When designing a sticky header in your web site, switching the brand can open up new design alternatives. As an example, chances are you’ll need to use a special background shade for the sticky header however desire a other brand to make the design paintings. Or, chances are you’ll desire a other model of the brand that doesn’t stand out as a lot and distract customers.
On this educational, we’re going to display you how you can transfer your brand on a sticky header in Divi. The use of the Divi theme builder, we’re going to construct a brand new header with two emblems that transfer when the consumer engages the header’s sticky state.
Let’s get began!
Sneak Peek
Here’s a fast take a look at the design we’ll construct on this educational.
Obtain the Structure for FREE
To put your palms at the designs from this educational, you’ll first wish to obtain it the usage of the button underneath. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day by day e mail record through the usage of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each Monday! When you’re already at the record, merely input your e mail cope with underneath and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Publication and we can e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and loose Divi sources, guidelines and tips. Practice alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind for your e mail cope with underneath and click on obtain to get right of entry to the structure pack.
You might have effectively subscribed. Please test your e mail cope with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
Import the Header Template to the Divi Theme Builder
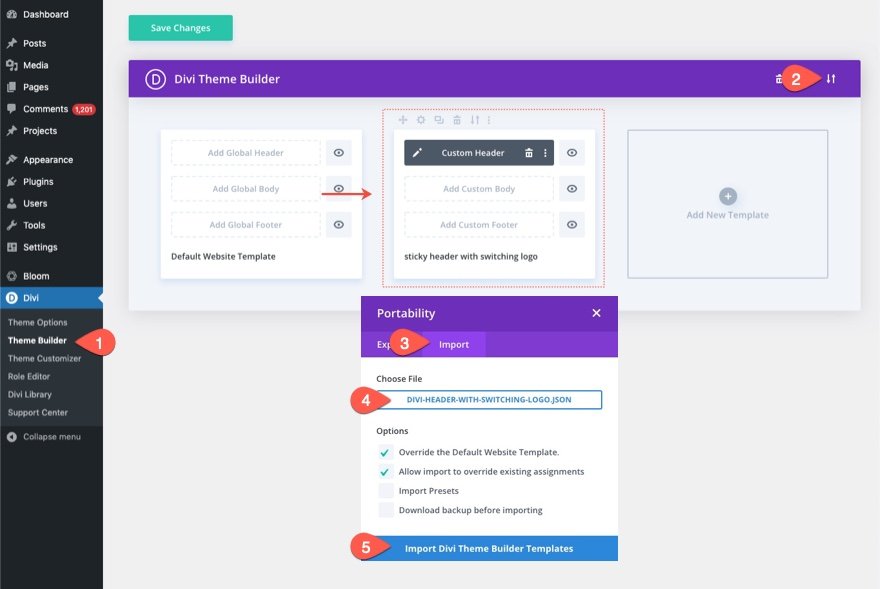
To import the header template, it is important to navigate to Divi > Theme Builder.
Then use the portability icon on the height proper of the web page to import the JSON record.

Let’s get to the educational, lets?
Switching Your Brand on a Sticky Header in Divi
Section 1: Development a New Header within the Divi Theme Builder
For this educational, we’re going to construct a brand new header the usage of the Theme Builder.
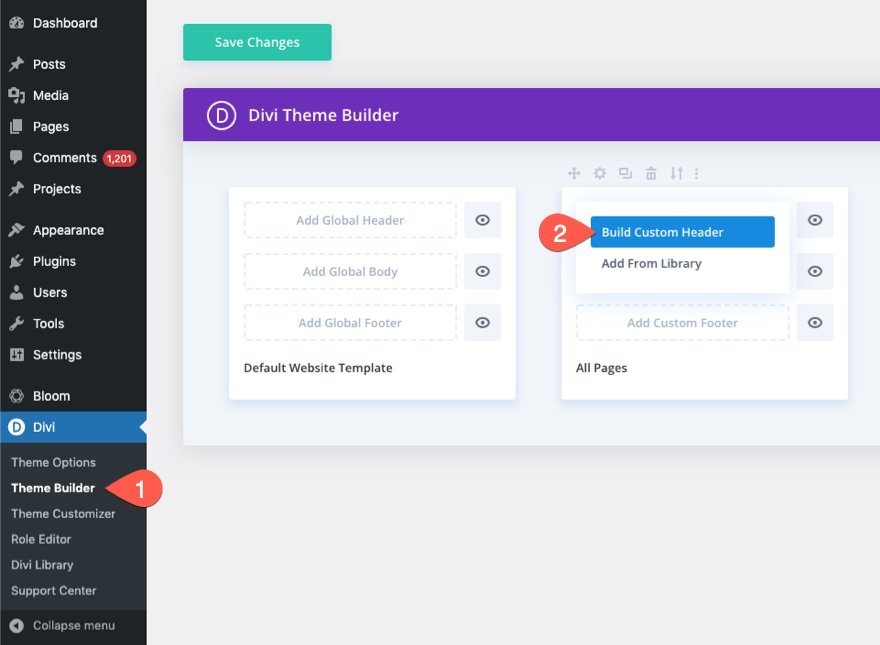
To do that, navigate to the Theme Builder.
Upload a brand new template and assign it to All Pages (or to a check web page). Then click on to construct a brand new header within the new template.

This may open the header template editor so we will get started construction the header from scratch.
Section 2: Growing the Sticky Phase and Row
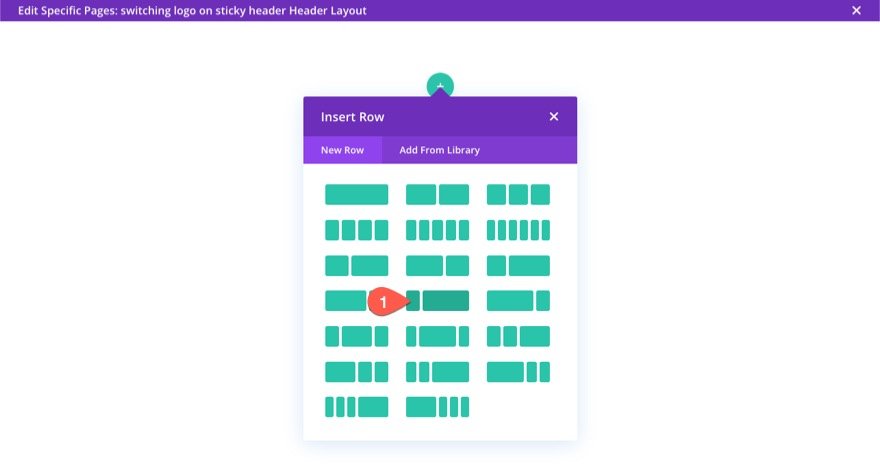
Upload Row
To kick issues off, pass forward and upload a one-fourth three-fourths column row to the default common phase.

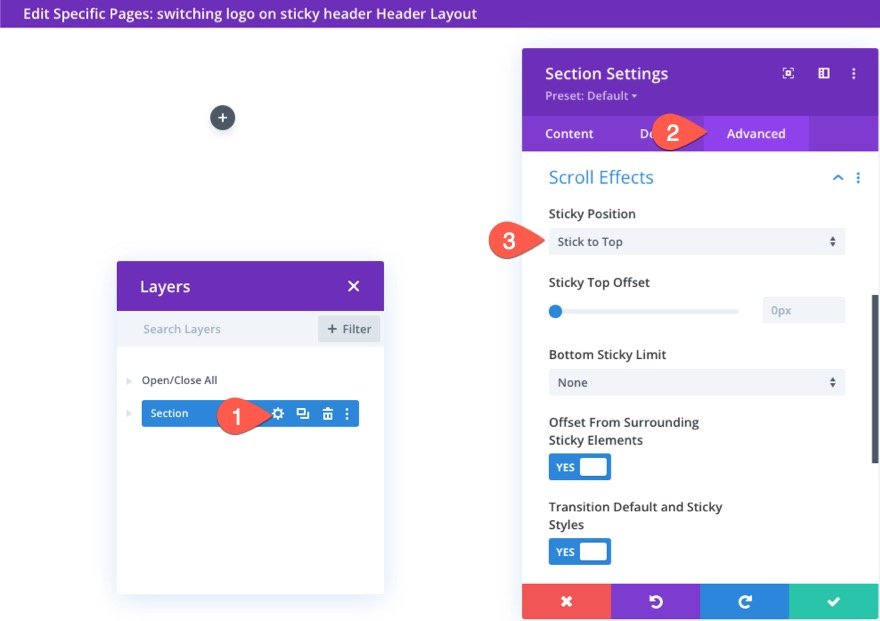
Phase Settings
To make this a sticky header, we’re going to upload a sticky place to the phase. Open the phase settings and, below the complicated tab, replace the sticky place as follows:
- Sticky Place: Keep on with Best

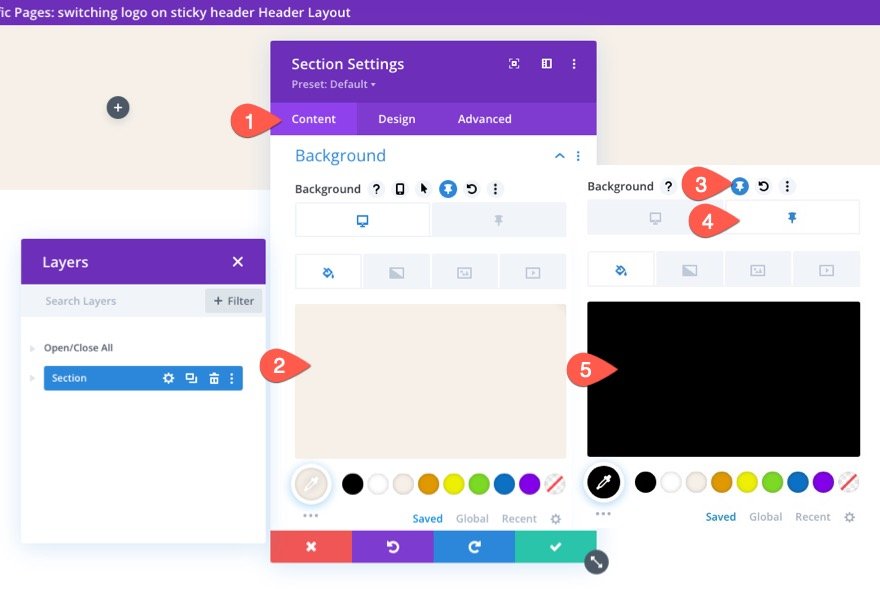
Beneath the content material tab, upload a background shade for the desktop and for the sticky state as follows:
- Background Colour (desktop): #f6f0e7
- Background Colour (sticky): #000000

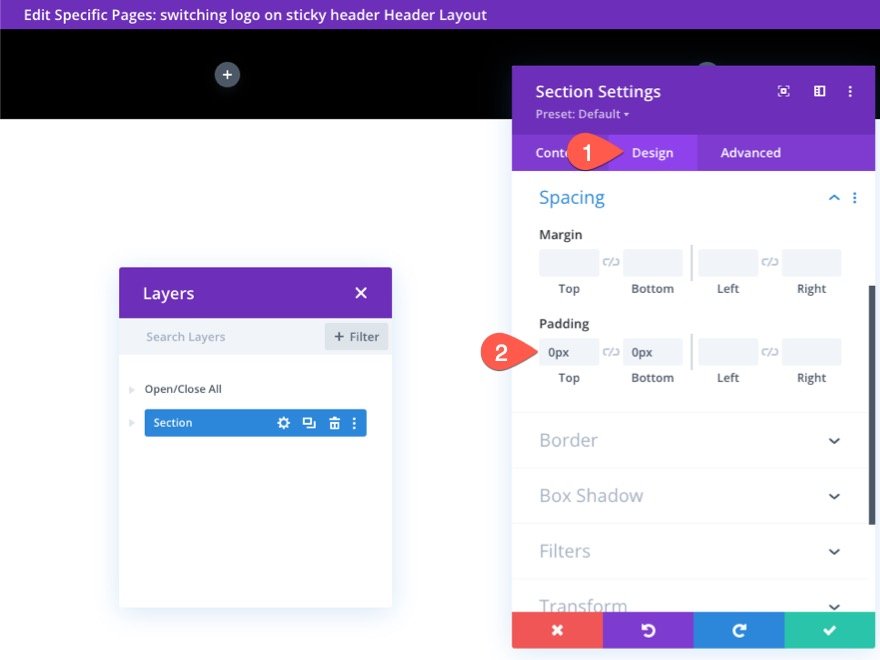
Beneath the design tab, replace the padding:
- Padding: 0px height, 0px backside

Row Settings
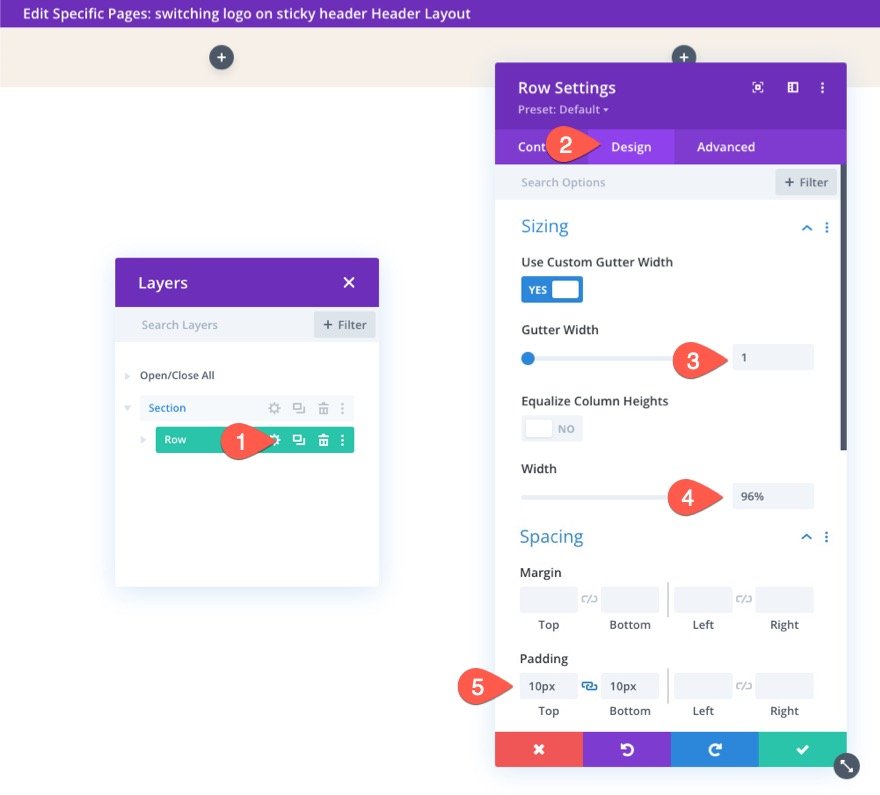
Now that the phase is entire, we’re in a position to replace the row settings. Open the settings for the row and replace the next design settings:
- Gutter Width: 1
- Width: 96%
- Padding: 10px height, 10px backside

Section 3: Including the Switching Trademarks
With the intention to create the switching brand impact every time the header is within the sticky state, we’re going to create two photographs that slide out and in of view. The primary brand will likely be displayed to start with after which a brand new sticky state brand will slide into view as soon as the consumer scrolls down the web page
Growing the Major Brand
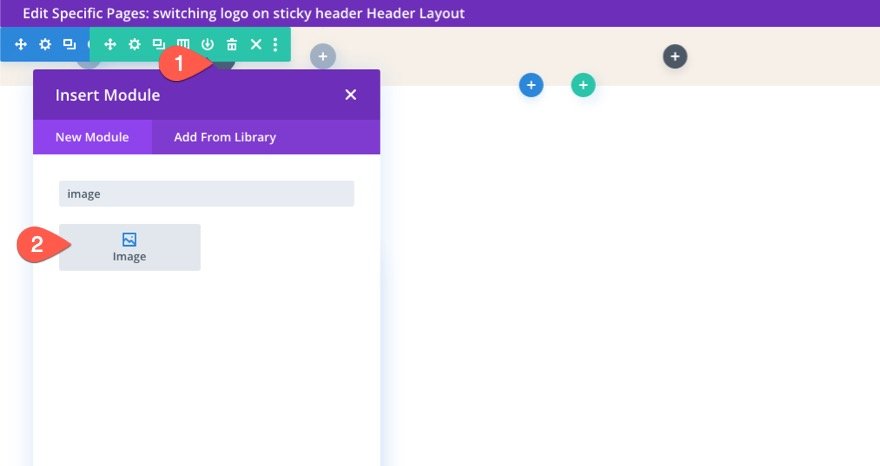
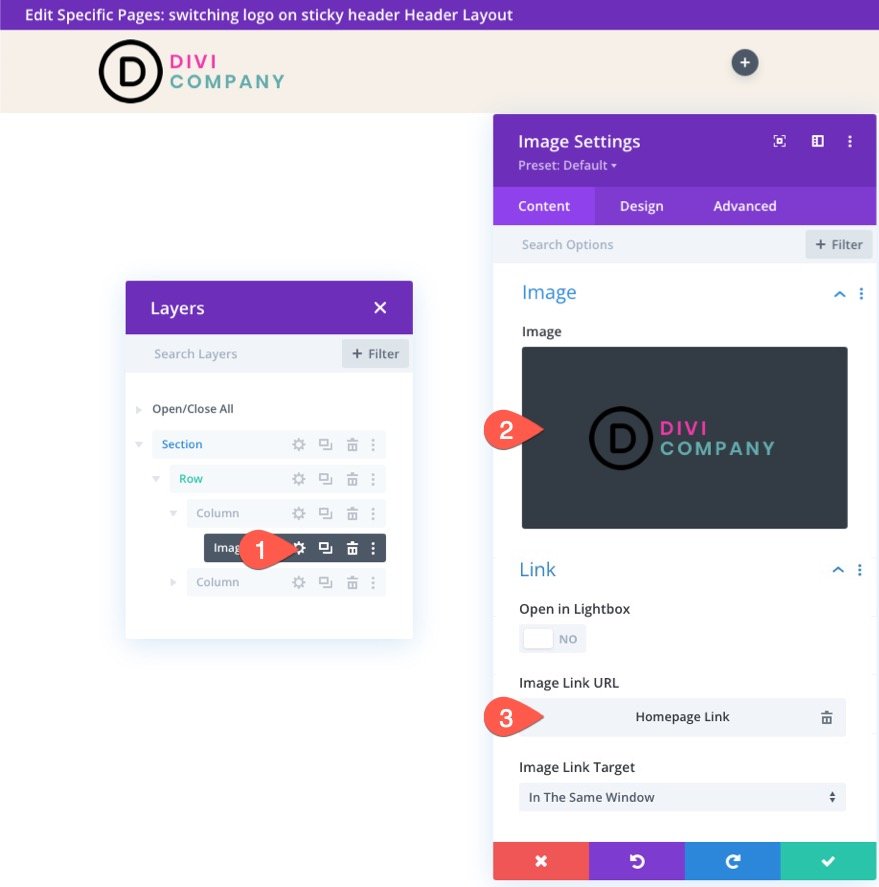
To create the primary brand, upload a brand new symbol module to the left column.

Add an emblem symbol to the module (round 200px through 67px). You’ll be able to additionally upload a dynamic hyperlink to the homepage as smartly.

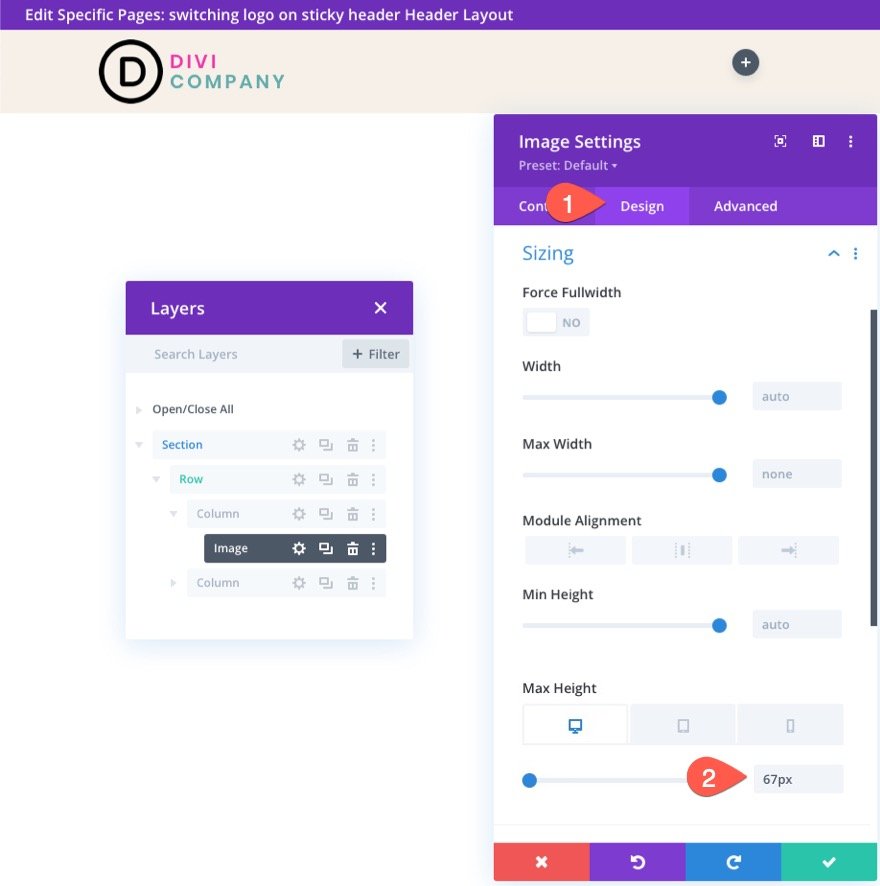
Beneath the design tab, give the picture a max top as follows:
- Max Top: 67px (desktop), 45px (pill and make contact with)

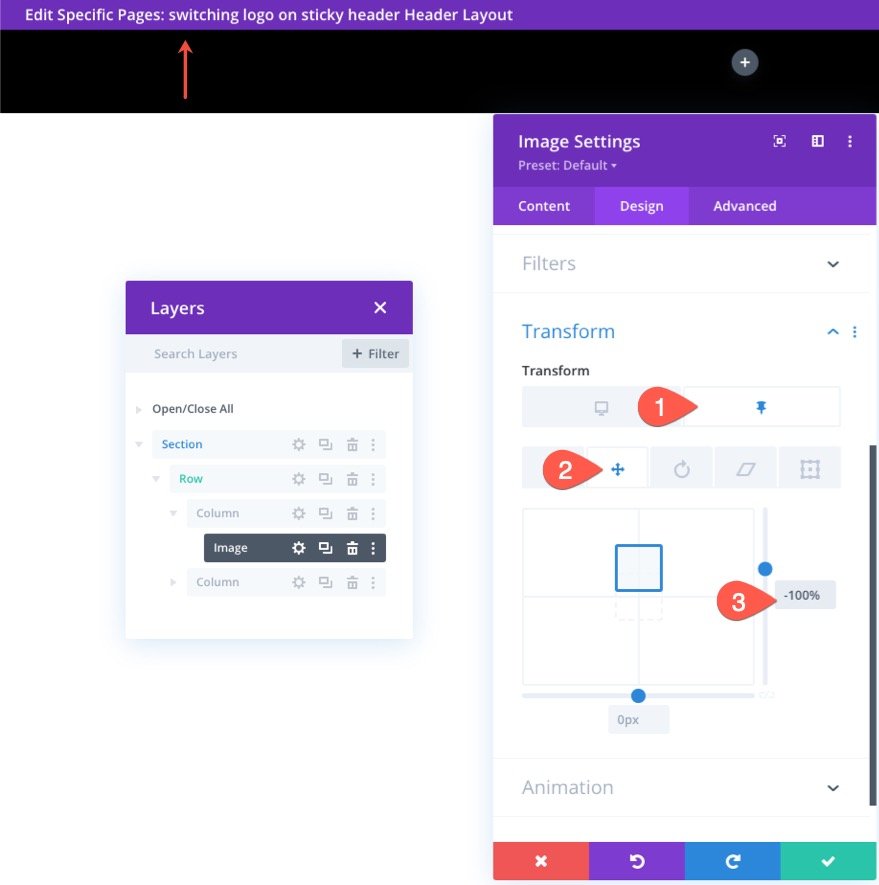
Then replace the next turn into translate possibility within the sticky state:
- Grow to be Translate Y-axis (sticky): -100%
This may transfer the brand up out of doors of the column to cover it from view within the sticky state.

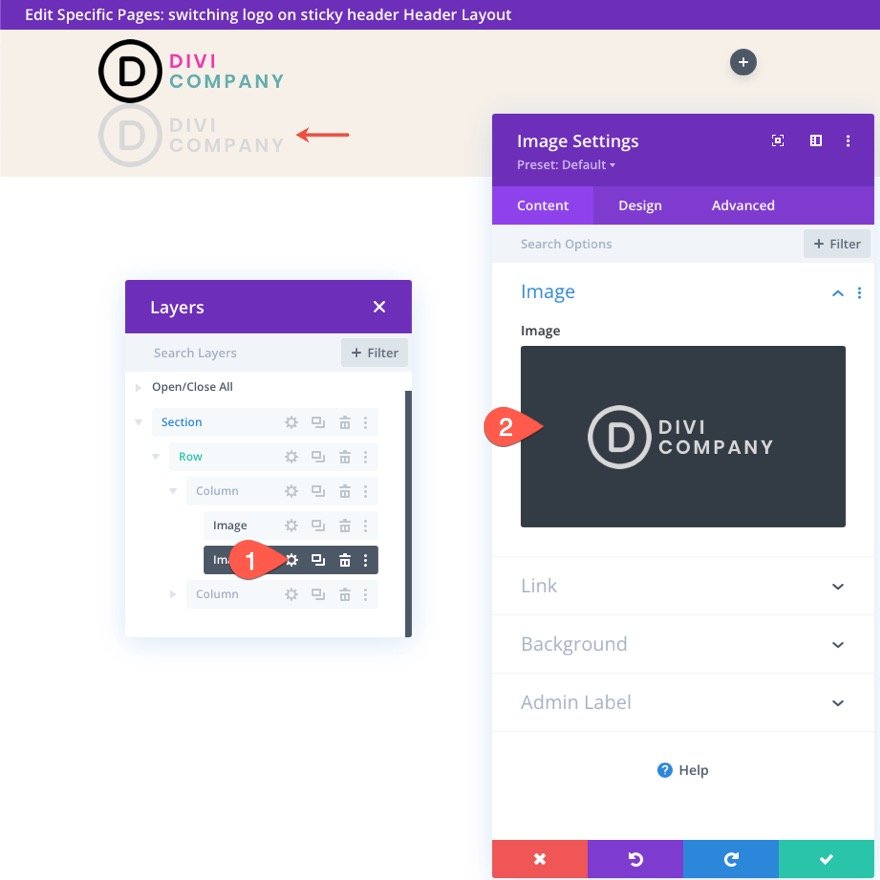
Growing the Sticky State Brand
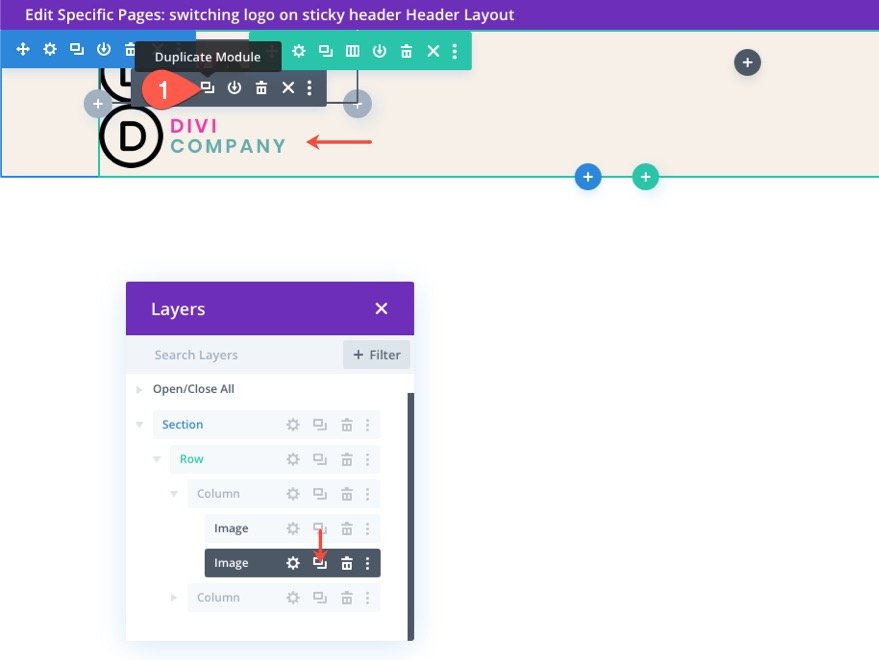
To create the sticky state brand, replica the picture module with the brand we simply created.

Open the settings of the replica symbol module and add a brand new brand symbol (the only you need to turn within the sticky state. For easiest effects, the brand will have to be the similar measurement.

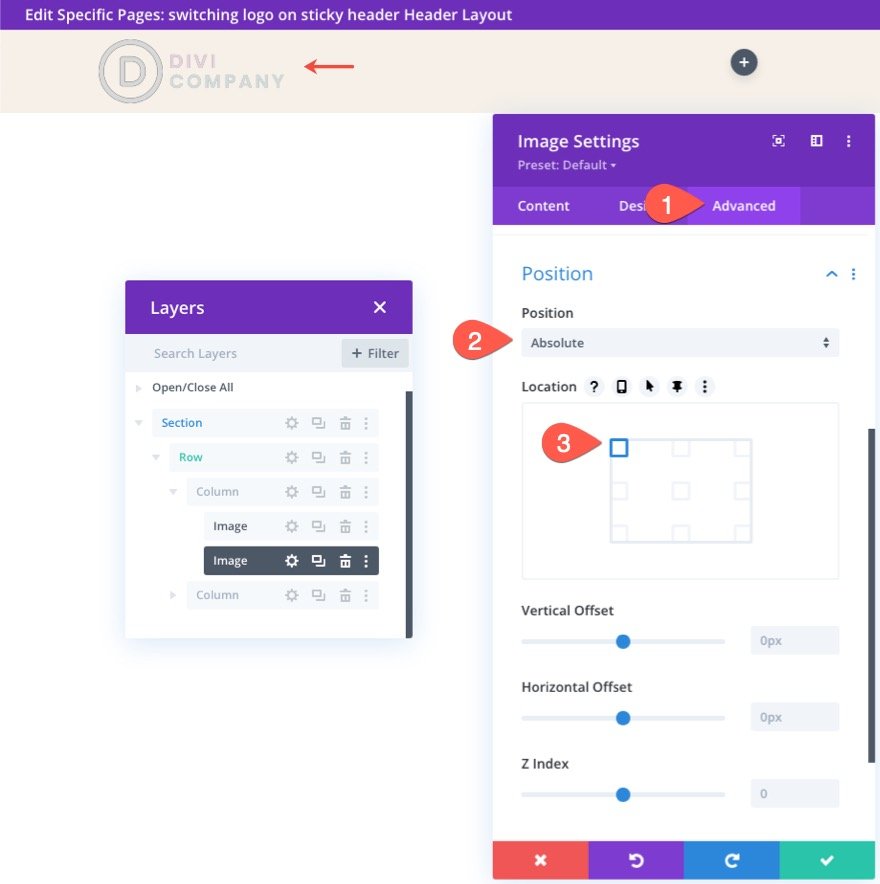
Beneath the complicated tab, give the picture an absolute place.
- Place: Absolute
The emblem will have to now take a seat without delay on height of the primary brand.

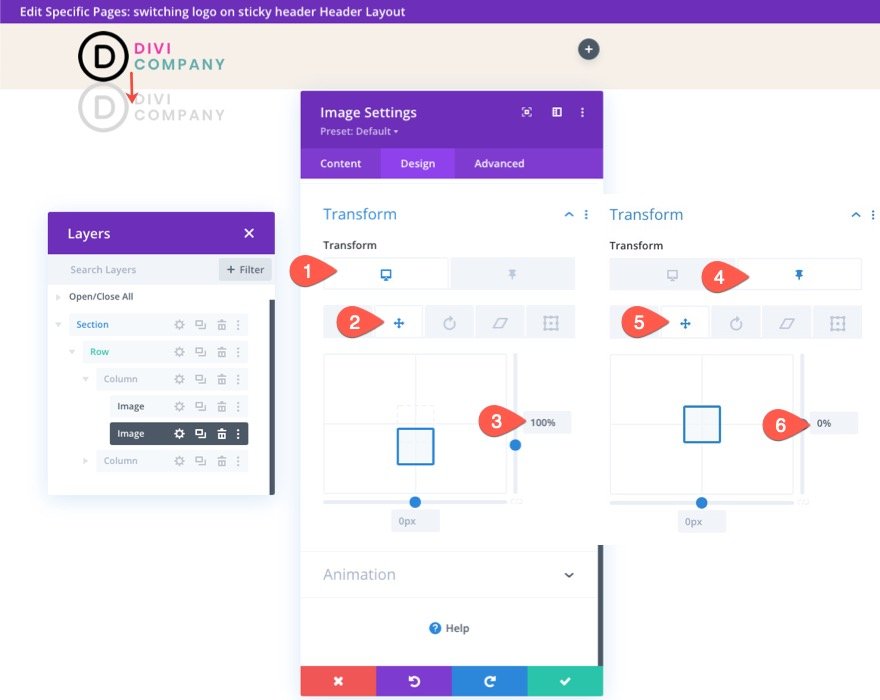
Beneath the design tab, replace the turn into choices as follows:
- Grow to be Translate Y Axis (desktop): 100%
- Grow to be Translate Y Axis (sticky): 0%

This may make the brand take a seat underneath the primary brand symbol to start with after which slide up into position as soon as the header is within the sticky state.
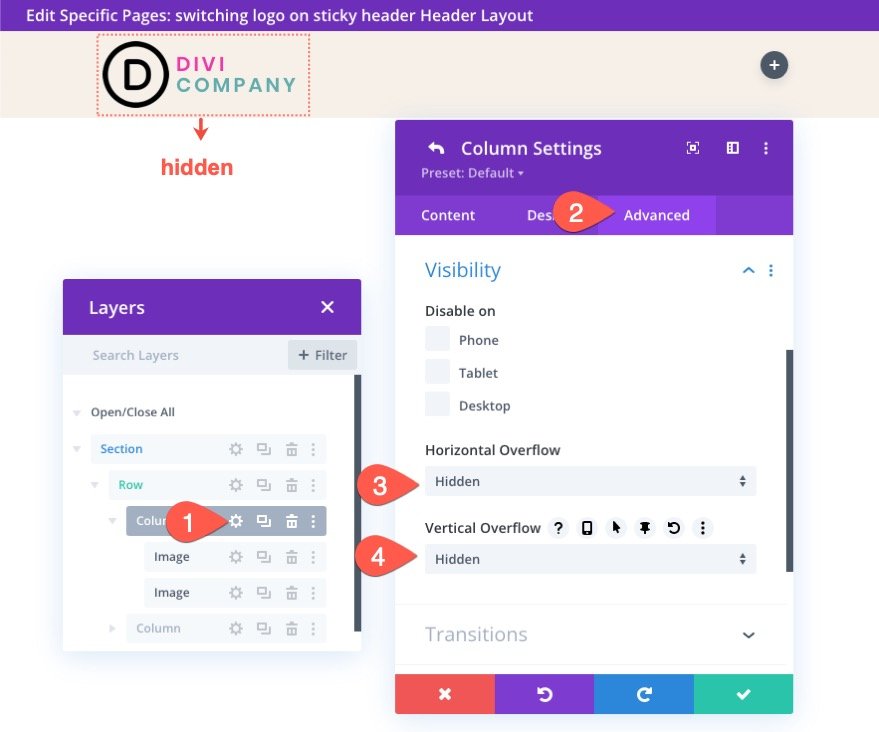
Section 4: Exchange Column Overflow to Hidden
Recently, the sticky state brand will stay visual out of doors of the column. To switch this, we wish to replace the overflow visibility of the column as follows:
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

The Consequence
At this level, the switching brand capability is in position. Here’s a preview of the switching emblems.
Section 5: Growing the Menu
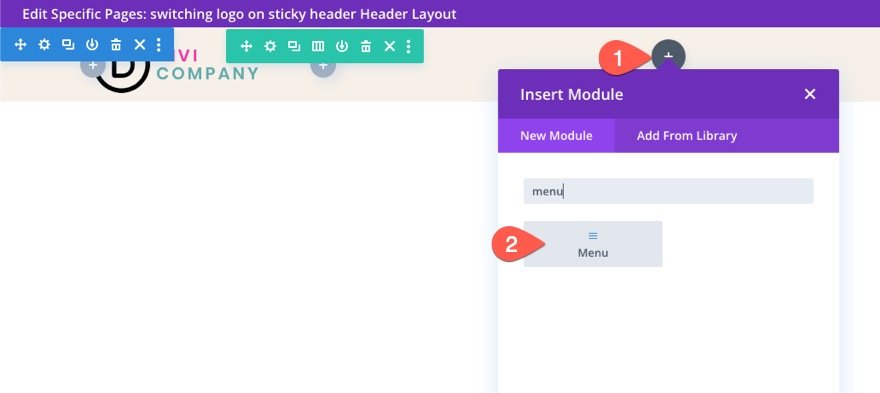
To complete off the design, we wish to upload a menu to the header. To do that, upload a brand new menu module to the suitable column of the row.

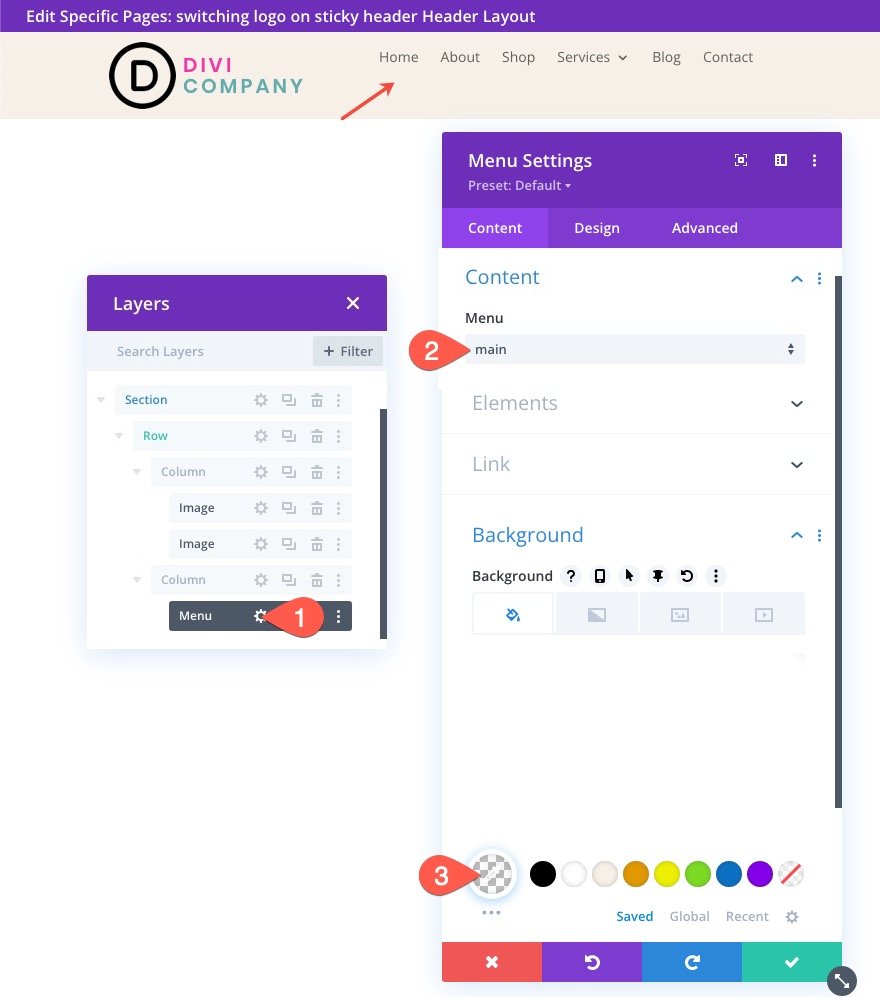
Beneath the menu settings, choose the menu you need to make use of and provides the menu a clear background.

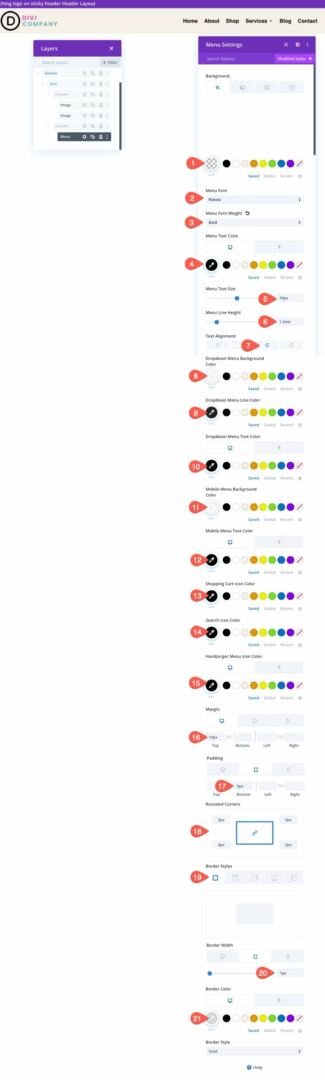
Beneath the design tab, replace the next:
- Menu Font: Roboto
- Menu Font Weight: Daring
- Menu Textual content Colour: #000 (desktop), #fff (sticky)
- Menu Textual content Measurement: 18px
- Menu Line Top: 1.3em
- Textual content Alignment: proper
- Dropdown Menu Background Colour: #fff
- Dropdown Menu Line Colour: #000
- Dropdown Menu Textual content Colour: #000 (desktop), #000 (sticky)
- Cellular Menu Background Colour: #fff
- Cellular Menu Textual content Colour: #000 (desktop), #000 (sticky)
- Hamburger Menu Icon Colour: #000 (desktop), #fff (sticky)
- Margin (desktop): 14px height
- Margin (pill and make contact with): 5px height
- Padding (pill and make contact with) 5px backside
- Rounded Corners: 3px
- Border Width (pill and make contact with): 1px
- Border Colour : #ddd (desktop), #333 (sticky)

Ultimate Consequence
Ultimate Ideas
With Divi, you don’t need to stay the similar brand on your sticky headers. We simply confirmed you the way simple it’s to do the usage of Divi’s integrated choices. No further code is wanted. If you unencumber the facility of Divi’s sticky choices, you’ll be able to get beautiful inventive with the way you transition the emblems out and in of view. Optimistically, this little trick will turn out to be useful in your subsequent undertaking!
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up Switching Your Logo on a Sticky Header in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design