Each and every website online you talk over with contains masses of parts, even supposing it’s now not readily obvious. This implies photographs, textual content, subheadings, and naturally, icons. Then again, the usage of the similar dull icons as each and every different web page could make yours glance ‘cookie-cutter’, which is why it’s necessary to search for flexible choices similar to the ones present in Icomoon.
With the appropriate icon set, you’ll be able to make your website online glance a lot more skilled. On this article, we’ll introduce you to the preferred icon, SVG, and vector software, and likewise train you easy methods to upload its parts to WordPress. What’s extra, we’ll display you easy methods to use them with Divi.
Let’s get to it!
An Creation to Icomoon Icons and Vectors

Icoomon is a provider that will provide you with get entry to to hundreds of loose and top rate distinctive icons and vectors. On best of the icons themselves, Icomoon additionally gives a web-based app that lets you generate SVGs and fonts of the weather you need to make use of for your website online.
At the Icomoon homepage, you’ll be able to in finding 3 other icon packs. There’s Icomoon itself, Linearicons, and Lindua. Icomoon and Linearicons be offering loose variations, every together with masses of parts, while Lindua is a premium-only pack.
Icomoon itself gives 3 other icon packs. There’s the loose model, which helps the SVG, PDF, EPS, Ai, and PSD codecs, in addition to PNGs in more than one sizes. The complicated top rate plans include extra icons and customization choices. Then again, in our revel in, the loose Icomoon tier is masses to begin with for many customers.
Then again, take into account that to make use of those icons, you’ll wish to combine them with WordPress previously. Don’t concern even though, we’ll quilt this within the subsequent phase.
Key Options of Icomon’s Loose Tier:
- Get admission to to nearly 500 icons.
- You’ll be able to export icons to a number of codecs, together with SVG, TTF, PDF, EPS, Ai, and PSD.
- PNGs to be had in more than one sizes.
Value: Icomon gives a loose pack in addition to two top rate tiers beginning at $39 for a unmarried license | More Information
Find out how to Upload Icomoon Icons and Vectors to WordPress
There are two tactics you’ll be able to upload Icomoon parts to WordPress. The primary way comes to the usage of the Icomoon web app, which permits you to choose the icons you need to make use of and export them as SVGs:

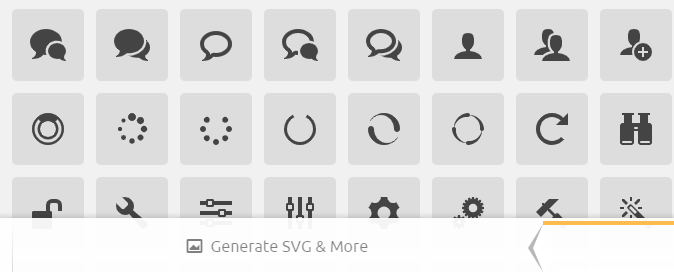
To try this, you’ll be able to choose icons as you spot within the instance above, and click on at the Generate SVG & Extra button on the backside of the web page:

Icomoon will then generate a .zip report together with SVGs for the icons you decided on. You’ll be able to obtain the report by way of clicking at the related button on the backside of the following web page:

Now, all that’s left is to add the SVG information you need to make use of to WordPress, and insert them as media. Should you haven’t enabled SVG enhance in WordPress but, check out this tutorial we in the past wrote about easy methods to do it.
The second one means of the usage of Icomoon icons comes to the usage of a plugin. There are a number of at hand choices that enable you import icon packs into WordPress – a standout choice is WP SVG Icons:

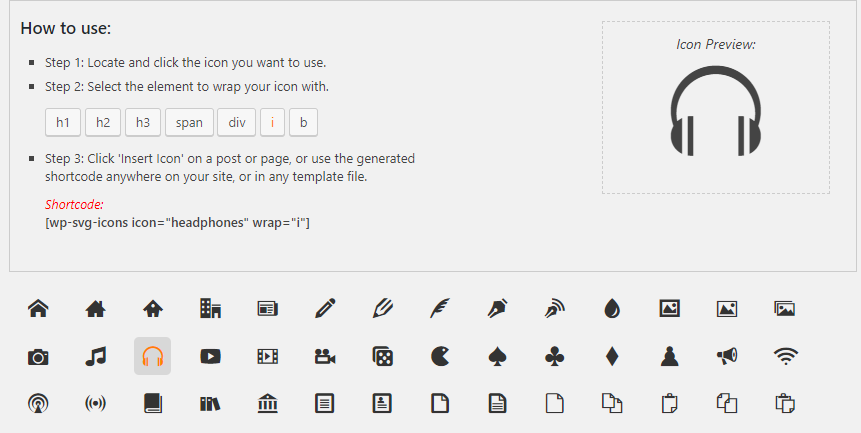
This actual plugin lets you get entry to each and every unmarried Icomoon component inside the loose pack after activation. As soon as enabled, you’ll be in a position to take a look at the entire Icomoon icons from the WP SVG Icons tab for your WordPress dashboard:

Settling on an icon will display you which of them shortcode to make use of within the Shortcode phase observed above. Should you glance intently, you’ll realize the plugin mentions an Insert Icon button inside the editor. Then again, this capability doesn’t but paintings with the Block Editor, so that you’ll need to depend on shortcodes for now.
So as to add whichever icon you need in your pages or publish, open the editor and upload a Shortcode widget. Inside of it, paste the shortcode you copied prior to:

That’s just about it! Now, whilst you preview the web page or publish, the Icomoon icon will display up anywhere you positioned it. The issue is, the Block Editor regularly doesn’t permit us to put pieces in very exact places, which is the place Divi is available in.
Integrating Icomoon Icons and Vectors with Divi
Including Icomoon vectors with Divi works a lot the similar as with out it. In different phrases, you’ll nonetheless wish to depend at the shortcodes the WP SVG Icons plugin generates for you. So as to add them, you’ll merely use Divi’s Code module:

Whenever you save the adjustments to the module, you’re just right to head. The principle distinction with Divi is that you just get a lot better keep watch over over your web page and publish layouts. This implies you’ll be able to position Icomoon icons nearly anyplace you need to with no need to debris round with CSS (until you’re a coding wizard!).
In our revel in, the easiest way to make use of icons similar to those is along Divi’s Blurb module. This permits you to position icons atop your blurbs and supplement Divi’s personal assortment, which already contains numerous icon choices.
Conclusion
There’s no scarcity of loose icon units you’ll be able to use for your website online. Then again, the most efficient way is to stay with top quality choices you realize paintings smartly with WordPress – and Divi, after all. Icomoon is one such software and it contains masses of icons, SVGs, and vectors you’ll be able to use right through your website online.
One of the simplest ways to make use of Icomoon icons and vectors in WordPress is with a plugin similar to WP SVG Icons. With it, you’ll be capable of generate shortcodes you’ll be able to use each with the Block Editor and Divi, so it’s a win-win.
Do you’ve any questions on easy methods to upload customized icons to Divi? Let’s discuss them within the feedback phase beneath!
Article thumbnail symbol by way of StockVector / shutterstock.com
The publish Using Icomoon Icons and Vectors with WordPress gave the impression first on Elegant Themes Blog.
WordPress Web Design