Website online customers will also be passive and indecisive until referred to as to do so. That’s why gear just like the Divi Theme Builder are so at hand. For web sites that use a couple of classes of content material, a unmarried Name-To-Motion module (CTA) or optin can’t be optimized for all customer sorts. On the other hand, through the use of theme builder layouts and Divi’s dynamic content material function, you’ll display numerous calls to motion according to the submit content material the consumer is viewing. Doing so will make your conversion charges skyrocket whilst on the identical time making your guests have a extra personalized experience.
The best way to Upload a Other CTA In step with Publish Class
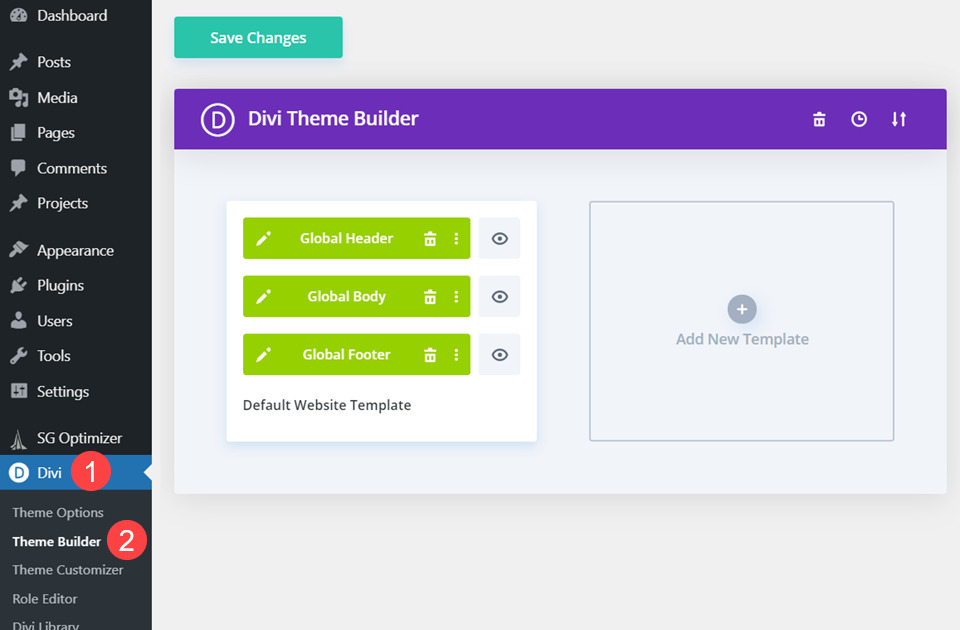
To accomplish this serve as, we’re going to be the use of the Divi Theme builder. You’ll be able to in finding it within your WordPress admin panel underneath Divi – Theme Builder.

The Theme Builder is a surprisingly flexible device, and we’re going to be the use of it so as to add a CTA to a couple of submit classes. On account of this, we’re running underneath the presumption that you’ve an current design to your blogs already in position.
Create A New Theme Builder Template
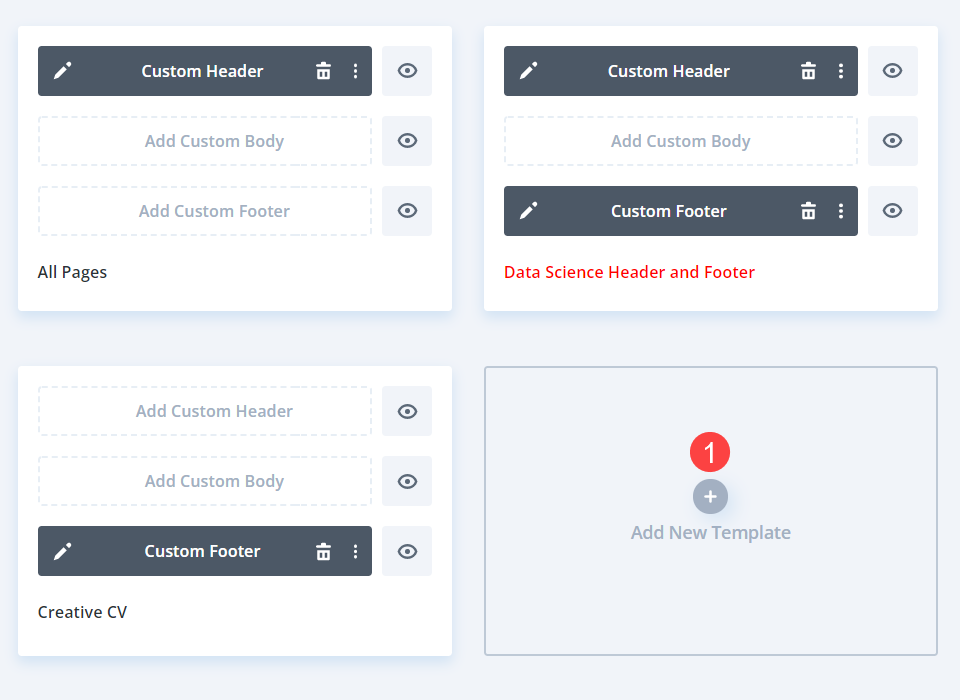
First, we want to create a brand new template. You’ll be able to accomplish that through clicking Upload New Template within the theme builder dashboard.

Make a selection the Particular Classes
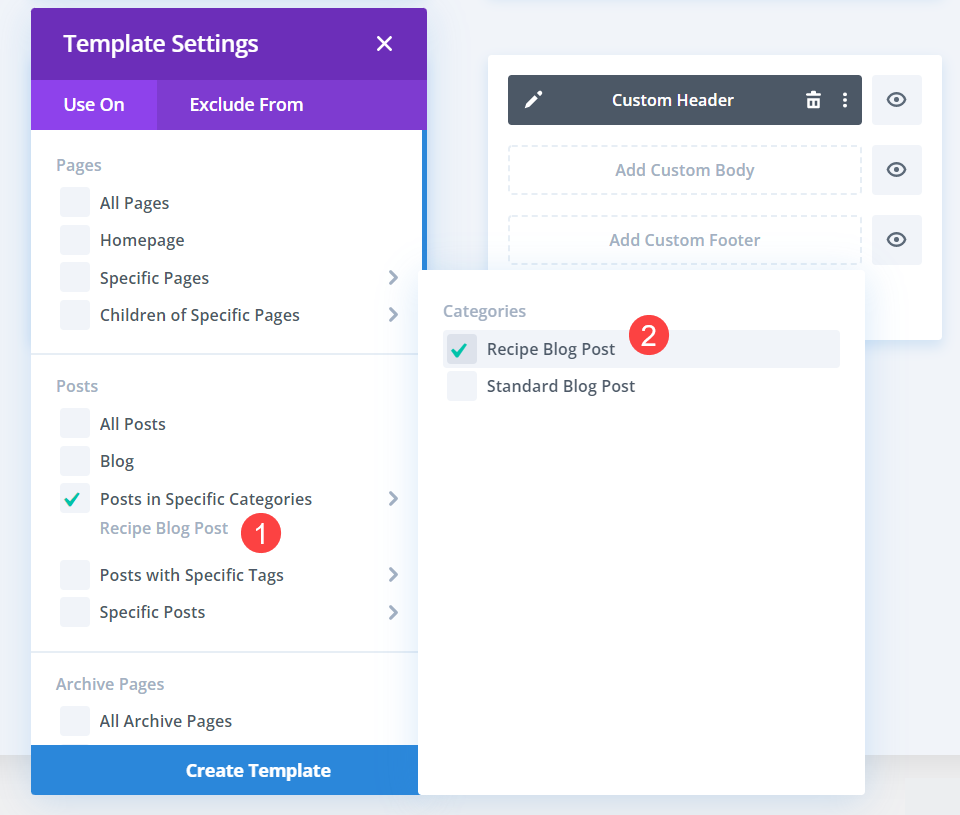
Divi will then urged you to select which content material to use the template to. Make a selection Posts in Particular Classes. Subsequent, you’re going to make a choice the precise classes you wish to have this CTA to look in.

Sooner or later, you’re going to repeat this procedure to select different classes for other CTAs to show inside of. For this instructional, we’re opting for only one class according to CTA, however you’ll use a brand new template for every class you wish to have to distinguish.
Edit the Publish Frame
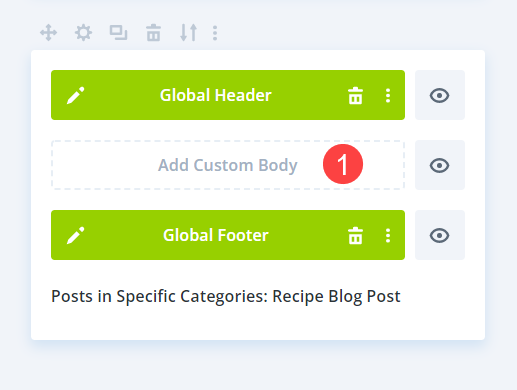
When the template has been created, you’ll click on Upload Customized Frame to go into the Divi builder.

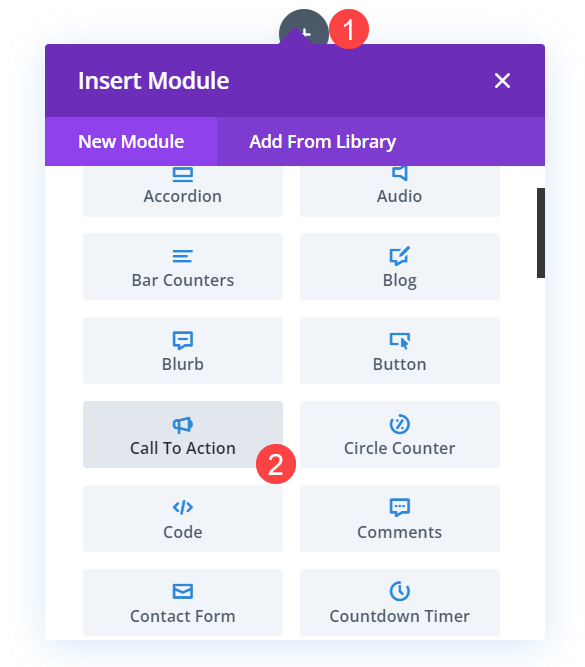
As soon as within, you’re going to upload a Name to Motion module throughout the current phase and row through clicking the black + icon.

Upload a Publish Content material Module
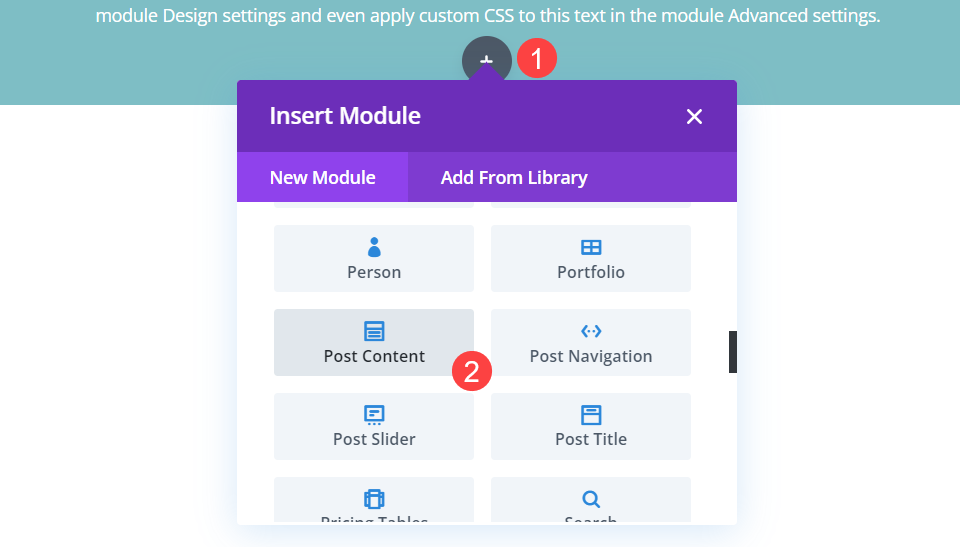
Subsequent, click on the black + icon once more, this time deciding on the Publish Content material module from the menu

The Publish Content material module will show dynamic content material according to what the related web page URL accommodates. Whether or not it’s a piece of writing or an absolutely designed touchdown web page, the Publish Content material module is sensible sufficient to show that singularly designed and written content material.
Edit the Row Settings
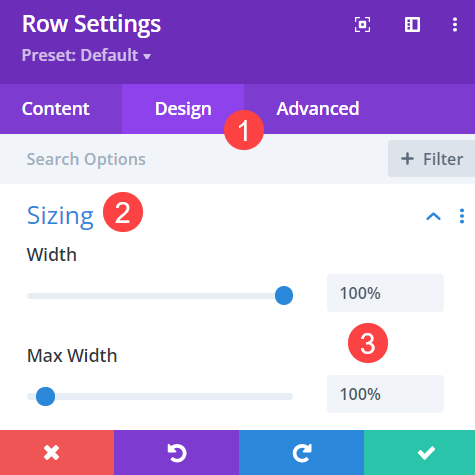
Since we’re making use of this template to current pages and posts, we want to be sure that the design isn’t disturbed. So head into the Row Settings and in finding the Design tab.

Scroll till you in finding Sizing. Set the Width and Max Width values to 100%. This must make it in order that any design you have got created for weblog posts already will show accurately.
Taste Your CTA Module
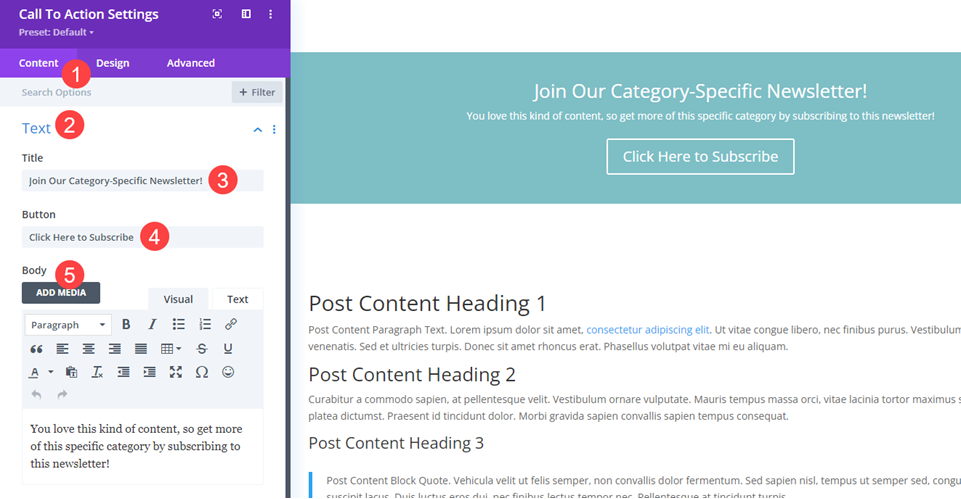
As soon as each modules are in position and the row width has been set to 100%, move into the CTA module and elegance it for your needs. The main main points you must fear your self with in the case of being category-specific are underneath the Content material tab.

The Textual content phase underneath the Content material tab is the place you’ll maximum differentiate your quite a lot of Calls to Motion. You wish to have to have a novel Name, in addition to compelling Button textual content. The Frame can include an outline about why this actual class has this particular CTA. Whether or not it’s an electronic mail publication for a selected matter, a conversion tactic to your new on-line direction, or perhaps a name for brand new content material creators throughout the particular classes.
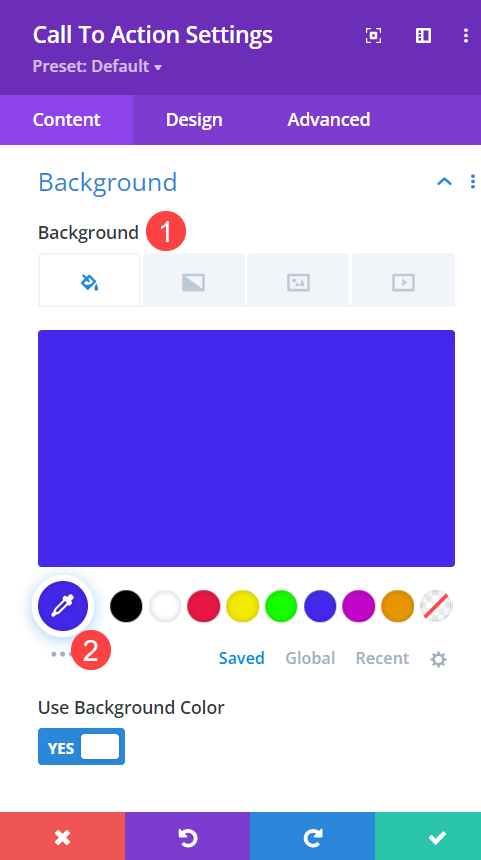
Set the Background Colour
The design choices for a Name to Motion are never-ending, however probably the most hanging and perfect is to easily exchange the background colour. As you’ve set the module’s row to full-width, atmosphere a complimentary colour underneath the Background phase of the Content material tab could make an international of distinction.

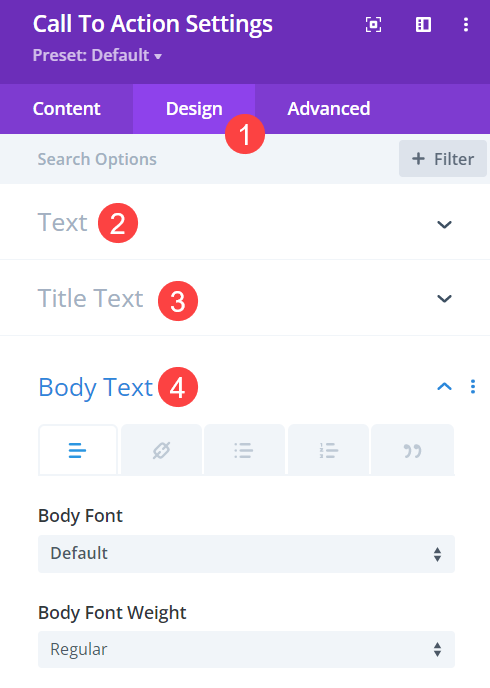
Regulate Font Types
Beneath the Design tab, you’re going to additionally need to make certain the quite a lot of fonts fit the remainder of your web site. You should definitely test the Textual content, Frame Textual content, and Name Textual content to be sure that the Font and Font Weight and different types are set to default (or fit/praise the remainder of the web site’s number one settings).

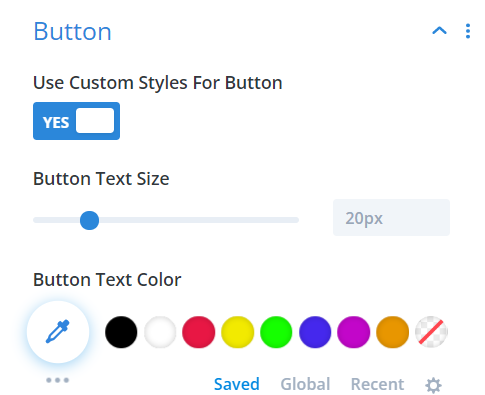
Additionally, to be sure that the Button textual content and types fit, it would be best to have the Use Customized Types for Button toggle enabled.

Animate the Name to Motion Module
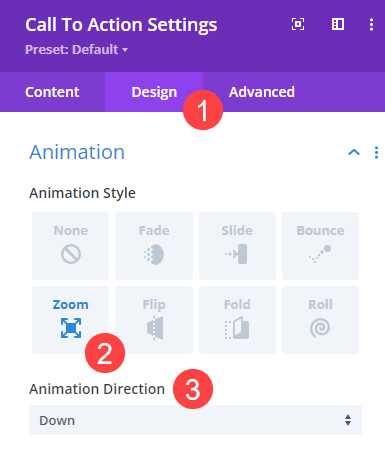
Calls to Motion want to stand proud of the remainder of your content material, and including a temporary animation to the module can carry the consumer’s consideration to it with out numerous additional effort. Within the CTA Module, in finding Animation underneath the Design tab.

We’ve got selected to make use of the Zoom animation animating Down (which means, the animation originates from the highest, shifting downward). We didn’t upload a prolong to the animation on account of it being on the most sensible of the display screen. With a low page-load pace, the animation must be unmissable.
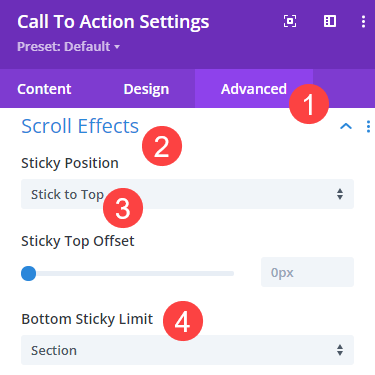
Not obligatory: Sticky Place
Beneath the Complicated tab of the Name to Motion Settings, you’re going to in finding the Scroll Results heading.

Set the Sticky Place to Stick with Best and the Backside Sticky Prohibit to Phase. The CTA will connect itself ot the highest of the display screen as soon as the consumer has scrolled past the place the CTA originates, it’s going to proceed thru the primary content material of the submit or web page, however forestall when it reaches the tip of its container phase.
If you wish to have the CTA to apply the consumer all the period of the web page, you’ll at all times set the Backside Sticky Prohibit to None and that may stay the CTA on the most sensible of the consumer’s display screen irrespective of how a ways they scroll.
Different Web page Classes
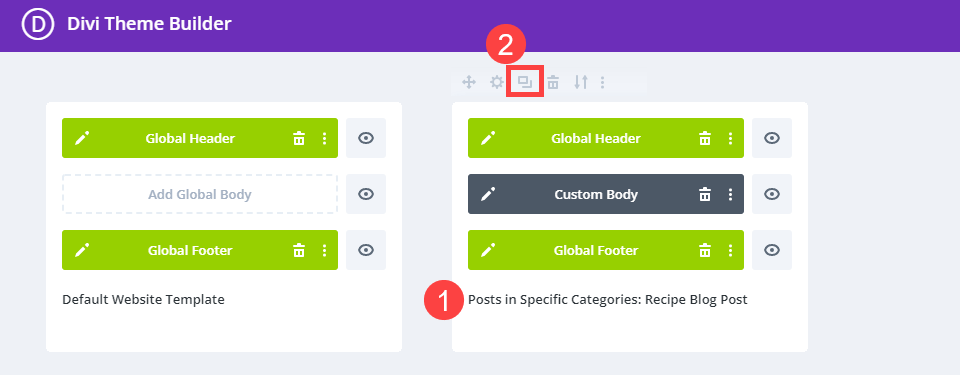
Head again into the theme builder dashboard now, and you’re going to see the Customized Frame you designed is are living within the template categorised Posts in Particular Classes: Class Title.

As a result of this Name to Motion most effective applies to the chosen classes, you’ll click on the Reproduction Template icon that looks while you hover over the template.
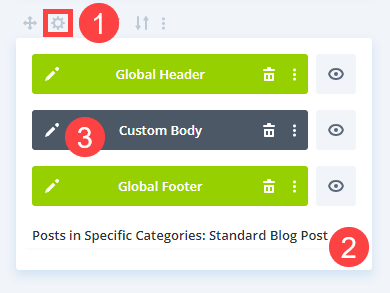
Divi would possibly then urged you to select which content material to which the reproduction template is assigned. If now not, then you’ll do it manually through clicking the equipment icon within the new template. Make a selection the brand new submit classes you wish to have to make use of a unique Name to Motion.

Then, you’re going to merely edit the Customized Frame of the brand new template and repeat the stairs for developing and styling the Name to Motion module that matches the brand new particular class you’ve selected. And that’s it! You’re executed!
Wrapping Up
After you’ve finished most of these the above steps for as many particular classes as you wish to have separate Calls to Motion, each time a customer a lot the only class, the hooked up CTA module will seem. However a unique consumer could be taking a look at a submit in every other class and be referred to as to motion in a completely other manner. Those personalization and focused on choices will build up conversion and beef up your web site’s general consumer enjoy.
How are you going to use having a unique Name to Motion for particular classes?
Article featured symbol through Pictrider / shutterstock.com
The submit How to Add a Different CTA Per Post Category Using Divi’s Theme Builder seemed first on Elegant Themes Blog.
WordPress Web Design