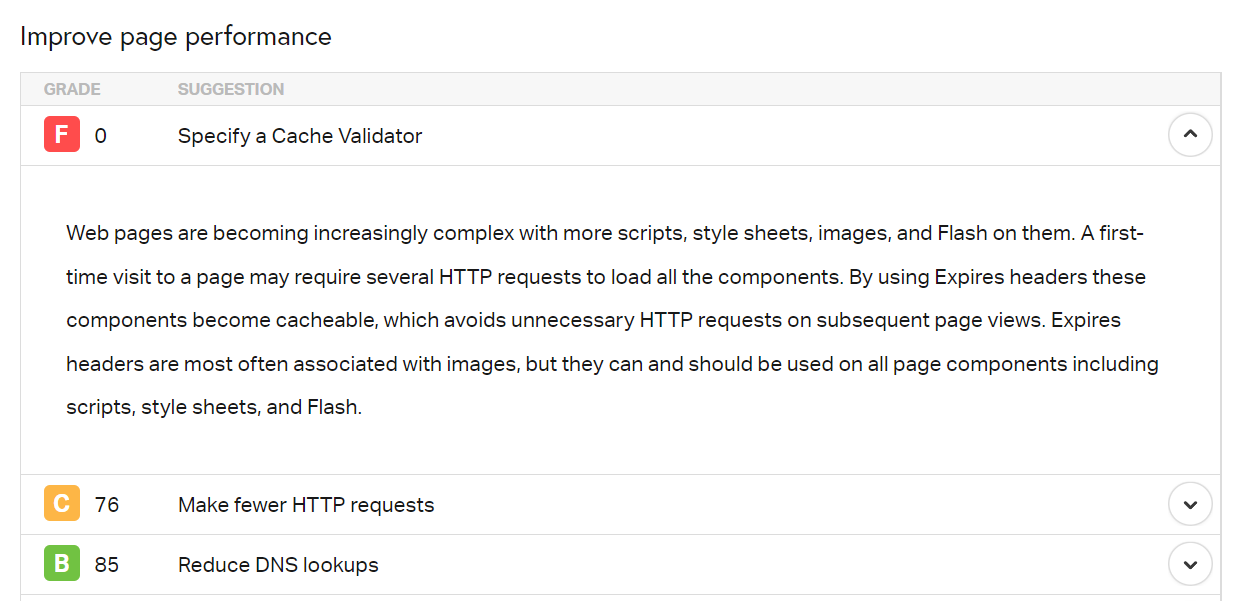
In case you take a look at your site’s efficiency the use of GTmetrix or Pingdom, you might run into an error that claims to “specify a cache validator.” That message signifies that you’re now not leveraging browser caching to its complete extent. Sadly, this will negatively have an effect on your web site’s efficiency.
On this article, we’ll discuss what the “specify a cache validator” error manner. We’ll additionally display you easy methods to repair it in WordPress and optimize your site’s efficiency. Let’s get proper to it!
What Does “Specify a Cache Validator” Imply?
Through enabling caching, you’ll be able to instruct guests’ browsers or “purchasers” to retailer important information in the community after they consult with your site. That method, customers received’t want to reload all the web site and its assets each and every time they open your web page.
Caching is a surprisingly not unusual observe amongst web pages. It’s additionally some of the efficient tactics to support your web site’s efficiency. Alternatively, a right kind implementation calls for a caching “coverage.”
That coverage manner together with caching headers that offer specific directions at the following:
- The best way to validate the cached assets
- What assets the buyer will have to cache
- How lengthy the buyer will have to cache assets for
- How the buyer will have to search for adjustments in cached assets
The “specify a cache validator” error signifies that your site doesn’t have the corresponding caching headers in its responses. That loss of directions doesn’t imply that caching received’t paintings. Alternatively, it received’t paintings as successfully as it might:

In case you run into this mistake when inspecting the efficiency of your WordPress site, that suggests your site will not be loading as briefly as imaginable. Alternatively, you’ll be able to repair this downside via the use of the proper caching headers.
The best way to Specify a Cache Validator on WordPress (3 Strategies)
There are various kinds of cache validators that you’ll be able to put into effect to your site’s headers. The server routinely provides them in some instances, similar to with last-modified or ETag validators.
In case you’re working into the “specify a cache validator” error, the in all probability culprits are lacking cache-control or expires headers. Let’s quilt easy methods to upload either one of them to WordPress.
1. Upload Cache-Regulate Headers Manually
Cache-control headers help you specify the cache’s period or “period” in seconds. You’ll additionally use those headers to signify which document varieties the period applies to. The construction of the header itself will range relying on which internet server tool you’re the use of.
For Apache servers, you’ll want to edit the .htacess document. You’ll in finding it inside your WordPress root folder. Alternatively, we advise getting access to it by means of Report Switch Protocol (FTP).
Open the .htaccess document and upload the next code snippet, then customise it:
Header set Cache-Regulate "max-age=604800, public"
That code signifies the cache period for the filetypes inside the filesMatch tag. Relying on which components you wish to have to cache, you’ll be able to upload or take away filetypes.
In case you’re the use of NGINX, you’ll want to alter the server’s number one config document. You’ll in finding it inside the /and so forth/nginx listing.
Open the document and upload the next code to it:
location ~* .(jpg|jpeg|png|gif|js|css)$ {
add_header Cache-Regulate "public";
}
Save the adjustments for your document and shut it. We additionally counsel including expires headers earlier than checking out your site’s efficiency once more.
2. Upload Expires Headers Manually
Expires headers are reasonably out of date kinds of cache validators. Actually, cache-control headers now supersede them. Most current browsers will search for cache-control headers first, however you’ll be able to point out each validators to hide your bases.
Including expires headers manually works in a similar way to cache-control entries in each Apache and NGINX. So as to add expires headers in Apache, you’ll want to edit the .htaccess document.
Right here’s an instance of a header that you’ll be able to replica, and we advise including it to the ground of the document to keep away from conflicts:
## EXPIRES HEADER CACHING ##ExpiresActive On ExpiresByType symbol/jpg "get admission to 1 12 months" ExpiresByType symbol/jpeg "get admission to 1 12 months" ExpiresByType symbol/gif "get admission to 1 12 months" ExpiresByType symbol/png "get admission to 1 12 months" ExpiresByType textual content/css "get admission to 1 month" ExpiresDefault "get admission to 7 days" ## EXPIRES HEADER CACHING ##
Expires headers point out particular expiration dates for each and every document kind. In case you don’t specify a date for a document kind, it’ll use the ExpiresDefault worth.
For NGINX servers, you’ll want to alter the main config document. Right here’s what an expires header looks as if in NGINX:
location ~* .(png|jpg|jpeg|gif)$ {
expires 7d;
add_header Cache-Regulate "public";
}
Save the adjustments to whichever document you’re the use of, and that’s it. Move take a look at your site’s efficiency once more and notice if the “specify a cache validator” error persists.
3. Use a WordPress Caching Plugin
In spite of everything, you may believe the use of a plugin to specify cache validators. One of the crucial most well liked WordPress caching plugins help you configure expires and cache-control headers in your web site with out touching any code.
The drawback of the use of a caching plugin is that many internet hosts disallow them. Actually, many controlled internet hosts, specifically, ceaselessly received’t allow you to use caching plugins as a result of they manually configure caching for his or her customers for maximum efficiency.
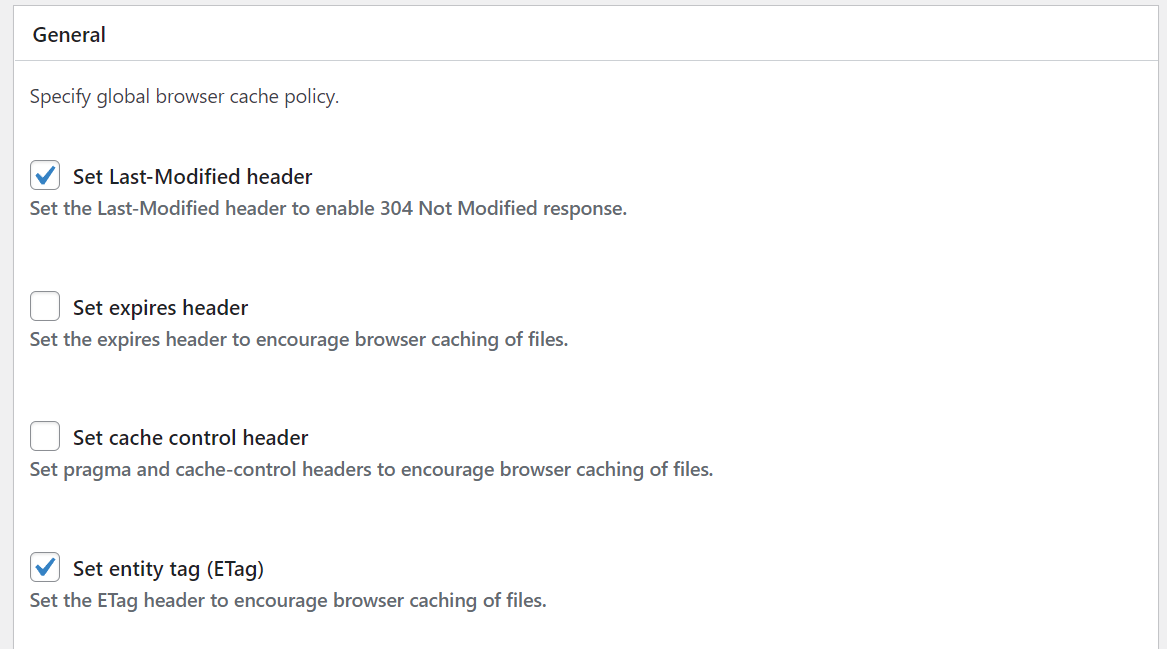
Maximum caching plugins will routinely configure your site to make use of ETag or Final-Changed headers. In the event that they don’t, you’ll be able to default to cache-control and expires validators.
W3 General Cache, for instance, will provide you with whole management over which form of cache headers you’ll be able to use:

In case your internet host lets you use caching plugins, we advise exploring a couple of choices to peer which one you are feeling extra ok with. On the other hand, you’ll be able to specify cache validators manually (it’s now not that tough!).
Conclusion
Caching is likely one of the best tactics to lower loading occasions in your customers. Repeat guests will take pleasure in just right caching insurance policies since loading occasions will support with in the community saved information. Alternatively, you received’t get the most efficient site efficiency for those who don’t configure a particular caching coverage.
There are a number of tactics to specify a cache validator in WordPress in case your server doesn’t achieve this via default (which is slightly not unusual). Relying in your host and web site wishes, both including cache-control headers manually, including expires headers manually, or the use of a caching plugin will clear up your issues. If none of those do, it’s time to touch your host’s make stronger for extra in-depth help.
Do you may have any questions on easy methods to specify a cache validator in WordPress? Let’s discuss them within the feedback phase underneath!
Featured symbol by means of apghedia / shutterstock.com
The put up The best way to Repair the “Specify a Cache Validator” Error gave the impression first on Sublime Issues Weblog.
WordPress Web Design