Scalable Vector Graphics (SVGs) are unbelievable if you wish to design mobile-friendly web sites (which you must!). They’re absolutely scalable, light-weight, and the most efficient phase is you can animate them (not like with common pictures). The issue is, animating an SVG will also be difficult when you’re now not that to hand with Cascading Taste Sheets (CSS).
Thankfully, there are numerous gear that simplify the entire animation procedure. On this article, we’re going to introduce you to certainly one of our favorites, known as SVGator. Then we’ll educate you use it to animate SVG information.
Let’s get to paintings!
Why You Must Be The usage of SVGs
In the beginning look, SVGs glance identical to another form of pictures. Then again, when you glance previous appearances, this actual filetype is exclusive because of a number of causes. Let’s speak about crucial ones:
- It’s vector founded. Usually, the pictures you spot on web sites are made out of pixels. With SVGs, it’s all about vectors, which ties in with the following couple of issues.
- They’re extremely scalable. Vector-based information retain their quality irrespective of what solution you show them at. This makes SVGs one of the crucial mobile-friendly filetypes you’ll be able to use.
- They’re light-weight. Because you’re coping with vectors as an alternative of pixels, SVG information have a tendency to be extra light-weight, which interprets to shorter loading instances.
- You’ll animate your vectors. With SVGs, you’ll be able to use CSS and JavaScript to animate your vectors. You must succeed in identical results the use of GIFs, for instance, however the ones have a tendency to be extremely heavy.
Regardless of their many upsides, SVGs aren’t a great have compatibility for each scenario. If you wish to show advanced graphics, reminiscent of pictures, for instance, you’re the use of conventional report codecs reminiscent of PNG or JPEG.
Then again, in terms of emblems, icons, and different easy graphics you’ll be able to reflect with vectors, the use of SVGs makes much more sense. No longer best does this means make certain they’re responsive, however it may additionally shave off a couple of milliseconds from your loading times.
Up to now, we’ve already mentioned animate SVG files the use of the handbook CSS means. Now, let’s take a look at what you’ll be able to do the use of a specialised carrier.
Creation to SVGator

SVGator is a very easy instrument. It allows you to import SVG information and animate them the use of keyframes a choice of pre-defined results. You have got numerous keep watch over over how your animations glance and their timing. It even allows you to upload a couple of kinds of animations to the similar SVG report, which will get difficult when you’re including them the use of CSS.
With SVGator, you’ll be able to mess around together with your vectors’ place, rotation, scale, and opacity. It’s now not essentially the most complete listing of settings, however the instrument itself is reasonably simple to make use of.
Key Options:
- Import and animate your favourite SVG information.
- Develop into your information’ place, rotation, scale, and opacity.
- Use keyframes for complete keep watch over over your animations.
- Mix ‘n match animations as you want.
Worth: Loose seven-day trial with plans beginning at $18 per 30 days | More Information
The right way to Use SVGator to Animate Your SVG Information
Getting began with SVGator is discreet. Simply click on at the Log in button positioned at the house web page and arrange a brand new account. You don’t wish to input any cost knowledge to make use of the platform’s seven-day trial, so you’ll be able to take a look at the carrier completely with out committing.
As soon as your account is in a position, the platform will redirect you to the dashboard the place the entire magic takes position. Once you open SVGator, you’ll see a take a look at symbol together with a couple of easy animations the platform makes use of to turn you what it may do:

To take a look at this take a look at animation, click on at the Play button at the decrease left facet at the display:

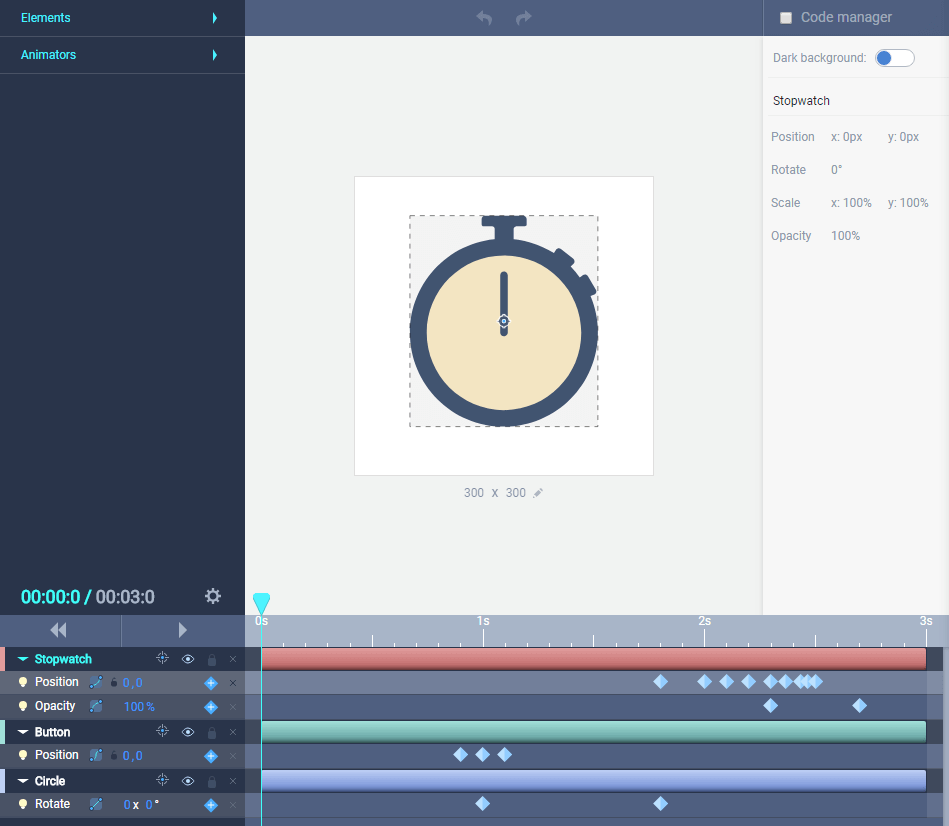
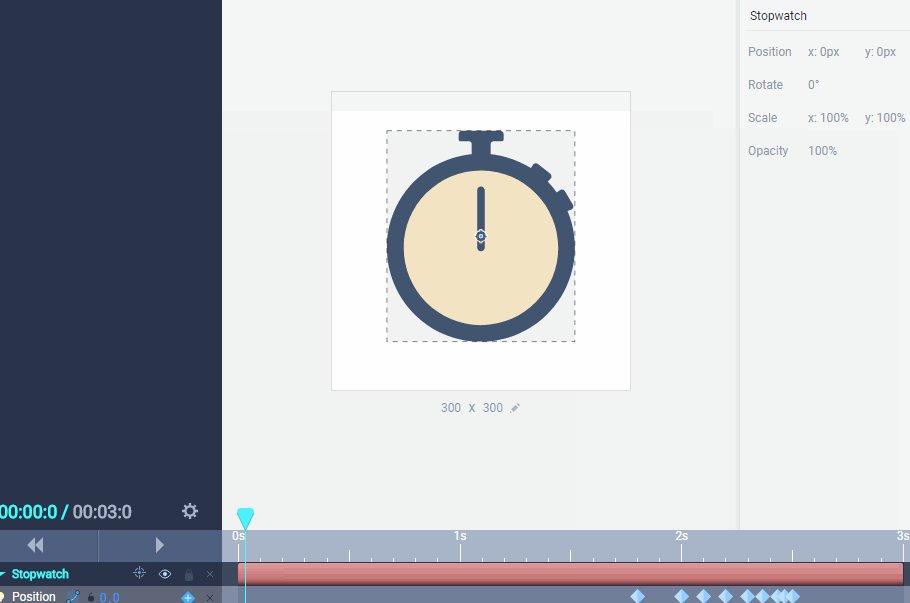
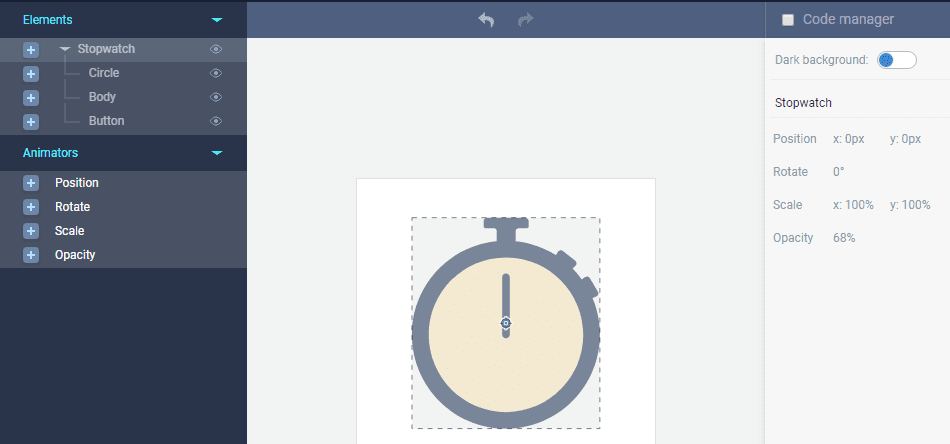
You’ll import SVG information through clicking at the Import SVG button on the best of the display. While you do that, SVGator will routinely locate and layer its components below the devoted tab to the left:

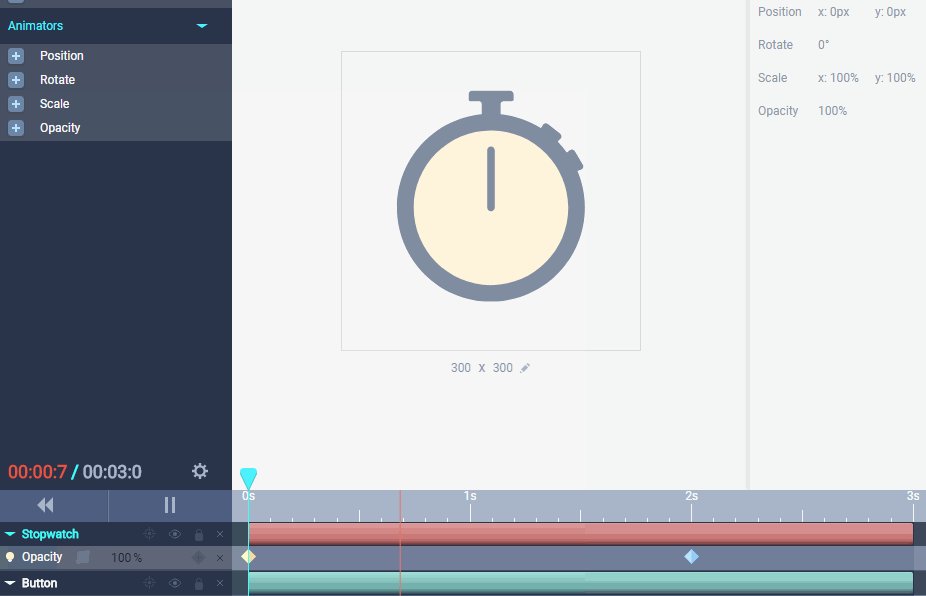
The stopwatch, for instance, is made up of 3 components. The internal and outer circles, and the sticking out button on the best. When you click on on every part at the left tab, it’ll spotlight its corresponding segment.
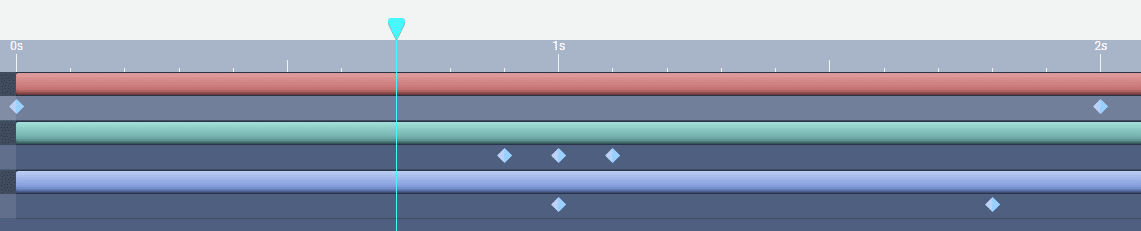
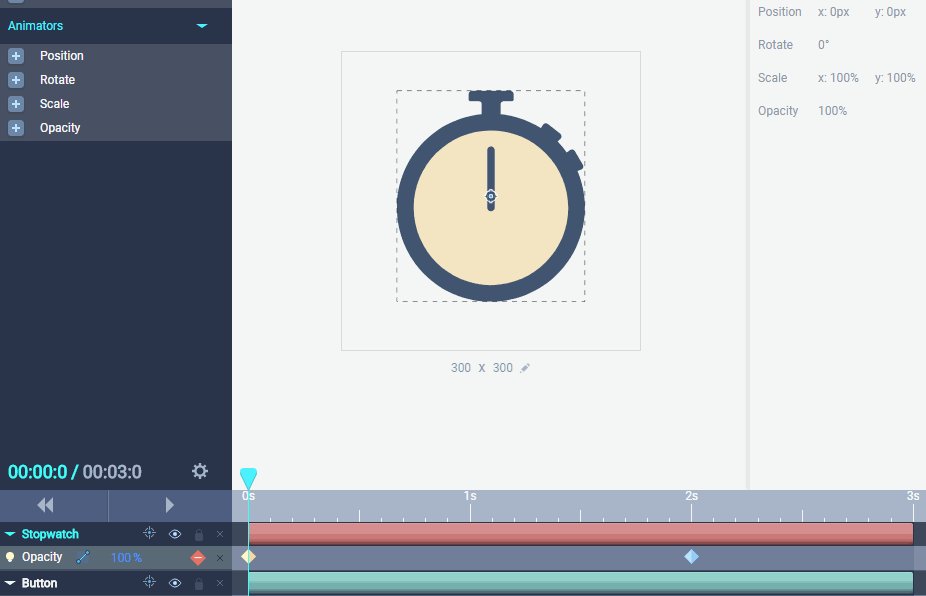
To the ground of the display, there’s a timeline showing all the animations you’ve added for your SVG report. The diamond icons at the timeline constitute keyframes, and you’ll be able to transfer them round to switch the timing of your animations:

By means of default, SVGator best displays 3 seconds on its timeline, however you’ll be able to adjust this through clicking at the tools icon subsequent to the timer on the left facet of the display:
![]()
Apart from tweaking your animation’s general runtime, you’ll be able to additionally permit a ‘mouseover’ possibility, which means that your animation received’t cause till you set your cursor over it.
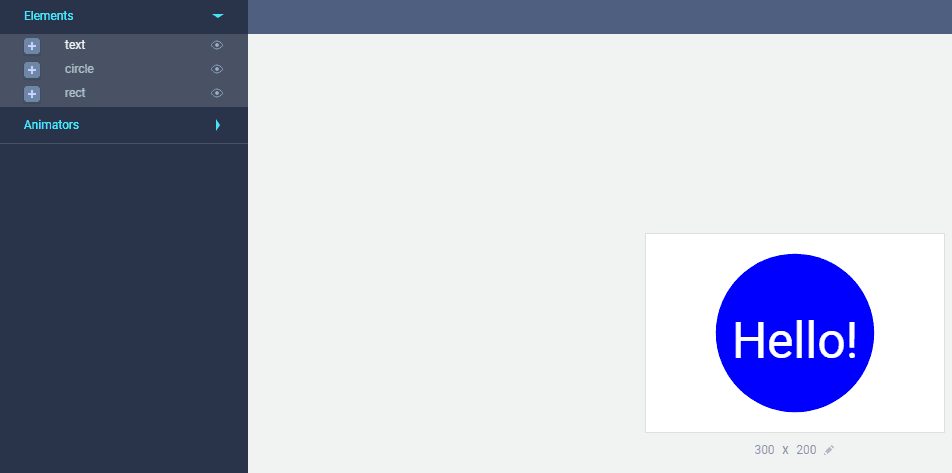
Now, cross forward and play with the keyframes at the timeline so you’ll be able to get a way of the diversities in timing you’ll be able to succeed in. While you’re in a position, you’ll be able to upload new animations through clicking at the component you need to tweak the use of the selectors to the left of the timeline.
When you spotlight a component, glance as much as the Animators tab and click on at the impact you need so as to add:

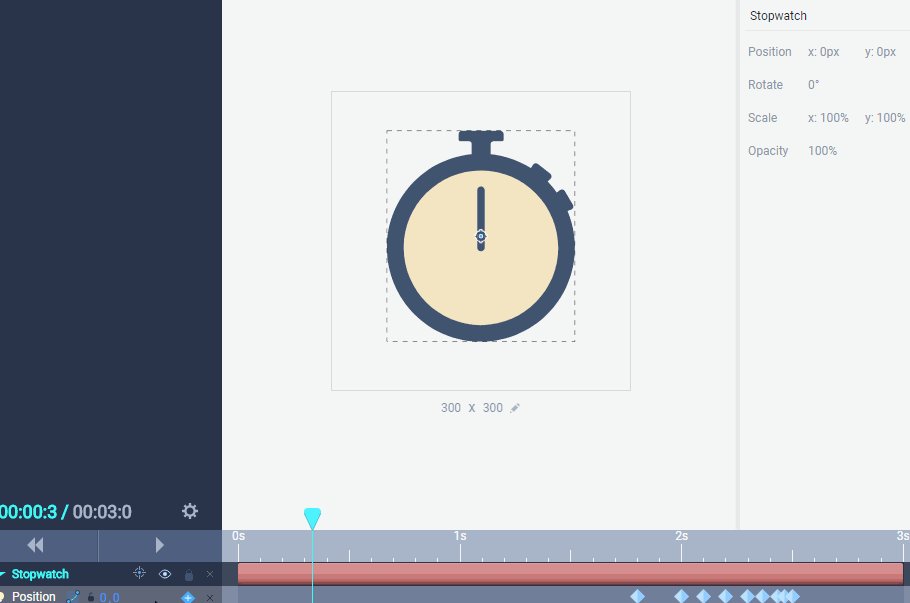
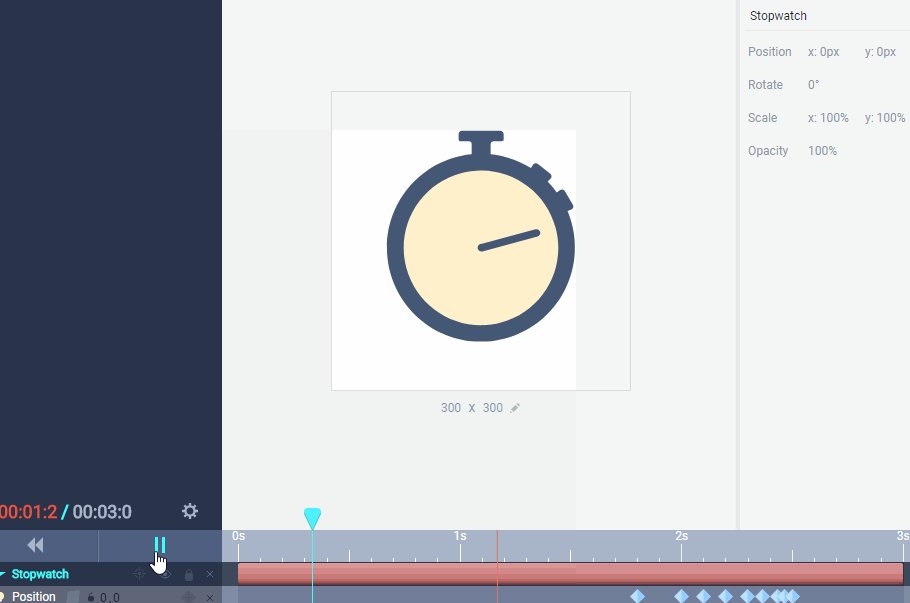
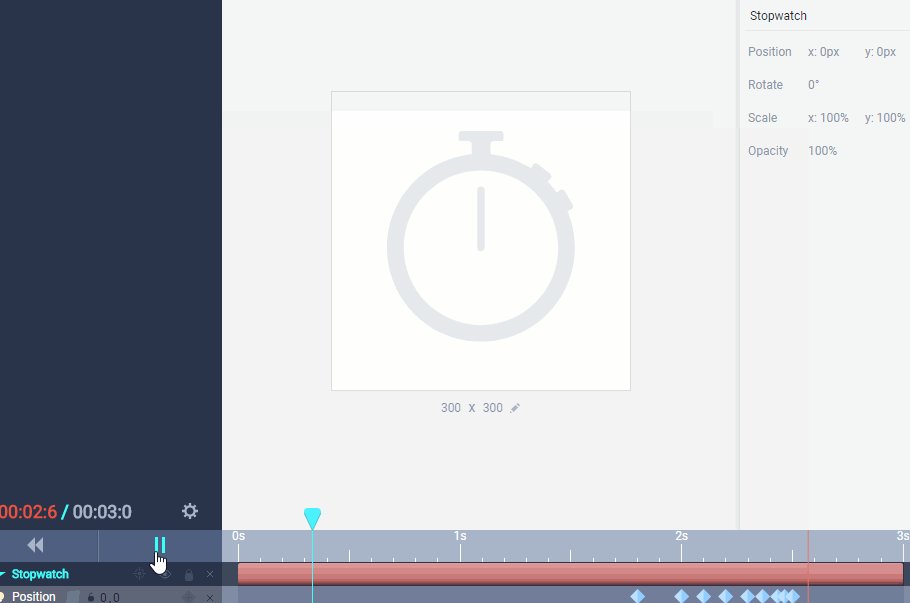
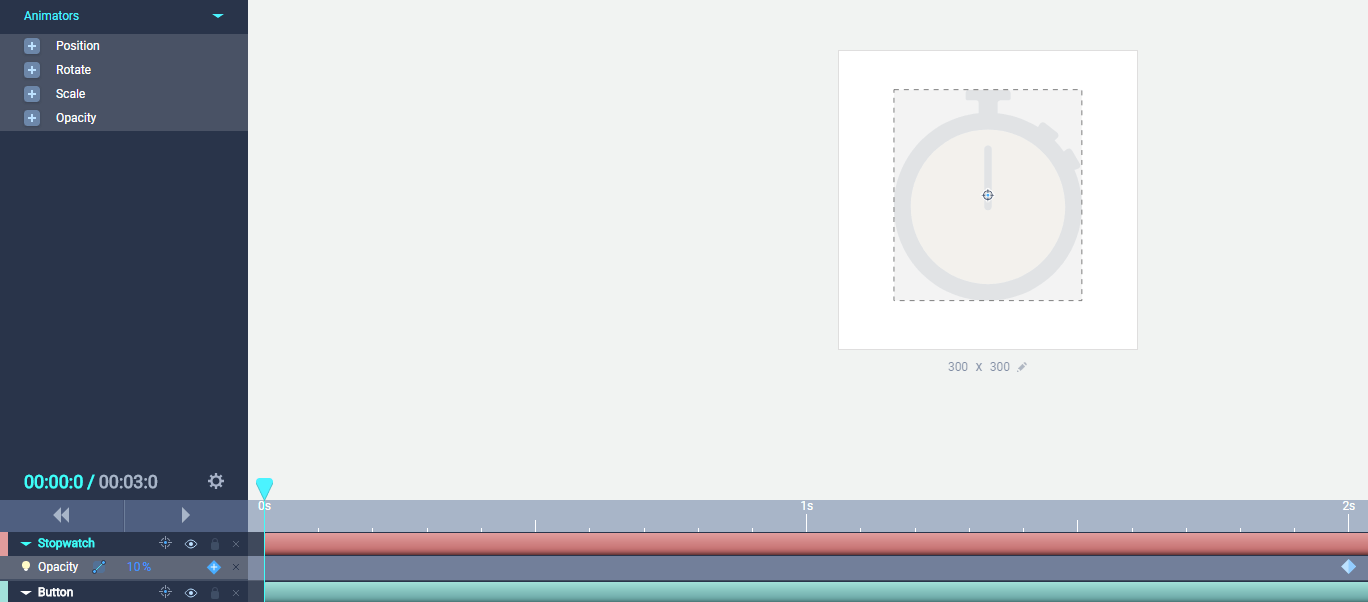
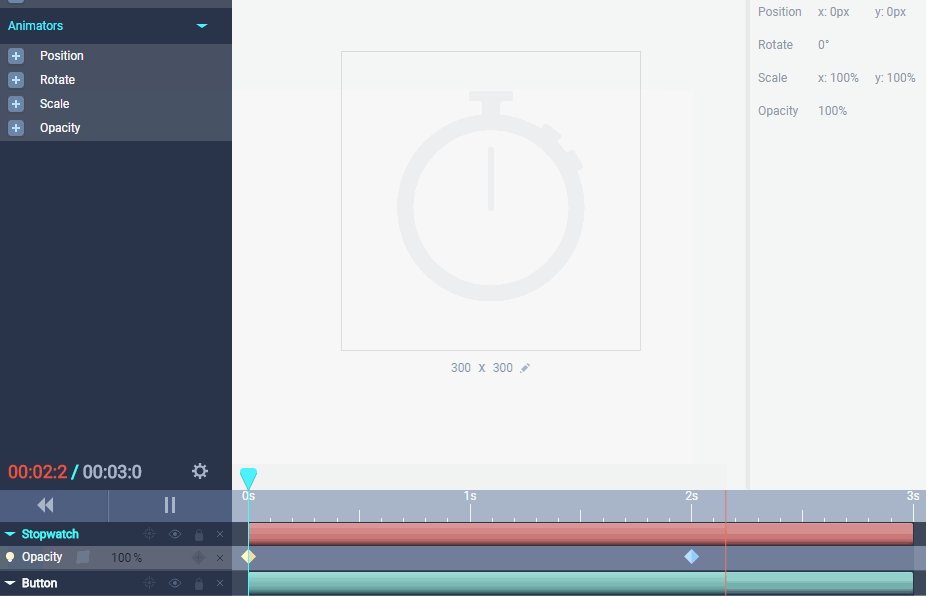
As an example, if we select the Opacity impact for all of the SVG, we will make it fade out because the animation progresses. To take action, let’s set an opacity impact of 10% below the Stopwatch component:

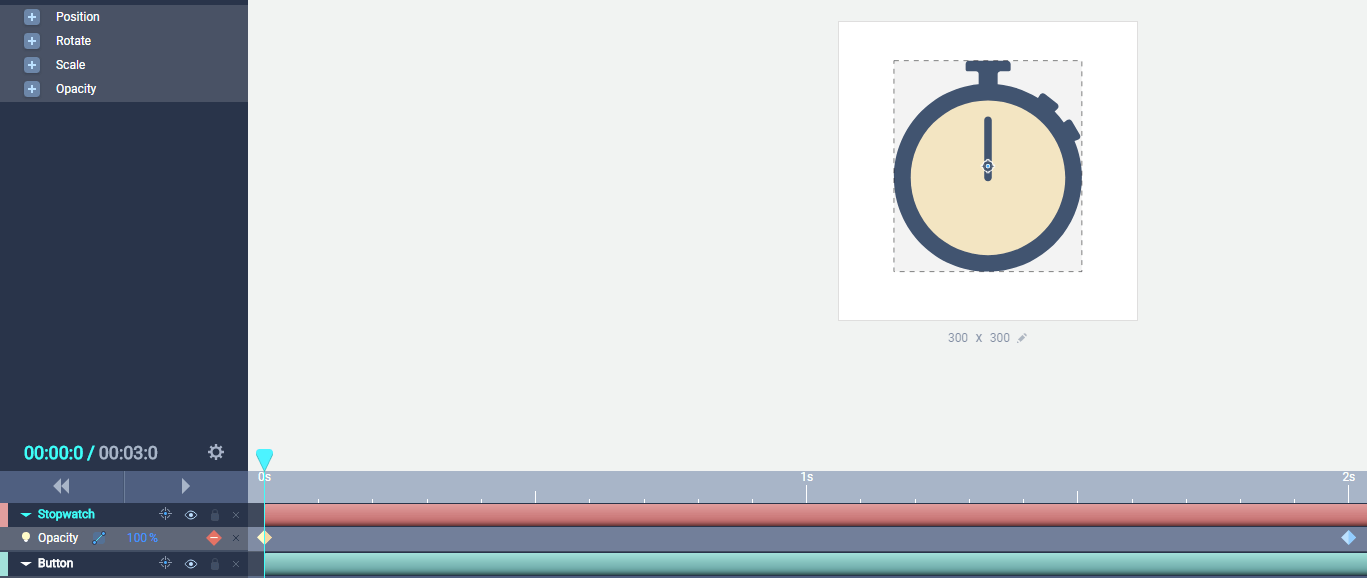
You’ll realize we set the preliminary keyframe to the two-second mark. Then again, the SVG will get started off at 10% opacity until we shut the loop through including a keyframe at 100% opacity at first of the timeline:

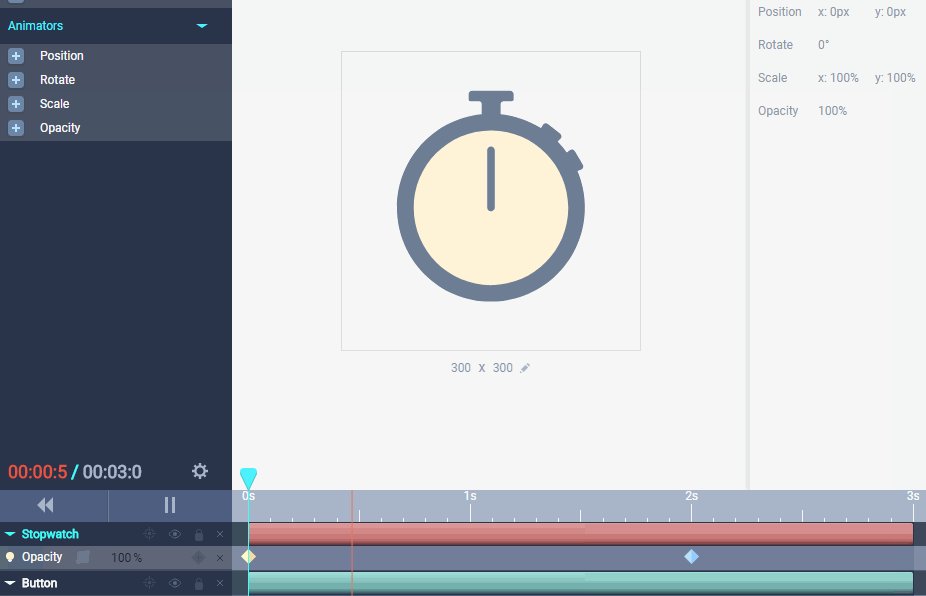
So as to add further keyframes to every animation, simply click on at the blue diamond inside every component subsequent to the timeline. Some animations, reminiscent of Opacity, will best show you how to so as to add as much as two keyframes, while others, reminiscent of Place, can toughen extra.
Now your two keyframes are in position, so click on at the Play button to look your stopwatch fade out because the timeline progresses:

To sum it up, including animations with SVGator boils down to picking the consequences you need for every component and including keyframes to suggest their development. You’ll combine andisatch animations and tweak their values to succeed in distinctive effects, however the procedure all the time stays the similar.
When you’re happy together with your animations, you’ll be able to export your information the use of the Export SVG button on the best of the display and save them. Then, it’s only a topic of importing them to WordPress after enabling toughen for the SVG filetype inside your set up.
Conclusion
Including a bit aptitude for your website online the use of animations is usually a great contact. With SVGs, you’ll be able to make certain your graphics will scale irrespective of what carrier your guests are the use of. This manner, your animations will all the time glance surprising.
Then again, animating an SVG report calls for you to use CSS. That’s now not an issue when you don’t thoughts tinkering with some code. Then again, it may be exhausting to get the precise impact you need, particularly when you’re now not a coding professional. With gear reminiscent of SVGator, you’ll be able to select what animations to put in force, take a look at them, then upload the ensuing SVG report for your website online.
Do you have got any questions on animate SVG information? Let’s speak about them within the feedback segment beneath!
Article thumbnail symbol through Molnia / shutterstock.com.
The submit How to Use SVGator to Animate Your SVG Files gave the impression first on Elegant Themes Blog.
WordPress Web Design