Divi’s touch shape is an excessively flexible module that permits you to accumulate knowledge and correspondence out of your web page guests. By means of the usage of the conditional common sense settings constructed into Divi’s touch shape module, you’ll simply create complicated and dynamic bureaucracy in your web page. This option permits you to disclose further fields relying at the solutions given for the former fields on your touch shape so that you could accumulate additional info or provide follow-up questions that can best be related relying on a previous solution. As an example, you’ll have a checkbox to signify pastime within the products and services you supply. If the checkbox is chosen, you’ll disclose a dropdown for customers to make a choice the kind of provider they would like, or to provide you with additional info. By means of the usage of conditional common sense, you’re additionally hiding fields that will not be related to each and every person, making the shape more practical and extra approachable, and lengthening the possibility of any person finishing the shape.
There are such a lot of use instances for including conditional common sense to the shape, it doesn’t matter what form of web page you might have, and it could possibly lend a hand make stronger the full person revel in in your web site. On this instructional, we can display you easy methods to disclose an choices dropdown after checking a field on your Divi touch shape. Let’s get began!
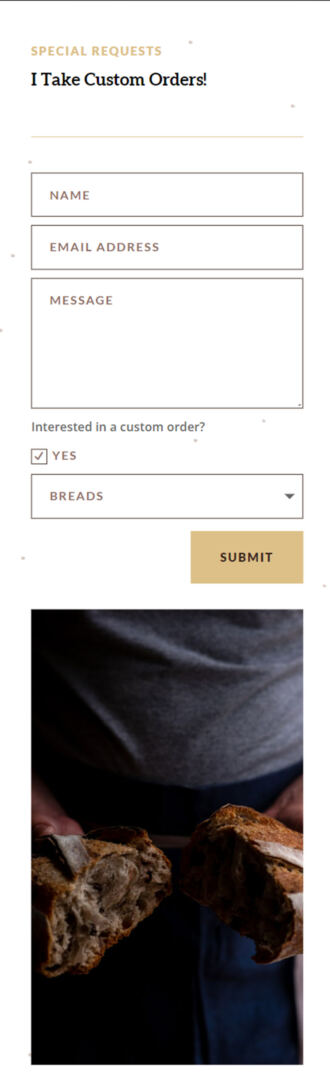
Sneak Peek
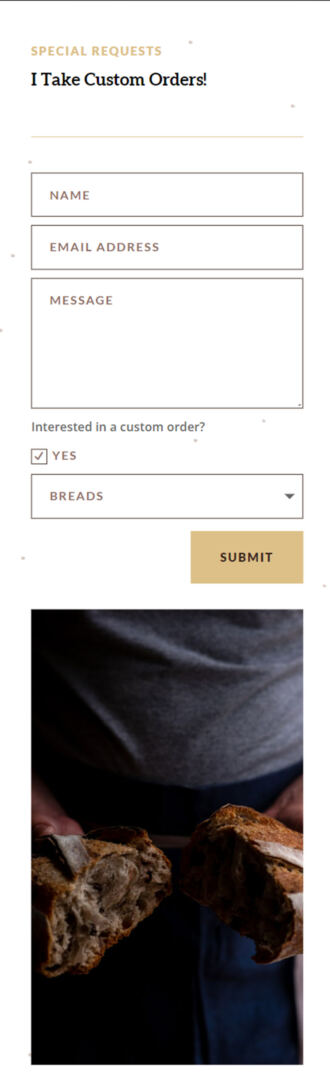
Here’s a preview of what we can design

What You Want to Get Began
Earlier than we commence, set up and turn on the Divi Theme and remember to have the most recent model of Divi in your web page.
Now, you’re ready to begin!
The best way to Divulge an Choices Dropdown After Checking a Field in Your Divi Touch Shape
Create a New Web page with a Premade Format
Let’s get started through the usage of a premade format from the Divi library. For this design, we can use the House Baker Touchdown Web page from the House Baker Format Pack.
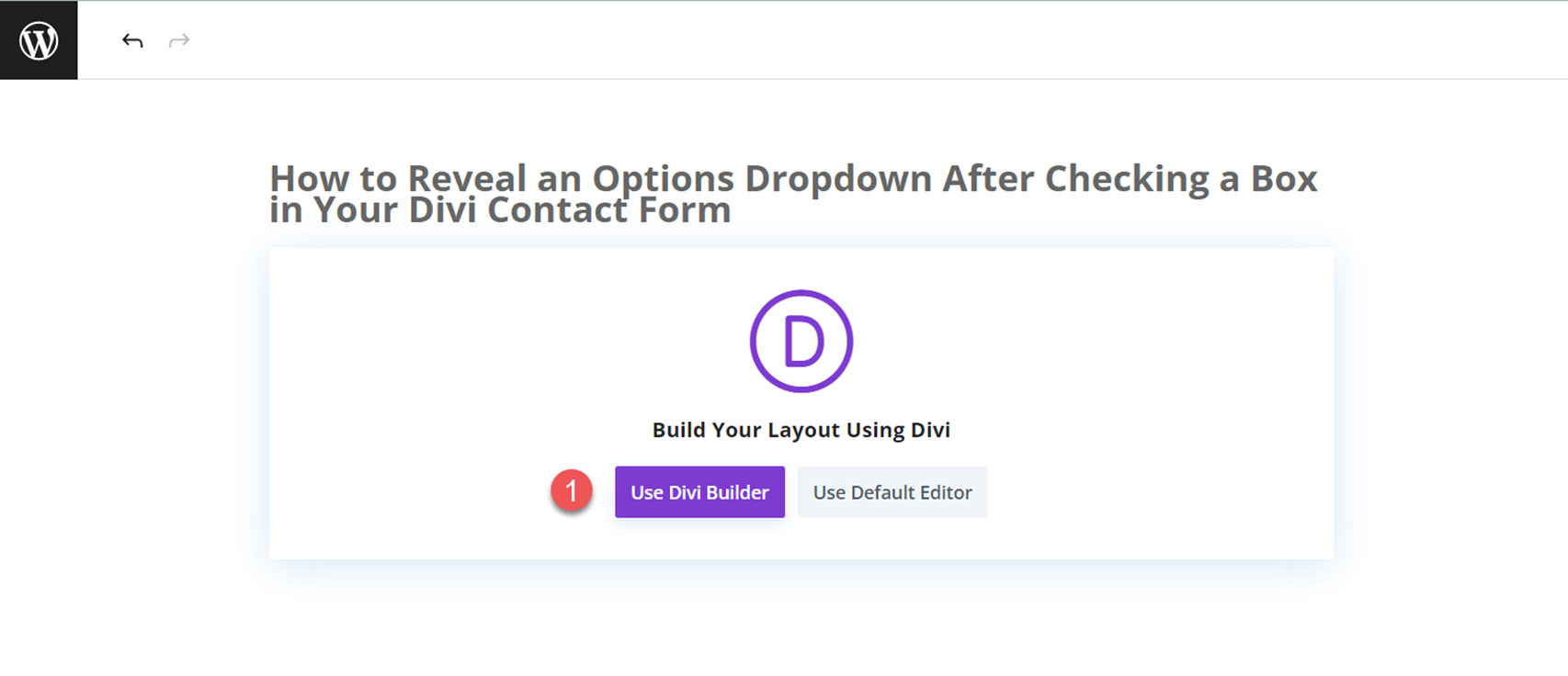
Upload a brand new web page for your web page and provides it a name, then make a choice the solution to Use Divi Builder.

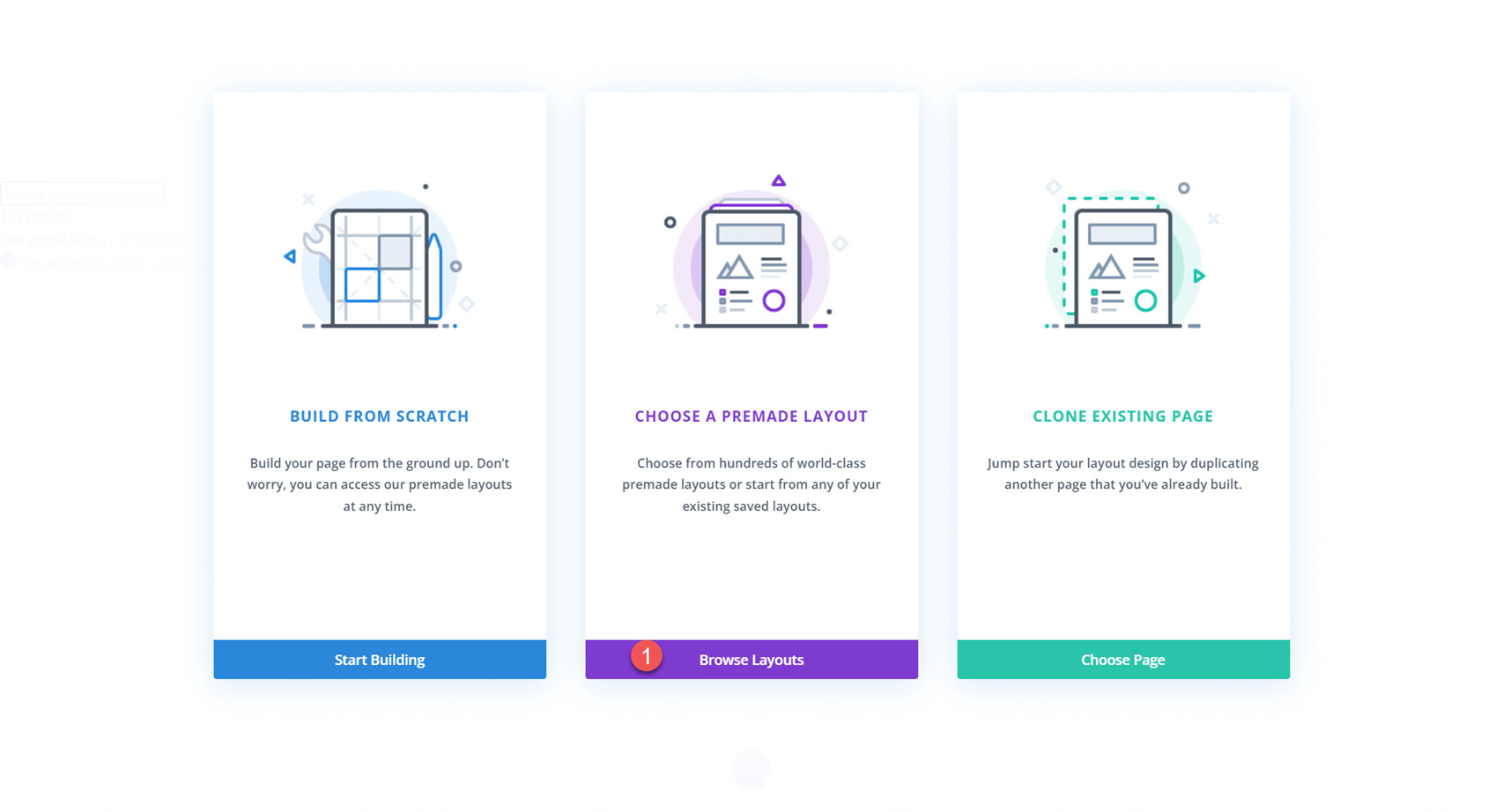
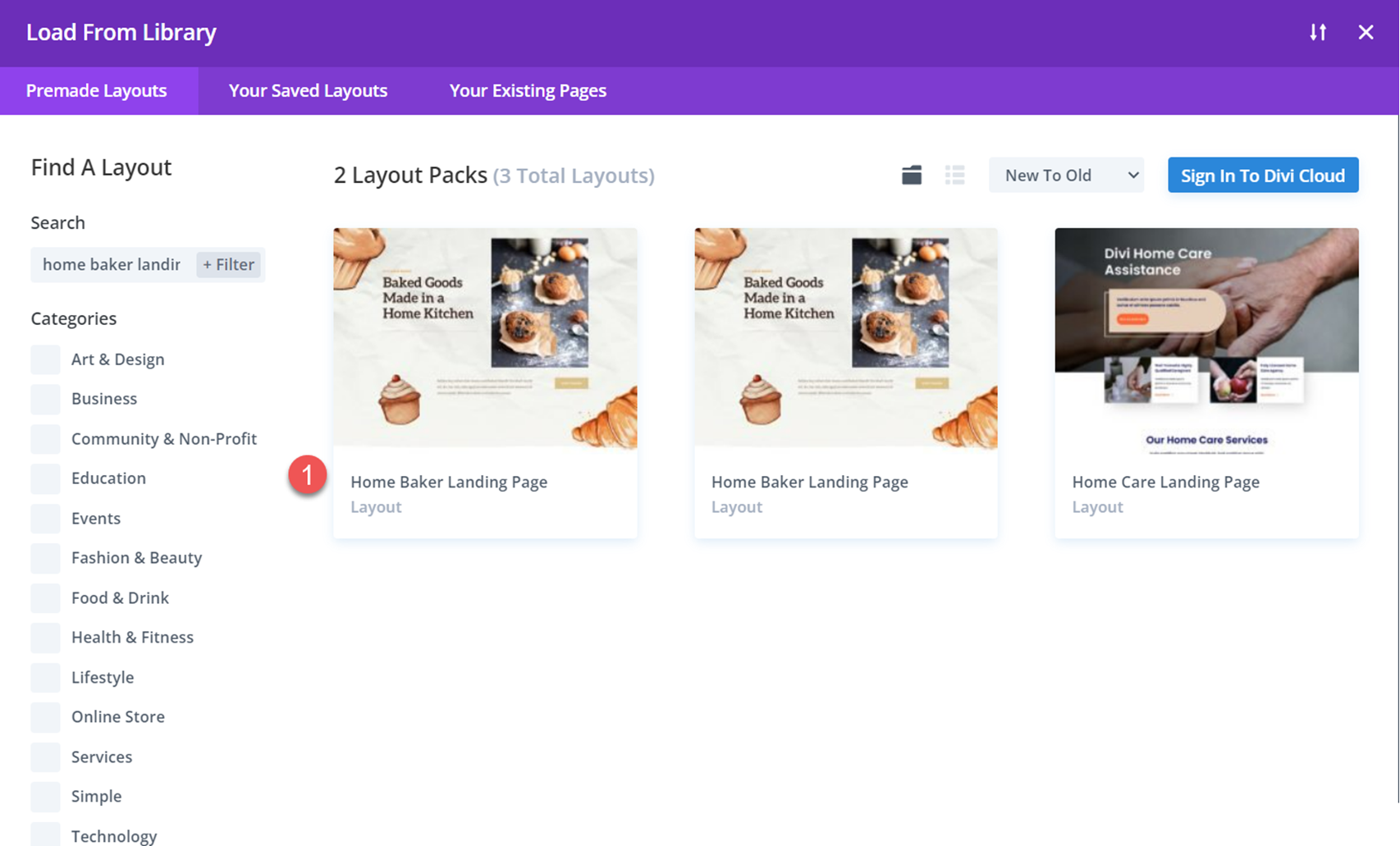
We will be able to use a premade format from the Divi library for this situation, so make a choice Browse Layouts.

Subsequent, seek for and make a choice the House Baker Touchdown Web page format.

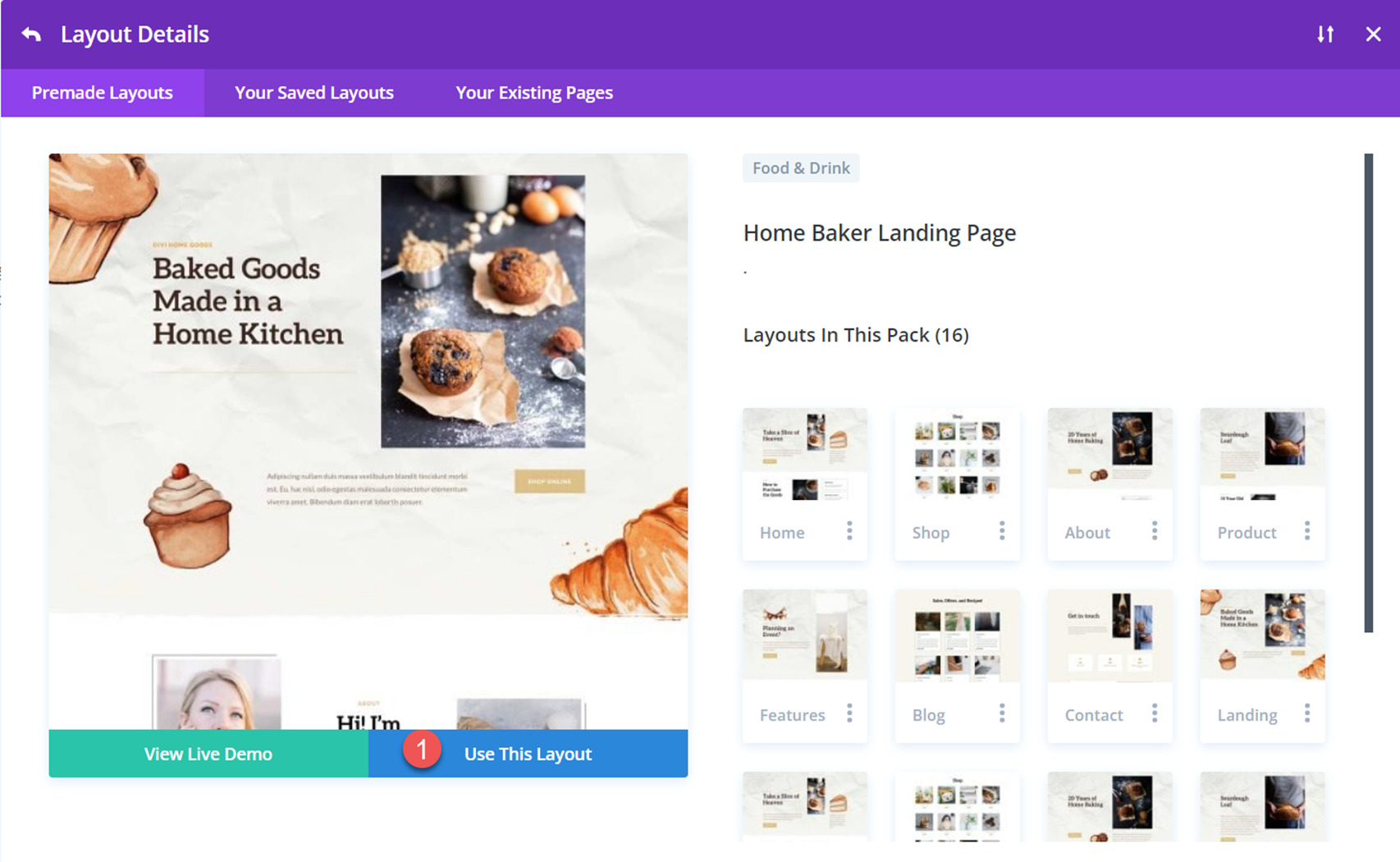
Make a choice Use This Format so as to add the format for your web page.

Now we’re in a position to construct our design.
Upload the Touch Shape
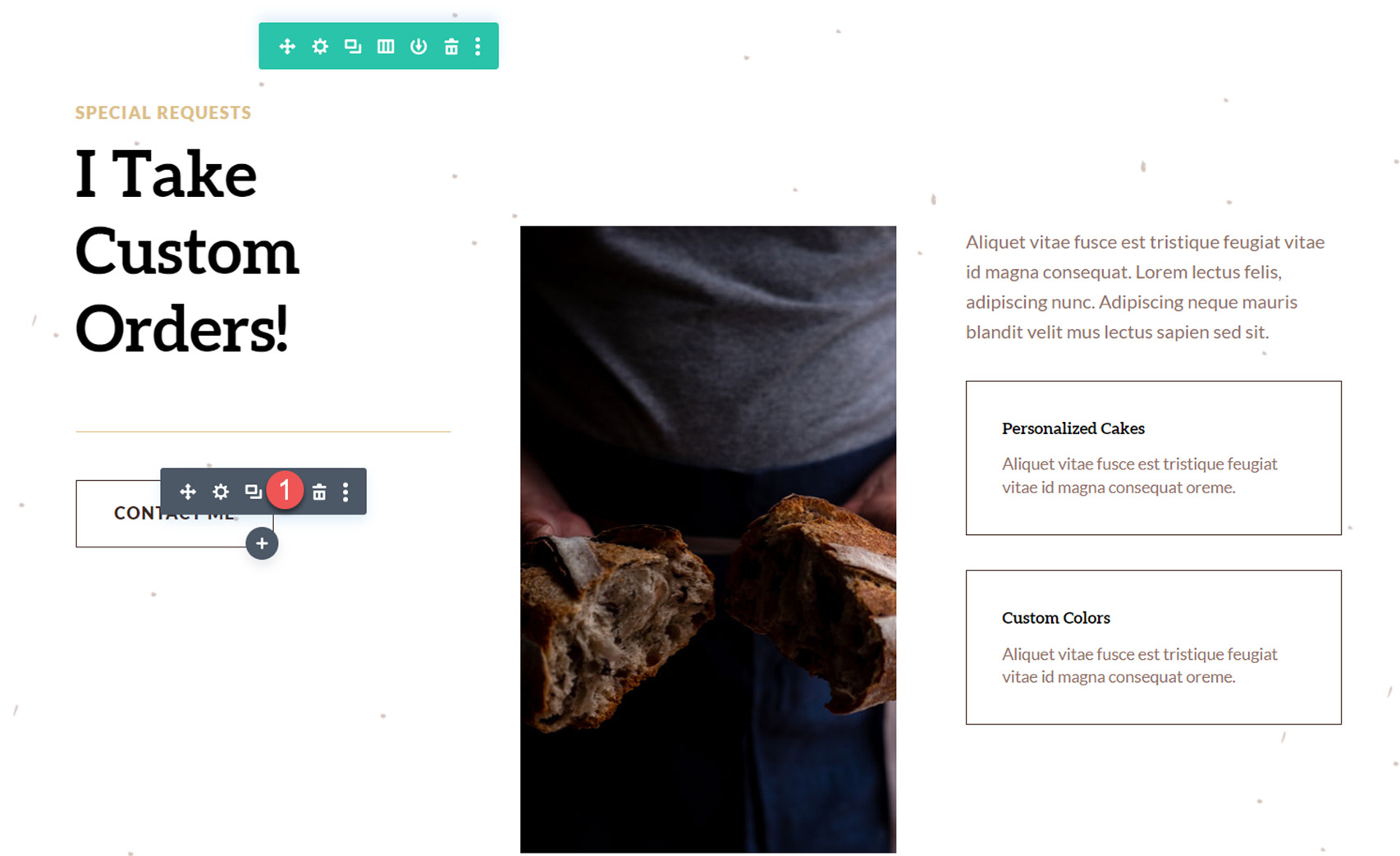
Scroll to the “I Take Customized Orders!” segment of the house baker format. We will be able to be including a touch shape to this segment. First, delete the “Touch Me” button positioned beneath the heading textual content.

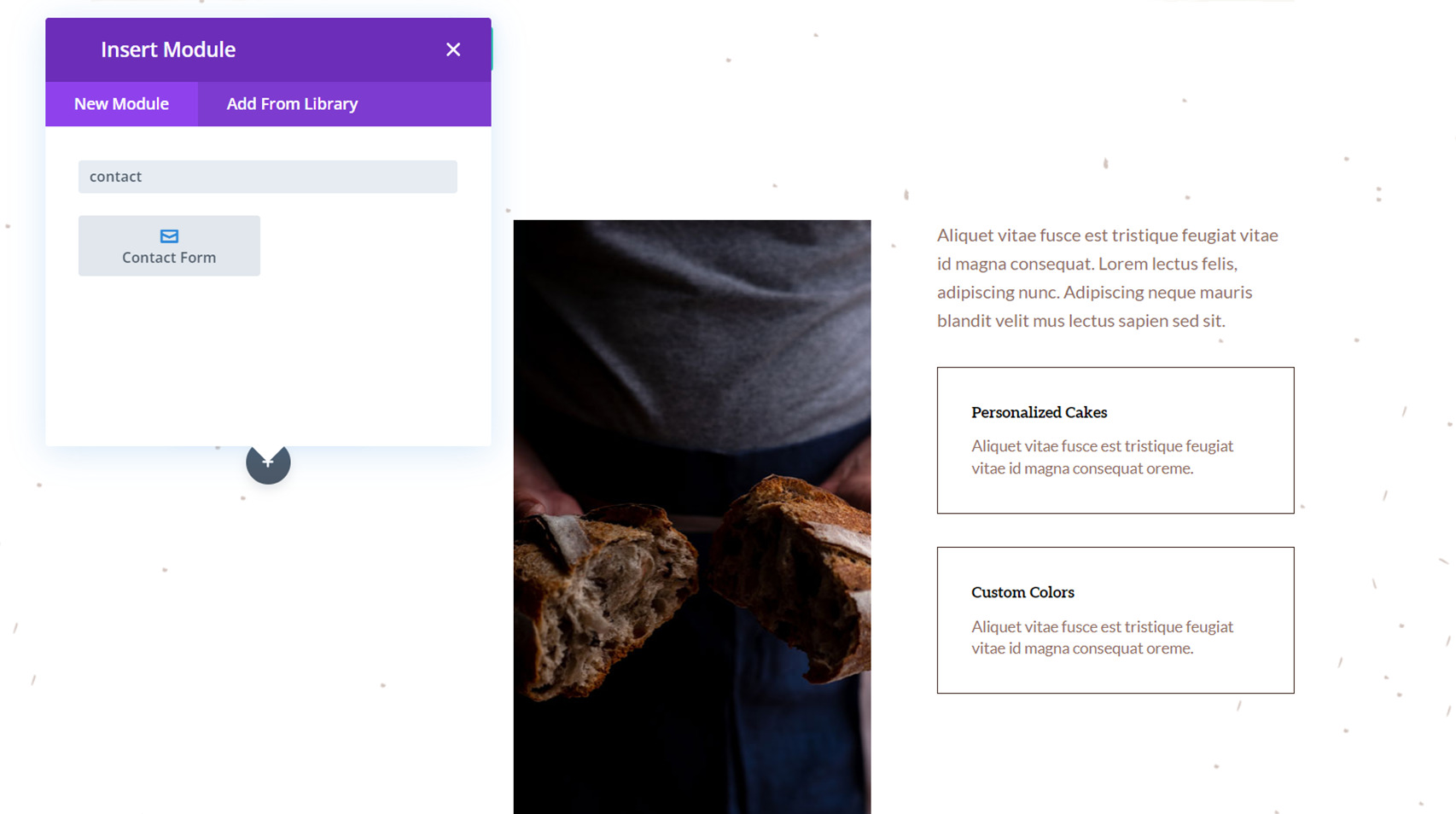
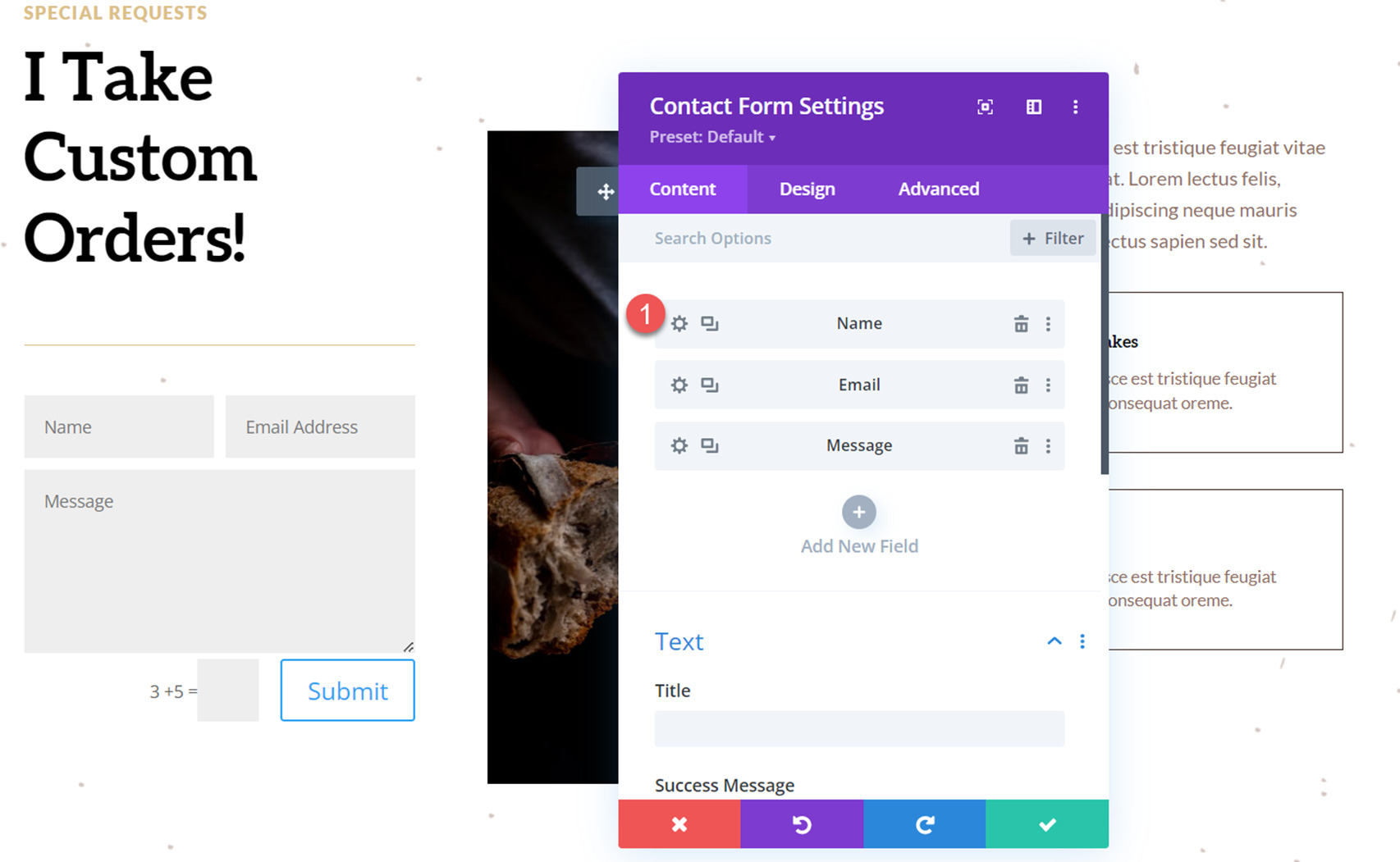
Subsequent, insert a touch shape module beneath the heading textual content.

We want to regulate our format in order that the entire fields absorb the whole width of the shape. Open the touch shape module settings, then open the settings for the Identify box.

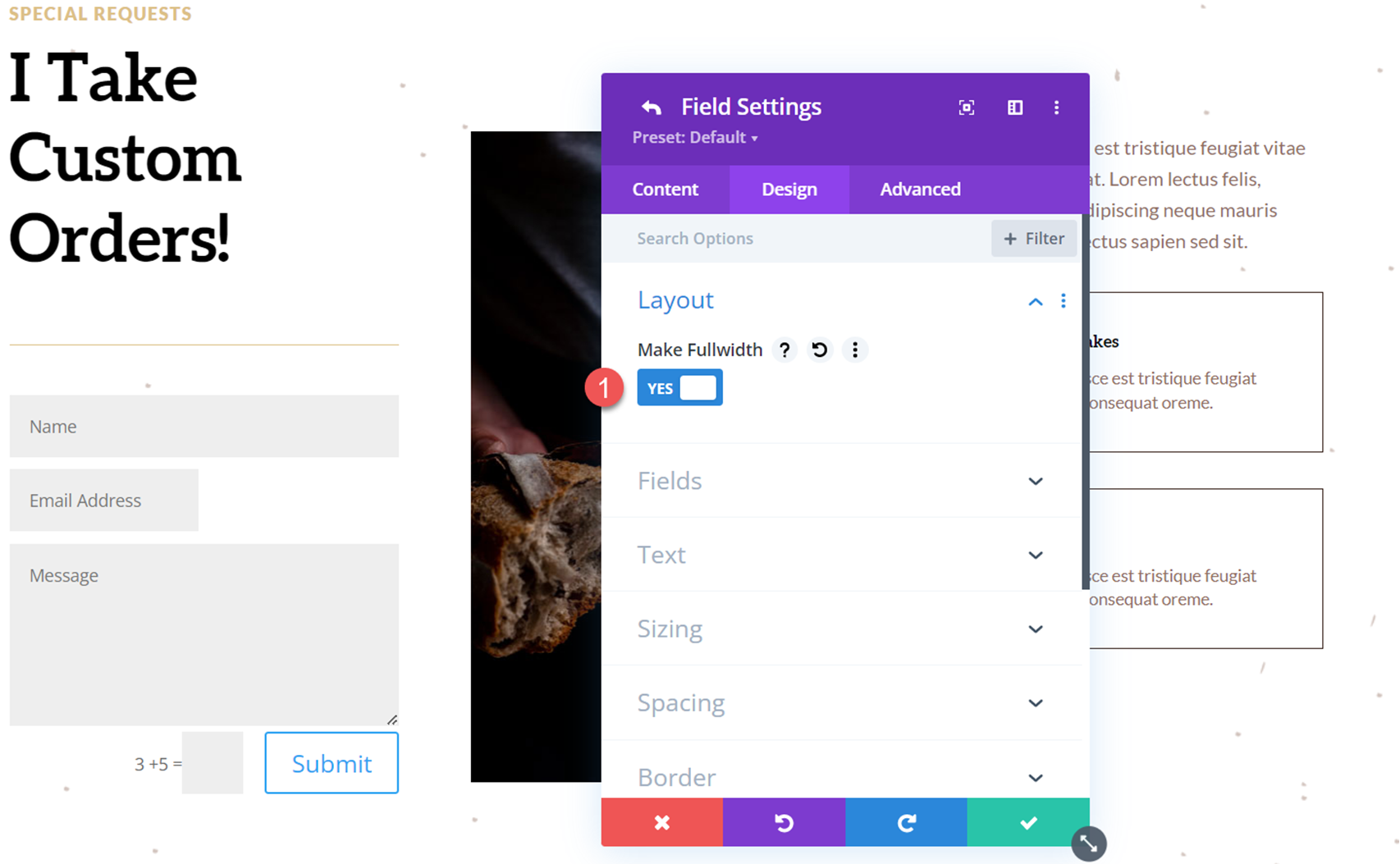
Navigate to the Design tab and open the Format settings. Make the Identify box fullwidth.
- Make Fullwidth: Sure

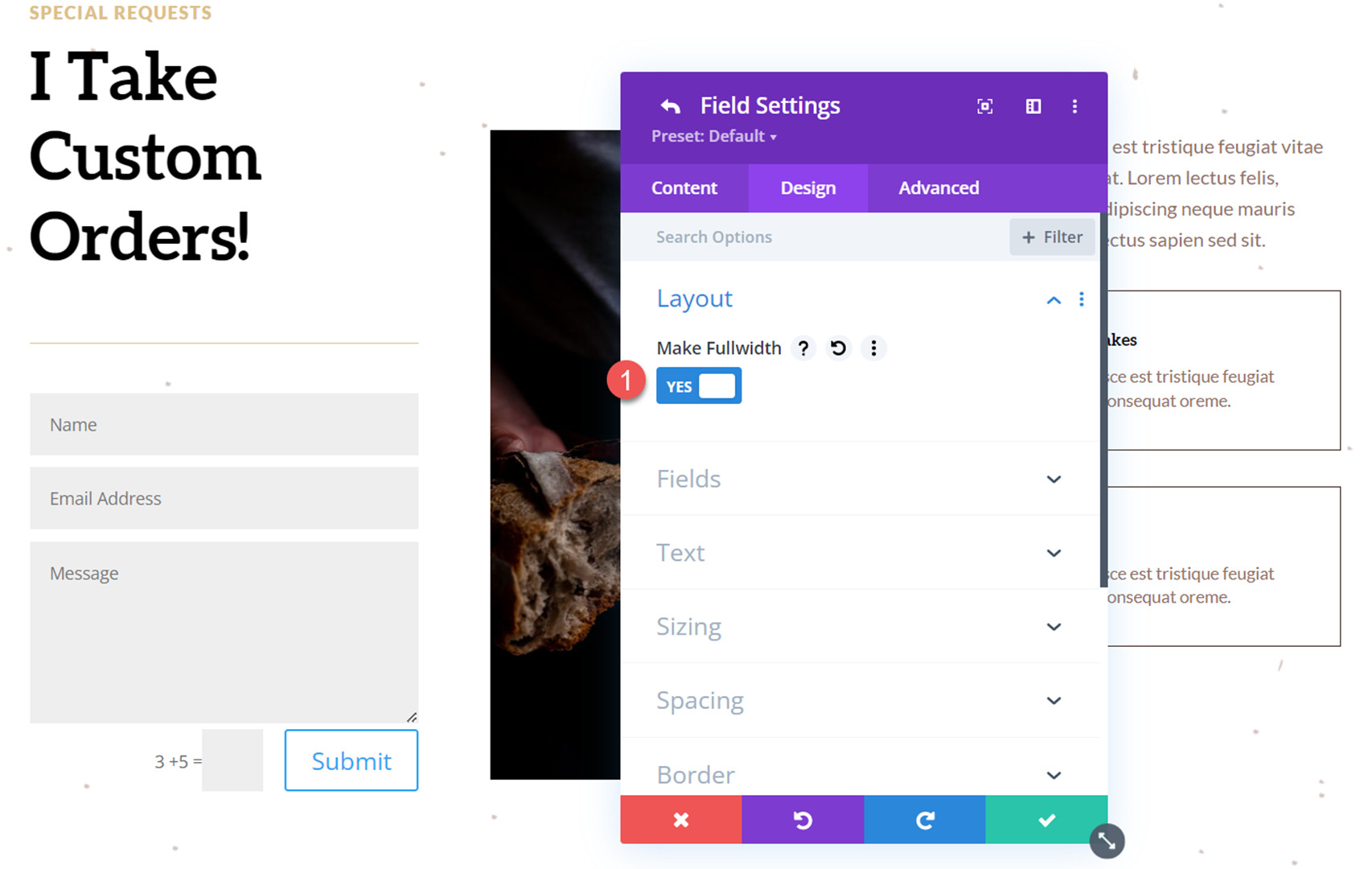
We’ll repeat the similar steps for the E-mail Cope with box. Open the E-mail box settings, then open the Format settings underneath the Design tab and set the sphere to fullwidth.
- Make Fullwidth: Sure

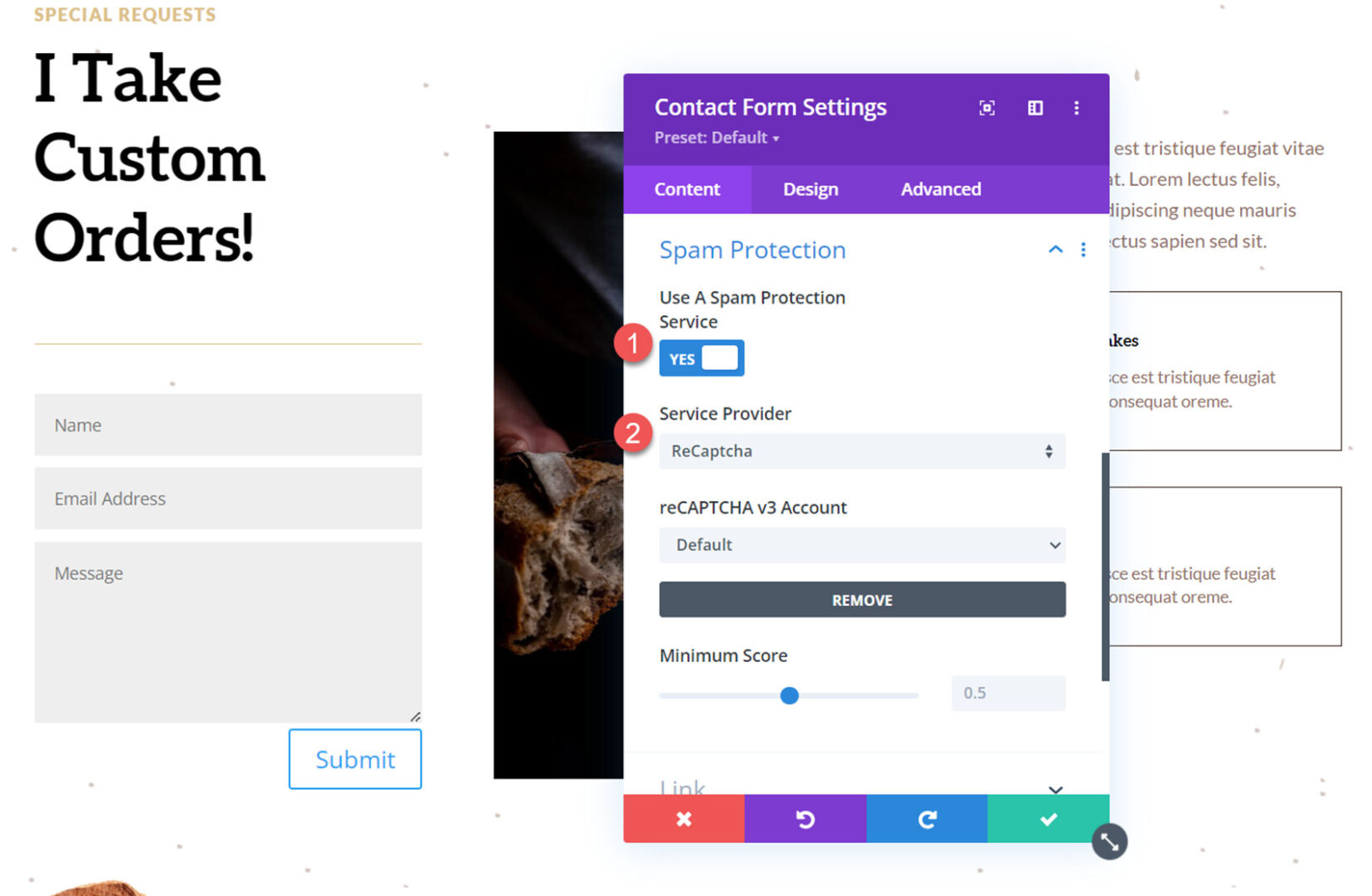
Subsequent, let’s regulate our Junk mail Coverage settings underneath the Content material tab of the touch shape settings. For this type, I’m going to make use of the ReCaptcha coverage provider.
- Use A Junk mail Coverage Provider: Sure
- Provider Supplier: ReCaptcha

Upload a Revealing Possibility Dropdown to the Shape
Now we will be able to upload our revealing possibility dropdown. For this situation, we can upload a checkbox to the shape that may ask if customers are desirous about a customized order for baked items. In the event that they test the field, a dropdown box will seem the place the person will make a choice the kind of baked just right they’re desirous about ordering. Let’s get began.
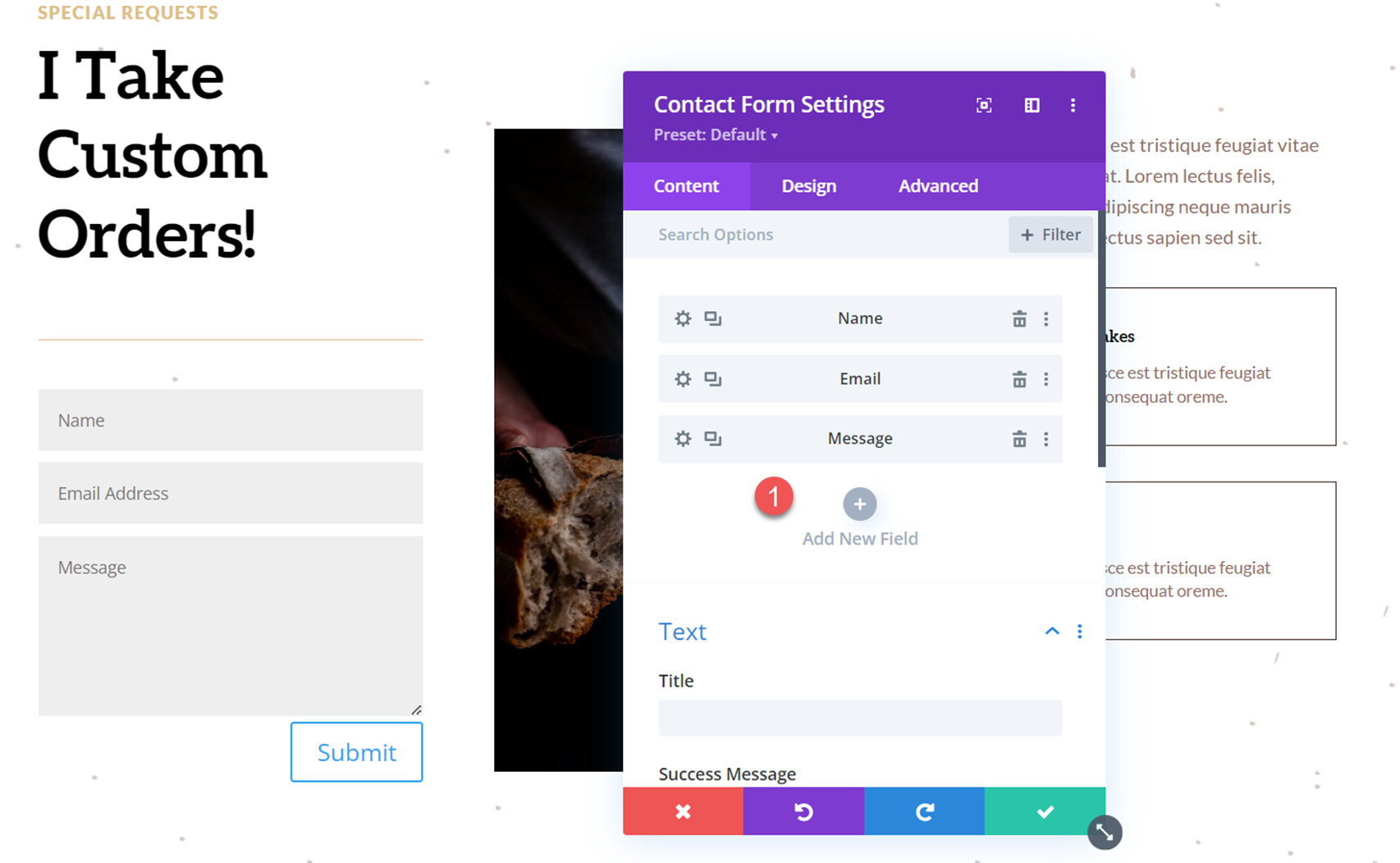
First, upload a brand new box to the shape.

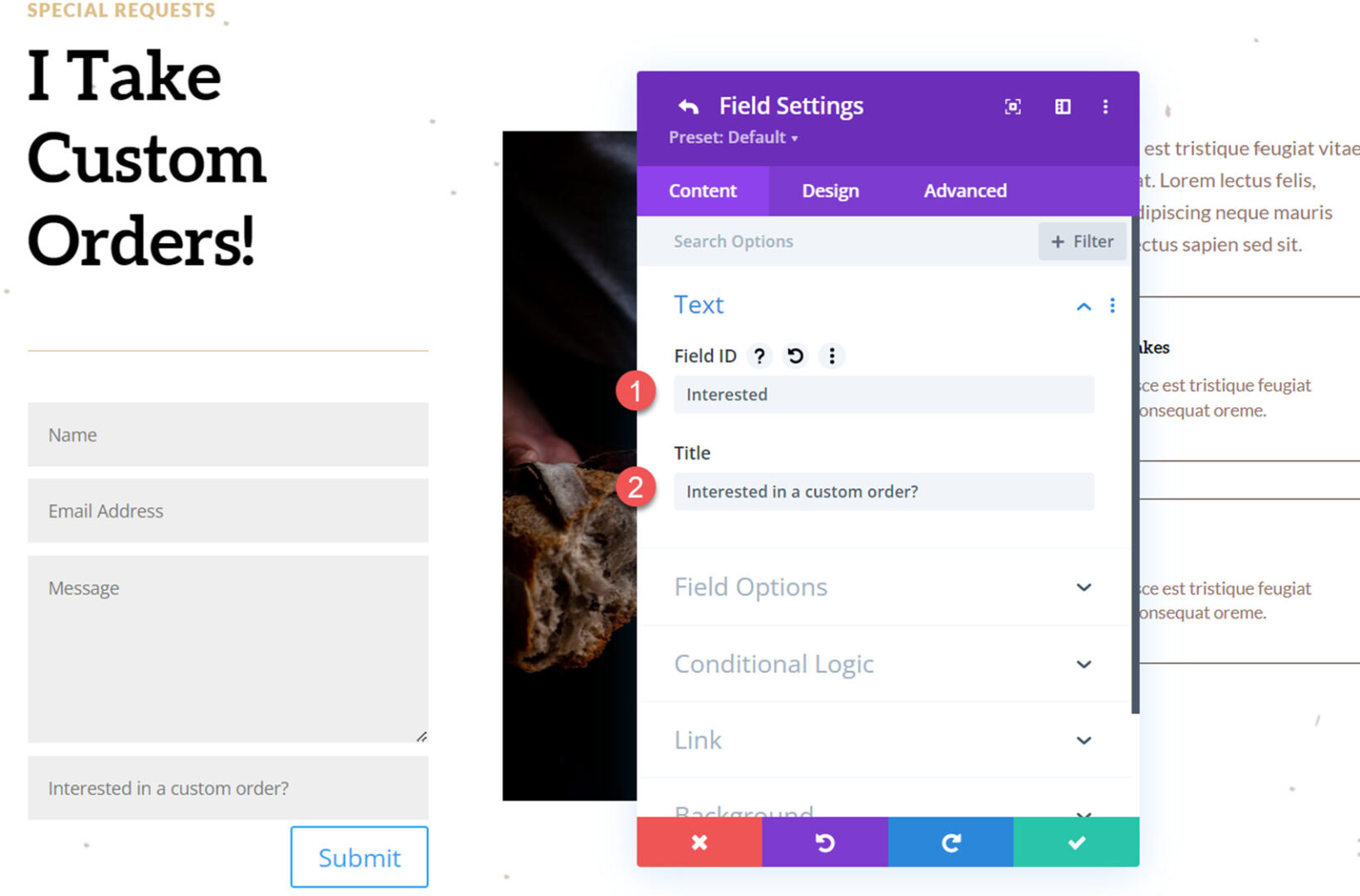
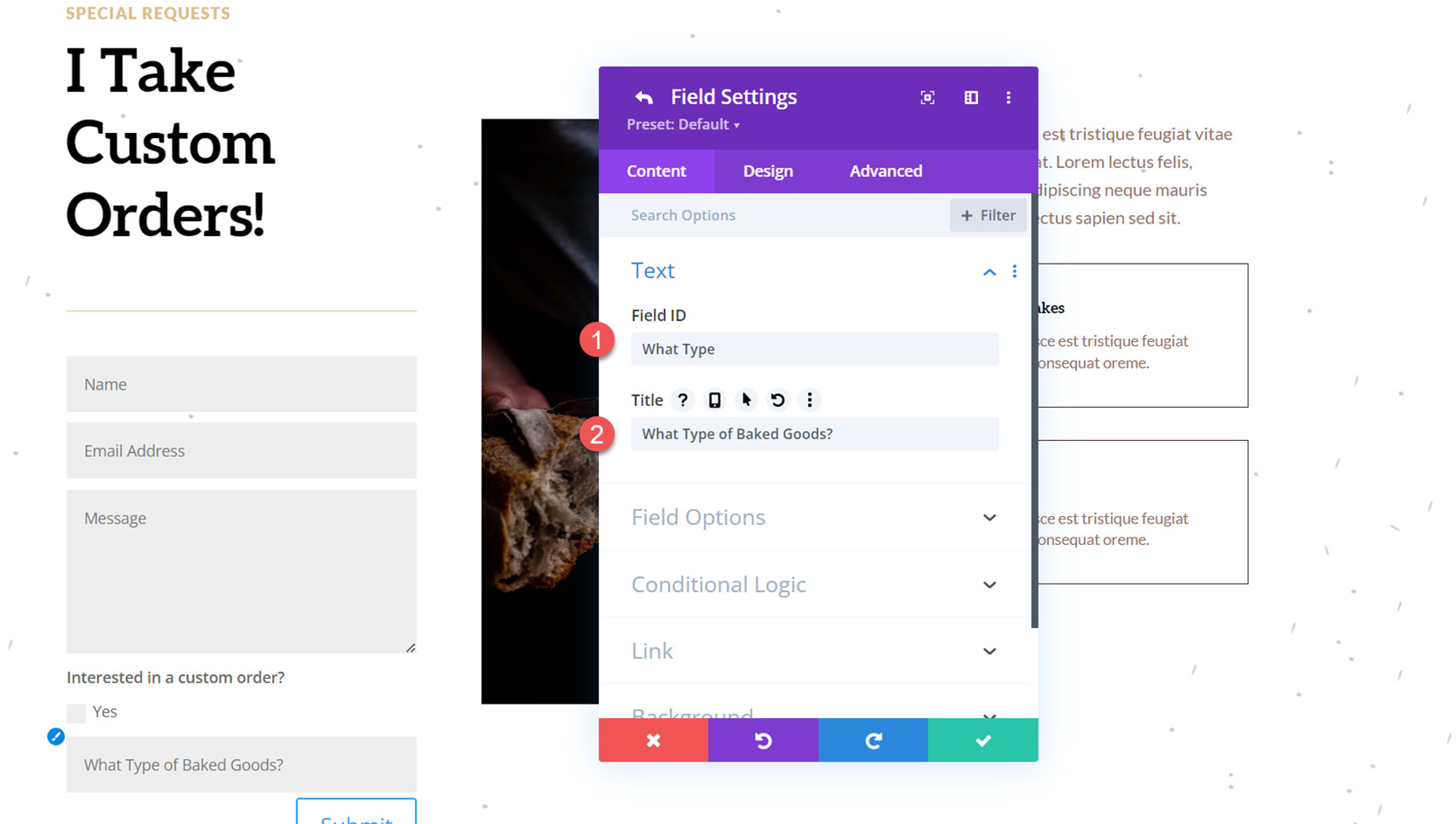
Open the brand new box settings and upload the next content material underneath the Textual content settings.
- Box ID:
- Identify: Concerned with a customized order?

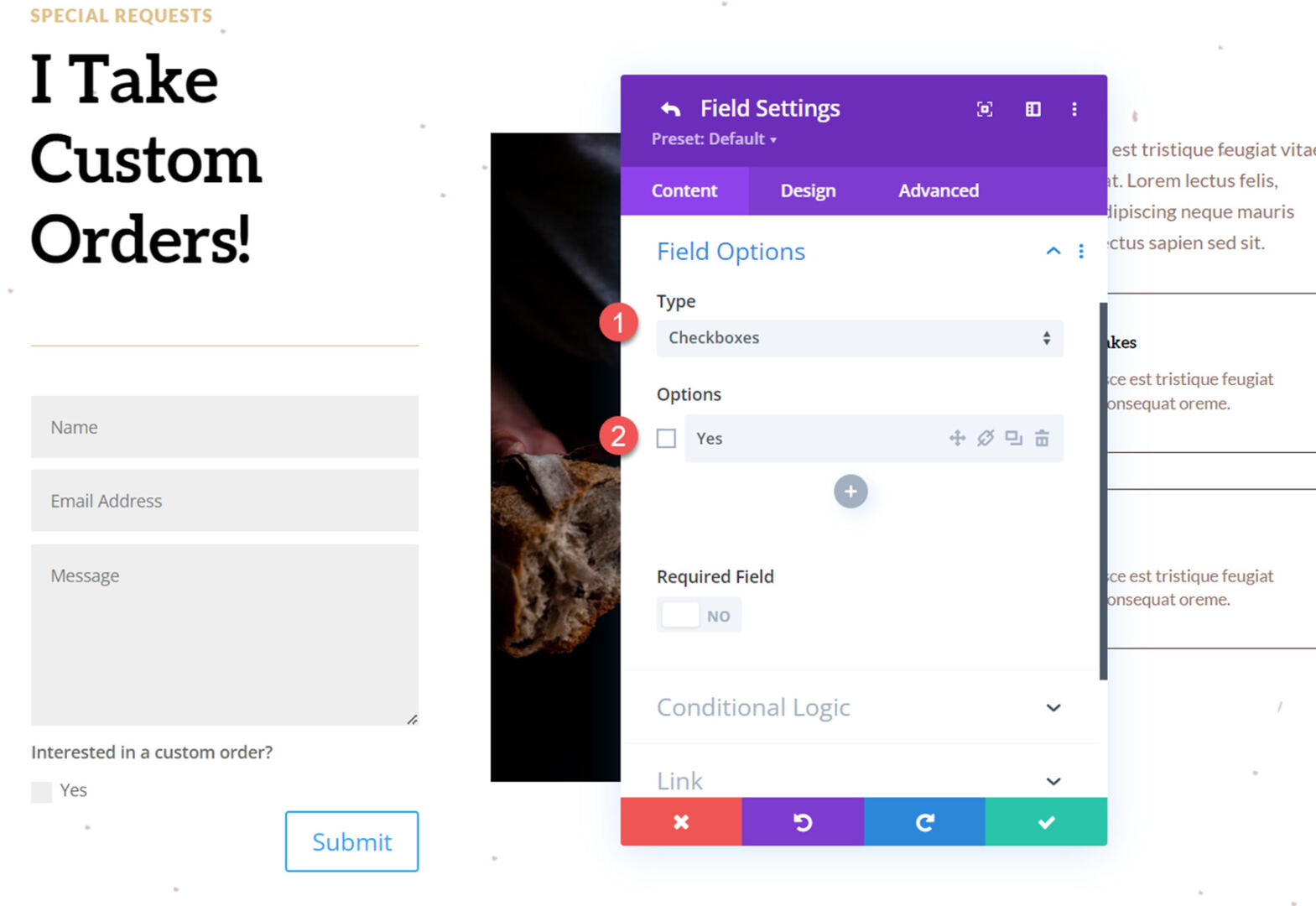
Subsequent, underneath box choices, set the next:
- Kind: Checkboxes
- Choices: Sure
- Required Box: No

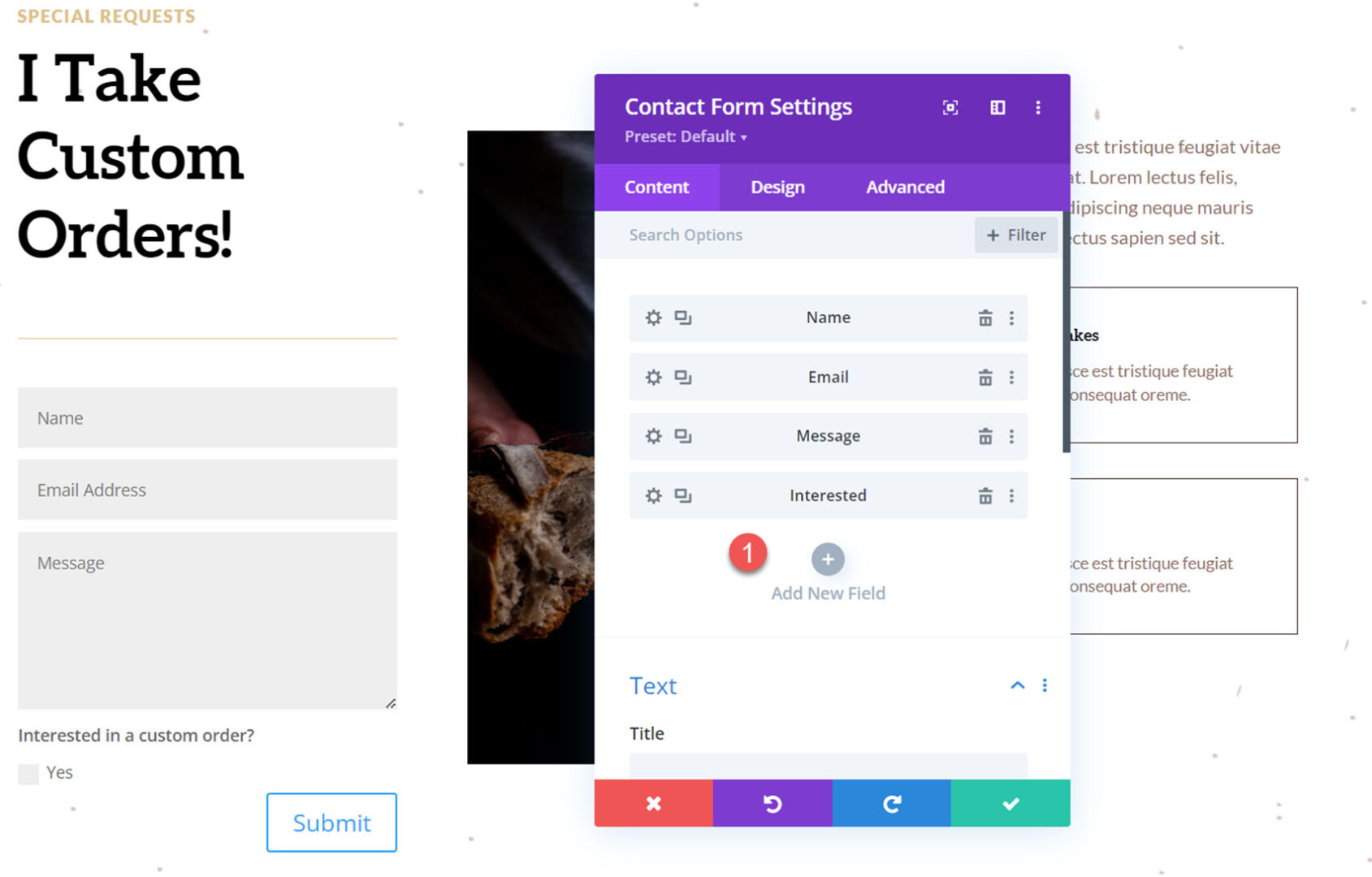
Return to the touch shape settings and upload any other new box. This might be our published choices dropdown the place consumers make a choice the kind of baked just right they wish to order.

Open the brand new box choices and upload the next box ID and name:
- Box ID: What Kind
- Identify: What Form of Baked Items?

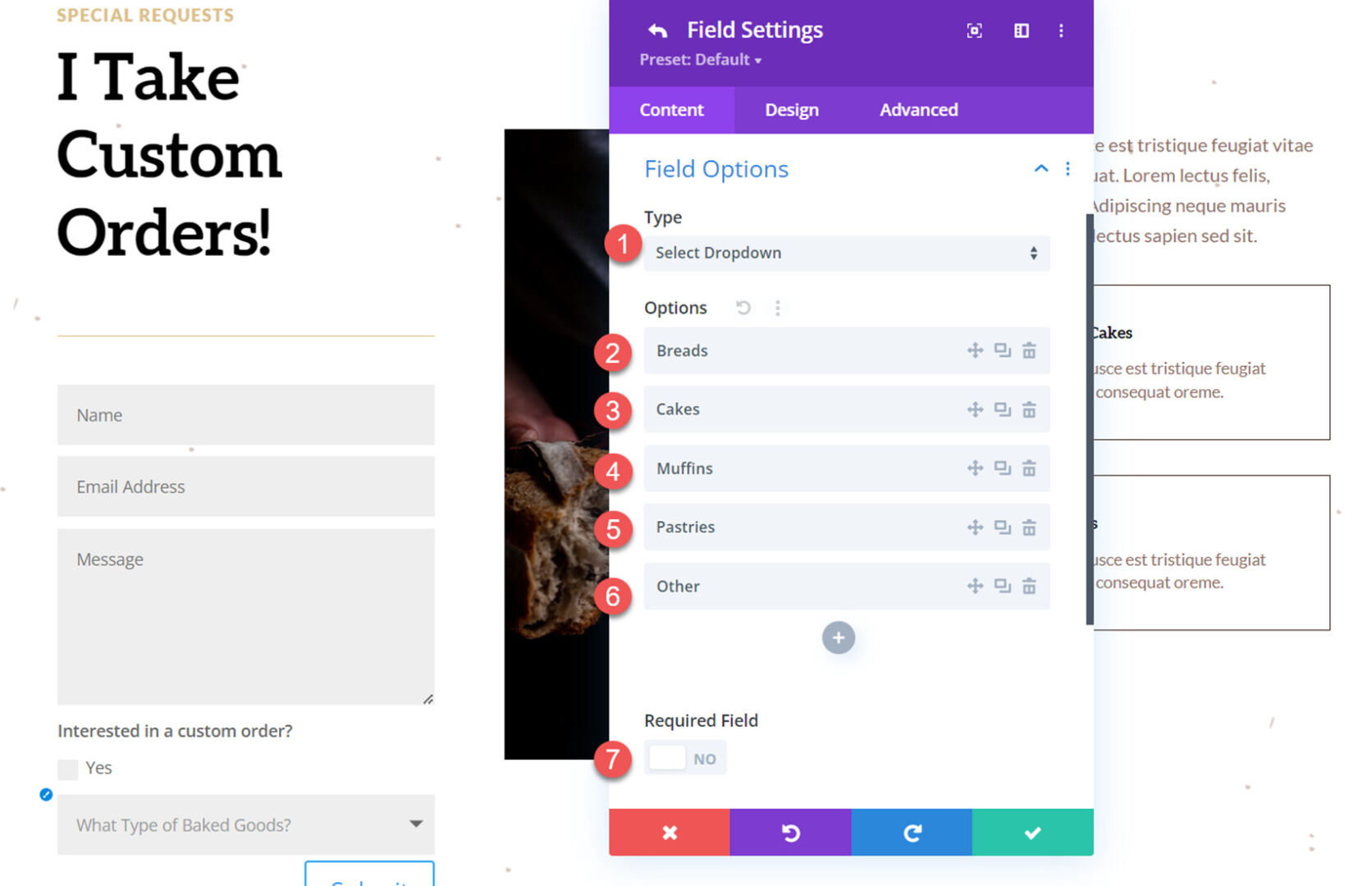
Subsequent, open the Box Choices and set the sphere kind to Make a choice Dropdown. Then, upload the choices.
- Kind: Make a choice Dropdown
- Choices:
- Breads
- Muffins
- Cakes
- Pastries
- Different
- Required Box: No

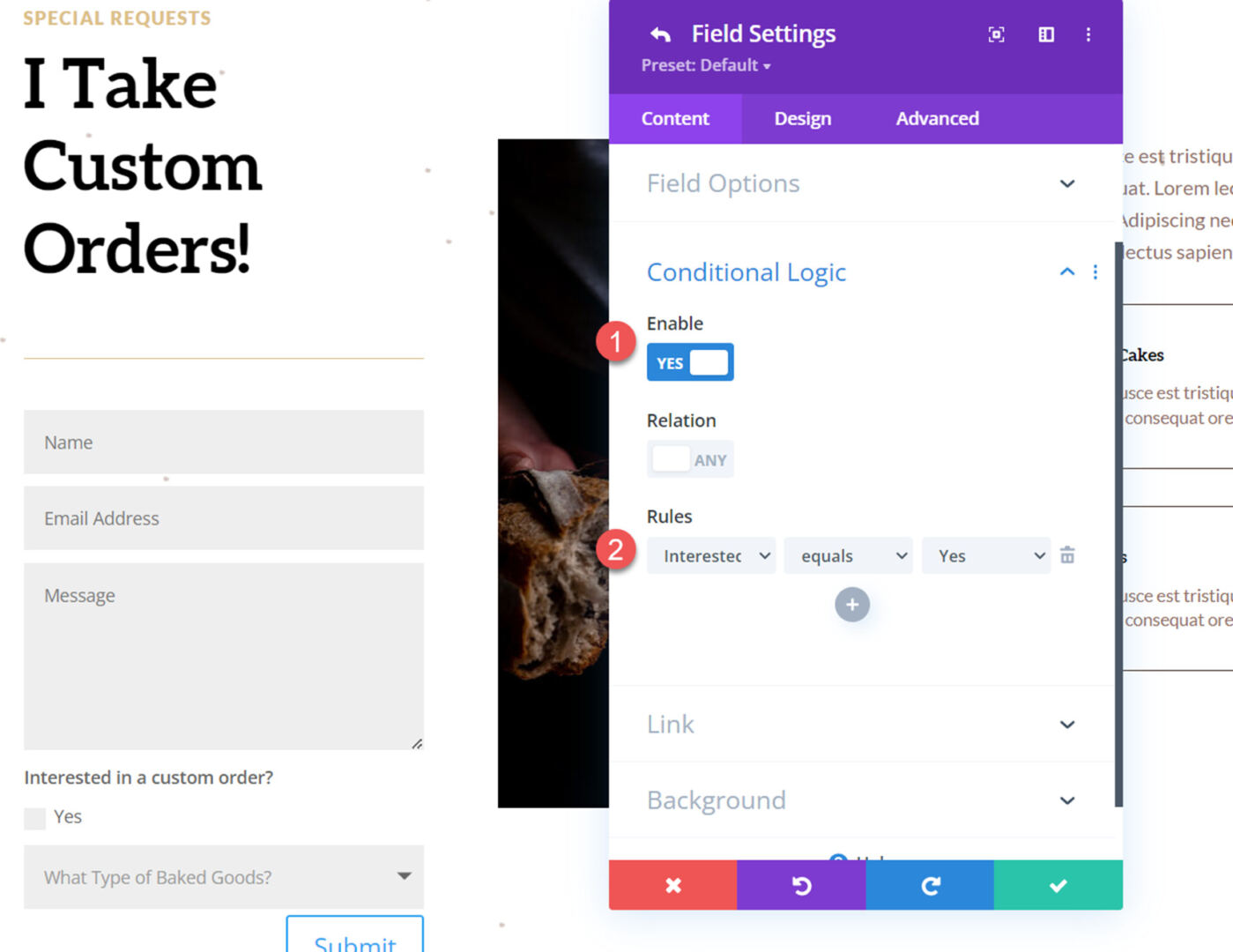
Now transfer to the Conditional Good judgment segment and permit the conditional common sense settings. Then, arrange the guideline to show the sphere relying at the checkbox above.
- Allow: Sure
- Laws: Equals Sure
This rule units up the shape in order that if the “Sure” checkbox above is chosen, then the “What Form of Baked Items” box will seem. If the checkbox isn’t decided on, the kind box will keep hidden.

Customise the Touch Shape Design
Now that our touch shape and the conditional common sense is all arrange, we will be able to customise the design of the shape to raised are compatible the format of the web page.
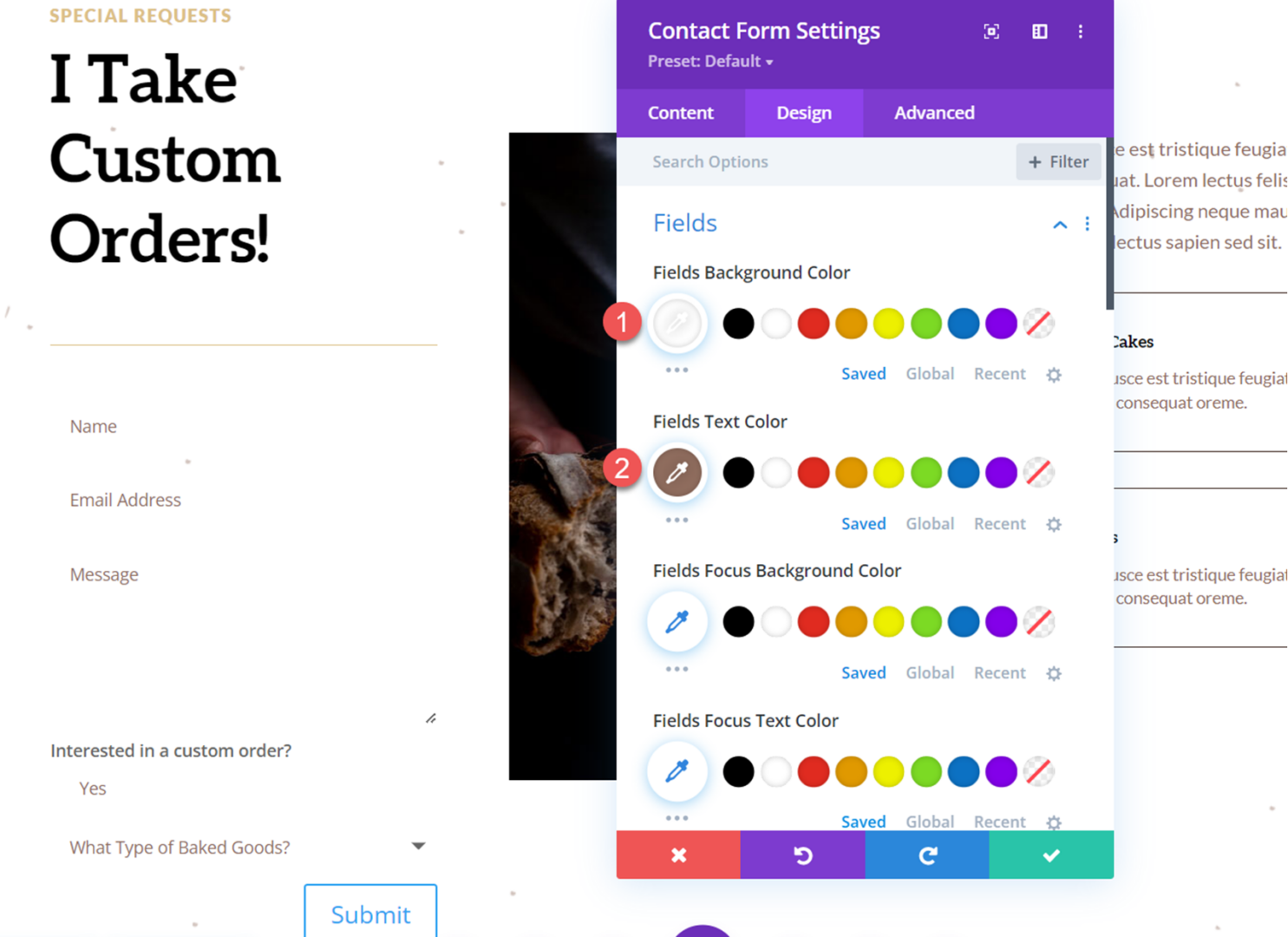
Open the touch shape settings and navigate to the design tab. Below the sphere choices, customise the settings as follows.
- Fields Background Colour: #FFFFFF
- Fields Textual content Colour: #906d5e

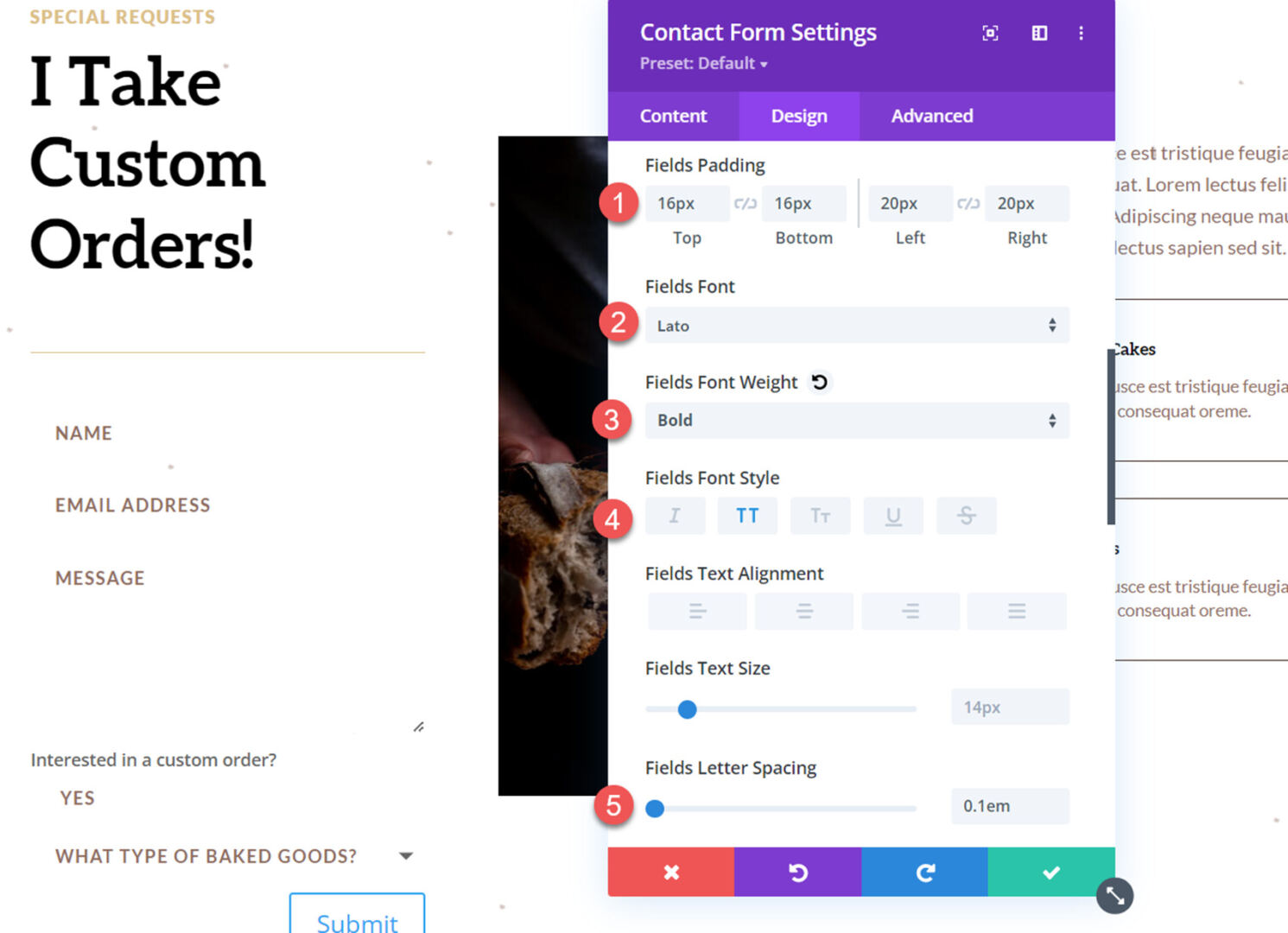
Subsequent, set the sphere padding and customise the font settings.
- Fields Padding Best: 16px
- Fields Padding Backside: 16px
- Fields Padding Left: 20px
- Fields Padding Proper: 20px
- Fields Font: Lato
- Fields Font Weight: Daring
- Fields Font Taste: Capitalized (TT)
- Fields Letter Spacing: 0.1em

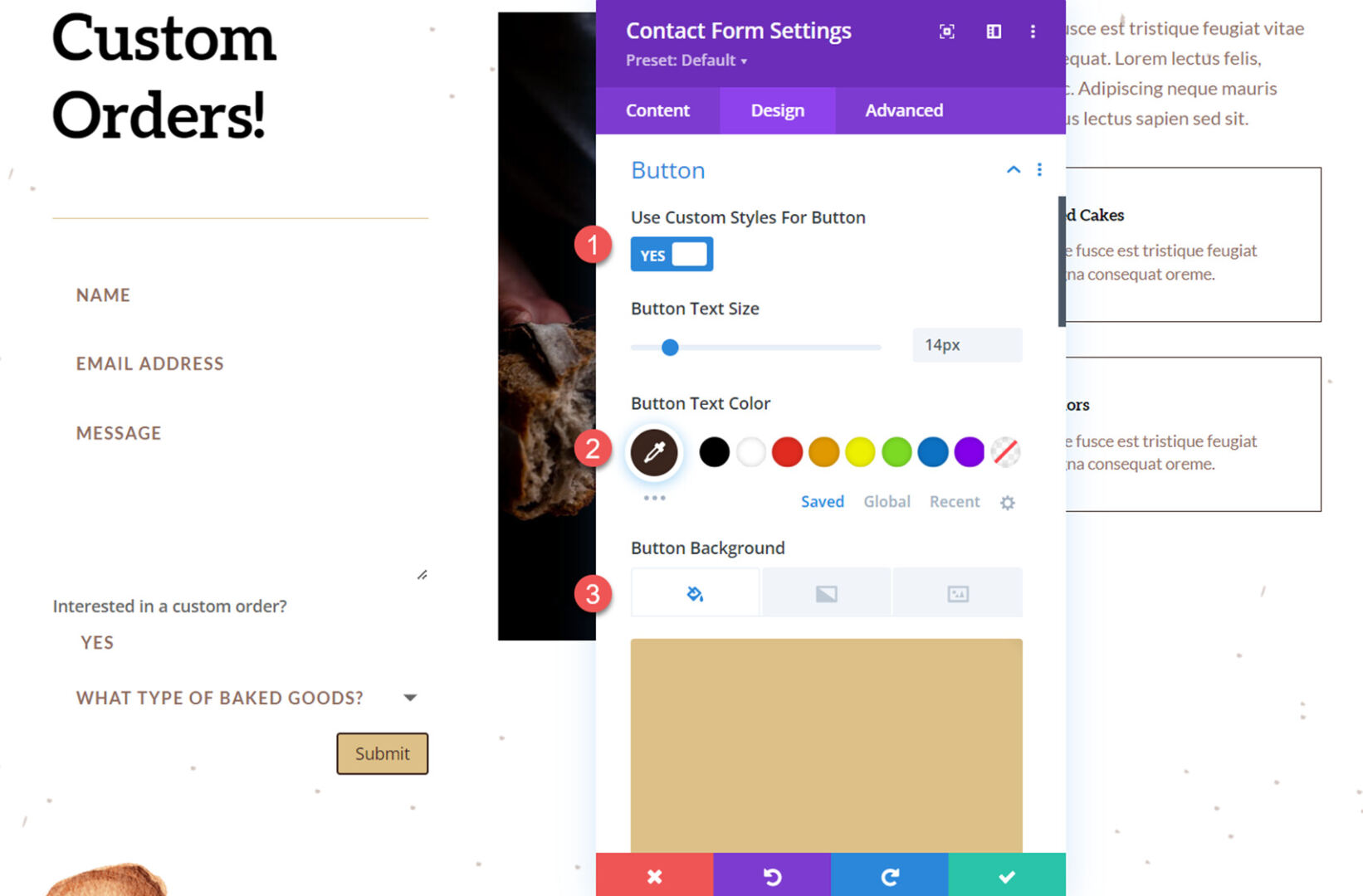
Now transfer to the button settings and customise the button types as follows:
- Use Customized Kinds for Button: Sure
- Button Textual content Colour: #3b261e
- Button Background: #dcc087
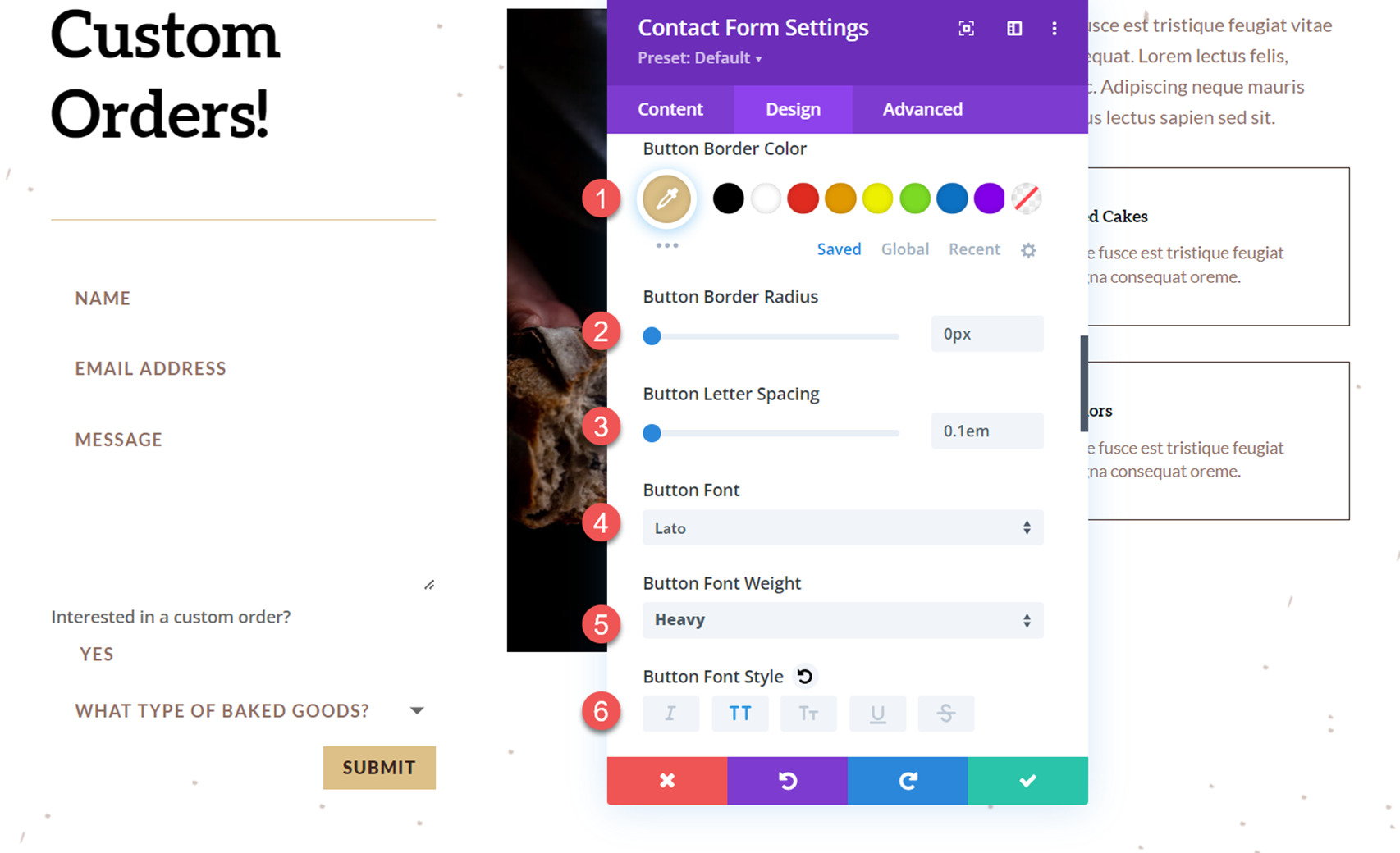
Subsequent, customise the button border and font settings.
- Button Border Colour: #dcc087
- Button Border Radius: 0px
- Button Letter Spacing: 0.1em
- Button Font: Lato
- Button Font Weight: Heavy
- Button Font Taste: Capitalized (TT)

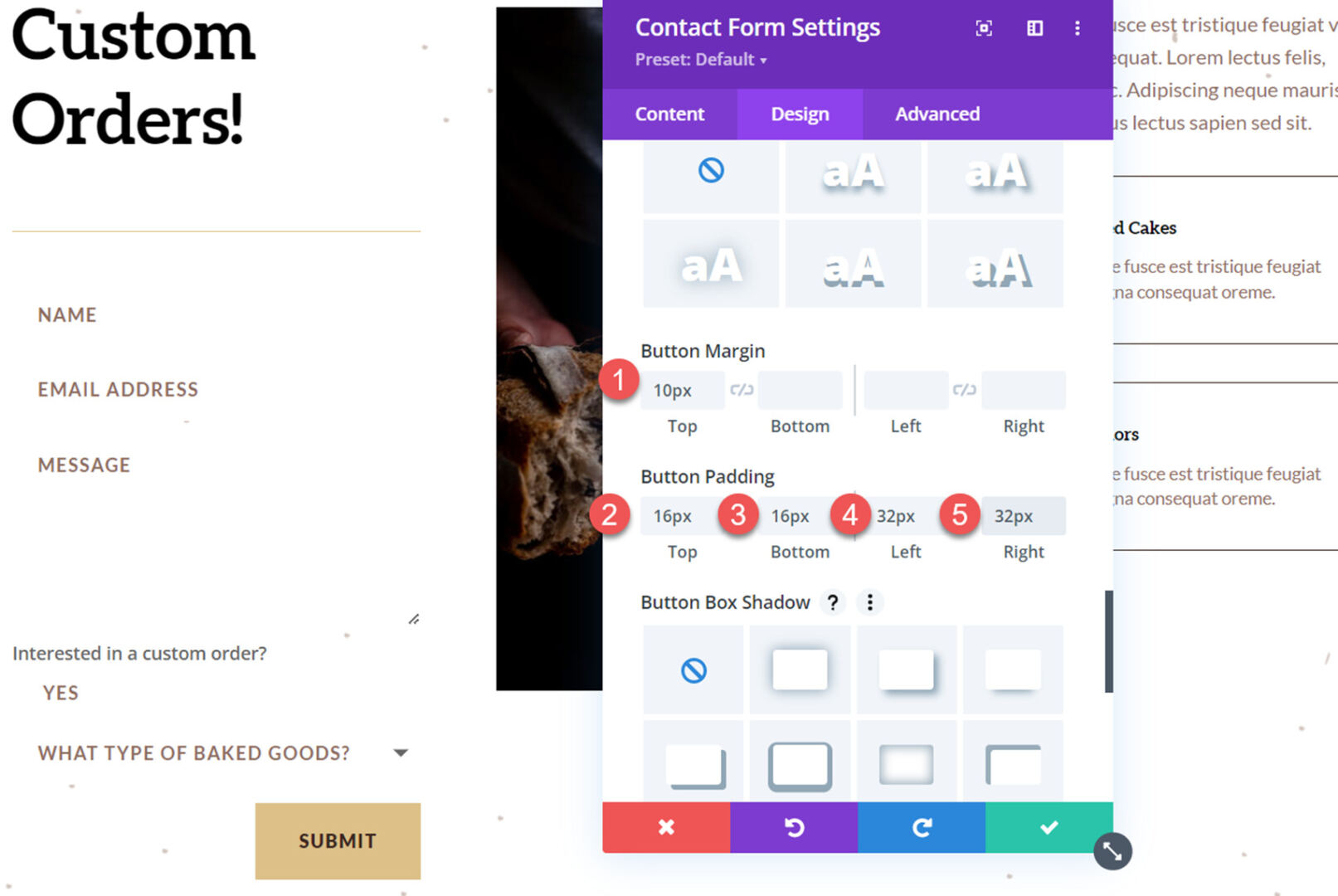
Then, adjust the button margin and padding as follows:
- Button Margin Best: 10px
- Button Padding Best: 16px
- Button Padding Backside: 16px
- Button Padding Left: 32px
- Button Padding Proper: 32px

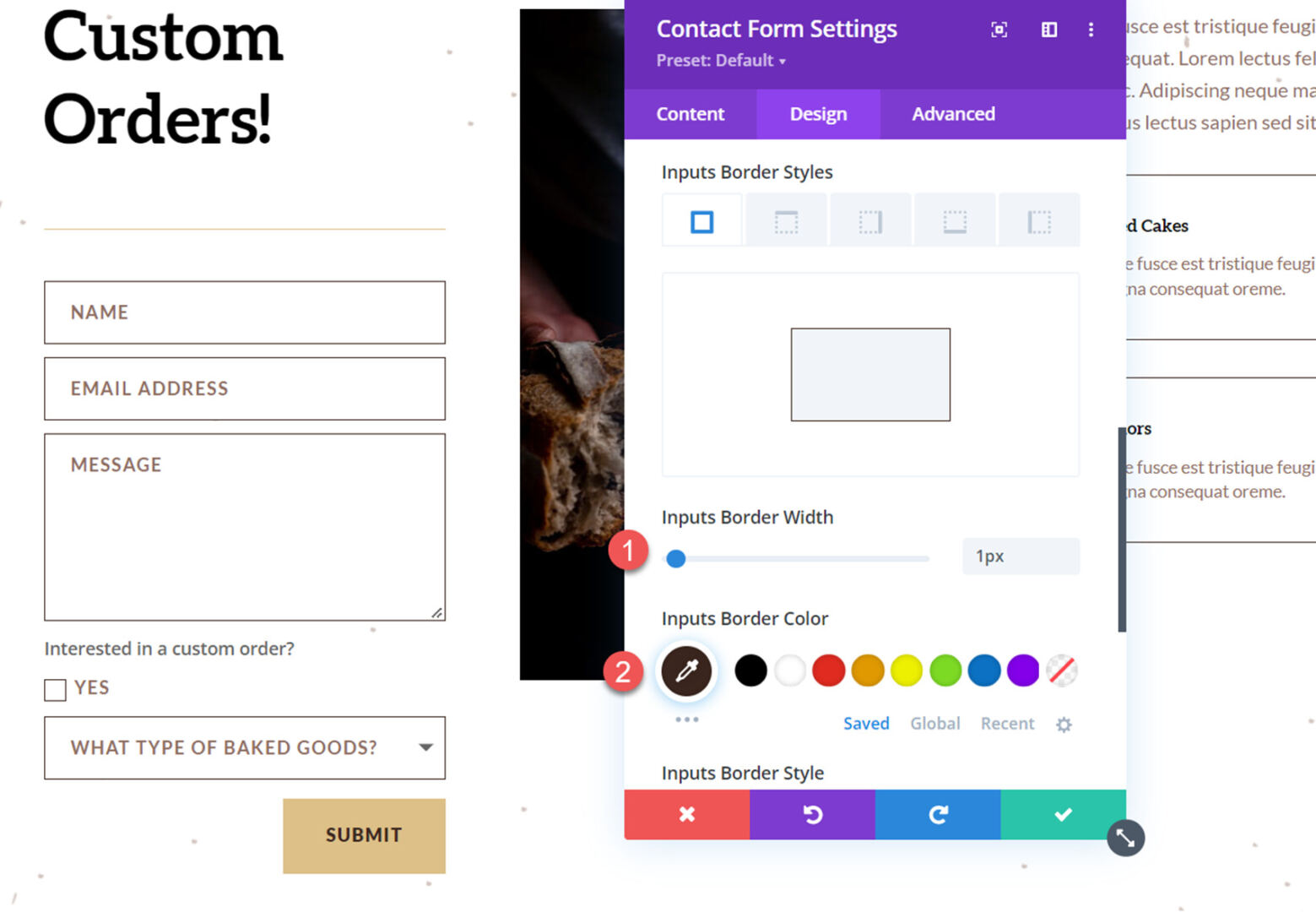
In the end, we’ll adjust the border settings so as to add borders across the shape inputs.
- Imputs Border Width: 1px
- Inputs Border Colour: #3b261e

Ultimate Consequence
That completes the whole design of the touch shape. Let’s check out the shape in motion with the unveiling choices dropdown.

Ultimate Ideas
Conditional common sense is straightforward to enforce in Divi’s touch shape module and lets you create dynamic bureaucracy that provide related fields to the person according to their earlier solutions. Whilst the instance on this instructional is slightly easy, you’ll use conditional common sense to create complicated bureaucracy with more than one cases of conditional common sense. To be informed extra about what you’ll do with Divi’s touch shape and conditional common sense, take a look at this text on The best way to Create a Flexible Divi Touch Shape with Conditional Good judgment. Have you ever used the conditional common sense choices in your web page’s touch shape? We’d love to listen to from you within the feedback!
The publish The best way to Divulge an Choices Dropdown After Checking a Field in Your Divi Touch Shape seemed first on Chic Topics Weblog.
WordPress Web Design