The WordPress editor is rising right into a full-fledged website builder. Because of the whole website enhancing and the brand new theme blocks just like the Question Loop Block, you’ll show lists of dynamic content material for any put up kind anyplace in WordPress very easily.
On this article, we’ll dive deeper into the WordPress Question Loop Block so you’ll higher perceive what it’s and the best way to use it.
What’s the WordPress Question Loop Block?
The Question Loop Block is likely one of the maximum complicated WordPress theme blocks to be had within the new Web page Editor. It used to be added to WordPress Core in model 5.8 and is a a extra advanced model of the Newest Posts Block. It permits any individual to visually construct a block that draws and shows put up content material dynamically to a web page or template. The Question Loop Block isn’t restricted to exhibiting weblog posts both. You’ll use it to tug content material from any customized put up kind you’ll have. You’ll even use it with WooCommerce Blocks to show merchandise.
What are “Queries” and “Loops”?
In WordPress terminology, a “Loop” is some way of exhibiting equivalent knowledge on repeat. A loop of weblog posts, subsequently, is a sequence of weblog posts with commonplace attributes comparable to weblog identify, featured symbol, creator title, put up date, and a brief description. The loop pulls this knowledge from posts (or any put up kind) and puts them in a loop. The loop then shows posts to website guests.
The question side of a “Question Loop” signifies that a consumer can question, or command, positive knowledge to tug into the loop. So a Question Loop Block can pull and show all posts or posts of particular classes—to call simply a few choices. This permits any person to turn posts in “Class A” and no posts from Class B or C.
Question Loop Blocks can show:
- Weblog Posts
- Site Pages
- WooCommerce Merchandise
- Different Customized Put up Sorts
Any put up varieties are truthful sport for show in a dynamic loop.
Question Loop Nested Blocks
There are two instant “Nested Blocks” that belong to the Question Loop Block:
- Put up Template Block – Holds additional nested blocks that show put up metadata (Identify, Featured Symbol, Creator, and so on.)
- Pagination Block – Permits posts to overflow into pages for extra to be displayed
We received’t duvet those nested blocks on this article however you’ll click on on any in their links above to get the entire details about how every works inside of a Question Loop Block.
The best way to Upload the Question Loop Block to an Index WordPress Template
On this instance, we’re the usage of the “Twenty Twenty-two” Default WordPress Theme. This used to be the primary default theme to incorporate enhancing throughout the Web page Editor (in the past referred to as “Complete Web page Editor”).
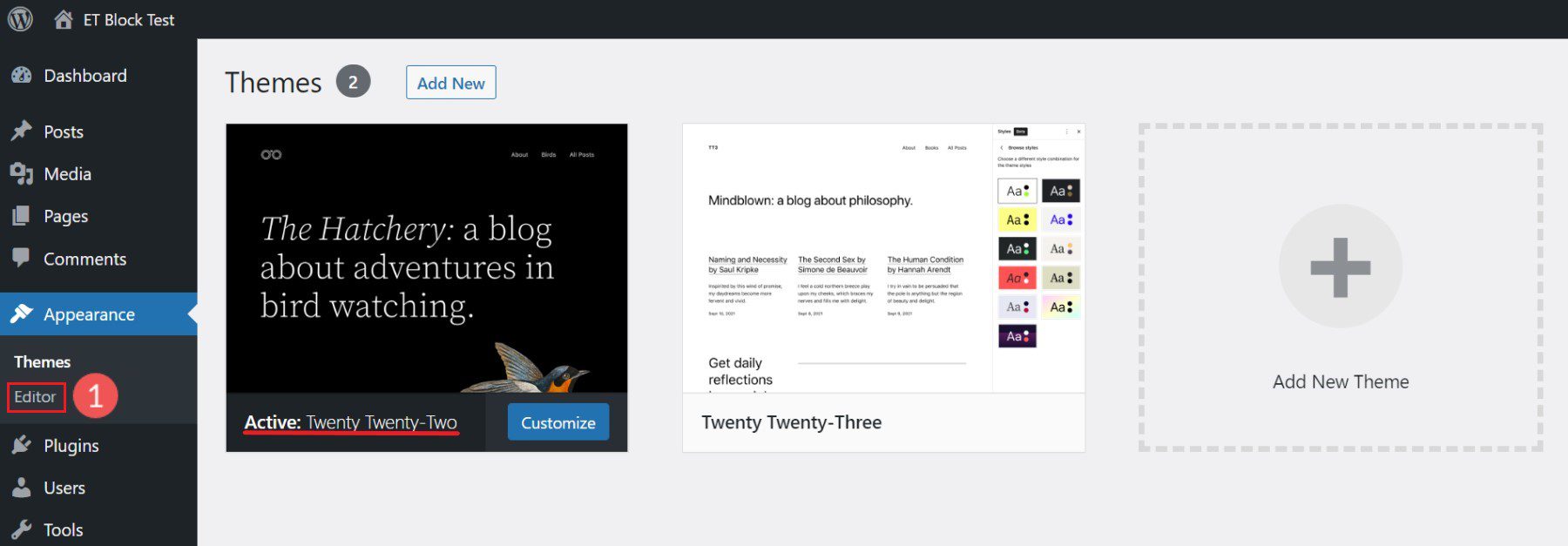
We’ll be strolling via the best way to upload a WordPress Question Loop Block to a Template within the Web page Editor. To get there, first, hover over “Appearances” after which click on “Editor”.

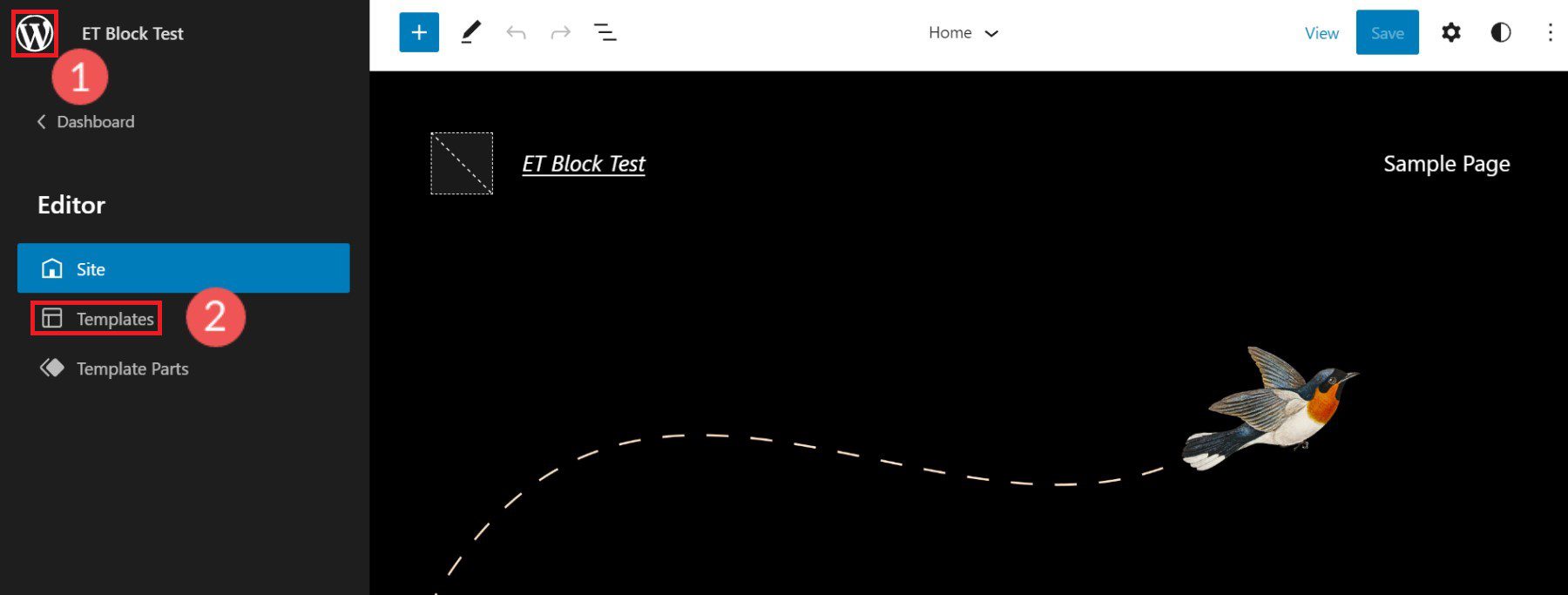
Then, click on at the icon within the most sensible left to tug down the dropdown menu. In that menu, click on “Templates”.

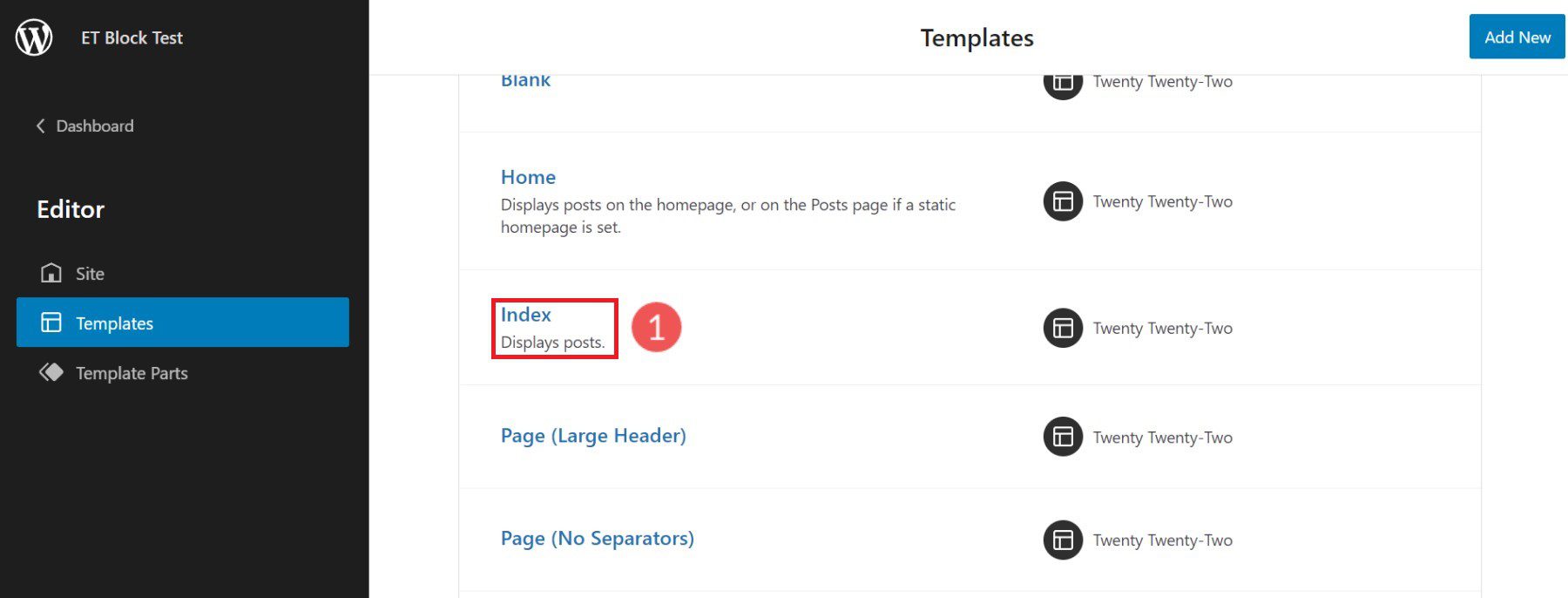
Now, from the checklist of introduced templates, to find the template you want to edit. One of the vital herbal templates for this block is the “Index” template since it’s the template that indexes or shows web site posts.

You at the moment are on Twenty Twenty-two’s Index Template. You’ll realize that it already comes with a Question Loop Block configured. However, if you’re the usage of a unique Block Theme then it won’t include it.
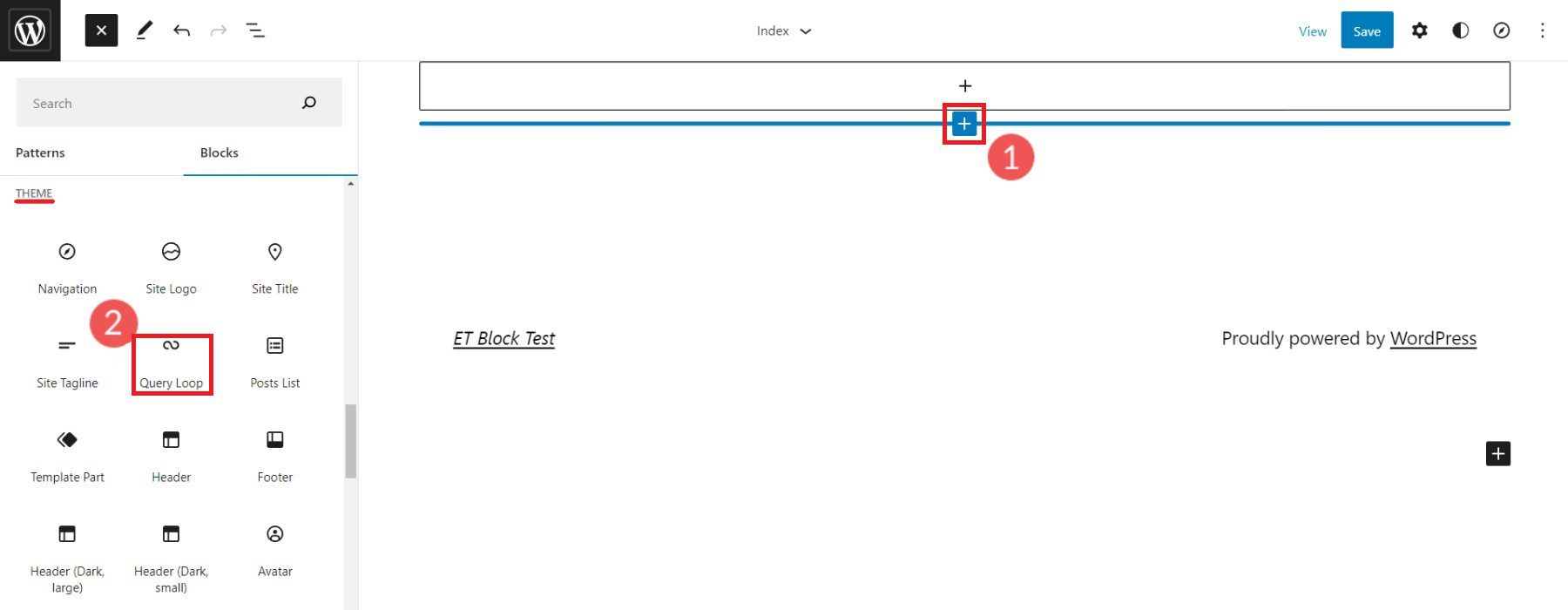
So as to add a brand new Question Loop Block, click on the “(+)” icon. Scroll all the way down to the “Theme” blocks or kind “Question Loop” into the quest bar. Drag the Question Loop block into the Web page Editor.

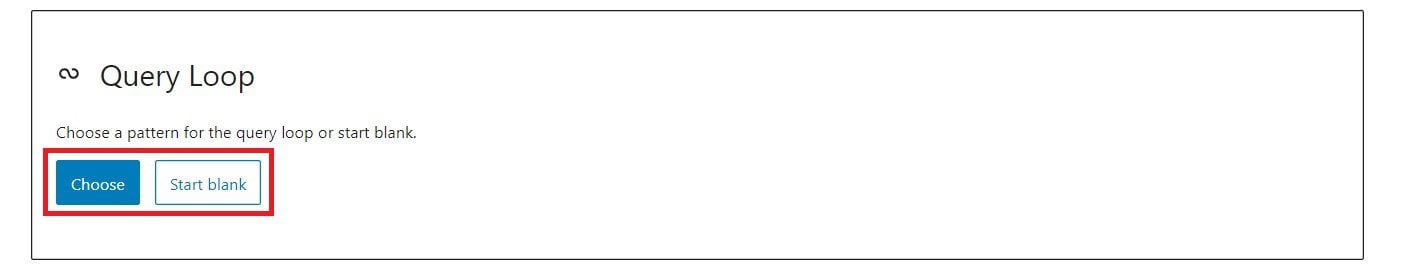
WordPress has predefined “Patterns” that may come up with a headstart in designing your Question Loop. You’ll select a particular development if you understand that there’s one that matches your wishes, or you’ll get started clean. We’re going to click on “Get started clean”.

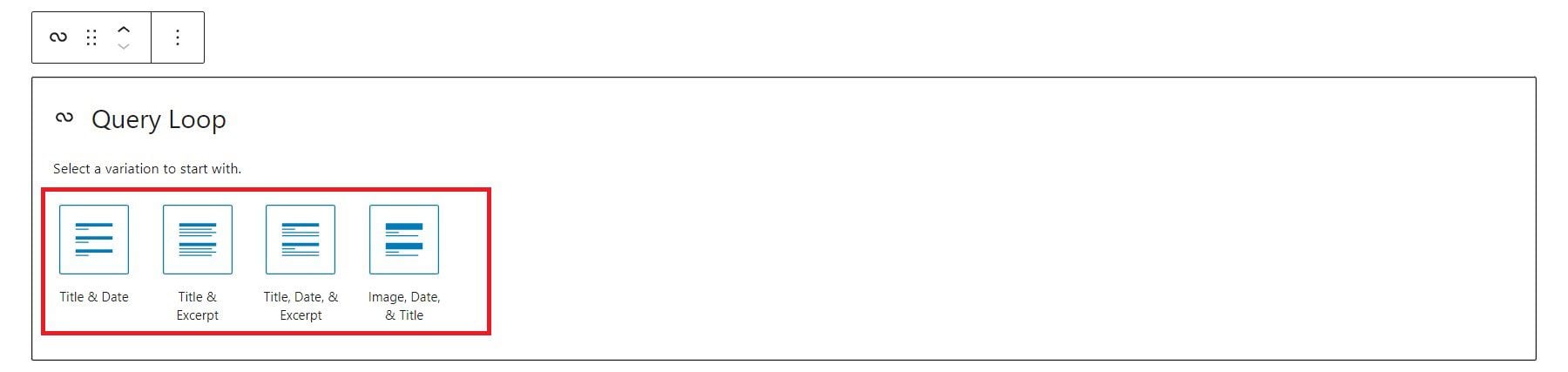
There are 4 default permutations to use to a Question Loop. For this case, click on the “Identify & Date” variation.

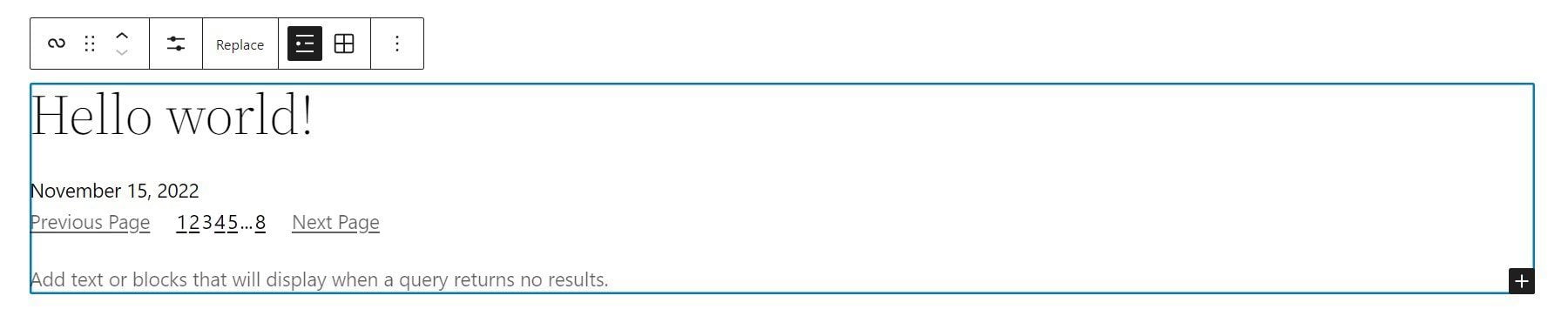
This will likely create the Question Loop with the “Identify and Date” variation.

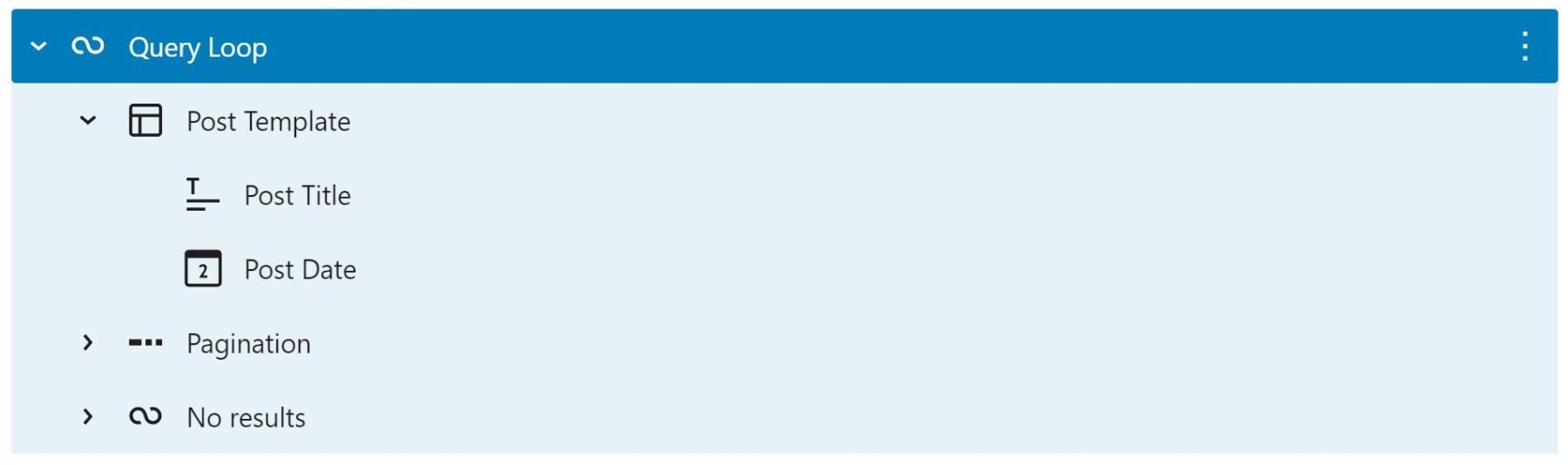
Understand nested blocks seem inside of WordPress’ Question Loop Block. It is because the ones blocks supply important options for the Question Loop. Since we selected the “Identify & Date” variation, the ones nested blocks wish to be integrated to turn “Identify” and “Date” knowledge. A unique variation would have loaded a unique association of nested blocks.

Now {that a} Question Loop Block is on a template, we’ll discover the Toolbar and Settings for this complicated Theme Block.
Question Loop Block Toolbar and Settings
Every block throughout the Web page Editor and Block Editor has its personal Toolbar choices and a Sidebar of Extra Settings.
Question Loop Block Toolbar
To seek out the Toolbar for the Question Loop Block it’s very best to visit the Listing View and make a selection the block—ensuring a nested block isn’t decided on.
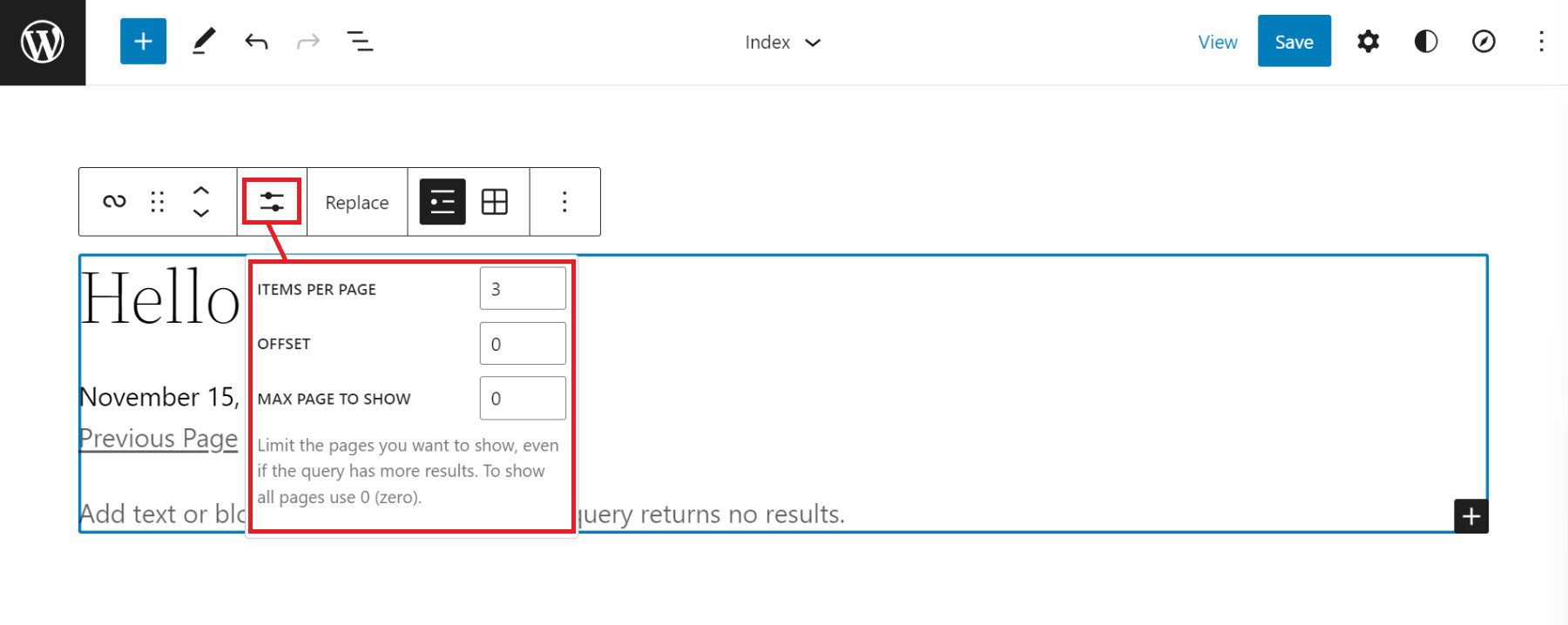
The primary distinctive Toolbar choice for the Question Loop Block is the “Show Settings”. Clicking on that can display 3 choices:
- Pieces According to Web page – Keep watch over # of posts displayed at a time within the loop
- Offset – Skips start line of posts through a collection quantity
- Max Web page to Display – Limits # of pages proven, even though the question has extra effects

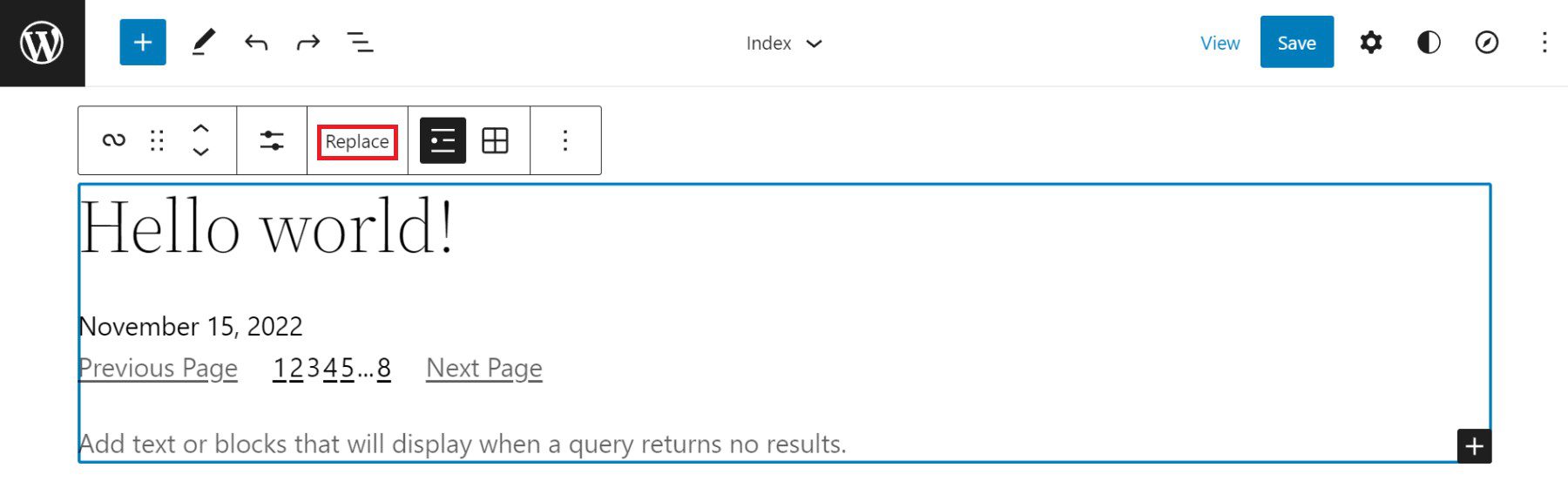
Subsequent at the Toolbar is the “Exchange” button. This provides the method to strip the Question Loop Block’s development and substitute it with a unique development.

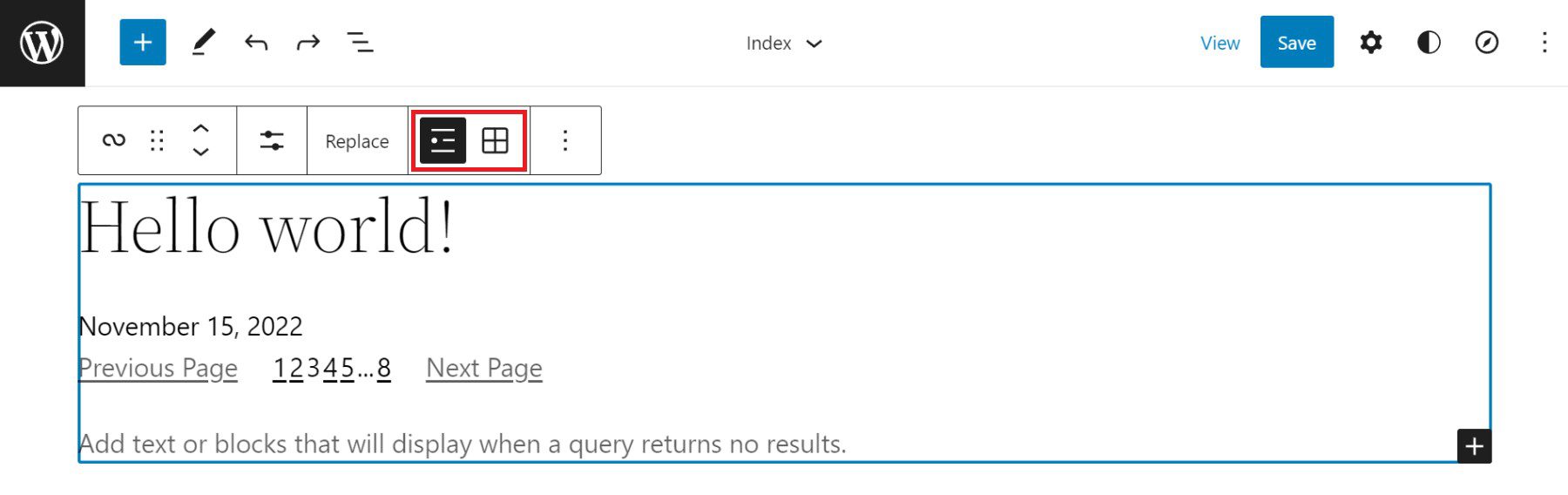
The closing distinctive Toolbar choice for the Question Loop Block is the toggle between Listing View and Grid View. Listing View shows the put up loop “as an inventory” with posts stacked. Grid View shows the put up loop as a grid with extra of a desk format for the posts to fill.

Question Loop Block Settings Sidebar
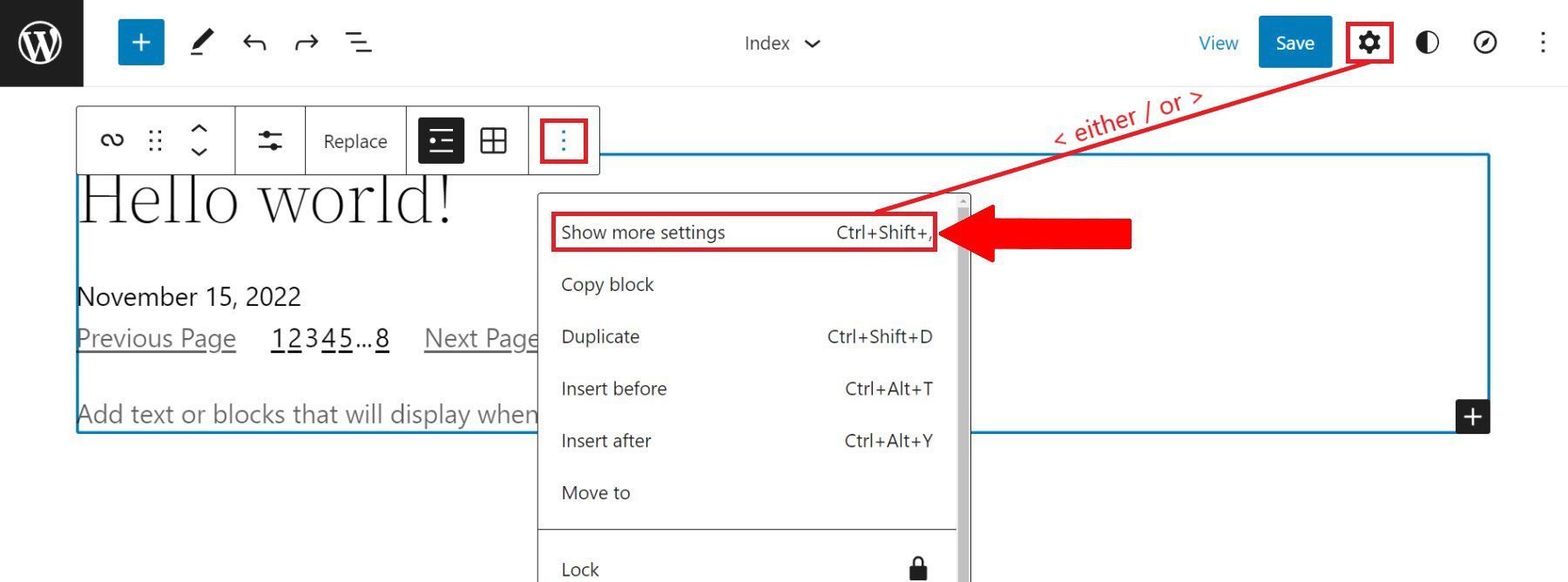
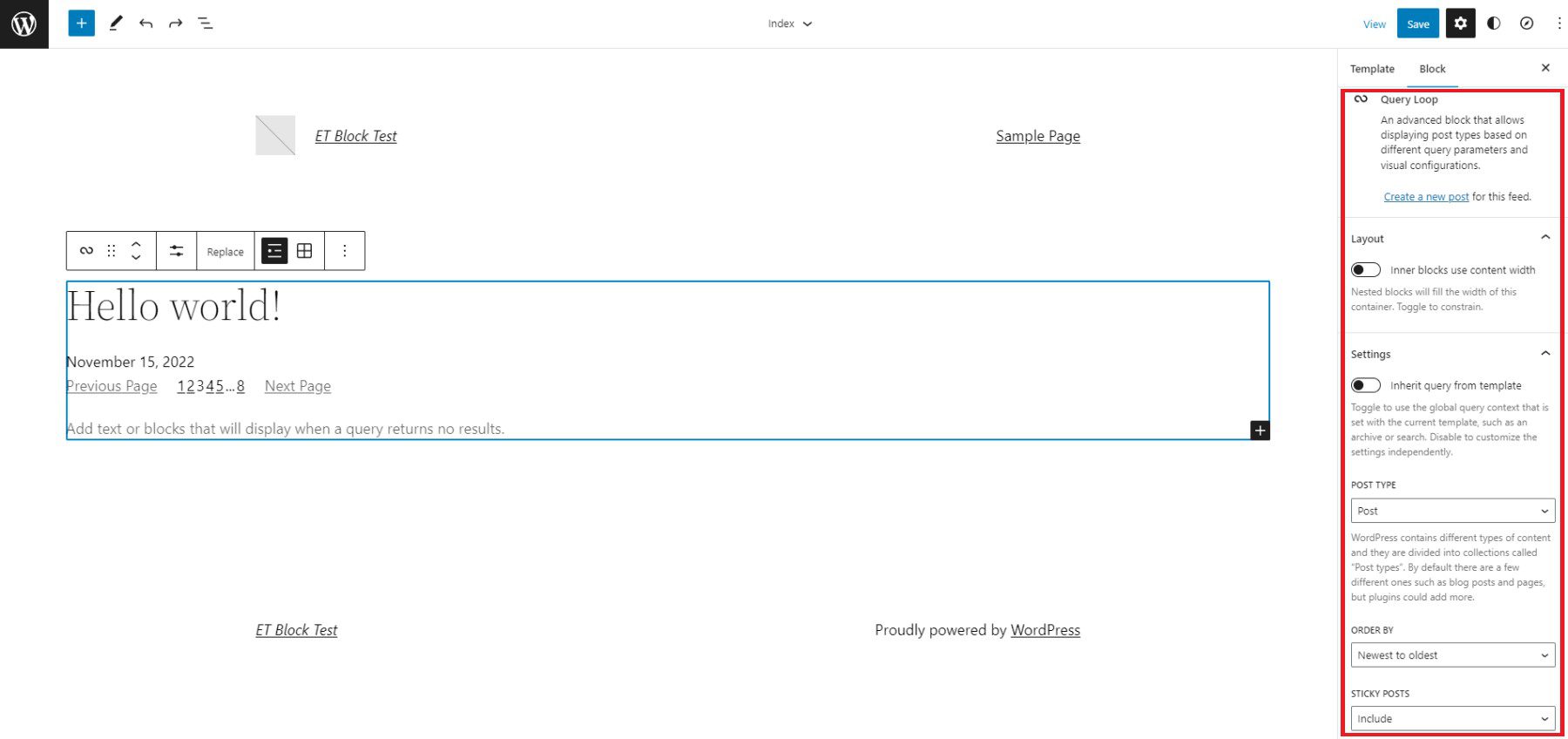
The Question Loop Block has further configurations within the “Extra Settings” sidebar. To show the sidebar, both click on the “Display Extra Settings” choice nested within the Toolbar or through clicking the “Equipment” icon within the most sensible proper whilst the Question Loop Block is chosen.

The primary visual sidebar environment offers website homeowners the facility to create a New Put up for the Question Loop from this enhancing web page. After that, there may be the Structure Toggle which impacts how Nested Blocks use format width in comparison to the Question Loop Block—extra on that later. The Settings Toggle permits for deciding on a customized or an inherited question for the block—extra on that beneath as smartly.

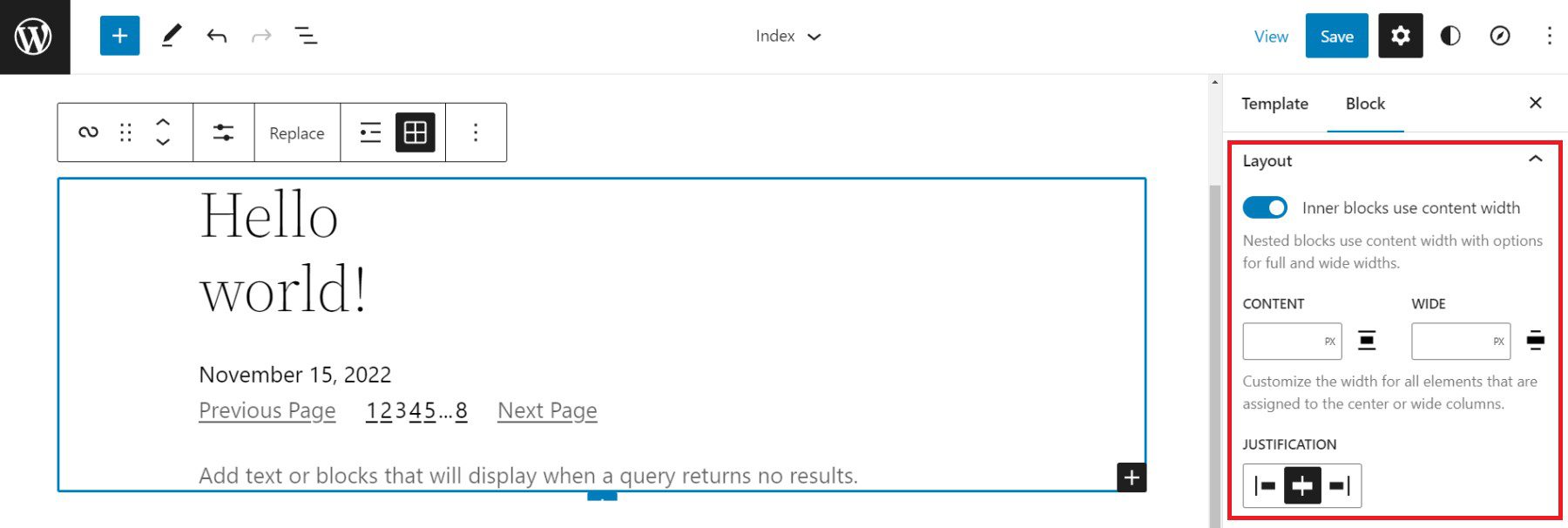
Structure Choices
The “Structure” settings for nested blocks permit a clothier to toggle further settings on (blue). Those settings permit one to select if the ones blocks use content material and width percentages. It additionally unearths an choice for left, heart, or proper content material justification. With it untoggled (gray), nested pieces are set to complete width through default.

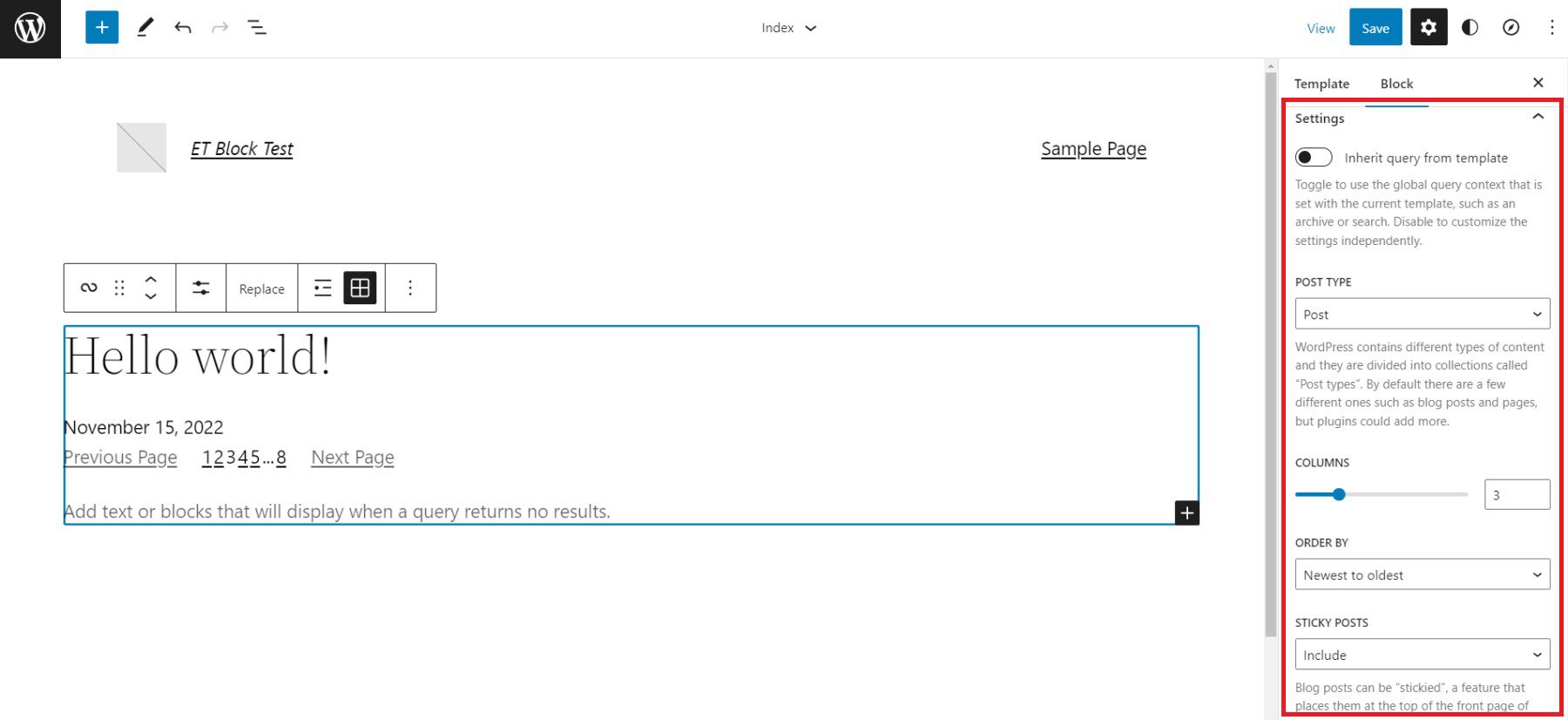
Question Settings
When the question “Settings” is untoggled (gray), then you’ll make a selection precisely what to question. The primary choice is “Posts” which can also be pages, posts, or customized put up varieties. Subsequent, customers can make a choice from ascending or descending order for both date revealed or alphabetically. Finally, there may be an method to come with or exclude sticky posts within the question.

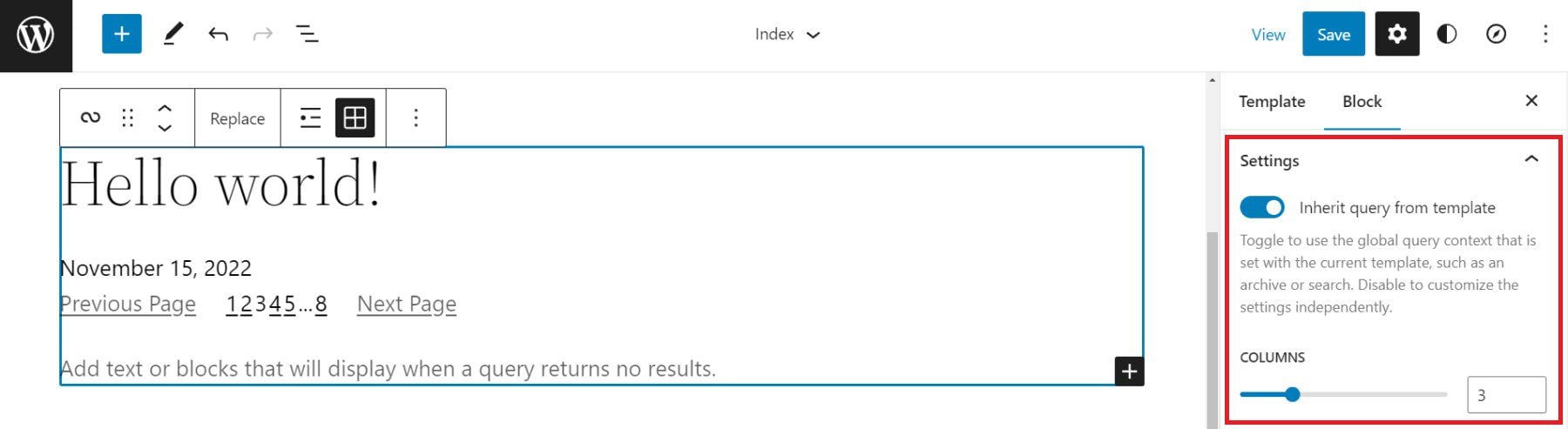
Toggling “Settings” (blue) units the Question Loop Block to inherit the question from the template used template.

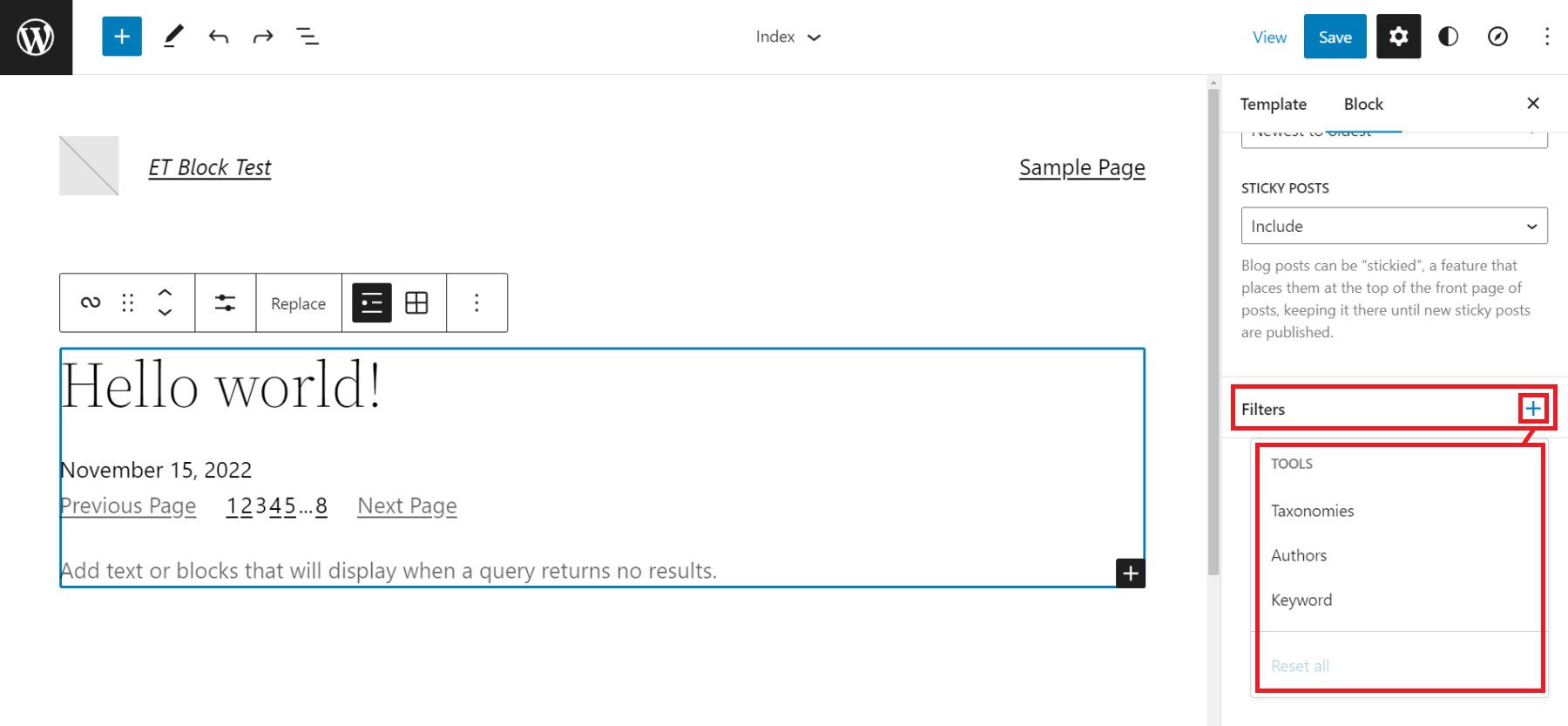
Question Filters
Subsequent, with question “Filters” offers customers the method to additional customise the question through filtering posts through:
- Put up Classes – Comma-separated checklist of classes
- Put up Tag – Comma-separated checklist of tags
- Put up Creator – Dropdown checklist of authors
- Put up Key phrase – Input an inventory of key phrases to filter out through

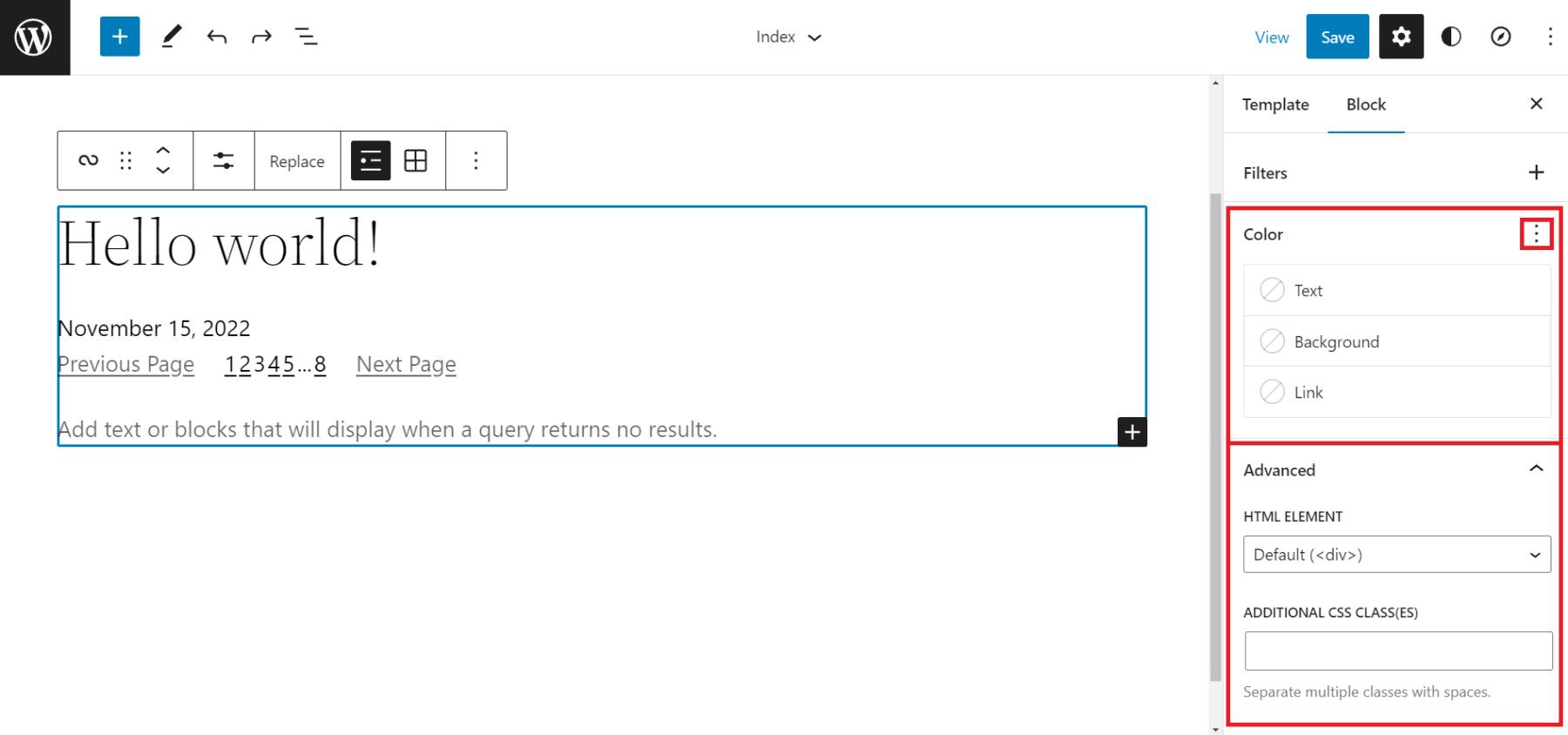
Colour Choices and Complex Settings
Finally, we’ve Colour settings and Complex settings. The colour choices permit designers to select colours for:
- Textual content Colour
- Background Colour
- Hyperlink Colour
Complex settings come with the facility so as to add a CSS elegance to the WordPress Question Loop Block and/or assign an HTML part to the block.

Every nested block throughout the Question Loop Block has its personal Toolbar choices and sidebar Settings. Consult with the checklist of nestable blocks above to be told extra about every and the settings that they have got.
Pointers and Highest Practices for The usage of the Question Loop Block in WordPress
Question Loops are robust blocks. Apply the following pointers and absolute best practices to get essentially the most out of them.
Set International Kinds for Question Loops and Nested Blocks
International Kinds can also be set on a block-type-by-block-type foundation. This we could designers create world default kinds that observe to all cases of a block right through the web site. This can be a massive time saver.
Recently, at the 2022 Theme, the Question Loop Block permits you to upload International Kinds for textual content colour, background, and hyperlink colours. To get to the worldwide kinds editor, click on at the “International Kinds” icon (half-filled in circle), make a selection “Blocks”, and to find the Question Loop Block.
You’ll additionally assign separate world kinds to every of the nested theme blocks (like Put up Template, Put up Identify, and so on.) inside of a Question Loop as smartly.
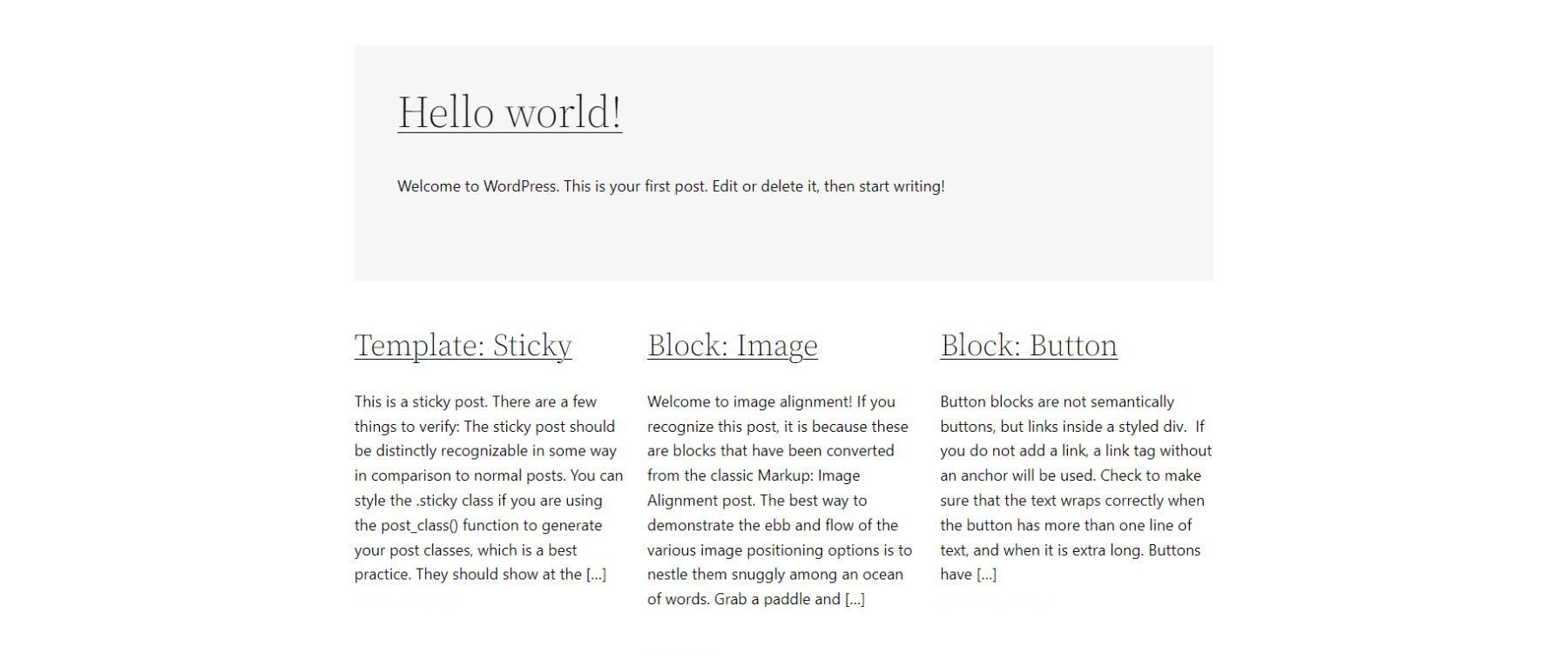
Use A couple of Question Loop Blocks on a Unmarried Web page to Create a Featured Weblog Segment
In making a Weblog Web page template, you might need to create a featured put up that stands proud as a result of it’s the latest put up revealed in your website. Beneath is an easy model of the concept that.

There’ll wish to be two Question Loop Blocks on our “Index” template. The highest Question Loop Block can have a “Listing View” show and can handiest display one unmarried put up. Ensure that it has no Pagination Block nested on this first Question Loop.
With the second one/backside Question Loop Block, set it to “Grid View”. It must show a couple of posts in columns and set the “Offset” to one. An offset of one will skip the primary put up of the question. That is desired for the reason that question loop above comprises the featured put up.
Use Constant Design for Question Loops Exhibiting the Similar Put up Sorts
Question Loops used for “weblog articles” must glance equivalent. In case you use Question Loop Blocks for different put up varieties, imagine a moderately other taste for the ones so your website guests can differentiate what are “Weblog Posts” and what are different kinds of content material. This will likely make for a transparent web site UX.
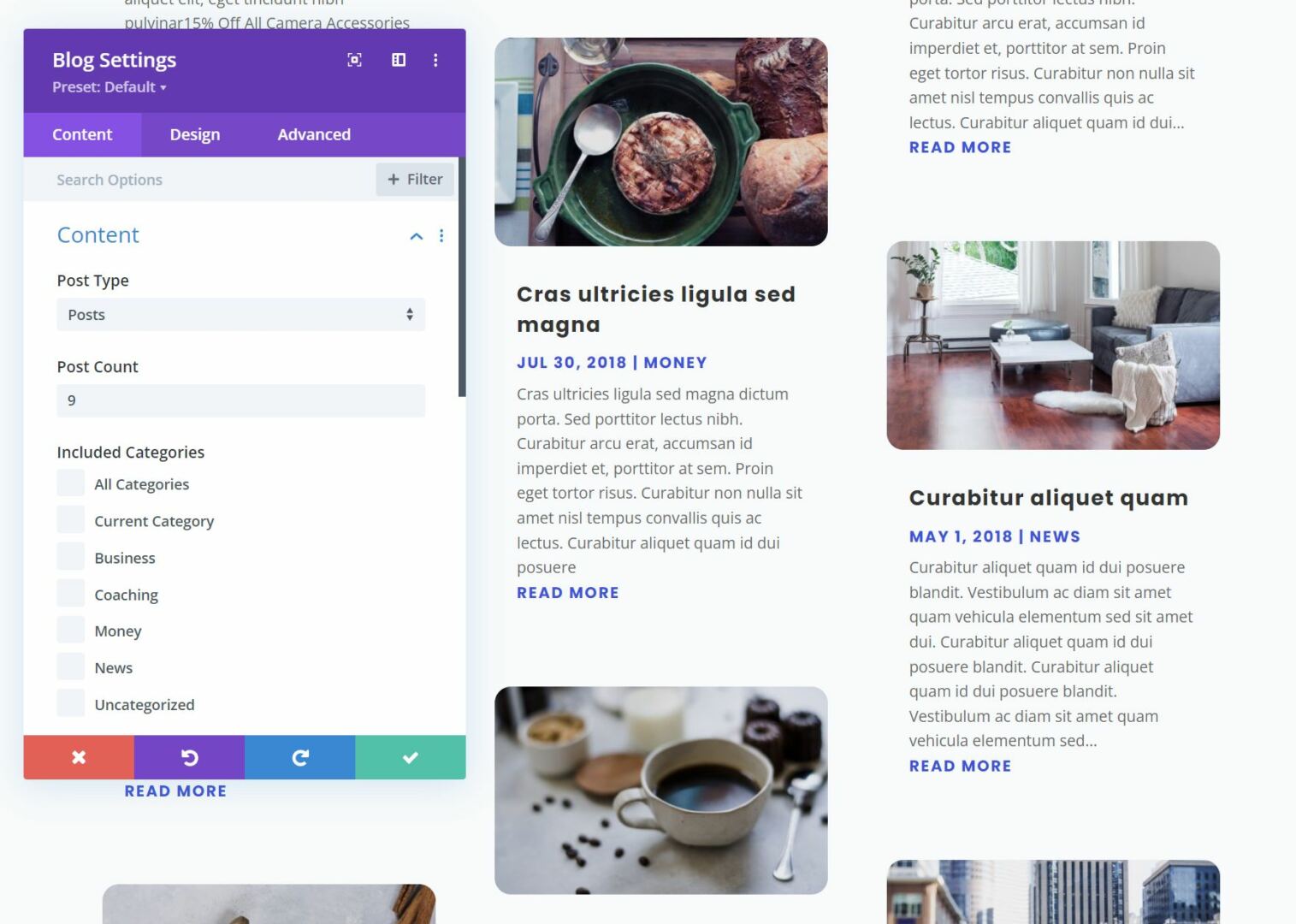
The usage of Divi’s Weblog Module: A Question Loop Block Selection with Extra Design Choices
In case you use Divi, the Weblog Module purposes just like the local WordPress Question Loop Block. And including Divi’s Weblog Module to a web page or template is inconspicuous, supplying you with the entire choices you want to customise the parameters, format, and design of the dynamic put up content material.

The content material displayed throughout the Weblog Module is totally versatile as smartly, permitting you to make a choice a undeniable put up kind, put up kind classes, and the collection of posts to incorporate. Person Module Parts can also be added or got rid of comparable to featured photographs, titles, meta-text, frame textual content, learn extra hyperlinks, pagination, and so forth.
Every of those Module Parts can also be totally styled the usage of Divi’s intensive design choices. Be told extra about the usage of Divi’s Weblog Module on Templates.
Regularly Requested Question Loop Questions
Answering one of the crucial maximum requested questions on WordPress’ Question Loop Block.
What’s the Distinction Between the Question Loop Block and the Newest Posts Block?
The Question Loop Block is very similar to the Newest Posts Block in that it has the potential of exhibiting an inventory of the newest posts in your weblog dynamically. Alternatively, the Question Loop Block is a lot more complicated, permitting you to construct your “checklist” of posts, pages, or different put up varieties from scratch through integrating different nested blocks. For instance, when you’ve got a customized put up kind for recipes, you’ll use the Question Loop Block to create a whole web page of recipes custom designed for your liking.
Does the Question Loop Block Require Coding Wisdom?
No, the WordPress Question Loop block does now not require coding wisdom for the reason that capability is already integrated. This block lets you show a loop of posts in your WordPress website the usage of customizable block settings at the entrance finish.
The place Can I Use the Question Loop Block?
The WordPress Question Loop Block loops via revealed posts and pages to show them. It’ll mechanically replace as new pages/posts meet the question parameters. This makes this block helpful in lots of puts comparable to put up or archive templates, or on static pages the place you need to show such things as contemporary posts dynamically.
Have you ever used the Question Loop Block in your WordPress website? What discoveries have you ever made? Tell us within the feedback beneath.
Featured Symbol through Dmitry Kostrov / shutterstock.com
The put up The best way to Use the WordPress Question Loop Block gave the impression first on Sublime Topics Weblog.
WordPress Web Design