Because of the advent of Gutenberg blocks in model 5.8, WordPress makes it simple to arrange your content material and create superior patterns. With the assistance of the WordPress Stack Block, you’ll be able to upload any form of block you select, then show it vertically to create superbly shocking layouts conveniently.
What’s the Stack Block in WordPress?
The WordPress Stack Block is an invaluable block that permits you to stack a couple of blocks in a vertical column. Very similar to the row block, it lets you workforce a couple of blocks in combination, making it more uncomplicated to stay your blocks great and tidy. It’s a flexible block as a result of you’ll be able to upload any block you want inside it similar to headings, photographs, buttons, and extra.
The right way to Upload the Stack Block in your Template
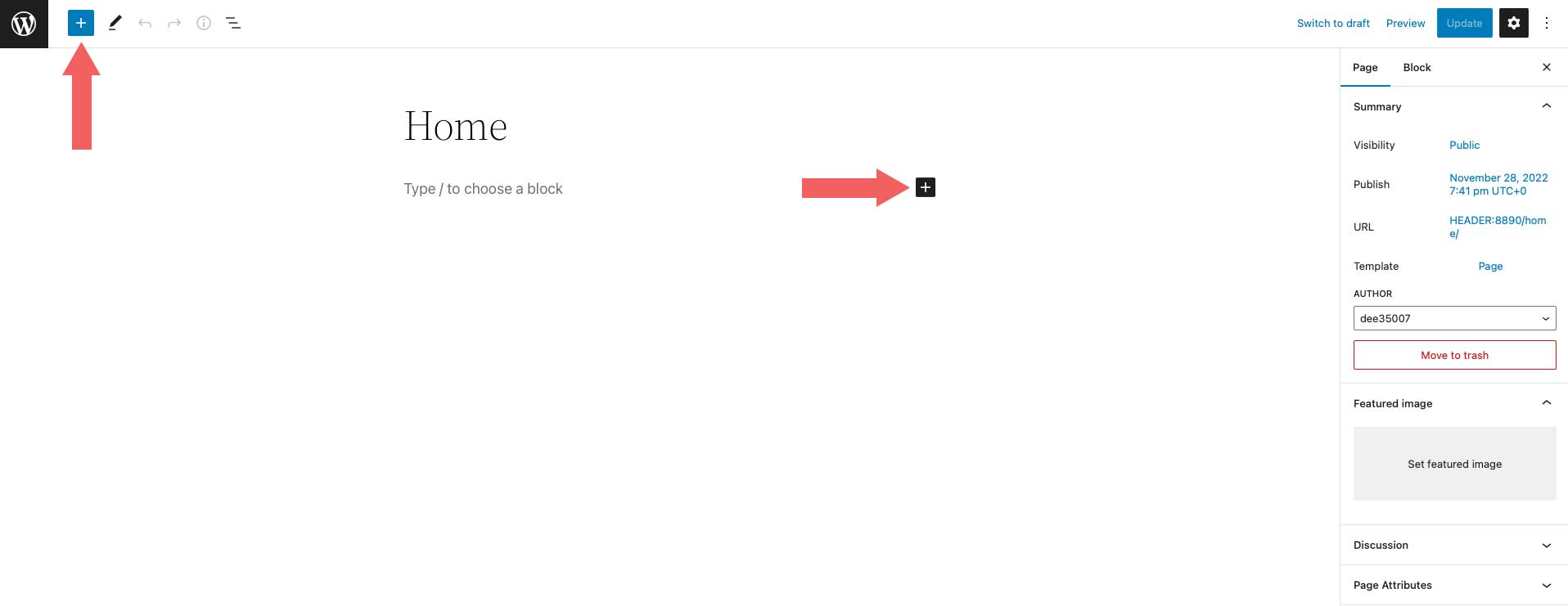
Including the Stack Block in your web page the use of the WordPress Editor is an easy procedure. Get started by way of clicking the block inserter icon close to the highest left of the web page editor display.

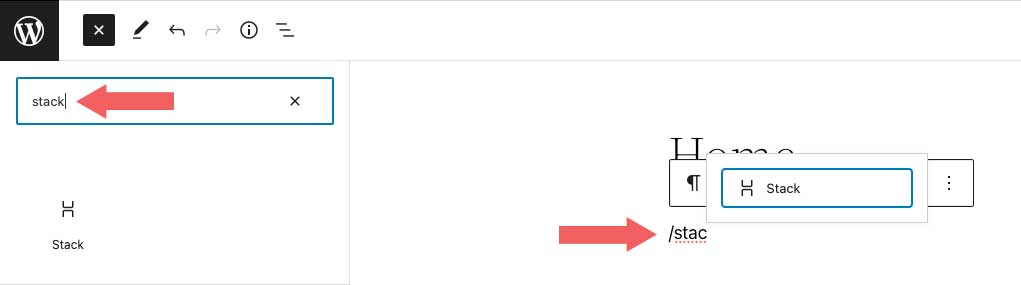
Subsequent, you’ll be able to both seek for the Stack Block or kind /stack into the web page editor immediately. Then, merely click on the block so as to add it.

Stack Block Settings and Choices
There are two settings teams inside the WordPress Stack Block – toolbar and further settings. Let’s cross over every workforce to provide you with a greater figuring out of tips on how to use it.
Toolbar Settings
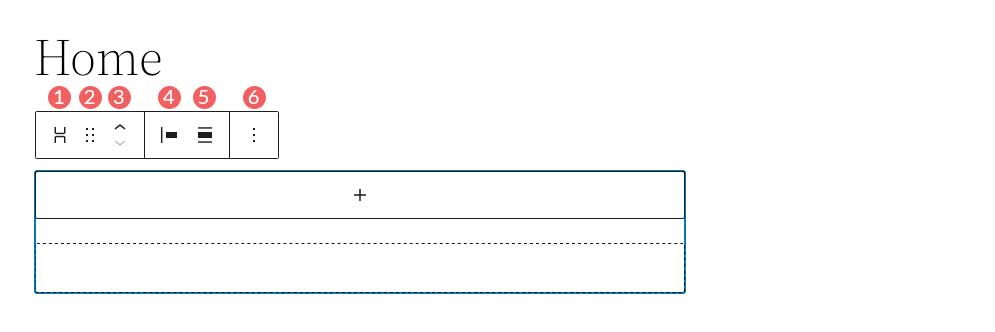
As with each block in WordPress, there are a couple of usual toolbar settings for the Stack Block. They are able to be seen by way of viewing the screenshot beneath:

- Become to
- Drag
- Transfer arrows
- Justification
- Alignment
- Extra choices
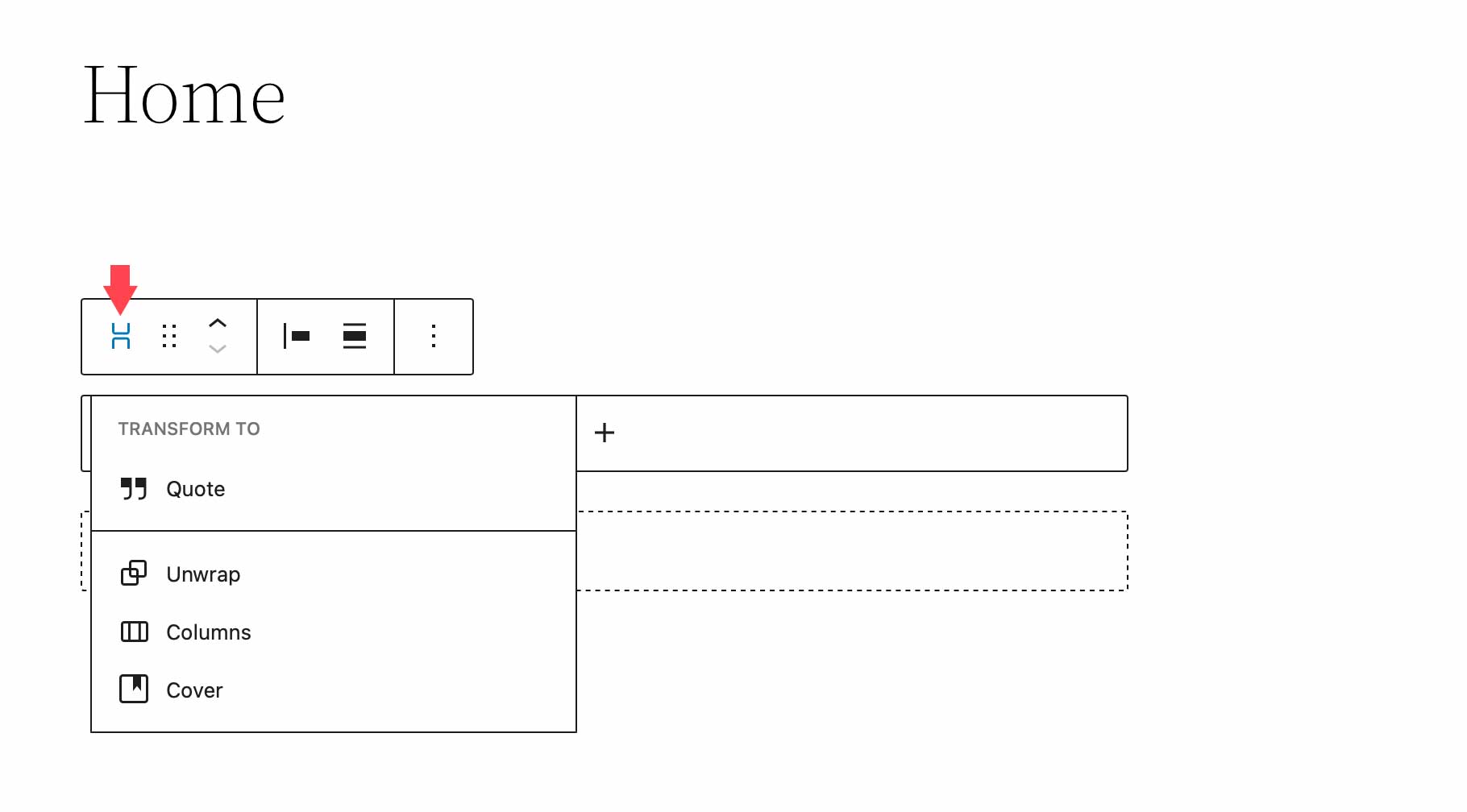
The primary environment within the Stack Block is Become To. With this feature, you’ll be able to flip the Stack Block right into a quote, unwrap (ungroup) it, convert it to columns, or convert it into a canopy block.

The following two settings – drag and transfer – help you both drag your block into a special place at the web page, or use the transfer arrows to transport it up and down.
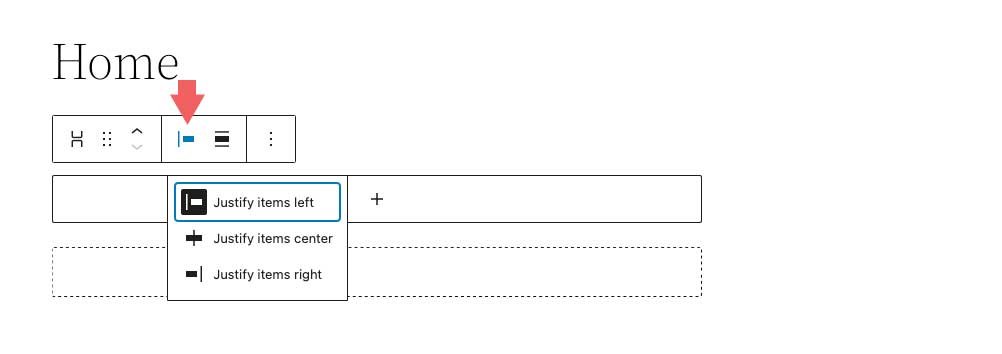
The Justification possibility within the toolbar settings controls the justification of the blocks inside the stack. They are able to both be aligned to the left, middle or proper.

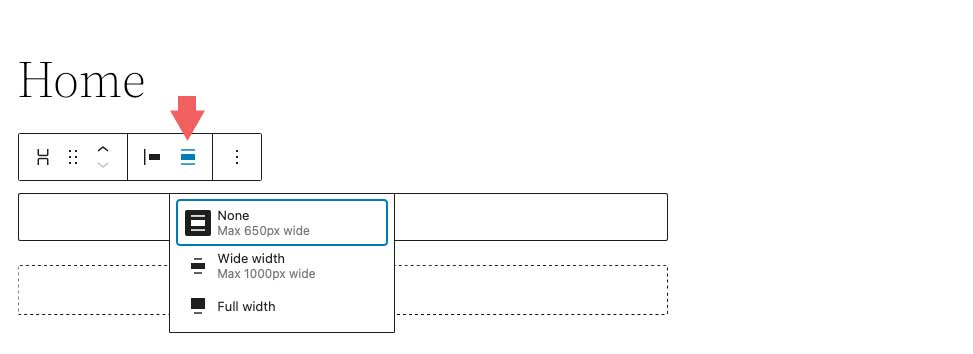
Subsequent is the Align possibility. This selection doesn’t essentially regulate alignment, however moderately the width of the stack. You’ll set it to None, which can permit the stack and all inner blocks to occupy a most of 650px. Large width will allot 1000px for the stack, and Complete width will stretch the Stack Block and all inner blocks around the complete width of the web page.

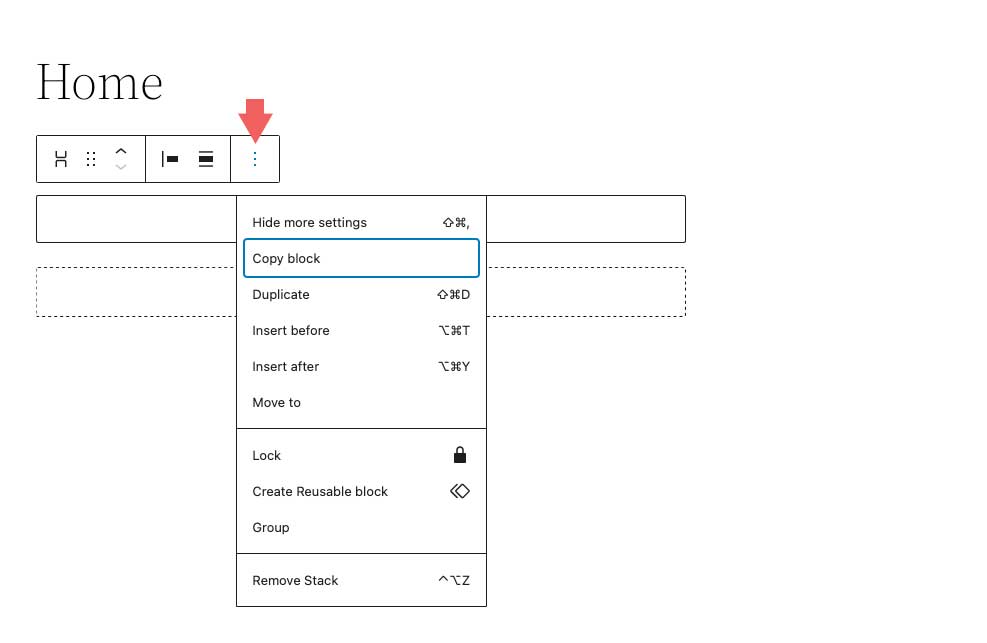
The remaining toolbar settings workforce is extra choices. Inside of it, you’ll be able to reproduction, reproduction, insert, transfer, lock, workforce, take away, or create a reusable block.

The Stack Block Settings
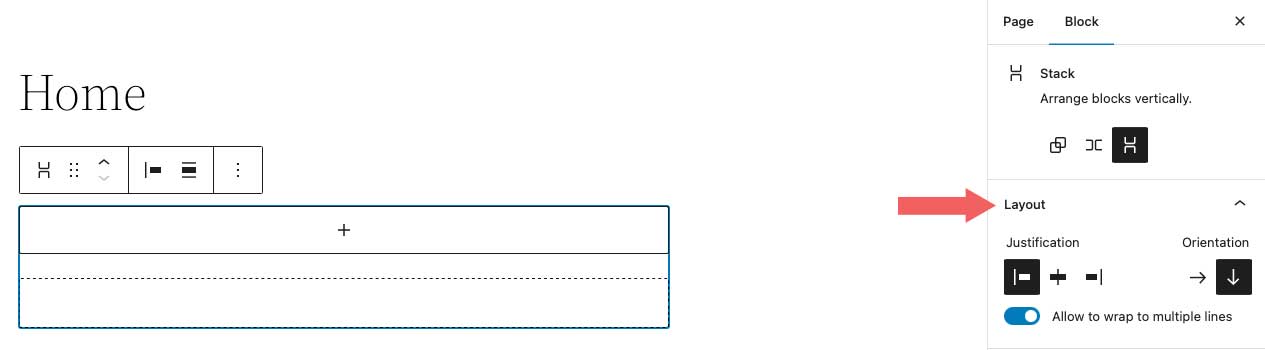
There are relatively a couple of further settings explicit to the Stack Block. First, there may be the Structure environment. Below the Structure choices, you’ll be able to regulate the justification and orientation of the stack, in addition to regulate whether or not the blocks inside the stack must be allowed to wrap to a couple of traces. Justification choices come with left middle, and proper. For orientation, you’ll be able to make a choice whether or not to orient them horizontally or vertically.
Observe that if you select the horizontal orientation, the Stack Block will mechanically be transformed to a row block.

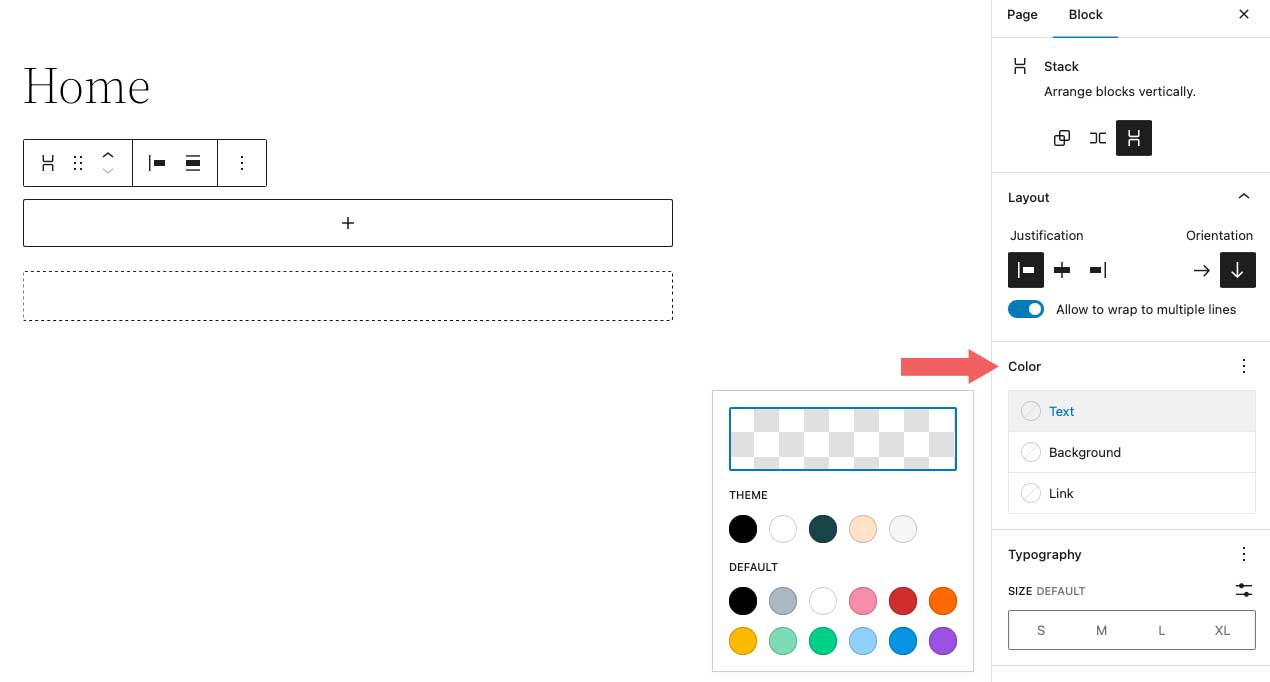
Subsequent is the Colour settings. When settling on a textual content colour at the stack, it’ll regulate the colour of the textual content on each block inserted into it. However, when opting for a background colour, it’ll simplest observe a background colour to the stack itself, moderately than its contents. In the end, hyperlink colour settings regulate any hyperlinks added inside the Stack Block.

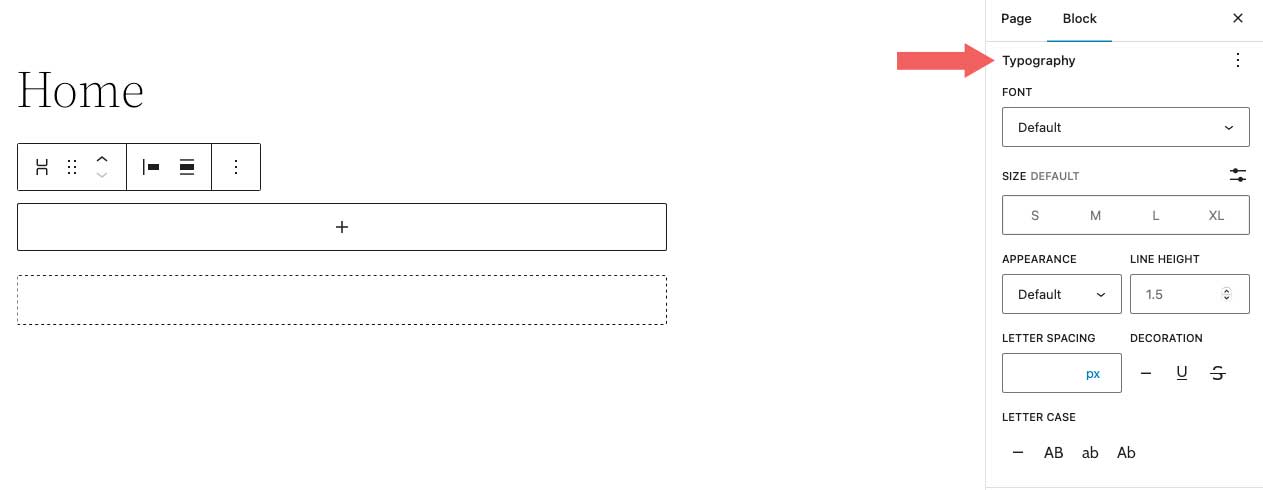
Inside the Typography settings, you’ll be able to set the font dimension, look, line peak, letter spacing, textual content ornament, and letter case for any block inserted into the Stack, which accommodates the textual content.

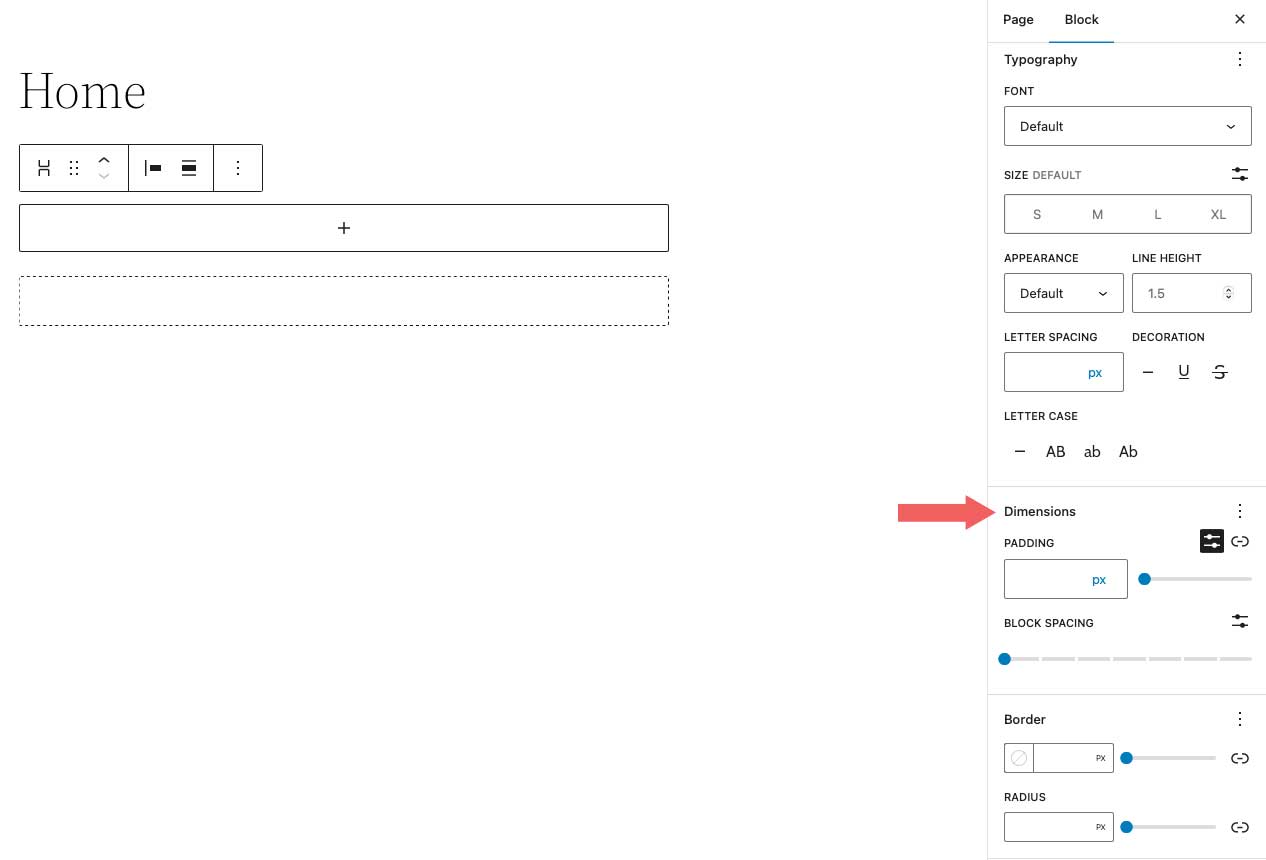
Subsequent are the Size settings. Right here you’ll be able to regulate the padding across the Stack. You’ll both set padding as an entire, or in my opinion for the highest, left, backside, and proper. Moreover, you’ll be able to regulate the block spacing for all blocks contained inside the stack.

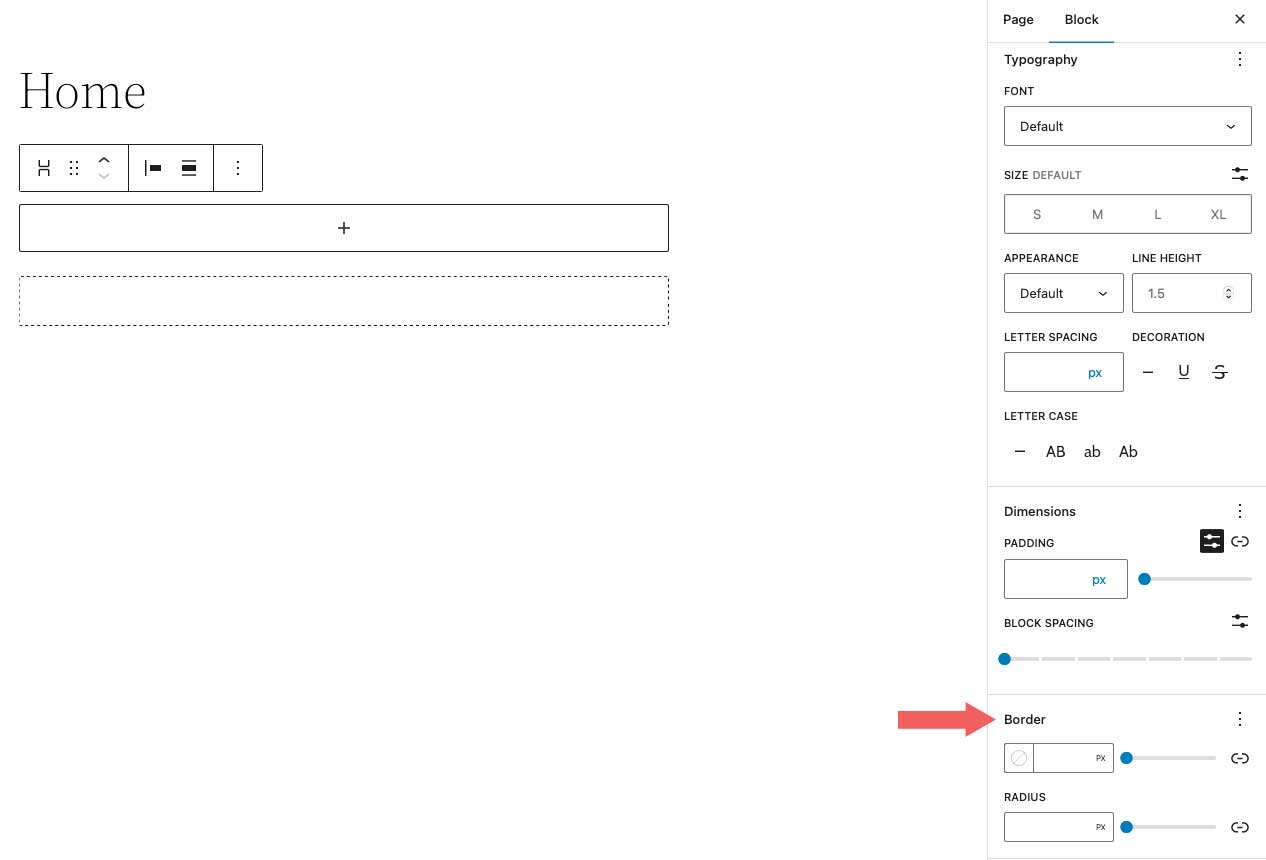
The Border choices help you upload a border and/or a border radius to the Stack.

Guidelines and Perfect Practices for The usage of the WordPress Stack Block Successfully
Even if the block is relatively easy to make use of, there are a couple of highest practices that you simply must observe.
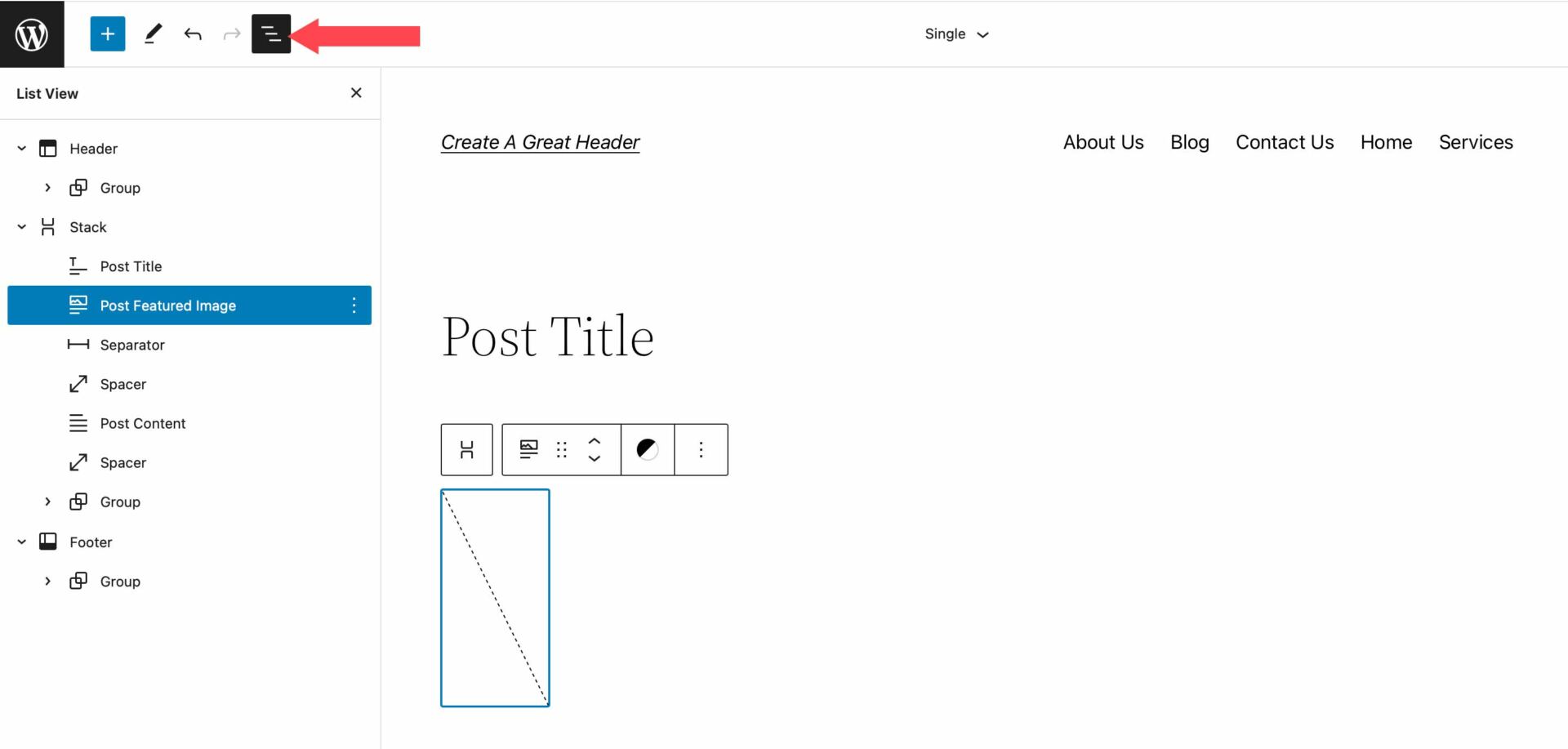
When including blocks to the Stack, an effective way to stick arranged and look at your blocks is to make use of the WordPress Record View. Record view allows you to view every block inside the stack, and lets you simply drag them round to transport them. To get admission to the listing view, merely click on the listing view icon to show the entire blocks for your stack.

Additionally, you’ll want to stay the orientation possibility set to vertical. Swapping to a horizontal view within the structure settings will convert your Stack to a row. As prior to now discussed, rows show blocks horizontally moderately than vertically.
Finally, when environment colours on your stack, take into account that should you set a textual content colour at the Stack Block itself, it’ll observe to different kid blocks containing textual content as smartly. When you don’t need to observe a colour to all blocks inside the stack, you should definitely observe colour settings to person blocks inside the stack.
WordPress Stack Block FAQs
The WordPress Stack Block is a flexible block that can be used in pages, posts, and templates. So you’re going to most probably have a couple of questions. Confidently, those will lend a hand.
What’s the Distinction Between a Row Block and a Stack Block?
Whilst Row Blocks and Stack Blocks help you workforce a sequence of blocks in combination, the adaptation is in orientation. You should utilize a row block when you wish to have to show blocks horizontally. A really perfect instance of when to make use of a row block is when construction a header. In most cases, you wish to have to have your web page brand, in addition to navigation hyperlinks displayed horizontally. The Block works in a lot the similar approach. It may well space a bunch of blocks. Alternatively, a Stack Block shows the block vertically. A good way to make use of the block is to construct a sidebar together with your submit classes.
Can I Use the Stack Block in a Template?
Sure! Stack Blocks are an effective way to show a bunch of blocks vertically, and lend a hand to stay blocks arranged. That is particularly helpful when making a template the use of complete web page enhancing in WordPress. For instance, when making a weblog submit template, it’s a good suggestion to make use of the block to deal with your submit identify, submit meta, submit content material, and different post-related blocks.
Wrapping Issues Up
Development a web site in WordPress begins with including structural parts like rows and columns. The Stack Block is a handy approach so as to add a row of content material this is aligned vertically as an alternative of horizontally. The block will also be simply configured that will help you design a web page in WordPress the use of the integrated settings within the toolbar and sidebar block settings. Although this block is local to WordPress, web page developers like Divi have extra tough design choices for optimizing the construction of your web page the use of modules.
For extra, take a look at our different WordPress Block tutorials in addition to our whole information to WooCommerce Blocks.
Have you ever skilled the use of the Stack Block to your web site? Allow us to how within the feedback beneath.
The submit The right way to Use the WordPress Stack Block seemed first on Sublime Subject matters Weblog.
WordPress Web Design