The Name to Motion Module is a local Divi module that is helping direct your web page audience to make the fitting choice to your web page. Cell responsiveness is a very powerful to creating your web page available to extra other folks. With Divi, it’s imaginable to customise many sides of each local and third-party modules. Customizing components corresponding to design, spacing, and responsiveness are some advantages of the use of Divi to construct your subsequent web page. On this weblog submit, we’ll be taking inspiration from the unfastened Divi Constitution Boat Format Pack and stroll via making a responsive Name to Motion Module.
The best way to Create a Responsive Name to Motion Module
Earlier than we commence, we want to set up the touchdown web page structure of the Divi Constitution Boat Format Pack. For this educational, we will be able to get started with a brand spanking new web page on our Divi web page. Let’s start!
Putting in the Web page Template
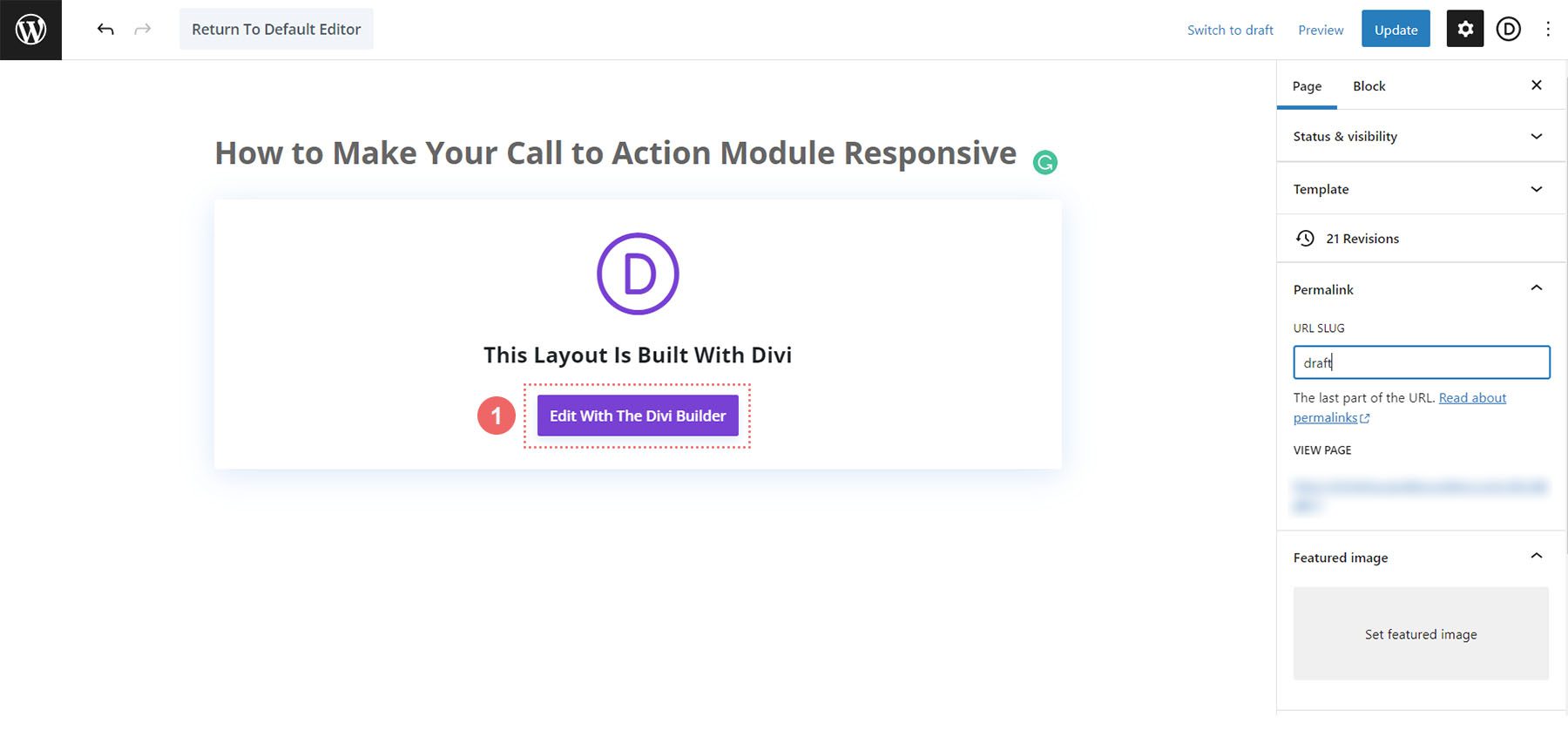
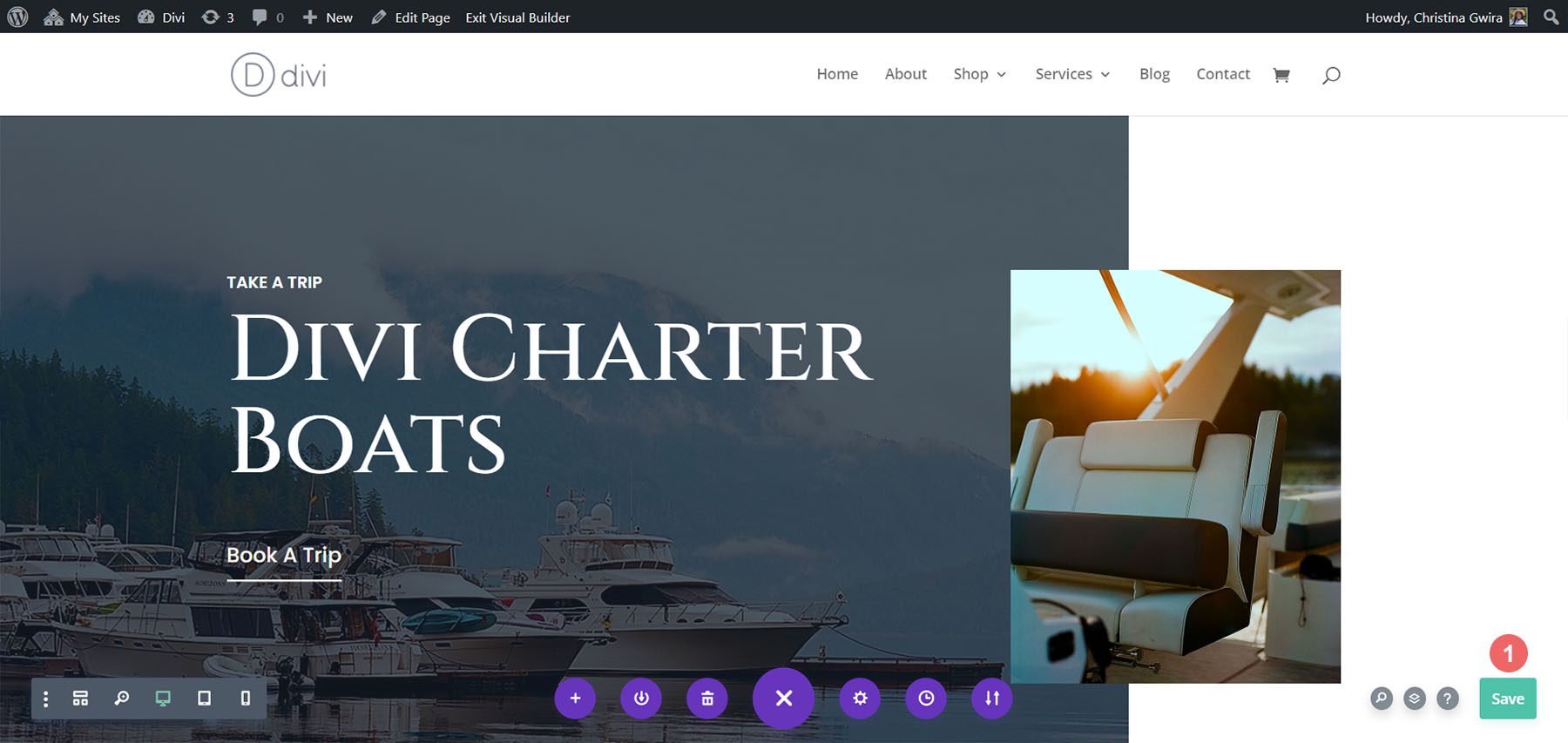
After growing our new web page, we turn on the Divi Builder by means of clicking at the pink Edit with the Divi Builder button within the middle of our web page.

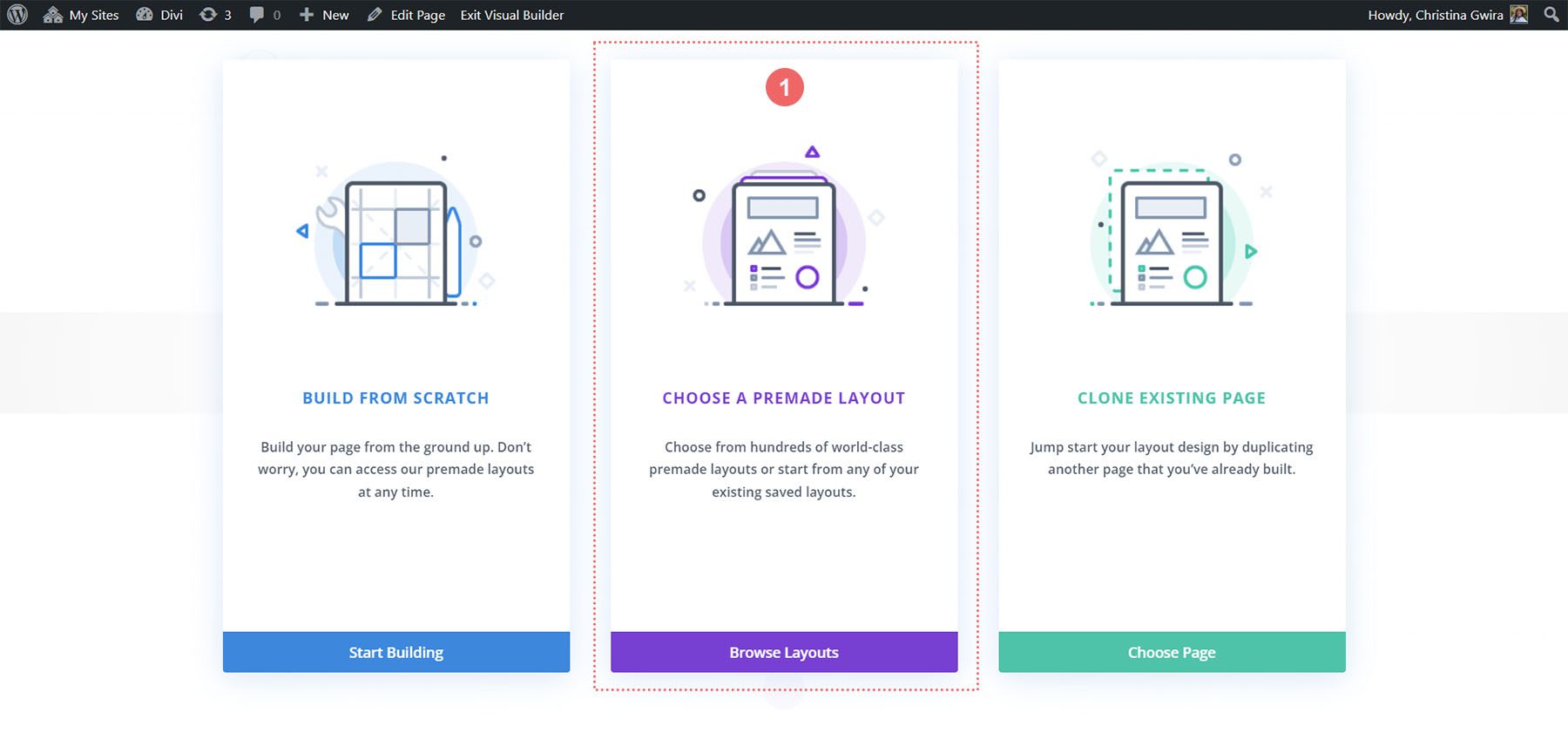
With the Divi Builder activated, we’re introduced with the next web page. Make a choice the center possibility, Make a selection a Premade Choice to get entry to the Premade Layouts that include Divi.

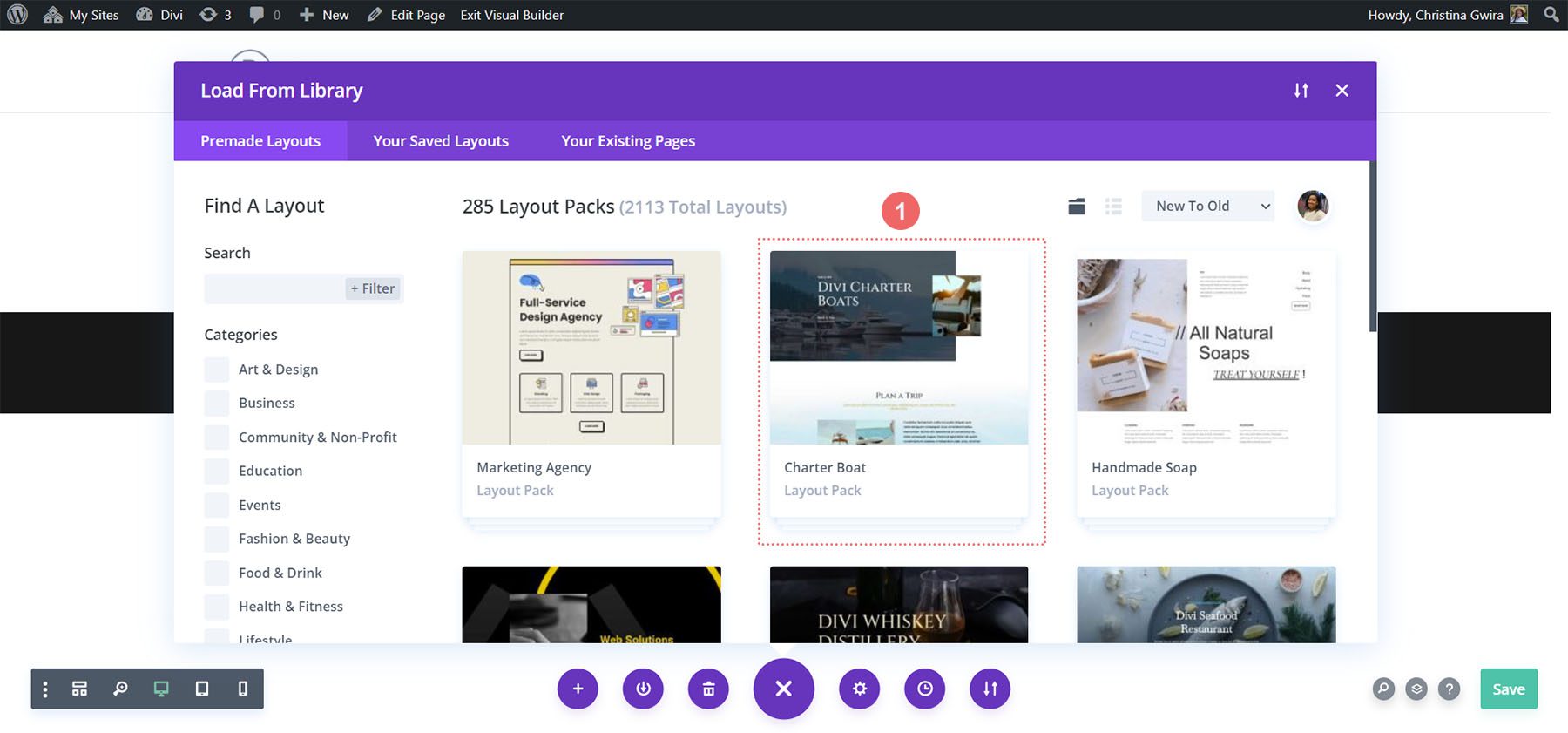
Subsequent, we will be able to make a selection the Constitution Boat structure from the structure library.

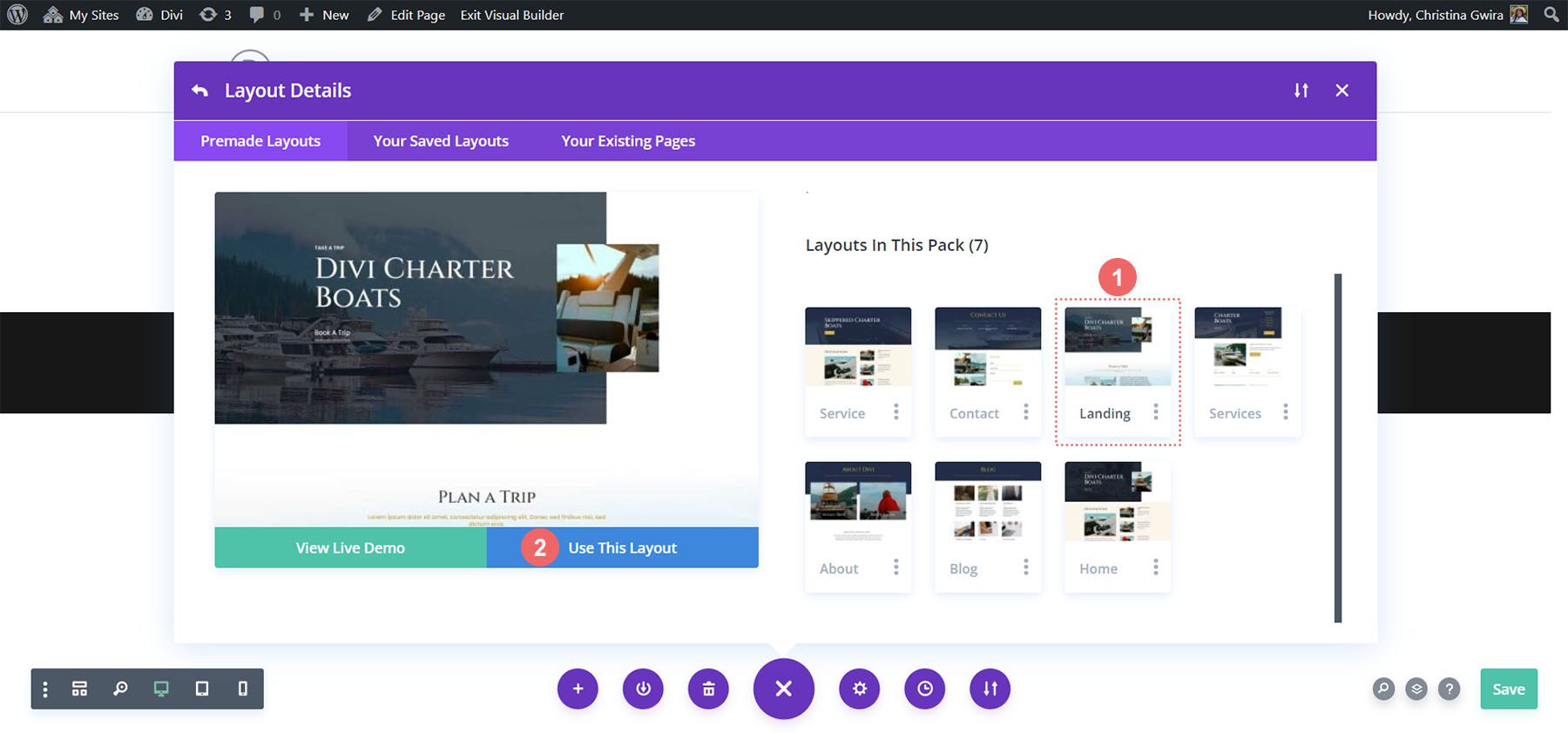
Then, we will be able to make a selection the touchdown web page structure. On the backside of the thumbnail for the structure, make a selection the blue Use This Format to load this structure into your Divi Builder.

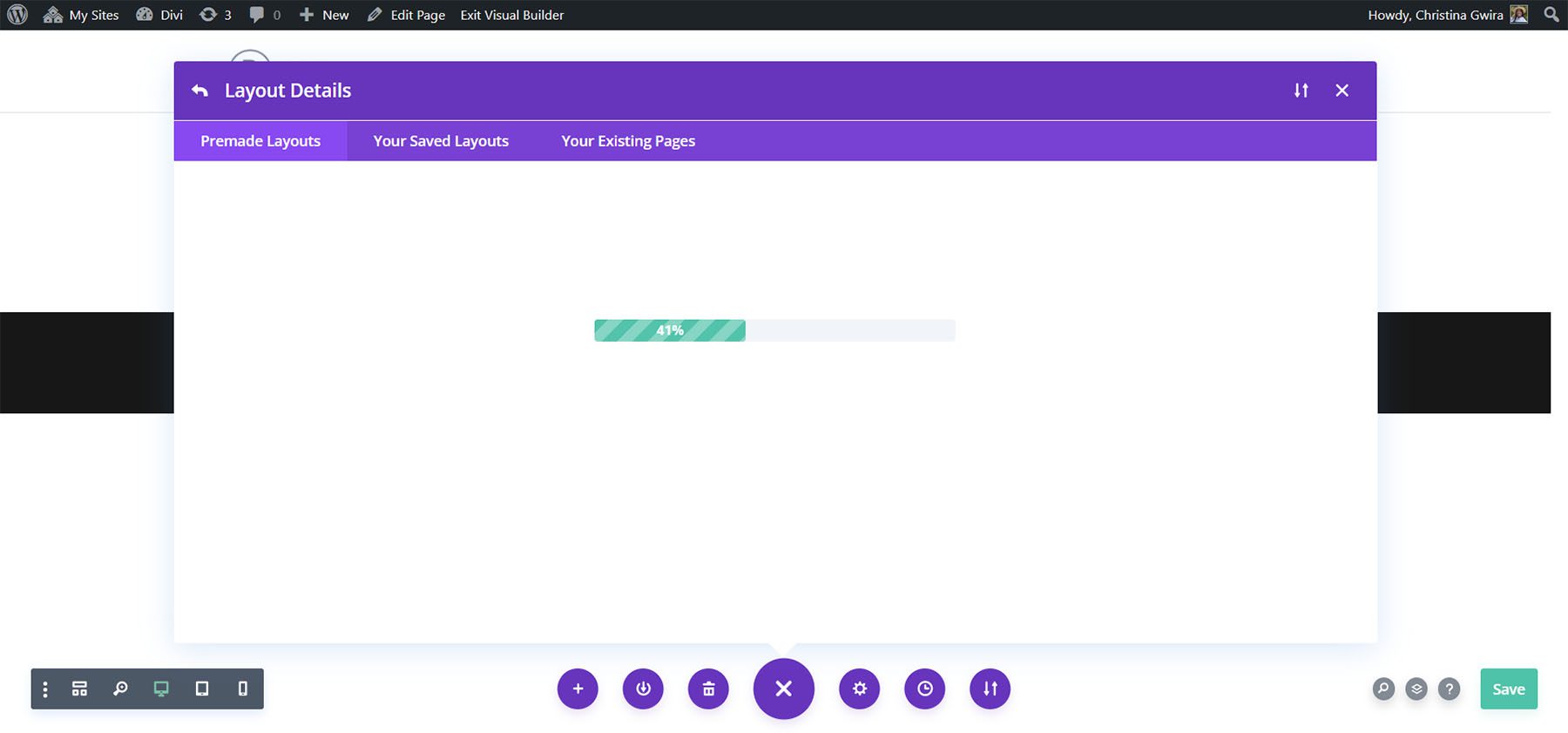
Because the structure quite a bit, you’ll see a growth bar.

As soon as the structure has loaded, save your structure, and let’s get right down to industry!

Including the Name to Motion Module
We can be growing our responsive Name to Motion Module within the following segment of the structure:

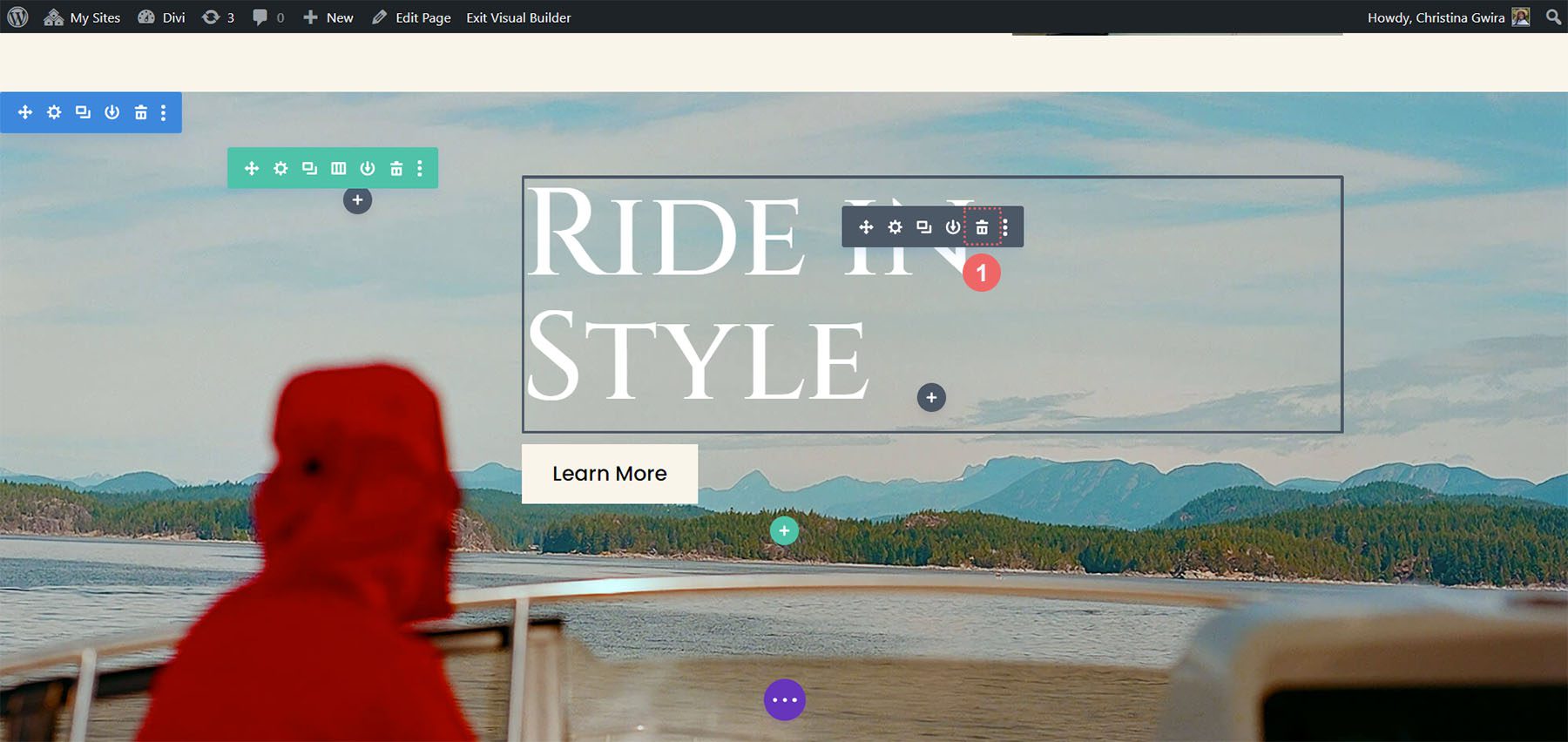
Our responsive Name to Motion Module will change the textual content and button module on this segment. To start, let’s delete those modules. Hover over every module and make a selection the trash icon to delete every module.

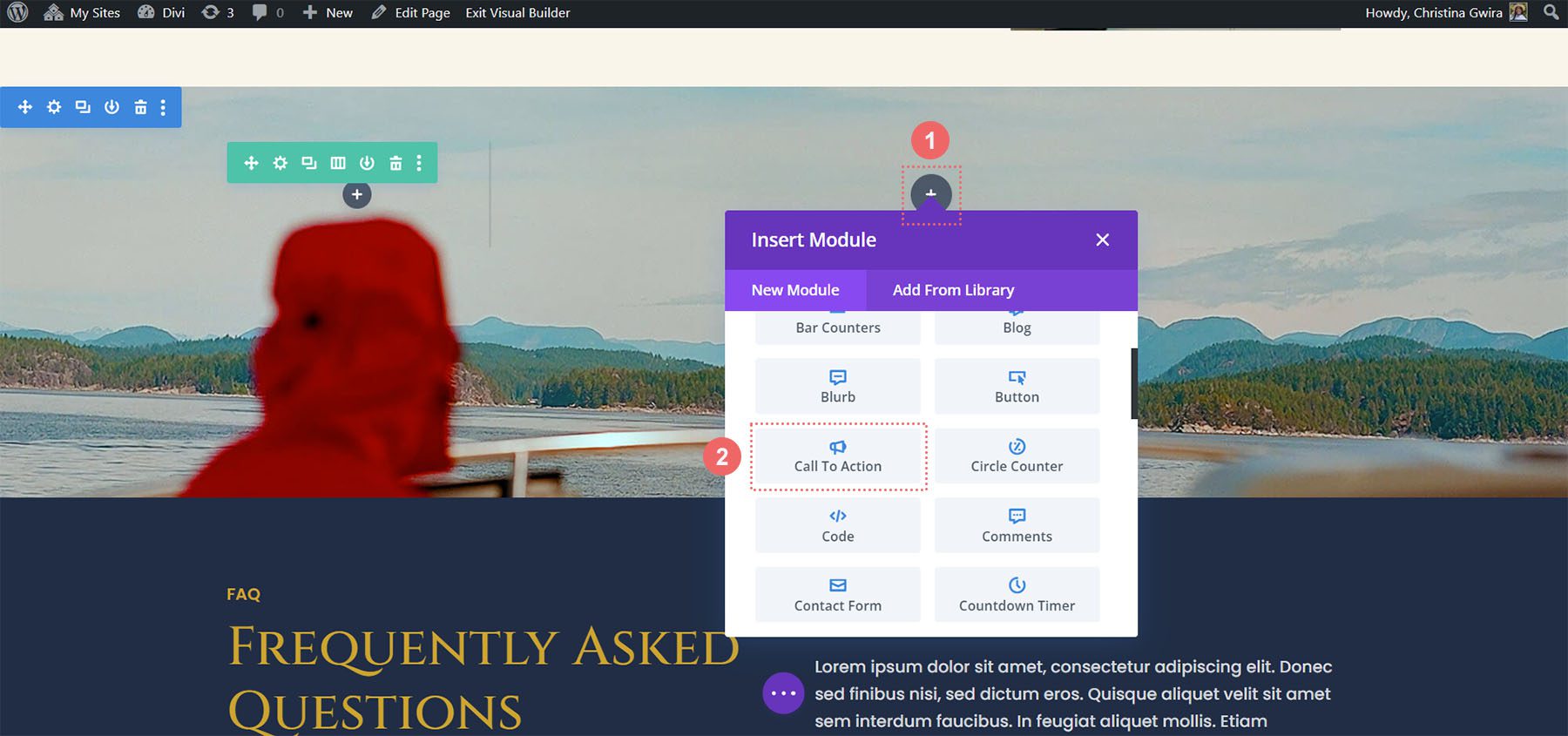
As soon as the ones modules are got rid of, we will start to make our Name to Motion responsive. To start, we click on the grey plus icon to look the library of Divi modules. Subsequent, we click on at the Name to Motion module.

Styling the Name to Motion Module
With our Name to Motion Module in position, we will now get started styling it.
Upload Content material & URL
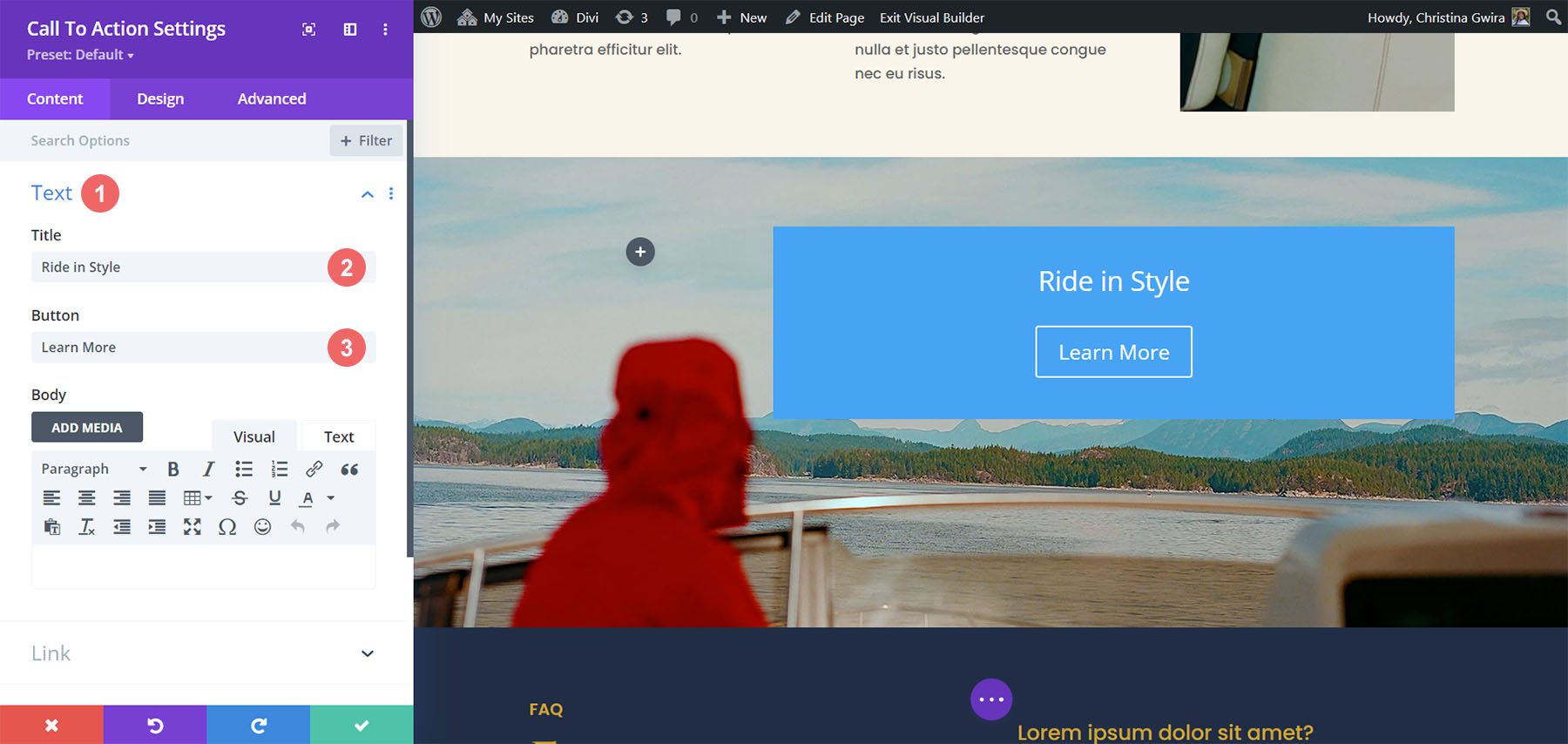
First, we upload our content material for the module. Within the Textual content tab, upload your name to motion name, button, and frame textual content if essential. We gained’t upload frame textual content as we recreating the former segment.

Upload Button Hyperlink URL
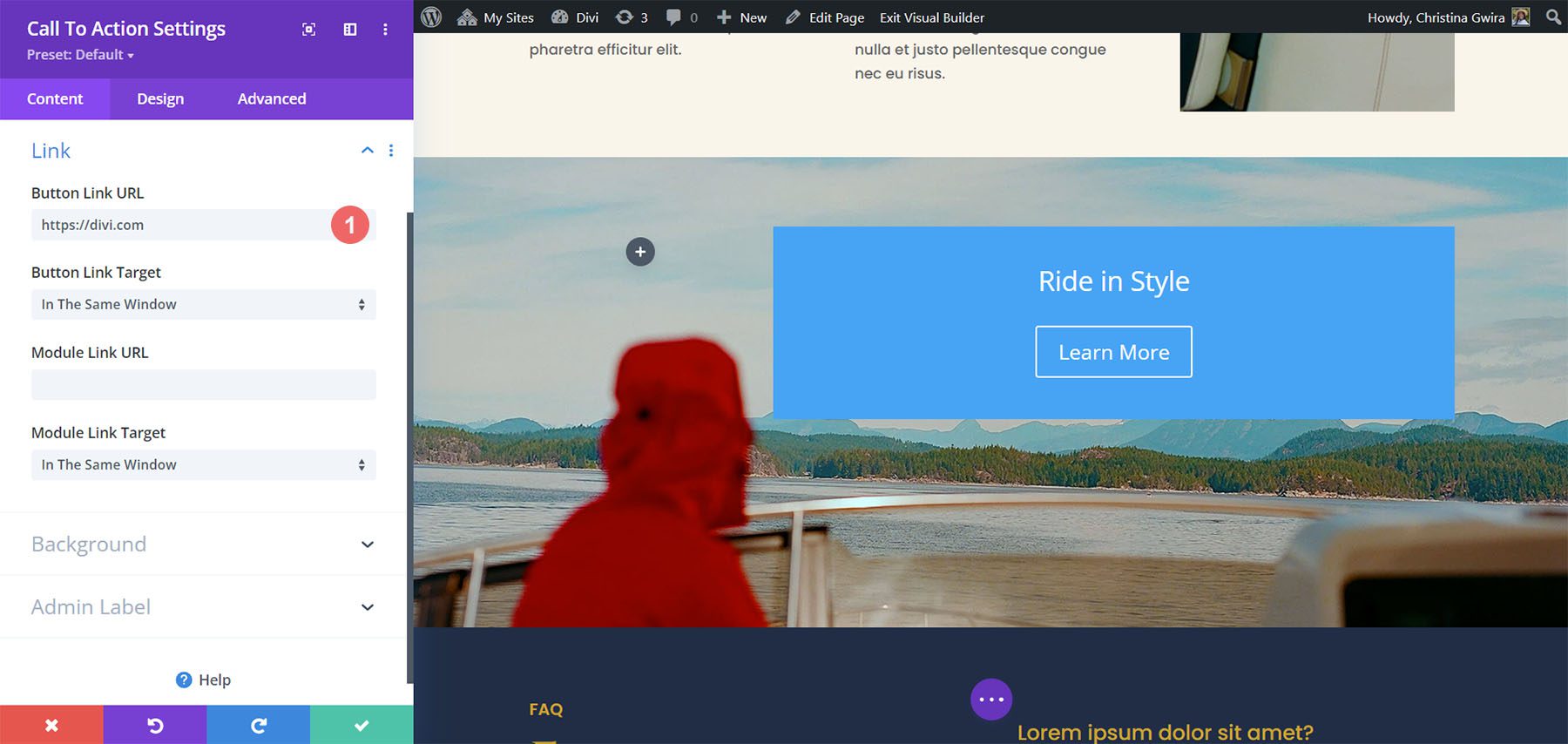
Subsequent, scroll right down to the Hyperlink tab. Upload the URL for the web page to which you’d love to hyperlink your Name to Motion Module button.

Take away Background Colour
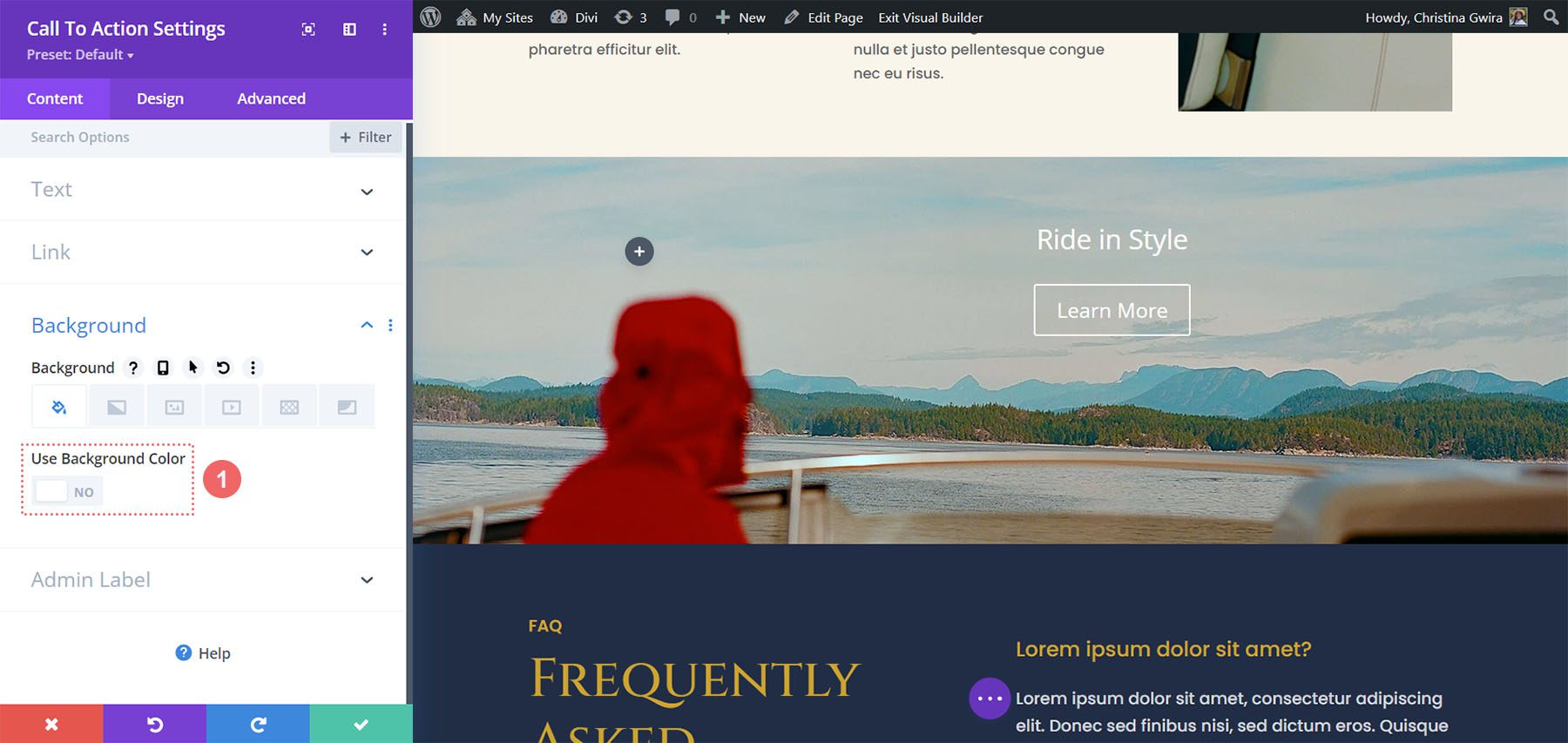
Subsequent, scroll right down to the Background tab. Uncheck the Use Background Colour toggle.

Styling Textual content
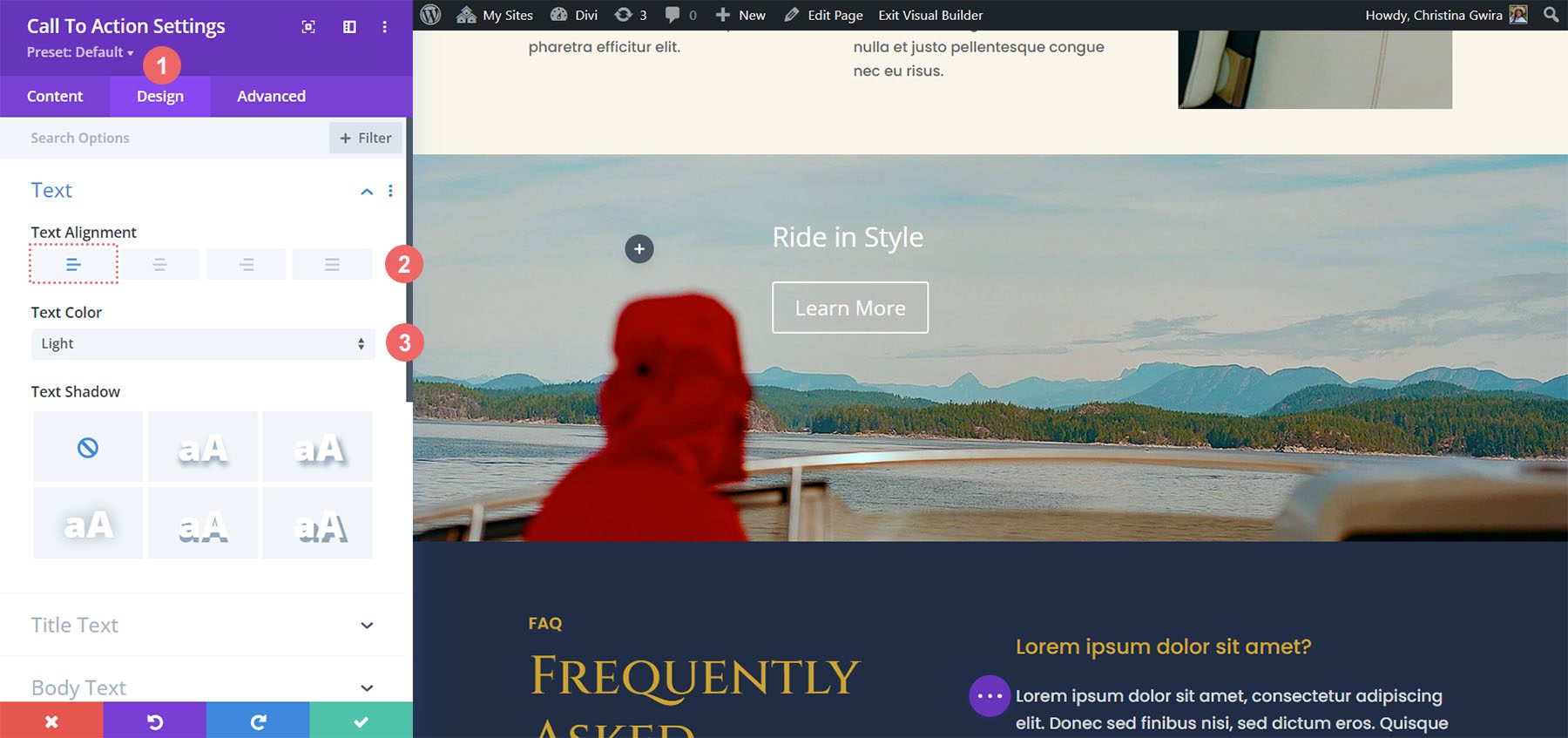
As soon as we now have added our content material and got rid of our background colour, we will now transfer to the Design tab. Click on at the Textual content tab, set the alignment to Proper, and set the Textual content Colour to Gentle.

Taste Name Textual content
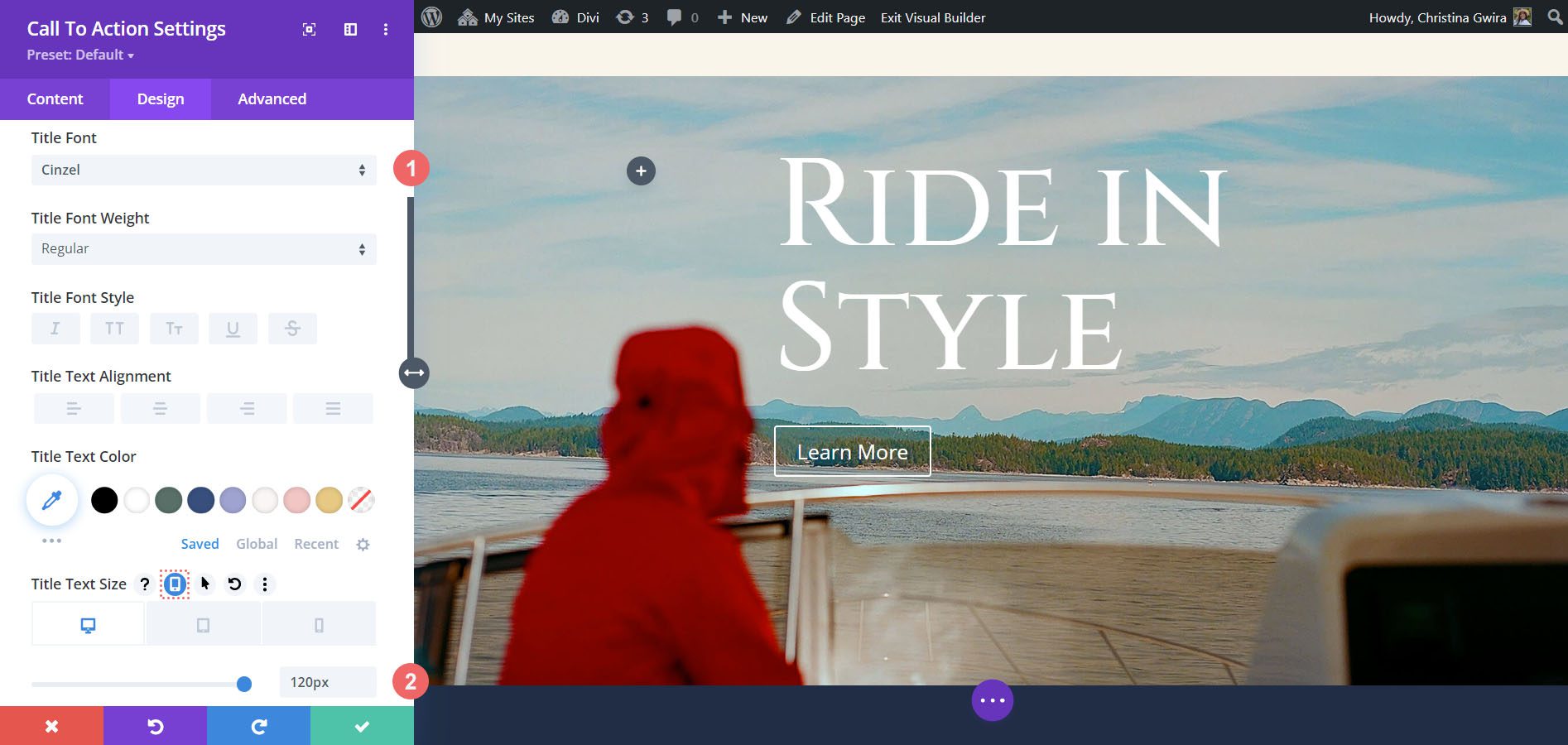
Subsequent, scroll right down to the Name Textual content tab. We start to make our responsive Name to Motion Module by means of the use of and activating the responsive settings for the Name Textual content Measurement. We do that by means of soaring over the choice name and clicking at the cellular icon that looks. This may occasionally open the settings so that you can input your selection for desktop, pill, and cellular choices.
Use the next settings to taste the Name textual content of the module to compare the styling of the structure pack.
Name Textual content Settings:
- Name Font: Cinzel
- Name Textual content Measurement:
- Desktop: 120px
- Pill: 75px
- Cell: 48px

Design the Name to Motion Button
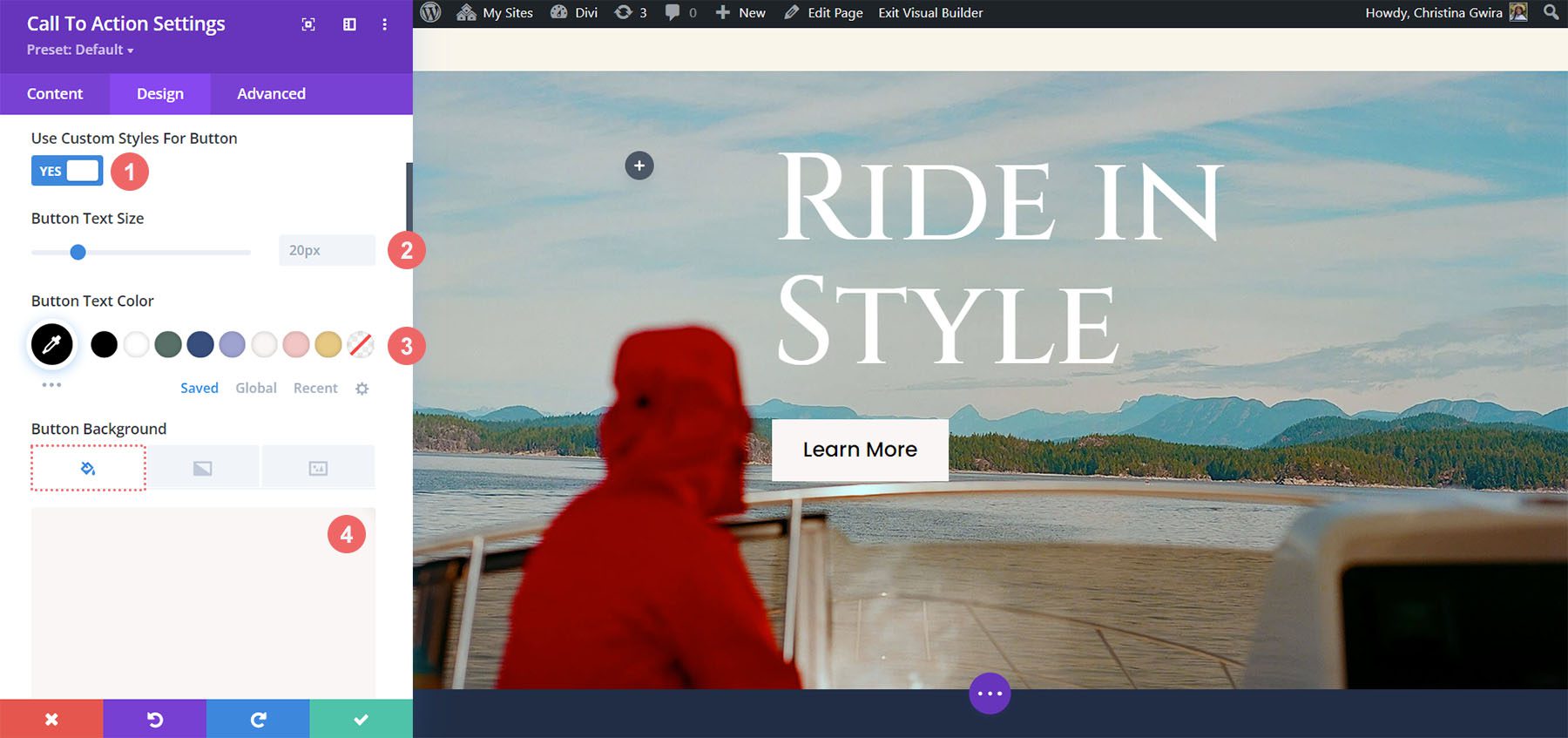
With our Name Textual content styled, we will be able to now scroll right down to the Button tab to start including our types to the button of the Name to Motion Module. First, click on at the Use Customized Kinds for Button. Then, we start to taste our button with the next settings.
Button Design Settings:
- Use Customized Kinds for Button: Sure
- Button Textual content Colour: #000000
- Button Background Colour: #f9f6f5

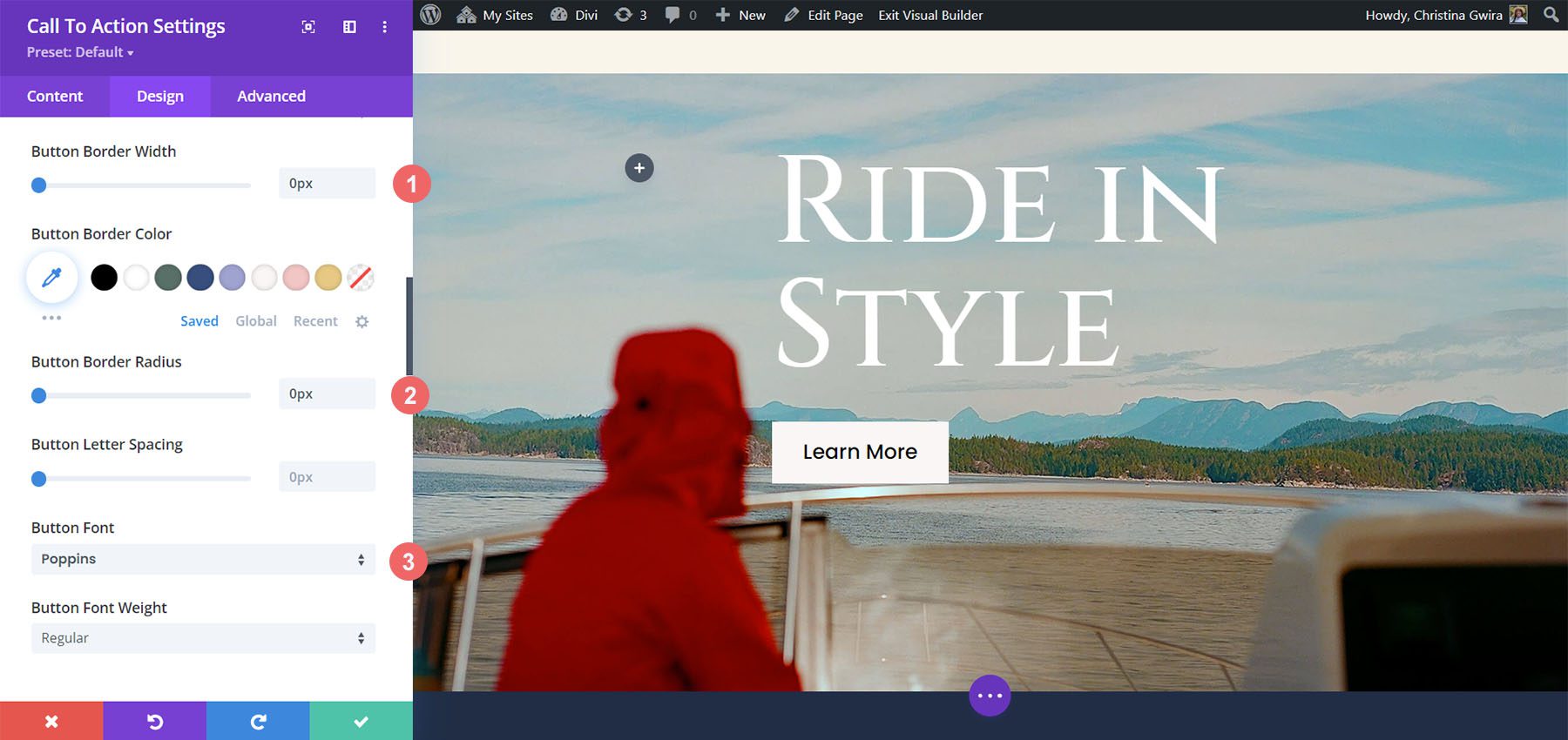
We proceed to scroll down throughout the Button settings and use the next settings so as to add further styling to the button.
Button Settings:
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Poppins

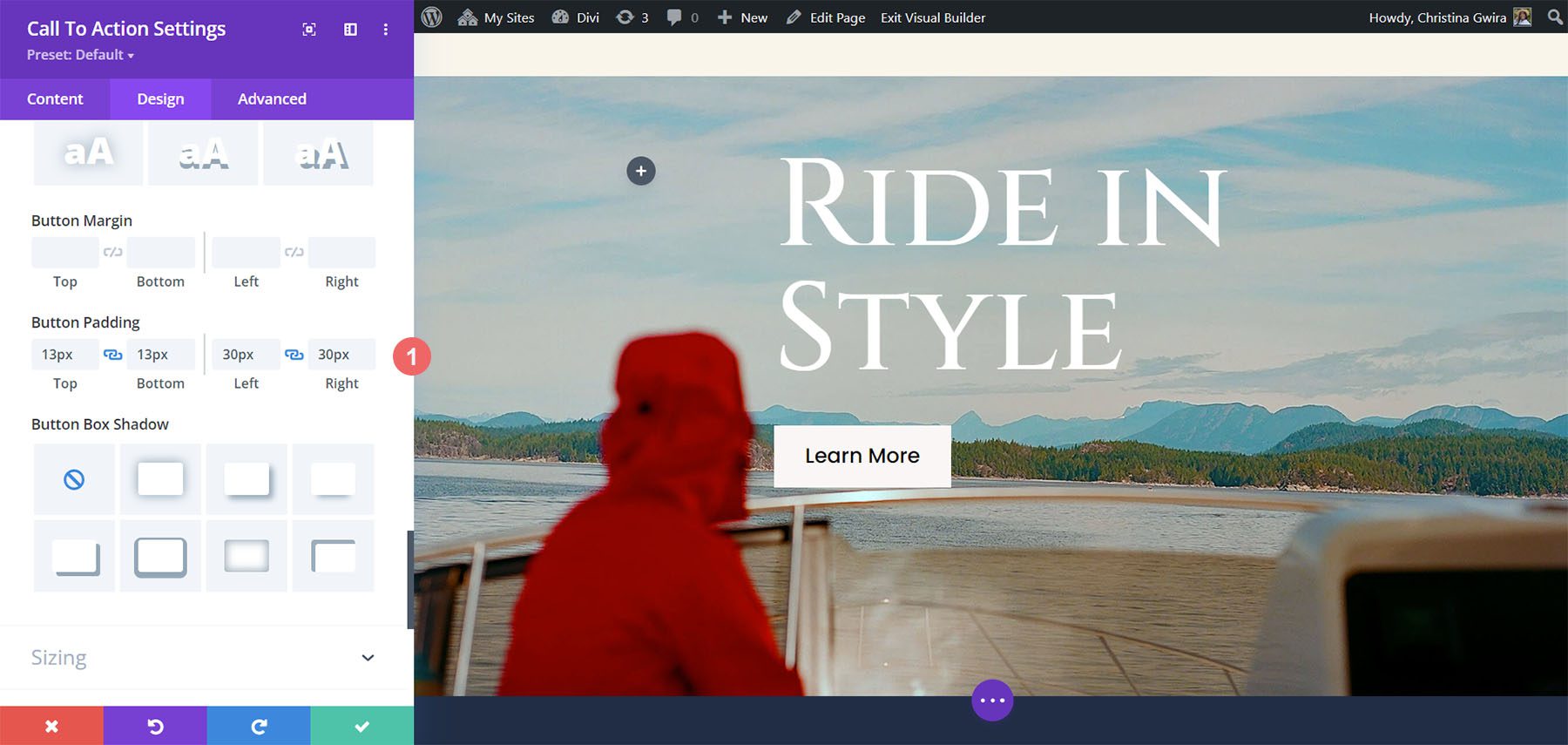
Our ultimate taste surroundings for our button will likely be so as to add padding throughout.
Button Settings:
- Most sensible and Backside Padding: 13px
- Left and Proper Padding: 30px

Making the Name to Motion Module Responsive
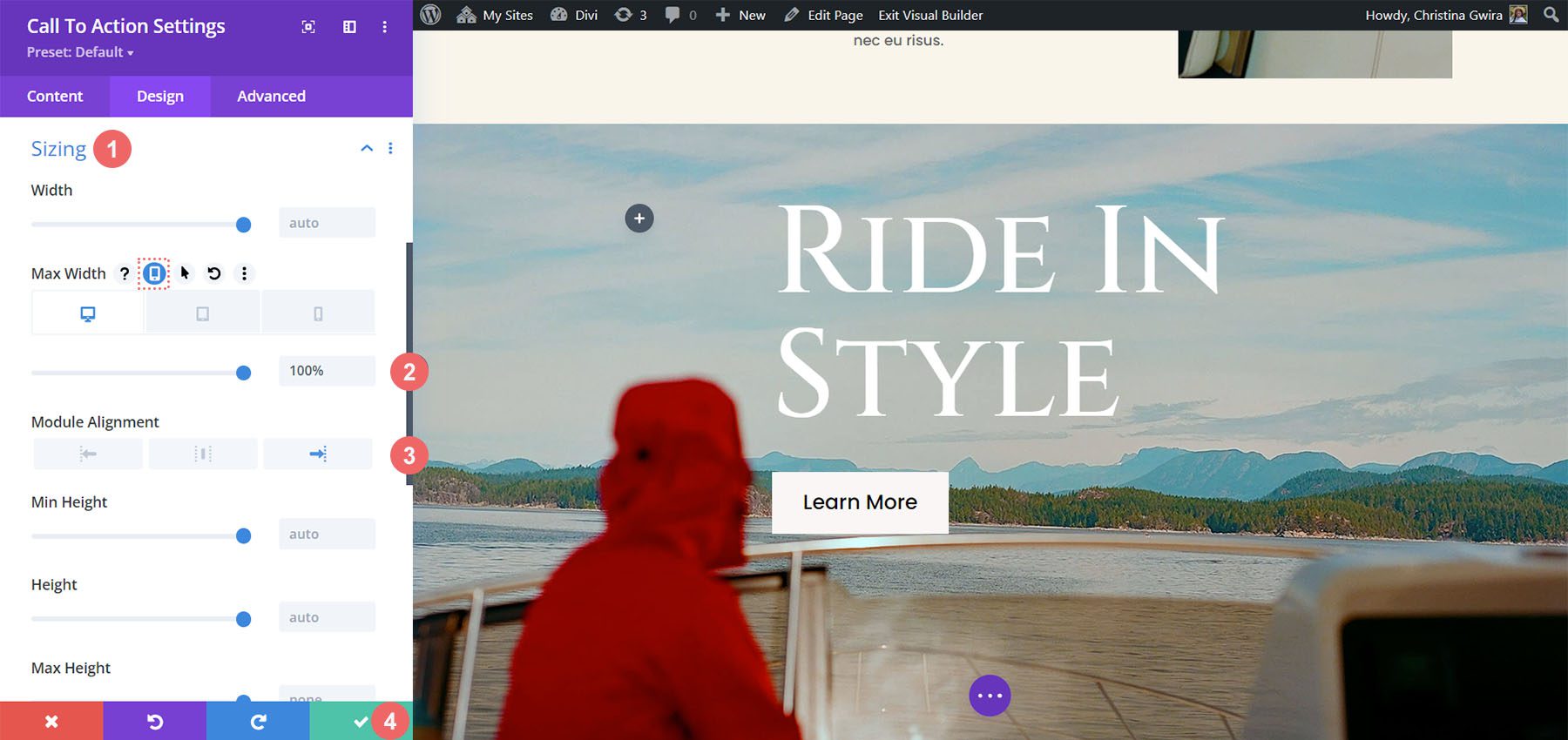
Now that we’ve got made the way edits to the module, we will now focal point on making the segment – and module – really responsive. To start, we scroll right down to the Sizing tab. We can turn on the cellular responsive choices for the Max Width possibility. We can then use the next settings for the desktop, pill, and cellular.
Max Width Surroundings:
- Desktop: 100%
- Pill: 55%
- Cell: 65%
We additionally set the Module Alignment to Proper throughout desktop, cellular, and pill.

With a lot of these settings in position, save your settings by means of clicking at the inexperienced checkmark icon on the backside of the module settings modal field.
Making the Name to Motion Module Responsive with Frame Textual content
Let’s have a look at how we will additional increase the responsiveness of the Divi Name to Motion Module by means of including frame textual content.
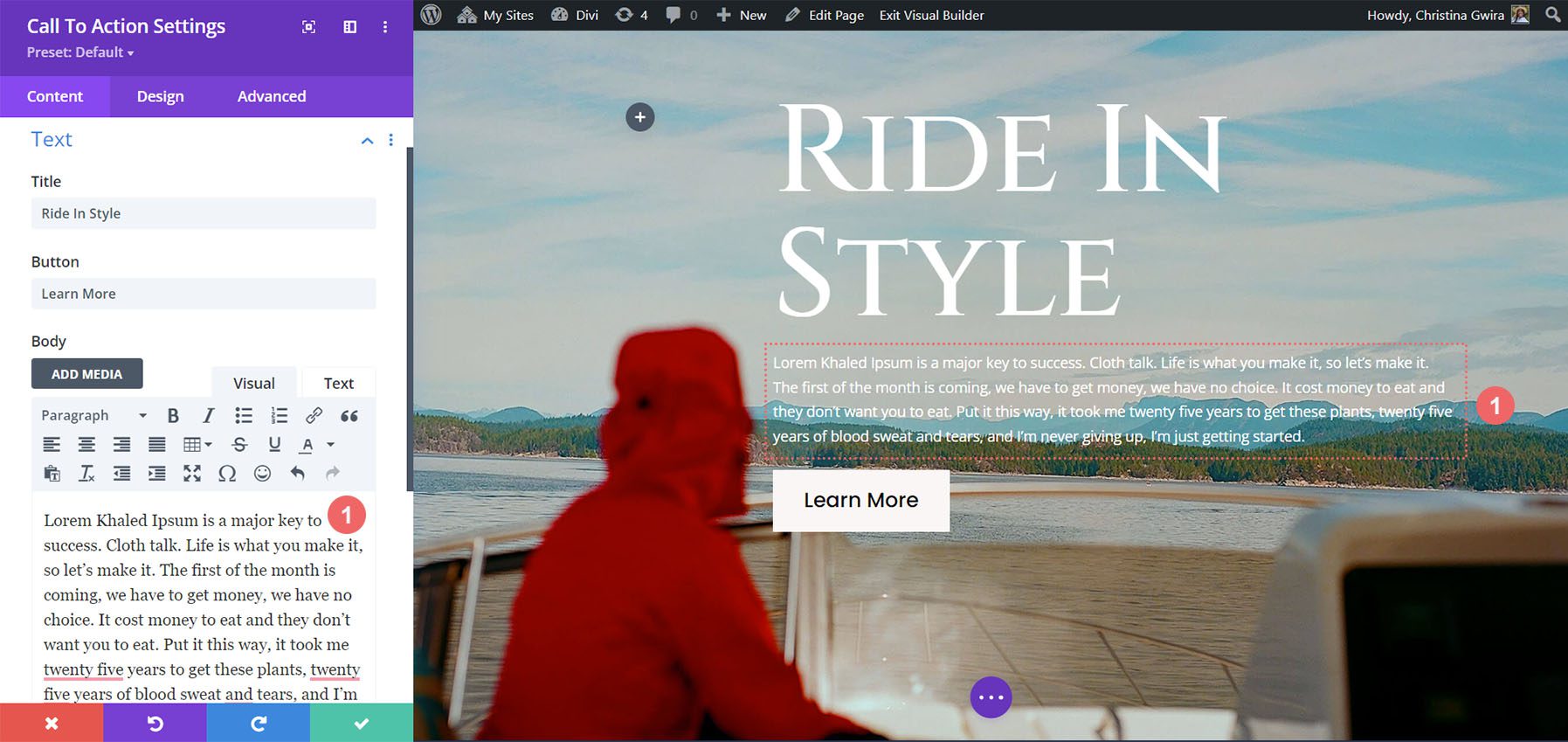
Including Frame Textual content
To start, let’s upload some frame textual content to the module.

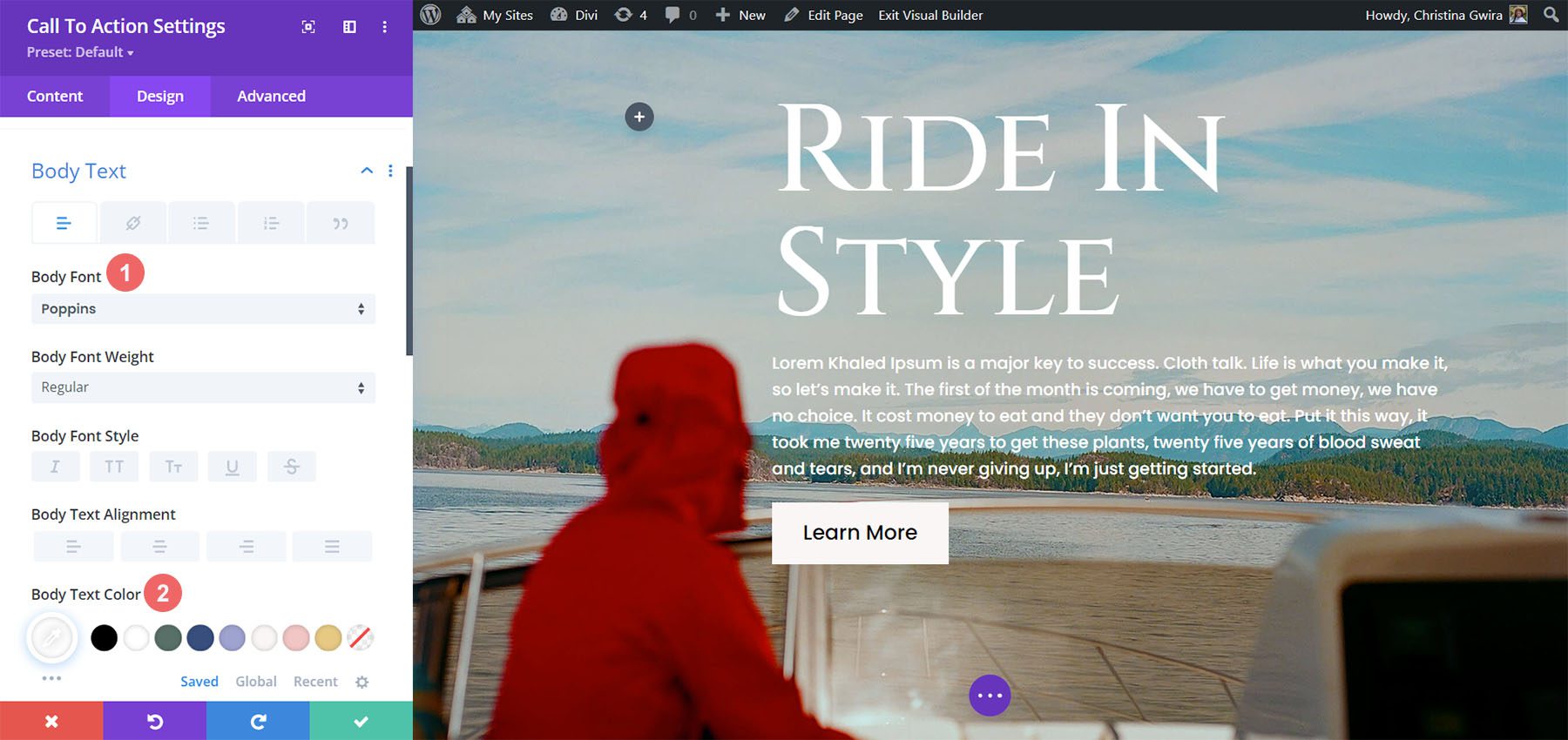
Taste Frame Textual content
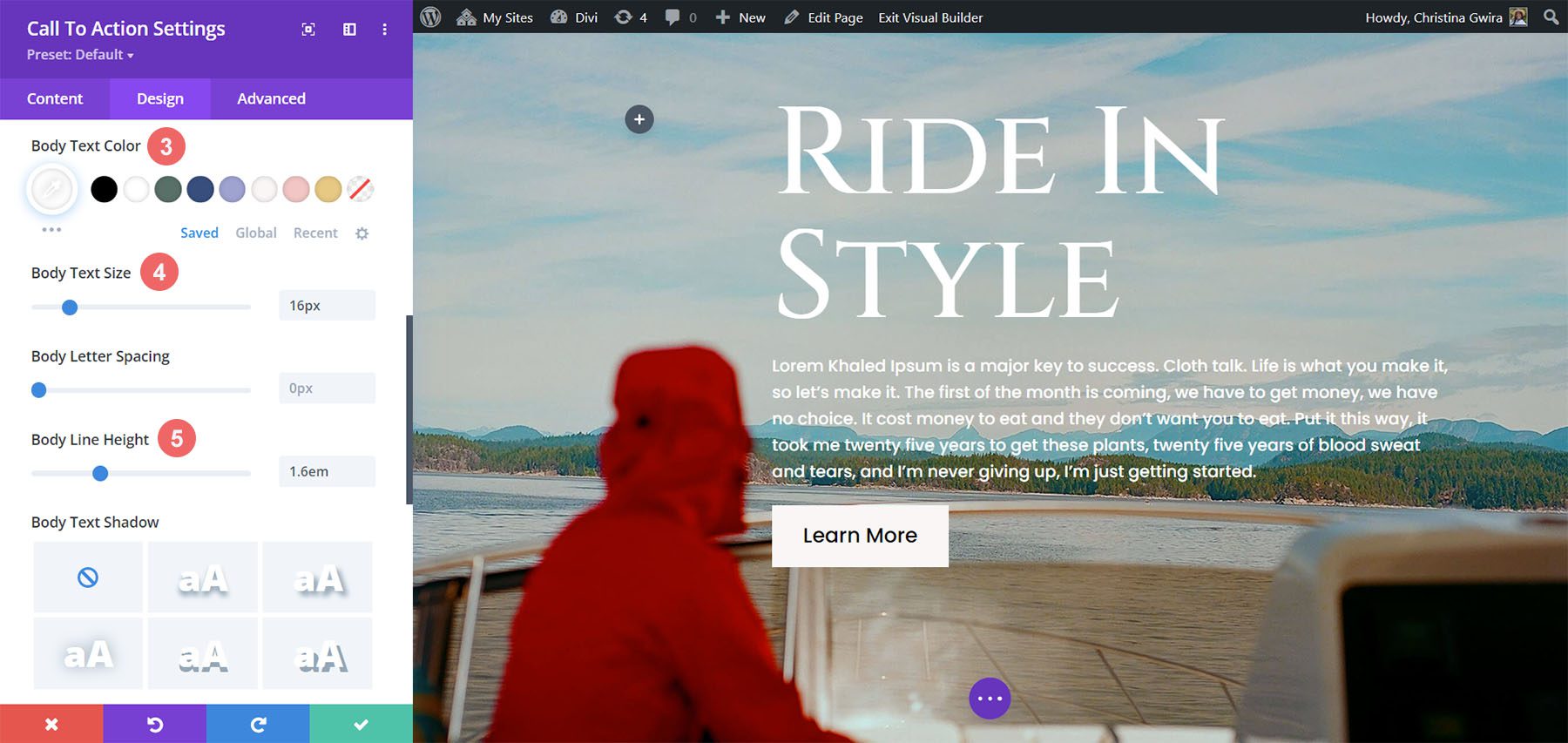
When we’ve added our frame textual content, let’s start styling it. First, we transfer to the Design tab. Subsequent, we click on the Frame Textual content tab. After, we use the next settings:
Frame Textual content Settings:
- Frame Font: Poppins
- Frame Textual content Colour: #ffffff

Frame Textual content Settings:
- Frame Measurement: 16px
- Frame Line Top: 1.6em

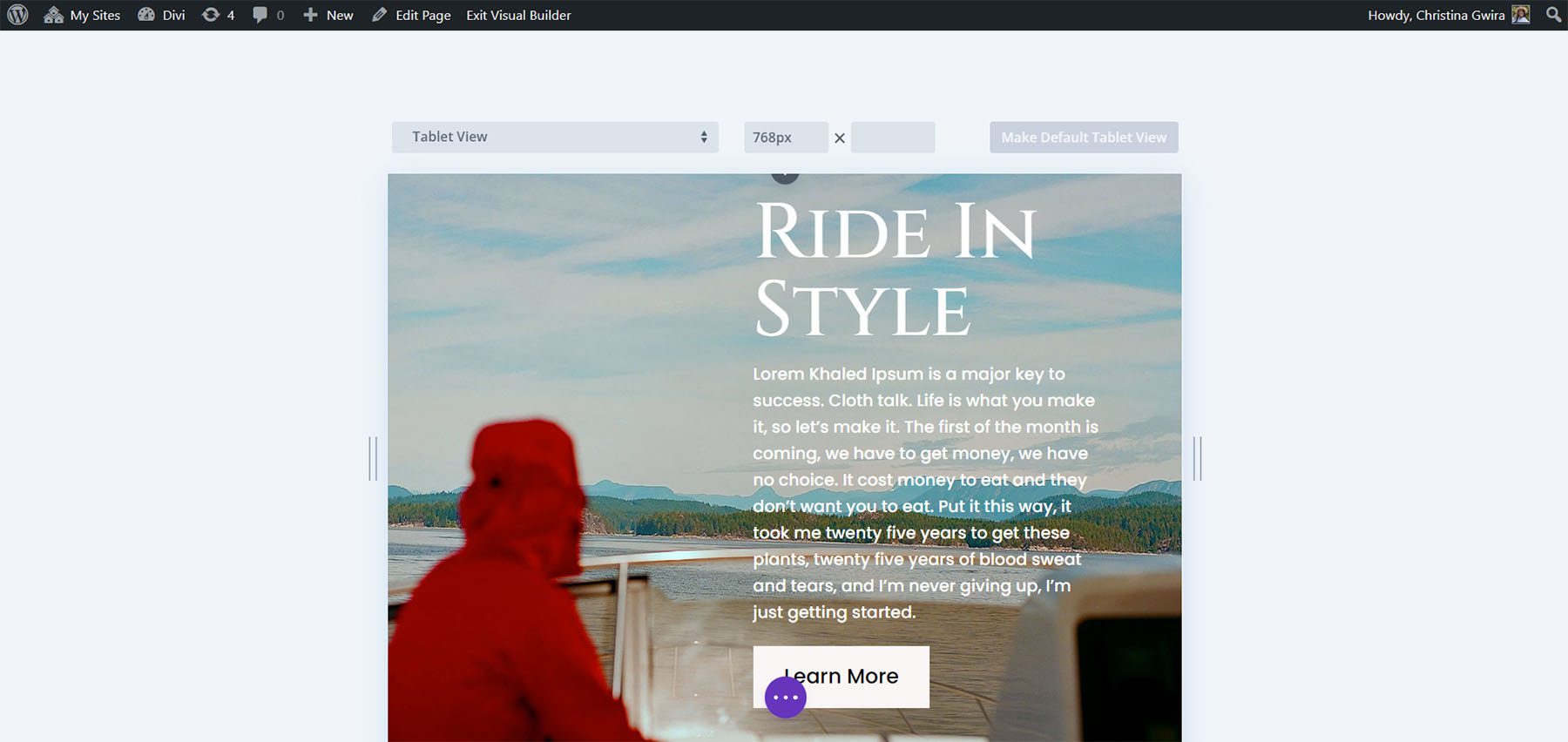
Make Frame Textual content Responsive
Let’s have a look at what our paintings seems like on cellular with the frame textual content.

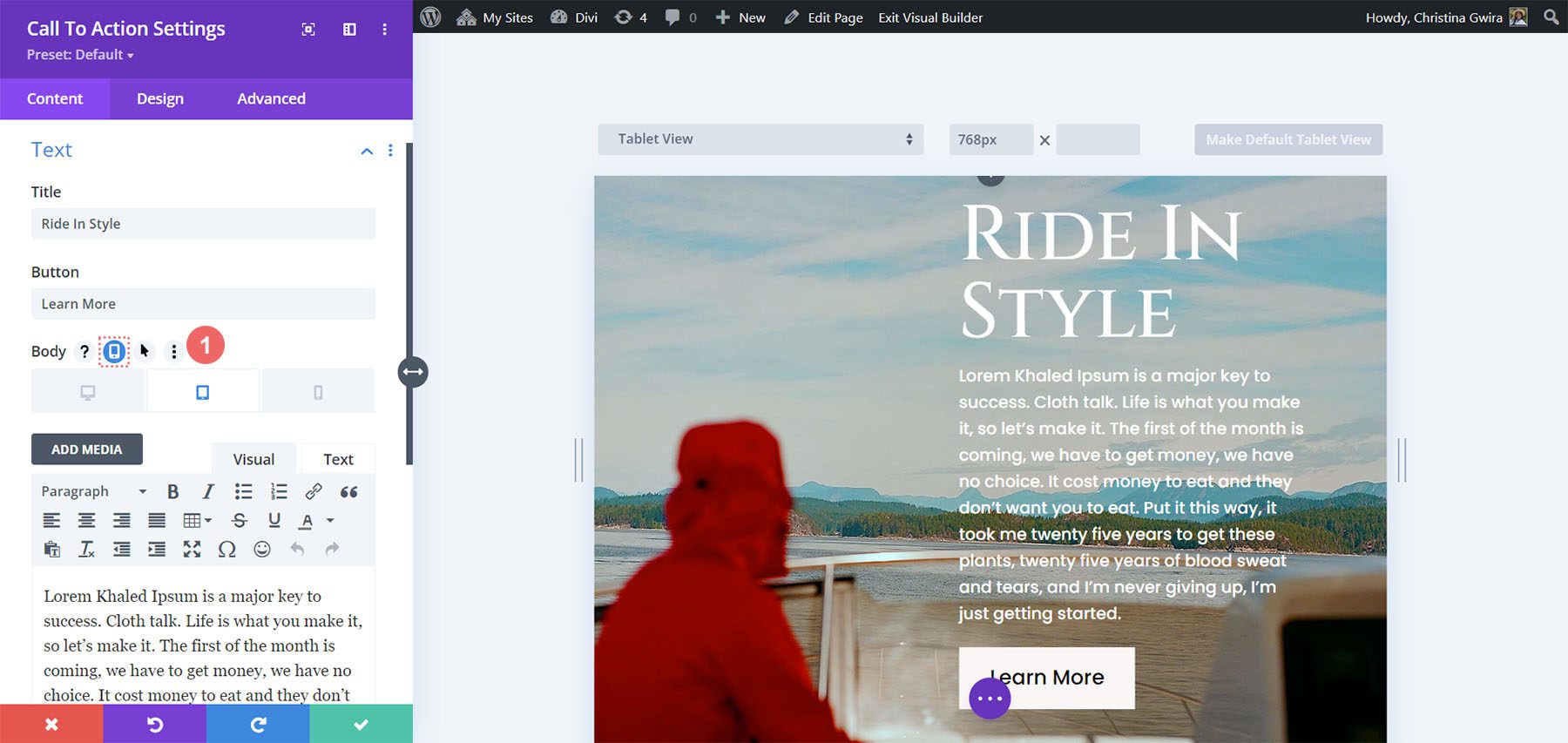
Let’s cover the Frame Textual content on cellular to make the view extra balanced. To do that, we navigate to the Content material tab inside the Name to Motion Module. Then, you hover over the Frame name. Relaxation your mouse there, and click on at the mobile phone icon. This may occasionally turn on the cellular responsive settings for the frame textual content.

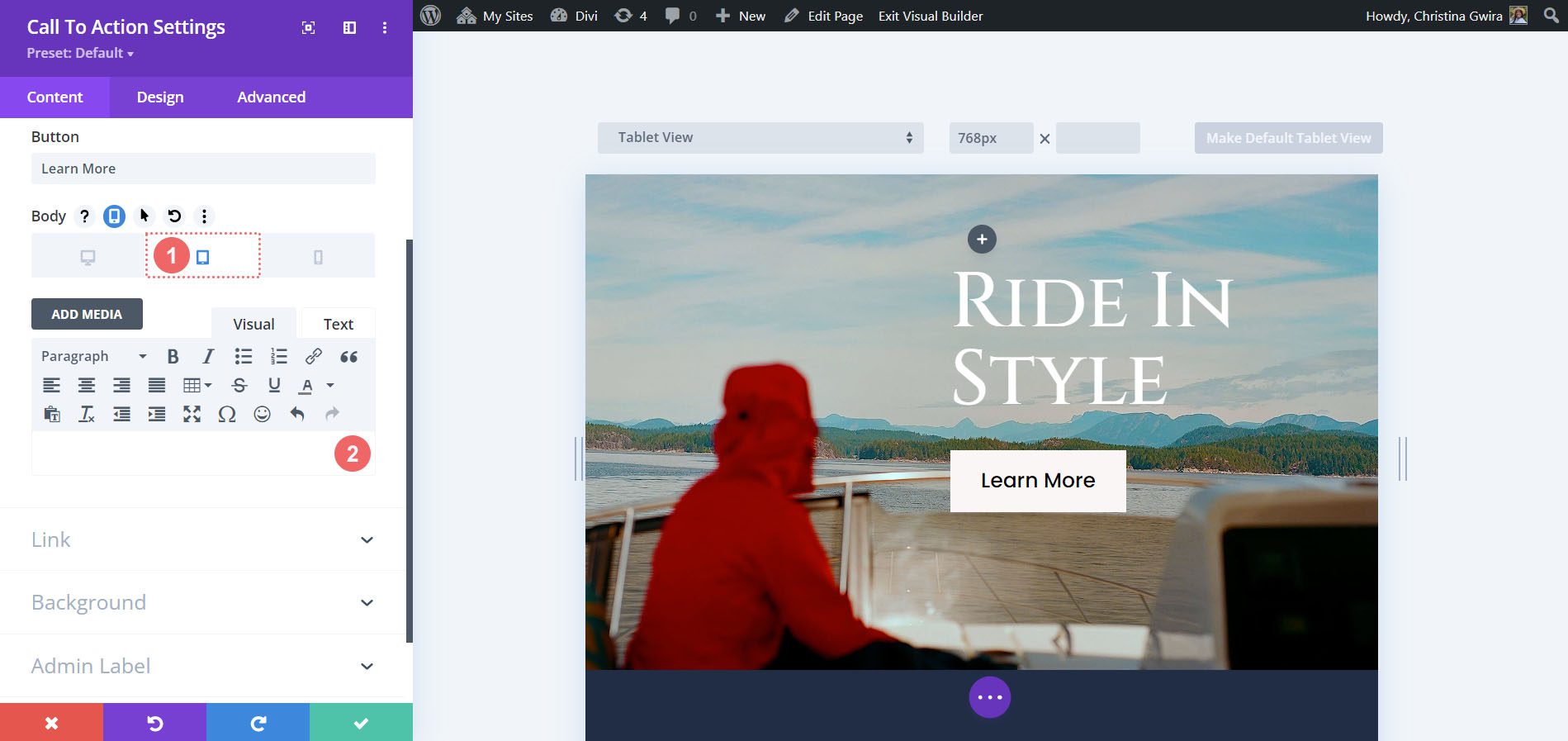
We wish the pill and cellular view to cover the frame textual content. We click on at the pill icon and take away the frame textual content to do that. We do the similar for the cellular.

We need to stay the overall frame textual content inside the desktop view.
Trade Background for Pill and Cell
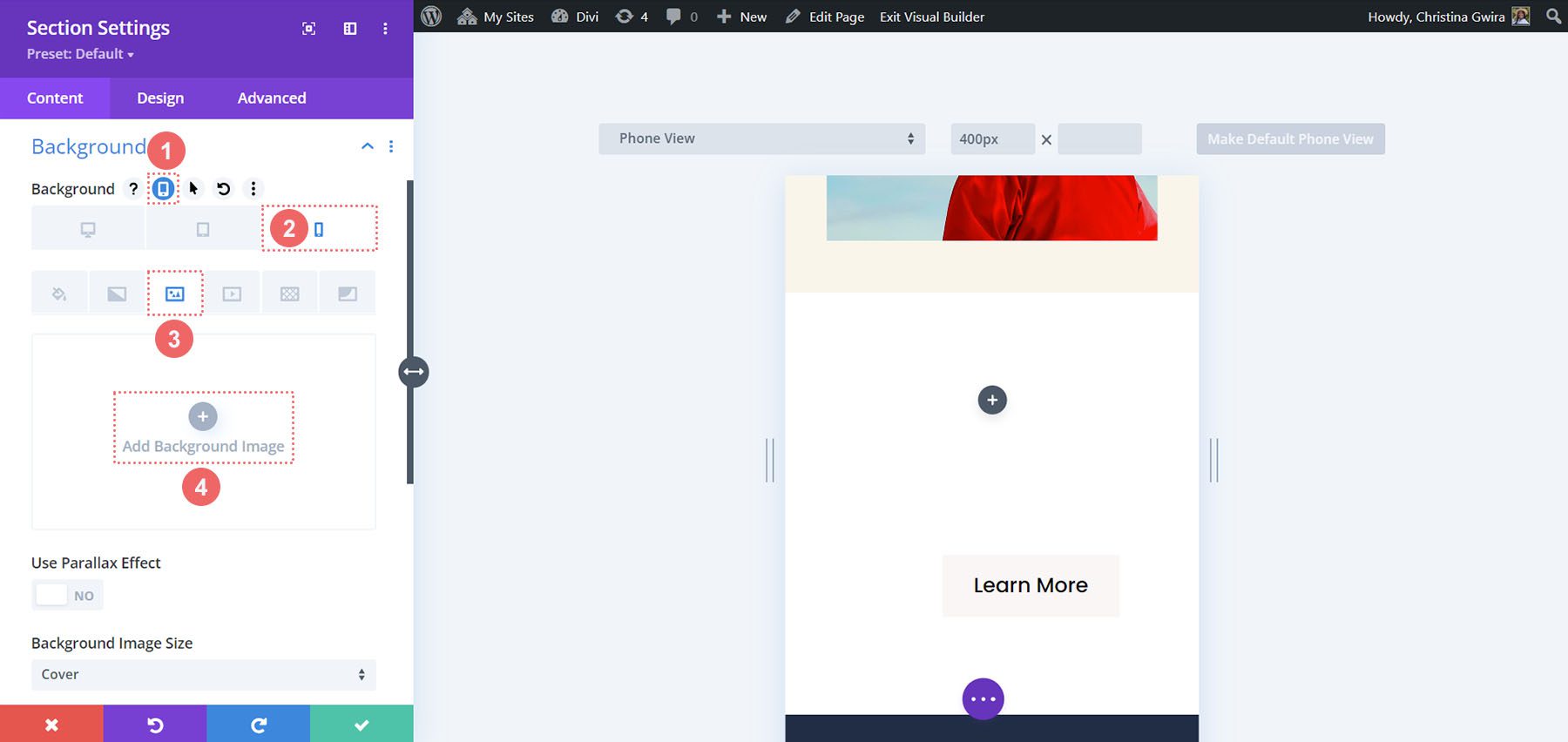
Let’s take this a step additional and alter the background for the cellular view. To do that, we will be able to use another background for cellular at the segment. To start, we input the segment settings. Scrolling down, we click on at the Background tab. As we did for the Frame Textual content, we hover over the Background name and click on at the cellular icon. We now click on at the cellular icon to glue every other background symbol for the cellular view. Afterwards, we click on at the Upload Background Symbol icon.

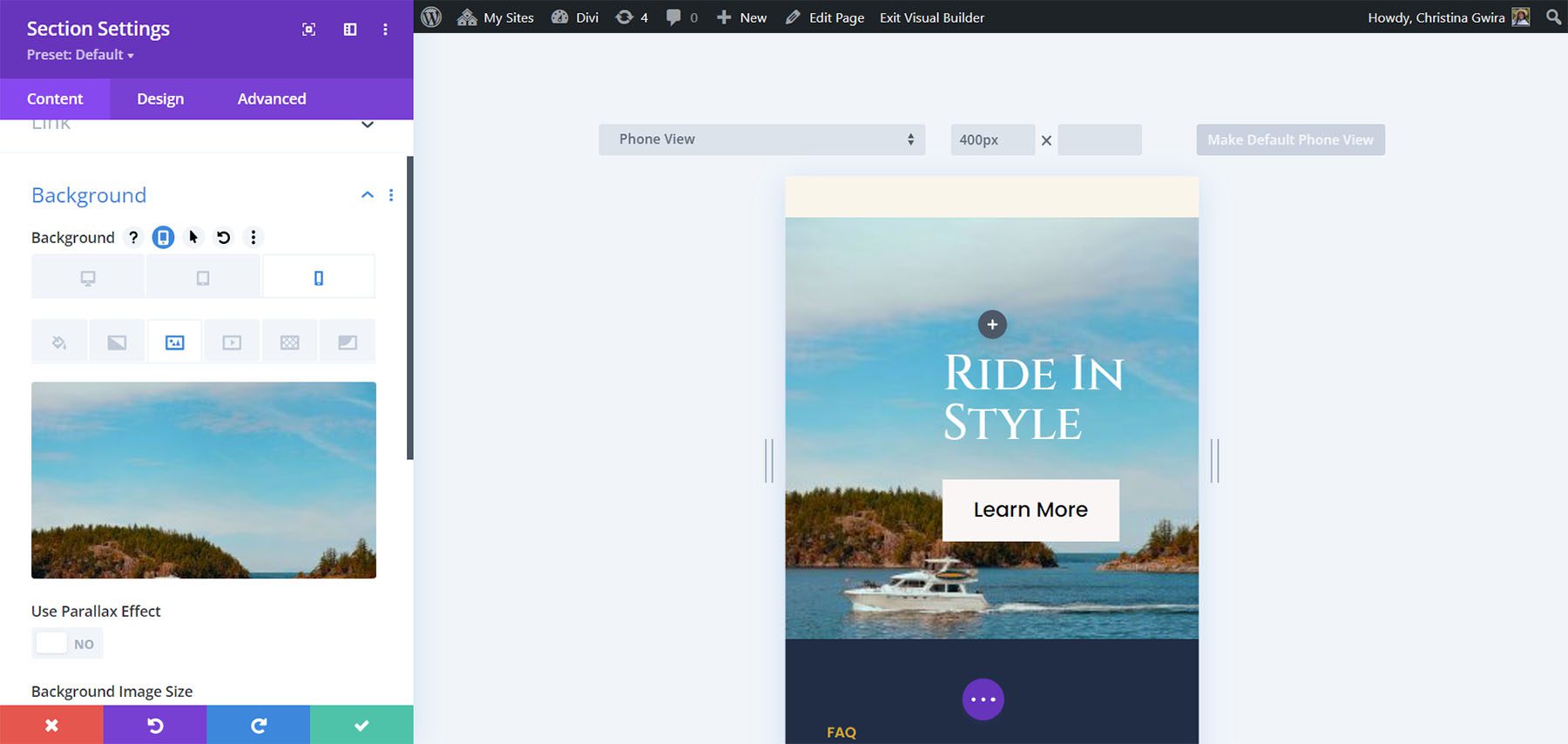
We make a selection a picture from the structure pack that works higher for cellular than the picture prior.

With this variation, we will obviously see the Name to Motion on cellular.
In Conclusion
As with every local Divi modules, you’ll be able to customise many choices. From colour to spacing, padding to cellular responsiveness, Divi brings you the ability so that you can make your web page stunning and available to various customers of your web page. In the event you’re searching for concepts on your subsequent internet design mission, you’ll be able to use Divi Layouts to encourage you. Having responsiveness as a part of your web page lets in other folks to experience your web page on cellular, pill, or desktop. Do that educational out nowadays and display us what you get a hold of within the feedback segment under.
The submit The best way to Make Your Divi Name to Motion Module Responsive seemed first on Chic Issues Weblog.
WordPress Web Design