Benefit from the quickest ever symbol processing occasions with the newest model of Smush. Spend much less time looking ahead to your photographs to be optimized with as much as 3x extra processing velocity.
Simply whilst you idea the preferred WordPress symbol optimizer (these days boasting a 5-star ranking and over 1,000,000+ energetic installs) couldn’t get any higher… Smush takes it to the following degree with model 3.11.
On this article to find out simply how a lot time you’ll save optimizing photographs with 3x processing velocity and spot how Smush stacks up towards its hardest competition.
Skip forward to any segment of this text:
You’ll notice how a lot time you’ll save and why this award-winning plugin is breaking velocity data for symbol optimization.
Let’s get to it!
What’s New In The Newest Model Of Smush
Our hard-working builders are repeatedly making improvements to Smush. Right here’s what’s incorporated in our latest Smush model.
Parallel Processing Velocity
As discussed within the advent, the processing velocity is now higher than ever.
More than one photographs are processed in parallel, which makes lightning-fast processing velocity a fact in your symbol recordsdata.
Ahead of, photographs have been despatched to Smush’s API and have been processed one by one. Now, a couple of thumbnails (and originals — if enabled) are processed in parallel for multifold development in processing velocity.
This protects you lots of time. There are not more ready lengthy classes for photographs to be processed.
Recovers Gracefully from API Aspect Problems
Since Smush makes calls to an exterior carrier thru HTTP requests, there are all the time chances of issues failing randomly (e.g. transient community factor).
We’ve got a Retry Mechanism that is helping recuperate from any problems with no need to turn any mistakes. That suggests much less time you’ll be coping with failed optimized photographs.
Ahead of, if a brief community factor brought about the Smush request for one of the vital symbol sizes to fail, it additionally handled all of the different sizes as disasters.
Now, in Bulk Smush, it’s not an issue. With the retry mechanism in position, it prevents all photographs from failing if there are problems with just one.
With that being mentioned, let’s check out…
Smush vs Different Symbol Optimization Plugins
We needed to peer how Smush’s velocity stacked towards a few the opposite hottest optimization plugins. So, we determined to provide it a cross with velocity exams.
As you’ll see — checking out is straightforward to put in force. We merely arrange a couple of web pages, added some photographs, put in a plugin to each and every web site, and optimized photographs.
It will all be carried out at no cost, and it’s extremely really useful that YOU check it out for your self. We’d love to listen to what effects you have been in a position to succeed in.
Right here’s a breakdown of what we did…
Surroundings Up Trying out
To get began, we arrange a WordPress web site and created a template in order that the web site was once duplicated. We did this in an instant with the assistance of InstaWP.

InstaWP means that you can arrange WordPress websites and templates – without charge. It streamlines the checking out procedure developing a brand new web site with only a few clicks.
As soon as the admin of the brand new WordPress web site was once created, we added photographs to the web site at no cost with the Rapid Symbol plugin.

With the Rapid Symbol plugin, you’ll briefly upload photographs in your web site with one click on. We went thru and added 60 photographs for checking out.
The plugin provides them straight away in your media library.
Since we now have the web site arrange, we wish to head again to InstaWP and Save Template to replicate the web site we simply created.
We’ll create two extra web pages in line with our authentic web site with 60 photographs. Why? As a result of we’ll be checking out two different plugins, at the side of Smush.
The plugins we’re checking out are:
We’re the use of the FREE model of each and every plugin. There aren’t any upgrades or the rest concerned.
After all, we’ll add one plugin to each and every web site (e.g. Smush to 1, Imagify to every other, and so forth.).
And that’s it! We’re in a position for checking out.
Oh, smartly…another factor. Get a stopwatch in a position. We’re going to time each and every one and spot how they fit up.
It’s a plugin symbol compression velocity check. In a position…set…GO!
Imagify Velocity Take a look at

We’ll kick issues off with Imagify. Imagify is a well-liked symbol optimization plugin with a 4.5-star ranking and over 600K energetic installs.
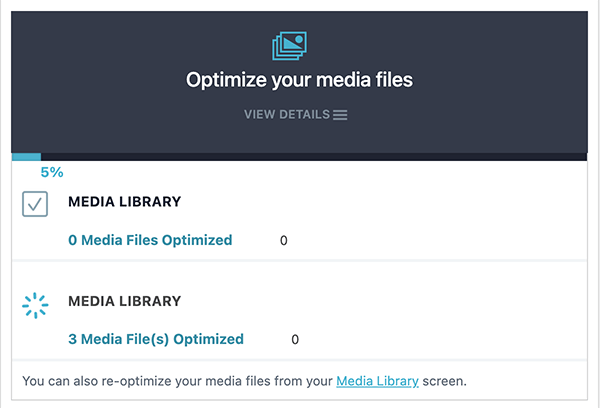
We put in Imagify, began our timer, and applied bulk optimization.

As the share of optimized photographs stored expanding, all was once going smartly. However then…uh-oh…

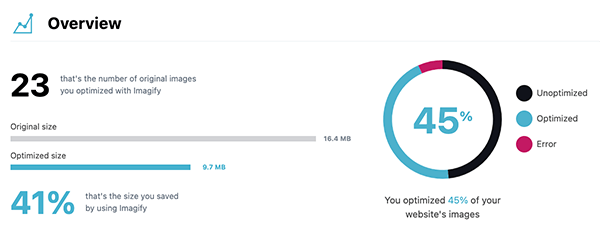
The optimization floor to a halt halfway (no longer even halfway) thru. The unfastened model didn’t have sufficient credit to optimize my 60 photographs. It handiest was once in a position to get to 45% of them.

The outcome was once it took 11:08 to optimize 45% of the photographs.
ShortPixel Velocity Take a look at

With a 4.5-start ranking and over 300K energetic installs, ShortPixel is up there within the ranks as a well known symbol optimization plugin choice.

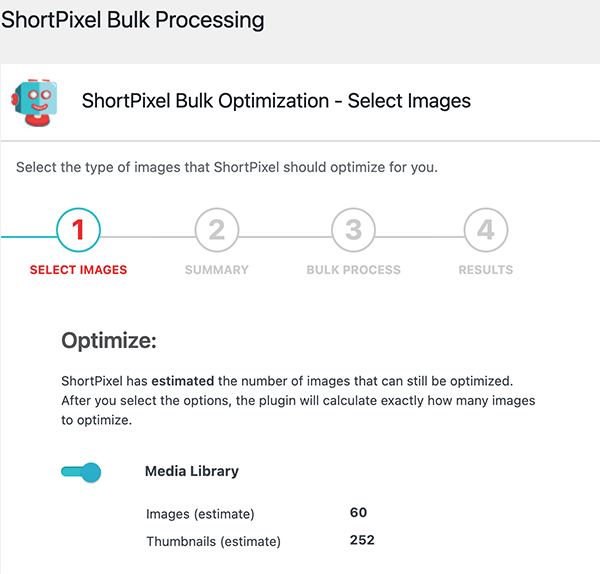
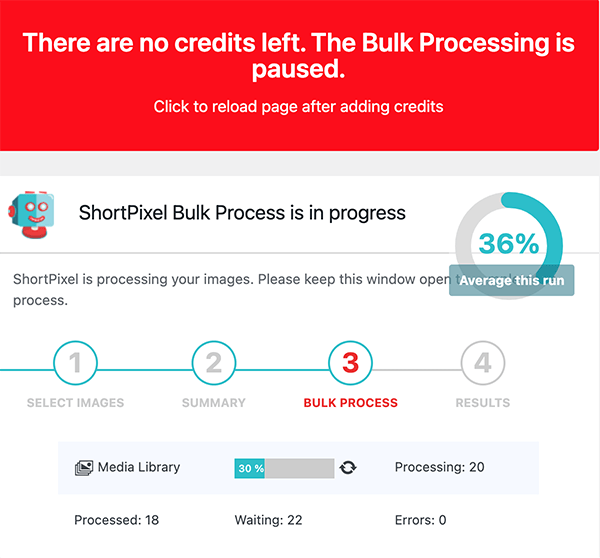
ShortPixel has a 4-step procedure. It starts with the photographs you wish to have to optimize, a abstract, the development, and effects.
This check has our 60 photographs in a position to be optimized.

As soon as the optimization began, it impulsively ended.
Like Imagify, the loss of credit had us striking, and the optimization procedure didn’t whole all of the paintings. If truth be told, it handiest processed 18 photographs.

The race to the end line wasn’t finished with ShortPixel’s unfastened model. The outcome was once it took 2:28 to optimize 18 photographs.
Smush Velocity Take a look at

We determined to save lots of the most productive for closing. Finally, Smush has a large number of benefits — past simply the velocity issue.
For instance, there aren’t any credit to shop for when you hit an optimization restrict. Nope. The unfastened model of Smush will pause at 50 photographs; then again, simply click on resume, and it begins proper again up. That’s no longer the case with maximum different symbol optimization plugins.
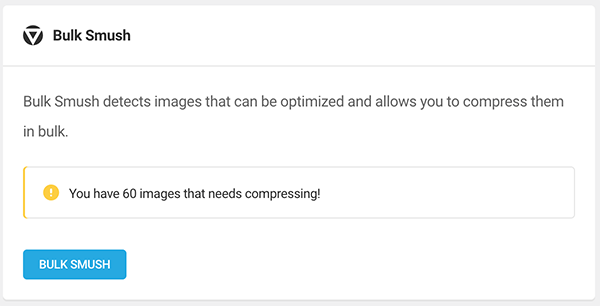
So, let’s beginning originally. We have now our 60 photographs – the similar as the opposite instance. They usually require compression.

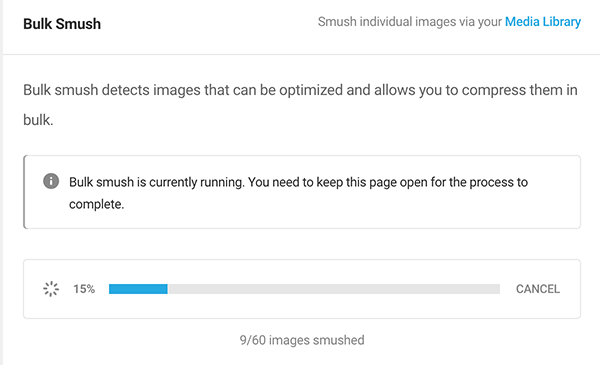
Clicking Bulk Smush will get us shifting…

When Smush hits 50 photographs, as I discussed, it pauses. With a click on of a button, it begins straight away again up once more, so there was once no level in preventing the timer.
When it’s carried out, it’ll display you the consequences. This comprises various photographs optimized within the media library and your financial savings.

The outcome was once it took 1:38 to optimize 60 photographs.
Ultimate Effects
As you’ll see, the results have been around the board. Some didn’t even make it in the course of the end line, whilst a couple of got here out on most sensible. Listed below are the overall effects:
1st Position: Smush 1:38 
2d Position: ShortPixel 2:28 (didn’t end)
third Position: Imagify 11:08 (didn’t end)
After all, different variables can resolve the velocity of symbol optimization. That incorporates just right internet hosting, robust web connection, symbol sizes, and different conceivable components.
This velocity check was once merely created to exhibit the place Smush is at nowadays, and the hope is that you simply’ll give it a check run your self towards your present symbol optimization plugin.
Effects would possibly range, however you’ll see that velocity is on Smush’s aspect with velocity and different purposes – regardless of your scenario.
Briefly Optimize Pictures with Smush
As you’ll see, with as much as 3x sooner processing, Smush can save time and optimize your photographs briefly so you’ll spend time that specialize in your WordPress trade as an alternative.
Don’t take my phrase for it in the case of a velocity check. As I discussed, take a look at your favourite symbol optimization plugin and spot the way it compares.
Plus, our builders have some extra thrilling sweets for Smush coming quickly (e.g. background optimization and removing of the 50 photographs restrict sooner than pausing), so keep tuned…
For extra on Smush, make sure you take a look at our Learn how to Get the Maximum Out of Smush Article.
And in the event you do a velocity check your self, does Smush whole the race sooner? Take a pit forestall and let us know how your effects grew to become out within the feedback!
New to Smush?
You’ll set up Smush utterly unfastened at the WP.org listing, or join the unfastened WPMU DEV plan, which contains Smush, plus an entire suite of WP plugins and web site control gear.
WordPress Developers