It’s no secret that synthetic intelligence (AI) is changing into a vital a part of our day by day lives, from Netflix suggestions to chatbots, and facial detection to textual content editors. These days, the affect of AI isn’t just observed on displays however is felt. An enviornment this is now seeing an inflow of AI’s presence is virtual design and artwork. Conversations are sprouting up in regards to the energy and folks – or lack thereof – collaborating on this medium. Is it imaginable to make use of AI to create wonderful paintings whilst nonetheless supporting artists? Can AI be used as a device to lend a hand facilitate higher virtual creations? We’d love to assume so, so we’ll discover the usage of ChatGPT and MidJourney with Divi.
On this educational, we’ll use two AI gear — MidJourney and ChatGPT — to lend a hand affect a homepage design in Divi. We will be able to use the MidJourney bot to create the visible side of our design. Then we can use ChatGPT to create the reproduction that we’ll use in our take a look at. In spite of everything, we can recreate the design, the usage of the design from MidJourney and the reproduction from ChatGPT in Divi.
Let’s get into it!
The use of MidJourney to Encourage Superb Internet Design
MidJourney, in keeping with their web site, “is an impartial analysis lab exploring new mediums of concept and increasing the imaginative powers of the human species.”. The MidJourney Discord bot means that you can use your Discord account to create 4, customized AI-generated photographs from easy textual content activates. You’ll be able to then use different instructions to switch and engage with the photographs created.
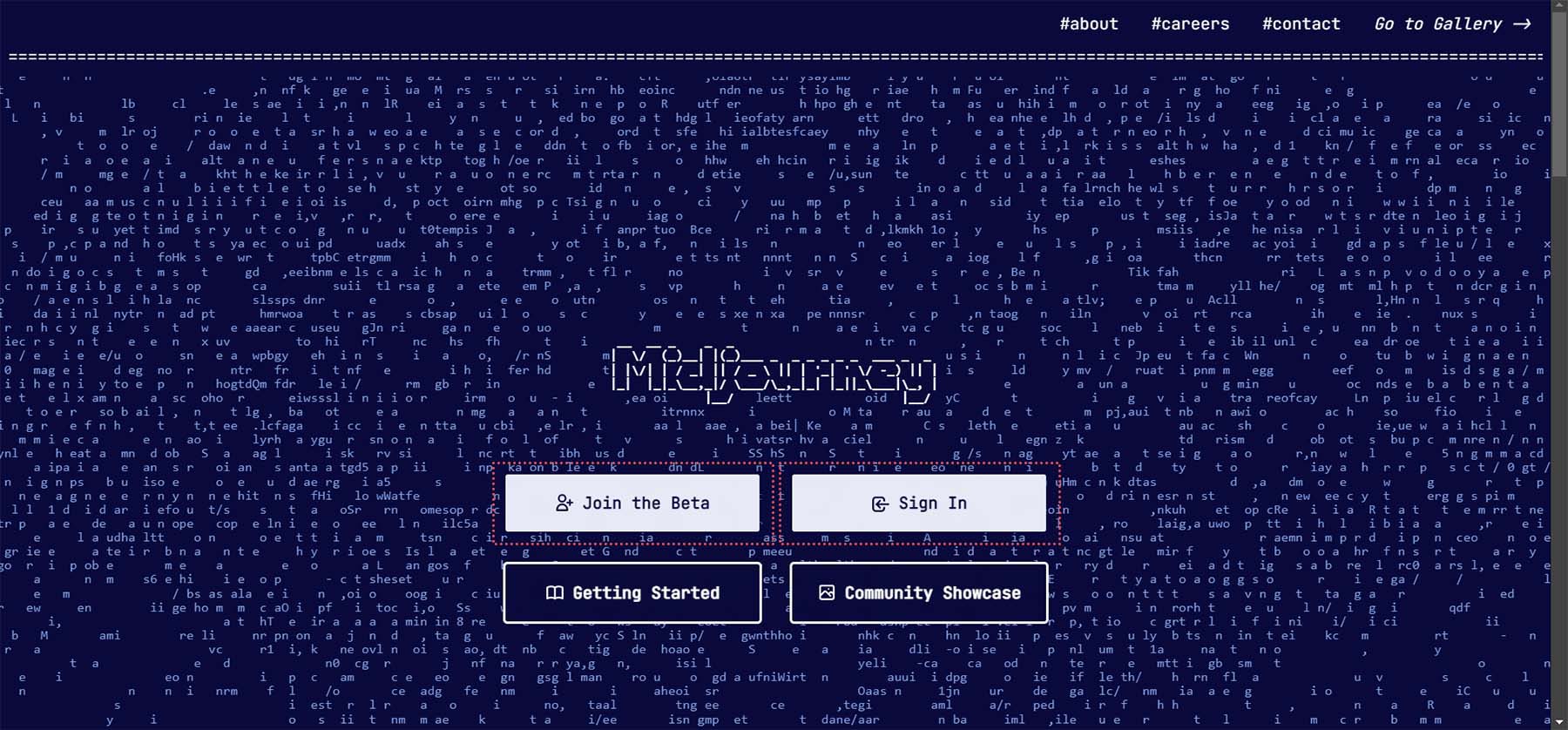
Create a MidJourney Account
Sooner than we begin the usage of the AI, it is important to create an account at the MidJourney Discord server.

If you have already got a Discord account, you can log in on your present account and start the usage of MidJourney in an instant.

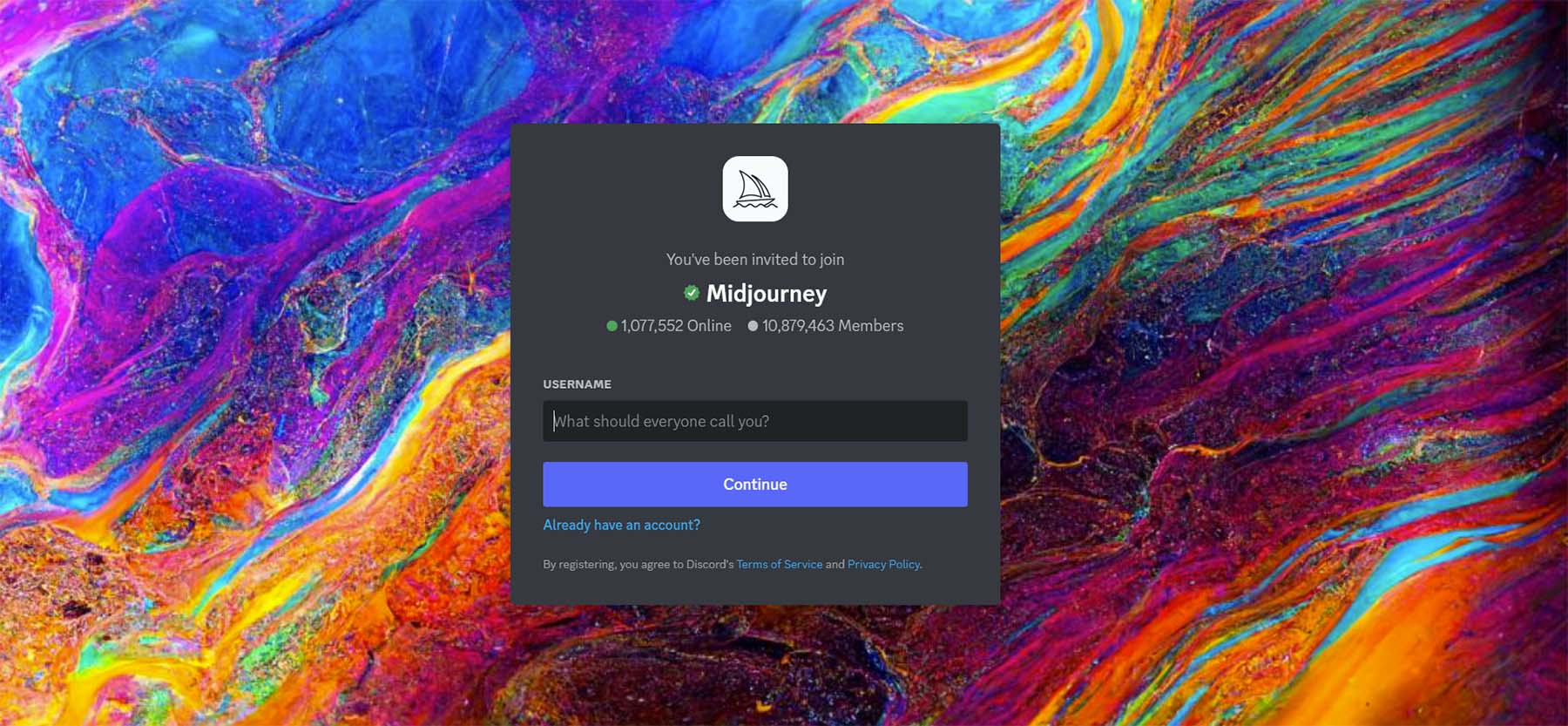
Input the MidJourney Discord
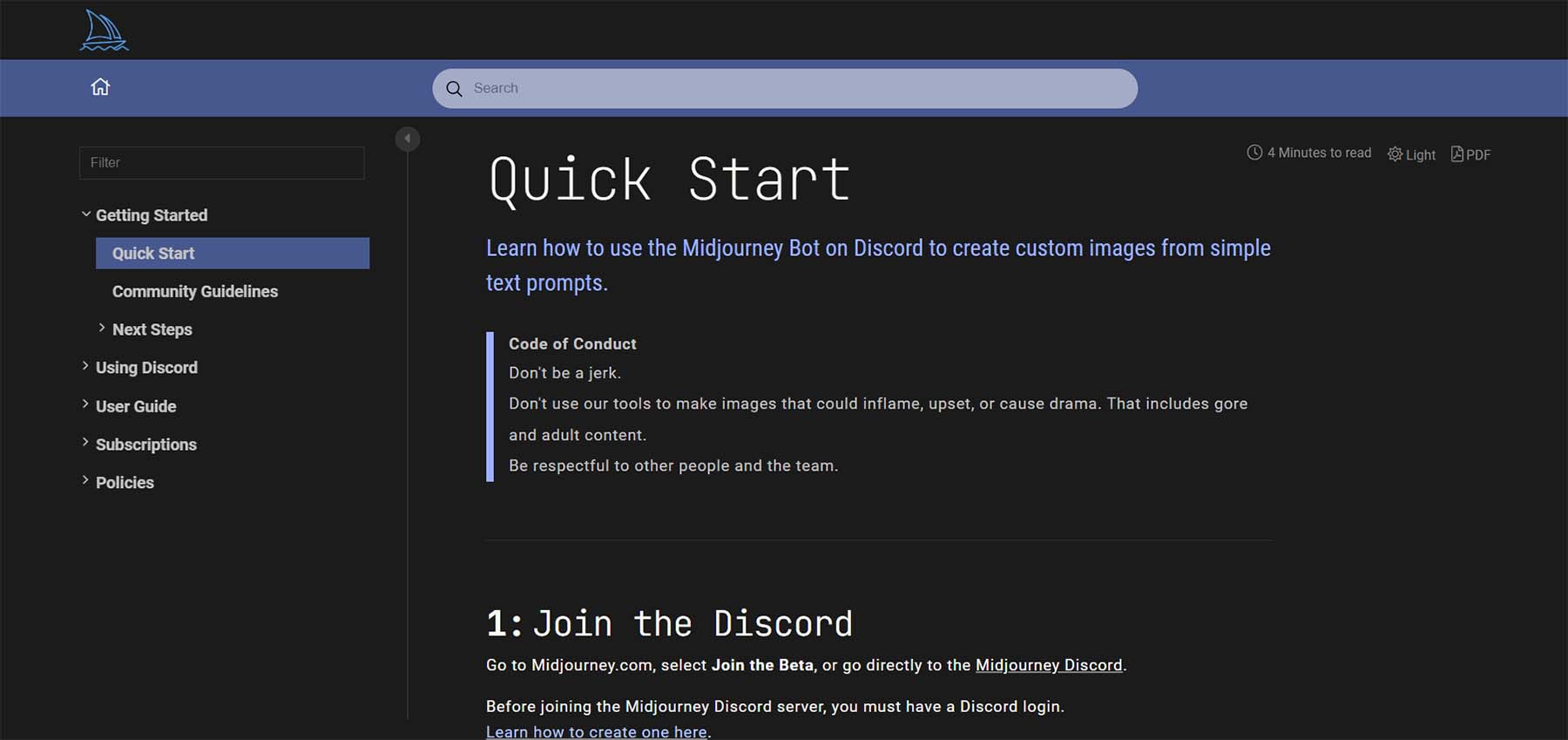
As soon as at the MidJourney Discord, take a handy guide a rough learn during the fast get started information. This may permit you to get yourself up to speed with the server’s pointers. You’re going to additionally acquire insights into how the bot works and the opposite cool issues you’ll do as soon as you might be comfy the usage of the bot.

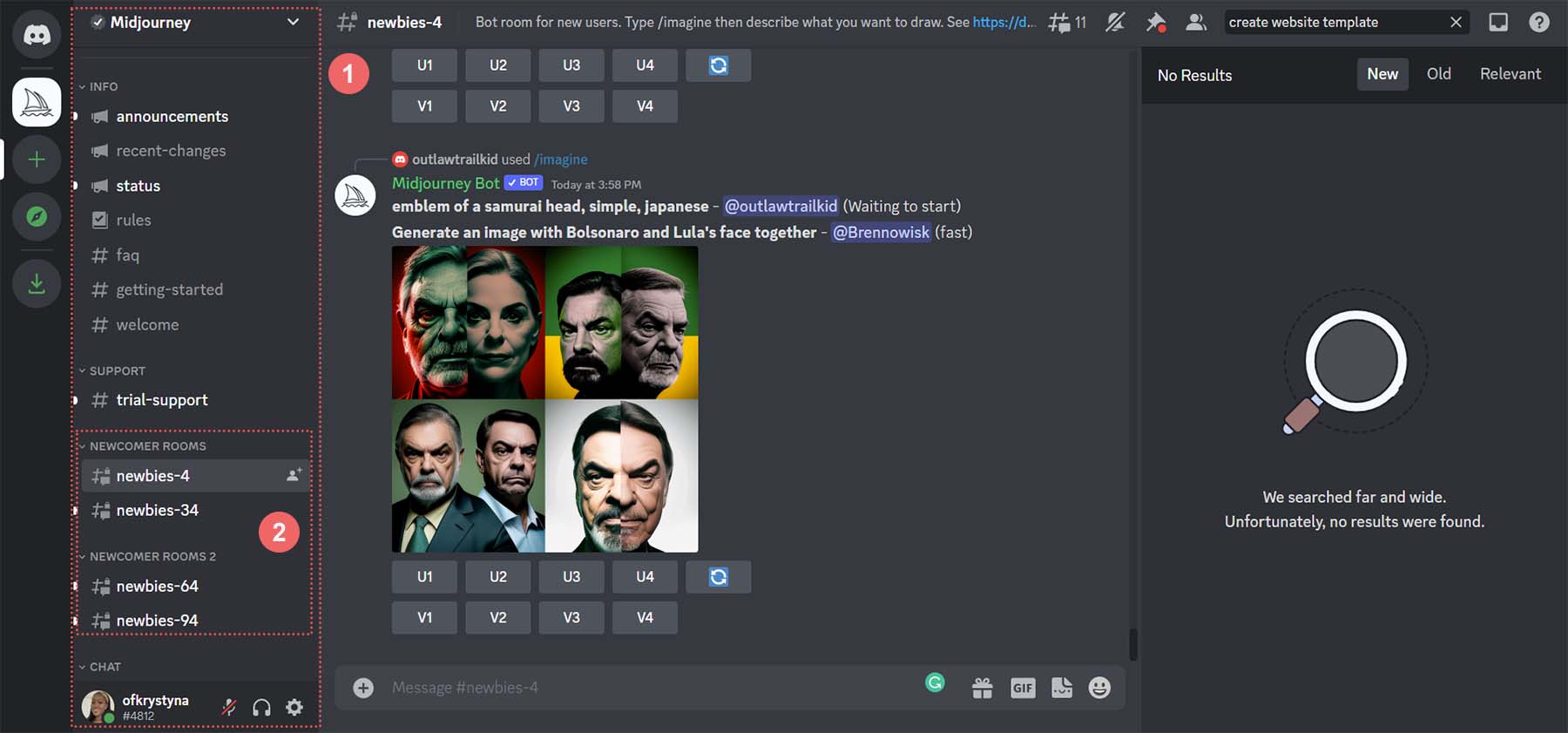
Keep in mind that the loose model of MidJourney means that you can do 25 queries. If you input the MidJourney Discord server, you wish to have to seem to sign up for a freshmen channel. You’ll be able to see the to be had channels at the server through taking a look within the menu at the left-hand aspect.

Click on on any freshmen channel to begin producing photographs.
Start Growing with MidJourney
Now that you just’re for your freshmen channel on MidJourney, the actual amusing starts… growing some photographs!
Factor Preliminary Command
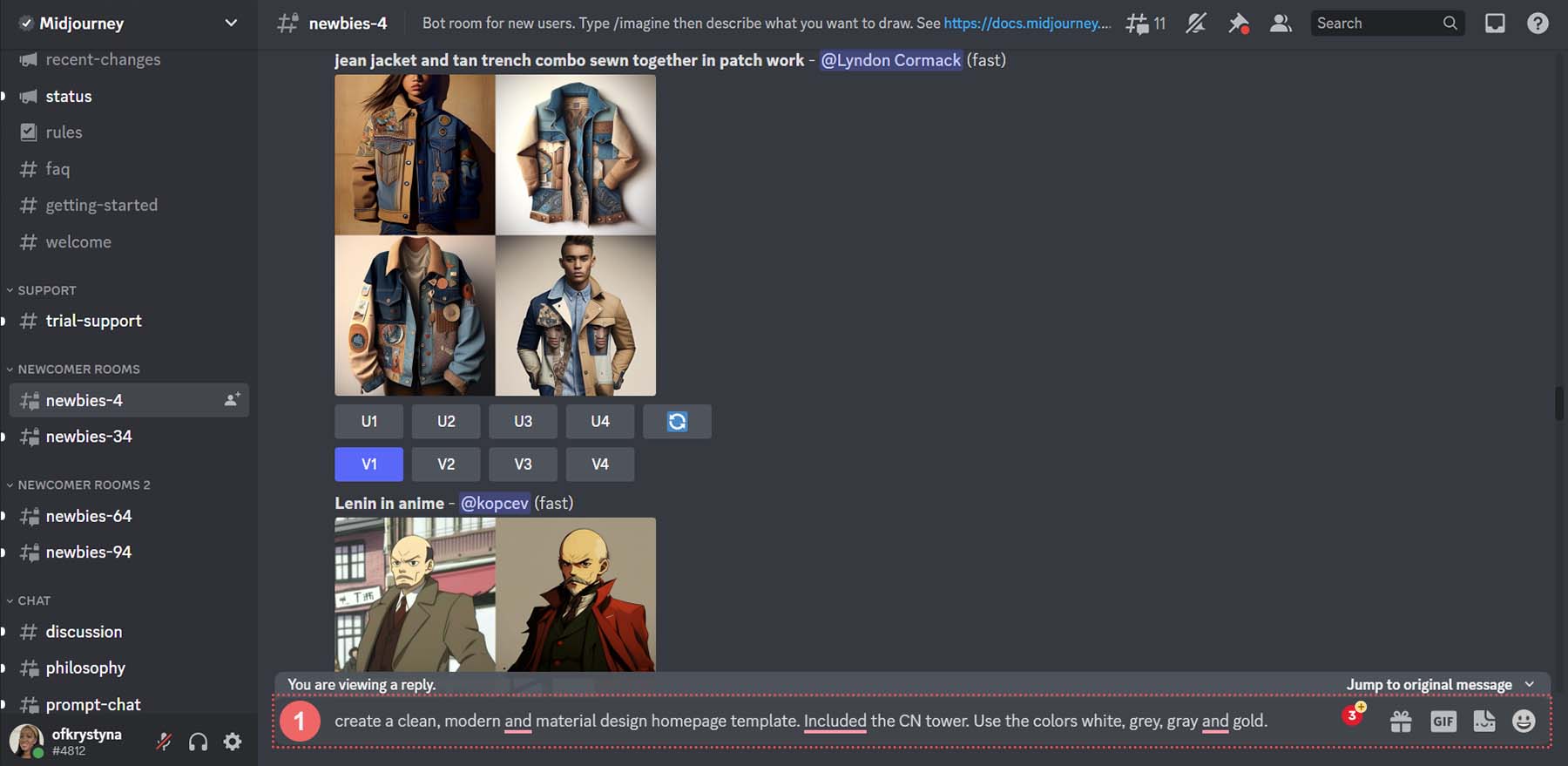
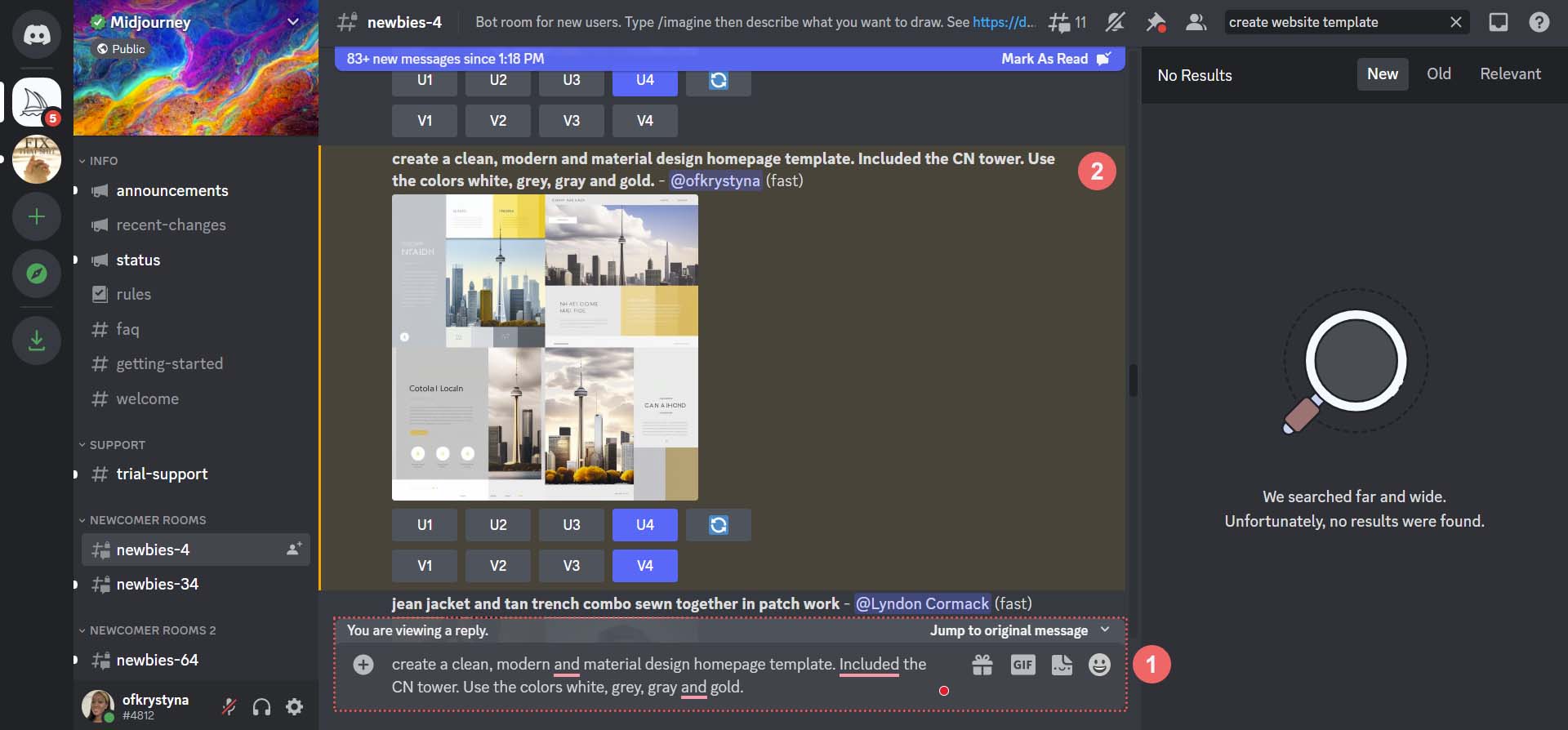
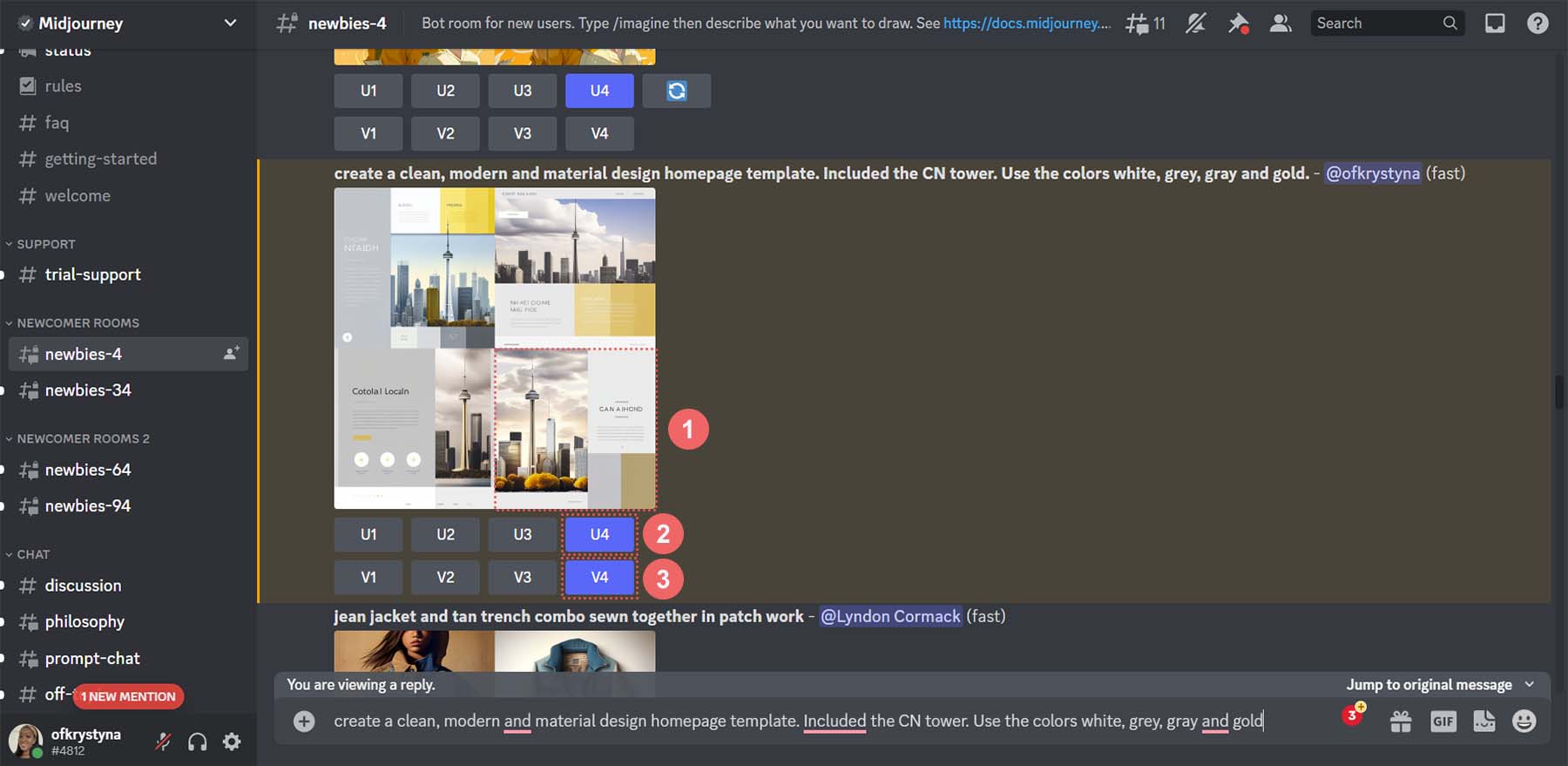
We wish to generate some inspiration to create a blank homepage design. To factor your first command, click on within the textbox on the backside appropriate of your display. You’ll be able to be as descriptive or concise as you’d like. In our case, we entered, “create a blank, trendy and subject matter design homepage template. Integrated the CN tower. Use the colours white, gray, grey, and gold.”

That is what was once generated from that command.

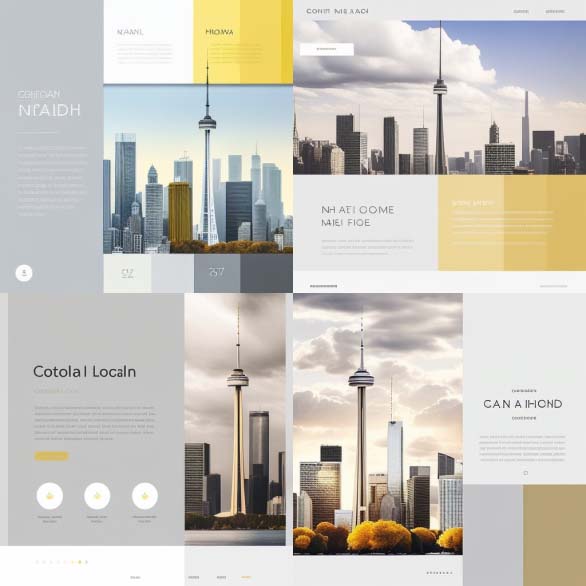
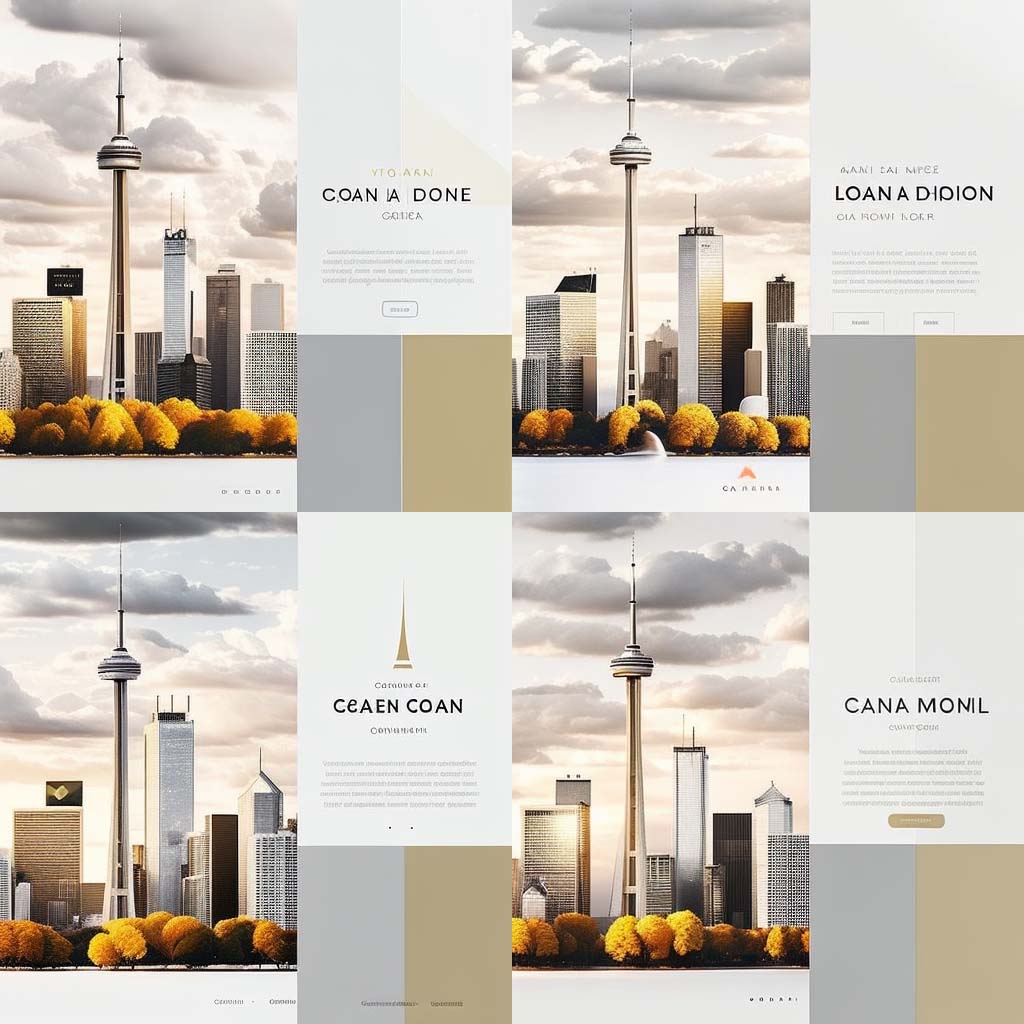
Right here’s what it looks as if out of doors of Discord.

Refine Preliminary Command
Whilst those layouts are a just right jumping-off level, let’s see what occurs after we attempt to refine our AI-generated internet design layouts. To try this, we’re going to refine the fourth possibility from our checklist.

Transform AI-Generated Design
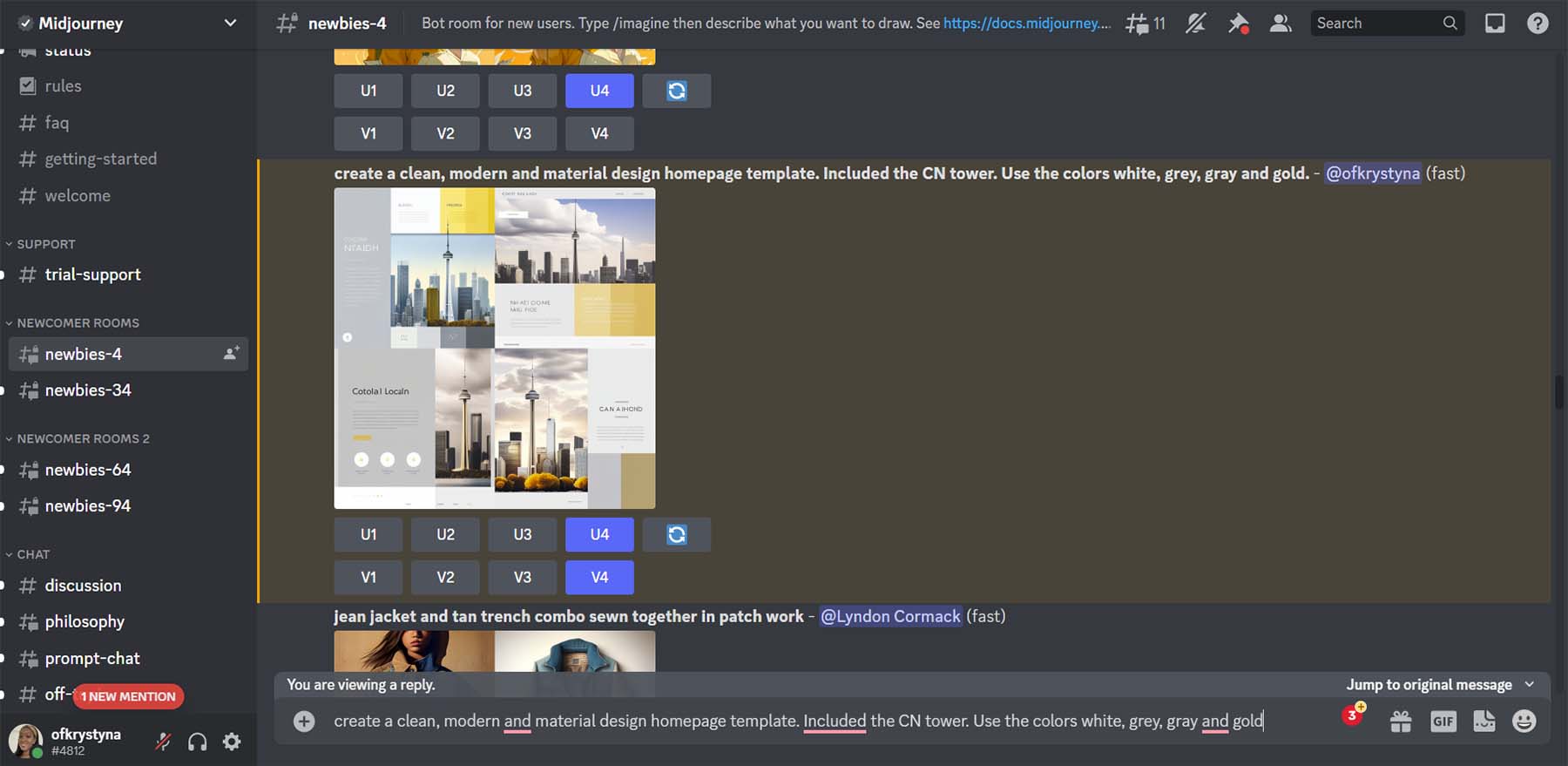
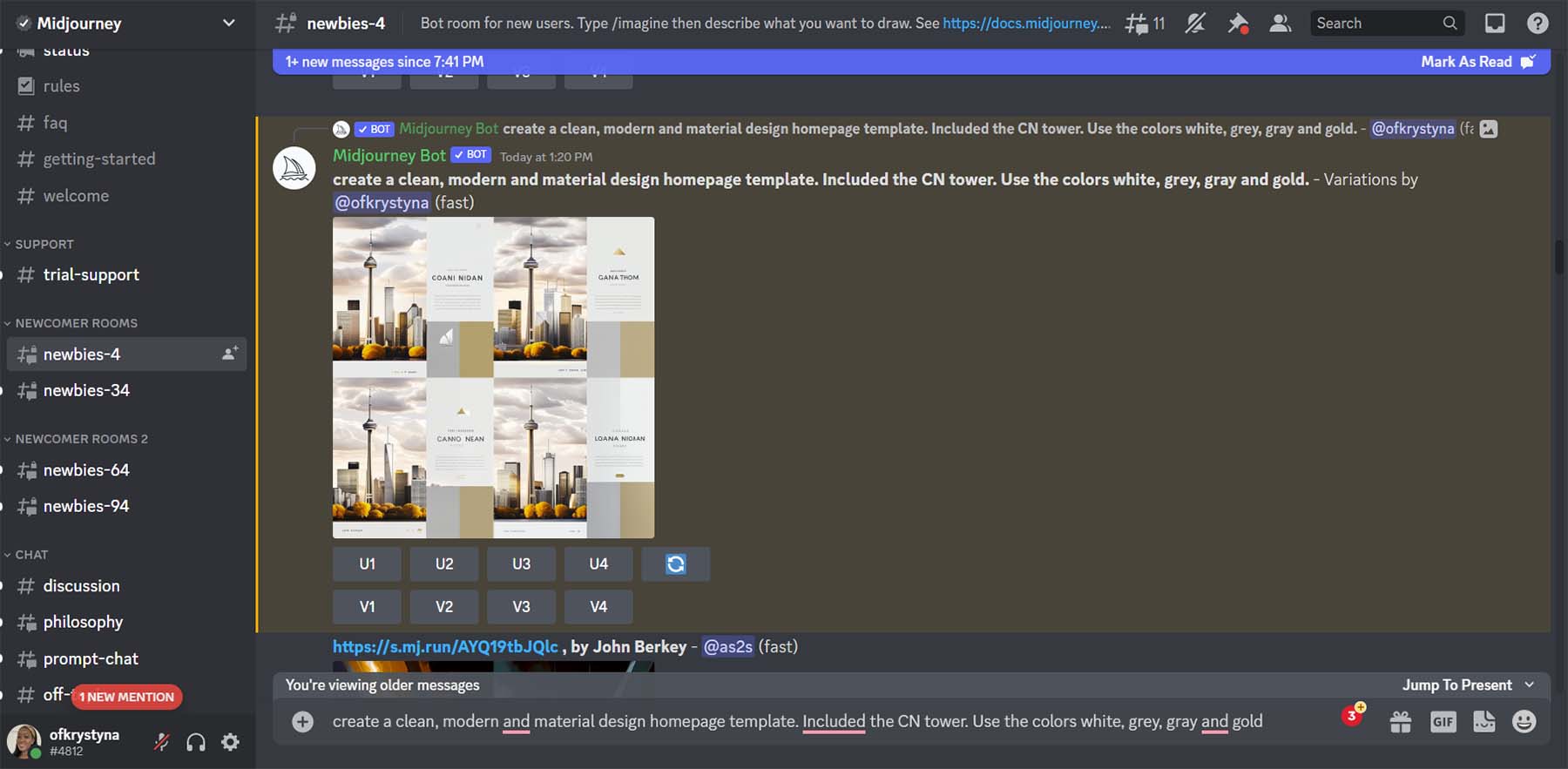
If you’ve created your first design, MidJourney means that you can upscale (make higher) or create permutations from one in every of your 4 choices. We made up our minds that we needed to look some permutations of the fourth possibility and to make it larger.

Those are the result of MidJourney making permutations of our fourth design.

Let’s take a better glance.

Understand the addition of components similar to menus, icons, titles, and social media icons. From this structure, we’re going to make use of the fourth possibility. That is the design that we’re going to emulate in Divi.
The use of ChatGPT to Create AI-Generated Internet Design Reproduction
Now that our design has been created, we’re going to make use of AI to create the reproduction to enter our design. We will be able to use ChatGPT to create a headline, a brief paragraph, and a call-to-action to make use of on our button.
Create a ChatGPT Account
To start, we create an account with ChatGPT. If you have already got an account, you’ll log in.

To save lots of time, you’ll additionally use your Gmail or Outlook account.

Factor Preliminary Command
As soon as you might be logged in, you’ll be introduced with this display. That is the darkish mode model, however there may be a mild mode model.

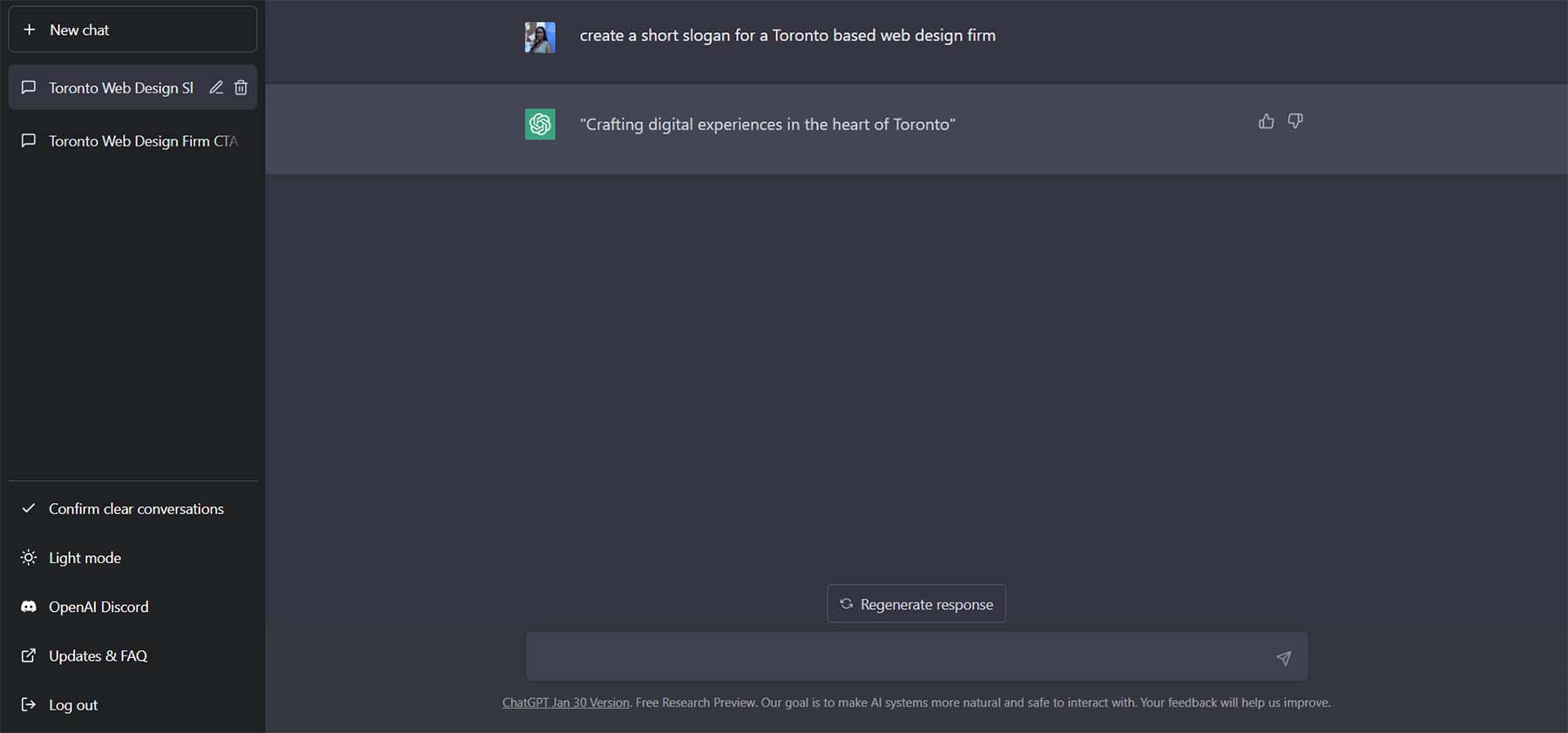
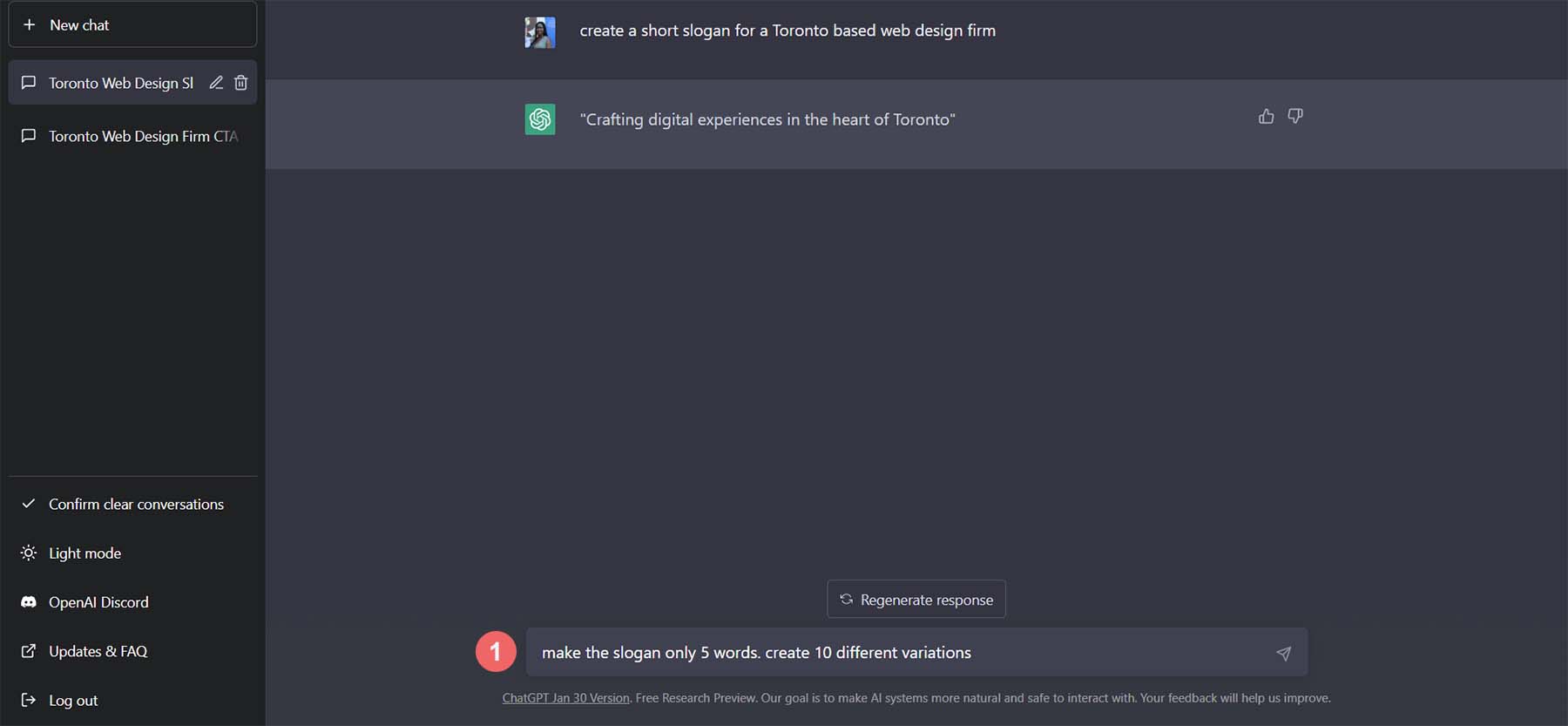
Let’s get started through growing our first request. Within the textual content field, we’re going to ask ChatGPT to “create a brief slogan for a Toronto-based internet design company.”

That is the results of that request.

Refine Reproduction with ChatGPT
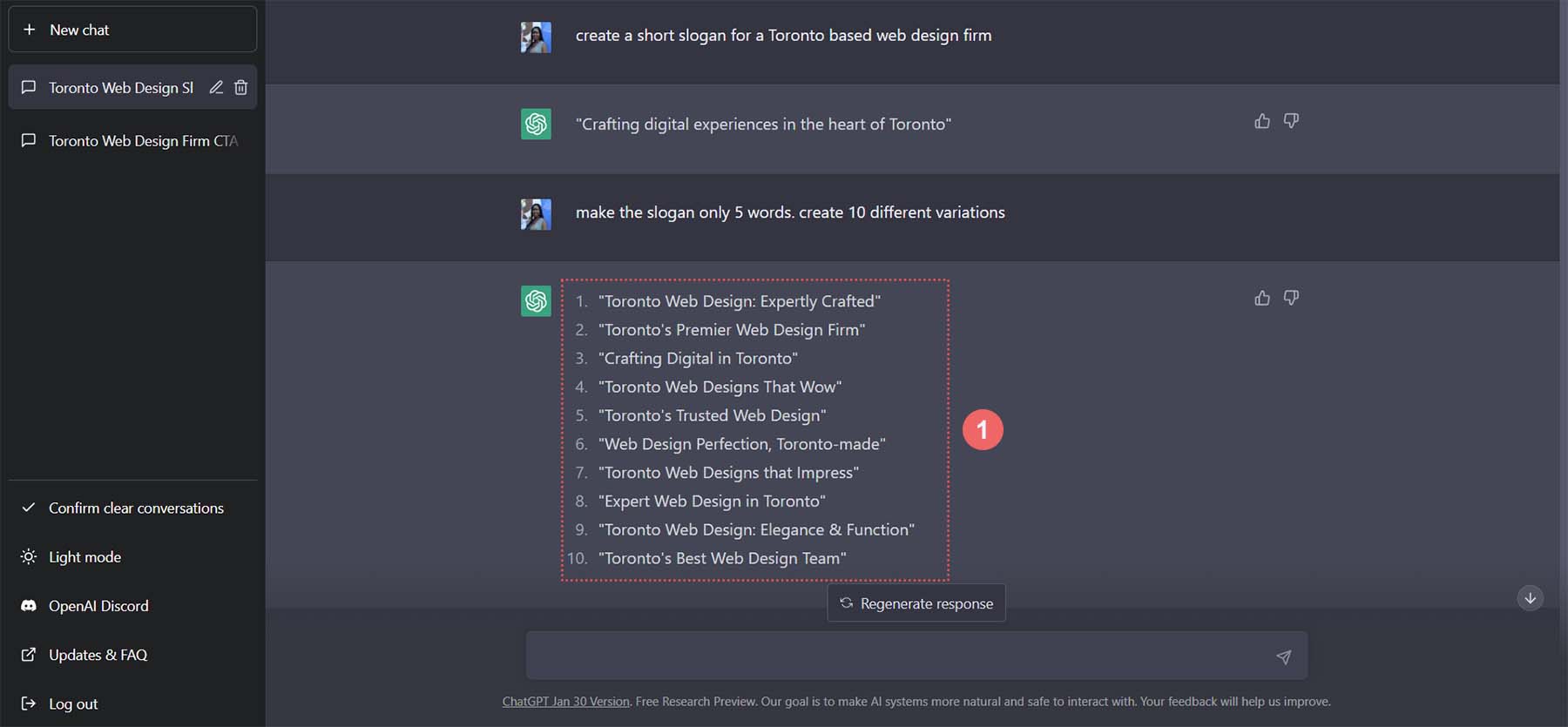
The wonderful thing about ChatGPT is that we will be able to ask many questions and get some nice choices to make use of in our reproduction. Let’s ask for five different permutations, however let’s ask that every variation is, at maximum, 5 phrases. Within the textbox, input, “Make the slogan best 5 phrases. Create 10 other permutations.”

Those are the differences that ChatGPT got here up with for our slogan.

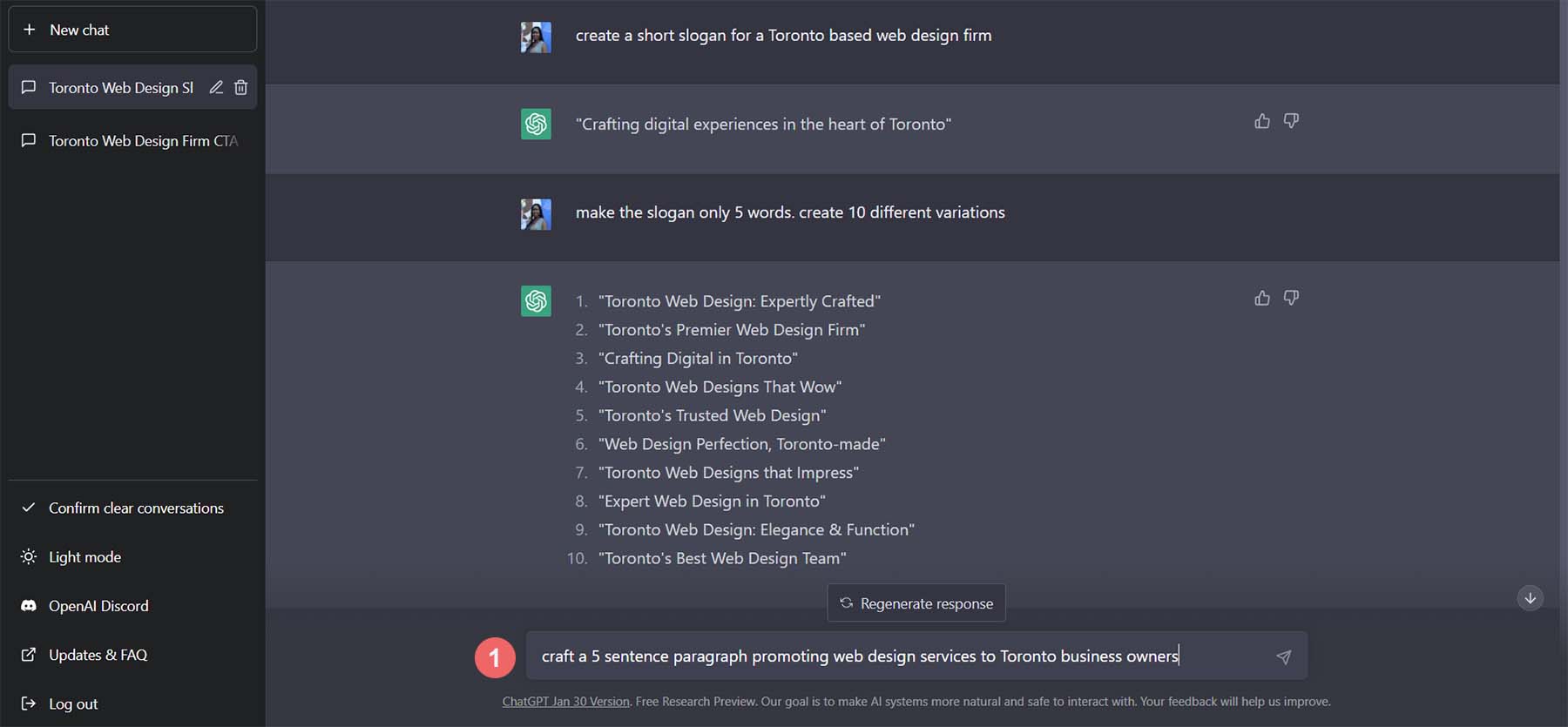
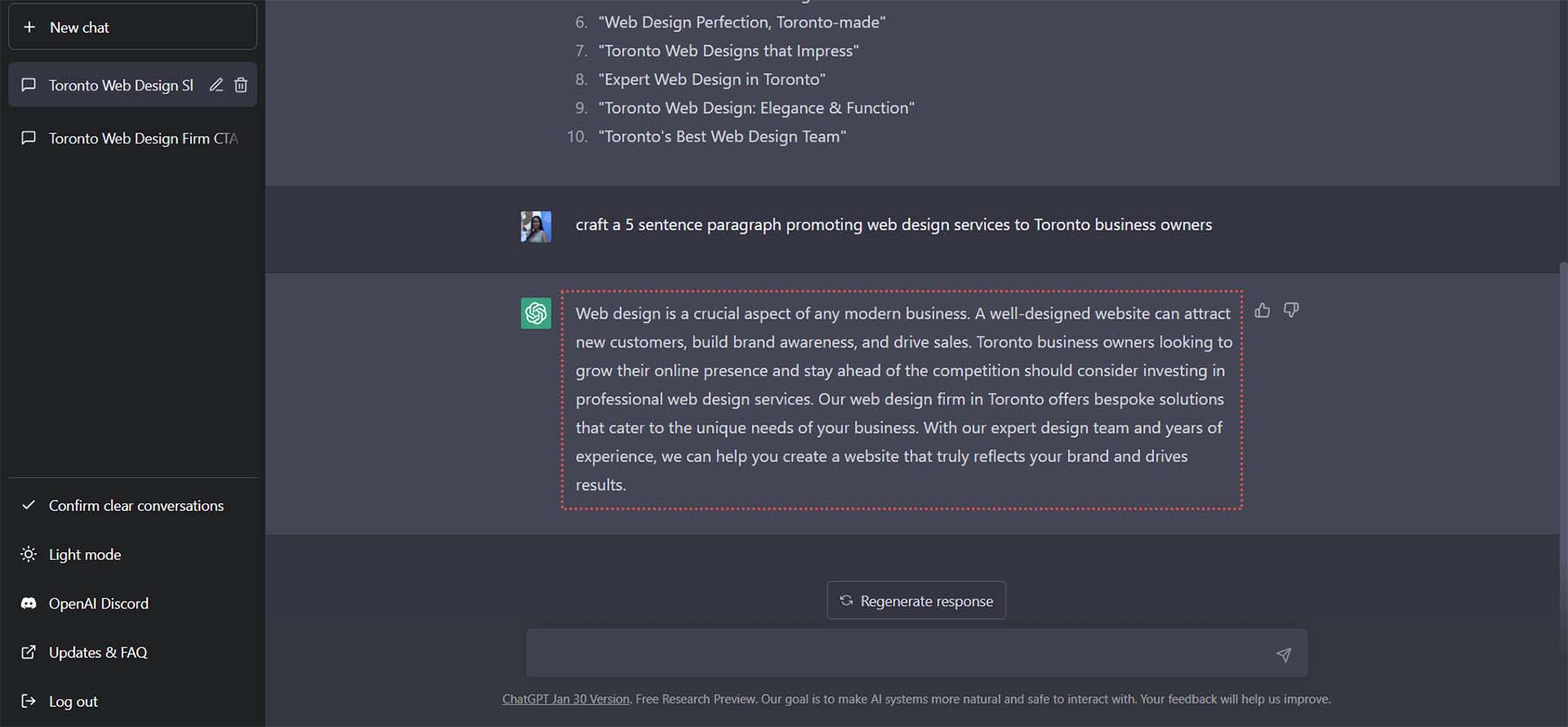
Let’s use possibility 5 for our slogan. We’re going to copy the method for our paragraph of textual content. Let’s input into ChatGPT, “Craft a 5-sentence paragraph selling internet design products and services to Toronto industry homeowners.”

That is the end result that was once created. It’s beautiful just right!

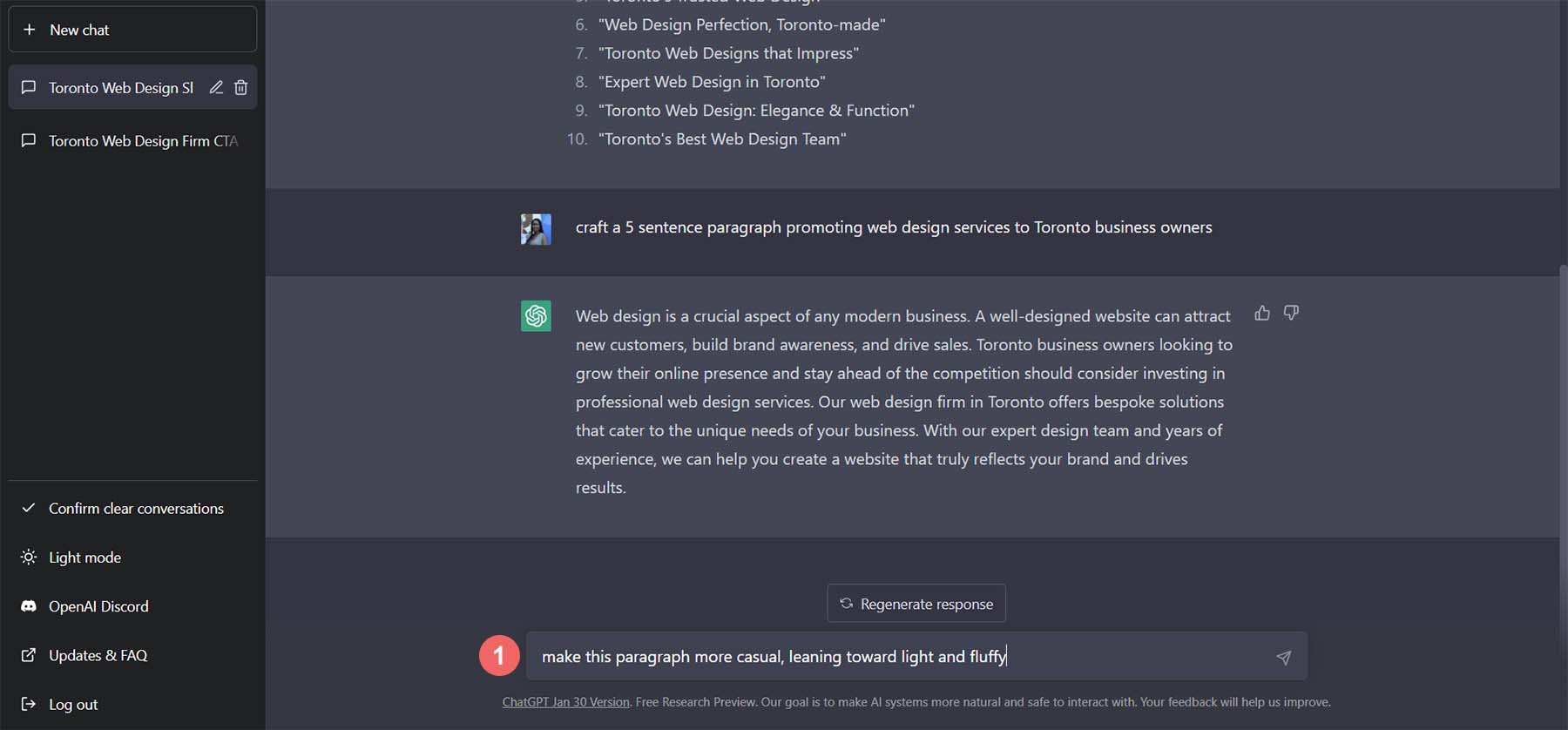
As a substitute of inquiring for extra variations of this paragraph, let’s ask ChatGPT to modify the tone of the welcome paragraph. Let’s ask ChatGPT to “Make this paragraph extra informal, leaning towards mild and fluffy.”

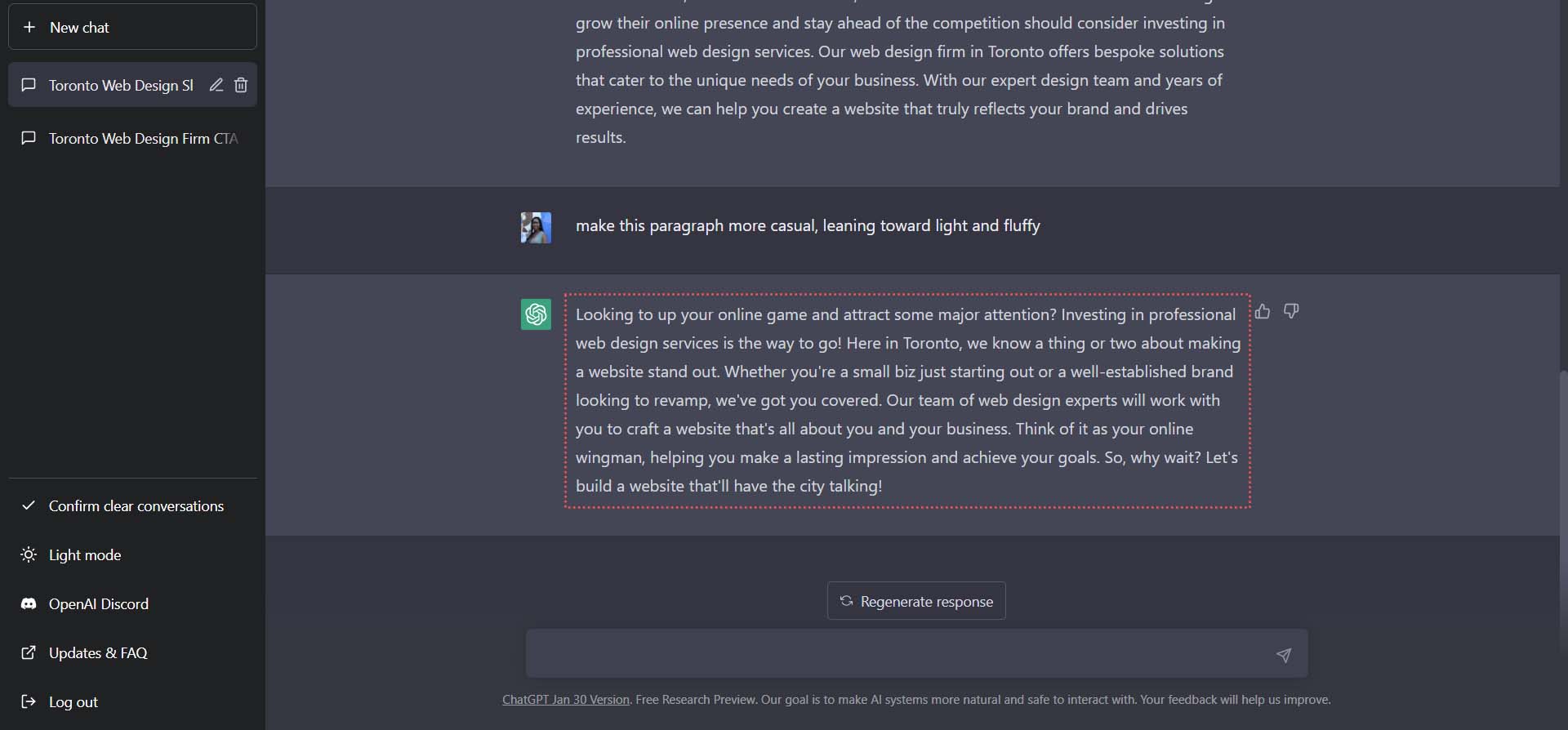
Understand that the tone of the paragraph has grow to be extra informal and continues to be not off course with what one would want to introduce their internet design corporate.

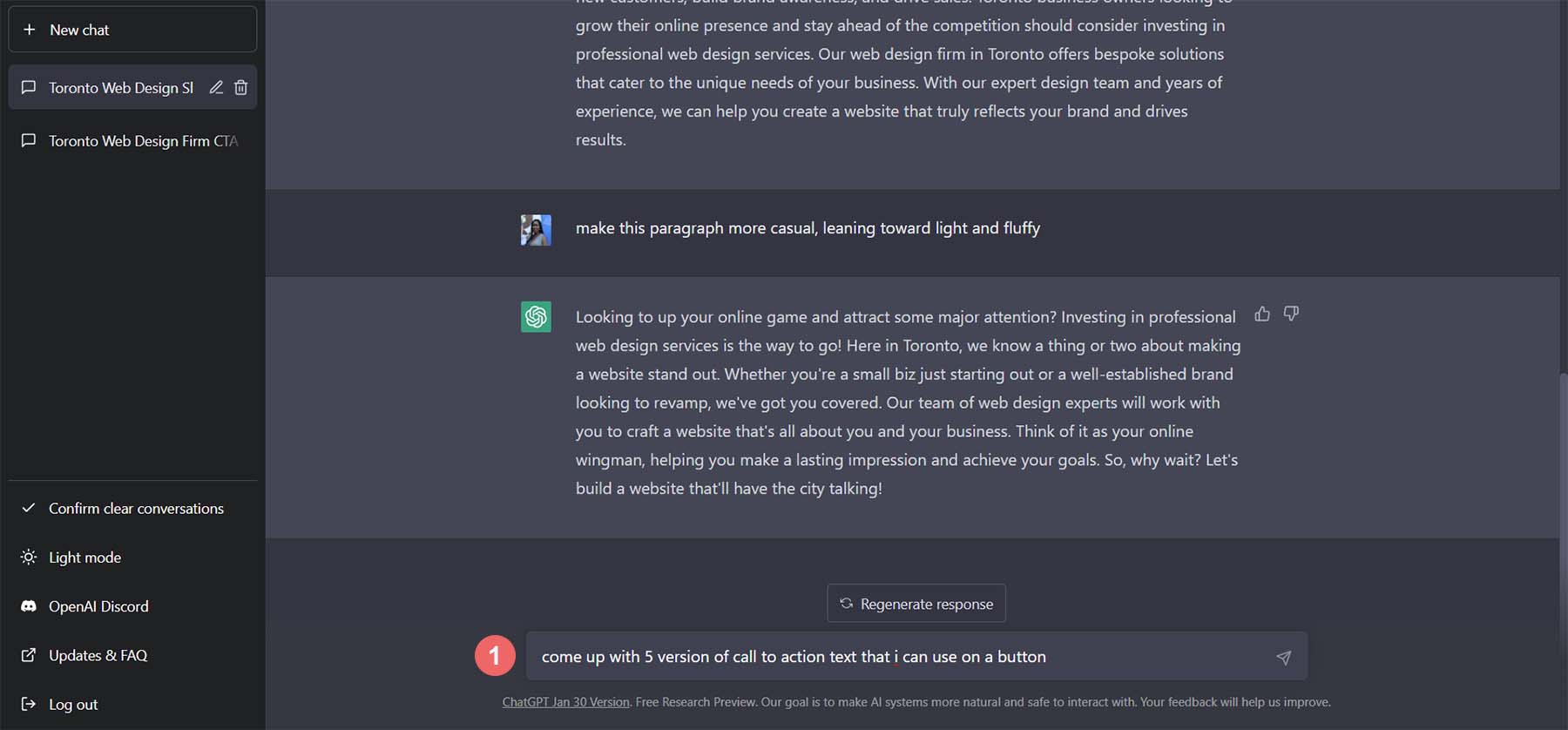
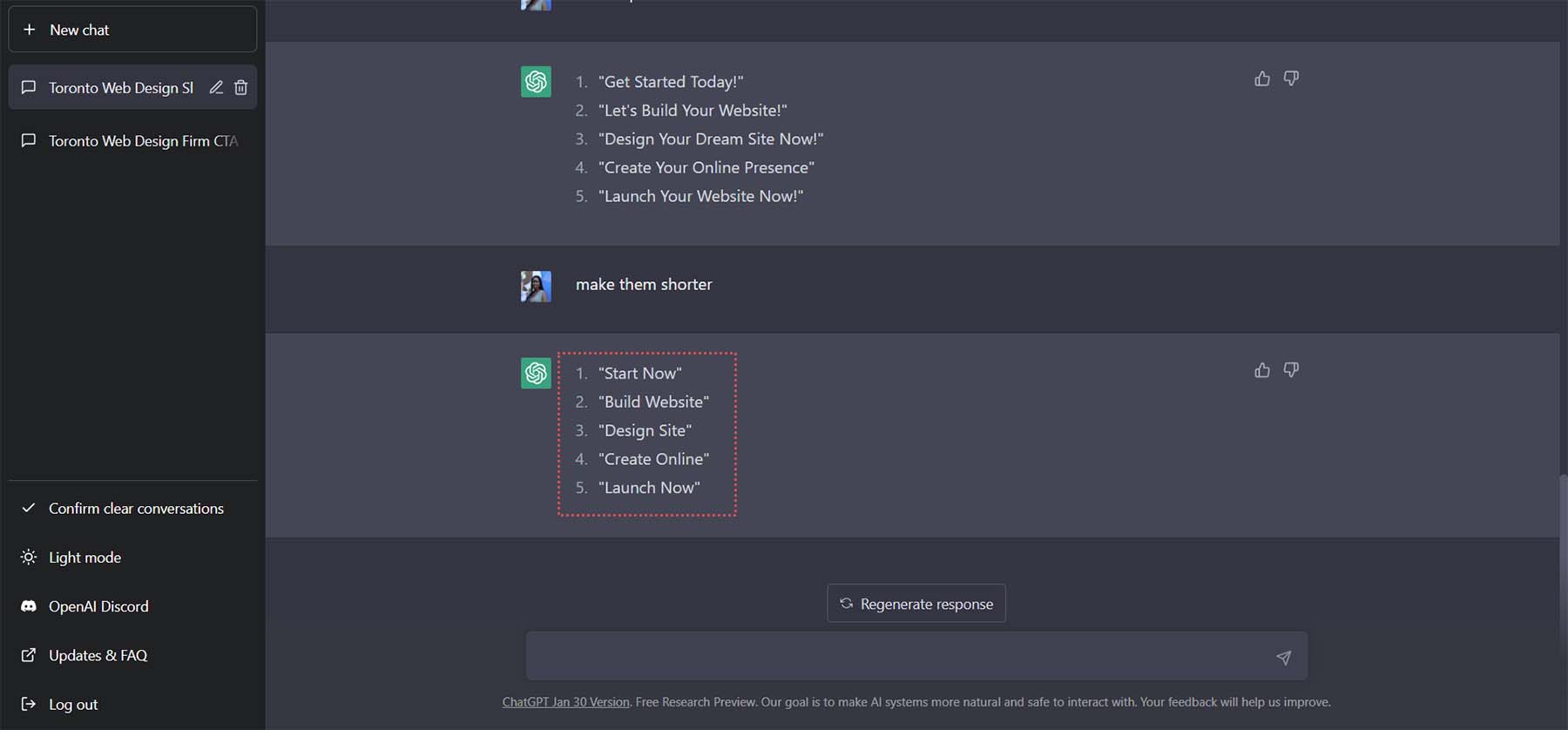
To finish our reproduction, let’s create 10 other variations of call-to-action textual content that we will be able to use on our button. Our subsequent command for ChatGTP is, “Get a hold of 5 variations of name to motion textual content that I will use on a button.”

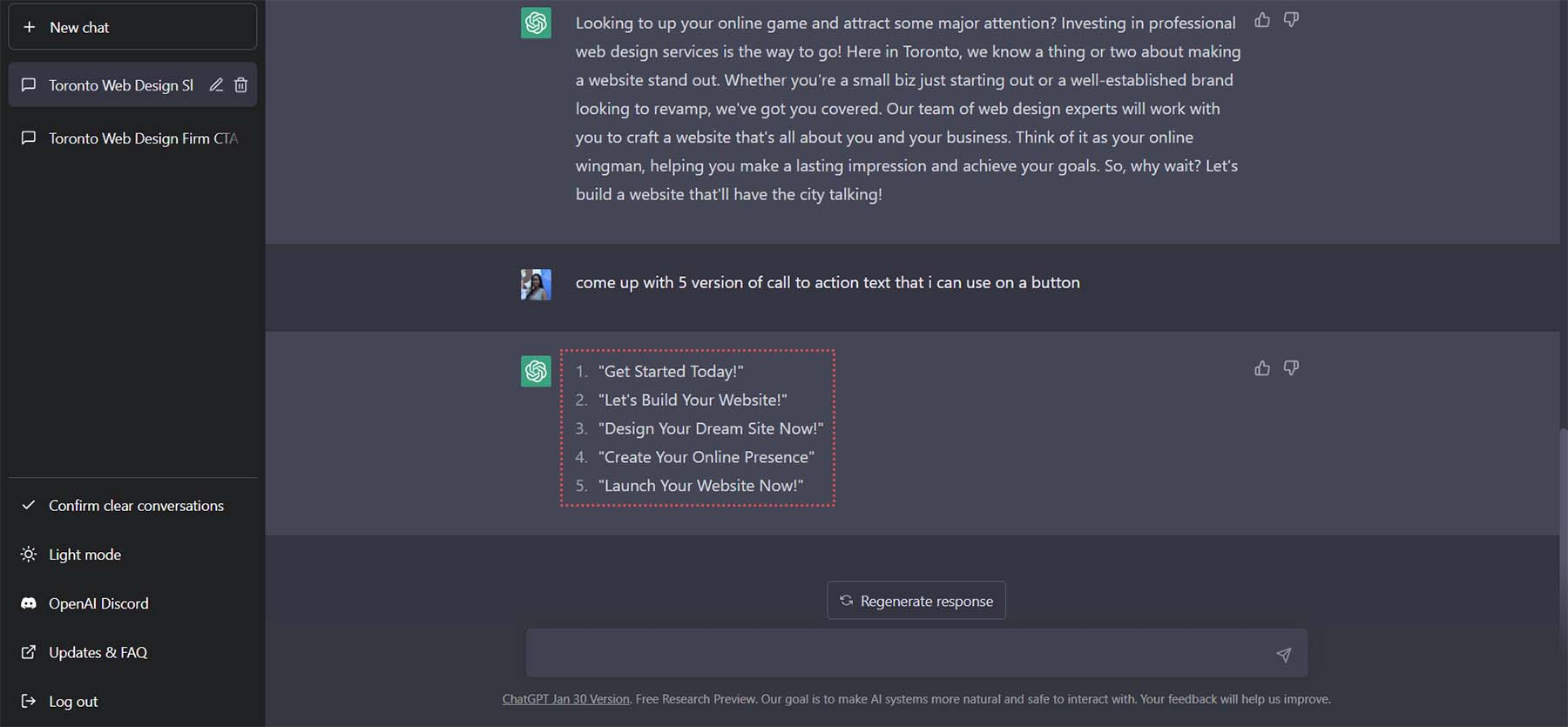
Whilst those choices are nice, they’re somewhat lengthy for a button.

As our ultimate request to ChatGPT, let’s ask it to make our textual content shorter through pronouncing, “lead them to shorter.”

We will be able to use the closing possibility Release Now because the CTA for our button.
The use of ChatGPT and MidJourney with Divi
Now, we have now each our design inspiration and the content material to make use of inside this design. We will be able to carry those findings to Divi and get started construction a real-life running homepage structure. Allow us to continue to start out the usage of ChatGPT and MidJourney with Divi.
Create a New Web page in WordPress
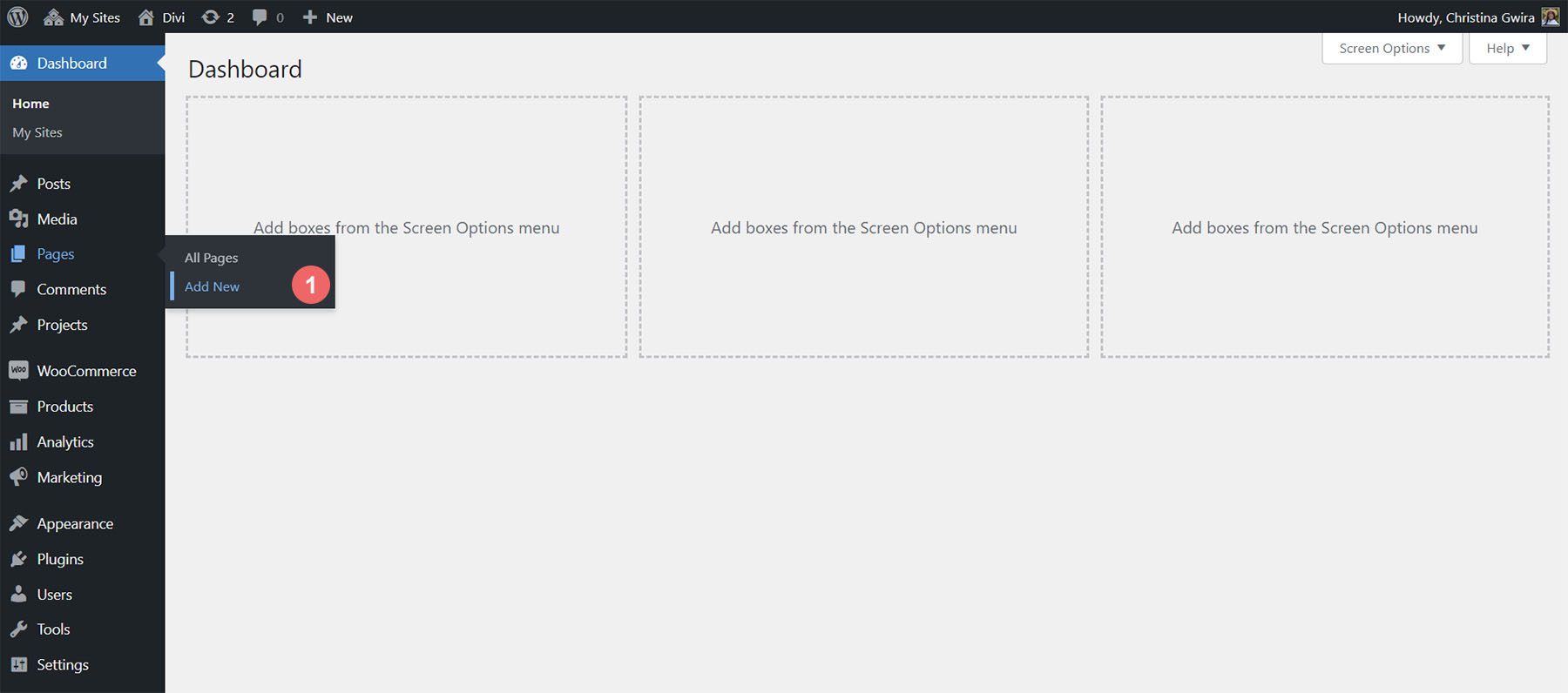
Let’s get started through growing a brand new web page in WordPress. From the WordPress Dashboard, we hover over Pages from the left-hand menu. Then, we click on Upload New. This may create a brand spanking new web page.

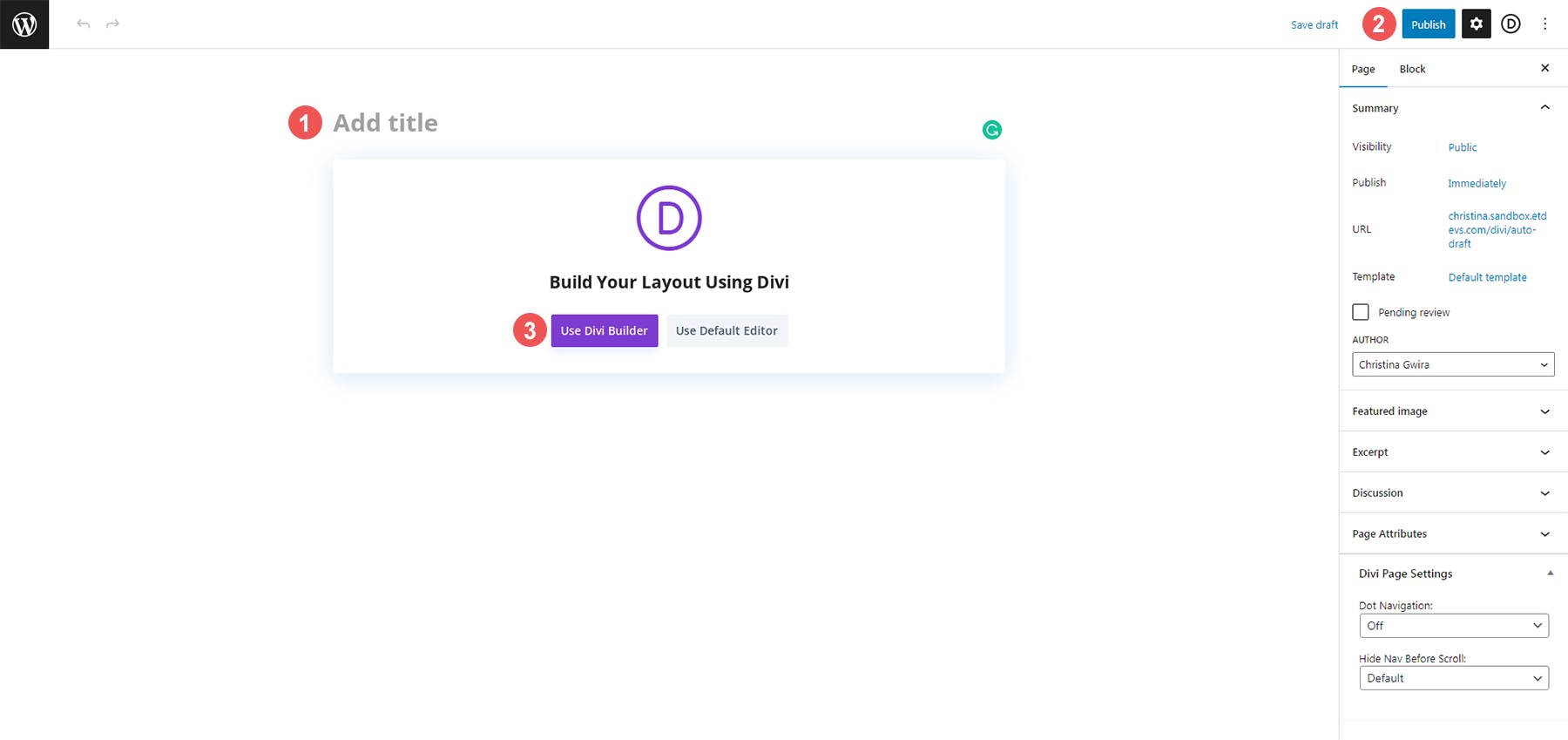
When your new web page has been created, upload a identify. Then, submit the web page through clicking at the blue Submit button. Finally, turn on the Divi Builder through clicking at the red Use Divi Builder button.

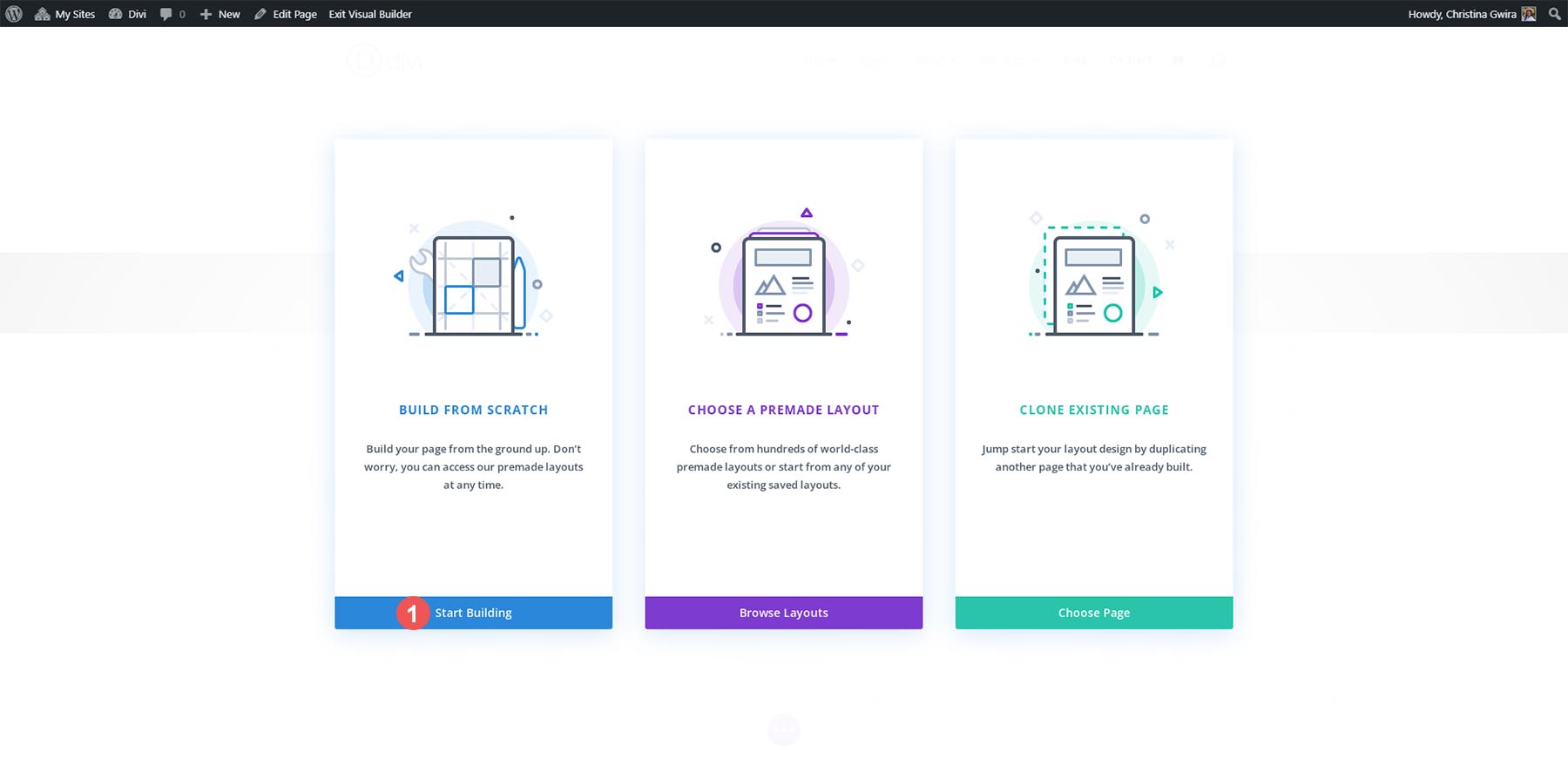
With the Divi Builder activated, click on the blue button that claims Get started Construction. We’ll construct our web page from scratch however use belongings from the structure generated through MidJourney.

Growing Sections and Rows
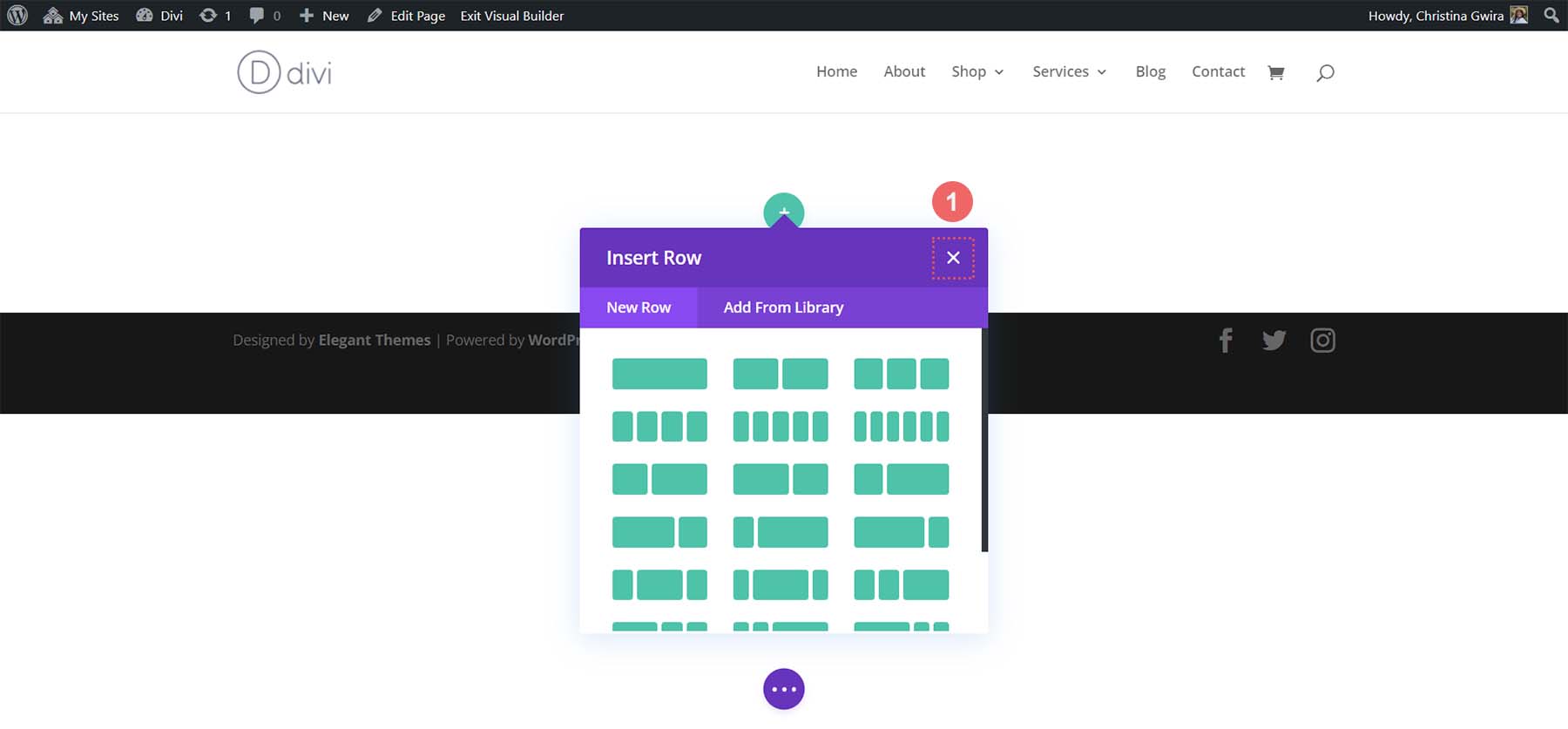
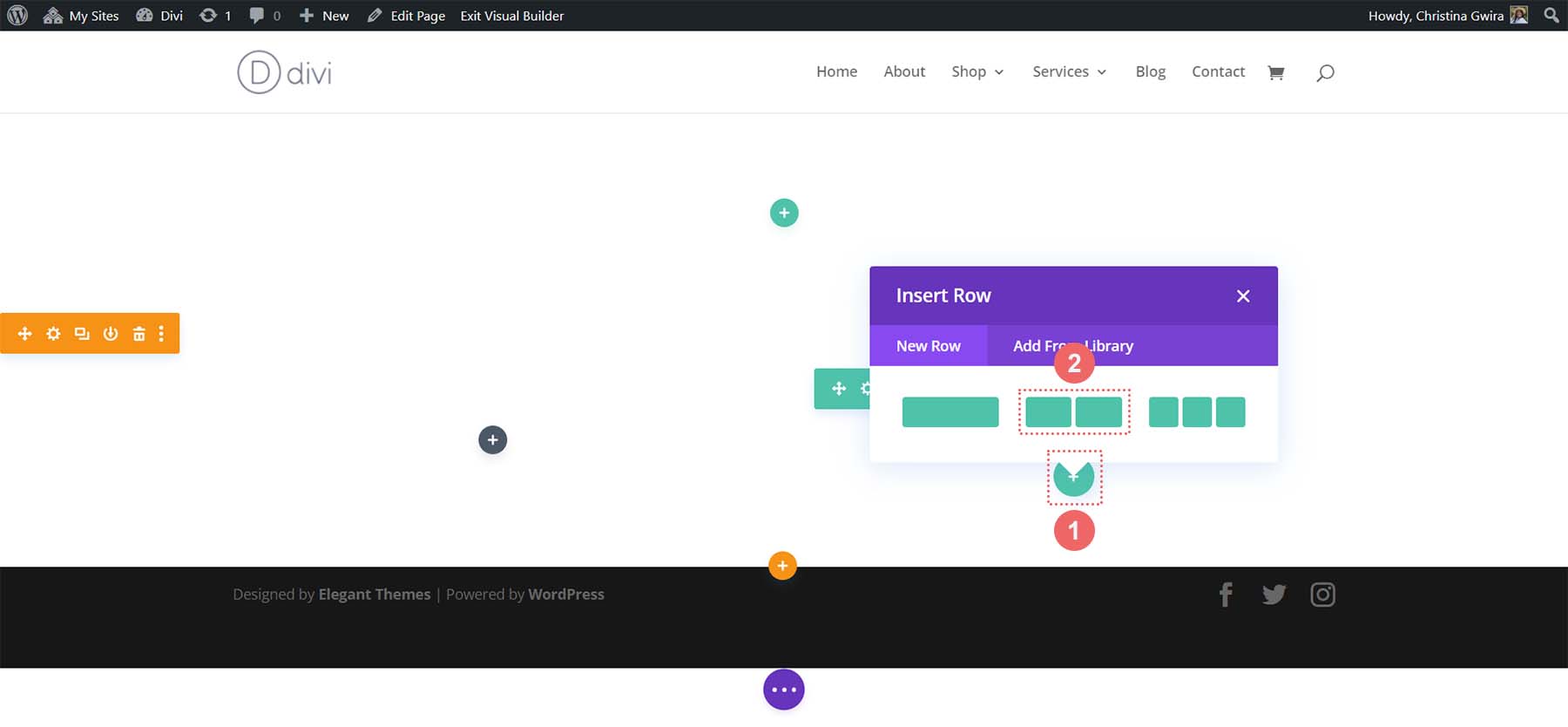
As soon as the visible builder has loaded, we at the moment are introduced with a number of column constructions that we will be able to upload to our default row and segment. We will be able to delete this segment and use a Particular segment structure as a substitute. In the beginning, we click on the X button to go out the row variety menu.

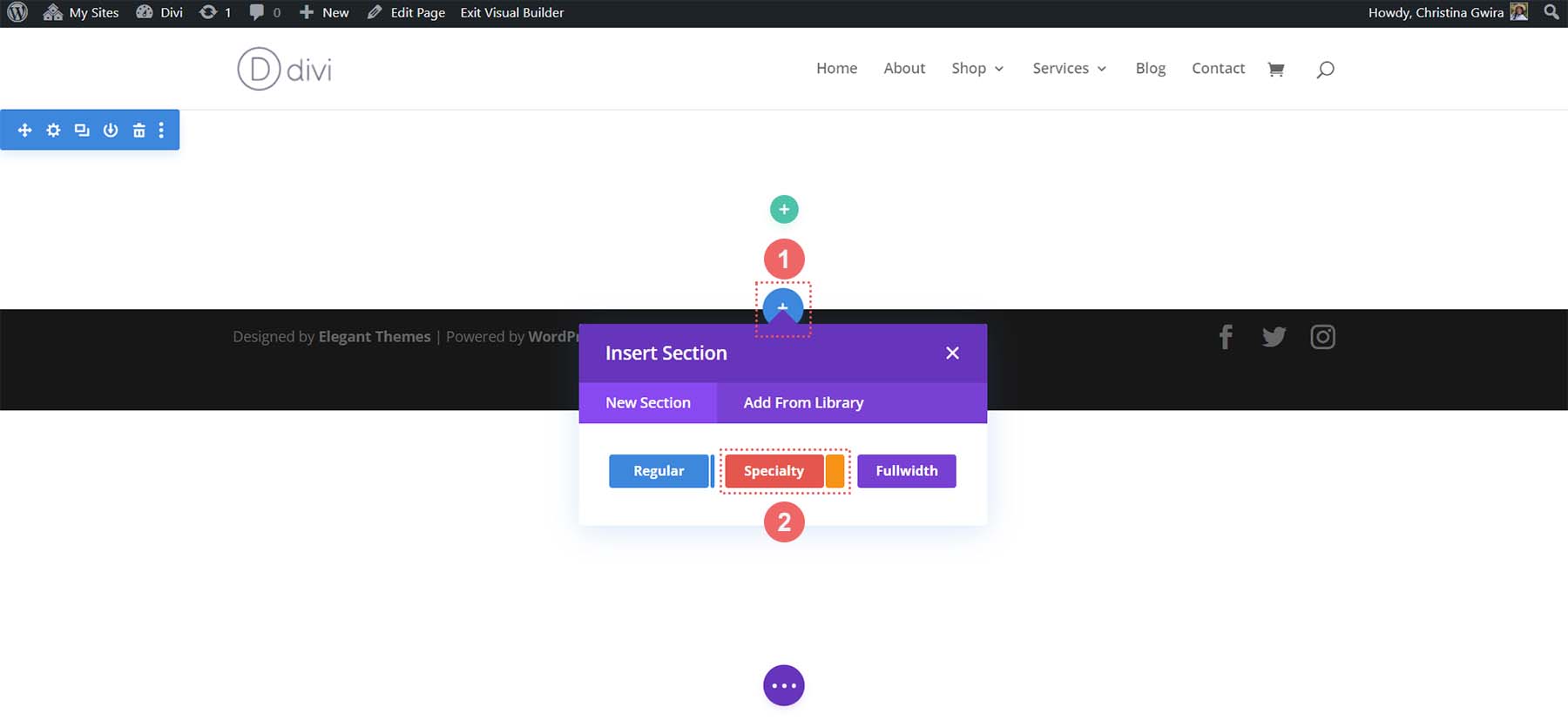
Then, we click on at the blue button on the backside of the segment. This may permit us so as to add a brand new segment. We wish to click on the Speciality segment icon. This may permit us so as to add a piece this is very similar to the structure that MidJourney generated.

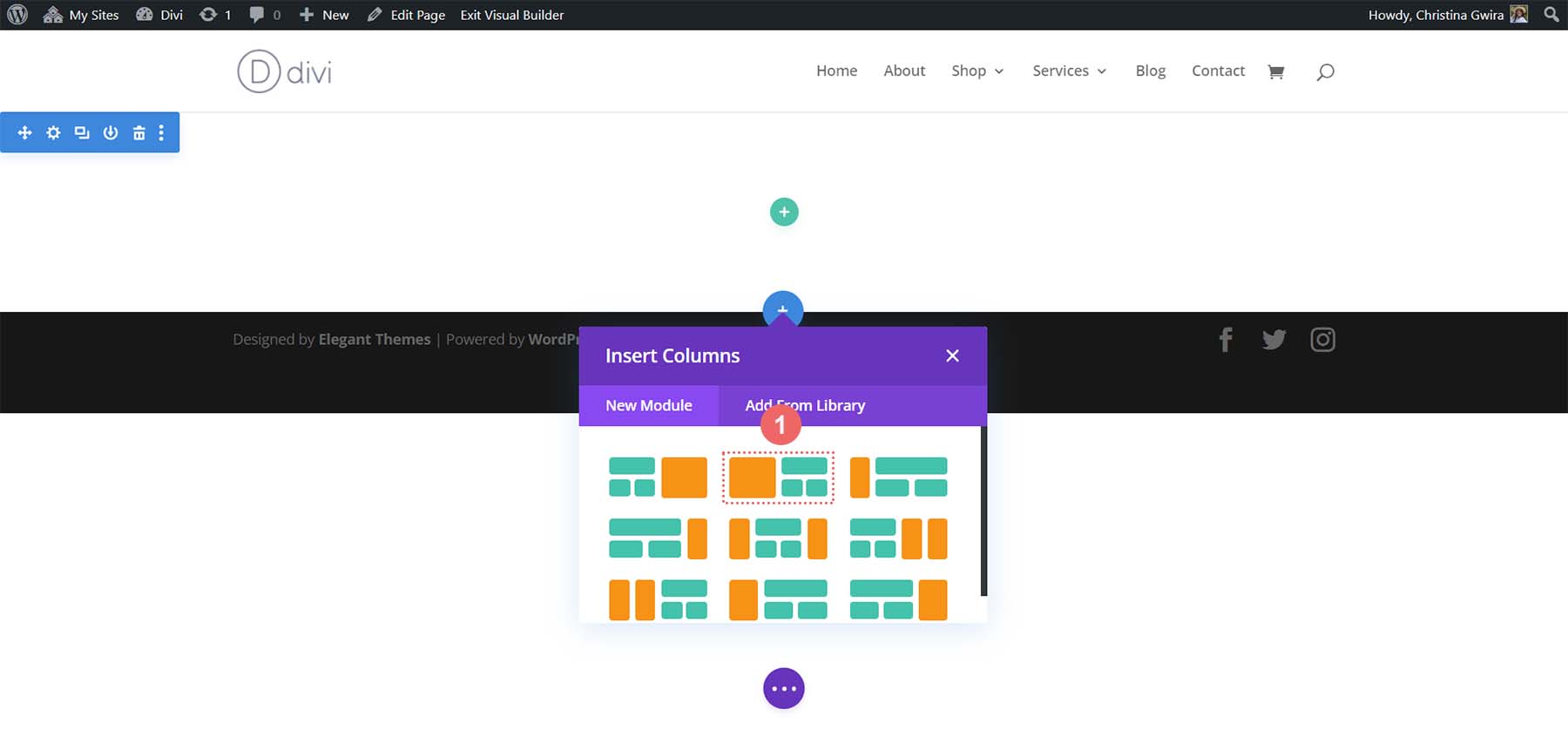
From the choices of Uniqueness sections, we click on the second one possibility.

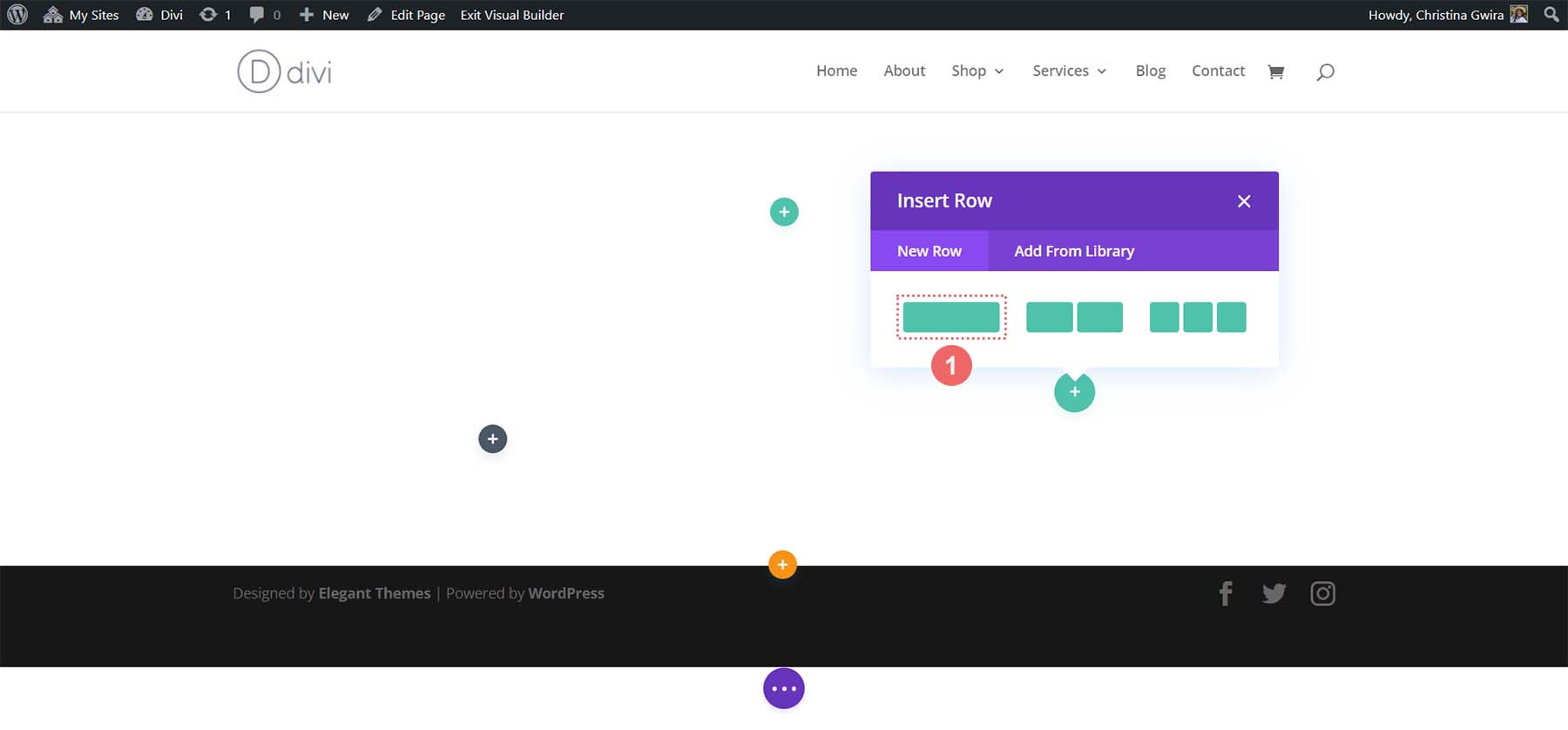
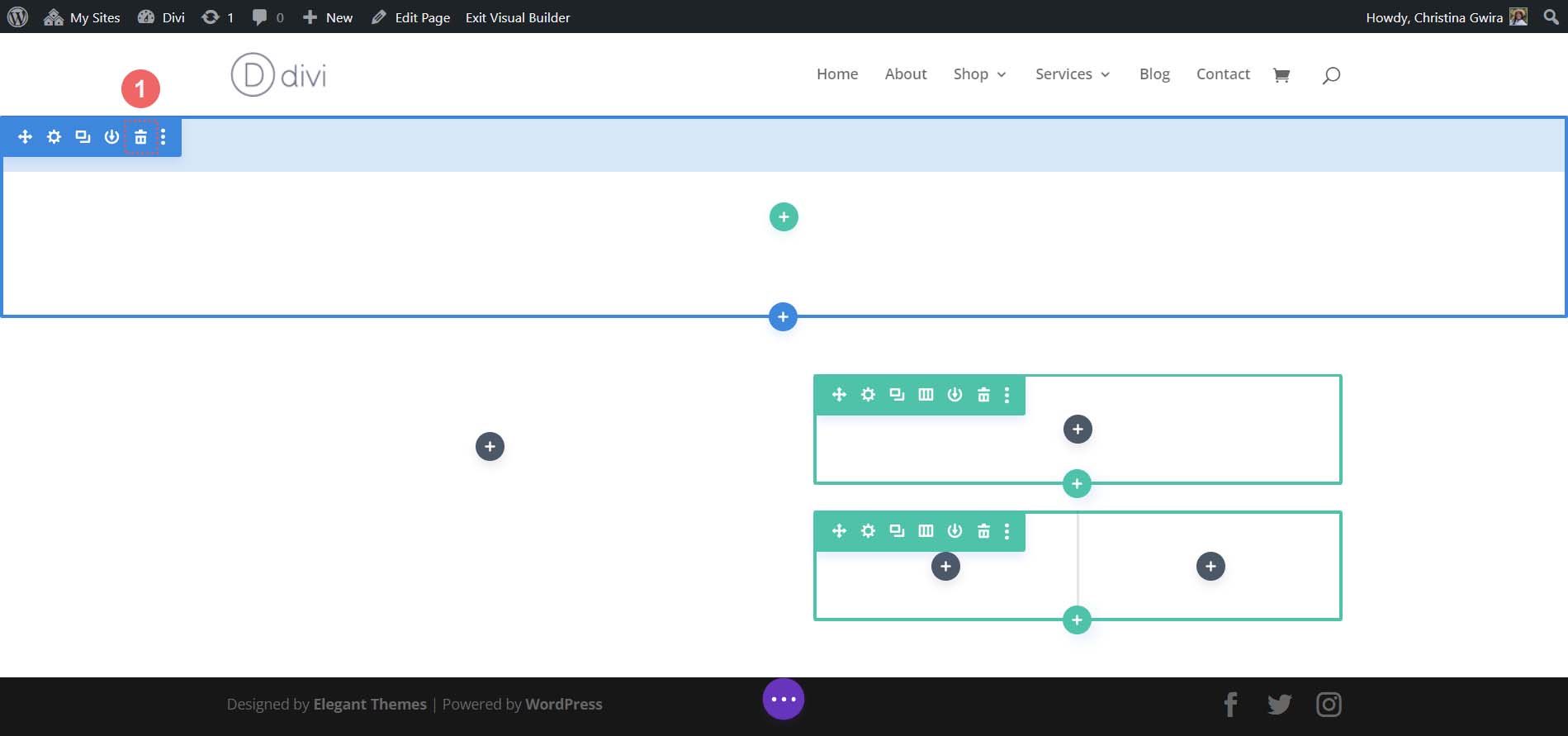
With our segment decided on, we’ve the solution to get started including rows to our segment. Once we refer again to the structure generated through MidJoureny, we see a row containing the headline, paragraph, and call-to-action button. Then, we understand that there’s a ornamental set of columns. So, let’s upload a one-column structure that can dangle our reproduction.

Subsequent, we’re going to upload every other row underneath this through clicking at the inexperienced plus icon. We’ll upload a two-column row beneath the preliminary one-column row. This may serve as as our ornamental columns.

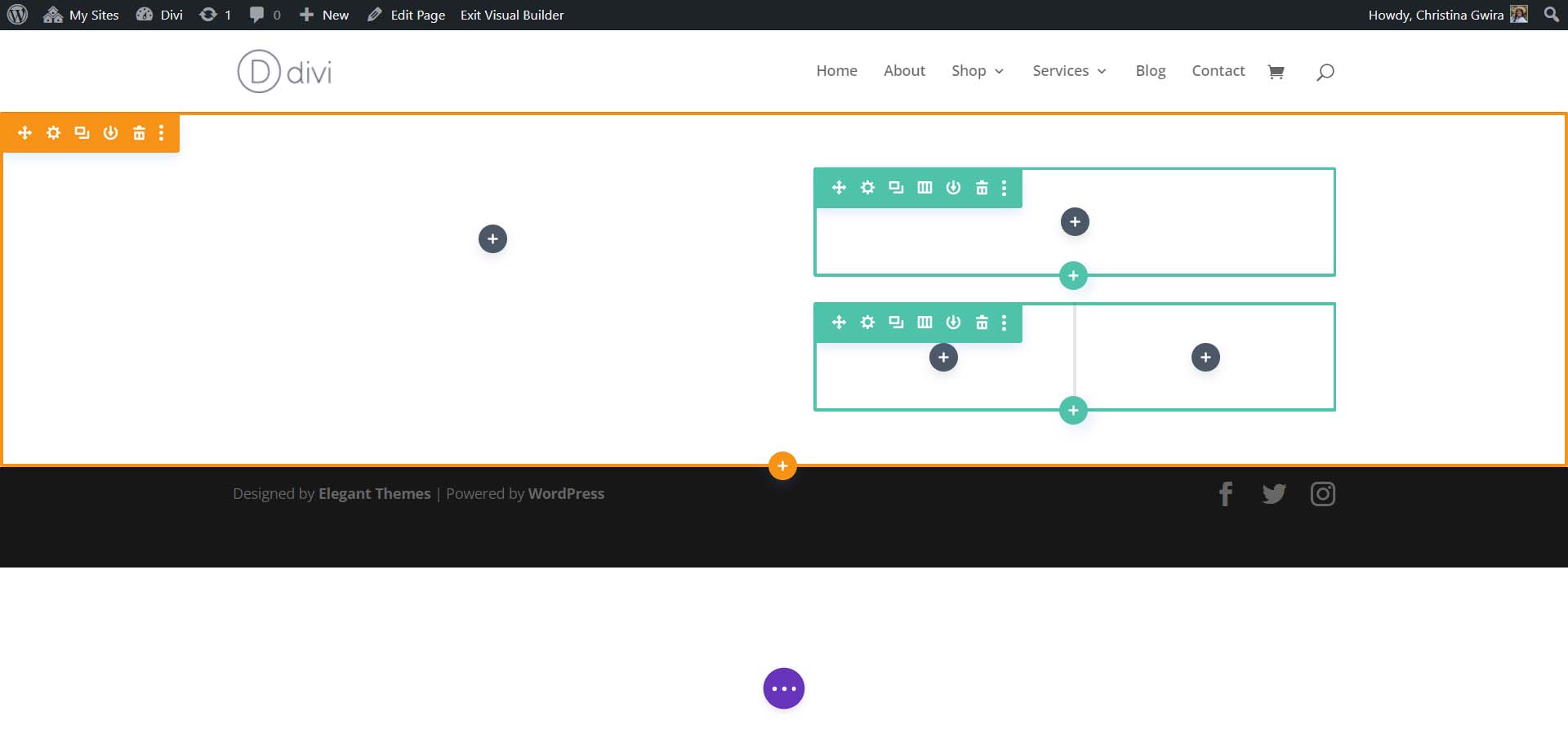
With our Uniqueness segment structure now entire, we will be able to now delete the default segment from our web page. Click on at the trash can icon from the segment’s menu to delete it.

Including Divi Modules
That is what our base structure looks as if in Divi.

We’re now going so as to add Divi’s local modules to the structure to create our homepage. This may act as a low-fi wireframe.
Including the Symbol Module
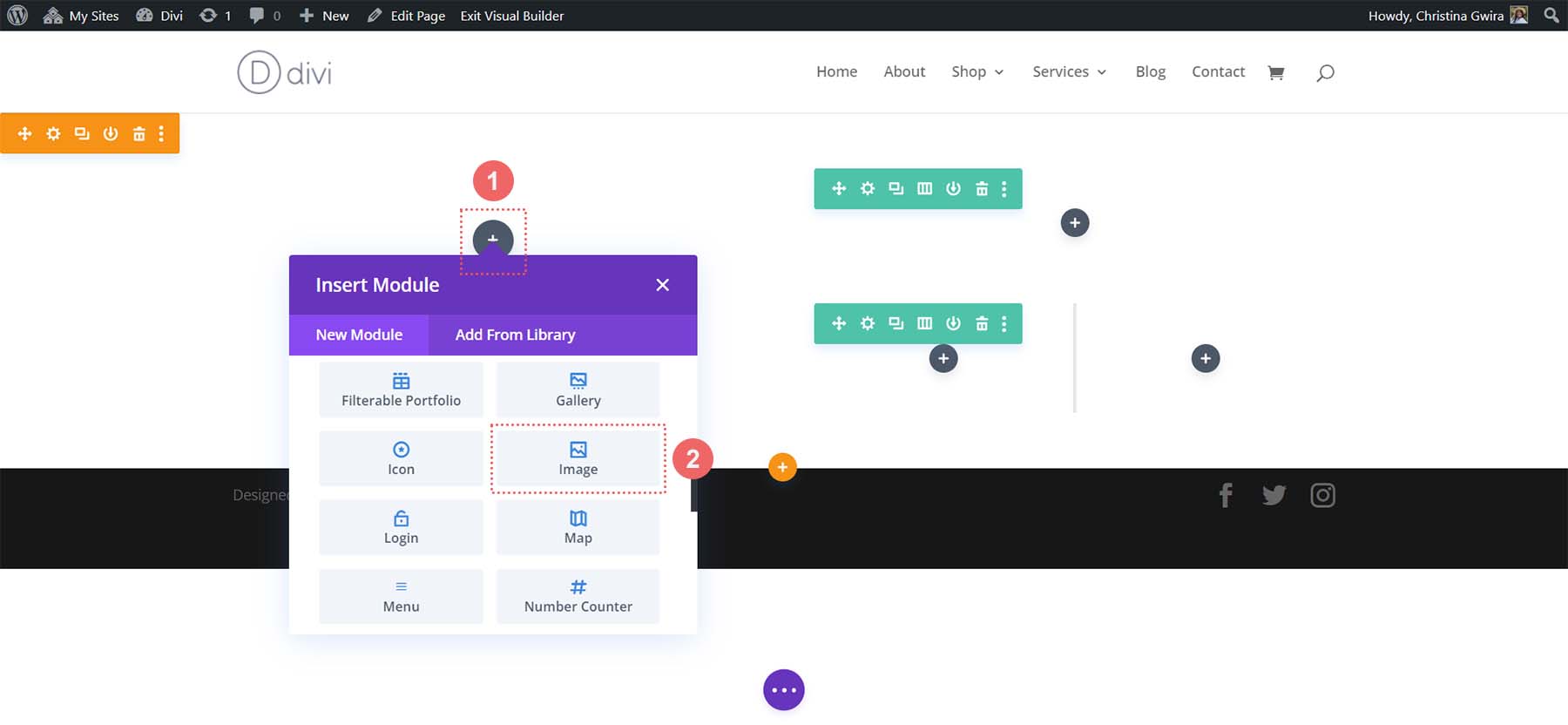
To start, let’s upload an Symbol Module to the primary column of our segment. Click on at the grey plus icon throughout the column. Then, choose the Symbol Module icon.

Click on the golf green checkmark to save lots of the Symbol Module in position.

Placing the Textual content Modules
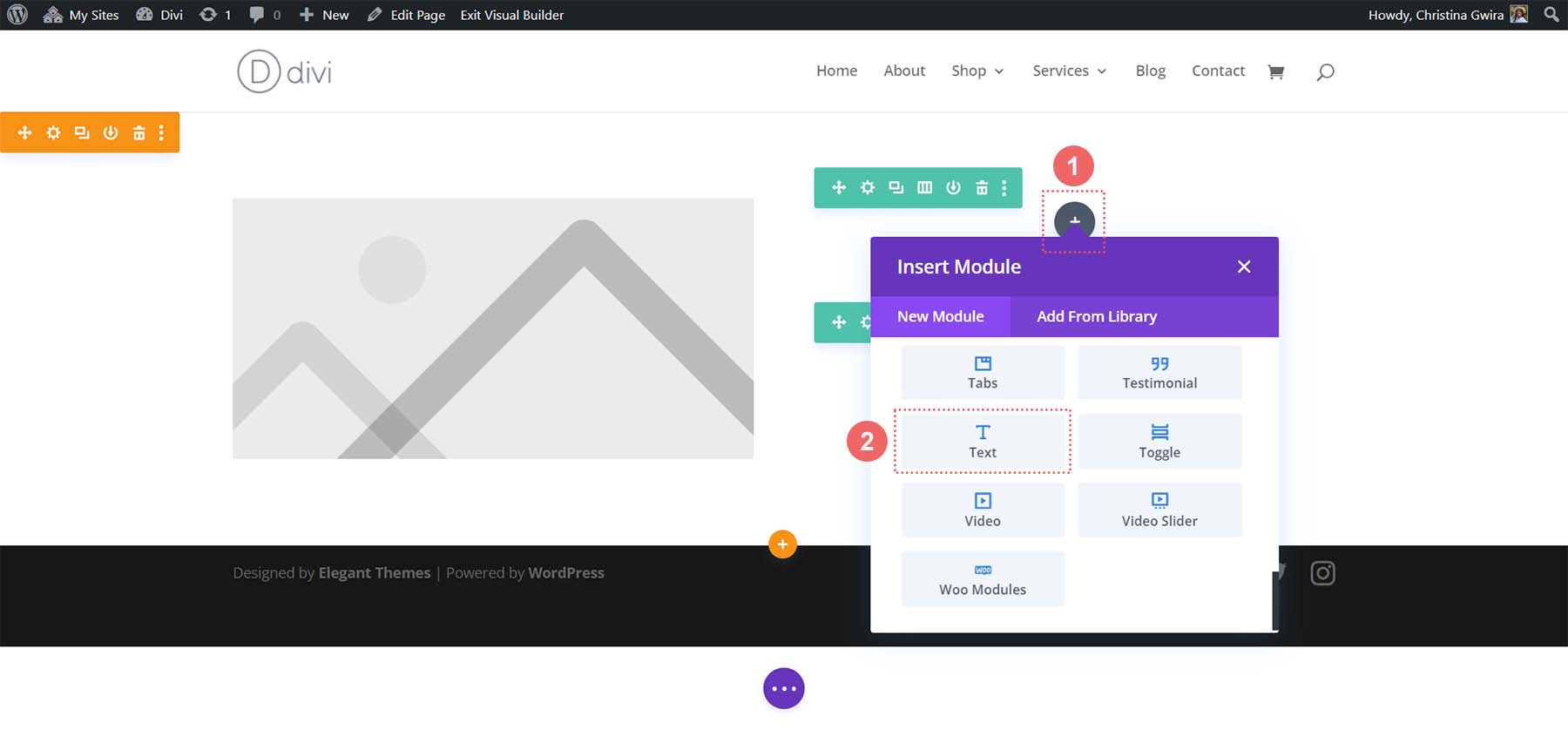
Subsequent, we’re going to transport over to the second one column of our segment. Within the first row, we’re going to upload two Textual content Modules. The primary one will dangle the headline, and the second one will dangle our paragraph reproduction. Either one of that have been generated in ChatGPT. Click on at the grey plus icon throughout the first row. Then, choose the Textual content Module. That is going to be our Textual content Module retaining our headline.

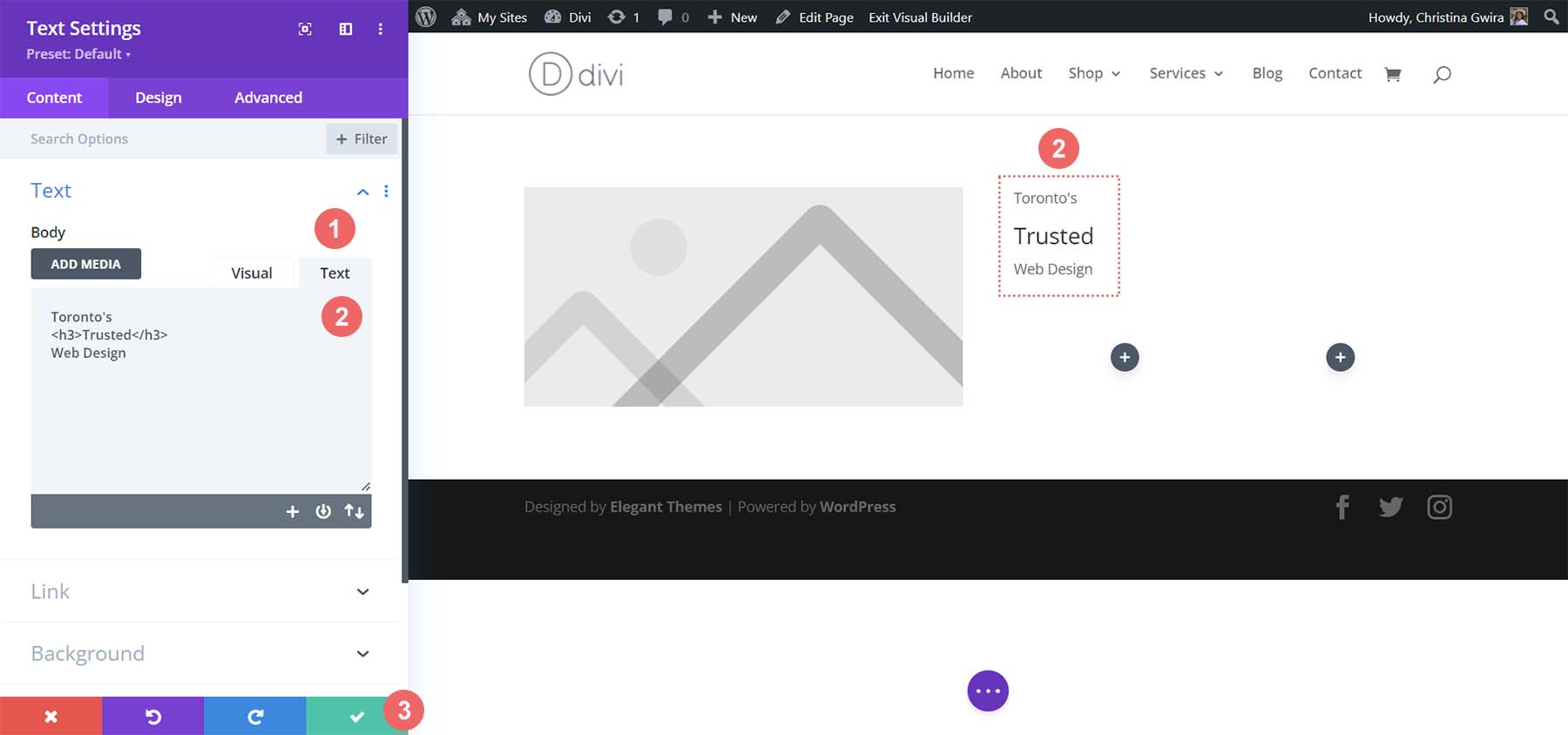
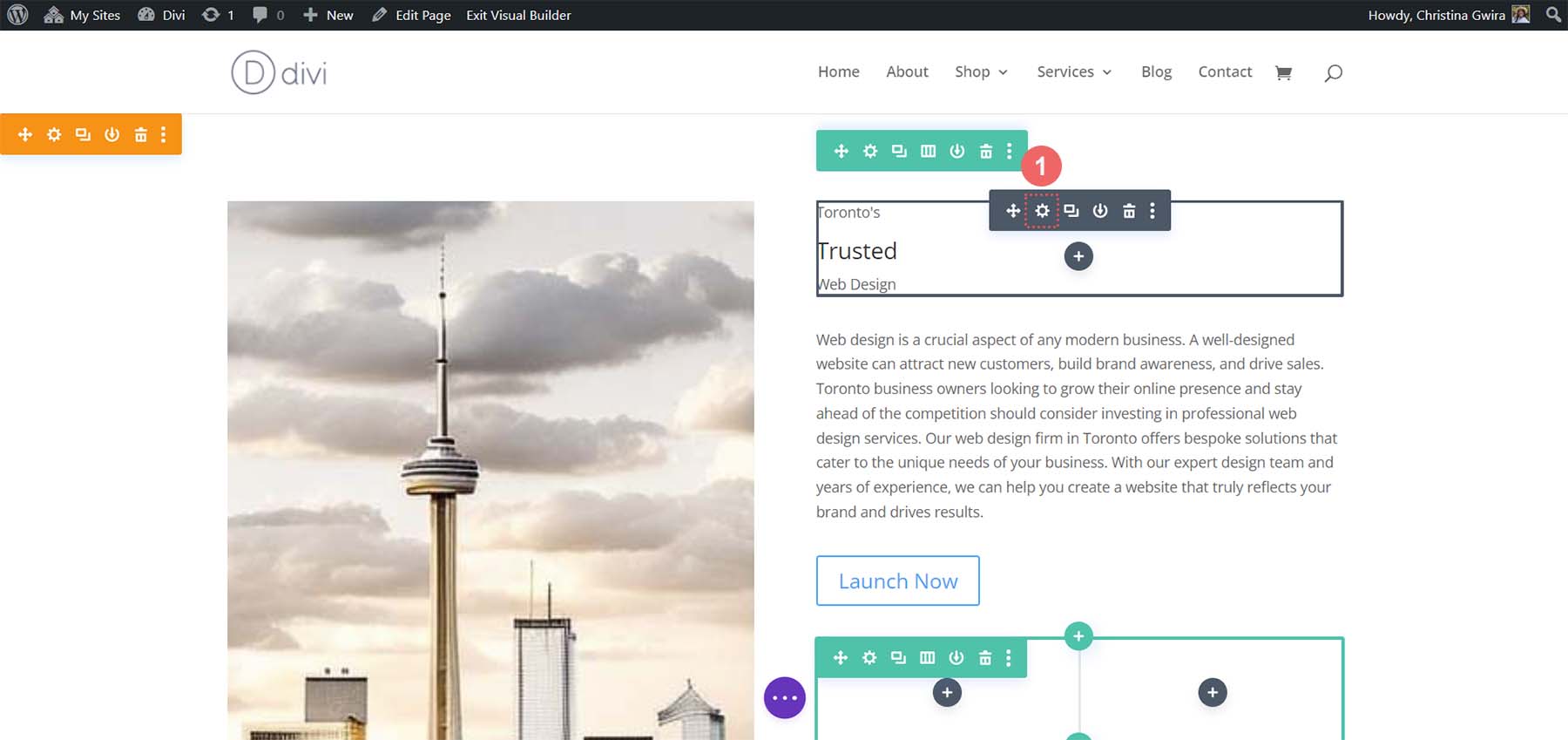
We’re now going so as to add our heading content material. On the other hand, we’re going to structure it to appear to be our MidJourney design. To try this, get a divorce the textual content and use the h3 tag to spotlight a key phrase inside our headline. That is the most important step, as we’ll be making use of separate styling to that a part of the textual content. Click on at the inexperienced test mark to save lots of our content material.

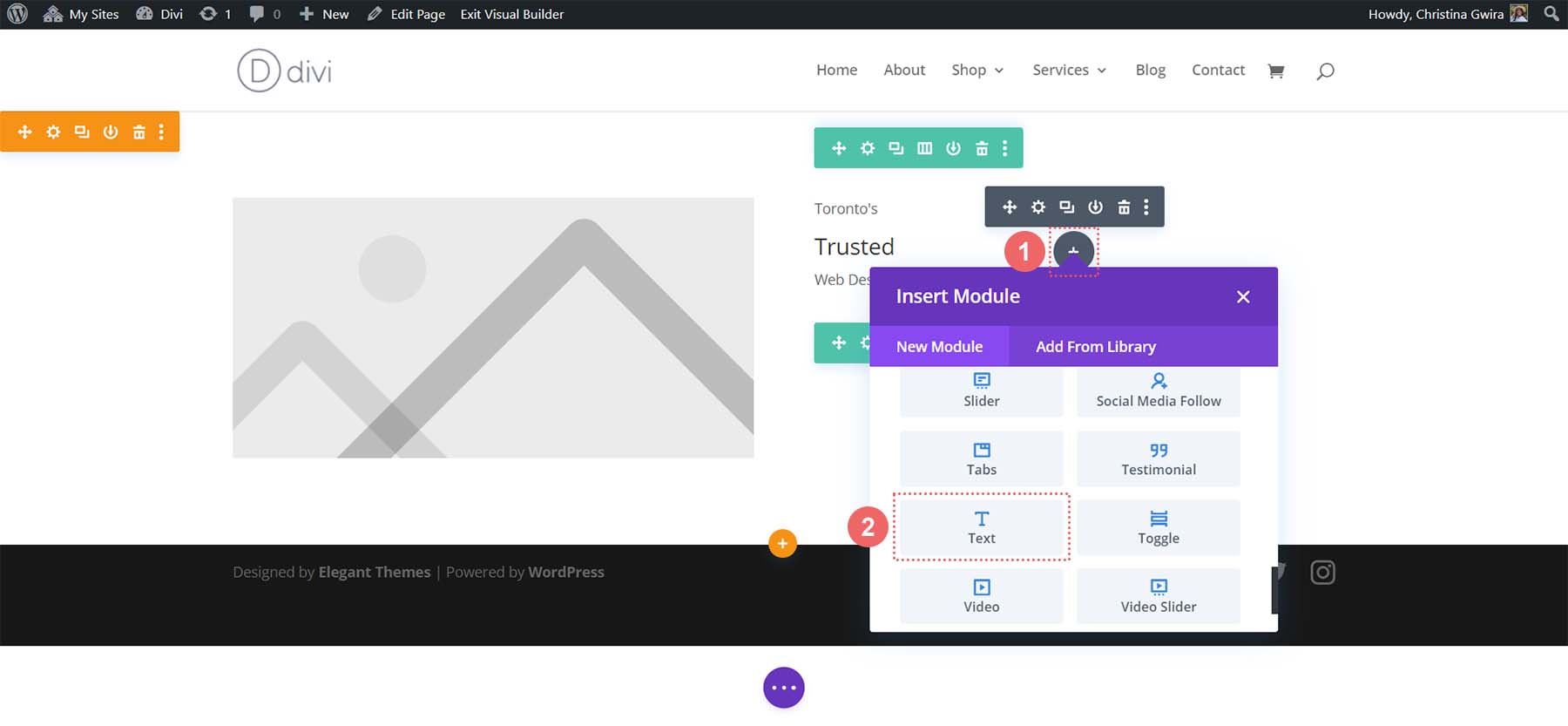
Now, we’re going to upload a 2d Textual content Module for our paragraph content material. Click on at the grey plus icon once more, and choose the Textual content Module icon.

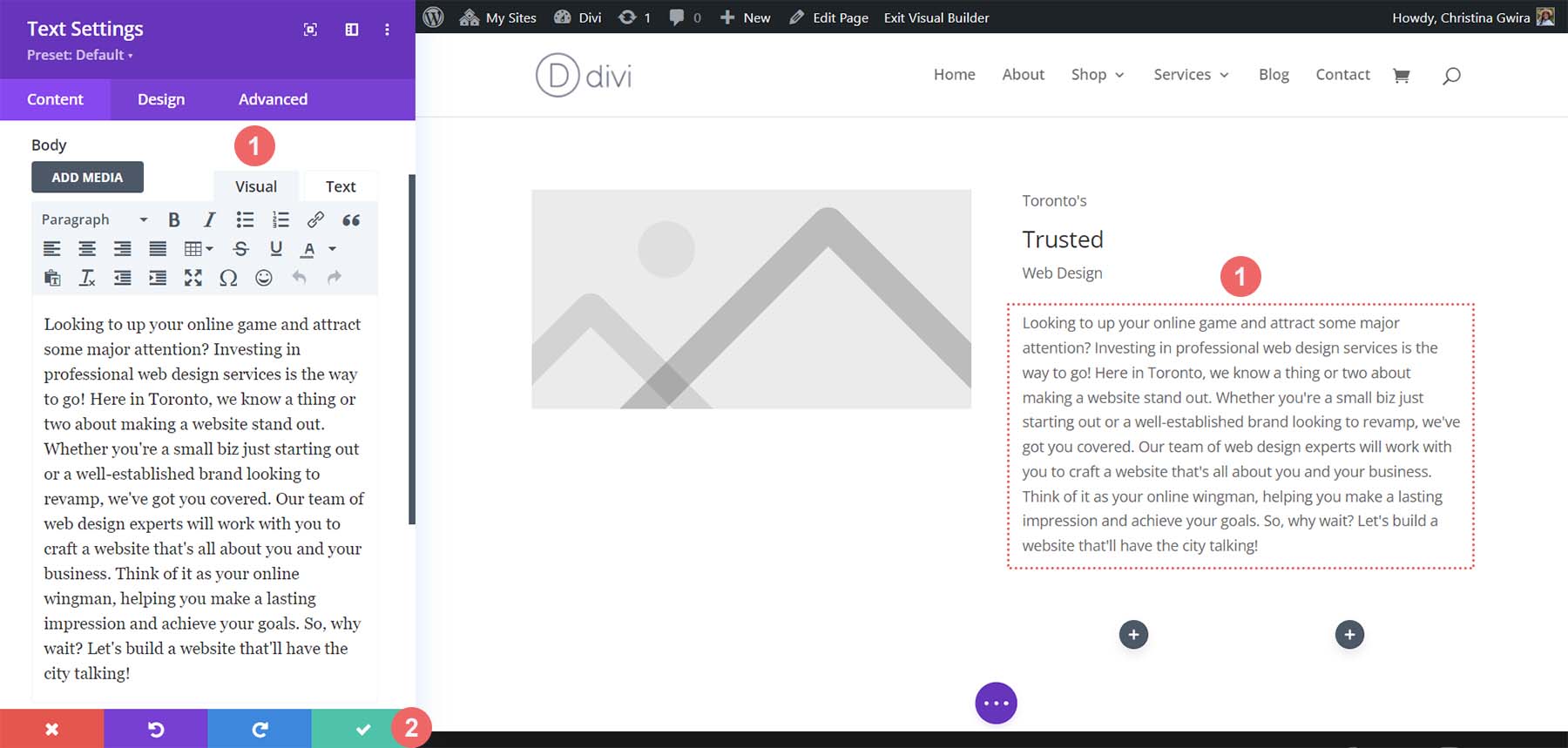
This time, alternatively, upload the paragraph reproduction from ChatGPT and click on the golf green test mark to save lots of our content material. To finish this row, we will be able to upload our closing module, which is a Button Module.

Upload Button Module
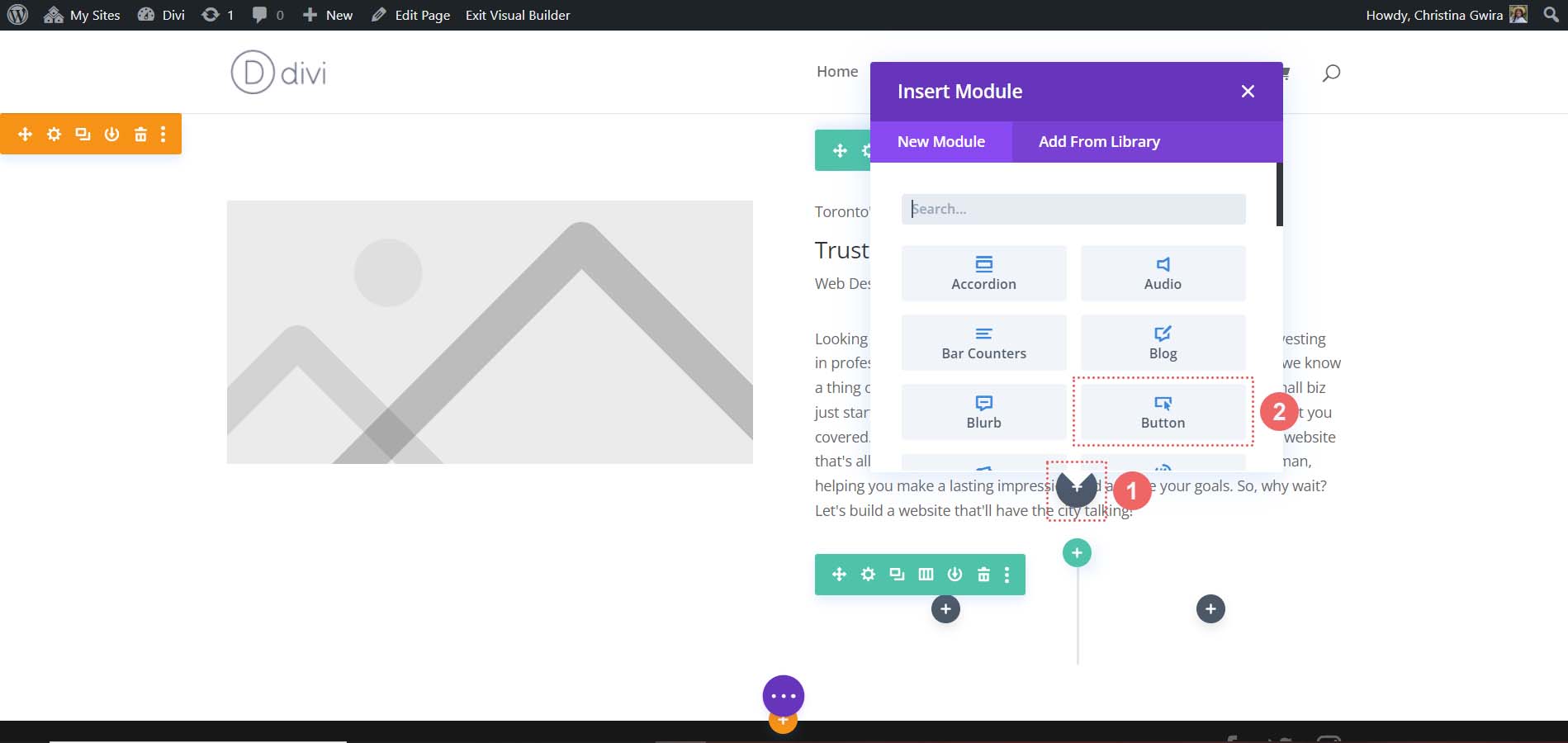
We’re going to upload a Button Module to this row. To do this, we click on at the grey plus icon and choose the Button Module.

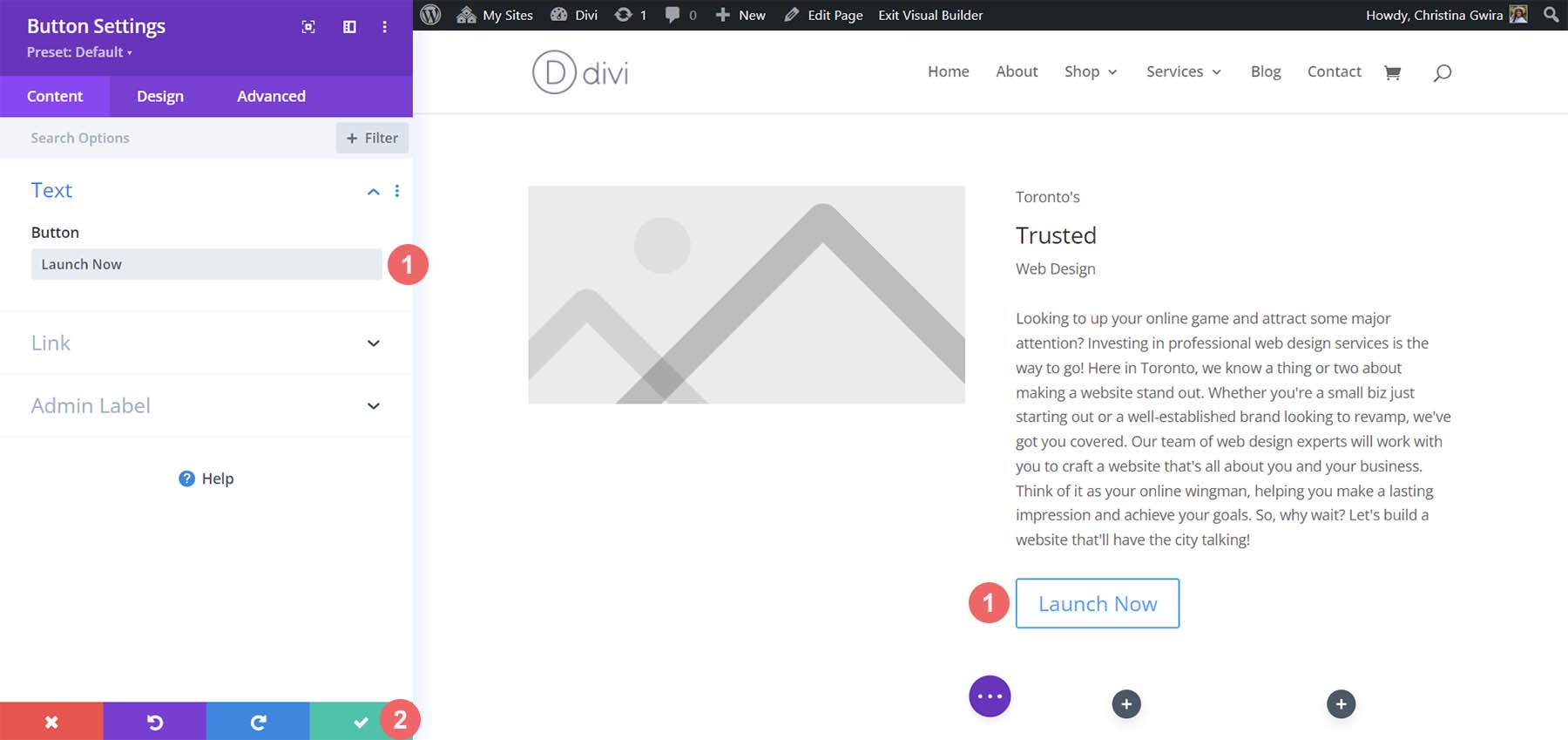
Upload the textual content from ChatGPT to the button’s textual content and click on the golf green test mark to save lots of our content material.

Placing the Social Media Apply Module
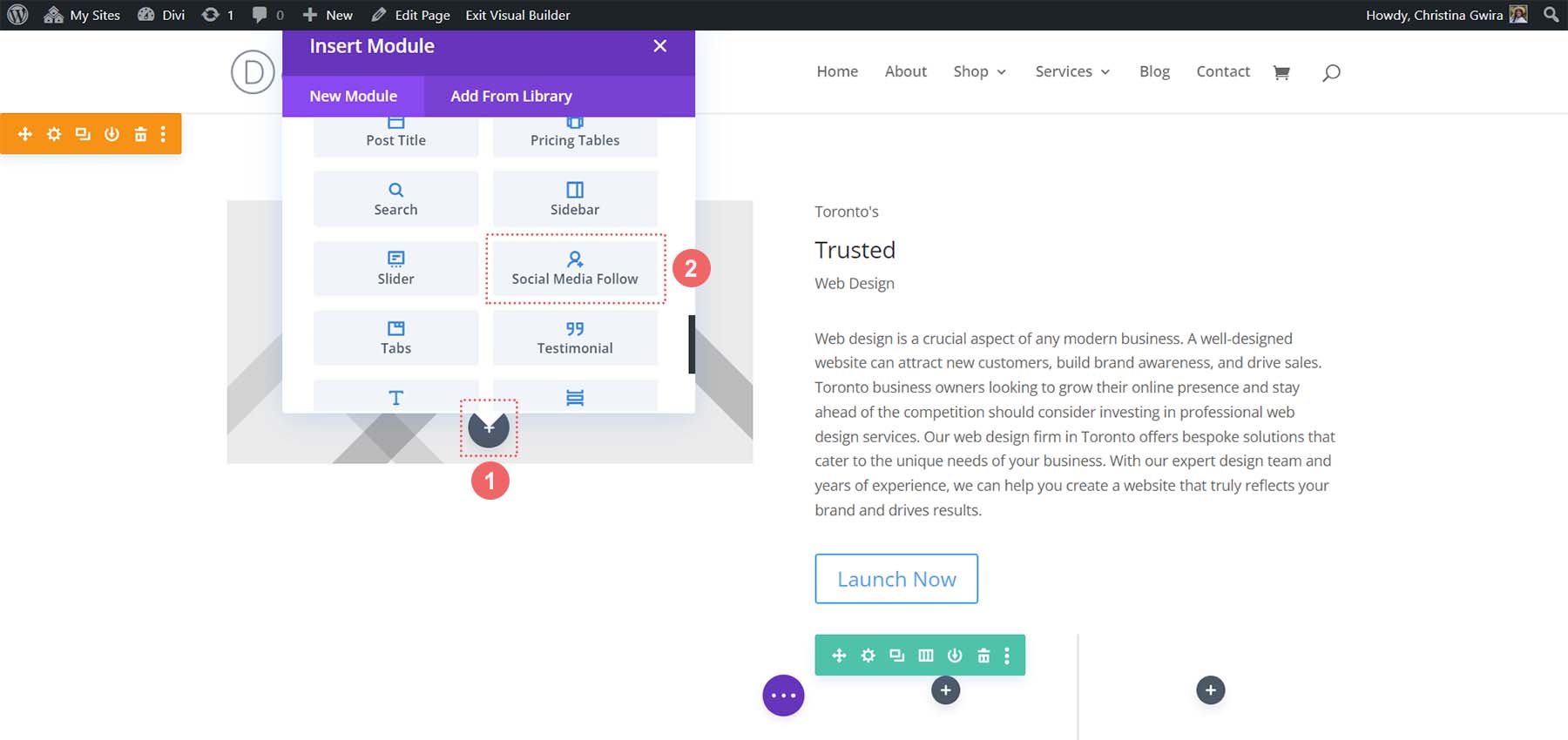
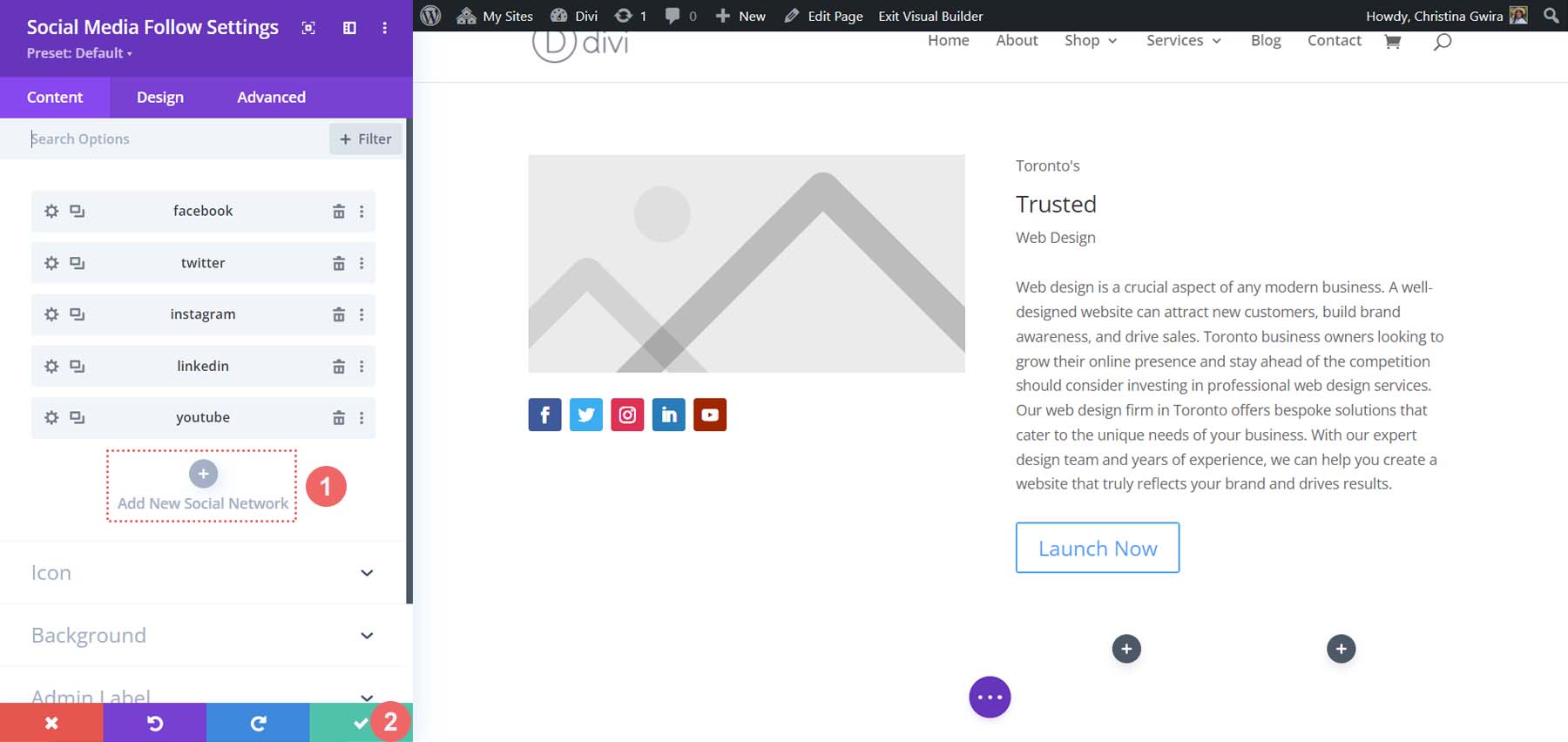
When you glance carefully at our AI-generated design, you’ll see some icons beneath the picture. We’re going to make use of the Social Media Apply Module so as to add a couple of social media icons below our symbol module.

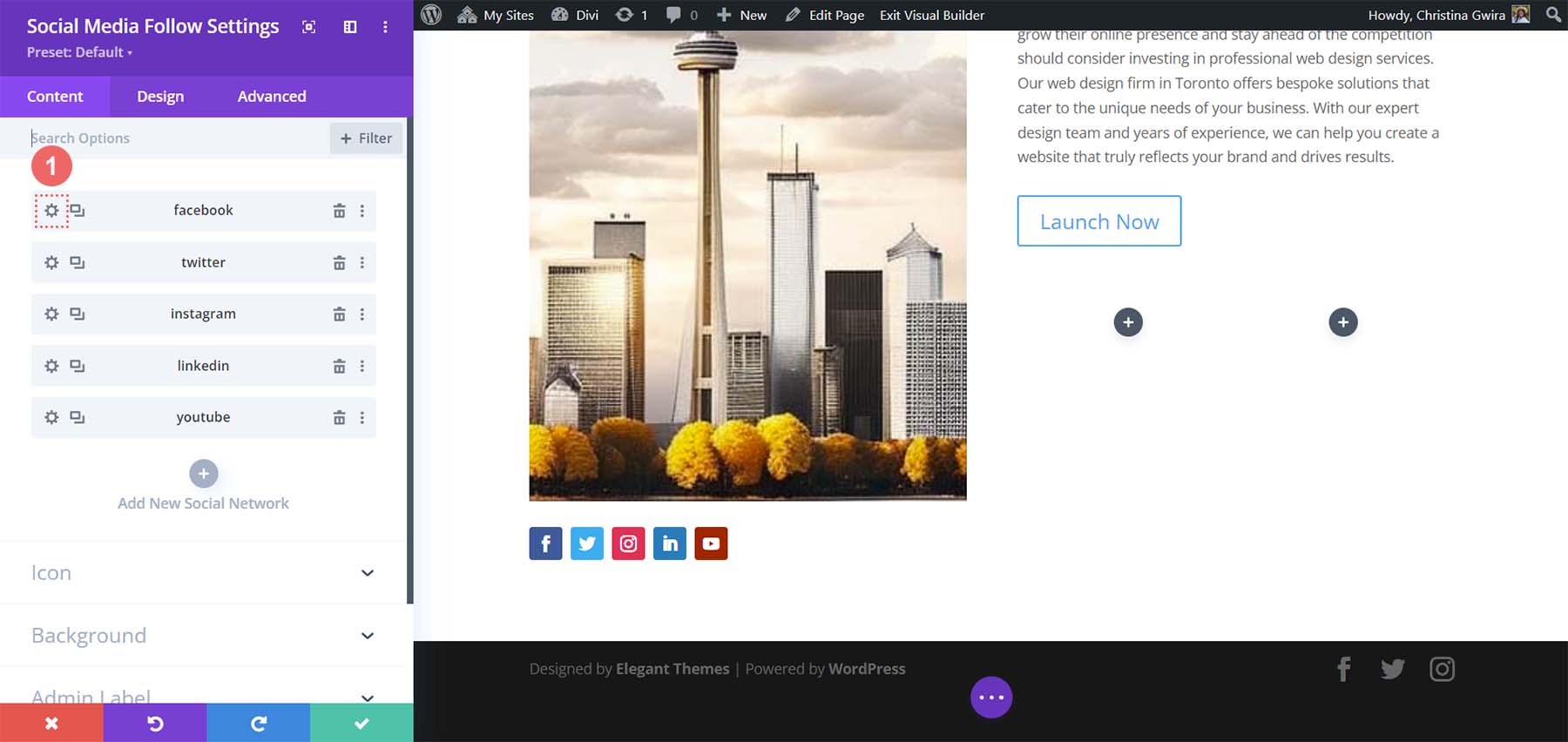
With our Social Media Apply Module added, let’s upload a couple of social media networks to this module. I’ve added 5 to emulate our AI-generated symbol.

Click on the golf green test mark to save lots of your social networks. Now, with all our modules in position, we will be able to start styling our homepage structure!
Enforcing Visible Branding and Design Parts
For this subsequent segment of our instructional, we can want some exterior gear to lend a hand us make the most of the belongings generated through MidJourney. Whilst we’re the usage of ChatGPT and MidJourney with Divi, those aren’t the one tool we’ll use. You’re going to want a software that can permit you to choose the hex codes from the AI-generated symbol. You’re going to additionally want a picture editor to crop the picture from the picture to make use of in our design. We will be able to additionally use Google Fonts to duplicate the fonts created through MidJjourney.
The gear that I used to do that have been:
- ColorZilla: An eyedropper Chrome extension that permits you to choose and save hex codes from internet pages.
- Photoshop: To crop and make picture edits. You’ll be able to additionally use Photoshop to choose the hex codes out of your MidJourney symbol.
In the end, use no matter gear are to be had to you.
Importing Your Symbol
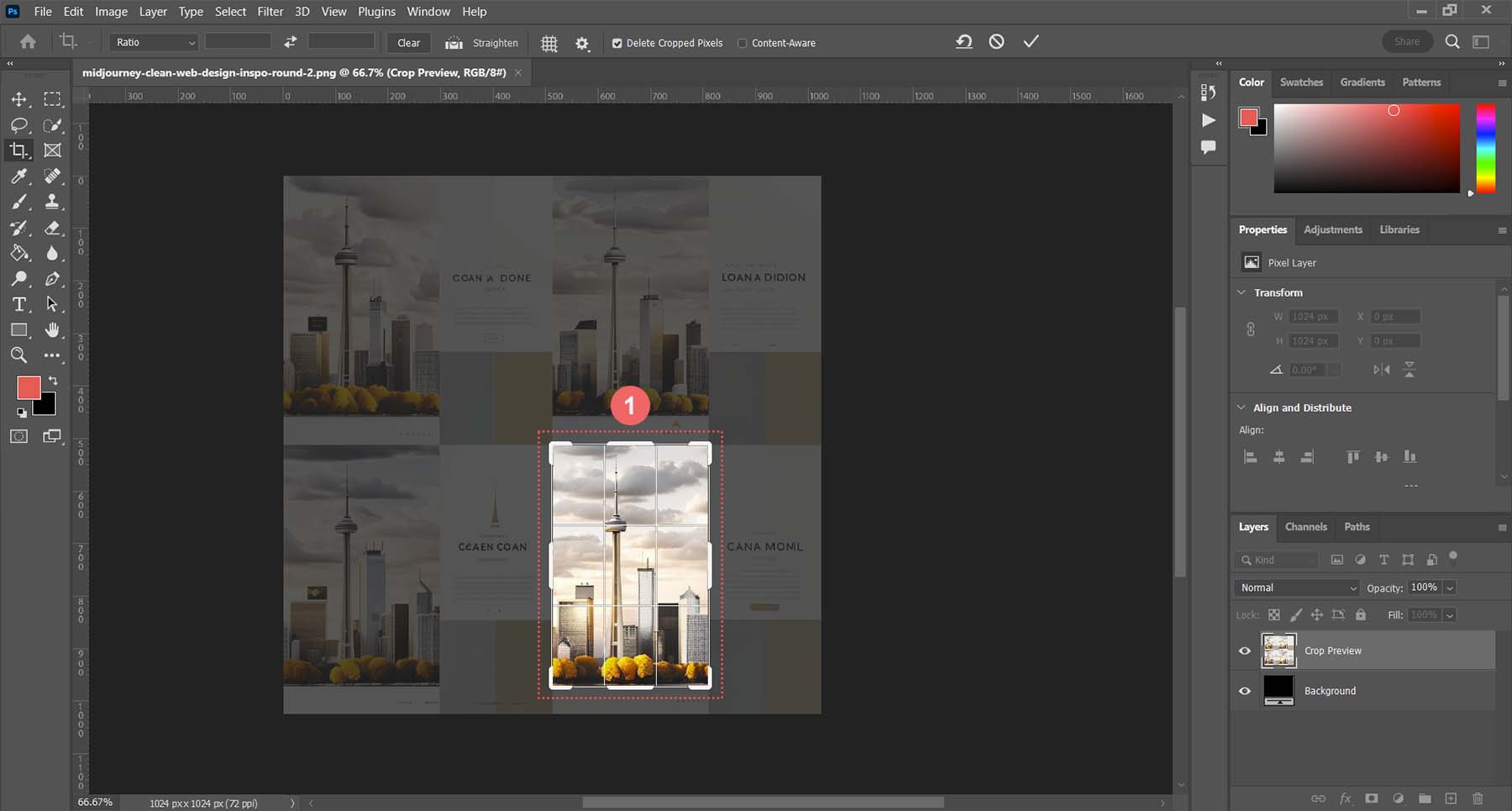
Open your symbol editor of selection, and crop the focal symbol from the unique MidJourney symbol.

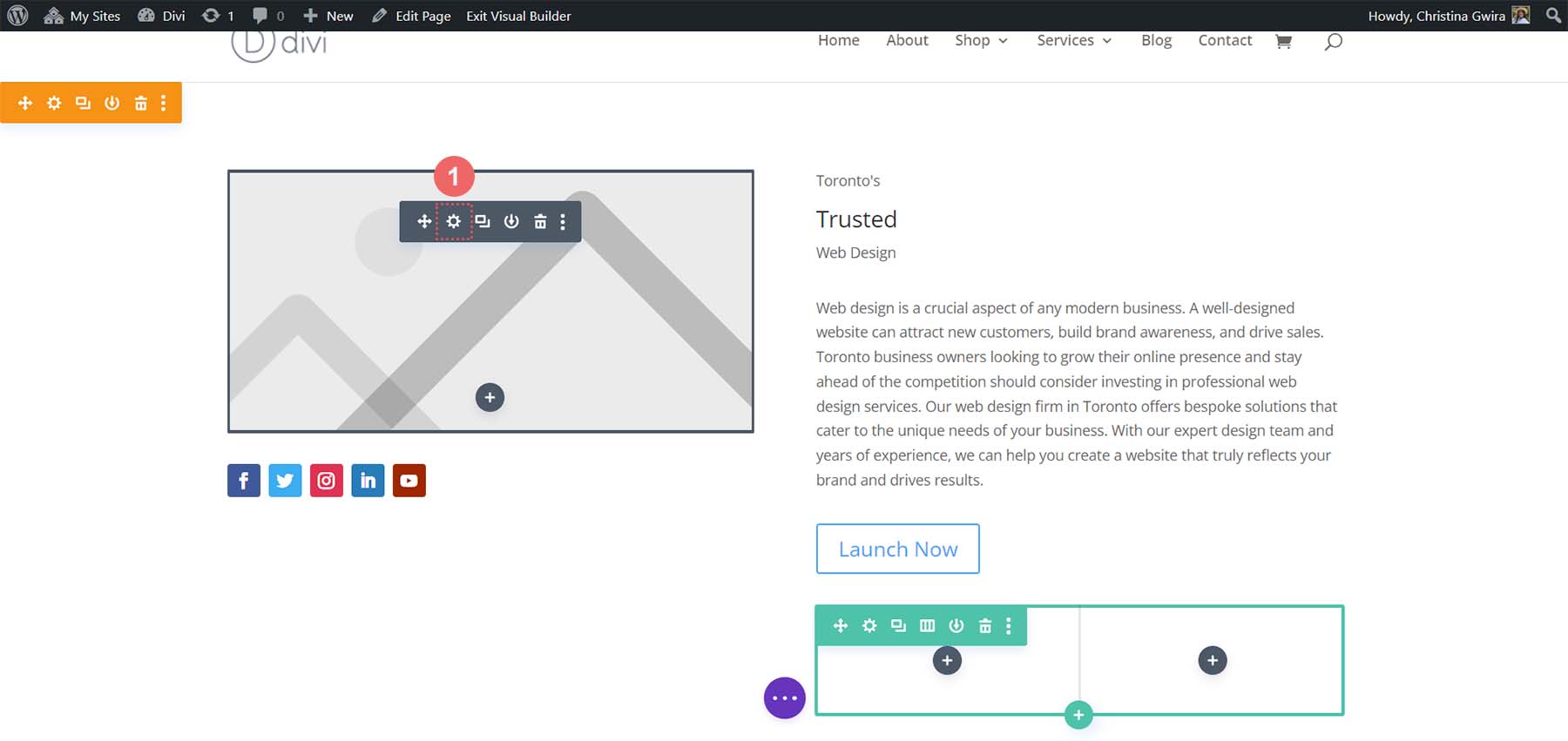
Save this symbol on your arduous pressure. Then in Divi, edit the Symbol Module.

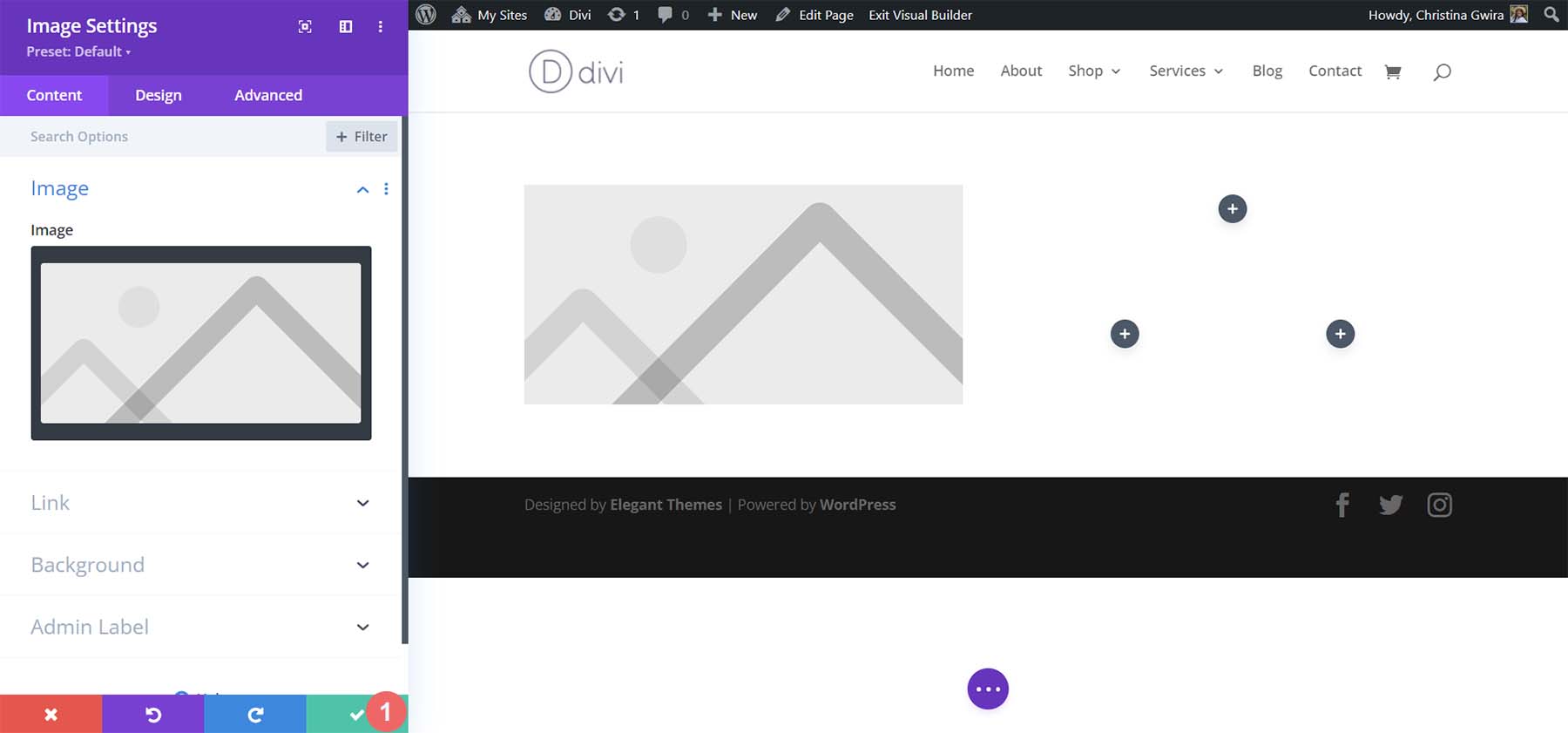
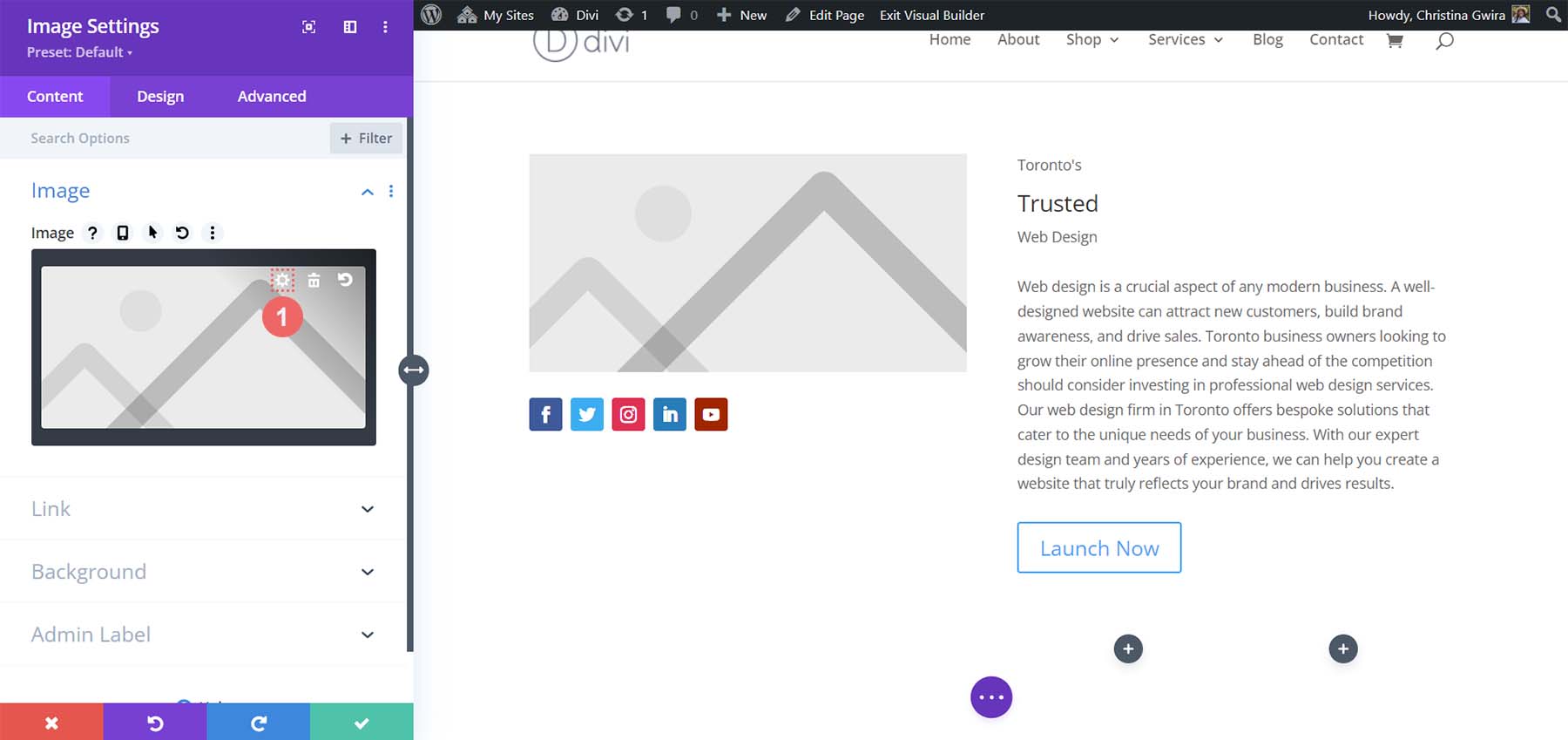
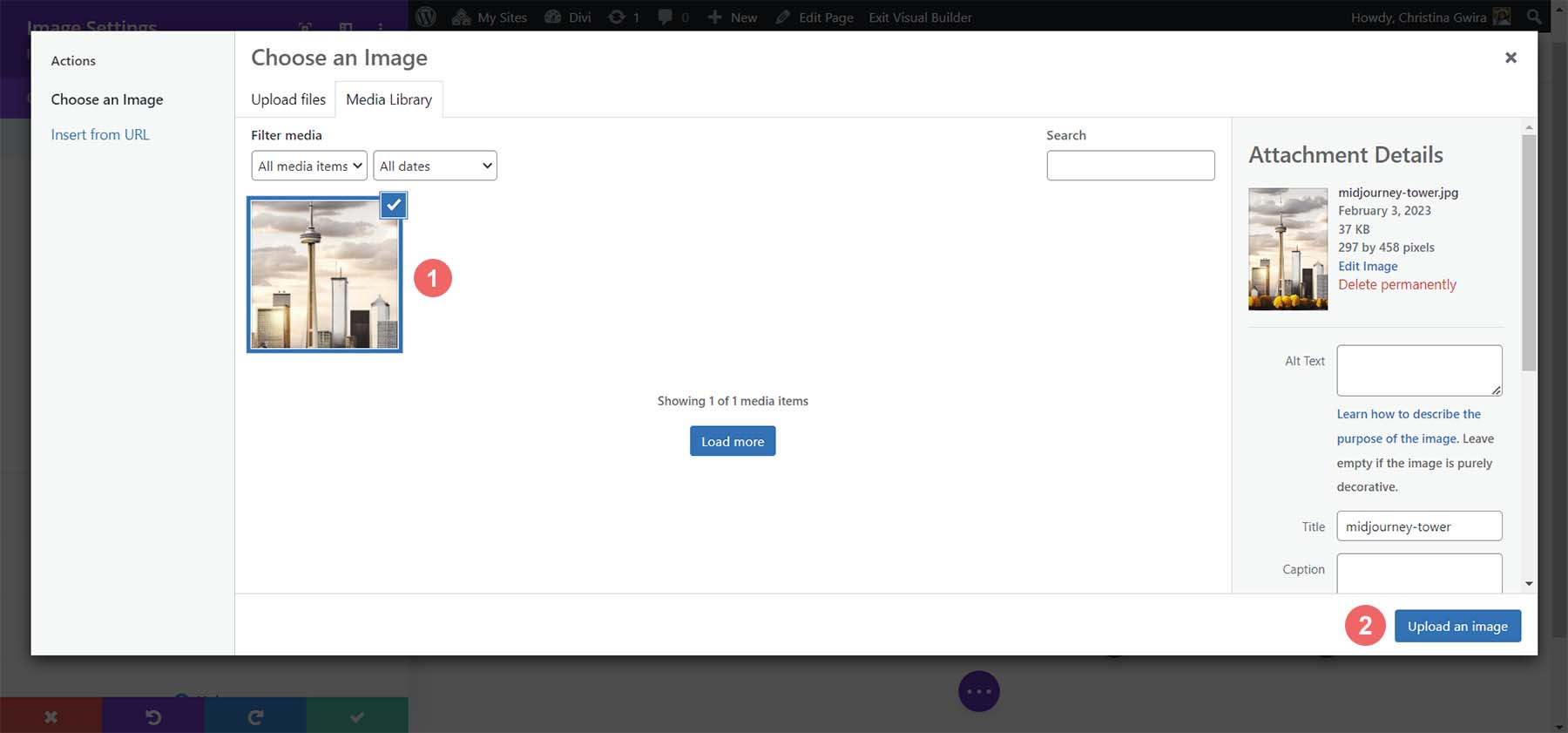
Click on at the tools icon to open the Media Library. That is the place you’ll add your symbol.

Add your symbol out of your arduous pressure and insert it into the module.

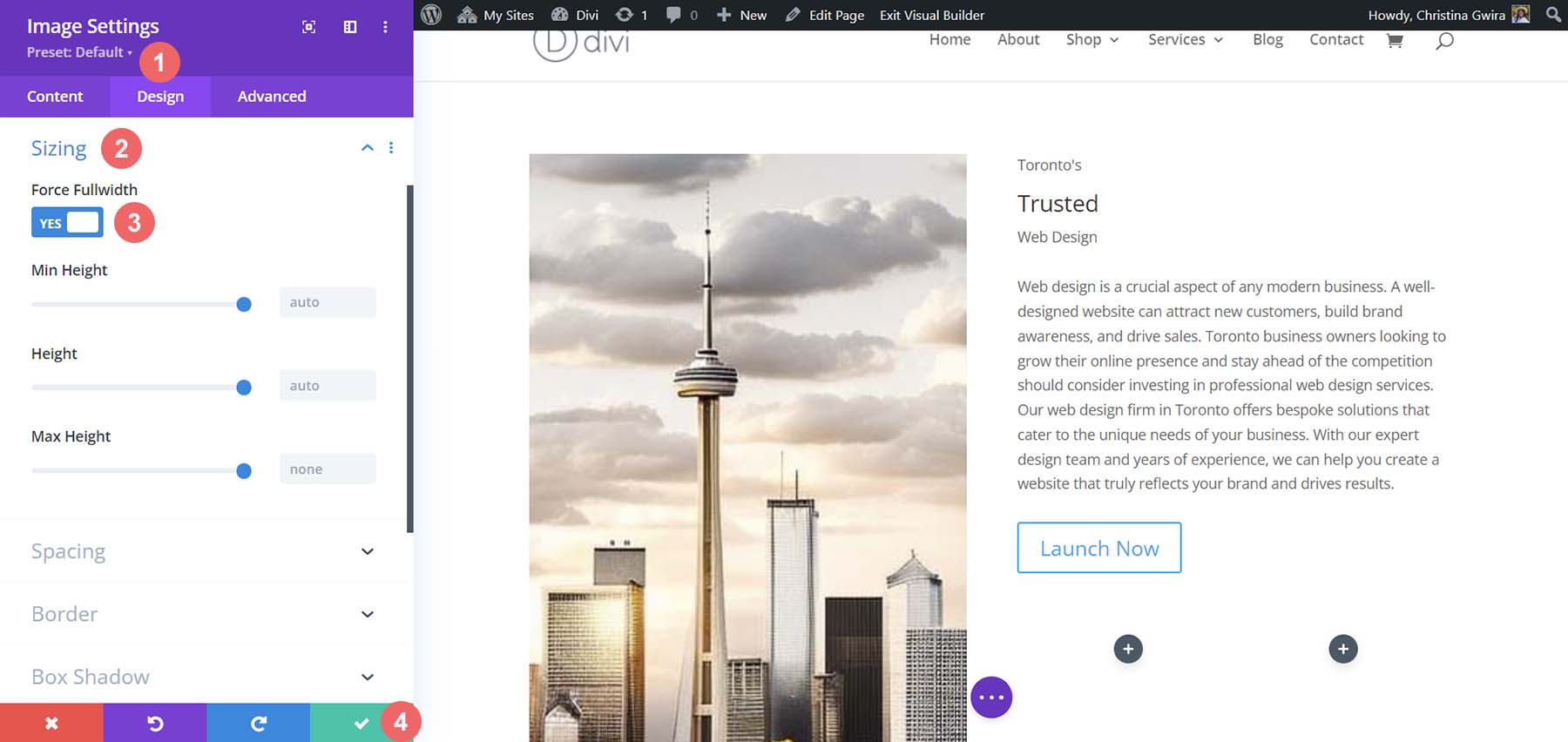
With our symbol uploaded, we will be able to now transfer to the Design tab of the Symbol Module. Within the Design tab, click on at the Sizing tab. From there, choose Sure subsequent to the Pressure Complete Width toggle.

Subsequent, at the docket, let’s taste our social media icons.
Styling the Social Media Module
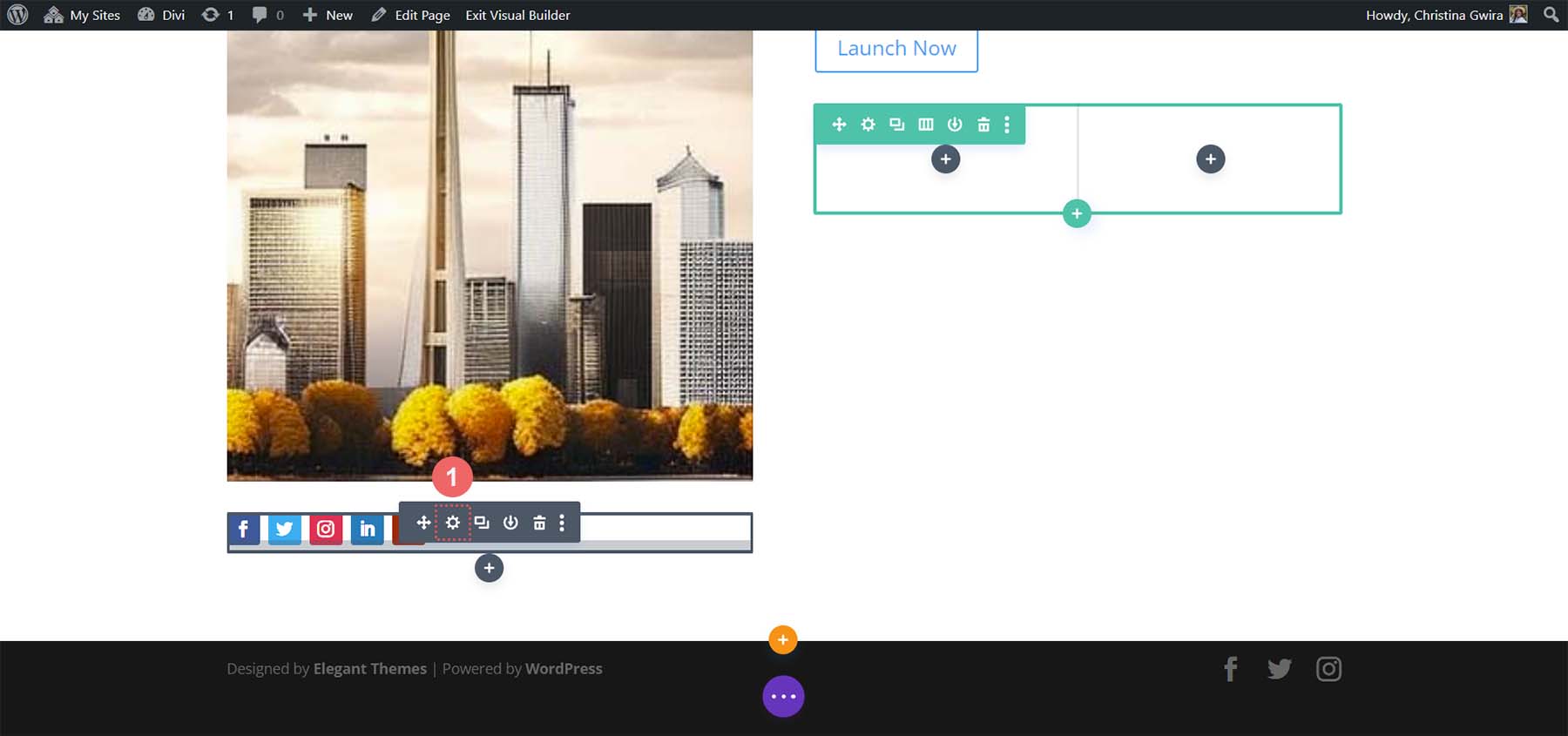
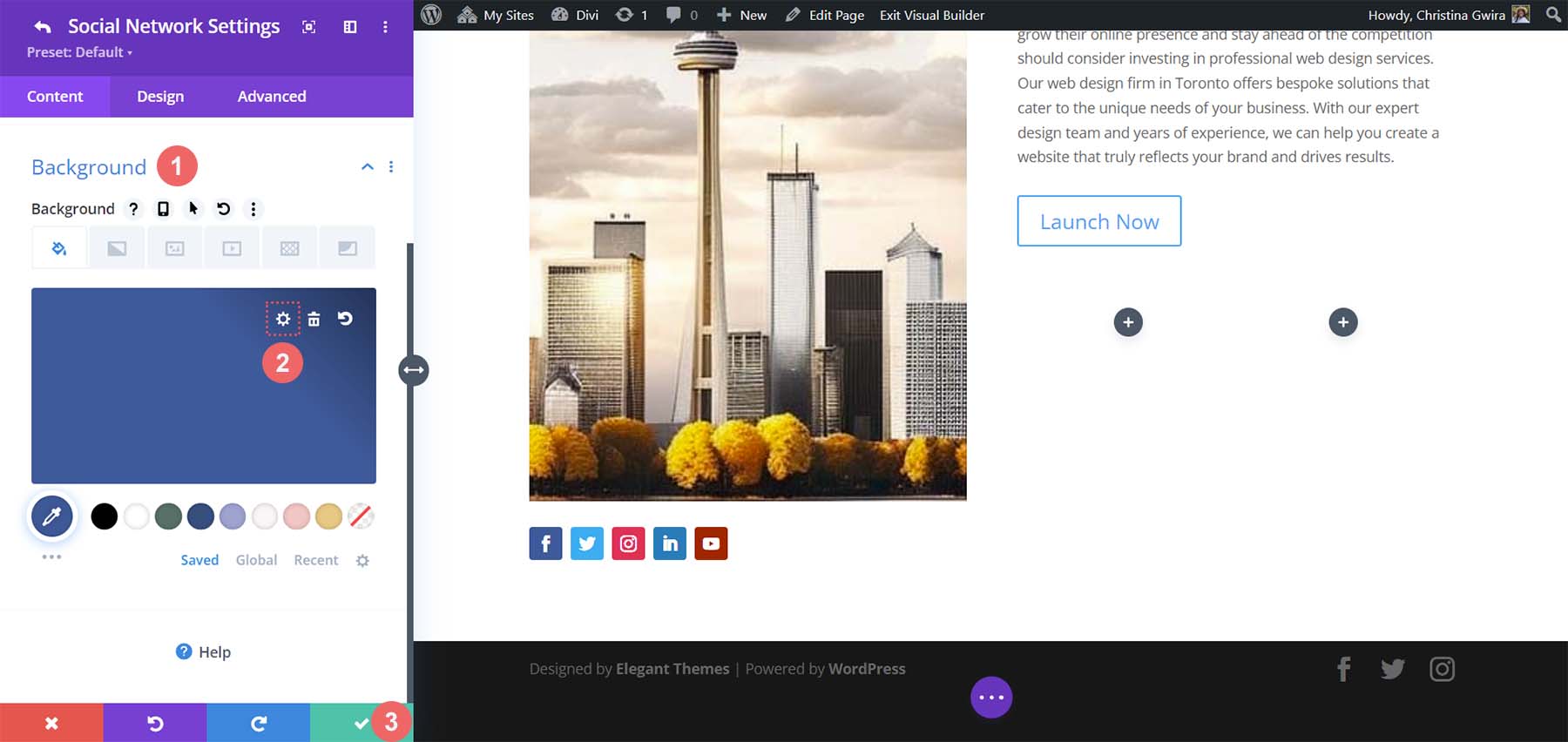
To start, we click on at the tools icon of our Social Media Icon Module.

As soon as we have now all our social media hyperlinks introduced to us, we can pass into every one and take away the background. To do this, click on at the tools icon subsequent to every community.

Then, click on at the Background tab and delete the background colour provide. Click on the golf green test mark, then repeat this for all of the social media networks you could have added to this module.

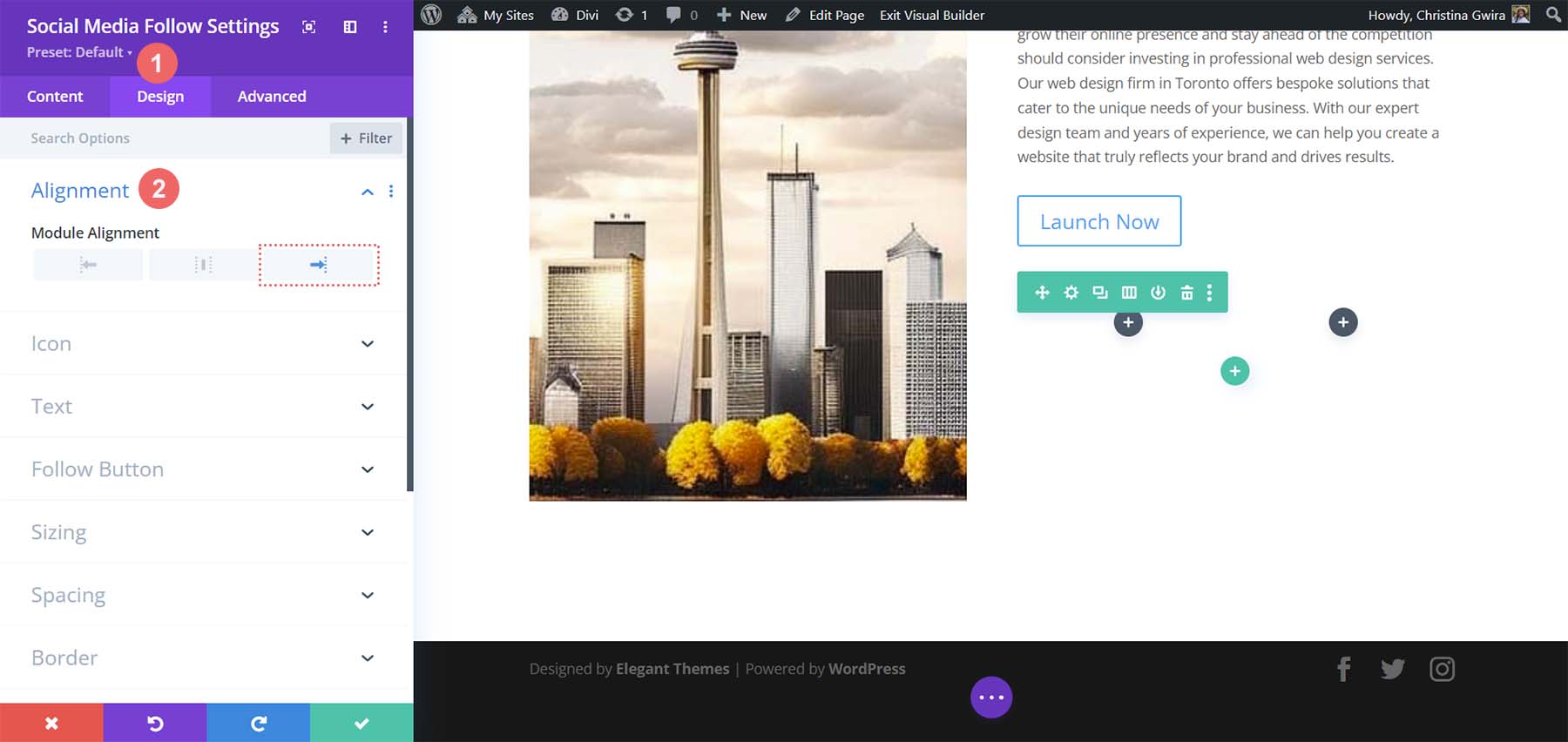
After doing away with the backgrounds for every social media community, click on at the Design tab. Set the alignment of the icons to the right-hand aspect, precisely as it’s within the MidJourney symbol.

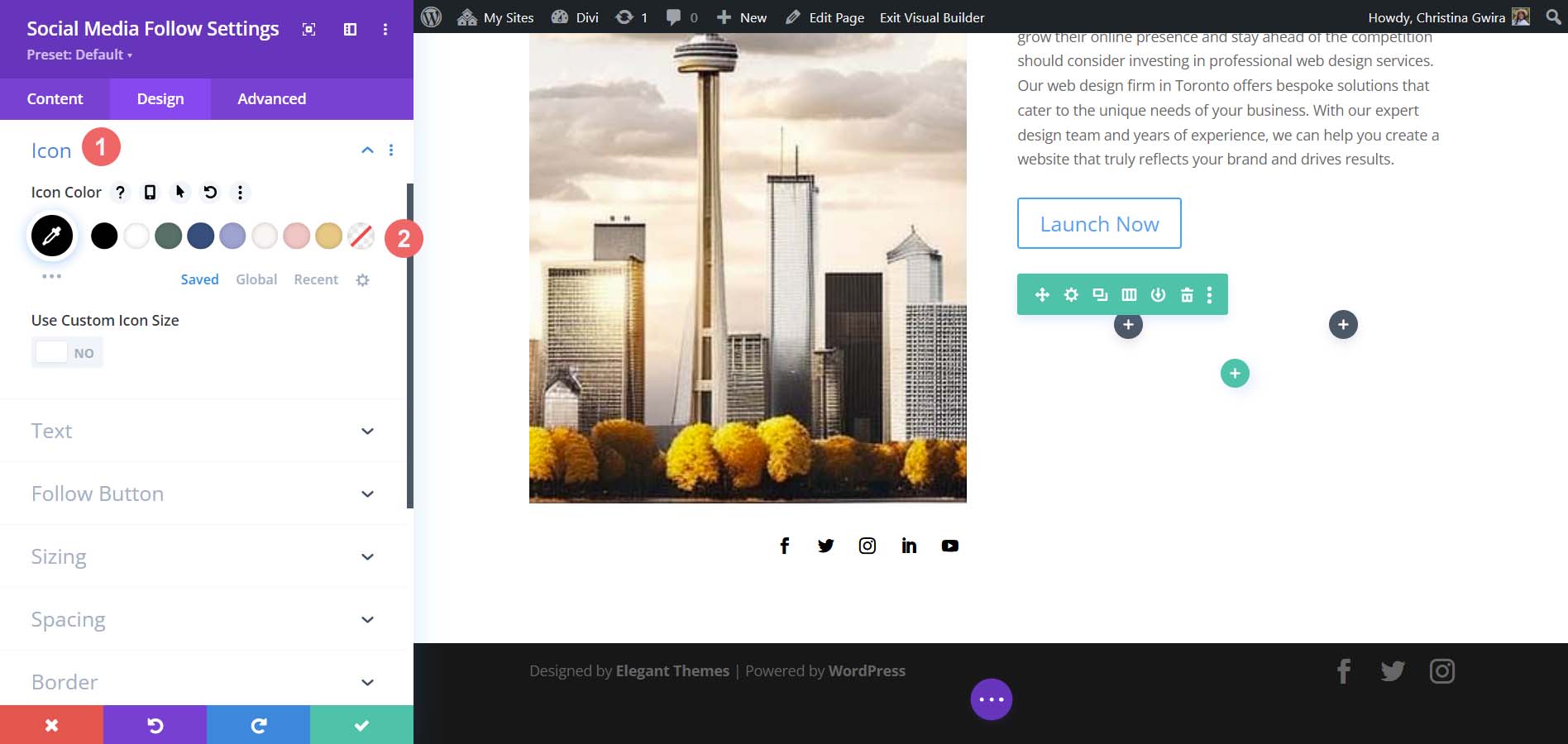
Now, let’s upload some colour to our icons. Click on at the Icon tab, and set the icon colour to #000000.

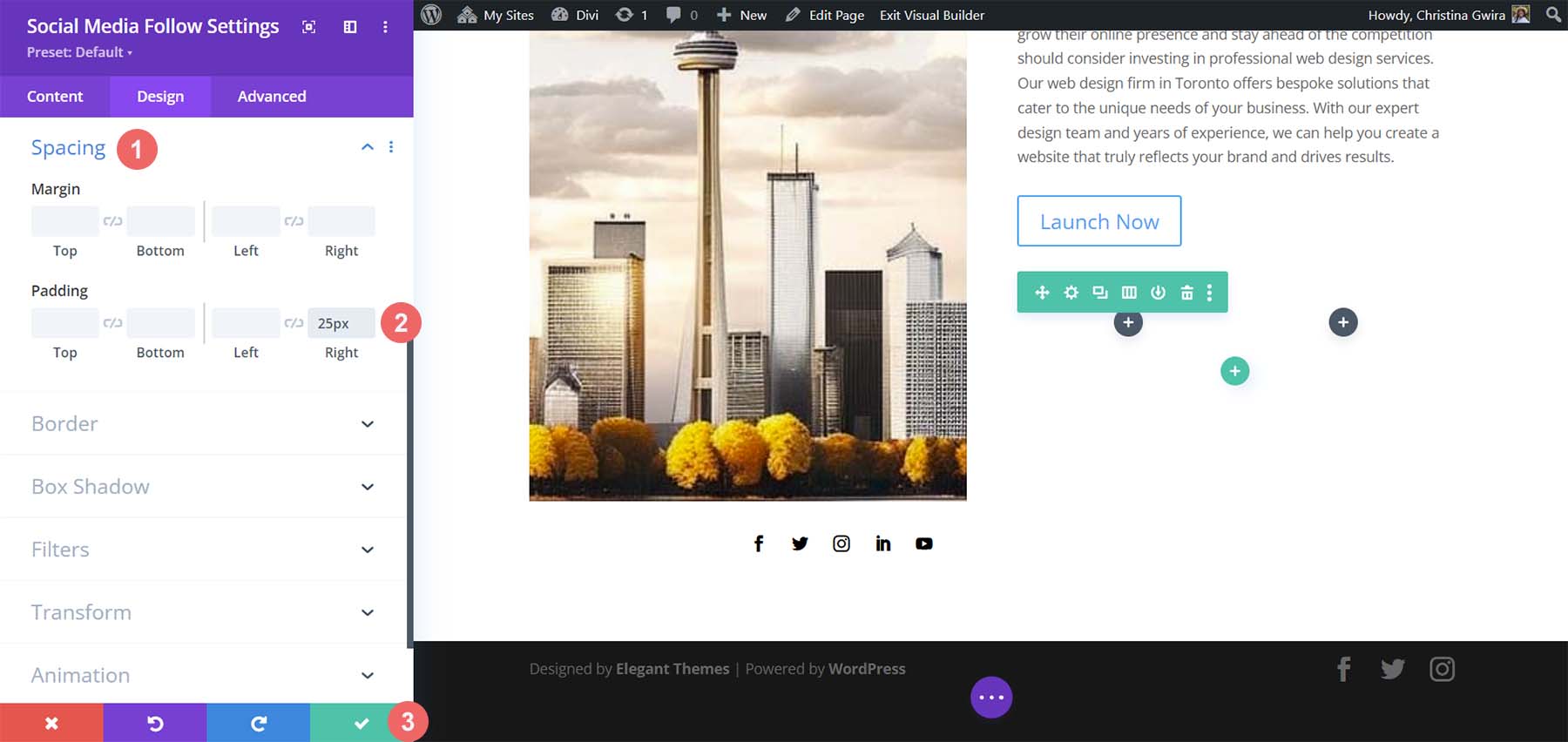
In spite of everything, we click on at the Spacing tab so as to add some padding to the proper of our module. Upload a appropriate padding worth of 25px. Then, click on at the inexperienced test mark to save lots of our edits.

Styling Our Textual content
At the moment, we have now styled our modules at the left-hand aspect. We will be able to now transfer onto the right-hand aspect, starting with our headliner Textual content Module. Click on at the tools icon in order that we would possibly input the Textual content Module settings.

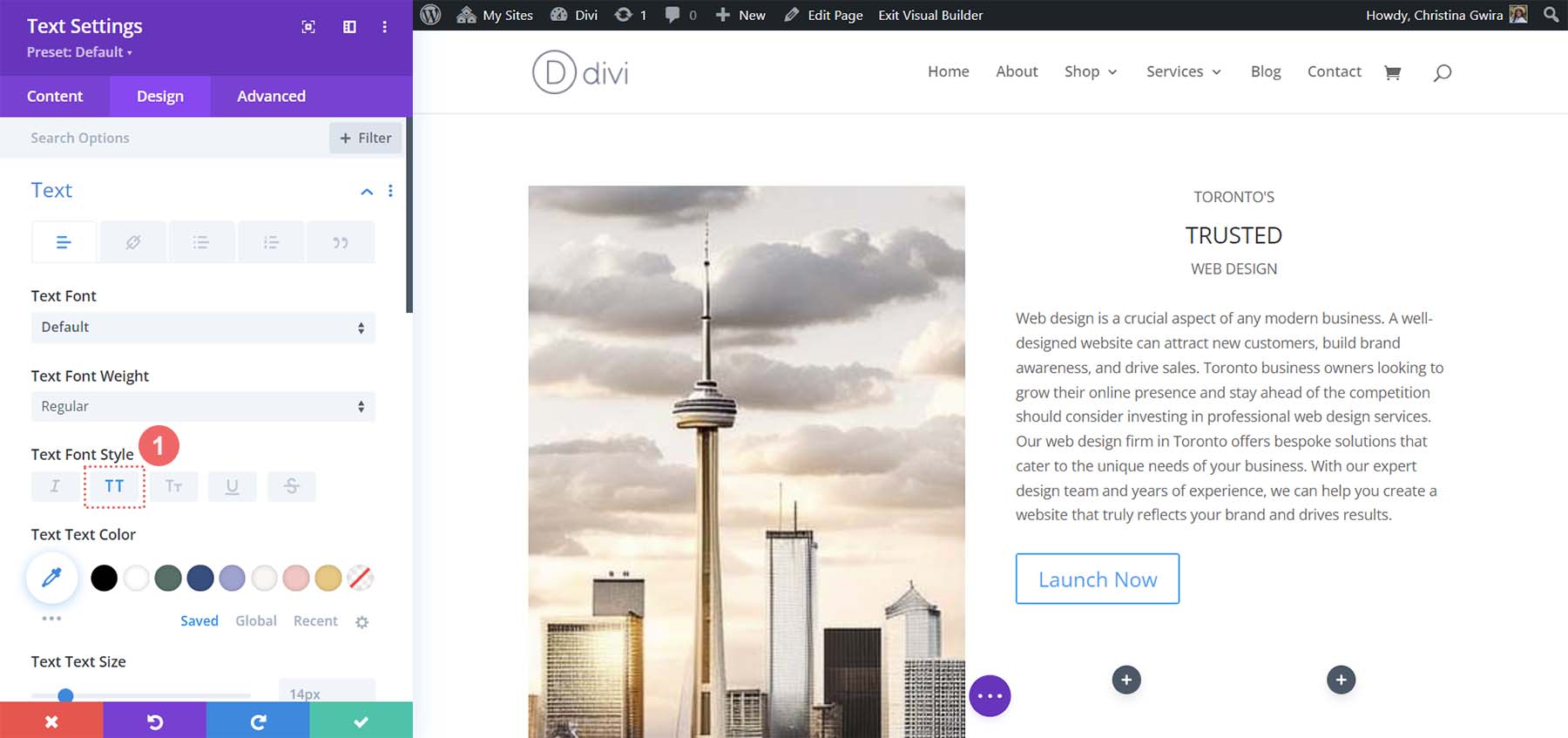
We navigate instantly to the Design tab. Subsequent, click on at the Textual content tab. We will be able to somewhat make out that the headline textual content is in all caps. So, let’s set the textual content font taste to All Caps.

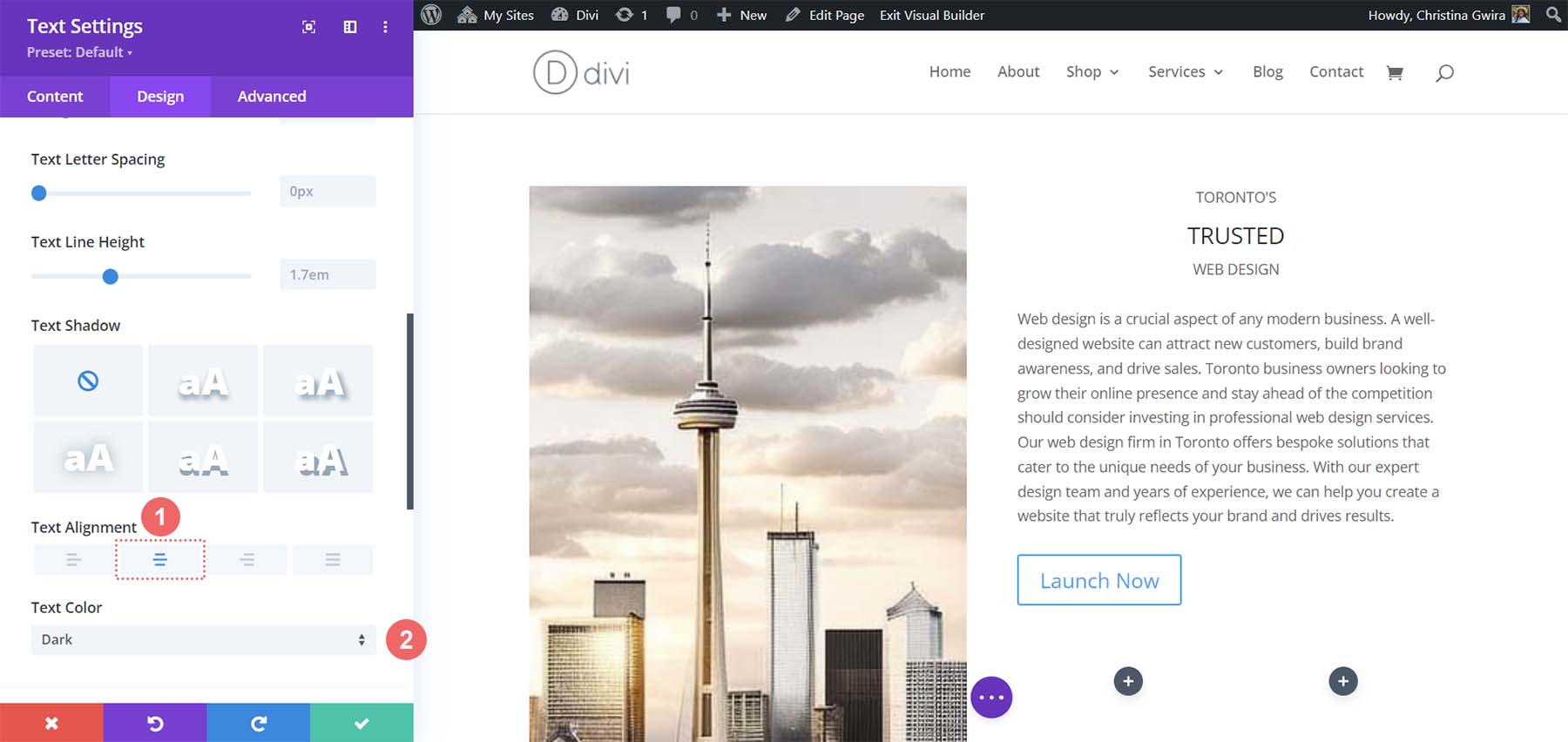
Then, we set the alignment to middle and the textual content colour to Darkish.

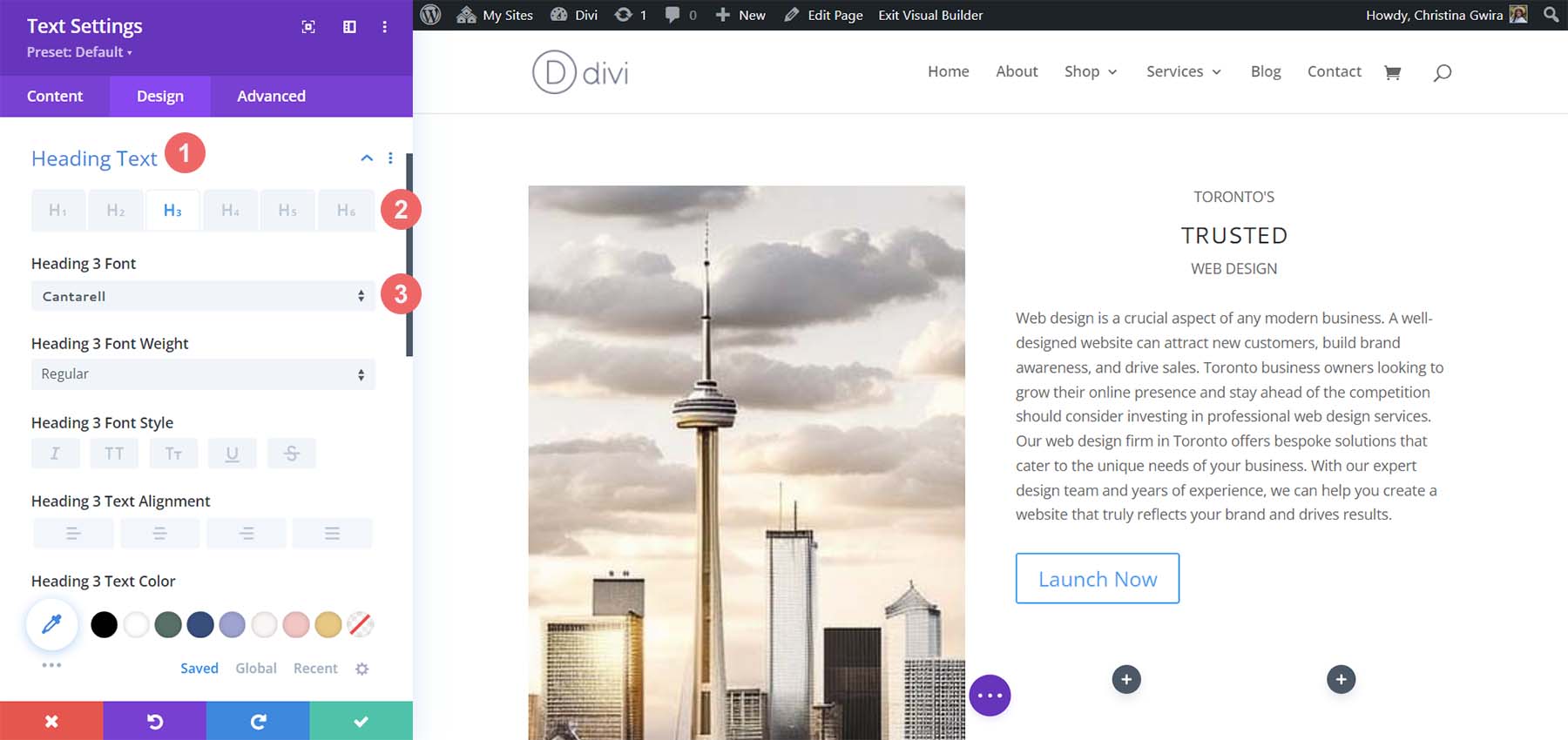
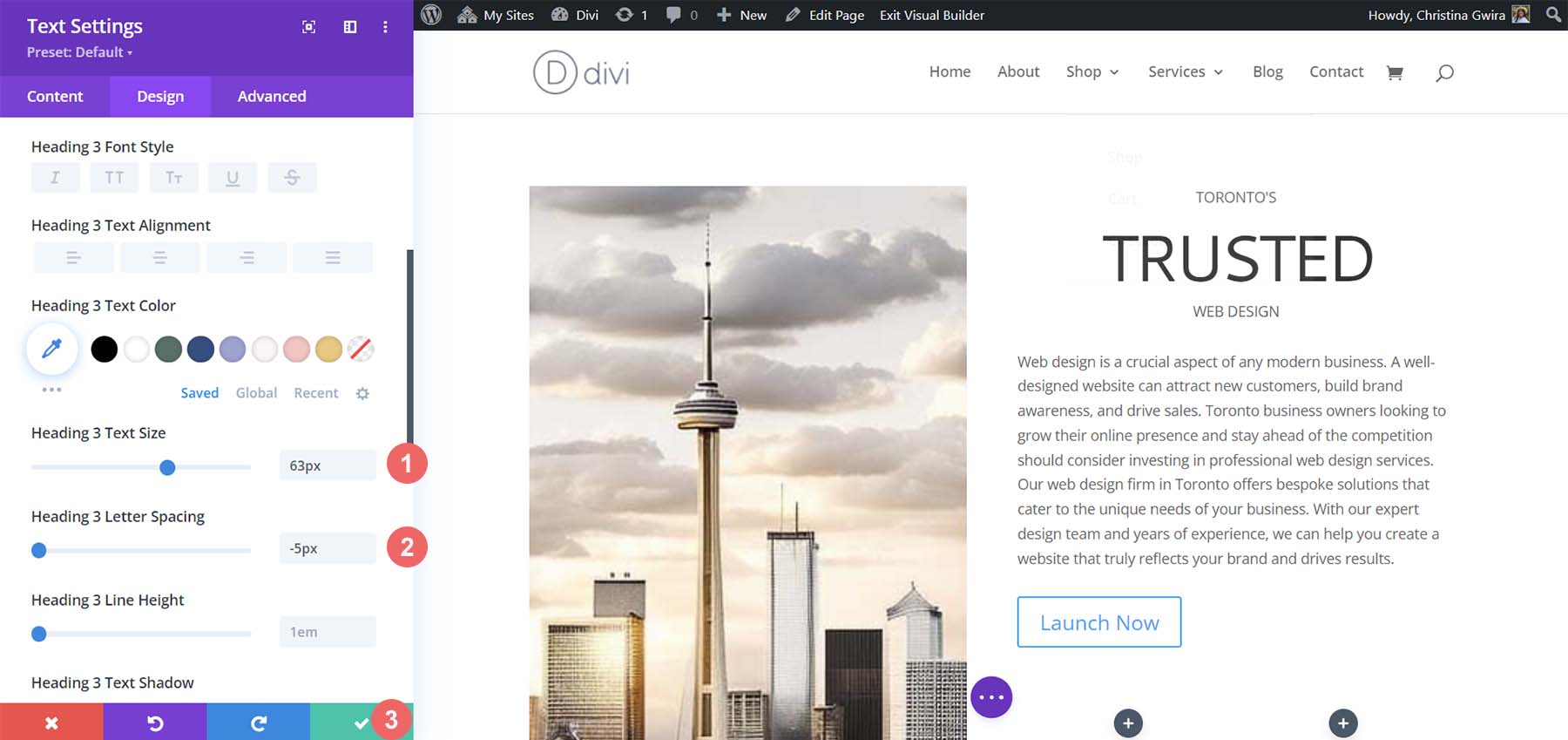
We used the H3 tag to attract consideration to the center phrase in our headline. So, we now click on at the Heading Textual content tab. Then, we click on at the H3 heading to start to taste it. Let’s set the font for the heading to Cantarell.

Subsequent, let’s building up the font dimension to 63px. In spite of everything, we’ll set the letter spacing to -5px. Then, we will be able to click on the golf green checkmark to save lots of our textual content adjustments.

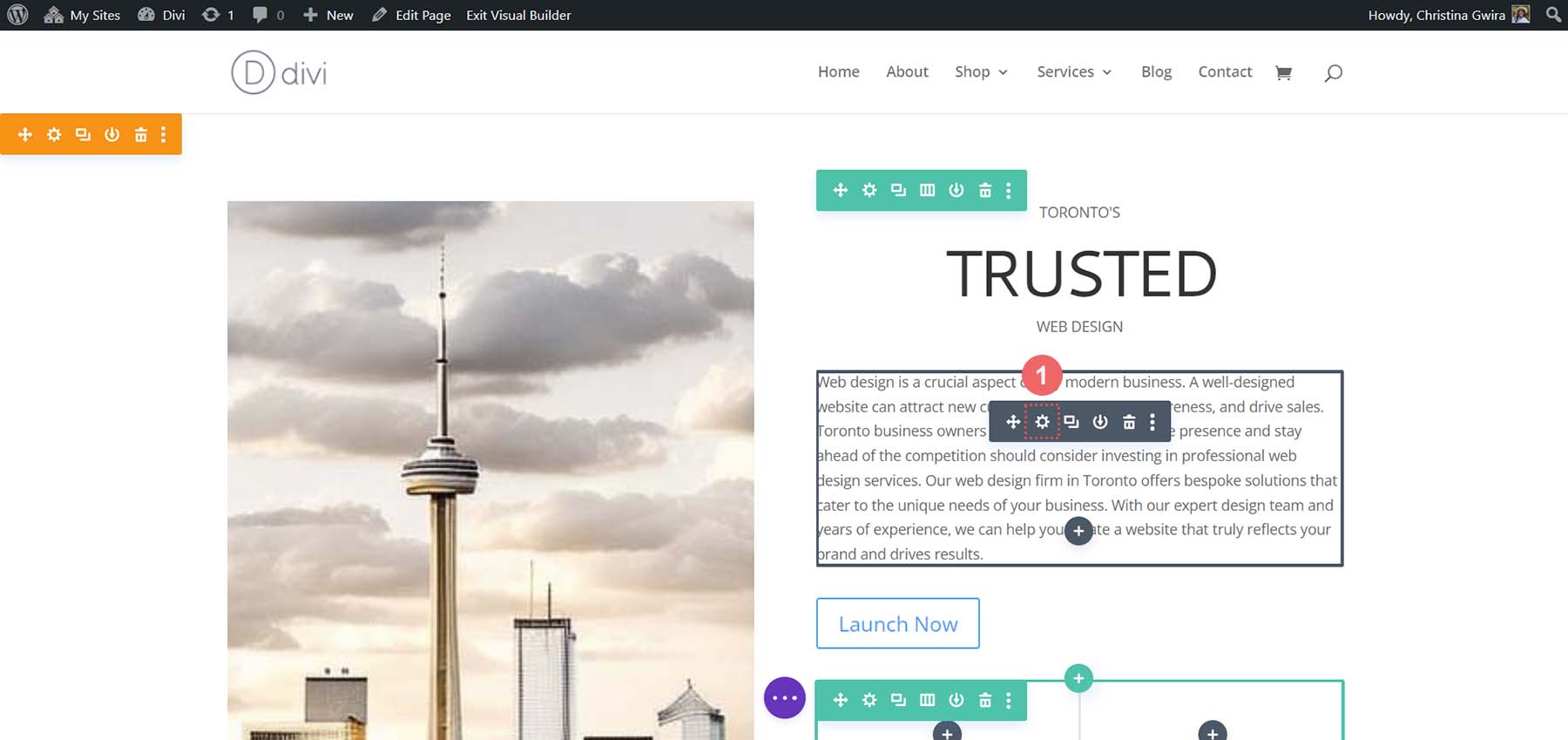
For the paragraph, the default Divi settings a very similar to that which MidJourney created. As such, we can merely exchange the alignment of the textual content. Input the textual content settings through clicking at the tools icon.

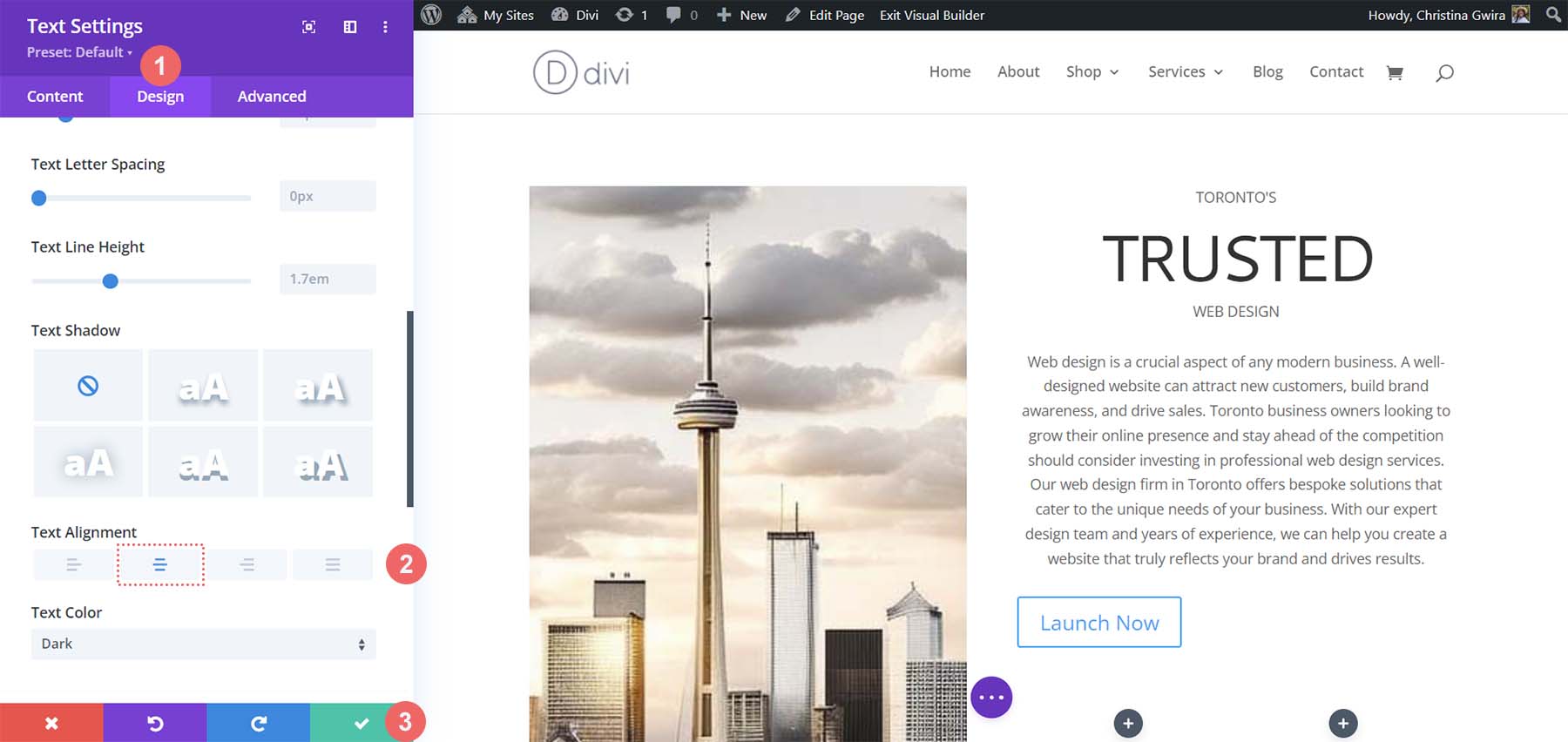
Then, choose the Design tab. In spite of everything, from the Textual content tab, set the alignment to the middle. Save your adjustments through clicking the golf green checkmark.

Customizing the Button
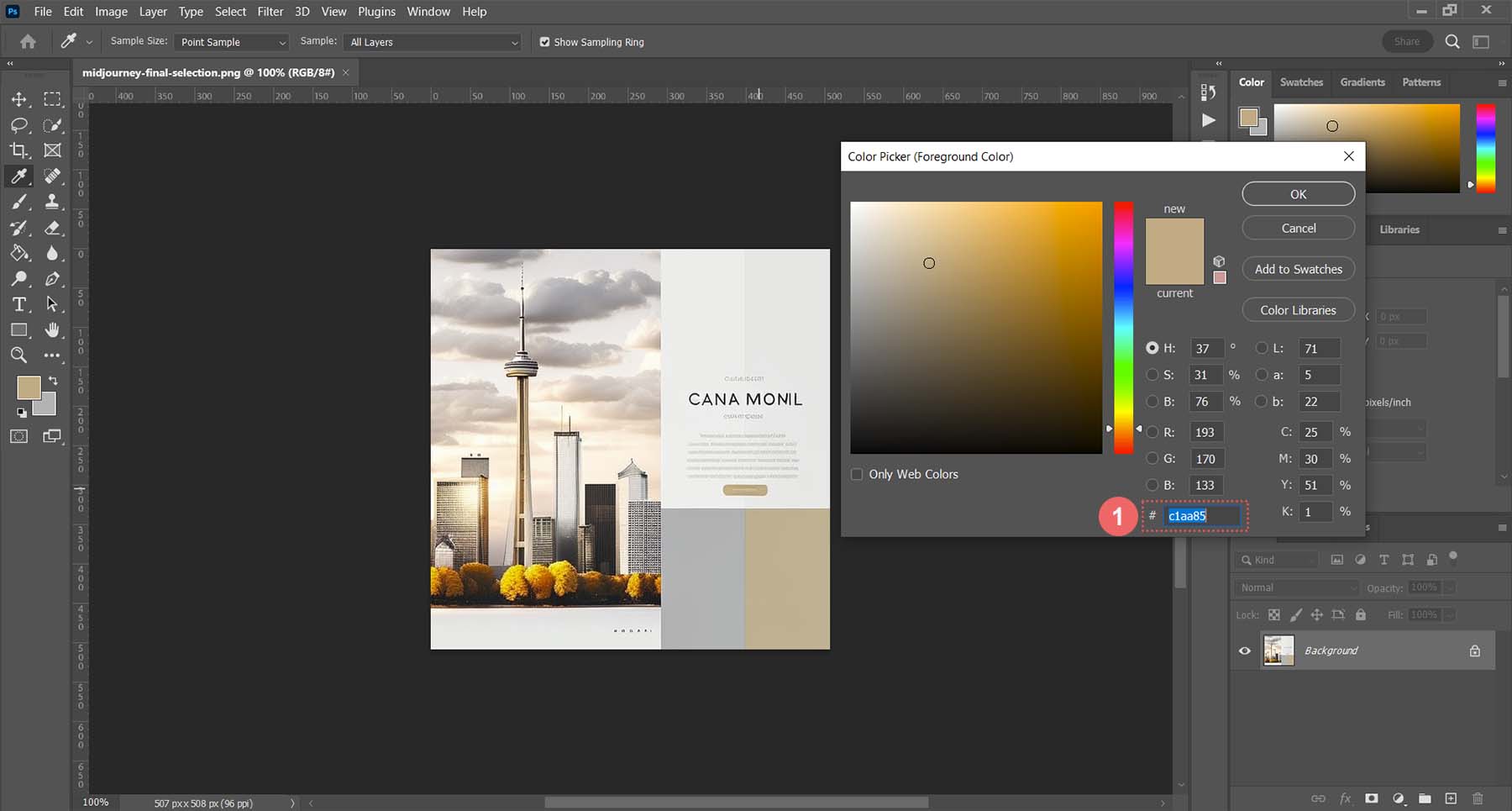
For our Button Module, we’ll use our colour picker software to search out the button colour from MidJourney. I used the picker in Photoshop and came upon that the background colour’s hex code is #c1aa85.

With this knowledge, we will be able to transfer into Divi and start designing our button. As at all times, click on at the tools icon to go into the module’s settings.

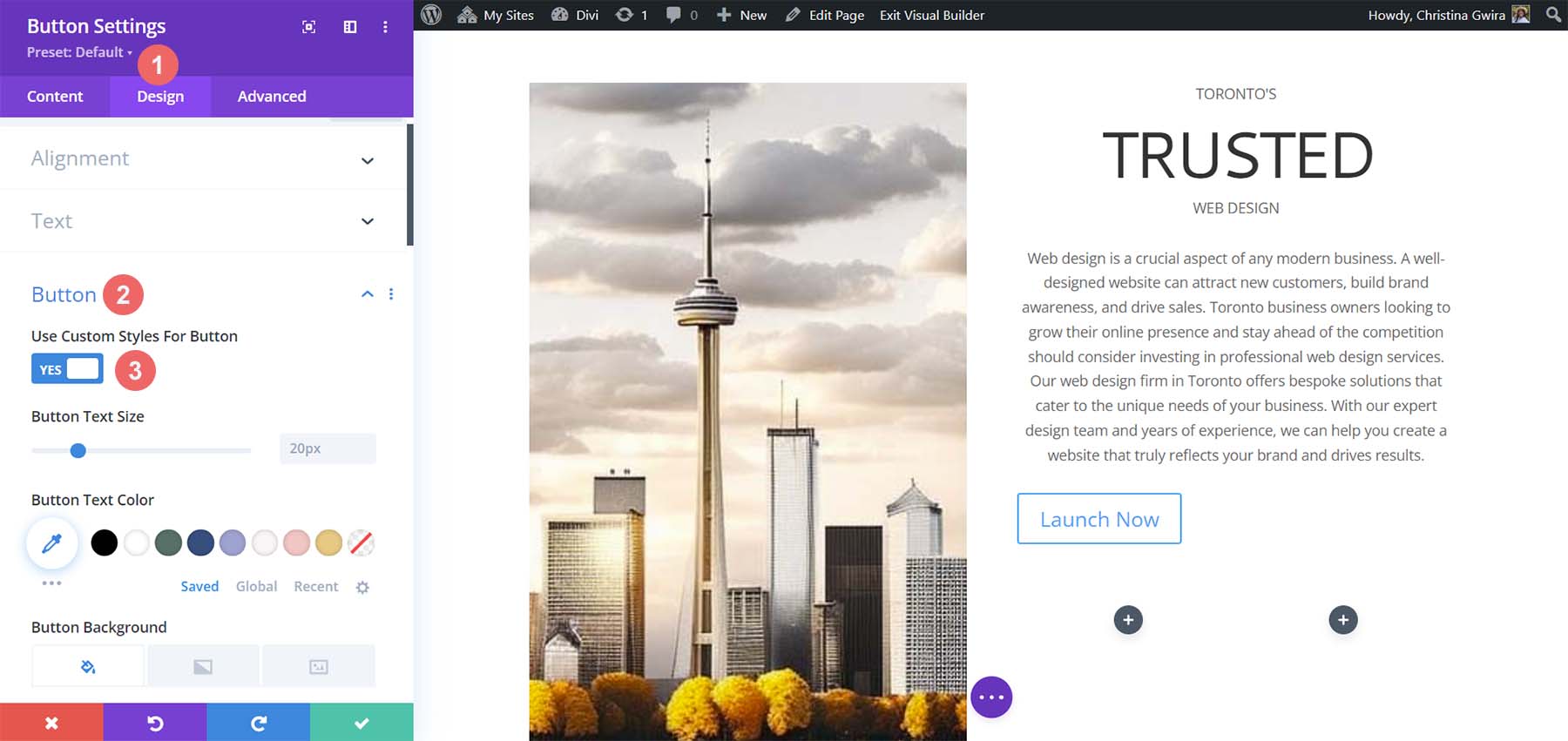
Then, click on at the Design tab and then click on the Button tab. For the Use Customized Types for Button Possibility, choose sure.

Those are the settings that we’ll be the usage of to taste our button.
Button Design Settings:
- Button Textual content Dimension: 14px
- Button Textual content Colour: #ffffff
- Button Background Colour: #c1aa85
- Button Border Width: 0px
- Button Border Radius: 15px
- Button Font Taste: All Caps
- Spacing:
- Most sensible and Backside Padding: 10px
- Left and Proper Padding: 35px
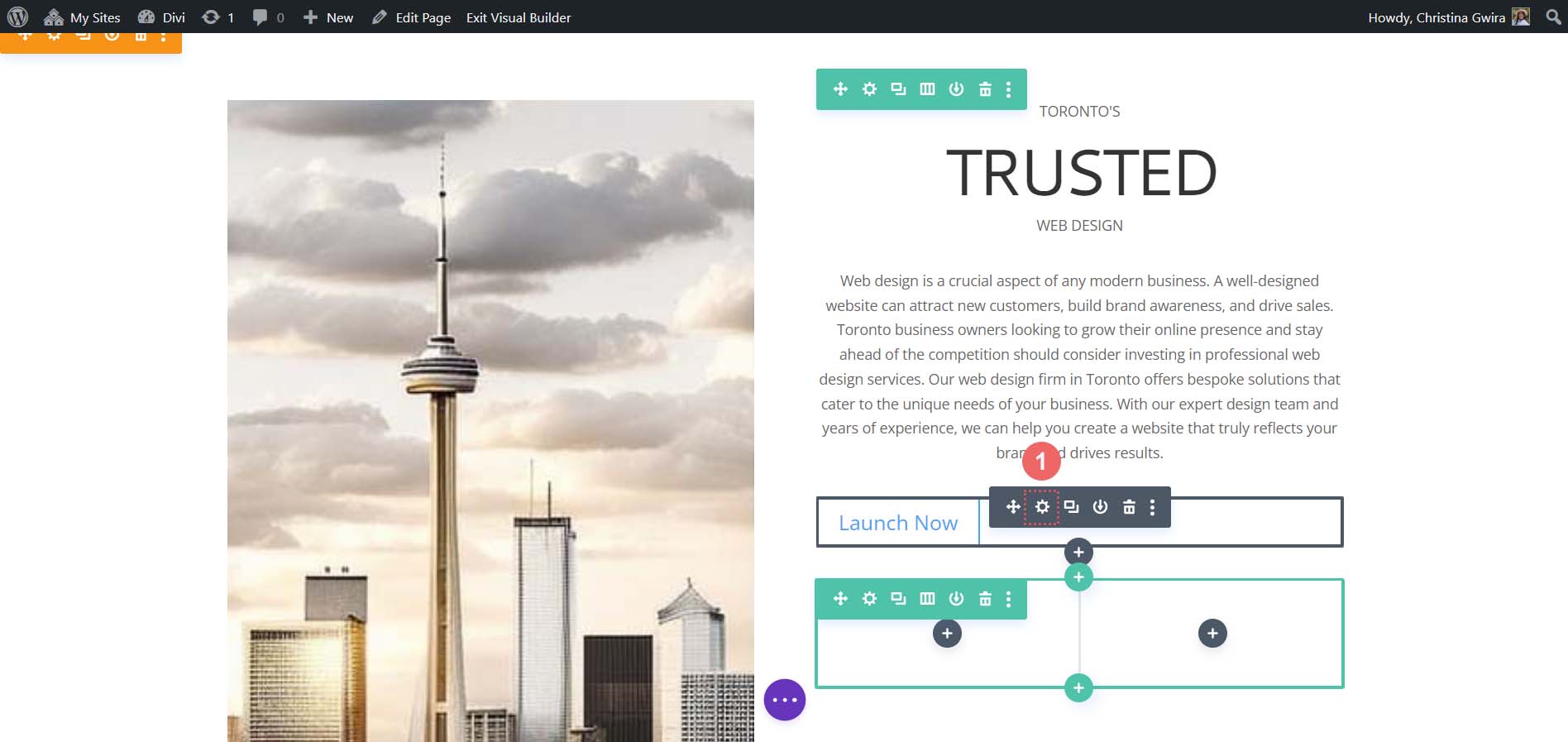
That is what our Button Module now looks as if after the usage of MidJourney to encourage our design the usage of Divi’s gear.

Growing Ornamental Columns
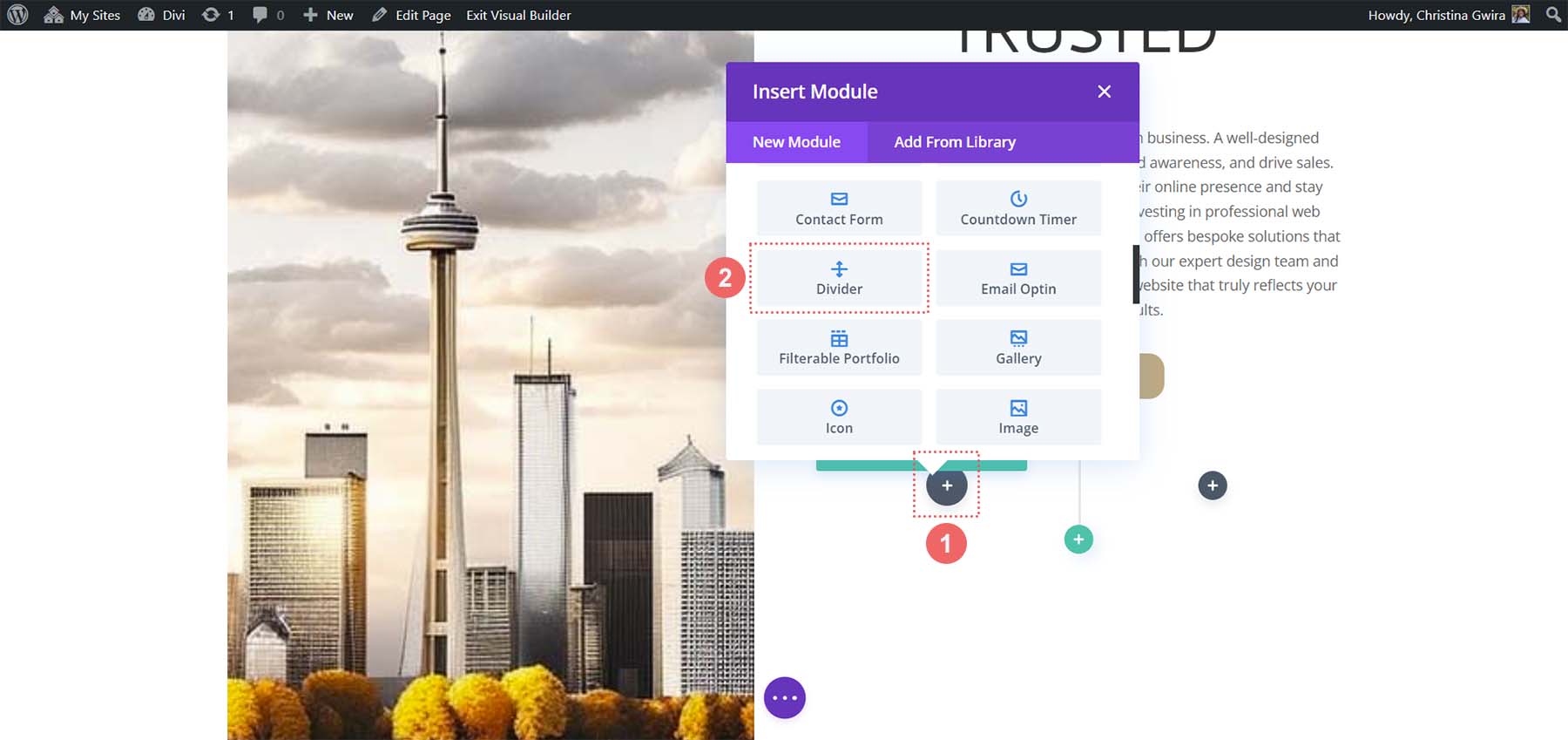
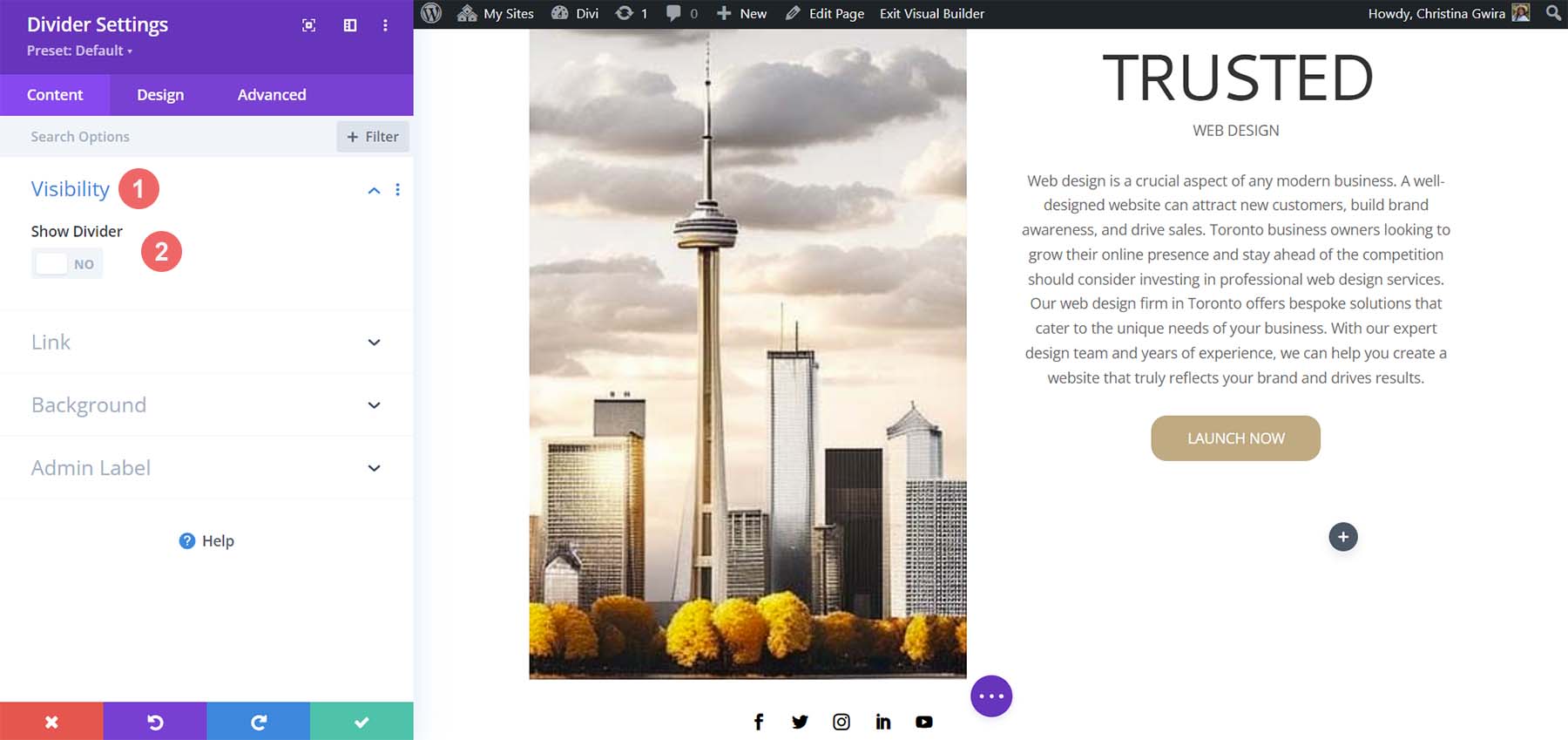
The overall design piece of our structure is the ornamental columns beneath our reproduction. To create those, we can want a Divider Module in every column. To start, click on at the grey plus icon and choose the Divider Icon.

Whilst within the Content material tab of our Divider Module, de-select the Display Divider possibility below Visibility.

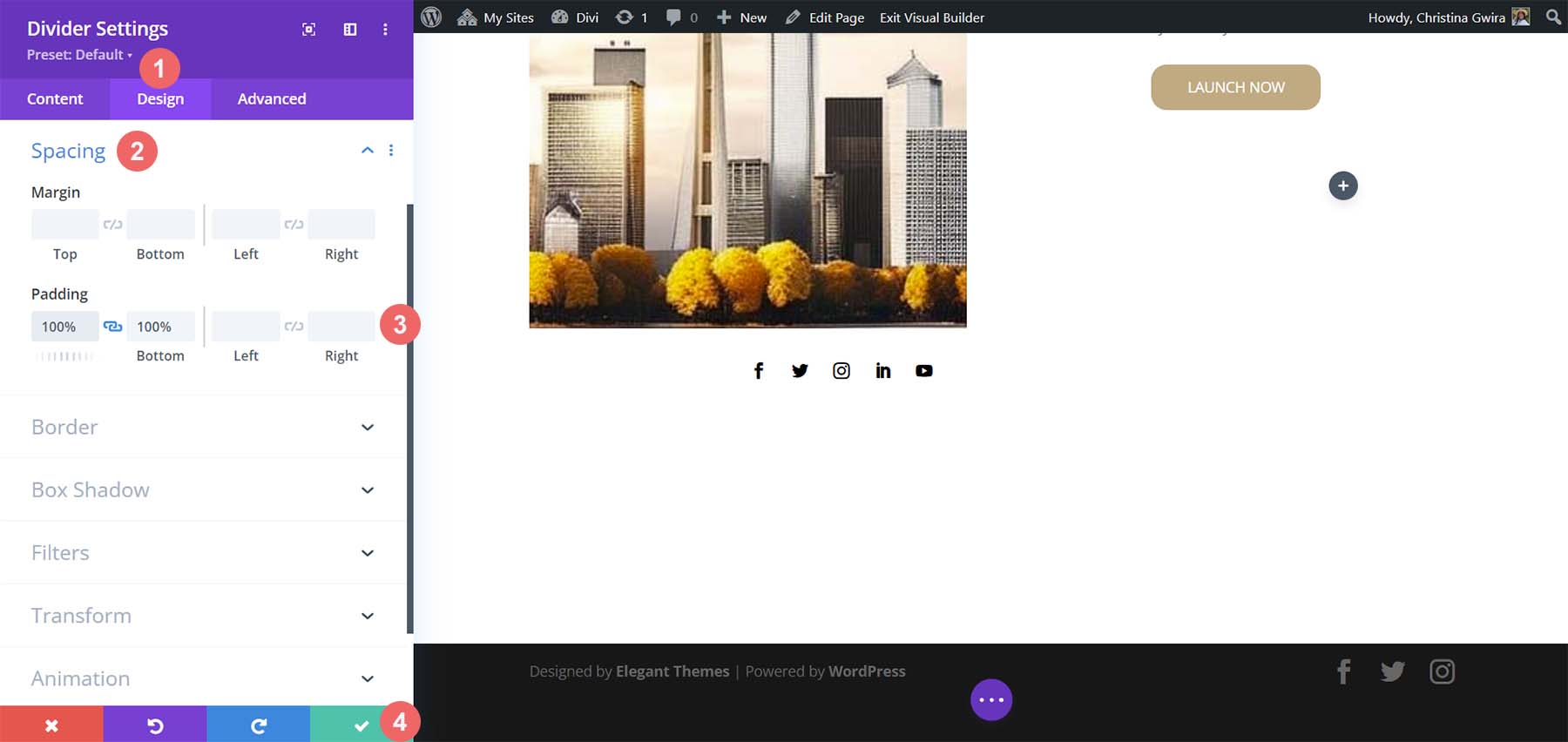
Subsequent, transfer to the Design tab. From there, click on at the Spacing tab. Set the left and appropriate padding to 100%. Whilst it looks as if there isn’t a lot taking place with this module, all shall be printed after we upload our colours and padding to our sections, rows, and columns. Click on at the inexperienced test mark to save lots of your adjustments.

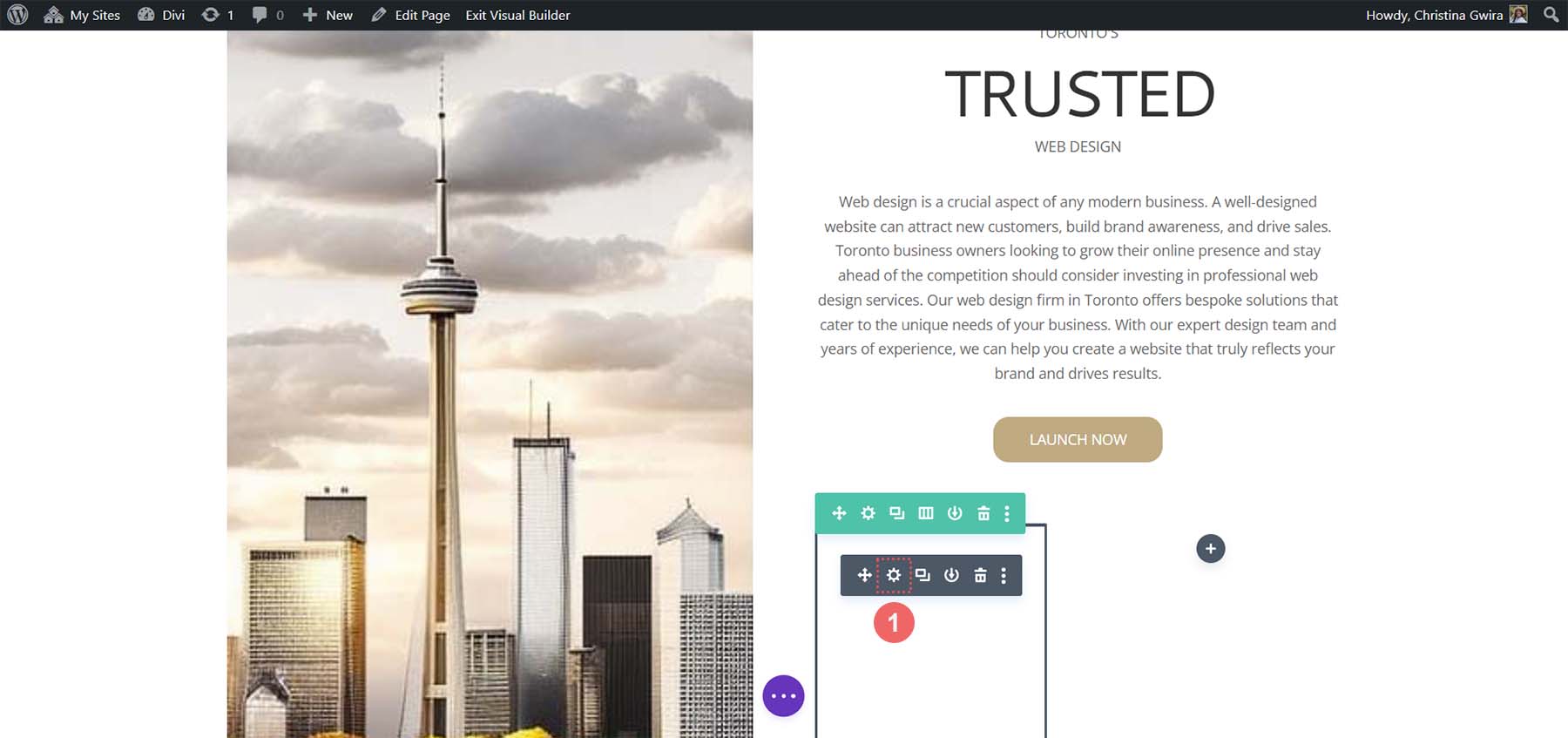
Replica the Divider Module and transfer it into the column subsequent to it.

Including Backgrounds, Spacing, and Padding
Now that each one our modules are styled and designed, we will be able to upload the completing touches to our homepage structure. For reference, that is the place we stand.

A some distance cry from the design that MidJourney created for us. On the other hand, with slightly of colour and spacing, we can achieve success at the usage of ChatGPT and MidJourney with Divi.
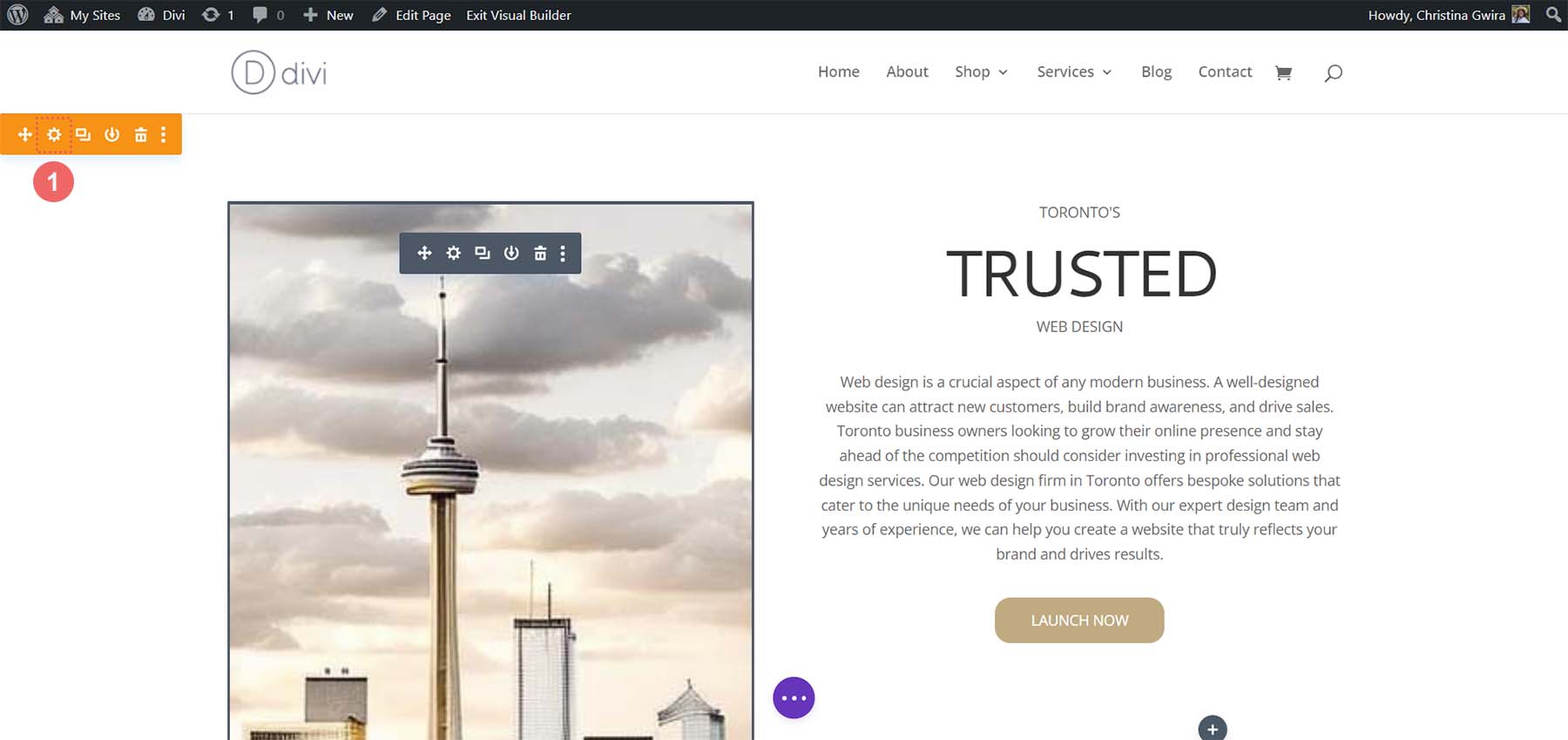
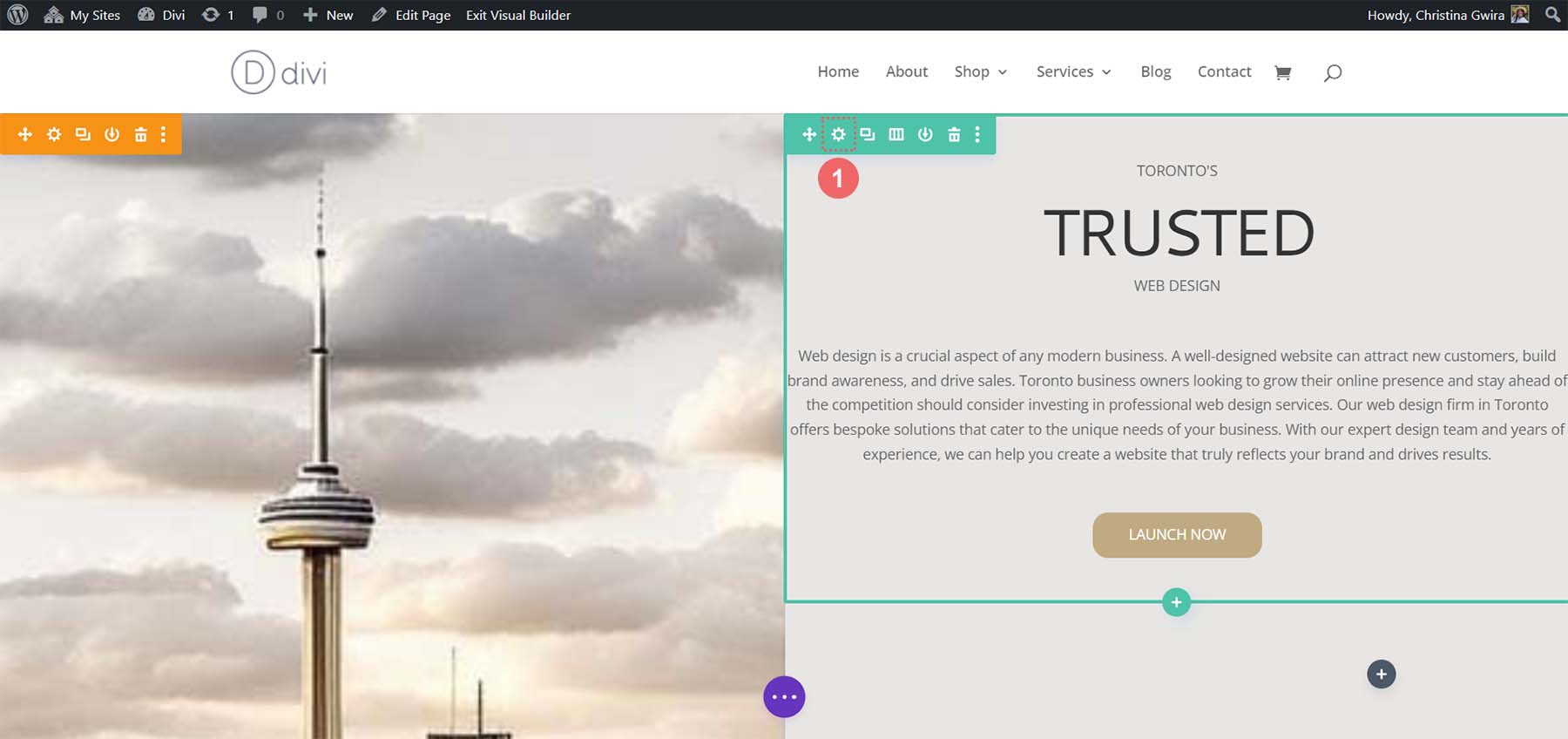
To start out, let’s click on the tools icon of our Uniqueness segment.

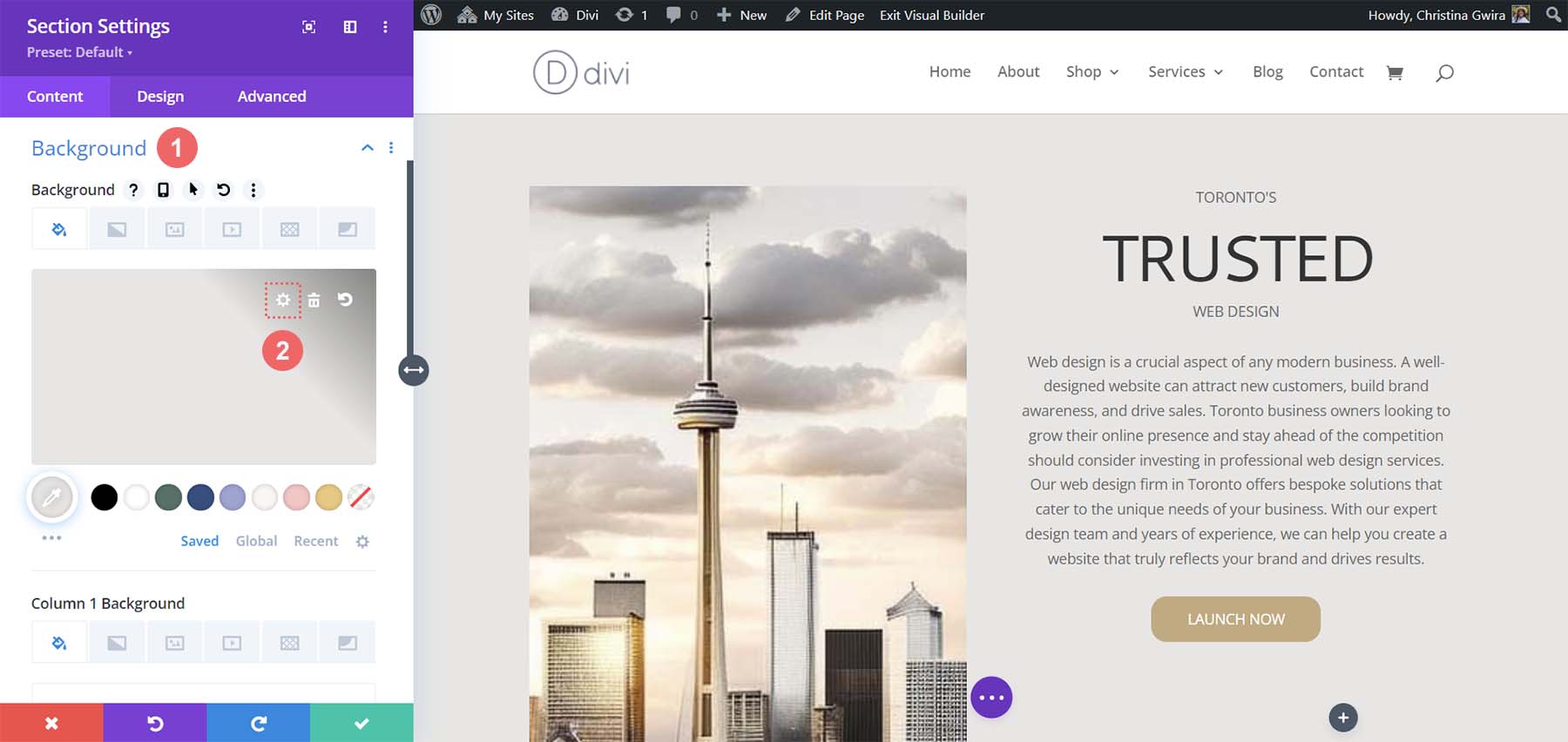
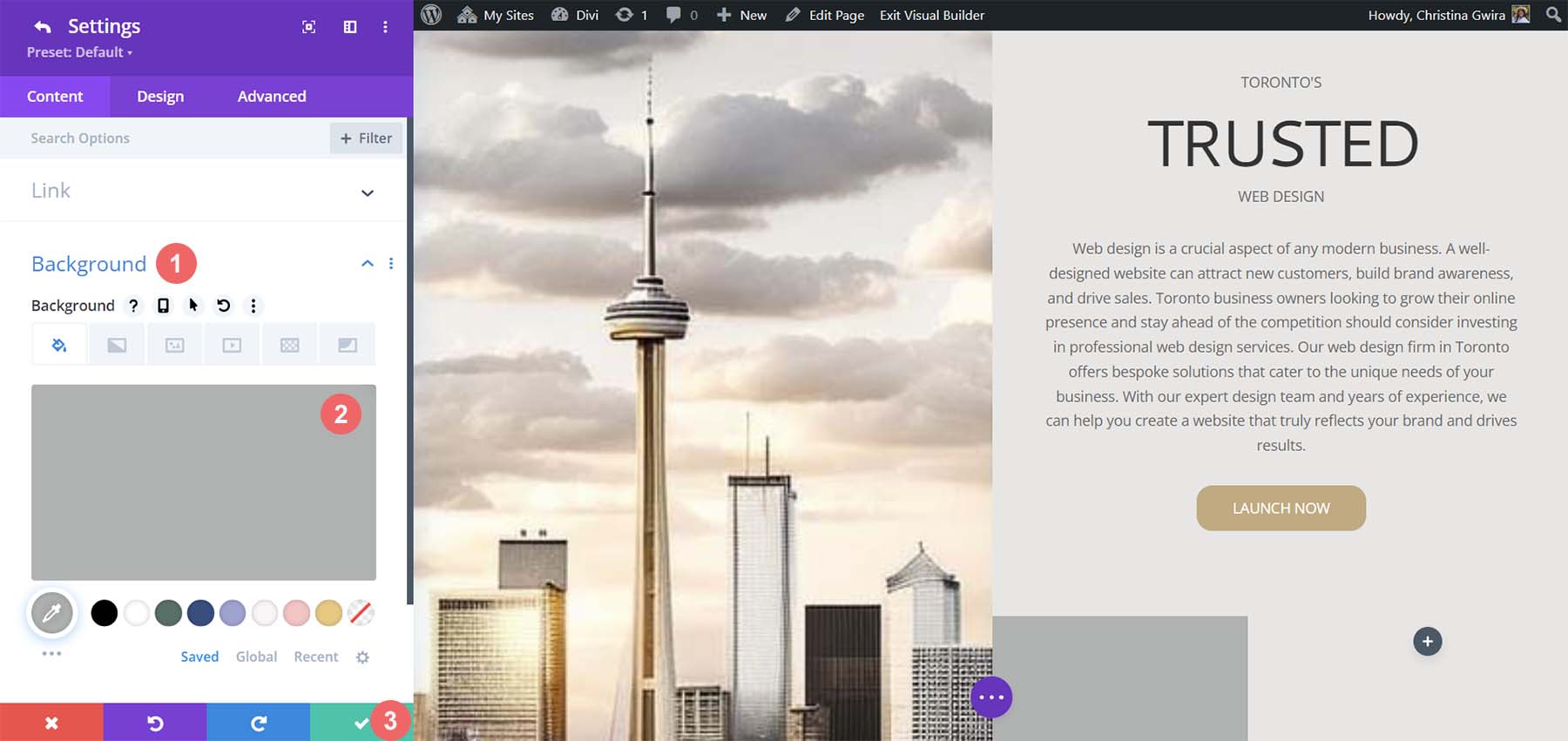
Subsequent, click on the Background tab. The use of our colour picker, we deduced that the background colour for our segment shall be #e7e6e4. So, set the background colour for our segment to #e7e6e4.

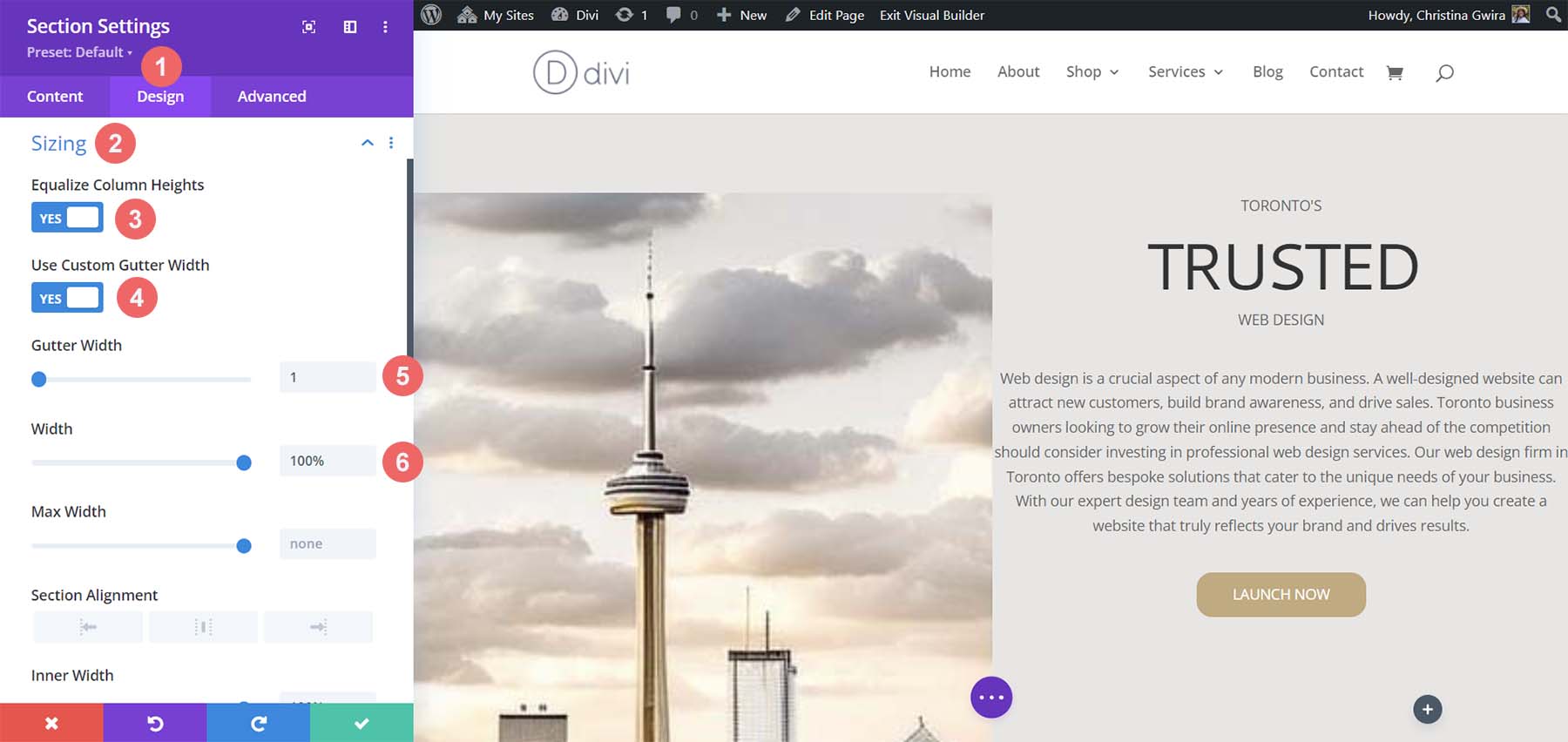
Now, let’s transfer to the Design tab. From right here, click on at the Sizing tab. Listed below are the settings that you just’ll want within the Sizing tab.
Sizing Design Settings:
- Equalize Column Heights: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Internal Width: 100%
- Internal Width Max: 100%

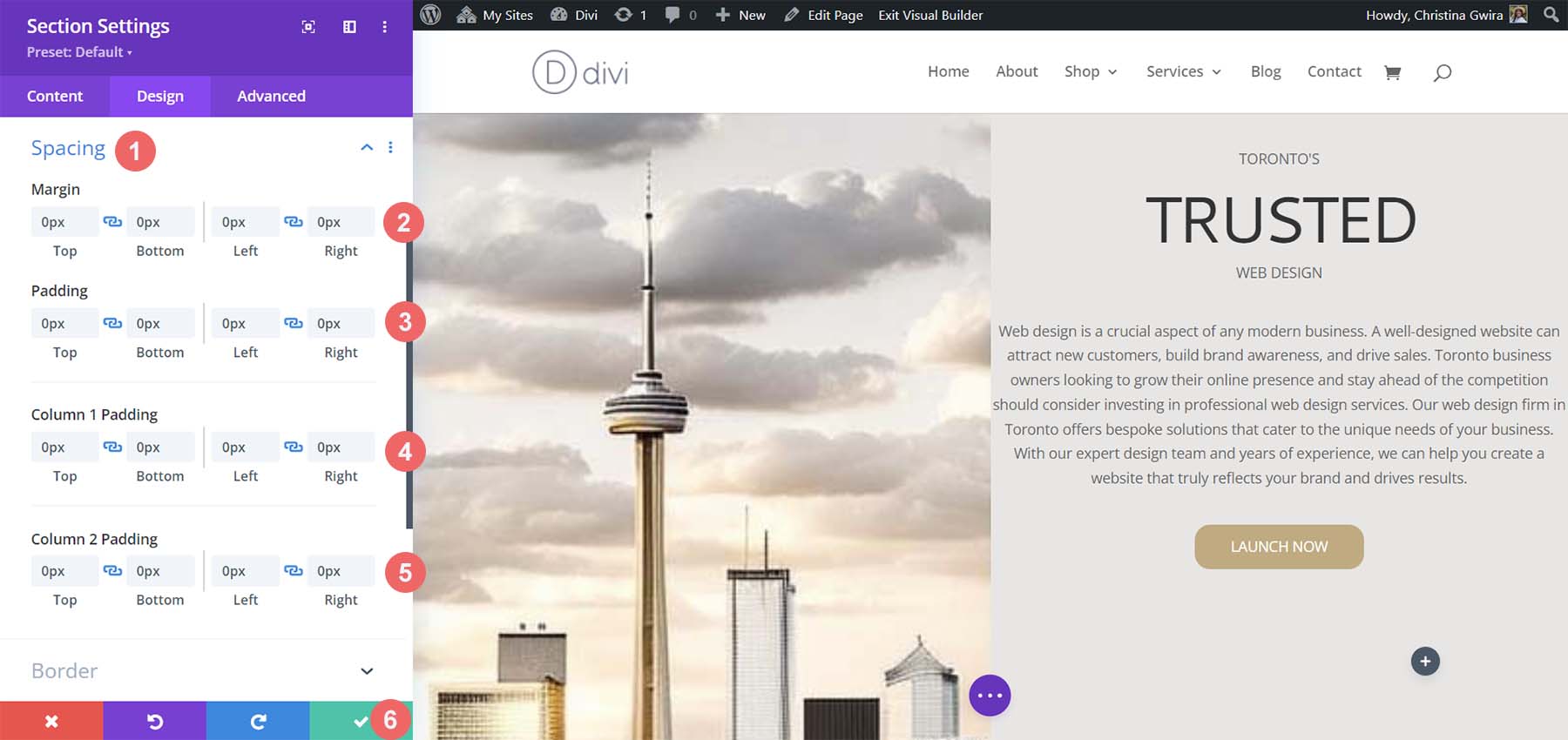
Now, we transfer to the Spacing tab. We wish all of the padding and module throughout the segment to be set to 0. Listed below are the settings that we’ll be the usage of there.
Spacing Design Settings:
- Margin:
- Most sensible and Backside: 0px
- Left and Proper: 0px
- Padding:
- Most sensible and Backside: 0px
- Left and Proper: 0px
- Column 1 Padding:
- Most sensible and Backside: 0px
- Left and Proper: 0px
- Column 2 Padding:
- Most sensible and Backside: 0px
- Left and Proper: 0px

As soon as those settings are in position, take into accout to save lots of them through clicking the golf green test mark. With those settings, we will be able to already see that our design in Divi is spacing as much as glance similar to that which MidJourney generated.
Spacing, Backgrounds, and Padding for the 2nd Column
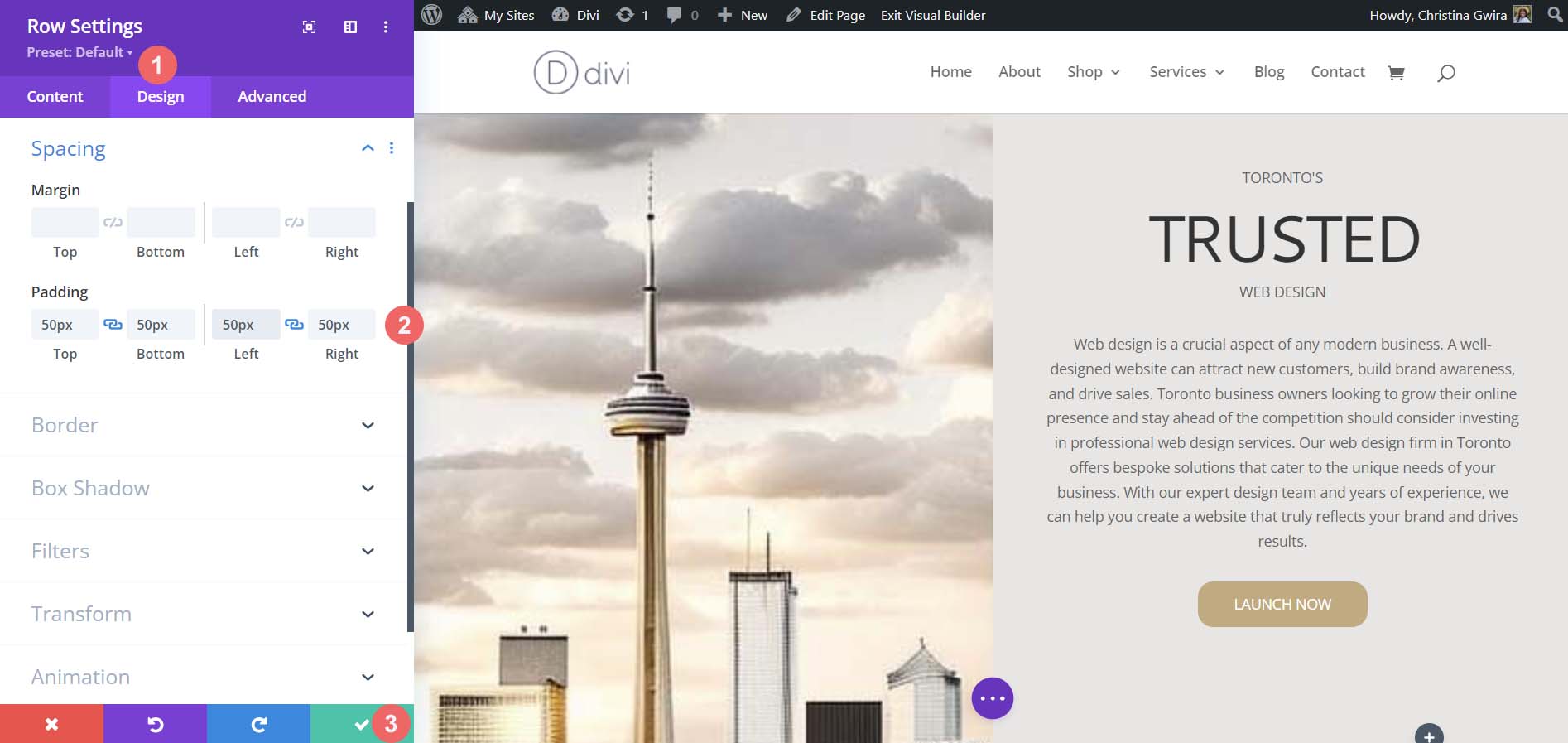
We now transfer directly to the second one column of our segment. We start enhancing the primary row inside this column through clicking at the tools icon for the row.

Whilst on this row, click on at the Design tab. Subsequent, we transfer to the Spacing tab. Set the padding for the highest, backside, left, and appropriate to 50px. We end off this segment through saving our paintings.

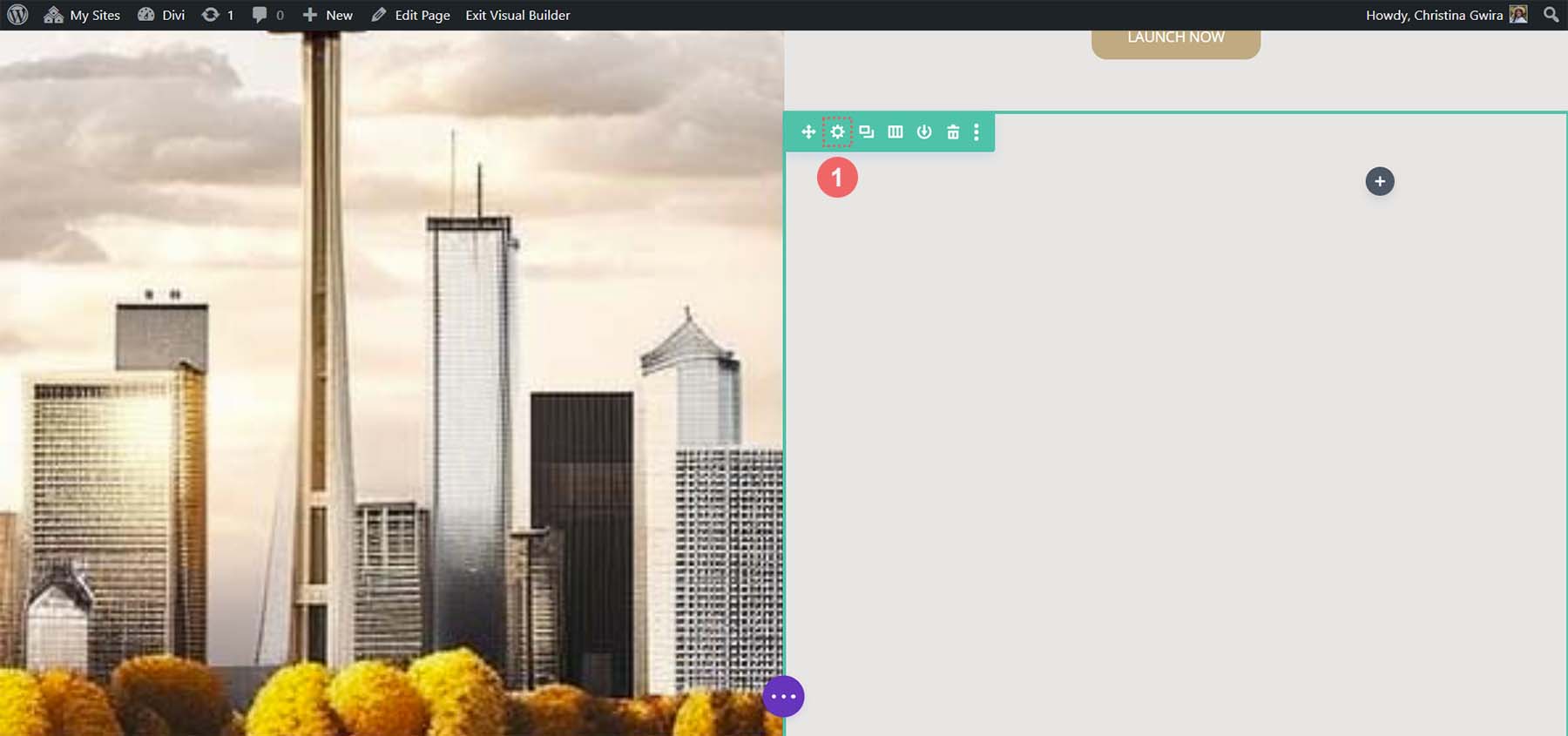
We transfer onto our ultimate row, once more, clicking at the tools icon to go into the row settings.

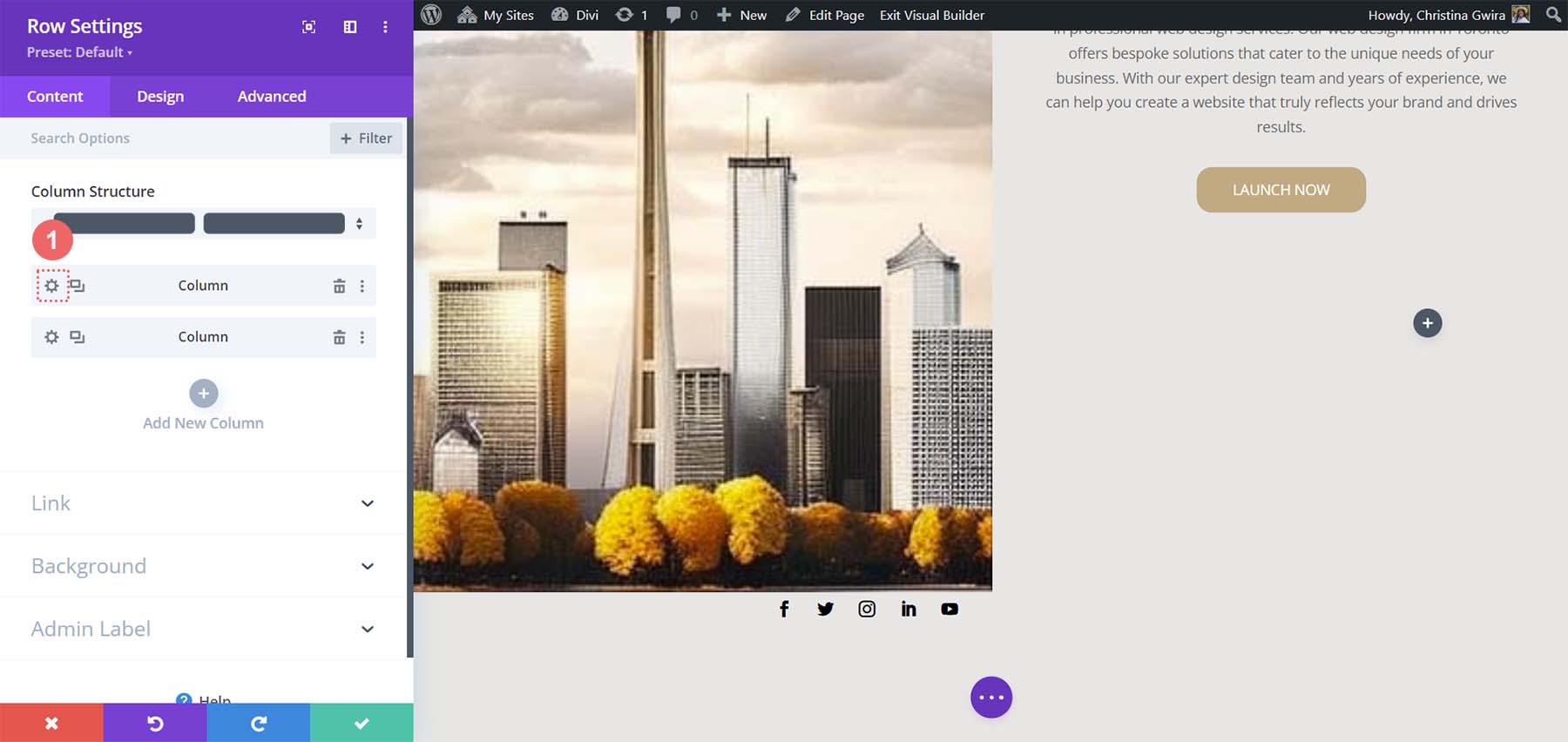
For the 2 columns which can be part of this row, we can use the background colours #b0b2b1 and #bfb192 for the primary and 2d columns respectively. Click on at the tools icon subsequent to every column.

Then, set the background colour to every column’s respective colour.

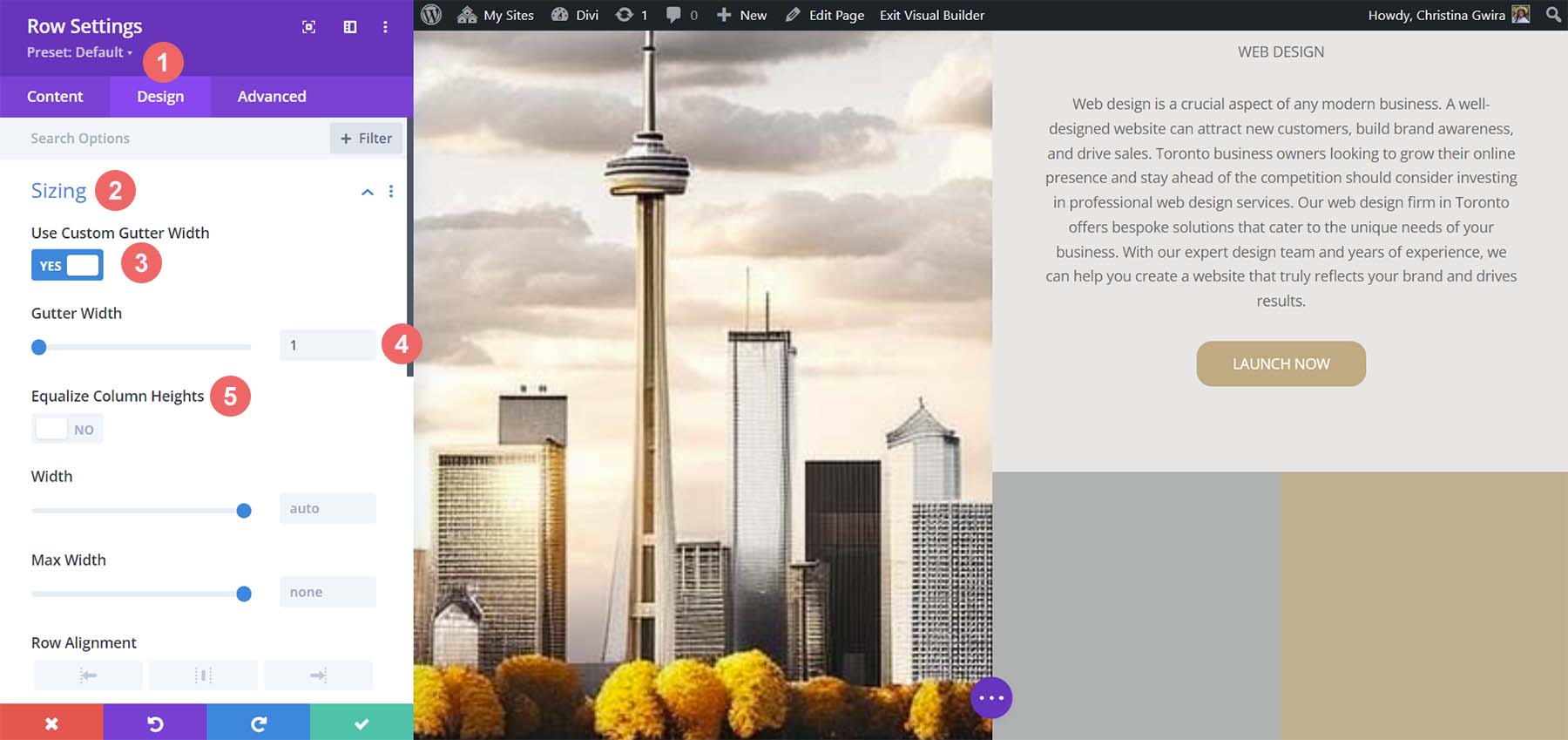
With each columns styled, understand that we’re getting nearer to our finish product. To tie all of it in combination, we want to upload some ultimate spacing edits to the row the place those ornamental columns are living. To start out, click at the Design tab of the row. Then, set the Customized Gutter Width to Sure. Set the width of the gutter to at least one. Additionally, turn on the Equalize Column Peak possibility.

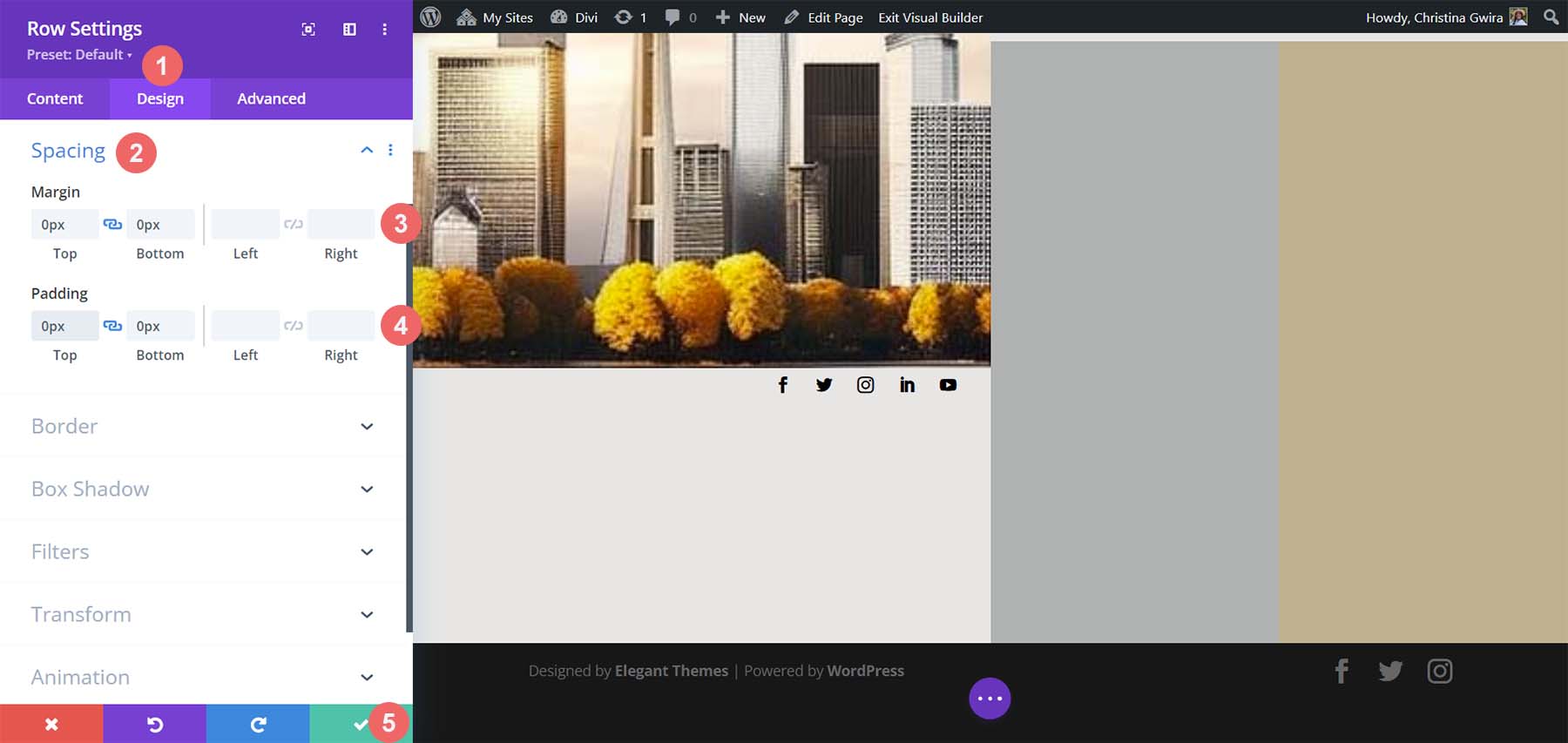
Subsequent, transfer to the Spacing tab and set the margin and padding to 0.

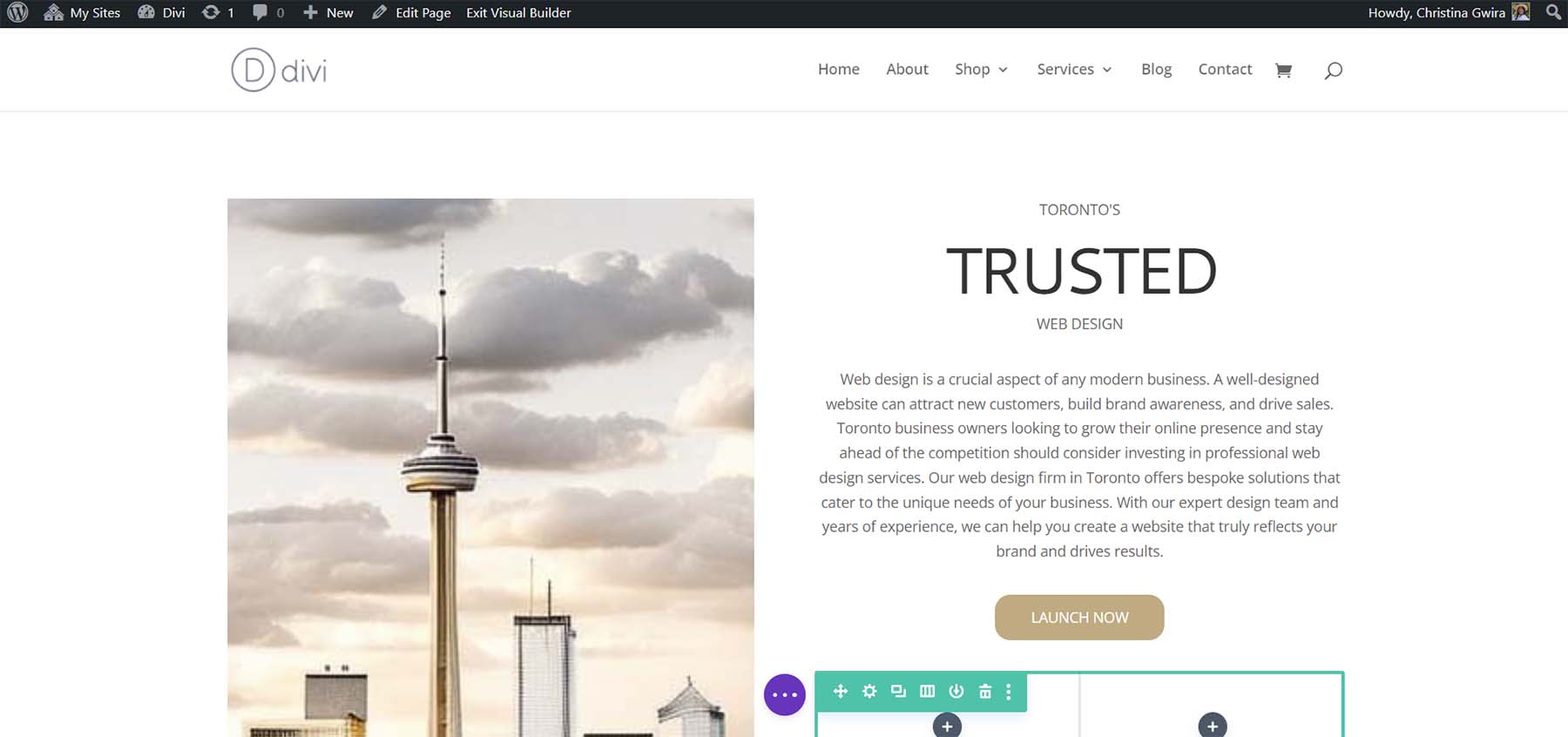
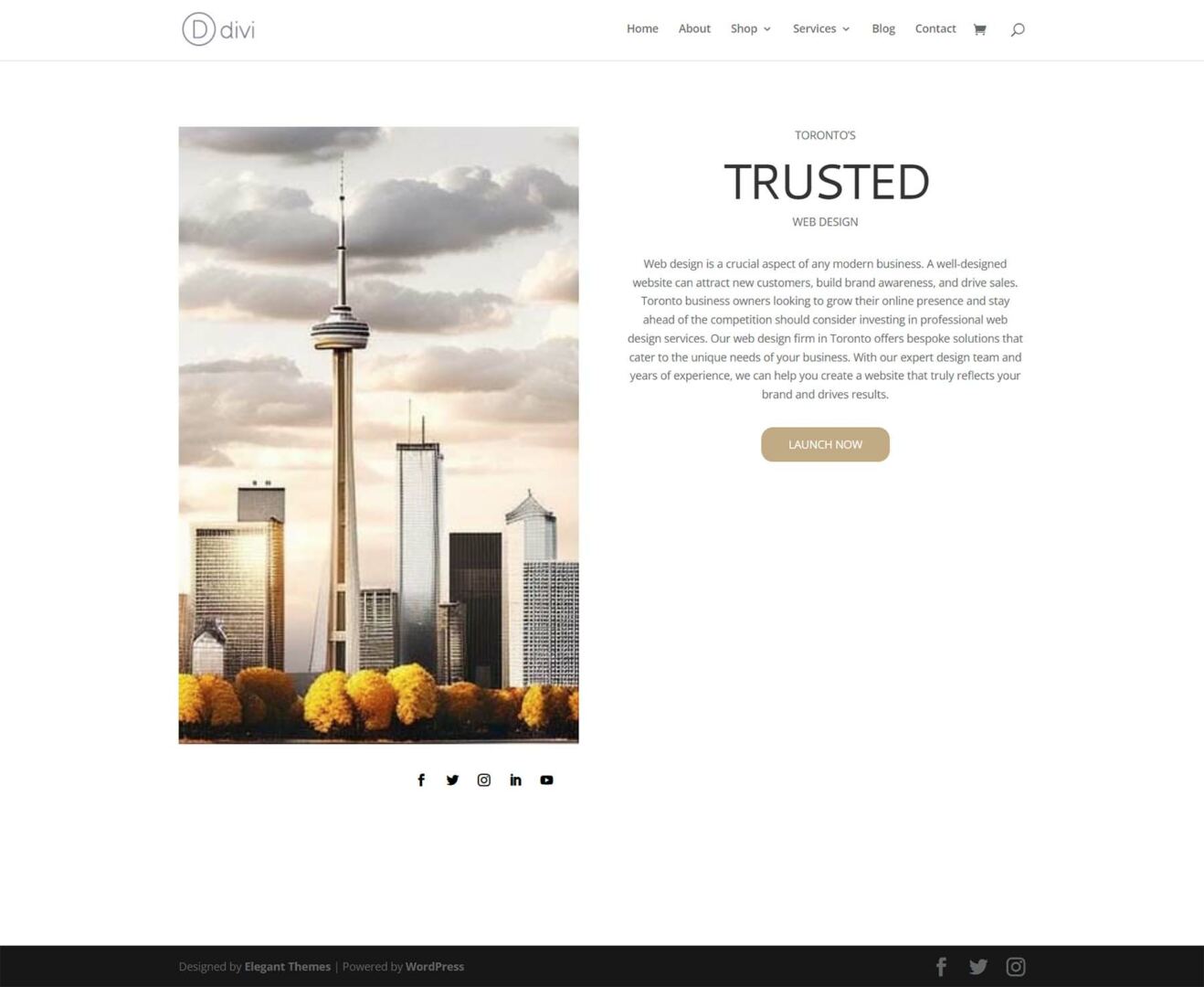
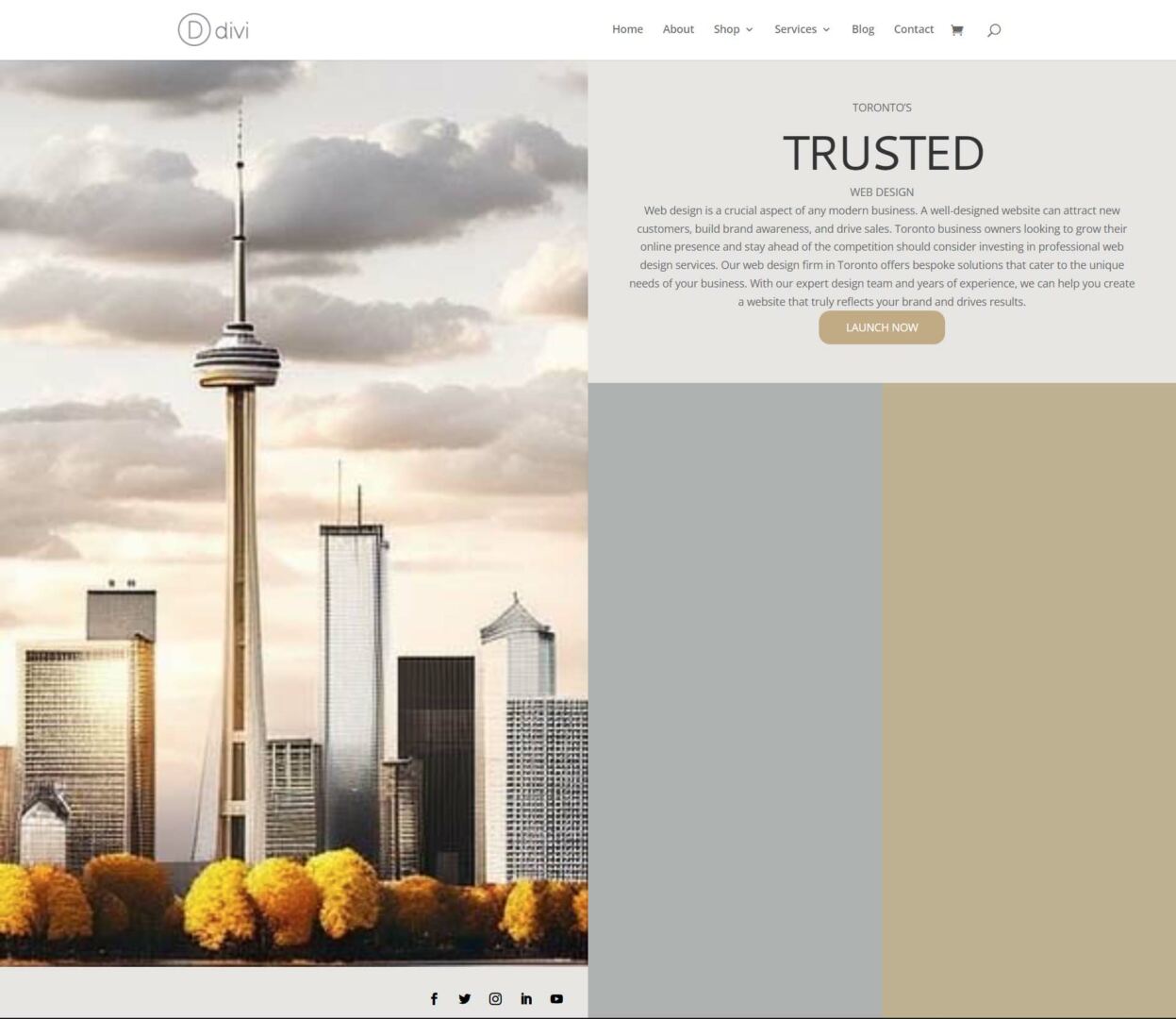
And with that, we’ve effectively used ChatGPT and MidJourney to create a homepage structure in Divi. Right here’s our completed product!

Final Ideas on The use of ChatGPT and MidJourney with Divi
The use of ChatGPT and MidJourney with Divi allow you to to brainstorm concepts in your internet design sooner. The use of AI in internet design does now not essentially imply the tip of virtual design as we are aware of it. It’s imaginable to permit AI into your workflow to lend a hand accelerate processes. AI too can lend a hand to carry issues to the vanguard in phrases or ideas that would possibly not were highlighted. With Divi, it’s simple to re-create AI-generated layouts and designs. When you aren’t a herbal creator, growing reproduction for your corporation or your consumer’s web pages may well be tricky. Gear like ChatGPT allow you to quilt a blind spot you would possibly not have discovered you had. Imagine the usage of ChatGPT and MidJourney with Divi in your subsequent challenge.
Have you ever began to make use of AI for your internet design industry? Would you imagine the usage of gear like ChatGPT or MidJourney for your design procedure? Tell us your ideas within the remark segment underneath. Let’s get a dialogue going!
The publish The best way to Use AI to Create Superb Internet Design with Divi (The use of ChatGPT & MidJourney) seemed first on Sublime Issues Weblog.
WordPress Web Design