Divi’s Fullwidth Header Module contains a number of symbol taste choices, letting Divi customers create stunning pictures and layouts for his or her headers. The header symbol will also be styled in some ways to create attention-grabbing layouts and designs. It will get much more attention-grabbing when it’s coupled with the more than a few textual content and button designs. On this publish, we’ll see the right way to taste a picture on your Divi Fullwidth Header Module and percentage 3 examples that can assist you design your Fullwidth Header Module.
Let’s get began!
Preview
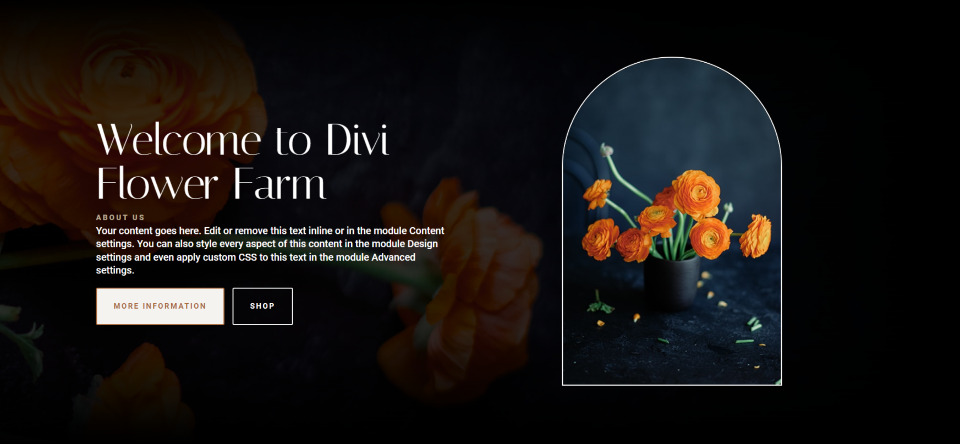
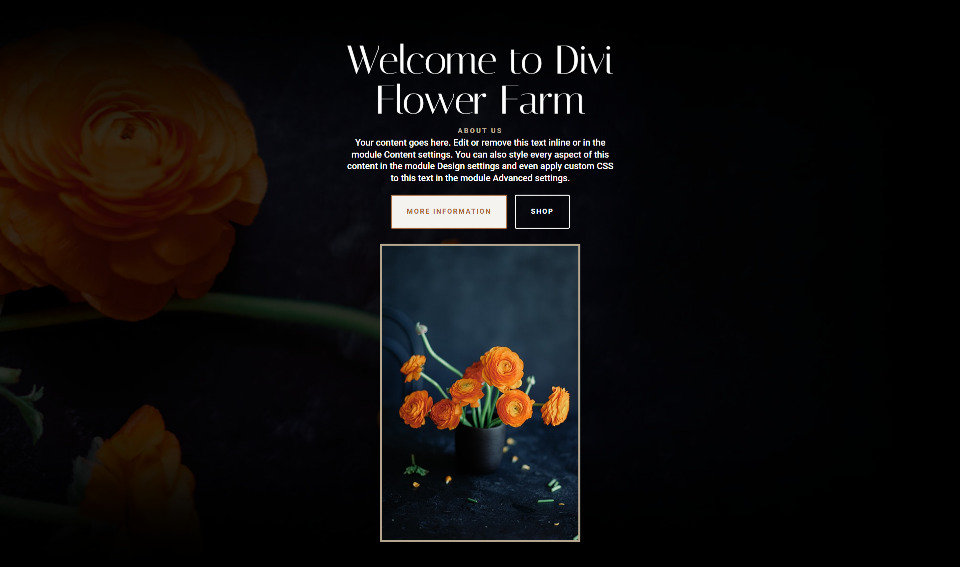
Desktop Fullwidth Header Symbol Instance One

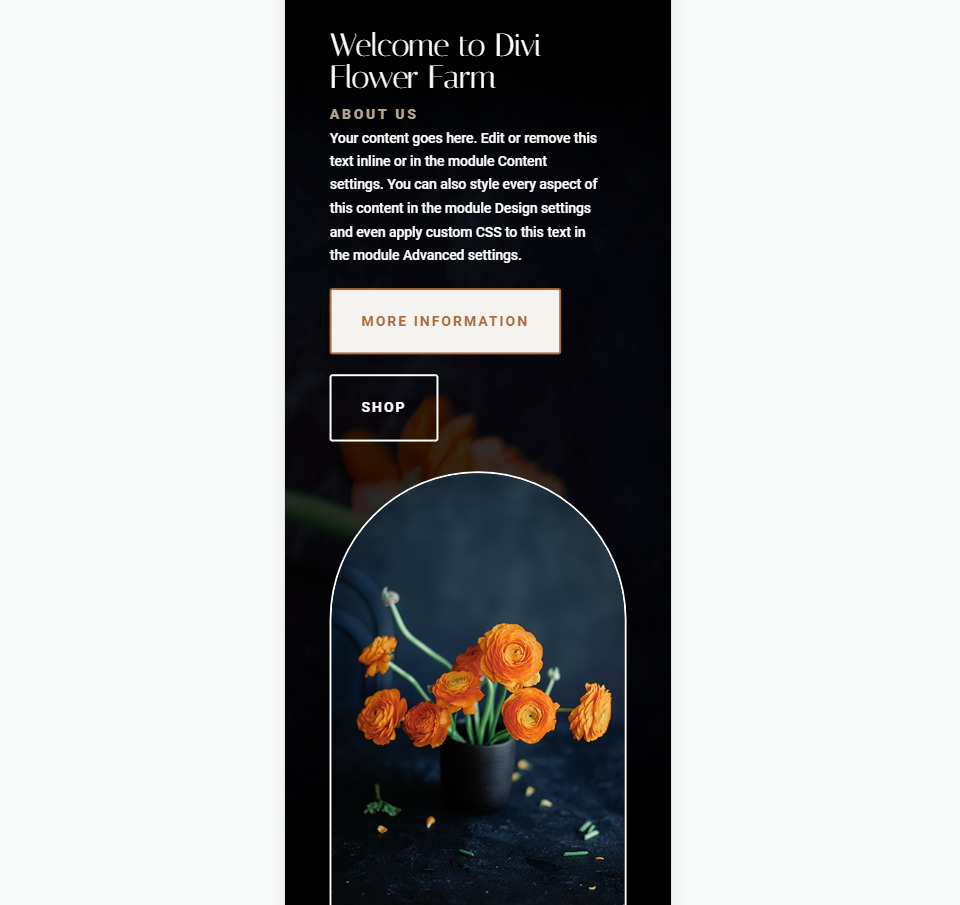
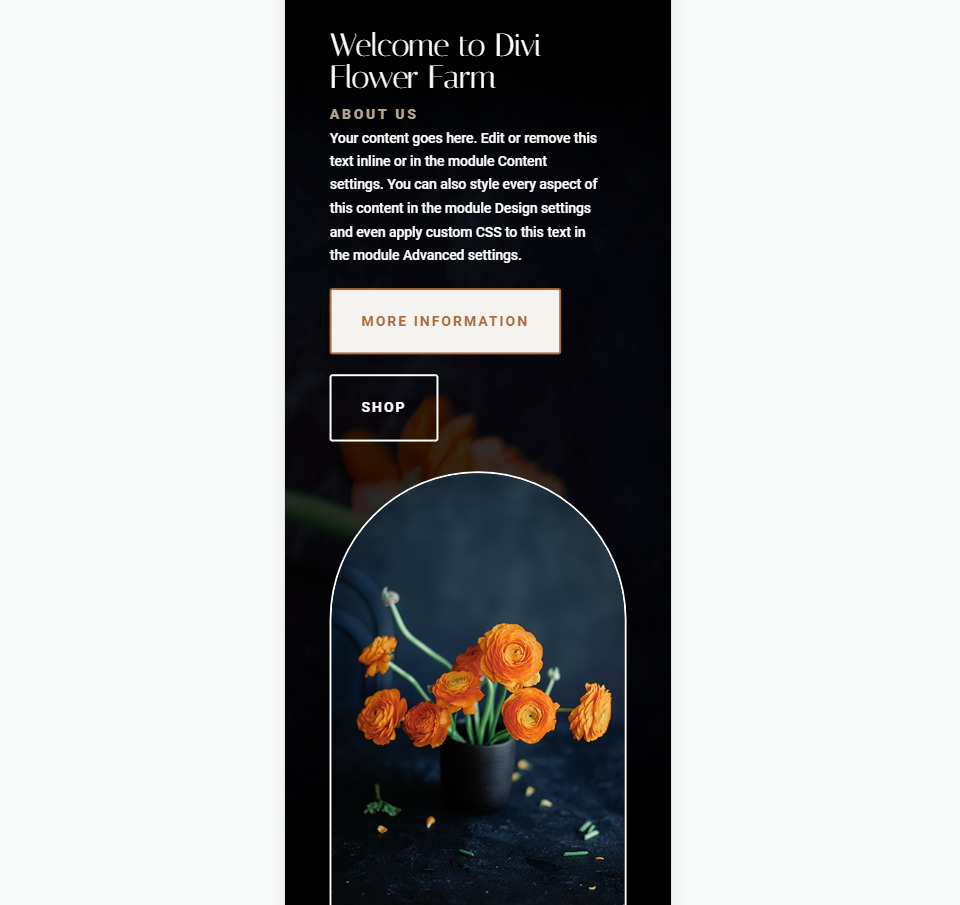
Telephone Fullwidth Header Symbol Instance One

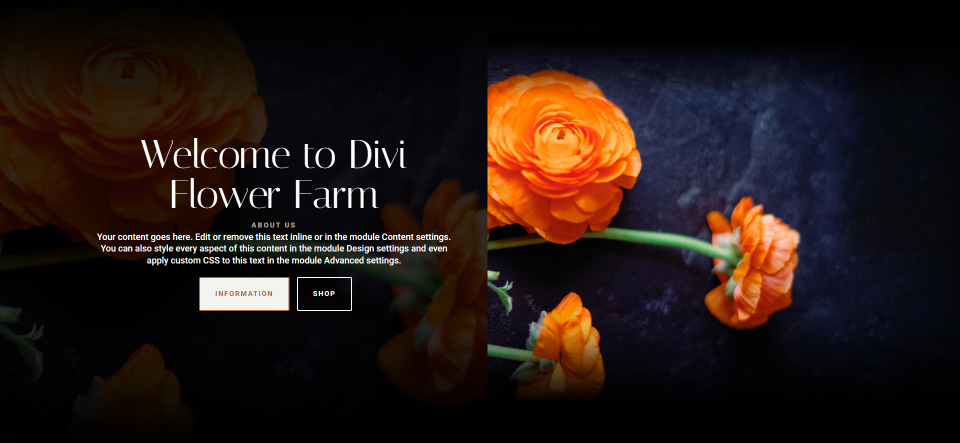
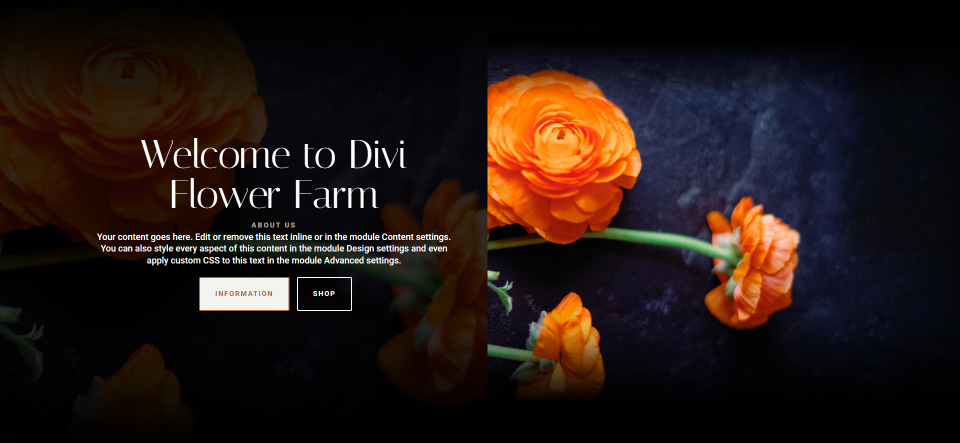
Desktop Fullwidth Header Symbol Instance Two

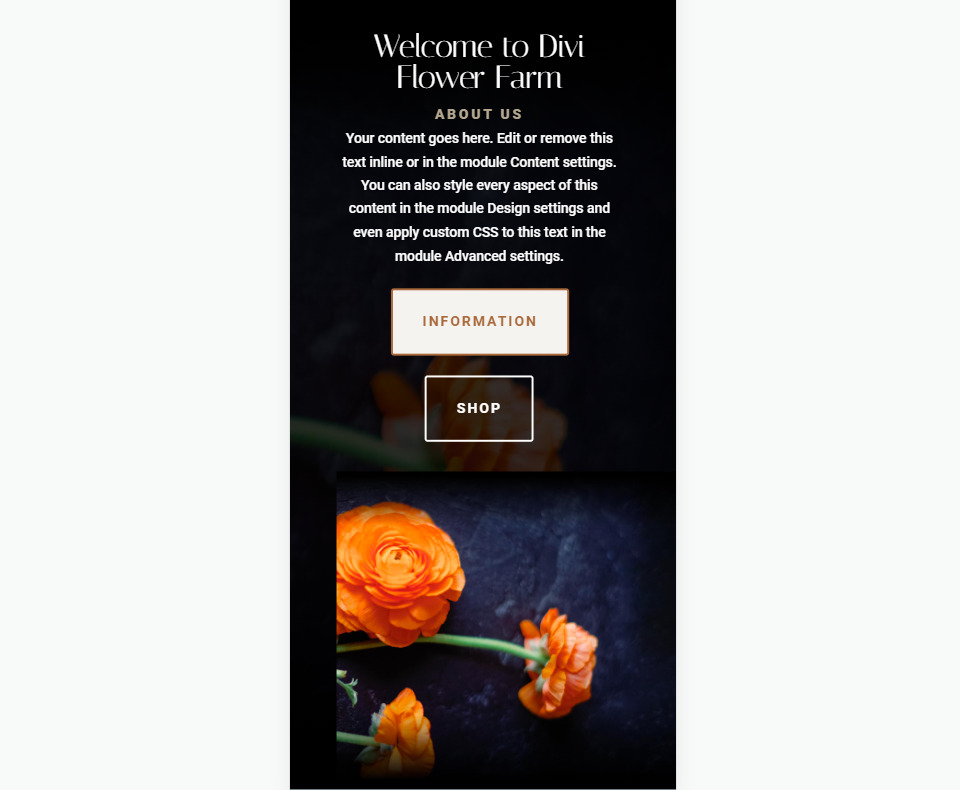
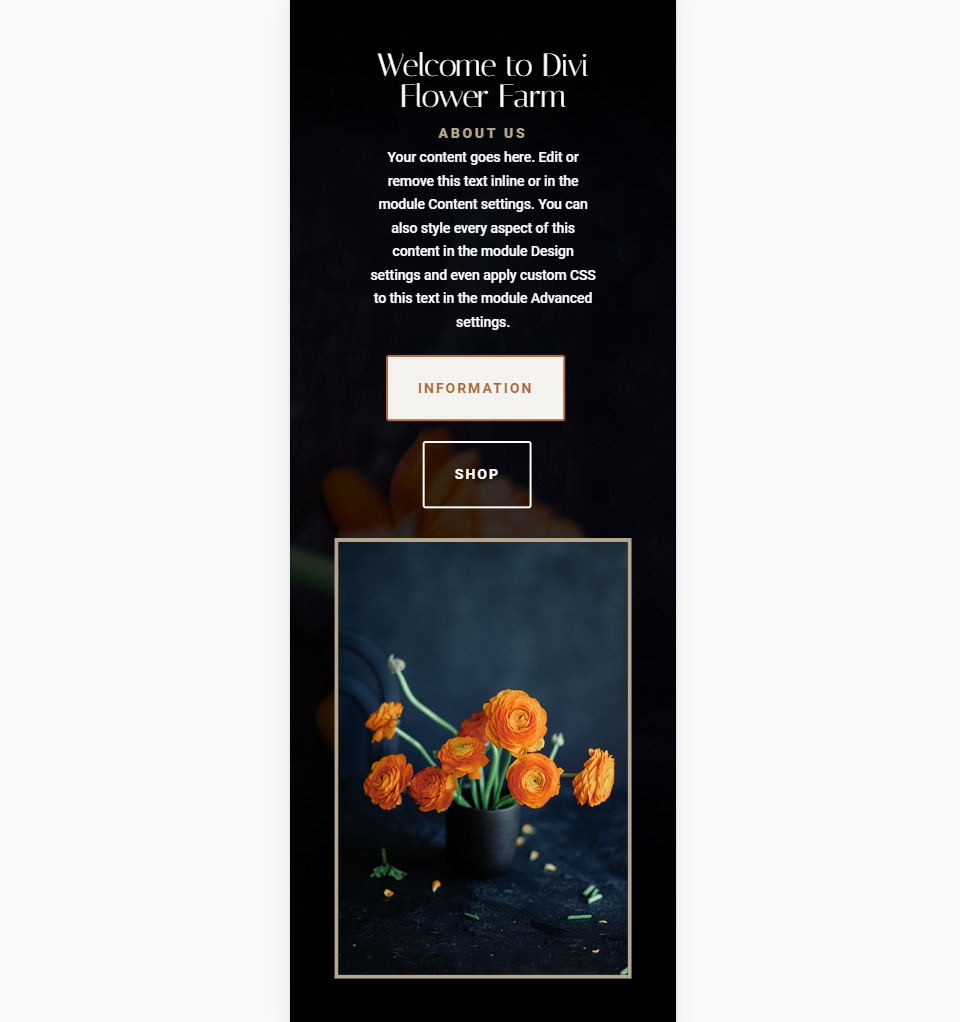
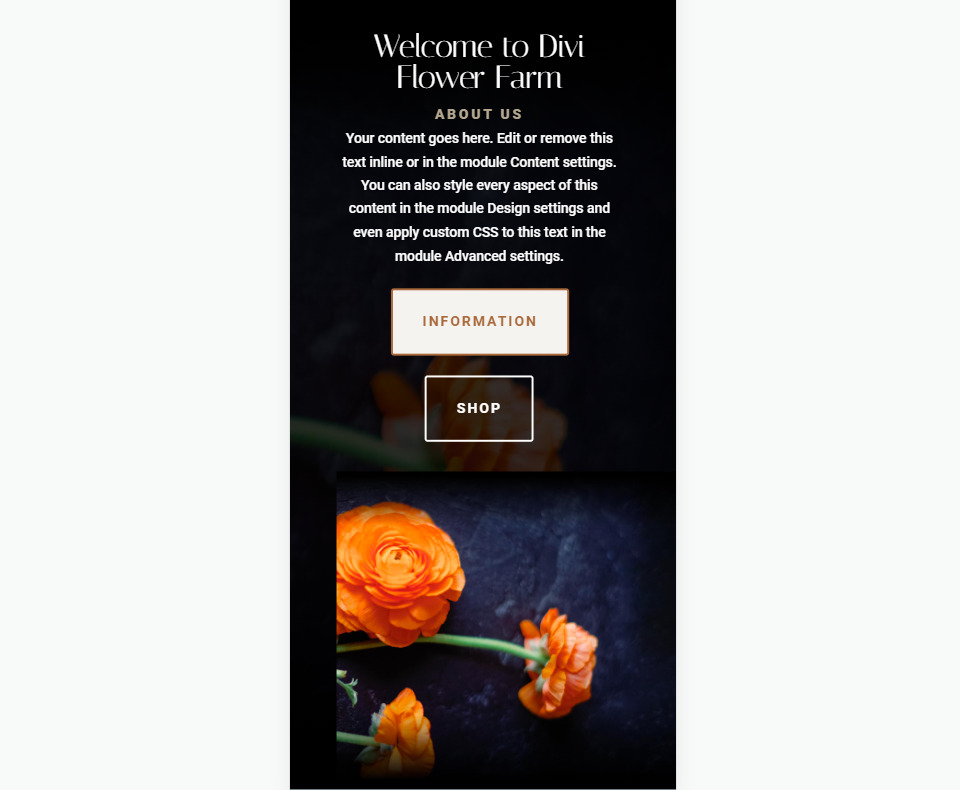
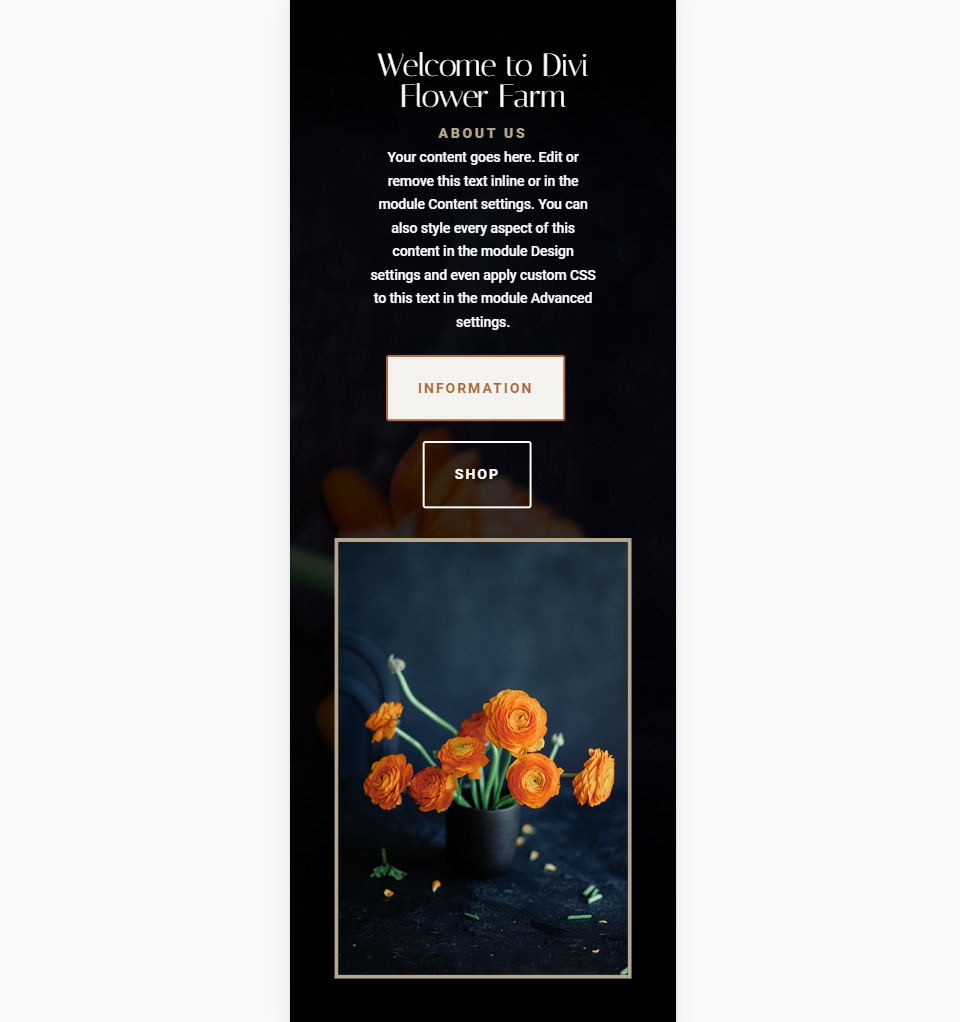
Telephone Fullwidth Header Symbol Instance Two

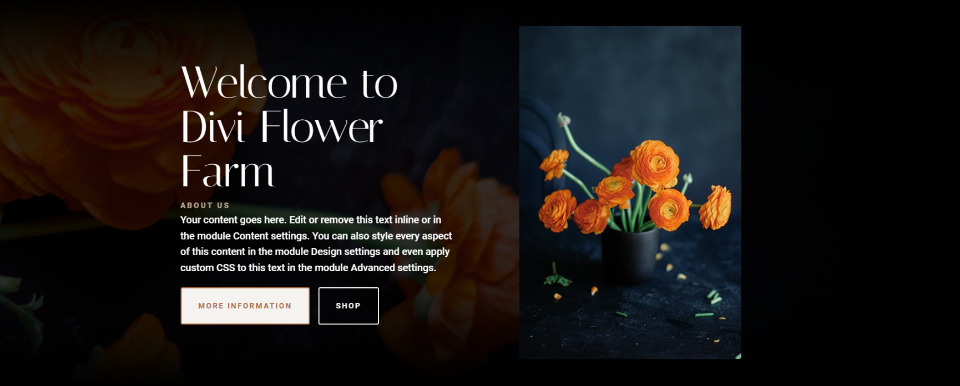
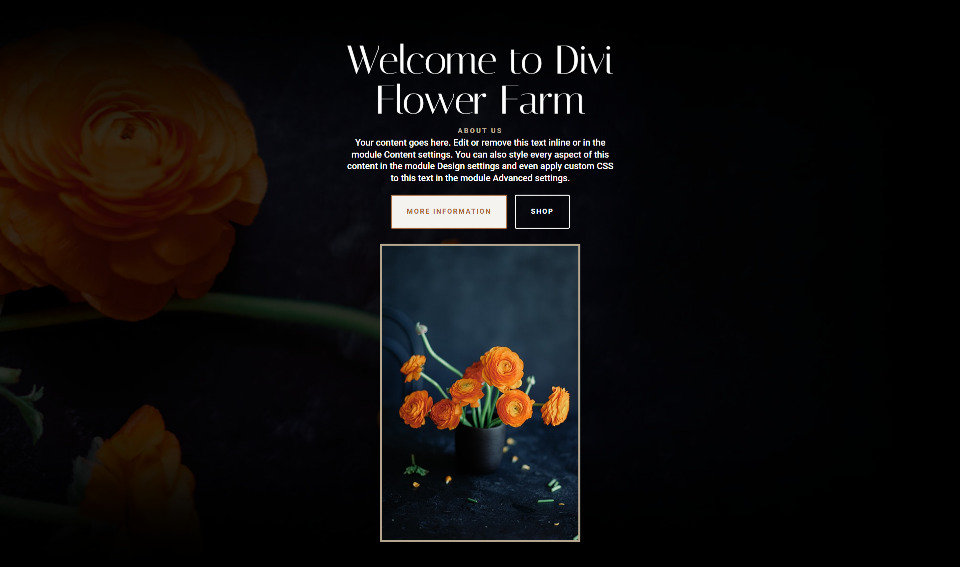
Desktop Fullwidth Header Symbol Instance 3

Telephone Fullwidth Header Symbol Instance 3

Upload an Symbol to Your Fullwidth Header
Right here’s the full-width header that we’ll use on this instance. First, let’s see the right way to construct it. We’re the use of pictures and design queues from the unfastened Flower Farm Format Pack that’s to be had inside Divi.

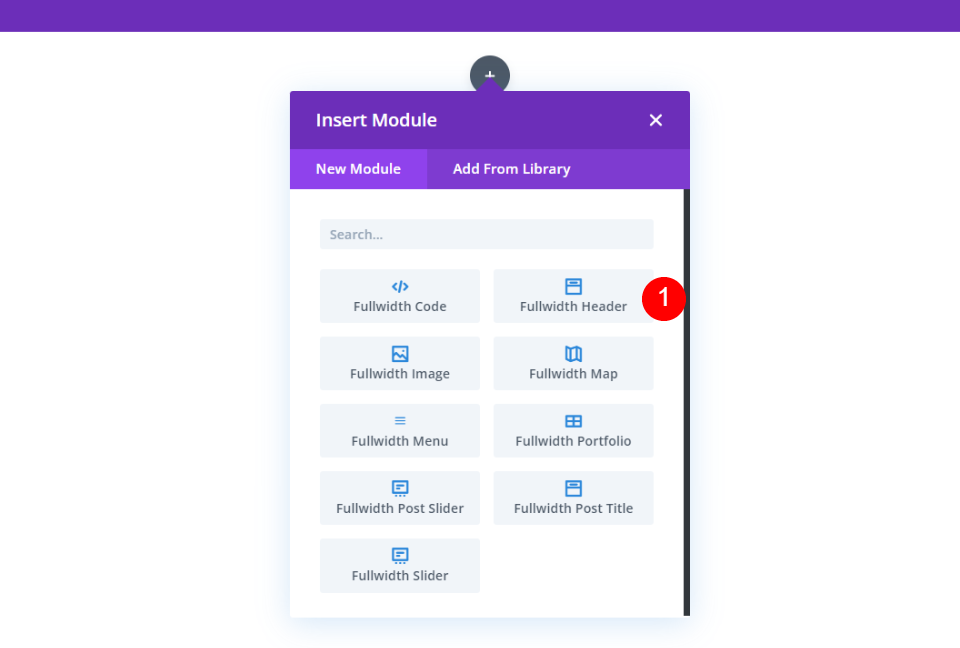
So as to add the Divi Fullwidth Header module on your web page, you’ll want a new segment container with a one-column row. Upon getting that, upload the Fullwidth Header Module on your row’s column.

Fullwidth Header Textual content
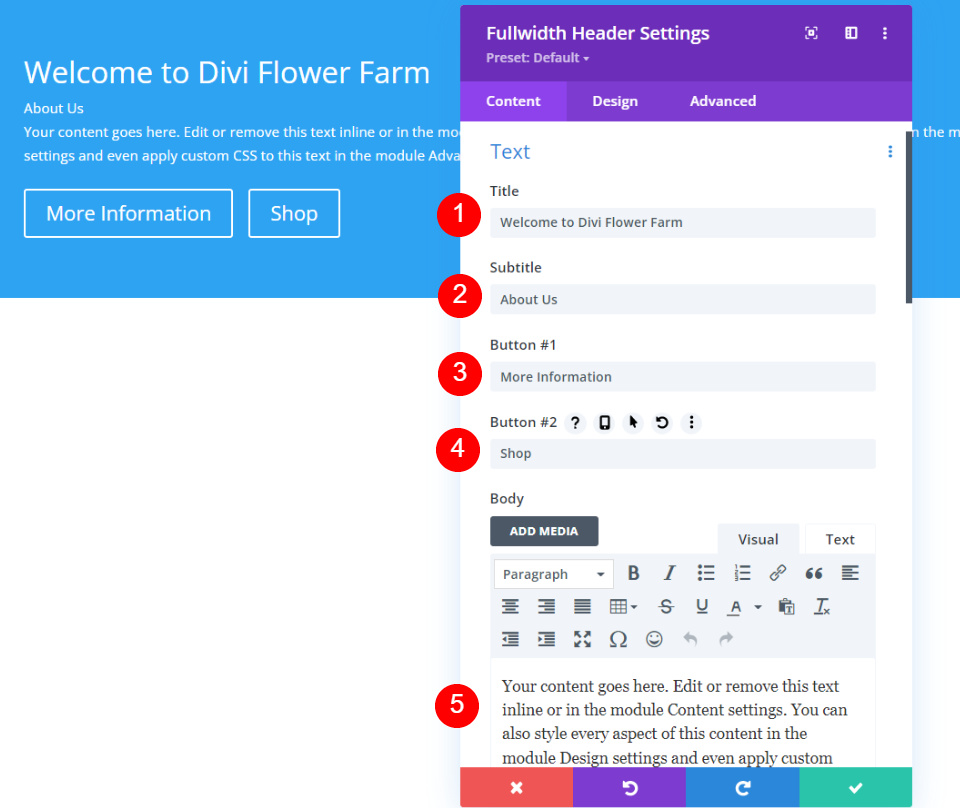
Subsequent, upload your Identify, Subtitle, Button One textual content, Button Two textual content, and Content material.
- Identify: Welcome to Divi Flower Farm
- Subtitle: About Us
- Button One: Extra Data
- Button Two: Store
- Content material: your textual content

Header Symbol
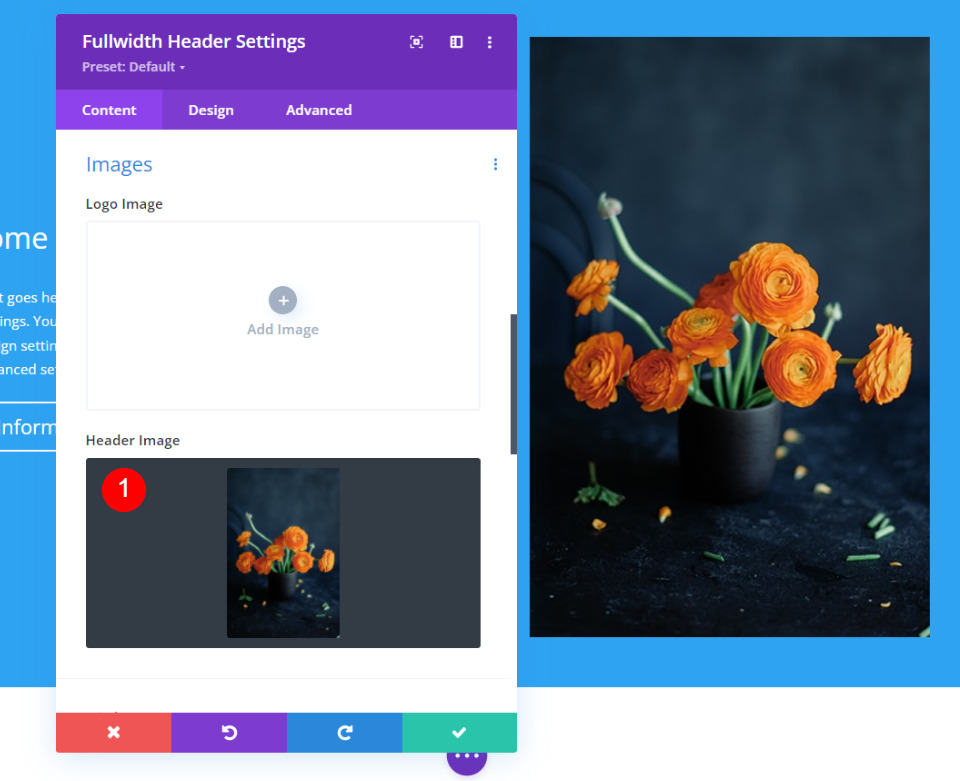
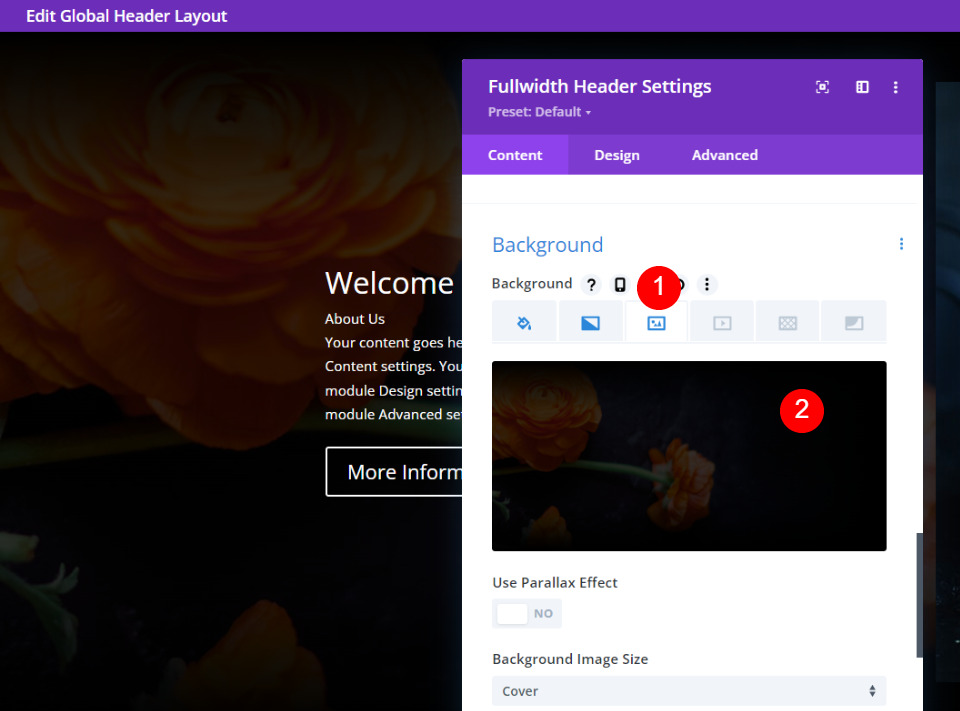
Scroll all the way down to Pictures, make a choice Header Symbol, and upload your symbol.

Background
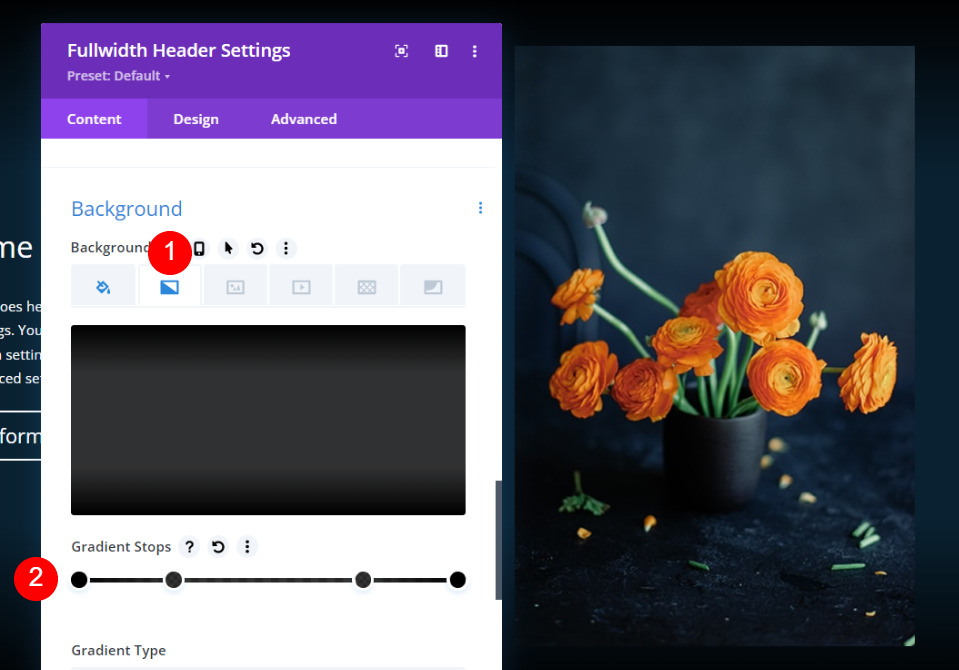
Subsequent, scroll all the way down to Background, choose the Gradient tab, and upload 4 Gradient Stops:
- Gradient Forestall 1: 0%, #000000
- Forestall 2: 25%, rgba(0,0,0,0.8)
- Gradient 3: 75%, rgba(0,0,0,0.8)
- Gradient 4: 100%, #000000

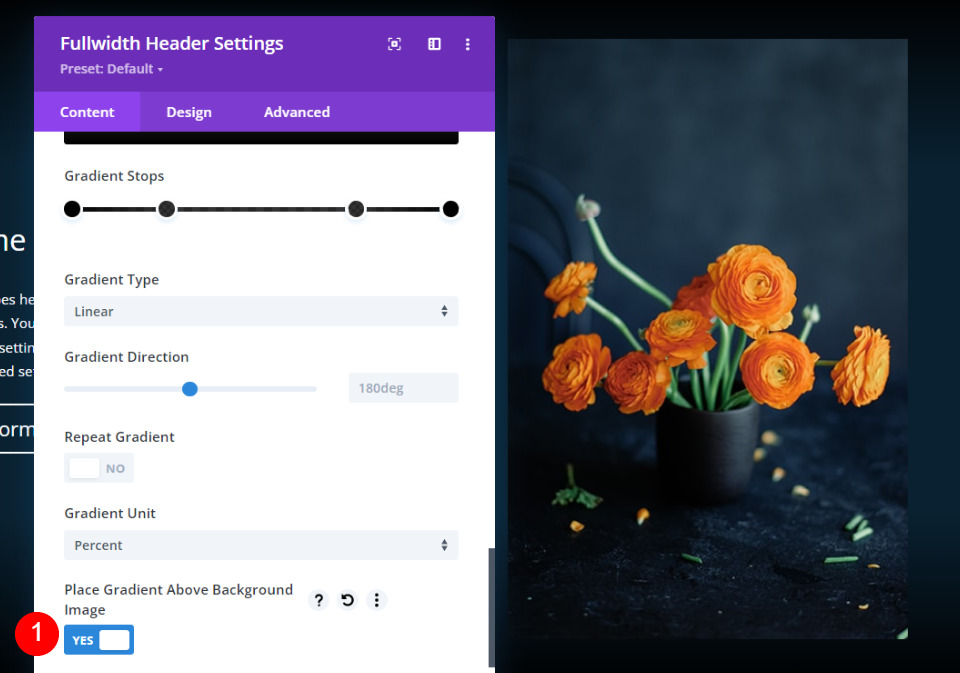
Subsequent, permit Position Gradient Above Background Symbol. Depart the opposite settings at their defaults.
- Position Gradient Above Background Symbol: Sure

Make a choice the Background Symbol tab and upload your symbol. Subsequent, we’ll taste the Fullwidth Header Module.

Identify Textual content
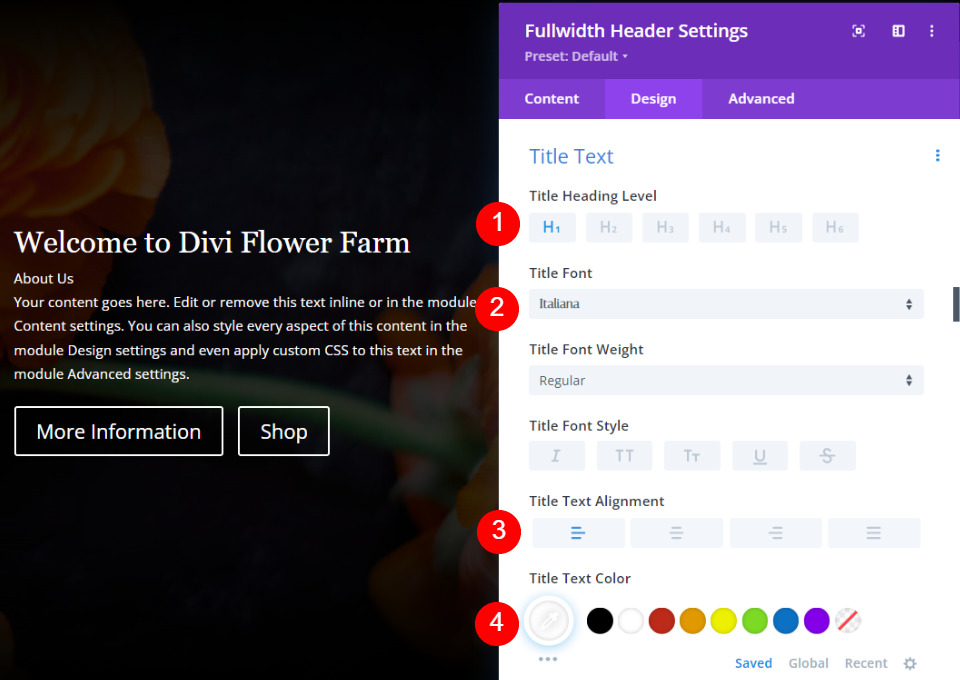
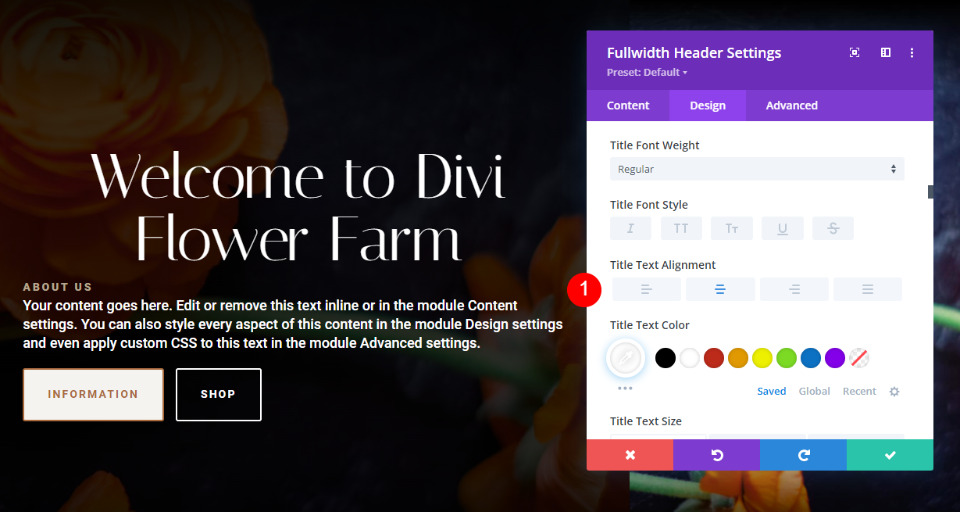
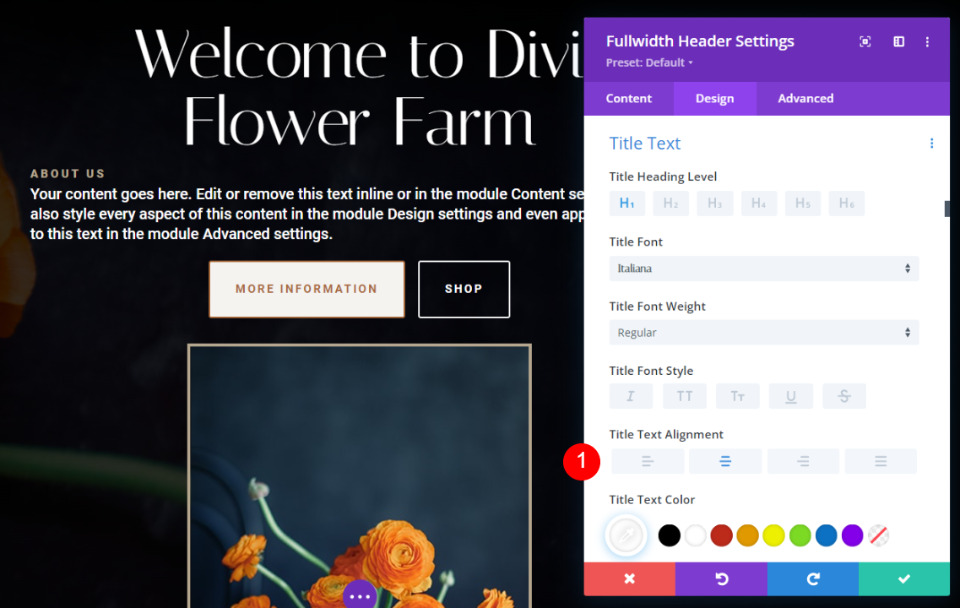
Make a choice the Design tab and scroll all the way down to Identify Textual content. Make a choice H1 and make a choice Italiana for the Font. Set the Alignment to Left and make a choice white for the Colour.
- Heading Stage: H1
- Font: Italiana
- Alignment: Left
- Colour: #ffffff

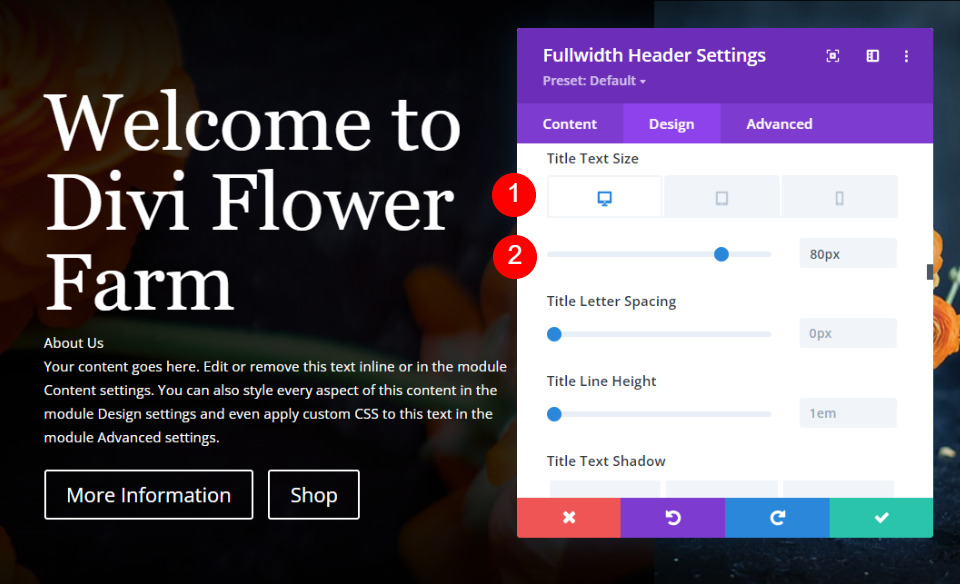
Set the desktop Dimension to 80px, the pill Dimension to 40px, and the telephone Dimension to 32px.
- Dimension: 80px Desktop, 40px Pill, 32px Telephone

Frame Textual content
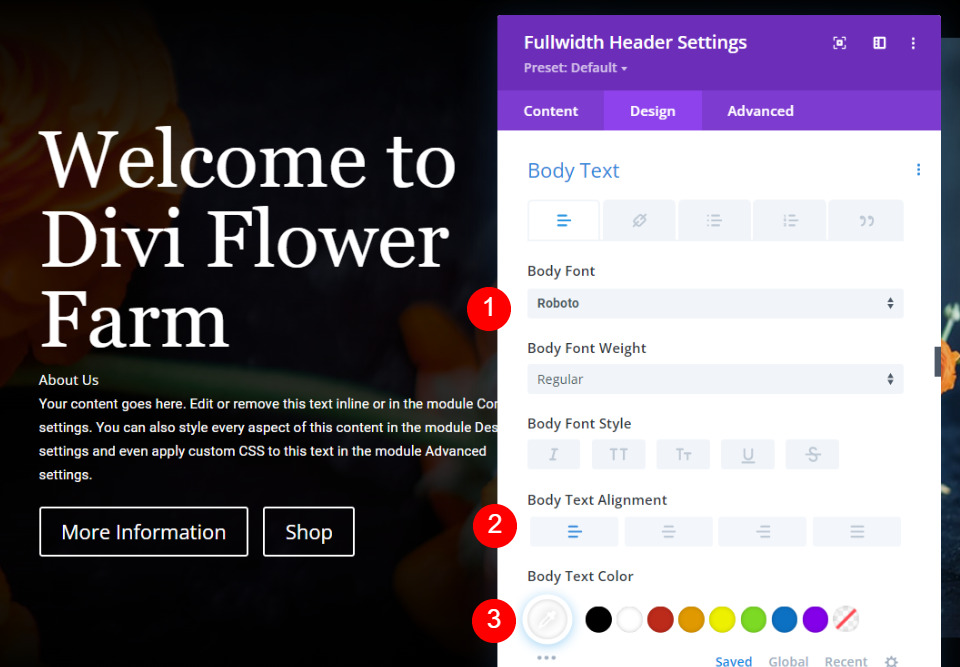
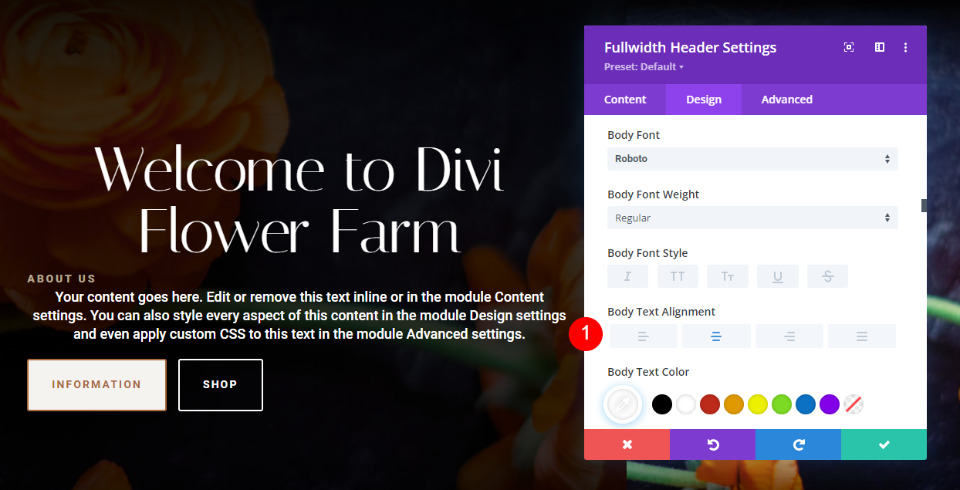
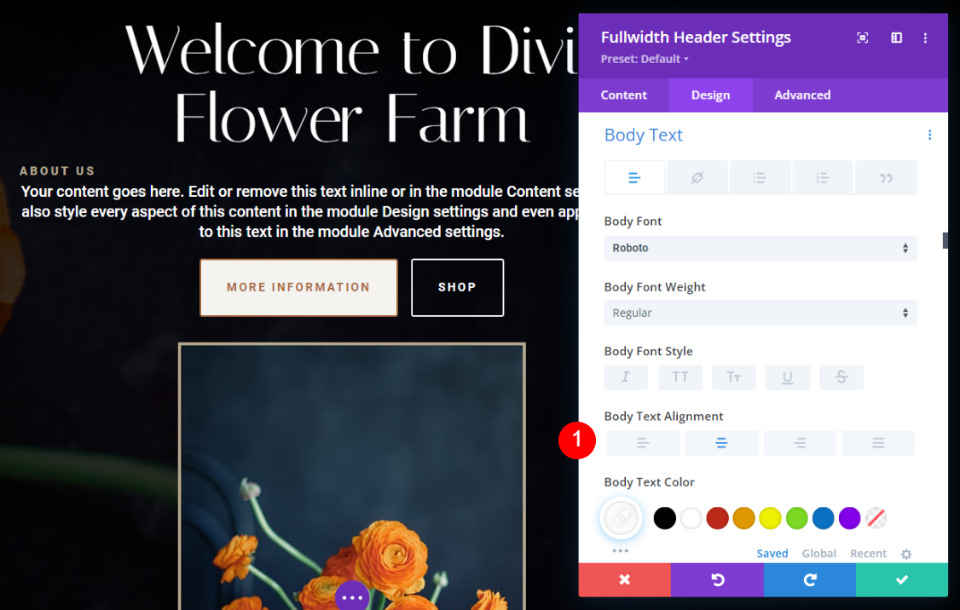
Subsequent, scroll all the way down to Frame Textual content. Set the Alignment to Left, make a choice Roboto for the Font, and alter the Colour to white.
- Alignment: Left
- Font: Roboto
- Colour: #ffffff

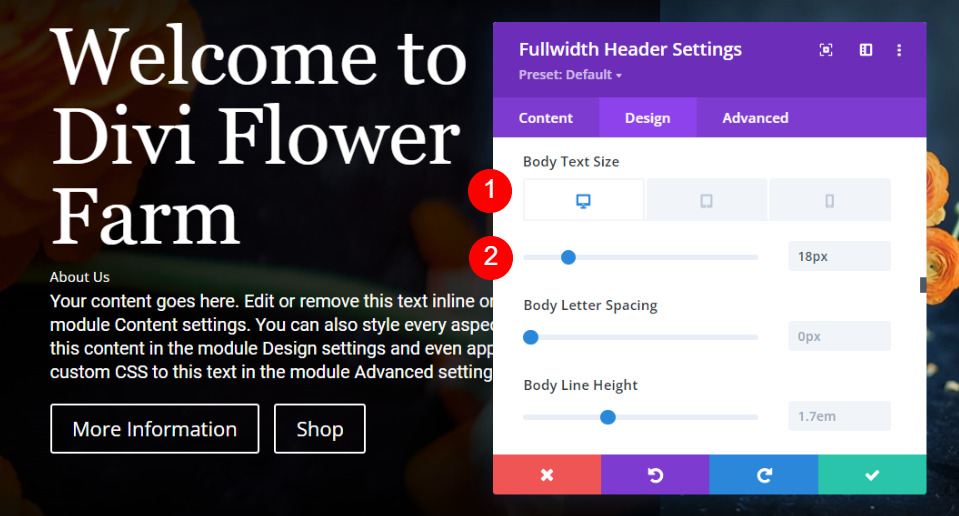
Exchange the desktop Dimension to 18px, the pill Dimension to 16px, and the telephone Dimension to 14px.
- Textual content Dimension: 18px Desktop, 16px Pill, 14px Telephone

Subtitle Textual content
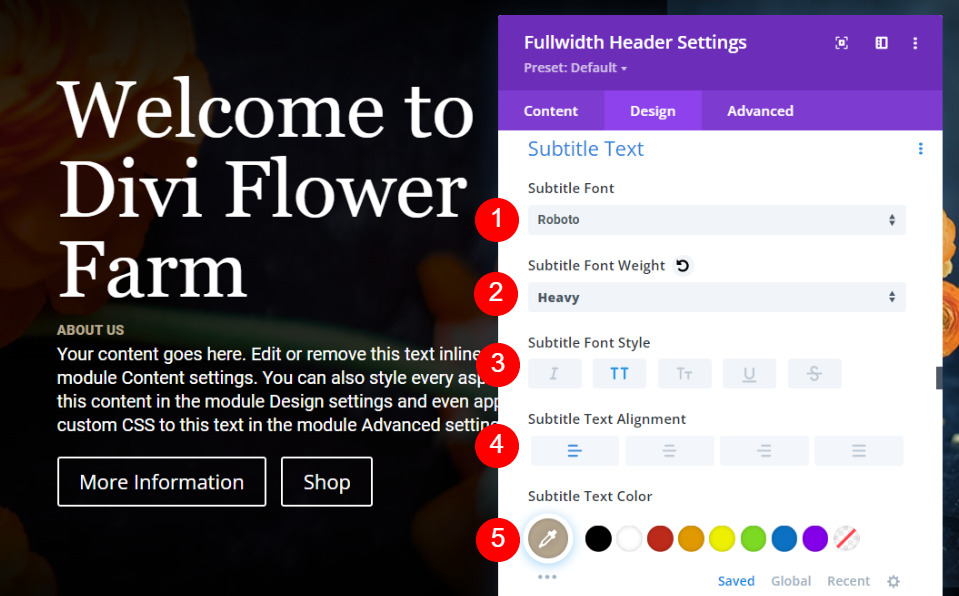
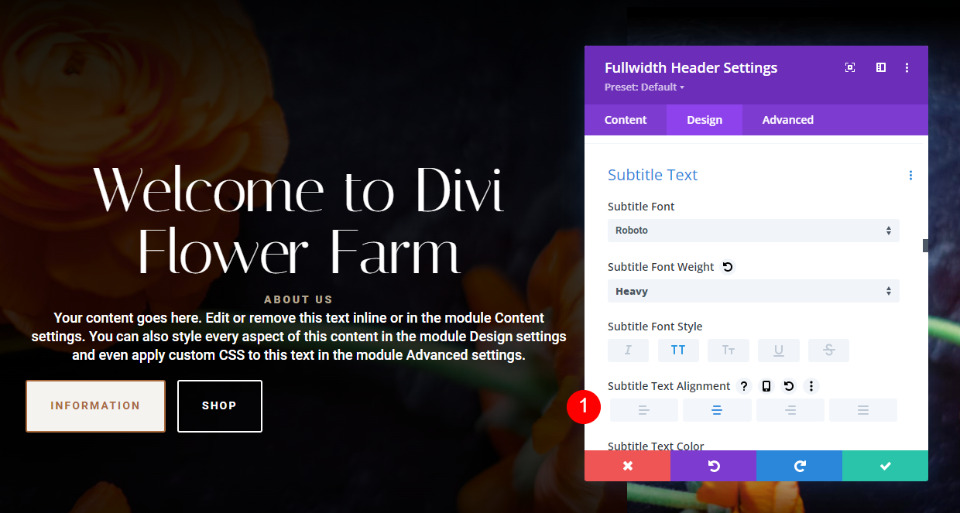
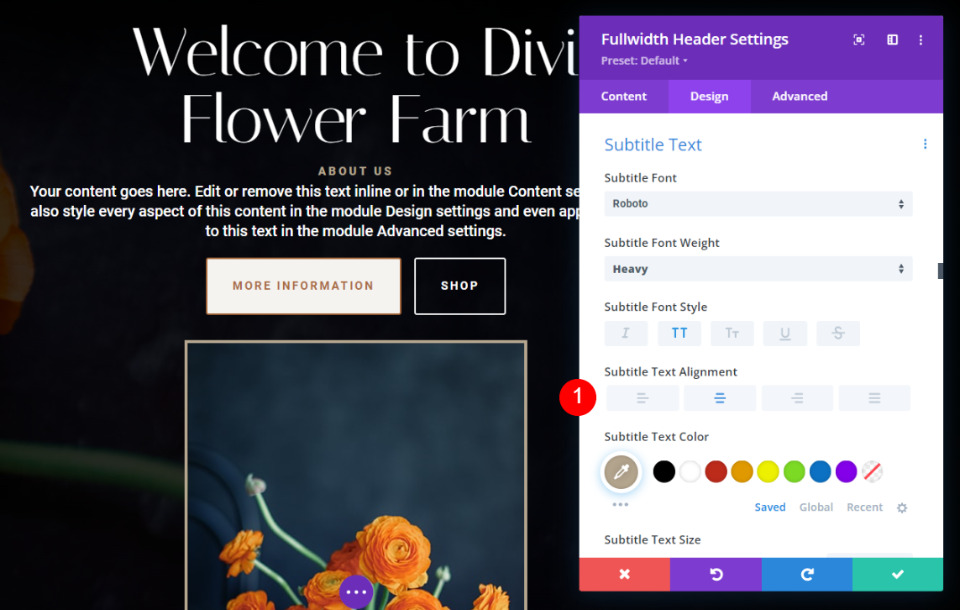
Subsequent, scroll all the way down to Subtitle Textual content. Select Roboto for the Font and set the Weight to Heavy. Select TT for the Taste, set the Alignment to Left, and alter the Colour to #b5a68f.
- Font: Roboto
- Weight: Heavy
- Taste: TT
- Alignment: Left
- Colour: #b5a68f

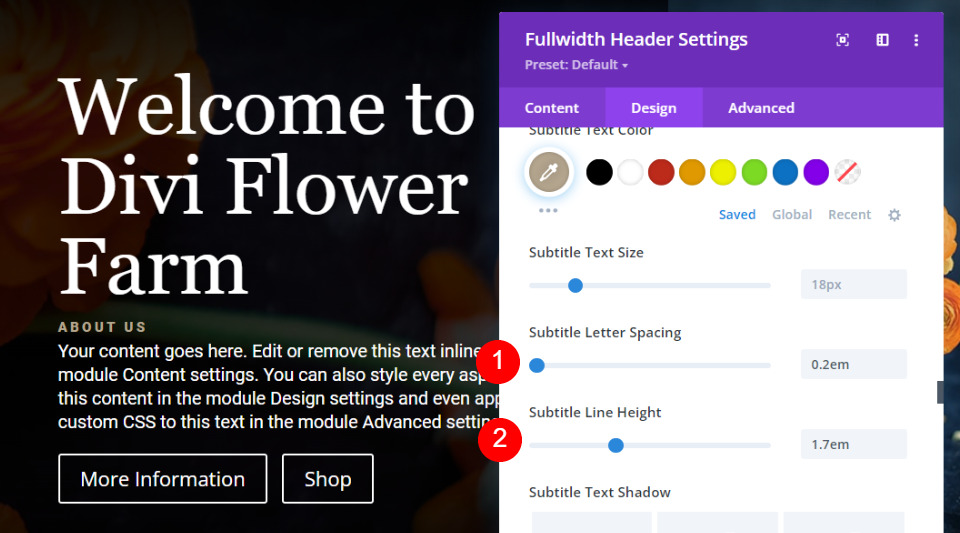
Subsequent, alternate the Spacing to 0.2em, and the Line Peak to one.7em. Depart the Font Dimension at its default, 18px.
- Spacing: 0.2em
- Line Peak: 1.7em

Button One
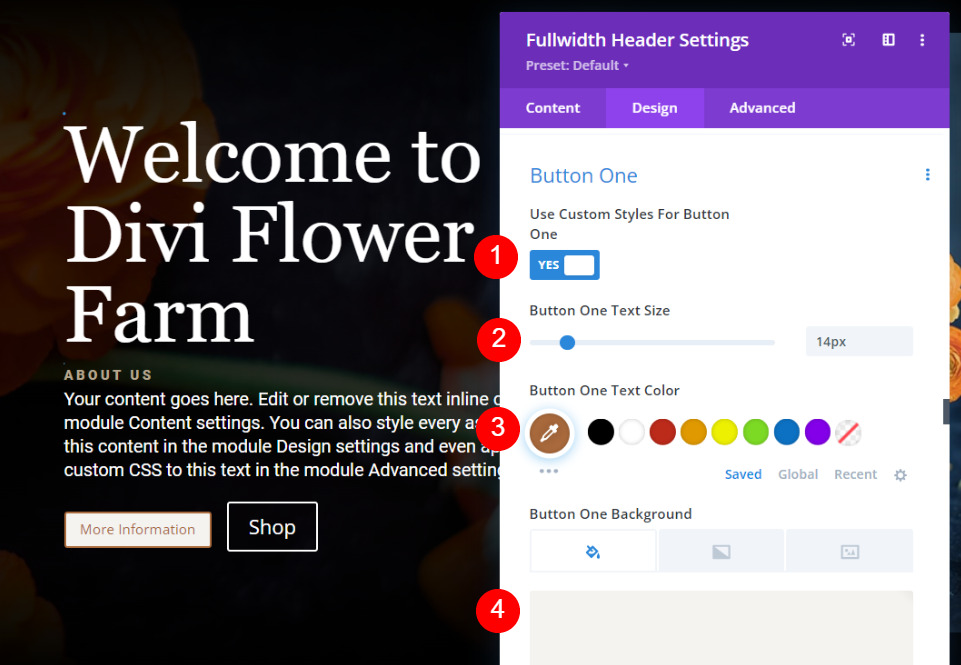
Scroll all the way down to Button One and choose Use Customized Types for Button One. Set the Font Dimension to 14px, the Textual content Colour to #aa6a3c, and the Background Colour to #f5f3ef.
- Use Customized Types for Button One: Sure
- Font Dimension: 14px
- Textual content Colour: #aa6a3c
- Background Colour: #f5f3ef

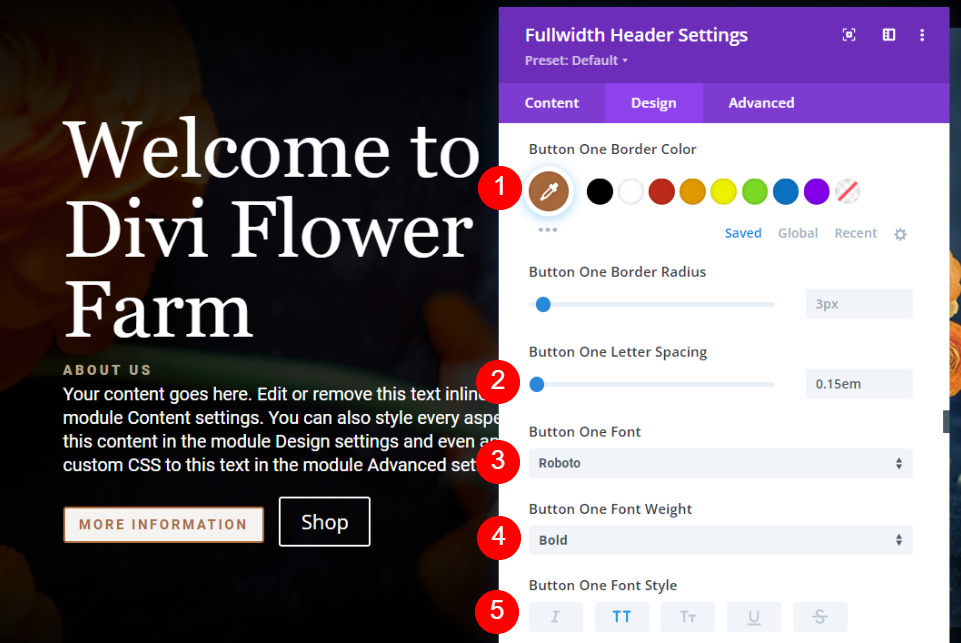
Set the Border Colour to #aa6a3c, the Letter Spacing to 0.15em, the Font to Roboto, the Weight to Daring, and the Taste to TT.
- Border Colour: #aa6a3c
- Letter Spacing: 0.15em
- Font: Roboto
- Weight: Daring
- Taste: TT

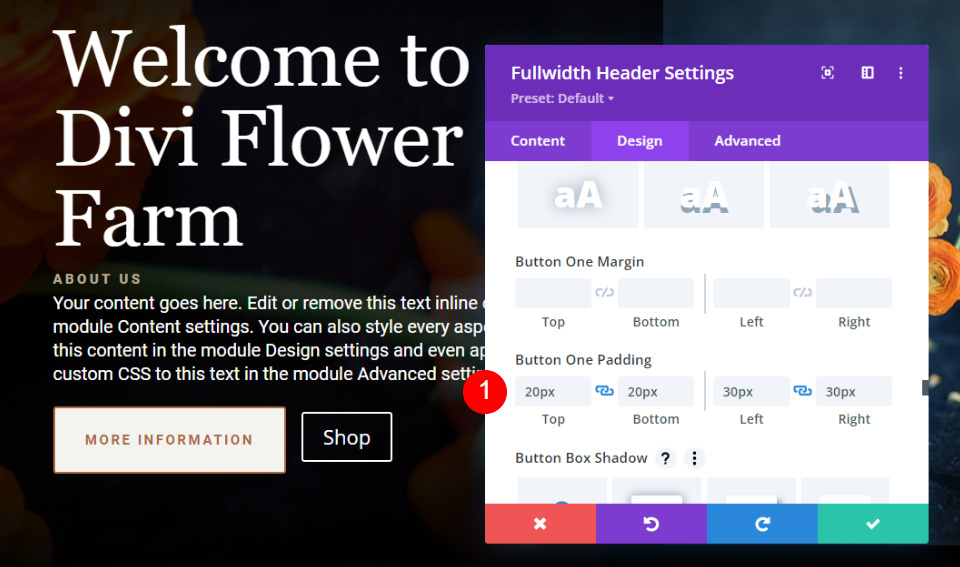
Scroll all the way down to Button One Padding. Exchange the Most sensible and Backside Padding to 20px and the Left and Proper Padding tot 30px.
- Padding: Most sensible, Backside 20px, Left, Proper 30px

Button Two
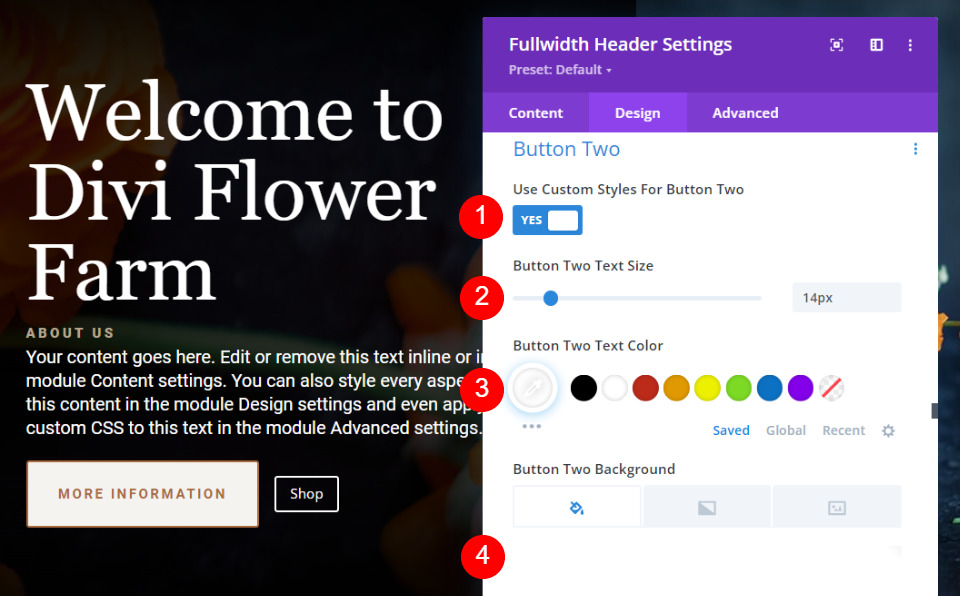
Subsequent, scroll all the way down to Button Two. Make a choice Use Customized Types for Button Two. Set the Font Dimension to 14px, the Textual content Colour to white, and the Background Colour to rgba(255,255,255,0).
- Use Customized Types for Button Two: Sure
- Font Dimension: 14px
- Textual content Colour: #ffffff
- Background Colour: rgba(255,255,255,0)

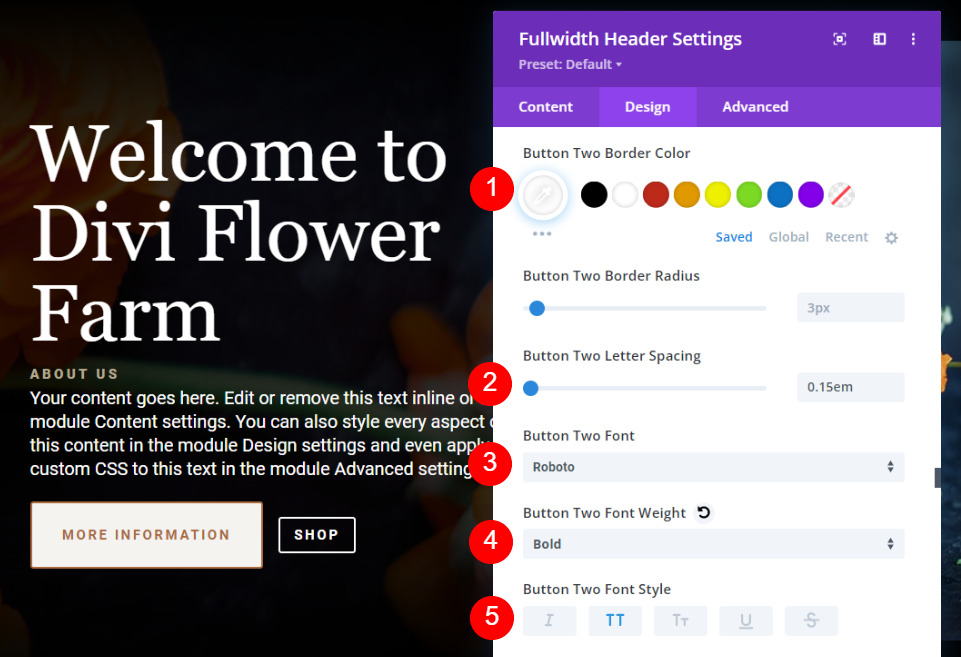
Set the Border Colour to white, the Letter Spacing to 0.15em, the Font to Roboto, the Weight to Daring, and the Taste to TT.
- Border Colour: #ffffff
- Letter Spacing: 0.15em
- Font: Roboto
- Weight: Daring
- Taste: TT

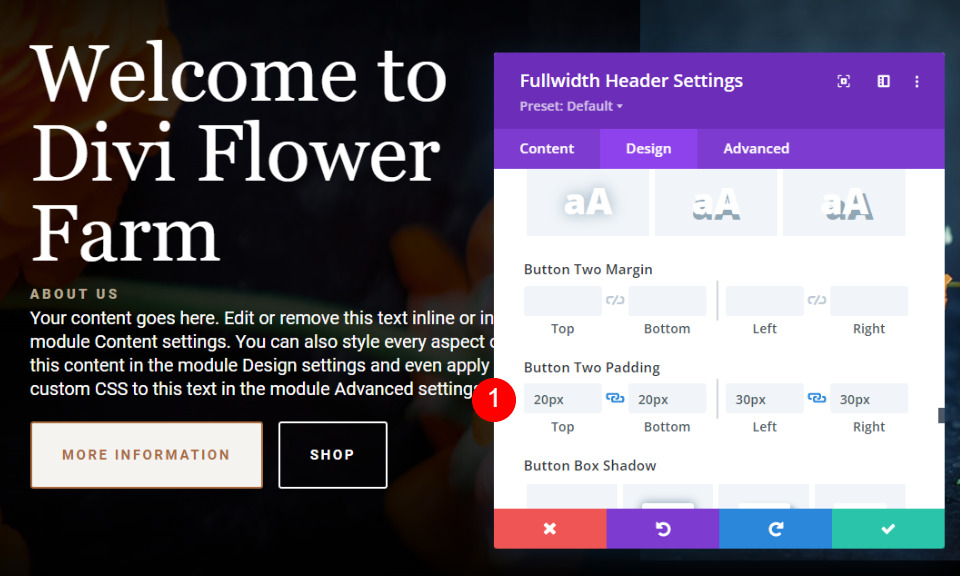
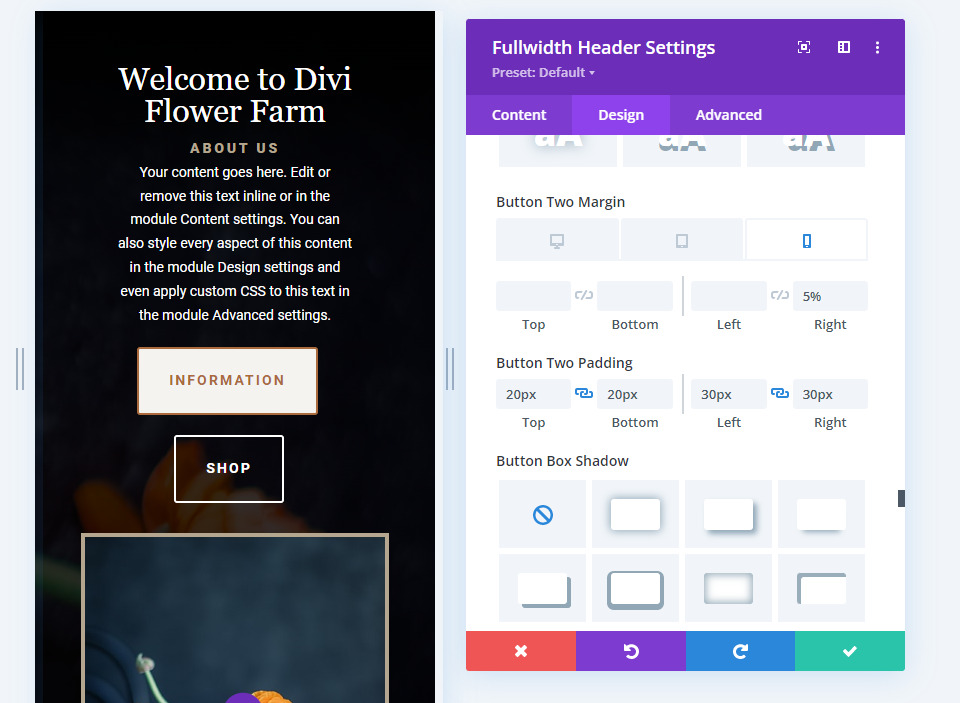
Scroll all the way down to Button Two Padding and set the Most sensible and Backside Padding to 20px, and the Left and Proper Padding to 30px. That’s it for the Fullwidth Header Module styling. Now, we’ll see 3 ways to taste the picture.
- Padding: Most sensible, Backside 20px, Left, Proper 30px

Fullwidth Header Symbol Taste Examples
Right here’s a have a look at 3 examples the use of our structure as a kick off point. I’ll make some changes to the structure for every of the examples.
Fullwidth Header Symbol Instance One
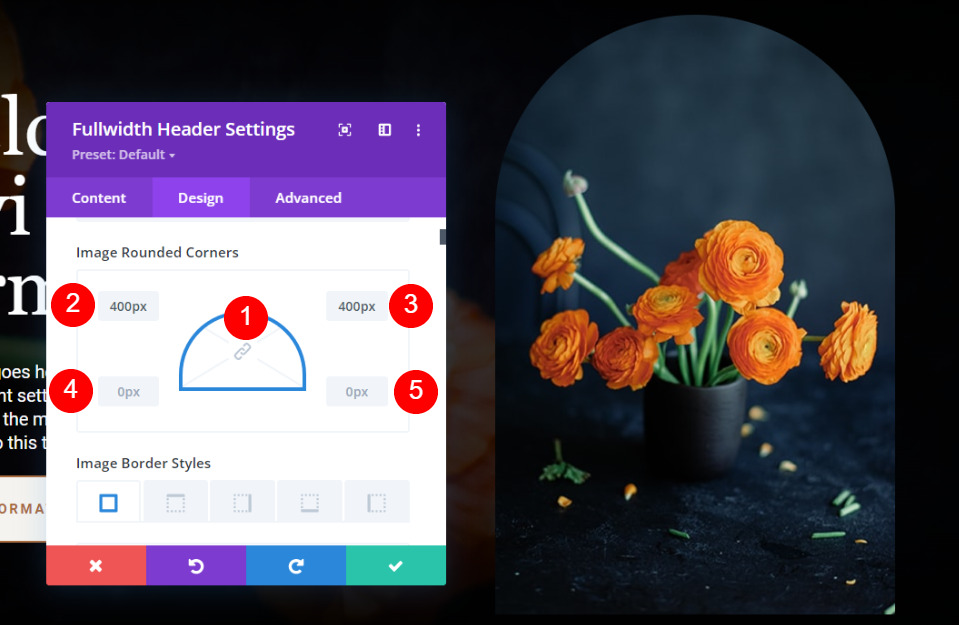
For our first Fullwidth Header Symbol instance, we’ll create a rounded best with a border. Pass to the Design tab and scroll all the way down to Symbol. Un-sync the Values and alter the Most sensible Border to 400px.
- Most sensible Proper and Left Border: 400px
- Backside Proper and Left Border: 0px

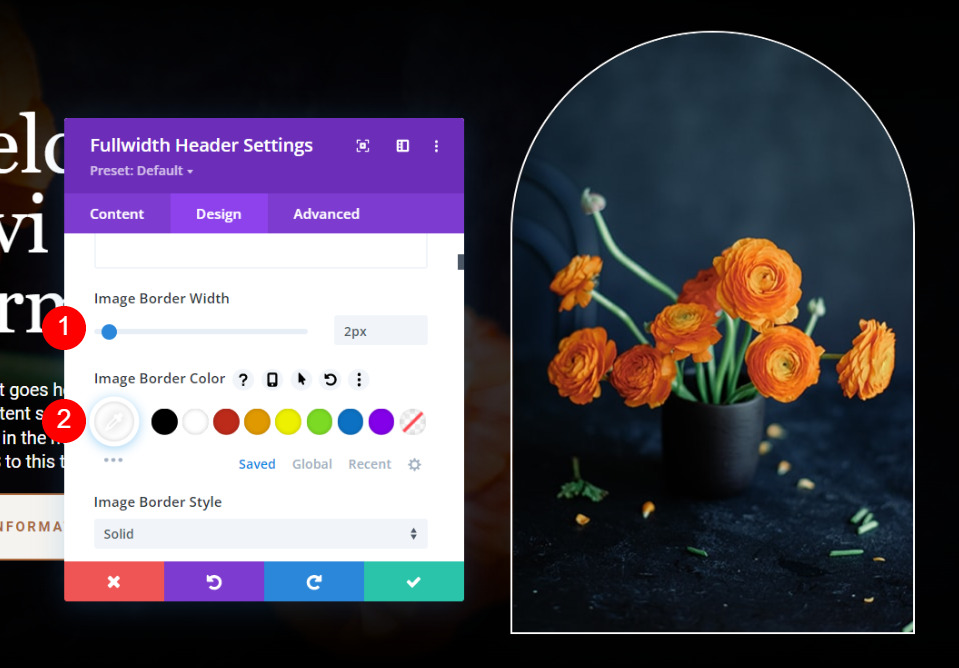
Exchange the Border Width to 2px and the Border Colour to white.
- Width: 2px
- Colour: #ffffff

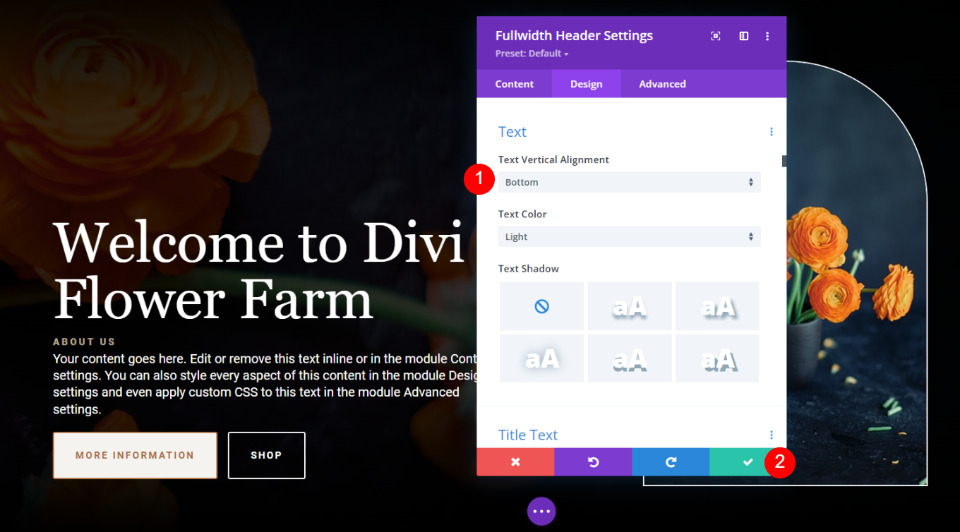
Subsequent, we’ll regulate the Alignment of the textual content and symbol to regulate their placement at the display. For this situation, we’ll go away the picture and textual content of their present positions, however we’ll alternate the vertical alignment for the textual content and buttons. Settling on Fullscreen opens an choice for Vertical Textual content Alignment within the Textual content choices.
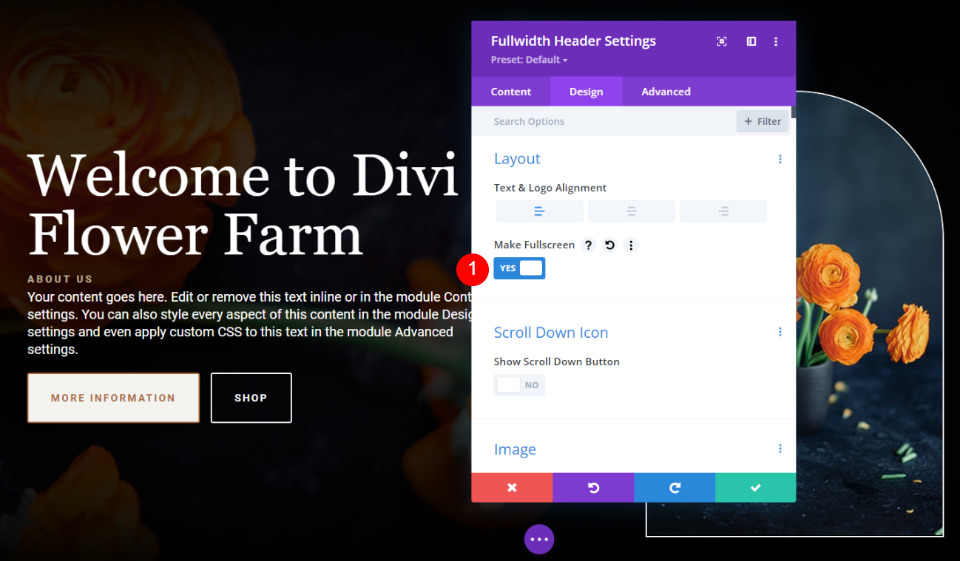
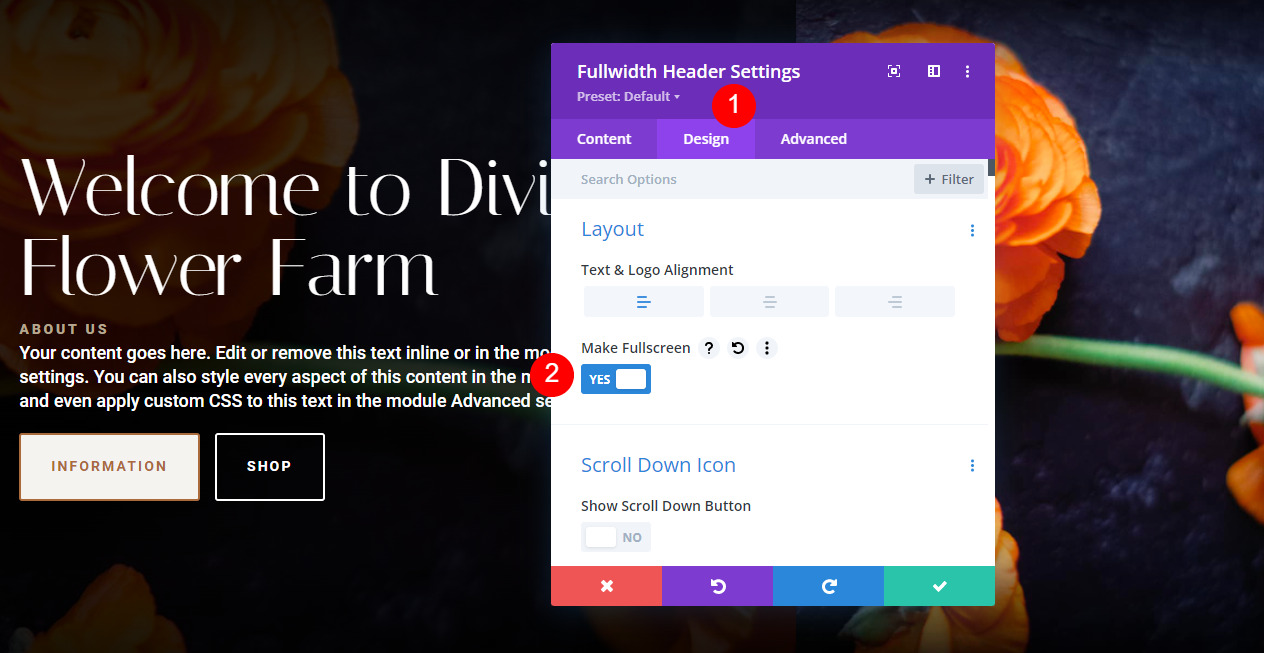
First, pass to the Design tab. Beneath Format, set the Textual content Alignment to proper and permit Make Fullscreen.
- Make Fullscreen: Sure

Finally, scroll all the way down to Textual content. You’ll now see an choice categorized Textual content Vertical Alignment. Set it to Backside. Shut the module and save your settings.
- Textual content Vertical Alignment: Backside

Fullwidth Header Symbol Instance Two
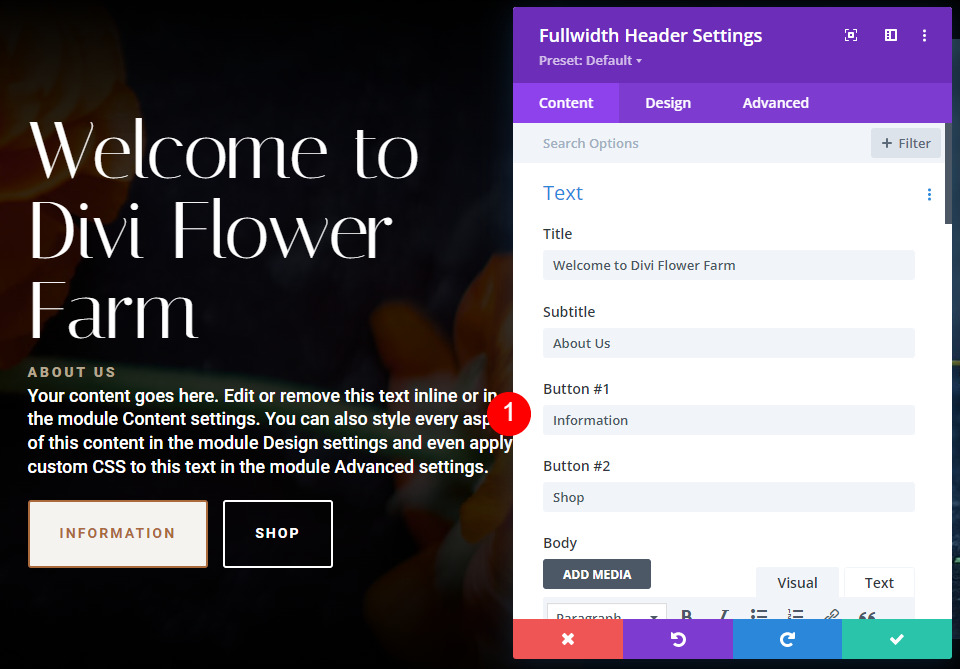
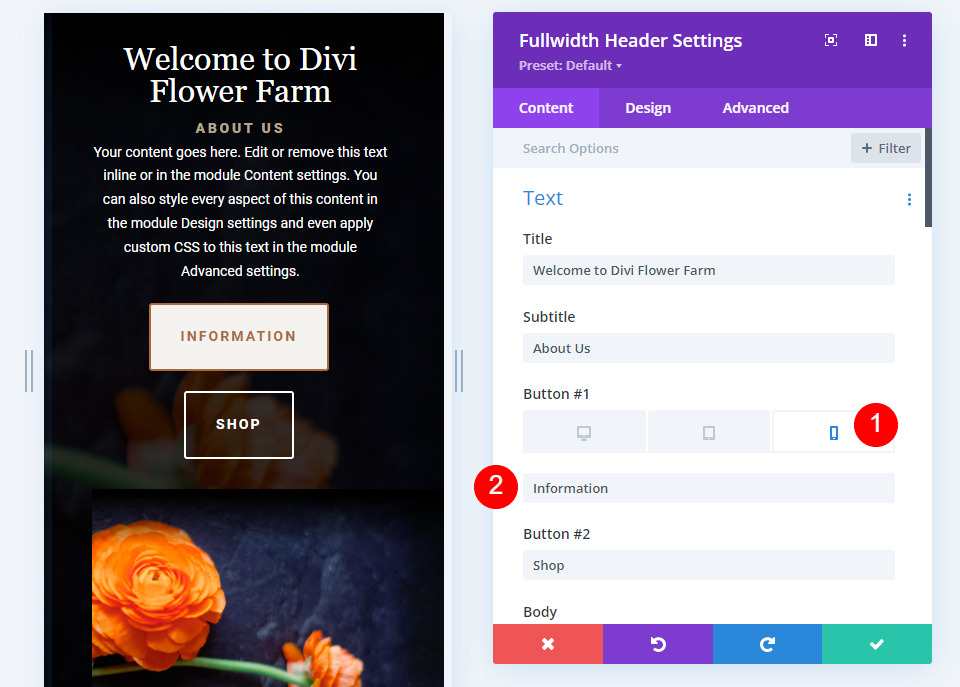
For this situation, we’ll use a unique button textual content and symbol. First, alternate the Button One textual content to Data.
- Button One Textual content: Data

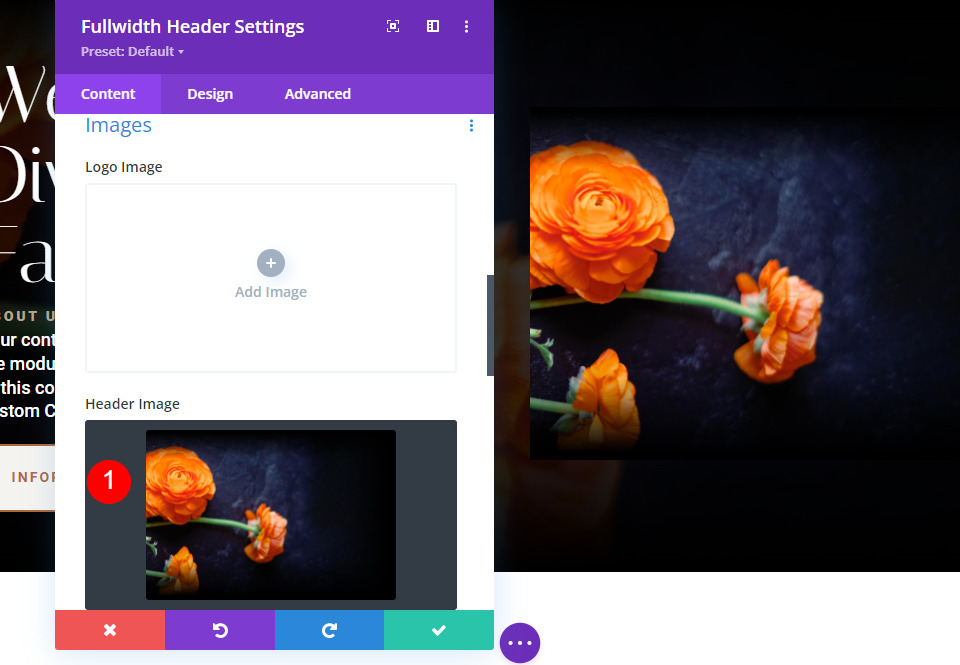
Subsequent, scroll all the way down to Background and make a choice a unique symbol. This symbol will take round 1/3 of the display’s width. I’m the use of the similar symbol because the background.
- Header Symbol: Huge Symbol

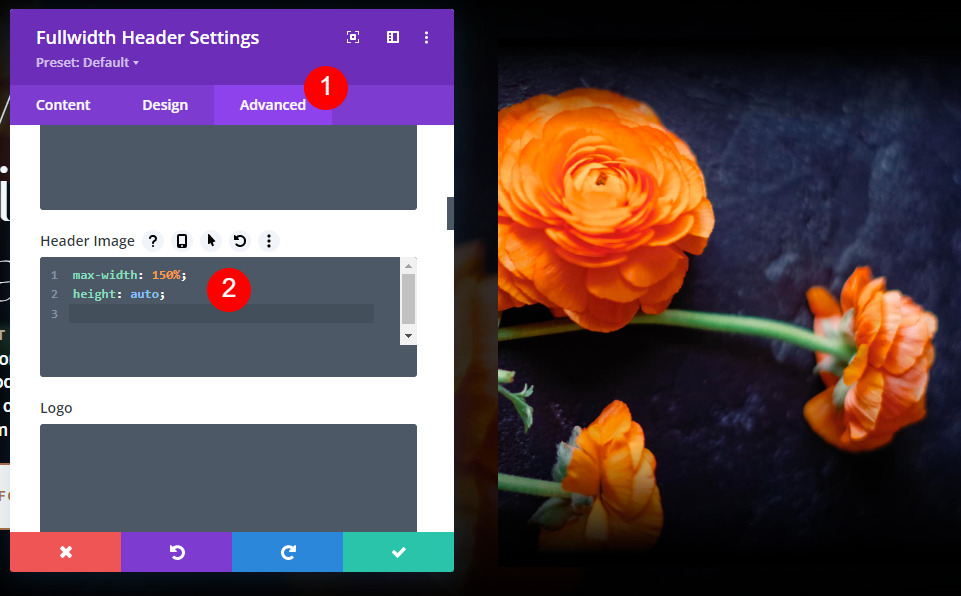
Subsequent, pass to the Complex tab and scroll all the way down to the Header Symbol box. Upload CSS to set the width to 150% and the Peak to auto. Shut the module and save your settings.
Header Symbol CSS:
max-width: 150%; top: auto;

Now with the picture and button textual content in position, we’ll make our changes. We will be able to regulate the Alignment of the textual content and symbol to regulate their placement at the display. First, pass to the Design tab. Beneath Format, go away the Textual content Alignment to Left and permit Make Fullscreen.
- Make Fullscreen: Sure

Subsequent, scroll to Identify Textual content and set the Alignment to Middle.
- Identify Textual content Alignment: Middle

Subsequent, scroll all the way down to Frame Textual content. Exchange the Textual content Alignment to Middle.
- Alignment: Middle

Subsequent, scroll to Subtitle Textual content and set the Alignment to Middle.
- Subtitle Textual content Alignment: Middle

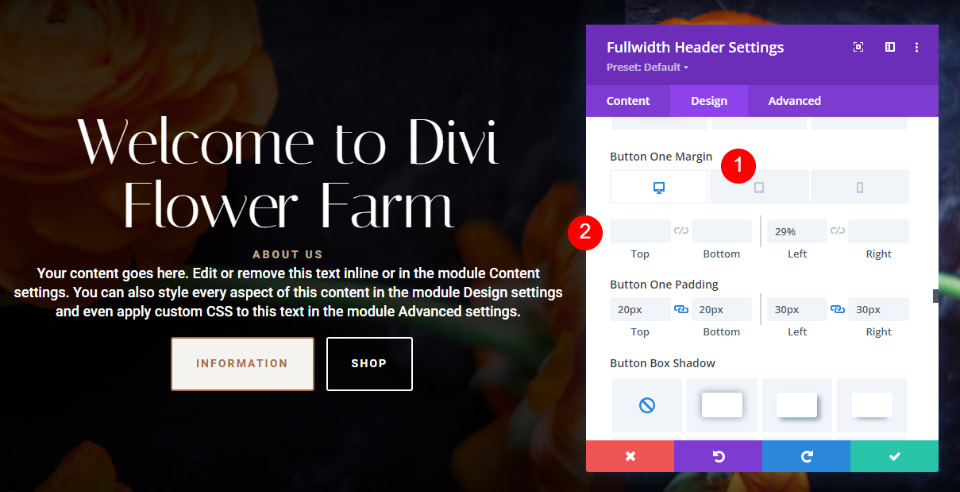
Scroll all the way down to Button One Margin and alter the Left Margin to 29% for desktops, 18% for drugs, and 19% for telephones.
- Button One Left Margin: 29% desktop, 18% pill, 19% telephone

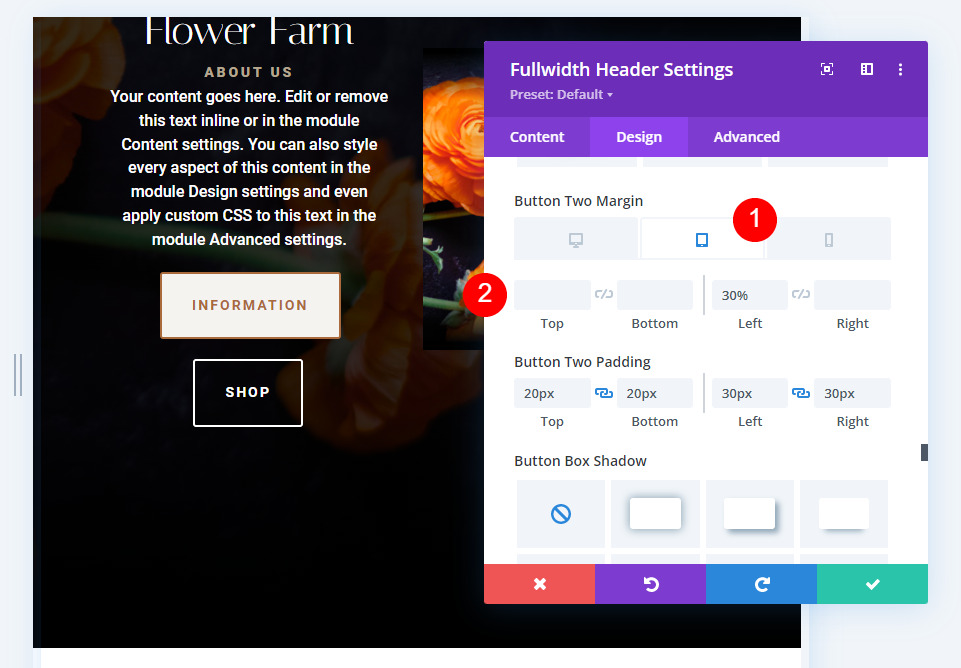
Scroll all the way down to Button Two Margin and alter the Left Margin to 30% for drugs, and 31% for telephones.
- Button Two Left Margin: 30% pill, 31% telephone

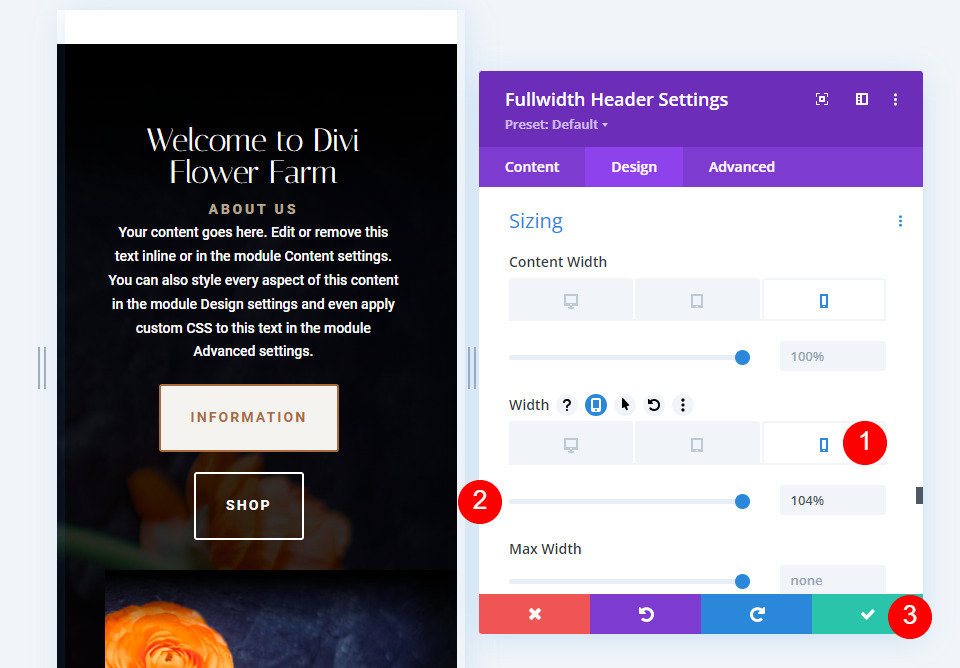
Scroll all the way down to Sizing and set the Width to 104% for telephones. This facilities the content material accurately for slender monitors.
- Width: 104% telephone

Fullwidth Header Symbol Instance 3
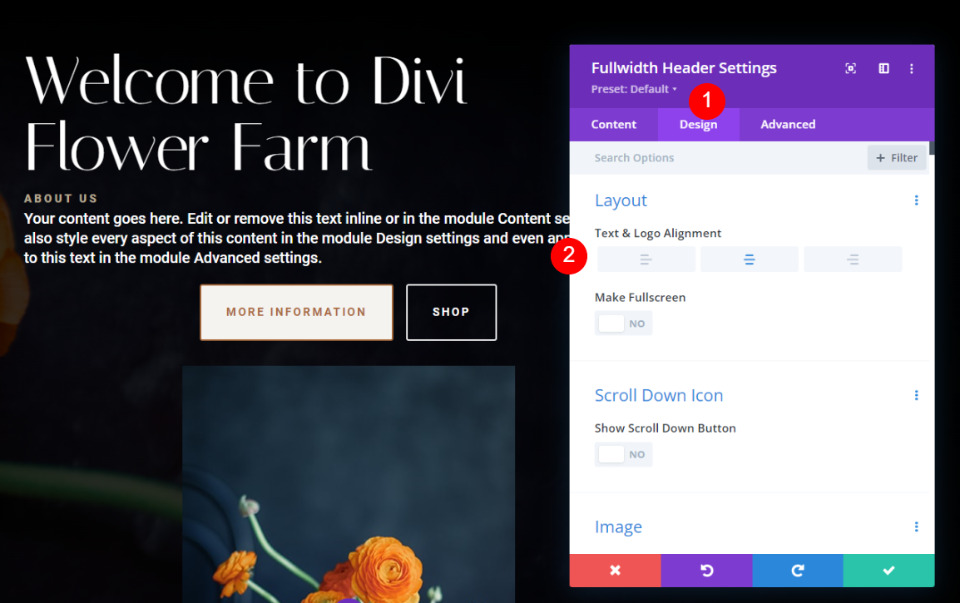
First, pass to the Design tab. Beneath Format, set the Textual content Alignment to Proper. In my case, the textual content is left-aligned, however yours may well be targeted in the event you haven’t specified the alignment.
- Textual content & Brand Alignment: Middle

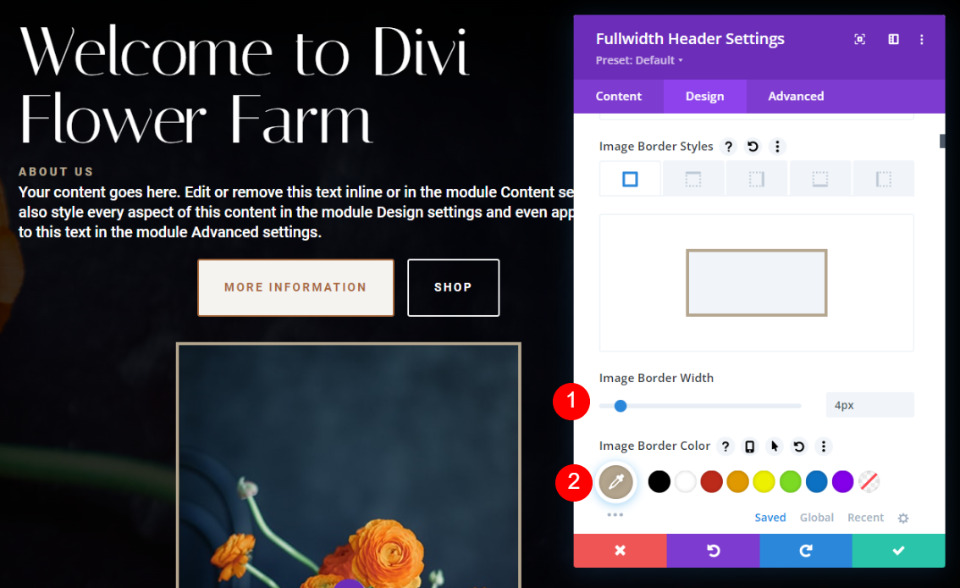
Scroll all the way down to Symbol. Exchange the Border Width to 4px and the Border Colour to #b5a68f.
- Border Width: 4px
- Border Colour: #b5a68f

Subsequent, scroll to Identify Textual content and alter the Alignment to Focused.
- Identify Textual content Alignment: Focused

Scroll to Frame Textual content and alter the Alignment to Focused.
- Frame Textual content Alignment: Focused

Subsequent, scroll to Subtitle Textual content and alter the Alignment to Focused.
- Subtitle Textual content Alignment: Focused

Subsequent, pass to the Content material tab and alter the Button One textual content to Data only for telephones.
- Button One Content material for Telephones: Data

Return to the Design tab and upload a 5% Proper Margin to Button Two’s telephone tab.
- Proper Margin: 5% telephone

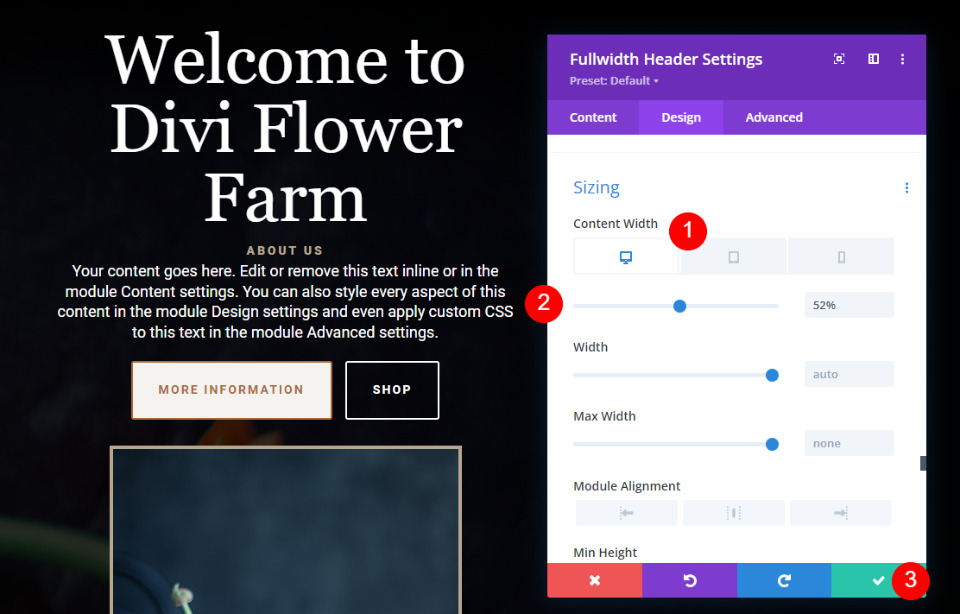
Finally, scroll all the way down to Sizing and set Content material Width to 52% for desktops, and 100% for drugs and telephones. Shut the module and save your settings.
- Content material Width: 52% desktop, 100% pill and contact

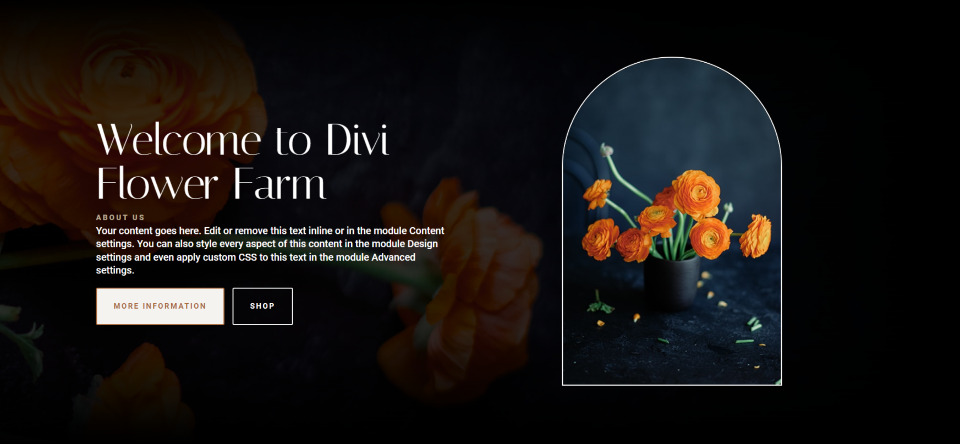
Effects
Desktop Fullwidth Header Symbol Instance One

Telephone Fullwidth Header Symbol Instance One

Desktop Fullwidth Header Symbol Instance Two

Telephone Fullwidth Header Symbol Instance Two

Desktop Fullwidth Header Symbol Instance 3

Telephone Fullwidth Header Symbol Instance 3

Finishing Ideas
That’s our have a look at the right way to taste your Divi Fullwidth Header Module. The picture is straightforward to taste, and it may be positioned in different places throughout the module. The module’s more than a few structure choices provide you with a number of design probabilities. You should definitely take a look at your designs on all display sizes to verify the most efficient person enjoy.
We wish to pay attention from you. Have you ever styled your pictures in Divi’s Fullwidth Header Module? Tell us about your enjoy within the feedback.
The publish The best way to Taste an Symbol in Your Divi Fullwidth Header Module gave the impression first on Chic Issues Weblog.
WordPress Web Design