The touch shape is the most important part to incorporate in your web site if you wish to seize emails and convert your guests into consumers. The Divi Touch Shape Module will also be simply custom designed to create horny and fascinating touch paperwork for all sorts of web sites. The module comes with two width choices that may be implemented to every box within the shape: inline or full-width. On this instructional, we can provide 4 distinctive structure probabilities on your Divi touch shape the use of inline and full-width fields.
Let’s get began!
Sneak Peek
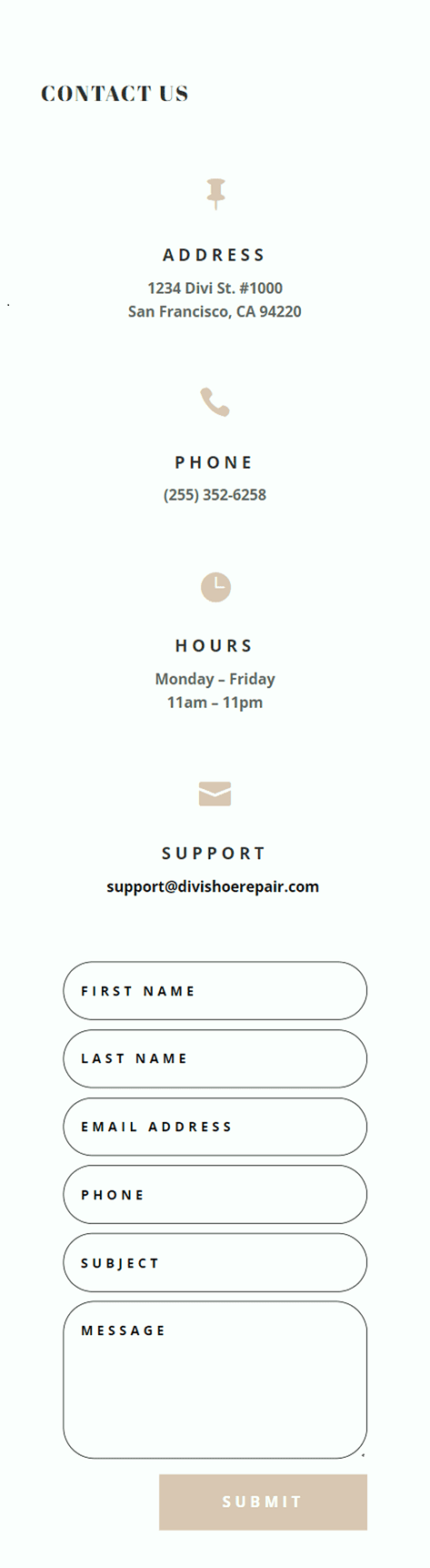
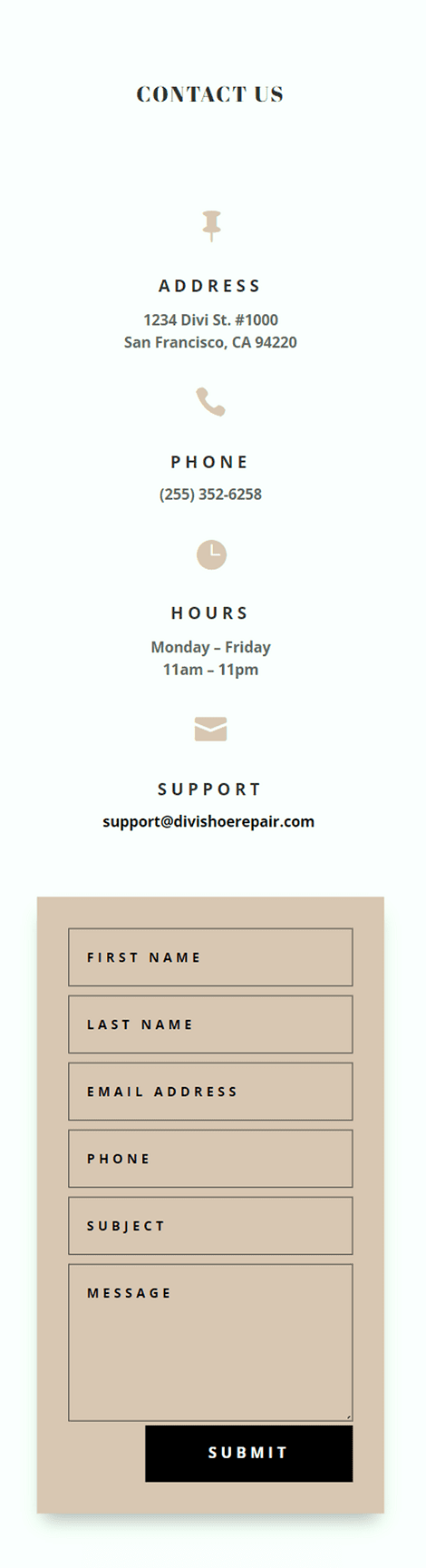
Here’s a preview of what we can design.
First Structure


2nd Structure


3rd Structure


Fourth Structure


What You Wish to Get Began
Earlier than we start, set up and turn on the Divi Theme and you’ll want to have the most recent model of Divi in your web site.
Now, you’re ready to begin!
4 Structure Probabilities for Your Divi Touch Shape The use of Inline & Fullwidth Fields
Make a selection the Premade Structure
Every of the 4 designs are changed from the Shoe Restore Touch Web page structure from the Shoe Restore Structure Pack, which you’ll in finding within the Divi library.
Upload a brand new web page for your web site and provides it a name, then choose the way to Use Divi Builder.

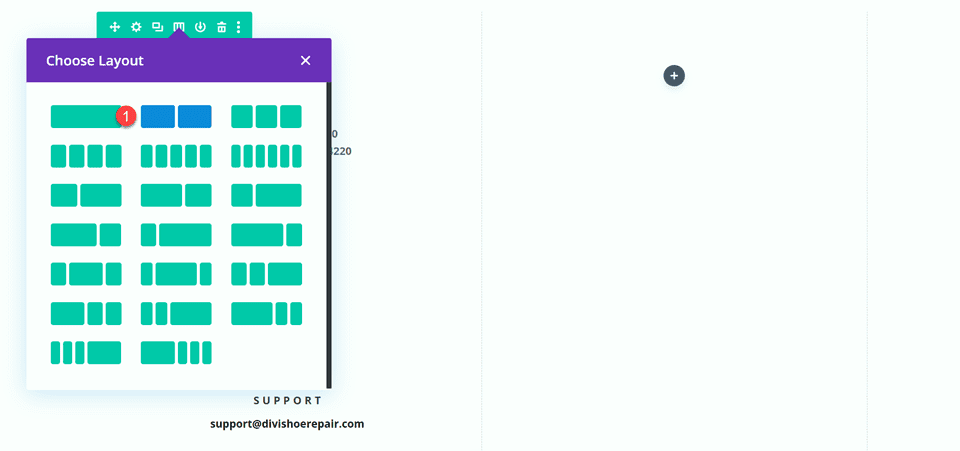
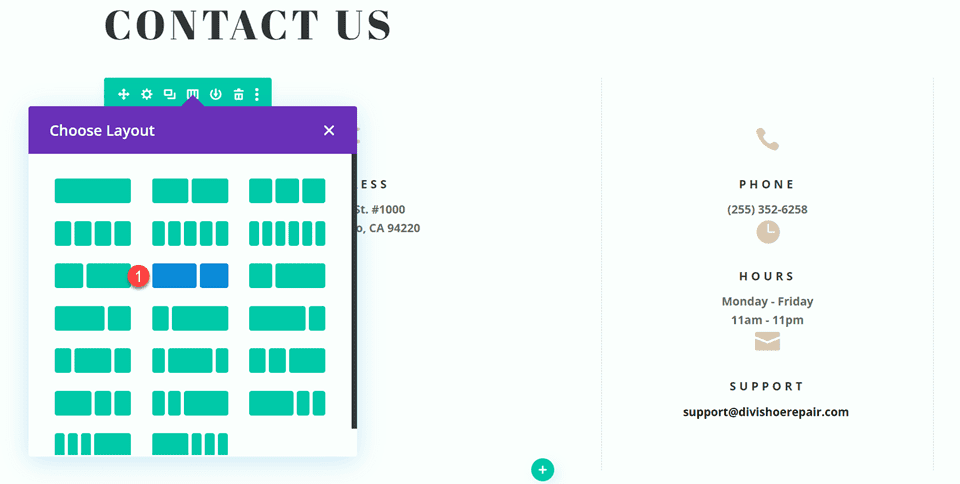
We can use a premade structure from the Divi library for this case, so choose Browse Layouts.

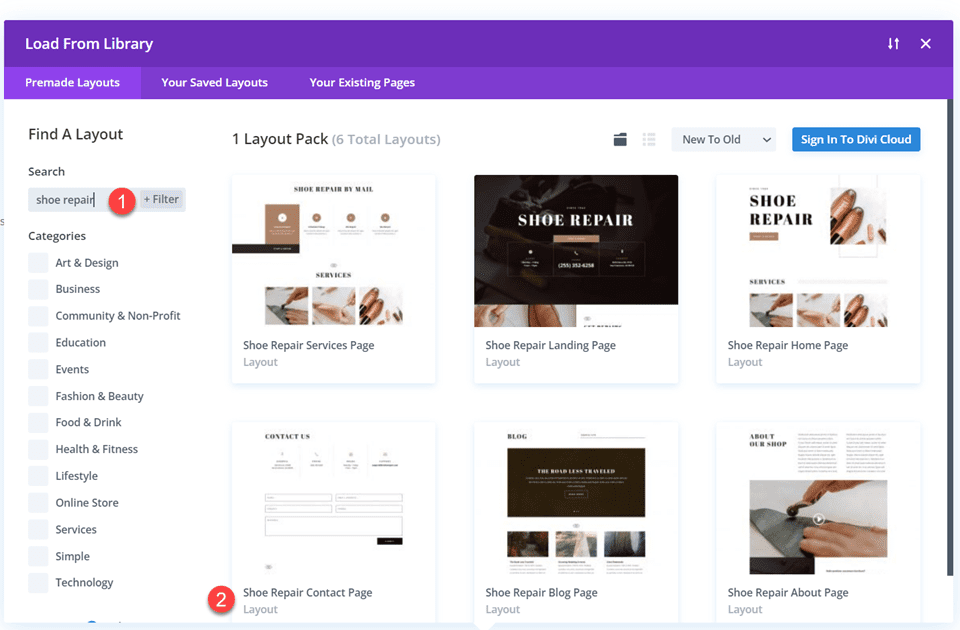
Seek for and choose the Shoe Restore Touch Web page structure.

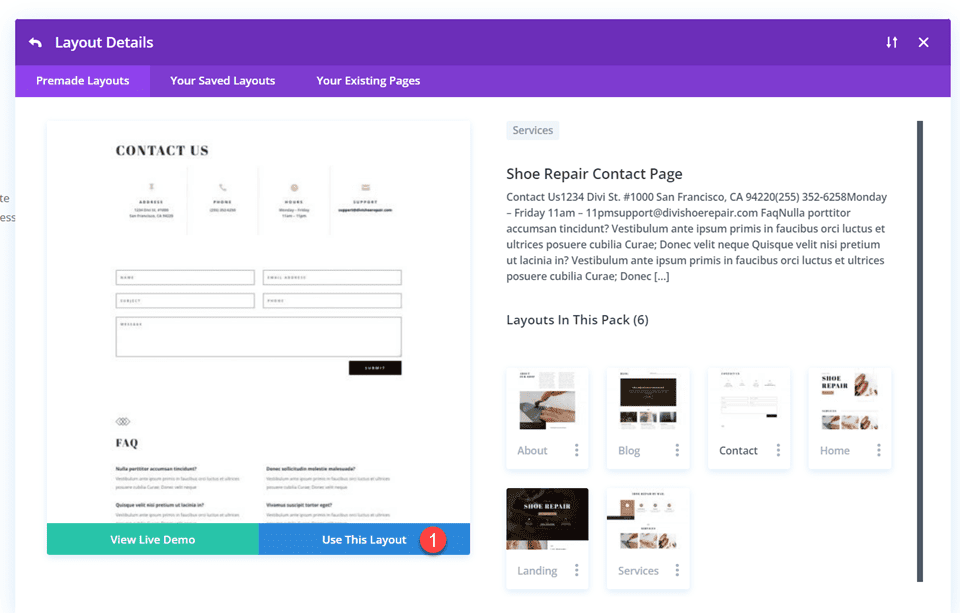
Make a selection Use This Structure so as to add the structure for your web page.

Now we’re in a position to construct our designs.
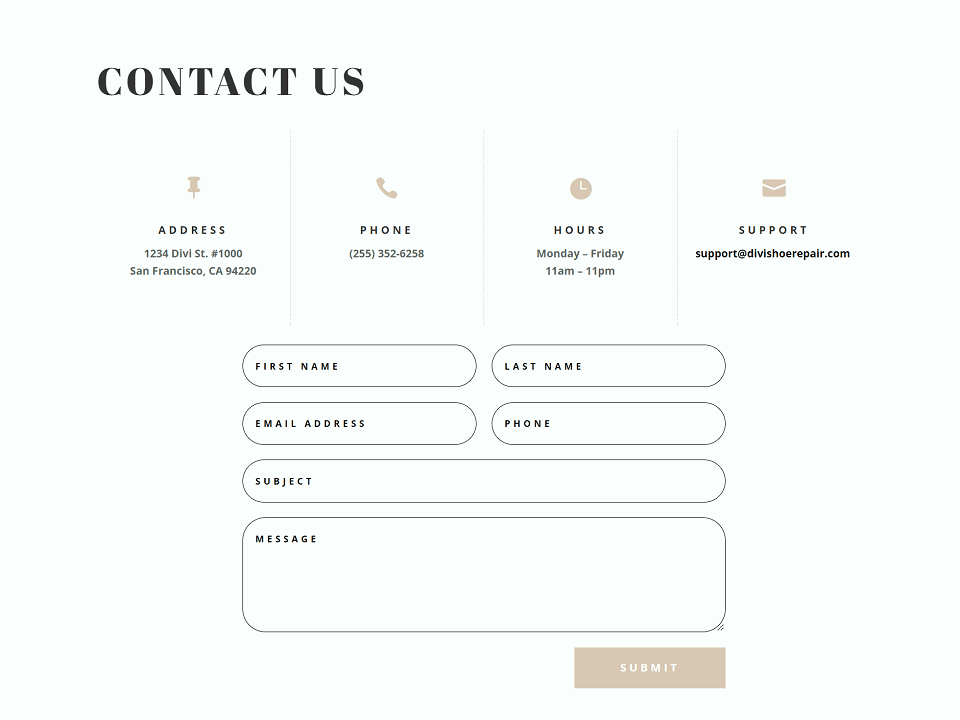
First Structure
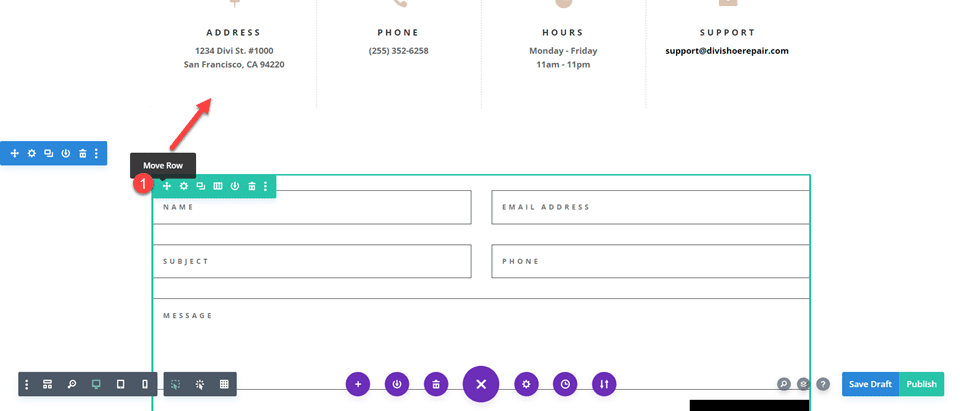
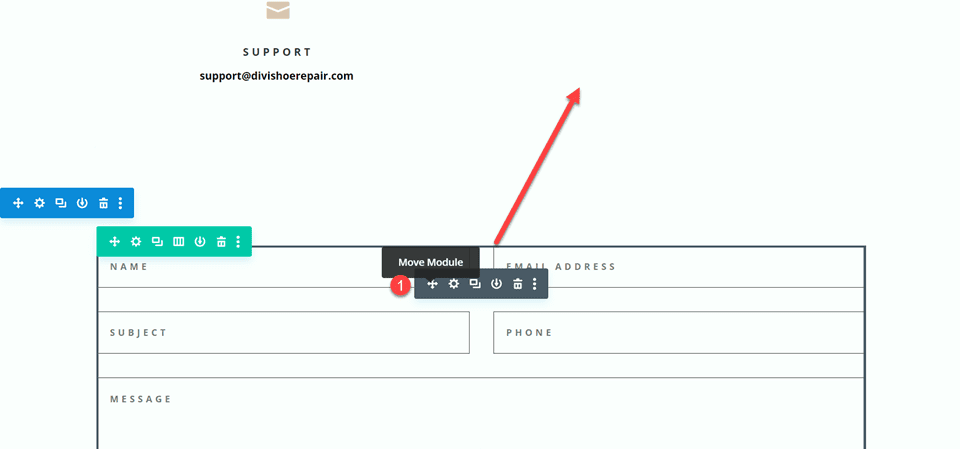
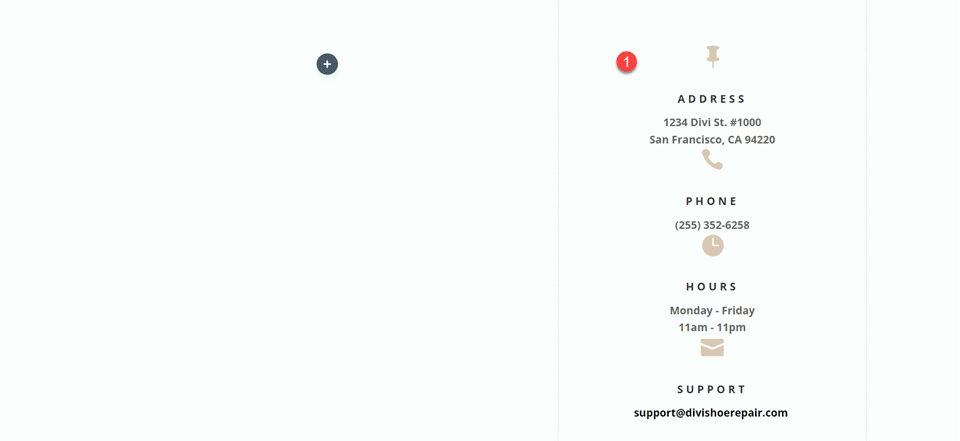
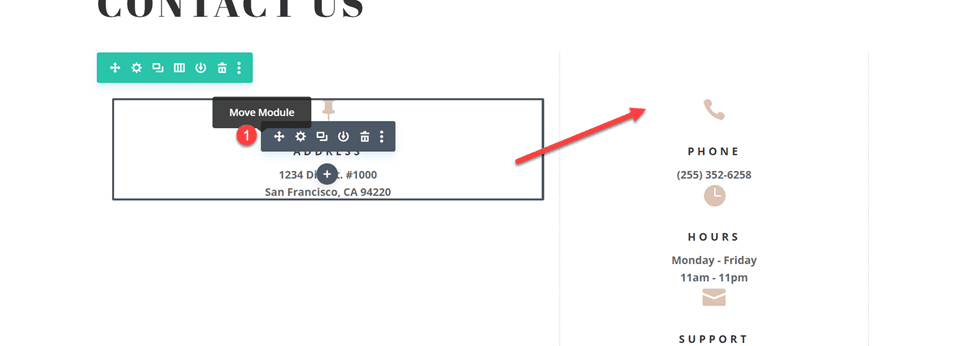
First, transfer the row containing the touch shape module to the segment above, correct beneath the row with the blurb modules. Then you’ll delete the rest empty segment.

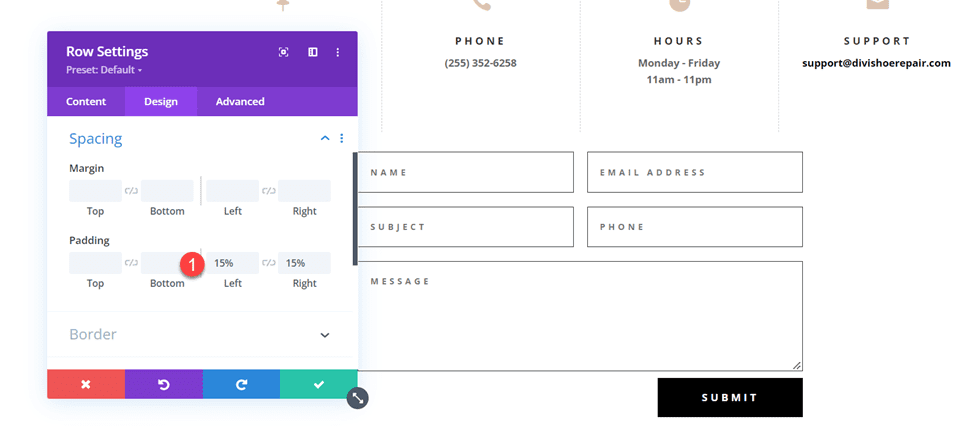
Open the row settings and upload padding to the left and correct,
- Padding-left: 15%
- Padding-right: 15%

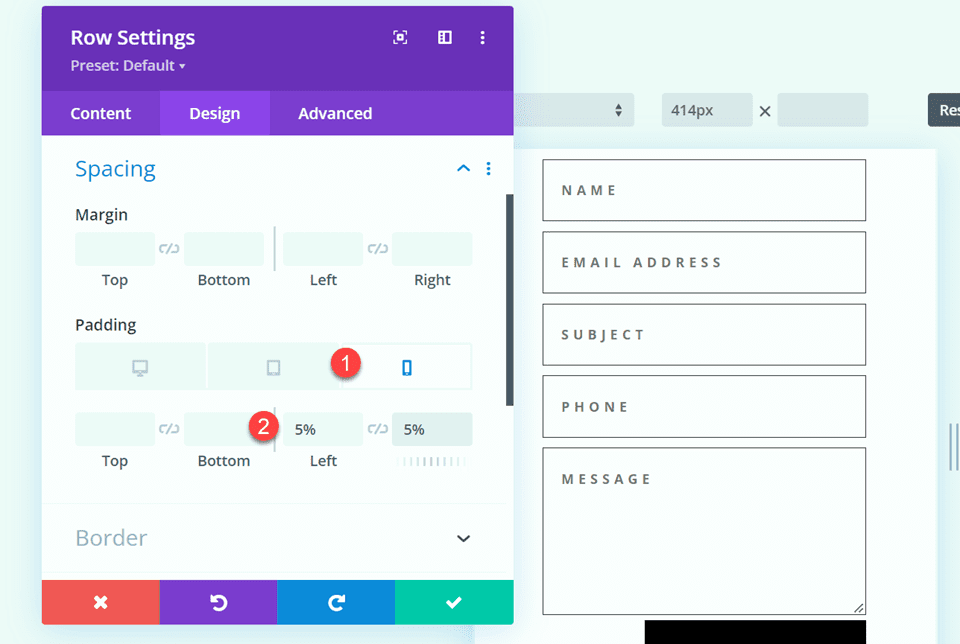
Make a selection the responsive choices and set the cell padding.
- Padding-left: 5%
- Padding-right: 5%

Enhancing the Touch Shape Structure with Inline and Fullwidth Fields
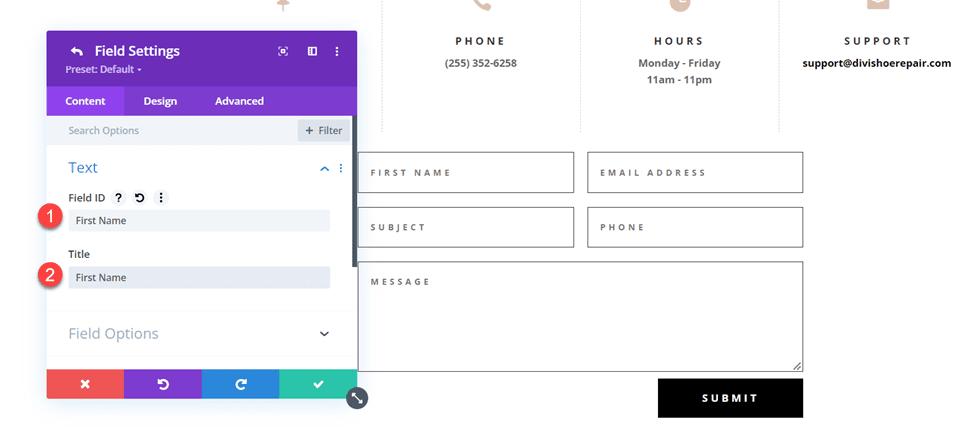
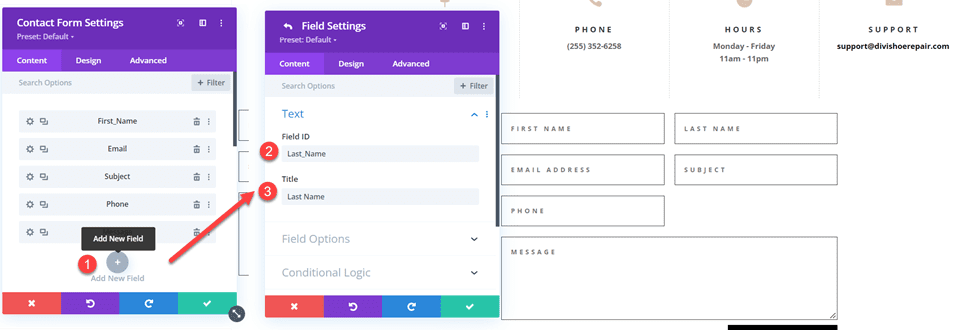
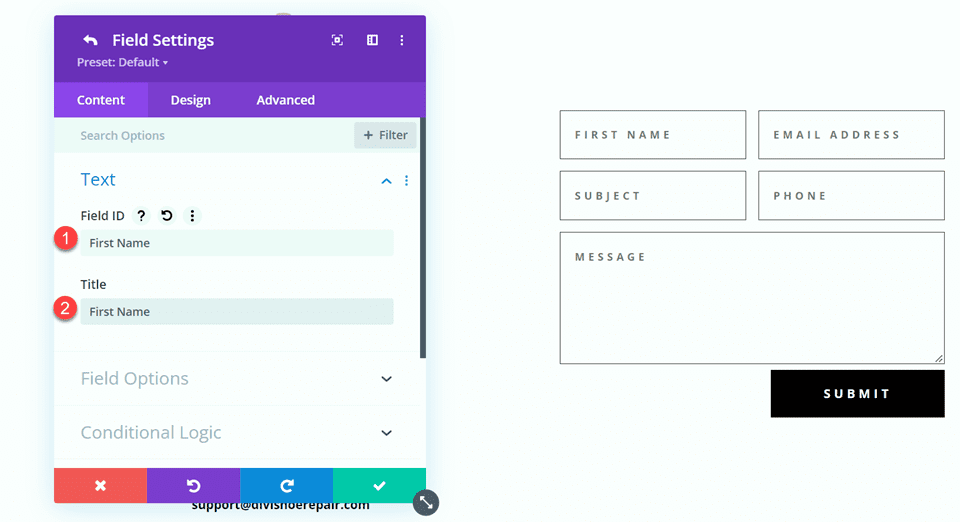
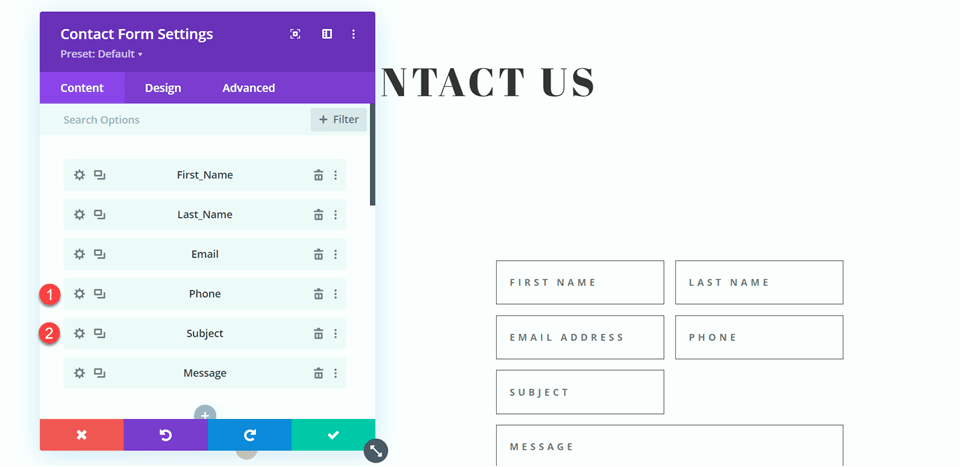
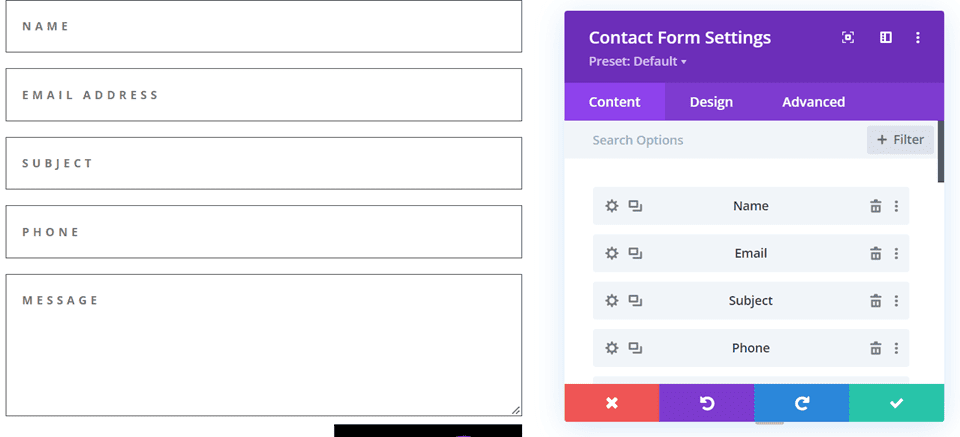
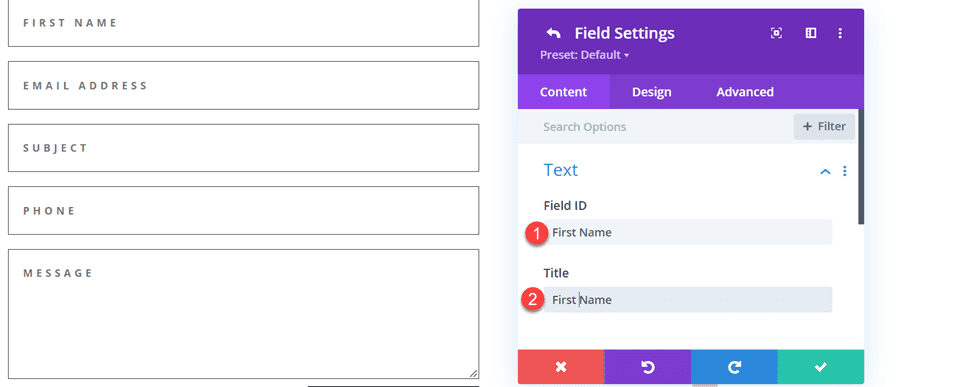
For this structure, we can create two separate fields for first title and closing title. Open the touch shape module settings and alter the sector ID and Identify for the Identify box to First Identify.

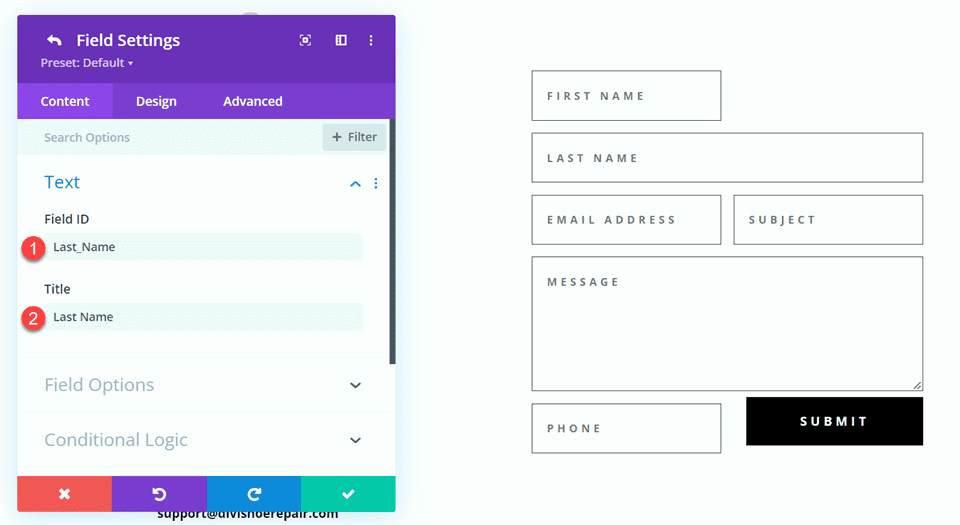
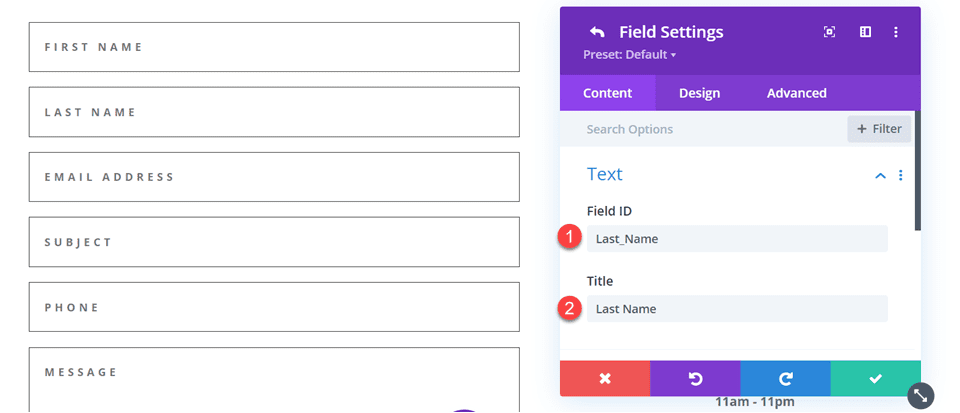
Upload a brand new box beneath the First Identify box. Set the sector ID and Identify to Ultimate Identify.

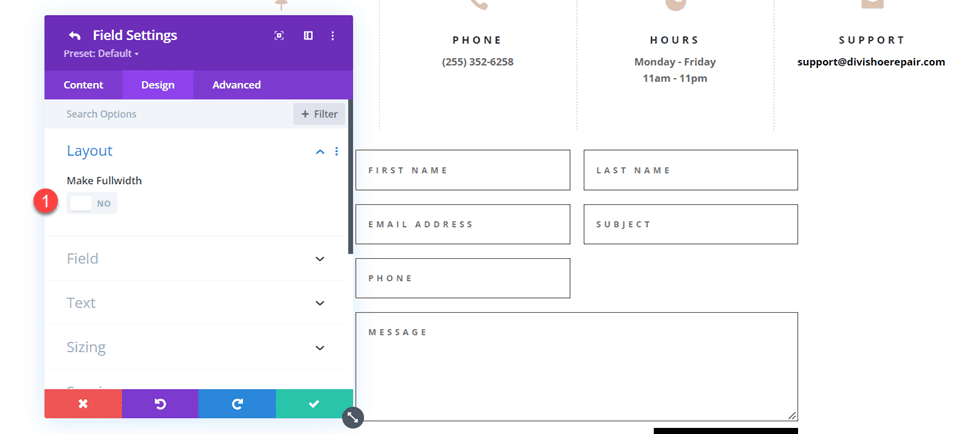
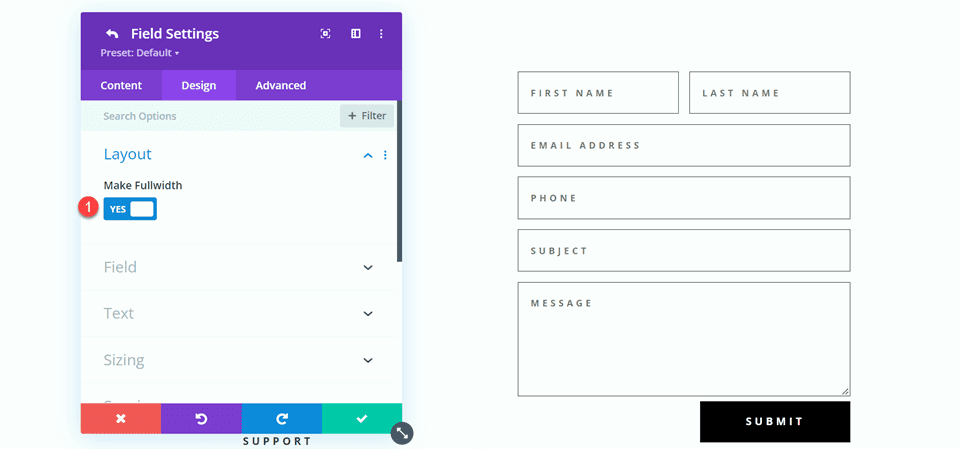
Within the closing title box settings, open the Structure settings and set Make Fullwidth to No.
- Fullwidth: No

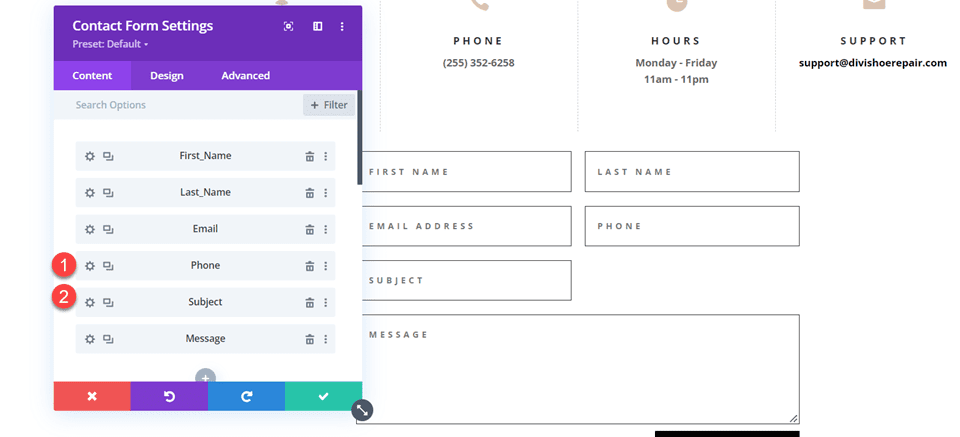
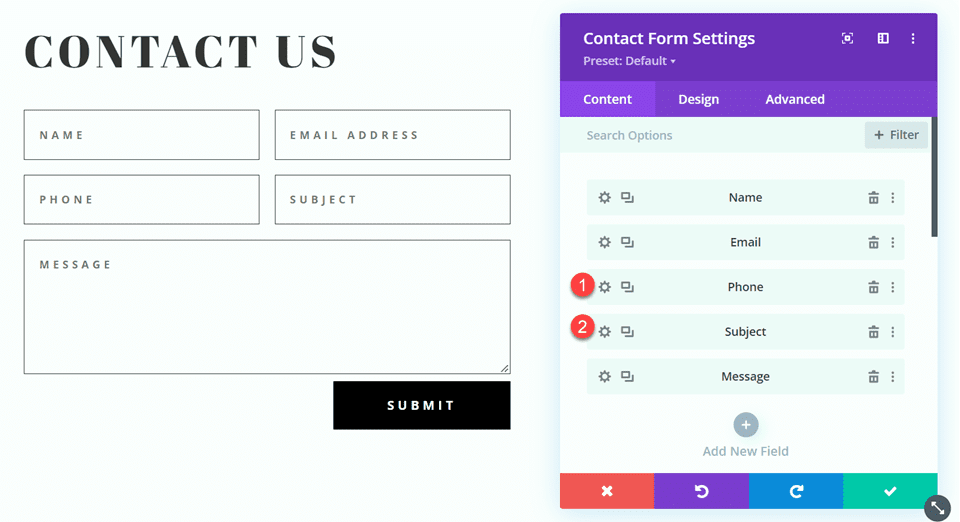
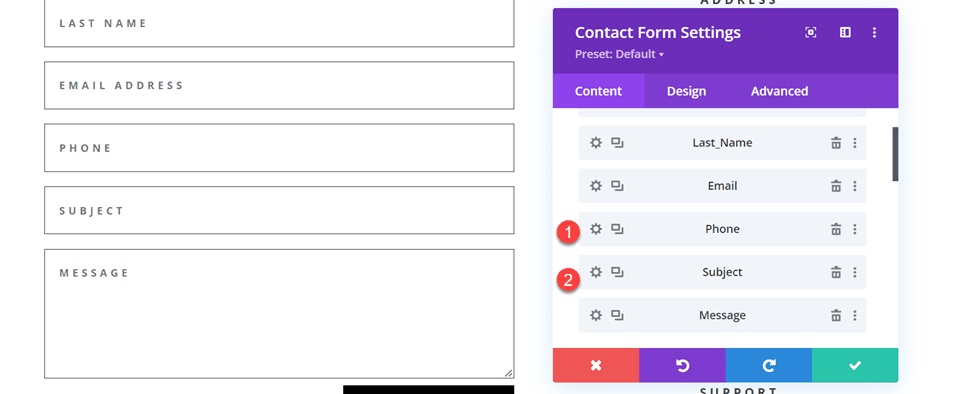
Subsequent, underneath the touch shape settings transfer the order of Topic and Telephone in order that Telephone is indexed ahead of Topic.

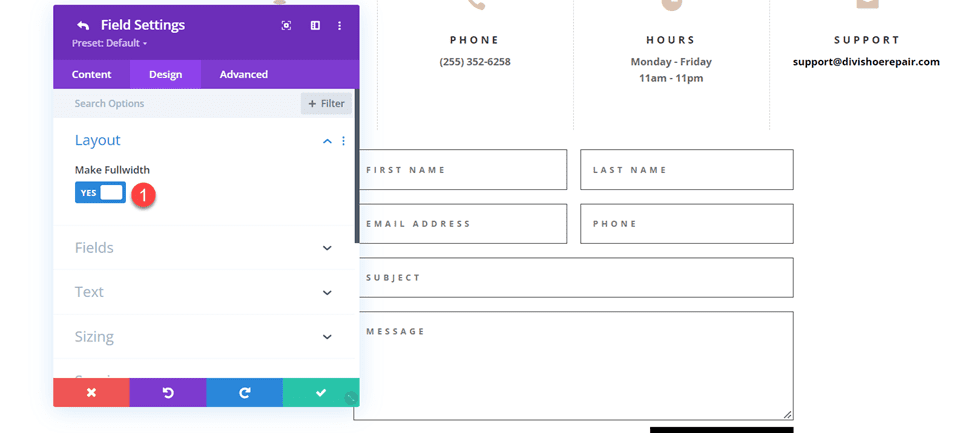
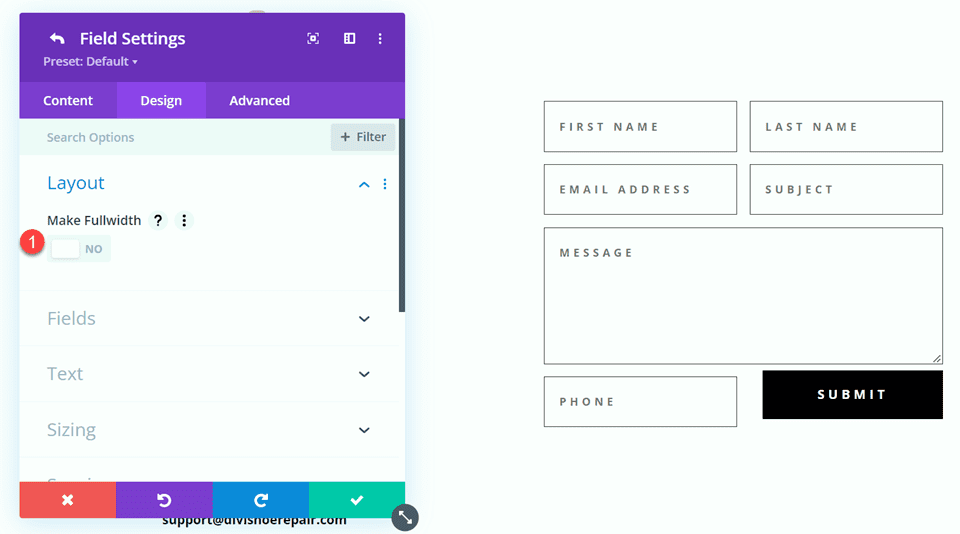
Open the topic box structure settings and make the sector fullwidth.
- Make Fullwidth: Sure

Customizing the Touch Shape Design
Now let’s regulate a couple of settings to finish the design. Navigate to the design tab of the touch shape settings.
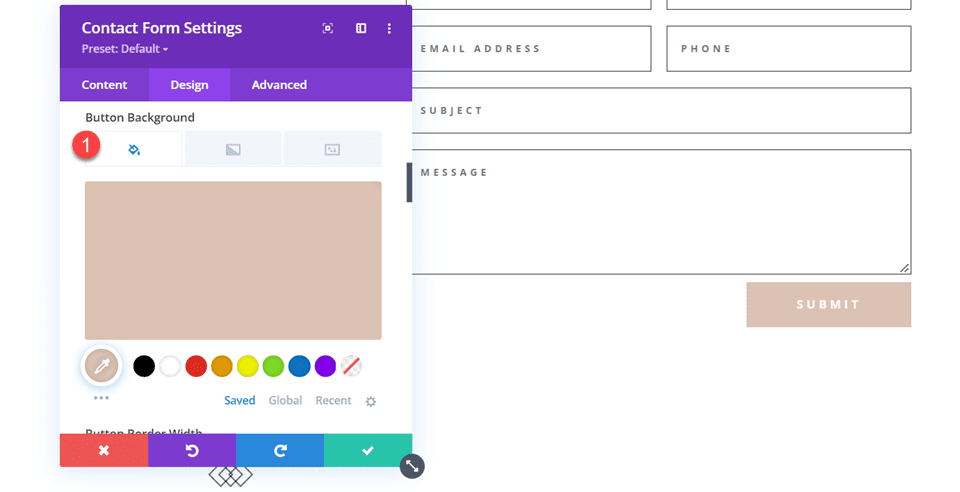
First, exchange the button background colour.
- Button Background: #DBC2B3

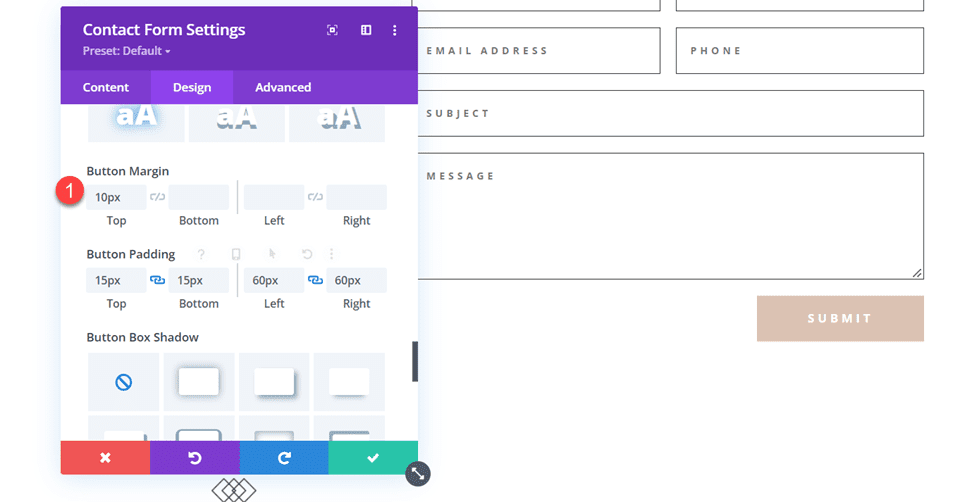
Upload a peak margin to the button.
- Button margin- peak: 10px

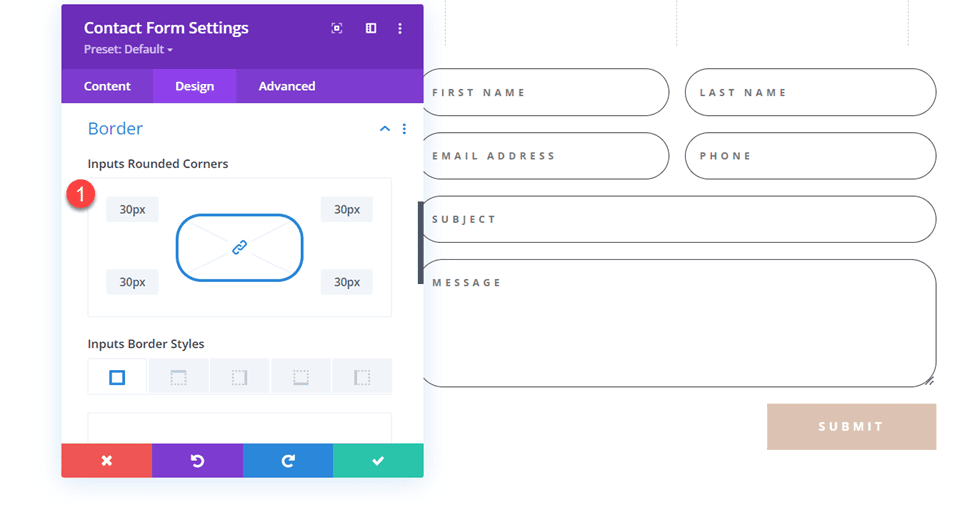
In the end, navigate to the Border settings and upload rounded corners to the inputs.
- Inputs rounded corners: 30px

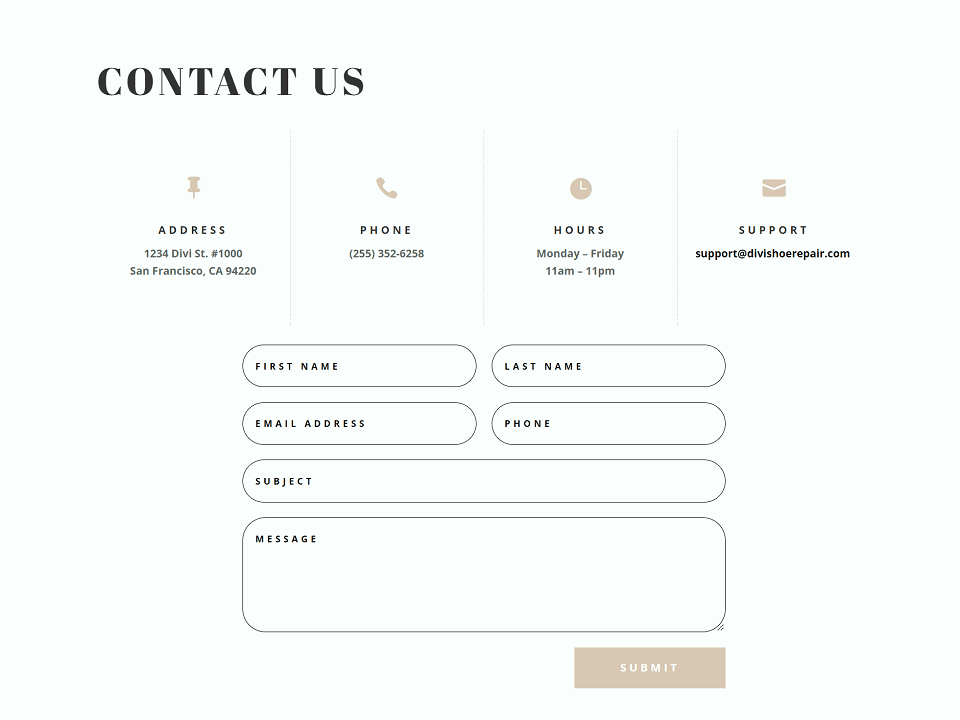
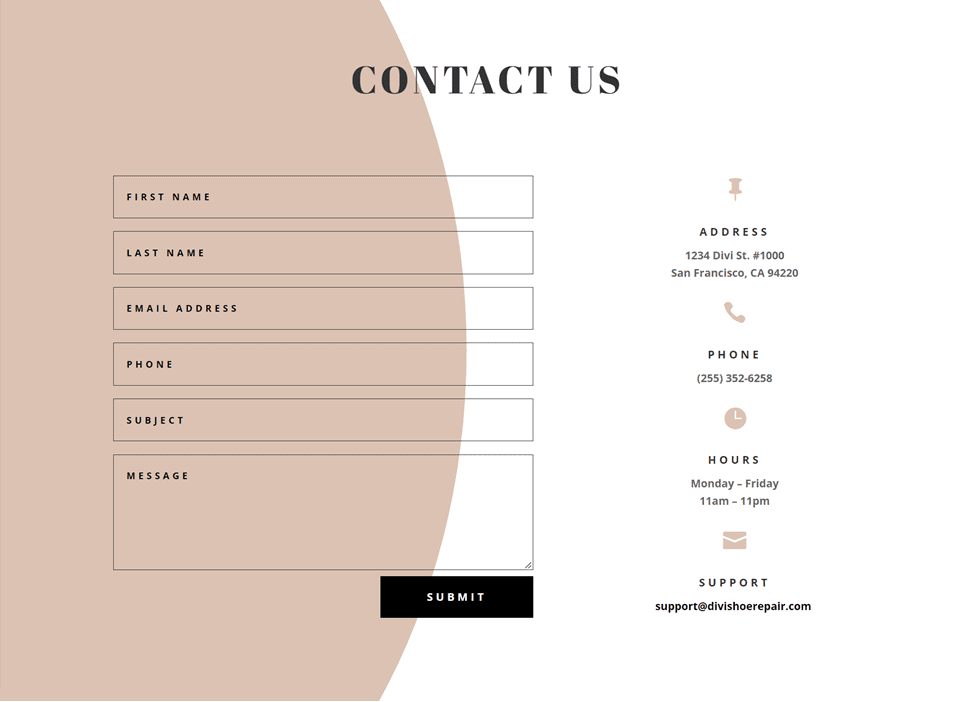
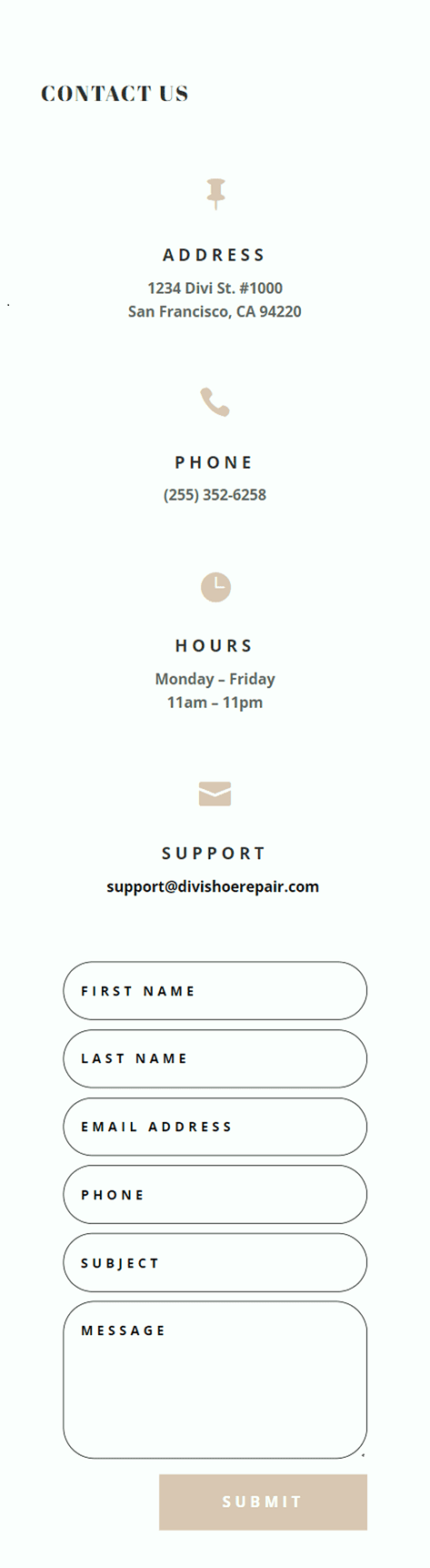
Ultimate Design
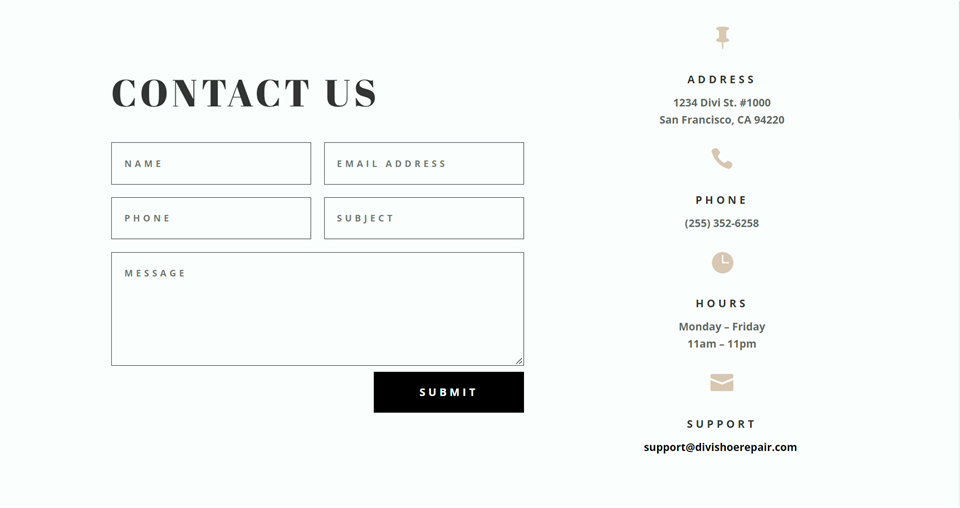
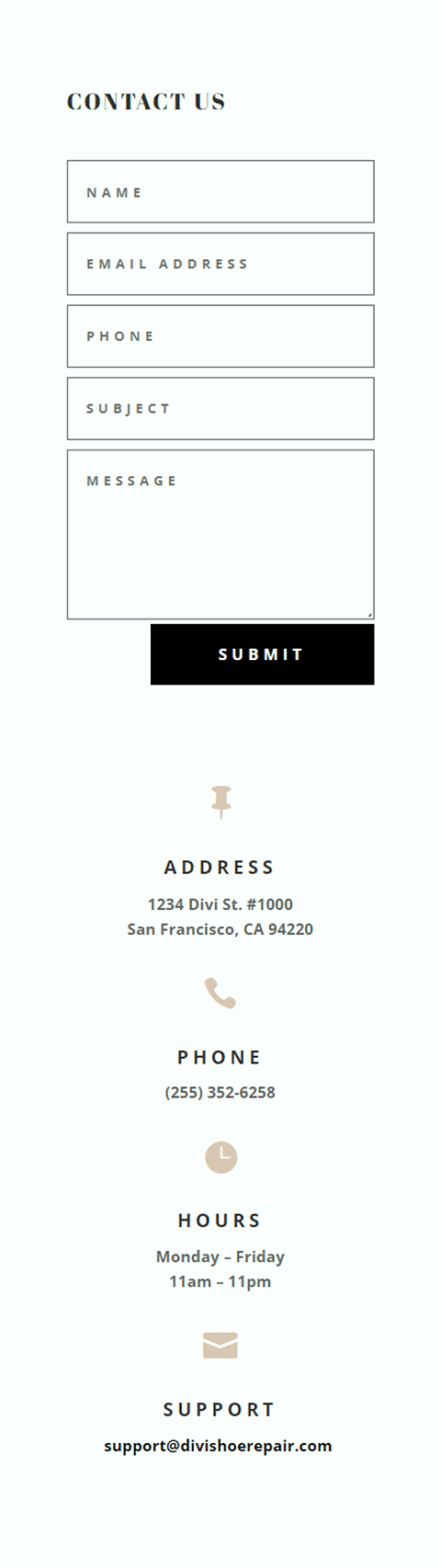
Here’s the overall design on desktop and cell.


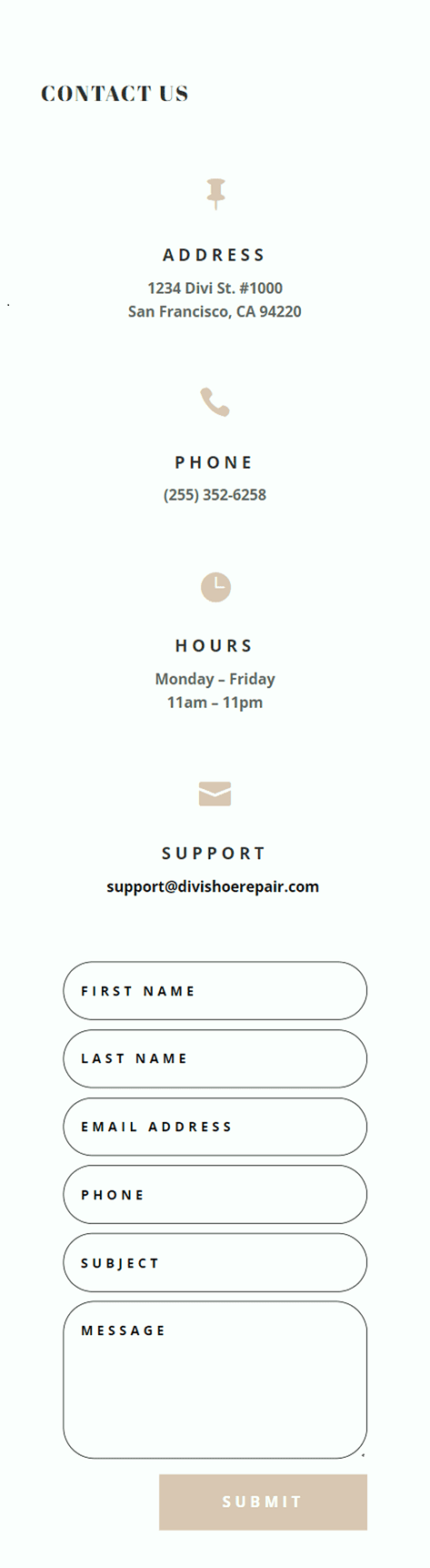
2nd Structure
For our 2nd design, we can transfer the blurb modules to the left facet of the web page and feature the touch shape at the correct facet of the web page. Transfer the blurb modules to 1 column.

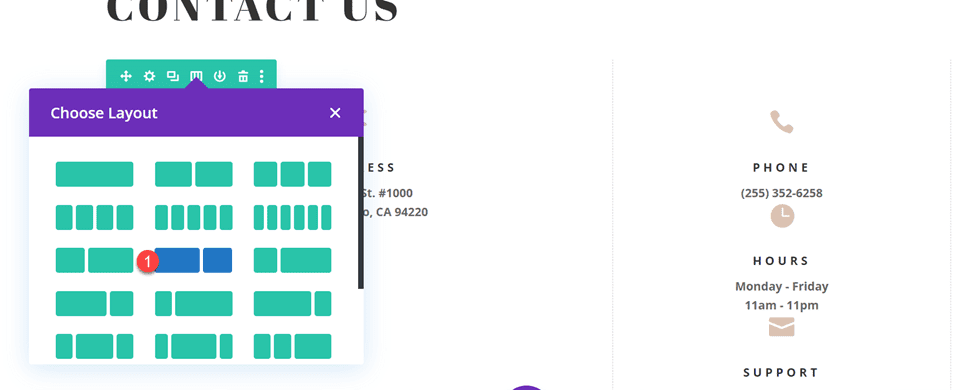
Exchange the row structure.

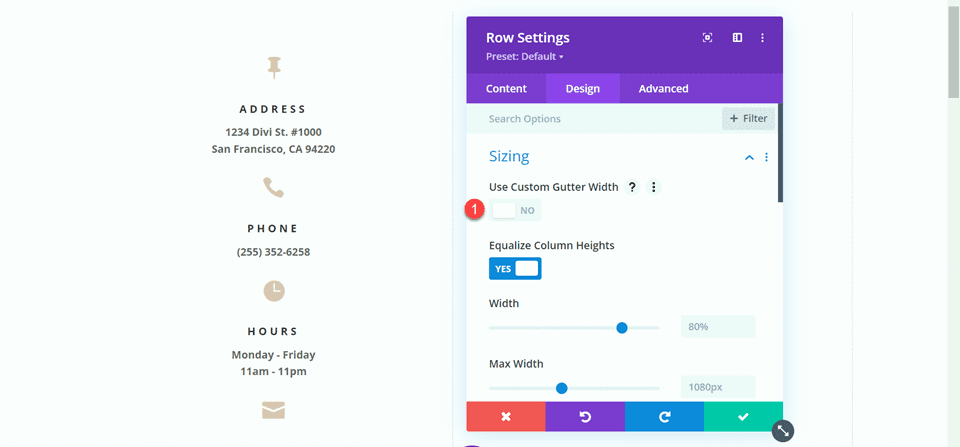
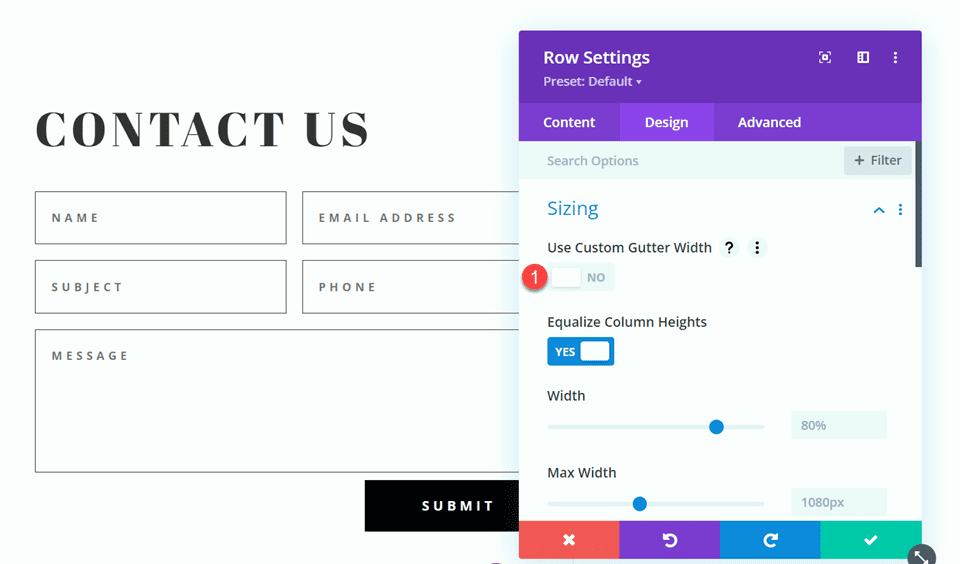
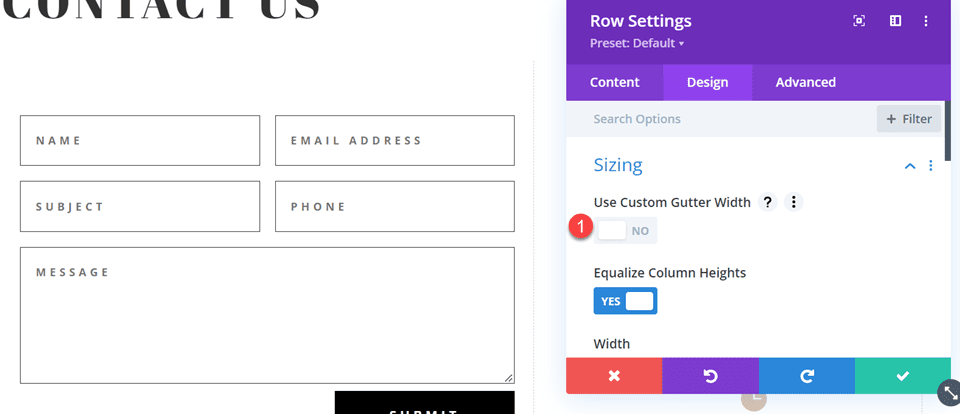
Open the row design settings and switch off Use Customized Gutter Width.
- Use Customized Gutter Width: No

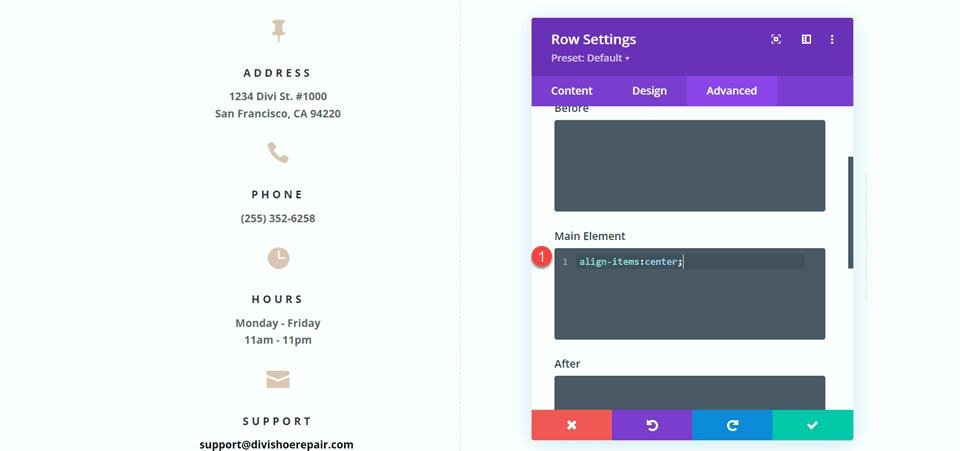
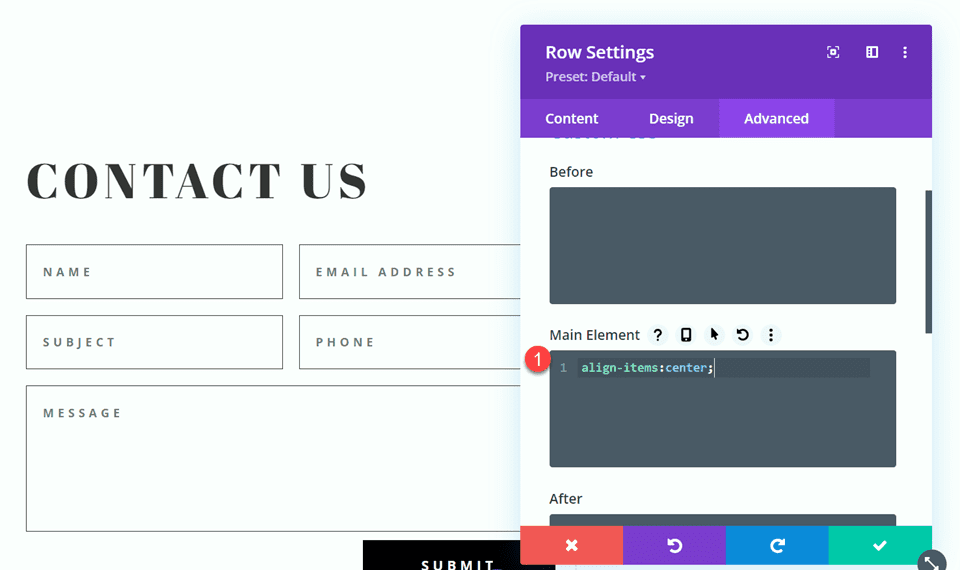
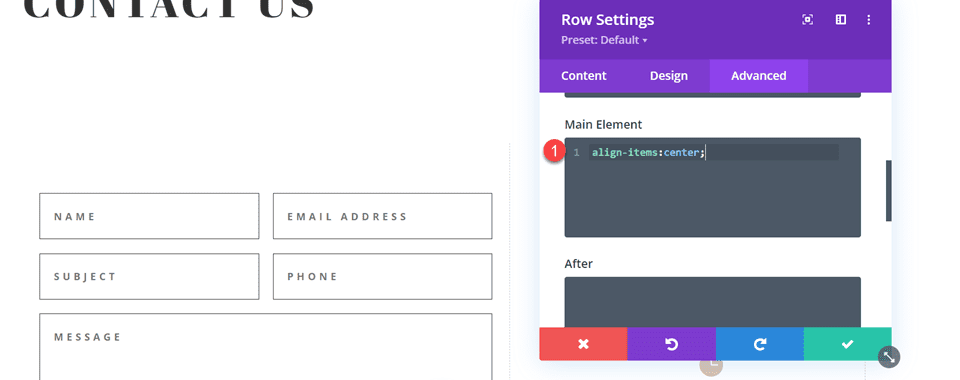
Upload some code to the Primary Component Customized CSS so as to vertically align the blurb modules and the touch shape.
align-items:middle;

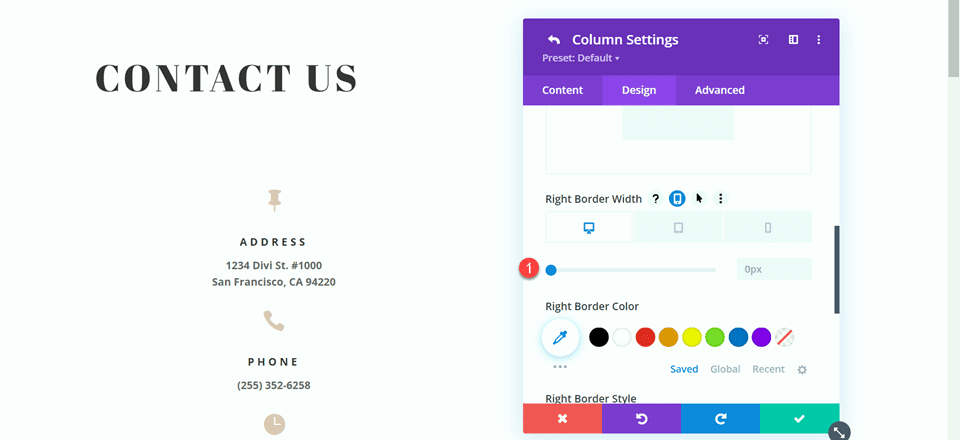
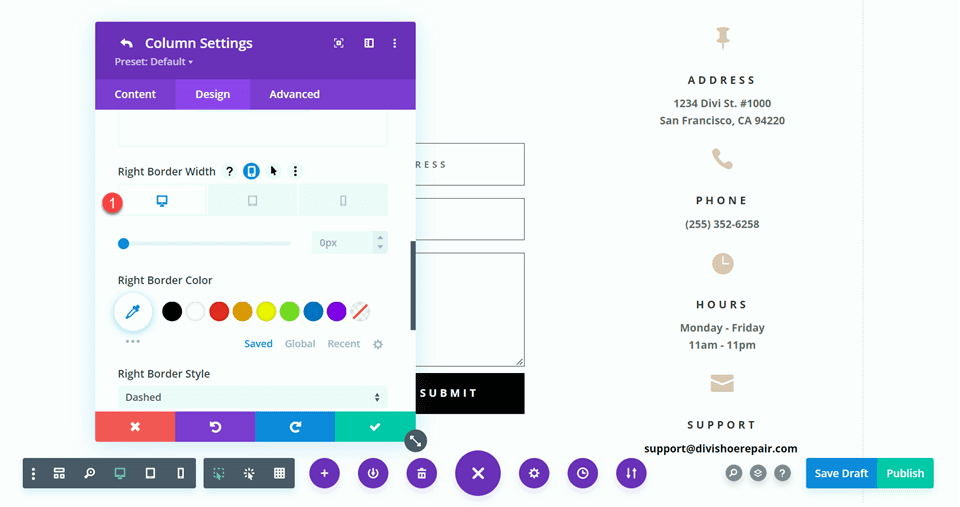
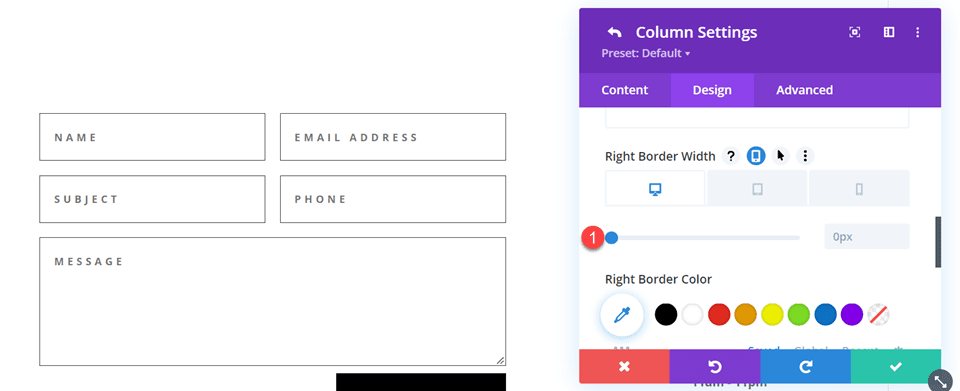
Now we wish to take away the skinny border between the columns. Open the row settings, then open the settings for column 1. Below the Design tab, navigate to the border settings and take away the border.
- Proper border width: 0px

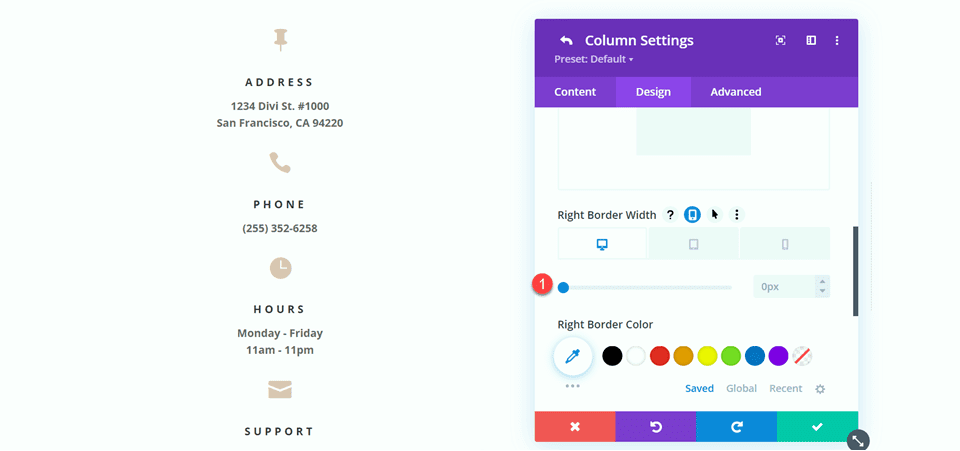
Subsequent, open the settings for column 2 and repeat the stairs to take away the border.
- Proper border width: 0px

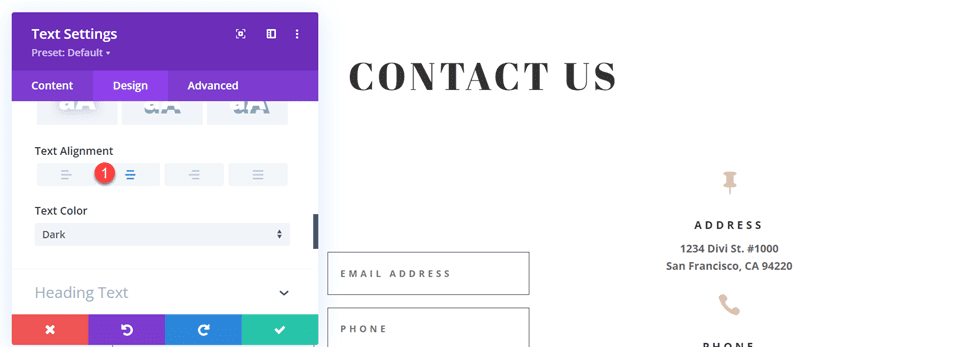
Set the “Touch Us” textual content to be focused.

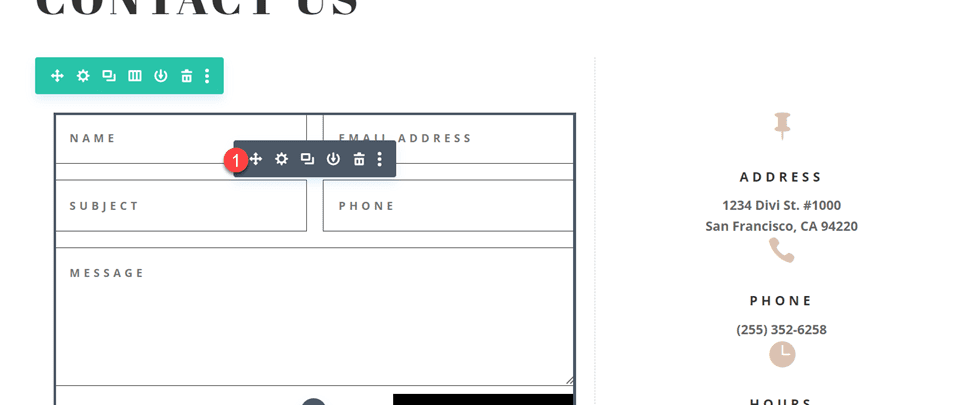
Transfer the touch shape to the proper column. Delete the empty ultimate segment.

Enhancing the Touch Shape Structure with Inline and Fullwidth Fields
This structure can even have two separate fields for first title and closing title. Open the touch shape module settings and alter the sector ID and Identify for the Identify box to First Identify.

Upload a brand new box beneath the First Identify box. Set the sector ID and Identify to Ultimate Identify.

Within the closing title box settings, open the Structure settings and set Make Fullwidth to No.
- Fullwidth: No

Exchange the order of the telephone and matter fields in order that telephone comes ahead of matter.

Open the sector settings for E mail, Telephone, and Topic, and set the structure to fullwidth.
- Make Fullwidth: Sure

Customizing the Touch Shape Design
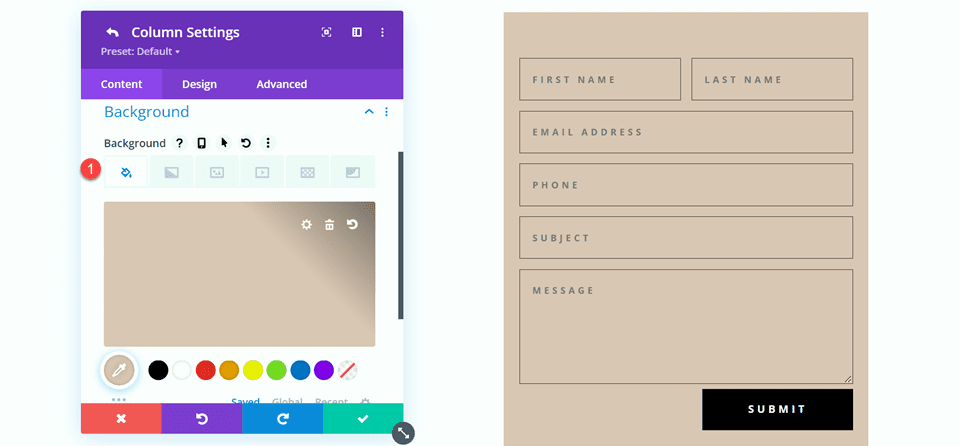
Open the row settings, then open the column 2 settings. Set the background colour.
- Background: #DBC2B3

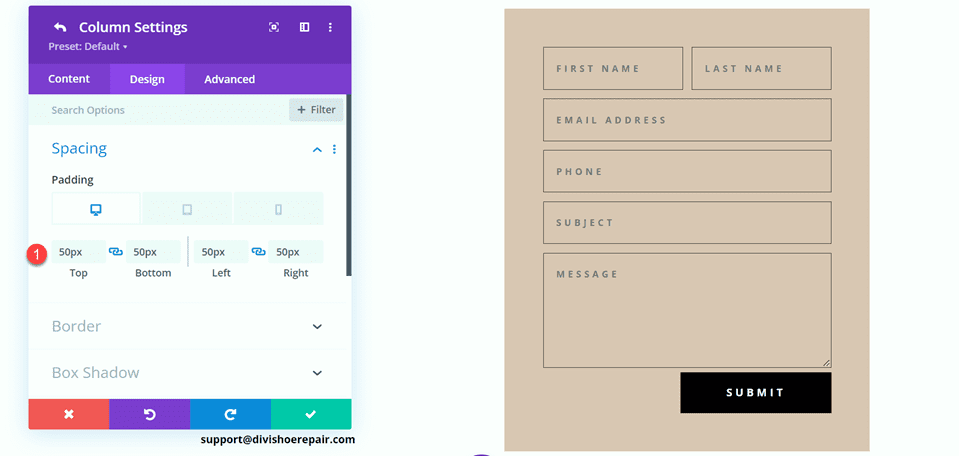
Throughout the column 2 settings, navigate to the design tab and upload some padding.
- Padding-top: 50px
- Padding-bottom: 50px
- Padding-left: 50px
- Padding-right: 50px

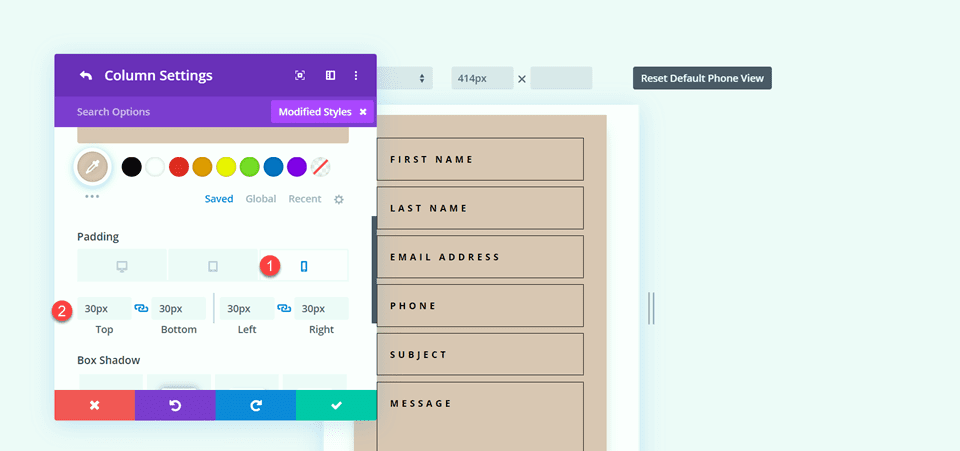
Make a selection the cell icon to switch the responsive settings. Set the padding for cell.
- Padding-top: 30px
- Padding-bottom: 30px
- Padding-left: 30px
- Padding-right: 30px

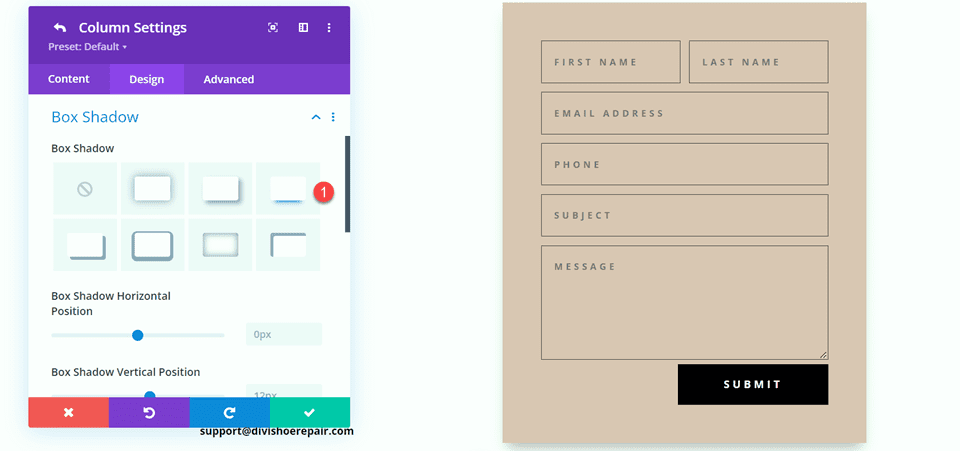
Then upload a field shadow to the column.

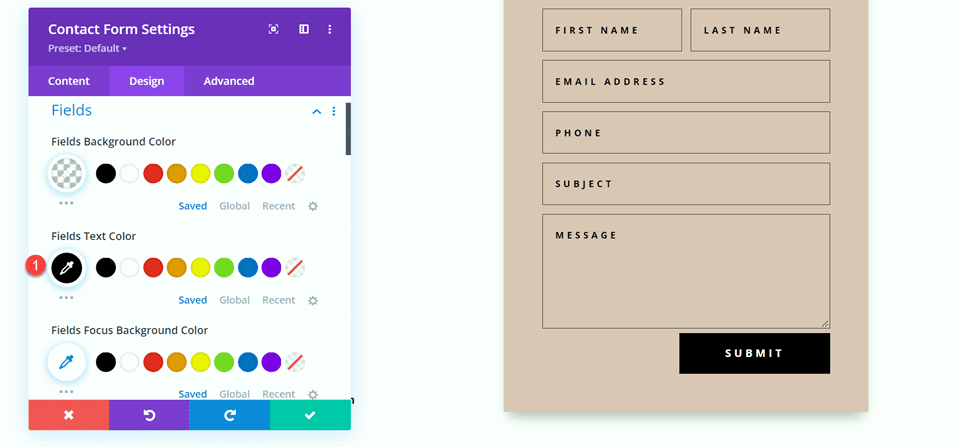
In the end, open the touch shape settings and alter the sector textual content colour.
- Fields textual content colour: #000000

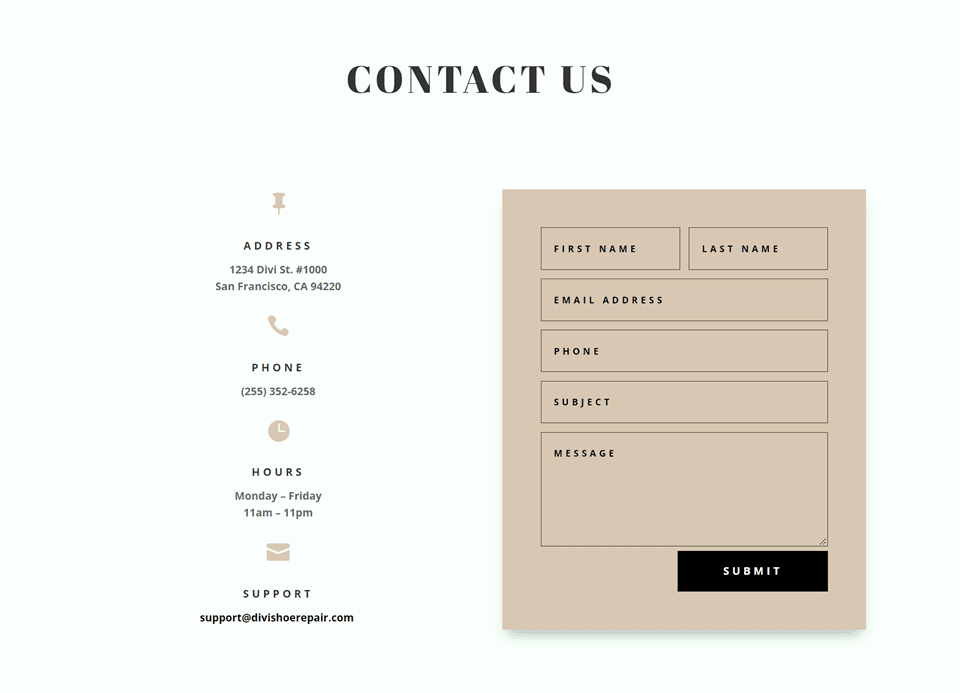
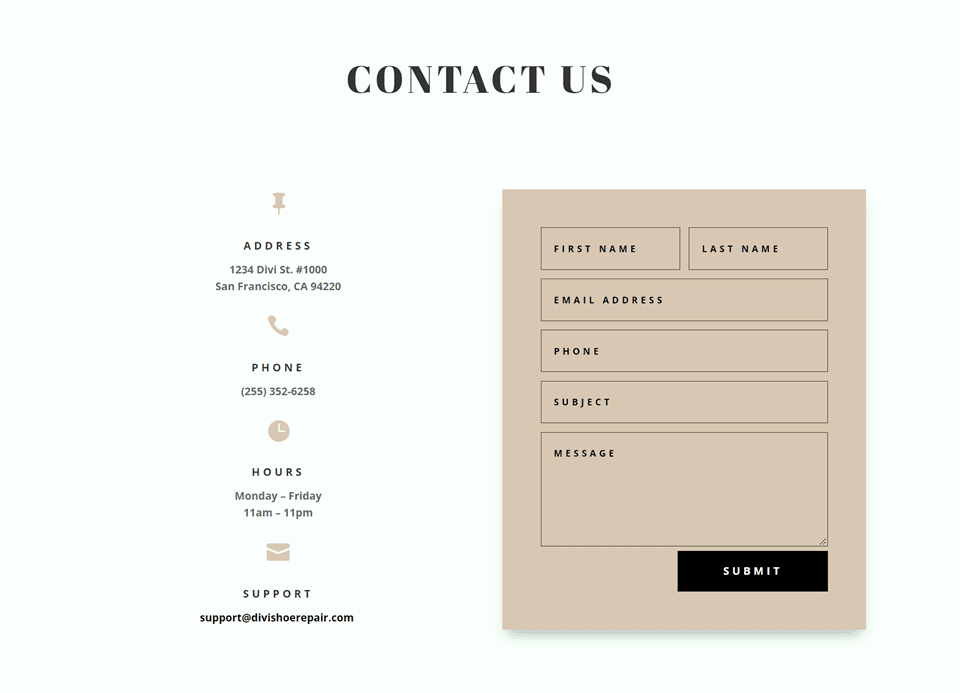
Ultimate Design
Here’s the overall design for the second one structure.


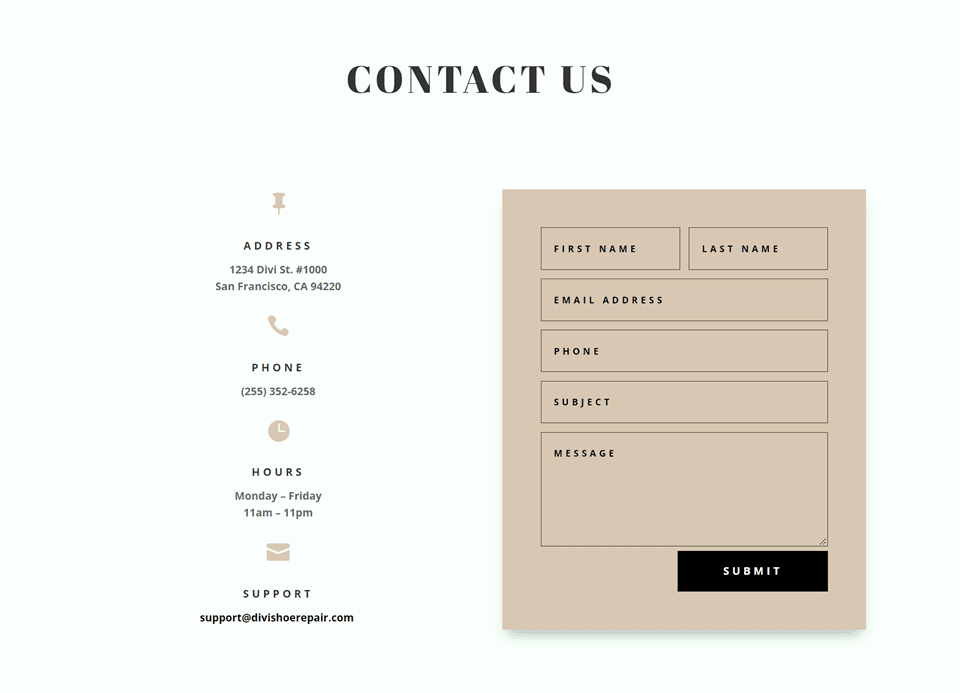
3rd Structure
For the 3rd structure, we can have the touch shape at the left and the blurb modules at the correct. Let’s get began by way of converting the column construction of the row containing the blurb modules.

Transfer the deal with module to the proper column.

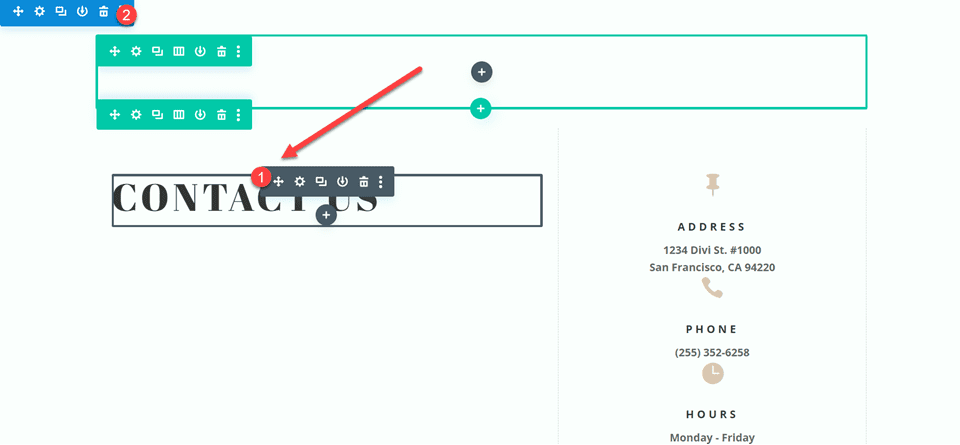
Subsequent, transfer the Touch Us textual content module to the left column, then delete the rest empty row.

Transfer the touch shape to the left column, beneath the Touch Us textual content module. Delete the rest empty segment.

Open the row design settings and switch off Use Customized Gutter Width.
- Use Customized Gutter Width: No

Upload some code to the Primary Component Customized CSS so as to vertically align the blurb modules and the touch shape.
align-items:middle;

Open the row settings, then open the settings for column 1. Below the Design tab, navigate to the border settings and take away the border. Repeat the stairs to take away the border from column 2.
- Proper border width: 0px

Enhancing the Touch Shape Structure
We can go away the sector widths as-is for the 3rd design, on the other hand, open the touch shape settings and turn the order of the telephone quantity and matter box in order that the telephone comes first.

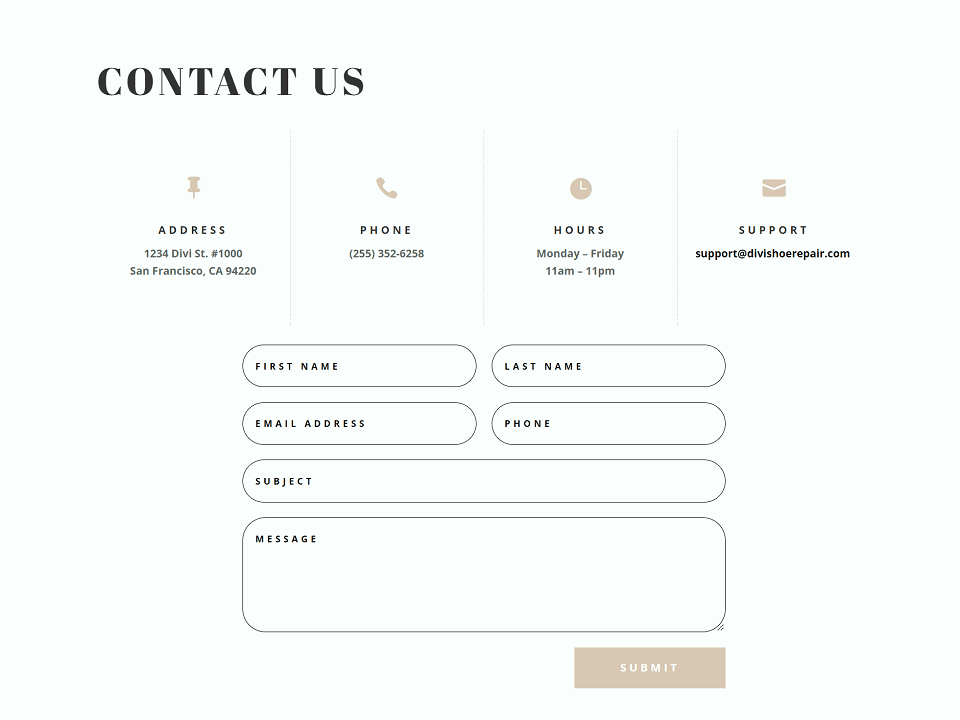
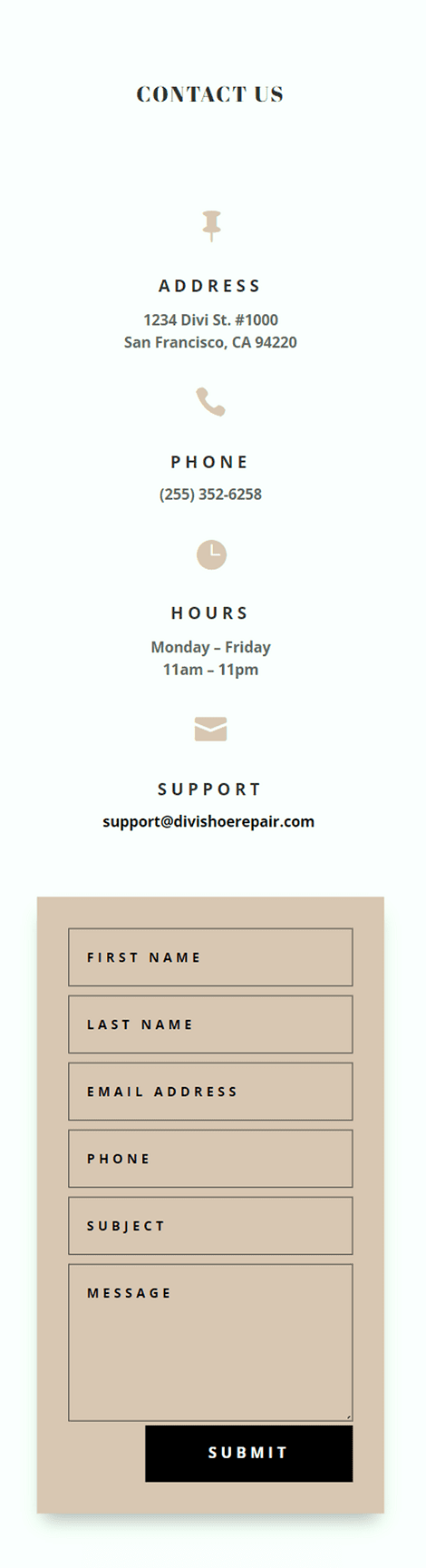
Ultimate Design
Here’s the overall design for the 3rd structure.


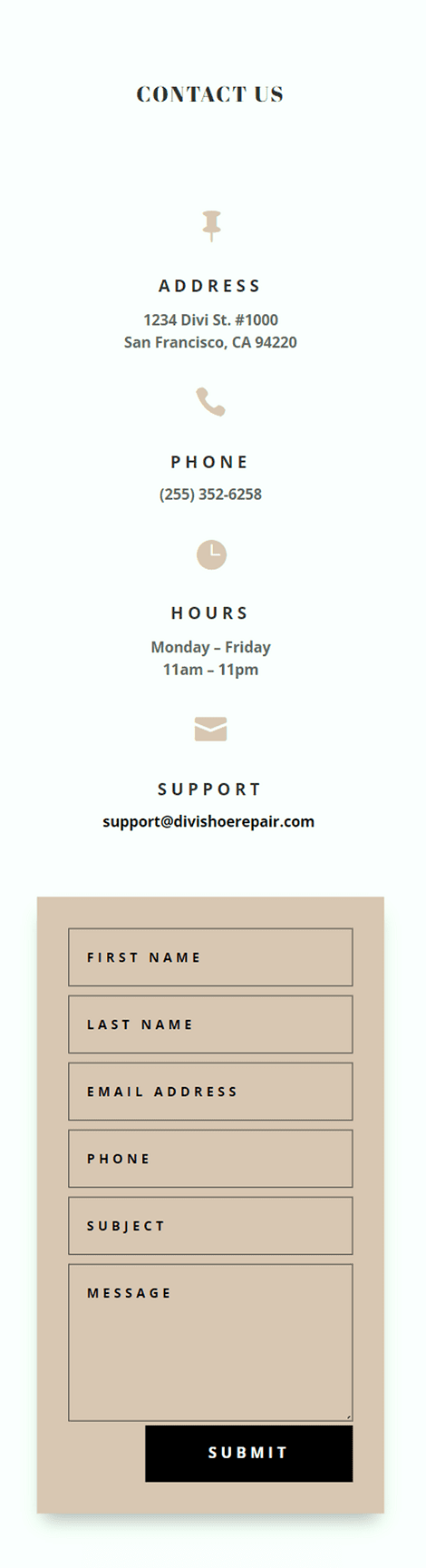
Fourth Structure
For the fourth and ultimate structure, the touch shape will probably be at the left and the blurb modules at the correct. As soon as once more, we can get started by way of converting the column construction of the row containing the blurb modules.

Transfer the deal with module to the proper column.

Transfer the touch shape to the left column. Delete the rest empty segment.

Open the row design settings and switch off Use Customized Gutter Width.
- Use Customized Gutter Width: No

Upload some code to the Primary Component Customized CSS so as to vertically align the blurb modules and the touch shape.
align-items:middle;

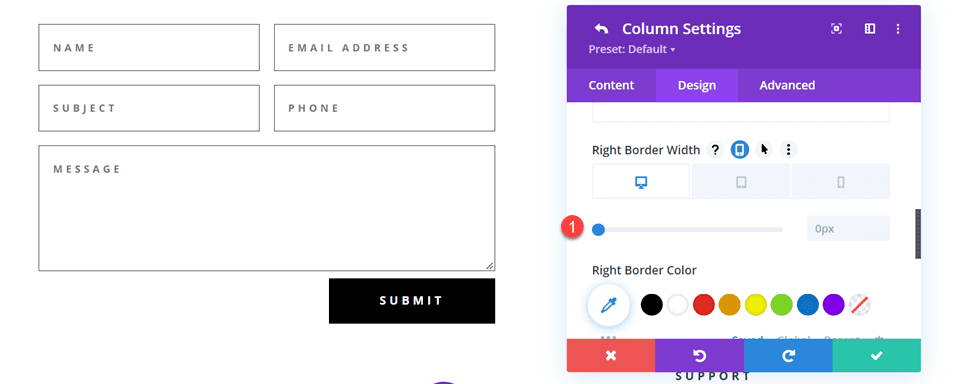
Open the row settings, then open the settings for column 1. Below the Design tab, navigate to the border settings and take away the border.
- Proper border width: 0px

Subsequent, open the settings for column 2 and repeat the stairs to take away the border.
- Proper border width: 0px

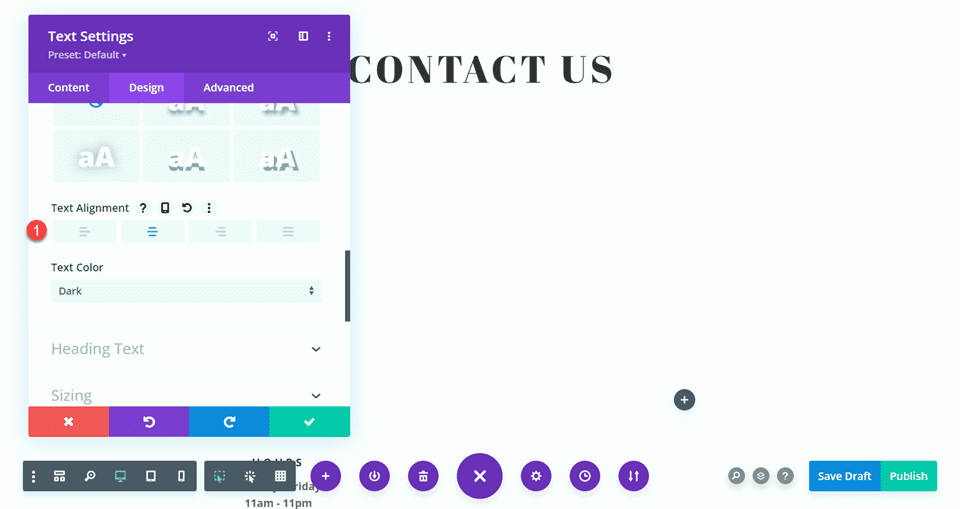
Open the textual content module settings for the Touch Us textual content and middle the textual content.
- Textual content Alignment: Heart

Enhancing the Touch Shape Structure with Inline and Fullwidth Fields
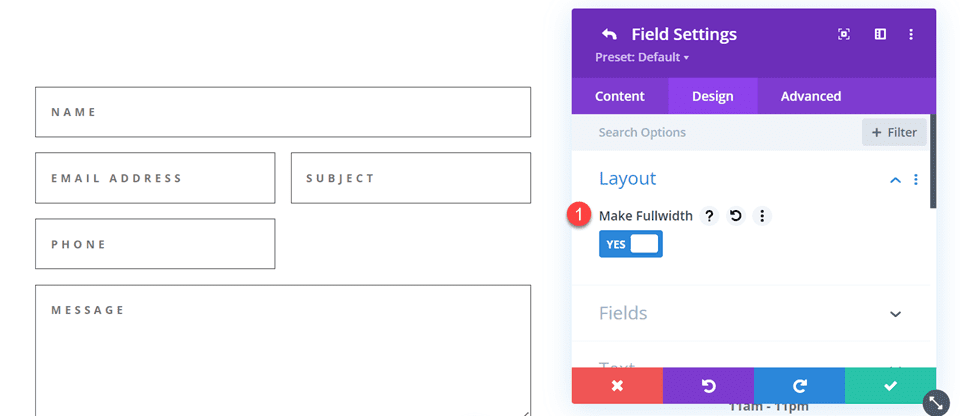
For this design, all of our fields will probably be fullwidth. Open the touch shape settings, then open the settings for every box. Below the design tab, choose Structure and set Make Fullwidth to Sure.

As soon as you are making every box fullwidth, the shape will have to glance one thing like this.

Now, exchange the sector ID and Identify for the Identify box to First Identify.

Upload a brand new box beneath the First Identify box. Set the sector ID and Identify to Ultimate Identify.

Exchange the order of the telephone and matter fields in order that telephone comes ahead of the topic.

Customizing the Touch Shape Design
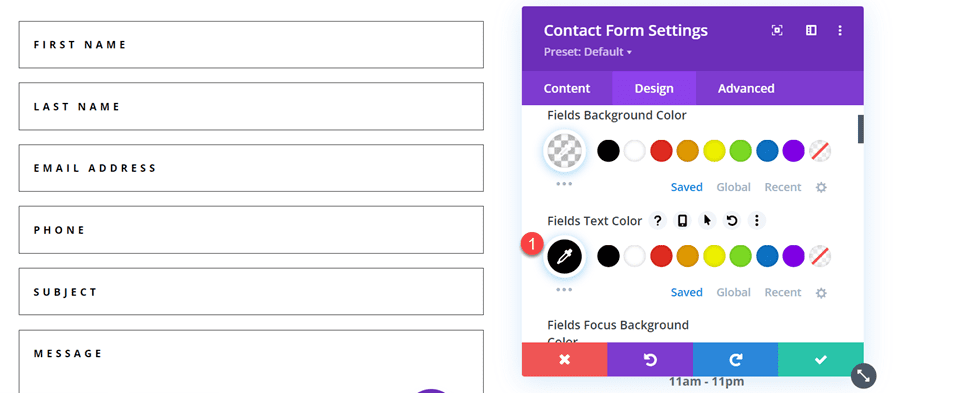
Within the touch shape design settings, set the Fields Textual content Colour to black.
- Fields Textual content Colour: #000000

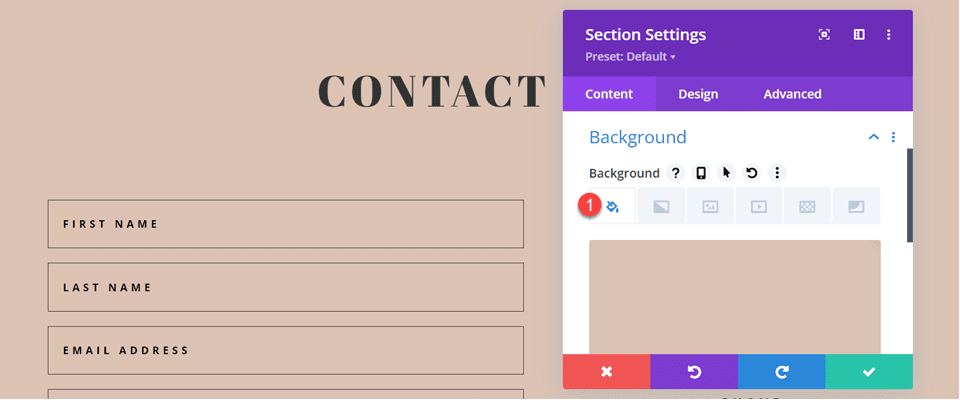
Open the segment settings and upload a background colour.
- Background: #DBC2B3

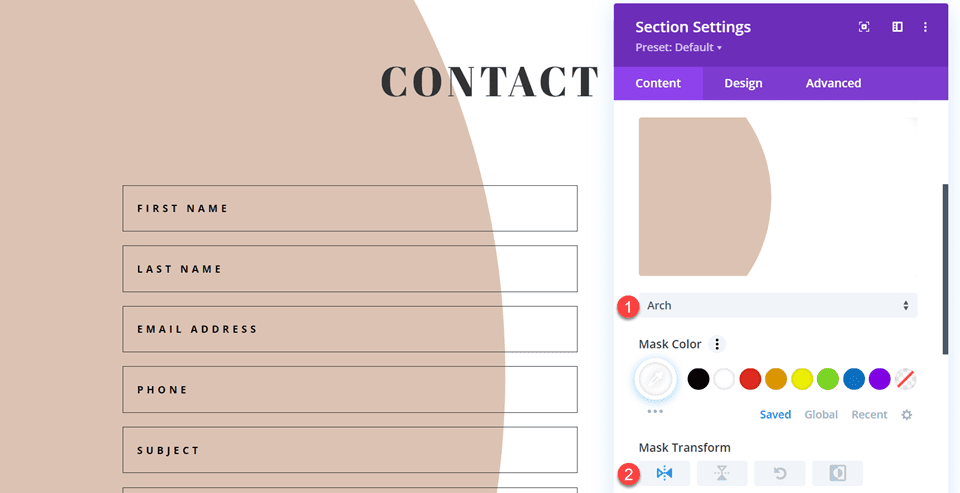
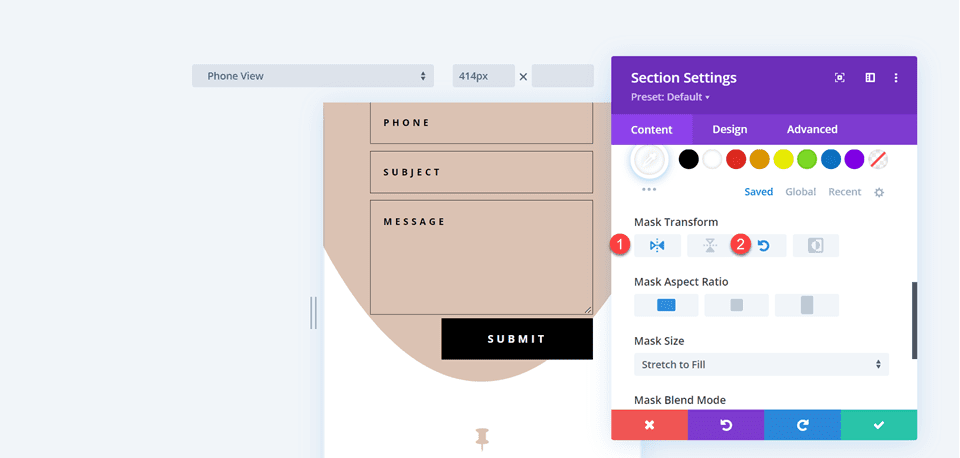
In the end, upload a background masks.
- Background Masks: Arch
- Masks Turn out to be: Horizontal

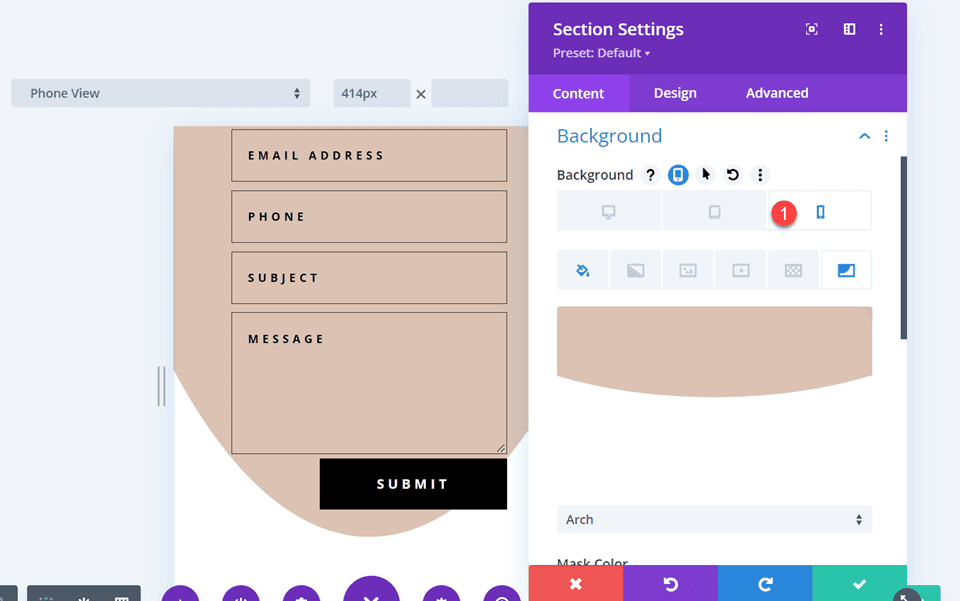
To make the background masks paintings higher on cell, let’s use the responsive settings.

- Masks Turn out to be on Cell: Horizontal and Rotate

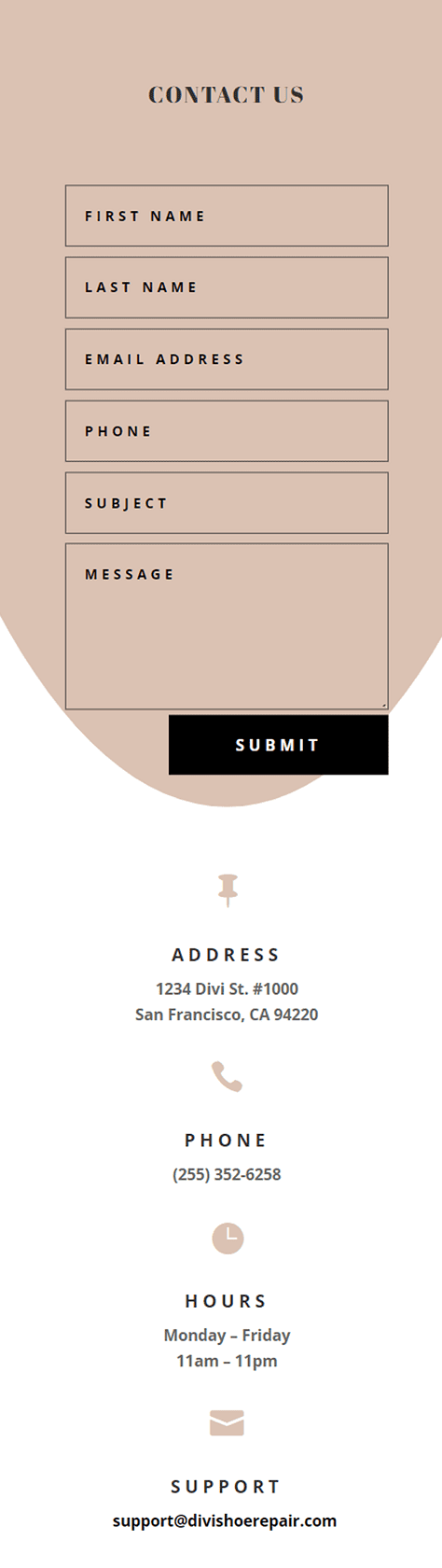
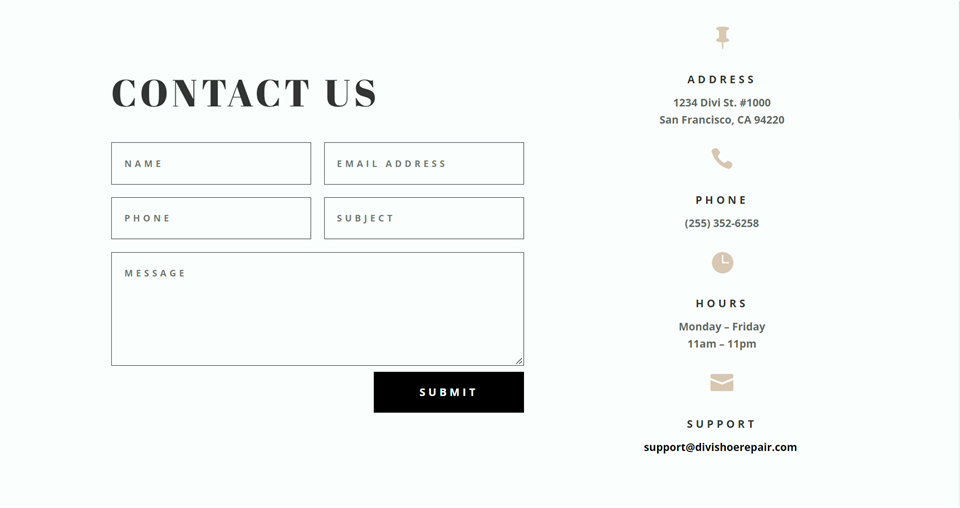
Ultimate Design
Here’s the overall design for the fourth structure.


Ultimate End result
Let’s check out all of our ultimate designs as soon as once more.
First Structure


2nd Structure


3rd Structure


Fourth Structure


Ultimate Ideas
Having a great-looking touch shape can build up your conversions and lets in your guests to attach immediately with you. As we’ve demonstrated thru this text, you’ll use the inline and fullwidth box choices to create other seems to be and layouts on your shape, and Divi’s integrated design choices let you create distinctive and tasty designs to assist the shape stand out. To be told extra concerning the alternative ways you’ll taste the touch shape module, take a look at this instructional for making a full-screen responsive shape with zoom-in scroll animation, and this instructional for 5 extra distinctive styling choices. How have you ever styled your touch shape module? We would really like to listen to from you within the feedback!
The publish The right way to Mix Inline & Fullwidth Fields in Divi’s Touch Shape Module seemed first on Sublime Subject matters Weblog.
WordPress Web Design