Google is at the leading edge of contemporary internet design. It gives such a lot of equipment from Analytics to DevTools all with the purpose of serving to folks make a greater internet.
Just lately it printed every other to hand software known as Lighthouse. It is a unfastened computerized trying out software that runs within the background of Chrome. It really works like a mini web site audit the place it’ll take a look at the website online’s efficiency, velocity, accessibility, and adherence to semantic best possible practices.
Learn Additionally: How To Measure Front-end Website Performance

The Lighthouse extension used to be created basically for modern webapps. Those are basic webapps that run within the browser and behave like local apps, but serve as like conventional web sites.
PWAs are an enormous a part of the Lighthouse undertaking. However the objective of Lighthouse is to assist all internet builders take a look at the standard in their pages.
This may come with HTML/CSS computer virus checking or on the lookout for reproduction strains of code. Lighthouse additionally appears into web performance with optimization guidelines for photographs, record sizes, HTTP requests, and so a lot more.
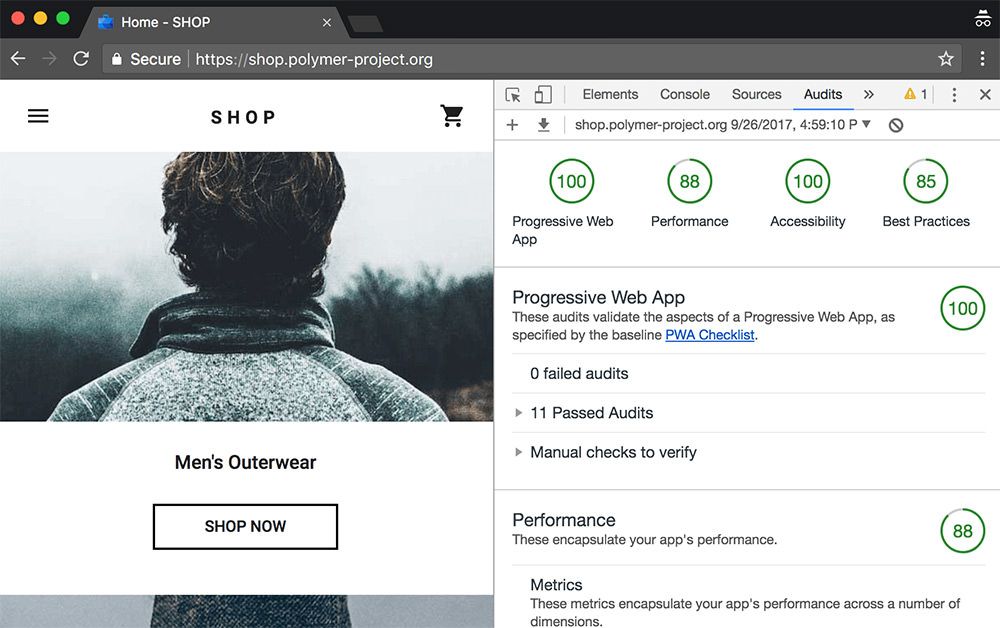
All of the major audit effects seem proper inside of Chrome’s DevTools so that you don’t even wish to open a brand new window to test stats. All you wish to have is a working model of Chrome and a few time to sift throughout the Lighthouse audit effects.
In most cases this breaks down into 4 classes:
- Efficiency.
- Accessibility.
- Absolute best practices.
- Innovative Webapp houses.
Every class breaks down additional into smaller houses with suggestions for UX enhancements.

On the click on of a button you’ll be able to pull audit effects that’ll let you radically beef up web site efficiency, velocity, usability, and just about each metric Google cares about.
In the event you wanna be told extra skim throughout the main page and browse up on Lighthouse’s many options.
You’ll additionally watch this presentation from Google I/O 2017 which first presented Lighthouse to the dev group.
The submit Check Performance & Quality of Any Website with Lighthouse gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/check-performance-quality-any-website-with-lighthouse/