When you select the proper font in your site, you’ll be able to broaden a singular logo whilst maximizing clarity. Then again, you’ll most likely most effective have a couple of default choices in WordPress.
Thankfully, you’ll be able to simply create customized fonts the use of the webfont generator at Ingenious Fabrica. With this software, you’ll be able to choose between hundreds of fonts and convert them to a web-safe structure.
On this publish, we’ll provide an explanation for the essential function fonts can play in information superhighway design. Then, we’ll display you tips on how to customise your site with a font generator. Let’s get began!
The Significance of Fonts in Internet Design
The fitting font could make your site stand out. For example, you’ll be able to use a ornamental typeface to create attention-grabbing emblems:

Fonts too can make stronger the clarity of your web site. The use of a blank and easy typeface in your headings and paragraphs could make it more uncomplicated for guests to grasp and digest your content material:

Moreover, fonts can be offering an excessive amount of flexibility. When you wish to have to focus on a selected characteristic, you’ll be able to use a daring typeface. So as to add extra character on your web site, chances are you’ll use a script font.
Despite the fact that choosing a customized font generally is a tough process, it permit you to broaden a particular identification. Whilst you use a regular, dull typeface, guests would possibly simply disregard your site.
An Advent to Ingenious Fabrica
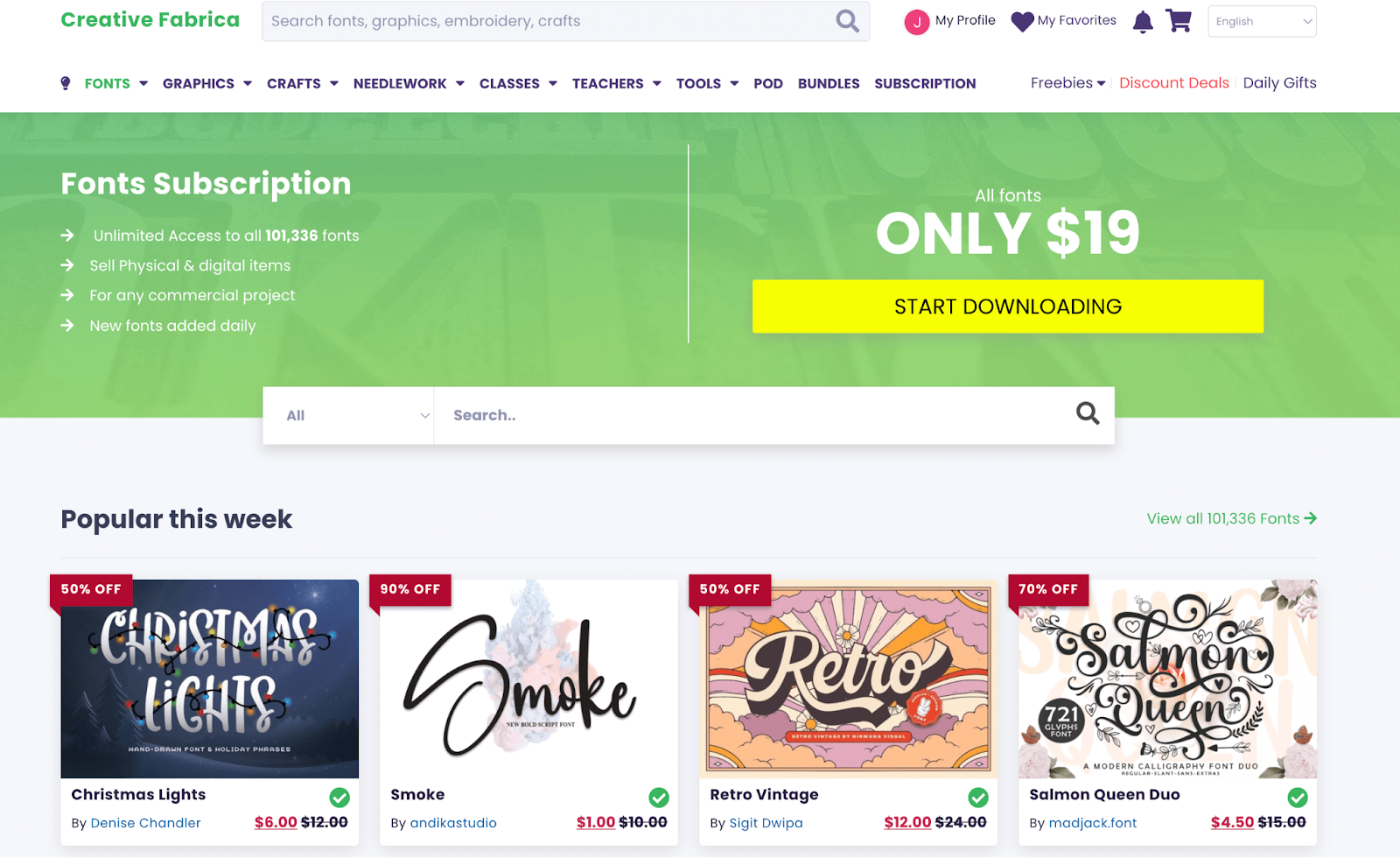
Ingenious Fabrica is a web-based market that gives all kinds of distinctive fonts:

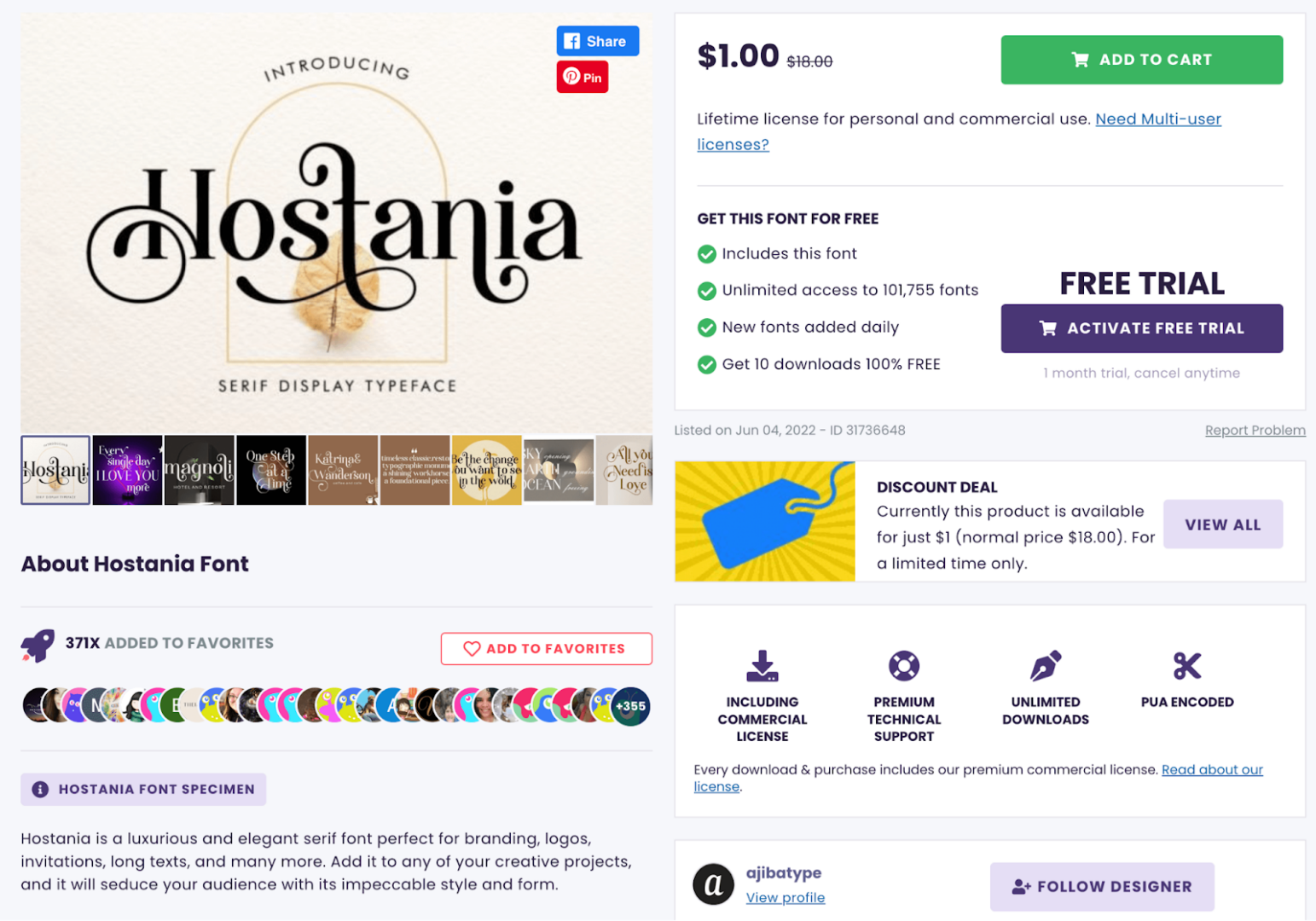
You’ll be able to obtain any loose font this is to be had for industrial use. If you wish to have a extra distinctive design, you’ll be able to acquire a typeface from a clothier:

Plus, Ingenious Fabrica’s webfont generator can convert any typeface right into a web-friendly structure. You’ll be able to use this loose software to show elementary .otf and .ttf information into webfonts:

The use of Ingenious Fabrica, you’ll be able to discover a unique font in your site and obtain it in a usable record structure.
The best way to Customise Your Site With a Font Generator (In 3 Steps)
Now, let’s have a look at tips on how to toughen your web site’s design with Ingenious Fabrica’s font generator.
Step 1: Obtain a Customized Font
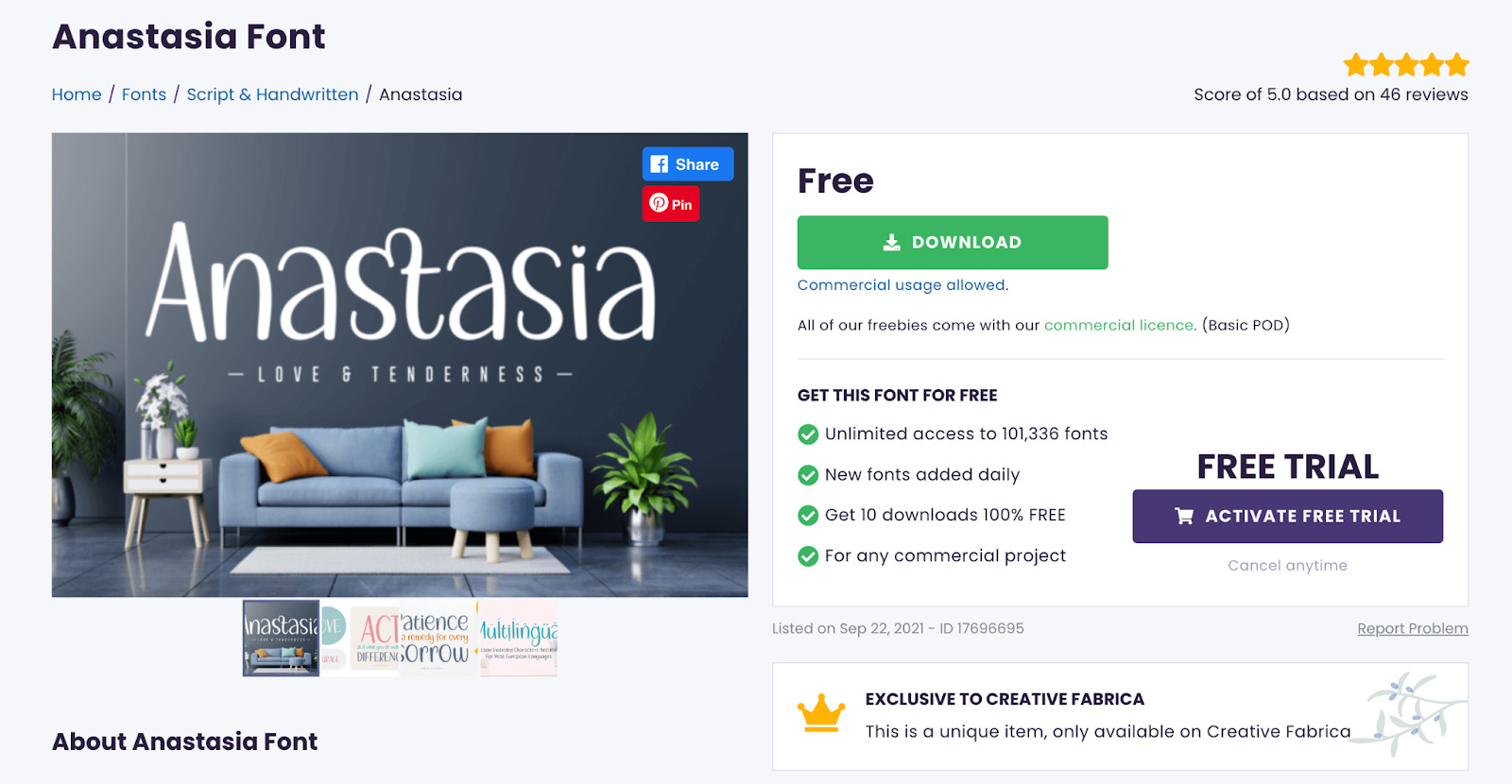
First, you’ll want to to find the font you wish to have to make use of for your site. All of Ingenious Fabrica’s loose fonts have industrial use.
Whenever you discover a font you prefer, click on on Obtain:

This may occasionally obtain a .zip record on your pc. Whenever you extract the record, it’s going to convert to an .otf structure.
Step 2: Add Your Font to a Webfont Generator
Webfonts, or web-safe fonts, are fonts that may alter to other browsers and units. The use of this sort of typography, you’ll be able to make sure that the textual content for your information superhighway web page all the time presentations correctly.
Should you don’t convert a font to a web-friendly structure, it’s going to most effective seem accurately if a person has it put in on their pc. If no longer, the browser will use a generic font comparable to Occasions New Roman as a backup. This might totally trade your web site’s look.
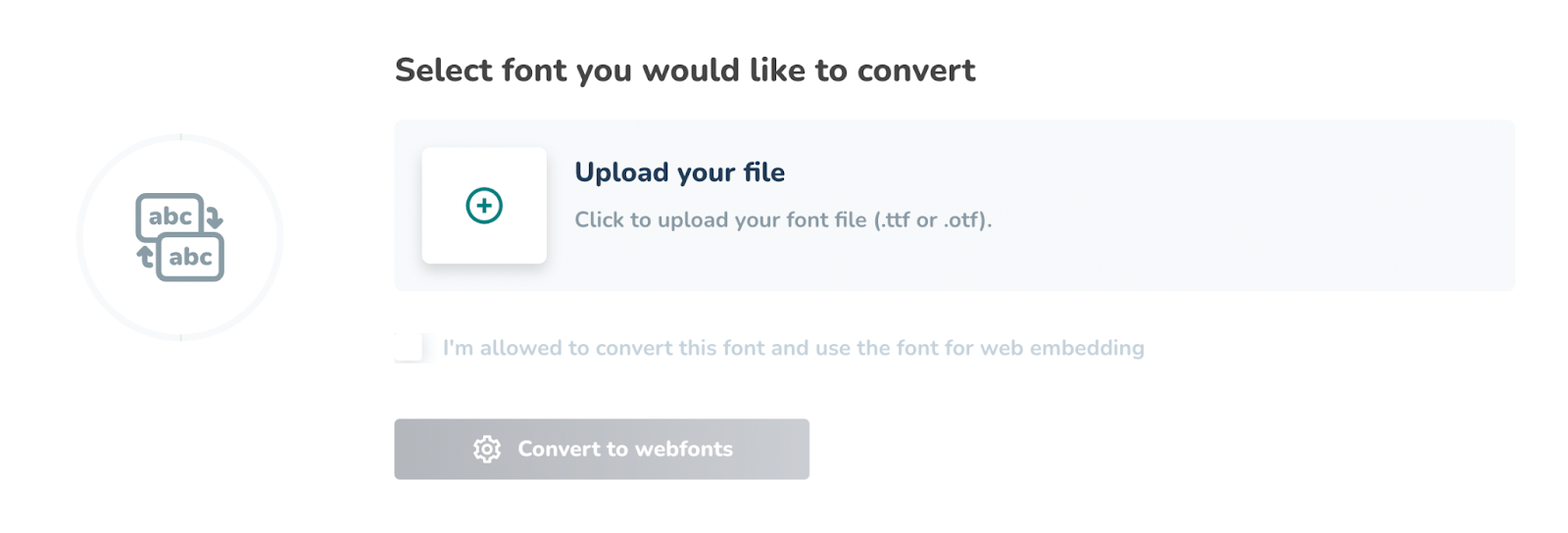
After you obtain your font, you’ll be able to simply make it web-safe with the webfont generator. This loose software can robotically flip any font record right into a webfont package deal.
First, add your font. You’ll be able to both use a .ttf or .otf record structure:

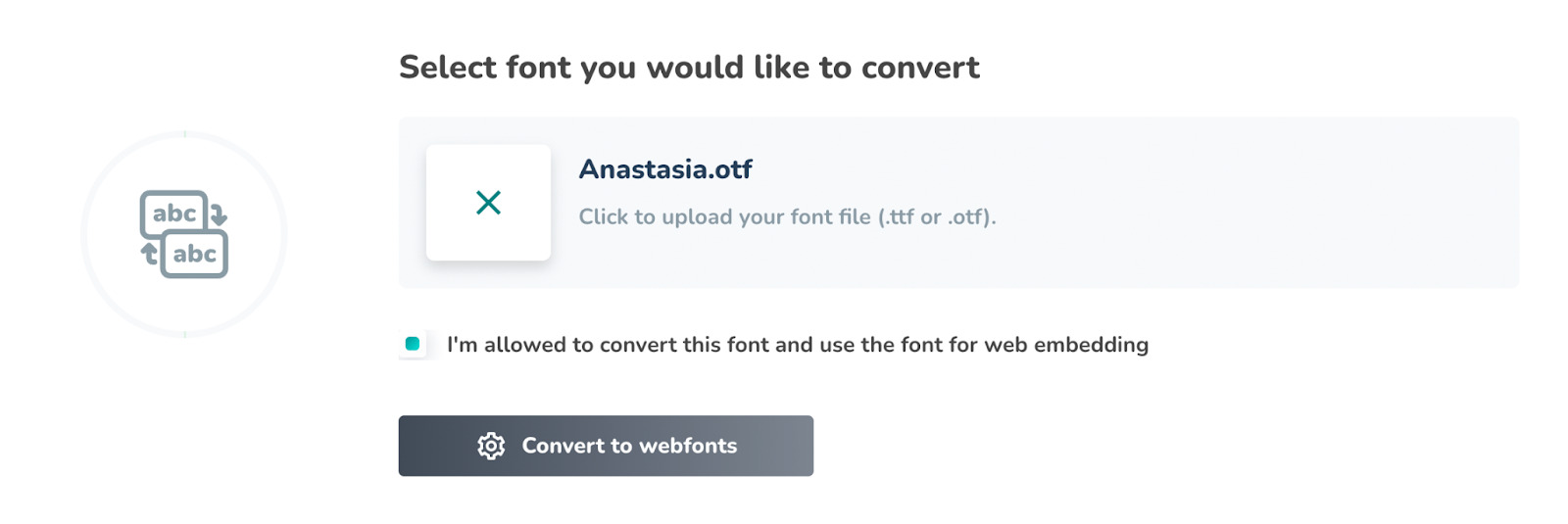
You’ll want to verify that you simply’re allowed to transform the font and apply it to a site. Then, click on on Convert to webfonts:

Now, you’ll have the ability to obtain a .zip record with commonplace webfont codecs like .woff, .woff2, .eot, and .svg. Needless to say you’ll be able to’t redistribute those information since they’re just for private use.
Step 3: Follow the Webfont to Your Site
To begin the use of the font for your web site, you’ll be able to merely upload some customized CSS on your WordPress theme. Then again, you’ll first want to create a kid theme. This may occasionally enable you safely adjust your theme information with out dropping your adjustments after an replace.
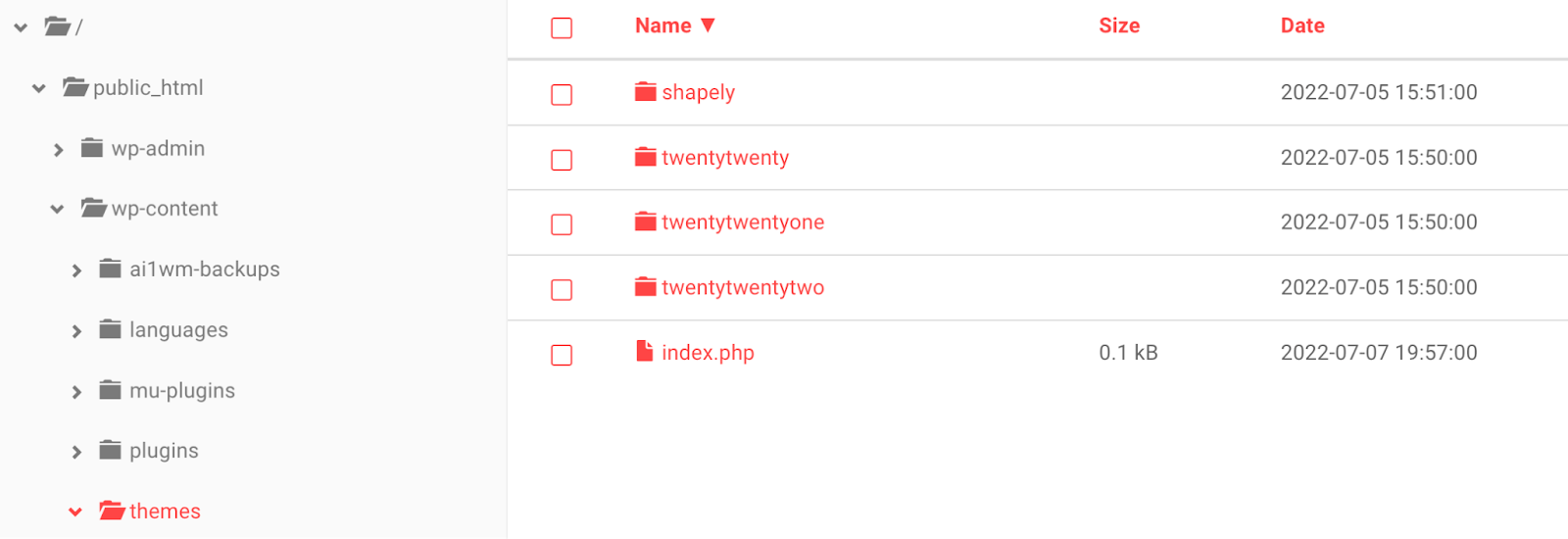
Then, you’ll want to get admission to your web site in the course of the regulate panel to your website hosting account, or by means of the use of a Report Switch Protocol (FTP) consumer. Whenever you’ve hooked up on your web site’s listing, cross to public_html > wp-content > subject matters:

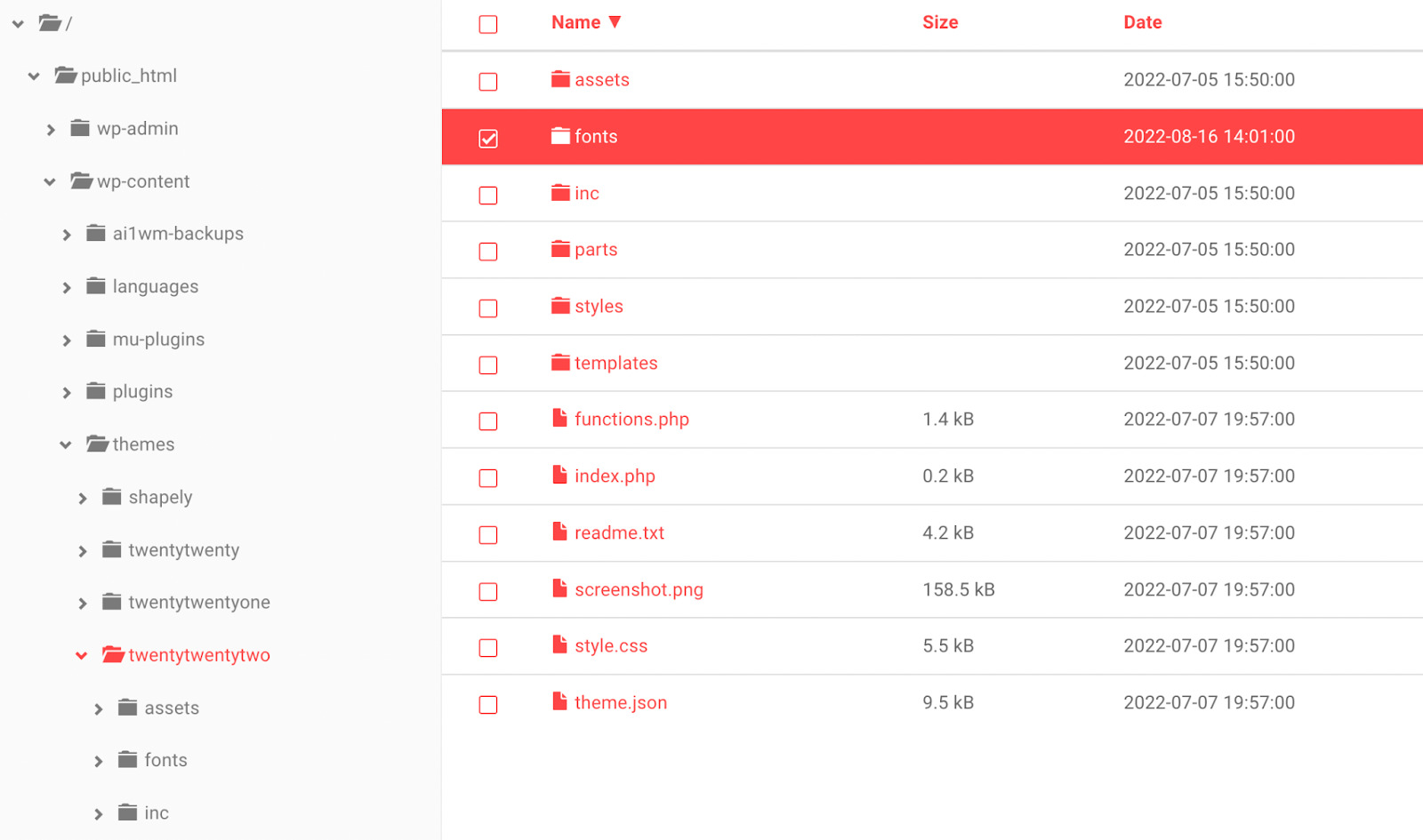
Right here, open the folder in your present theme and find the fonts folder. If wanted, you’ll be able to create a brand new one:

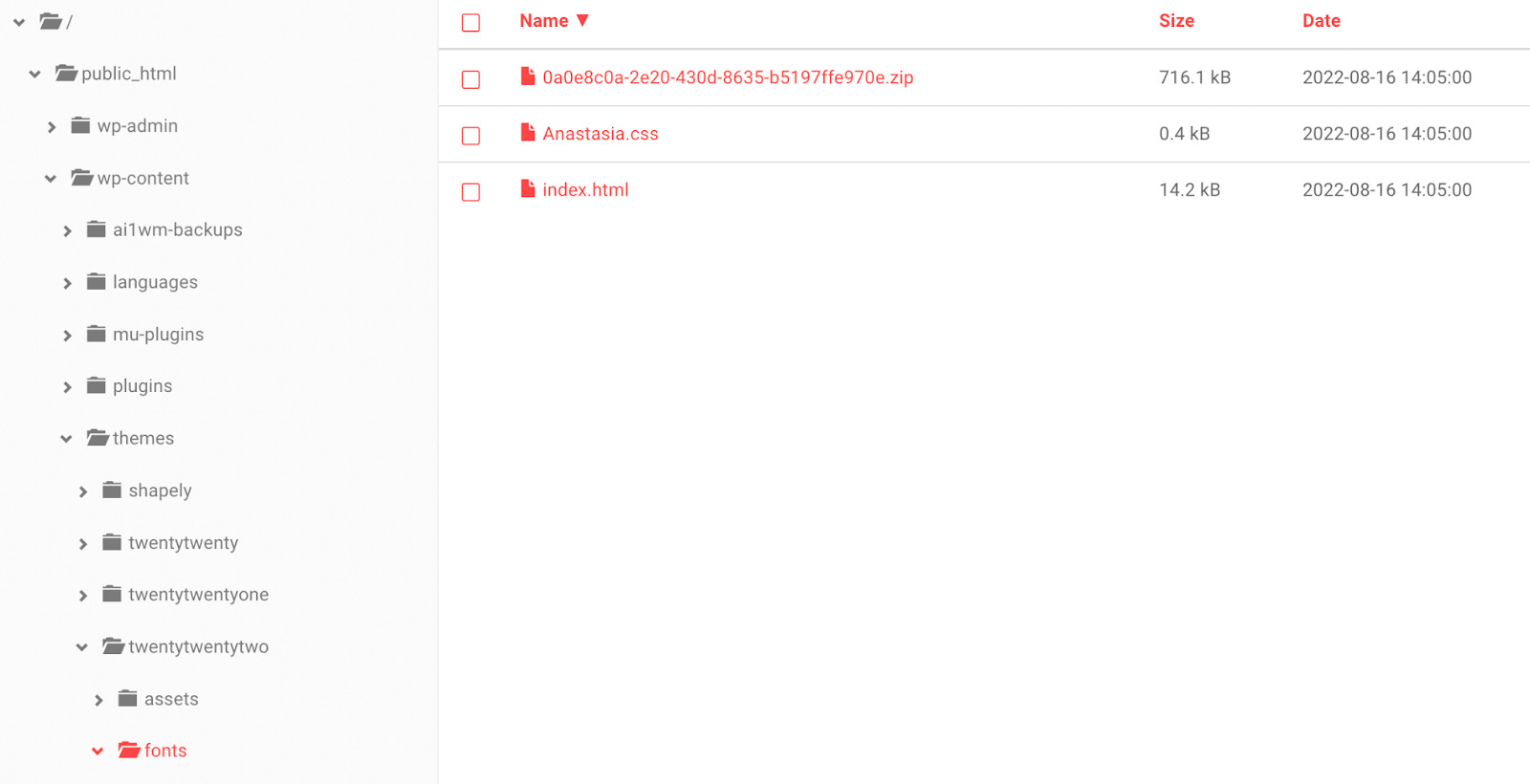
Subsequent, add your webfont’s .zip record to the fonts folder and extract the record:

Now, you’ll want to cross on your WordPress dashboard and open your Theme record editor. For your Taste.css record, upload the CSS code in your font. This will likely be to be had to your Ingenious Fabrica obtain:
@font-face {
font-family: 'Anastasia';
src: url('fonts/Anastasia.eot');
src: url('fonts/Anastasia.eot?#iefix') structure('embedded-opentype'),
url('fonts/Anastasia.woff2') structure('woff2'),
url('fonts/Anastasia.woff') structure('woff'),
url('fonts/Anastasia.ttf') structure('truetype'),
url('fonts/Anastasia.svg#Anastasia') structure('svg');
}Then, you’ll want to specify which components will use this new font. As an example, you’ll be able to trade your H1 headings the use of this CSS code:
.h1 site-title {
font-family: "New Font", Arial, sans-serif;
}Whilst you’re in a position, save your adjustments. You will have to now have a customized font for your site!
Conclusion
If you wish to have your site to face out, you’ll need to make a choice a singular {and professional} font. The use of a customized font can instantly set the proper tone in your web site and allows audience to simply learn your content material.
To check, right here’s how you’ll be able to customise your site with a font generator:
- Obtain a customized font from Ingenious Fabrica.
- Add your font to the font generator.
- Follow the webfont on your site’s theme information.
Do you’ve got any questions on the use of a customized font for your site? Tell us within the feedback segment beneath!
The publish The best way to Customise Your Site With a Webfont Generator (In 3 Steps) seemed first on Torque.
WordPress Agency