Pictures are probably the most essential parts in your web page and getting them proper can also be the adaptation between a well-liked web page that gives a terrific person enjoy and one who doesn’t get any site visitors or conversions. However photographs are, smartly, sophisticated.
There’s so much you want to do to get them best so that you get probably the most receive advantages.
On this final WordPress Symbol Optimization information, I’m going to provide you with all of the data you want to optimize your photographs. We’re going to head thru the entirety:
We’ll quilt all of the essential subtopics and knowledge we’ve shared in our earlier symbol optimization posts as concisely as conceivable, so that you’ll be a WordPress symbol optimizer very quickly. In the event you’d like a a lot more thorough rationalization of those subjects, I’ve integrated hyperlinks all over this submit to our in-depth tutorials.
Making ready Your Pictures
- Composing Images
- Sizing and Cropping Images
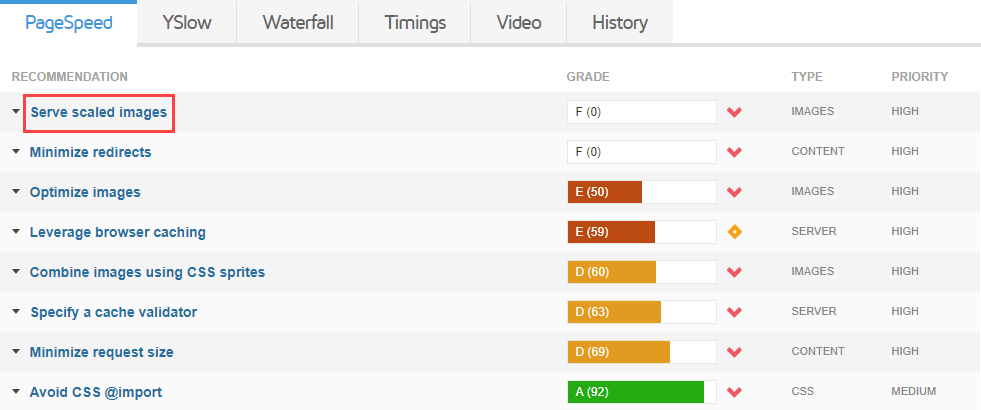
- How to serve scaled images
- Cropping Images
- Using the Right Image Format for the Job
- Image Titles
- Bulk Image Editors
Optimizing Your Pictures in WordPress
Symbol search engine optimization
- Image Title
- Alt Text
- Image Caption
- Other Elements on the Page Near the Image
- Sitemaps
- Social Media Tags
Serving Pictures
In the event you’re questioning what the finest WordPress symbol optimizer is, glance no additional than our very personal Smush Professional. Mix it with Hummingbird and SmartCrawl search engine optimization, all 3 can dramatically support the efficiency of your photographs. You can try all three on your site with a free 30-day trial.
Taking a look to optimize photographs on a low site visitors, particular person, or passion web page? We even have a loose model of Smush to be had on WordPress.org
Tips on how to Optimize Pictures
Prior to you ever add a picture to WordPress, you want to be sure that your symbol is the finest it may be when you are making it. You want to compose it correctly, length it completely, use the proper symbol layout and provides it a descriptive record identify.
Composing Pictures
A very powerful query when growing your photographs is the next:
Is that this symbol important?
Pictures take a large number of sources to ship for your guests. They’re “pricey” web page belongings so that you shouldn’t use them simply to fill an area. Create authentic photographs that beef up your content material and use affordable belongings, akin to headings and textual content, as an alternative of pictures to be in contact and upload taste each time conceivable.
By no means upload textual content for your photographs. This tradition doesn’t apply accessibility perfect practices and in case your photographs shrink all the way down to be mobile-responsive, then the textual content shall be smaller and tougher to learn. Plus, photographs with textual content wish to be of a lot upper high quality to keep the tremendous element of the letters. Don’t waste sources, create the textual content over your photographs with CSS as an alternative, for higher effects.
Giving up photographs is tricky, I do know. They may be able to truly make your web page glance nice, however believe this, periods that convert customers had 38% fewer photographs than periods that didn’t convert, so extra photographs don’t upload to the base line.
Sizing and Cropping Pictures
With regards to photographs, length issues! And larger isn’t higher. GTmetrix and Google PageSpeed Insights suggest scaling your images to suit the container they’re going to inhabit to support efficiency.

Pictures which can be outsized for his or her container wish to be manually shriveled by way of the browser. This wastes time and information when loading your internet pages, with out offering any receive advantages in efficiency and high quality.
Tips on how to Cut back Symbol Measurement in WordPress
Step one is to make use of the developer gear on your browser to determine the other sizes of the picture bins in your web page.
Watch our fast educational on easy methods to stumble on incorrectly sized photographs in WordPress.
Then use a picture editor to resize the picture to suit the most important container it’s going to inhabit in your web page. If you wish to use Retina photographs in your web page, you’ll want double each the width and top of the most important container. We’ll talk more about Retina images below.
In the event you’re scaling a brand new symbol on your web page, then all that’s left is to add the picture and use it within the container it was once sized for. In the event you’re correcting an current symbol at the web page, add the picture and substitute the URL of the outdated symbol with the brand new one.
Smush Professional too can resize your photographs routinely. So in case you have a mature web page with a whole lot of photographs, let Smush care for the scaling. Try Smush Pro free for 30-days.
Cropping Pictures
When cropping your photographs, attempt to create tighter plants and lower the surplus element and area from the picture.
4:3 and 16:9 ratios are higher for symbol search engine optimization, so in case your function is to get the image ranked in image search, intention for a picture that isn’t panoramic or tall and thin.
The usage of the Proper Symbol Structure for the Task
Are you the usage of PNGs for the entirety? Be fair. The easiest way to optimize photographs in WordPress and not using a plugin is to make use of the proper symbol layout.
Each file type was designed for a specific use case and has its own strengths and weaknesses.
Further symbol record functions (akin to transparency), useless element and too many colours all upload bloat for your photographs. Occasionally, those are important and different instances they’re no longer.
The secret’s to make use of the proper symbol record with the proper functions to fit your wishes.
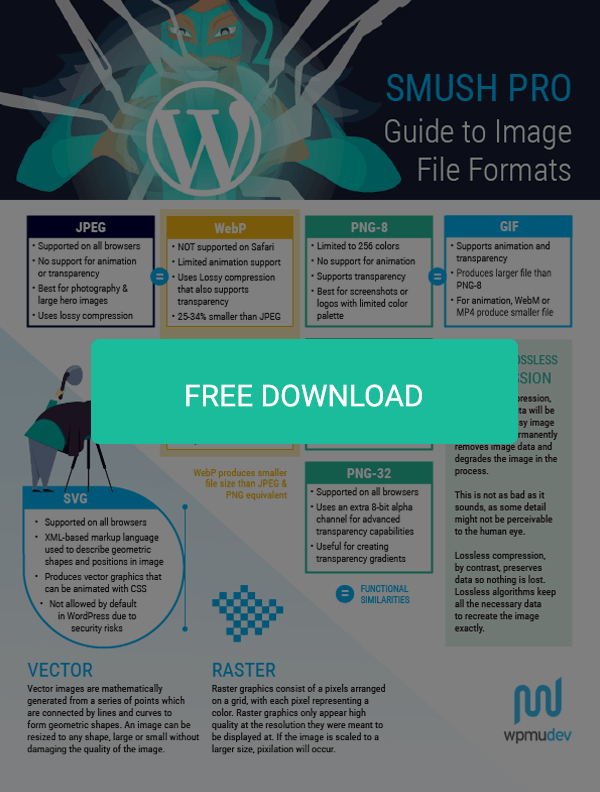
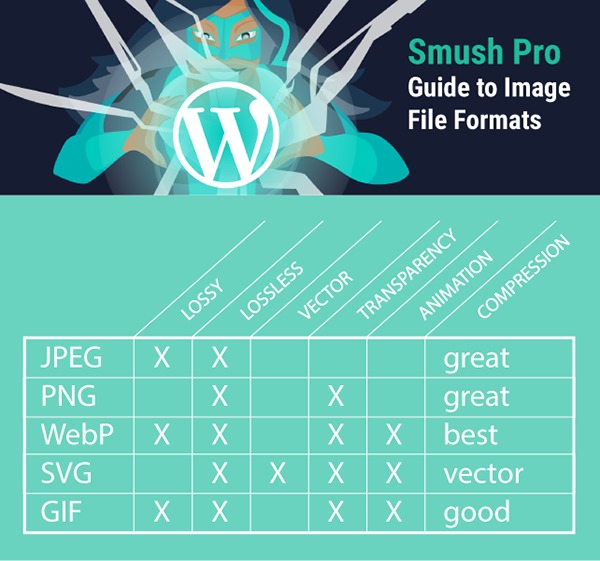
We put in combination a downloadable PDF cheat sheet for you in an effort to discuss with! Click here to get your copy

WordPress Symbol Resize Compression
There are two forms of symbol graphics sorts, vector photographs, and raster photographs.
Vector photographs are mathematically generated geometric shapes that may be resized and not using a lack of high quality.
Raster photographs encompass tiny blocks known as pixels organized on a grid. Raster photographs most effective seem top of the range on the length they have been intended to be displayed at or smaller. Differently, the picture will seem pixelated.
WordPress Symbol Compression
Some other factor to remember when opting for your symbol record kind is the kind of image compression that all makes use of as this will likely have an effect on the standard of the picture when it’s decoded and looks in your web page.
Lossy Compression completely eliminates symbol knowledge when the picture is compressed. Some element is imperceivable to the human eye, so this doesn’t at all times create a visual lack of high quality.
In most cases, lossy compression between 75-100% will take care of the integrity and top of the range of the picture, but at 75% the picture is part as massive. Maximum social networks compress their photographs between the 70-85% vary whilst you add them.
Lossless compression preserves all of the knowledge so not anything is misplaced and the picture can also be reproduced precisely and not using a loss in high quality. The drawback is a far higher record length. Here’s a comparison.
Symbol Report Sorts
JPEG
JPEG images are perfect for massive images.
- JPEGS are the usual record kind produced by way of client cameras and cellular units.
- JPEGS can include hundreds of thousands of colours and makes use of lossy compression to supply a small record length.
- They’re supported in all primary browsers.
- JPEGs don’t enhance transparency or animation.
PNG
PNG images are perfect when conserving element (akin to screenshot textual content) is important.
- PNGs make the most of lossless symbol compression, in order that they’re higher than related JPEGs.
- There are 3 forms of PNGs:
- PNG-8 helps 256 listed colours and is just like the GIF of PNGs.
- PNG-24 helps 24-bit colours to create a palette of hundreds of thousands of colours so it’s extra like a JPEG.
- PNG-32 helps 24-bit colours plus an additional alpha channel for complicated transparency functions.
- All 3 PNG sorts enhance transparency, however they accomplish that in several techniques. You’ll get a complete rationalization of the various kinds of PNGs and the way they deal with transparency in this post.
WebP
WebP is Google’s open supply symbol layout that mixes the finest of JPEG and PNG, however with a lot smaller record length. They’re just about being extensively supported.
There are two varieties of WebP symbol information
- The primary is understood merely as WebP and makes use of lossy compression. It’s just like the WebP model of a JPEG.
- The second one kind is referred to as WebP Lossless and it’s extra just like the PNG identical as it makes use of lossless compression.
SVG
SVG is an XML-based markup language that lets you create two-dimensional shapes to create vector graphics. It’s perfect suited for easy shapes akin to emblems, graphs, flags, icons, and geometric shapes.
- SVGs don’t paintings smartly for images.
- They’re appropriate with all browsers.
- Since they’re technically a markup language, WordPress doesn’t permit SVGs by way of default to stop malware injection. You must most effective permit depended on customers who perceive the hazards of the usage of SVGs the power to make use of them in your web page.
GIF
GIFs are nice for animating dumb memes and no longer a lot else.
- GIFs produce exceptionally massive record sizes, particularly if the picture comprises animations. For animations, MP4s or WebM information have a smaller record length.
- GIFs have a restricted colour palette of 256 colours and enhance transparency.
- They’re appropriate with all browsers.
- There’s no consensus on easy methods to pronounce them so who wishes ‘em.

Symbol Titles
When you’ve decided on the proper layout wherein to save lots of your symbol, you want to modify the default symbol identify generated by way of your digicam.
Give your photographs succinct and descriptive titles. Use your key phrases in the event that they correctly describe the picture. In case your key phrases don’t describe your symbol, don’t use them within the symbol identify. I’ll display you a extra suitable position for them within the SEO section of this post.
Bulk Symbol Editors
Making a batch of pictures for a brand new web page or going again to mend all of the problems with the photographs recently in your web page can take a large number of time. Thankfully, there are a number of gear that mean you can process your image in bulk.
Lightroom Vintage was once designed to control non-destructive edits for your photographs. Use it to bulk scale, crop or rename the JPEG photographs out of your digicam.
Photoshop mean you can bulk edit PNGs or JPEGs. Use the picture processor or create customized Photoshop Movements to file a fancy series of edits after which follow them to different photographs.
Optimizing Your Pictures in WordPress
Making ready your photographs accurately can save you a large number of issues prior to they start. When you’ve were given your photographs waiting, then WordPress has some superior options that can assist you organize your photographs and cause them to glance their perfect.
WordPress Default Symbol Sizes
Each and every time you add a picture into the WordPress media library, WordPress creates the following additional image size by default:
- Thumbnail
- Medium
- Medium Huge
- Huge

In case your theme specifies further symbol sizes on your archive web page, the house web page, and many others. WordPress creates the ones as smartly. WordPress additionally preserves the unique length you add and names it Complete as in full-size.
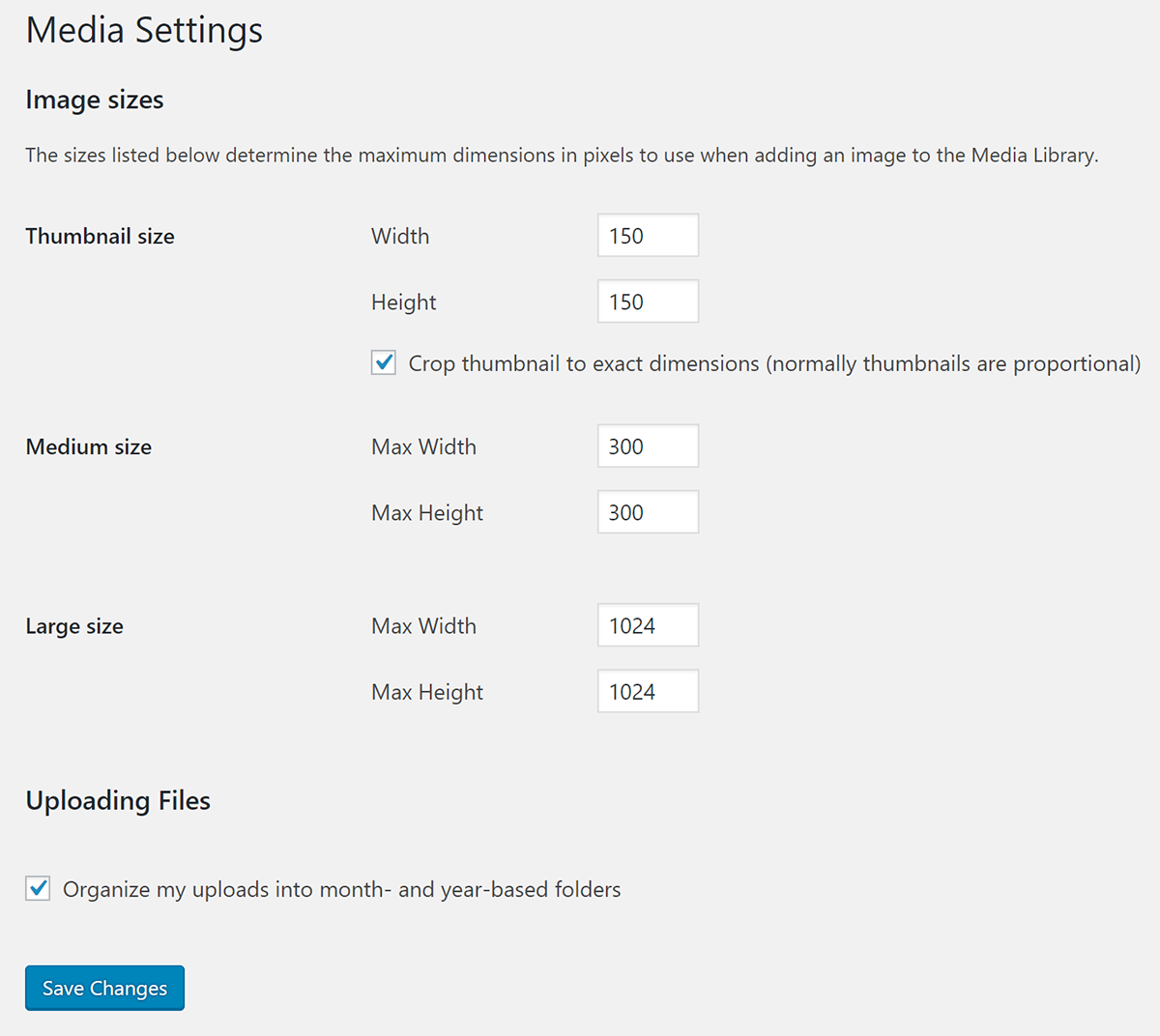
To do much less paintings manually resizing your photographs for the other bins in your web page, you’ll be able to regulate the defaults within the Media > Settings phase or upload customized sizes so that you’ll have extra choices to choose between. Simply steer clear of going overboard and growing photographs for each and every imaginable function or else you’re going to burn throughout the disk area in your internet hosting server.
When you are making a transformation to the way in which that WordPress creates further photographs, then it doesn’t replace the photographs which can be already on your media library. To modify the photographs you’ve already uploaded, you’ll have to make use of the preferred Regenerate Thumbnails plugin.
You’ll wish to regenerate thumbnails when you’re doing any of the next:
- editing the WordPress default symbol sizes
- adding custom image sizes or
- switching over to a brand new theme that has other customized sizes.
Responsive Pictures
Probably the most makes use of for all of the various symbol sizes is so WordPress can serve responsive photographs.
Responsive symbol capability was once offered in WordPress model 4.4 and is enabled by way of default. It really works by way of the usage of the srcset characteristic to offer the browser an inventory of a couple of photographs at quite a lot of sizes to choose between.
As an alternative of downloading and serving the most important symbol record each and every time, the browser a lot the proper length record for the instrument. If the customer is the usage of a cellular instrument, they’ll obtain a smaller symbol within the srcset. In the event that they’re visiting your web page on a desktop Retina instrument, then they’ll obtain the large full-size Retina-ready record.
WordPress writes the srcset code and provides photographs to the set routinely, however it’s nonetheless a good suggestion that not anything on your theme or plugins is meddling with this procedure as part of your symbol optimization audit.
Retina Pictures
Retina and different top definition displays have 4x as many pixels. To keep the element and sharpness of your photographs on top definition displays, you want to create Retina images with sufficient knowledge to fill all the ones new pixels after which most effective serve them to Retina units.
Tips on how to serve Retina photographs in WordPress
Step 1: Produce photographs with double the pixel dimensions
To provide Retina photographs in WordPress with sufficient knowledge for each and every pixel, you want to double the pixel dimensions for each and every symbol you add.
- When you have a big hero symbol this is 1600px extensive and 400px tall, you want to supply a picture this is 3200px extensive and 800px tall.
- If the width of your weblog is 800px, then the photographs on your weblog posts must have a width of 1600px and so on.
You most effective wish to double the pixel dimensions for the greatest conceivable length that your symbol will show at. You do NOT wish to create photographs with double dimensions for each and every conceivable responsive length.
Step 2: Serve Retina Pictures to Retina units
Choice 1: Probably the most higher techniques to serve Retina photographs is by way of the usage of the srcset characteristic. You merely upload Retina photographs to the supply set that WordPress makes use of to generate responsive photographs.
Choice 2: Set up and Configure the loose WordPress Retina 2x plugin.
Step 3: Add your Retina Pictures to WordPress and Use Them on Your Website online
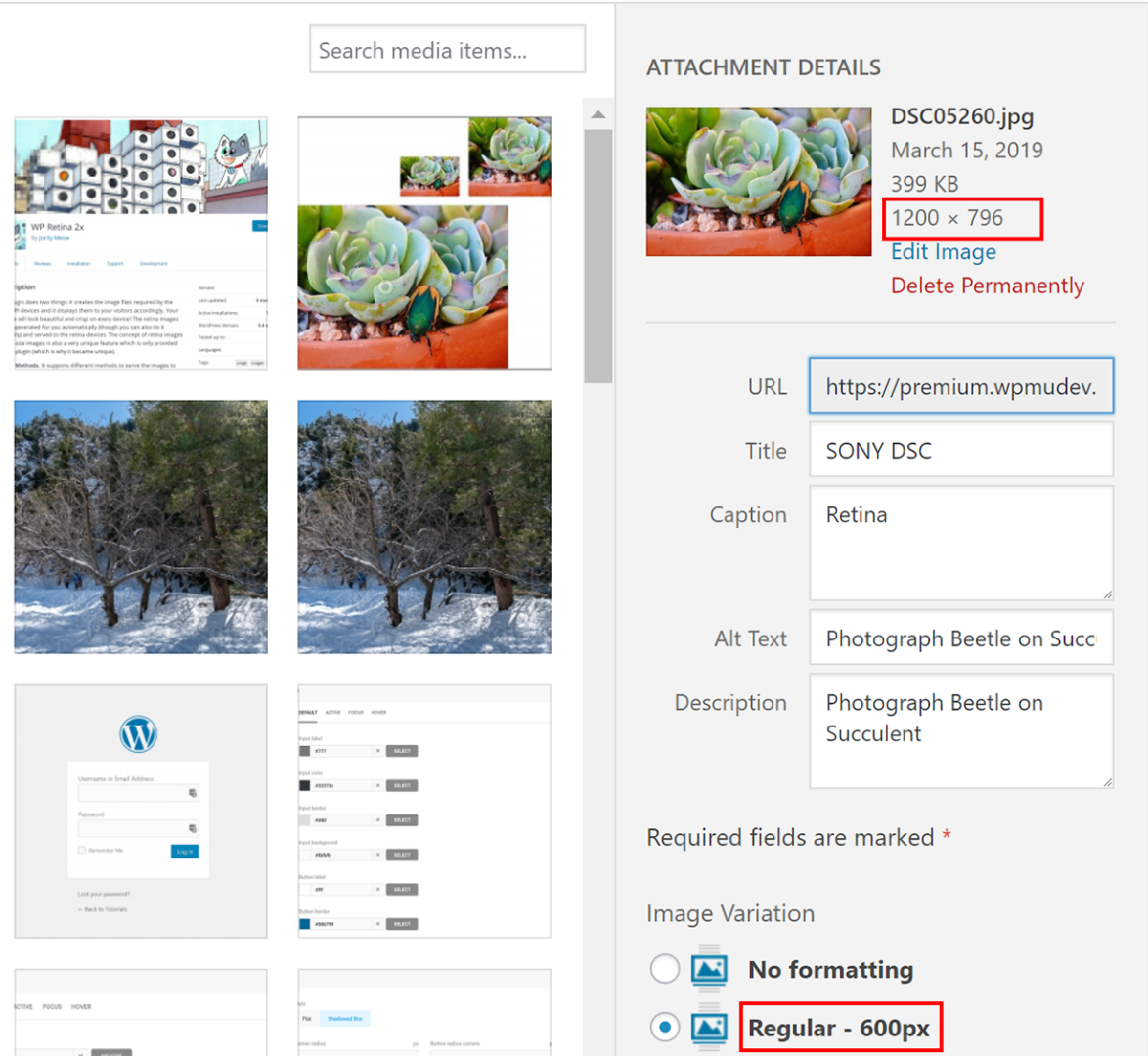
Whilst you use the Retina symbol in your web page, use the picture variation this is part the width and top of the overall length.

Subsequent-Gen WebP Recordsdata
Since next-generation photographs akin to WebP aren’t extensively supported, we will additionally use srcset to serve WebP images for compatible browsers.
First, you’ll wish to use a WebP converter to transform current photographs on your media library in addition to long run uploads. Then you want to resolve if the customer’s browser helps WebP photographs.
After all, you’ll be able to use srcset or a unique solution to serve WebP photographs if they’re supported or a legacy record layout like PNG or JPEG in the event that they aren’t.
Smush Professional can convert the photographs that use the tag in your web page to WebP and serve them to appropriate browsers along with her CDN. You’ll wish to use a unique approach for CSS background photographs even though. Get a free trial and notice what a distinction it makes on your web page.
Take a look at the video under for an instance of easy methods to use a WordPress symbol optimizer to serve next-gen photographs.
Symbol search engine optimization
Image SEO has won significance not too long ago and there’s a large number of alternatives to force site visitors with photographs. In contrast to written content material, the place reproduction content material is penalized, with photographs, the best-optimized symbol will “win” in seek effects and be the finest ranked.
Correctly figuring out your photographs the usage of the proper HTML attributes can lend a hand your photographs be came upon in symbol seek. Listed here are the essential ones you want to fill out each and every time.
Symbol Identify
The picture identify in WordPress isn’t like the record identify identify. The record identify you upload when growing a picture in Photoshop or different symbol editor is extra essential than the picture identify box within the WordPress media library. The previous contributes to search engine optimization, that latter can also be neglected fully.
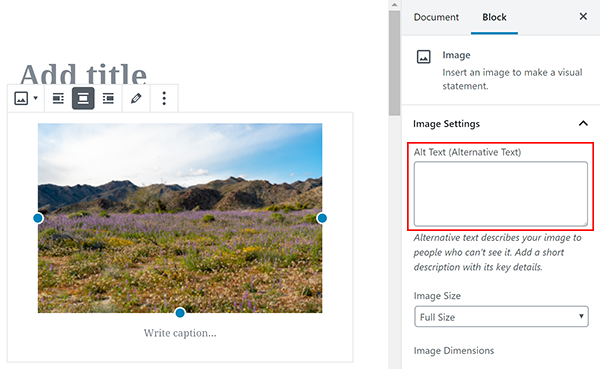
Alt Textual content
Alt textual content isn’t simply essential for search engine optimization, it’s additionally essential for accessibility. To write down an efficient alt tag on your symbol, you’ll need to write a succinct description that communicates what the picture incorporates or is attempting to put across to anyone who can’t see the picture, both as a result of they’re the usage of a display screen reader, or can’t obtain the picture.

Symbol Caption
Captions and the opposite textual content surrounding your symbol, give your symbol context. In addition they lend a hand Google perceive what the picture is ready. Now not all photographs want a caption, however captions serve as in a similar fashion to name outs within the frame textual content. As a result of they’re set aside from the remainder of your textual content and highlighted, they’re 4 instances as more likely to be learn.
Different Components at the Web page Close to the Symbol
Google additionally takes the entire web page into consideration when seeking to perceive your photographs. What’s the web page identify? What’s the URL? Even supposing those aren’t similar for your symbol without delay, Google makes use of them as a rating issue. Come with your key phrases and similar words on your web page identify, web page URL and symbol URL if conceivable.
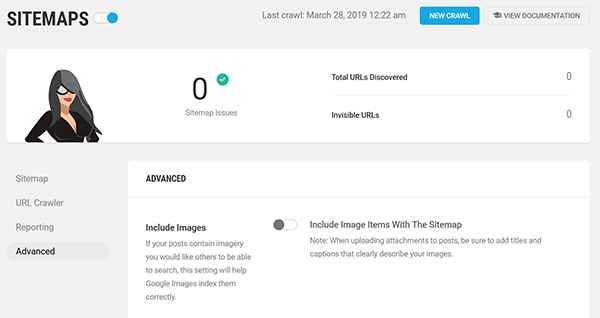
Symbol Sitemaps
As a way to be sure that Google indexes your entire photographs, you want to create a picture sitemap. Sitemaps are particularly essential when you replace your content material steadily, have an eCommerce web page or in case you have a brand new web page and wish Google to index your photographs as temporarily as conceivable.
If you need a very easy resolution, you’ll be able to use SmartCrawl to generate a sitemap.

Social Media Tags
Social media tags are some way so that you can label your content material, so when anyone stocks it on a social community, they percentage what you need them to percentage. Fb, Twitter, LinkedIn, and Pinterest all enhance Open Graph, which is Fb’s social media tags language. Twitter has its personal meta tags however will acknowledge Open Graph knowledge if Twitter social media tags aren’t to be had.
The essential Open Graph tag on your photographs is og:symbol and lets you specify what symbol you need Fb and different social networks to show when anyone stocks your submit.
Serving Pictures
The very last thing you want to concentrate on when optimizing photographs is how your photographs are delivered. There are a number of gear you’ll be able to use in WordPress to support symbol optimization and PageSpeed. Smush Professional has lazy loading and her personal CDN. Hummingbird can help with browser caching. Get a free trial for 30-days and check out the professional variations of each in your web page.
Lazy Loading
Lazy loading is a method for making improvements to preliminary web page velocity and payload by way of deferring the loading of non-critical belongings that aren’t recently within the browser viewport. To defer offscreen photographs in WordPress mainly method to attend to load the photographs we will’t see but.
Browser Caching
Caching is a competent technique to support web page velocity on your guests by way of storing belongings in a cache for sooner retrieval. With HTTP caching, the browser shops a replica of belongings (akin to photographs) downloaded by means of HTTP by way of the person in its cache so it’s going to have the ability to retrieve them with out making an extra travel to the server. This dramatically improves efficiency for repeat guests when finished correctly.
Content material Supply Networks, CDN
As an alternative of most effective serving your photographs out of your internet server in one location, – CDNs have places far and wide the globe so the knowledge switch required to load your photographs occurs a lot more temporarily.
Something to remember when you’re the usage of a CDN to serve your photographs is you’ll need to steer clear of converting CDNs or activating a CDN and deactivating. This may increasingly exchange the picture URLs and will negatively affect your symbol search engine optimization.
Further Assets
For extra detailed tutorials on symbol optimization, take a look at our different posts at the matter:
- How to Properly Resize and Serve Scaled Images with WordPress
- Best Image Formats for Websites Compared! PNG, JPG, GIF, and WebP
- How to Serve Images in Next-Gen Formats with WordPress
- How to Make Retina-Ready Images That Don’t Slow Down WordPress
- Default WordPress Image Sizes and How to add Custom Sizes
- The Complete Guide to SEO for Images
- How to Defer Offscreen Images in WordPress With Lazy Loading
- 6 Lazy Load Plugins to Make Your WordPress Site Faster
- Bulk Photo Editing for WordPress
That’s All There may be to WordPress Symbol Optimization
There’s so much to symbol optimization, so the neatest technique to get began is to audit your web page and notice the place your photographs stand. Center of attention on crucial issues first, scaling photographs and including alt textual content are two issues which can be time extensive, however mean you can make a dramatic development.
Different symbol optimization ways akin to enabling lazy loading, the usage of browser caching, including a CDN, growing a picture sitemap, the usage of next-gen photographs can also be finished in a single fell swoop with a WordPress symbol optimizer like Smush Professional. So when you don’t have a large number of time or are managing a host of websites, the usage of a WordPress automated symbol compression plugin is just right puts to begin.
Finally, the usage of tough bulk symbol editors akin to Lightroom and Photoshop mean you can with making improvements to particular person photographs a lot more temporarily.
In the event you’re occupied with making improvements to your symbol optimization sport, glance no additional than WPMU DEV’s optimization trifecta: Hummingbird, SmartCrawl and the loopy common Smush Professional. Smush Professional is the finest WordPress symbol optimizer as it does all of it. You can try all three on your site with a free 30-day trial. In the event you’ve by no means taken symbol optimization severely, you’re going to be pleasantly stunned by way of how a lot your web page’s efficiency will support.
WordPress Developers