Do you wish to have to ship computerized coupons in WordPress to convey again shoppers?
By means of sending the appropriate coupon to the appropriate individual on the proper time, you’ll be able to re-engage shoppers who’re becoming bored. It will get you extra gross sales, create logo loyalty, and permit you to stay your highest shoppers.
On this information, we’ll display you a couple of alternative ways to ship computerized coupons in WordPress, and produce again shoppers.

Why Ship Automatic Coupons to Deliver Again Shoppers?
You will have heard the pronouncing that it prices 5 instances extra to get a brand new buyer than stay an previous one.
Whilst lead era will assist develop your enterprise, you additionally wish to stay your present shoppers satisfied. Through the years, folks might become bored to your site, disregard about your merchandise, or get started buying groceries with a competitor.
That’s the place computerized coupons are available.
The highest WordPress automation equipment and plugins can watch your shoppers for indicators they’re changing into disengaged. As an example, a buyer would possibly not position an order for two months or prevent opening your emails.
One approach to convey the ones shoppers again is to robotically ship them a discount code by way of e-mail. By means of growing this computerized workflow in WordPress, you’ll be able to retain shoppers with no need to do the entire onerous paintings your self.
Professional Tip: In the event you ship coupons by way of e-mail, you then’ll wish to be sure that the ones messages land within the buyer’s inbox and no longer within the unsolicited mail folder. Right here, a just right SMTP carrier supplier is very important for making improvements to your e-mail deliverability. We additionally suggest the usage of WP Mail SMTP because it permits you to simply ship WordPress emails the usage of any SMTP carrier supplier.
With that being mentioned, let’s see how you’ll be able to ship computerized coupons in WordPress and produce again shoppers. Merely use the fast hyperlinks under to leap to the process you wish to have to make use of.
Means 1. The usage of FunnelKit (Absolute best for WooCommerce Customers)
One approach to ship computerized coupons in WordPress, is by means of the usage of FunnelKit Automations.
FunnelKit is a WordPress gross sales funnel builder and optimization plugin that permits you to create tough buyer winback campaigns. It additionally allows you to create distinctive, personalised coupons, which is able to truly catch the patron’s consideration.
FunnelKit integrates with WooCommerce and has plenty of options which are designed to develop your on-line retailer. With that during thoughts, FunnelKit is a smart selection when you already use WooCommerce to promote services and products on-line.
The best way to Arrange the FunnelKit WordPress Plugin
First, you’ll wish to set up and turn on the loose model of FunnelKit Automations, because it supplies the bottom for the top rate plugin’s options. For extra main points, please see our information on the way to set up a WordPress plugin.
After that, you’ll wish to set up and turn on the FunnelKit Automations Professional plugin.
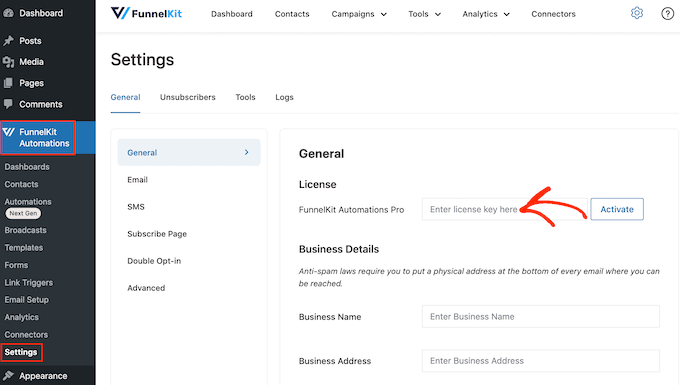
After activating each plugins, cross to FunnelKit Automation » Settings. You’ll now cross forward and upload the license key to the ‘License’ box.

You’ll to find this data in your account at the FunnelKit site. After including this data, click on at the ‘Turn on’ button.
The best way to Create an Automatic Coupon Workflow for WordPress
Now, we’re going to create a workflow that can generate a customized coupon and ship it to the buyer by way of e-mail. This workflow will run as soon as 30 days have handed because the buyer’s final order.
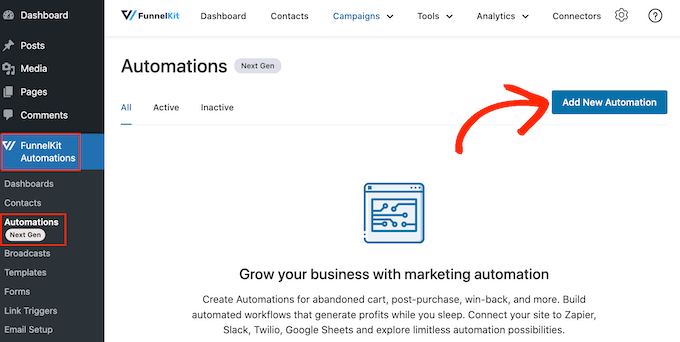
To create the workflow, cross to FunnelKit Automations » Automations (Subsequent Gen) within the WordPress dashboard. Then, click on at the ‘Upload New Automation’ button.

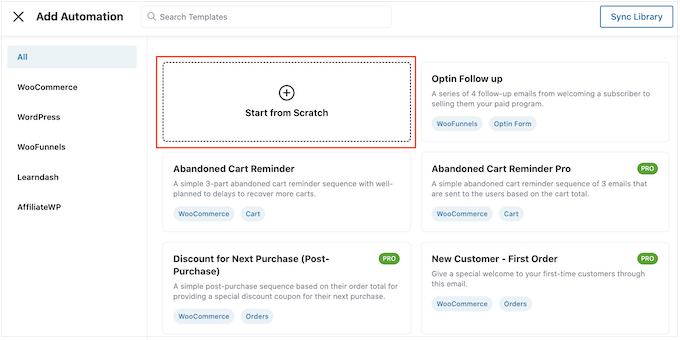
You’ll now see the entire other automation templates that you’ll be able to use.
Since we wish to create our personal workflow, make a choice ‘Get started from Scratch.’

Within the popup that looks, sort in a reputation for the automation. That is simply in your reference, so you’ll be able to use anything else you wish to have.
With that executed, click on on ‘Create.’

Now, we want to make a choice the motion that can kickstart the workflow, so click on on ‘Make a choice Cause.’
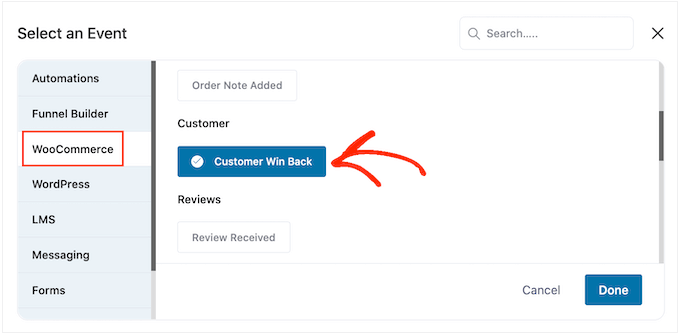
Within the left-hand menu, select ‘WooCommerce’ after which click on to choose ‘Buyer Win Again.’

With that executed, click on on ‘Accomplished’ so as to add the cause on your automation workflow.
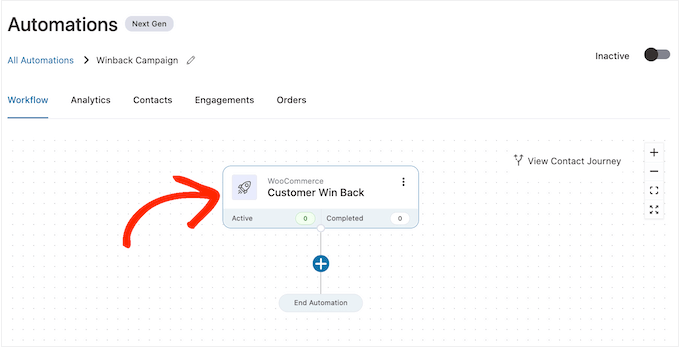
Again in the principle editor, click on at the ‘Buyer Win Again’ cause.

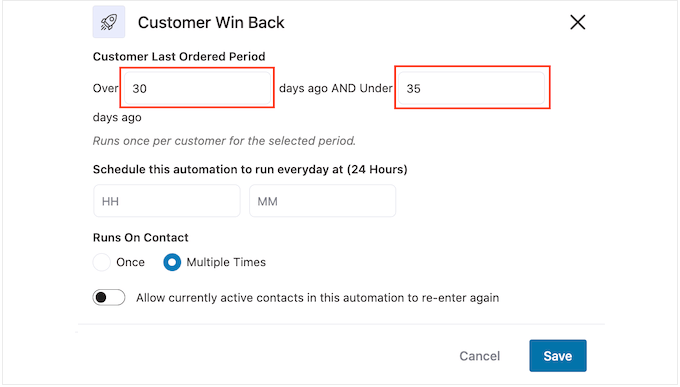
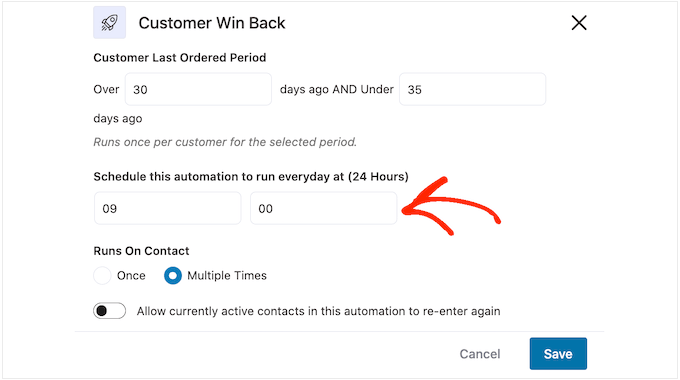
Within the ‘Buyer Closing Ordered Duration’ segment, you’ll be able to sort in how lengthy FunnelKit will wait prior to operating the workflow.
As an example, within the following symbol the workflow will run when 30 days have handed because the buyer’s final order.
FunnelKit will repeat this automation as soon as each 24 hours, so it’s vital to just run it for a brief time period. Because of this, we’ve set the workflow to prevent when 35 days have handed because the buyer’s final order.

On this approach, you received’t annoy shoppers by means of sending them dozens of emails.
Subsequent, you’ll be able to set the time when the automation will run, the usage of the ‘Time table this….’ fields. FunnelKit will use your retailer’s timezone, so you might wish to alternate your on-line retailer settings if you wish to use a unique timezone as a substitute.

With that executed, click on on ‘Save.’
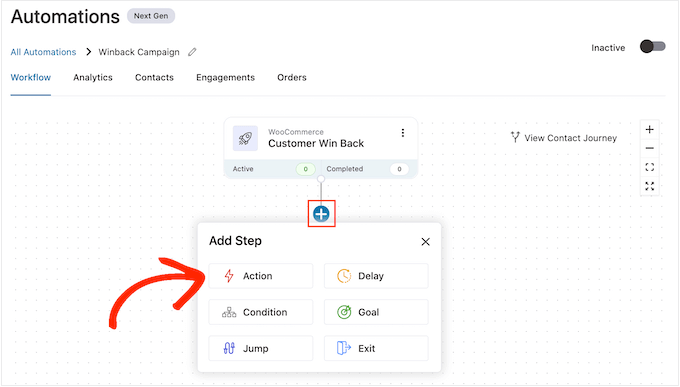
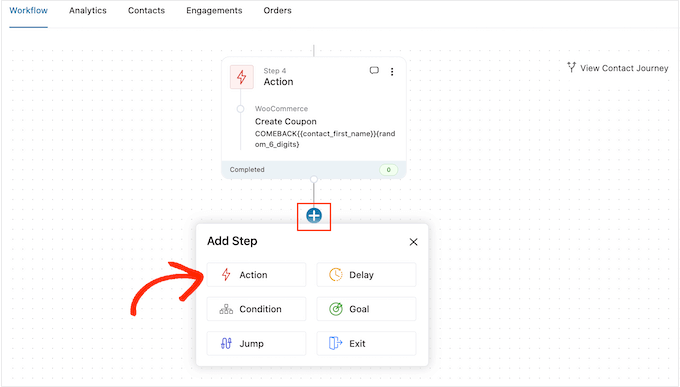
Again in the principle workflow editor, click on on ‘+’ after which make a choice ‘Motion.’

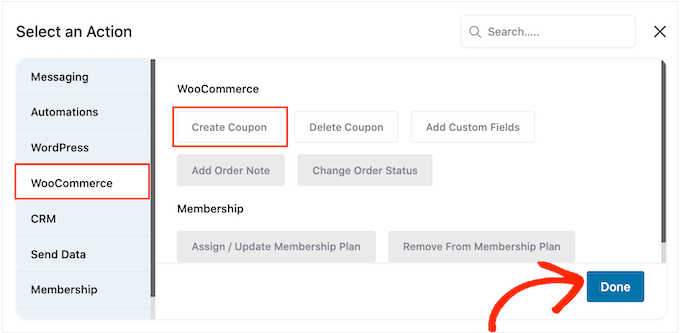
Within the popup that looks, make a choice ‘WooCommerce’ after which click on on ‘Create Coupon.’
Merely click on on ‘Accomplished’ so as to add this motion to the workflow.

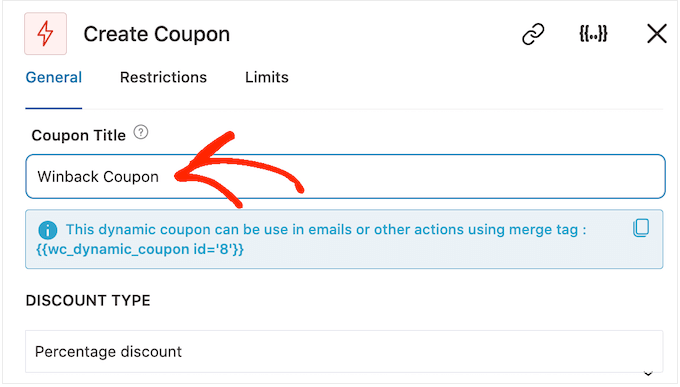
Again in the principle FunnelKit editor, click on at the motion you simply added. This opens a popup the place you’ll be able to customise the ‘Create Coupon’ motion.
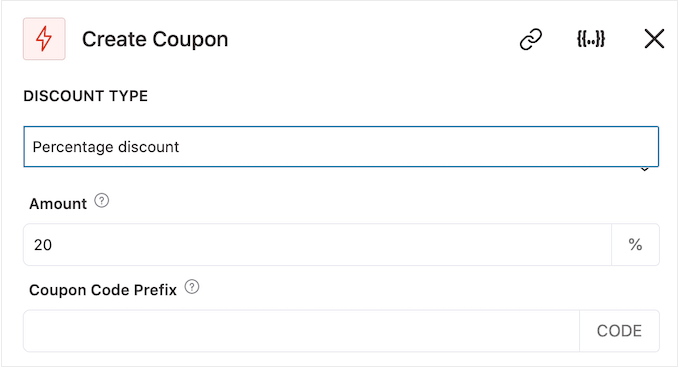
To begin, sort a reputation for the coupon into the ‘Coupon Name’ box. That is simply in your reference so you’ll be able to use anything else you wish to have.

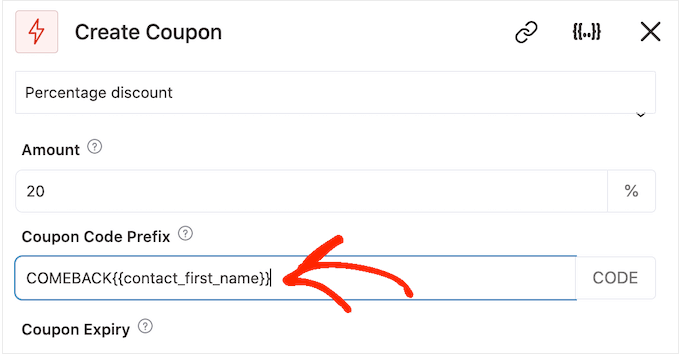
After that, select the kind of coupon that you wish to have to create, the usage of the ‘Cut price Sort’ dropdown menu.
FunnelKit helps proportion bargain, mounted cart bargain, and stuck product bargain. More often than not, you’ll need to choose ‘Share Cut price’ to ensure all shoppers get a identical receive advantages, regardless of how a lot they spend or what merchandise they purchase.
After that, sort an quantity into the ‘Quantity’ box. As an example, you may be offering shoppers 20% off, or a $5 bargain on all purchases.

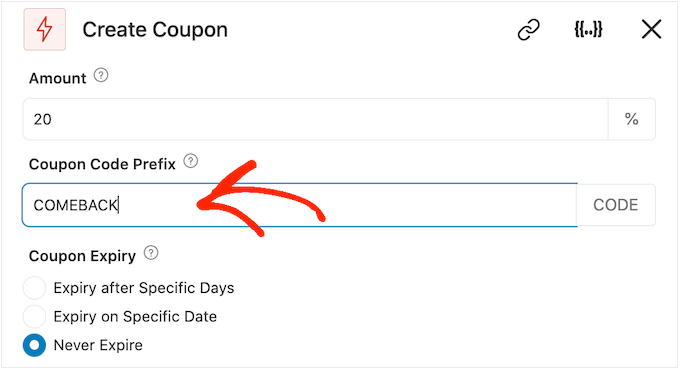
FunnelKit robotically creates a novel coupon code for every touch. Then again, you’ll be able to upload a prefix to the beginning of the coupon, which is able to both be simple textual content or dynamic tags. FunnelKit will exchange those tags with actual textual content each time it creates a code, so it is a nice approach to create personalised coupons.
Since we wish to convey customers again in, you might make a decision to incorporate the buyer’s title within the coupon. It will catch their consideration, and in addition makes your code more straightforward to keep in mind.
So as to add simple textual content as a prefix, merely sort into the ‘Coupon Code Prefix’ box.

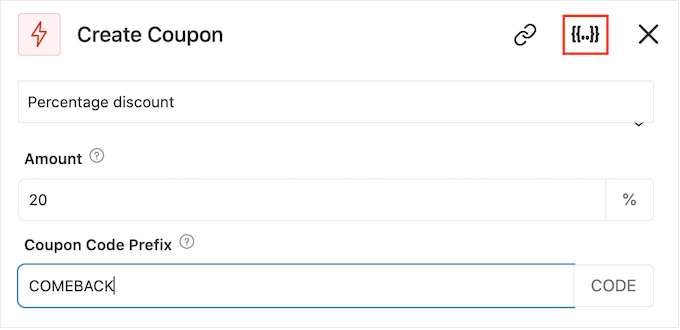
So as to add a number of tags, click on at the ‘Merge tags’ icon.
That is the button that has curly braces.

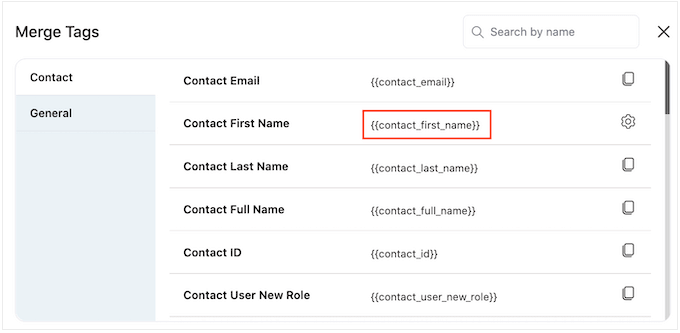
Now, you’ll see the entire tags that you’ll be able to use within the computerized coupon.
We’re going to make use of the {{contact_first_name}} tag, however you’ll be able to use any tags you wish to have.

Merely replica every tag after which paste it into the ‘Coupon Code Prefix’ box.
As you’ll be able to see within the following symbol, you’ll be able to use a mixture of simple textual content and tags.

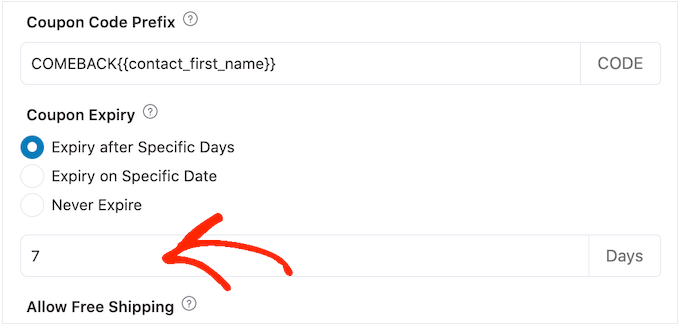
By means of default, the coupon won’t ever expire. A way of urgency and FOMO can push shoppers to make use of a discount, so you might have considered trying to choose the radio button subsequent to ‘Expire after Particular Days’ or ‘Expire on Particular Date.’
You’ll then use the controls to specify when the coupon will expire.

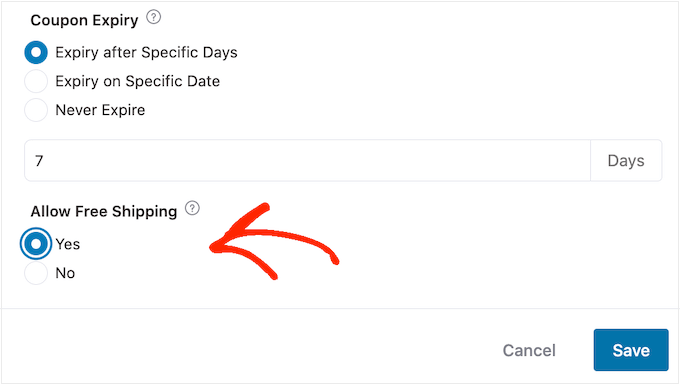
In any case, you’ll be able to select whether or not the coupon provides shoppers a loose transport bargain.
Consumers love loose transport, so you might wish to imagine including this on your coupon by means of deciding on the ‘Sure’ radio button underneath ‘Permit Loose Delivery.’

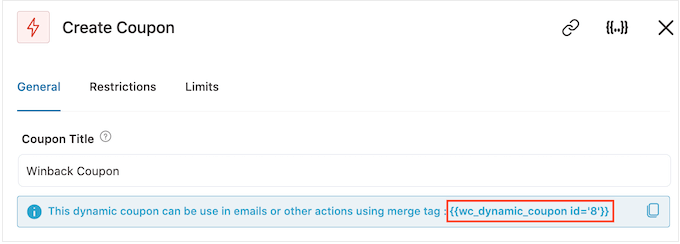
While you’re proud of how the coupon is about up, be sure to replica the small items of code underneath the ‘Coupon Name.’
You’ll want this coupon code for the e-mail we’ll be growing in your next step, so retailer it someplace protected.

With that executed, click on on ‘Save’ to retailer your adjustments.
Now now we have a discount, it’s time to create the e-mail that FunnelKit will ship on your shoppers. So as to add an e-mail motion, click on at the ‘+’ button after which make a choice ‘Motion.’

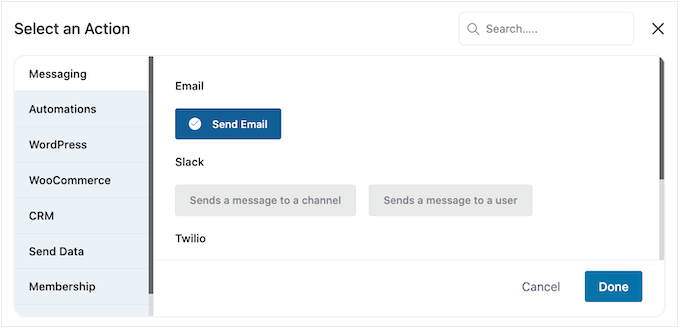
If it isn’t already decided on, then click on on ‘Messaging’ within the left-hand menu.
Then, make a choice ‘Ship E mail’ and click on on ‘Accomplished.’

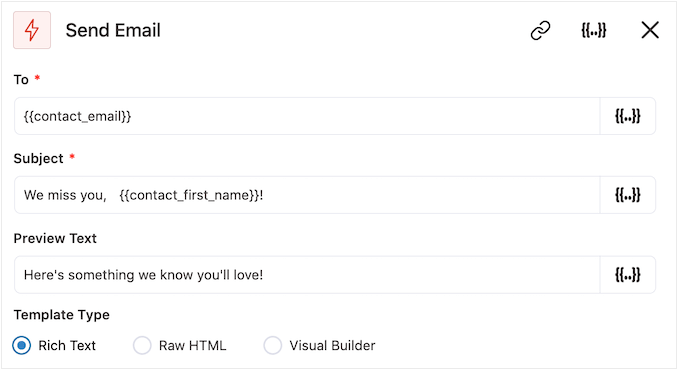
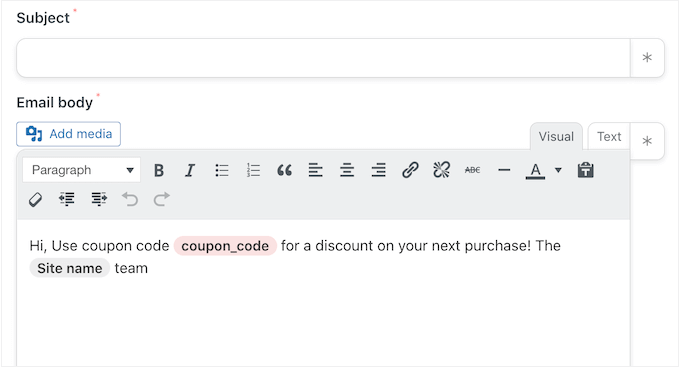
You’ll now create an e-mail by means of typing in an issue and preview, and including frame textual content.
Very similar to growing a discount, it’s highest to make use of a mixture of simple textual content and tags. So as to add dynamic tags, click on at the ‘Merge Tags’ icons that seem subsequent to the To, Topic, and Preview Textual content fields.

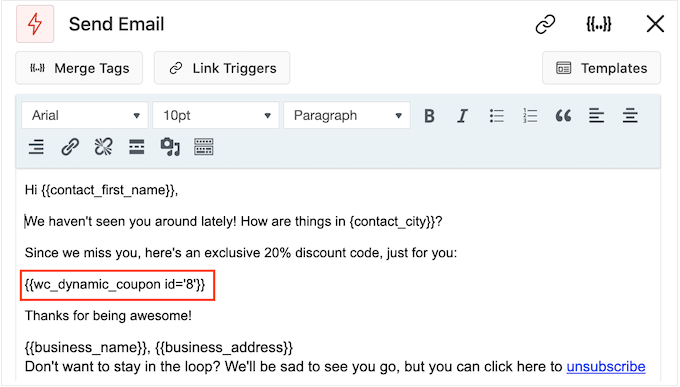
If you wish to upload tags to the e-mail frame, then you’ll be able to click on at the ‘Merge Tags’ button.
So as to add your coupon code, merely paste or sort within the {{wc_dynamic_coupon identity= code we copied within the earlier step.

While you’re proud of how the e-mail seems to be, click on on ‘Save & Shut.’
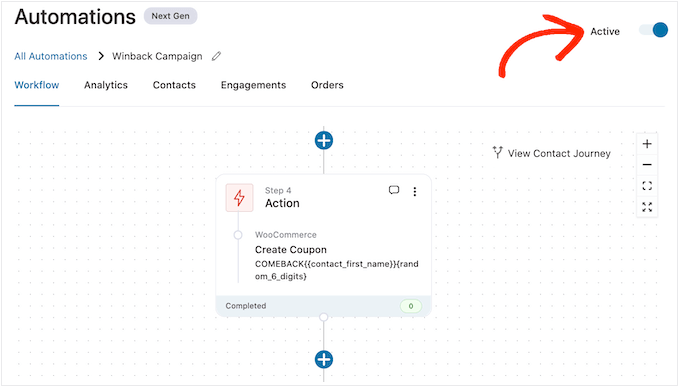
That’s it. While you’re in a position to make the automation reside, click on at the ‘Inactive’ slider so it turns to ‘Energetic.’

Now, FunnelKit will robotically ship the coupon to any buyer who hasn’t bought from you up to now 30 days.
Means 2. The usage of Uncanny Automator (Over 100 Integrations)
In a different way to ship computerized coupons in WordPress, is by means of the usage of Uncanny Automator. It is without doubt one of the highest WordPress automation plugins available on the market and allows you to create tough workflows to save lots of time and permit you to reply to shoppers extra temporarily.
Uncanny Automator works seamlessly with WooCommerce, plus all the will have to have WordPress plugins and third-party equipment. In the event you’re already the usage of plenty of other tool for your on-line retailer, then Uncanny Automator is also a good selection for you.
There’s a loose Uncanny Automator plugin that permits you to automate many not unusual duties. Then again, we’ll be the usage of Uncanny Automator professional as a result of it really works with WooCommerce.
To begin, you’ll wish to set up Uncanny Automator professional, plus the loose plugin because it supplies the bottom for the top rate model. If you wish to have assist, then please see our information on the way to set up a WordPress plugin.
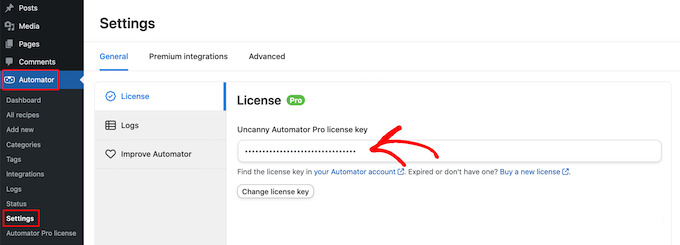
Upon activation, cross to Automator » Settings and input your license key into the ‘Uncanny Automator Professional license key’ box.

You’ll to find this data underneath your account at the Uncanny Automator site.
Uncanny Automator is a formidable and versatile plugin, so there’s plenty of other ways in which you’ll be able to convey shoppers again on your web page. Let’s check out a couple of choices.
Mechanically Ship Coupons to Logged-Out Shoppers
It’s sensible to let shoppers create an account along with your on-line retailer, because it encourages logo loyalty and makes it more straightforward for customers to shop for from you sooner or later.
Consumer registration too can assist with lead era. In the event you get the patron’s e-mail cope with, then you’ll be able to goal them with e-mail advertising, personalised advertisements, an e-mail publication, and a lot more.
In the event you’re the usage of WooCommerce, then this plugin robotically creates the entire pages shoppers wish to create and arrange an account. WooCommerce additionally provides a brand new Buyer function, which it robotically assigns to any customers who sign in along with your retailer.
Are you the usage of a unique eCommerce resolution that doesn’t make stronger buyer registration? Then see our information on the way to permit consumer registration for your WordPress web page.
After that, you’ll be able to merely create a brand new function in your shoppers. For detailed directions, please see our novice’s information to WordPress consumer roles and permissions.
In the event you permit consumer registration, then you’ll be able to observe when a client logs out in their account, as this implies they’re becoming bored to your retailer. You’ll then ship a discount to inspire them to log again in.
To create this recipe, merely cross to Automator » Upload new within the WordPress dashboard.
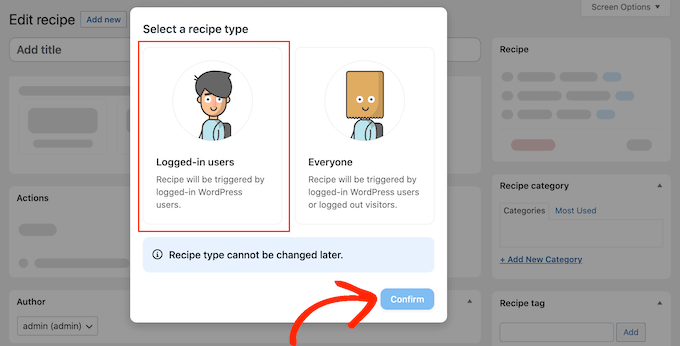
Uncanny Automator will now ask whether or not you wish to have to create a recipe for logged-in customers, or everybody. Cross forward and make a choice ‘Logged-in customers,’ then click on at the ‘Verify’ button.

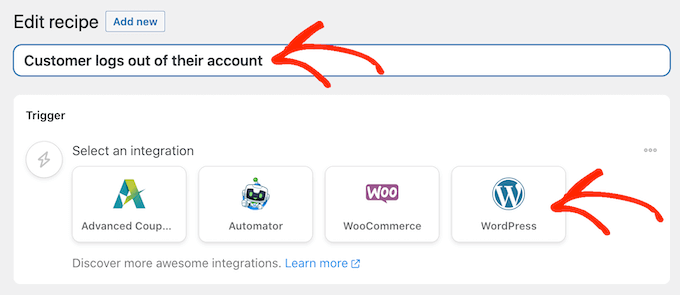
Subsequent, you’ll be able to give the recipe a reputation by means of typing into the ‘Name’ box. That is simply in your reference so you’ll be able to use anything else you wish to have.
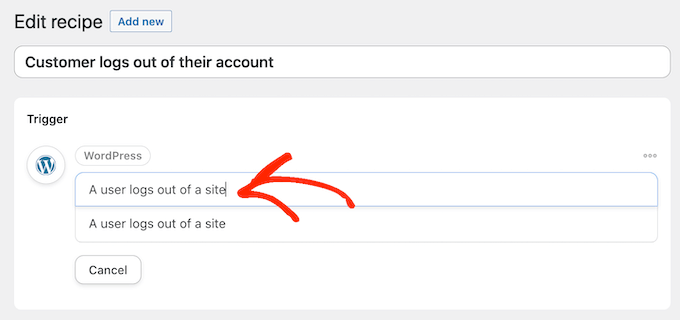
While you’ve executed that, click on on ‘WordPress’ within the ‘Make a choice an integration’ house.

You’ll now select a cause, which is anything else that kickstarts the recipe.
Within the dropdown menu, get started typing the next ‘A consumer logs out of a web page’ after which make a choice the appropriate possibility when it seems that.

We most effective wish to run the workflow when anyone with the ‘Buyer’ consumer function logs out in their account.
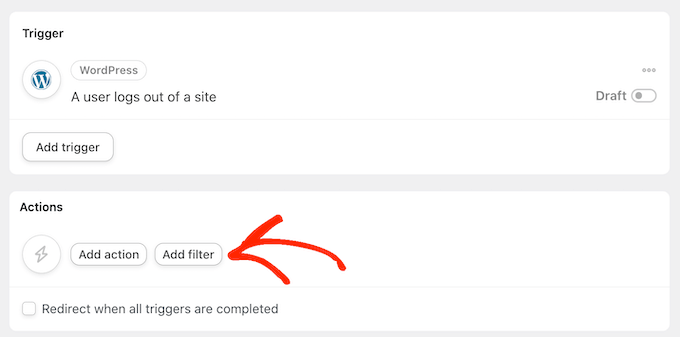
With that during thoughts, click on at the ‘Upload clear out’ button.

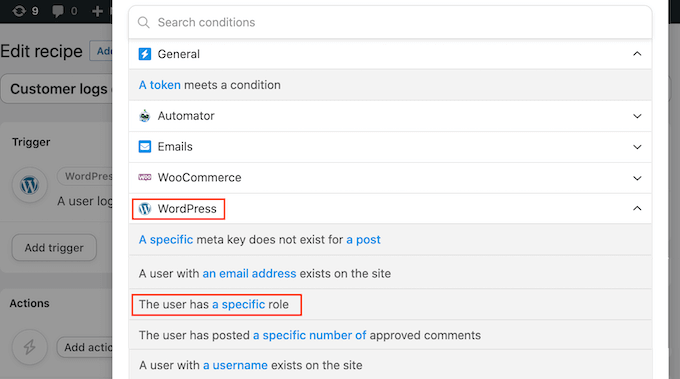
Within the popup that looks, click on on ‘WordPress.’
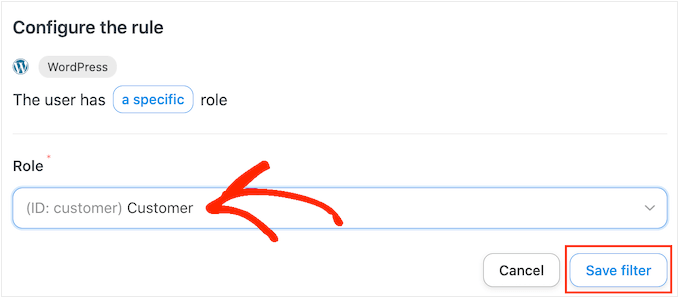
Subsequent, to find ‘The consumer has a particular function’ within the dropdown menu.

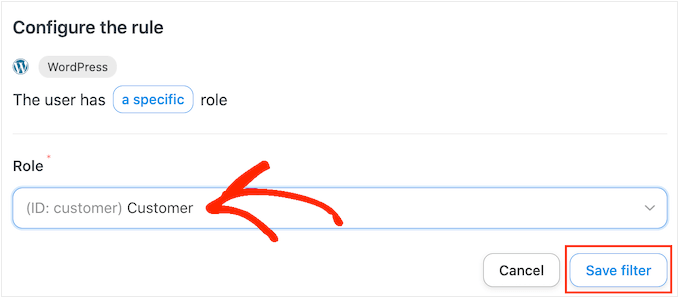
Open the ‘Position’ dropdown and make a choice the function you’re the usage of in your shoppers.
After that, cross forward and click on on ‘Save clear out.’

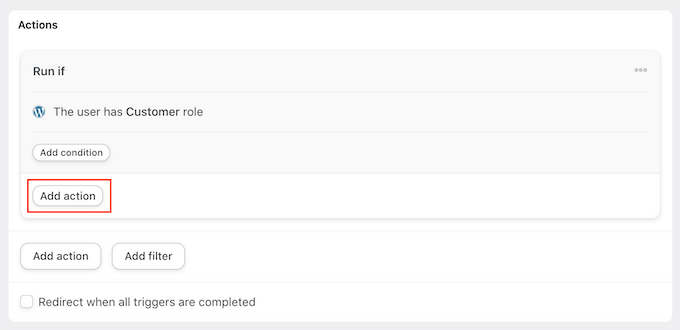
Now it’s time to specify the motion that Uncanny Automator will carry out each time this workflow runs.
We’re going to ship the buyer an e-mail containing a discount, so cross forward and click on on ‘Upload motion.’

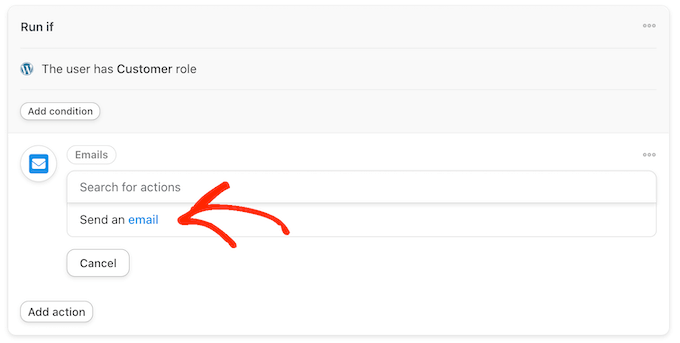
Since we wish to ship an e-mail, make a choice ‘Emails’ as the combination.
Within the dropdown that looks, click on on ‘Ship an e-mail.’

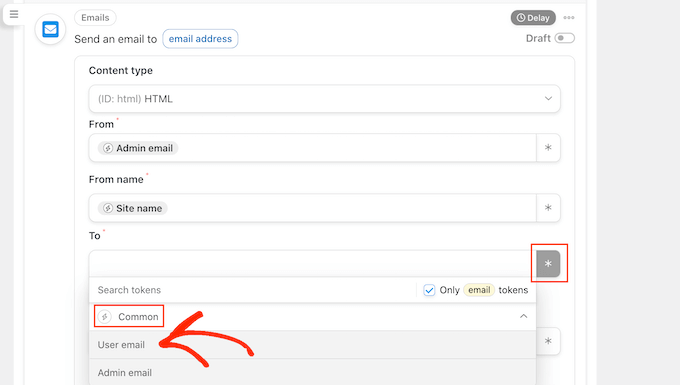
This provides the entire fields that you’ll be able to use to create the e-mail.
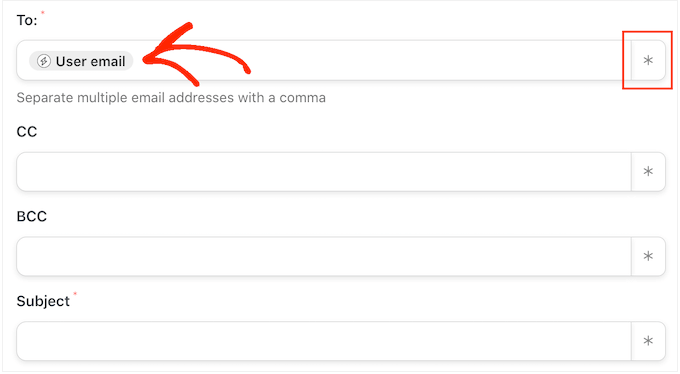
To begin, we wish to be sure that the message is going to the appropriate consumer, by means of clicking at the asterisk subsequent to the ‘To’ box. Then, make a choice ‘Not unusual’ and ‘Consumer e-mail.’

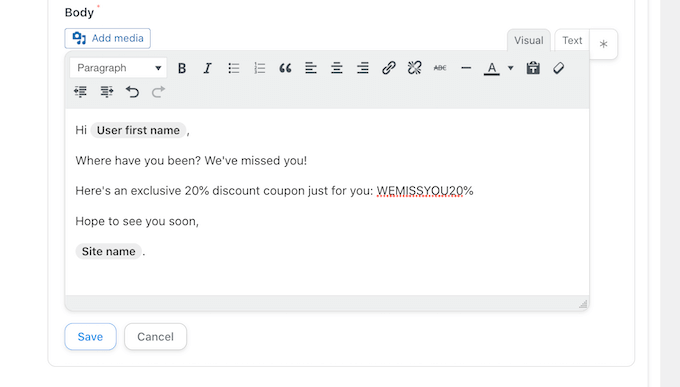
You’ll now create the e-mail by means of including an issue line and frame textual content.
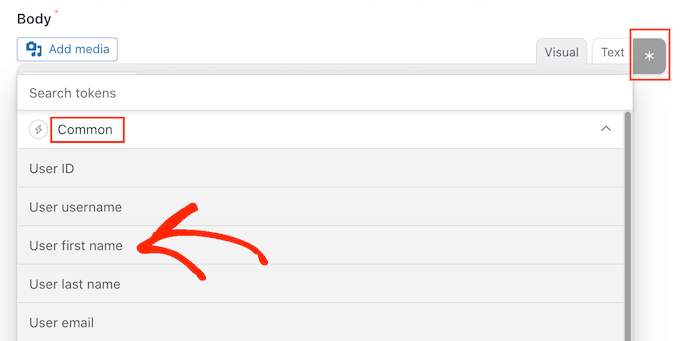
Right here, you’ll be able to use a mixture of simple textual content and tokens, which might be placeholders that Uncanny Automator replaces with actual values robotically. As an example, if you wish to use the buyer’s title, then you’ll be able to click on at the asterix and make a choice ‘Not unusual.’
Merely make a choice the ‘Consumer first title’ token to create the customised greeting.

You’ll additionally wish to create a discount and upload it to the e-mail.
One of the simplest ways is by means of the usage of the Complex Coupons plugin, which is the highest WordPress coupon code plugin available on the market. It allows you to create plenty of other complicated coupons to get extra gross sales and develop your enterprise.
For a step by step information, please see our put up on the way to create sensible coupons.
After growing a discount, you’ll be able to merely upload it to the e-mail.

While you’re proud of how the e-mail seems to be, click on on ‘Save.’
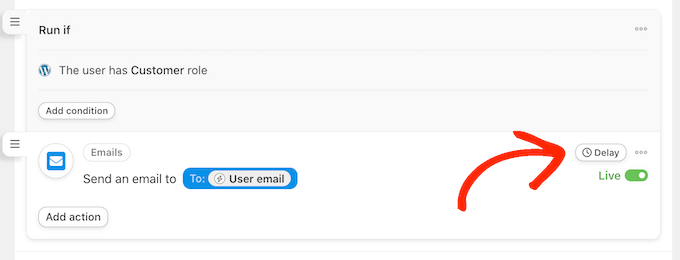
After that, it’s time to set a prolong. That is how lengthy Uncanny Automator will wait after the buyer logs out, prior to sending them the coupon.
So as to add a prolong, hover your mouse over the ‘E mail’ motion. When it seems that, click on on ‘Prolong.’

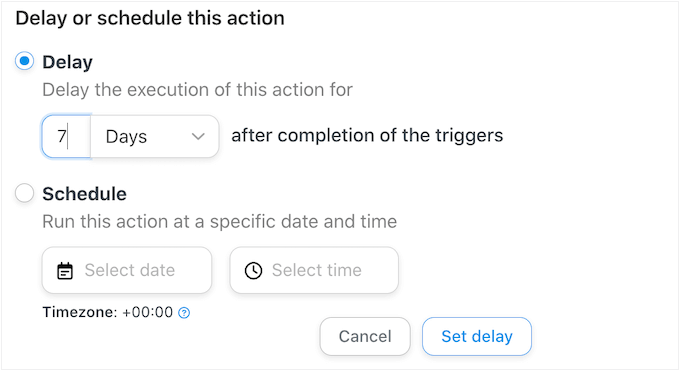
You’ll then upload your prolong within the popup that looks.
While you’ve executed that, cross forward and make a choice ‘Set prolong.’

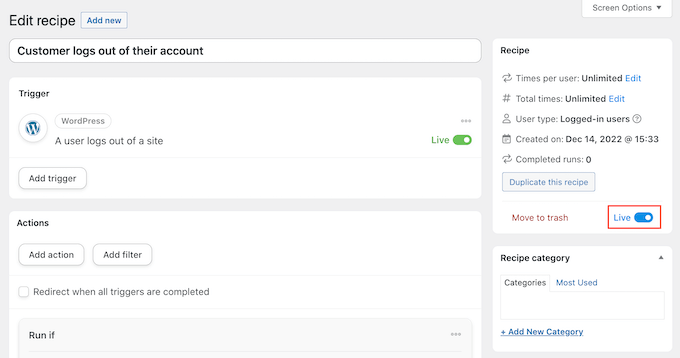
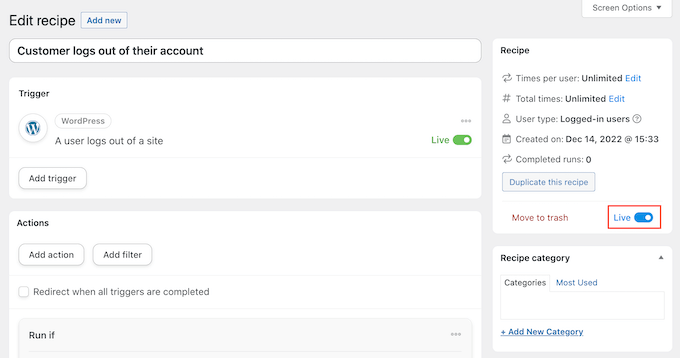
While you’re proud of how the recipe is about up, it’s time to make it energetic.
Within the ‘Recipe’ field, click on the ‘Draft’ transfer in order that it displays ‘Are living’ as a substitute.

That’s it. Now, when a buyer logs out in their account, Uncanny Automator will watch for the desired period of time prior to sending them a discount code.
Mechanically Ship Coupons for a Particular Product
From time to time a client might have a look at a product more than one instances. This means they’re within the merchandise, however one thing is preventing them from making a purchase order.
On this case, you might wish to ship them a discount, which can inspire them to splash out at the product.
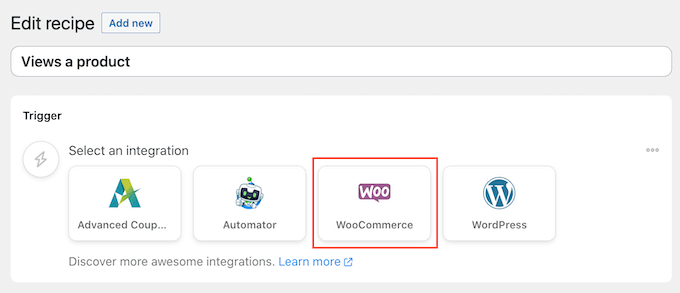
To get began, create a brand new recipe for logged-in customers following the similar procedure described above. After that, click on on ‘WooCommerce’ within the ‘Make a choice an integration’ house.

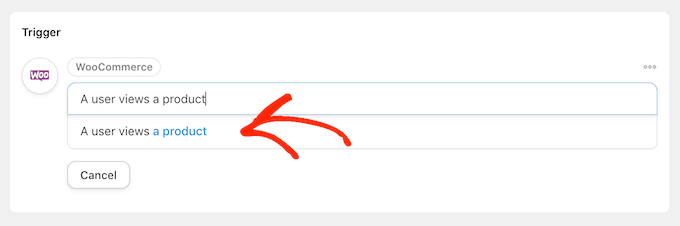
Subsequent, select a cause by means of typing the next ‘A consumer perspectives a product.’
When the appropriate cause seems, give it a click on.

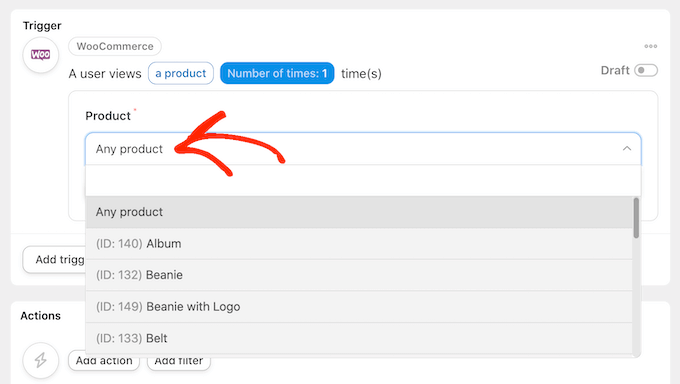
By means of default, this cause is about to ‘Any product.’
If you wish to hyperlink the recipe to a particular product, then open the ‘Product’ dropdown and select that product from the checklist.

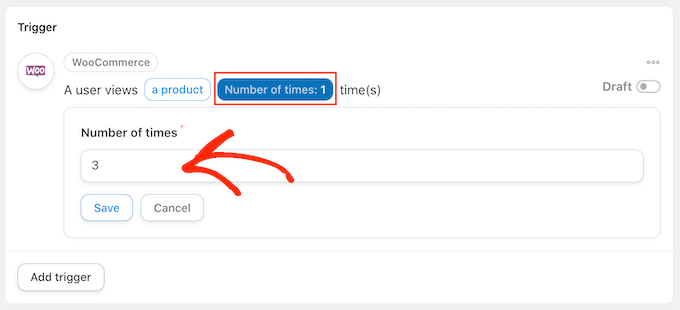
While you’ve executed that, click on at the ‘Choice of instances’ button.
By means of default, the recipe will run each time a buyer seems to be at a product. You will have to alternate this, so the buyer has to have a look at the product more than one instances prior to triggering the recipe. To try this, sort a unique quantity into the ‘Choice of instances’ box.

When that’s executed, click on on ‘Save’ to retailer your settings.
This recipe will have to most effective run when a buyer perspectives a product, so click on on ‘Upload Clear out.’ Within the popup that looks, click on on ‘WordPress’ after which select ‘The consumer has a particular function.’

After that, open the ‘Position’ dropdown and make a choice the function you’re the usage of in your shoppers.
While you’re in a position, click on on ‘Save clear out.’

Now it’s time so as to add the motion. There are a couple of alternative ways to ship computerized coupons out of your WordPress site.
To e-mail a code on your shoppers the usage of Uncanny Automator and Complex Coupons, merely apply the similar procedure described above.
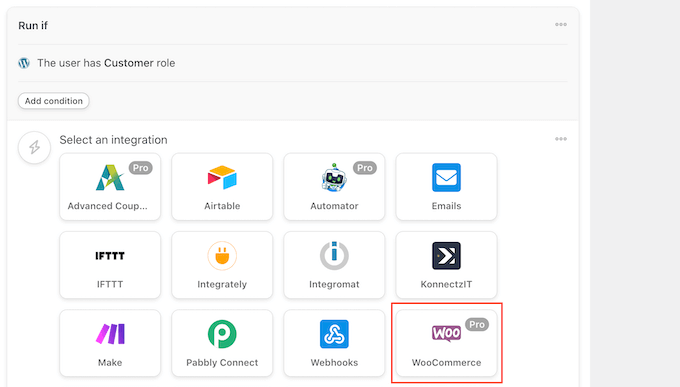
Another choice is to generate the code the usage of WooCommerce. To try this, click on on ‘Upload Motion’ after which make a choice ‘WooCommerce’ as the combination.

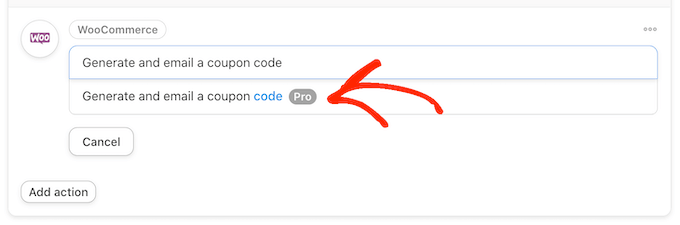
Within the seek bar, get started typing ‘Generate and e-mail a discount code to the consumer.’
When the appropriate possibility seems, give it a click on.

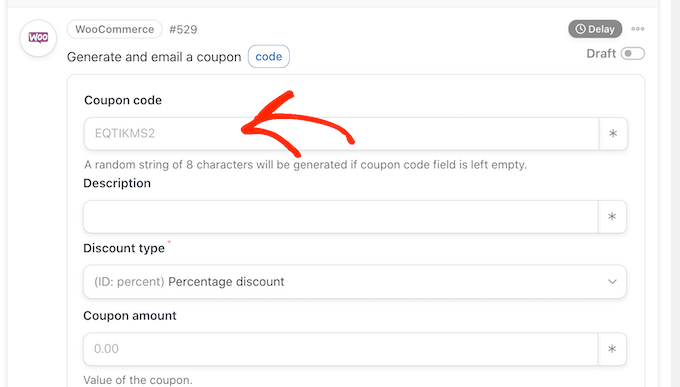
This will likely upload some new settings the place you’ll be able to create the coupon code.
To generate a code robotically, merely go away the ‘Coupon code’ box clean.

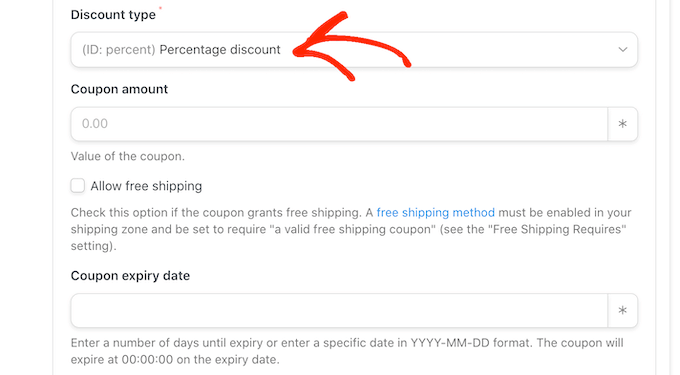
Within the ‘Cut price sort’ box, select the type of coupon that you wish to have to create, corresponding to a set cart bargain or proportion bargain.
For this information, we’ll make a choice ‘Share bargain’.

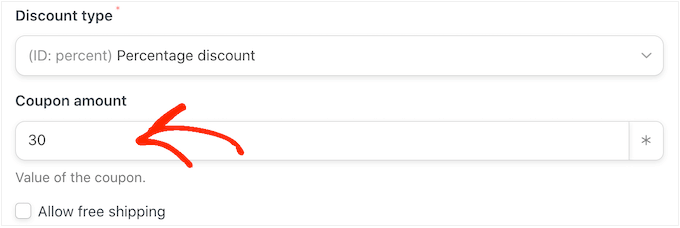
After that, sort the share bargain into the ‘Coupon quantity’ box.
Within the following symbol, we’re providing shoppers a 30% bargain on their acquire.

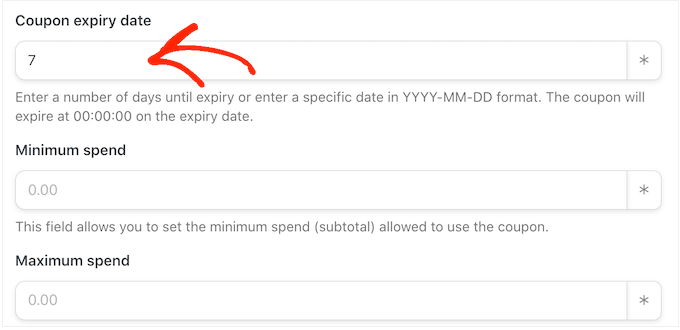
Within the subsequent box, you’ll be able to set an expiry date for the coupon, both by means of the usage of the YYY-MM-DD layout or typing within the choice of days till the coupon expires.
As an example, within the following symbol the coupon will expire after 7 days.

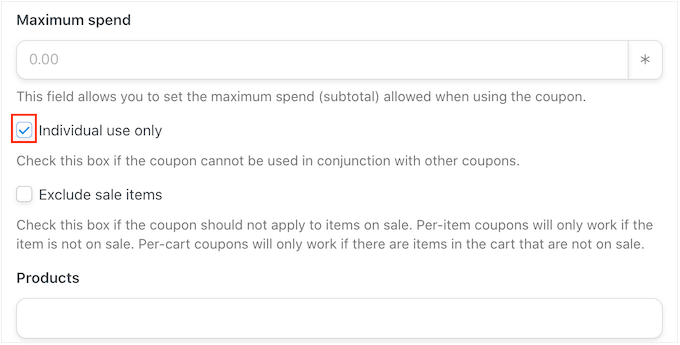
You’ll additionally set a minimal and most spend for the coupon. We’ll go away those fields clean so the buyer can use the code with any acquire.
You might also wish to take a look at the ‘For person use most effective’ field so shoppers can’t use this code together with different coupons.

Subsequent, scroll to the ‘Utilization restrict in step with coupon’ segment. The consumer will have to most effective have the ability to use the coupon as soon as, so sort in ‘1.’
There are many different settings you’ll be able to alternate for the coupon. It’s a good suggestion to appear via those settings to look whether or not you wish to have to make to any extent further adjustments.
While you’re proud of how the coupon is about up, scroll to the ‘E mail’ segment. To begin, to find the ‘To’ box after which click on at the asterisk subsequent to it. Then, click on on ‘Not unusual’ and make a choice ‘Consumer e-mail.’

With that executed, you’ll be able to upload an issue line and alter the textual content within the e-mail frame.
To create a extra personalised e-mail, it’s a good suggestion to make use of a mixture of simple textual content and tokens, by means of following the similar procedure described above.

While you’re proud of the e-mail, click on at the ‘Save’ button to retailer the recipe.
After that, you’ll be able to make the recipe reside by means of clicking the ‘Draft’ transfer in order that it displays ‘Are living.’

Now, each time anyone perspectives a product more than one instances, it’ll cause the recipe workflow.
We are hoping this text helped you discover ways to ship computerized coupons in WordPress to convey again shoppers. You might also need to take a look at our information on the way to create a WooCommerce popup to extend gross sales and the highest WooCommerce plugins in your retailer.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up The best way to Ship Automatic Coupons in WordPress to Deliver Again Shoppers first seemed on WPBeginner.
WordPress Maintenance