In Divi, we offer an array of local modules so that you can craft shocking and potent internet pages. Combining sections, rows, and columns lets you mix those modules to supply distinct and trendy designs. A primary representation of this will also be noticed when crafting call-to-action (CTA) activates. In advertising and marketing, a CTA attracts consideration and activates audience to make a selected resolution. Some not unusual CTA words which you can acknowledge come with ‘purchase now’, ‘click on right here’, and ‘learn extra’.
A CTA usually hyperlinks to some other webpage the place the inspired process happens. While you come throughout a CTA on-line, it most often includes a identify, supportive textual content, and a button. Such attributes will also be present in our Name to Motion Module. That stated, there may well be circumstances when you want to create a CTA however don’t wish to use the local module. On this put up, we’ll examine the use of the Divi Name to Motion Module vs unbiased Modules within the Divi Builder!
Professionals of The usage of the Divi Name to Motion Module vs. Separate Modules
Divi’s Name to Motion Module comes with a identify, frame textual content, and button. Each and every of those parts will also be custom designed in your center’s need. As a standalone module, the Name to Motion Module will provide you with many choices that you’ll use so as to add an efficient call-to-action in your web page briefly. Let’s take a look at some positives of the use of this module on your subsequent venture.
1. Superbly Cellular Responsive
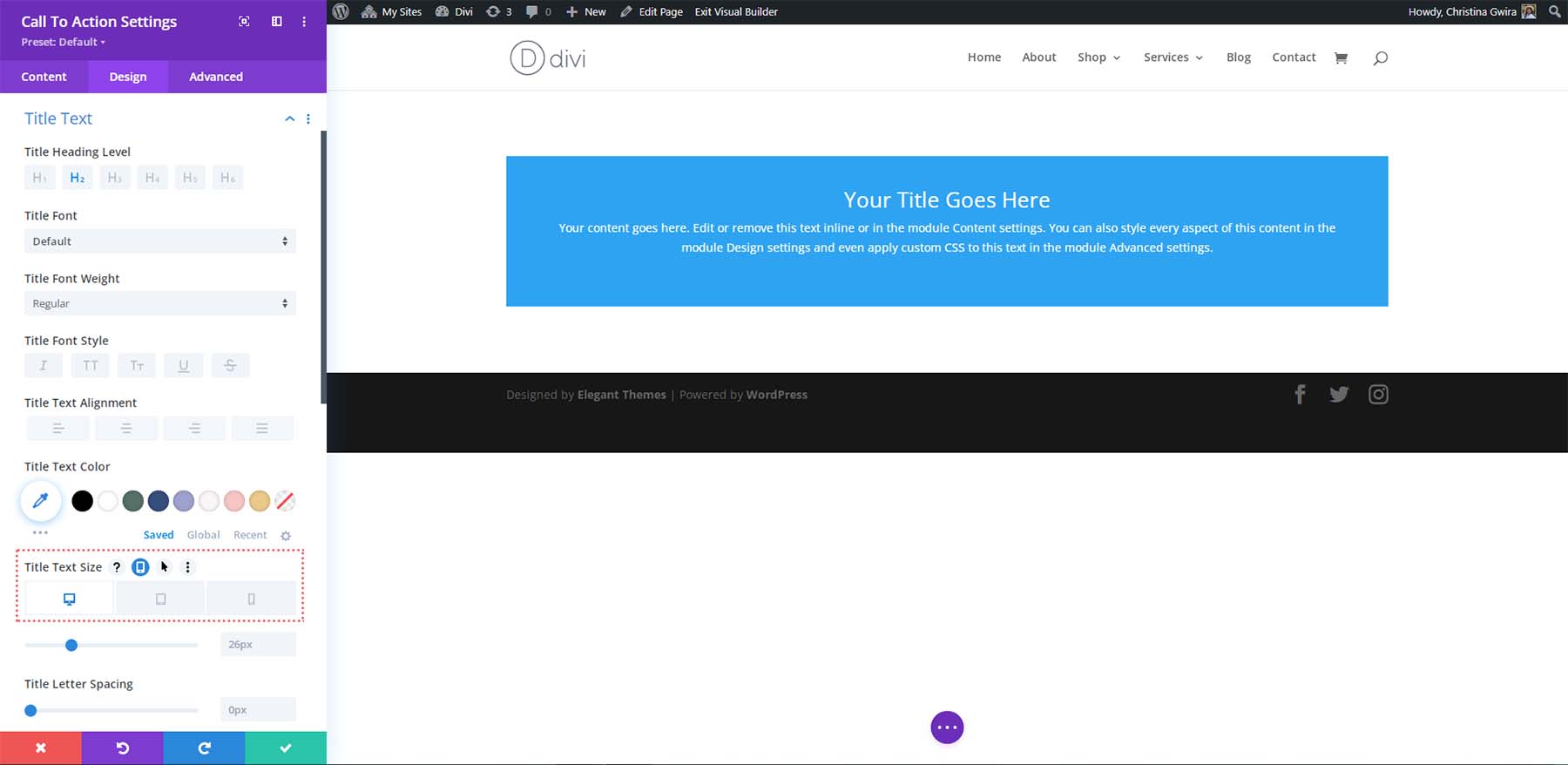
By way of the use of the Name to Motion Module, you’ll consider that your name to motion can be completely cellular responsive. Out of the field, Divi modules give you controls that you’ll use to customise the cellular breakpoints of any module.

You’ll be able to set responsive designs for desktop, pill, and cellular for each and every part, all inside of one module. When serious about the quantity of people that use cellular units to get admission to the internet, that is nice. By way of ensuring that your maximum vital web page parts are mobile-friendly, you’re doing extra in your web page.
2. Stay Your Web page Arranged
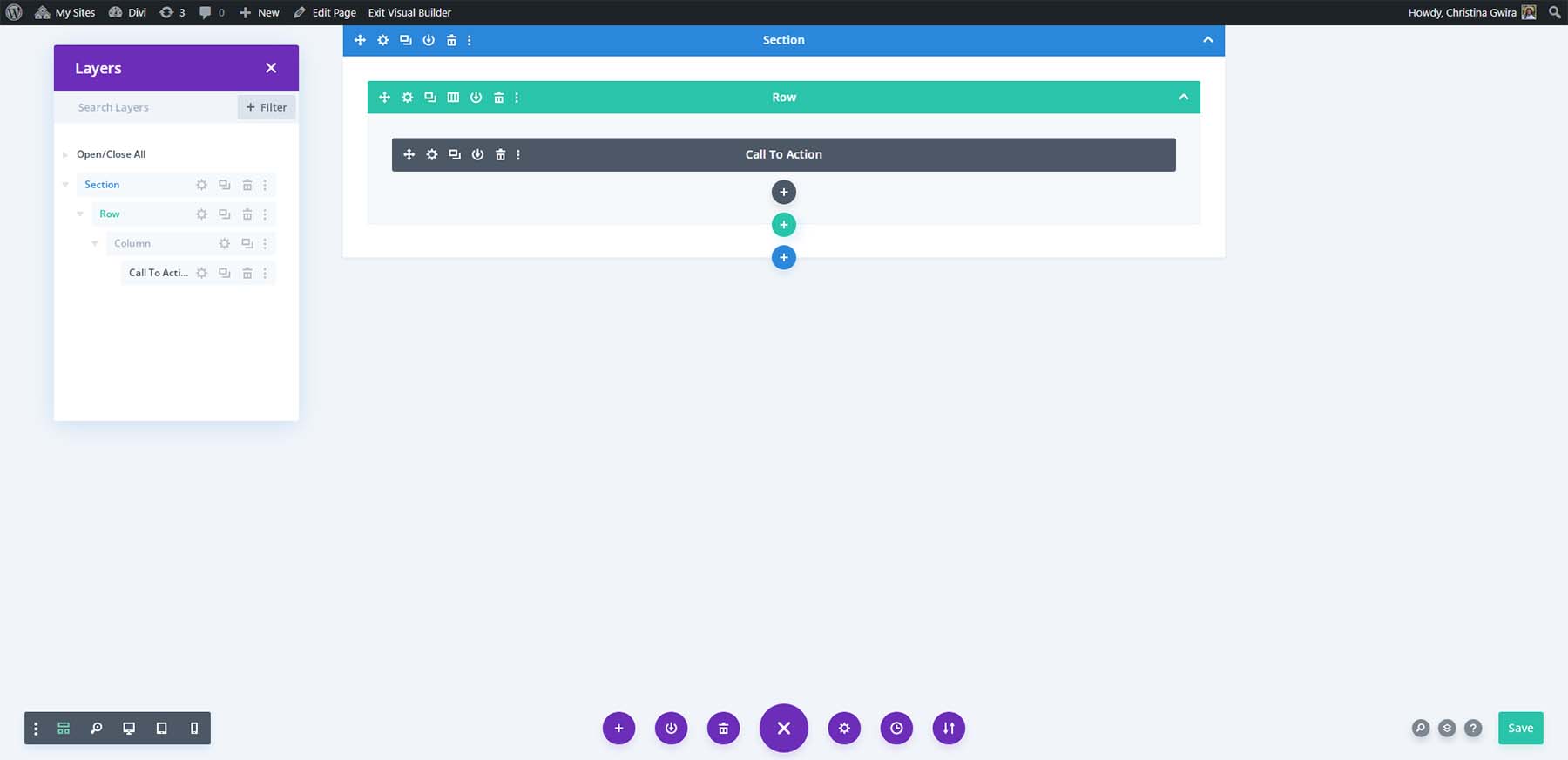
Including too many modules in your web page can get complicated. The usage of one module helps to keep your web page blank, arranged, and simple to move. Because the Name to Motion Module comes with a identify, frame textual content, and button, that’s 3 modules in a single. There is not any explanation why to make use of two separate textual content modules (or one, for those who’d like) plus an extra button module. One module will suffice. Within the Name to Motion Module, you’ve the whole vary of Divi’s customization settings to taste your textual content and button.

You’ll be able to even pass a step additional and magnificence the module background the use of Divi’s wealthy background styling choices. Use gradients, patterns, colours, and mask to create sexy backgrounds in your Name to Motion Module.
Cons of The usage of the Divi Name to Motion Module vs. Separate Modules
There are some spaces the place the Name to Motion Module shines. We will be able to additionally take a look at some spaces the place it can be higher to make use of a number of modules as a substitute. Let’s take a look at one of the most limits of the use of a lone Name to Motion Module.
1. No Iconography
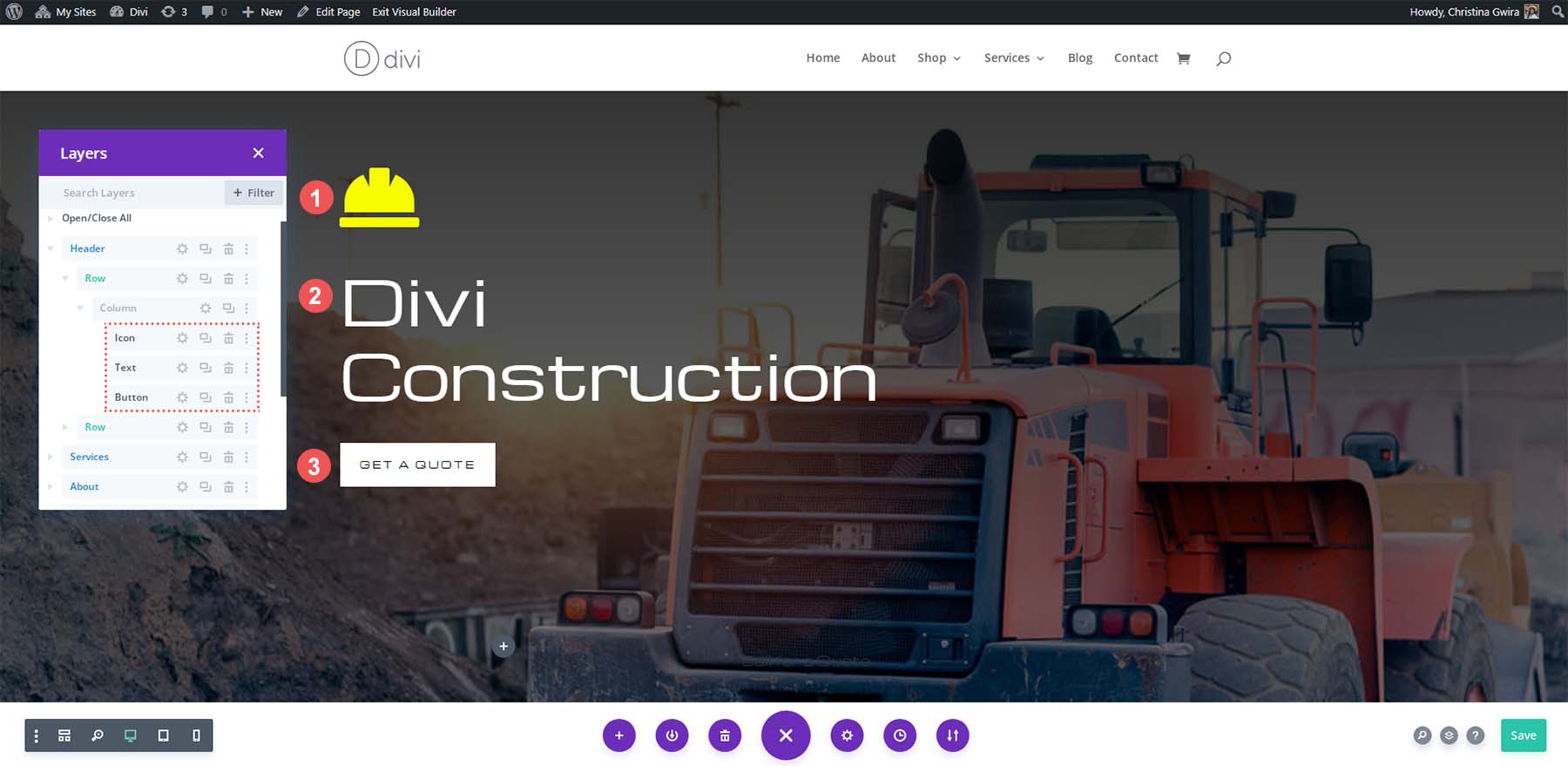
In contrast to the Blurb Module, the Name to Motion Module does now not find a way to make use of icons. The one position the place photographs will also be in use is within the module’s background. It can be higher to mix the Blurb Module or Icon Module with a number of Textual content Modules to create an illustrated or extra visually interesting name to motion.

The usage of those modules in combination allows you to have the benefit of the icon libraries inside of your call-to-action designs.
2. Limited to Same old Typography
There’s a little bit of a restriction in relation to including extra aptitude to the textual content inside of your Name to Motion Module. Whilst with the ability of Divi, you’ll deeply exchange the aesthetics of your textual content, including particular person design parts to kind isn’t conceivable. You could wish to upload a spotlight to the identify textual content or circle a phrase inside of your frame textual content. The usual Name to Motion Module won’t mean you can do that. To additional lengthen the design of your textual content, you could wish to believe the use of customized CSS inside the module.
3. Can’t Animate Person Pieces
Divi supplies a number of techniques so as to add motion and animation inside of its modules. Within the Grow to be tab, a module can scale, translate, rotate, skew, and develop into from the starting place. Upload animations like fade, slide, jump, zoom, turn, fold, and roll from inside the Animation tab. Alternatively, with the Name to Motion Module, there’s a prohibit for your choices. Whilst you’ll animate the module as an entire, you can not animate particular person parts. So, you’ll’t scale your identify or fade on your frame textual content. If you happen to search to switch the button on hover or have the identify fly in, those additions will require customized CSS. Whilst the use of CSS isn’t unhealthy, including those animations and transformations to particular person modules is straightforward.
To Sum it Up
With a complete library of modules, Divi supplies the gear had to create a shocking website online. Its intensive assets permit for a mix of various modules, leading to numerous web page designs. The standard way is the Name to Motion Module. It’s dependable, customizable, and will also be prolonged with the correct CSS. You’ll be able to push your creativity additional the use of quite a lot of particular person modules and create a novel name to motion. That is the place the ability of Divi’s local modules shines, in particular when enhanced with animations. Customized modules from the Divi Market be offering additional choices for developing distinctive and tasty calls to motion. We wish to understand how you employ the platform – do you keep on with the Name to Motion Module or mix other modules in your calls to motion? Tell us within the feedback phase. We adore listening to from you!
The put up The usage of the Divi Name to Motion Module vs Separate Modules seemed first on Sublime Subject matters Weblog.
WordPress Web Design