Do you need to customise the WordPress admin dashboard?
The WordPress admin house can on occasion get too cluttered with widgets, menu pieces, and choices added by means of WordPress itself or different plugins and topics.
On this amateur’s information, we’ll display tips on how to simply customise the WordPress admin dashboard by means of hiding undesirable pieces and rearranging admin displays. We can additionally duvet tips on how to exchange admin menus, and an entire lot extra.

Here’s a transient assessment of the themes we’ll duvet on this article.
- Why Customise WordPress Admin House?
- Hiding WordPress Admin Components with Display screen Choices
- Customise Block Editor Display screen in WordPress Admin House
- Display or Conceal WordPress Admin Menu Pieces
- Customise What Seems in WordPress Admin Toolbar
- Trade The WordPress Admin Colour Scheme
- Create a Customized Login Web page for WordPress Admin House
In a position? Let’s get began.
Why Customise WordPress Admin House?
If in case you have been managing a WordPress web page for some time now, you’ll have spotted other widgets, notices, and menu pieces on your WordPress admin house.

Some pieces like plugin notices and signals cross away whilst you shut or brush aside them. On the other hand, many different pieces keep in position on other WordPress admin displays.
What maximum WordPress learners don’t know is that they are able to simply disguise these things, transfer them round, and customise their WordPress admin dashboard on their web page.
A large number of builders customise the WordPress admin dashboard for his or her shoppers to make it more straightforward.
That being mentioned, let’s take a look at tips on how to simply customise your WordPress admin house and reinforce your WordPress enjoy.
1. Hiding WordPress Admin Components with Display screen Choices
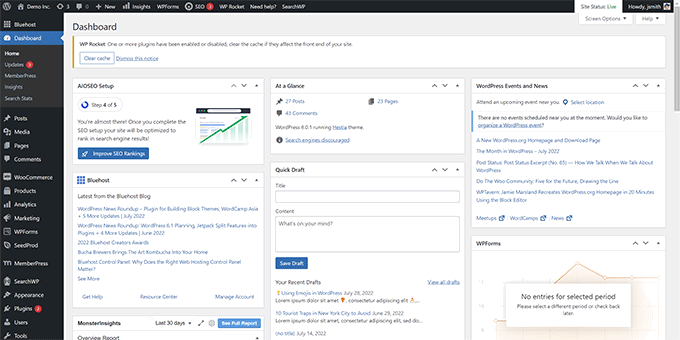
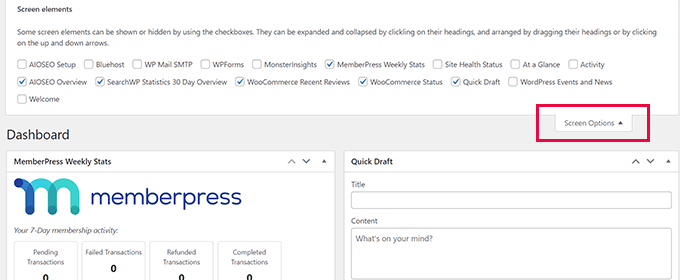
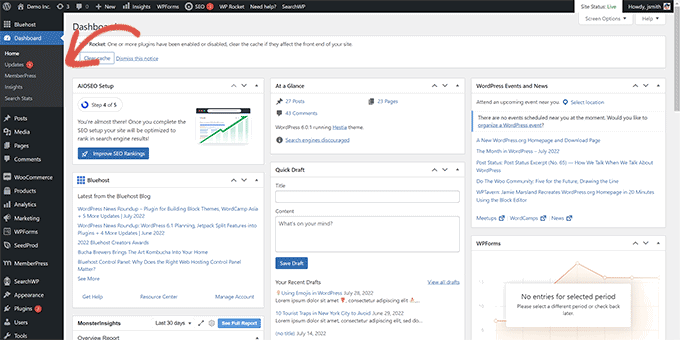
Many WordPress admin pages, together with the primary Dashboard, have a Display screen Choices button on the height correct nook of the display.
Clicking on it’ll deliver a fly-down menu with other choices. Merely uncheck the choices you don’t need to see, and they’re going to disappear from that web page.

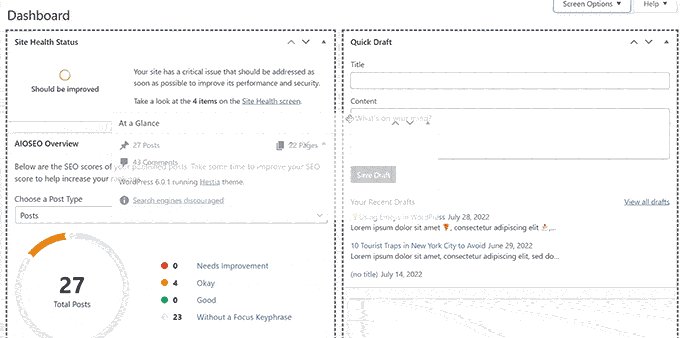
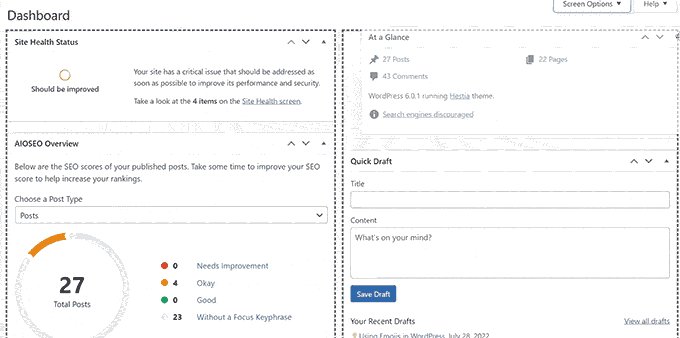
For example, at the ‘Dashboard’ web page, you’ll be able to disguise widgets you could have by no means used and stay the widgets that offer treasured knowledge.
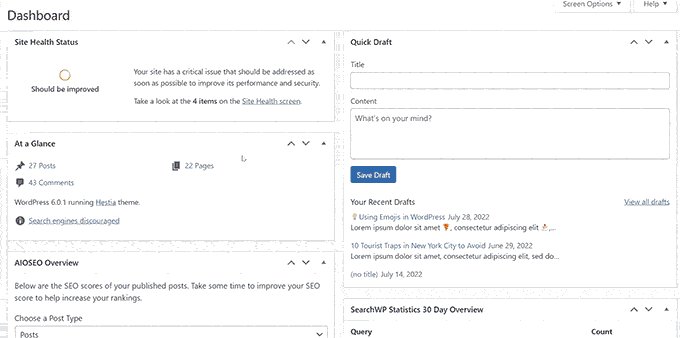
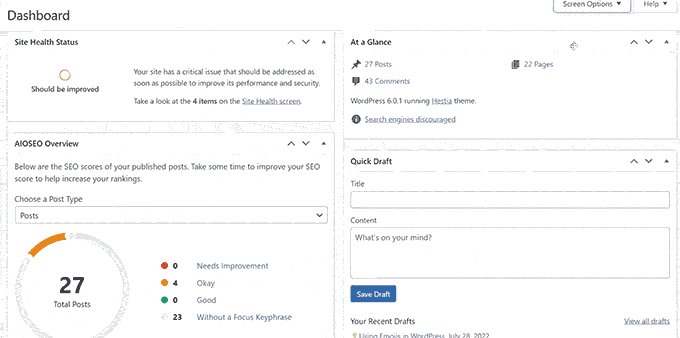
Whilst at the ‘Dashboard’ web page, you’ll be able to additionally drag and drop widgets to arrange them at the display. For example, you’ll be able to transfer your ‘At a Look’ widget and ‘Website online Well being‘ widget to the highest.

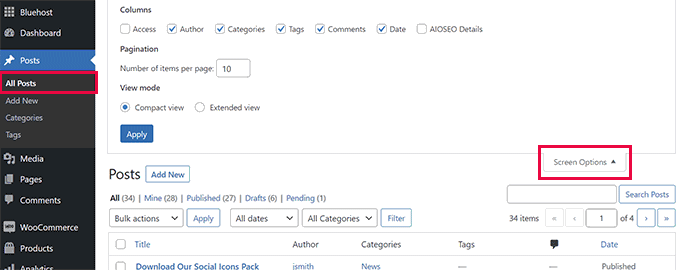
The ‘Display screen Choices’ button will display you other choices relying on which web page within the WordPress admin house you’re looking at.
For example, at the Posts » All Posts web page, the display choices button will can help you display or disguise columns, exchange the selection of posts displayed, or transfer to a longer view.

Check out the usage of the ‘Display screen Choices’ function on other pages within your WordPress admin house to peer the choices to be had to regulate the ones pages in your personal wishes.
Observe: Display screen Choices settings are saved for each and every consumer. Your adjustments won’t observe to different customers or authors in your WordPress website online.
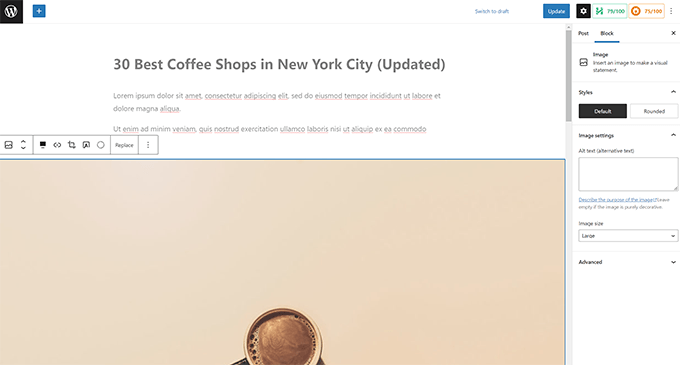
2. Customise Block Editor Display screen in WordPress Admin House
A median WordPress consumer spends maximum in their time the usage of the Block Editor. That is the default WordPress content material editor that you simply use to jot down weblog posts and create pages in your web page.
The block editor already comes with a clutter-free consumer interface that will give you numerous room to edit your content material.

On the other hand, it additionally lets you alter positive settings to make your writing enjoy even higher.
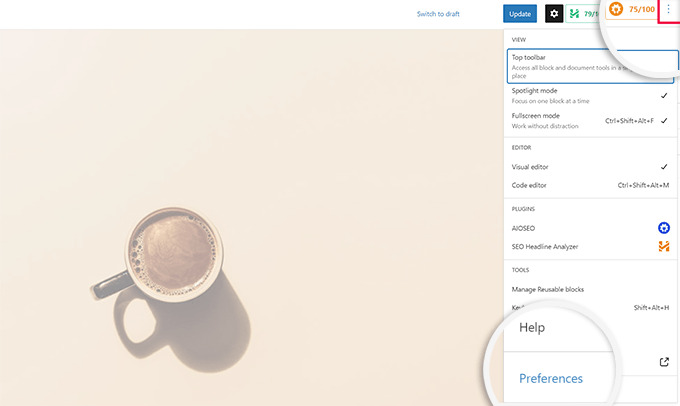
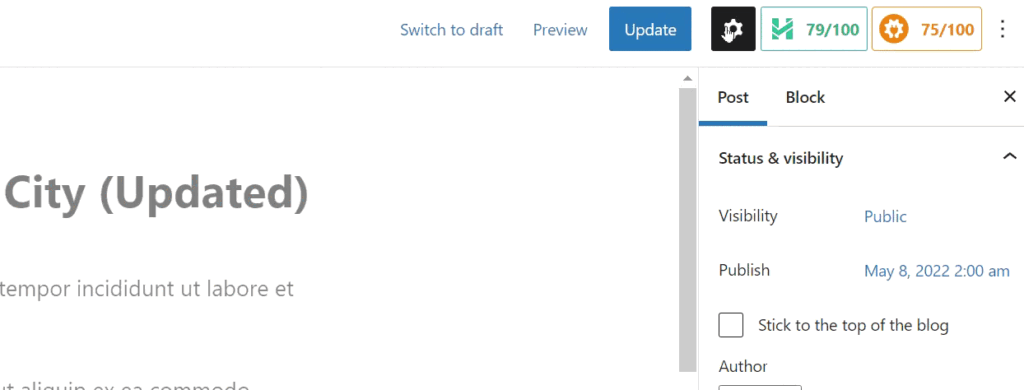
Merely click on at the three-dot menu button on the height correct nook of the display and click on at the Personal tastes possibility.

This may occasionally deliver up a popup the place you’ll be able to alter other settings for the block editor.
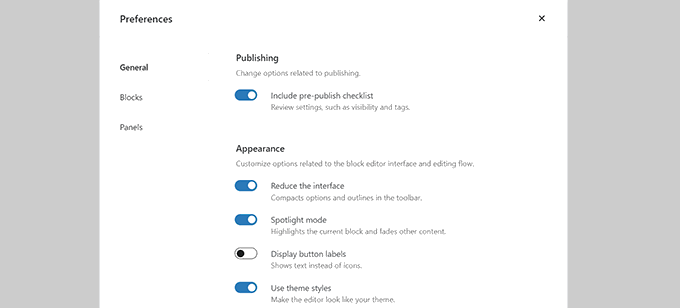
First, beneath the ‘Normal’ tab, you’ll be able to cut back the Person Interface, which can make the interface extra compact.

You’ll additionally flip at the ‘Highlight mode,’ which can most effective spotlight the block you’re in and fade different portions of the display.
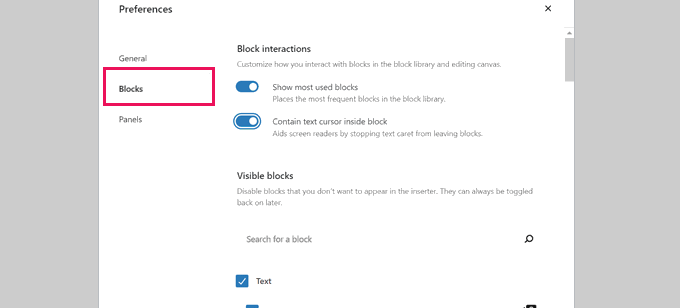
Subsequent, you’ll be able to transfer to the ‘Blocks’ tab. From right here, you’ll be able to display and conceal blocks which are to be had for you within the editor.

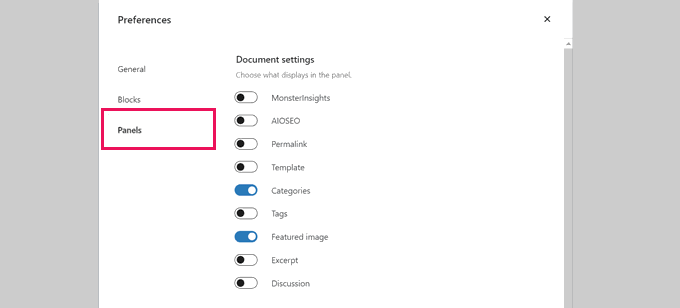
Finally, the ‘Panels’ tab has much more choices.
From right here, you’ll be able to make a decision which panels are proven or hidden within the block editor’s right-hand sidebar.

After getting hidden the options you don’t use, you’ll be able to click on the ‘X’ within the upper-right nook to go back to the publish editor.
Subsequent, clicking at the ‘Tools’ icon on the height will increase or disguise the settings panel. This is useful when you find yourself operating with full-width content material layouts.

Within the sidebar introduced up by means of the Tools icon, you’ll be able to select to cave in any tab by means of clicking at the upward arrow.
This may occasionally transparent further muddle and lend a hand create a distraction-free block editor display for you.

You might also need to see those additional recommendations on mastering the WordPress content material editor to make your content material advent enjoy extra delightful.
3. Display or Conceal WordPress Admin Menu Pieces
As you put in extra WordPress plugins in your web page, you are going to see that a lot of them upload their very own menu pieces to the left-hand sidebar menu on your WordPress admin dashboard.

Now a few of them chances are you’ll wish to get entry to steadily. For example, chances are you’ll need to have simple get entry to to touch shape entries or fine-tune the search engine optimization settings in your WordPress weblog.
On the other hand, you won’t want consistent get entry to to a few of these menu pieces, otherwise you won’t need different customers in your website online to peer them.
Thankfully, there’s a plugin that will help you regulate which menu pieces seem on your WordPress admin sidebar. You’ll additionally regulate which consumer position can see a menu merchandise within the admin house.
First, you want to put in and turn on the Admin Menu Editor plugin. For extra main points, see our step by step information on tips on how to set up a WordPress plugin.
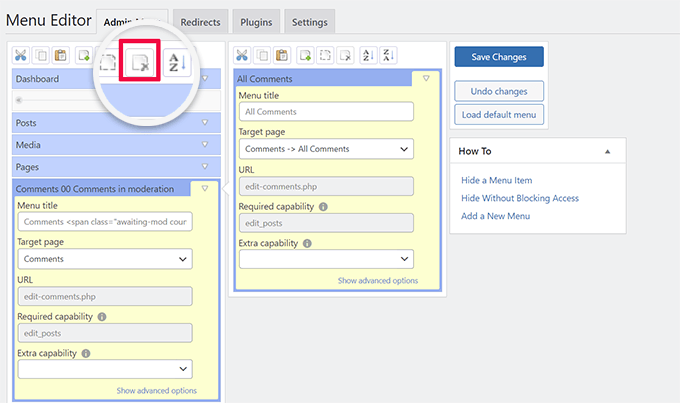
Upon activation, you want to talk over with the Settings » Menu Editor web page to configure admin house menus.
You are going to see all of the primary menu pieces within the first column. Clicking on a menu merchandise will display kid pieces nested underneath it in the second one column.

You’ll click on to make a choice a menu merchandise after which click on at the delete button on the height toolbar to take away it.
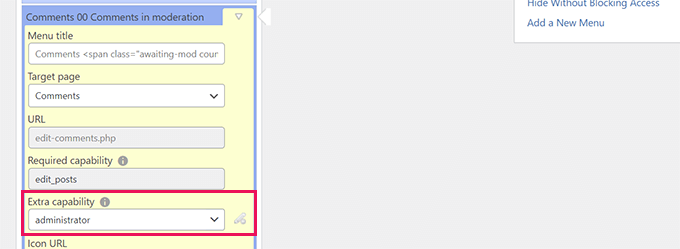
You’ll additionally limit who can see a menu merchandise within the WordPress admin sidebar. Merely click on to make a choice a menu merchandise, after which beneath settings, set a restriction beneath ‘Further capacity.’

For example, within the symbol above, now we have hidden the Feedback menu merchandise from all customers apart from the ones with the Administrator consumer position.
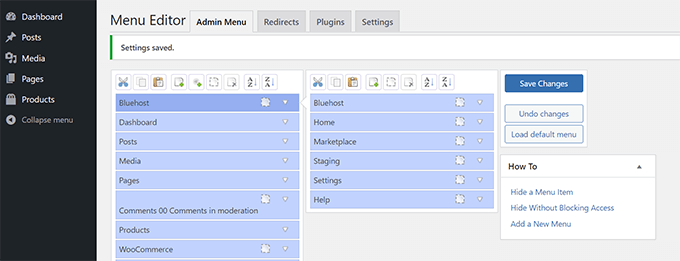
After getting made adjustments to the admin house menus, don’t fail to remember to click on at the ‘Save Adjustments’ button to retailer your settings.
The plugin will display your custom designed WordPress admin house menus at the display.

For those who don’t see the adjustments seem in an instant, you could have to refresh your web page or sign off and again in for the menu customizations to turn up.
For extra main points, see our whole instructional on tips on how to disguise pointless menu pieces within the WordPress admin house.
4. Customise What Seems in WordPress Admin Toolbar
The admin toolbar is the menu on height of WordPress admin house displays. The toolbar may be visual whilst you talk over with the general public spaces of your web page whilst logged in.

To customise the WordPress admin toolbar, set up and turn on the Adminimize plugin. For extra main points, see our step by step information on tips on how to set up a WordPress plugin.
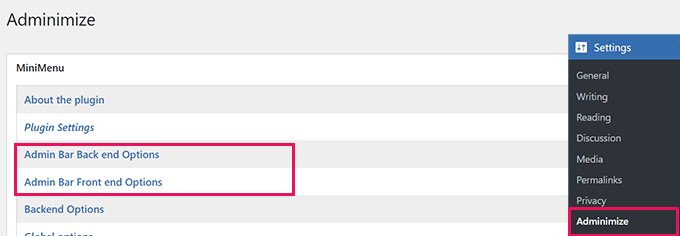
Upon activation, cross to the Settings » Adminimize web page and search for the ‘Admin Bar Backend Choices’ and ‘Admin Bar Entrance Finish Choices’ tabs.

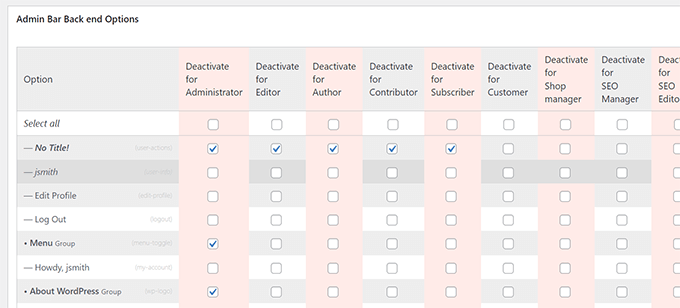
Clicking on both of them will take you to an choices display the place you’ll be able to choose which pieces to show within the WordPress admin bar.
You’ll additionally select pieces that can be visual to each and every consumer position.

Don’t fail to remember to click on the ‘Replace choices’ button to save lots of your adjustments.
For extra main points, see our amateur’s information to the WordPress admin toolbar.
5. Trade The WordPress Admin Colour Scheme
WordPress comes with a couple of fundamental colour choices that you’ll be able to use for the admin house.
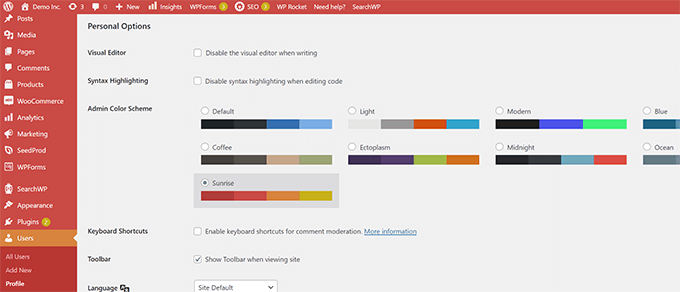
Merely head over to the Customers » Profile web page and to find the ‘Admin Colour Scheme’ choices.
Then you simply need to click on a colour scheme to preview it within the WordPress admin house.

Don’t fail to remember to click on at the ‘Replace Profile’ button on the backside to save lots of your adjustments.
Don’t just like the to be had colour schemes?
You’ll make your individual colour scheme by means of putting in and activating the Admin Colour Schemer plugin. For extra main points, see our step-by-step information on tips on how to set up a WordPress plugin.
Observe: Admin Colour Schemer plugin would possibly display a caution that it hasn’t been up to date for some time. That’s since the plugin didn’t want an replace. It’s created by means of the WordPress Core Workforce and is secure to put in.
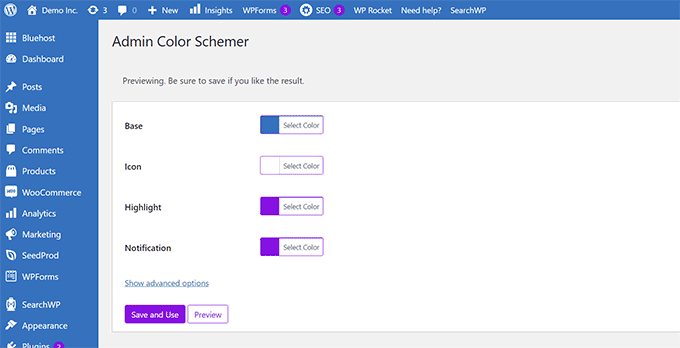
Upon activation, you want to talk over with the Equipment » Admin Colours web page to create your colour scheme.

Whilst you’re satisfied along with your customizations, you’ll be able to click on ‘Save and Use’ to use them to the dashboard.
Observe: You’ll undo the colour adjustments by means of merely deactivating the plugin or loading the default colour scheme beneath the Customers » Profile web page.
For extra main points, see our instructional on tips on how to exchange the WordPress admin colour scheme for learners.
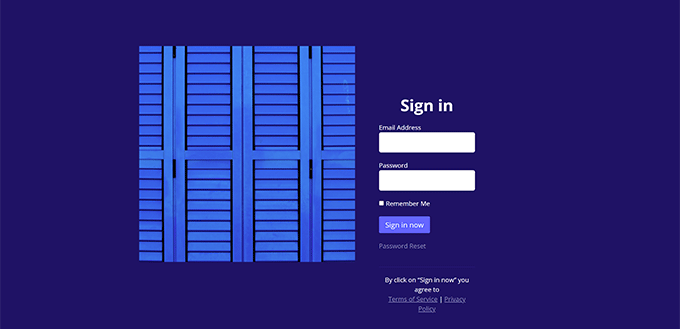
6. Create a Customized Login Web page for WordPress Admin House
Wish to exchange the default WordPress login web page with your individual customized login web page with out writing code?
For that, you’ll want SeedProd. It’s the easiest WordPress web page builder that lets you design your WordPress web page with an exquisite drag-and-drop instrument (no coding required).

First, you want to put in and turn on the SeedProd plugin. For extra main points, see our step by step information on tips on how to set up a WordPress plugin.
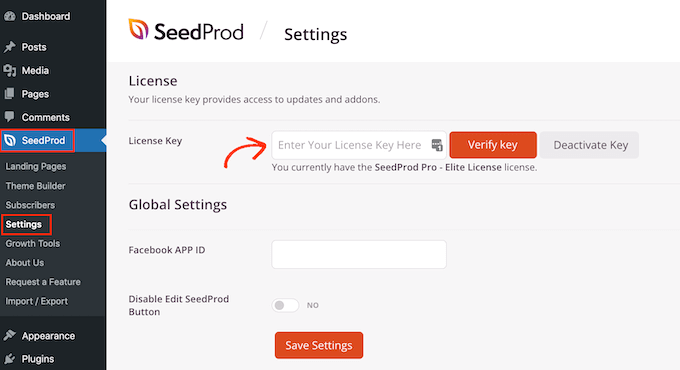
Upon activation, cross to SeedProd » Settings web page to go into your license key. You’ll to find this data beneath your account at the SeedProd web page.

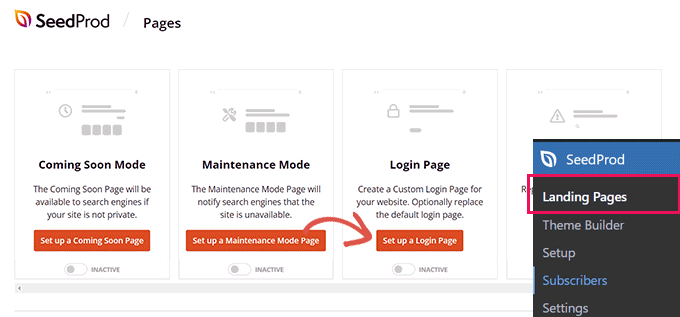
After that, head over to the SeedProd » Touchdown Pages.
You are going to now see a collection of other sorts of touchdown pages you’ll be able to create, so to find the only classified ‘Login Web page’ and click on at the ‘Arrange a Login Web page’ button.

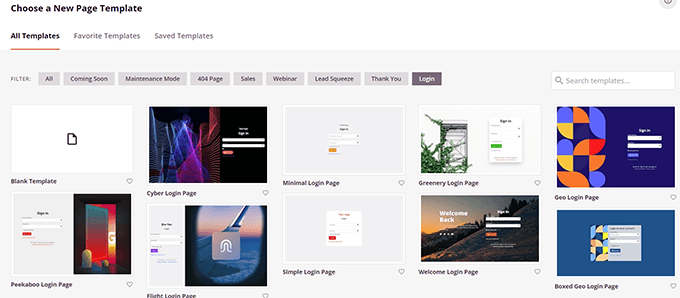
Subsequent, you’ll be requested to make a choice a template in your login web page design.
SeedProd comes with a host of lovely designs that you’ll be able to use as a kick off point.

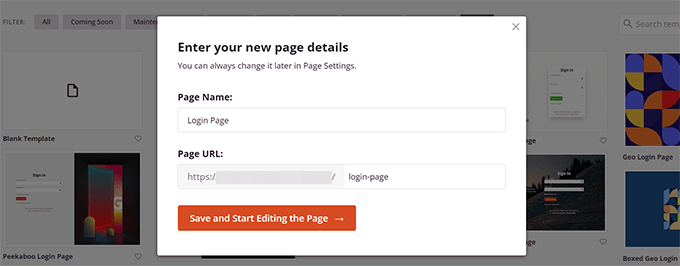
Merely click on to make a choice a template after which supply a reputation in your login web page.
This title can be used internally to spot this web page when you want to edit it once more.

Click on at the ‘Save and Get started Enhancing the Web page’ button to proceed.
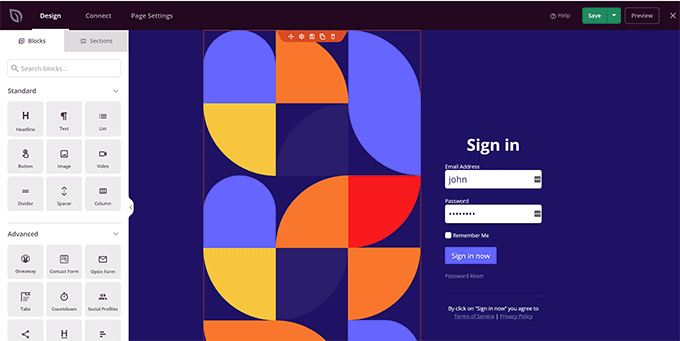
This may occasionally release the SeedProd web page builder interface. This is a drag-and-drop design instrument the place you’ll be able to level and click on on any merchandise at the display to edit it.

You’ll upload new pieces from the sidebar or edit the login shape to make a choice what occurs after customers log in.
You’ll additionally alter any shape labels or textual content, along with the web page design itself.

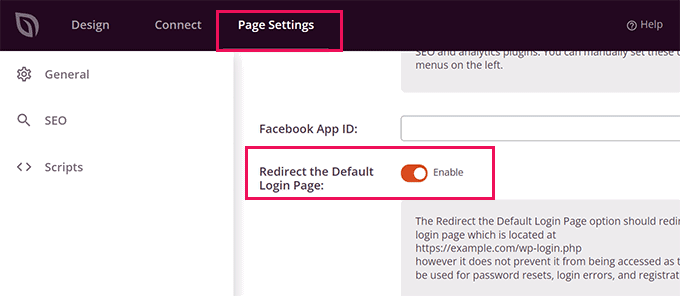
As soon as you’re completed, transfer to the ‘Web page Settings’ tab within the builder.
Scroll all the way down to ‘Redirect the Default Login Web page’ method to flip it on.

In spite of everything, don’t fail to remember to click on at the ‘Save’ button within the top-right.
Then click on ‘Put up’ to create your new login web page.

You’ll now talk over with the standard login web page of your WordPress web page.
You’ll see your customized design as an alternative, and so will your customers.

For extra main points, see our information on tips on how to create a customized login web page for WordPress.
We are hoping this text helped you learn to simply customise WordPress admin house. You might also need to see our information on tips on how to offer protection to the WordPress admin house or take a look at our whole WordPress safety information to safeguard all your web page.
For those who favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish The best way to Customise WordPress Admin Dashboard (6 Guidelines) first gave the impression on WPBeginner.
WordPress Maintenance