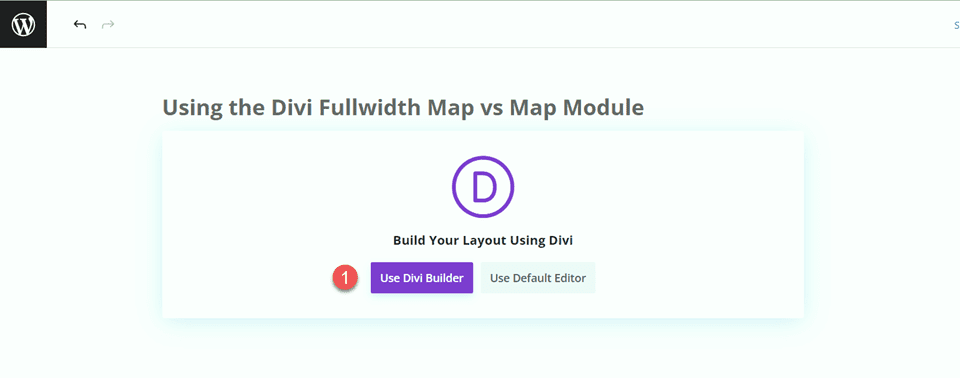
Upload a brand new web page on your site and provides it a identify, then make a choice the approach to Use Divi Builder.

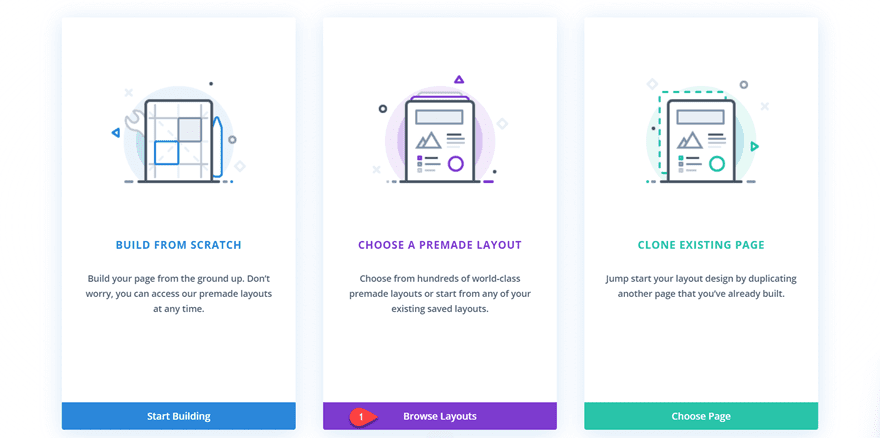
We can use a premade structure from the Divi library for this case, so make a choice Browse Layouts.

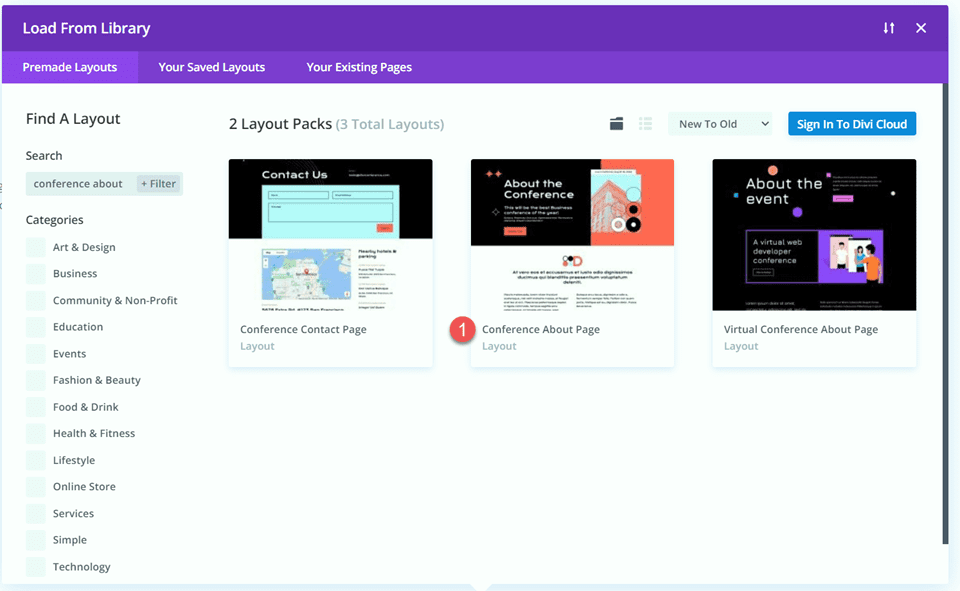
Seek for and make a choice the Convention About Web page structure.

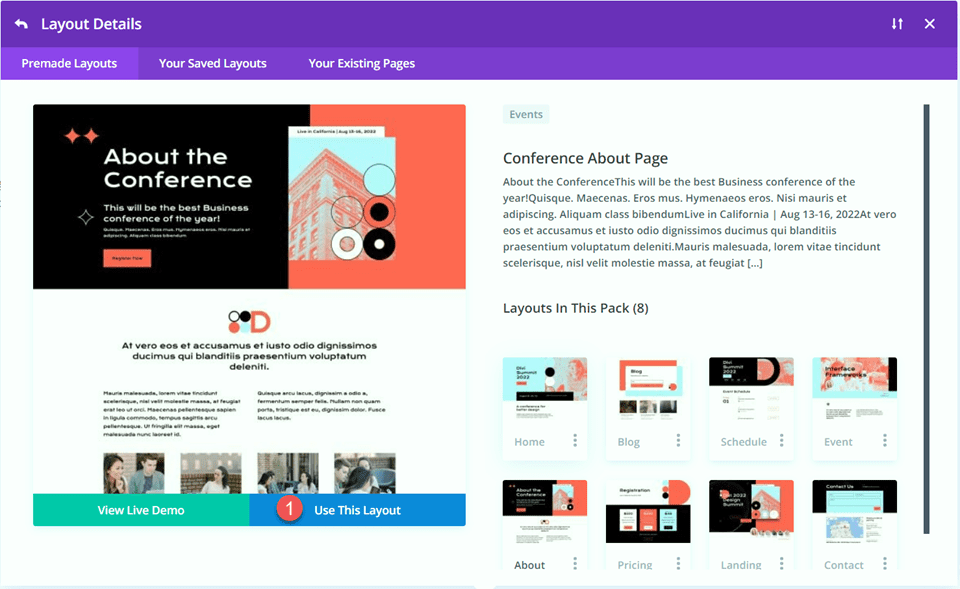
Make a selection Use This Format so as to add the structure on your web page.

Now we’re able to construct our design.
Format 1 – Fullwidth Map Module
For our first structure, we will be able to upload the fullwidth map module to the footer, appropriate above the black footer phase with all the hyperlinks. As a substitute of including this component to the web page, we will be able to use the theme builder in Divi’s settings to create a footer phase for this web page, then upload the map. Let’s get began.
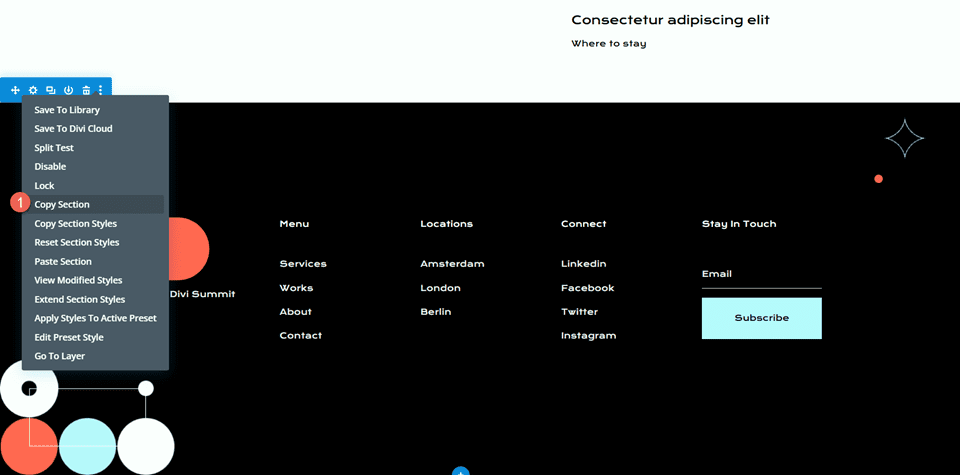
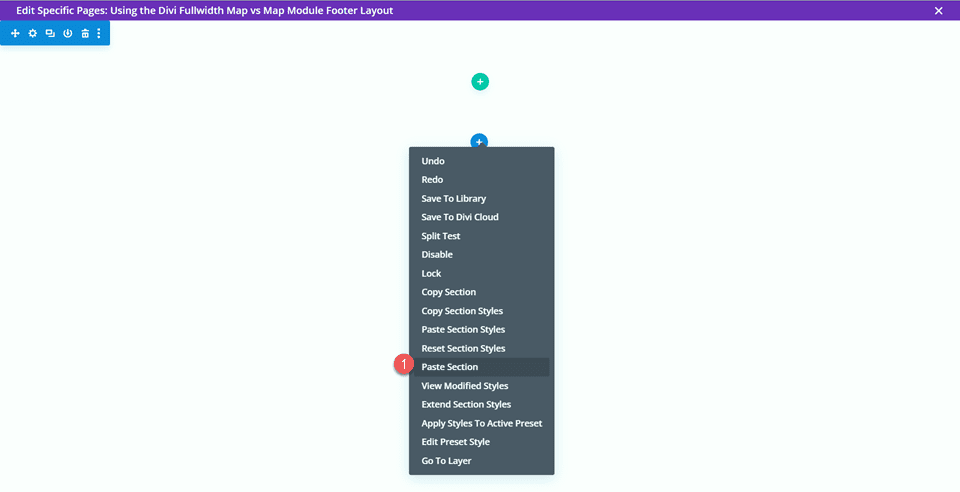
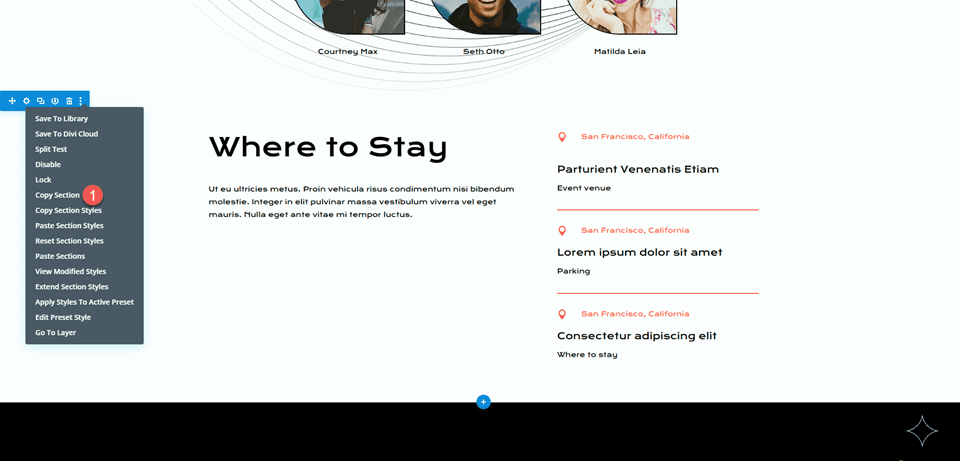
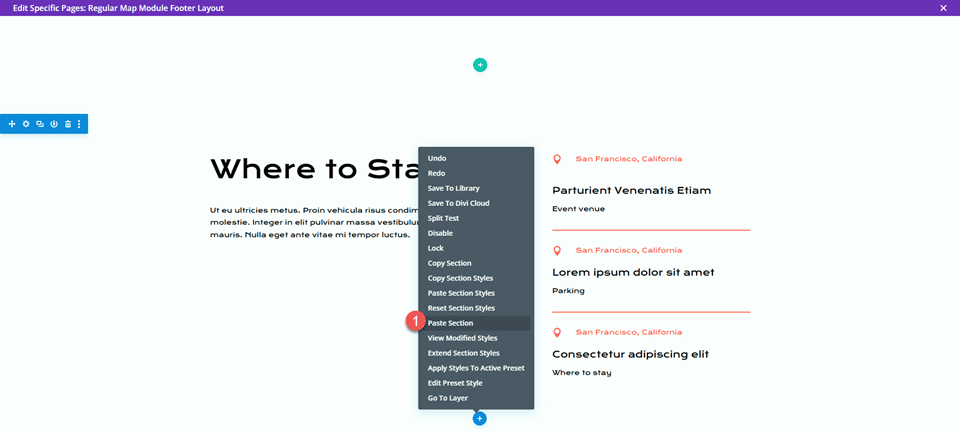
First, right-click at the footer phase or click on the 3 dots within the phase toolbar, then reproduction the phase.

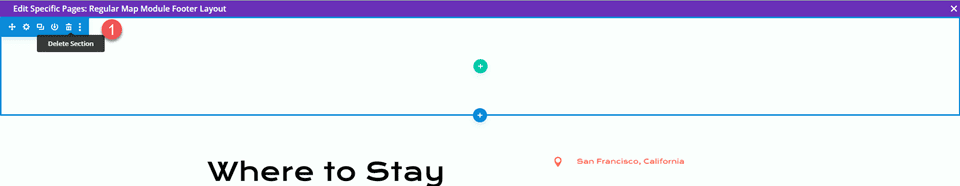
Then, delete the phase from this web page.
Design the Footer Format with the Theme Builder
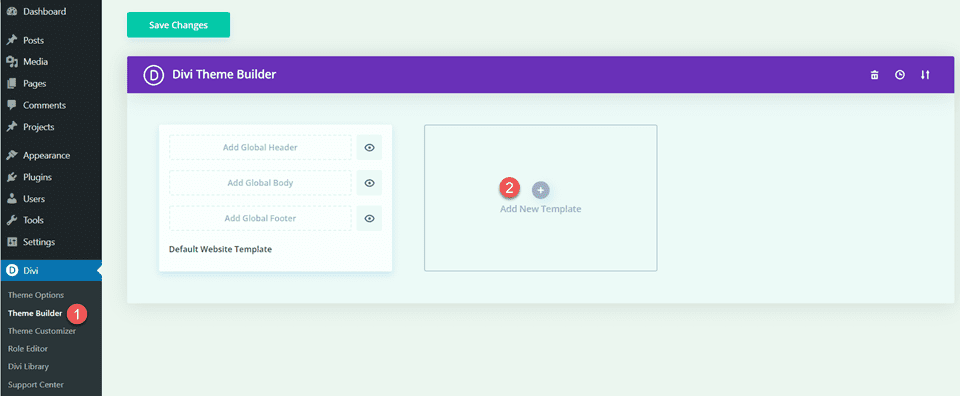
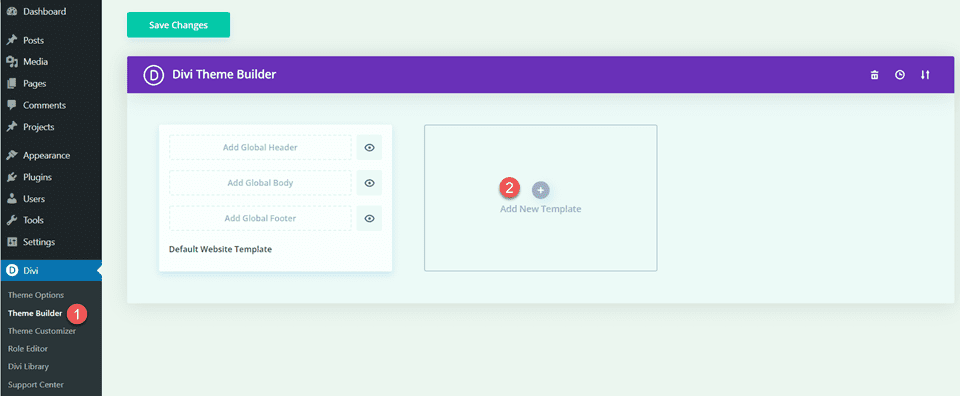
From the WordPress dashboard, navigate to the theme builder phase inside of Divi’s settings. Click on Upload a New Template.

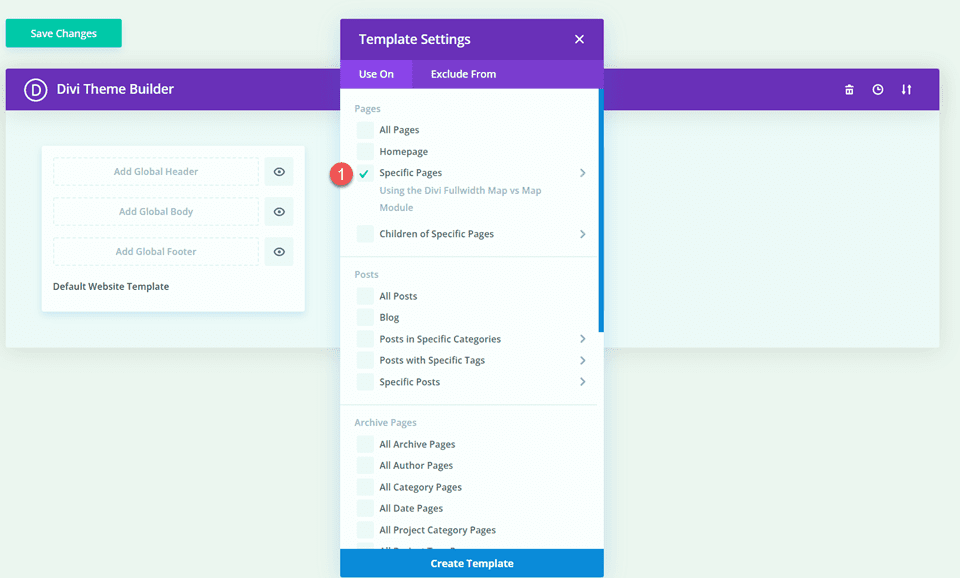
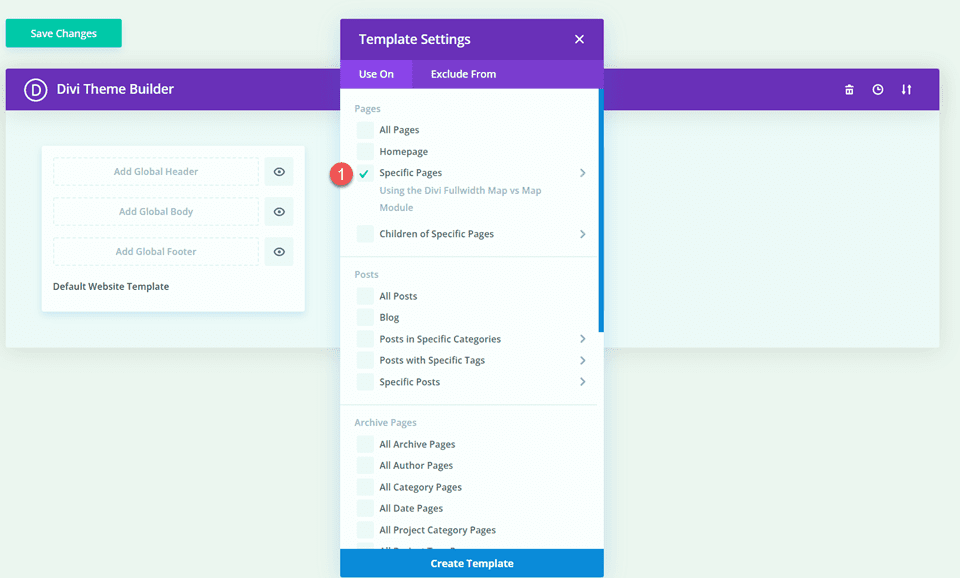
For this design, I’m most effective enabling the template for the web page with our Convention About Web page template.

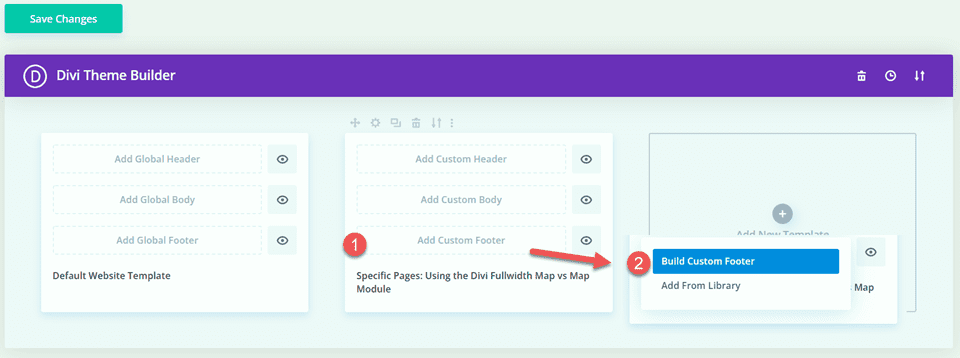
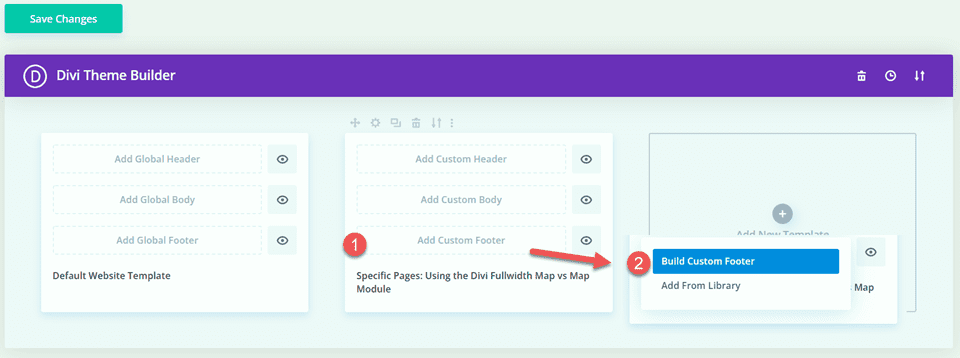
Subsequent, click on Upload Customized Footer and make a choice Construct Customized Footer.

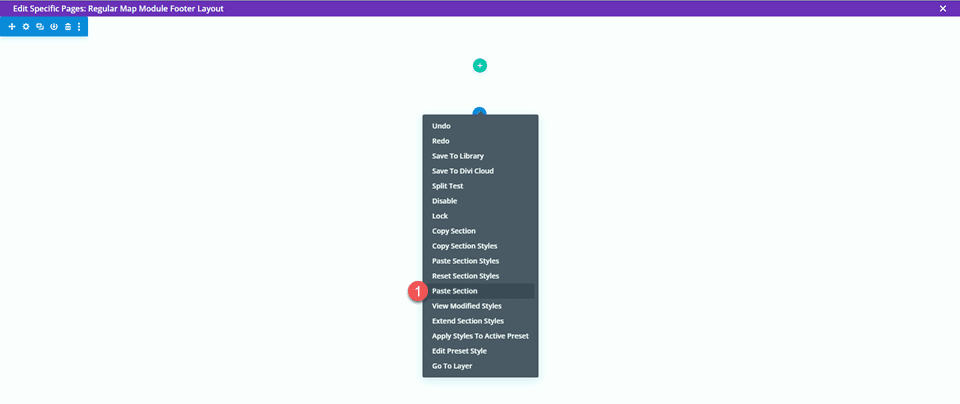
Now that your customized footer settings are open within the theme builder, paste the footer phase you copied from the unique structure.

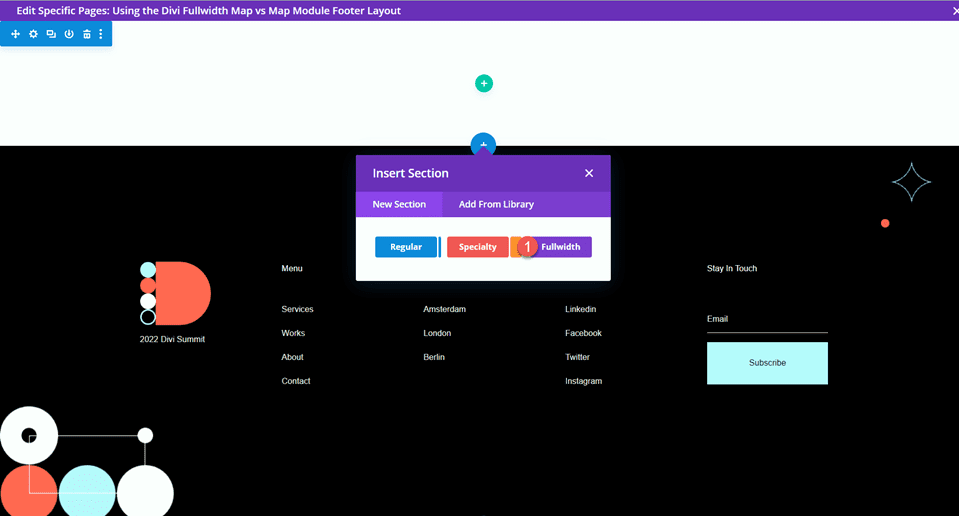
Upload a brand new fullwidth phase above the footer structure you pasted.

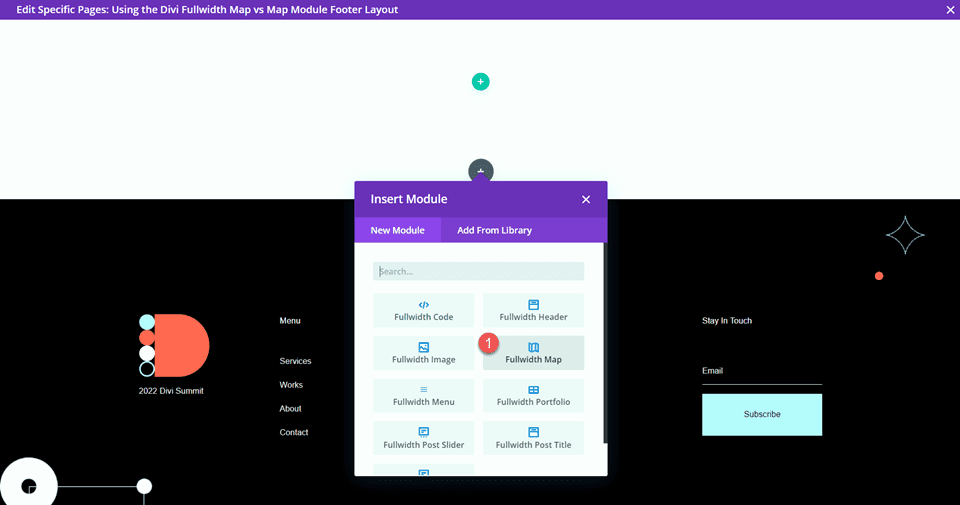
Then, upload the fullwidth map module.

Fullwidth Map Module Settings
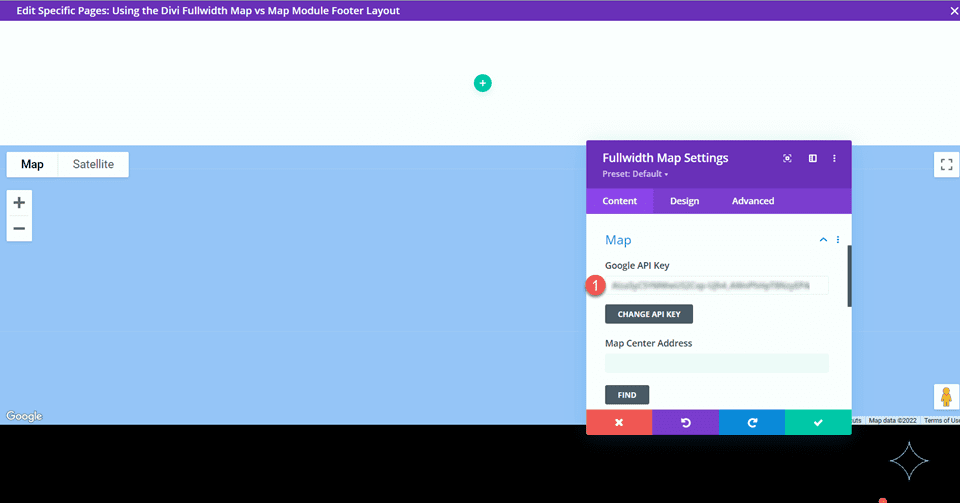
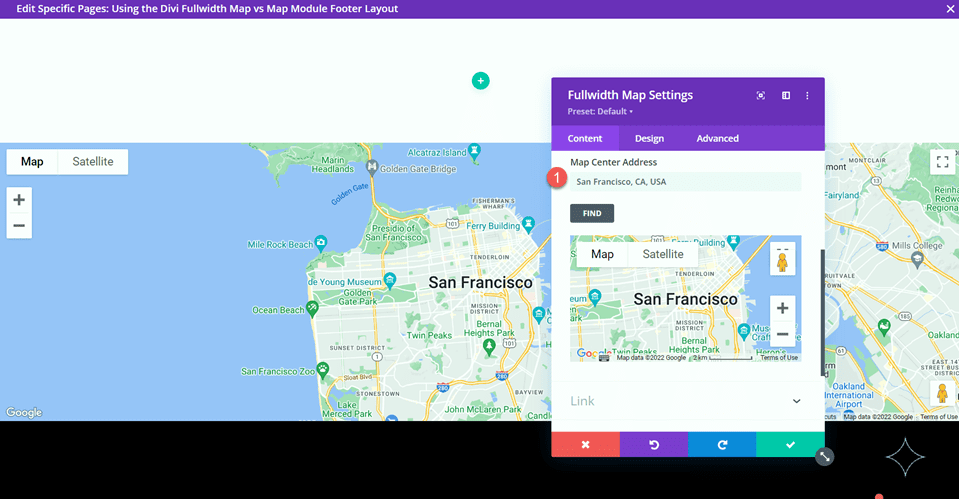
Open the map module settings. If you happen to haven’t already, upload your Google API Key in order that the map will also be displayed. (Be informed extra in regards to the Google Maps API Key requirement right here.)

We wish to upload a Map Middle Cope with beneath the Map settings at the Content material tab in order that our map is located to show a selected location. We can middle our map on San Fransisco, California for this structure.

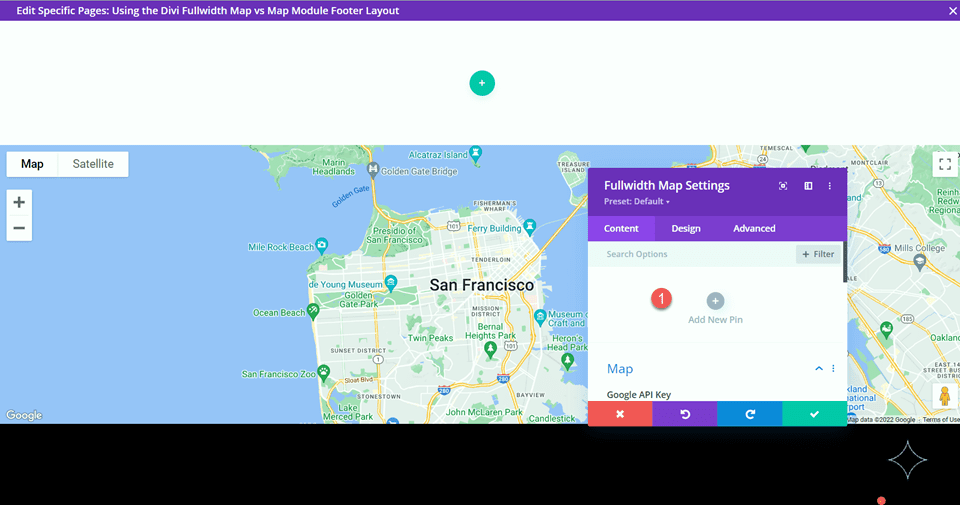
We additionally wish to upload a pin to the map. Beneath the Content material tab, click on Upload New Pin.

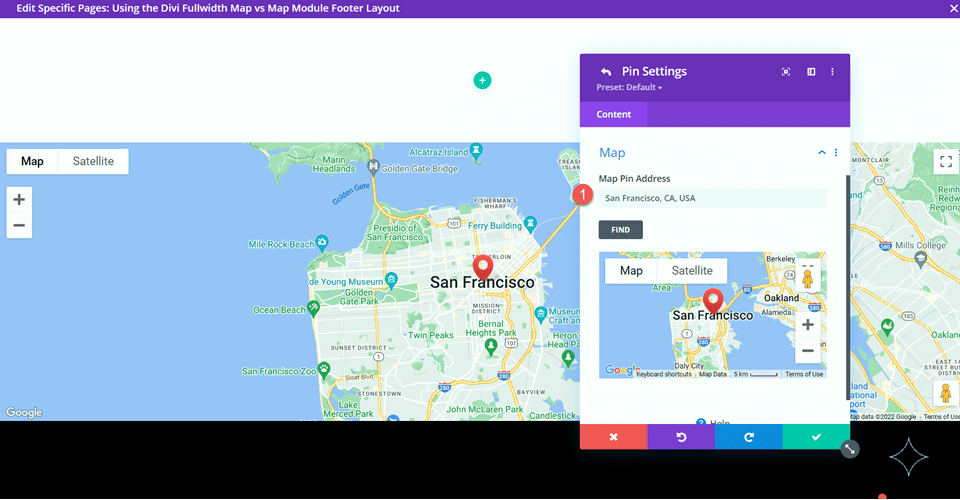
Input the pin cope with.

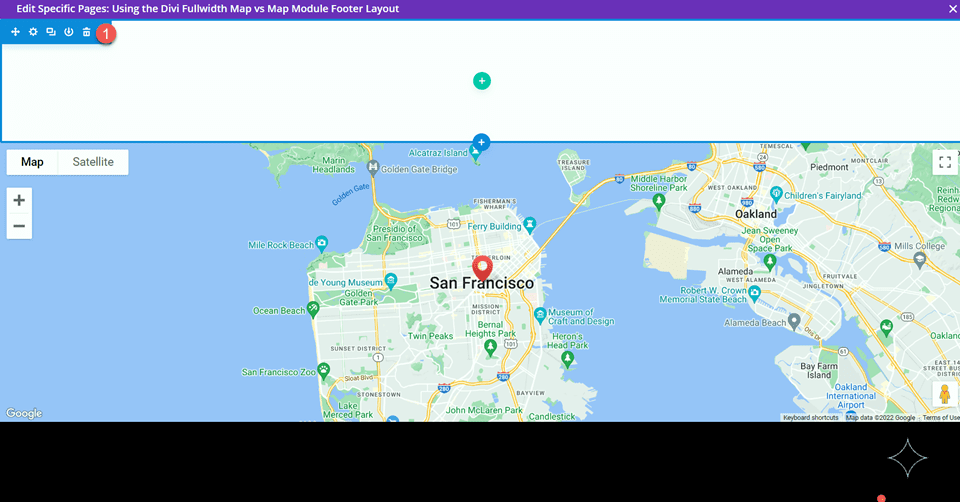
In spite of everything, delete the empty phase from the footer structure.

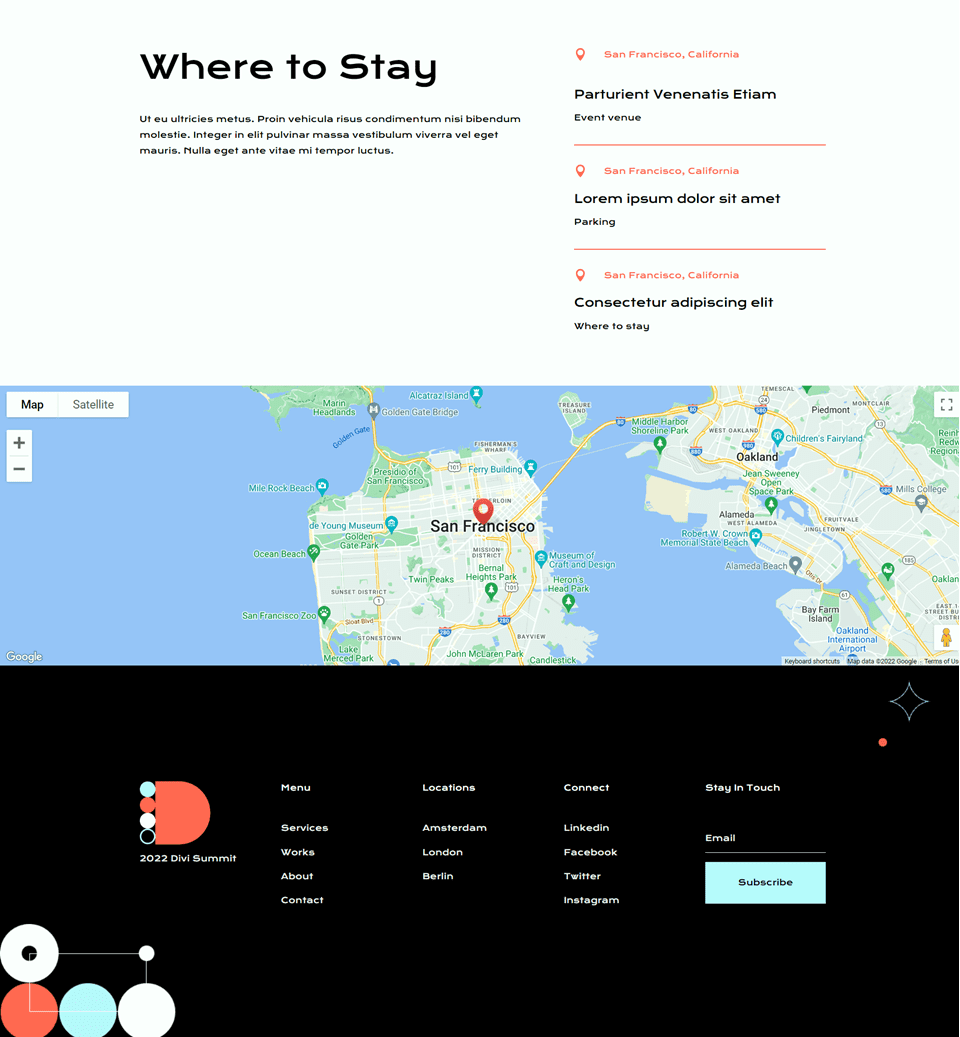
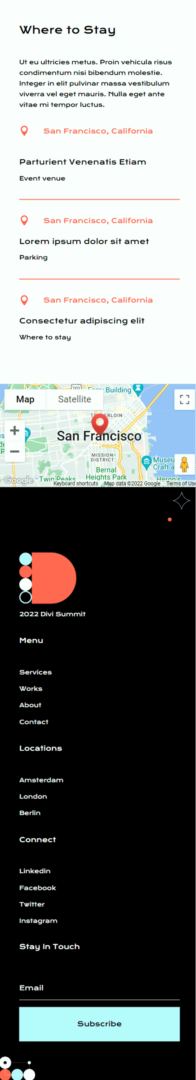
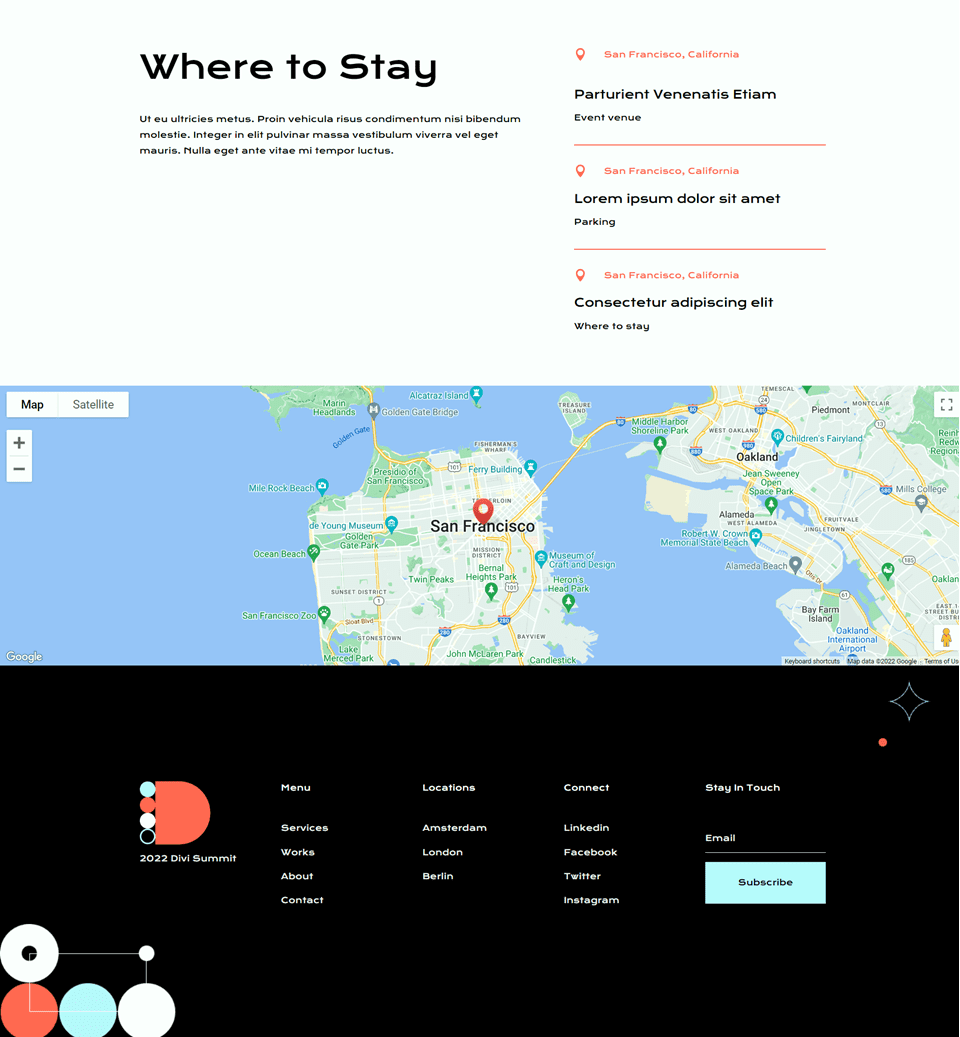
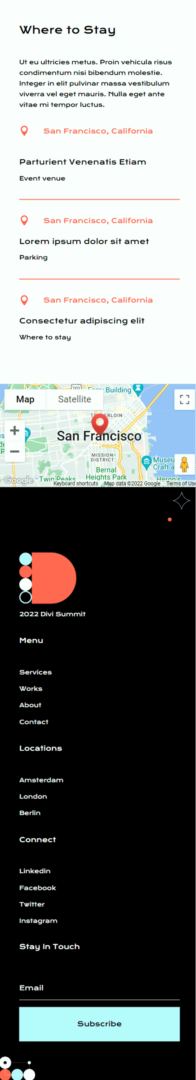
Fullwidth Map Module Ultimate Design
This is the overall design with the fullwidth map module.


Format 2 – Common Map Module
For our 2nd structure, we will be able to be the use of the common map module. Very similar to the remaining design, we will be able to incorporate it into the footer design the use of the theme builder settings. For this design, we will be able to upload a map to the “The place to Keep” phase.
Design the Footer Format with the Theme Builder
We’ll observe the similar steps because the fullwidth map module structure to create a customized footer design within the theme builder. In a brand new tab, open the WordPress Dashboard and navigate to the theme builder phase inside of Divi’s settings. You’ll have the unique structure design open in any other tab.
Click on Upload a New Template.

As soon as once more, I’m most effective enabling the template for the web page with our Convention About Web page template.

Subsequent, click on Upload Customized Footer and make a choice Construct Customized Footer.

Now that your customized footer settings are open within the theme builder, return to the tab with the unique structure and duplicate the “The place to Keep” phase.

Paste the “The place to Keep” phase within the customized footer structure.

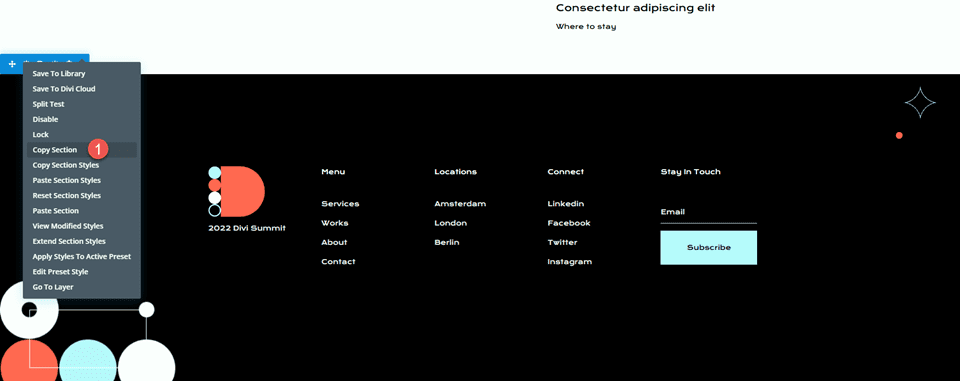
Return to the unique structure and duplicate the footer phase.

Then, paste the footer phase underneath the “The place to Keep” phase within the customized footer structure.

Delete the “The place to Keep” phase and the footer phase from the unique structure.
In spite of everything, delete the empty phase from the customized footer structure.

Fullwidth Map Module Settings
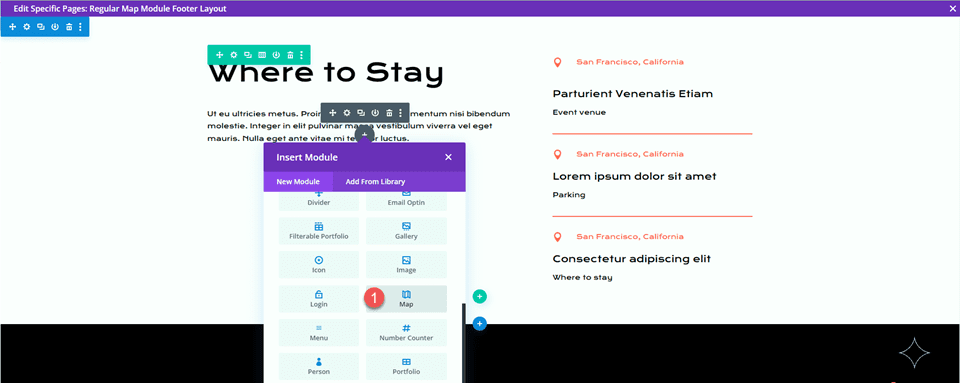
Upload a map module underneath the “The place to Keep” frame textual content.

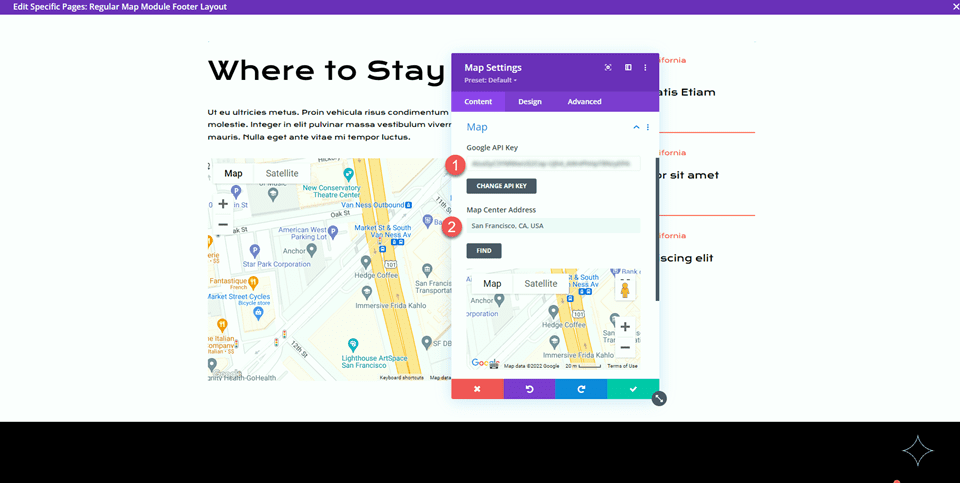
Then, open the map module settings. As soon as once more, make sure you have added your Google API Key to the Map settings so the map will also be displayed.
Upload a Map Middle Cope with in order that the map is located to a location. For this case, we will be able to set it to San Fransisco, California.

Subsequent, upload a pin to the map.

Input the pin cope with.

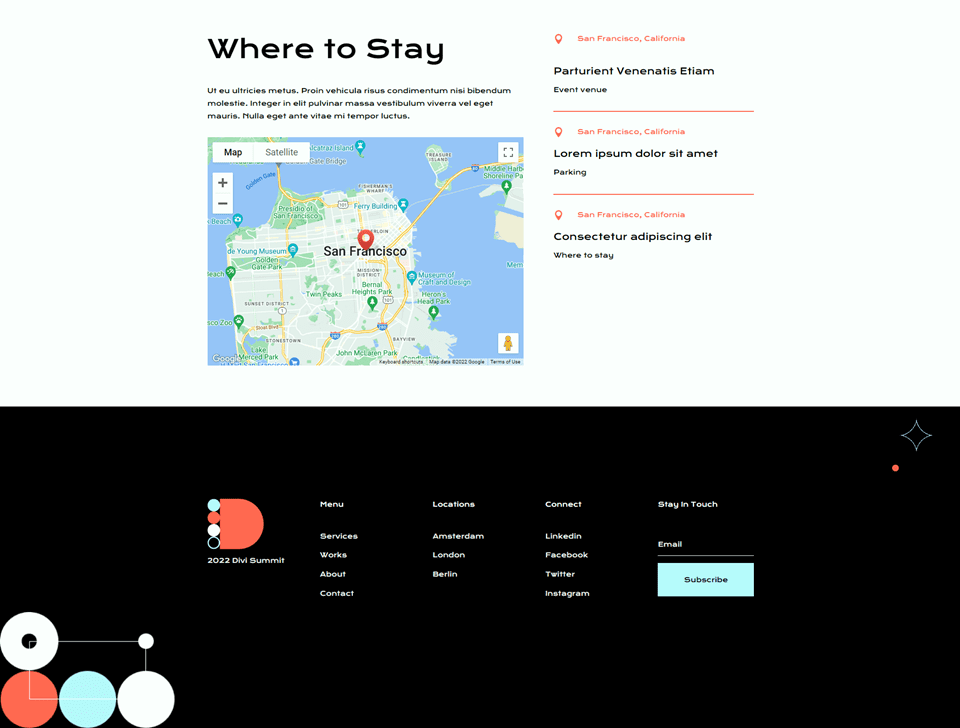
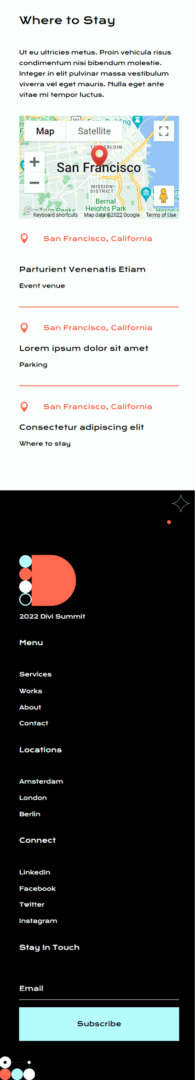
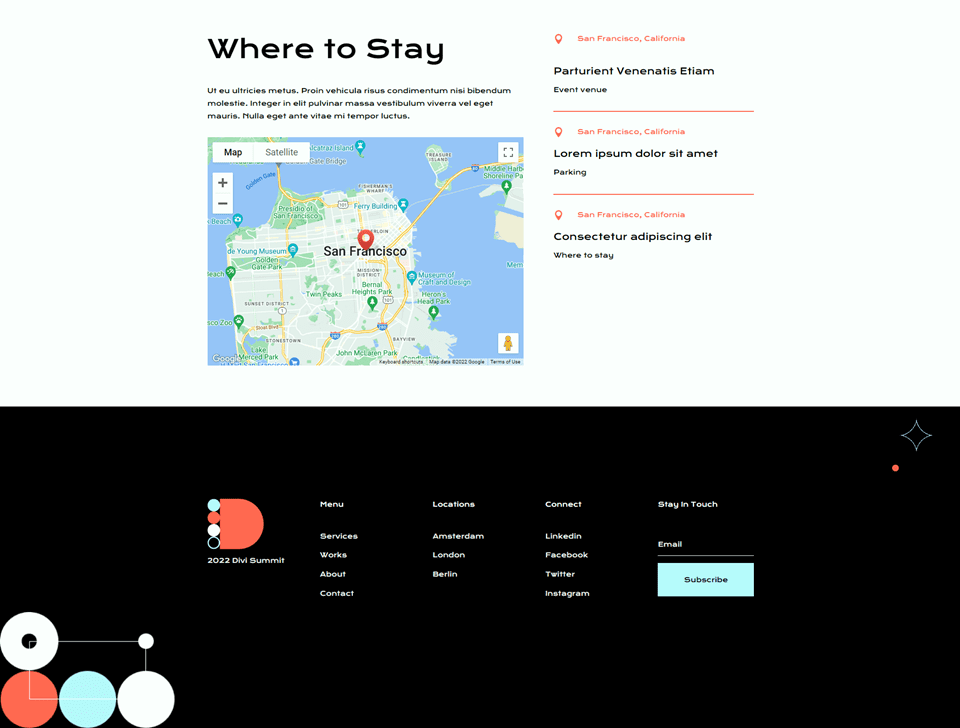
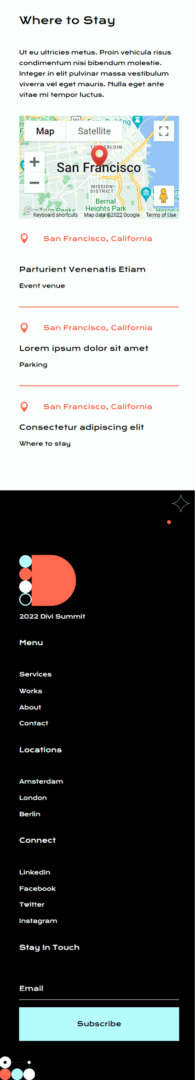
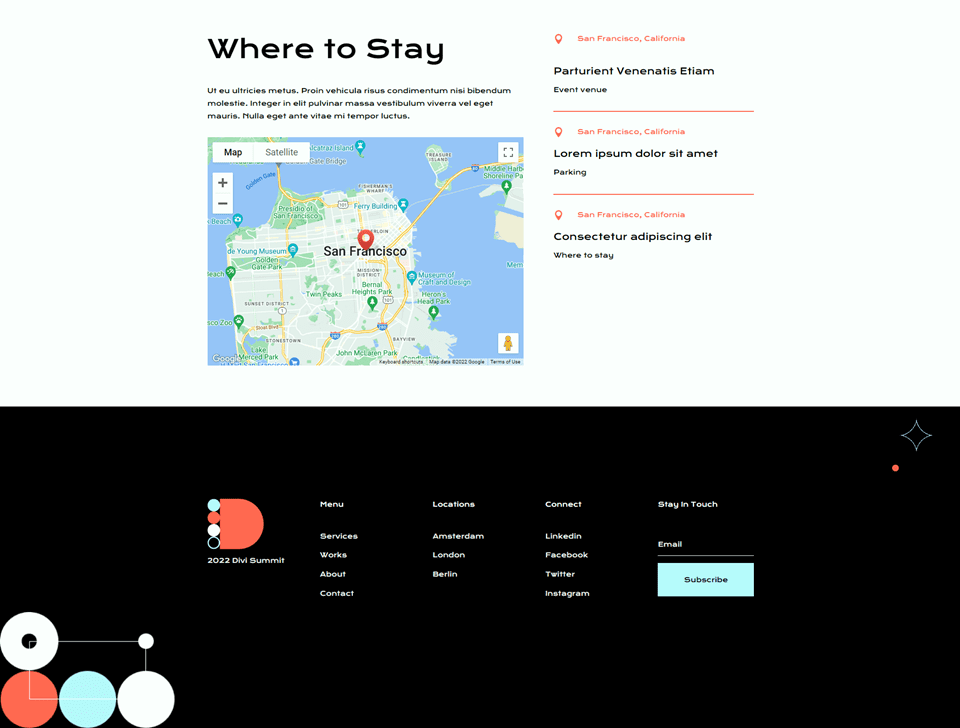
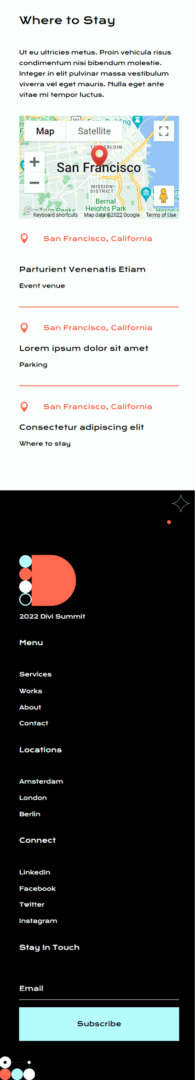
Common Map Module Ultimate Design
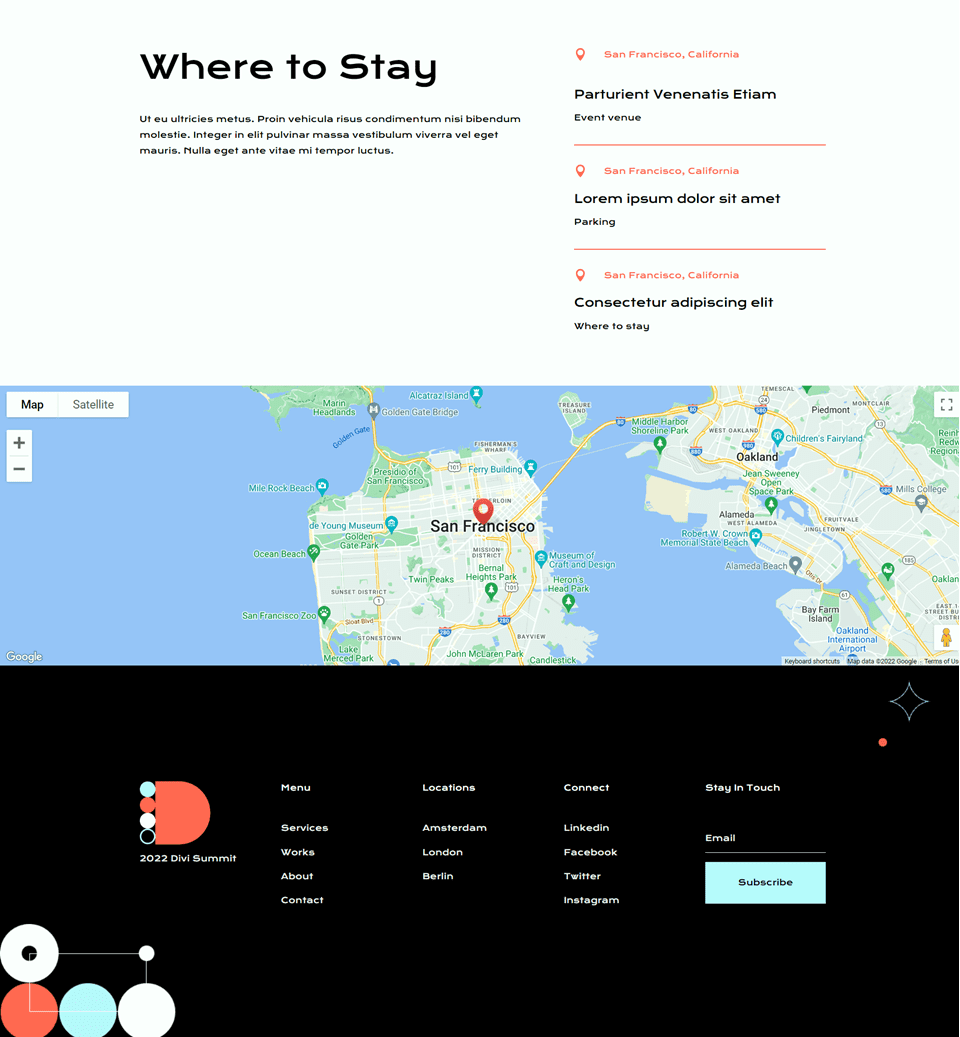
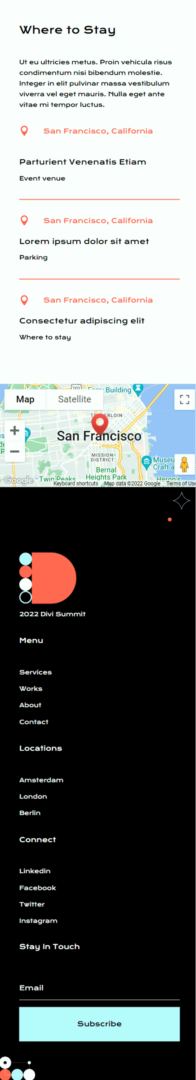
This is the overall design with the common map module.


Ultimate Consequence
Now let’s take any other have a look at our ultimate designs in combination.
Format 1 – Fullwidth Map Module


Format 2 – Common Map Module


Ultimate Ideas
The fullwidth map module and the common map module are a very easy means so as to add an crowd pleasing design component on your web page, to not point out it supplies treasured data on your site guests. You’ll simply customise those sections the use of the quite a lot of module, row, and phase settings, and they are able to be mixed with different design components at the web page to create dynamic layouts in your site. If you wish to be told extra about what the map modules can do, take a look at this educational to upload a set map toggle to a web page template.
Do you utilize a fullwidth menu module or an ordinary menu module to your site? Or each? We’d love to listen to from you within the feedback!
The submit The use of the Divi Fullwidth Map vs Map Module seemed first on Sublime Subject matters Weblog.
WordPress Web Design