Do you need to show widgets on particular pages of your WordPress website online?
By means of default, while you upload widgets in your website online, they’ll be proven on all pages. Alternatively, on occasion you might simplest need to display decided on widgets on positive pages permit you to higher customise your website online and supply a personalised person revel in.
On this article, we will be able to display you the right way to simply display or conceal widgets on particular WordPress pages.

Why Display or Cover Widgets on WordPress Pages?
WordPress widgets assist you to upload further content material in your web site’s sidebar, footer, and header.
They assist put necessary knowledge in entrance of your guests, like a touch shape, social media pages, gross sales gives, your most respected pages, and extra.
For instance, showing a seek field widget at the checkout web page of your on-line retailer doesn’t supply any get advantages in your guests. Then again, appearing bargain coupons for services within the widget space can build up your gross sales.
In a similar fashion, you might need to stay your homepage blank and scale back its distractions. Hiding widgets at the homepage will stay it clutter-free and build up person engagement in your WordPress website online.
Unfortunately, WordPress doesn’t be offering an technique to display or conceal widgets through default.
That stated, let’s see how you’ll simply show widgets on particular pages the use of a WordPress plugin.
Appearing/Hiding WordPress Widgets on Particular Pages
You’ll simply conceal or display widgets on particular pages the use of Widget Choices. This can be a entire widget-management plugin that is helping you assign and prohibit widgets for various pages, posts, and units.
Be aware: If you’re the use of a block theme, then Widget Choices will convert your block-based widget spaces into vintage widget spaces. Then, it is possible for you to to make use of the plugin to turn/conceal widgets throughout your web site.
First, you wish to have to put in and turn on the Widget Choices plugin. For extra main points, please see our step by step information on the right way to set up a WordPress plugin.
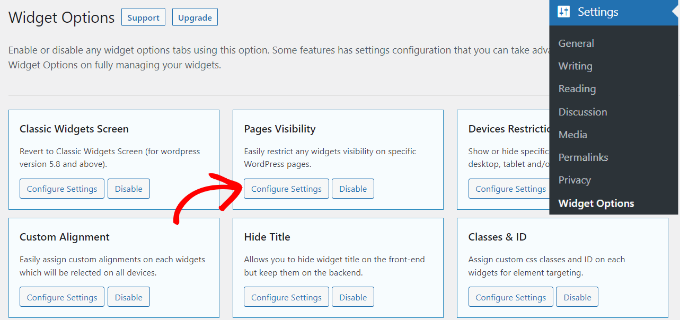
Upon activation, you’ll get started through visiting the Settings » Widget Choices web page from the WordPress admin sidebar. Right here, you’re going to in finding other choices that the plugin gives to customise your widgets.
Make certain that the ‘Vintage Widgets Display’ choice is enabled to be able to conceal or display widgets in your website online.
After that, merely click on the ‘Configure Settings’ button within the ‘Pages Visibility’ field.

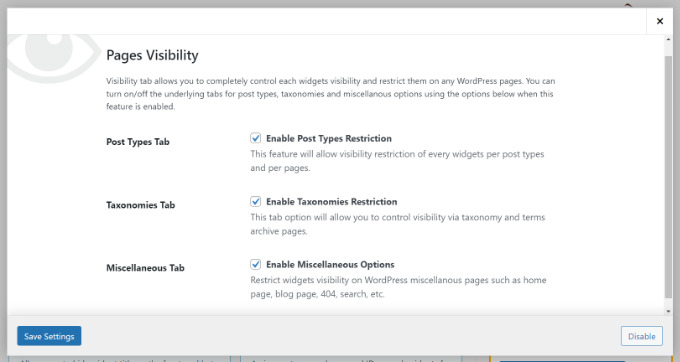
From right here, you’ll regulate the place your widgets will probably be visual and make a selection the place you don’t need to show them.
By means of default, the plugin may have the submit sorts tab, taxonomies tab, and miscellaneous tab choices enabled.
Alternatively, you’ll uncheck the field for any technique to customise the visibility of widgets on other pages.

You probably have made the adjustments, merely click on the ‘Save Settings’ button.
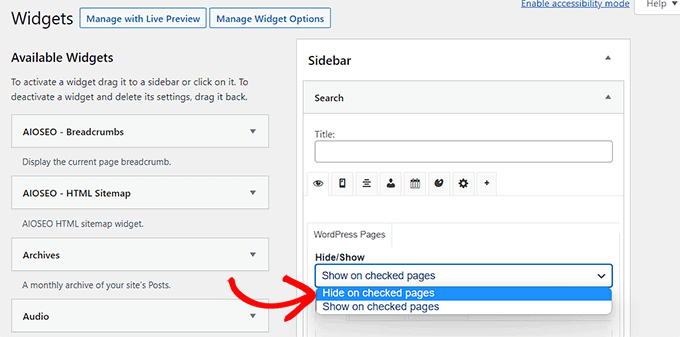
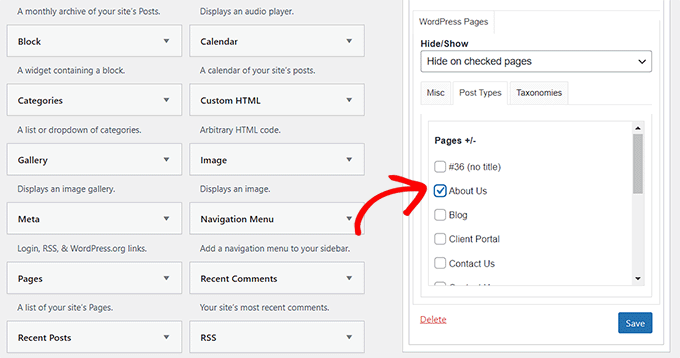
Subsequent, you wish to have to go to the Look » Widgets web page out of your admin sidebar and click on on any widget that you need to turn or conceal. This will likely enlarge the widget settings, and you’re going to see choices for widget visibility.
Now, beneath the ‘Cover/Display’ dropdown menu, merely make a choice the ‘Cover on checked web page’ or the ‘Display on checked pages’ choice consistent with your liking.
By means of default, widgets will probably be hidden at the checked pages, however you’ll exchange that to turn widgets at the checked pages as an alternative.

Subsequent, the ‘Misc’ tab supplies choices to cover widgets at the house/entrance web page, weblog phase, archives, 404 pages, and seek web page.
After that, cross forward and turn to the ‘Publish Varieties’ tab and make a selection on which pages you need to cover/display the WordPress widget.

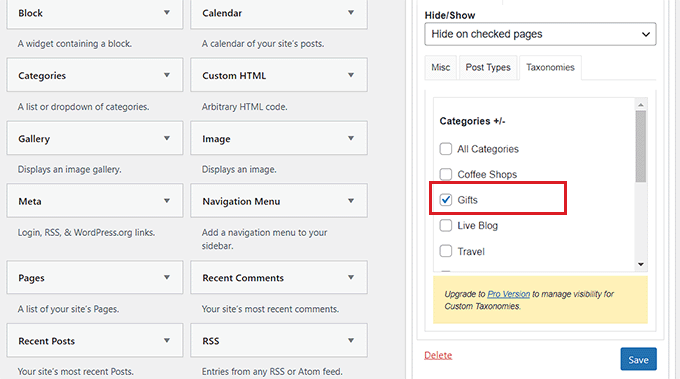
Finally, you’ll cross to the ‘Taxonomies’ tab and make a choice classes to cover or display your WordPress widgets.
Which means the widget will probably be displayed or hidden for the weblog posts with that exact WordPress class.

In spite of everything, don’t put out of your mind to click on the ‘Save’ button to retailer your settings.
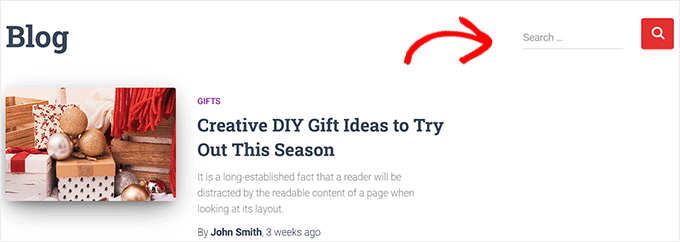
You’ll now talk over with your website online to peer it in motion.
For this educational, we now have simplest displayed the ‘Seek’ widget at the ‘Weblog’ web page and hidden it on the entire different pages on our WordPress website online.

We are hoping this text helped you discover ways to display or conceal widgets on particular WordPress pages. You may additionally need to see our checklist of the Most worthy WordPress widgets and skim our article on the right way to create a loose trade e-mail cope with.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit The right way to Display or Cover Widgets on Particular WordPress Pages first seemed on WPBeginner.
WordPress Maintenance