Divi’s filterable portfolio module is a brilliant and simple option to show your paintings and initiatives for your site. You’ll be able to use classes to create other filters to your portfolio module, and it provides a very easy option to stay an up to date portfolio with no need to switch your site design each and every time. Merely upload a brand new challenge within the WordPress dashboard, then it is going to auto-populate within the portfolio module for your site so long as it’s correctly categorised.
On this instructional, we will be able to display you 3 alternative ways to taste the pagination in Divi’s filterable portfolio module. By means of customizing this design, you’ll be able to make the portfolio module are compatible with the entire design of your site and draw consideration to the paintings you wish to have to show.
Let’s get began!
Sneak Peek
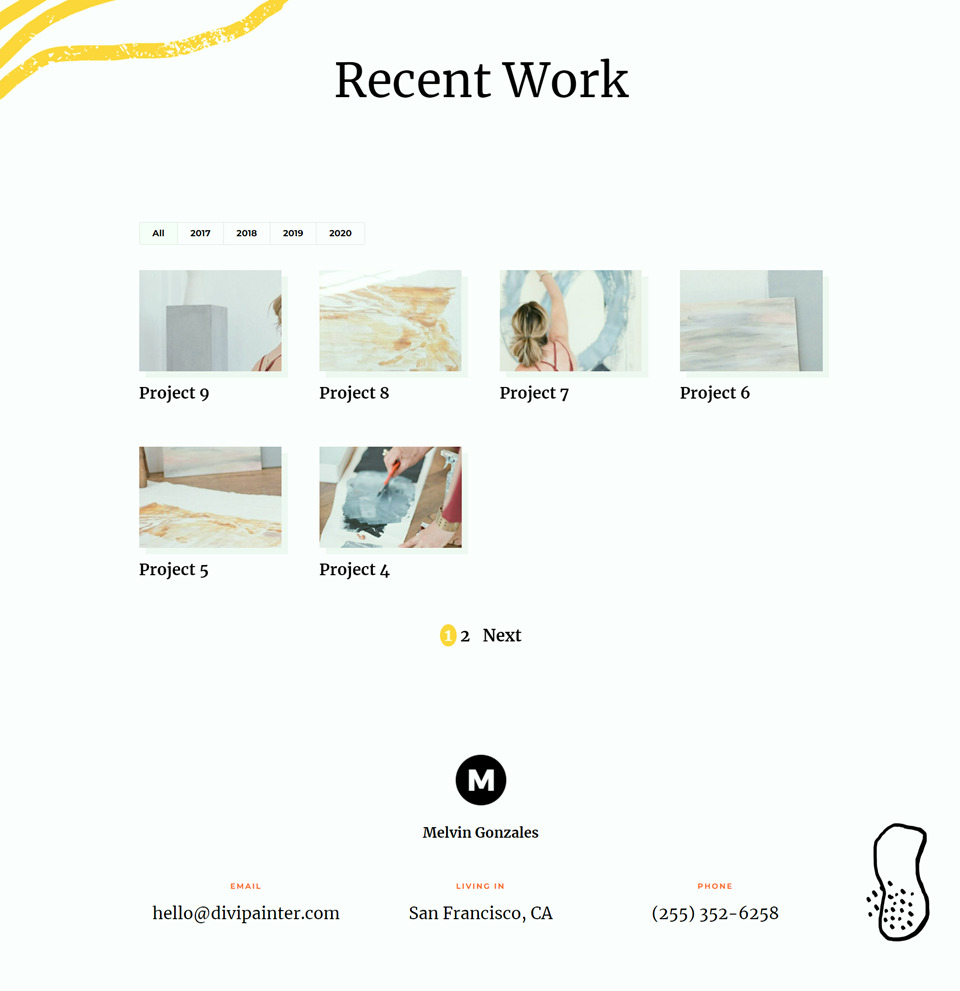
Here’s a preview of what we will be able to design
Pagination Taste One


Pagination Taste Two


Pagination Taste 3


What You Wish to Get Began
Set up and Turn on Divi
Earlier than we commence, set up and turn on the Divi Theme and you’ll want to have the most recent model of Divi for your site.
Upload Portfolio Initiatives
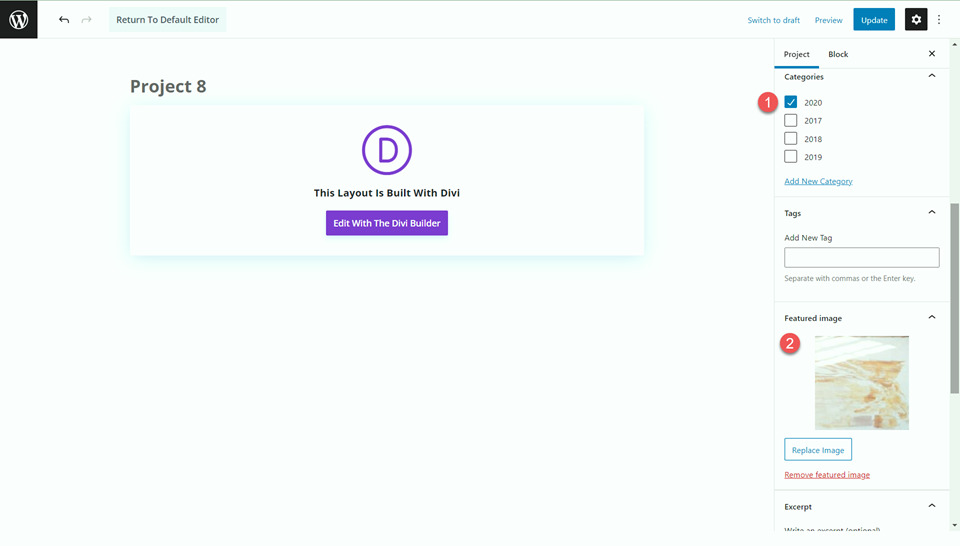
To ensure that the portfolio to populate with initiatives after we upload it to our web page, we first want to upload the initiatives within the WordPress dashboard. Make a selection Initiatives within the WordPress dashboard sidebar, then upload a brand new challenge. Be certain that the challenge has a featured symbol and a class in order that it may be filtered.

Now, you’re ready to begin!
Taste the Pagination in Divi’s Filterable Portfolio Module
Create a New Web page with a Premade Structure
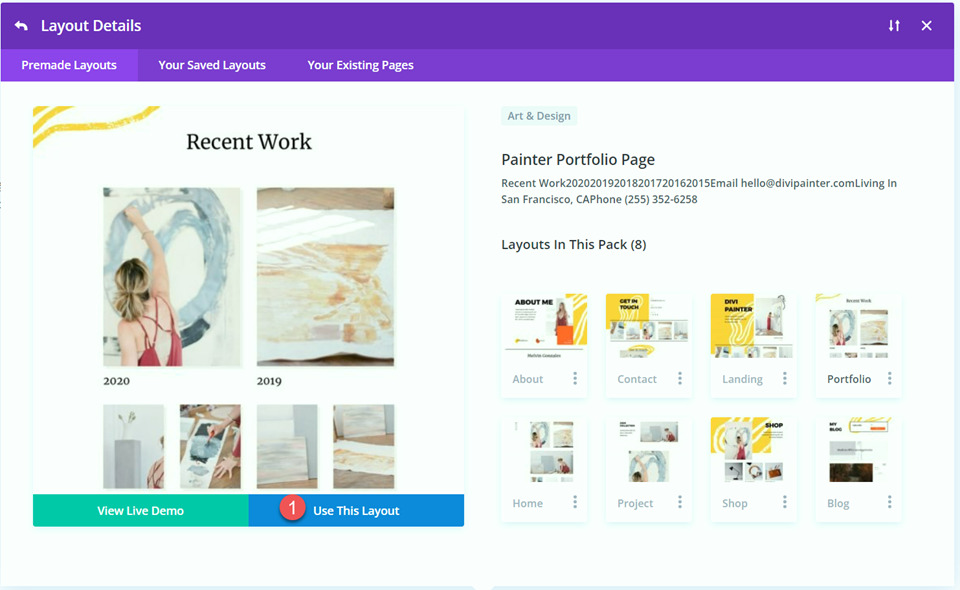
Let’s get started by means of the usage of a premade format from the Divi library. We can use the Painter Portfolio Web page from the Painter format pack for this design.
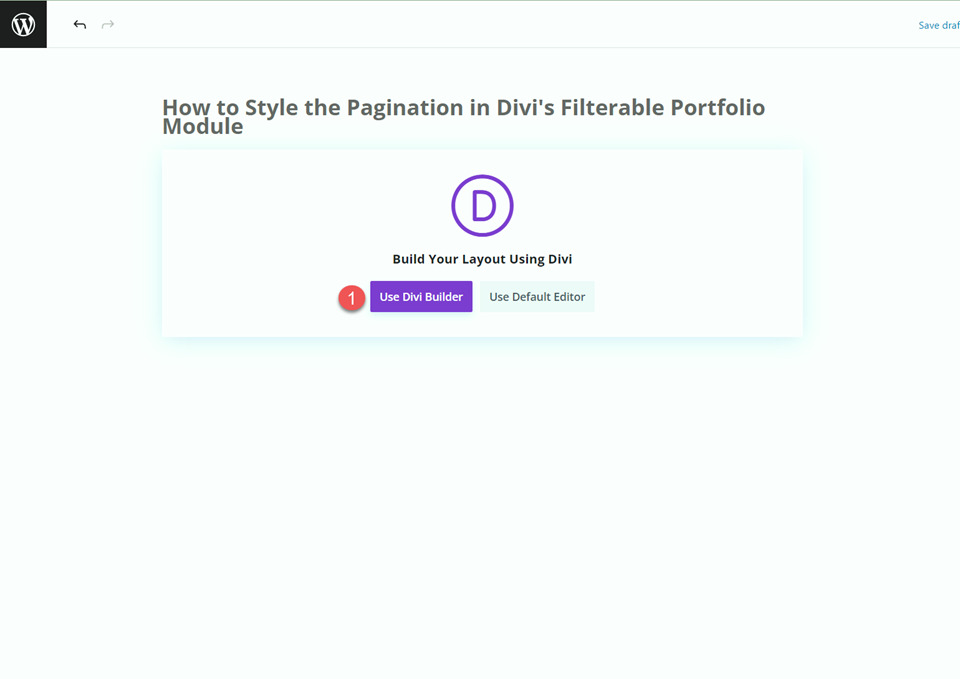
Upload a brand new web page on your site, give it a identify, and make a selection the way to Use Divi Builder.

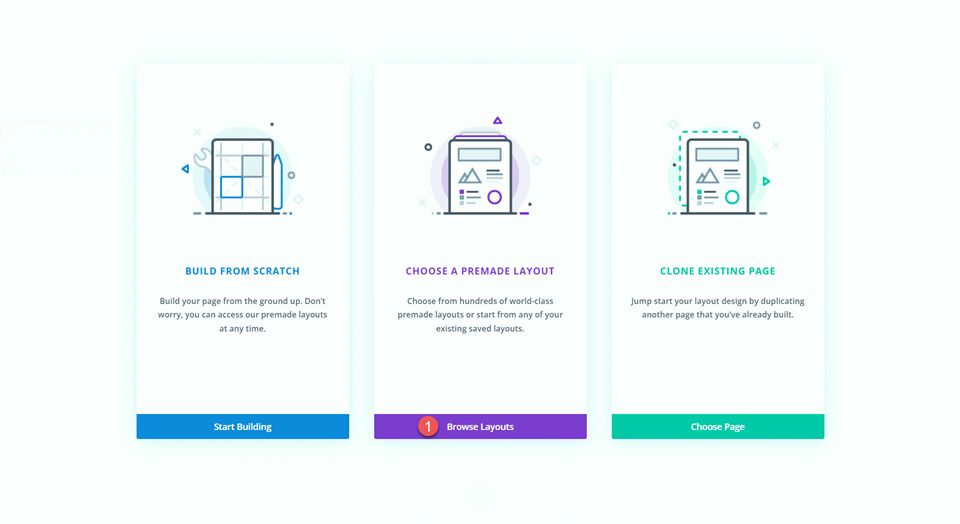
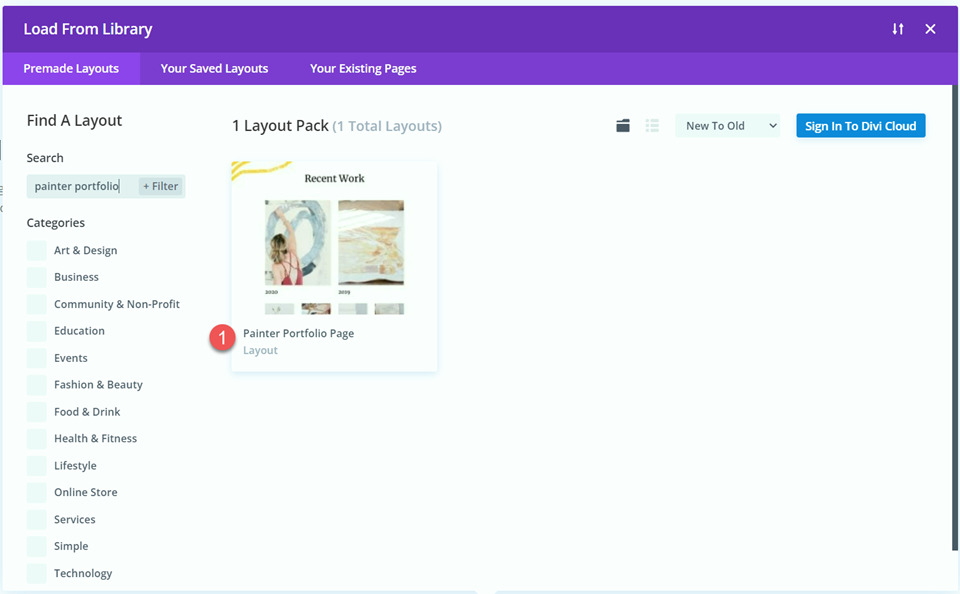
We can use a premade format from the Divi library for this case, so make a selection Browse Layouts.

Seek for and make a selection the Painter Portfolio Web page format.

Make a selection Use This Structure so as to add the format on your web page.

Now we’re able to construct our design.
Upload the Filterable Portfolio Module
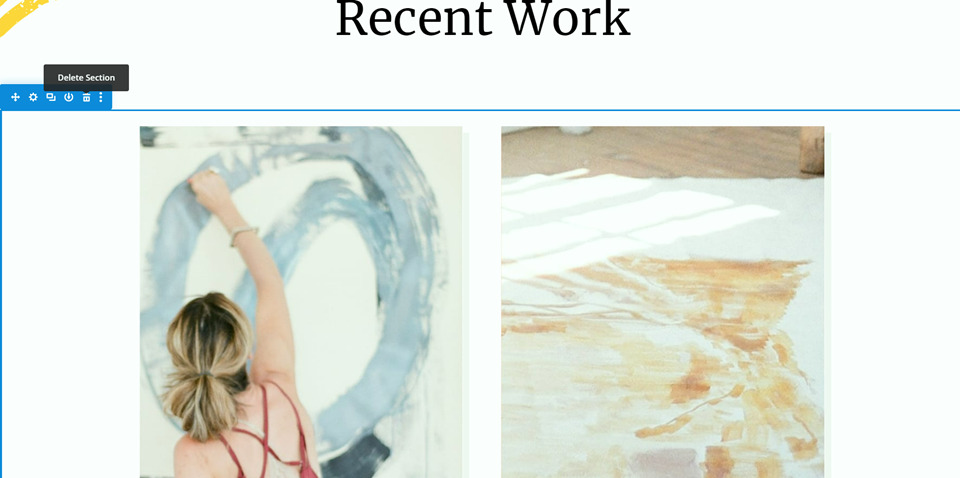
We can be changing the present portfolio content material in this web page with the filterable portfolio module. First, delete the present portfolio segment.

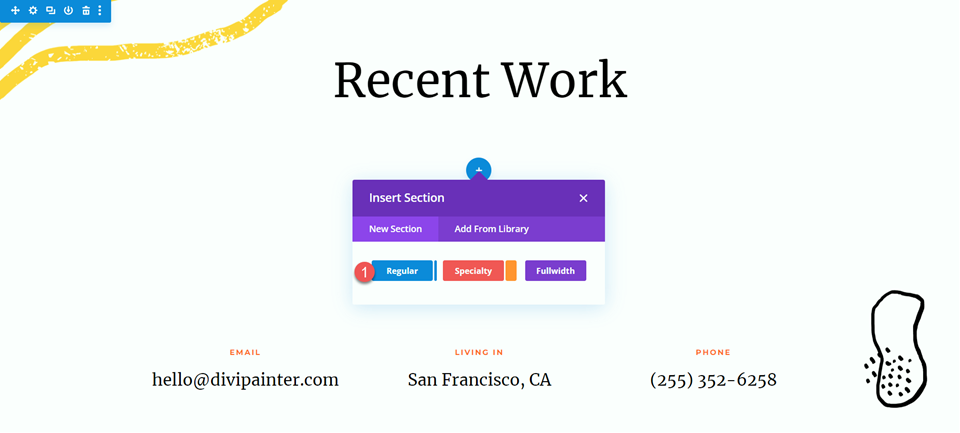
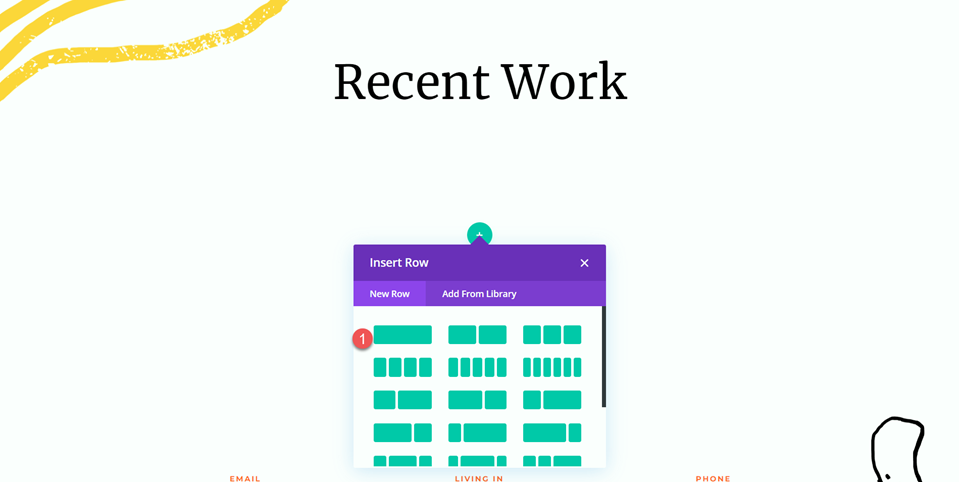
Subsequent, insert a brand new segment at the web page, beneath the “fresh paintings” segment.

Then upload a row with a unmarried column to the segment.

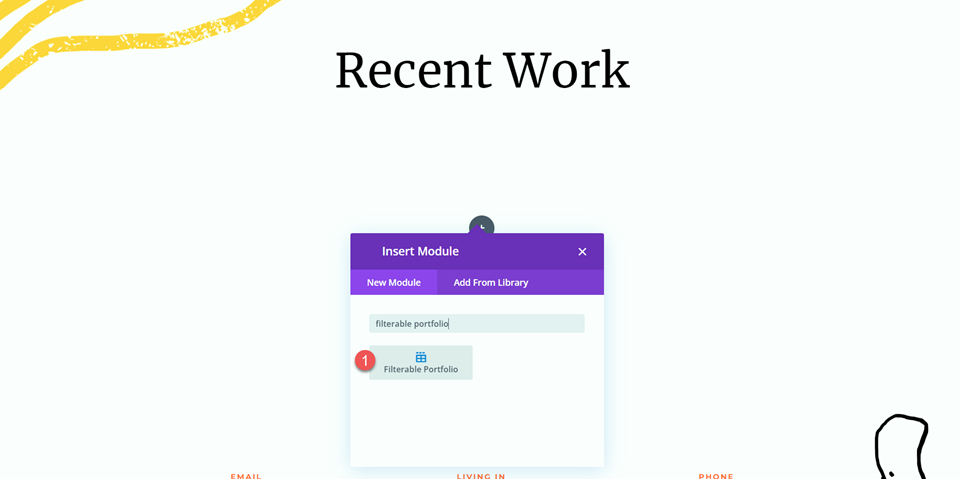
Upload the filterable portfolio module to the brand new row.

Your filterable portfolio must populate along with your initiatives, so long as they have got been added to the challenge segment of the WordPress dashboard.
Filterable Portfolio Settings
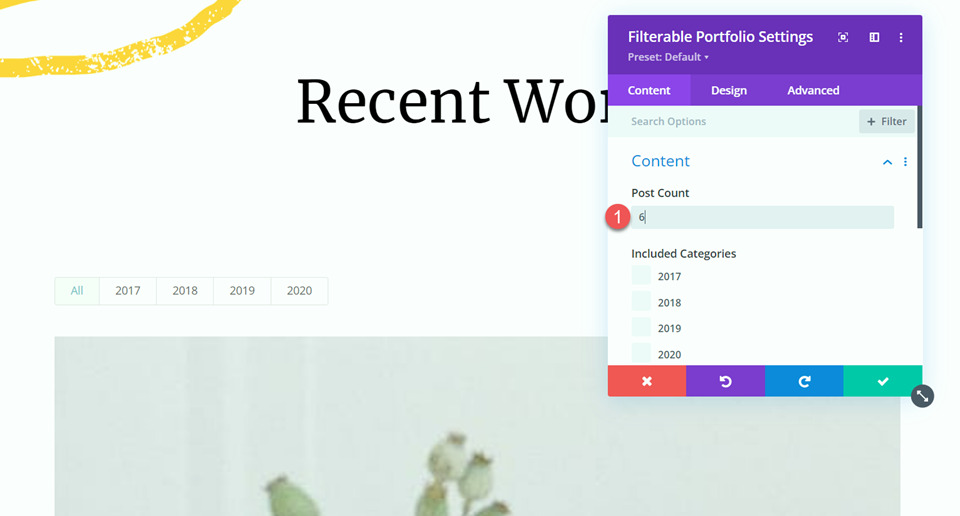
Now let’s customise the design of the filterable portfolio. Open the module settings, then alternate the publish rely to six.
- Put up Depend: 6

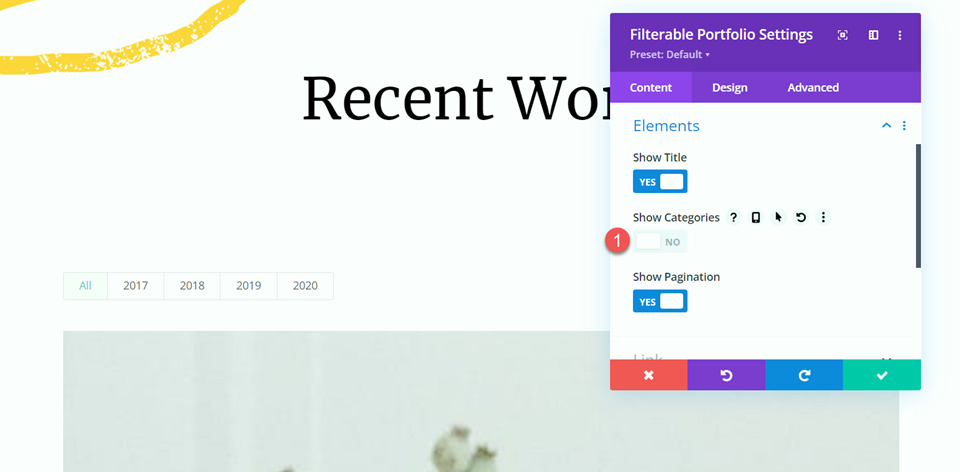
Below components, disable Display Classes.
- Display Classes: No

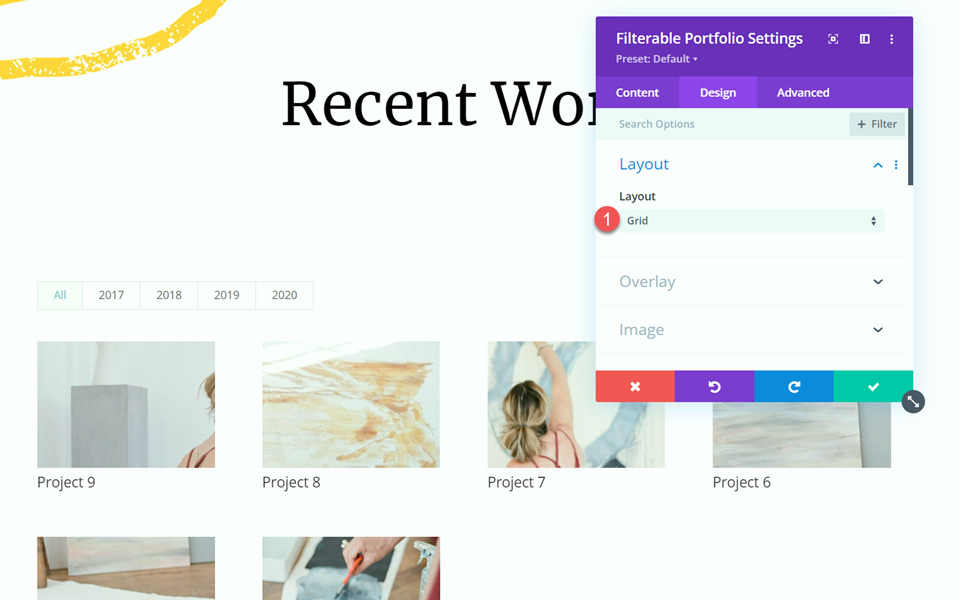
Transfer over to the Design tab and open the Structure settings. Set the format to Grid.
- Structure: Grid

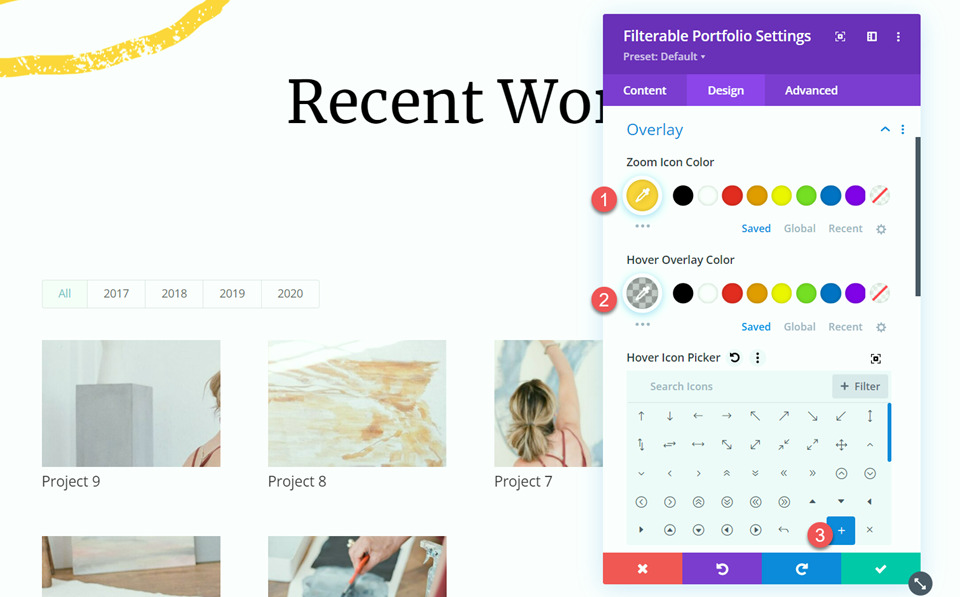
Subsequent, open the overlay settings. Set the Zoom Icon Colour, Hover Overlay Colour, and Hover Icon Picker as follows:
- Zoom Icon Colour: #fdd23a
- Hover Overlay Colour: rgba(61,61,61,0.28)
- Hover Icon Picker: Plus Icon

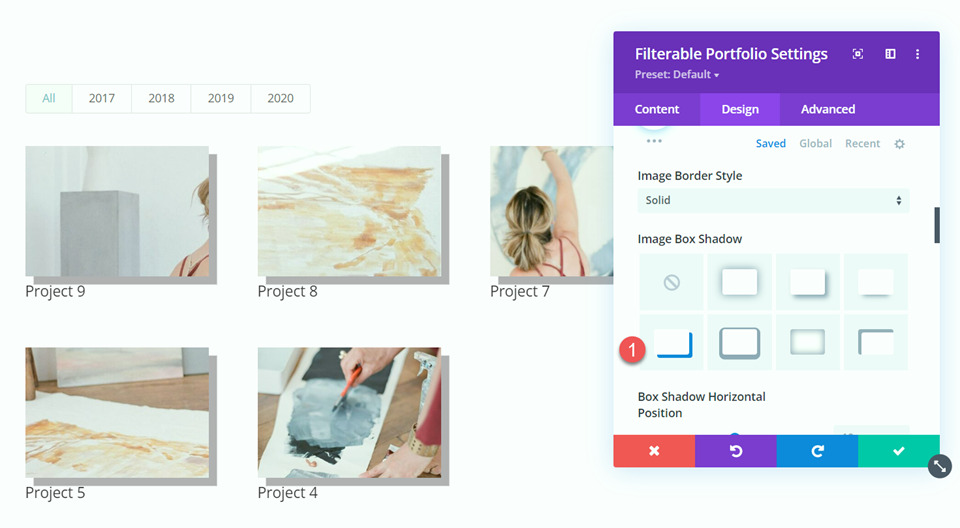
Open the picture settings, then upload a picture field shadow.

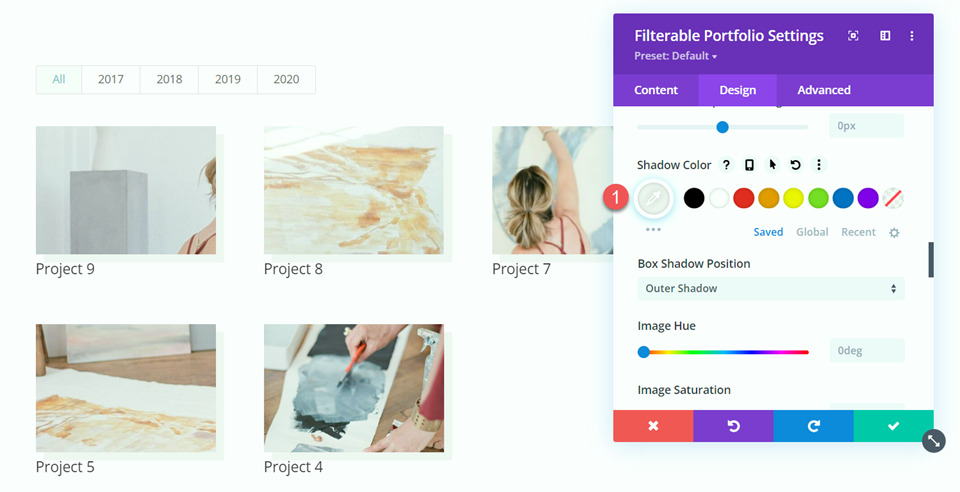
Then, set the shadow shade.
- Shadow Colour: #f2f2f2

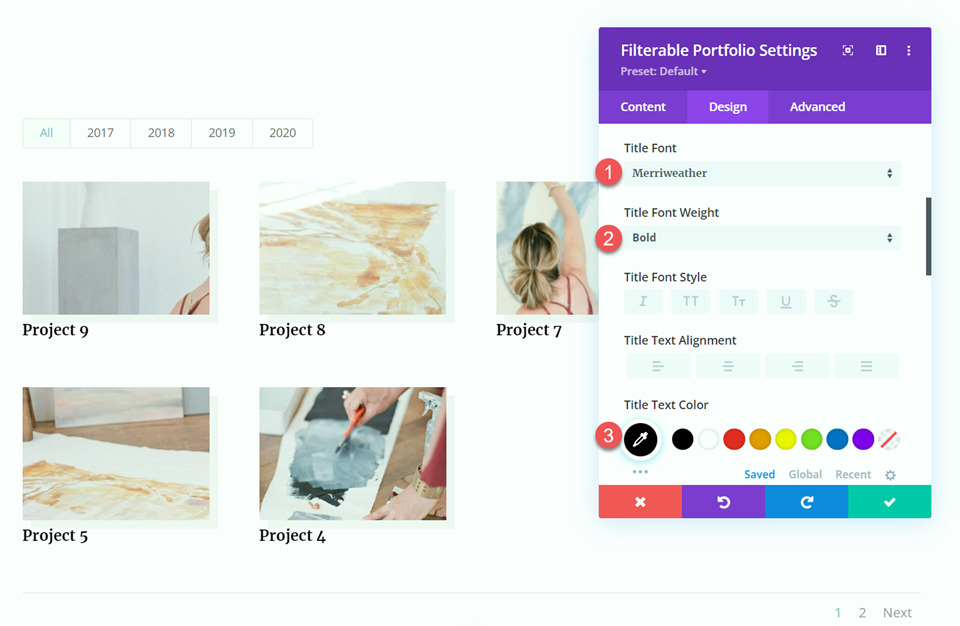
Subsequent, alternate the identify font settings as follows:
- Name Font: Merriweather
- Name Font Weight: Daring
- Name Textual content Colour#000000

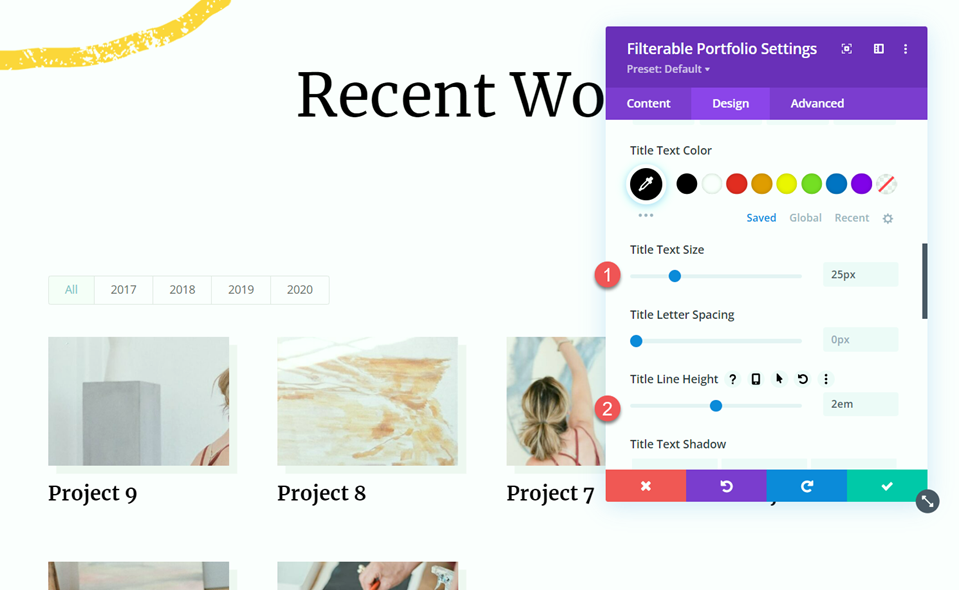
Set the identify textual content measurement and line peak.
- Name Textual content Dimension: 25px
- Name Line Top: 2em

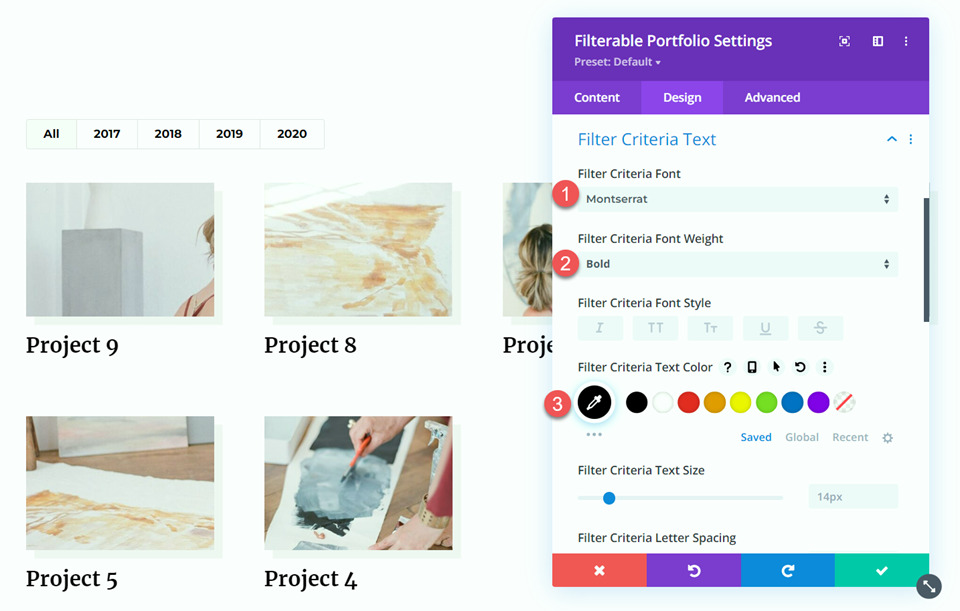
Transfer to the Filter out Standards Textual content segment and alter the font settings as follows:
- Filter out Standards Font: Montserrat
- Filter out Standards Font Weight: Daring
- Filter out Standards Textual content Colour: #000000

Now that almost all of our module design is entire, we will be able to transfer on to customise the pagination types.
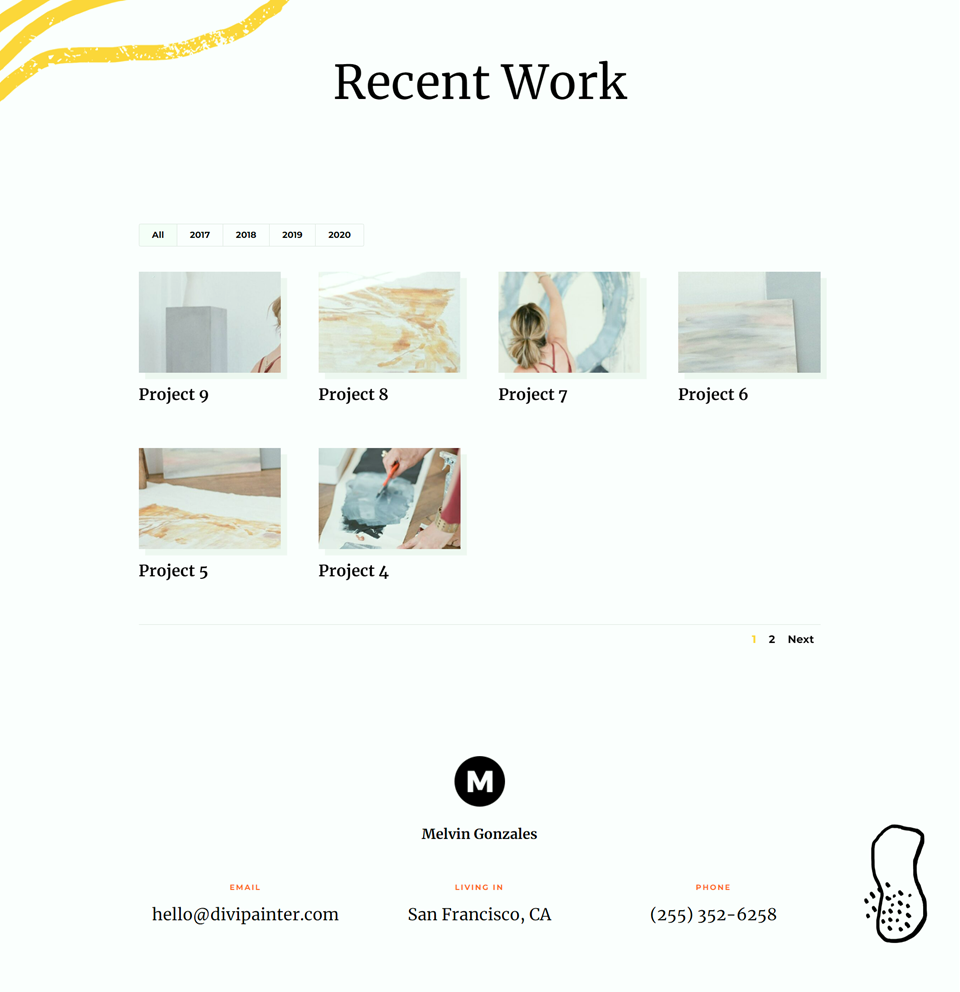
Pagination Taste One
For the primary pagination taste, we will be able to set a special font shade for the lively web page. Moreover, we will be able to set the pagination textual content measurement to extend on hover. Let’s get began.
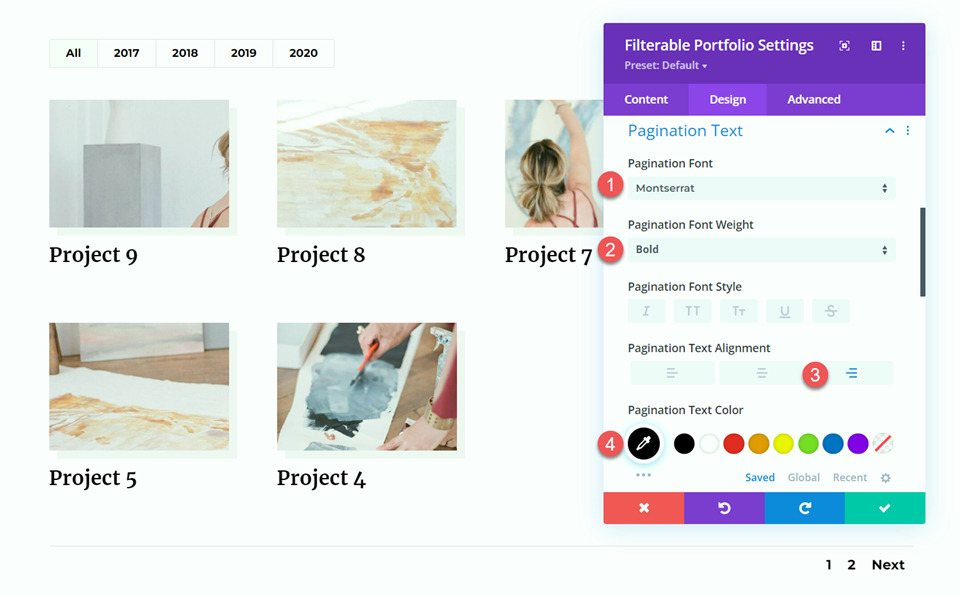
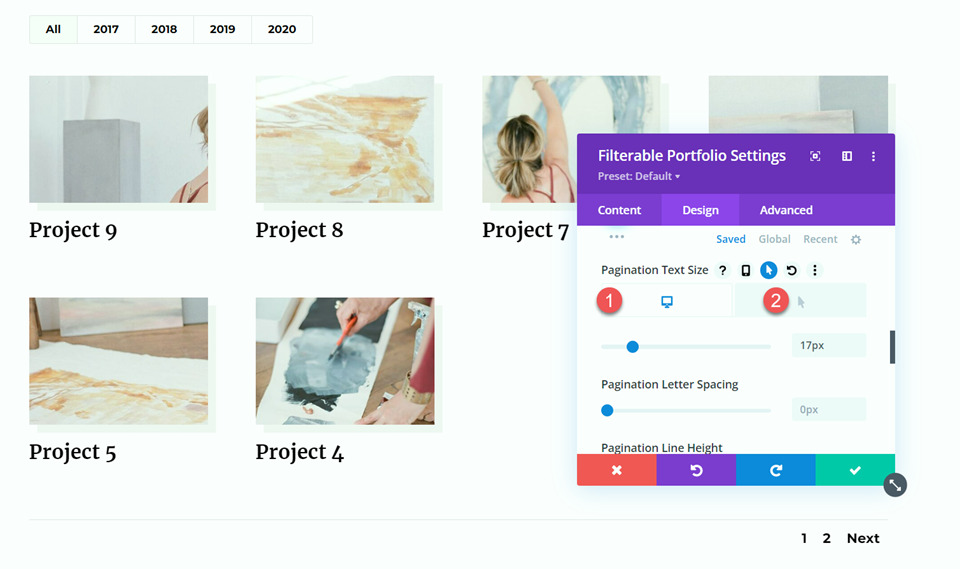
Throughout the filterable portfolio settings, open the pagination textual content settings. Customise the font as follows:
- Pagination Font: Montserrat
- Pagination Font Weight: Daring
- Pagination Textual content Alignment: Proper
- Pagination Textual content Colour: #000000

Set the textual content measurement. Then. use the hover settings to extend the textual content measurement on hover.
- Pagination Textual content Dimension: 17px
- Pagination Textual content Dimension on Hover: 21px

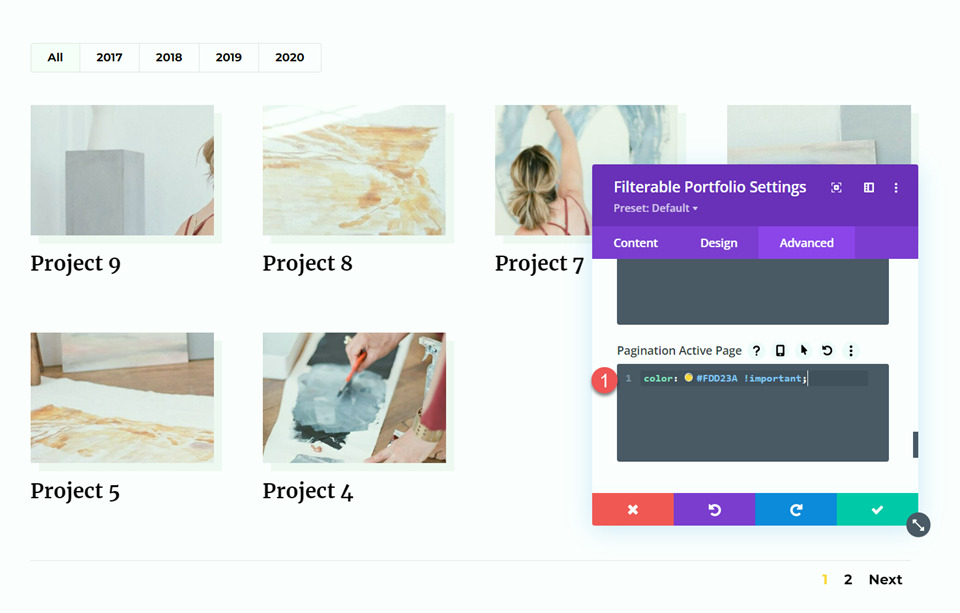
In any case, navigate to the Complex tab and upload the next customized CSS to the Pagination Energetic Web page CSS segment. This allows the yellow shade at the lively web page.
shade: #FDD23A !vital;

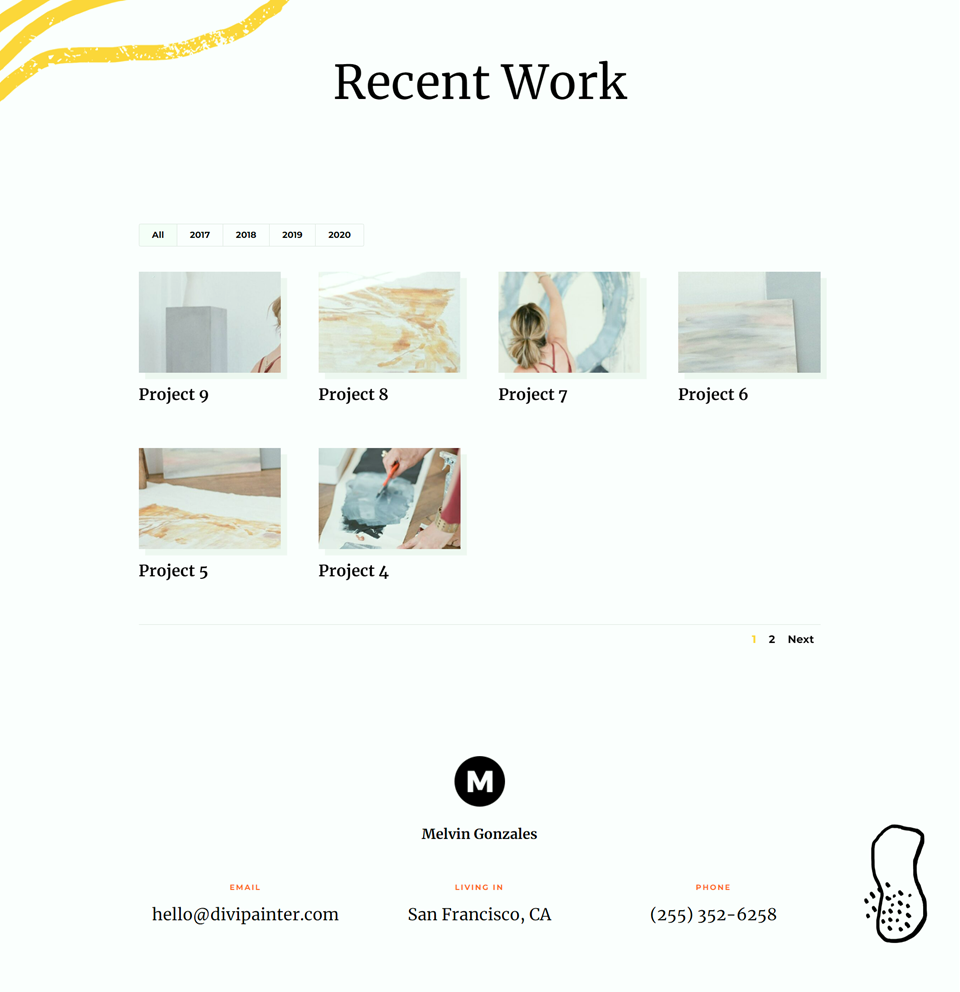
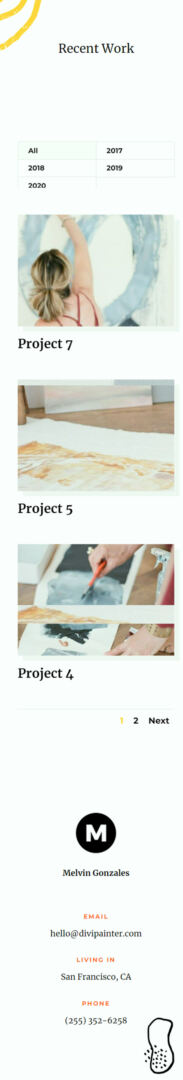
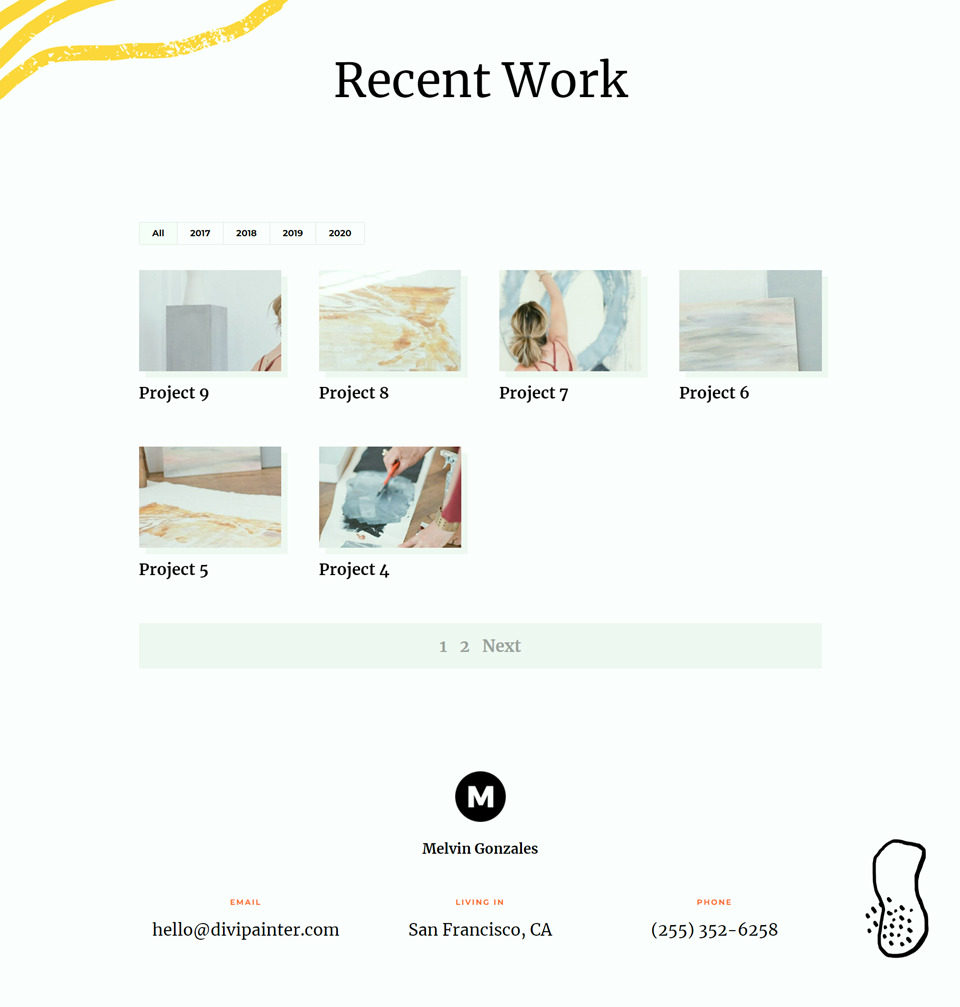
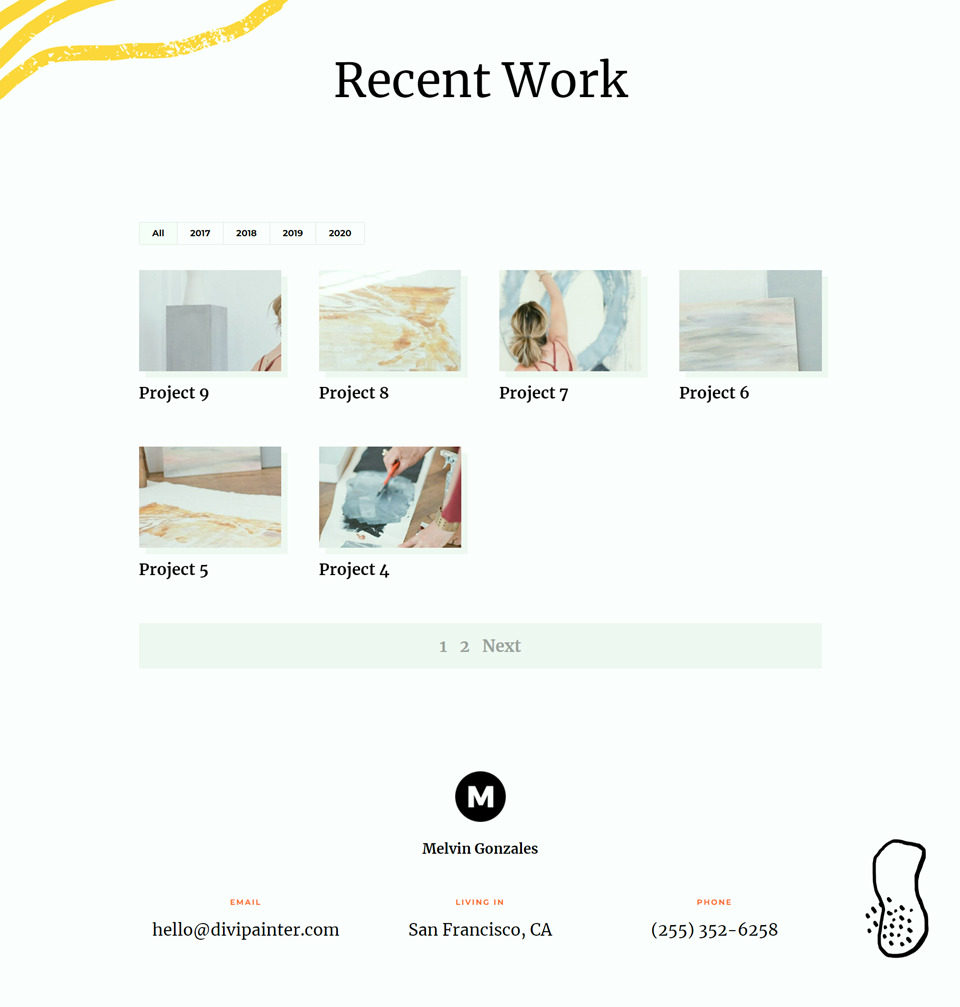
Ultimate Design
And here’s the general search for our first design.


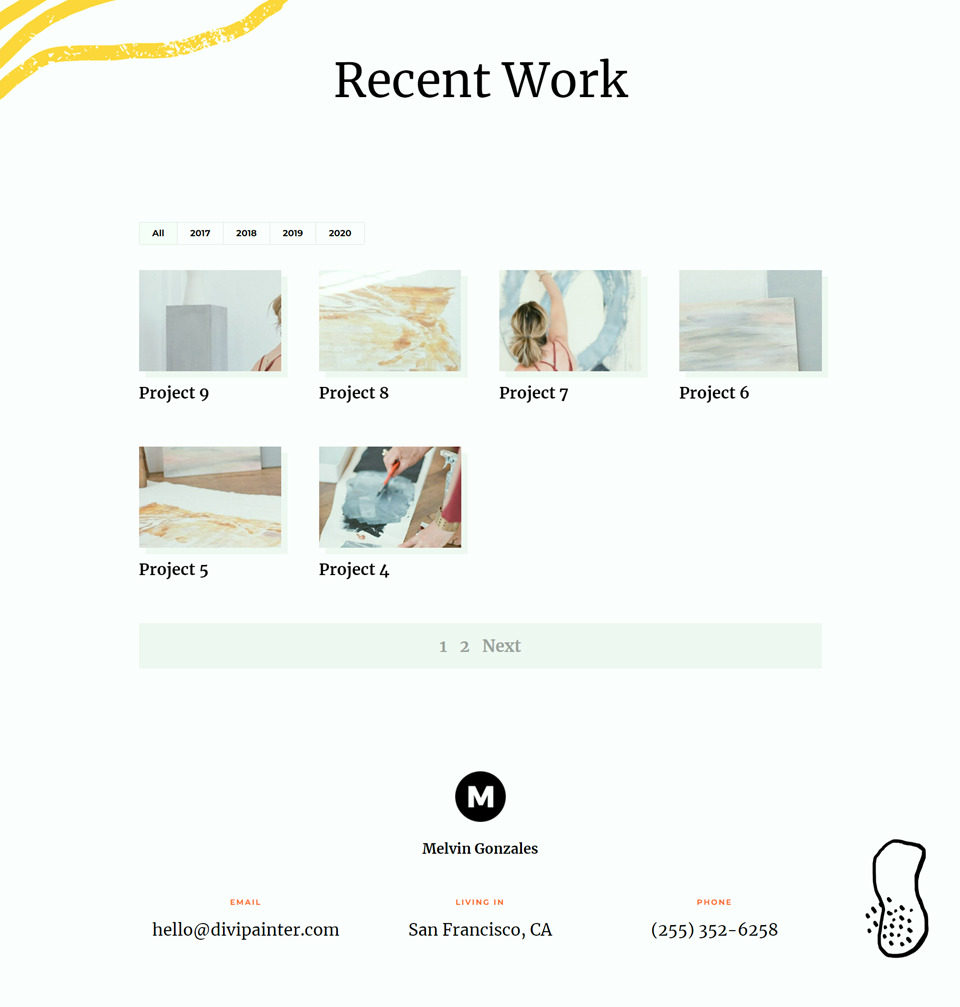
Pagination Taste Two
The second one pagination taste we will be able to design features a background shade at the back of the pagination, some hover shade results, and a special shade for the lively web page.
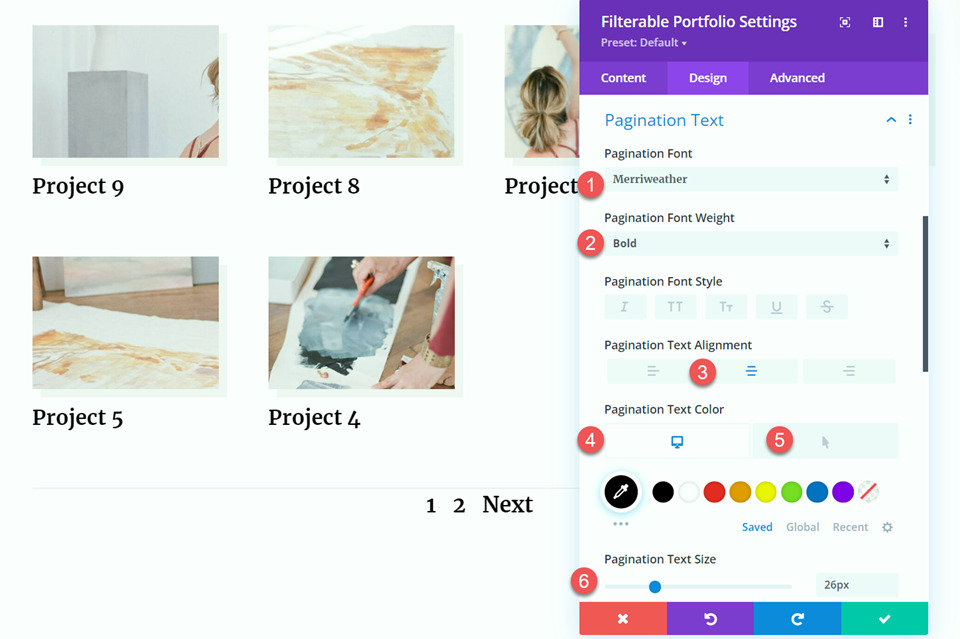
Throughout the filterable portfolio settings, open the pagination textual content settings. Customise the font as follows:
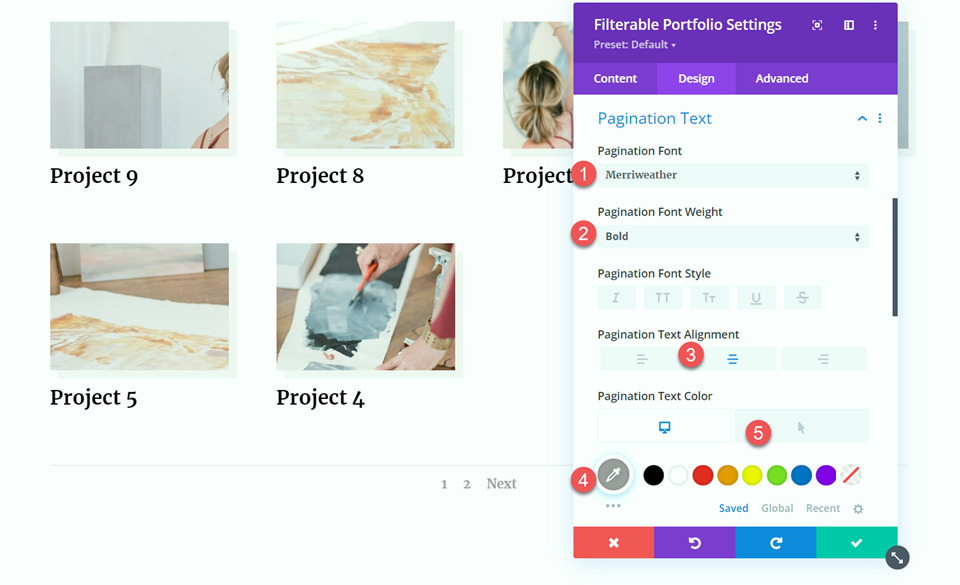
- Pagination Font: Merriweather
- Pagination Font Weight: Daring
- Pagination Textual content Alignment: Heart
- Pagination Textual content Colour: #9e9e9e
- Pagination Textual content Colour on Hover: #000000

Subsequent, set the textual content measurement and line peak.
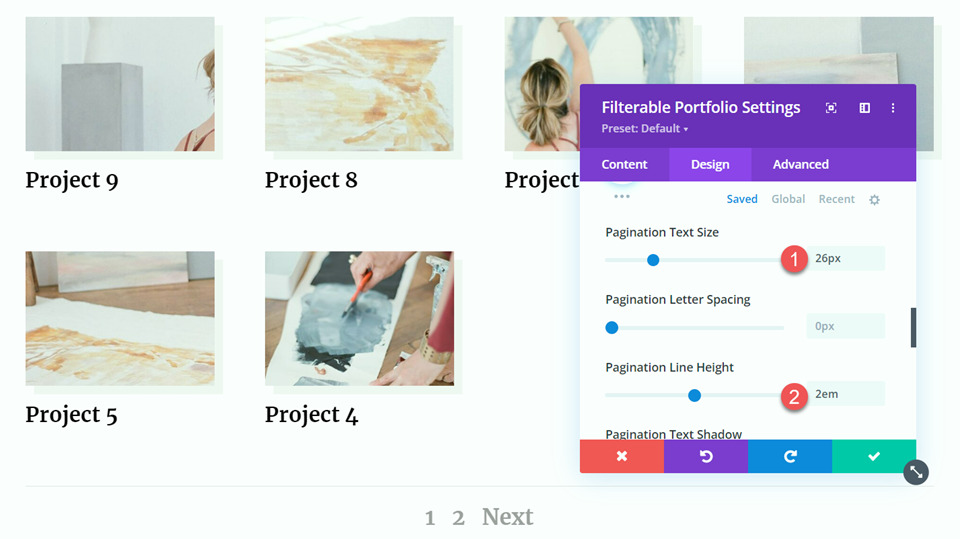
- Pagination Textual content Dimension: 26px
- Pagination Line Top: 2em

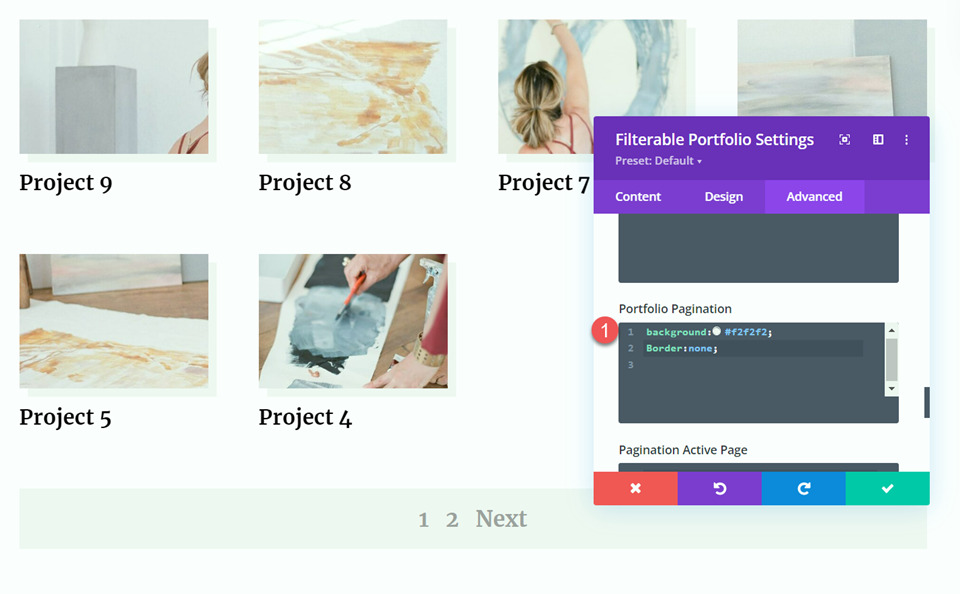
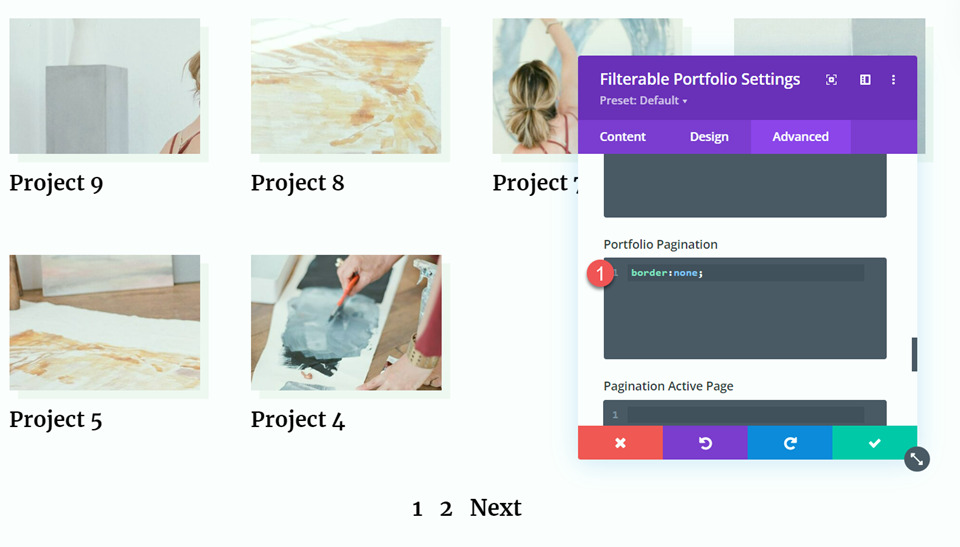
Transfer to the Complex tab and upload the next customized CSS to the Portfolio Pagination CSS segment. This will likely upload a background shade and take away the border:
background:#f2f2f2; border:none;

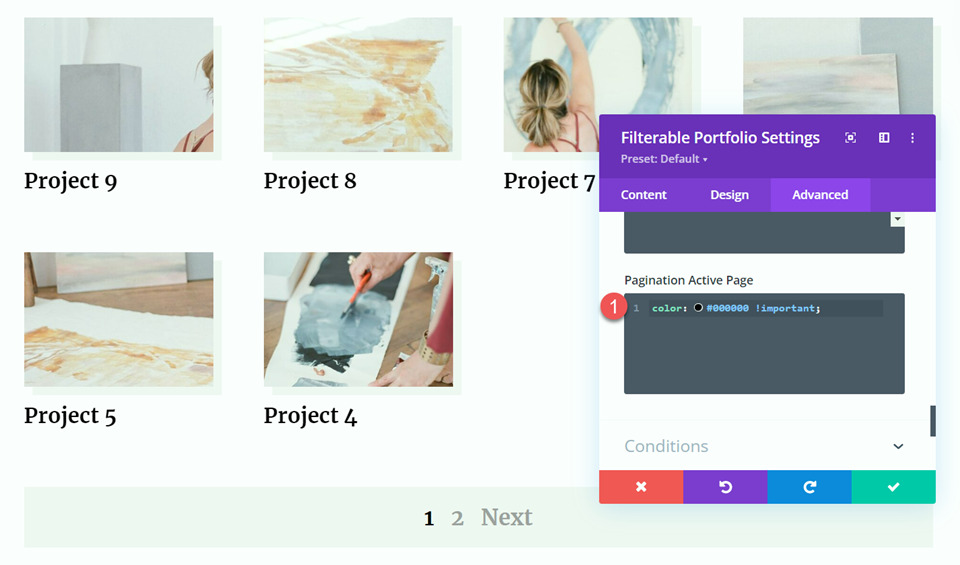
In any case, upload the next CSS to the Pagination Energetic Web page CSS segment to set a special textual content shade for the lively web page.
shade: #000000 !vital;

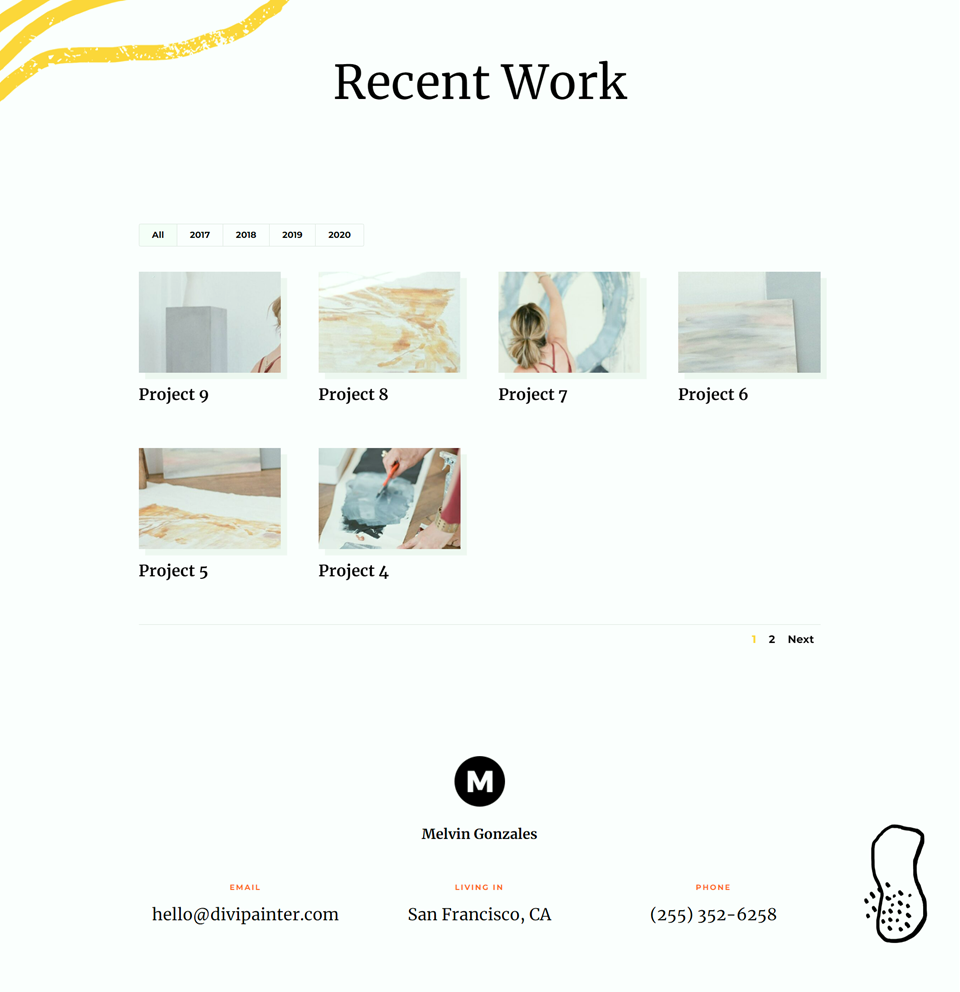
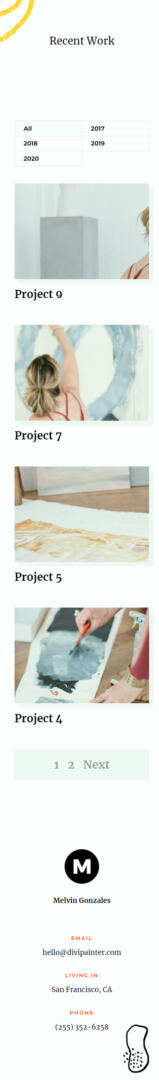
Ultimate Design
This is the general design for our 2nd pagination taste.


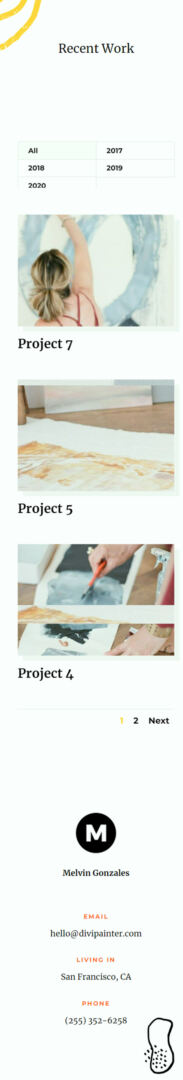
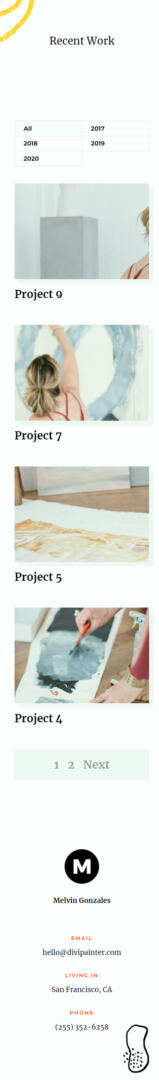
Pagination Taste 3
For our ultimate pagination design, we will be able to upload a yellow circle at the back of the lively web page. We can additionally set a special font shade for the lively web page and on hover.
Throughout the filterable portfolio settings, open the pagination textual content settings. Then customise the font as follows:
- Pagination Font: Merriweather
- Pagination Font Weight: Daring
- Pagination Textual content Alignment: Heart
- Pagination Textual content Colour: #000000
- Pagination Textual content Colour on Hover: #FDD23A
- Pagination Textual content Dimension: 26px

Transfer to the Complex tab and upload the next customized CSS to the Portfolio Pagination CSS segment to take away the border:
border:none;

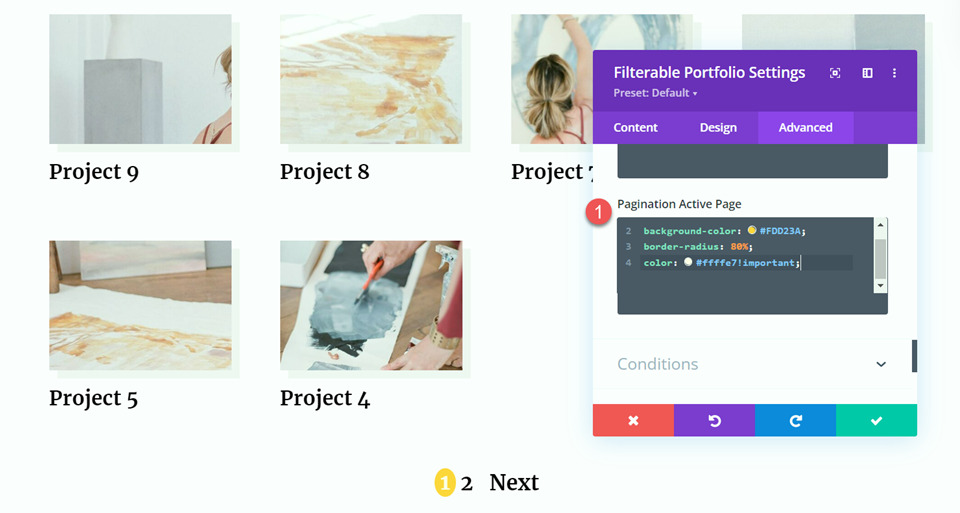
In any case, upload the next CSS to the Pagination Energetic Web page CSS segment. This CSS will set a special textual content shade and a round background for the lively web page.
padding: 10% 60% 10% 60%; background-color: #FDD23A; border-radius: 80%; shade: #ffffe7!vital;

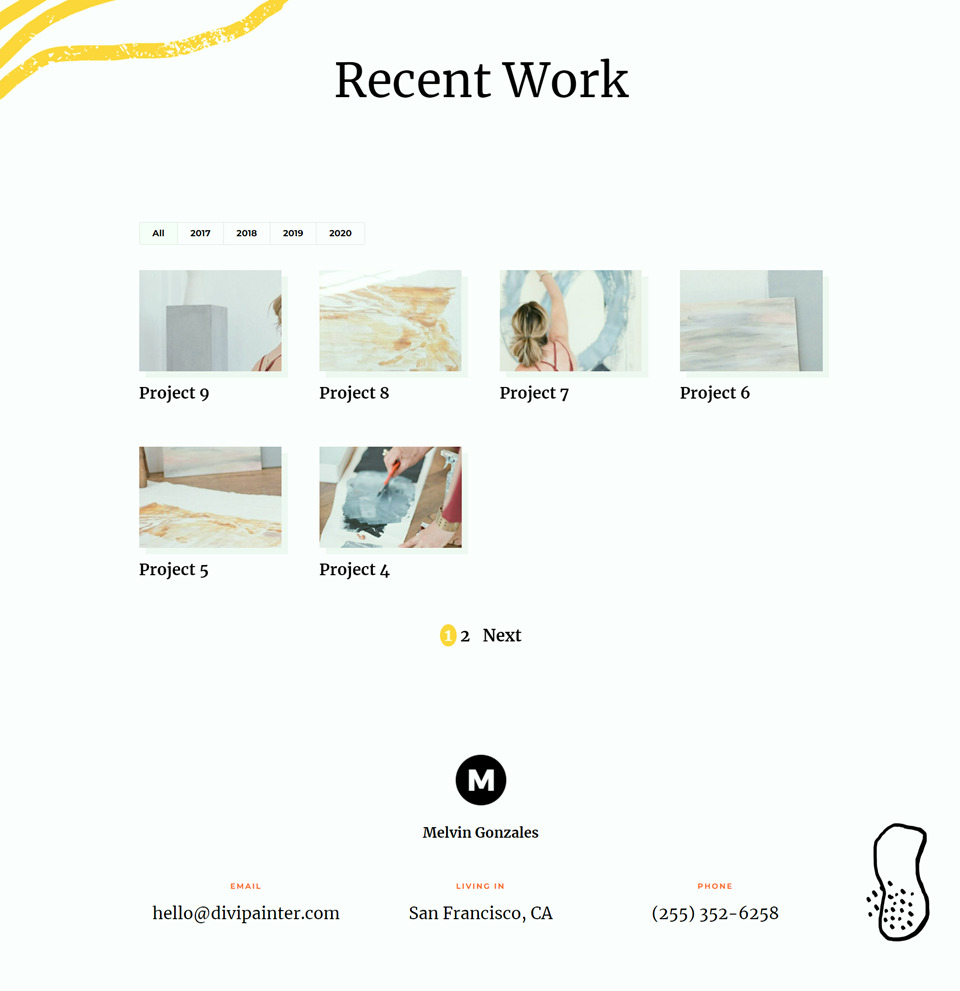
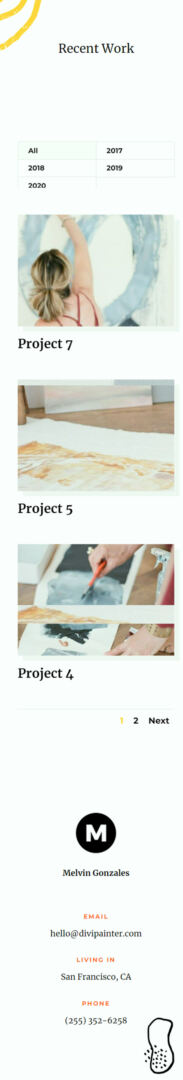
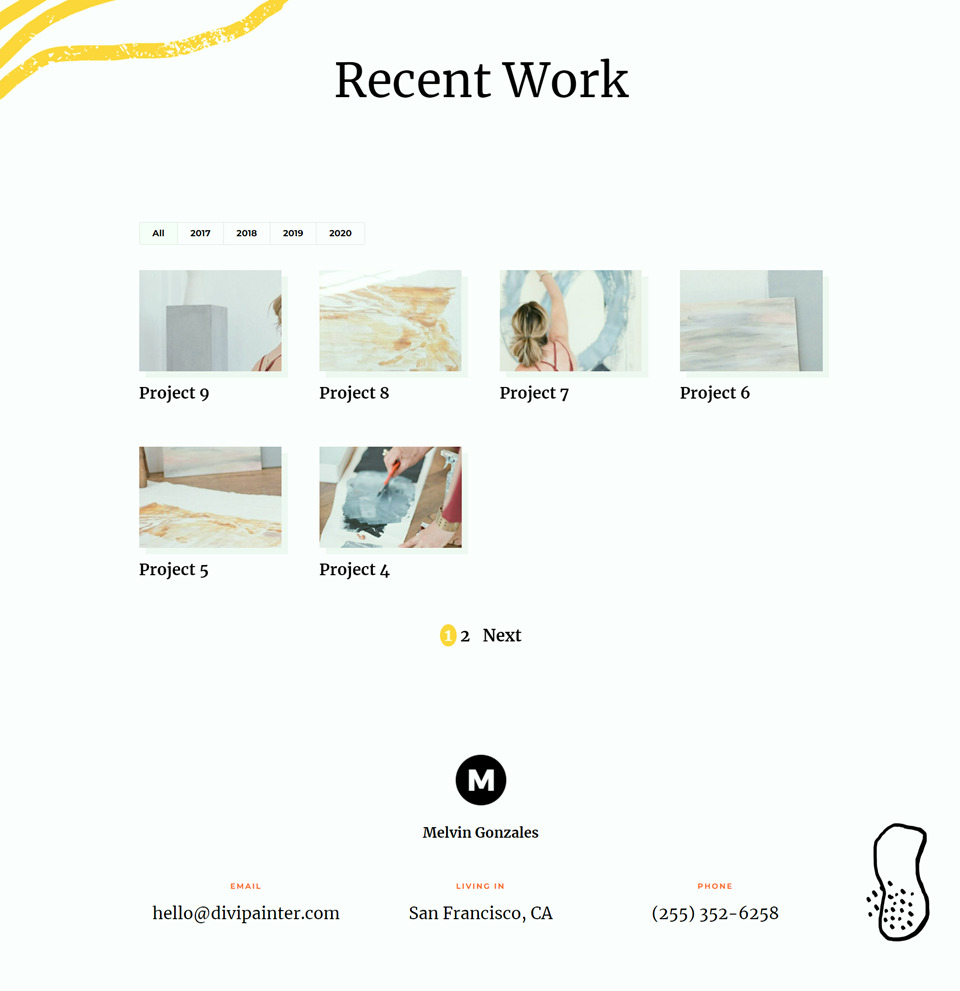
Ultimate Design
This is the general design for our remaining format.


Ultimate End result
Now let’s check out all 3 ultimate designs with our other pagination types.
Pagination Taste One


Pagination Taste Two


Pagination Taste 3


Ultimate Ideas
The filterable portfolio module is simple to customise to suit along with your site design, and you’ll be able to temporarily upload new initiatives from the WordPress dashboard to stay your portfolio up-to-date. This module is superb for designers, artists, photographers, and different creatives to sing their own praises their paintings with gorgeous pictures and simple navigation. For extra distinctive portfolio design concepts, take a look at this instructional on making a dynamic portfolio challenge template. Have you ever used the filterable portfolio module for your site? Tell us within the feedback!
The publish Taste the Pagination in Divi’s Filterable Portfolio Module gave the impression first on Chic Topics Weblog.
WordPress Web Design