With Divi’s new performance update come a ton of probabilities to extend web page velocity rankings. These days, we’re sharing some sensible guidelines and methods that you simply must have in mind when construction a Divi web page from scratch. Those are suggestions, now not laws which are set in stone. It’ll at all times come right down to the primary targets of your web page. Once in a while, you’ll to find your self sacrificing some velocity for design and vice versa. We imagine it’s about discovering a wholesome steadiness between each, however the usage of the ideas beneath, you’ll unquestionably strengthen your Divi web page velocity.
Let’s dive into it!
1. Optimizing Above the Fold Content material
One of the vital new efficiency options which were added to Divi is named Essential CSS. Briefly, Essential CSS in Divi robotically detects what CSS must be loaded in an instant, known as above-the-fold CSS, and delays loading the remainder of the web page’s CSS. This by itself already is helping to strengthen web page velocity robotically, with out you having to place within the effort. However if you wish to cross the additional mile, you’ll make a decision to optimize the above-the-fold content material too.
4-Module Hero Thought
It may be tempting to percentage as a lot knowledge as you’ll together with your guests, to start with sight, however that’s precisely what you must steer clear of in a hero. The extra direct your content material is, in each styling and visuality, the simpler. That’s why proscribing the selection of modules you utilize above the fold will mean you can spice up your Divi web page velocity. Ideally, you’d use:
- Name
- Paragraph
- Button

On the other hand, in lots of instances, you’ll need to come with a picture of a few type too. If you happen to do, attempt to steer clear of the usage of the picture as a background and use it as a module as a substitute. The use of it as a module inside of a selected container with a max width will mean you can use smaller symbol dimensions, which in flip is helping you accelerate your web page. This brings us to the 4-module hero idea:
- Name
- Paragraph
- Button
- Optimized Symbol

Use Fullscreen Hero or Cut up Content material into More than one Sections for Actual Automated Detection
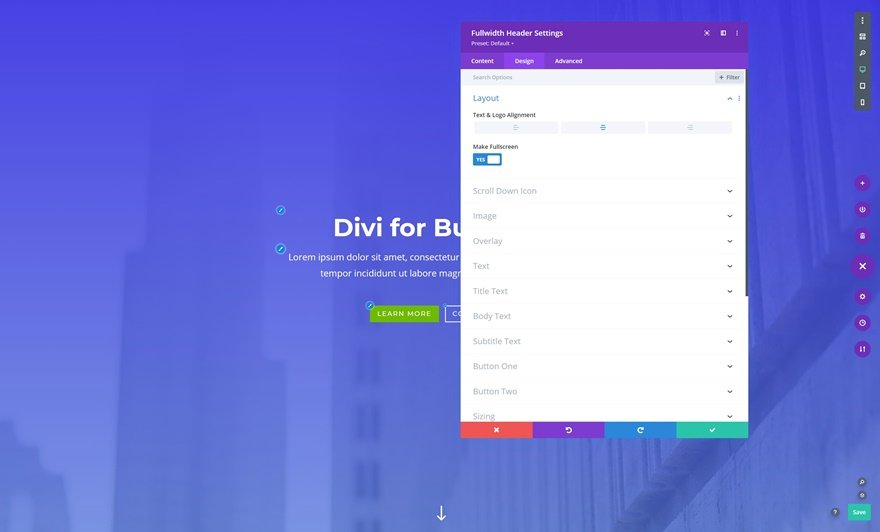
There’s a explanation why fullscreen hero designs are fashionable. Now not best do they make your design extra breathable, however additionally they assist with vital CSS. If you select to move for a fullscreen hero, you’re deciding that that’s the one factor that looks above the fold, it doesn’t matter what display measurement you’re the usage of. To create a fullscreen hero in Divi, be mindful to assign a minimal top of “100vh” within the segment settings. Through assigning a min-height; you’re ensuring that the segment covers all of the top of the browser. You’ll be able to position anything else within the segment to be a part of your hero design from that time on. Or, you’ll additionally use Divi’s integrated fullscreen header.

Then again, should you don’t need to practice the fullscreen hero course, you’ll make a decision to separate up what comes above the fold in a couple of sections. Divi will robotically come across what seems above the fold on a segment degree. Which means that should you’re construction a big segment that looks in part above the fold and in part beneath the fold, all of the segment’s CSS, and parts’ CSS in that segment, can be loaded. Splitting the sections up into a couple of ones will mean you can steer clear of having too many parts being handled like they’re above the fold.
Steer clear of Animations in Hero to Save you Prolong
The rest above the fold that can result in a extend in loading time is excellent to steer clear of. This contains animations. This, then again, doesn’t imply you must steer clear of it altogether. You’ll be able to simply use animations down the web page and/or restrict the animations you utilize inside of your hero. Discovering a excellent steadiness is vital.
Alter Above the Fold Content material on Pill & Cellular
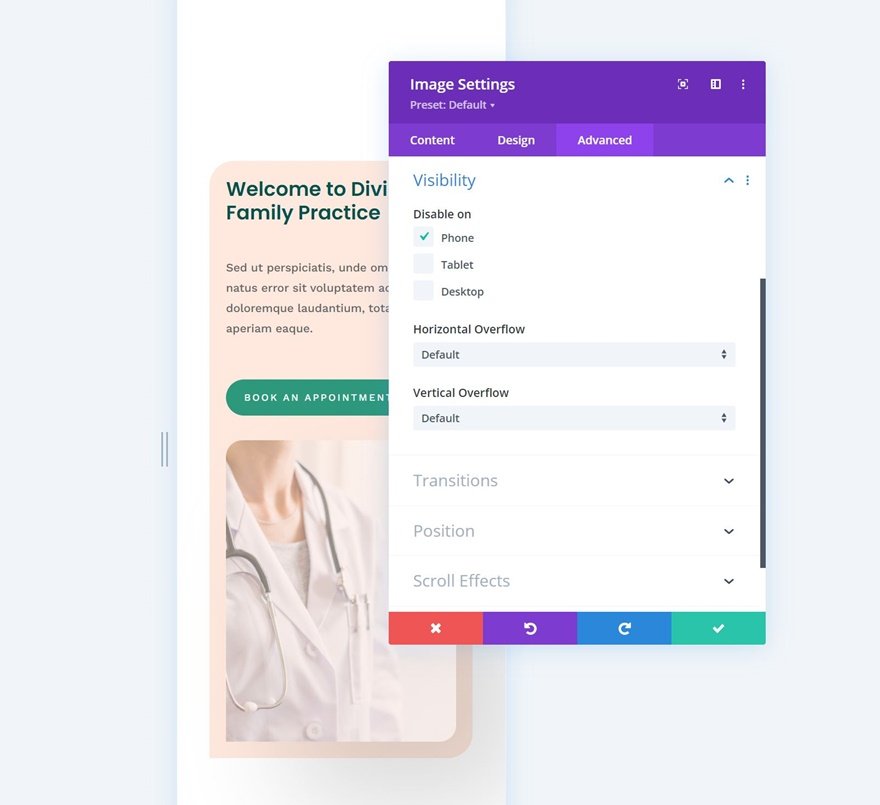
The very last thing that’s necessary to say relating to Essential CSS is the amendment of your design throughout smaller display sizes. It’s necessary to ensure your above-the-fold content material is optimized for various display sizes. It’s a question of tweaking the design so you’ll achieve a super web page velocity ranking on each desktop and cellular. You’ll be able to, for example, cover all of the hero symbol on cellular to spice up the rate of your web page on smaller display sizes.

2. The use of Good Kinds
How Good Kinds Paintings
With the brand new efficiency replace, Divi has been optimized through lowering replica types. To turn on good types, you’ll wish to dive into the sector of Divi Presets. Presets mainly let you percentage types with other parts with out in reality having to assign a novel block of types to each and every part that’s styled in the similar approach.
The use of 1 or 2 Presets for Sections & Rows
Sections and rows are two part varieties that incessantly appear to be forgotten once we speak about presets. Similar to modules, you’ll assign presets to sections and rows. Now not best will this mean you can restrict the CSS that’s generated, however it’s going to additionally mean you can stay design consistency on a web page degree. Say, for example, you need to persistently use 100px best and backside padding for each and every segment, to create vertical rhythm, there’s no explanation why you shouldn’t take pleasure in Divi presets within the procedure. Create a brand new preset for a bit that makes use of those padding values and assign it to each and every new segment you upload or make it the default segment preset.
You’ll be able to additionally arrange a row preset with a width and max width of your selection and feature that be the usual. Mess around with those presets and uncover how they make now not best your design procedure more straightforward but additionally mean you can strengthen web page velocity rankings.

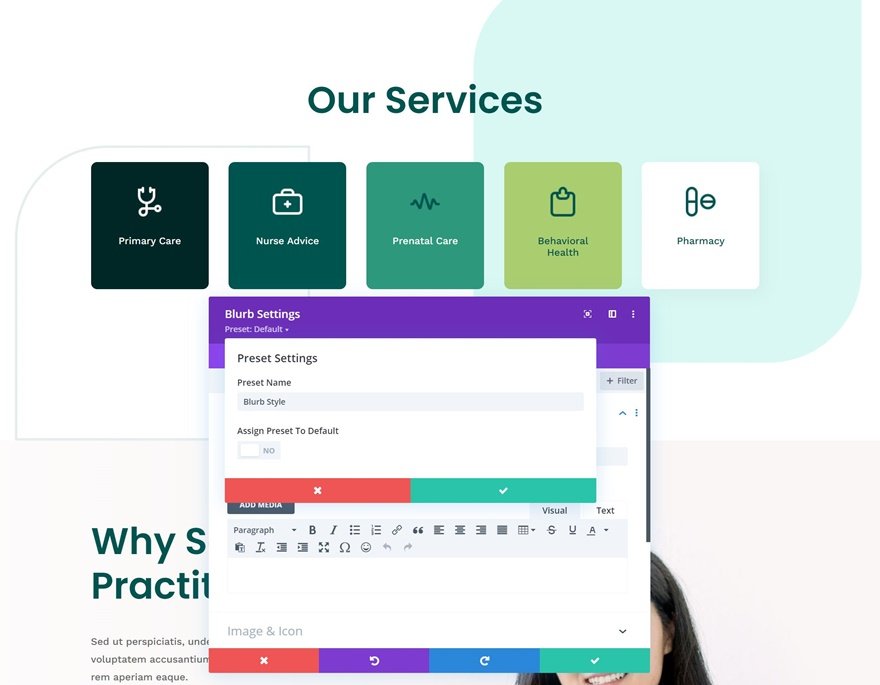
Use Presets for Modules
After all, you’ll need to use good types for modules as smartly. Within the instance beneath, you’ll realize that the whole feel and look of each and every module are equivalent. Making a preset for the Blurb Module will mean you can stay the CSS document of your web page small.

Overriding a preset or now not?
However you shouldn’t be developing a brand new preset for each and every small trade. Within the instance above, for example, you’ll realize that the 2 remaining Blurb Modules have a special textual content colour. You’ll be able to create a brand new preset for this, through duplicating the previous one, or you’ll make a decision to override the preset. On this case, it makes extra sense to only override the textual content colour (which ends up in one further line of CSS code) versus developing a brand new preset and having a couple of traces of CSS code be added.
3. Matching Design Possible choices with Pace
Restrict the Number of Modules You Need to Use (Dynamic Modules)
Whilst you’re deciding on modules you need to make use of for the web page you’re construction, it’s a excellent factor to understand that those can be loaded dynamically. That means that should you don’t use a definite module, it received’t have any impact to your web page velocity. You’ll need to imagine each and every module you upload and notice if it’s “value it”. On the other hand, in a great state of affairs, you’ll ensure the remainder of your Divi content material is optimized sufficient so that you don’t have to move sacrificing on modules.
To find the LCP of Your Design & Optimize it
Any other factor that allow you to strengthen your web page velocity is discovering your Biggest Contentful Paint and optimizing it. Briefly, your LCP is the most important part to your web page that is helping resolve your web page velocity ranking. You’ll be able to learn extra in this here. Through ensuring the LCP of your design is optimized, you’ll greatly decrease the loading time to your web page.
Selecting an Animation Taste (Dynamic Options)
Similar to now we have dynamic modules, we even have dynamic options. Which means that should you don’t use a definite characteristic, in any respect, to your web page, it received’t be loaded, which ends up in a better web page velocity. For this actual reason why, it’s necessary to you’ll want to pick out an animation taste and keep it up. You’ll be able to, for example, select to move with movement results and listen all animation to your web page round that characteristic. Or you’ll opt for common animation settings and practice that course. Now not best does this let you create a light-weight web page, however it additionally empowers predictability, which on a consumer revel in entrance is generally a excellent factor.
Font Pairing: Keep on with 1 or 2 Font Households
We additionally suggest you stick with a most of two font households for the pages you design. Through doing so, you’re proscribing the selection of fonts that wish to be loaded sooner than coming into the web page.
4. Guide Optimization
Responsive Content material: Scale down Symbol Sizes on Cellular
Any other factor that can assist you spice up cellular web page velocity rankings is the use of responsive content in Divi. That is most definitely one of the crucial options that allow you to perfect strengthen your rankings on smaller display sizes. Even though this calls for much more effort, it’s unquestionably value it. Scale down the size/measurement of your symbol via symbol modifying tool and use the ones smaller pictures on cellular, versus those you display on desktop. This may cut back the dimensions of your symbol recordsdata greatly and result in upper web page velocity on cellular.

Document Sorts & Compression
Make sure to keep on with JPEG up to conceivable too, as those generally tend to have a decrease document measurement. PNG generally best is smart if you wish to have transparency on your symbol for it to carry the design, however even then, you’ll attempt to to find a substitute for make the design paintings. Steer clear of even heavier document varieties, akin to GIF, too. As for video, that’s generally a no-go, particularly if you need it to be performed within the background. And naturally, you’ll want to compress the recordsdata you utilize, even sooner than you add them in your WordPress media library.
At the back of the Scenes
All of the guidelines above allow you to strengthen web page velocity, however it’s, then again, necessary to say that you need to handle site optimization perfect practices out of doors of Divi. You’ll be able to to find extra technical perception through going to this ultimate guide.
Construction Speedy Pages with Divi—More uncomplicated than Ever
We will be able to simply come to the realization that there’s a large overlap between Divi’s efficiency options and the way you care for construction your site. Divi looks after the partial facet, so you’ll focal point at the frontend perfect practices which are had to carry all of it in combination into a lovely and speedy site. If there are any perfect practices that experience labored smartly for you, be at liberty to percentage them within the remark segment beneath to stay the dialog going!
The submit How to Build the Fastest Divi Page: Optimizing Your Divi Content For Speed seemed first on Elegant Themes Blog.
WordPress Web Design