One of the vital very important portions of operating a WordPress website online is branding, and not anything sticks out greater than an emblem. Your brand defines your logo, so you want to make use of it correctly. On this put up, we’ll let you know how you’ll put into effect an emblem into your site the usage of the WordPress website online brand block. We’ll additionally duvet the block settings to be had and provide you with some useful pointers for the usage of an emblem successfully.
What’s the WordPress Web page Emblem Block?
The website online brand block in WordPress is one of the website online blocks to be had within the WordPress editor with the upward push of complete website online enhancing. The block provides you with the power so as to add your website online’s brand to a web page template or primary header in WordPress.

The website online brand block may be dynamic as a result of it could possibly pull your website online brand out of your site’s knowledge as dynamic content material. So converting your website online brand by means of the website online brand block or at the backend will robotically replace all iterations of the website online brand block during your website online. Moreover, when the usage of the website online brand block on a template, you’ve got more straightforward regulate over your international brand design.
It’s necessary to notice that the Web page Icon, the smaller symbol noticed on your dashboard and browser tabs, and so forth., is distinct from the Web page Emblem. Then again, the website online brand too can function the website online icon if you select by way of updating the block settings tab which we’ll get into additional beneath.
The right way to Upload the Web page Emblem Block for your WordPress Header
For this case, we can display you how you can upload or customise the website online brand in your WordPress header in a template the usage of the Twenty Twenty-Two theme. Right here’s how you can do it.
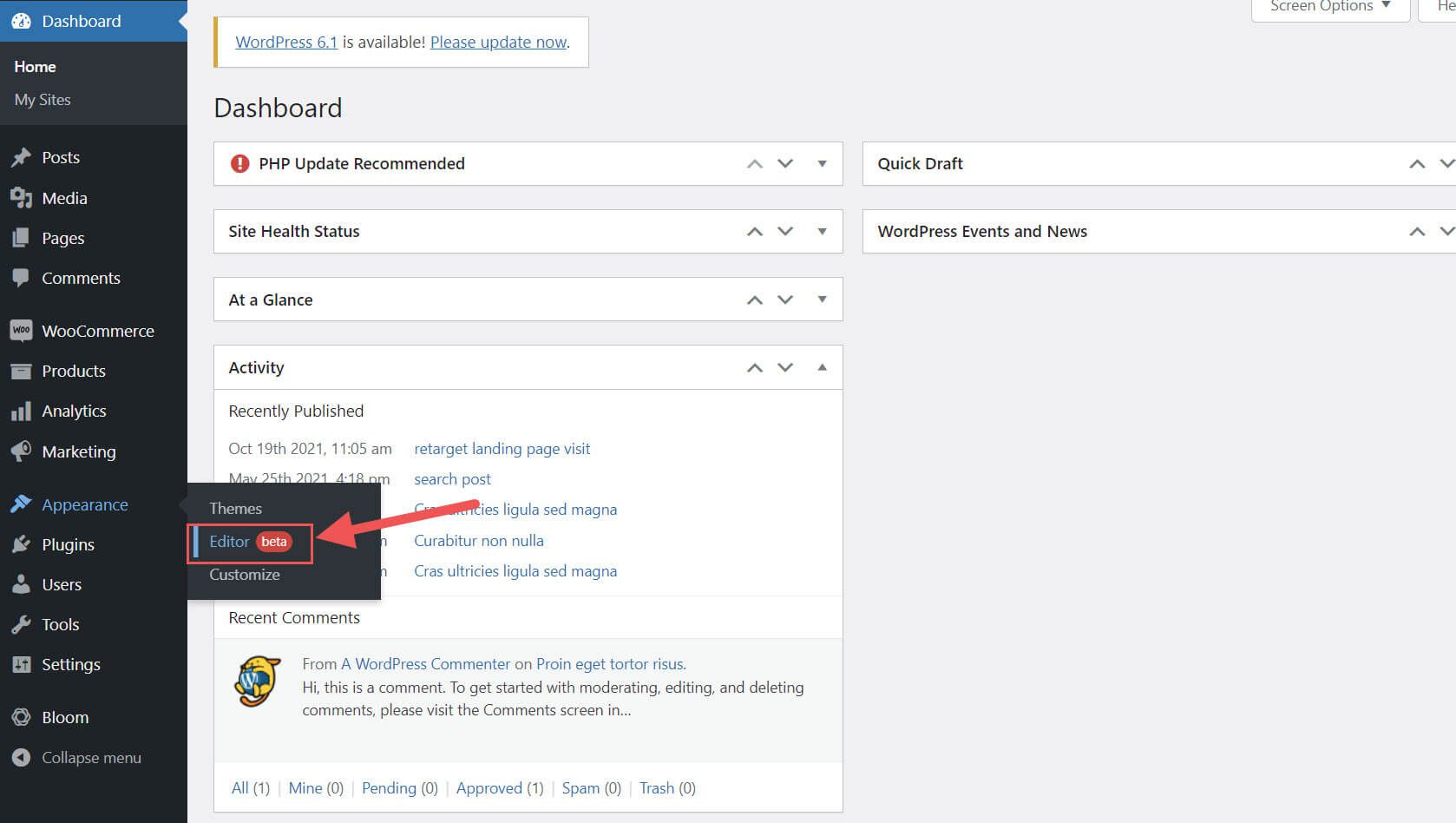
From the WordPress Dashboard, navigate to Look > Editor.

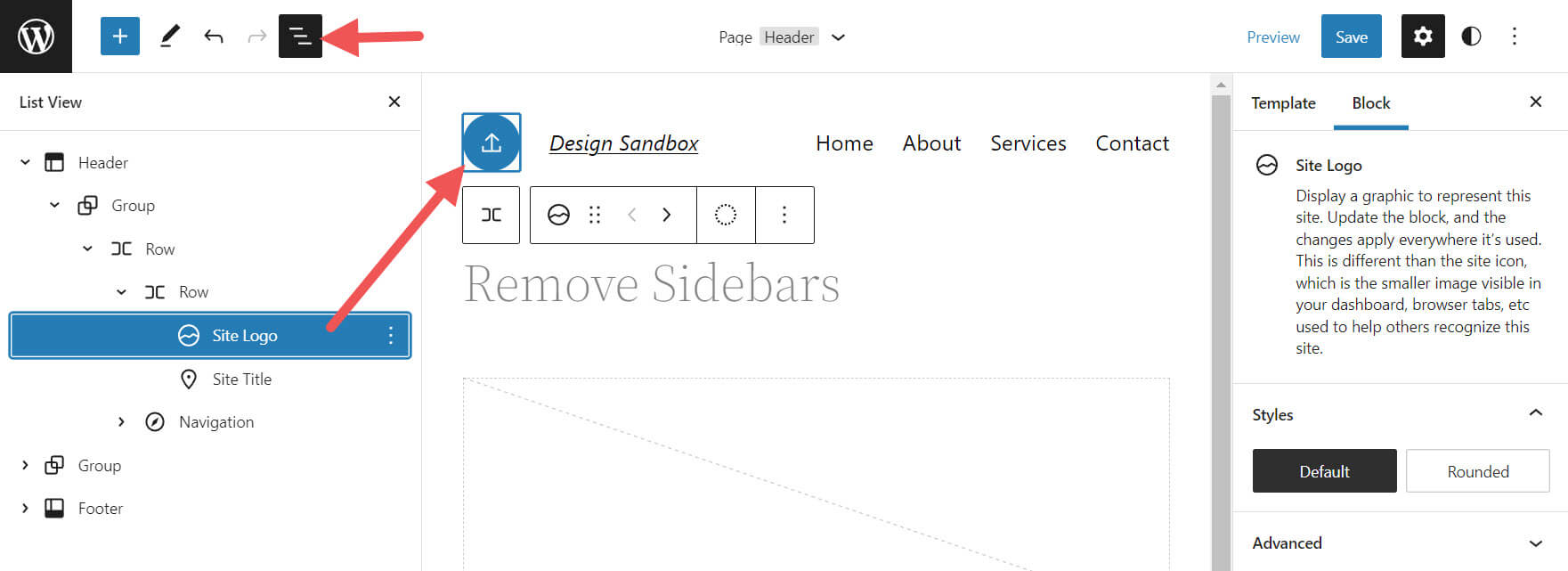
There must already be a website online brand throughout the header space of the web page template at the left of the Web page Name. You’ll be able to additionally open the listing view to search out it as neatly.

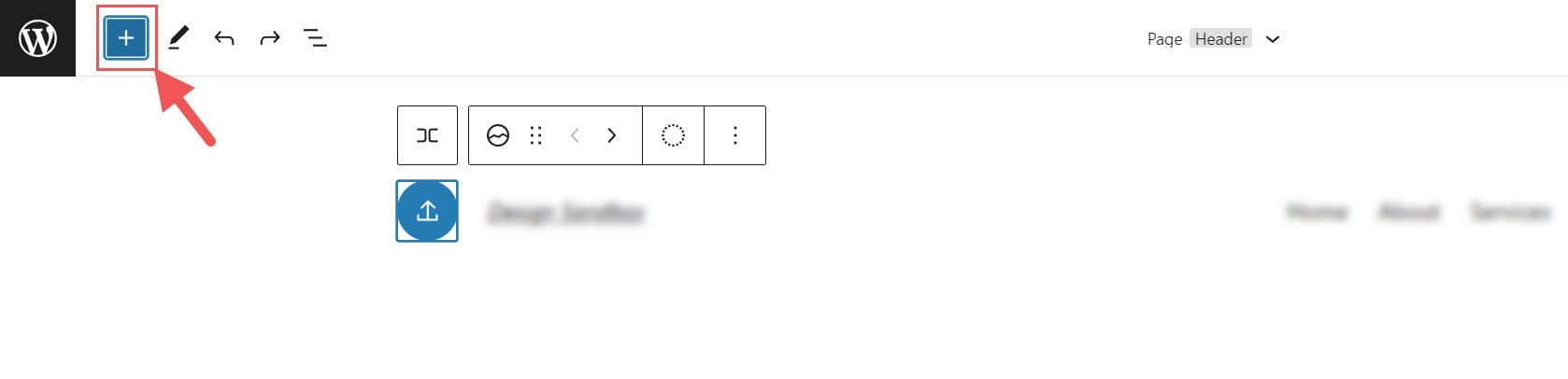
If you wish to upload the Web page Emblem block to the template, you’ll click on at the + block inserter icon.

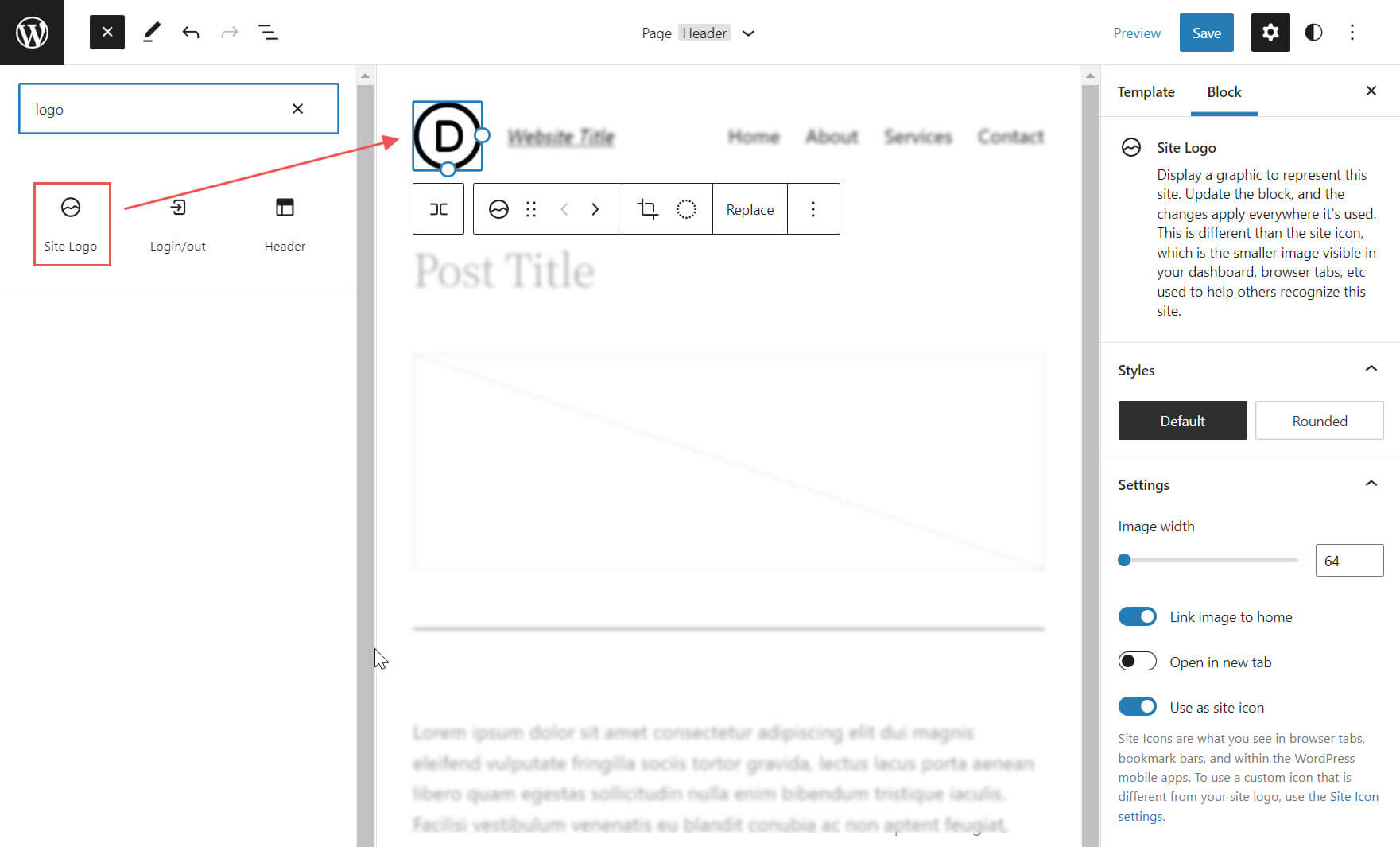
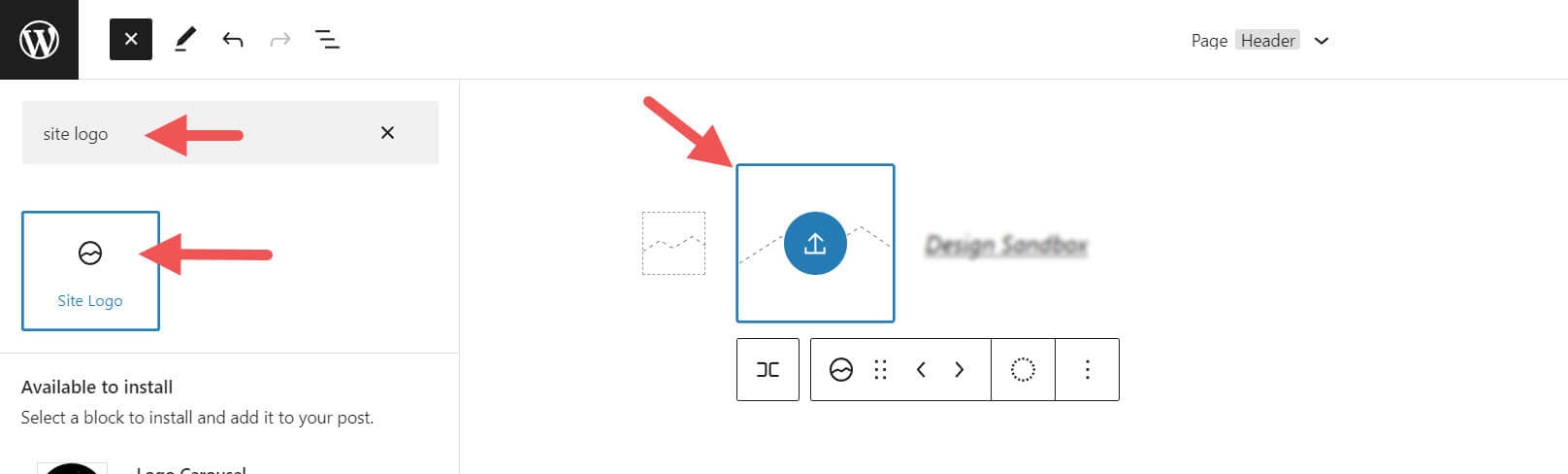
Then seek for “Web page Emblem” and click on on it and/or drag it for your desired location so as to add the block for your web page.

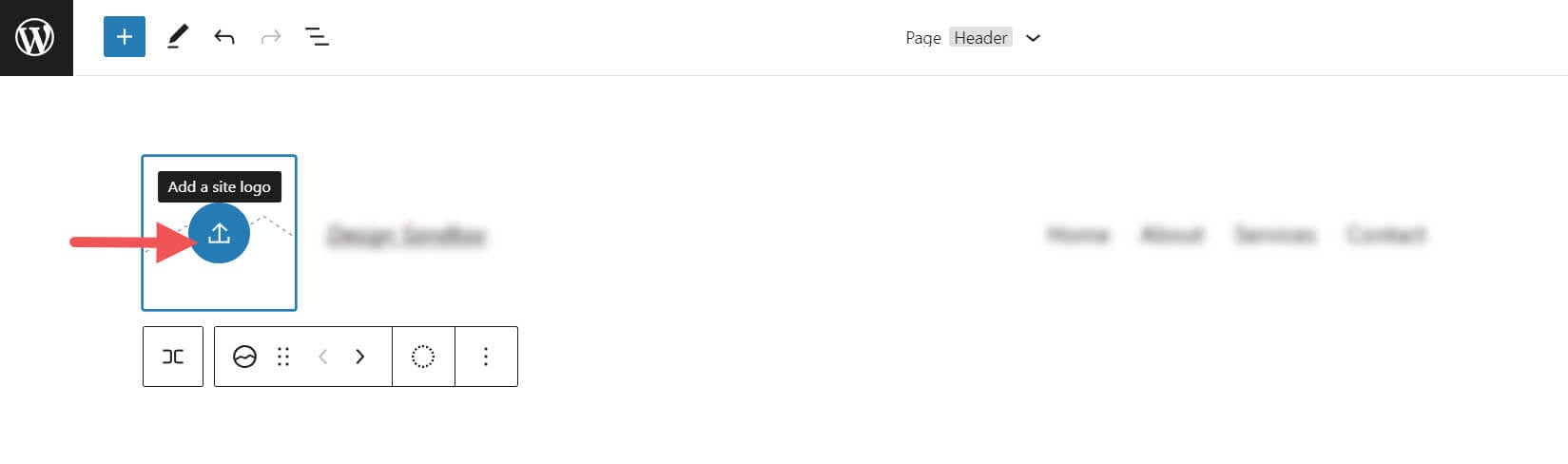
For those who haven’t set your brand, you’ll add it after clicking the add signal at the Web page Emblem Block.

When you exchange your website online brand by means of the website online brand block, all different copies of the website online brand will show the similar symbol. That is the dynamic capability of the block in motion.
Web page Emblem Block Settings and Choices
The Web page Emblem Block comes with further settings and choices that make it simple to customise on your site. Here’s a transient evaluate of the settings to be had.
Toolbar Settings
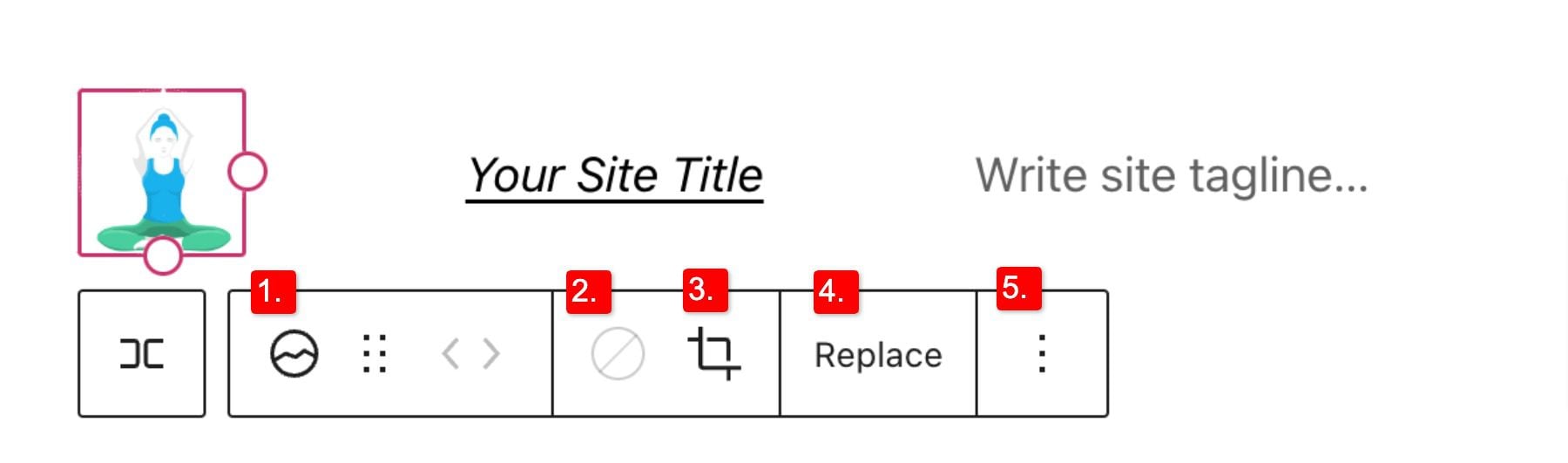
For those who hover over the block, you’ll see a formatting menu that comes with the next choices:
- Reworking the block into every other form of part
- Adjusting the shadow, highlights, or tone of your brand
- Converting the zoom, side ratio, and rotation of your brand
- Changing your brand and symbol
- Displays extra complicated choices corresponding to reproduction, replica, transfer, lock, team, upload to reusable blocks, or take away the block.

As you might have spotted those equipment assist you to regulate the glance of your brand to be able to get the location and design to compare your site’s taste.
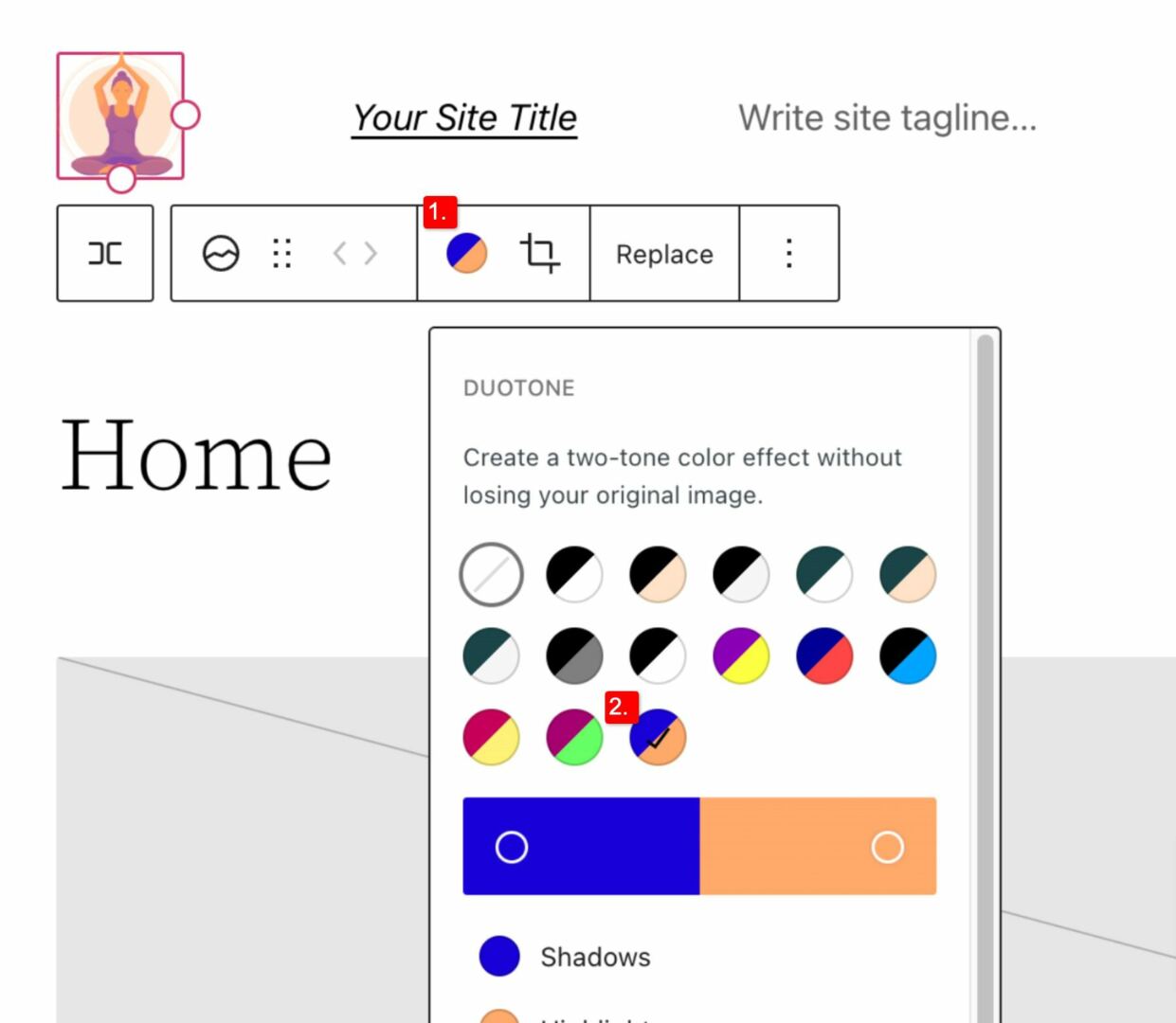
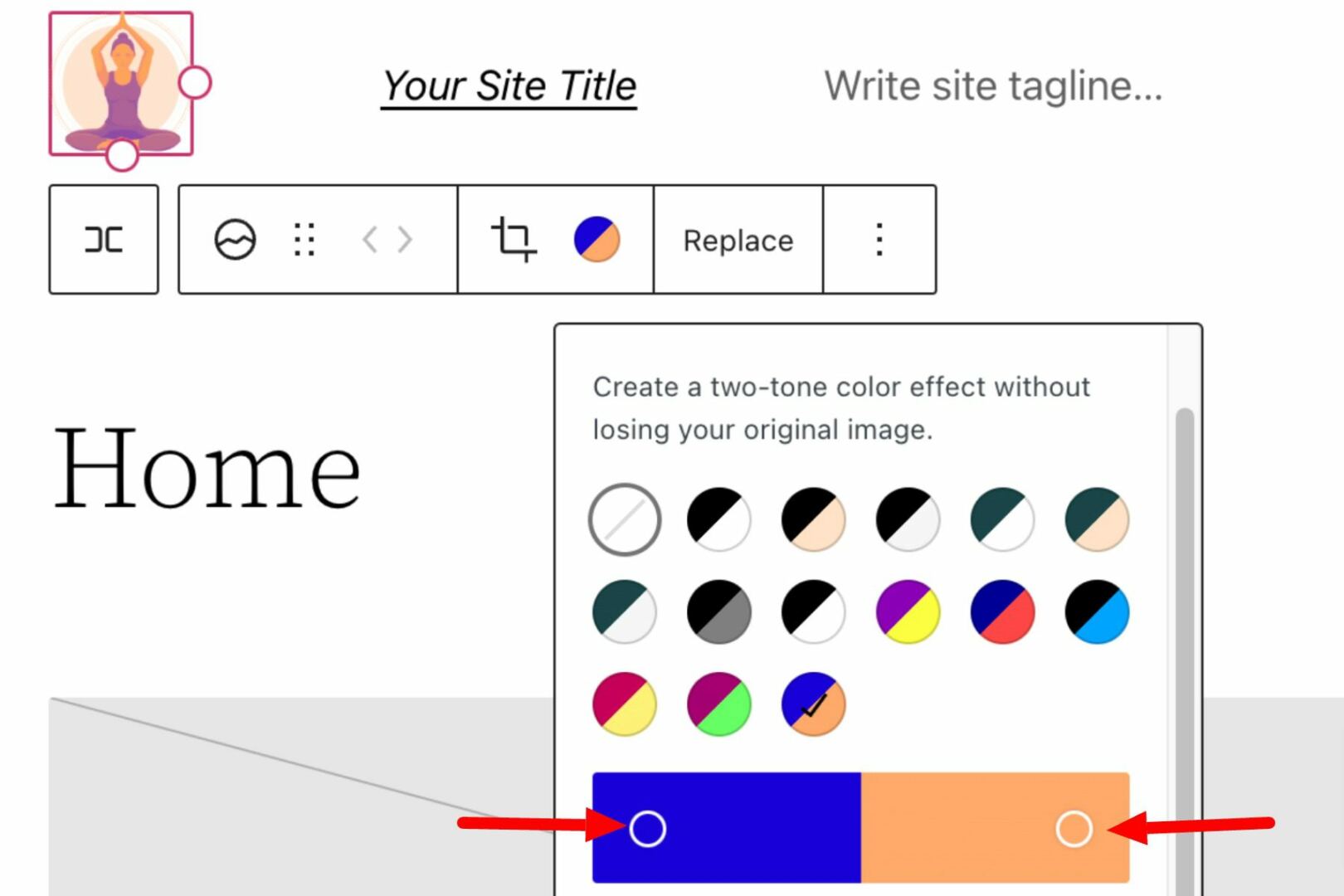
To switch the colour of the brand symbol click on the duotone instrument and make a selection your required colour scheme.

To set your colours, make a selection the dots inside the colour bars:

Web page Emblem Block Settings
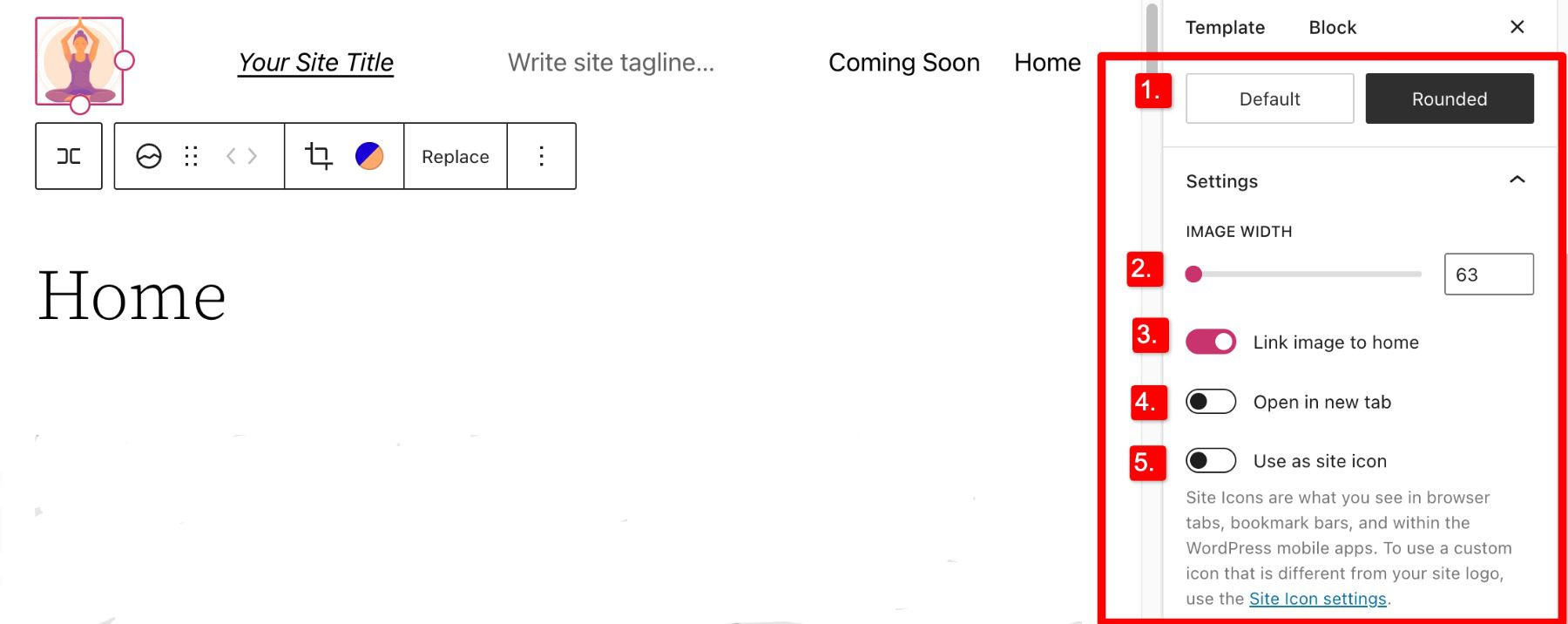
For those who open the extra choices or block settings toggle within the sidebar, you’ll in finding extra block settings you’ll customise.

From right here you’ll exchange your brand to:
- Seem rounded as a substitute of the default sq. or rectangle environment
- Regulate the picture width to create a bigger brand (it’s necessary to select the most productive measurement on your brand)
- Hyperlink symbol to house, if enabled will navigate customers again to your own home web page when your brand is clicked
- Open in a brand new tab, if enabled will open your own home web page in a brand new tab
- Use as website online icon, if enabled will use your brand because the website online icon or favicon
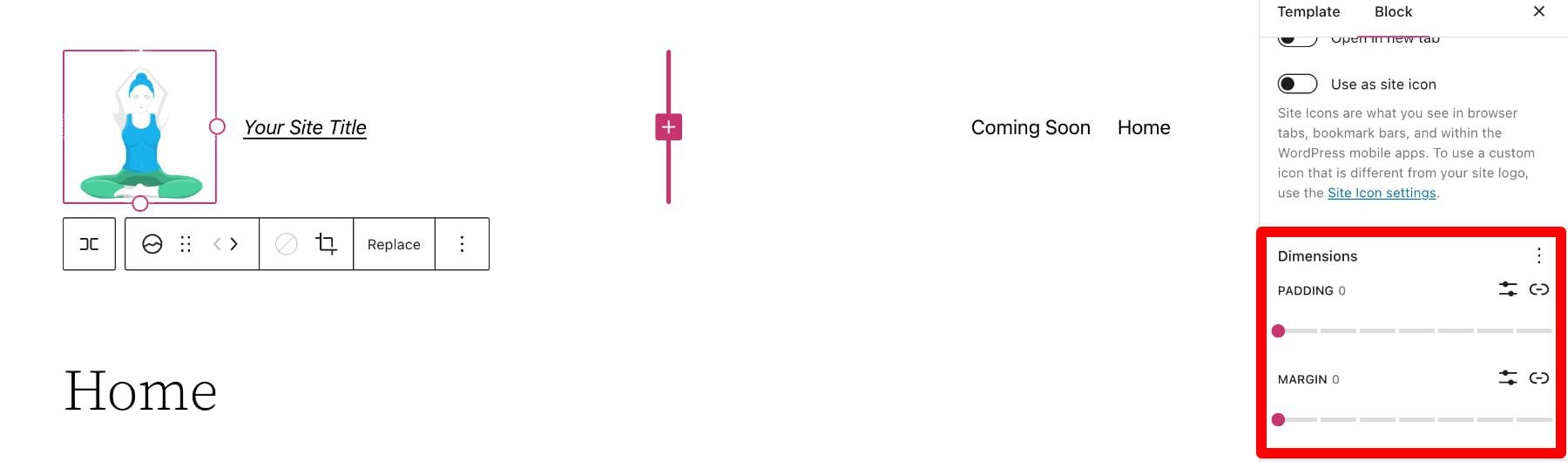
Underneath the settings phase, you’ll in finding the dimensions tab the place you’ll regulate the padding and margin of your brand.

That covers the whole lot you want to grasp concerning the settings to be had on your brand block, so you’ll customise your brand’s taste to compare completely to the remainder of your website online’s aesthetic. Now, let’s delve into some pointers for how you can use this block successfully.
Pointers and Absolute best Practices for The use of the Web page Emblem Block Successfully
The use of the website online brand block is lovely easy to make use of, however it’s nonetheless necessary to stay some issues in thoughts.
Optimize the Emblem Symbol Prior to Importing
Identical to with any symbol uploaded by means of WordPress, it’s necessary to optimize your brand sooner than you add it for your website online brand block. This may enhance your load speeds and be advisable for symbol search engine marketing as neatly. Your brand must be a PNG, and the report shouldn’t be too giant, we propose the usage of a internet instrument like TinyPNG, to lend a hand compress your symbol with out shedding high quality within the procedure.
Fit Your Website online’s Taste
Assuming your site already has a design and scheme, your brand mustn’t distinction an excessive amount of with the way already in position on the remainder of your website online. So check out the colours and format of your site and spot if you’ll paintings your brand in as seamlessly as imaginable.
Prominently Show Your Emblem
Ensuring you utilize your brand correctly after developing it’s an very important step in successfully branding your site. Generally, your brand must be displayed in your WordPress header space/template in order that it may be noticed on all of the pages of your website online. Additionally, it’s perfect apply to make your brand hyperlink again for your homepage to lend a hand with person go with the flow and to continuously draw the person’s eye for your brand.
Regularly Requested Questions In regards to the Web page Emblem Block
After you entire the tough process of making your brand, the usage of the brand block in WordPress is quite hassle-free. Nonetheless, as with the rest, some questions want answering. Listed below are some solutions to regularly requested questions concerning the brand block.
How Do I Exchange The Web page Emblem?
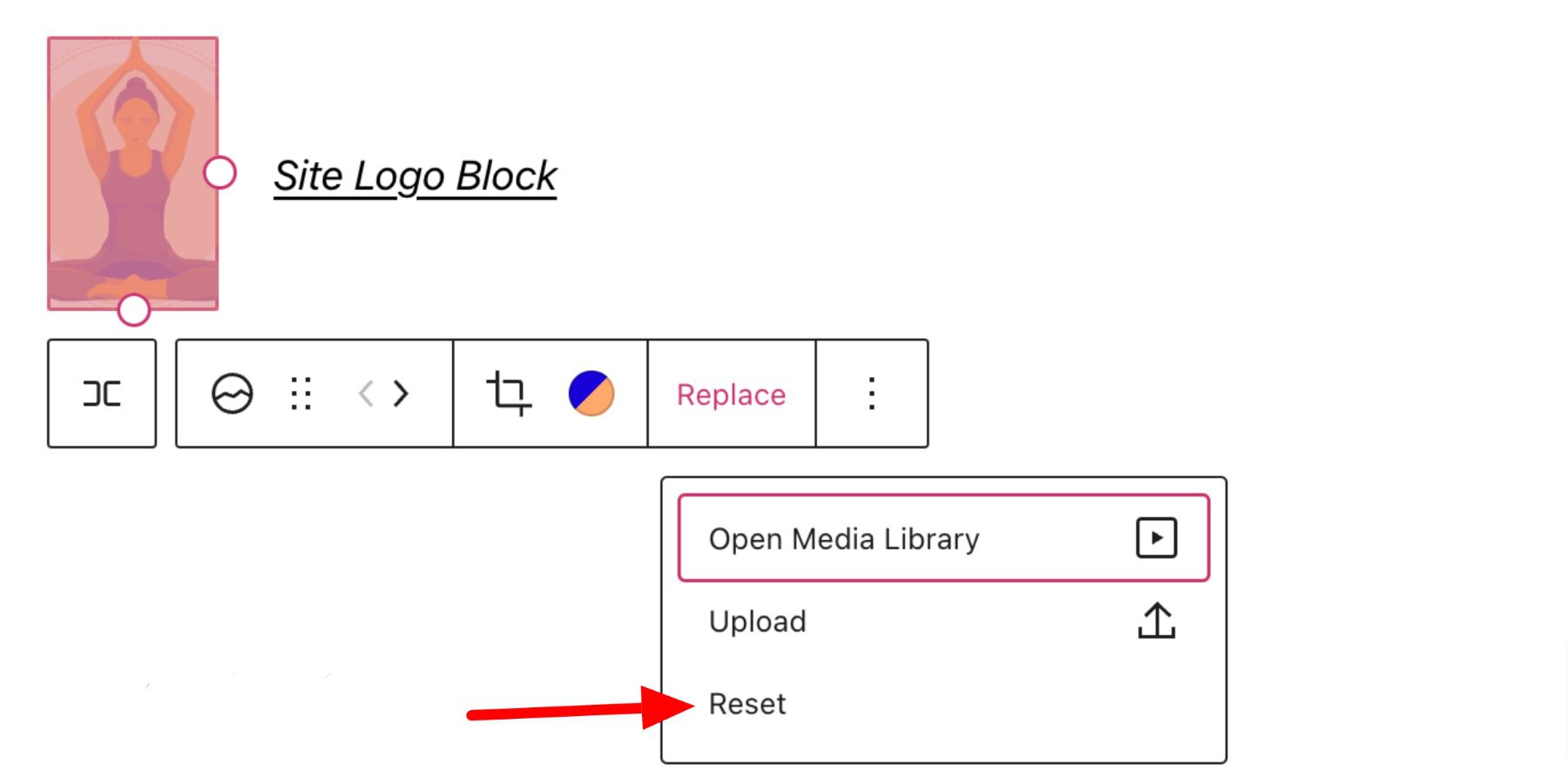
To exchange the website online brand, click on at the website online brand block after which click on on Exchange within the toolbar settings. There you’ll upload one out of your media library, add a brand new one, or reset the website online brand to the default.

When Will have to I Use the Web page Emblem Block?
Your brand is the emblem that represents your site and, subsequently, must be outstanding on just about each and every web page of your website online. Because of this we propose placing your brand within the header space, the place it may be used for each navigation (House button) and branding functions.
What’s the Distinction Between a Emblem and a Web page Icon?
A website online icon is used as a browser and app icon on your website online; you might even see it subsequent to the tab on your browser. The brand on your website online isn’t essentially used because the website online icon however may also be activated within the brand block’s complicated settings.
The use of Divi to Upload a Web page Emblem to Your International Header in WordPress
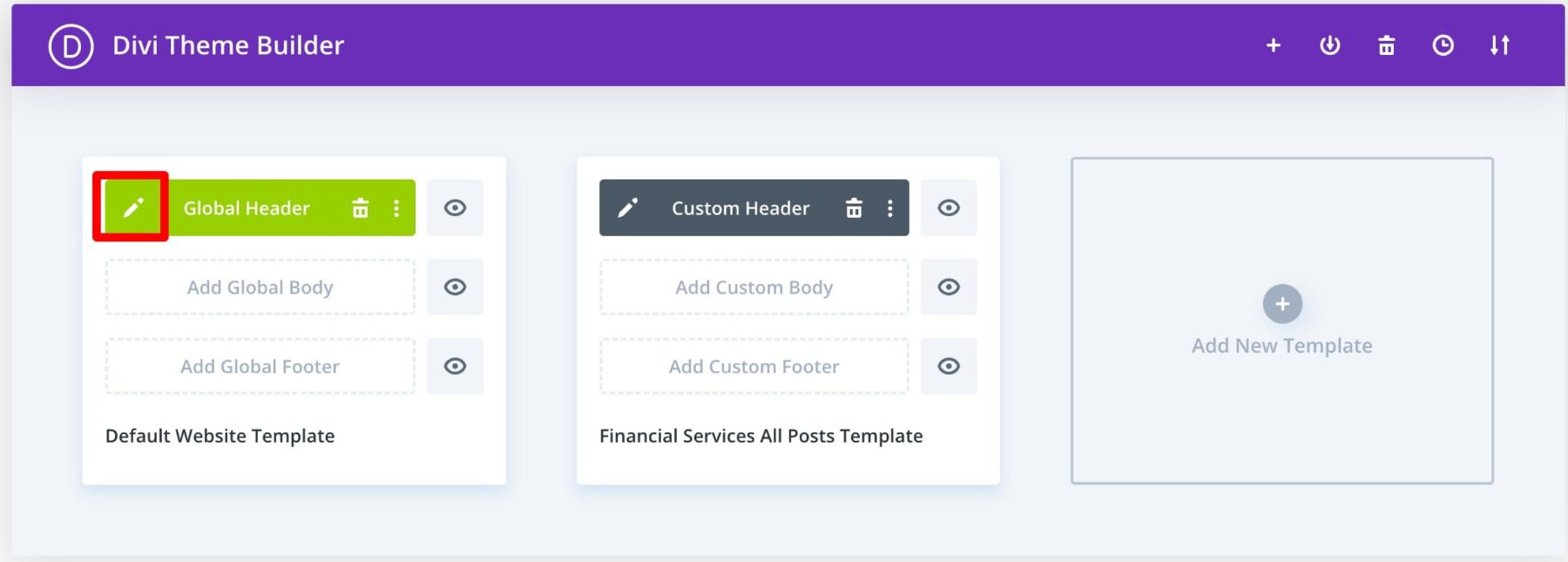
When the usage of Divi, you’ll use the Divi theme builder so as to add a website online brand for your international header in only a few simple steps. You’ll be able to get started by way of clicking the edit button subsequent to International Header on your default site template.

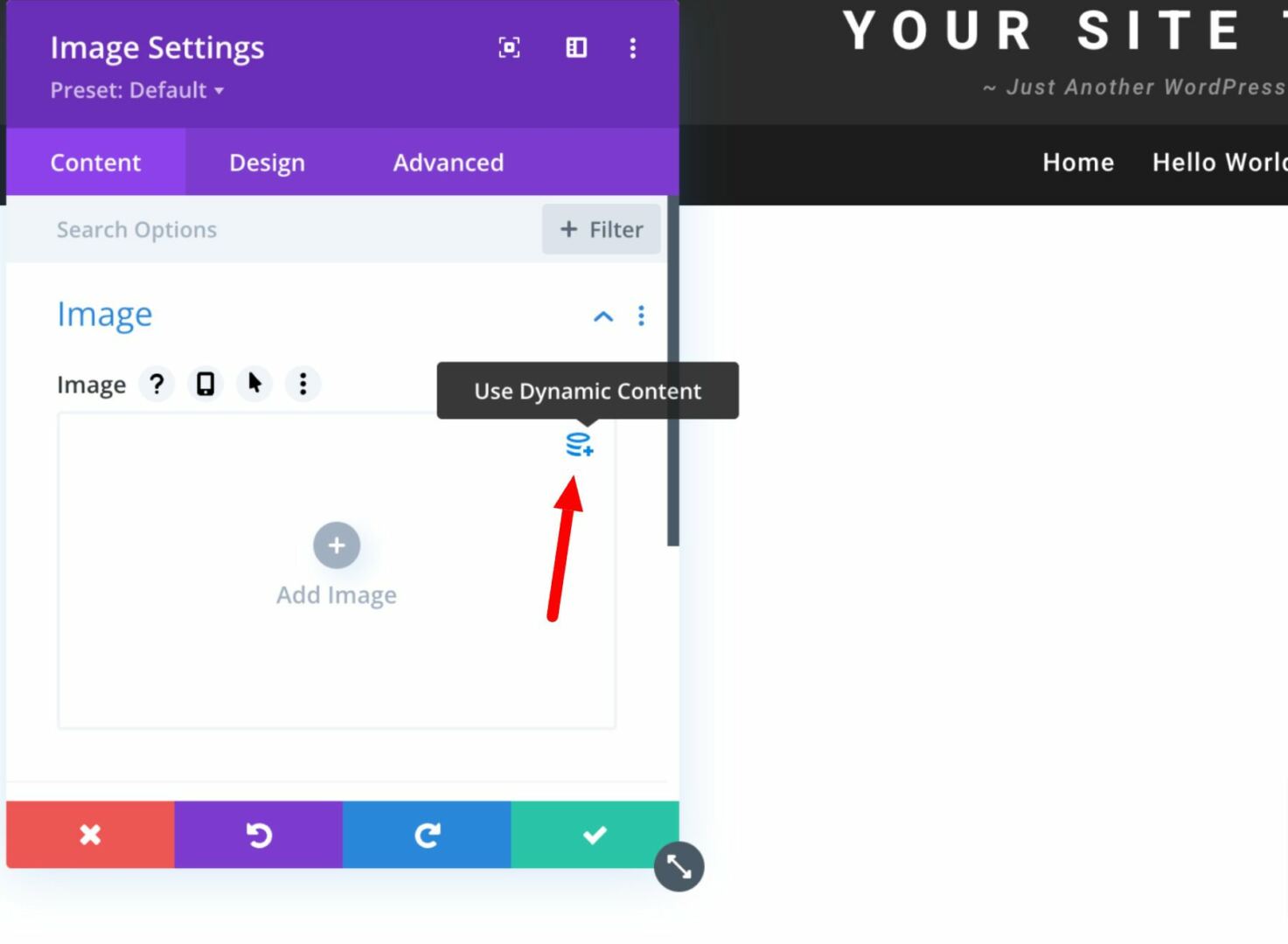
Now, you merely upload a picture module to the header and make a selection the Use Dynamic Content material choice within the best proper nook.

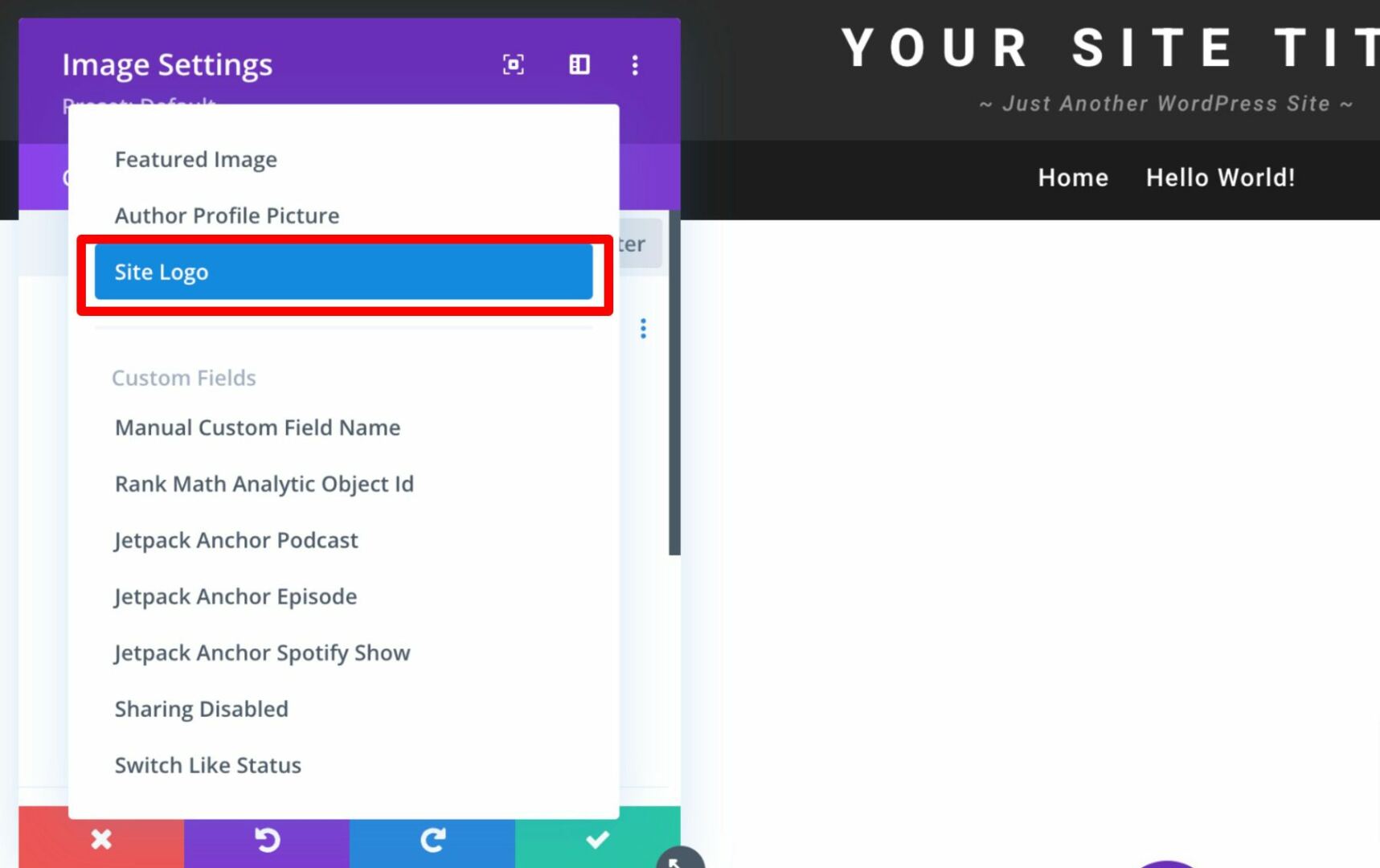
You are going to then be caused to choose from a listing of all dynamic content material this is available. Make a selection Web page Emblem so as to add the dynamic brand for your header.

Be informed extra about the usage of dynamic content material with Divi right here.
Conclusion
It’s unattainable to overstate the importance of your logo’s brand. Then again, you want a scientific solution to branding your website online successfully. That is very true if you need it to go away an enduring affect on audiences. With a bit of luck, probably the most pointers discussed above assist you to create your perfect brand and use the brand block accurately and successfully.
If in case you have another tips about making memorable emblems, go away them within the remark phase beneath!
Featured Symbol by means of VectorMine / shutterstock.com
The put up The right way to Use the WordPress Web page Emblem Block gave the impression first on Sublime Issues Weblog.
WordPress Web Design