A annually copyright understand is among the hottest parts so as to add to a web page’s footer. Sadly, it may be tricky to bear in mind to switch the yr from 12 months to the following. The answer is to make the yr dynamic. It will pull the date from the server, and you can by no means have to fret about it. Thankfully, including a dynamic yr to the Divi copyright footer is an easy job. On this article, we’ll see tips on how to upload a dynamic copyright yr on your Divi footer so it’s going to replace routinely.
Preview
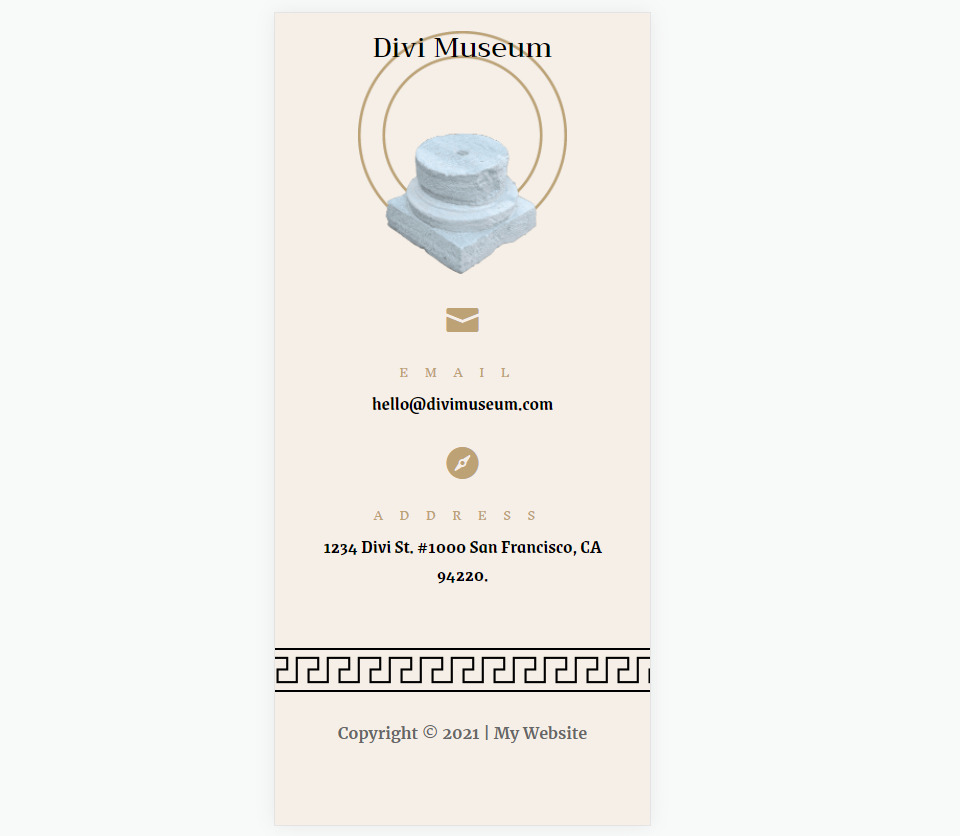
Right here’s how the Divi copyright footer will glance on desktop and cellular.
Divi Copyright Footer Desktop

Right here’s how the Divi copyright footer will glance at the desktop.
Divi Copyright Footer Cellular

Right here’s how the Divi copyright footer seems to be on cellular.
Create or Add a Footer Template
First, you’ll desire a footer template for the Divi Theme Builder. You’ll be able to create your individual or use a premade footer template. Any footer template will paintings. I’ll display each strategies. For styling, you’ll simply use the colours and fonts in your template as an alternative of mine.
There are many unfastened footer templates which are designed to paintings with the unfastened Divi format packs. A lot of them already come with a dynamic copyright yr. To search out them, seek for “unfastened footer” within the Sublime Issues weblog.
For my examples, I will be able to create a brand new Divi copyright footer the use of parts from the unfastened Museum Layout Pack.
Manner one: Importing a Divi Footer Template

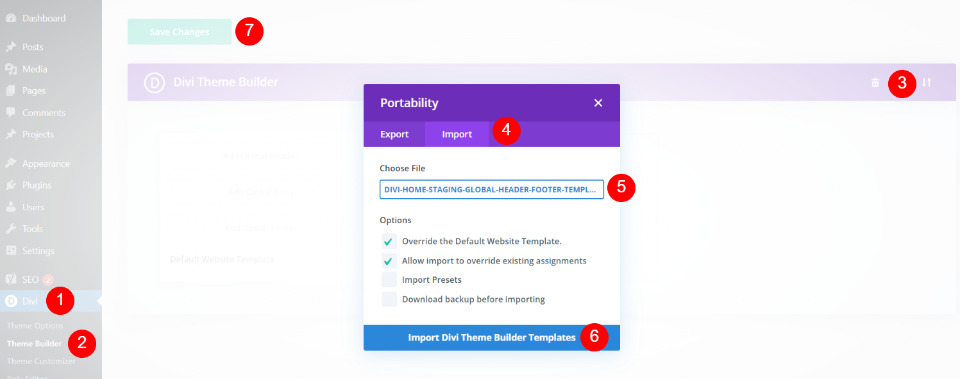
Obtain the footer template and unzip the document. Pass to Divi > Theme Builder within the WordPress dashboard. Click on Portability within the higher proper nook. Within the modal that opens, make a selection Import and click on to make a choice the document. Navigate to the document to your pc, make a selection it, and click on Import Divi Theme Builder Templates. Delete the header template for those who don’t need to use it and click on Save Adjustments within the higher left nook.

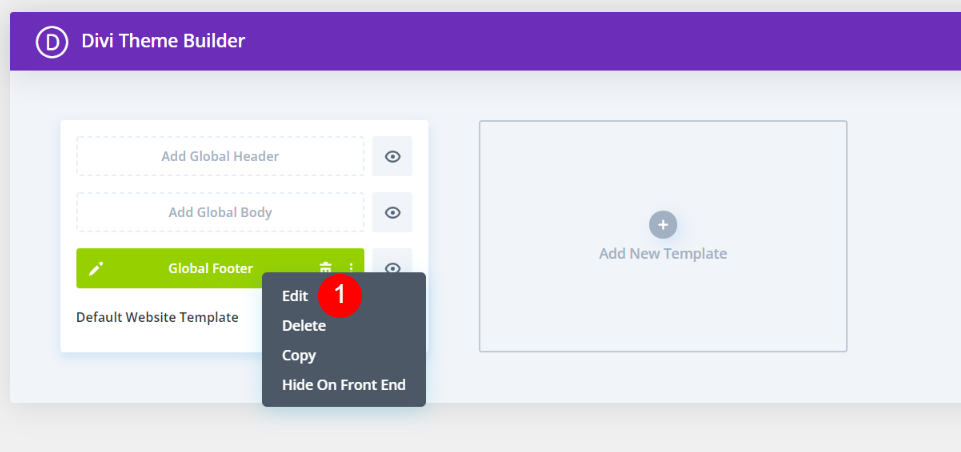
You’ll be able to now edit your footer template. You’ll be able to edit inside the Theme Builder by way of clicking the edit choices or modifying at the entrance finish. I love to edit at the entrance finish so I will be able to see how the styling works with my web page design.
Manner Two: Create a New Template within the Divi Theme Builder

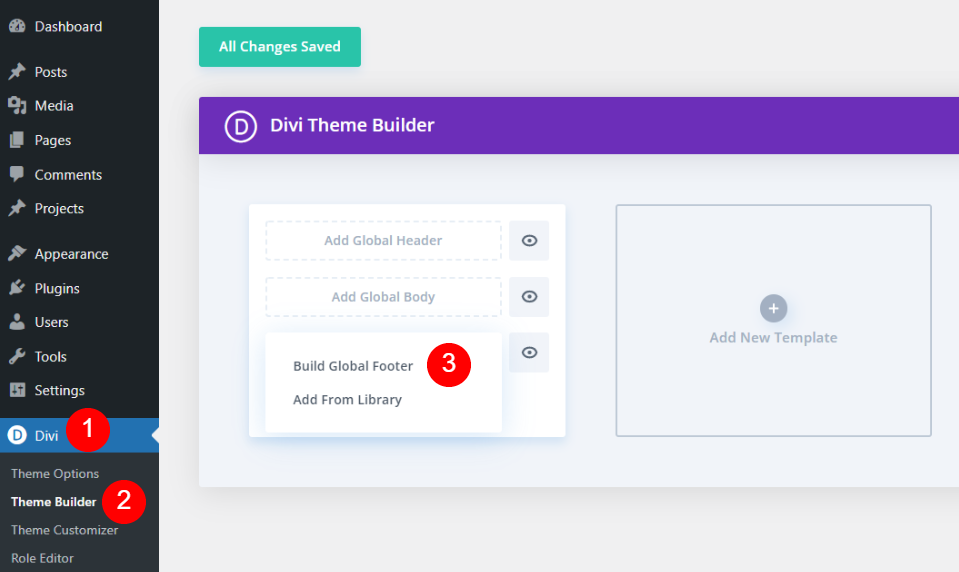
I plan to create a brand new footer template the use of the Divi Museum Structure Pack. Pass to Divi > Theme Builder within the WordPress dashboard. Click on Upload International Footer and make a selection Construct International Footer from the choices.

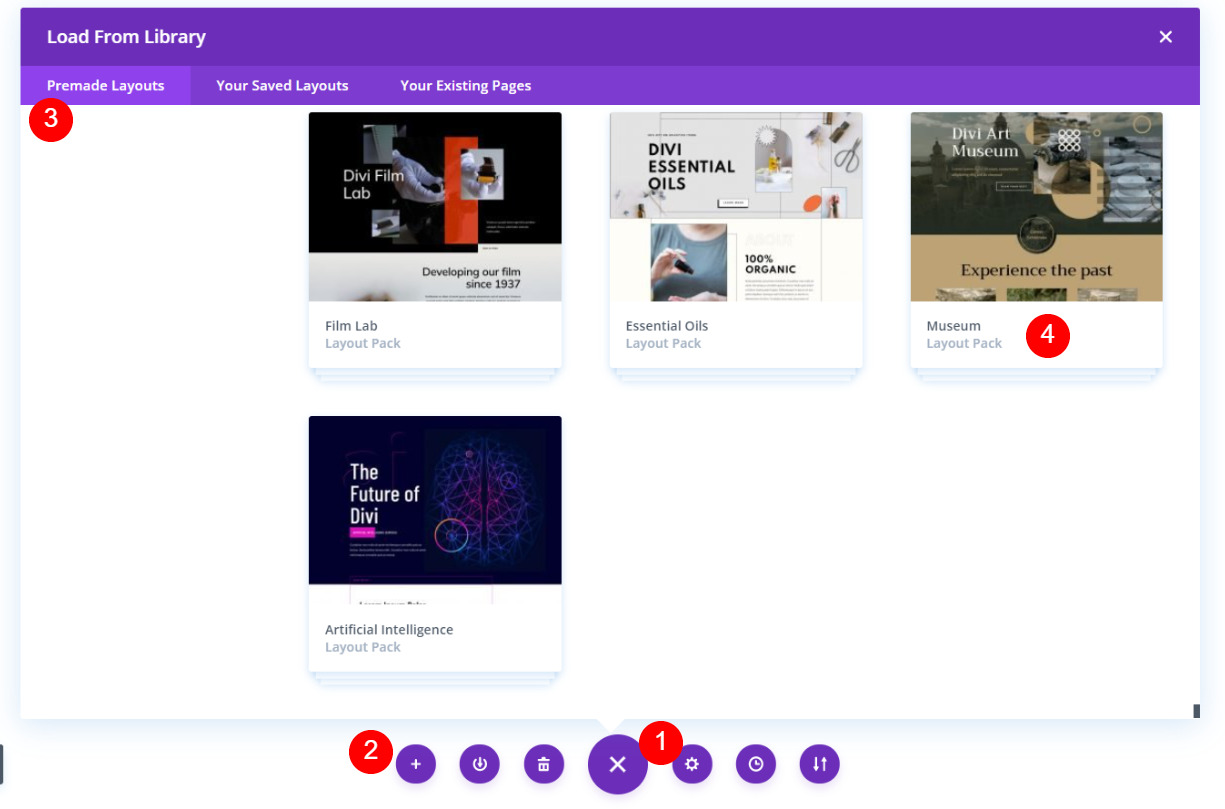
Your choices might fluctuate relying to your Divi settings. Open the Divi menu and click on Load from Library. Within the modal that opens, select Premade Layouts and make a selection the format you wish to have to make use of.

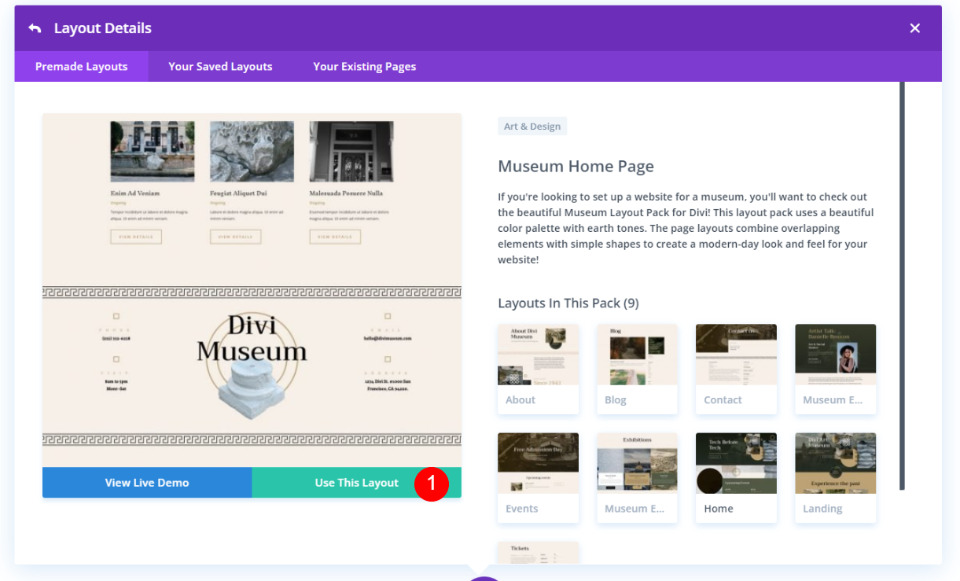
Click on at the format you wish to have and make a selection Use This Structure.

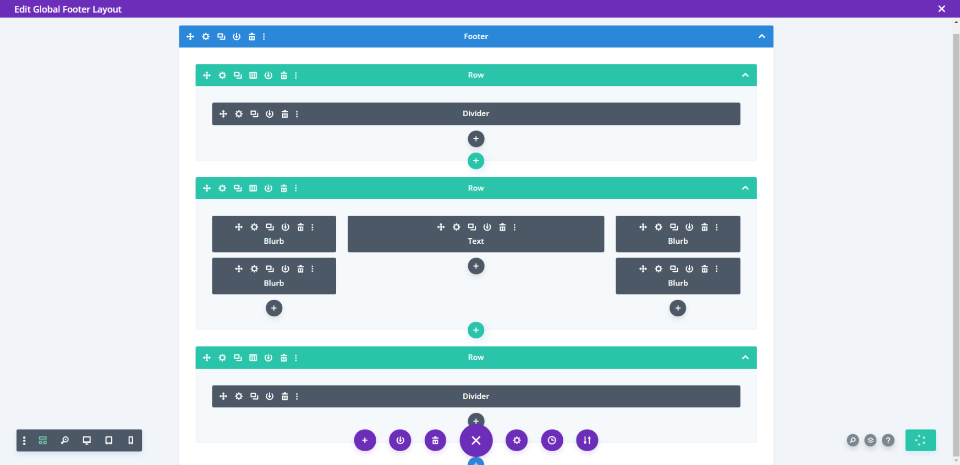
As soon as the web page lots, delete the whole thing you don’t need to come with on your footer. This format pack features a footer inside of every of its web page templates. I’ll use this footer as my world footer. This implies I’ll need to delete the footer from any web page I create the use of the Museum Structure Pack.
Alternately, I may simply create a backside row as the worldwide footer that might paintings with the format underneath the footer that’s incorporated with the pages. Both approach works positive.
We will now upload the Divi copyright footer to our new world footer.
Upload a Textual content Module

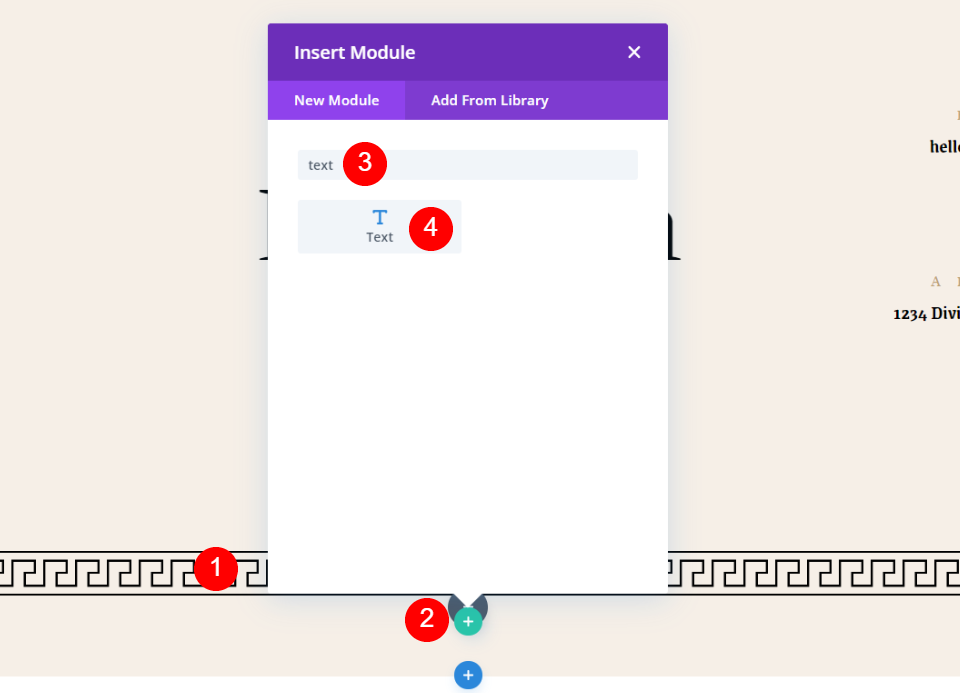
Without reference to the way you created your footer, your next step is so as to add a textual content module. Hover over the past module on the backside of the web page. Whilst you see the darkish grey plus icon, click on it to open the module choices. Seek for Textual content and click on the Textual content module. This provides a textual content module because the final module at the web page.

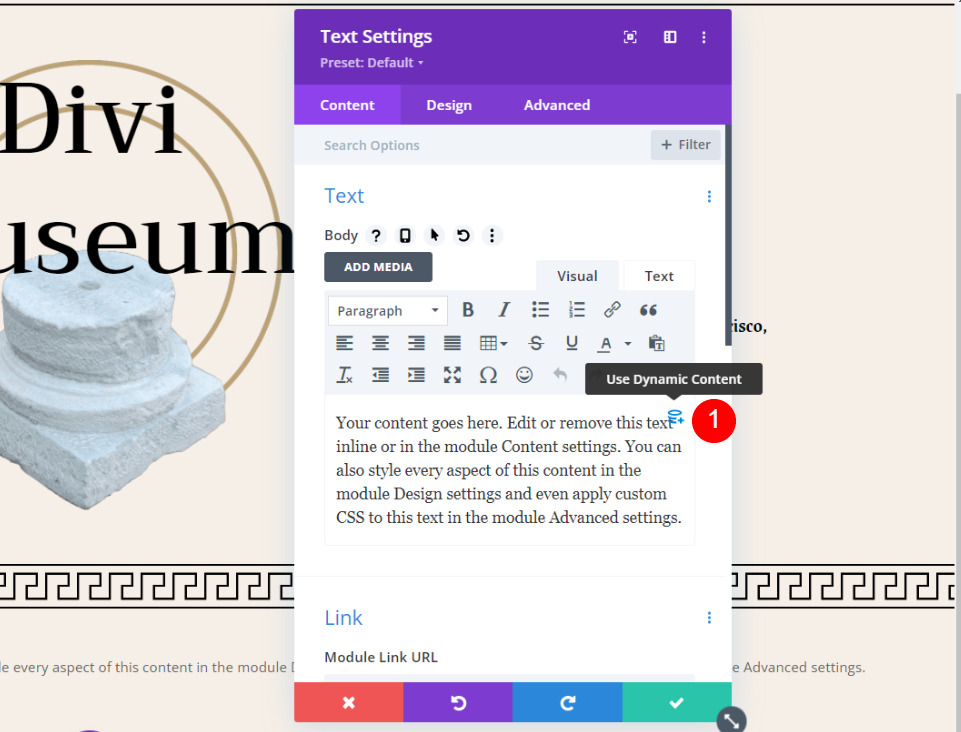
The textual content module will open the place you’ll be able to upload your content material. Hover over the content material space to look a dynamic icon within the higher proper. Click on this icon to make use of dynamic content material.

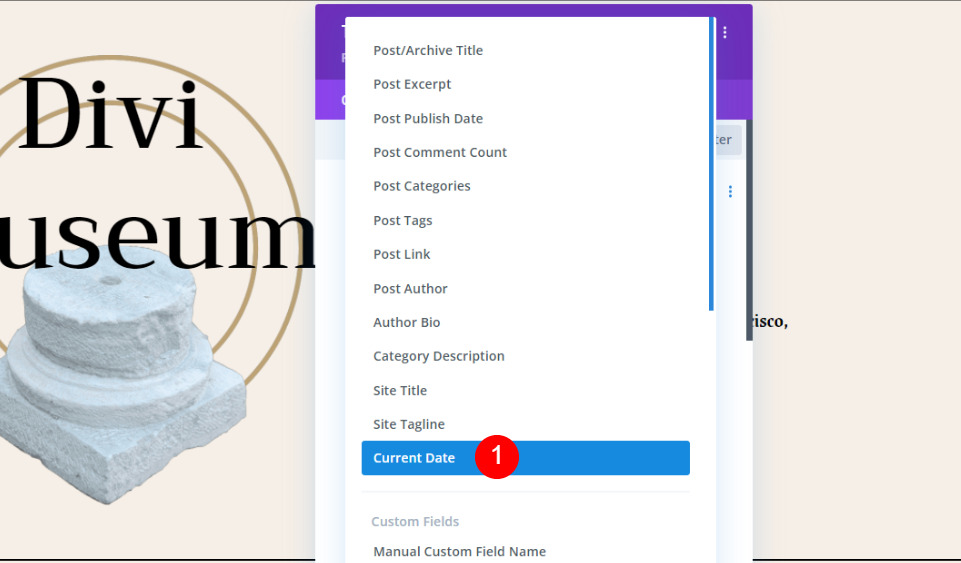
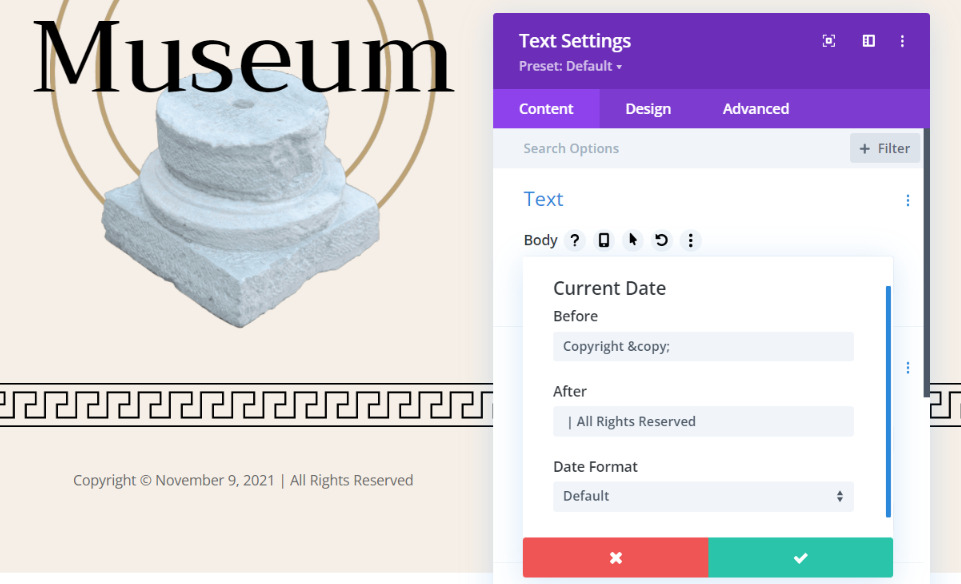
This opens an inventory of dynamic content material that you’ll be able to use in your textual content content material. Make a choice Present Date.
Upload the Divi Copyright Footer Data

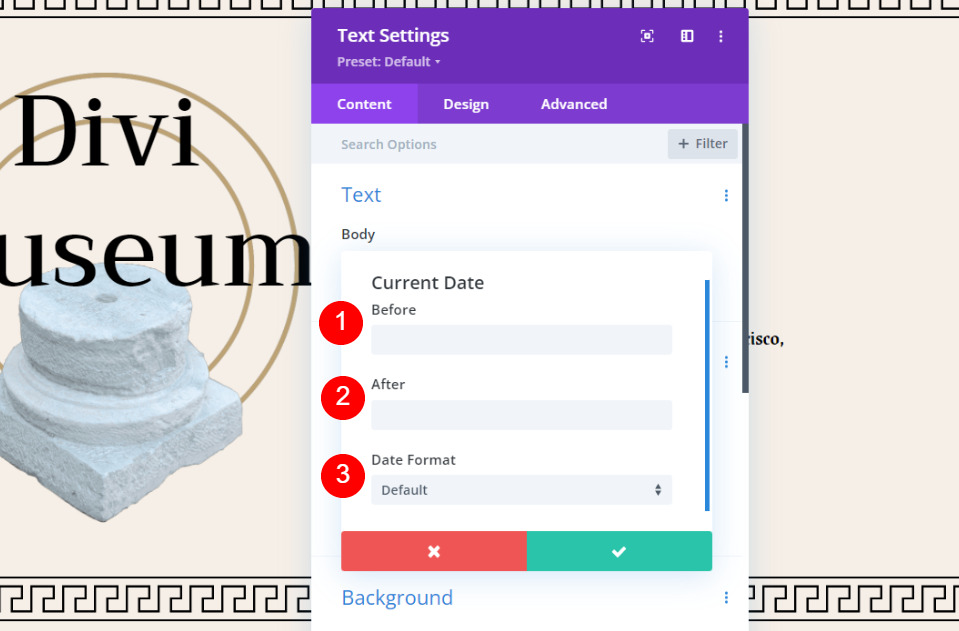
You’ll be able to now upload the ideas to the fields. You’ll have 3 fields for info:
- Ahead of
- After
- Date Layout
Upload the Copyright within the Ahead of Box

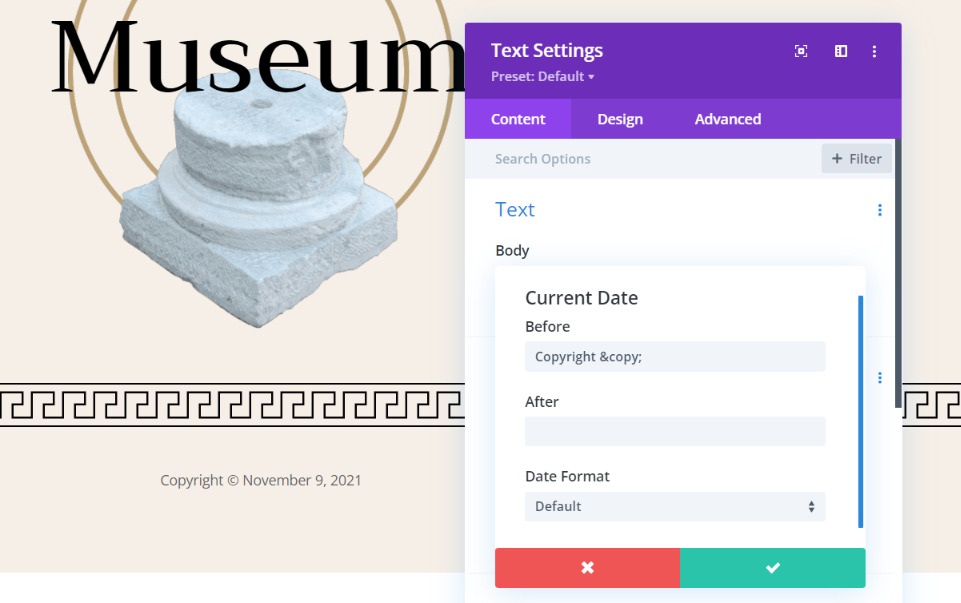
Position the copyright notification within the Ahead of box. So as to add a copyright image, input &reproduction; into the sector. For the whole copyright word, input “&reproduction; Copyright “, or “Copyright &reproduction; “ if you wish to have the logo to look after the phrase. That is my most popular approach. Realize I’ve added an area on the finish. This provides an area between the copyright and the date. The copyright understand and image routinely seem within the footer.
You’ll be able to additionally input the logo manually. The process for including it’s going to fluctuate relying to your machine. On Home windows, cling the alt key and sort 0169 to your quantity pad. You’ll be able to additionally reproduction it from someplace and paste it.
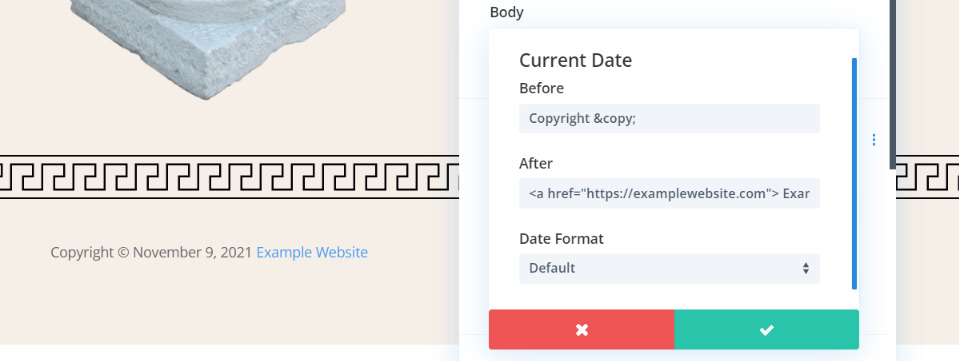
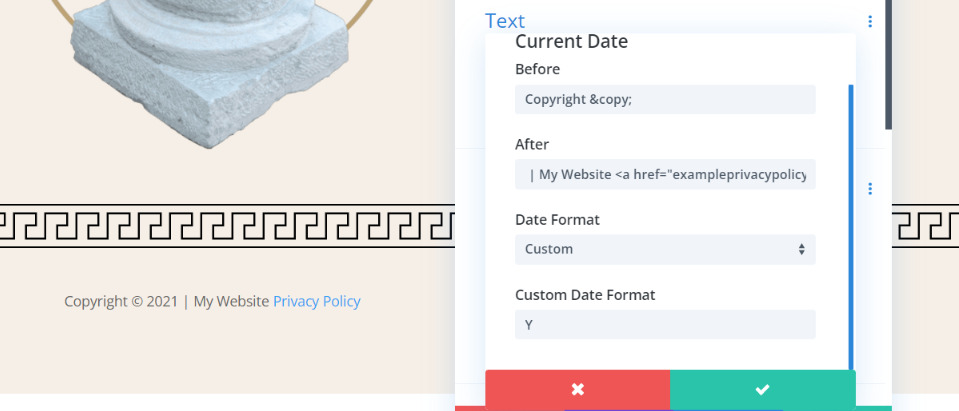
Upload Website online Data within the After Box

Position your web page’s title and any message you wish to have within the After box. The message may well be one thing like “All rights reserved”. You’ll be able to additionally upload your web page’s title. Upload a bar between the After textual content and date, like this “| All Rights Reserved”. I’ve added an area earlier than the textual content. This provides house between the date and textual content.

It’s essential to hyperlink on your privateness coverage or an identical pages. Hyperlinks are added with HTML. As an example, if you wish to have your web page clickable, upload this HTML along with your hyperlink and web page’s title. You should definitely come with the distance initially of the title. Right here’s my instance:
[HTML] Example Website [/html]

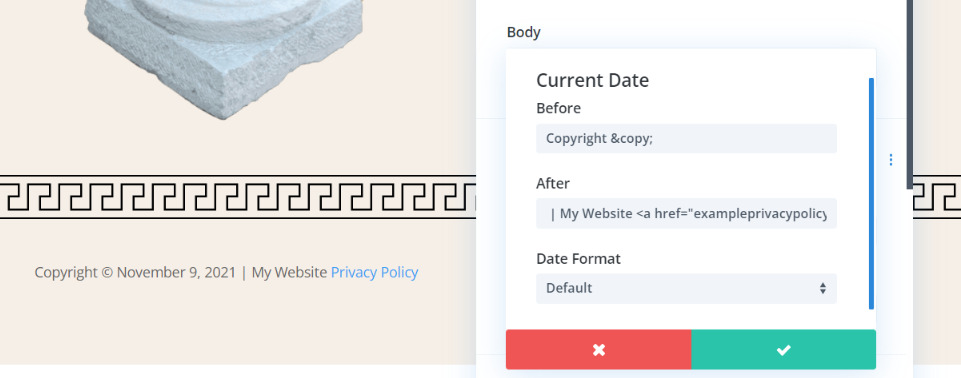
You’ll be able to additionally upload a hyperlink to another web page. Upload the HTML as standard and position your web page’s title earlier than the HTML. You should definitely come with the additional house. Right here’s my instance:
| My Website online <a href="exampleprivacypolicy.com"> Privateness Coverage </a>
Customise the Divi Copyright Footer Date Layout

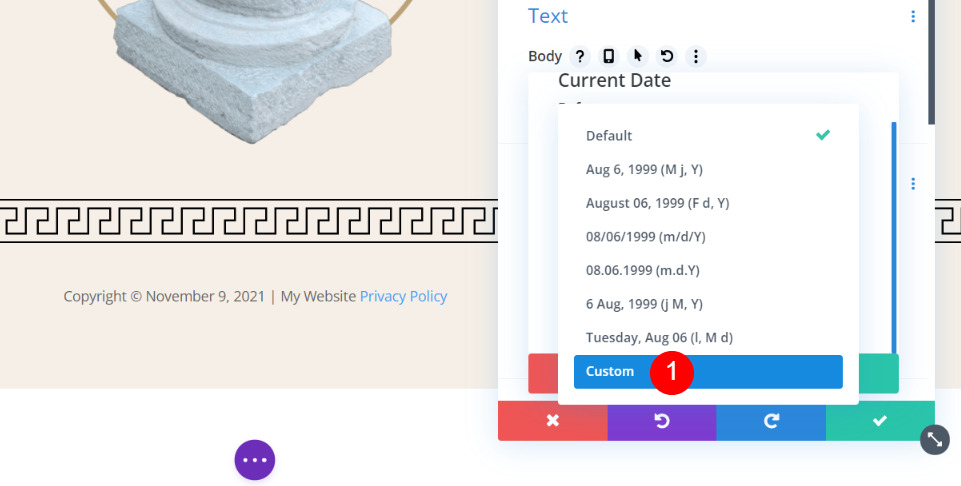
Subsequent, we’ll select the date structure. Click on the Date Layout dropdown to look your choices. The choices come with the present day in addition to the yr. We simply need the yr. For the dynamic yr, you’ll want to make a choice Customized within the Date Layout choices.

For the yr, kind Y. The higher-case Y presentations the whole yr. You’ll be able to additionally use a lower-case y. This presentations the final two digits of the yr.

Mine design presentations my copyright understand with the logo after the phrase, the whole yr, and the web page title. Now it’s time to taste the Divi copyright footer.
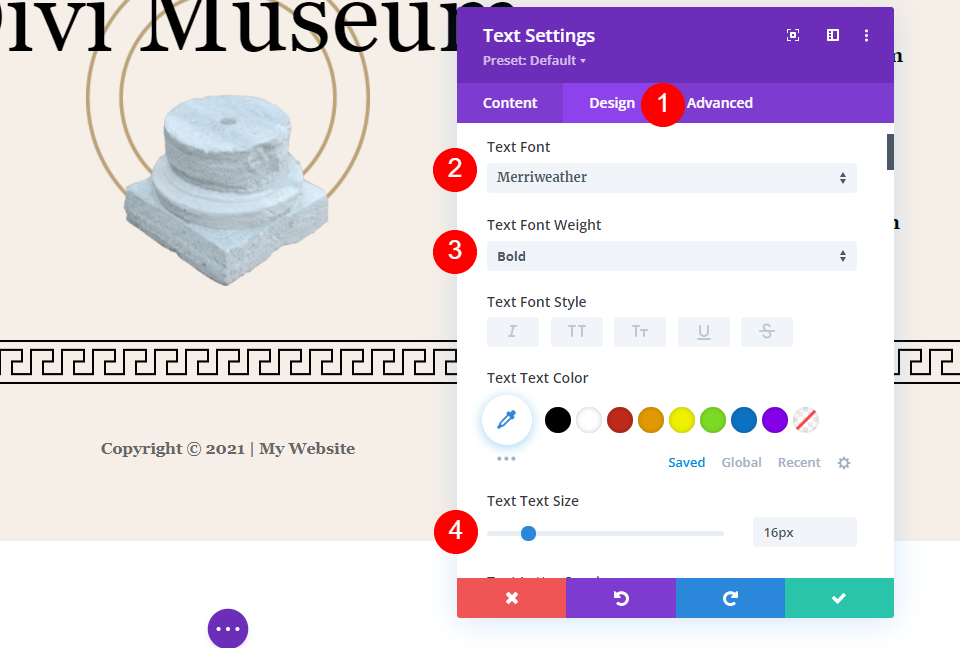
Taste the Divi Copyright Footer

To taste our Divi copyright footer, we’ll use colours and fonts from the format. We’ll stay this one easy since we’re no longer attempting to attract consideration to it. Click on at the Design tab and select Merriweather for the font, make a selection daring, and build up its measurement to 16px. That’s it. We’ll depart the whole thing else at their default settings.
- Textual content Font: Merriweather
- Textual content Font Weight: Daring
- Textual content Textual content Dimension: 16px
Now, save your settings and go out the builder.
Effects
Right here’s how the Divi copyright footer seems to be on a desktop and cellular.
Divi Copyright Footer Desktop

Right here’s how the Divi copyright footer seems to be at the desktop.
Divi Copyright Footer Cellular

Right here’s how the Divi copyright footer seems to be on cellular.
Finishing Ideas
That’s our take a look at tips on how to upload a dynamic Divi copyright footer on your web page. Divi has this option constructed into its dynamic choices, making it simple so as to add. You’ve a number of choices for showing the date. Whenever you’ve added it, the date will routinely trade to compare the yr. You’ll by no means have to regulate the textual content once more.
We need to listen from you. Have you ever added a dynamic Divi copyright footer on your web page? Tell us about your enjoy within the feedback.
The put up How to Add a Dynamic Copyright Year to Your Divi Footer (Automatically Updated) gave the impression first on Elegant Themes Blog.
WordPress Web Design