With Divi’s condition options replace, you will have extra regulate over how your content material shows than ever. You’ll upload prerequisites to sections, rows, and modules to turn your content material most effective when your set standards are met. Lately, we’re going to turn you tips on how to upload a ordinary promotional banner for your web site the usage of Divi‘s date-and-time situation. That approach you’ll be able to set it and put out of your mind it, however your consumers and purchasers are persistently reminded of it. Let’s get began!
The best way to Create a Habitual Promotional Banner
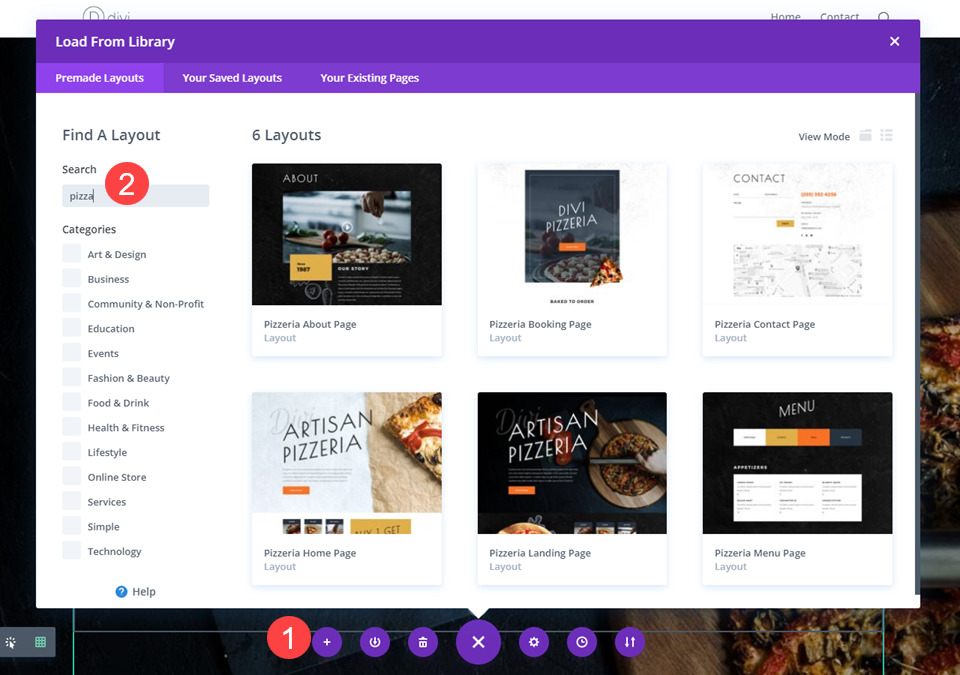
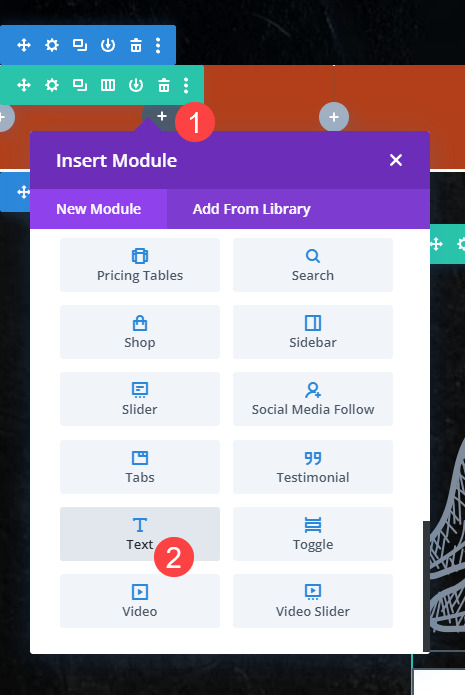
Your first step will want to be be deciding what web page(s) you need the ordinary banner on. For this situation, we’re going to be the usage of a web page loaded with the artisan pizzeria layout pack that you’ll be able to to find throughout the Divi builder. To make use of one in every of our premade layouts, make a selection the red + icon within the Divi Builder and to find the format you need.

You’ll observe those steps irrespective of what format you utilize.
Upload a New Phase
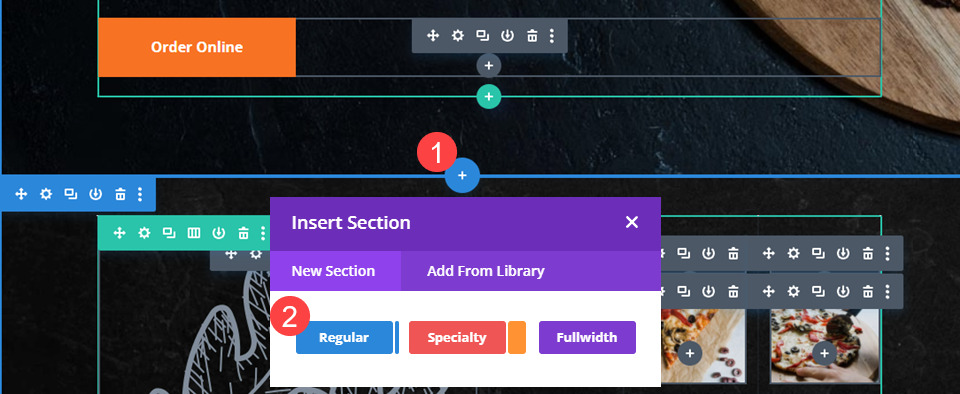
As a result of this banner will most effective display once in a while, you don’t wish to upload it to an present component at the web page. You’re going to need an all-new segment for it. Click on the blue + icon so as to add a brand new segment to the web page. Make a selection the Common segment kind within the window that pops up.

This segment goes to be your ordinary banner.
Select Your Column Format
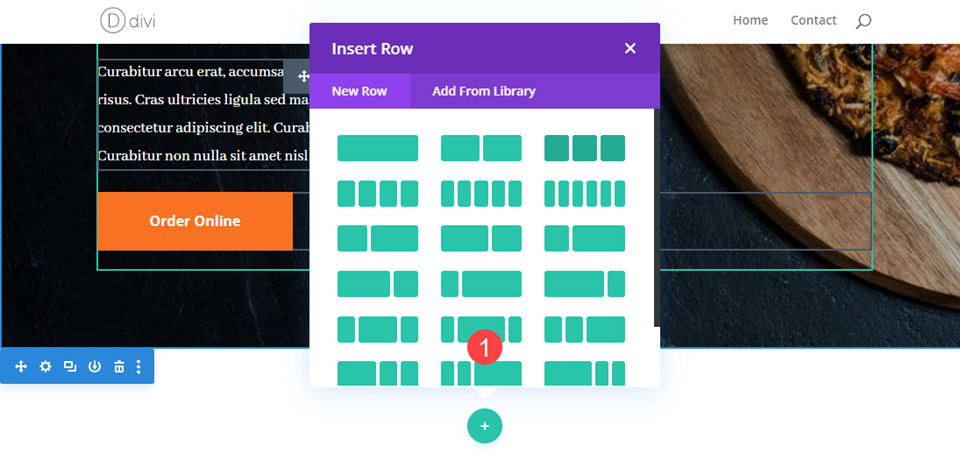
Once more, no matter format you need your banner to have is okay, however we’re going with a 3-column format with the middle column being the biggest for this situation.

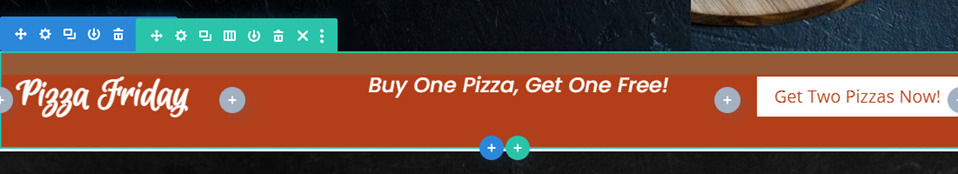
Design Your Banner
This can be a promotional banner, so it would be best to make an effort to make it crowd pleasing. We’re going to set the background to a stand-out colour, use some noticeable fonts, and spotlight how the client can profit from the be offering.
Select a Background Colour
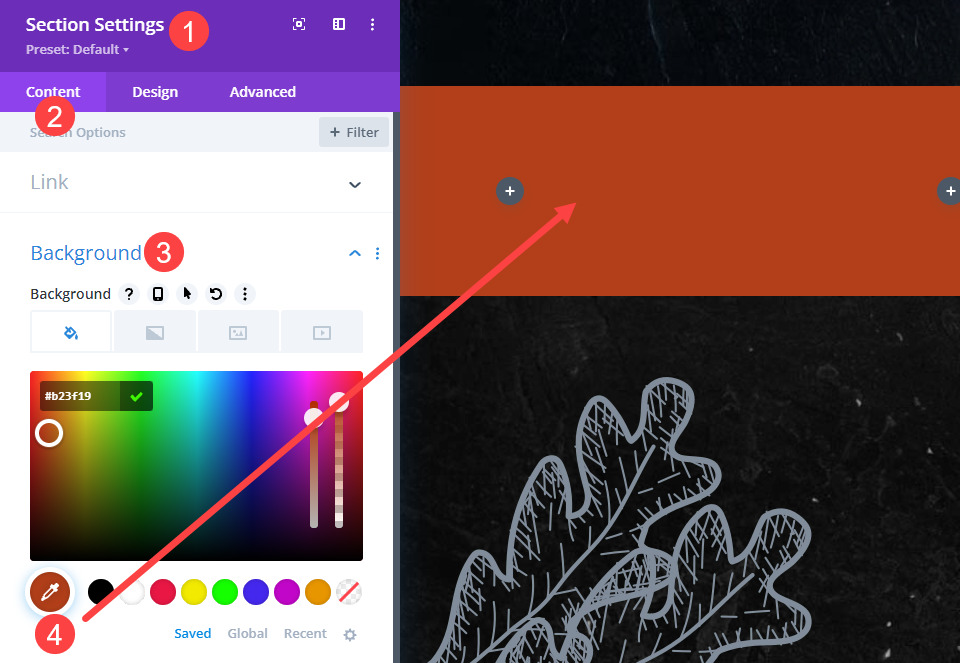
First, cross into the Phase settings and navigate to Background beneath the Content material tab. We’re the usage of the colour #B23F19 as a background.

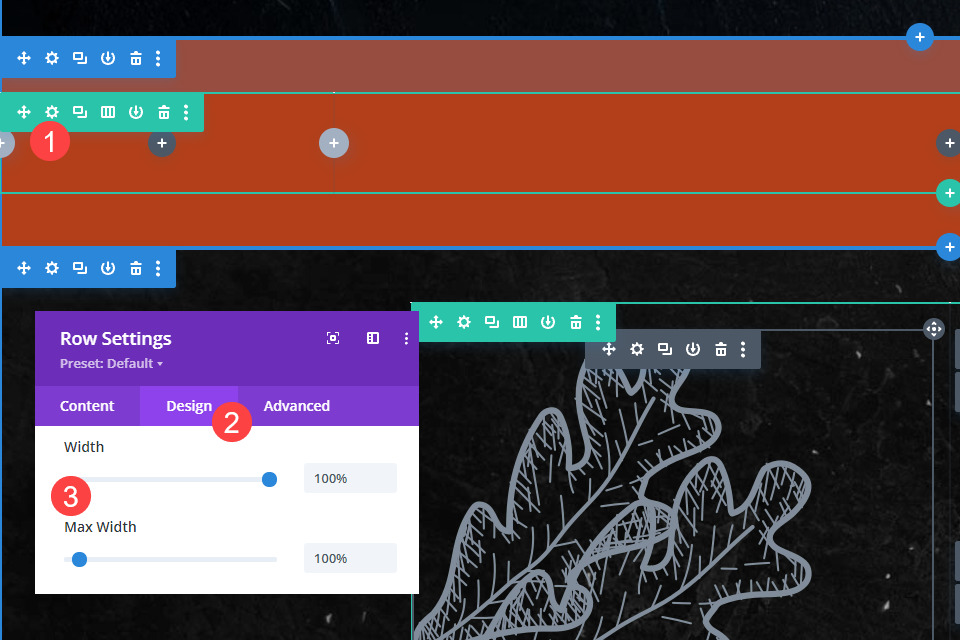
Alter Row Spacing
While you save that, cross into the Row settings. From there, click on into the Design tab and the Sizing choices. Set the Width and Max Width to 100%. Doing so will stretch the row’s inexperienced border to the brink of the viewport.

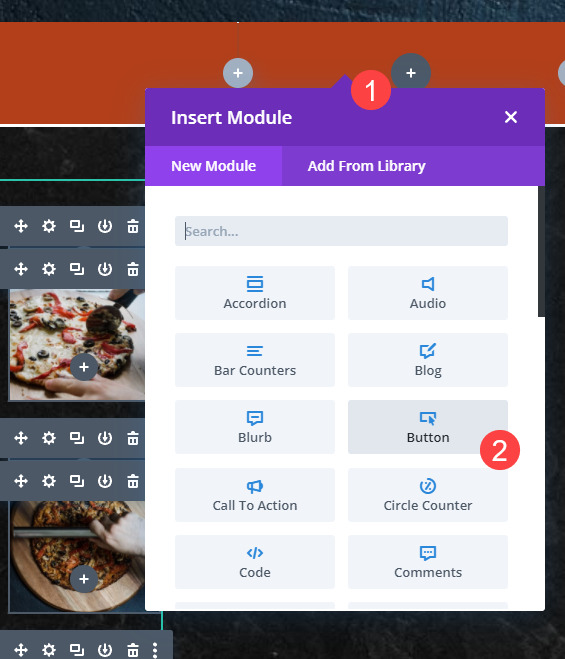
Upload and Taste a Button Module
Subsequent, click on into 3rd column and upload a Button module the usage of the black + icon.

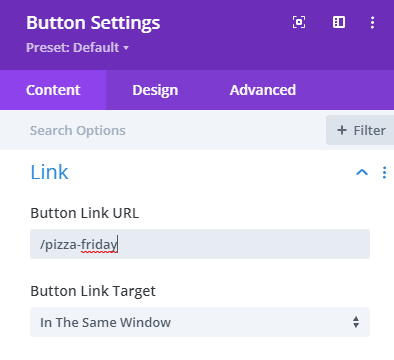
Then click on into the Button settings and modify the Button Hyperlink URL beneath the Content material Tab. This must be the place the client will have the ability to redeem no matter promotion you’ll have on a ordinary foundation.

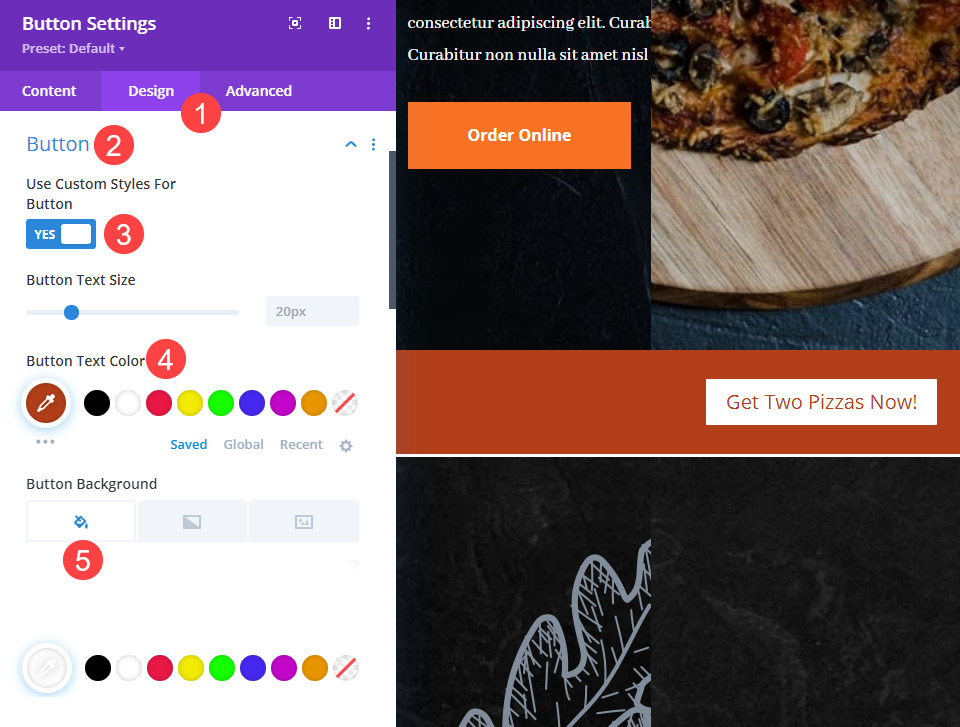
After that, cross into the Design tab and make a selection to Use Customized Types for Button. Your specifics would possibly vary, however for this text we wish to make the textual content use the similar #B23F19 because the background above, after which we can set the background colour to white.

Upload Textual content to Different Columns
The opposite two columns within the design would be the promotional textual content for the ordinary banner, and you’ll merely be the usage of a regular textual content module to perform this.

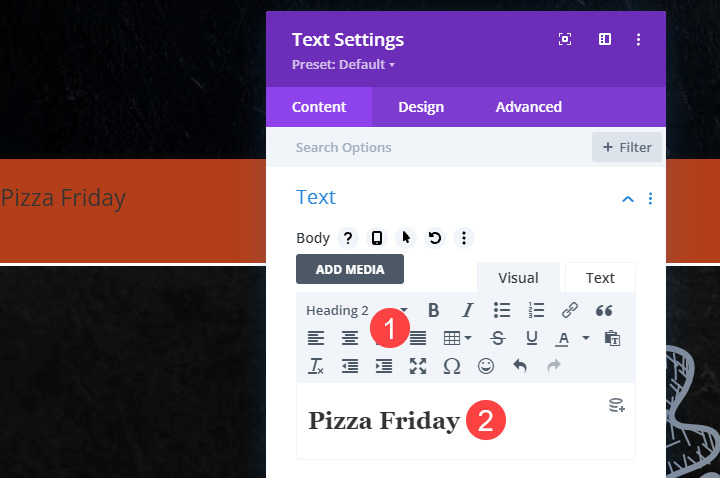
Within the first column, you’ll upload Header Textual content that signifies the identify of the promotion. On this instance case, Pizza Friday.

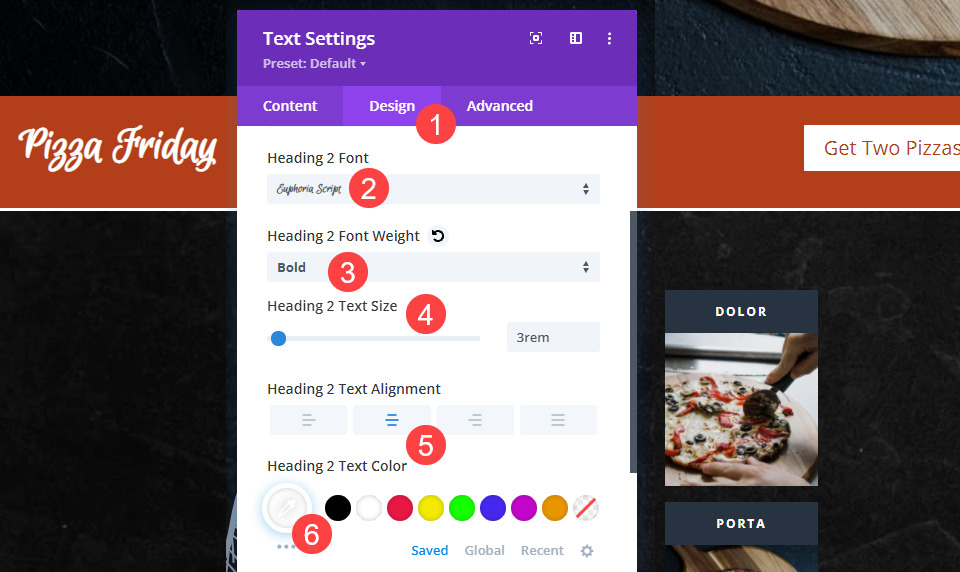
Then cross into the Design tab. For this actual design, we selected Eudora Script because the heading font, Daring font weight, 3rem because the textual content measurement, and white textual content colour with middle alignment.

Within the middle column, repeat the similar steps, most effective use commonplace frame textual content for the content material.

Then, modify the settings for it, similar to you probably did above. On this instance, we selected Poppins because the frame textual content font in 1.5rem font measurement, however set the others as the similar because the promotional textual content.

Now that we have got the promotional banner itself, let’s get to atmosphere it to recur!
Upload Fastened Place to Banner Phase
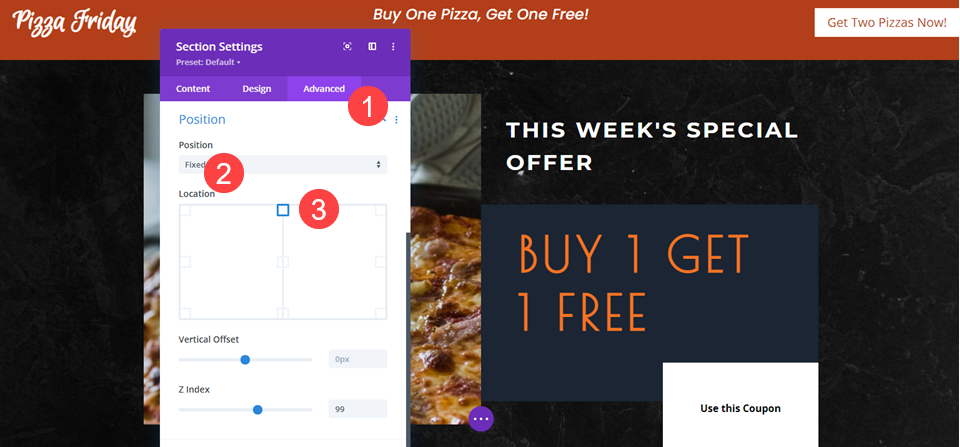
As a result of you need it to be spotted, it would be best to repair the segment to the highest of the web page. You’ll achieve this by means of going into the Complex tab of the Phase settings. Underneath Place, make a selection Fastened, after which click on the top-center sq. to signify the place Divi must affix the segment. We additionally come with a Z-index of 99 to lend a hand ensure that the banner floats above different content material at the web page.

Notice that the segment will stay in position within the Divi Builder, moderately than display on peak. So whilst you edit the web page, you’ll be able to position the segment anyplace you need. On the other hand, the location choices will at all times display it fastened at the are living web page.
Animate the Habitual Banner
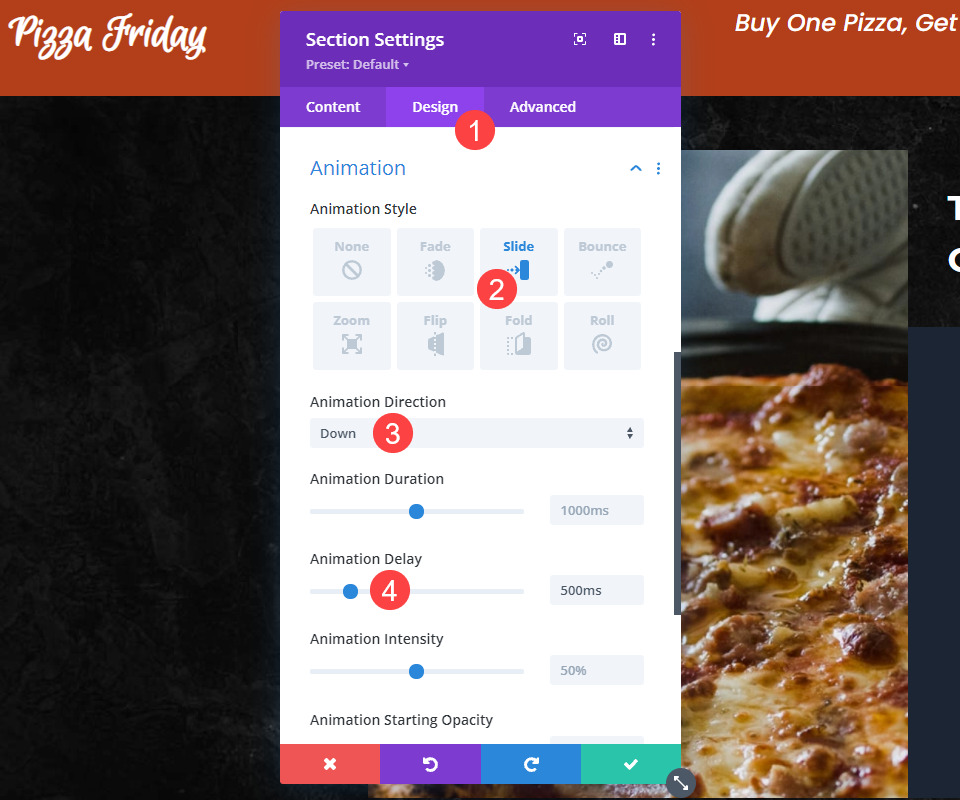
You’ll additionally acquire the client’s consideration by means of the usage of Divi’s integrated animation characteristic. Cross to the Design tab and to find the Animation choices. For a ordinary banner, you’ll be able to do so much with a easy slide-in impact. So make a selection Slide beneath Animation Taste, set the Animation Path to Down, after which set the Animation Lengthen to 500ms (part a 2d) to stay it from showing in an instant adore it was once some other content material. A lengthen presentations the client that it’s particular and to concentrate.

Set Conditional Good judgment
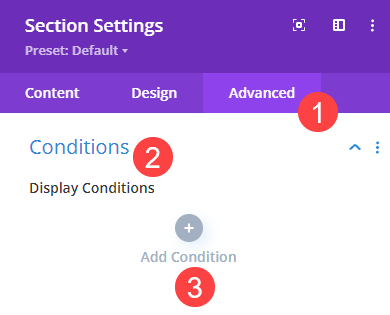
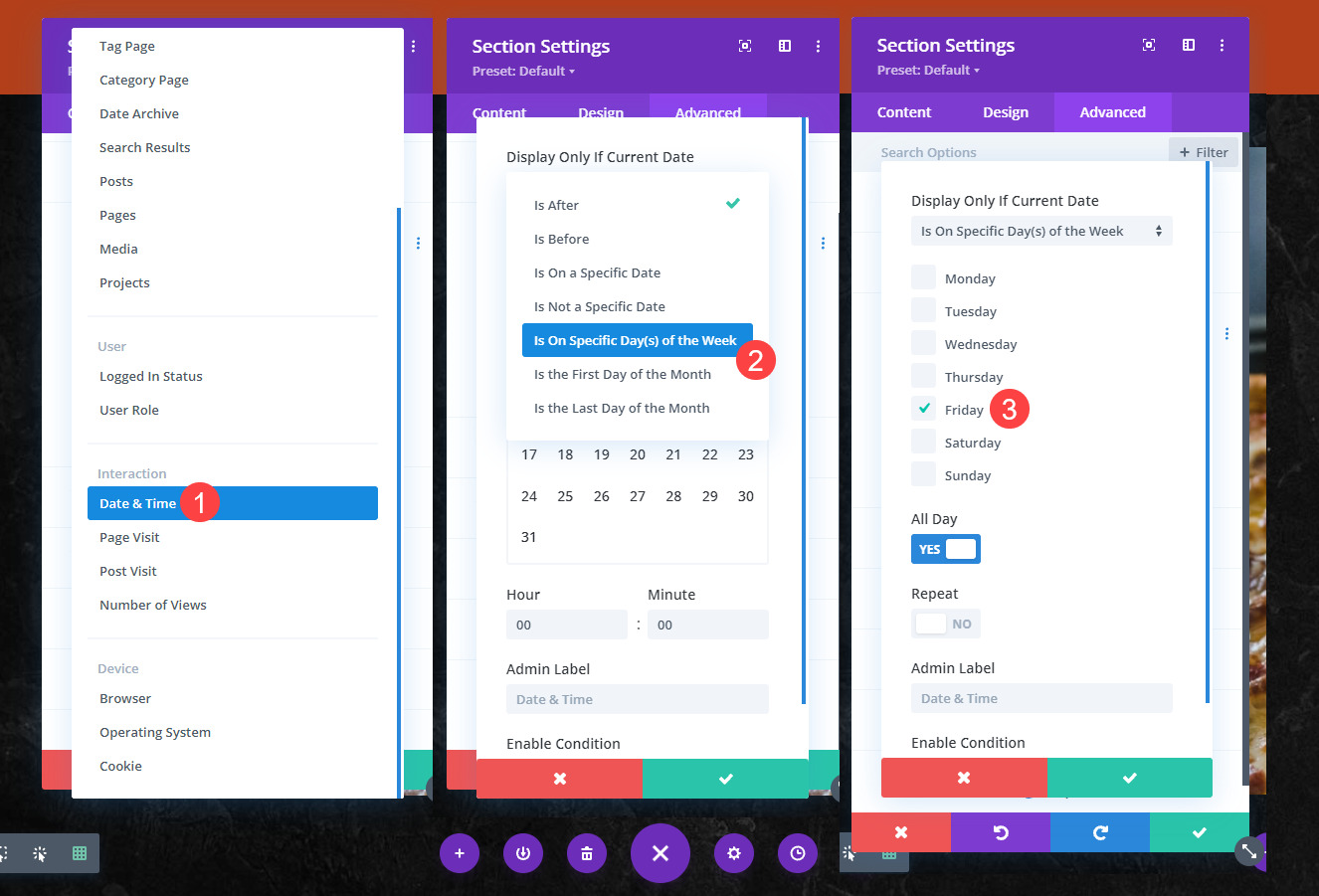
One you will have the site and animation set, it’s time to make use of the Conditional Good judgment so the ordinary promotional banner in truth recurs. Those choices are discovered within the Phase settings, beneath the Complex tab, within the Prerequisites house. Click on Upload Situation to get began.

Scroll till you to find Date and Time beneath the Interplay subheading. Then, make a selection to show On Particular Day(s) of the Week within the subsequent dropdown. After simply make a selection the day of the week the promotional banner will recur.

Save your adjustments, and your ordinary promotional is finished. You might have now set it, so you’ll be able to put out of your mind it. Simple as (pizza) pie!
Wrapping Up
The usage of Divi’s situation choices, you’ll be able to create ordinary promotional banners that your web page will most effective show beneath a suite of instances you select. It doesn’t must be simply date and time, like this situation. It may be as powerful as you’ll be able to call to mind for the reason that situation choices permit for nested good judgment. However for a ordinary promotional banner, you spot how easy it may be to mend a bit to the highest of your web page after which use Divi’s situation choices to have it most effective show on at some point per week. As soon as it’s arrange, you don’t have to the touch it once more when you don’t wish to.
What sort of promotions are you going to run the usage of Divi’s situation choices and a ordinary banner?
Article featured symbol by means of Killroy79 / shutterstock.com
The put up How to Create a Recurring Promotional Banner with Divi seemed first on Elegant Themes Blog.
WordPress Web Design