Hello Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re construction upon the Monetary Services and products Format Pack with a brand spanking new weblog put up template that fits the remainder of pack completely. Hope you experience it!

Take a look at Out The Monetary Services and products
Weblog Submit Template Under


Obtain The Weblog Submit Template For The Monetary Services and products Format Pack
To put your fingers at the loose Monetary Services and products Weblog Submit Template, you are going to first wish to obtain it the use of the button under. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day e mail record through the use of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Format pack each Monday! In the event you’re already at the record, merely input your e mail cope with under and click on obtain. You’ll now not be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of different superb and loose Divi sources, pointers and tips. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your e mail cope with under and click on obtain to get entry to the structure pack.
You have got effectively subscribed. Please test your e mail cope with to substantiate your subscription and get get entry to to loose weekly Divi structure packs!
Easy methods to Add The Template
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record that it’s good to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

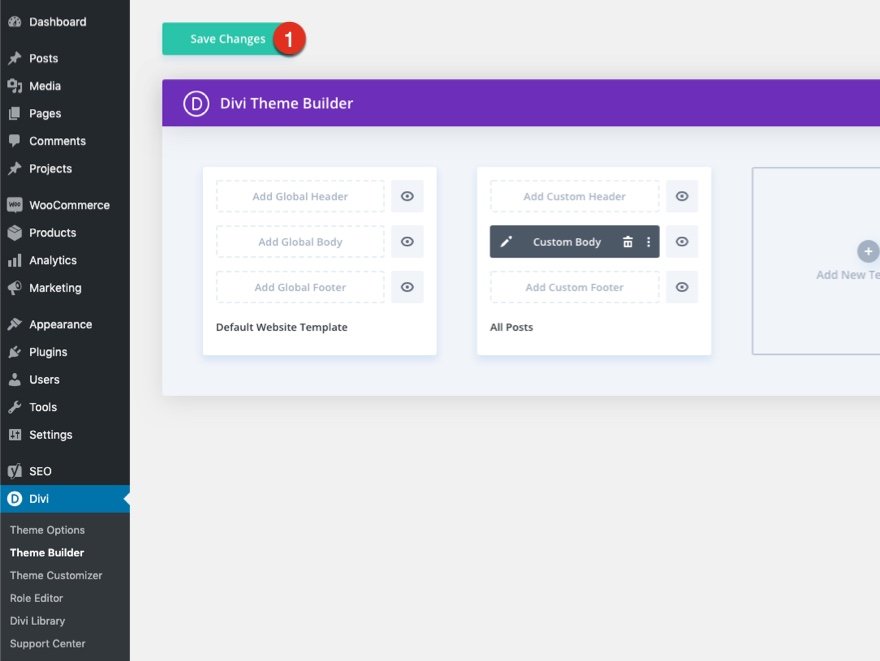
Save Divi Theme Builder Adjustments
If you’ve uploaded the record, you’ll realize a brand new template with a brand new frame house that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you need the template to be activated.

Easy methods to Adjust The Template
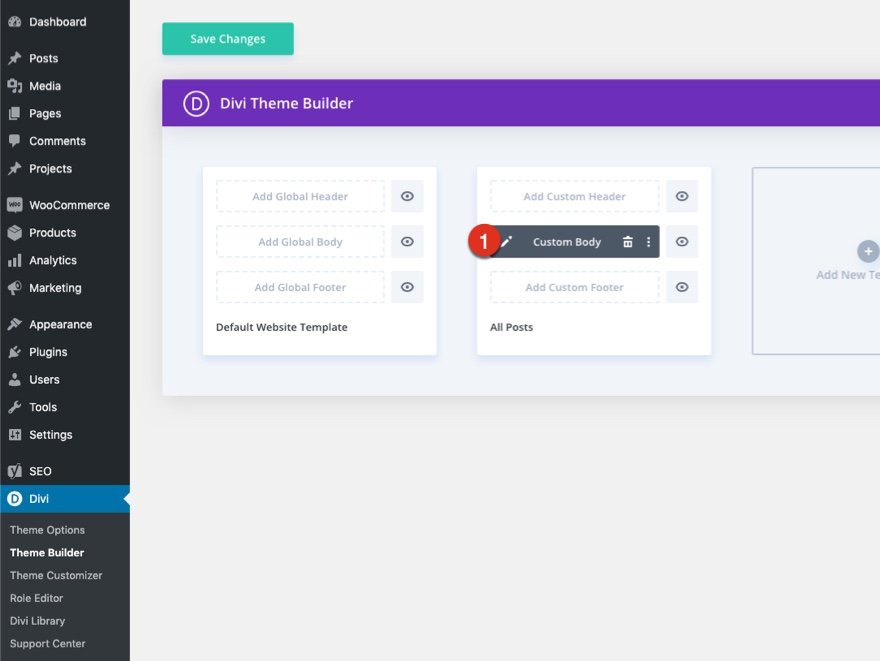
Open Submit Template
To switch the template’s components, get started through opening the template.

Within the Frame Format Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder similar to you could with an ordinary Divi web page.
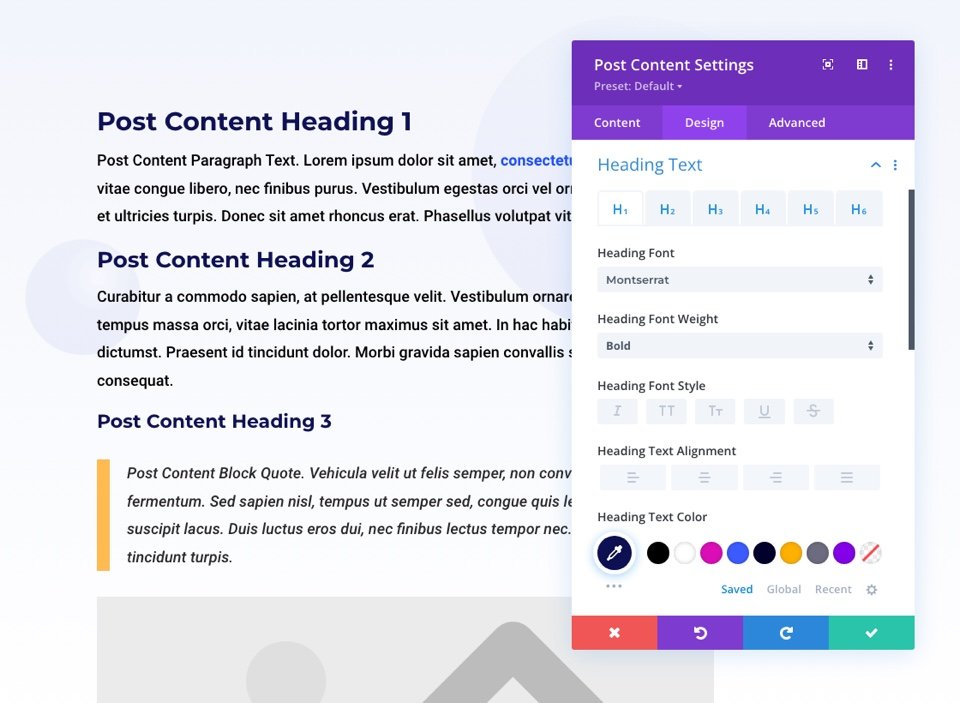
Since this can be a template that has been assigned to all posts for the web page, there’s a put up content material module this is vital for showing the put up content material. It is important to stay that module in position, however you’ll be able to modify the put up content material module’s design components, which can design the put up content material this is displayed dynamically.

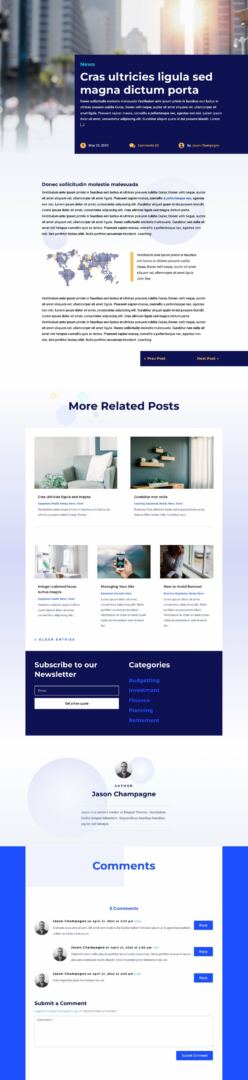
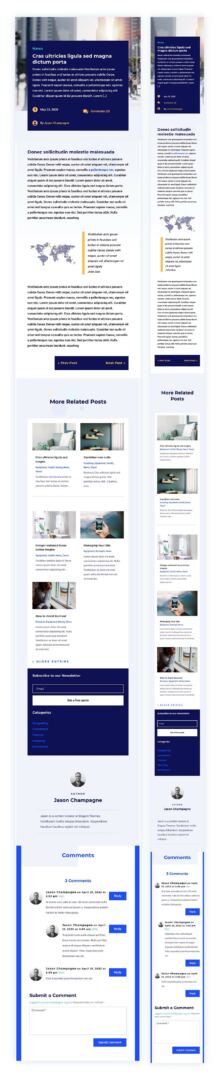
Concerning the Format
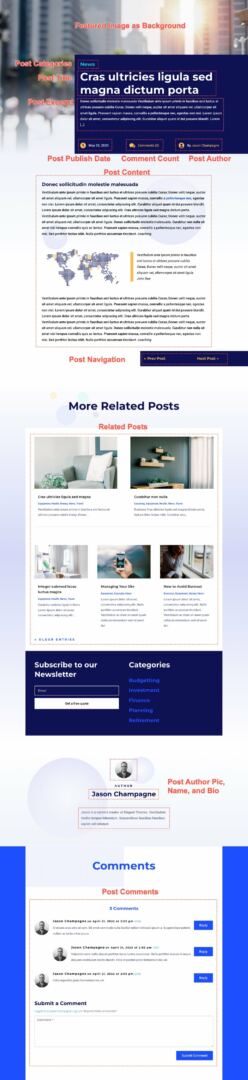
This weblog put up template has a large number of dynamic components that may paintings together with your weblog posts straight away. As an example, all the put up header is made up of dynamic components together with a featured symbol because the background, the put up identify, and the put up metadata (date, classes, writer, and remark rely). This content material gained’t want updating, however you’ll be able to tweak the design of every of the ones components if wanted.
Different dynamic components come with the next:
- Comparable Posts Module(s) – presentations the latest posts that proportion the similar class. Infrequently more than one modules are used with offsets for distinctive layouts.
- Submit Writer Bio – presentations the profile information (%, title, bio) for the person/writer of the put up.
- Submit Content material Module – presentations the put up content material added when enhancing the put up at the backend of WordPress.
- Feedback – a useful remark house for the put up.
- Submit Navigation – supplies earlier and subsequent buttons to the put up.
Here’s a fast representation that identifies the weather of the Monetary Services and products weblog put up template.

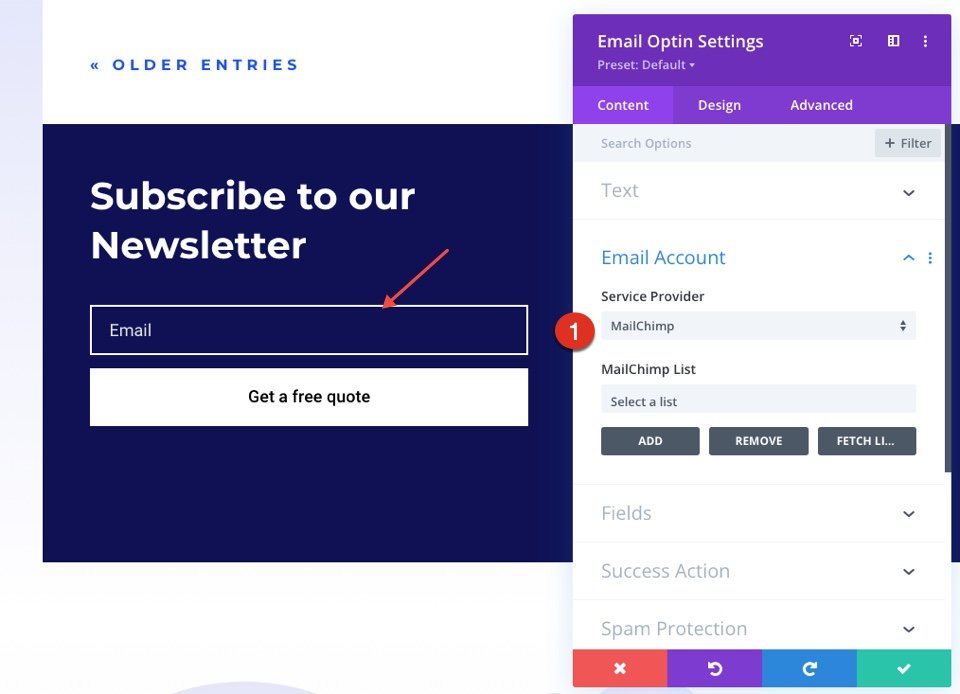
On the other hand, some components on a put up template will want your fast consideration sooner than the use of it survive your individual website online. For this put up template, it is important to replace the e-mail opt-in module.
Upload E mail Account to E mail Optin Modules
To permit the E mail Optin Module to turn up on your design, you’ll wish to hyperlink an e mail account.

New Freebies Each and every Week!
We are hoping you’ve loved the Monetary Services and products Format Pack and the weblog put up template freebie that is going together with it. We stay up for listening to your evaluations within the remark phase under. Be sure to test again subsequent week for extra freebies!
The put up Obtain a FREE Weblog Submit Template for Divi’s Monetary Services and products Format Pack gave the impression first on Sublime Topics Weblog.
WordPress Web Design