That includes video to your web page generally is a robust solution to display – and now not simply inform – guests what your web page is all about.
Movies. They’re in every single place. Whether or not or not it’s on a website online, app, social media, or YouTube. They snatch our consideration, make us watch, and we get hooked. So sure — that includes a video to your WordPress web page can also be certainly robust in a lot of tactics.
A excellent instance is that movies have the best stocks and engagement correct up there beside footage. In reality, 54% of consumers want to see more video content.
On most sensible of that, 8 out of 10 people have purchased a piece of software or app after staring at a video, and 88% of video advertising pros record that they’re glad with the ROI in their video advertising efforts on social media.
However when you’ve got an improbable concept for a video, otherwise you’ve were given one already, how do you move about adding it to your site? On this definitive information, we undergo the entirety you want to learn about video, from technical main points on side ratios and formats, although to self-hosted as opposed to hosted movies, encoding movies for more than one gadgets, and getting began importing movies on your WordPress web page.
Let’s get began.
- Common Video Terms Defined
- Uploading and Adding Video File Types to WordPress
- What Settings Should You Use?
- Self Hosted vs Hosted Videos
- Uploading Videos to WordPress
- Uploading Videos to the Media Library
- Advice From Our In-House Video Expert Joshua Dailey
- Encoding Your Videos for Multiple Devices
- Displaying Responsive Videos in WordPress
- Summary
Not unusual Video Phrases Outlined
Prior to we dive correct into how movies paintings with WordPress, it may well be useful to first move in the course of the commonplace definitions in the case of movies. Specifically, figuring out the phrases used when importing and exhibiting movies to your web page can assist do away with confusion.
And in the event you suppose video phrases inside of out, the definitions beneath is also a useful reminder.

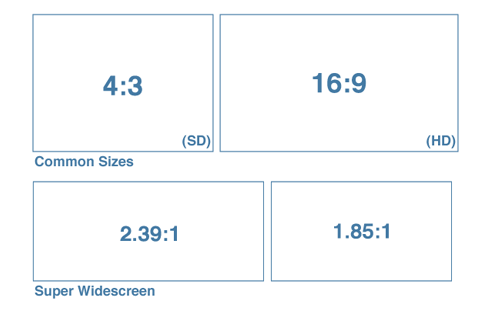
Facet Ratio – This time period is used maximum usually for footage, TVs, and video.
It refers back to the proportional dimension of the picture or display in width, then duration within the type of a ratio.
As an example, a commonplace side ratio is 16:9, the place 16 devices is for the width of the video or symbol and 9 devices is the duration.
Answer – It’s any other phrase for the standard of the video symbol and can also be measured in pixels consistent with inch (PPI) or extra usually, dots consistent with inch (DPI). Those devices are used to give an explanation for what number of dots of colour (for revealed photographs) or what number of pixels of colour (for virtual content material) consistent with sq. inch are displayed inside a picture or video. The next DPI or PPI manner the next answer and higher high quality. The usual for top quality (HQ) video is 300 PPI.
In the case of exhibiting video, answer is normally written within the type of width x peak the place width refers back to the collection of horizontal pixels displayed and peak is the collection of vertical pixels displayed at the display.
When written briefly shape, it looks as if peak p, or to make use of a commonplace instance, 1080p.
Same old Definition (SD) – A commonplace video answer is 640×480 or 480p and is thought of as usual definition. A video in usual definition seems the dimensions of an older, most commonly sq. TV.
Top Definition (HD) – Maximum TVs and pc displays made these days are in 1920×1080 or sometimes called 1080p. The image is obvious and crisp for the reason that displays and display are made for movies that experience a prime answer.
There also are different resolutions which might be thought to be prime definition corresponding to 1920×720. This additionally involves the side ratios of two.39:1 and 1.85:1 which might be thought to be tremendous widescreen and are usually used for movies that you’ll be able to take a look at at your favourite film theater.
Interlaced – An older means for video alerts to show video on a display. Indicators ship horizontal traces of the video to the display which in combination shape the transferring photographs. Interlaced movies show each and every different horizontal line and turn between strange or even numbered traces.
If you happen to nonetheless have a large field TV you purchased within the 90s, movies on it’ll be displayed as interlaced. It was once the previous usual for movies.

Innovative Scan – That is the brand new usual for movies. Video alerts show each and every horizontal line for a richer and extra top quality image, in contrast to the interlaced change which presentations each and every different line.
If you happen to purchased a flat display TV or observe since they’ve been first made, then you definitely’ll personal a display that presentations movies with a innovative scan.
Body Fee – That is the velocity at which a sensor captures video in a 2nd. A unmarried body looks as if {a photograph}. Whilst you string each and every body in combination, you get a transferring image or in different phrases, a video.
Frames In step with 2nd (FPS) – This time period is used to explain the collection of frames used consistent with 2nd of a video. Not unusual FPS come with 24, 25, 29.97, 30 and 50. If in case you have a video that’s 30 FPS or extra, it’s thought to be HD.
Bitrate – This means the volume of information that’s transferred consistent with 2nd when a video is being uploaded, normally measured in megabits consistent with 2nd (mbps) or kilobits consistent with 2nd (kbps).
If you happen to discover a video host that uploads movies with a bitrate of not up to 1000 kbps, it’s perfect to seek for any other host for the reason that add procedure shall be too sluggish for the general public.
Compression – Whilst this time period can observe to extra than simply movies, on this case, it manner lowering the volume of information a video record holds.
It’s an excellent concept to compress your movies as a result of they’ll add on your web page or your video internet hosting faster. If you select to let customers obtain your video, this can be so much quicker.
Every video internet hosting carrier will have other compression pointers and recommendations so it can be value taking a look into if you select to host your movies outdoor of your WordPress web page.
Lossy – When you find yourself compressing a video record, a lossy compression manner the standard of the video decreases when in comparison to the unique record. In spite of the lesser high quality, a lossy compression normally ends up in a smaller record dimension.
Lossless – This will be the reverse of lossy if you end up compressing a video record. Whilst lossless compression manner the unique record and compressed record have the similar video high quality, this normally ends up in a bigger record dimension when in comparison to lossy compressed information.

Codec – That is maximum usually one way of squeezing and decompressing movies. It’s sometimes called a container.
A instrument that compresses movies could also be steadily known as a codec if it may each compress and decompress movies. If it may simplest compress movies is usually known as an encoder and a instrument that simplest decompresses is normally known as a decoder.
Not unusual formats come with H.264/MPEG-4, VP6 and WMV.
Encoding – This describes the method of taking an unique (supply) video record and changing it from one extension to any other for viewing on other gadgets and browsers.
As an example, changing a video record known as myvideo.mov to myvideo.mp4 lets in the video to be uploaded and performed on a WordPress web page.
Since other browsers and cell gadgets settle for other varieties of video record codecs, encoding your movies can assist make certain your movies are viewable to your whole guests regardless of how they make a choice to view your video.

Importing and Including Video Record Varieties to WordPress
Talking of encoding, there are particular video record extensions that WordPress means that you can add by means of default.
- .MP4, .M4V (MPEG-4)
- .MOV (QuickTime)
- .WMV (Home windows Media Video)
- .AVI
- .MPG
- .OGV (Ogg)
- .3GP (3GPP)
- .3G2 (3GPP2)
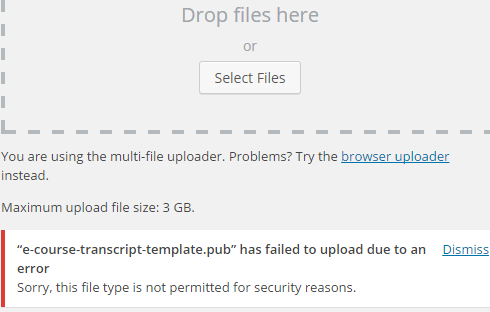
There are lots of information sorts which aren’t permitted by means of default for safety causes. If you happen to don’t want a record kind that’s now not permitted by means of WordPress, it’s perfect simply not to use it.

If you happen to would nonetheless love to assist you to and your customers add extra record sorts that aren’t allowed by means of default, you’ll be able to achieve this by means of including some code to the ground of your theme’s purposes.php record beneath wp-content > issues > your-theme.
Simply take into account that any adjustments you’re making on your theme’s purposes.php record get erased after you put in an replace on your theme.
To forestall this from taking place, you’ll be able to create a kid theme. If you want tips about how to try this, take a look at our submit How to Create a WordPress Child Theme.
Right here’s the code you would have to upload to incorporate further record sorts:
So as to add the record extension of your selection, exchange the phrase extension on line 4 to the true record extension you want to upload, then substitute mime/kind with the right kind mime kind which you’ll be able to in finding at the MIME Type List from FreeFormatter.com.
So as to add a 2nd record extension, exchange document and utility/msword on your desired extension and kind on line six. You’ll additionally delete this line in the event you simplest need to upload one record kind.
If you need to take away a record kind from the checklist of permitted record sorts, whilst including others, upload this code as an alternative:
You can upload it to the similar position, to the ground of the purposes.php record discovered beneath wp-content > issues > your-theme.
Simply you’ll want to edit line 8 to mirror the extension you need to take away. On this instance, you could possibly exchange exe to the record kind you need eradicated.

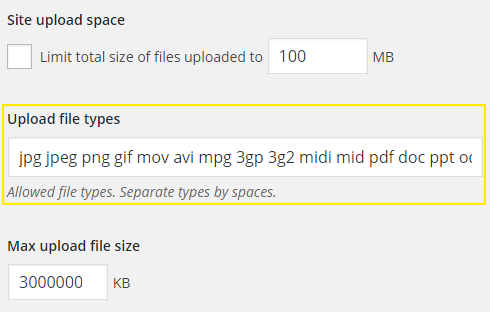
For Multisite installs, upon getting added the code above on your theme, you want so as to add the record extension in the course of the tremendous admin dashboard > Settings > Community Settings. Beneath Add Record Kind, input the extension of the record you need to upload, being positive that each and every record kind is separated with a unmarried house.
If you’re accomplished including the extensions to the checklist, click on Save Adjustments on the backside of the web page.
You and your customers can now add the record sorts you added.
If you happen to would favor to steer clear of including code on your theme, you’ll be able to nonetheless upload the record extensions you need with the WP Add Mime Types plugin or Media Library Assistant plugins.
What Settings Will have to You Use?
Prior to you get started importing your movies, you may well be questioning what sort of settings you must make a choice to make sure they show smartly. On the finish of the day, this may look different for everyone, particularly if you make a decision to add to a video internet hosting carrier since each and every one normally has its personal advisable settings.
However, in the event you’re self-hosting your movies, a normal rule of thumb can also be useful in deciding what your settings must appear to be on your specific mission.
Those advisable from Video4Change must get you off to a excellent get started:
Structure: MP4
Video
- Codec: H264 (Top profile)
- Body Fee: 24, 25 or 30 (Consistent)
- Body Measurement / Answer: 1280 x 720 (720p)
- Fields: Innovative
- Bitrate: 5000 – 10000 kbps
Audio
- Codec: AAC-LC
- Bitrate: 320 kbit/s
- Pattern Fee: 44.100 OR 48,000 kHz (retain unique pattern charge)
Simply understand that the next bitrate will lead to a bigger record dimension so in case your purpose is to stay issues neat and tight, make a choice a bitrate nearer to 5000 kilobits consistent with 2nd.
Now you’re virtually able to add your movies.

Self Hosted vs Hosted Movies
Prior to diving into the bits and bobs of including movies on your web page, it’s necessary to first perceive the place your movies must be saved. To that finish, there are two choices: self-hosted and hosted.
Self-hosted your movies signifies that they’re saved to your server along with your WordPress web page.
Hosted choice manner your movies are saved in different places and related or embedded on your web page.
There are lots of the explanation why you could possibly make a choice one over the opposite and listed here are some tips that can assist you resolve which choice is best for you:
- Do you intend on exhibiting many movies which might be top quality or prime definition? If this is the case, your server’s garage prohibit can refill rapid and it can be suitable to host your movies in different places.
- The type of internet hosting you’ve arrange is necessary:
- Shared internet hosting – If you happen to’re in a position to load even one top quality video with a big record dimension, believe your self fortunate. Indubitably believe internet hosting your movies in other places.
- VPS internet hosting – You could have enough space to retailer moderately a couple of movies so long as you don’t plan on frequently including extra as time is going on.
- Devoted internet hosting – You must be excellent to move and feature moderately a large number of room for plenty of movies, even though, relying to your arrange and if you need so as to add many movies over the years, you could want to improve in a while.
- To host movies smartly, you must make certain your web page and server are optimized for pace – Make certain that your server has an abundant quantity of RAM and a moderately beneficiant processor pace. The quantity you want depends upon what number of movies you intend on self-hosting. As a normal rule of thumb, a video that’s 1GB in dimension must very easily are compatible right into a internet hosting plan that has two and a part gigabytes of RAM, at least a dual-core processor and 1500 MB of space for storing.
- Remember to have sufficient bandwidth allocated on your internet hosting bundle – What number of guests are you anticipating? If you happen to suppose your web page will blow up with recognition, you must believe how a lot bandwidth your web page is permitted to make use of up. The extra guests you’re anticipating, the extra bandwidth you’re going to wish. To come up with an concept of the way a lot bandwidth you could want, a one-gigabyte video performed or downloaded 1000 occasions wishes one terabyte of bandwidth (that’s 1000 GB). If you happen to’re making plans to show many top quality movies with lots of visits on your web page, you must believe internet hosting your web page someplace as opposed to your individual server.
In case your server doesn’t have a large number of space for storing, pace and bandwidth, indisputably believe internet hosting your movies outdoor of your server. In case you have quite a lot of room to your server in addition to lots of pace and allocated bandwidth, however need to host tons of movies with hundreds of tourists, additionally believe internet hosting your movies someplace as opposed to your server.
However, when you’ve got a server with lots of space for storing, a couple of rapid processors and quite a lot of bandwidth supplying you with respiring room, you must be capable of host a minimum of moderately few prime answer movies and not using a issues.
If you happen to’re nonetheless now not positive when you’ve got sufficient assets to host your individual movies, however need to, it’s an excellent concept to invite your internet hosting supplier’s customer support workforce. They may be able to perfect assist you to kind out the most suitable choice on your explicit wishes.
Importing Movies to WordPress
With the advent of Gutenberg, it’s by no means been more uncomplicated to add a video and audio into WordPress. Now all it takes is only some clicks and also you’re able to move.
In case you have determined to self host your movies, right here’s the way to upload them on your WordPress web page.
Including Movies to Your Put up or Web page
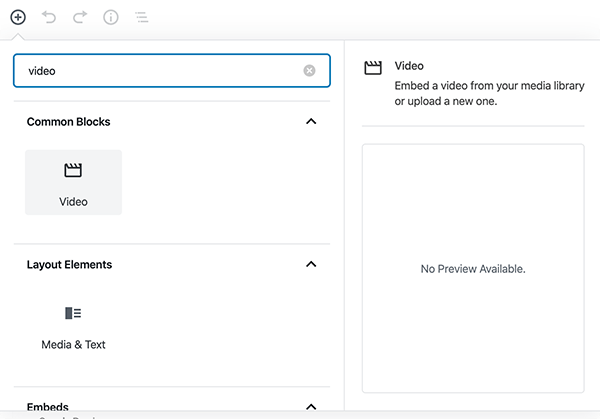
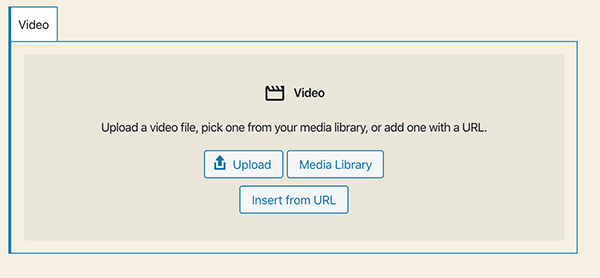
Within the Block Editor, there’s already a video block that you’ll be able to merely add your video into, after which position anywhere you want to for your submit or web page.

Right here, you’ve an method to get your video by means of importing, the Media Library, or by means of insterting a URL.
Because you’re importing, you could possibly click on at the Add choice.

You’ll make a choice a record, add your media, and that’s all.
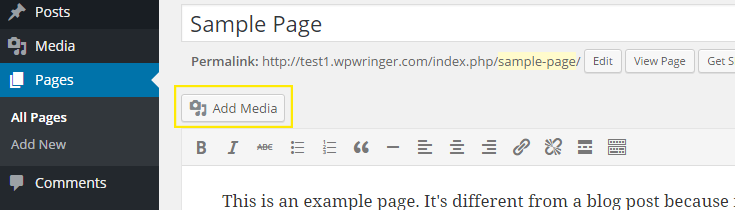
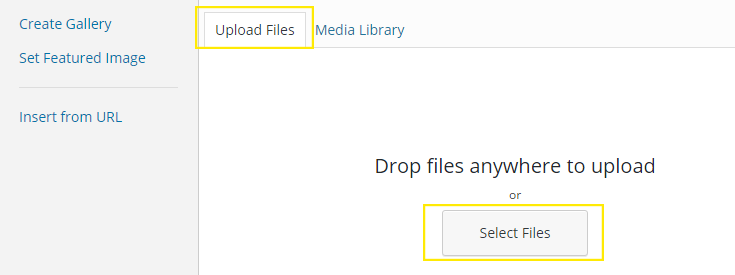
If you desire to use the Vintage editor, in a submit or web page, click on the Upload Media button, then click on the Add Media tab on the most sensible in the event you don’t seem to be already on that tab when the inline pop-up opens.

Then, click on the Make a selection Recordsdata button that looks in the course of the web page.

Select the video record you want to add and observe your pc’s urged.

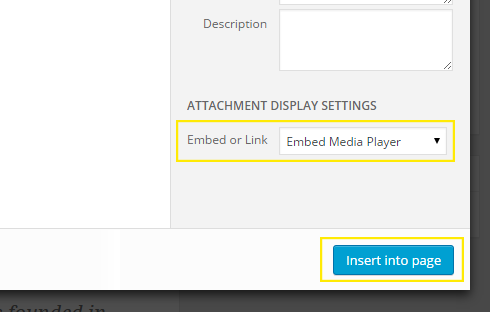
As soon as the record uploads, input a name, caption and outline as desired at the right-hand facet and make sure that the Embed Media Participant choice is chosen from the Embed or Hyperlink drop down field beneath the Attachment Show Settings. It must be decided on by means of default.
In spite of everything, click on the Insert into submit button and your video shall be added on your submit or web page, entire with a thumbnail.
Including a Video Playlist to a Put up or Web page
In case you have uploaded two or extra movies, you’ll be able to create a playlist.

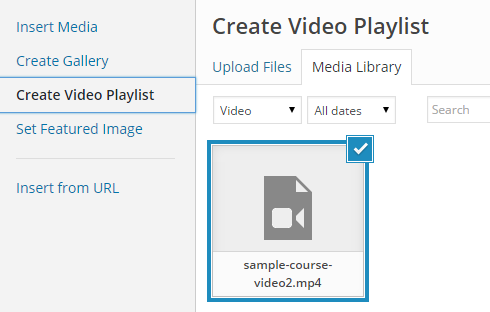
To do that, click on the Upload Media button once more, choose Create Video Playlist from the menu at the left hand facet of the pop-up, then click on at the icons for the movies you need so as to add.
If you’re making a mistake, simply click on the the take a look at mark at the most sensible, right-hand nook of the icon for the video you need to take away.
You’ll additionally click on the Transparent hyperlink on the backside of the window to unselect your whole alternatives.
As soon as you might be accomplished making your alternatives, click on each and every video so as to add the name, caption and outline you need at the correct for each and every of your movies, then click on the Create a brand new video playlist button on the backside of the Attachment Main points phase.
At this level, you’ll be able to edit the titles of the movies you decided on, upload extra movies by means of clicking the Upload to Video Playlist menu merchandise at the left and opposite the order of your decided on movies by means of clicking the Opposite order button beside the Playlist Settings at the correct.
Beneath the settings, there are two checkboxes:
- Display Video Checklist – This selection presentations your movies with a thumbnail.
- Display Photographs – Checking the field for this surroundings presentations a textual content checklist of your movies.
Whilst you’re accomplished making your alternatives, click on the Insert video playlist button at the bottom-right.
Remaining, however now not least of all, you’ll want to click on the Submit or Replace button to your submit or web page to avoid wasting your adjustments.
Importing Movies to the Media Library
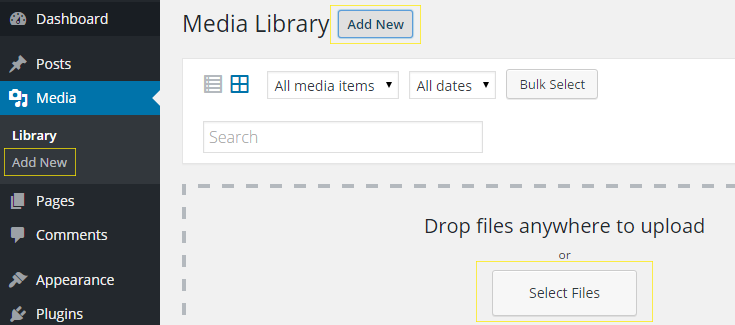
If you need to add movies, however don’t need to insert them right into a submit straight away, then you’ll be able to achieve this by means of going to Media > Upload New for your admin dashboard and clicking the Make a selection Recordsdata button. Observe your pc’s activates to choose and add a video.

As soon as the add has been finished, click on at the record’s icon which seems at the web page after the loading bar seems to finish. At the Attachment Main points inline pop-up that looks, click on at the Edit Extra Main points hyperlink on the backside.
As soon as the Edit Media web page lots, you’ll be able to simply customise your movies settings by means of enhancing the name, including a caption and outline.
In this web page, you must additionally see an preview symbol displayed within the participant preview. If you need to switch the picture that looks and set your individual to show, click on the Set featured symbol hyperlink at the backside, right-hand facet of the web page.
The media uploader pop-up window must seem the place you’ll be able to choose a picture out of your media library.


In this web page, you must additionally see an preview symbol displayed within the participant preview. If you need to switch the picture that looks and set your individual to show, click on the Set featured symbol hyperlink at the backside, right-hand facet of the web page.
The media uploader pop-up window must seem the place you’ll be able to choose a picture out of your media library.
You’ll additionally add a brand new one by means of clicking Add information > Make a selection Recordsdata, then following your pc’s urged.
Upload the name, caption, alt textual content and outline you need, then click on the Set featured symbol button on the button, right-hand nook.
In spite of everything, click on the Replace button and your new featured symbol and different adjustments must save. Your video is now able to be added to a submit or web page at your comfort.
Simply take into account that to ensure that your movies to be able to be embedded into your posts and pages and in fact be playable with the default WordPress participant, your video information will want to be encoded with the MPEG-4 codec or in different phrases, have the .mp4 extension.
If you need to make a choice a unique video participant, as opposed to the default one WordPress comes with, take a look at our submit Free WordPress Video Plugins For Advanced Embedding.
Recommendation From Our In-Space Video Knowledgeable Joshua Dailey
I requested our videographer Joshua Dailey his recommendation when operating with video, and particularly what recommendation he would give to companies operating with video.
Joshua directs, writes and scripts the product movies right here at WPMU DEV and has assist from different proficient videographers on our workforce.

“We’re operating to provide customers a greater figuring out of WPMU DEV merchandise and WordPress so they may be able to make faster, knowledgeable choices about what merchandise will perfect are compatible their wishes.” – Joshua Dailey

“With our tutorials, we’re looking to assist other folks get began as briefly as conceivable.” – Joshua Dailey
Right here’s Joshua’s most sensible 10 checklist for UI and UX perfect practices, in no specific order:
1. In finding the Proper Host
It’s necessary to seek out one that may accommodate all your wishes prior to you add over 100 movies. Whether or not that’s self-hosting, loose internet hosting or top rate internet hosting, make certain your host now not simplest meets your present wishes, however can and is keen to develop to satisfy your long run wishes.
Transferring WPMU DEV from Vimeo to Wistia was once a large number of paintings. It was once value it, however it will have stored a large number of money and time had we discovered them first. You’ll be informed extra in regards to the transitioning procedure in our article Why We Moved From Vimeo Pro to Wistia – And Why You Should Too.
2. Movies Wish to be Encoded
Remember to movies are encoded accurately. First, for the most productive effects, however 2nd, for playback on all kinds of gadgets. That is one thing you won’t first of all take into consideration in the event you’re self-hosting your movies.
In case you have simplest ever used YouTube, Vimeo or Wistia, they reencode your media so your movies paintings on all kinds of gadgets – in all kinds of browsers. When self-hosting you could want to retailer more than one variations of the similar video in several codecs otherwise you won’t be capable of view your video relying at the browser or tool they’re the use of.
3. A Global-Vast Target market Will have to Have Equivalent Get admission to
In case your web page objectives customers from world wide, take into account that web speeds could make it close to unattainable for a few of your customers to get entry to heavy video content material. That is bettering always, however we’re a long way from having equivalent get entry to, globally.
This doesn’t imply you shouldn’t use video because it’s an impressive type of conversation, nevertheless it does imply you must take note of who your target audience is when sharing. It’s additionally necessary to make sure to’re the use of an acceptable participant and compression means.
4. Presentation Issues
It’s simple on your customers to skip clicking on a video in accordance with the thumbnail by myself. Take note, video thumbnails subject.
5. Check Your Movies for Efficiency
Check out your loopy concepts however know when they’re operating and after they’re now not. We spend a large number of time developing movies, sharing them internally and adjusting content material prior to pushing them are living. That is a very powerful step in making sure each and every member for your target audience has equivalent and whole get entry to on your movies.

6. Know Your Target market
As soon as a video is revealed, we spend time staring at how customers engage with our content material and make much more changes if wanted. As an example, we did some lengthy, in-depth video tutorials about our plugins, however discovered quick setup guides to be extra obtainable to extra audience.
Because of monitoring viewer engagement with analytics, we had been in a position to resolve what our target audience prefers, particularly because it’s now not the similar throughout all companies.
7. Stay a Shut Eye On High quality
Audio accomplished smartly steadily is going omitted and audio accomplished poorly tips audience into believing the entire video is trash. Watch out when the use of video as a gross sales instrument for the reason that high quality of your movies displays at the high quality of your services or products.
8. Plan Your Video Advertising Completely
Shoppers and finish customers equate the standard of your advertising to the standard of your product despite the fact that it’s now not a correct mirrored image. Having a forged business plan is helping stay your finish person proud of your corporation.
9. Movies Will have to be Obtainable to Everybody
In keeping with initial analysis from the 2012 National Health Interview Survey an estimated 20.6 million grownup American citizens had been reported as having bother seeing, even with assistance from glasses and contacts or are legally blind.
Gallaudet University in Washington, DC has also reported that an any place from 9 to 22 out of each and every 1000 American citizens have a serious listening to impairment or are legally deaf.With those numbers in thoughts, it’s necessary to ensure your movies are obtainable to people who can determine as having those impairments.
Importing closed captioning paperwork on your movies is helping those that are listening to impaired to view your movies conveniently. In a similar fashion, together with a transcript of your movies assists those that are visually impaired to get entry to your movies.
Ensuring your video participant involves keyboard navigation and give a boost to for display readers also are necessary. All movies must play simplest when the play button is clicked or differently accessed with a keyboard to be thought to be obtainable.
In case your movies play robotically on web page load, they aren’t obtainable and also you must regulate your settings.

To not point out the obvious concept that movies that play robotically can steadily be startling, particularly when your customers aren’t acutely aware of the place the sound is abruptly coming from or if the quantity is about to be prime. It’s additionally a drain on maximum finish person’s web invoice since they want to pay for streaming movies.
It will not be an enormous worry for desktop customers at house or within the workplace, however cell customers steadily have a way smaller and restricted knowledge plan with their provider and each and every performed video finally ends up costing them. Because of this you must believe leaving out your video backgrounds, if just for cell issues, in addition to do away with movies which play robotically.
10. Responsive Design and Taste
A part of retaining your movies obtainable to your whole customers is ensuring that they’re responsive on monitors of various sizes from browsers to cell gadgets. This can also be simply completed with a responsive participant, a video host or some CSS.
With the following pointers in thoughts, let’s take a look at how you’ll be able to embed movies which might be encoded throughout more than one gadgets and the way to make your movies responsive for self-hosted movies.
Encoding Your Movies for A couple of Units
As Josh has discussed, it’s simple to fail to remember that self-hosted movies require you to encode them your self because it’s now not accomplished robotically, corresponding to with the numerous video internet hosting choices available in the market. Browsers and cell gadgets steadily have other necessities in the case of the video compression strategies which might be in a position to be displayed.
If you add your movies on your WordPress web page, you’ll be able to use the video shortcode to show them on a submit or web page. You’ll additionally upload parameters so sure video information play relying at the tool your guests use to view the web page.
Right here’s what the shortcode looks as if with a unmarried video hooked up:
To make use of this shortcode, you could possibly simply want to exchange myvideo.mp4 to the supply video for your media library. You’ll even kind in a URL to an exterior supply in the event you nonetheless need to use the WordPress video participant with out self-hosting your movies.
So as to add change video record choices to play on other gadgets, that is the shortcode with the parameters integrated that you’d use:
You don’t want to spend a large number of time to outline the other gadgets you need to give a boost to. Simply input for your video record supply similar to the former instance, whilst additionally together with the right kind record kind.
As soon as your customer begins loading the web page, WordPress detects what record kind the customer’s tool helps and robotically lots that video record at the web page in accordance with that shortcode. Beautiful cool, don’t you suppose?
As an example, in the event you sought after so as to add a flash (.flv) video to the checklist, you could possibly input an area after the final parameter, then upload flv="myvideo.flv" and save the web page or submit. Don’t fail to remember to switch myvideo.flv on your exact video record indexed for your media library or URL to the exterior supply.
The record sorts you’ll be able to use with the video shortcode are: .MP4, .M4v, .WEBM, .OGV, .WMV, .FLV
There also are different choices you need to come with as opposed to the supply record.
Including any of the choices beneath prior to or after src within the above examples provides other functionalities to the WordPress participant.
poster– Provides a selected characteristic symbol to the video participant. Via default, that is set to none.loop– Provides the capability of robotically replaying the video on a loop. To do that, set it to “on” as an alternative of its default surroundings which is “off.”autoplay– If set to “on,” your video can autoplay when the web page lots. Via default, this surroundings is about to “off” which could also be our advice to stay absolutely obtainable to the listening to and visually impaired.preload– Units the information that’s loaded robotically. The default is “metadata” which lots simplest the video’s metadata, however you need to make a choice “auto” to load the entirety or “none” not to load the video in any respect.peak– If you wish to show a unique peak of the video as opposed to the default dimension of the uploaded video.width– You’ll additionally exchange the width in the similar means if you need a unique dimension than the unique supply video for your media library.
If you happen to’re a developer and need to experiment with the code for this shortcode, you’ll be able to in finding it within the media.php record beneath the wp-includes folder.
After getting added your customized video shortcode and stored your adjustments, you’re all able to move. That’s all you want to do to make sure your movies play throughout gadgets and browsers. In reality, that’s it!
Exhibiting Responsive Movies in WordPress
With Google’s new algorithm, your seek rating can tank briefly in case your web page isn’t absolutely responsive. Google additionally doesn’t believe websites that want you to scroll horizontally to be responsive.
Movies generally is a large perpetrator for this in the event you’re now not cautious so it’s necessary to check out your web page to ensure it really works smartly in each desktop browsers in addition to cell ones.
Thankfully, in the event you use the default WordPress participant, your movies must be absolutely responsive. If you happen to use one of the most most sensible video internet hosting products and services to show your movies, you’re most probably excellent to move as smartly.
This may every so often be an issue in case you are the use of an untested participant or an iframe to show your movies. If you select to make use of a unique participant, be sure to totally check it out for responsiveness.
If you make a decision to show your movies with an iframe, it’s necessary so as to add some further code to make sure its responsiveness. It’s necessary to take into account that many video hosts corresponding to YouTube and Vimeo provide the method to embed your movies with an iframe.
Add a duplicate on your media library, then head over on your WordPress information. On each and every web page record you employ on your specific theme – or a minimum of the kind of web page the place you need to show movies. As an example, you’ll be able to upload this script on your /wp-content/issues/your-theme/web page.php record so as to show responsive movies embedded with iframes to your WordPress pages.
Edit the record and get in touch with the script towards the highest of the web page, in any case the preliminary web page notes.
You’ll name the script like this:
Save your record and that’s all you want to do. This isn’t essentially the most productive resolution since your movies aren’t assured to appear nice.
It may also be an issue in case your customer’s browser fails to load the script. Because of this the use of a participant or embed choice you realize is absolutely responsive is steadily the most secure choice.
Abstract
As demonstrated, movies generally is a robust, simple to beef up your audience revel in on your WordPress web page.
To be informed attention-grabbing tactics to combine video into your web page take a look at a few of our different posts: Using Appointments + to Setup and Streamline Client Consultations, How to Add a Video Background to Your WordPress Site in 4 Easy Steps and Best WordPress Video Chat Plugins – Based on Your Needs.
WordPress Developers