Despite the fact that they’re typically no longer the very first thing guests understand about your web site, width and top CSS homes lend a hand stay your web site in combination and having a look superior. And now, with Divi’s new draggable sizing choices, you’ll actually regulate each component’s width, max width, min top, top and max top throughout the builder itself. This will give you the liberty to create web sites which can be extremely responsive throughout other display sizes.
Now, all of this sounds nice, however how does this translate into a good looking web site, almost talking? That’s precisely what we’re going to discuss on this put up. We’ll start by way of first explaining the adaptation between all of the top and width homes to be had throughout the Divi settings after which use them in numerous eventualities to make our web page designs behave precisely the best way we would like them to.
Let’s get to it!
Figuring out the Distinction Between Houses
Sooner than the use of width and max width in our day-to-day design processes, it’s vital to grasp what they do. That is what the theoretical rationalization is:
Width – The true width of a design component. If that is 100%, it’s as extensive because the container lets in it to be. Width is typically expressed the use of %. The decrease the share for the width, the narrower the design component might be.
Max Width – The max width has energy over the width. If the width of a module is about to 100%, it’ll adhere to that price so long as it remains under the max width price. As soon as the max width price is reached, it received’t exceed it.
However how does that translate into responsive design? To lend a hand provide an explanation for the adaptation, we’re going to create a visible comparability by way of enabling the Visible Builder on a brand spanking new web page. We’ll upload a piece with a one-column row. Then, insert a Textual content Module with some content material, a background colour and a few customized padding.

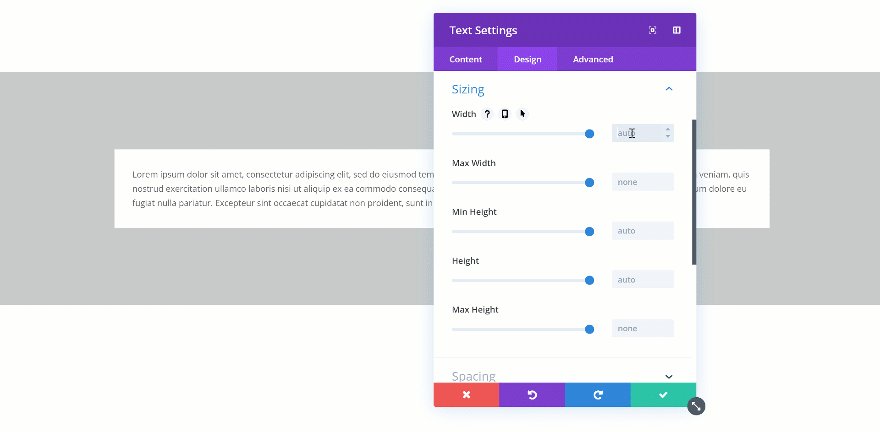
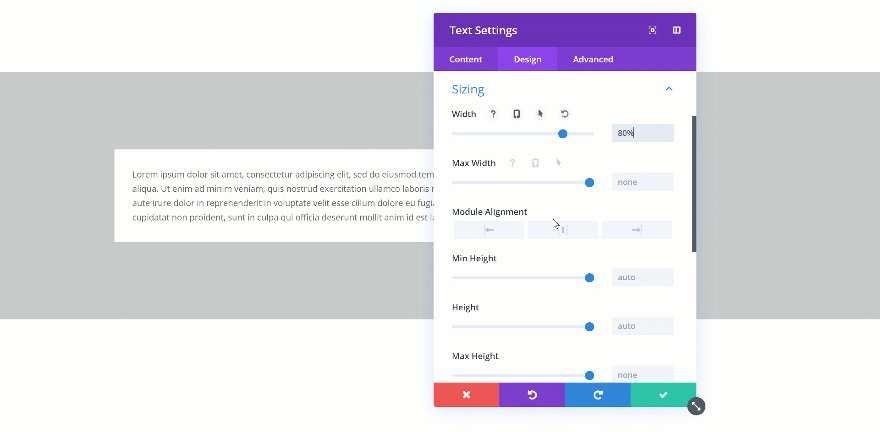
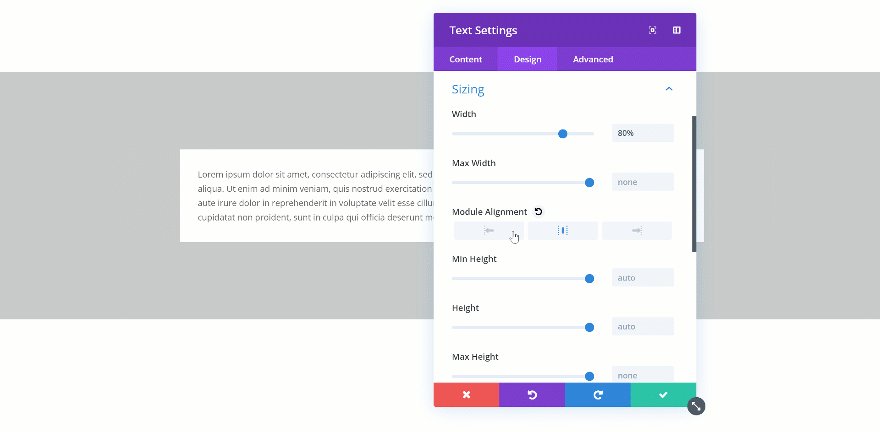
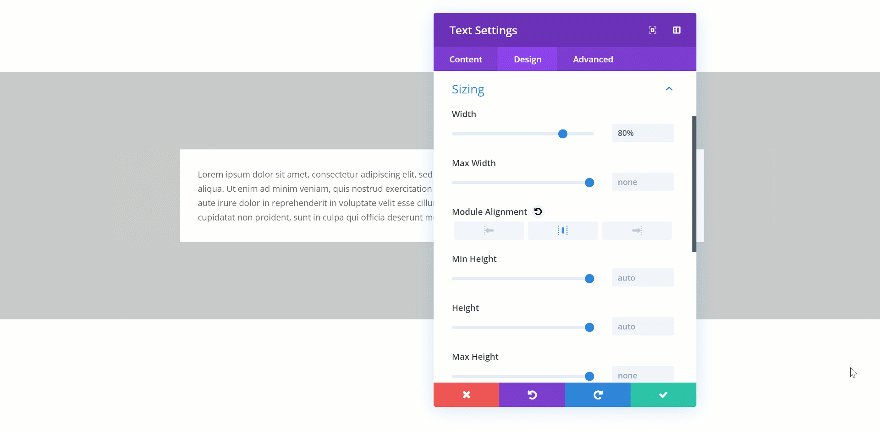
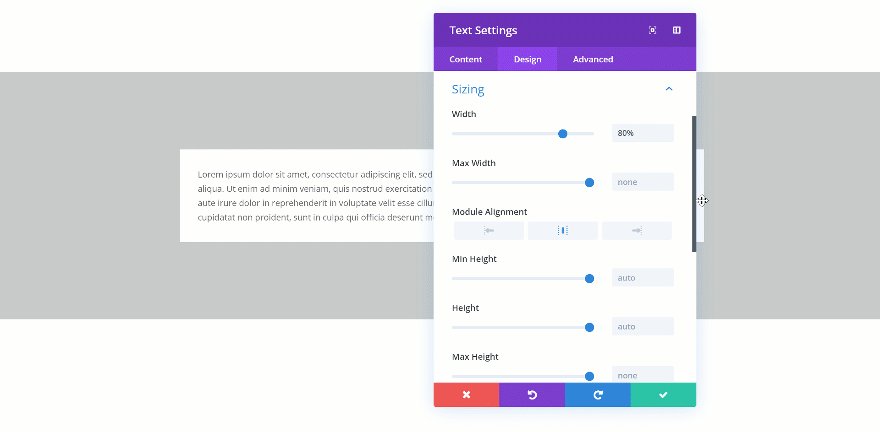
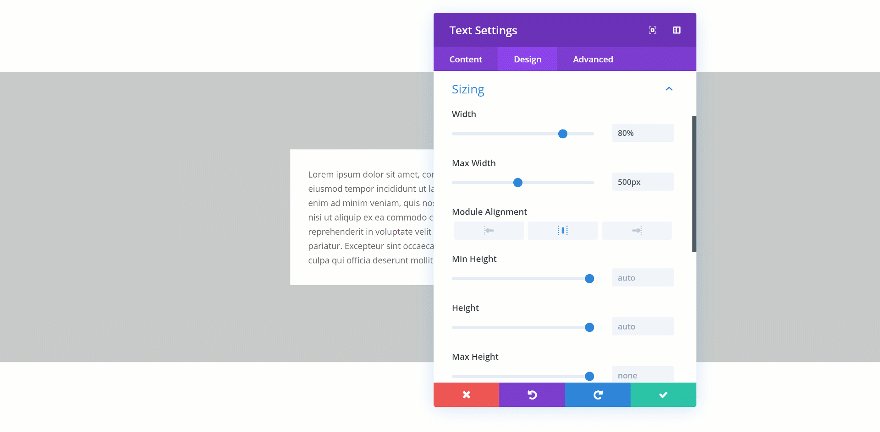
Converting the Width
While you exchange the width of the Textual content Module to 80%, you’ll see the Textual content Module shrink in dimension. A chance to align the module on the other hand you need presentations up as neatly.

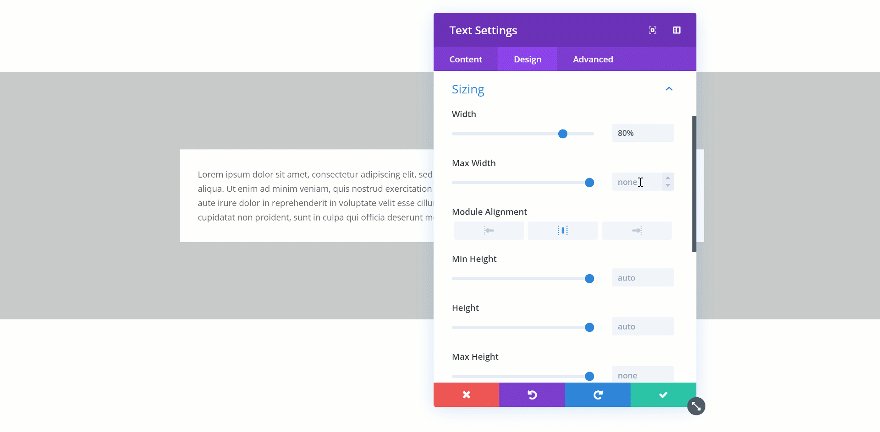
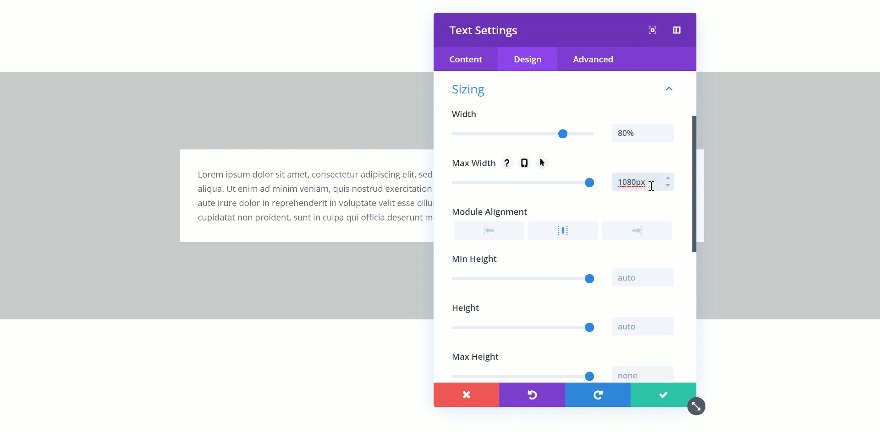
Converting the Max Width
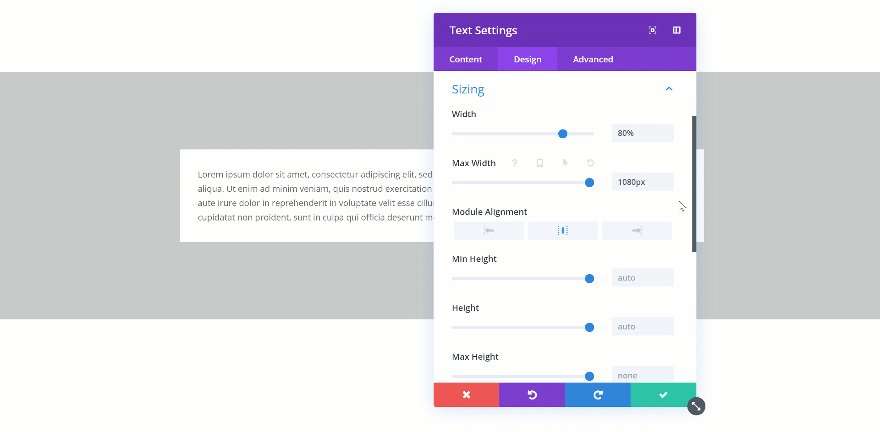
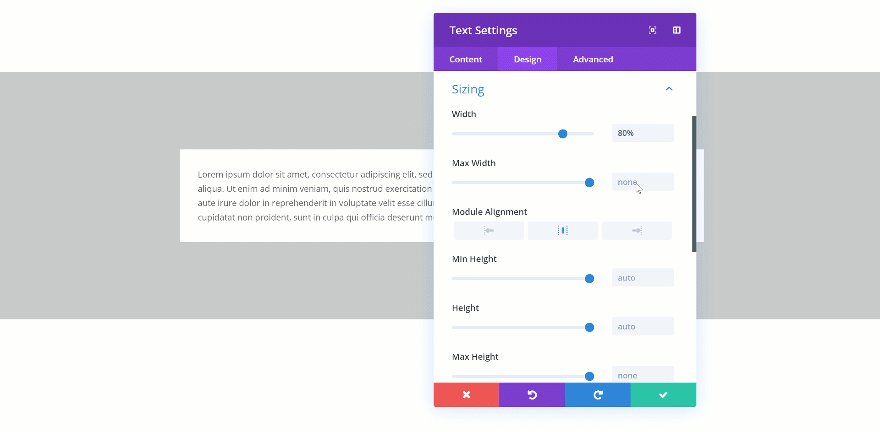
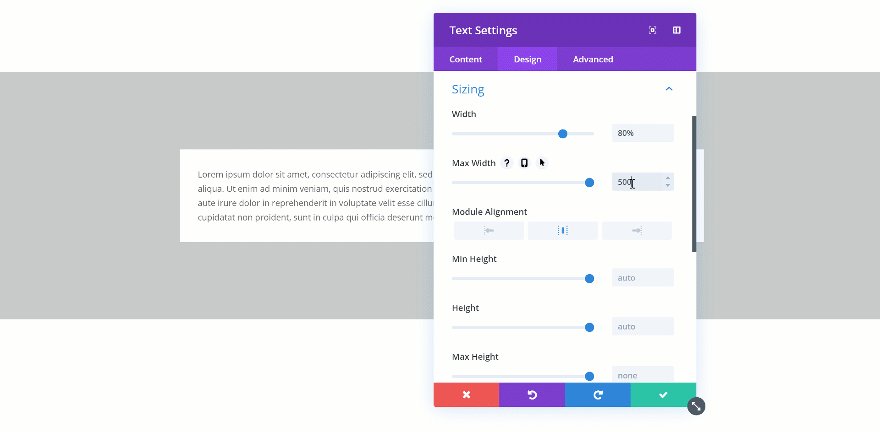
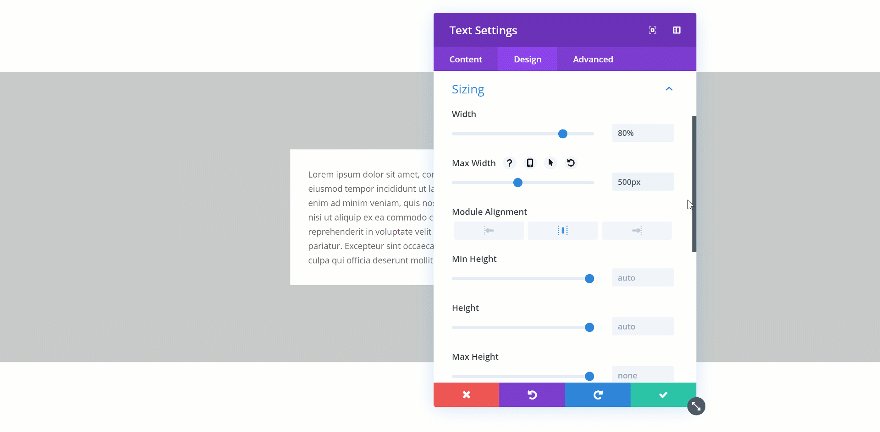
While you exchange the max width, the assigned price will best get started making use of from the instant the true width exceeds the max width price. Let’s exhibit that in point of fact fast:
Now not Exceeded

Exceeded

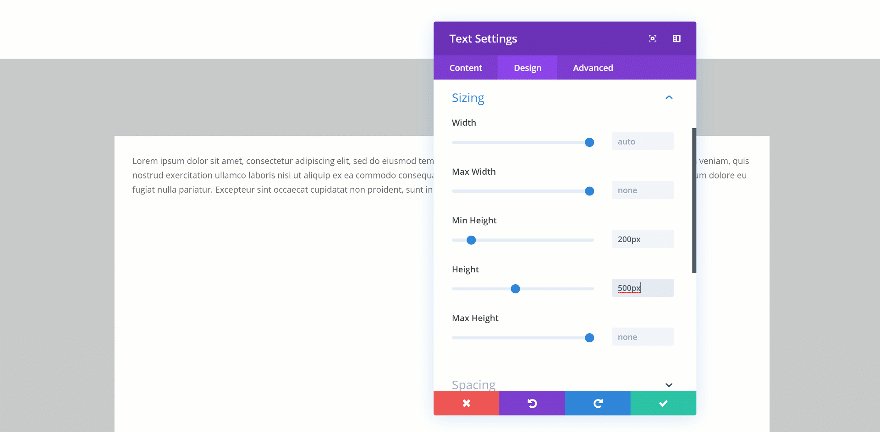
But even so width and max width, you’ll additionally have the ability to in finding min top, top and max top within the sizing settings of each and every component. That is what you’ll theoretically perceive from those phrases:
Min Peak – The minimal top you need to assign to a component. If this price is bigger than the peak enter, the min top enter will dominate.
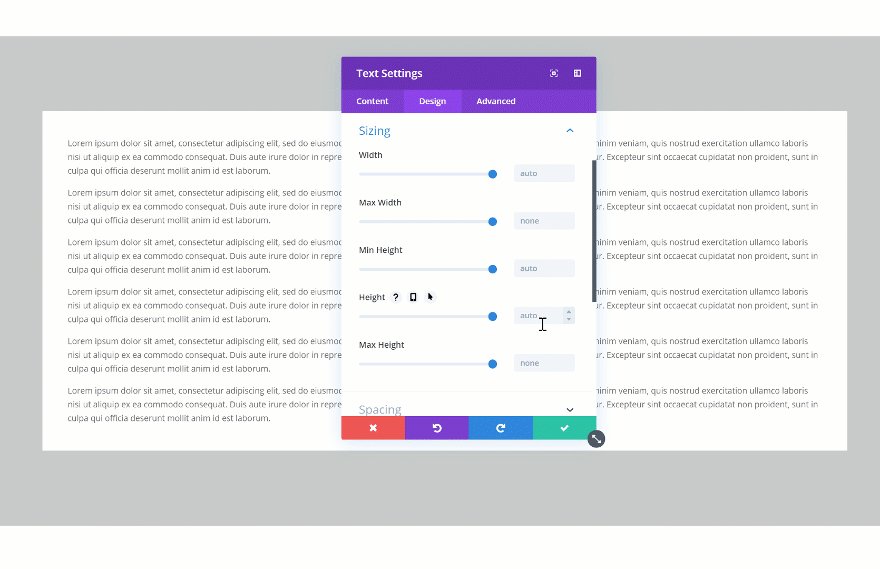
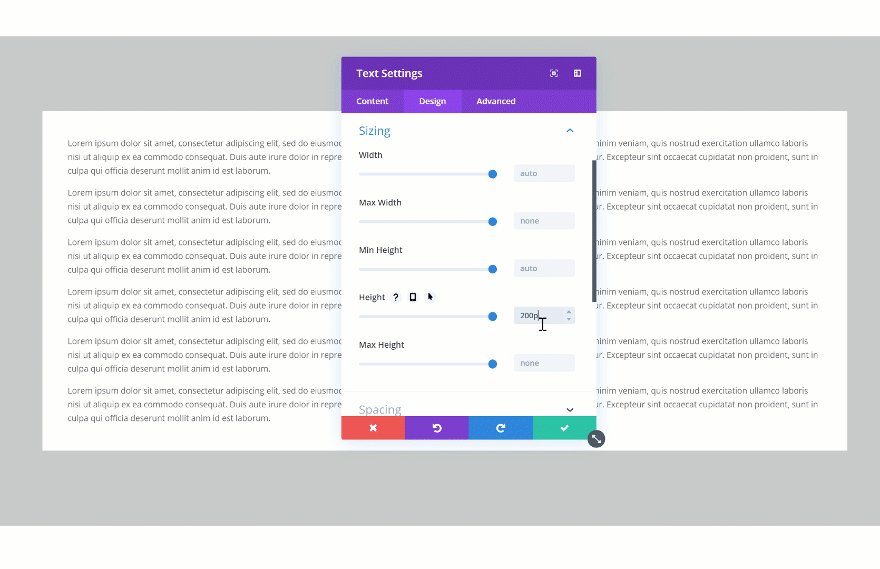
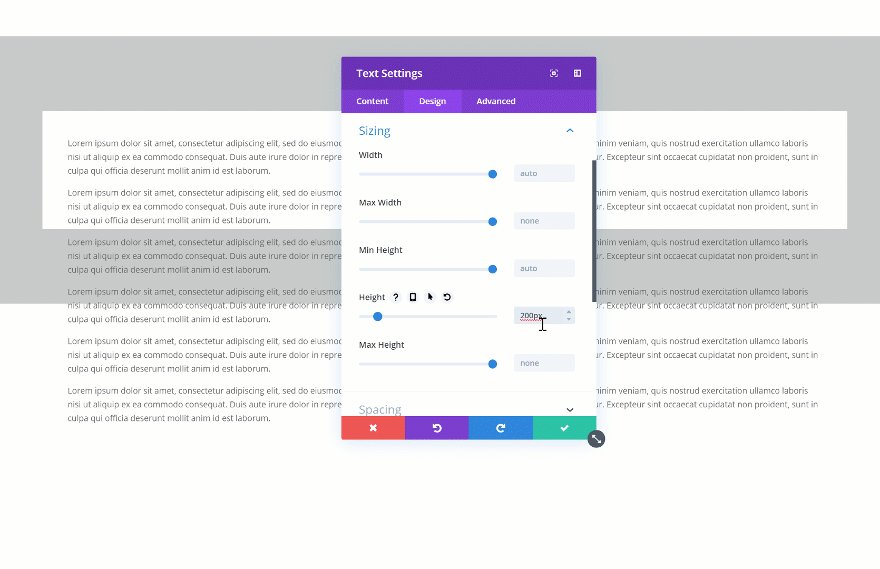
Peak – This defines the true top you need to assign to the component.
Max Peak – This price turns into the brand new top as soon as the peak exceeds the worth that was once assigned to the peak.
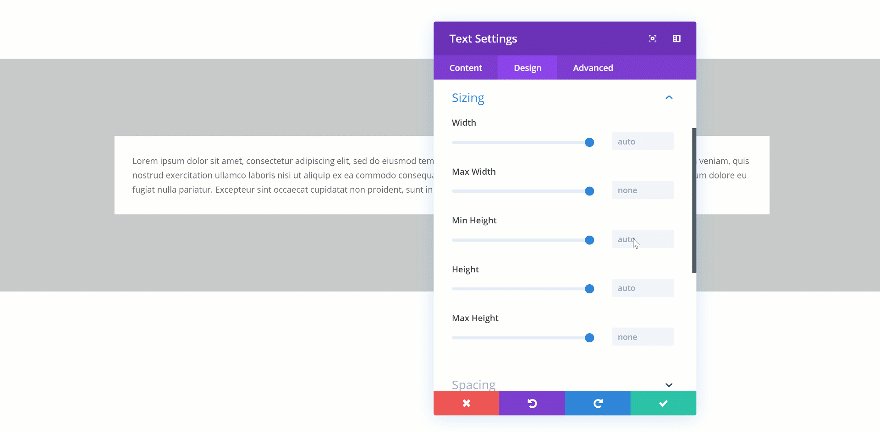
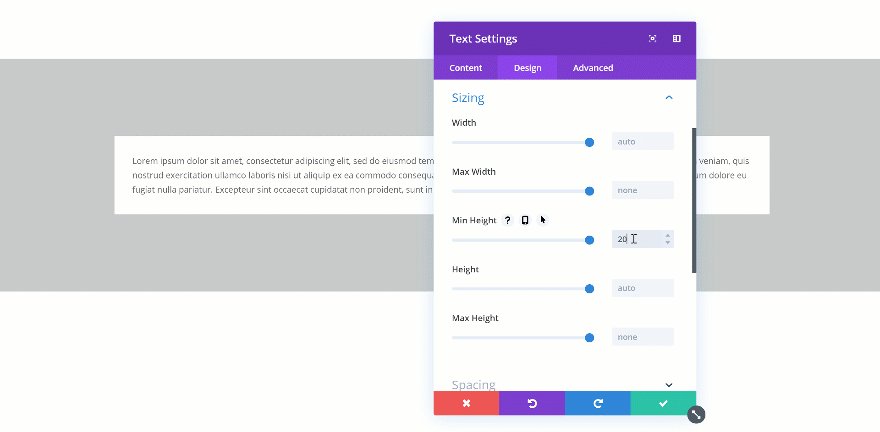
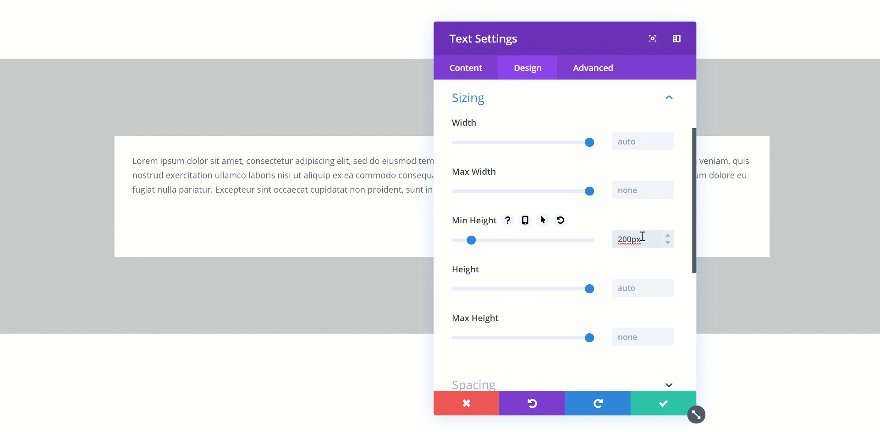
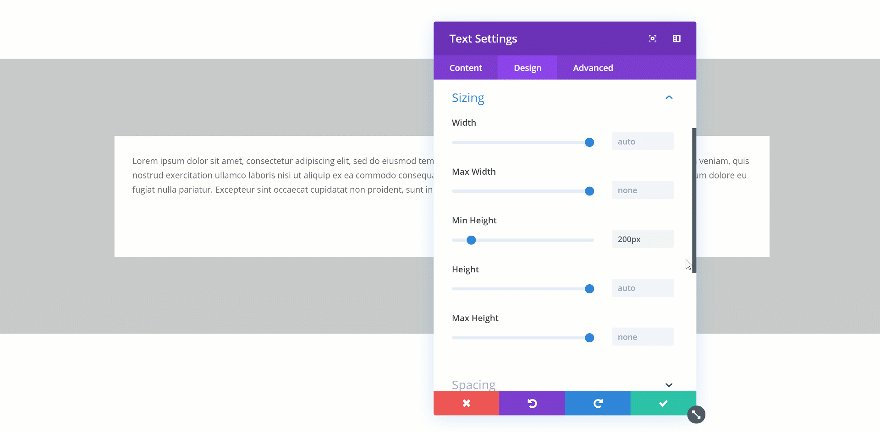
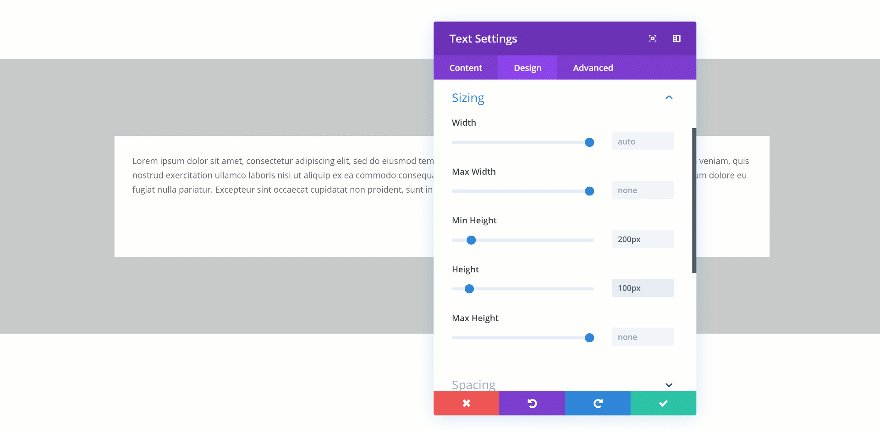
Converting the Min Peak
If you happen to exchange the min top of a component, that price turns into the norm. When trying out it out, you’ll robotically see the peak of the Textual content Module exchange in actual time.

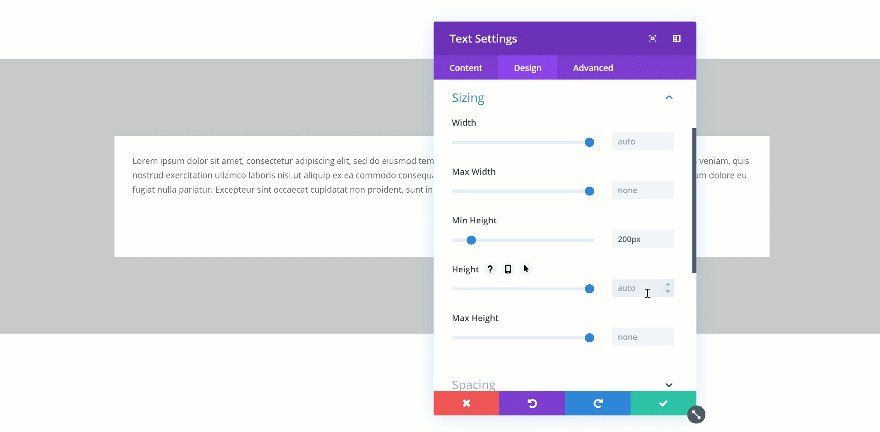
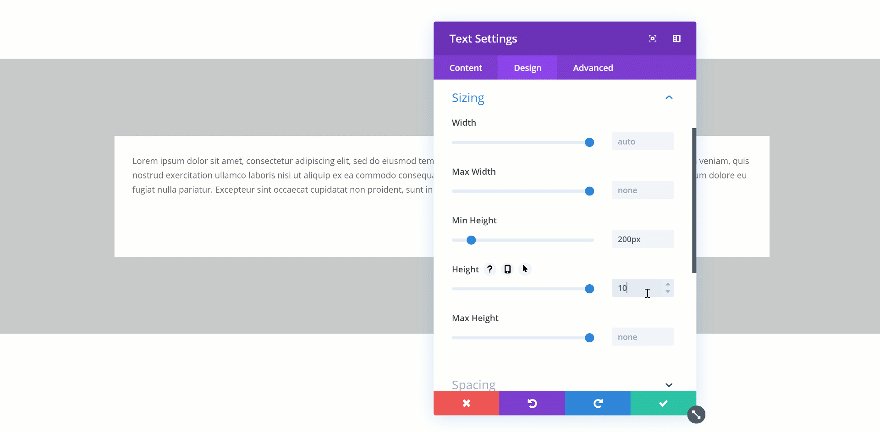
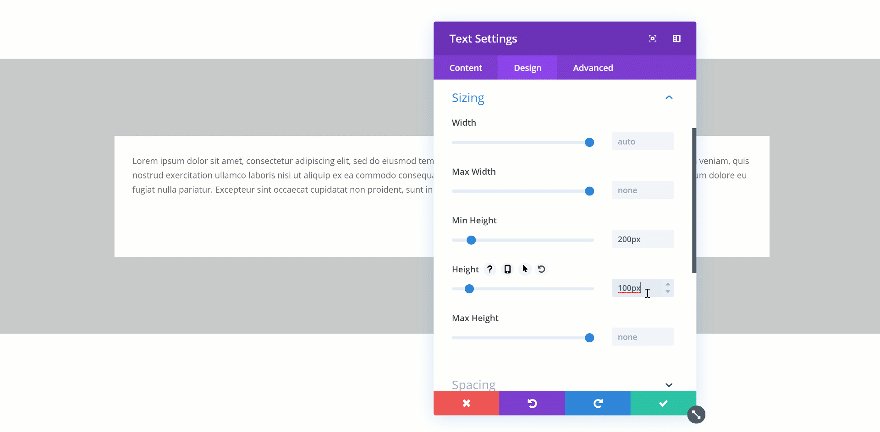
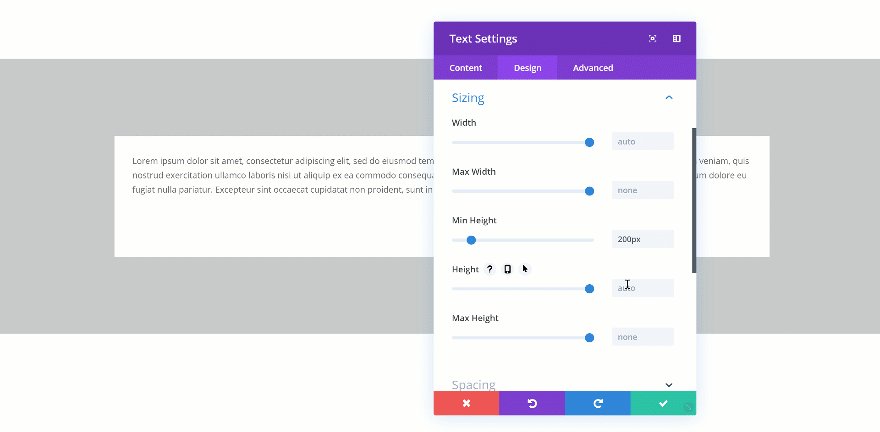
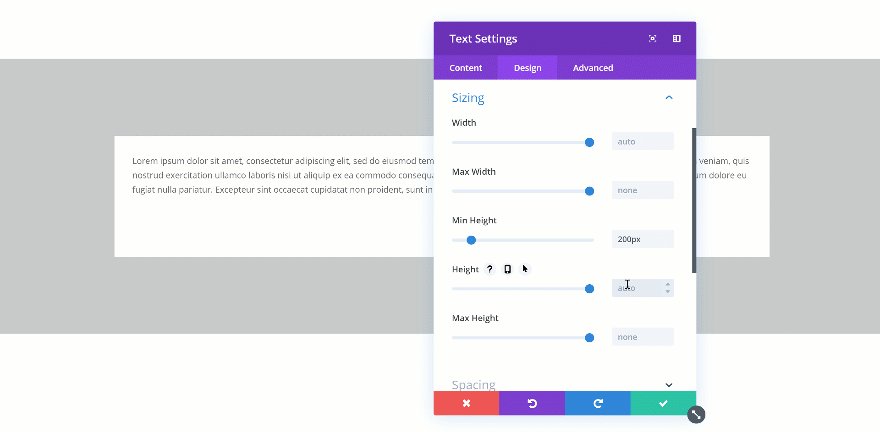
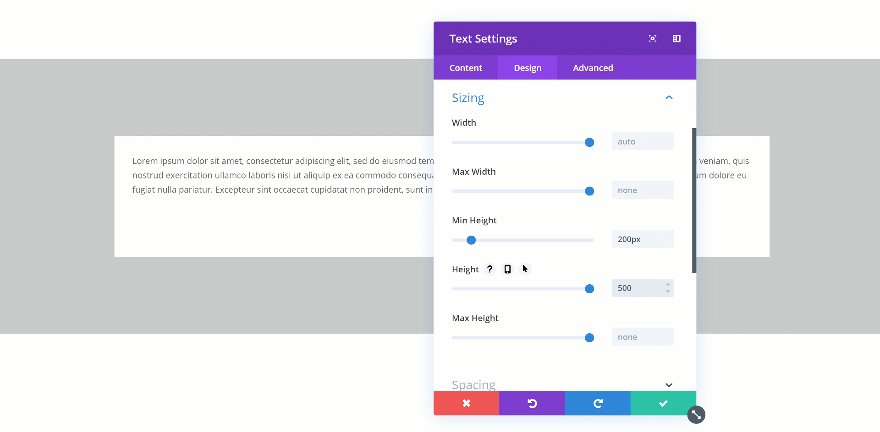
Converting the Peak
If you happen to’re combining a min top and a top, you’ll have to ensure the peak is larger than the min top. If no longer, the peak might be unnoticed. Within the two GIFs under, you’ll have the ability to see the adaptation in actual time.
Doesn’t Exceed

Exceeds

Converting the Max Peak
The max top takes over if it exceeds the min top however is smaller than the peak. If, as an example, you’d assign the next price to the min top than to the max top, the min top would dominate.
Converting the Max Width for Rows
One of the most absolute best practices in internet design is settling on one explicit max width for your whole web site. This is helping stay the whole thing having a look responsive throughout other display sizes. It additionally is helping designers create correct wireframes.
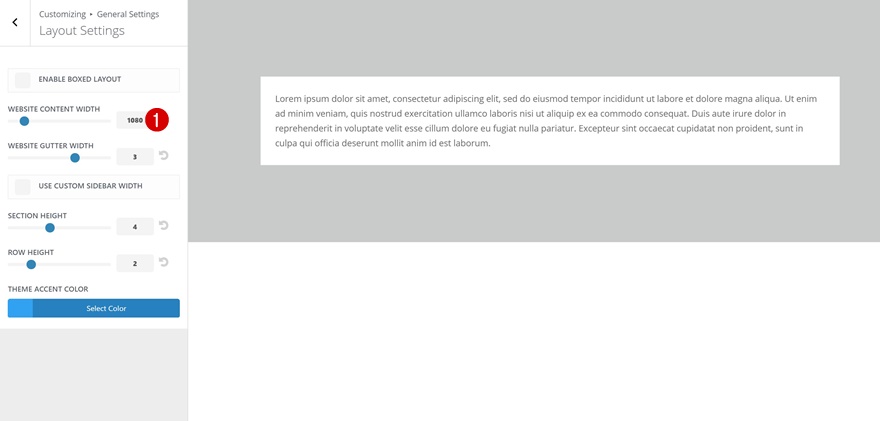
Converting the International Max Width
You may or may no longer know that you’ll set a definite default max width on your content material within the Theme Customizer by way of going to the Common Settings and proceeding to the Format Settings. Holding the max width continual is helping empower responsiveness.

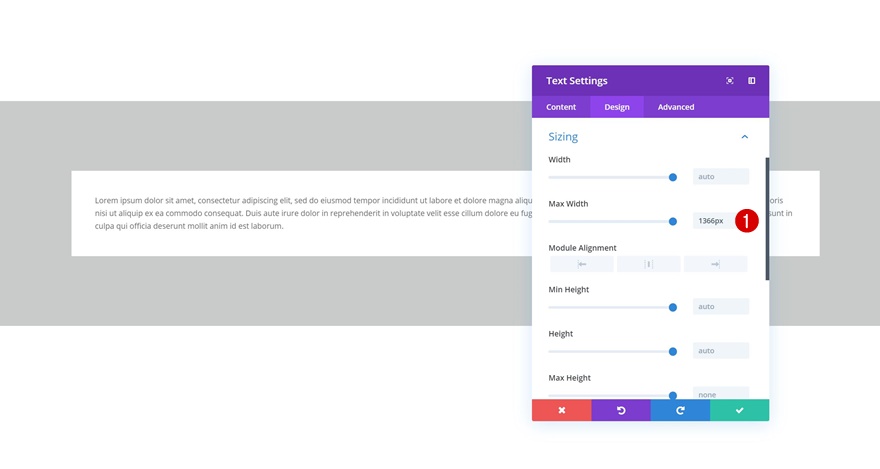
Exchange the Max Width for One Row in Specific
With the brand new draggable sizing replace, you additionally get the chance to in my opinion outline a max width for rows. That is nice for exceptions the place it makes extra sense to move with the next max width.

Giving Modules The Identical Peak
Every other methodology you must have in mind makes a speciality of giving equivalent components the similar top. That is aesthetically satisfying to the attention and is helping guests scan for content material simply. There are two commonplace tactics to means this:
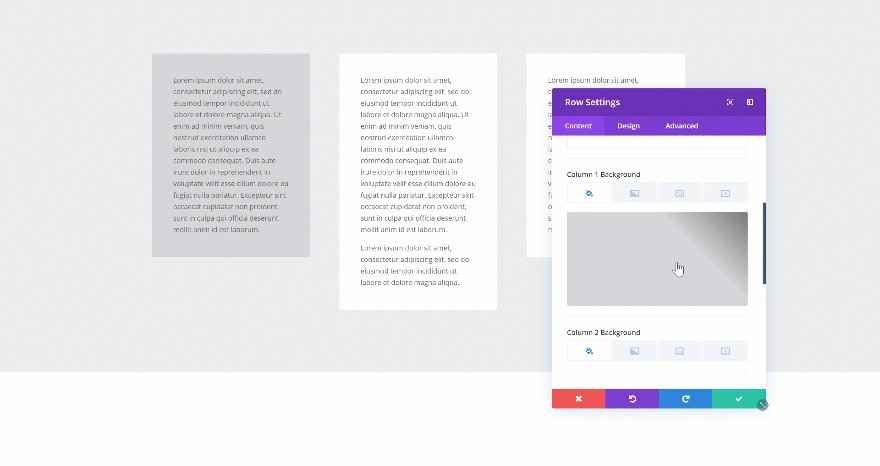
The usage of Column Equalizer
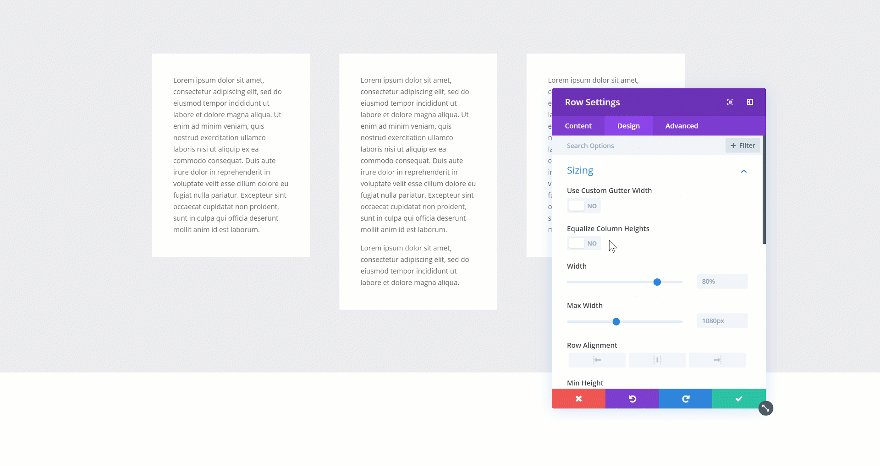
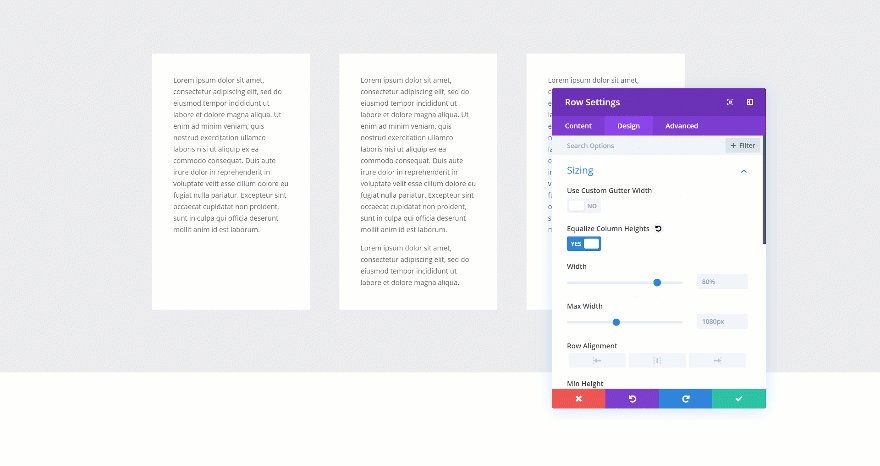
The primary means is person who has been with Divi for a very long time. If you wish to create the similar top for each and every probably the most columns to your row, you’ll allow the Column Equalizer within the sizing settings of your row. If you happen to’re the use of column background colours, you’ll temporarily understand the adaptation.

Assigning Peak to Every Module
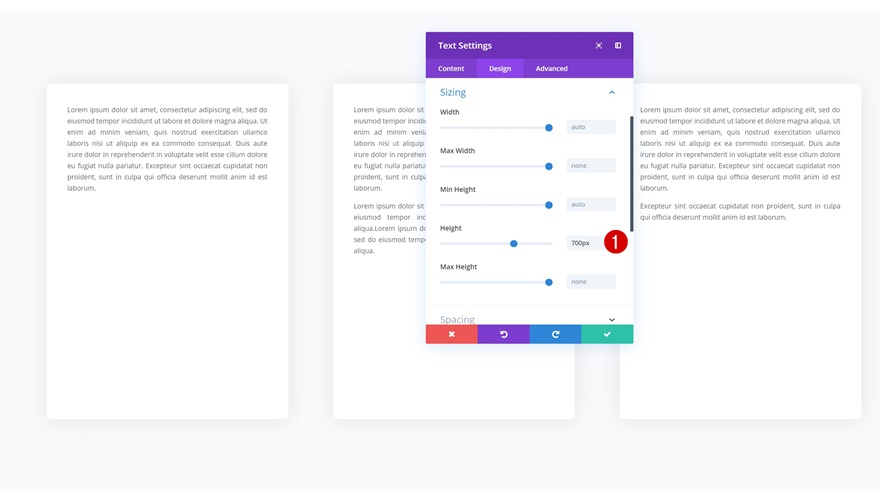
In a different way to means it’s by way of assigning a predefined top to the modules you’re including.

Aligning Content material inside of a Module
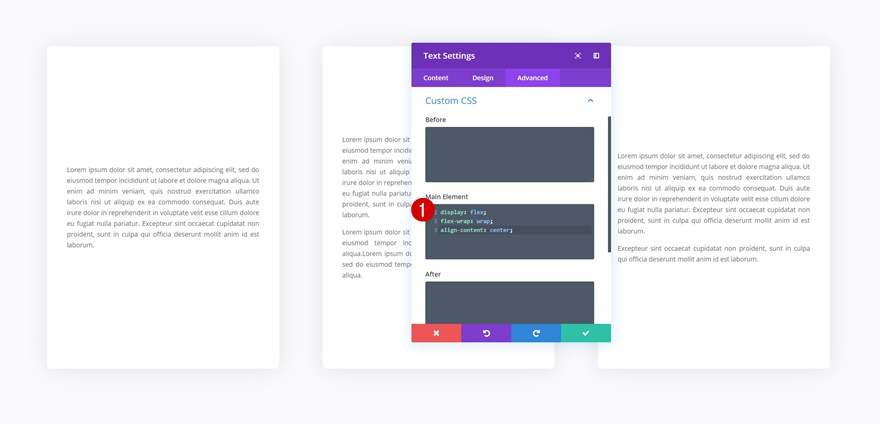
While you’ve assigned a top to all of the modules, you’ll mess around with the alignment of the content material as neatly. To try this, you’ll both use customized padding to manually resolve the whitespace in a module, or use a couple of traces of CSS code to robotically align content material.
show: flex; flex-wrap: wrap; align-content: heart;

Opting for Design Component Peak or Width & Flip Overflow into Scroll
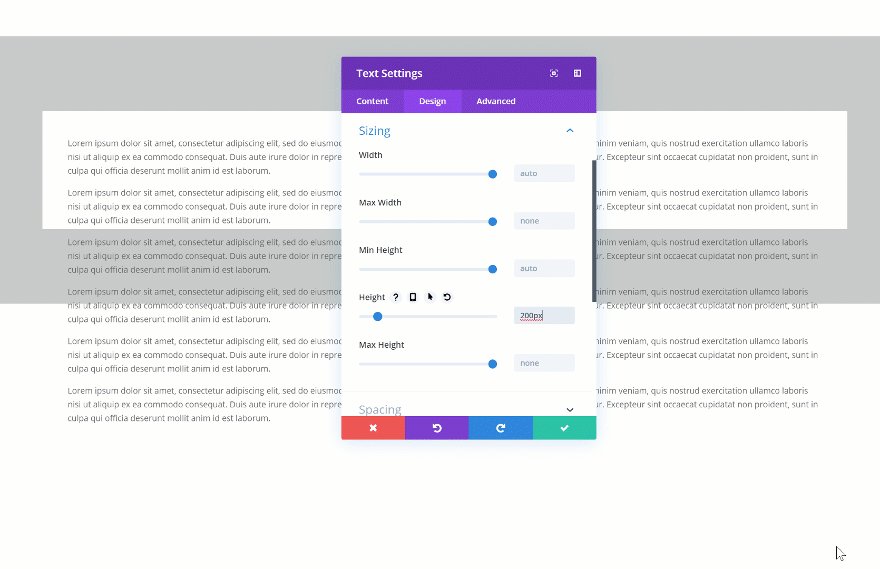
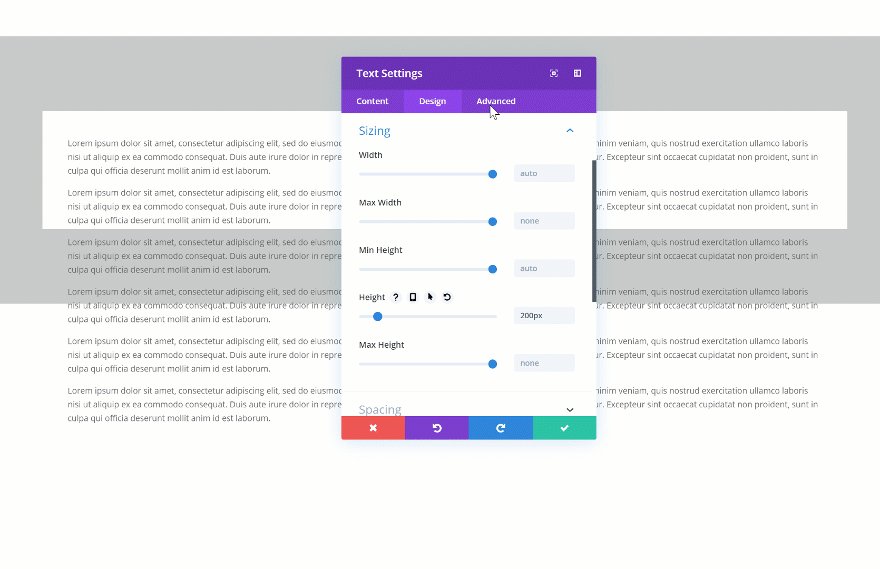
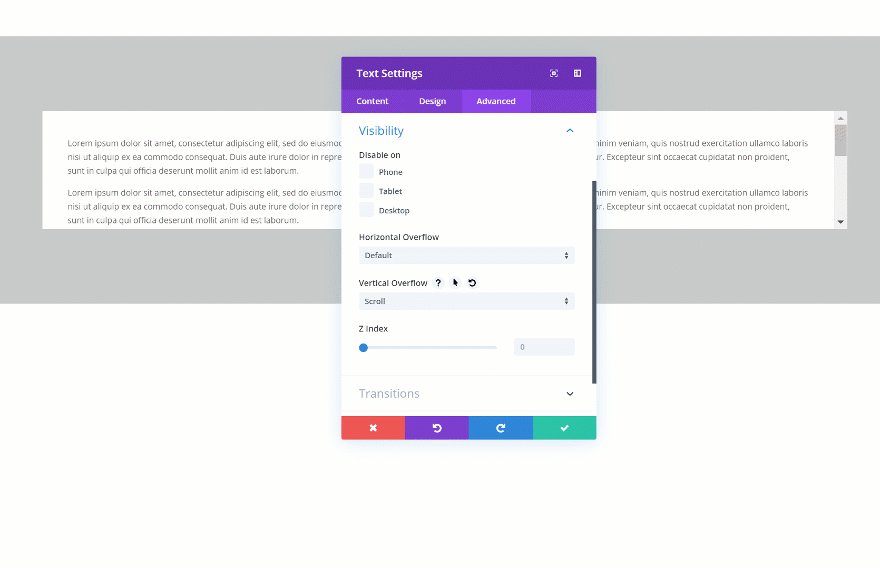
Every other cool factor you’ll do with the brand new draggable sizing choices is popping overflow into scroll. This may occasionally simply will let you save house to your pages and upload additional interplay. There are two steps to this; settings a top on your component and converting the overflow within the visibility settings. Get started by way of converting the peak of your component.

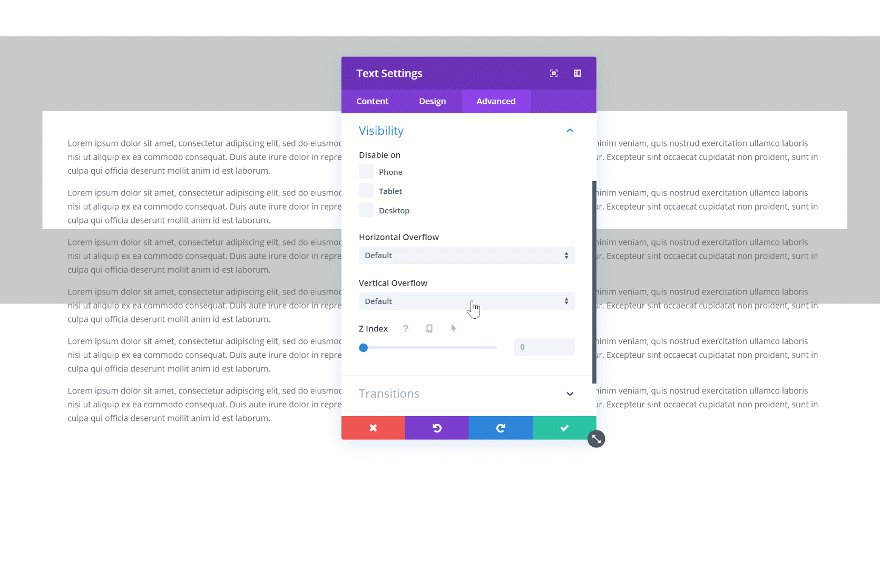
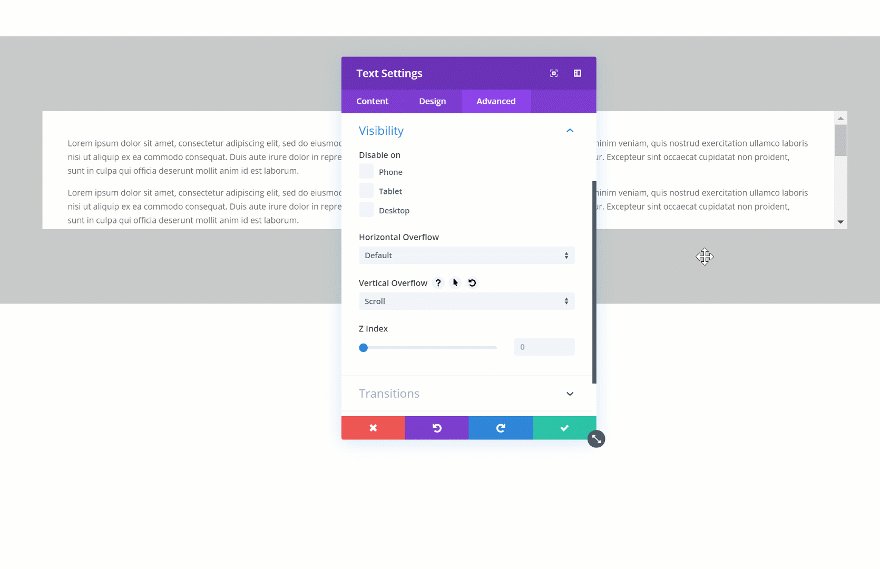
Then, cross to the visibility settings of your component and alter the vertical overflow into scroll.

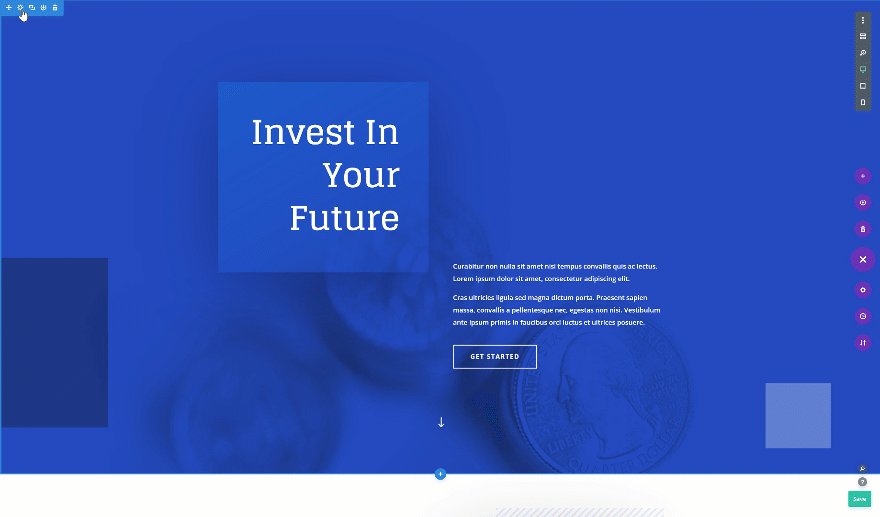
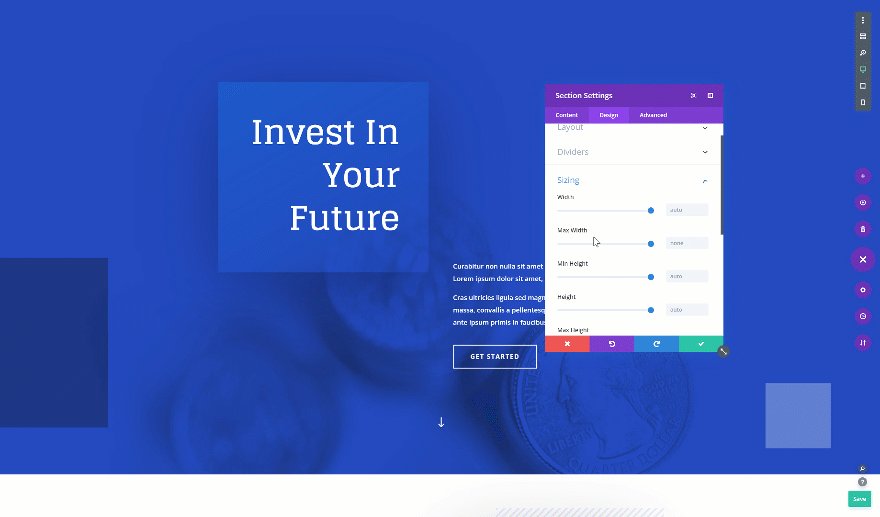
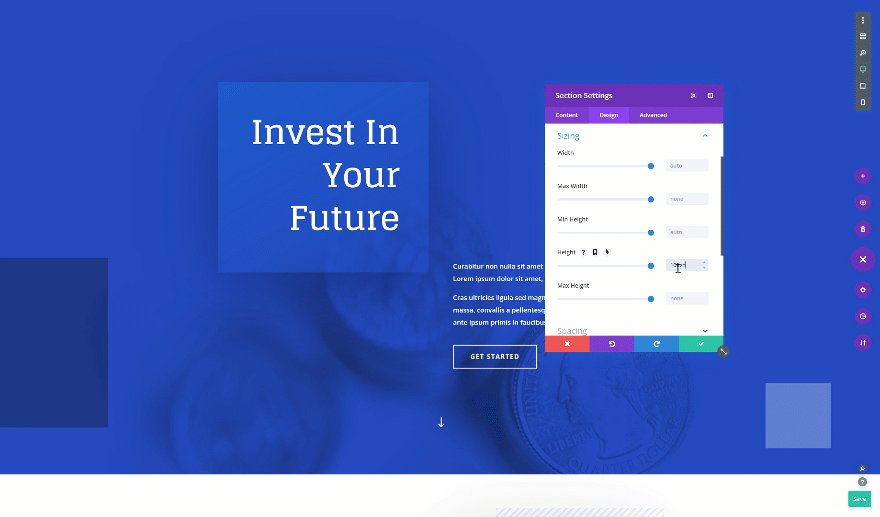
Making a Fullscreen Hero Segment Throughout all Display Sizes
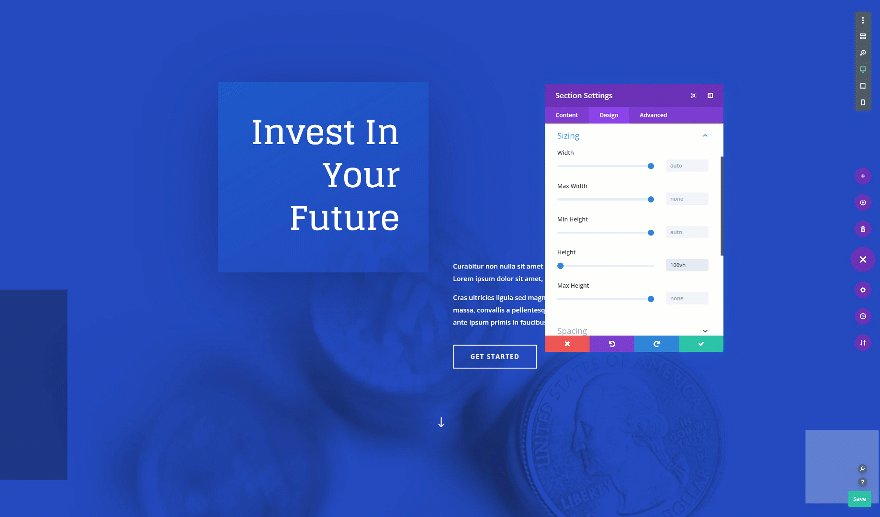
Directly to the following and closing tip! Need to create a fullscreen hero phase? Open the hero phase to your web page, cross to the sizing settings and alter the peak. It’s vital you utilize the peak viewport unit for this to ensure the whole thing stays responsive throughout all display sizes.
- Peak: 100vh

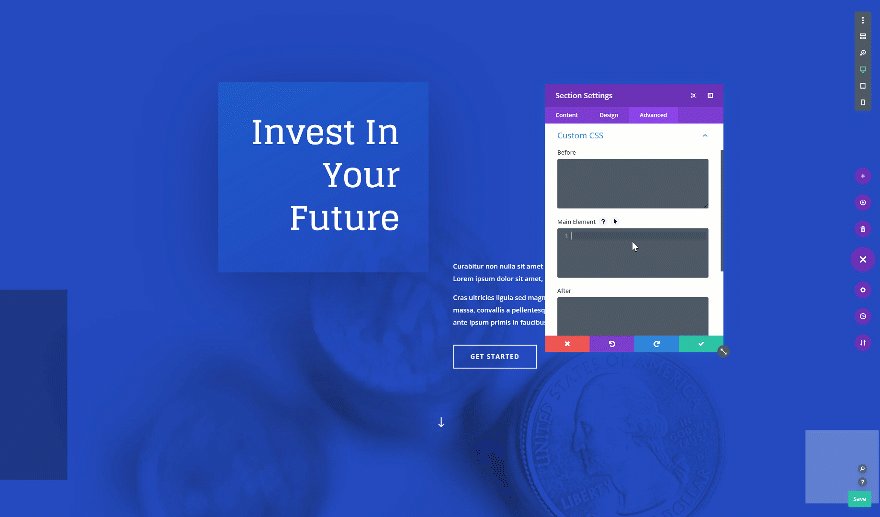
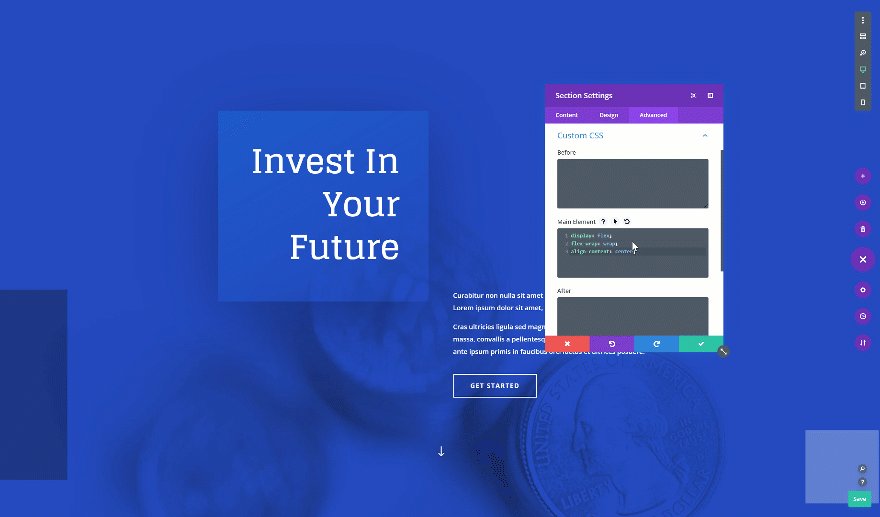
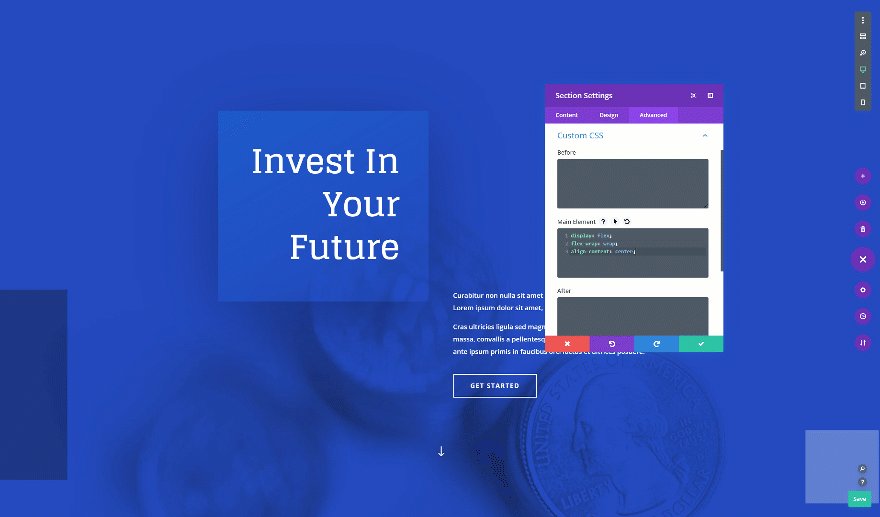
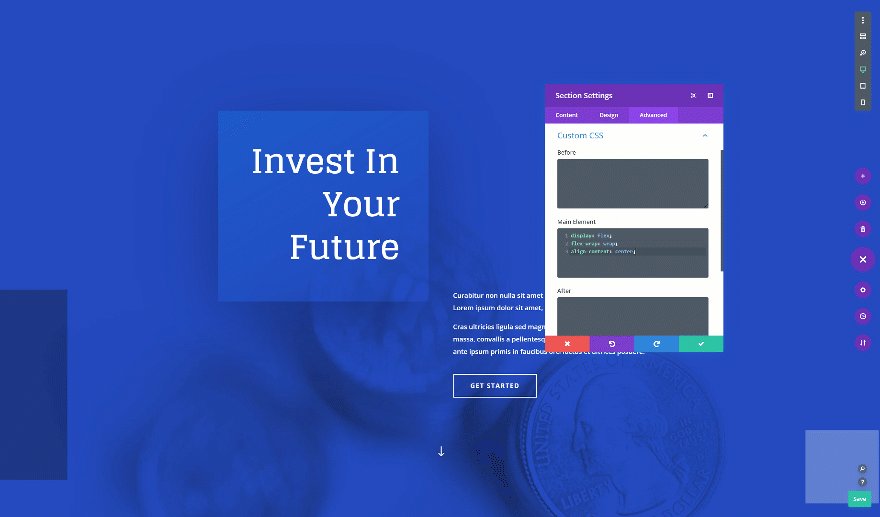
Need to centrally align the content material to your fullscreen hero phase? Upload the next customized CSS code traces to the primary component of your phase as neatly:
show: flex; flex-wrap: wrap; align-content: heart;

Ultimate Ideas
On this put up, we’ve long gone over the brand new width an top choices that include Divi’s draggable sizing replace. We’ve proven you ways they paintings and the way you’ll use them to create responsive web page design for any roughly web site you’re development. If in case you have any questions or ideas, be sure you go away a remark within the remark phase under!
If you happen to’re keen to be told extra about Divi and get extra Divi freebies, be sure you subscribe to our email newsletter and YouTube channel so that you’ll all the time be probably the most first folks to understand and get advantages from this loose content material.
The put up Using Divi’s New Height & Width Options to Create Responsive Design gave the impression first on Elegant Themes Blog.
WordPress Web Design