There’s no scarcity of carousel function slideshows on the internet. Actually, this development has executed not anything however develop up to now 5-10 years with extra browser strengthen now than ever prior to. However are symbol carousels in point of fact definitely worth the effort? What varieties of advantages do they produce, and the way will have to they be used productively in a format?
I’d love to proportion some commonplace developments, are living examples, and concepts for internet designers concerned about symbol carousels. Those dynamic sliders are heavily debated, however I do assume they upload price when crafted in the precise context.
Advisable Studying: 25 Free Slideshow Plugins for WordPress – Best of
Product carousels for e-commerce
The sector of e-commerce is stuffed with rotating carousels on house pages and product pages. The function is to take care of a transparent knowledge density with pictures and textual content that inform a novel but treasured tale to lend a hand promote merchandise.
There are two number one placements for an e-commerce product slider:
- On a store’s house web page
- On a product web page
They each paintings in a different way however serve the similar function — to promote merchandise in a visible means.
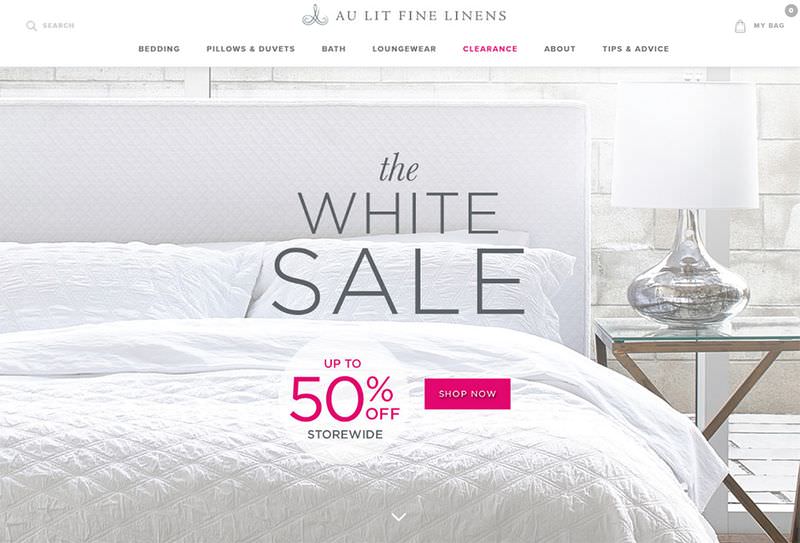
Instance 1: Au Lit Effective Linens – house web page
Check out the house web page for Au Lit Fine Linens, that makes use of a fullscreen auto-rotating carousel to sing their own praises other merchandise, comparable to duvets, pillows, and mattress covers.

The photographs absorb the entire width of the house web page, they usually seem smartly above the fold. Actually, this slider will have to be the first thing to catch your consideration when first touchdown at the web page. Every slide results in a special web page at the web page to information consumers throughout the buying groceries enjoy.
This slider is usually a tad intimidating when first touchdown at the web page, however with the button hyperlink and overlay textual content it may also be very encouraging to guests who simply wish to dive in and store.
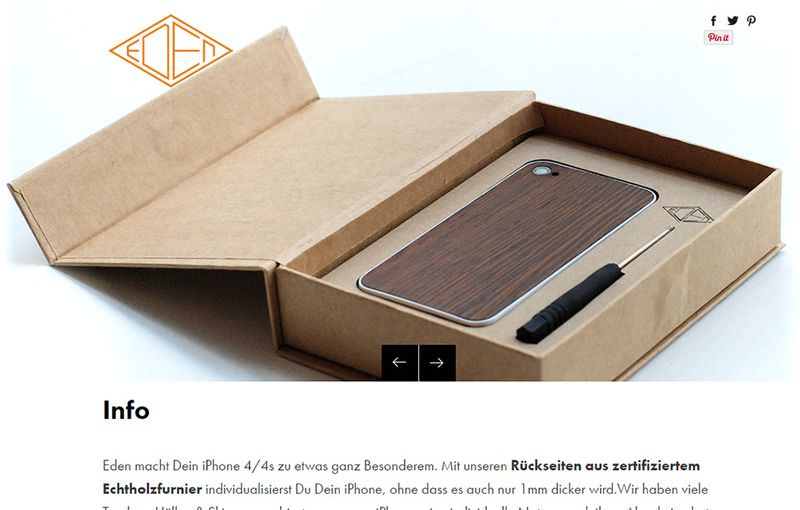
Instance 2: Eden telephone case – product web page
You’ll see a extra explicit instance at the Eden phone case product web page. It makes use of an auto-rotating slider to sing their own praises photographs of the product.

I to find those to be slightly “an excessive amount of” on the earth of e-commerce. When taking a look at a product I wish to be in keep watch over of switching between photographs.
The easier selection is to do a gallery of pictures with keep watch over given to the customer. As an example, the Design by Humans page makes use of thumbnails for every picture which is a lot more encouraging, and grants extra keep watch over to the consumer.
Internet portfolio carousels
On-line web site portfolios are somewhat other as a result of those slides don’t all the time click on thru to some other web page. It’s true that some will result in a case learn about or write up a couple of undertaking, however many carousels on portfolio internet sites are simply intended to sing their own praises visible paintings.
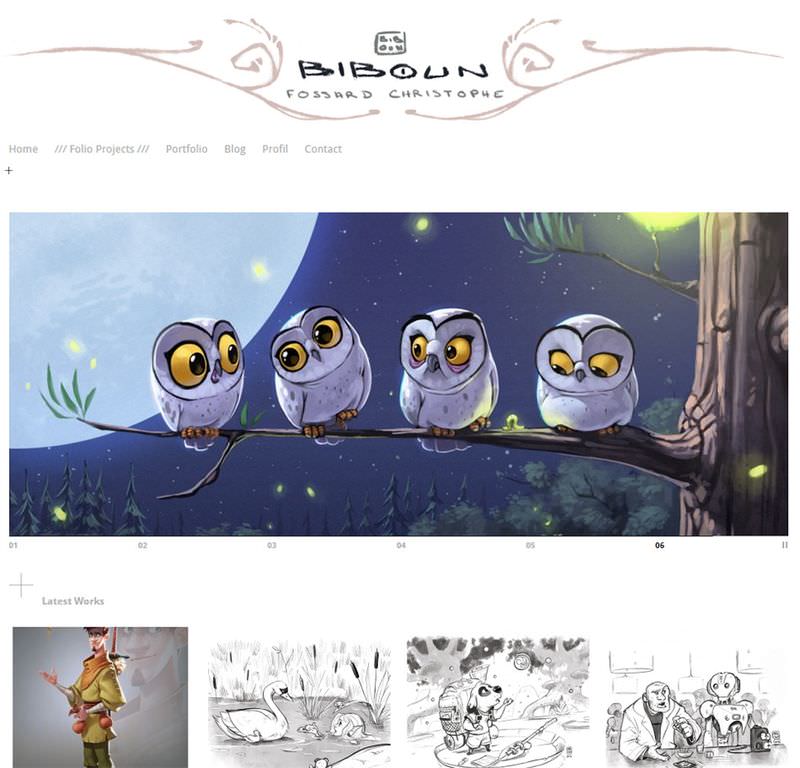
Instance 1: Biboun – house web page
The French artist operating beneath the title Biboun has a carousel slider at the house web page that includes snippets of paintings. The person slides result in interior pages within the portfolio which duvet a whole undertaking with a couple of pictures.

That is most likely one of the best ways to do a slider on a portfolio web site. Simply showcasing a random listing of labor is useless except the ones explicit works have a explanation why to be showcased.
The entire items are beautiful in Biboun’s slider, and it doesn’t absorb a lot room both. Despite the fact that I do know some other people hate the auto-rotating slideshows for just right explanation why, on this type of minimalist format I’ve a hard time complaining about this design function.
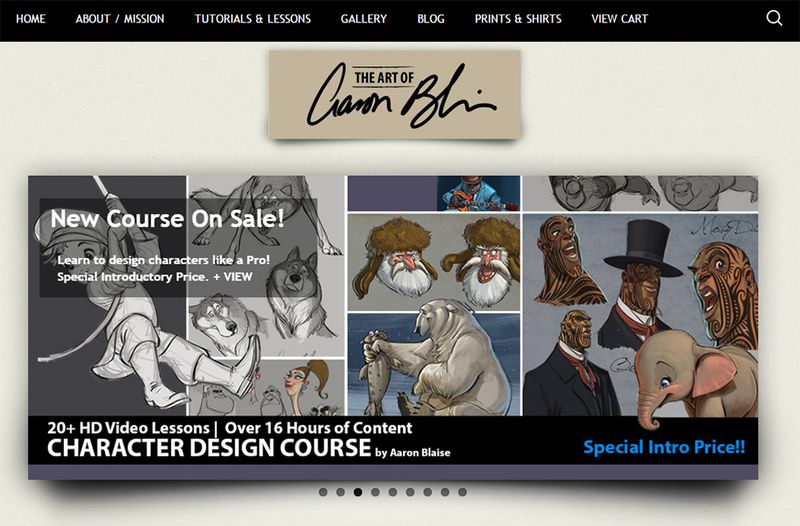
Instance 2: Aaron Blaise’s web site – house web page
I in point of fact like the instance discovered on Aaron Blaise’s website as a result of he showcases his paintings as a portfolio, however most commonly makes use of this web site to promote his artwork movies. Aaron Blaise labored at Disney for a pair a long time, and he has the skillset to turn out it.

Whilst the house web page slider on his web page does auto-rotate, I don’t to find it extremely nerve-racking or misplaced. Every slide has somewhat of content material related to the picture, and it is helping Aaron draw consideration to his newest video courses that train younger artists learn how to grasp explicit abilities.
A really perfect portfolio carousel makes a speciality of visuals, and leads guests additional into the web site. If you’ll get those two issues then I wouldn’t be towards a function like this in a private portfolio web site.
Commonplace design developments
Should you have a look at a few of my above examples you’ll understand there’s in most cases two several types of sliders: fullscreen and fastened width.
Those stylistic alternatives frequently relate to the format and to how a lot content material it could actually cling. If a format spans the entire width of the web page then it is smart to widen out the slider too. However this additionally forces you to to find top of the range photographs that also glance just right at complete display on massive answer displays.
I for my part desire the fastened width taste such as you’ll see within the two artwork portfolio examples. Those are a lot more uncomplicated to keep watch over, they usually’re frequently now not as tall — making it more uncomplicated for guests to merely forget about them if they want.
Additionally believe the worth of auto-advancing slides, and how tricky it may be for customers to catch this content material. There’s an excellent case study by means of the Nielsen Norman Team appearing that it’s higher to not have auto-advancing sliders.
I’m on board with this means within the sense that it’s much less extensive on reminiscence with much less animations and movement within the browser, and most of the people don’t like auto-rotating carousels both — and also you will have to all the time cater for your target audience.
On the other hand I will be able to’t say that it’s by no means value including an auto-advancing slider, particularly since with static sliders you don’t get as many perspectives, and also you additionally want to make your first slide crucial as many customers received’t continue to the following slide. Deciding whether or not to make a slider auto-rotating or now not is sadly an space of trial-and-error.
What to steer clear of in any respect prices
Right here’s a very powerful factor that I for my part assume falls beneath “steer clear of in any respect prices”. Take a look at or click on at the screenshot underneath, and take a look at to bet what it can be.

The Yozenn cafe web site makes use of a fullscreen header slider. It does now not auto-rotate which is superb, alternatively the slides additionally serve no goal as opposed to ornament.
The photographs don’t hyperlink any place, they usually sing their own praises a small handful of goods. They may all simply be added to the house web page background with out the slider to avoid wasting confusion and additional kilobytes of JavaScript.
I’d argue this background sliding function doesn’t upload a lot price to an already-cramped web site. If the photographs had hyperlinks or accompanying textual content they’d no less than be extra related.
Be happy to make use of photographs to your header phase that absorb the entire web page, alternatively in the event that they don’t hyperlink any place or be offering any authentic knowledge then don’t flip them right into a carousel.
Interactive options
The way in which customers navigate a carousel impacts the design itself. There are a number of navigation kinds, however those are the preferred:
- Dot-based navigation
- Arrow navigation
- Thumbnail navigation
- Record hyperlinks or headline pieces
The most typical is the dot navigation which you’ll to find on masses of contemporary internet sites.
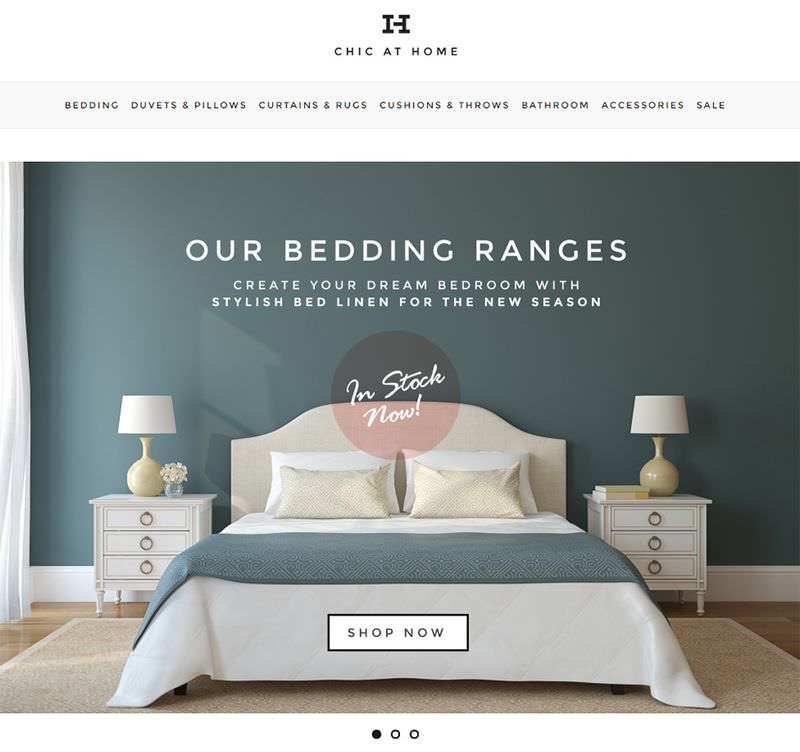
Instance 1: Sublime at House – house web page
Sublime at House is a brilliant instance the usage of 3 tiny dots underneath the slider to indicate navigation. Every symbol rotates thru robotically, and the comparable dot within the sequence will get full of black. The opposite two empty dots denote attainable slides for customers to browse.

This can be a popular design pattern that many customers already acknowledge. It falls into the similar class because the hamburger menu that many designers don’t like, however customers already acknowledge it, and instinctively know the way to make use of it.
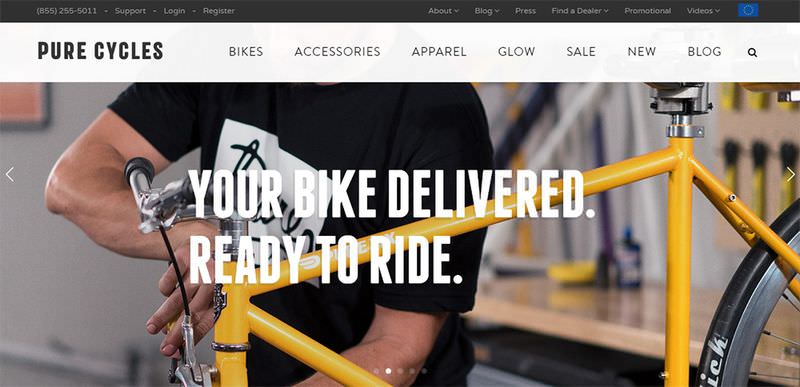
Instance 2: Natural Cycles – house web page
The house web page of Pure Cycles makes use of a aggregate of dot and arrow navigation. This manner customers have the ahead&again navigation, however additionally see the “total” navigation thru dot hyperlinks within the backside.

I in reality to find the dot hyperlinks on this instance difficult to look. The trouble with visible slides is that many parts aren’t simple to differentiate, so arrows and dots can simply mix into the background.
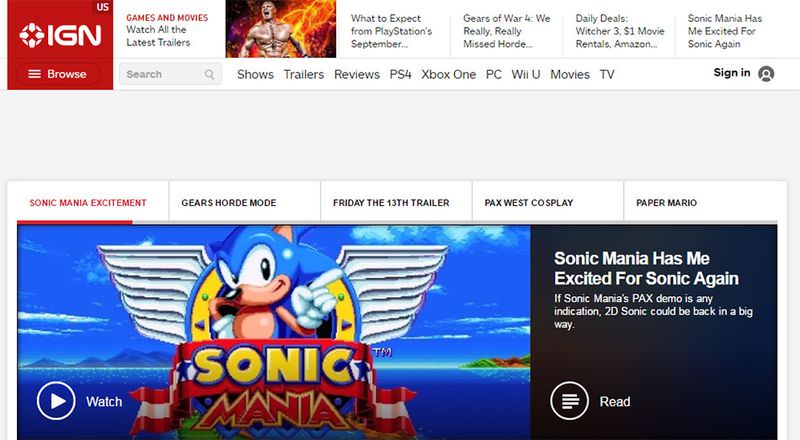
Instance 3: IGN – house web page
At the homepage of IGN you’ll to find some other auto-rotating carousel that makes use of identify hyperlinks for the navigation. This is quite common for publishers who wish to promote headlines quite than merchandise. Every hyperlink is going to the person slide that at last results in the object web page.

Those hyperlinks may well be changed with thumbnails, and even come with thumbnails from every tale — alternatively the visible facet is proven within the carousel, so omitting the thumbnail in reality saves area.
Other internet sites use other navigation kinds for various causes. Imagine the function(s) of your guests, and design for the most efficient consumer enjoy.
Key takeaways
You will have to purpose to produce authentic price, or additional knowledge with a carousel. This can be knowledge the customer didn’t have prior to, or it’s going to result in pages that the customer would possibly not have discovered another way.
Attempt to steer clear of auto-rotating carousels, and simplest use them on main touchdown pages (the house web page being one instance). So long as the carousel has a goal, and doesn’t appear to be an advert, your design will have to do smartly.
Should you’re on the lookout for extra information on internet carousels, take a look at probably the most following posts:
- Carousels by Brad Frost
- 8 UX Requirements for Designing a User-Friendly Homepage Carousel
- Carousel Usability: Designing an Effective UI for Websites with Content Overload
The put up Image Carousels in Web Design — Benefits & Best Practices gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/image-carousels-tips/