The WordPress Quote Block items a very easy approach to show a quote from an exterior supply. It shows the textual content with a citation mark and features a caption so as to add a quotation. It’s a easy block however the usage of it inside of your content material can draw the reader’s consideration and upload some emphasis in your textual content.
On this article, we’ll take a look at the Quote Block and notice what it may well do. We’ll take a look at the right way to upload it in your posts and pages, see some guidelines and easiest practices for the usage of it, and take a look at the continuously requested questions.
The right way to Upload the Quote Block in your Put up or Web page

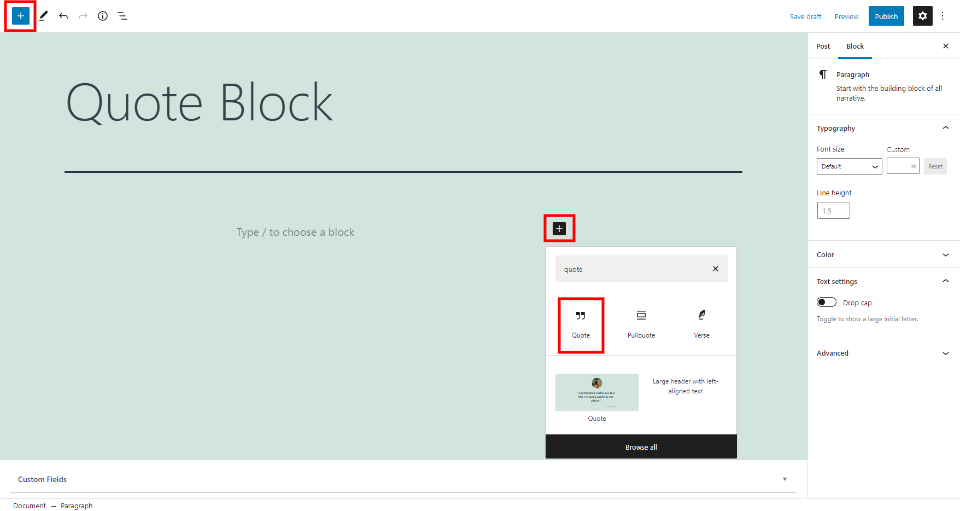
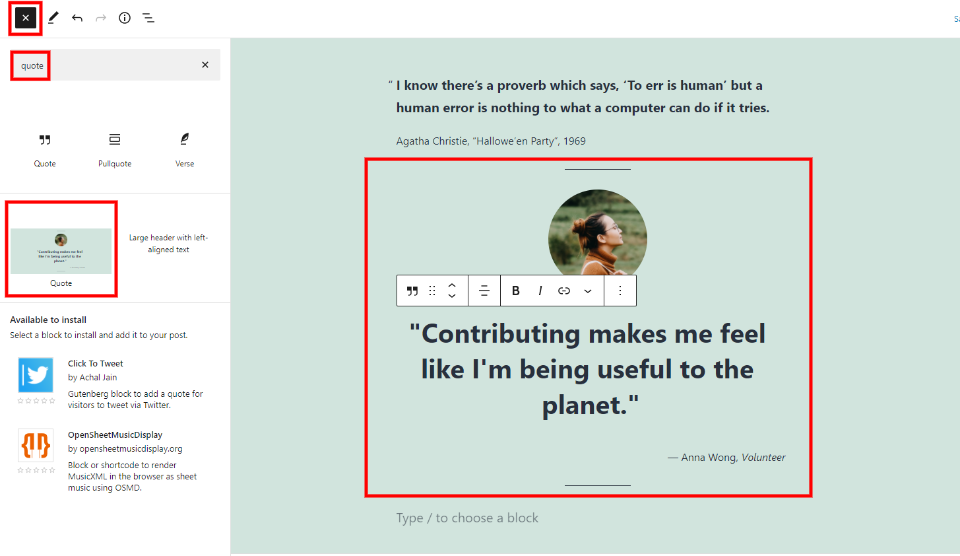
So as to add a Quote Block, click on at the Block Inserter on the location you wish to have to put the block. You’ll be able to additionally click on the inserter within the higher left nook. Seek for Quote and make a choice it from the popup.

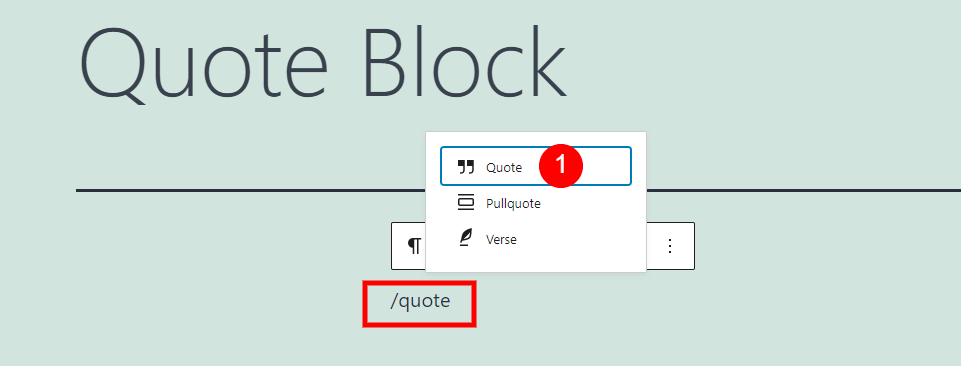
Alternately, you’ll kind /quote the place you wish to have to put the block and hit input or make a selection it from the choices.

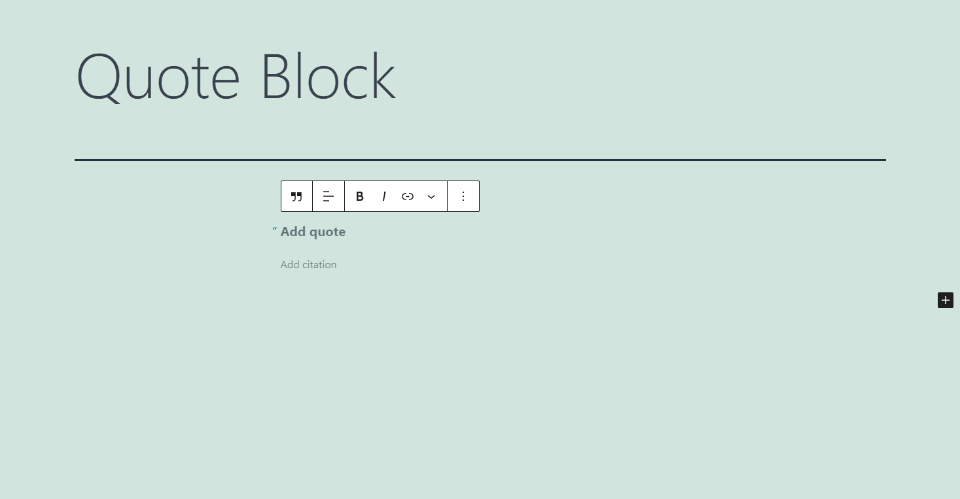
This provides the Quote Block in your content material the place you’ll upload any quote you wish to have.

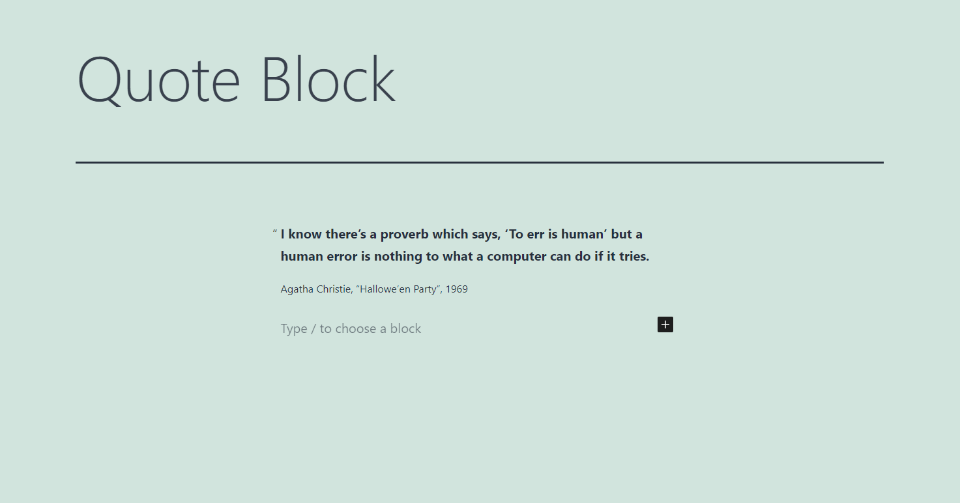
To make use of it, merely input or paste the textual content you’d adore it to show the place it says Upload Quote. Underneath the quote is a small line of textual content categorized Upload quotation the place you’ll upload the connection with the quote. The reference can come with a reputation, identify, date, writer, hyperlink, and so on.
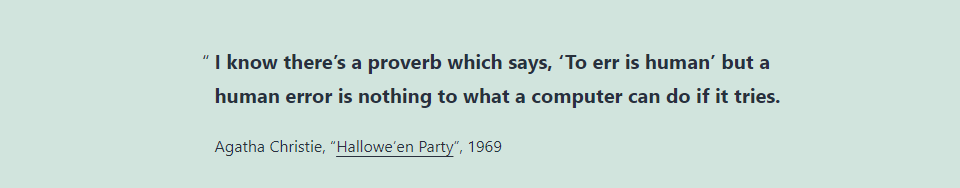
The design will range relying at the theme you’re the usage of. The quote the usage of the Twenty Twenty-One theme shows in semi-bold, whilst the quotation shows in an ordinary weight.

Upload premade designs by way of deciding on the Inserter icon within the higher left, make a choice Trend, seek for quote, and make a choice from the patterns that seem within the checklist.
Quote Block Settings and Choices

The Quote Block contains settings and choices throughout the block and at the proper sidebar. We’ll glance nearer at each forms of settings and choices.
Quote Block Toolbar

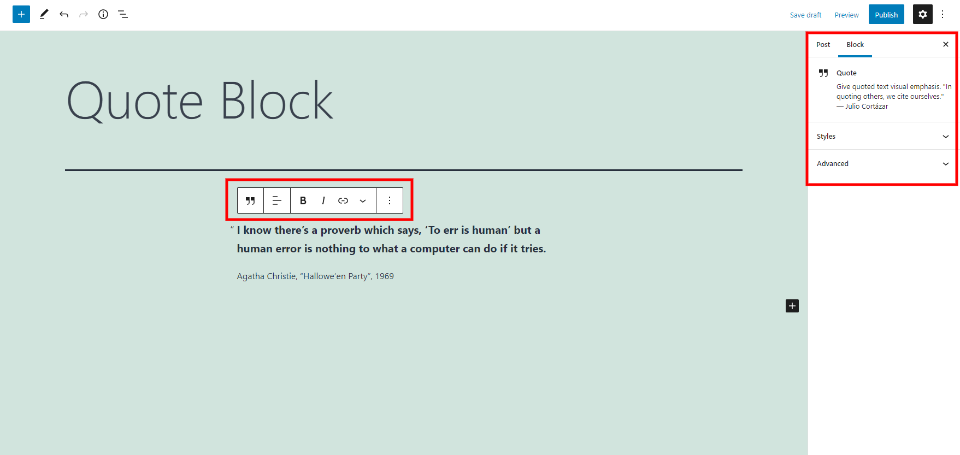
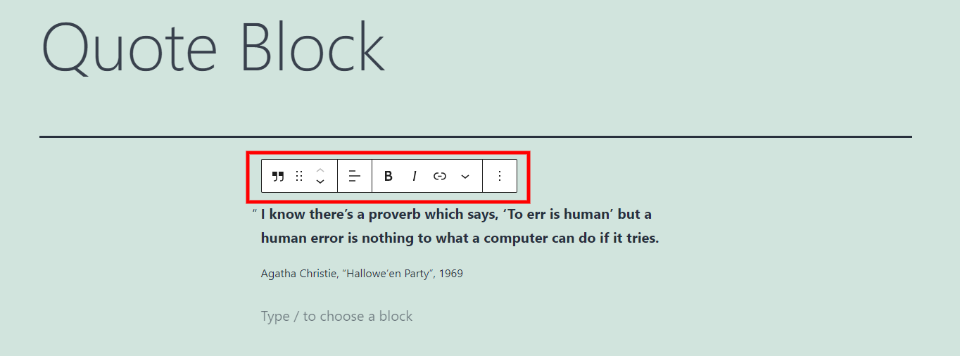
The Quote Block toolbar is positioned above the block. This toolbar seems when you choose the block. You could want any other block below it to peer all of the equipment. Let’s glance slightly nearer.
Alternate Block Kind or Taste

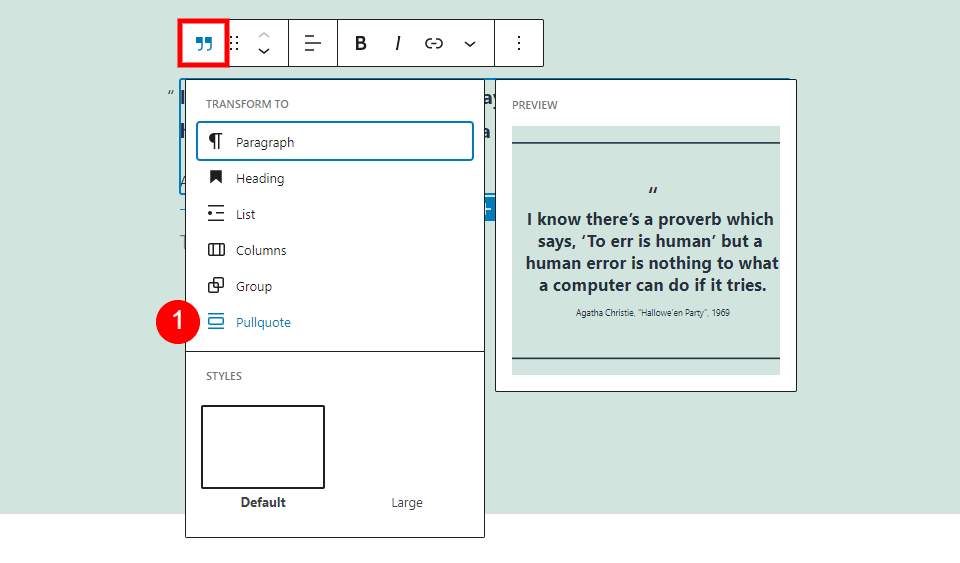
You may have a number of choices for remodeling the block together with a paragraph, heading, checklist, columns, crew, or a pullquote. Each and every one displays a preview of the way it will glance along with your content material. It additionally has a few choices for Types. Soaring over any of them displays a preview that incorporates your content material. Staff is a great selection if you wish to taste the background, upload a border, and upload spacing. On this instance, I’m soaring over pullquote.
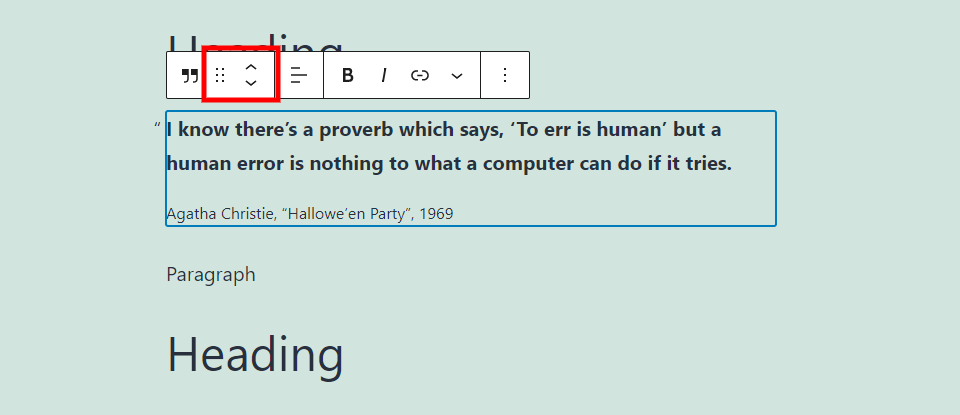
Drag and Transfer

The Drag and transfer equipment make it simple to transport the block round. The Drag device, represented by way of 6 dots, permits you to drag the block. The Transfer device, the up and down arrows, strikes the block up or down thru your content material with a click on.
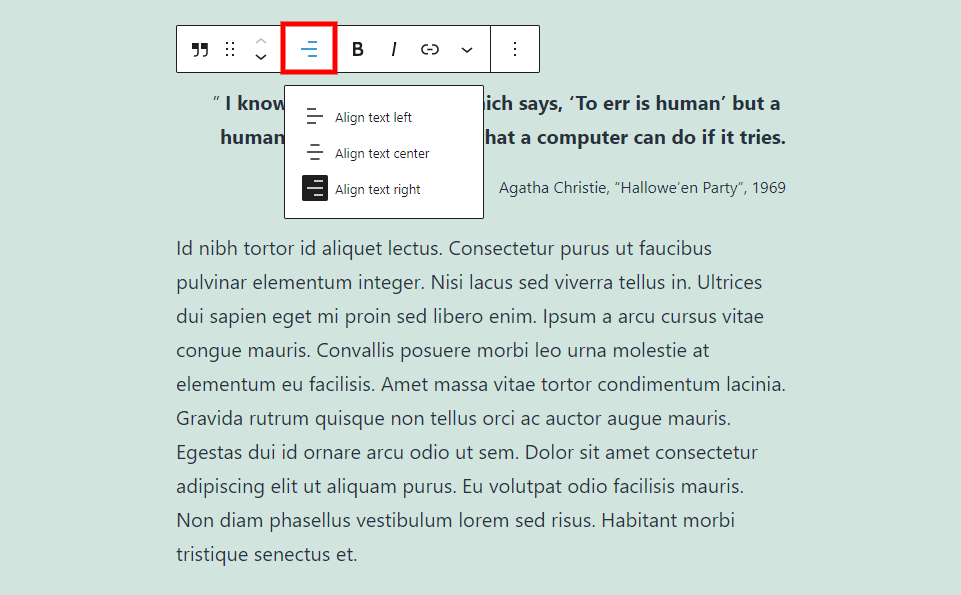
Alternate Alignment

The alignment choices come with left, middle, and proper. This aligns the content material to the aspect you select. In contrast to different blocks, it does no longer come with extensive and full-width choices, and it does no longer wrap the block with the paragraph below it. You’ll be able to upload extensive and full-width choices by way of remodeling the block into a gaggle.

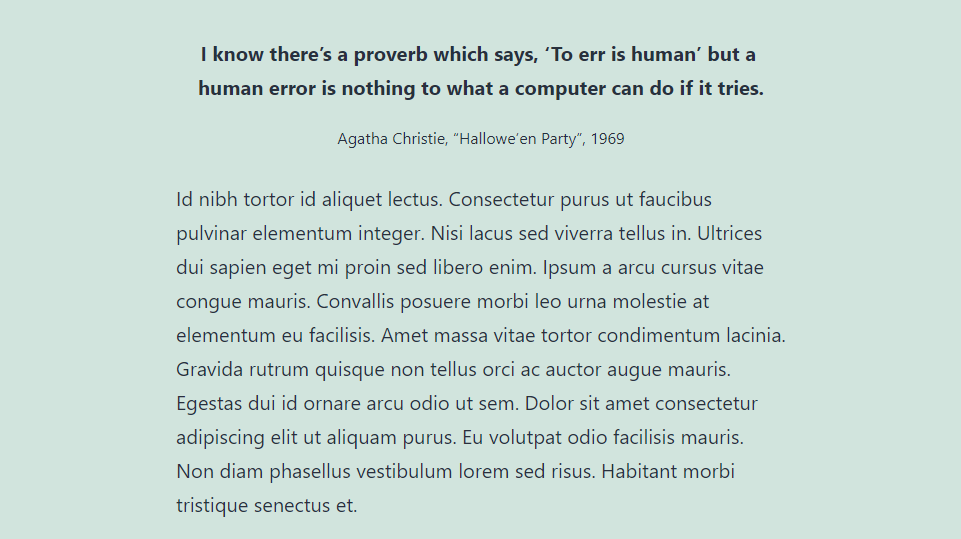
This case makes use of middle alignment, which facilities the textual content and the quotation throughout the block.
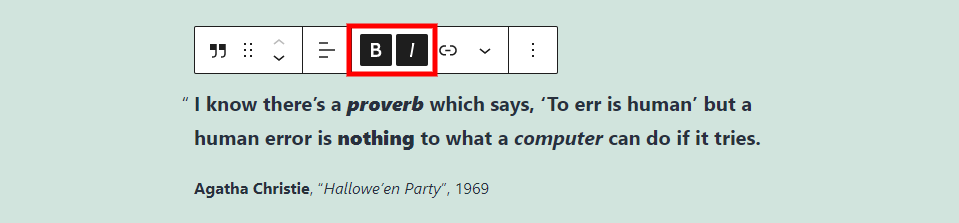
Daring and Italic

Daring and italic kinds the textual content you’re highlighting. Use them in combination or independently. On this instance, I’ve used them independently in combination throughout the quote and independently throughout the quotation.
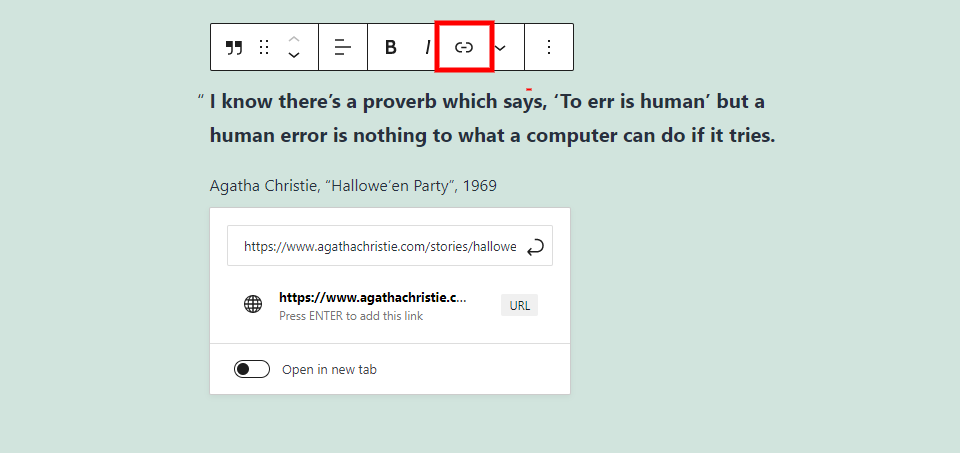
Hyperlink

This provides a URL to the textual content you’ve highlighted. Coming into the URL unearths ideas in keeping with URLs you’ve used earlier than. You’ll be able to set it to open the hyperlink in a brand new tab.

I’ve added the hyperlink to the quotation on this instance. The textual content is underlined to turn it’s a hyperlink.
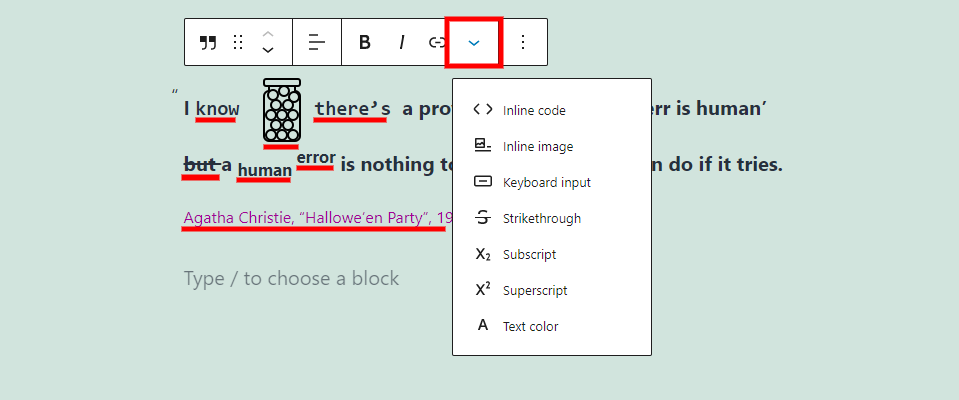
Extra Choices

Extra Choices has seven choices to taste the textual content you’re highlighting whilst you click on them. I’ve added and underlined every of them within the instance above. Choices come with:
Inline Code – this kinds the textual content to appear to be code. The phrase know is formatting as inline code.
Inline symbol – this provides a picture out of your media library. I’ve added a graphic of a jar within the symbol above. You’ll be able to trade the pixel width of the picture.
Keyboard Enter – this kinds the textual content as keyboard HTML formatting. The phrase there’s is formatted with keyboard enter styling.
Strikethrough – this provides a line over the textual content. I’ve added strikethrough to the phrase however within the symbol above.
Subscript – this makes the textual content a subscript, just like the phrase human.
Superscript – this makes the textual content a superscript, just like the phrase error.
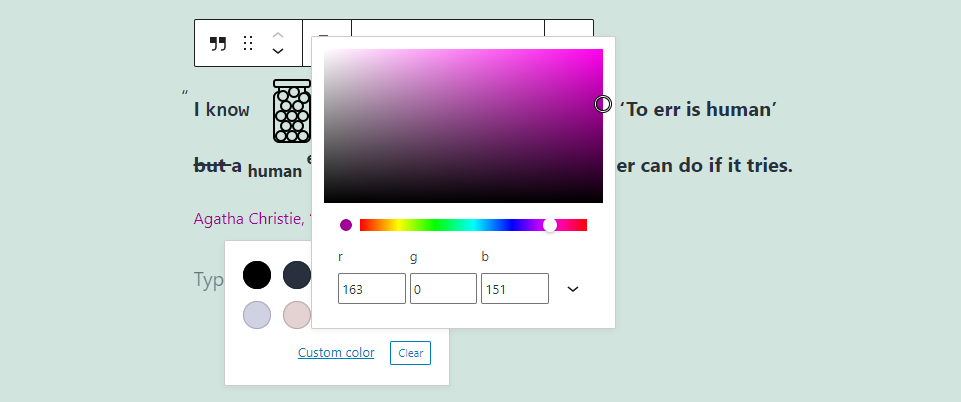
Textual content Colour – this customizes the colour of the textual content, just like the quotation within the instance above. The environment icon strikes to the toolbar when it’s energetic.

Customise the colours by way of opting for from a pre-selected colour or a customized colour from the colour picker, or by way of coming into the hex code, RGB code, or HSL code.
Choices

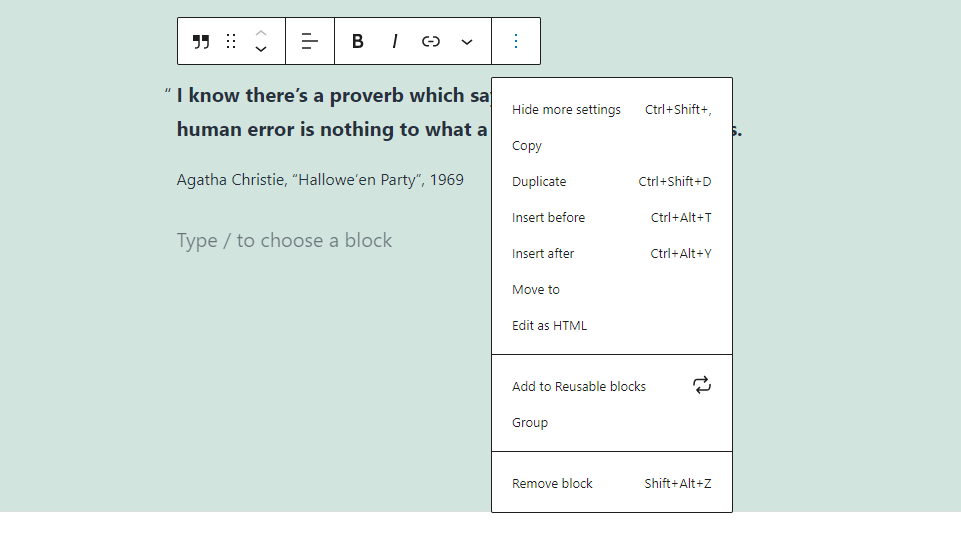
The Choices button contains the ten same old block choices:
Cover Extra Settings – this hides the fitting sidebar.
Replica – this copies the Quote Block so you’ll paste it in different places inside of your content material.
Reproduction – this provides a replica of the Quote Block below the unique.
Insert Sooner than – this provides an area for a block earlier than the Quote Block.
Insert After – this provides an area for a block after the Quote Block.
Transfer To – this permits you to transfer the block by way of position a blue line to turn the place to transport the block.
Edit as HTML –this opens the code editor the place you’ll edit the HTML.
Upload to Reusable Blocks – this provides the Quote Block in your reusable blocks so you’ll reuse it on different pages and posts.
Staff – this provides the block to a gaggle that you’ll customise.
Take away Block – this deletes the Quote Block.
Quote Block Sidebar Settings

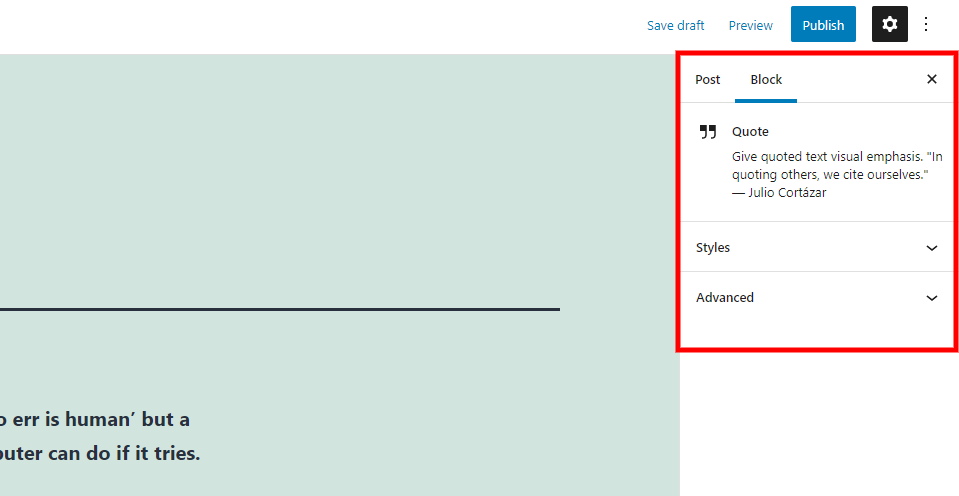
The sidebar settings come with kinds and complex. Clicking the block opens the Quote Block choices adjustments within the sidebar. Clicking the equipment within the higher proper nook opens or closes the sidebar.
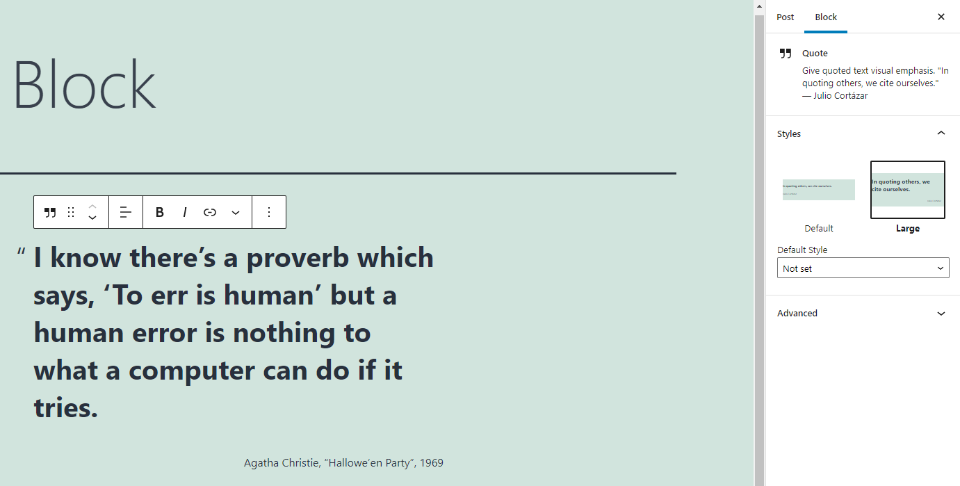
Types

Types displays two choices: the default taste and a big taste. Each display a preview of the way the Quote would glance. You’ll be able to set the default taste within the dropdown field categorized Default Taste. Types can range relying in your theme. The instance above displays the Huge taste.
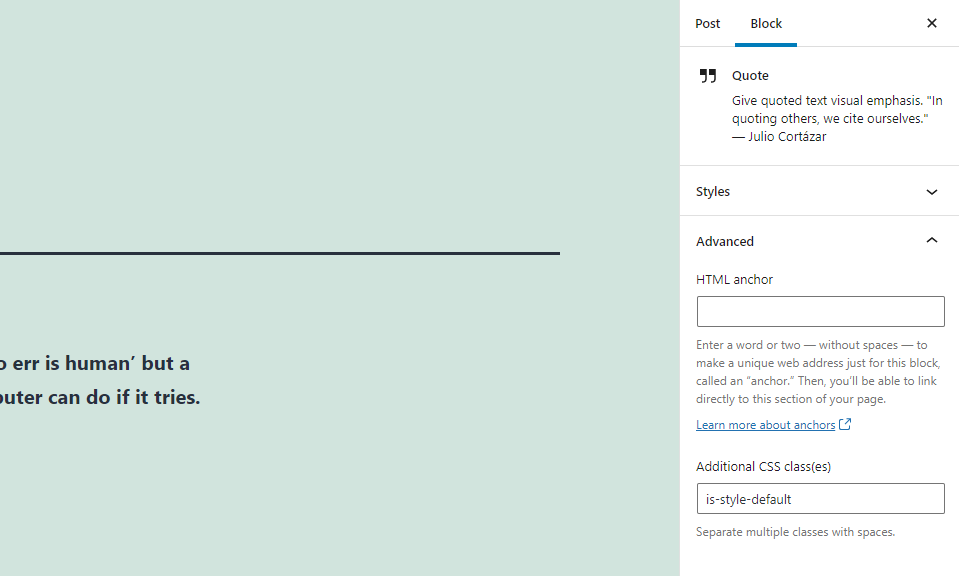
Complex

The usual Complex settings are right here, which come with HTML anchor and Further CSS categories. The HTML anchor creates a URL so you’ll hyperlink to the block. The Further CSS categories box is the place you’d upload any CSS categories you wish to have to make use of. It contains the manner that you’ve got chosen from the Types choices.
Pointers and Easiest Practices for The usage of the Quote Block Successfully
Use quotes to emphasise a portion of the textual content or to depart your readers with a concept to concentrate on.
Use them for quotes that aren’t discovered in different places throughout the article.
Choose the massive taste to set the quote aside much more dramatically from the textual content.
Select the quotation taste in keeping with your content material and target audience.
When quoting an writer, give you the identify of the paintings when conceivable.
For educational quotes, use the quotation approach most popular by way of your college.
Choose Staff so as to add a background colour or a border.
Steadily Requested Questions concerning the Quote Block
What’s the function of the Quote Block?
To offer quotes that glance just right inside of your content material. They’re added to the content material in a special font and come with a citation mark and a caption for a quotation.
What’s the variation between a Quote Block and Pullquote Block?
A quote is used for exterior quotes, whilst a pullquote highlights a portion of textual content from the object it’s positioned in. The Pullquote Block has colour choices and a special format. Pullquotes can be utilized as headings.
What’s the benefit of the usage of this block?
It sticks out from the remainder of the textual content, so it attracts consideration. Readers can inform at a look that it’s a citation. The block is more effective to make use of than the Pullquote Block.
What can it’s remodeled into?
It may be remodeled right into a paragraph, heading, crew, pullquote, checklist, and columns.
What can this block be used for?
The Quote Block is a good way to show testimonials, evaluations, non-public quotes, quotes from skilled or instructional resources, authors, celebrities, inspiration, and loads extra. The quote will have to no longer be discovered somewhere else throughout the content material.
Conclusion
That’s our take a look at the WordPress Quote Block. This block is a good way to emphasise textual content that stands excluding the remainder of your content material. It doesn’t have numerous styling choices, however the ones it does have glance chic, and you’ll taste the background by way of remodeling it to a gaggle. It’s splendid for quotations of well-known other folks, citations of resources, testimonials, and inspiration.
We wish to listen from you. Do you employ the Quote Block? Tell us what you take into accounts it within the feedback.
Featured Symbol by the use of Vector.design / shutterstock.com
The submit How to Use the WordPress Quote Block gave the impression first on Elegant Themes Blog.
WordPress Web Design