The WordPress Audio Block permits you to supply playable audio recordsdata inside your pages and posts. The audio recordsdata will also be added out of your media library or a URL. Customers can play the audio from their browsers or obtain them to pay attention offline. It is a good way to offer track, podcasts, or different sorts of audio recordsdata on your guests to listen to and use.
On this article, we’ll take a look at the Audio Block and notice the way it works. We’ll additionally take a look at the best way to upload it for your posts and pages, see guidelines and very best practices for the usage of it, and take a look at the ceaselessly requested questions.
The right way to Upload the Audio Block for your Submit or Web page

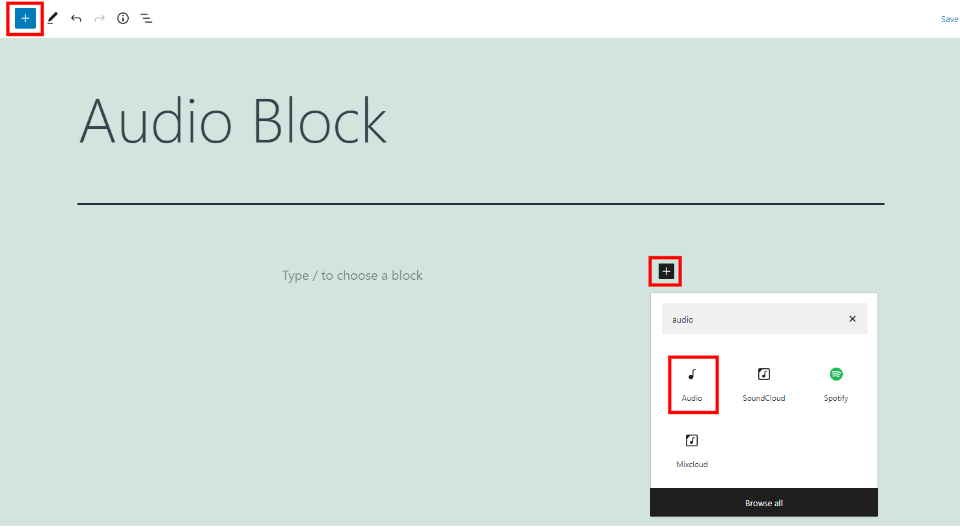
So as to add an Audio Block, click on at the Block Inserter on the location you need to put the block or make a choice it within the higher left nook. Seek for Audio and click on on it.

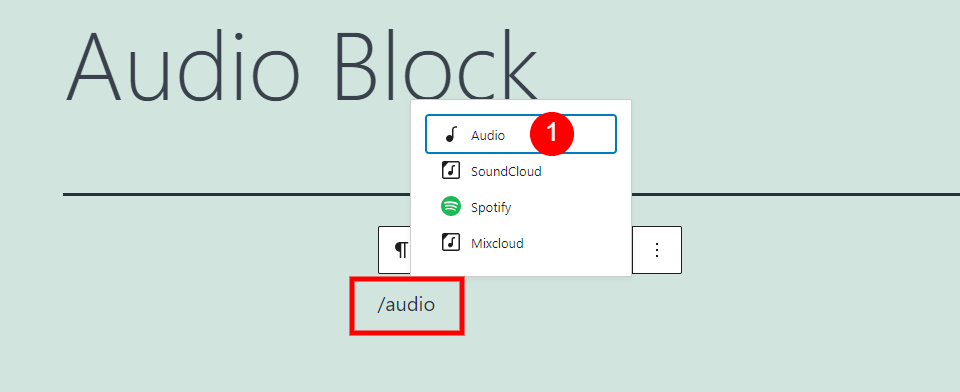
Alternately, you’ll kind /audio and hit input the place you need to put the block.

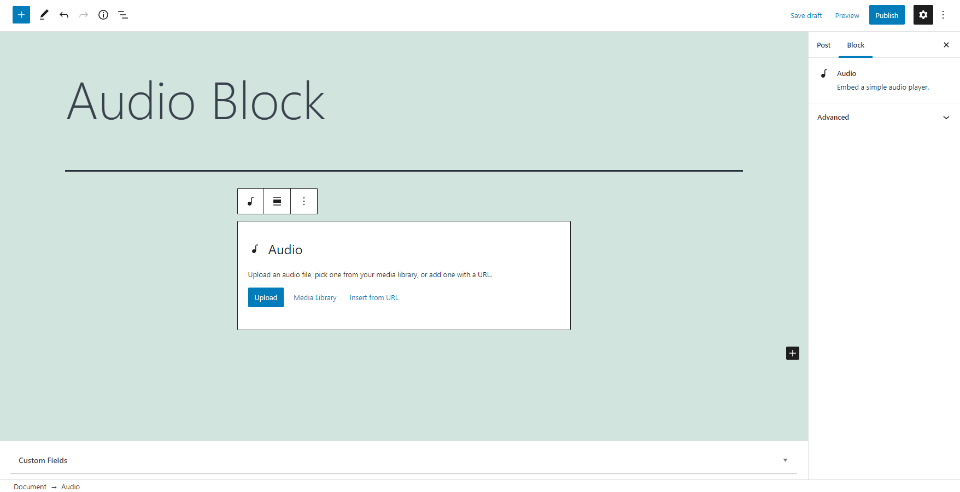
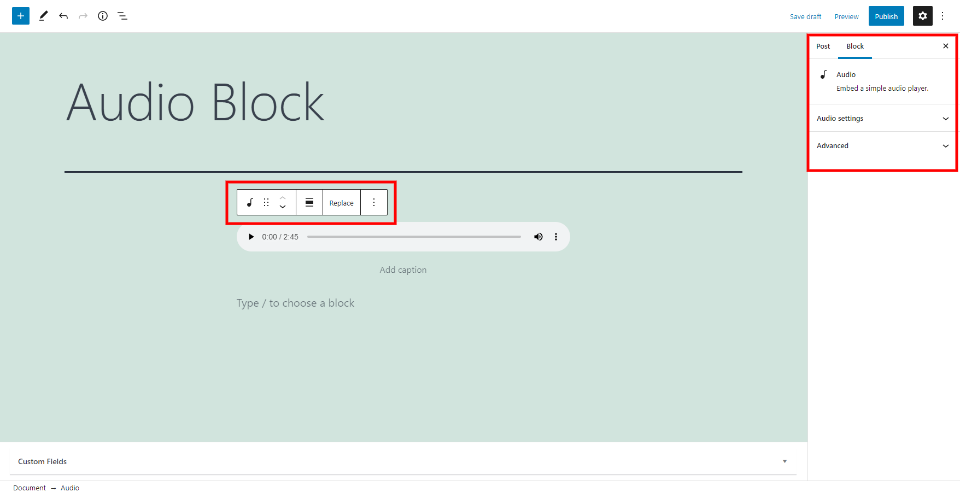
The Audio Block will likely be added for your content material the place you’ll upload an audio report to play or obtain. Click on to add the audio report, make a choice it out of your library, or input a URL for the report.

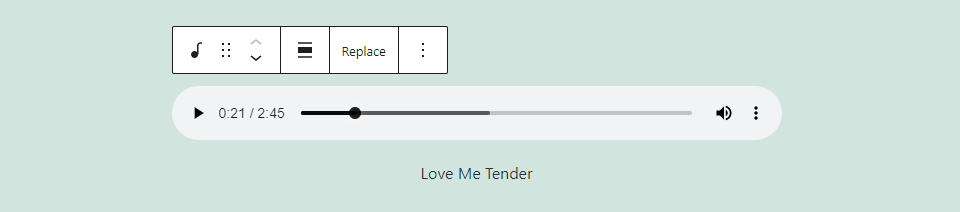
Your audio report will likely be displayed as an audio participant entire with a caption the place you’ll input the title or different details about the report. It contains the fundamental audio participant choices.

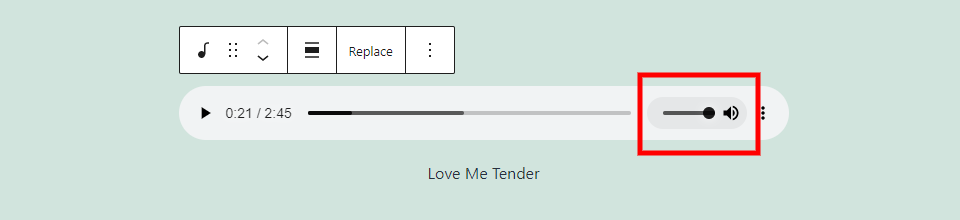
Soaring over the quantity icon opens the slider the place the person can trade the quantity stage.

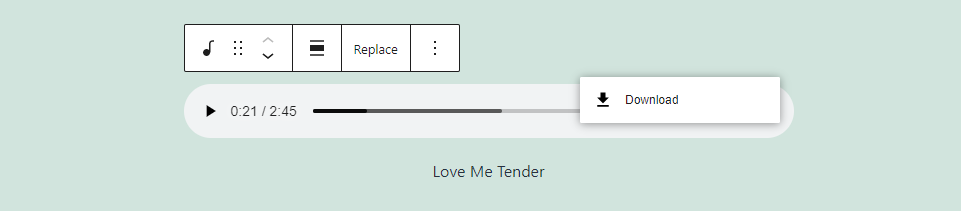
At the proper are 3 dots that open choices for the person. This has a obtain hyperlink.
Audio Block Settings and Choices

The Audio Block contains settings and choices inside the block itself and the proper sidebar. Let’s take a look at each.
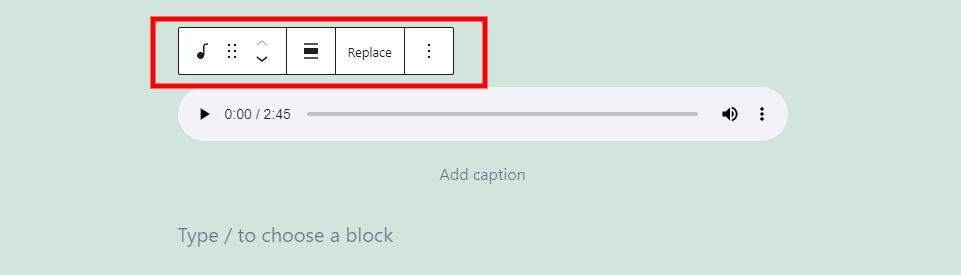
Audio Block Toolbar

The Audio Block toolbar is positioned above the block. It sounds as if when you choose the block and contains fewer equipment than many of the WordPress blocks.
Exchange Block Sort or Taste

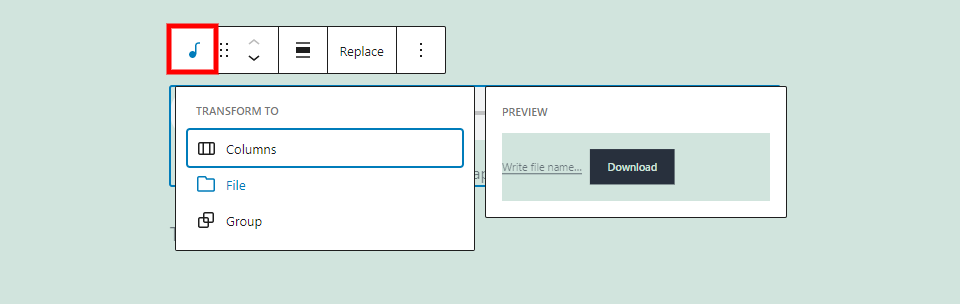
Change into the block to columns, a Report Block to permit customers to obtain the audio as a report, or a gaggle that may be styled. I’m soaring over Report on this instance. It supplies a preview of the way the report would glance as a Report Block.
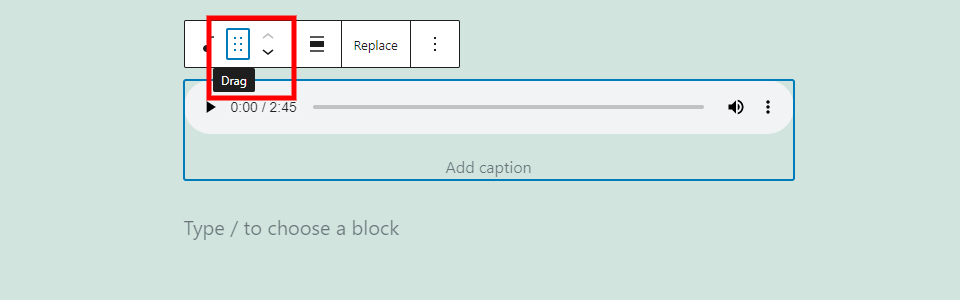
Drag and Transfer

The Drag instrument, the icon with 6 dots, permits you to drag the block any place you need. The Transfer instrument, the up and down arrows, strikes the block up or down one content material area each time you click on on an arrow. Each supply a very easy strategy to transfer the block round your content material space.
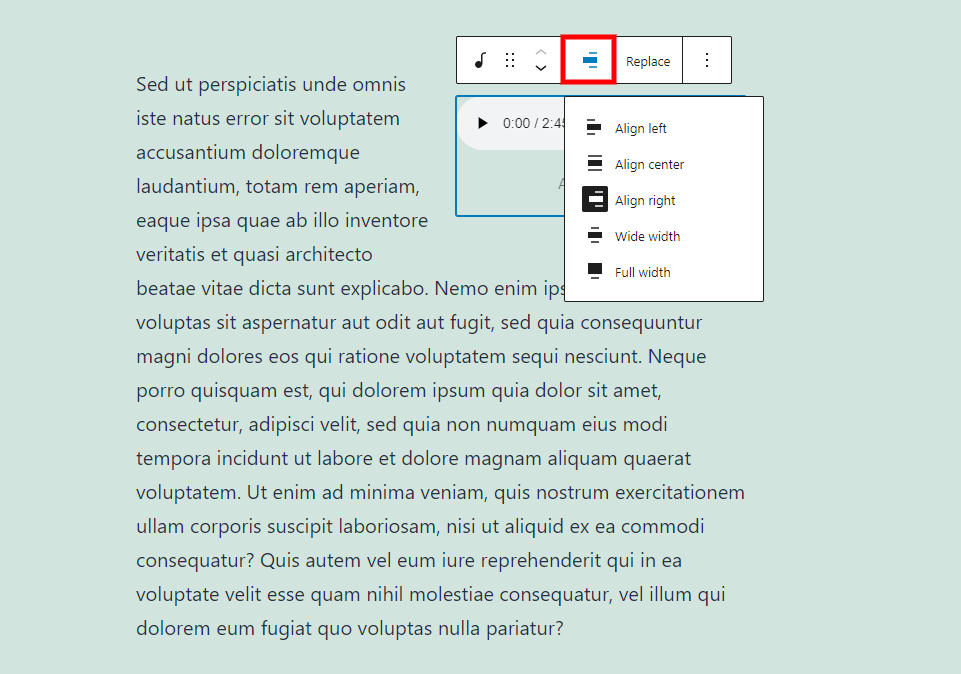
Exchange Alignment

The alignment choices decide the block’s placement at the display. Choices come with left, proper, broad width, and entire width. Opting for left or proper puts it on that facet of the display and wraps it with the content material block beneath it.

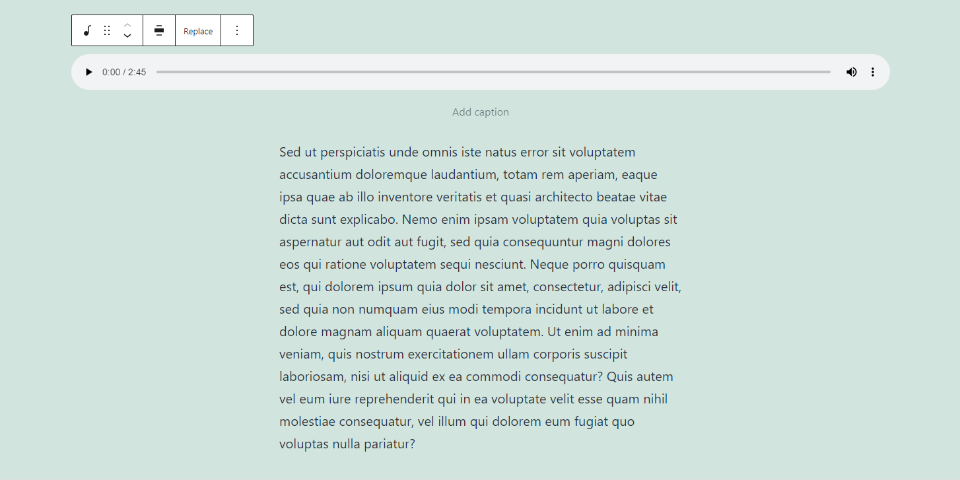
That is the Large Width, which takes many of the width of the display.
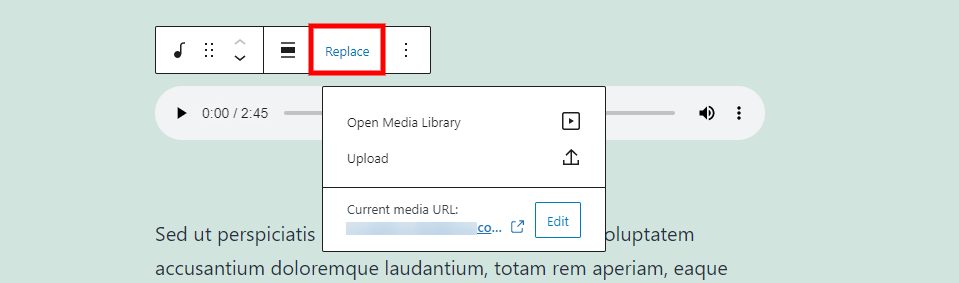
Change

This feature permits you to substitute the audio report with out deleting the block. Open the library, add a report, or enter the URL of the report.
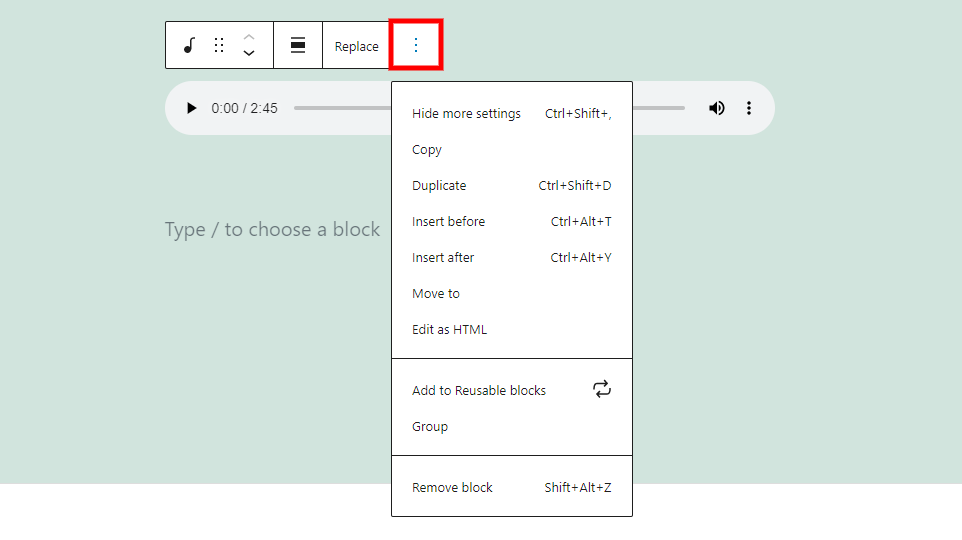
Choices

The Choice contains the usual settings present in maximum WordPress blocks:
Cover Extra Settings – this hides the proper sidebar.
Replica – this copies the block so you’ll paste it in other places inside your content material.
Reproduction – this provides a reproduction of the block beneath the unique.
Insert Earlier than – this puts an area for a block prior to the block.
Insert After – this puts an area for a block after the block.
Transfer To – this allows you to transfer the block the usage of a blue line to select its placement.
Edit as HTML – this switches the block to the code editor view so you’ll edit the HTML with out converting the remainder of the blocks.
Upload to Reusable Blocks – this provides the block for your listing of reusable blocks.
Staff – this provides the block to a gaggle so you’ll regulate them as a unmarried unit.
Take away Block – this deletes the block.
Caption

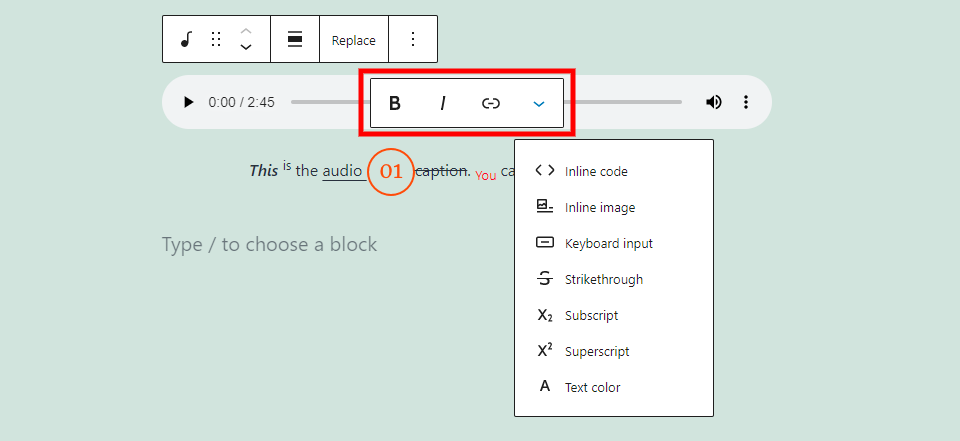
The caption has every other set of choices that comes with settings for daring and italic textual content, hyperlinks, and extra choices. I’ve used a lot of them on this instance. They impact the textual content you’re highlighting.
The daring and italic choices can be utilized in combination or independently. I’ve added daring and italic to the phrase “This” within the instance above.
For the hyperlink, you’ll see tips from the ones you’ve used prior to. It contains an way to open the hyperlink in a brand new tab. I’ve added a hyperlink to the phrase “audio” within the instance above.
Clicking Extra Choices has settings to taste the textual content. All of them impact the textual content you’re highlighting. I’ve used a number of of them within the instance above. They come with:
Inline Code – this types the textual content to appear to be code.
Inline symbol – this provides an inline symbol out of your media library, as I’ve accomplished between the phrases “audio” and “caption”.
Keyboard Enter –this types the textual content with keyboard HTML formatting that your browser makes use of.
Strikethrough – this puts a line in the course of the textual content, just like the phrase “caption” within the instance above.
Subscript – this makes the textual content decrease and smaller than the remaining, just like the phrase “You” within the instance above.
Superscript – this makes the textual content upper and smaller than the remaining.
Textual content Colour – this opens colour equipment to modify the colour of the textual content, as I’ve accomplished with the phrase “you” within the instance above. Choose between pre-selected colours or create a customized colour. For customized colours, you’ll use the colour picker or input the hex code, RGB code, or HSL code.
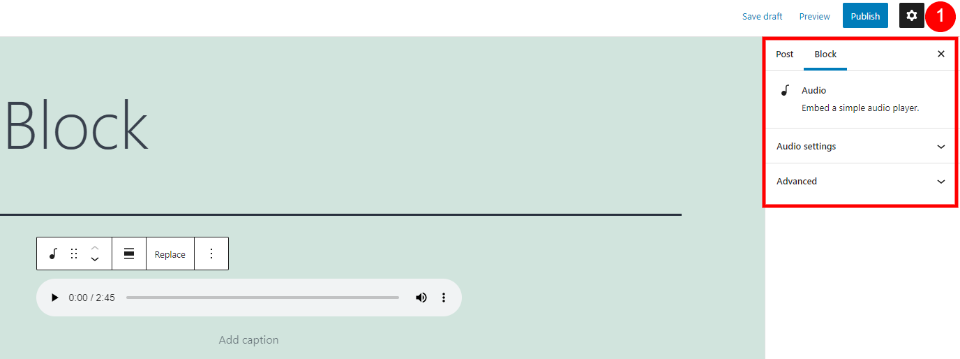
Audio Block Sidebar Settings

The sidebar settings upload audio settings and complicated settings. Make a selection the equipment to open the settings if the sidebar isn’t appearing. Make a selection the block to look the settings for this explicit block. Let’s glance nearer on the settings.
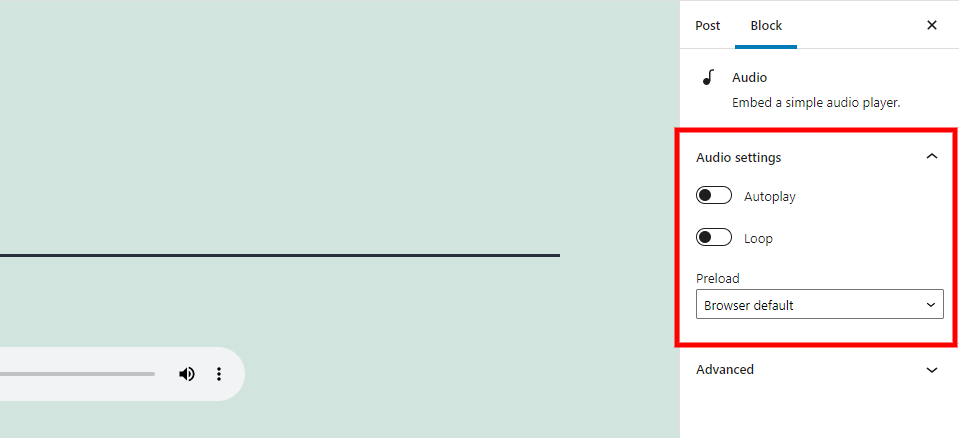
Audio Settings

Audio Settings permits you to make a choice how the audio participant handles the report. Surroundings it to autoplay will get started the report when the web page quite a bit. Surroundings it to loop makes the report get started over when it reaches the tip of the report.
You’ll additionally make a choice how the preload works. This determines how a lot of the report is downloaded when the web page quite a bit into the person’s browser. Choices come with:
Auto – this downloads all the audio report despite the fact that the person doesn’t click on to play it.
Metadata – this downloads the textual content best, which is the fundamental details about the report. The audio report itself doesn’t obtain until the person selects to play the report.
None – no knowledge or knowledge is downloaded routinely.
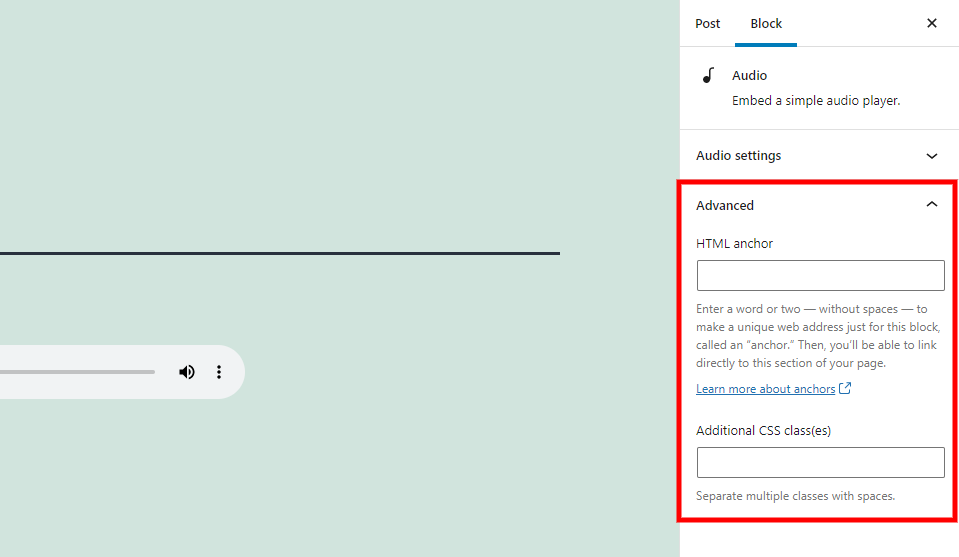
Complex

The Complex settings come with fields for the HTML anchor and Further CSS categories. The HTML anchor is a URL that lets you hyperlink without delay to the block. The Further CSS categories box permits you to upload CSS categories to taste the block.
Guidelines and Perfect Practices for The use of the Audio Block Successfully
Use the caption to turn the title of the audio report.
Use transparent headings and paragraphs to explain the recordsdata. This informs the person of what to anticipate.
Set the preload to none or metadata to hurry up the web page loading for any block that doesn’t want autoplay.
Use autoplay and loop for product CTAs. Disable autoplay and loop for different Audio Blocks at the web page.
Select Staff to taste the background of the audio participant.
Use this block to embed audio into your pages and posts.
Use an Embed Block with the report’s URL in case you don’t need to come with a obtain button.
Steadily Requested Questions concerning the Audio Block
What does the Audio Block do?
It provides an audio participant for your website online that permits customers to play or obtain an audio report.
What’s the benefit of the usage of the Audio Block?
It creates a participant, so customers are made mindful that an audio report is to be had for them to hear.
Can it’s remodeled into different blocks?
Sure. It can be remodeled right into a Report Block, columns, or a gaggle. The Report Block we could customers obtain the report fairly than play it via their browsers.
Can different blocks be used for audio recordsdata?
Sure. You’ll paste the URL into an Embed Block, but it surely doesn’t have the audio settings that the Audio Block has. It is going to come up with’re an audio participant at the entrance finish, but it surely isn’t as chic as the only equipped through this block. The embedded model contains the time at the monitoring bar, but it surely doesn’t come with a obtain choice or a caption.
What are the most productive makes use of for this block?
This block can be utilized for track, audio tracks, album samples, podcasts, sermons, audio classes, audiobooks, and many others.
What report varieties can the block use?
The Audio Block is appropriate with .mp3, .m4a, .ogg, and .wav recordsdata. The participant appears to be like and works the similar with each and every of the report varieties.
Conclusion
That’s our take a look at the WordPress Audio Block. It’s a easy block with a couple of settings. You will have keep watch over over its location inside your content material and the way it works inside your customer’s browsers. This block is a superb selection for any form of audio report that’s appropriate with WordPress.
We need to listen from you. Do you utilize the Audio Block? Tell us what you consider it within the feedback.
Featured Symbol by means of the entirety bagel / shutterstock.com
The submit How to Use the WordPress Audio Block seemed first on Elegant Themes Blog.
WordPress Web Design