A large number of content material on the net contains pictures. Then again, no longer many website online homeowners optimize their pictures for pace or higher seek ratings.
Even if WordPress comes with the choice so as to add alt textual content and a picture name, incessantly newcomers don’t perceive the variation and learn how to use them.
On this article, we will be able to proportion the variation between symbol alt textual content vs symbol name in WordPress, so you’ll beef up your symbol search engine marketing.

Right here’s what we’ll duvet on this educational:
What’s the Distinction Between Alt Textual content and Symbol Name?
‘Alt textual content’ is brief for ‘trade textual content’ and is an characteristic this is added to an HTML symbol tag. The textual content describes the picture, so guests who can’t see the picture and seek engine bots will perceive what the picture is ready.
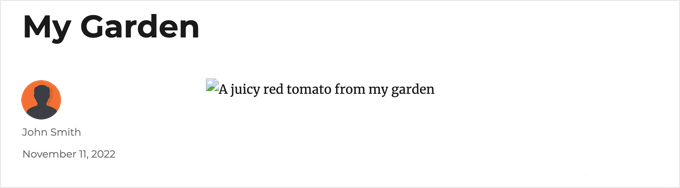
If a picture for your WordPress website online can’t be discovered or displayed for some reason why, then the alt textual content shall be proven as an alternative, as you’ll see within the following screenshot.

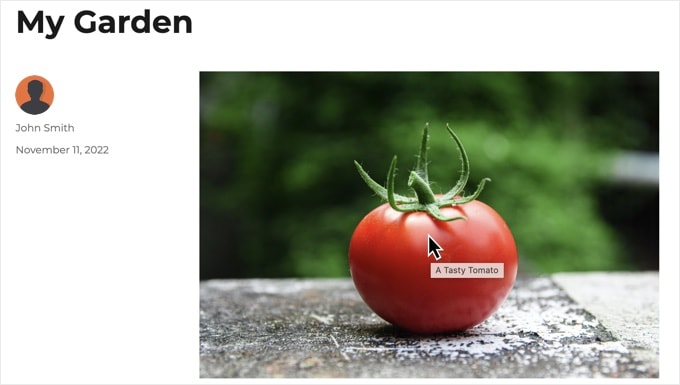
Alt textual content isn’t like the picture’s name. The name shall be displayed in a small popup field while you deliver your mouse cursor over the picture.

Alt textual content and symbol titles are extensively utilized to beef up the accessibility of your website online for the ones with deficient imaginative and prescient and who use display reader units to learn your web page’s content material.
When the display reader involves a picture, it’ll learn the alt textual content. Relying at the person’s settings, it may additionally learn the name textual content.
For each accessibility and SEO (search engine marketing), alt textual content is extra necessary than name textual content. For this reason we strongly counsel together with alt textual content for all of your pictures.
Upload Alt Textual content to an Symbol in WordPress
WordPress lets you simply upload alt textual content in your pictures. You’ll be able to do that from the block editor, the vintage editor, or the WordPress Media Library.
Including Alt Textual content within the Block Editor
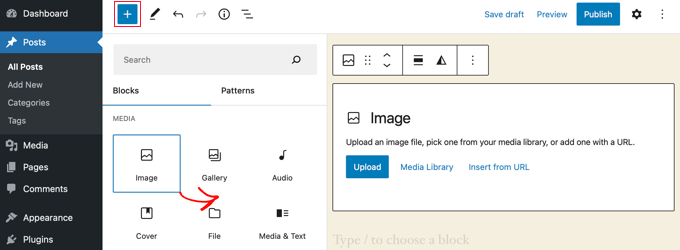
Merely create a brand new submit or web page or edit an current one, and upload an Symbol block.

In the event you’re no longer positive learn how to upload a block or you want some further lend a hand with the block editor, then simply take a look at our educational on learn how to use the WordPress block editor.
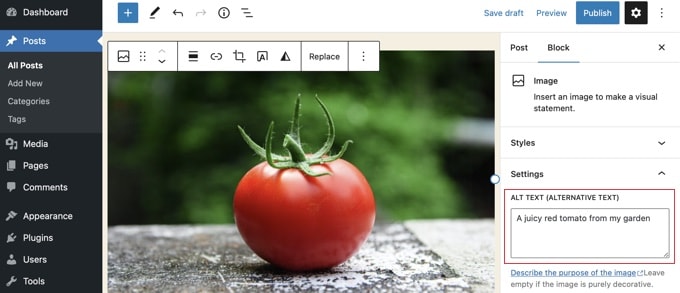
Now you want to add your symbol or drag and drop it into the Symbol block. You’ll be able to then set the alt textual content at the right-hand aspect of the web page.

Including Alt Textual content within the Vintage Editor
In the event you’re nonetheless the usage of the vintage WordPress editor, then you’ll upload symbol alt textual content when including the picture.
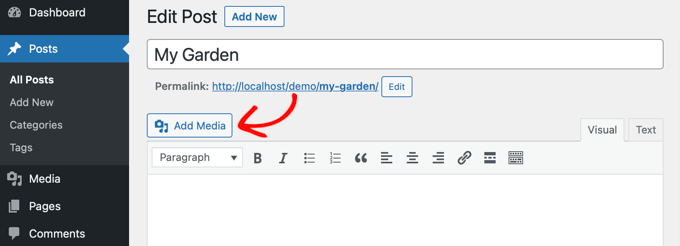
First, click on on ‘Upload Media’ above the posting field.

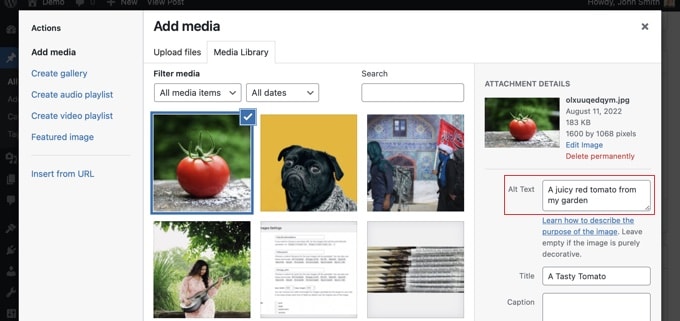
After that, you will have to both add the picture out of your laptop or click on the ‘Media Library’ tab to view pictures you’ve already uploaded.
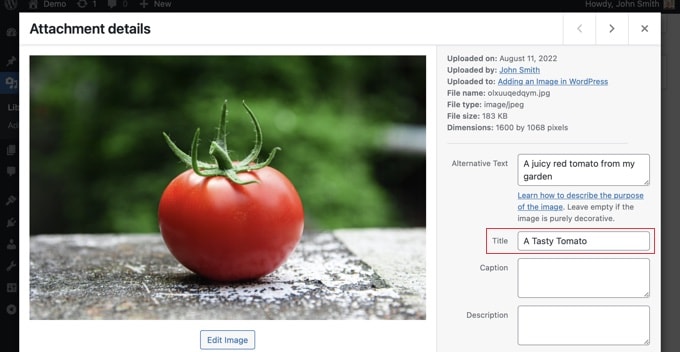
Subsequent, click on at the symbol you need so as to choose it, after which kind the alt textual content you need into the ‘Attachment Main points’ of your symbol.

Including Alt Textual content within the Media Library
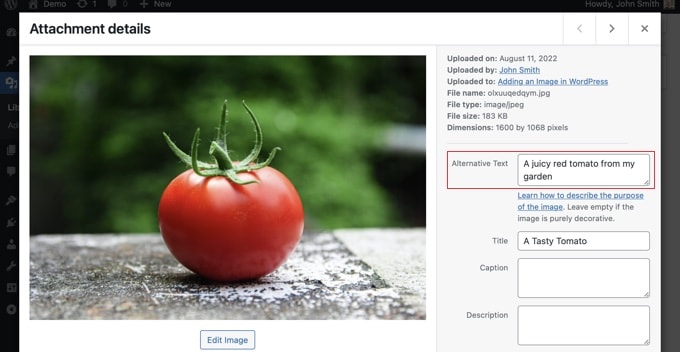
You’ll be able to additionally upload alt textual content to a picture via going to Media » Library and clicking at the symbol to edit it.

Keep in mind, this gained’t alternate the alt textual content for any cases of that symbol that you just’ve already inserted into posts or pages. Then again, in case you upload the picture to a submit or web page after including alt textual content right here, then the alt textual content shall be incorporated with it.
Upload Symbol Titles in WordPress
It’s necessary to needless to say there are two varieties of titles that you’ll upload in your pictures.
First, there’s the default symbol name WordPress makes use of internally to spot media recordsdata within the Media Library and attachments pages. 2nd, there’s the HTML symbol name characteristic added to photographs on your posts and pages.
Let’s check out learn how to upload each varieties of titles.
Including the WordPress Symbol Name within the Media Library
You’ll be able to upload WordPress media titles in your pictures the usage of the Media Library. While you edit a picture within the Media Library, you are going to see a ‘Name’ box.

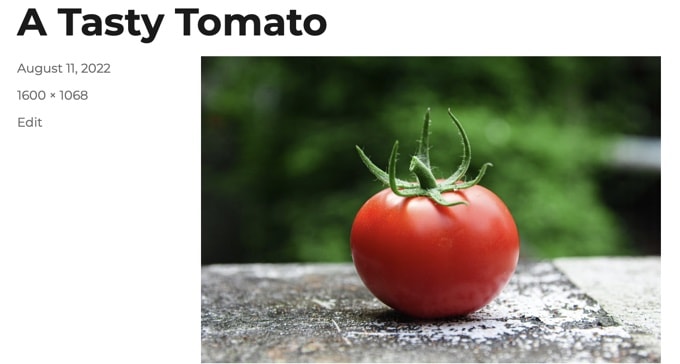
This name is utilized by WordPress to spot the picture. While you click on the ‘View attachment web page’ hyperlink on the backside of the display, you’ll see the name is used because the name on that web page.

The WordPress media name isn’t vital for symbol search engine marketing or for customers with display readers. Whilst it can be useful in some instances, it’s no longer as helpful as the picture’s HTML name characteristic. So how do you create that?
Professional Tip: Do you want to mechanically use the WordPress media name as the picture’s name characteristic on your posts and pages? Check out the segment beneath the place we display you the way to try this the usage of All in One search engine marketing Professional.
Including an HTML Symbol Name Characteristic within the Block Editor
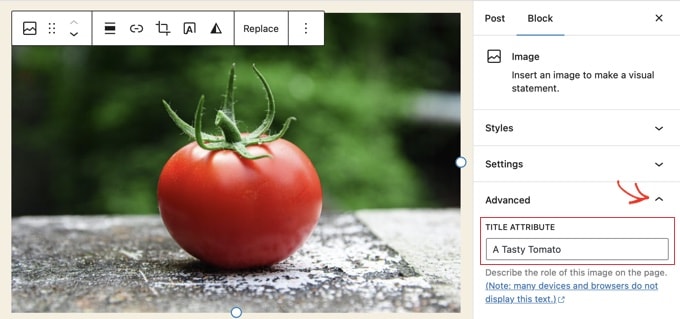
It’s simple so as to add a name characteristic within the block editor. Merely click on the picture after which click on the down arrow subsequent to ‘Complex’ to turn the complex symbol choices.

Now you’ll merely kind the name within the ‘Name Characteristic’ box.
Including an HTML Symbol Name Characteristic within the Vintage Editor
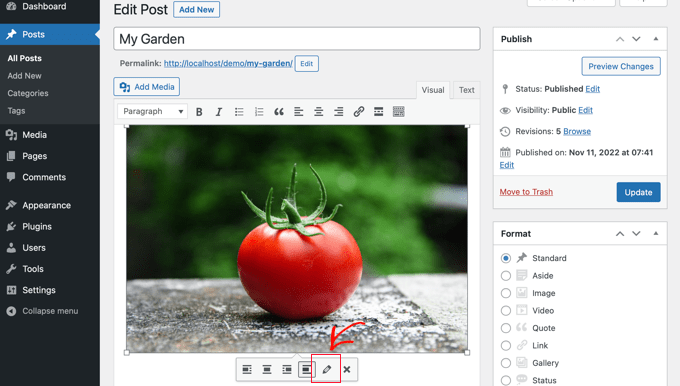
Including a name characteristic the usage of the outdated vintage editor is the same. You’ll be able to upload the name characteristic via clicking on a picture after which clicking the pencil icon.

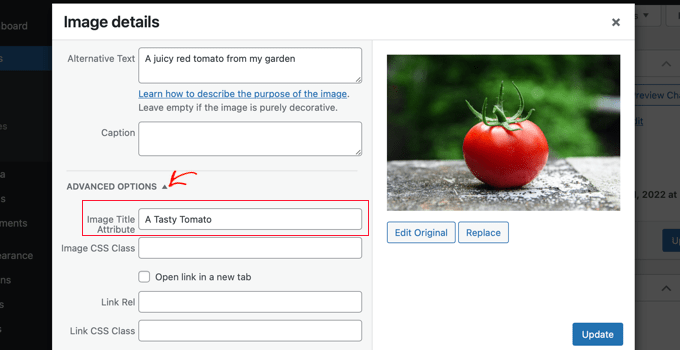
You’ll then see the ‘Symbol Main points’ display. To set the picture name characteristic, you want to click on the little down arrow subsequent to ‘Complex Choices’ on the backside.

You’ll be able to then set the picture’s name characteristic. Be sure to click on the ‘Replace’ button on the backside of the display while you’re finished.
Routinely Set Alt Textual content and Symbol Titles The use of AIOSEO
All in One search engine marketing (AIOSEO) is the most productive WordPress search engine marketing plugin available on the market. It’s going to upload a correct symbol sitemap and different search engine marketing options to beef up your search engine marketing rating. It additionally permits you to mechanically set your alt textual content and symbol titles, and extra.
The very first thing you want to do is set up and turn on the All in One search engine marketing plugin. For extra main points, see our step by step information on learn how to set up a WordPress plugin. To make use of the Symbol search engine marketing characteristic, you are going to want the Plus plan or above.
Upon activation, the plugin will release the setup wizard mechanically. You’ll be able to learn to configure the plugin in our information on learn how to arrange All in One search engine marketing as it should be.
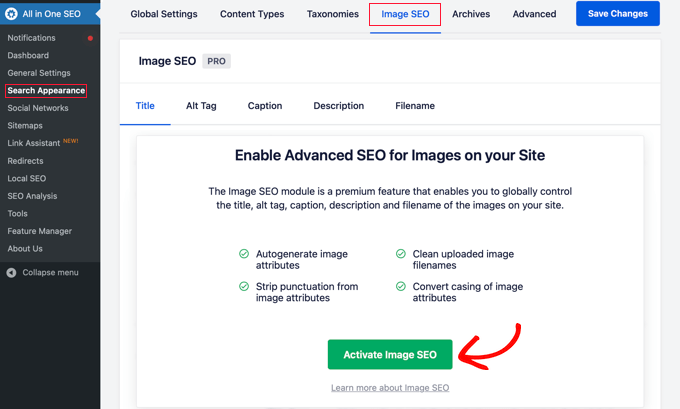
Now you want to navigate to All in One search engine marketing » Seek Look after which click on at the ‘Symbol search engine marketing’ tab. After that, you’ll must click on the ‘Turn on Symbol search engine marketing’ button to allow the top class symbol search engine marketing options.

Atmosphere Symbol Titles The use of All in One search engine marketing
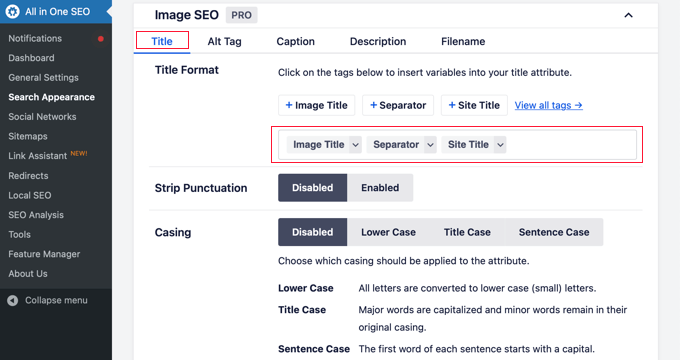
Just be sure you are having a look on the ‘Name’ tab of the Symbol search engine marketing web page. Right here you’ll make a selection tags that can set the layout used to mechanically generate name attributes on your pictures.
For instance, in case you come with the ‘+ Symbol Name’ tag, then each and every symbol on your posts and pages will mechanically use the WordPress media name within the HTML name characteristic.

You’ll be able to additionally upload different tags, akin to your website online name, in your symbol name characteristic. All in One search engine marketing will even strip punctuation from the name and alter its capitalization.
Atmosphere Alt Textual content The use of All in One search engine marketing
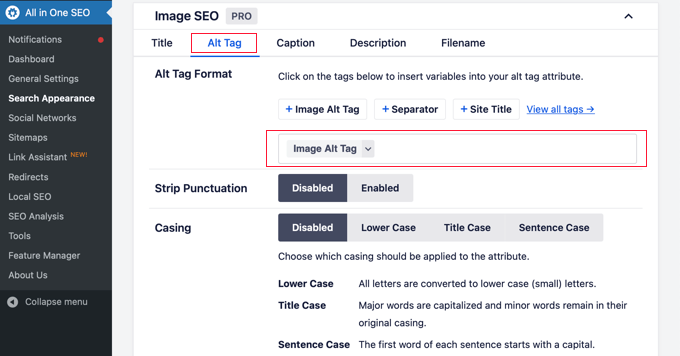
Subsequent, you want to click on the ‘Alt Tag’ tab at the AIOSEO’s Symbol search engine marketing web page. Right here you’ll mechanically layout the alt textual content of your pictures.
By means of default, AIOSEO will merely use the picture’s alt textual content. In the event you like, you’ll additionally upload your website online’s name and different data to the alt textual content of each and every symbol for your website online.

Why Use Alt Textual content and Symbol Titles in WordPress?
We strongly counsel the usage of alt textual content for all pictures. Right here on WPBeginner, we additionally upload a name to all pictures. Then again, that is much less necessary than the alt textual content.
Alt textual content is necessary as a result of Google makes a speciality of it as a rating issue for pictures. It is usually utilized by display readers to lend a hand guests with impaired imaginative and prescient to totally have interaction along with your content material.
You will have to by no means simply stuff key phrases into alt and name tags. It’s necessary that you’re making them descriptive and useful in order that they’re helpful for guests who want them. You’ll be able to use your key phrases the place related, however don’t overdo it.
For instance, in case you’re writing an editorial in regards to the best possible WordPress webhosting, then your goal key phrase may well be “best possible WordPress webhosting”.
You may also have a screenshot on your article appearing customers learn how to arrange an account with a well-liked internet host like Bluehost. Let’s check out some excellent and unhealthy examples of alt textual content for that symbol:
- “Account setup” isn’t very descriptive and in addition doesn’t come with anything else comparable in your key phrase.
- “Best possible WordPress webhosting, WordPress webhosting, best possible internet webhosting for WordPress” doesn’t describe the picture and is full of key phrases.
- “Putting in place a WordPress webhosting account” is far better because it’s descriptive and makes use of a part of the key phrase in a herbal and suitable manner.
We are hoping this newsletter helped the variation between symbol alt textual content and symbol name in WordPress. You might also wish to be told learn how to optimize pictures for the internet, and take a look at our checklist of the best possible WordPress search engine marketing plugins and gear.
In the event you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The submit Symbol Alt Textual content vs Symbol Name in WordPress – What’s the Distinction? first seemed on WPBeginner.
WordPress Maintenance