A pullquote is a small snippet from the item that attracts consideration. It’s nice for including emphasis on your textual content or highlighting a word. It supplies a visible assist to the reader. WordPress has a Pullquote Block designed particularly for this objective.
On this article, we’ll take a look at the Pullquote Block, see upload it on your posts and pages, see guidelines and easiest practices for the usage of it, and spot incessantly requested questions.
The best way to Upload the Pullquote Block on your Publish or Web page

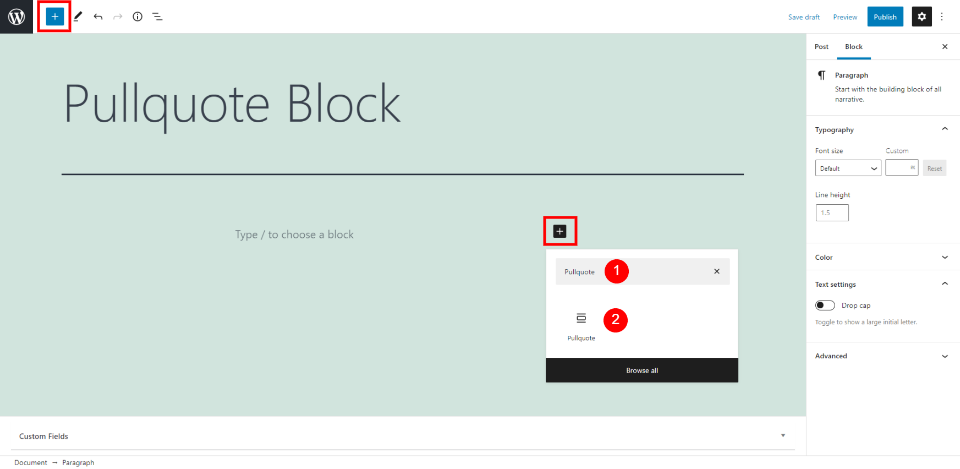
So as to add a Pullquote Block, click on at the Block Inserter the place you need to put the block or within the higher left nook. Seek for Pullquote and choose it. Alternately, you’ll sort /pullquote and hit input the place you need to put the block.

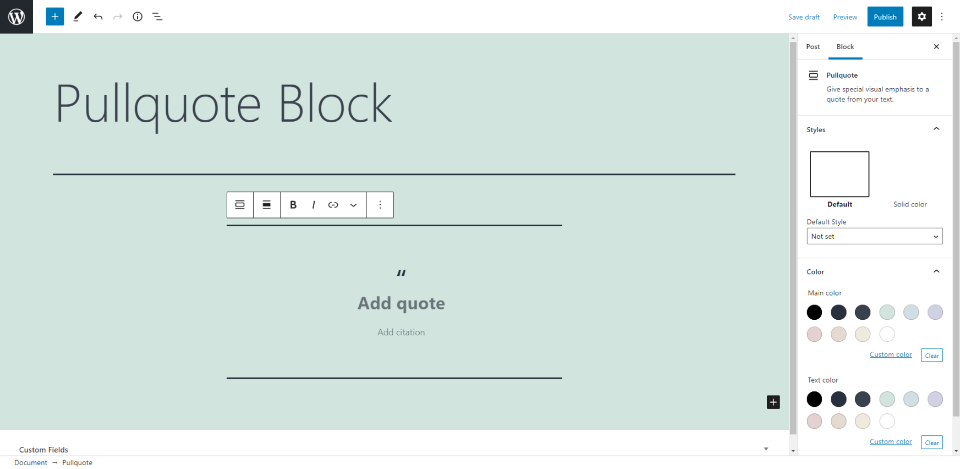
The Pullquote Block shall be added on your content material the place you’ll upload a quote out of your article.

To make use of it, merely input the textual content you’d adore it to show the place it says Upload Quote. Below that is any other line of textual content categorised Upload quotation the place you’ll upload the individual’s identify you’re quoting, which for a pullquote is the creator of the item. The quotation is not obligatory for pullquotes.
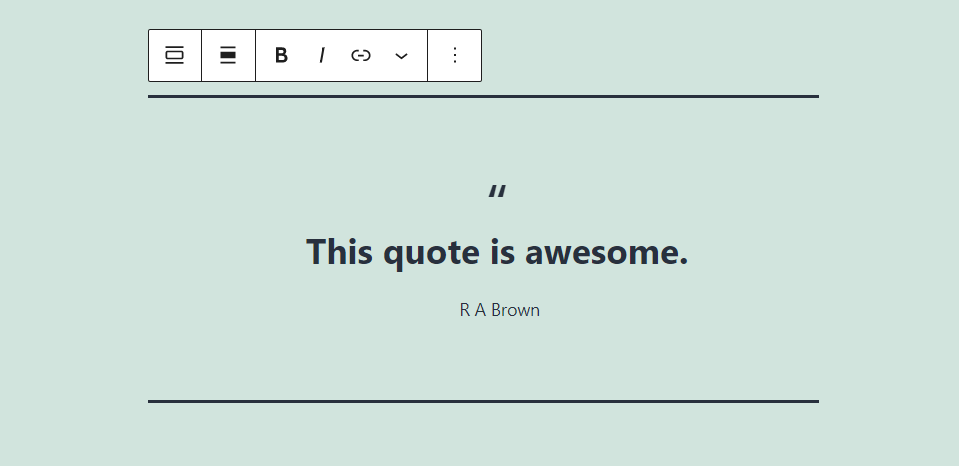
Your quote is displayed between two horizontal strains and features a citation mark over it. The default settings display the quote in huge heavy font whilst the quotation is in a smaller font with common weight.
Pullquote Block Settings and Choices

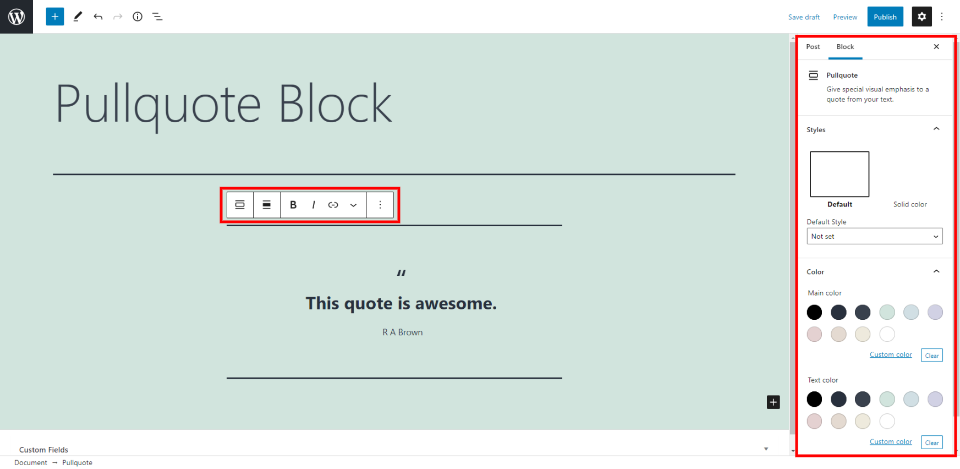
The Pullquote Block comprises settings and choices inside the block itself and the suitable sidebar.
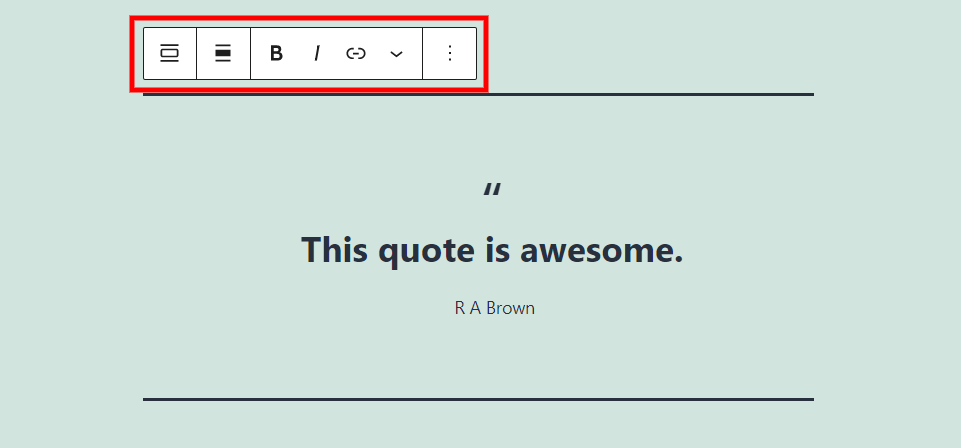
Pullquote Block Toolbar

The Pullquote Block toolbar is positioned above the block. Apparently when you choose the block. Let’s glance a bit of nearer.
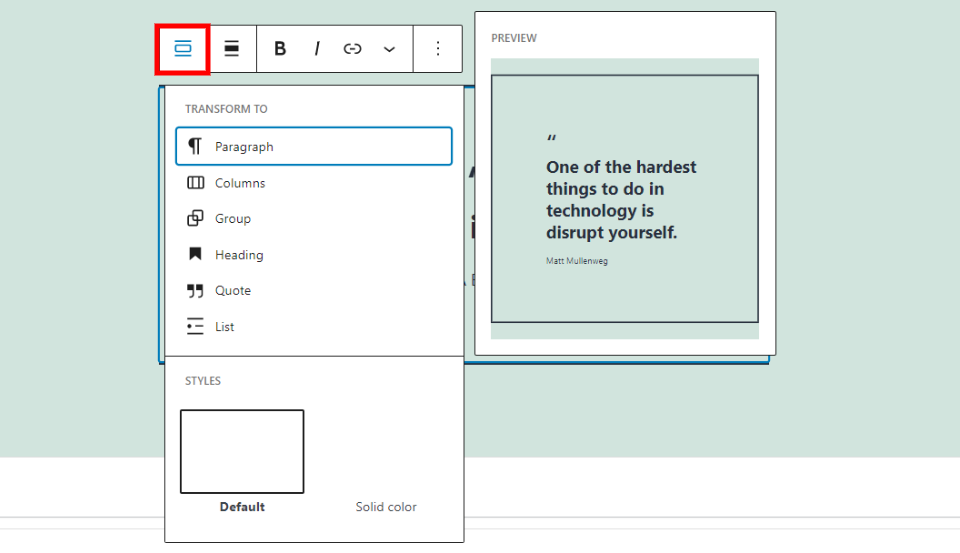
Alternate Block Sort or Taste

You could have a number of choices for reworking the block to different blocks, kinds, and so on. Turn out to be it to a paragraph, columns, workforce, heading, quote, or a listing. Every supplies a preview of ways it might glance the usage of your content material. It additionally has choices for Types. Soaring over the selections presentations a preview of ways it might glance for your content material. On this instance, I’m soaring over the Forged Colour choices below Types.
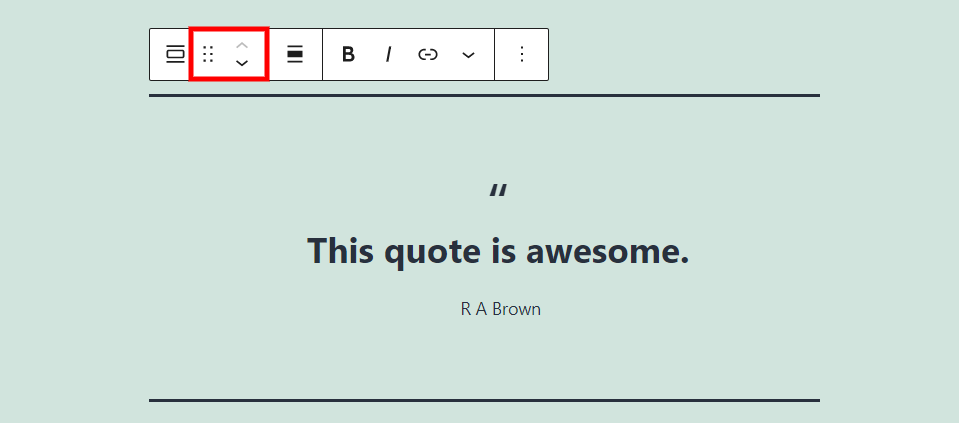
Drag and Transfer

The Drag device is represented through 6 dots. Seize the dots and drag the block any place you need. The Transfer device is up and down arrows. Click on them to transport the block up or down thru your content material.
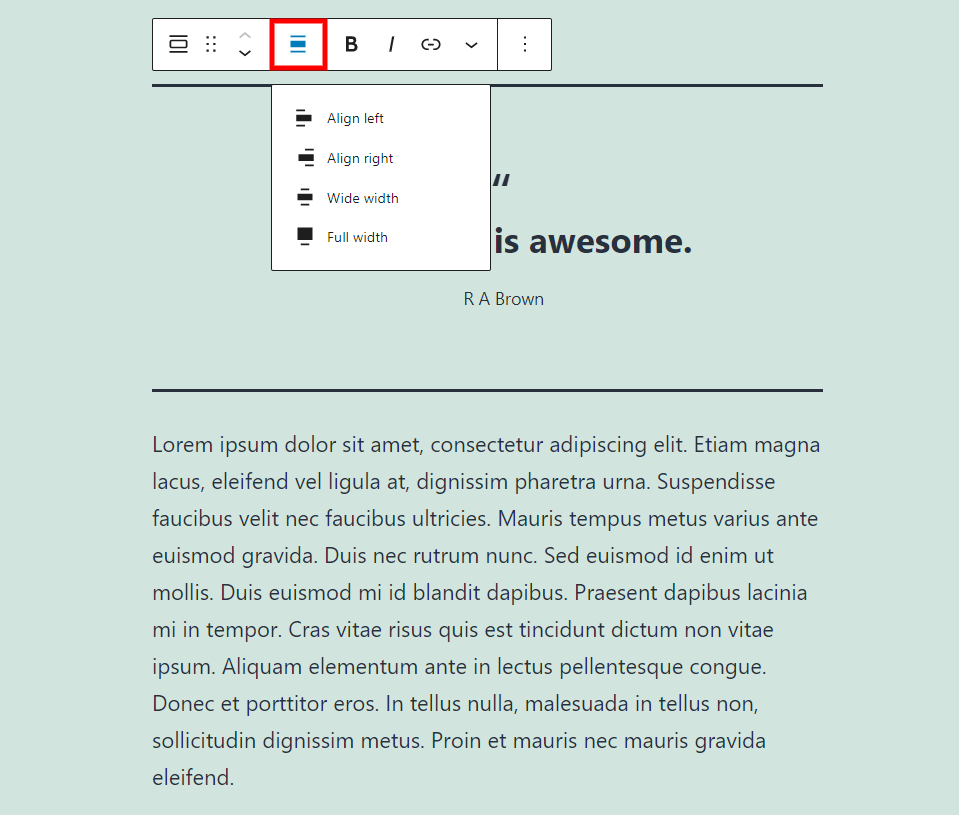
Alternate Alignment

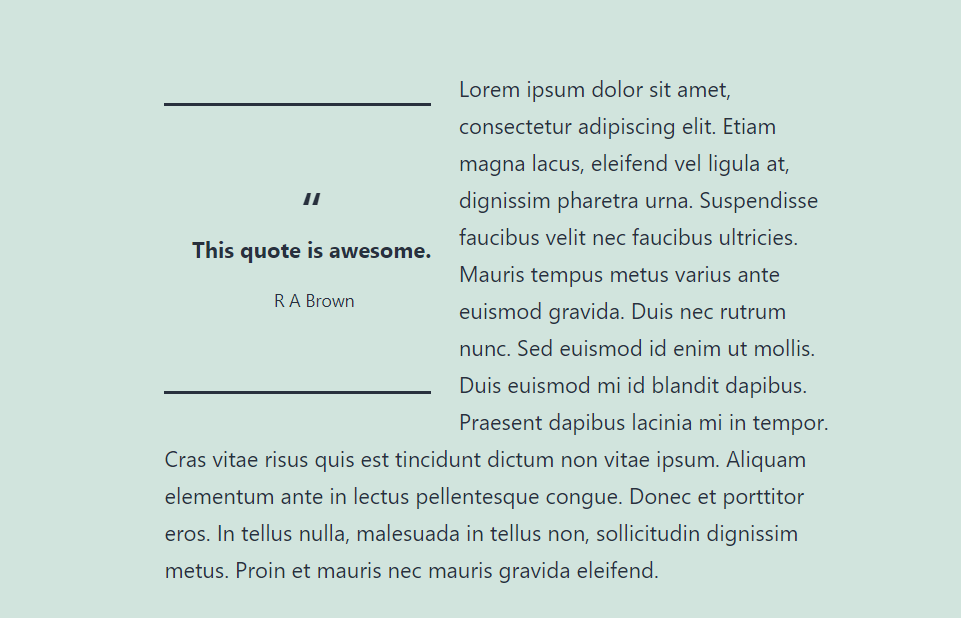
The alignment choices come with left, proper, vast width, and entire width. The vast and entire width choices are most effective to be had in case your theme helps them. Opting for left or proper puts it on that facet of the display. Unselect your strategy to get it again to the default, which is focused. It really works with paragraphs blocks.

For instance, atmosphere it to align left or proper puts the paragraph below it throughout the Pullquote Block. On this instance, I’ve set it to Left and the textual content within the following paragraph is now wrapped round it.
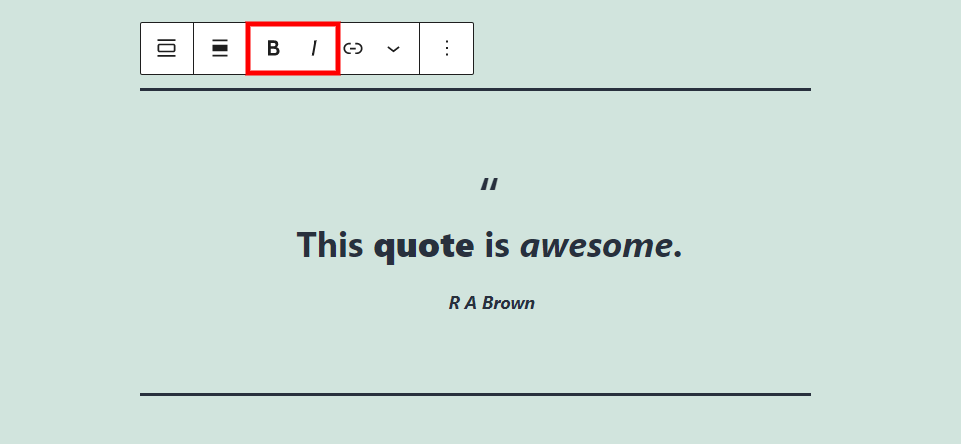
Daring and Italic

The daring and italic choices impact the textual content you’re highlighting. They are able to be used in combination or independently. On this instance, I’ve used them independently inside the quote and in combination for the quotation.
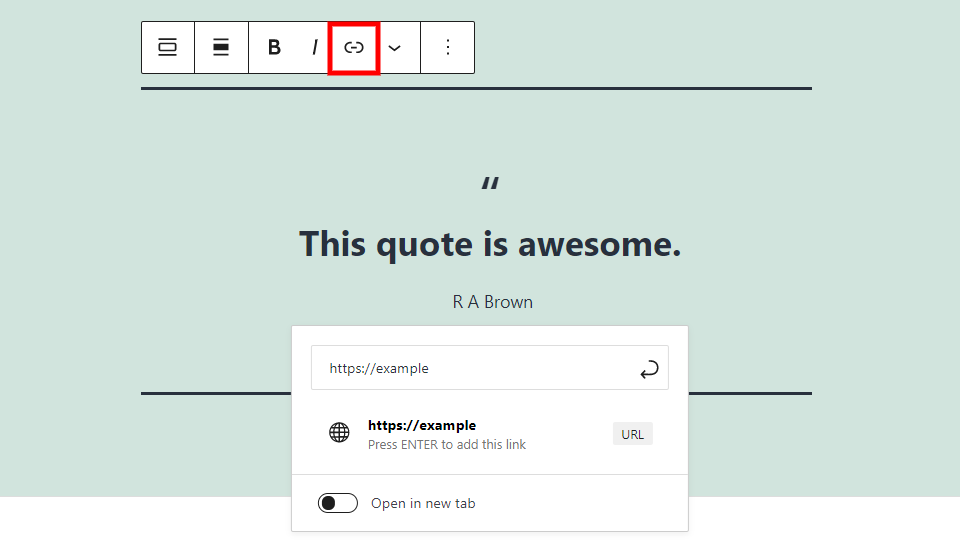
Hyperlink

Upload the hyperlink to any textual content you’ve highlighted. As you input the URL, you’ll see ideas in keeping with the ones you’ve used sooner than. You’ll additionally see an strategy to open the hyperlink in a brand new tab.

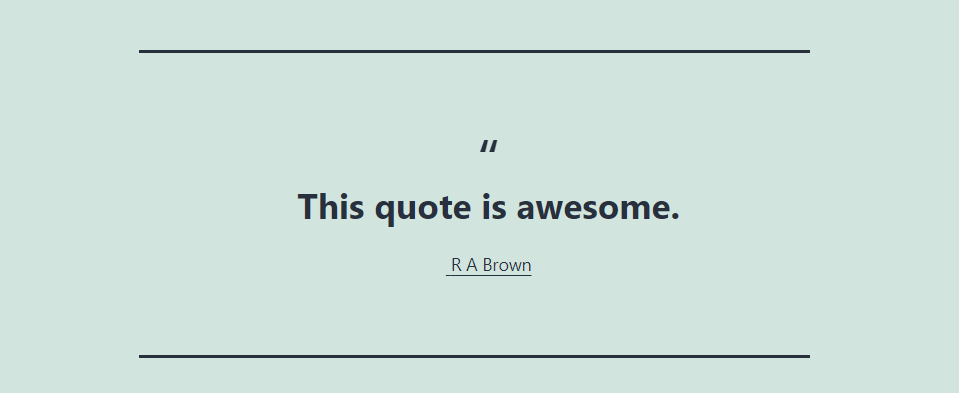
On this instance, I’ve added the hyperlink to the quotation. It underlines the textual content to turn it’s a hyperlink.
Extra Choices

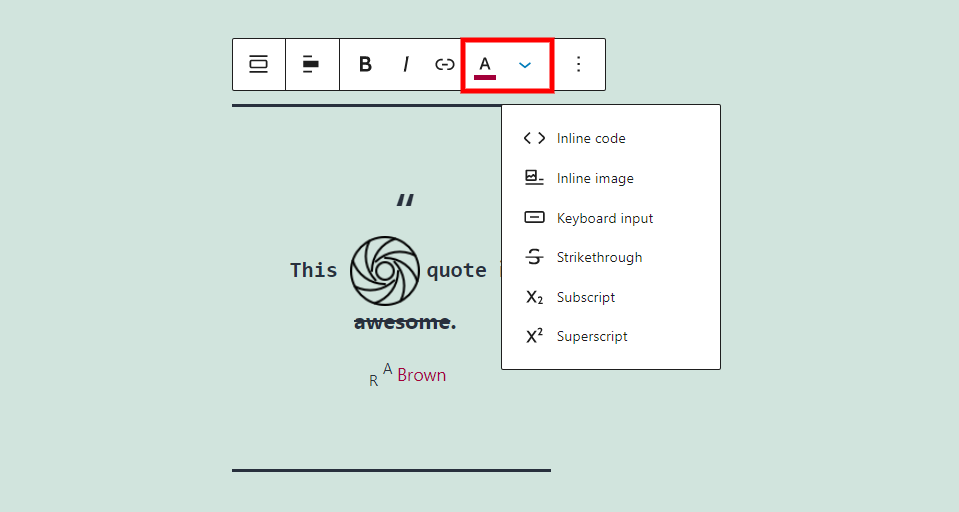
Clicking Extra Choices opens a dropdown field with 7 choices to taste the textual content. I’ve added each and every of them within the instance above. All of them impact the textual content you’re highlighting while you click on them. They come with:
Inline Code – kinds the textual content to seem like code and stops code from executing. The phrase This is formatting as inline code.
Inline symbol – provides a picture out of your media library to the site of your mouse cursor.
Keyboard Enter – kinds the textual content with keyboard HTML formatting. The phrase quote is styled with keyboard enter styling.
Strikethrough – puts a line during the textual content, just like the phrase superior within the symbol above.
Subscript – makes the textual content decrease and smaller than the remaining, just like the letter R within the quotation above.
Superscript – makes the textual content upper and smaller than the remaining, just like the letter A within the quotation above.
Textual content Colour – means that you can trade the colour of the textual content, just like the phrase Brown within the quotation above. The atmosphere icon adjustments to the toolbar when it’s energetic.

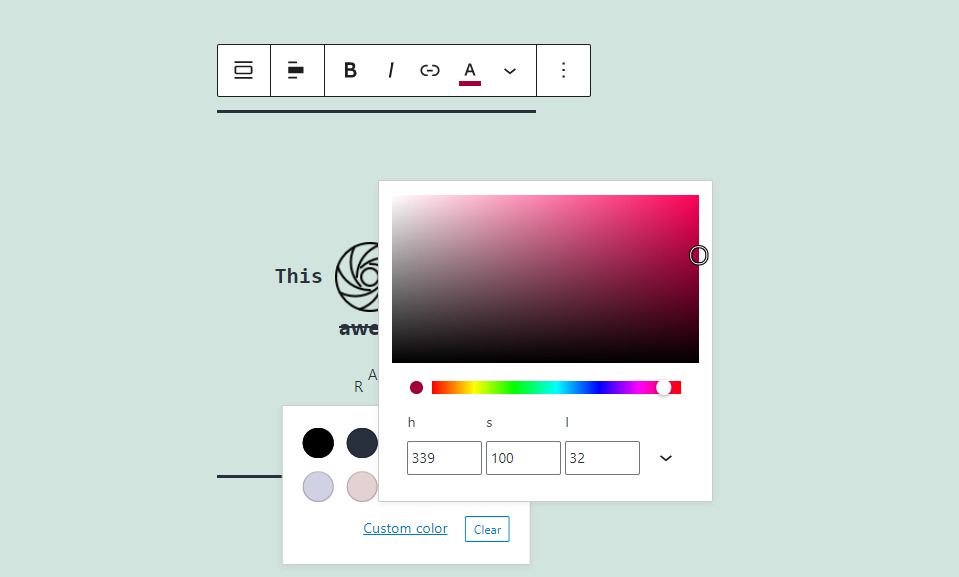
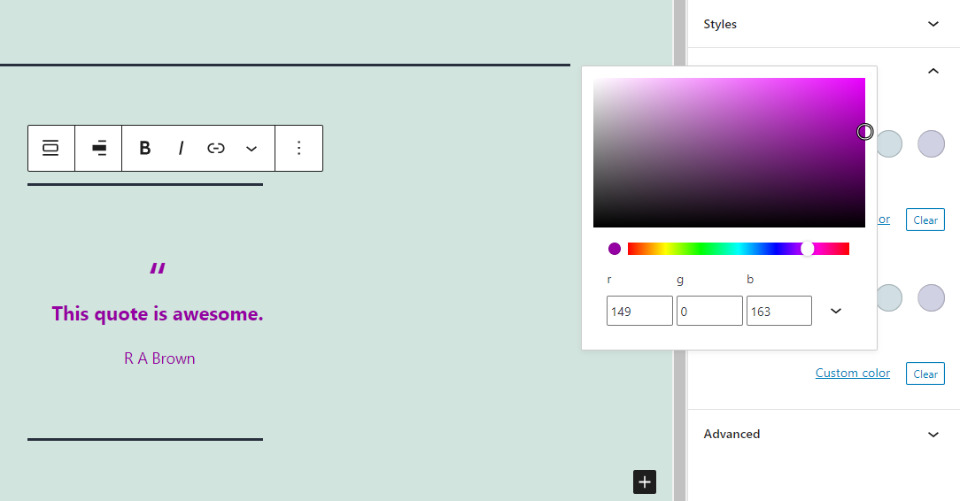
For the colour choices, choose from pre-selected colour or create a customized colour. Make a selection a customized colour from the colour picker or input the hex code, RGB code, or HSL code.
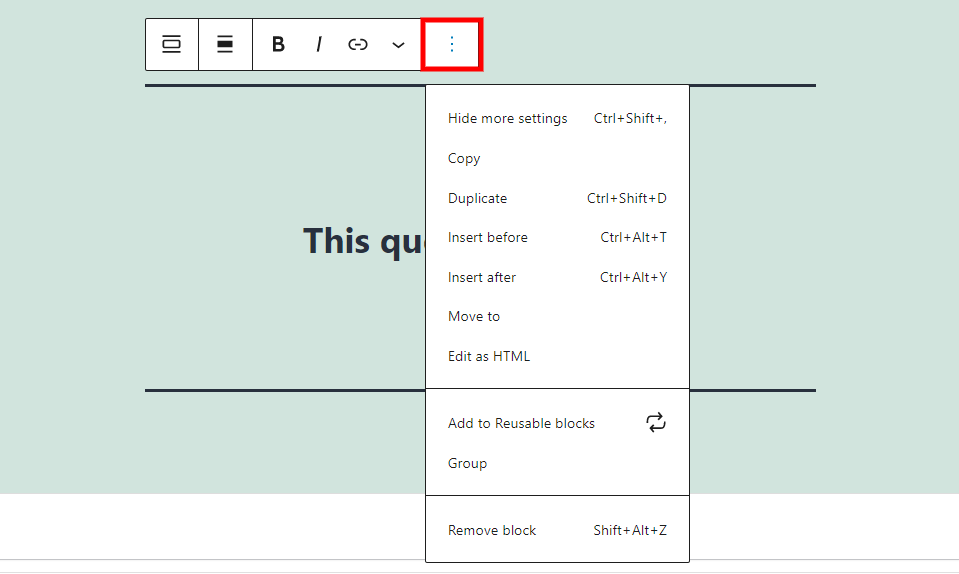
Choices

All of the same old choices are incorporated:
Disguise Extra Settings –hides the suitable sidebar.
Replica – copies the Pullquote Block so you’ll paste it any place inside of your content material.
Replica – upload a replica of the Pullquote Block below the unique.
Insert Earlier than – provides an area sooner than the Pullquote Block the place you’ll upload a block.
Insert After – provides an area after the Pullquote Block the place you’ll upload a block.
Transfer To – puts a blue line inside of your content material that you’ll transfer to the site you need to transport your Pullquote Block, making it simple to transport the block.
Edit as HTML – opens the code editor the place you’ll edit the HTML.
Upload to Reusable Blocks – provides the Pullquote Block on your reusable blocks, making it simple to reuse.
Team – provides the block to a bunch that you’ll regulate as a unmarried unit.
Take away Block – deletes the Pullquote Block.
Pullquote Block Sidebar Settings

The sidebar settings come with kinds, colour, and complicated. Click on the tools within the higher proper nook to open or shut the sidebar. Clicking the block adjustments the sidebar to the Pullquote Block choices.
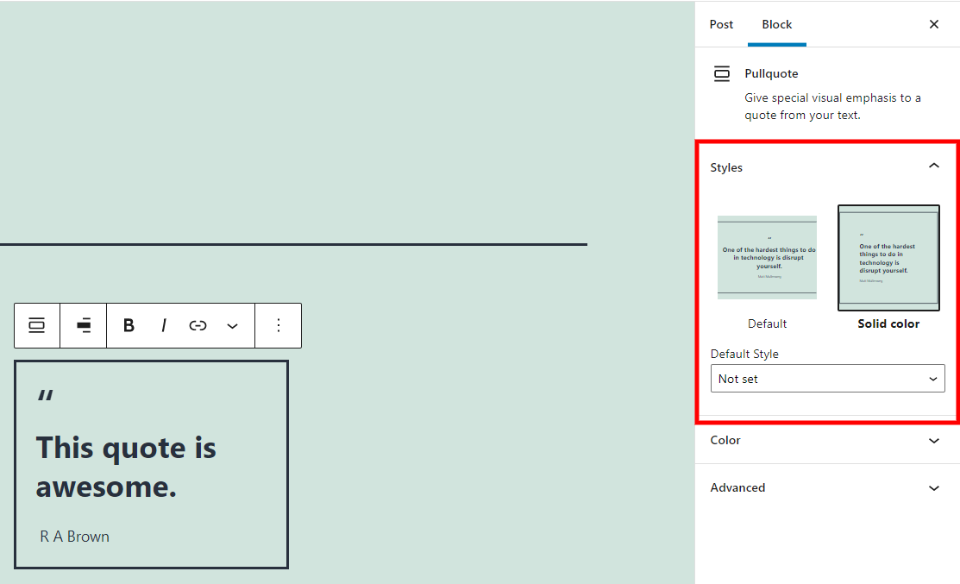
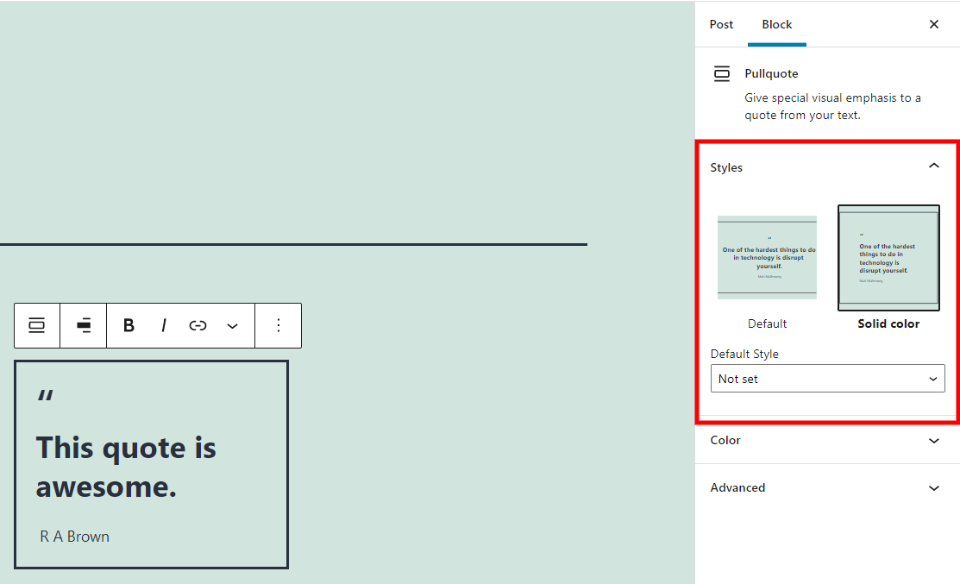
Types

Types presentations two choices: the default taste and a forged colour taste. The kinds display a preview of ways the pullquote would glance. You’ll be able to set the default taste through clicking it within the dropdown field categorised Default Taste.
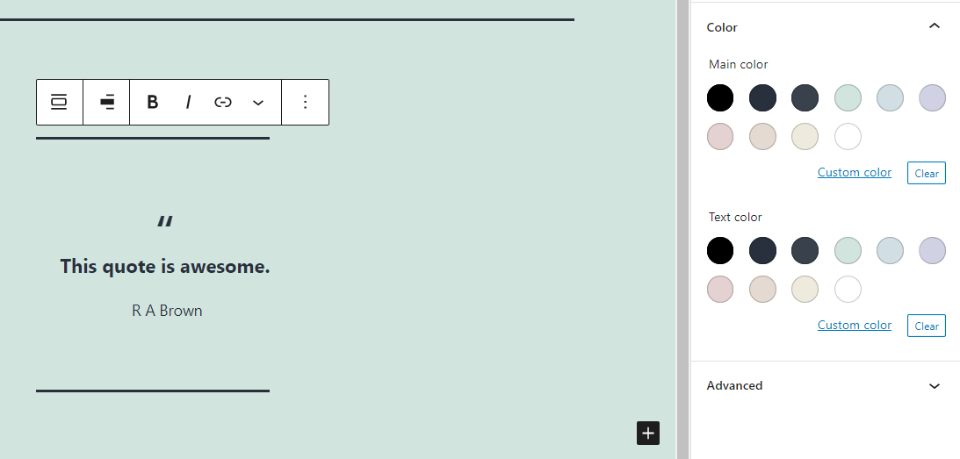
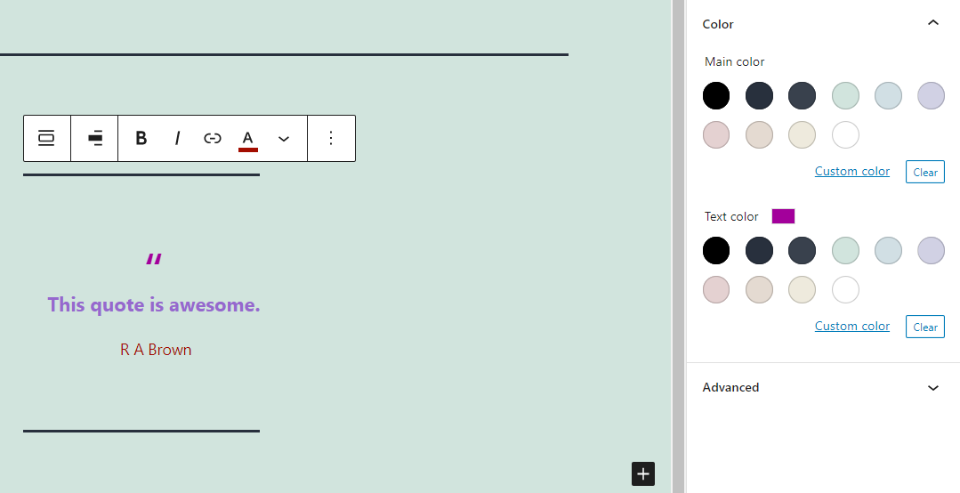
Colour

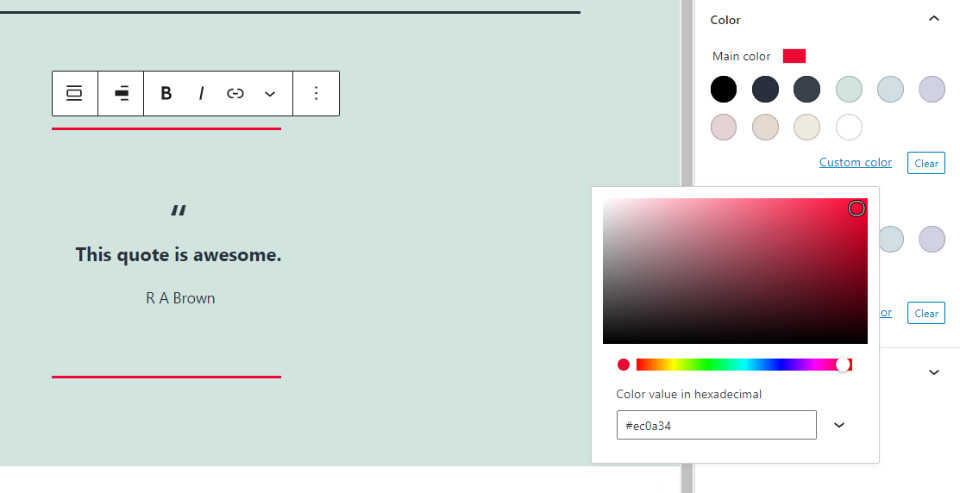
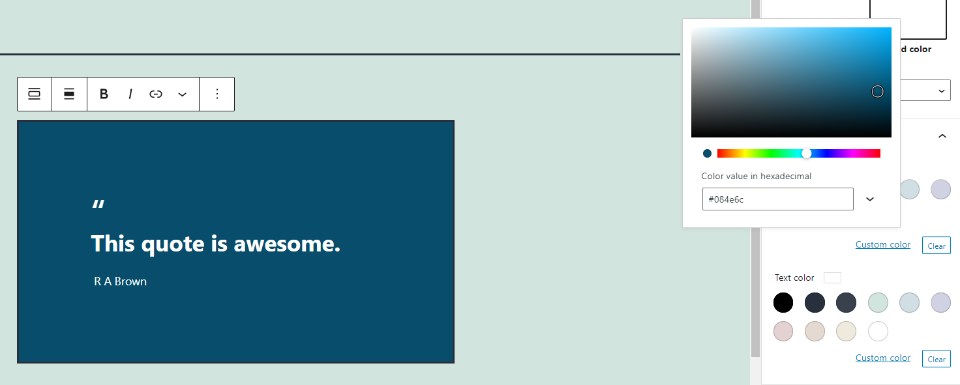
The colour choices come with the primary colour and the textual content colour. A number of colours are to be had as defaults, or you’ll choose a customized colour. For customized colours, choose between a colour picker or input the colour you need as hex, RGB, or HSL.

The Major colour impacts the strains above and beneath the quote for the primary taste.

For the second one taste, the Major colour impacts the background. It adjustments to a mild textual content when you select a depressing colour for the background. If you select a colour mixture that’s tough to learn it is going to can help you know.

The Textual content colour impacts the citation mark, quote, and quotation. It doesn’t override the textual content colours set within the toolbar settings.

You’ll be able to use the Textual content colour settings to regulate the citation mark after which use the colour atmosphere within the toolbar to regulate the textual content independently.
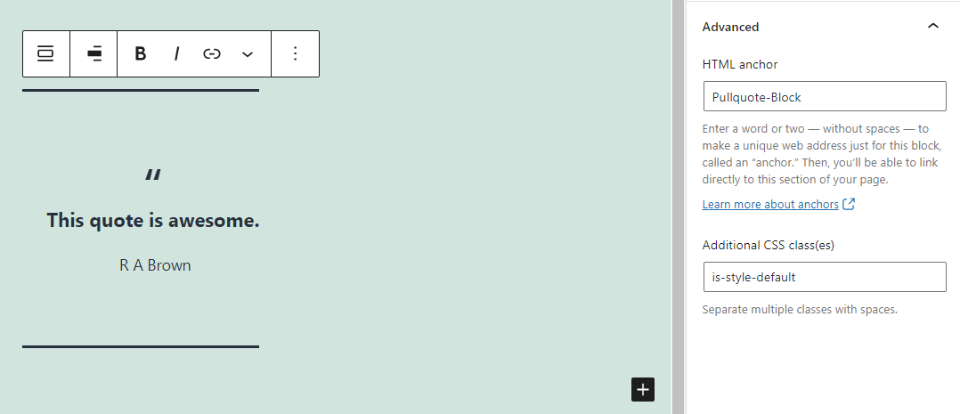
Complicated

The Complicated settings come with an HTML anchor and Further CSS categories. The anchor supplies a URL so you’ll hyperlink without delay to the block. The CSS magnificence box comprises the manner that you’ve got chosen, and you’ll upload different categories if you need.
Guidelines and Best possible Practices for The use of the Pullquote Block Successfully
- Use textual content from the item itself.
- Use them sparingly.
- It’s ok not to use the caption.
- Use the suitable or left alignment to make your pullquote wrap your textual content.
- Use the vast and full-screen alignment choices to create fascinating headings.
- Check out each kinds, default and forged, to look which fits easiest in your content material. Use the Forged Colour and alter the background colour to face out.
- Use colour to make the pullquote stand out much more.
Incessantly Requested Questions concerning the Pullquote Block
What’s the variation between a Pullquote Block and Quote Block?
A quote presentations exterior quotes. A pullquote highlights a portion of textual content from the item it’s positioned in. the Pullquote Block comprises extra alignment choices and is styled another way.
What’s the good thing about the usage of a Pullquote Block?
It offers the textual content a extra graphical glance that stands proud. It additionally highlights a line from the textual content to attract consideration to it.
Can they be reworked right into a Quote Block?
Sure, and a paragraph block, columns, workforce, heading, or a listing.
Can they be used for anything?
Sure, and brief tutorials, footnotes, headings, and so on.
Conclusion
That’s our take a look at the WordPress Pullquote Block. Pullquotes are an effective way so as to add some visible emphasis on your textual content and the Pullquote Block does it properly. This block is simple to make use of and offers you sufficient choices to create a novel glance that stands proud. Its format choices paintings smartly together with your textual content, permitting you to divide the textual content, wrap with the textual content, or even use it as a header.
We need to pay attention from you. Do you utilize the Pullquote Block? Tell us what you take into accounts it within the feedback.
Featured Symbol by way of girafchik / shutterstock.com
The put up How to Use the WordPress Pullquote Block gave the impression first on Elegant Themes Blog.
WordPress Web Design