Do you wish to have so as to add CSS animations in WordPress?
Animations are an effective way to grasp the customer’s consideration and spotlight a web page’s maximum essential content material. They are able to additionally inspire consumers to click on in your call-to-action buttons and hyperlinks.
On this article, we can display you ways you’ll simply upload CSS animations in WordPress.

Why Upload CSS Animations in WordPress?
You’ll use CSS animations to attract the customer’s consideration to other portions of a web page. As an example, if in case you have an on-line retailer then animations can spotlight a product’s maximum essential options or largest promoting issues.
Animations will even make your CTAs stand out, which assist you to achieve a selected purpose comparable to getting extra other folks to subscribe on your electronic mail publication.
You’ll upload CSS animations on your theme or kid theme‘s stylesheet. On the other hand, this takes numerous effort and time, and it might probably spoil your site’s design or even serve as if you are making a mistake.
With that being stated, let’s see how you’ll simply upload CSS animations on your WordPress website. If you desire to leap instantly to a selected manner, then you’ll use the hyperlinks under.
Means 1. The right way to Simply Animate Any WordPress Block (Fast and Simple)
One of the best ways so as to add a easy CSS animation is by means of the usage of Blocks Animation.
This unfastened plugin lets you upload an front animation to any block with no need to write down a unmarried line of CSS. It additionally has a typing animation and a ticker-style impact that you’ll upload to textual content and numbers.

First, you’ll want to set up and turn on the plugin. If you wish to have assist, then please see our information on methods to set up a WordPress plugin.
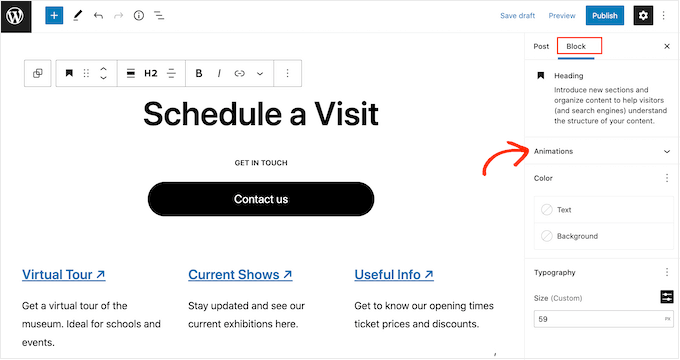
Upon activation, open any web page or submit within the WordPress editor. Then, merely click on at the block that you wish to have to animate and make a choice the ‘Block’ tab within the right-hand menu.
You’ll see this menu has a brand new ‘Animations’ segment.

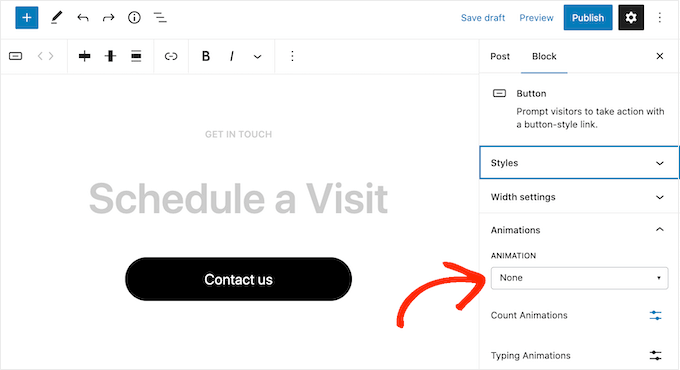
Merely click on to enlarge the ‘Animations’ segment, and also you’ll see 3 other choices: Animations, Rely Animations, and Typing Animations.
‘Animations’ are brief results that play as soon as when the web page a lot. So as to add this sort of front animation on your WordPress weblog, simply click on at the dropdown subsequent to ‘Animation.’

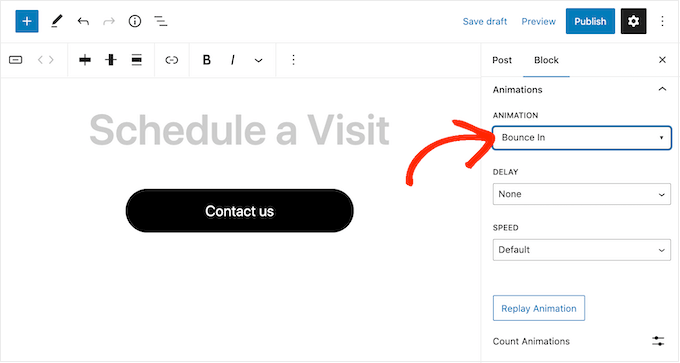
This opens a menu the place you’ll make a choice the animation you wish to have to make use of.
The WordPress editor will display a preview of the animation, so you’ll take a look at other choices to look what appears the most efficient.

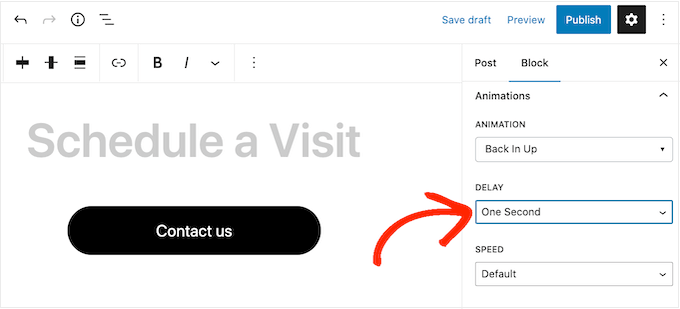
Via default, the doorway animation will play as quickly because the web page a lot, however you’ll upload a extend if you happen to want. For those who use a couple of animations at the similar web page, then you’ll even use delays to stagger your animations so that they’re no longer overwhelming.
Merely open the ‘Lengthen’ dropdown and make a choice a time from the record.

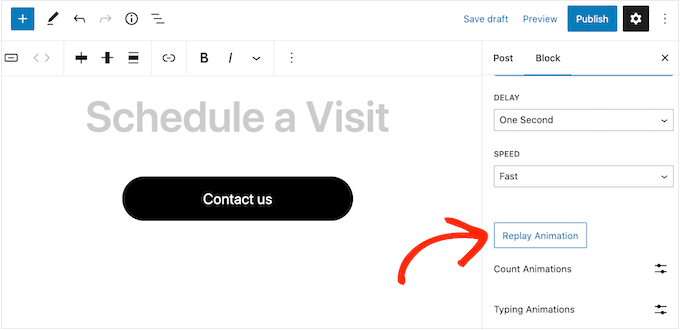
You’ll additionally make the animation sooner or slower the usage of the ‘Velocity’ dropdown.
As you’re attempting other settings, you’ll preview the animation at any level by means of clicking on ‘Replay Animation.’

The plugin additionally has ‘Rely Animations’ and ‘Typing Animations.’
Typing Animations let you animate textual content, whilst Rely Animations upload a ticker-style impact to numbers. Those animations paintings with any block that helps textual content or numbers, so you’ll use them to animate buttons, symbol captions, headings, and extra.
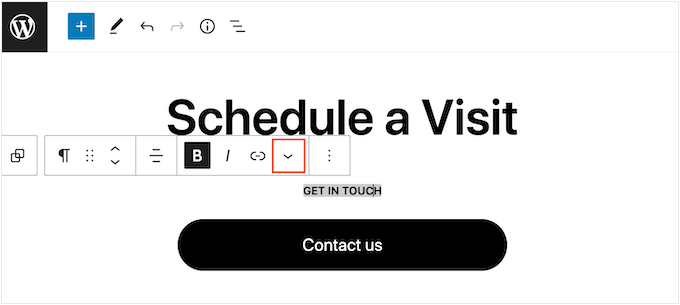
So as to add both of those results, get started by means of highlighting the textual content or numbers that you wish to have to animate. Then, click on at the downward arrow within the small toolbar.

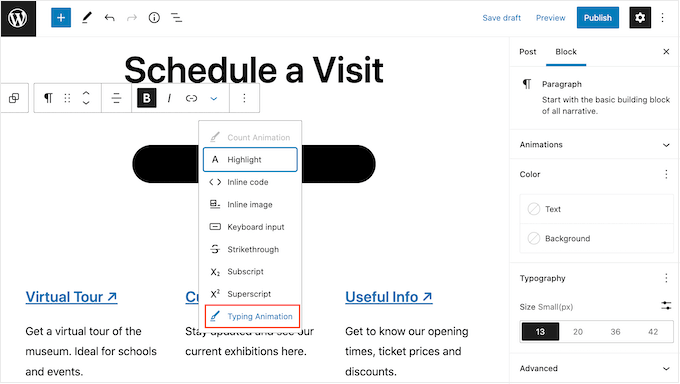
You’ll now make a choice ‘Rely Animations’ or ‘Typing Animations’ from the dropdown menu.
If those choices are grayed out, then be sure you’ve highlighted the proper content material. As an example, you received’t be in a position to choose ‘Rely Animation’ if you happen to’ve handiest highlighted textual content.

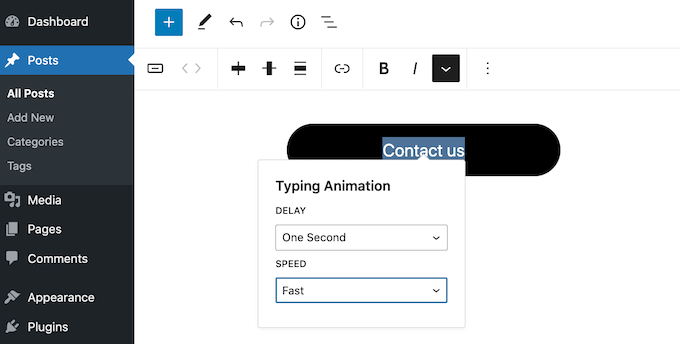
After including the animation, you’ll alternate the velocity and upload an not obligatory extend the usage of the dropdown menus within the small popup.
As an example, within the following symbol, we’re the usage of a extend of 1 2d.

While you’re able to make the CSS animation are living, both click on at the ‘Post’ or ‘Replace’ button. Now, if you happen to discuss with your WordPress site you’ll see the animation are living.
Means 2. The right way to Upload CSS Animations to Customized Pages (Really useful)
If you wish to upload easy animations to the integrated WordPress blocks, then Blocks Animation is a superb selection. On the other hand, if you wish to in point of fact grasp the customer’s consideration, stay other folks in your site, and get extra conversions then we propose the usage of SeedProd.
SeedProd is the absolute best web page builder plugin that lets you create gorgeous touchdown pages, gross sales pages, and extra the usage of a easy drag-and-drop editor.
It additionally comes with an ‘Animated Headline’ block that you’ll use to create rotating and highlighted animated headlines.

Regardless of the title, you’ll use the Animated Headline block to animate any textual content together with a choice to motion, subheading, or some other textual content that you wish to have to emphasise.
SeedProd additionally comes with over 40 front animations that you’ll upload to any block together with photographs, textual content, buttons, movies, and extra.

You’ll even animate whole sections and columns with only some clicks. On this means, you’ll create attractive animated pages inside mins.
For those who’re the usage of animations to get extra conversions and gross sales, then SeedProd integrates with WooCommerce and helps lots of the most sensible electronic mail advertising and marketing products and services it’s possible you’ll already be the usage of to advertise your site.
The right way to Setup the SeedProd Web page Builder
The very first thing you wish to have to do is set up and turn on SeedProd. For extra main points, see our step by step information on methods to set up a WordPress plugin.
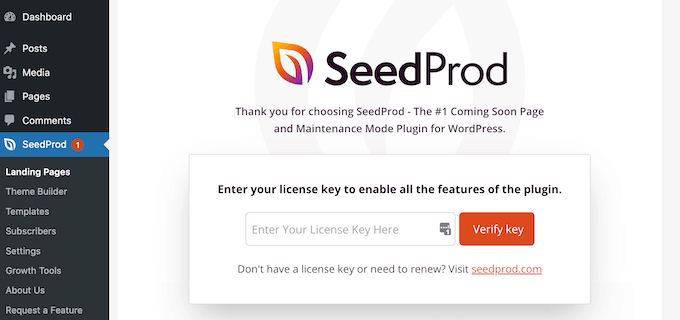
Upon activation, you wish to have to go into your license key.

You’ll in finding this knowledge beneath your account at the SeedProd site. After including the license key, merely click on on ‘Check Key.’
Create a Customized Web page Design
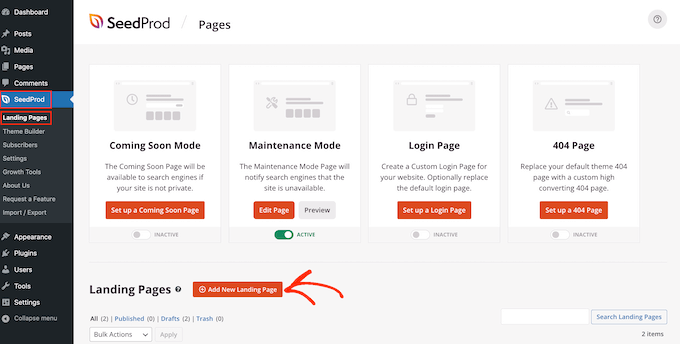
To get began, cross to SeedProd » Touchdown Pages and click on on ‘Upload New Touchdown Web page.’

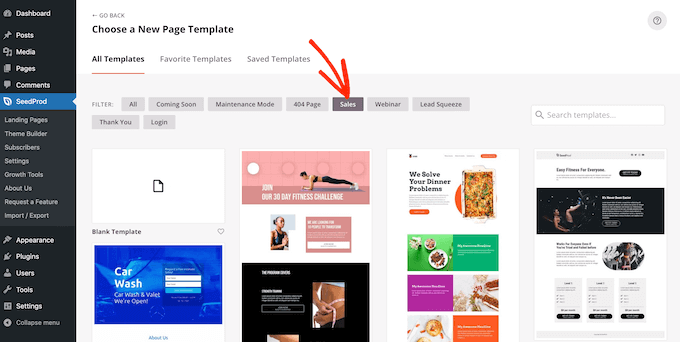
At the subsequent display, you’ll be requested to make a choice a template.
SeedProd comes with over 180 gorgeous templates which can be arranged into other classes comparable to 404-page templates and customized WooCommerce ‘thanks’ pages.
For this information, we’ll display you methods to create a gross sales web page with animated textual content and front animations, however the steps can be an identical it doesn’t matter what roughly web page you create.
Merely click on on any tab to look the other templates inside that class.

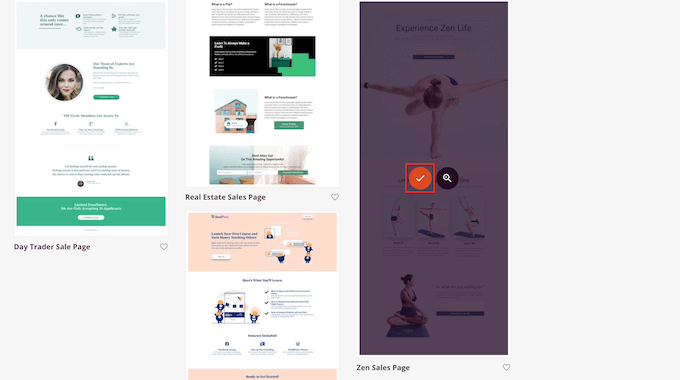
While you discover a template you wish to have to make use of, simply hover your mouse over it after which click on at the checkmark icon.
We’re the usage of the ‘Zen Gross sales Web page’ template in all our photographs, however you’ll use any template.

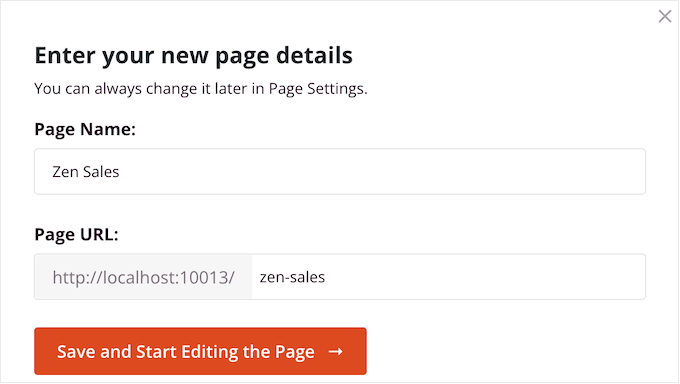
Subsequent, you wish to have to provide the web page a identify.
SeedProd will routinely create a URL in accordance with the web page identify, however you’ll alternate this to anything else you wish to have. As an example, including related key phrases to a URL can steadily toughen your WordPress search engine marketing and assist the web page seem in related seek effects.
To be informed extra, please see our information on methods to do key phrase analysis on your WordPress weblog.
While you’re pleased with the identify and URL, click on on ‘Save and Get started Modifying the Web page.’

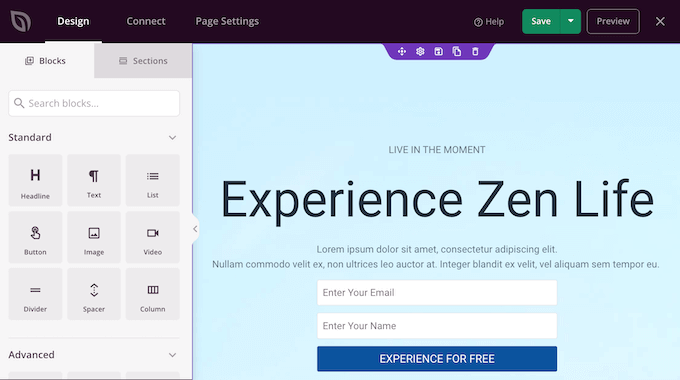
This may occasionally load the SeedProd drag-and-drop web page editor.
At the correct, you’ll see a are living preview of the web page design, with some settings at the left.

SeedProd comes with a number of blocks that you’ll upload on your design, together with blocks that let you upload social percentage buttons, movies, touch paperwork, and extra.
For more info, please see our information on methods to create a customized web page in WordPress.
The right way to Upload Animated Textual content to WordPress
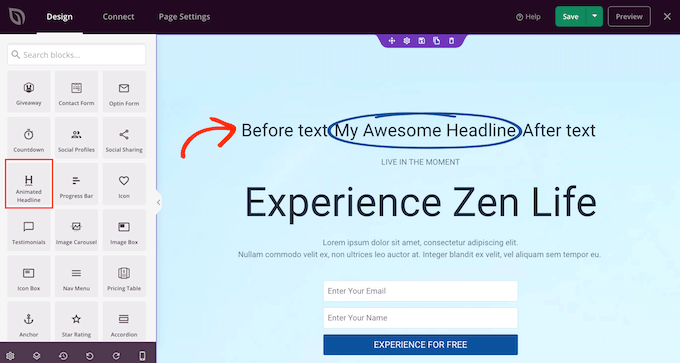
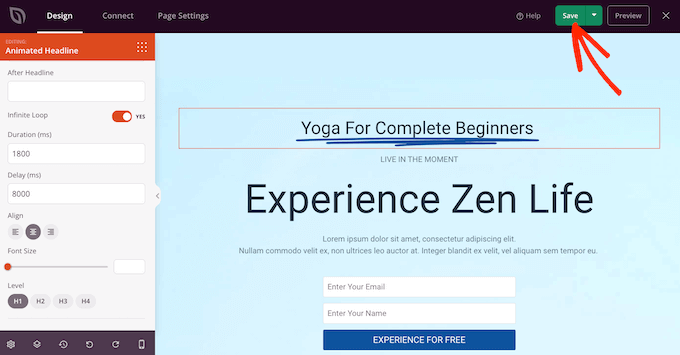
So as to add some animated textual content to the web page, in finding the Animated Headline block and drag it onto your web page design.

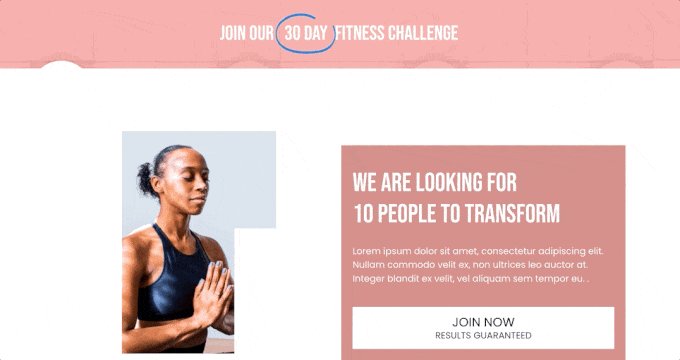
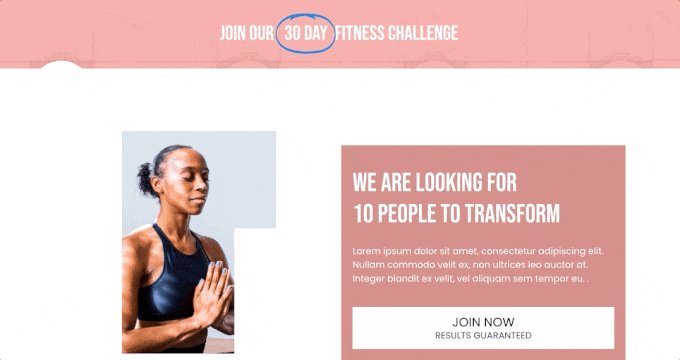
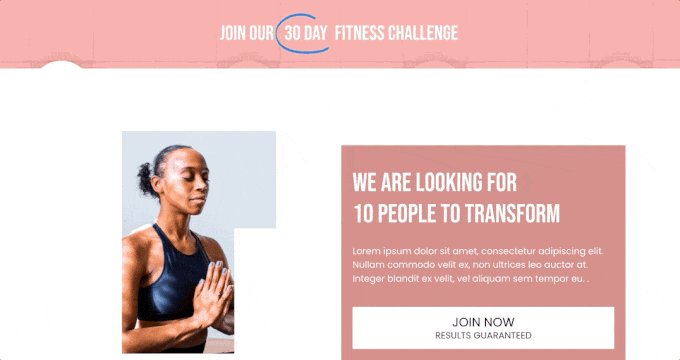
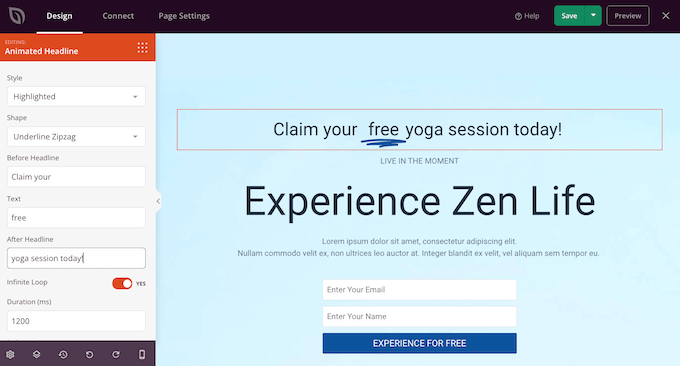
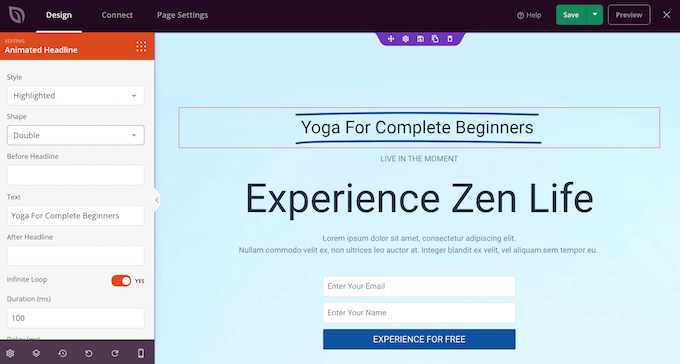
There are two tactics to animate your headline. First, the ‘Highlighted’ genre provides a form animation on your textual content, comparable to a circle or an underlined zigzag.
You’ll use this animation to attract consideration to a selected phrase or word within the headline. It will make your headline more uncomplicated to learn and perceive by means of highlighting crucial content material. It’s additionally an effective way to attract consideration to a choice to motion.

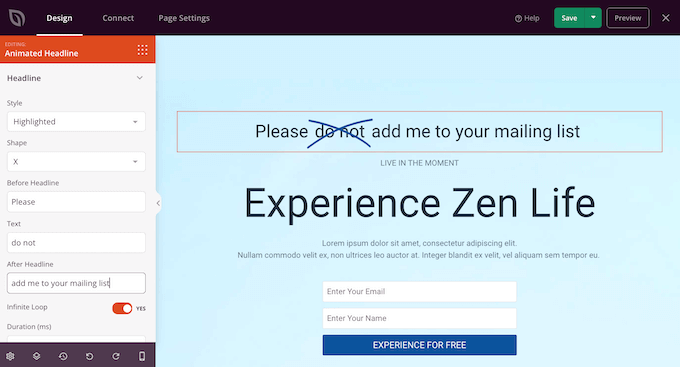
The Highlighted genre additionally has a couple of strikethrough shapes.
You’ll use strikethroughs to create fascinating and crowd pleasing results, or it might probably merely upload some amusing on your design.

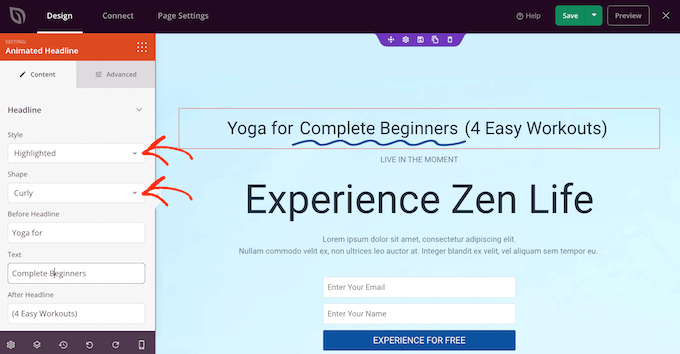
To create a Highlighted animation, simply open the ‘Taste’ dropdown and make a choice ‘Highlighted.’
Subsequent, open the ‘Form’ dropdown and make a choice a form. While you click on on a form, SeedProd will display a preview of that animation, so you’ll take a look at other shapes to look which one you favor probably the most.

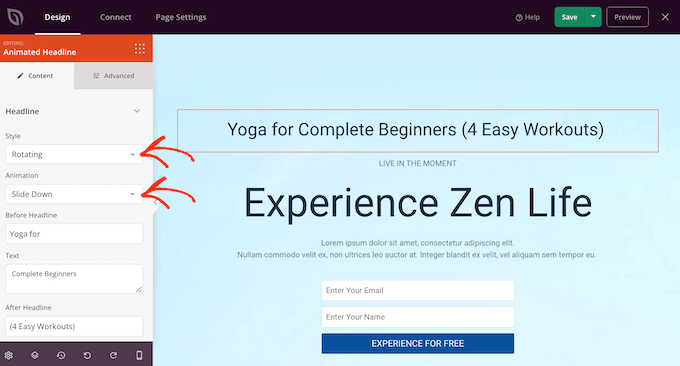
SeedProd additionally has a ‘Rotating’ animation genre, which provides a transition impact to the textual content.
Regularly, animated textual content is the very first thing guests take a look at when a web page a lot, so it’s an effective way to focus on crucial piece of textual content.
To create a transition animation, merely open the ‘Taste’ dropdown and click on on ‘Rotating.’
You’ll then open the ‘Animation’ dropdown and make a choice the kind of transition you wish to have to make use of, comparable to fade, zoom, or roll. Once more, SeedProd will play the animation within the web page editor so you’ll take a look at other results to look which you like.

Regardless of whether or not you’re making a ‘Highlighted’ or ‘Rotating’ animation, you’ll upload textual content earlier than and after the animated textual content.
Merely kind into the ‘Sooner than Headline’ and ‘After Headline’ fields. Within the ‘Textual content’ box, upload the phrase or word that you wish to have to animate.
If you wish to animate the entire headline, then merely depart the ‘Sooner than Headline’ and ‘After Headline’ fields empty.

Via default, SeedProd will play the animation on a loop, which some guests would possibly in finding tense.
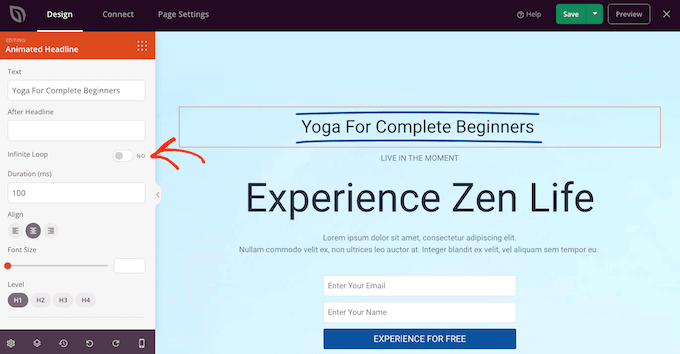
To simply play the animation as soon as, click on to deactivate the ‘Limitless Loop’ transfer.

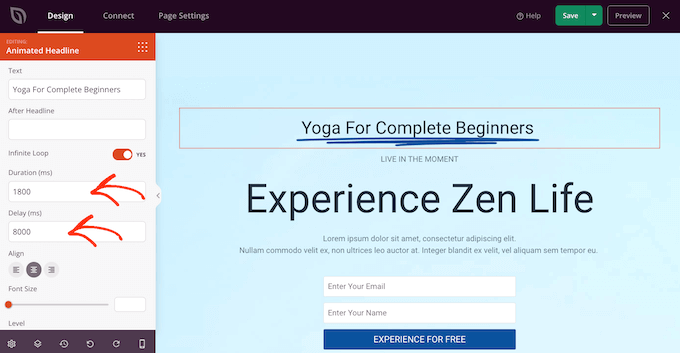
Via default, the animation will play for 1200 milliseconds after an 8000 milliseconds extend.
To make use of other values, kind into the ‘Length’ and ‘Lengthen’ fields. As an example, you’ll make the animation sooner by means of the usage of a shorter period.

You might also need to genre the textual content. As an example, you’ll alternate the font dimension and alignment.
While you’re pleased with how the animated headline appears, cross forward and click on at the ‘Save’ button to retailer your adjustments.

Upload Front Animations in WordPress
Front animations play when the web page first a lot, so that they’re an effective way to catch the customer’s consideration.
You’ll additionally use them to focus on the content material guests will have to glance to start with. As an example, if in case you have an on-line market then you could animate the product’s hero symbol, or the banner promoting your Black Friday sale.
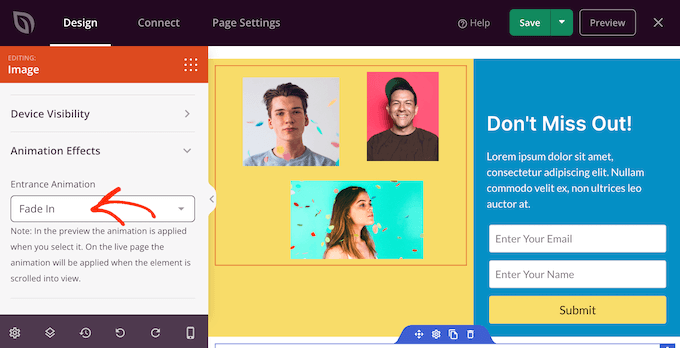
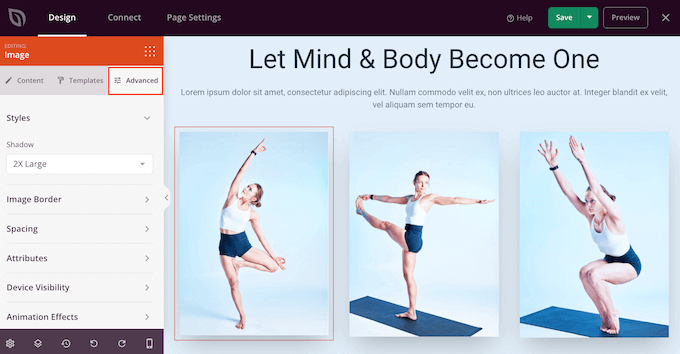
Within the SeedProd editor, merely click on at the content material you wish to have to animate, after which make a choice the ‘Complex’ tab within the left-hand menu.

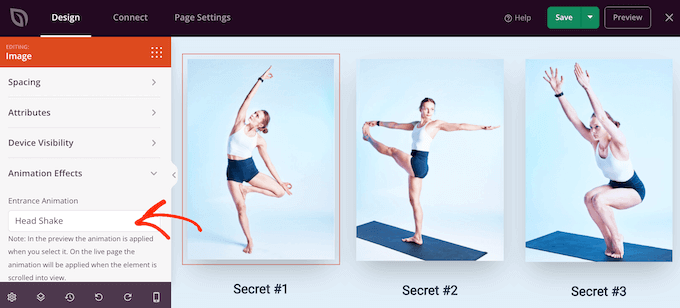
You’ll then cross forward and click on to enlarge the ‘Animation Results’ segment.
After that, merely make a choice an animation from the ‘Front Animation’ dropdown.

You’ll now upload front animations to any block, segment, or column just by following the similar procedure described above.
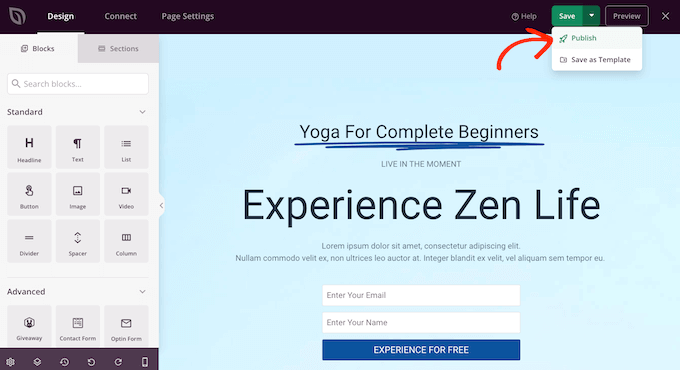
Post Your CSS Animations in WordPress
While you’re pleased with how the web page is ready up, click on the dropdown menu at the ‘Save’ button and make a choice ‘Post.’

You’ll now discuss with this web page to look the CSS animations are living.
We are hoping this text helped you discover ways to upload CSS animations in WordPress. You might also undergo our final information to spice up velocity and function, or see our record of the maximum not unusual WordPress mistakes and methods to repair them.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit The right way to Simply Upload CSS Animations in WordPress first gave the impression on WPBeginner.
WordPress Maintenance