Do you wish to have to ship computerized birthday and anniversary emails in WooCommerce?
Birthdays and buy anniversaries are nice alternatives to get in contact together with your consumers. Through marking those particular dates, you’ll be able to make consumers really feel valued, spice up engagement, or even get extra gross sales by way of providing incentives like customized coupon codes and reductions.
On this article, we will be able to display you ways you’ll be able to ship birthday reminders and buy anniversary emails in WooCommerce.

Why Ship Computerized Birthday & Anniversary Emails?
If you happen to run an internet retailer, then an e mail record permits you to advertise your services and products to those that have already proven an passion in your enterprise.
Professional Tip: Even supposing WordPress can ship messages you must by no means use WordPress to ship emails. To discover a higher selection, please see our professional select of the perfect e mail advertising and marketing products and services for small companies.
After construction an e mail record, it’s essential to stay subscribers engaged and fascinated by what it’s a must to say. One possibility is to ship computerized birthday and anniversary emails.
In an instant, this makes consumers really feel extra valued and preferred, which will spice up emblem loyalty. Then again, you’ll be able to continuously get much more engagement and gross sales by way of providing rewards comparable to reductions, coupon codes, and loose presents.

Those e mail campaigns are continuously very well liked by consumers. If truth be told, in step with Omnisend, birthday emails have a forty five% open charge, a 12% click-through charge, and a three% conversion charge, which is far upper than the nationwide reasonable.
With that being stated, let’s see how you’ll be able to ship computerized birthday and anniversary emails in WooCommerce.
Ship Computerized Birthday & Anniversary Emails
The best way to ship computerized birthday and anniversary emails in WooCommerce is by way of the usage of FunnelKit Automations Professional. FunnelKit is the perfect automation instrument for WooCommerce web sites. It permits you to customise your WooCommerce emails the usage of a drag-and-drop builder, and create computerized e mail and SMS campaigns.
First, it is very important set up and turn on the FunnelKit Automations Professional plugin. For extra main points, please see our information on how you can set up a WordPress plugin.
You are going to additionally want the loose FunnelKit Automations plugin, because the top rate plugin makes use of it as the bottom for its extra complex options.
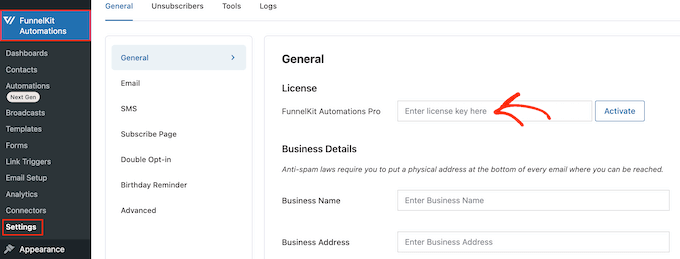
Upon activation, head over to FunnelKit Automations » Settings and upload the license to the ‘FunnelKit Automations Professional’ box.

You’ll to find this data beneath your account at the FunnelKit website online. After coming into the important thing, simply click on at the ‘Turn on’ button.
Now, you’re waiting to create computerized birthday and anniversary reminder emails. Merely use the fast hyperlinks under to leap instantly to the e-mail marketing campaign you wish to have to create.
Ship Computerized Birthday Emails in WooCommerce
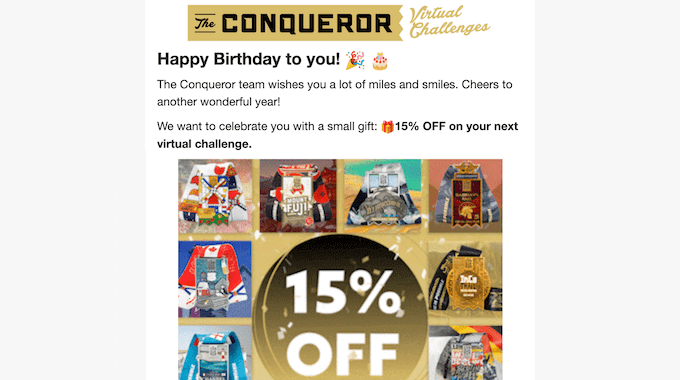
Personalised birthday messages allow you to construct a more potent courting together with your consumers, whilst additionally encouraging emblem loyalty.
Even higher, you’ll be able to upload a present on your birthday messages, comparable to a customized coupon code, a loose improve, or a complimentary virtual obtain comparable to an guide. Those presents can spice up engagement, get consumers to talk over with your website online, or even get you extra gross sales.
With that being stated, let’s see how you’ll be able to ship computerized birthday emails the usage of the FunnelKit Automations plugin.
Step 1. Get the Buyer’s Date of Start
Earlier than you’ll be able to ship computerized birthday emails, you’ll want to know the buyer’s date of start. You’ll acquire this data on WooCommerce’s checkout web page, My Account web page, or thanks web page.
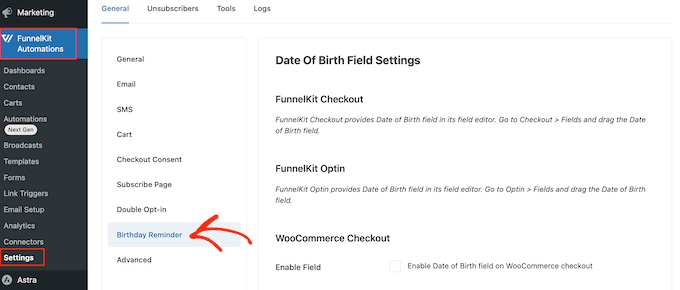
To get began, move to FunnelKit Automations » Settings within the WordPress dashboard.
Within the left-hand menu, choose ‘Birthday Reminders.’

You’ll now select the place so as to add the date of start box.
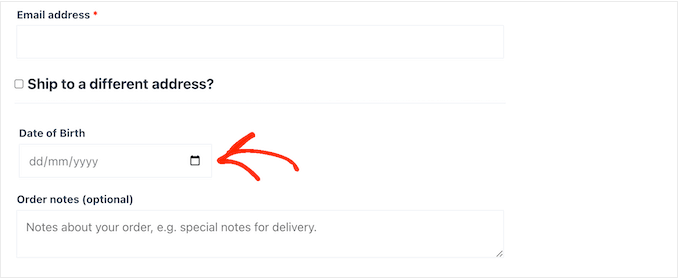
The primary possibility is to gather this data at the checkout web page.

Through making this box a part of the checkout procedure, you’re assured to get the guidelines. Then again, this does upload an additional step to the buying procedure, which might build up your cart abandonment charges.
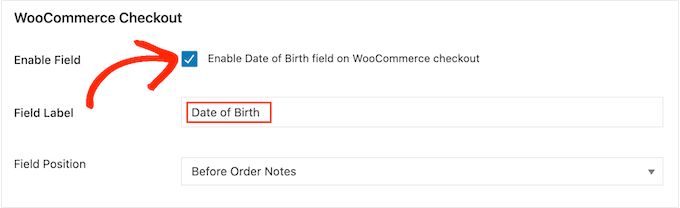
So as to add a box to the WooCommerce checkout web page, merely examine the field subsequent to: ‘Permit Date of Start box on WooCommerce checkout.’
Through default, FunnelKit will use a ‘Date of Start’ label however you’ll be able to exchange this with your personal customized phraseology like ‘Birthday’ by way of typing into ‘Box Label.’

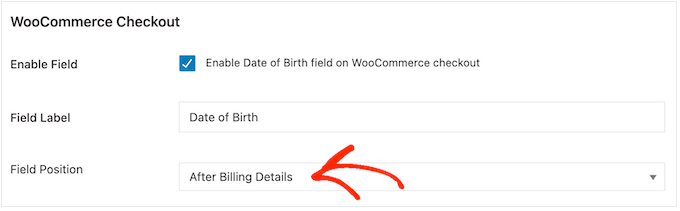
You’ll additionally trade the place the sector seems at the WooCommerce checkout web page by way of opening the ‘Box Place’ dropdown.
Then, choose from After Billing Main points, Earlier than Order Notes, or After Order Notes.

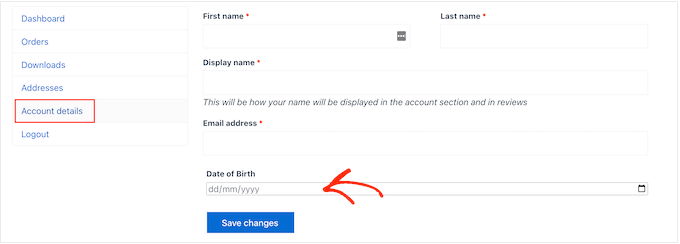
An alternative choice is including the sector to the ‘Account main points’ segment of WooCommerce’s My Account web page.
This lets you acquire the date of start with out including friction to the buying procedure. Then again, there’s no make sure that each and every buyer will talk over with the My Account web page and input their date of start.

So as to add this box to the My Account web page, simply examine the field subsequent to the ‘Permit Date of Start box on My Account’ possibility.
To modify the label, merely sort your customized messaging into ‘Box Label.’

After all, you’ll be able to upload the birthday box to the thanks web page the usage of a shortcode.
On this means, you’ll be able to acquire the date of start with out including extra steps to the checkout procedure. The buyer may even see the thanks web page each and every time they make a purchase order, so that they’ll get a couple of probabilities to go into their date of start.
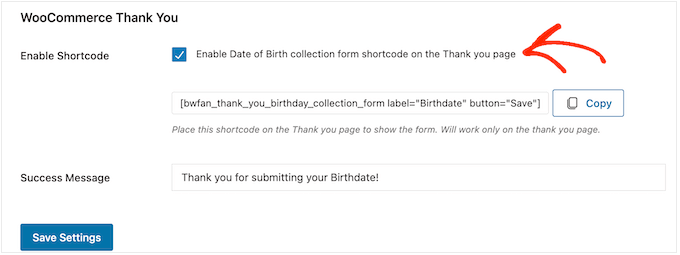
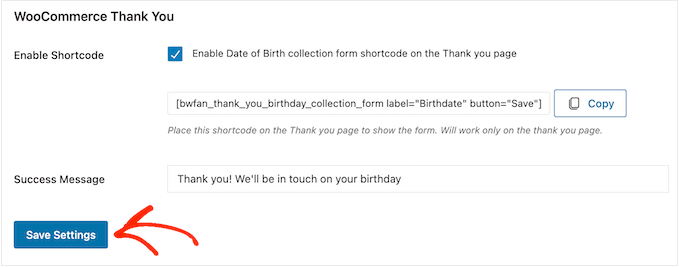
To create a shortcode, examine the field categorized ‘Permit Date of Start assortment shape shortcode at the Thanks web page.’

Through default, FunnelKit will display the next message when a buyer enters their date of start: Thanks for filing your Birthdate!
To switch this with your personal messaging, merely sort into the ‘Luck Message’ box.

After that, FunnelKit will create the shortcode.
Merely click on at the ‘Replica’ button to replicate the code on your laptop’s clipboard.

You’ll now upload the shortcode on your WooCommerce thanks web page. If you happen to don’t have already got a customized web page, then please see our information on how you can simply create customized WooCommerce thanks pages.
For more info on how you can position the shortcode at the thanks web page, take a look at our information on how you can upload a shortcode in WordPress.
While you’re proud of how the sector is ready up, click on on ‘Save Settings’ to make it are living.

Step 2. Create a Birthday Electronic mail Automation For WooCommerce
Now you’re recording the buyer’s start date, it’s time to create an automatic glad birthday workflow.
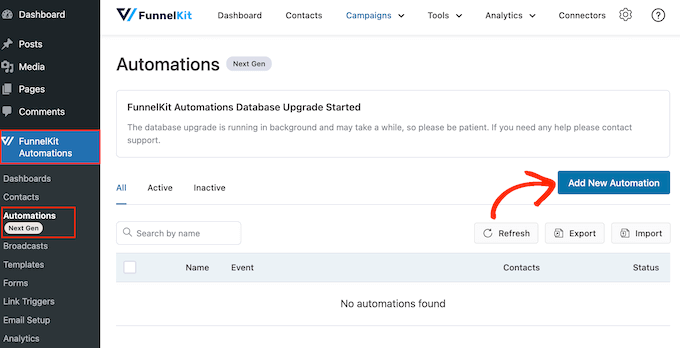
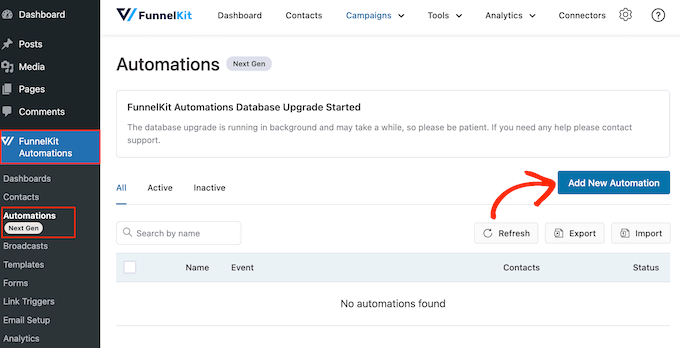
To get began, move to FunnelKit Automations » Automations (Subsequent-Gen) and click on at the ‘Upload New Automation’ button.

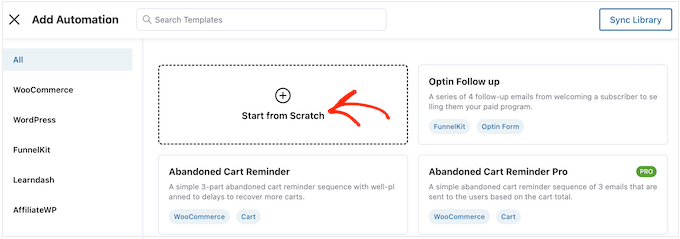
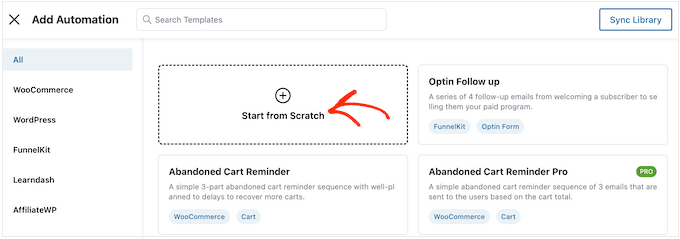
Right here, you’ll see all of the ready-made e mail campaigns you’ll be able to use to get better deserted carts, promote on-line lessons, and extra.
To ship computerized birthday emails, click on on ‘Get started from Scratch.’

You’ll now sort in a reputation for the automation. That is simply on your reference, so you’ll be able to use anything else you wish to have.
With that completed, click on on ‘Create.’

This launches FunnelKit’s user-friendly e mail automation builder, waiting so that you can create the WooCommerce workflow.
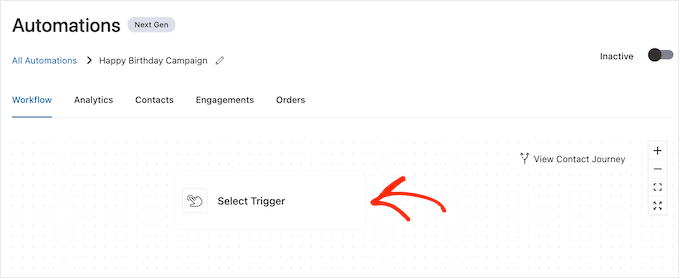
To get began, click on on ‘Make a selection Cause’.

You’ll now select the motion that can cause the computerized workflow in WordPress.
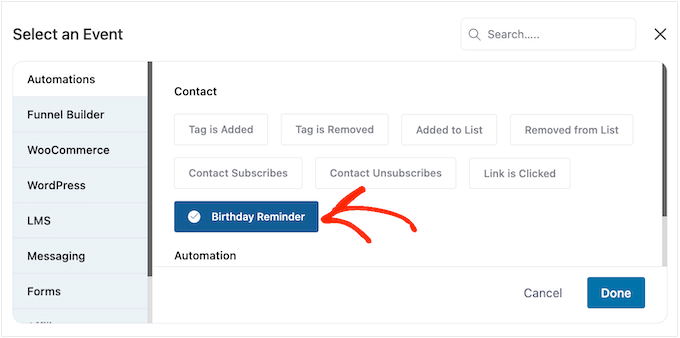
Within the popup that looks, click on on ‘Birthday Reminder.’

Then, choose ‘Performed’ so as to add the cause on your workflow.
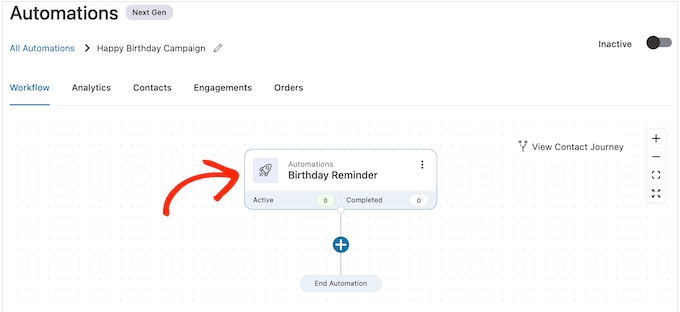
Your next step is configuring the cause, so move forward and click on on ‘Birthday Reminder.’

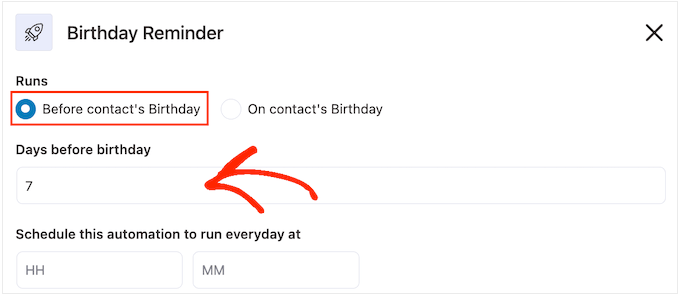
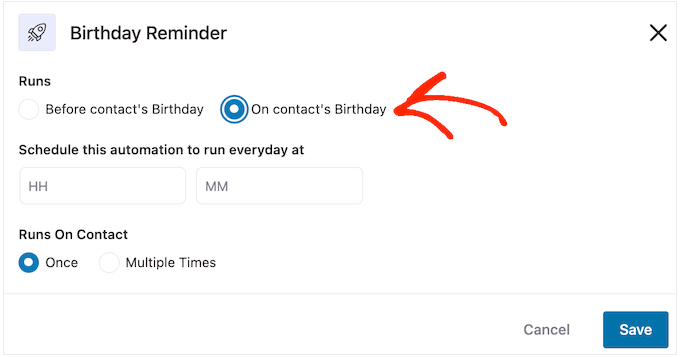
Within the popup that looks, you’ll be able to select whether or not to run the automation at the touch’s birthday, or ahead of the touch’s birthday.
On this information, we’ll display you how you can create follow-up emails. For instance, you could ship the buyer a customized coupon code 7 days ahead of their birthday, after which a follow-up e mail caution that their coupon is set to run out.
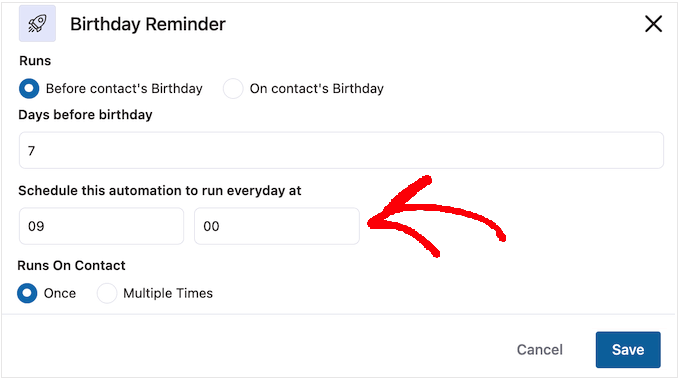
With that during thoughts, it’s your decision to make a choice ‘Earlier than touch’s birthday’ after which sort within the selection of days.

An alternative choice is to make a choice ‘On touch’s birthday.’
This can be a good selection in case you’re merely wishing the buyer a contented birthday, otherwise you’re sending them a loose reward coupon that doesn’t expire.

With that completed, you want to inform FunnelKit when to ship the birthday e mail. Normally, you’ll wish to use the time when your consumers are perhaps to be on-line.
That stated, it is helping to grasp as a lot about your consumers as conceivable. If you happen to haven’t already, then we propose putting in Google Analytics in WordPress. This will likely permit you to be informed extra about your consumers, together with their location and time zone.
Through often tracking and fine-tuning your entire customized WooCommerce emails, you must have the ability to beef up your open charges and conversion charges.
To ship the automatic birthday e mail at a selected time, merely sort into the fields that display ‘HH’ (hour) and ‘MM’ (minute) by way of default.

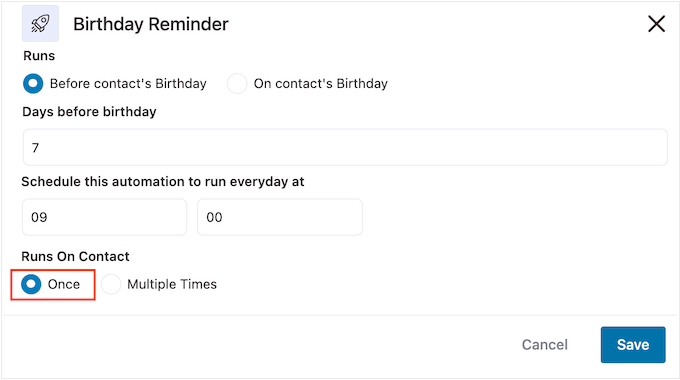
It’s conceivable for a buyer to be in the similar workflow a couple of instances, concurrently.
This can be a good suggestion for some computerized workflows, comparable to upselling or cross-selling automations the place a couple of campaigns could also be operating directly. Then again, this doesn’t make sense for an automatic birthday marketing campaign, so make sure to choose ‘As soon as.’

If you end up proud of how the cause is ready up, merely click on at the ‘Save’ button.
Step 3. Create a Personalised Birthday Coupon (Non-compulsory)
Many companies ship their consumers a discount code on their birthday. It will make consumers really feel valued, whilst additionally getting you extra engagement and gross sales.
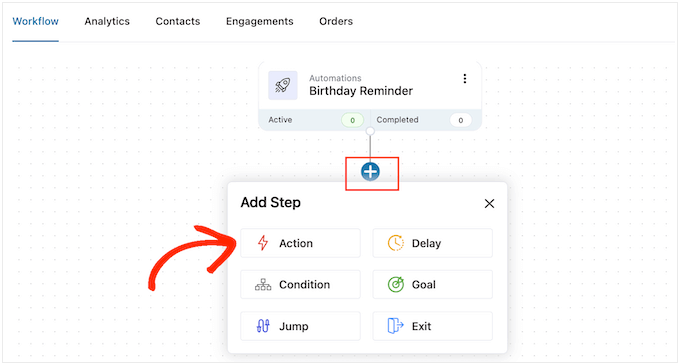
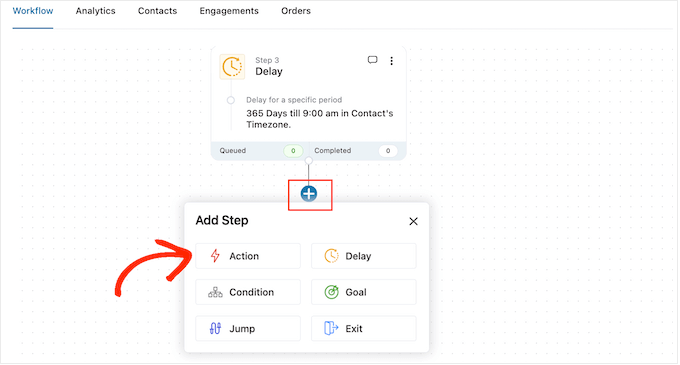
With that during thoughts, you could wish to create a customized coupon that you just’ll upload to the birthday e mail. To try this, click on at the ‘+’ after which choose ‘Motion.’

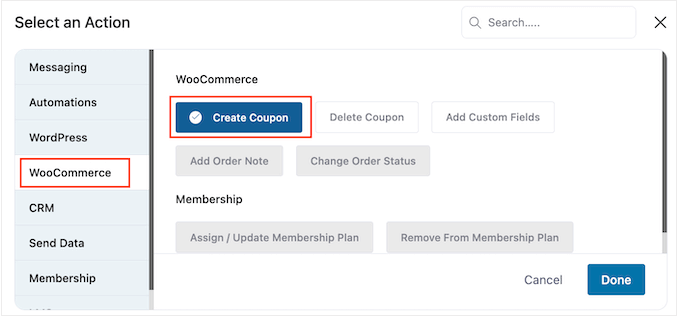
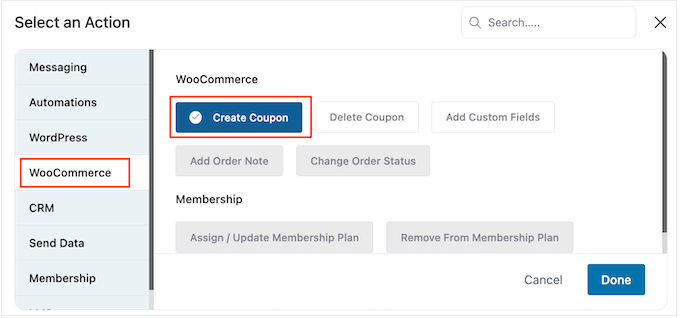
Within the popup that looks, click on at the ‘WooCommerce’ tab.
Then, choose ‘Create Coupon.’

After all, click on ‘Performed’ so as to add the motion on your workflow.
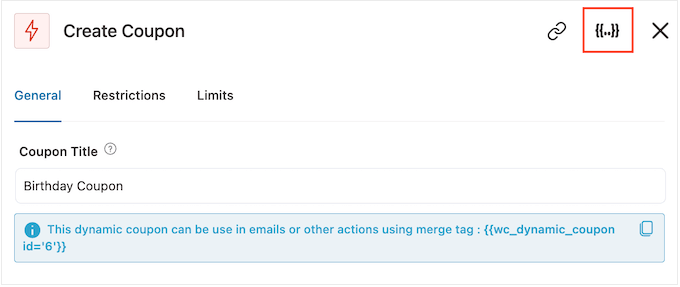
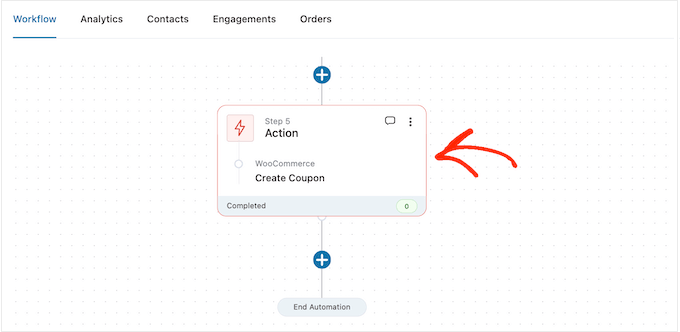
Again in the principle FunnelKit editor, click on at the motion you simply added. This opens a popup the place you’ll be able to customise the ‘Create Coupon’ motion.
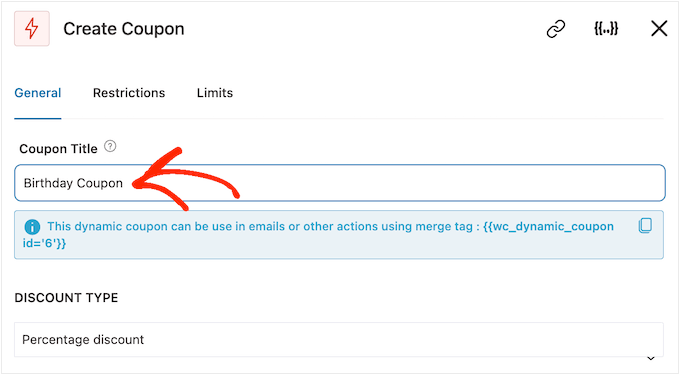
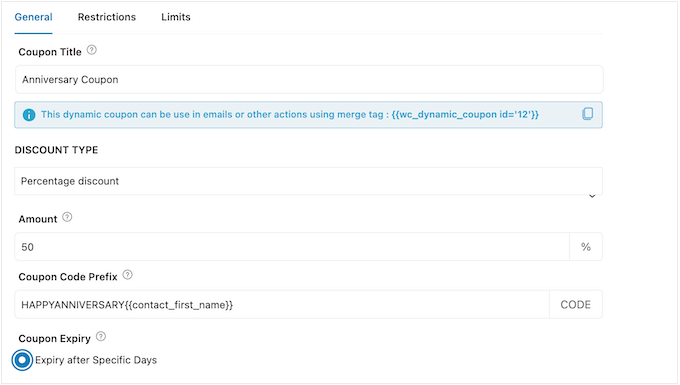
To begin, sort a reputation for the coupon into the ‘Coupon Identify’ box. That is simply on your reference so you’ll be able to use anything else you wish to have.

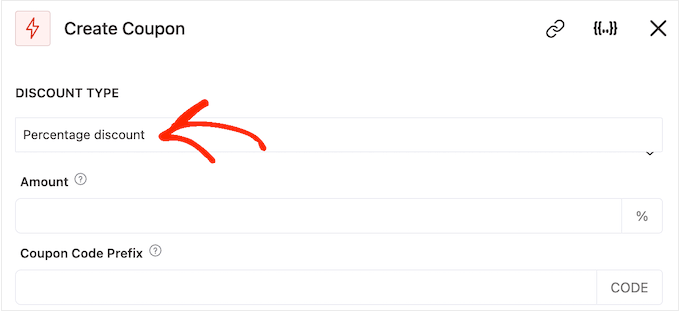
After that, select the kind of coupon that you wish to have to create, the usage of the ‘Cut price Sort’ dropdown menu.
FunnelKit helps share reductions, mounted cart reductions, and stuck product reductions.

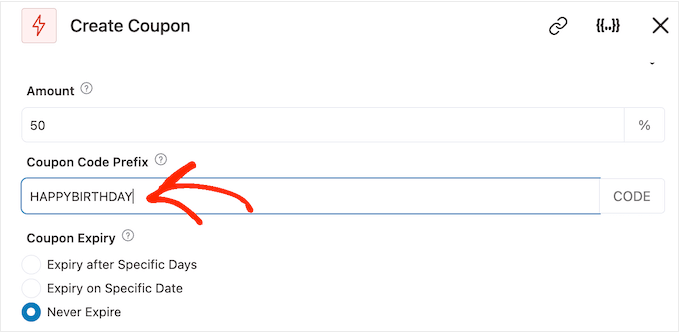
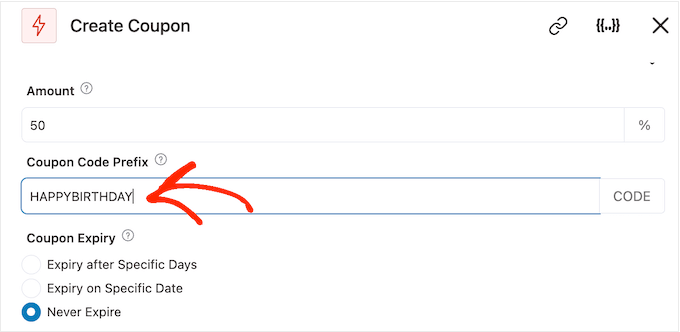
After you decide, you’ll want to sort the bargain quantity into the ‘Quantity’ box.
FunnelKit mechanically creates a novel coupon code for every touch. Then again, you’ll be able to upload a prefix to the beginning of the coupon, which will both be simple textual content or dynamic merge tags.

FunnelKit will exchange merge tags with actual textual content each and every time it creates a code, so it is a nice method to create customized coupons.
Because you’re making a birthday e mail, it’s a good suggestion to incorporate the buyer’s identify within the coupon. It will catch their consideration and in addition makes your code more straightforward to keep in mind.
You’ll upload the buyer’s identify the usage of a merge tag, so click on at the ‘{{.}}’ icon.
Observe: Some merchandise use different names for merge tags. WPForms, as an example, calls them sensible tags.

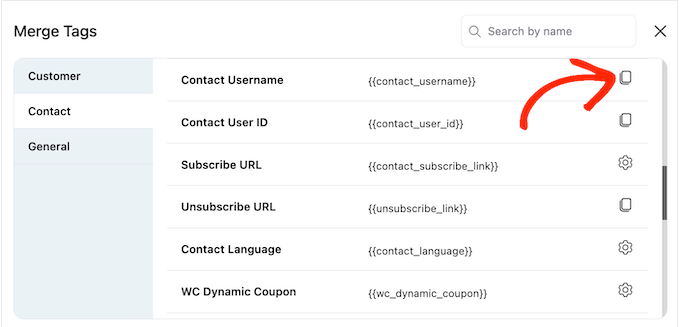
This opens a popup the place you’ll be able to glance via all of the to be had merge tags.
While you discover a tag you wish to have to make use of, you could see both a ‘Replica’ or ‘Settings’ icon. If you happen to see the ‘Replica’ image, then merely click on to replicate the merge tag.

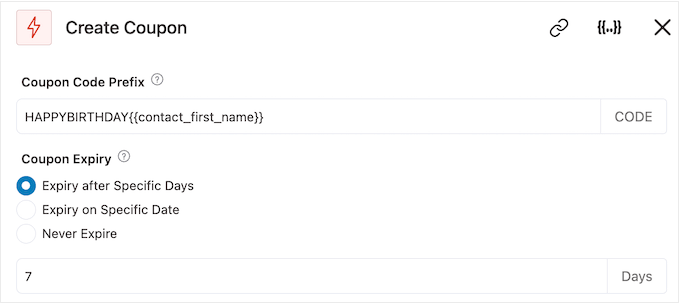
With that completed, you’ll be able to move forward and paste the tag into the ‘Coupon Code Prefix’ box.
As you’ll be able to see within the following symbol, you’ll be able to use a mixture of simple textual content and tags.

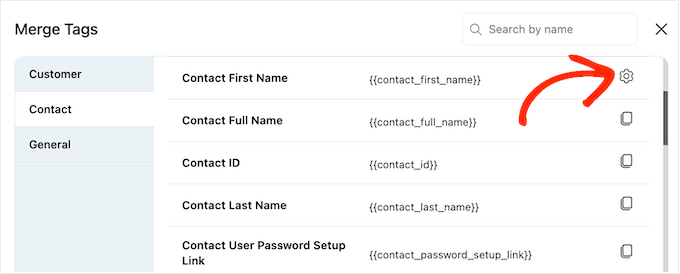
When taking a look throughout the tags, you might even see a ‘Settings’ icon as an alternative of a ‘Replica’ icon.
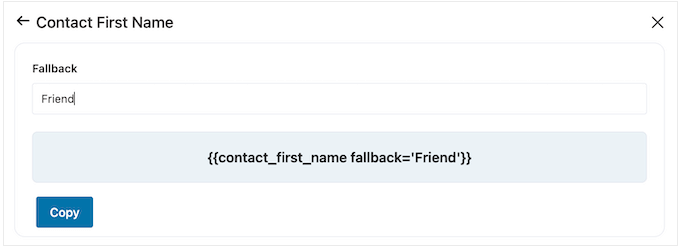
For instance, the next symbol displays a ‘Settings’ icon subsequent to the Touch First Identify merge tag.

This icon permits you to set a fallback, which FunnelKit will use if it doesn’t have get entry to to the true worth.
If you happen to see a ‘Settings’ icon, then give it a click on and sort some textual content into the ‘Fallback’ box.

After making a fallback, click on on ‘Replica.’ With that completed, merely paste the merge tag into the ‘Coupon Code Prefix’ box.
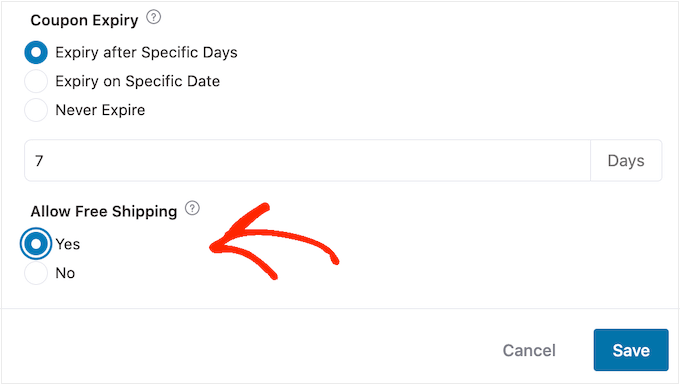
Through default, the coupon won’t ever expire. A way of urgency and FOMO can inspire consumers to make use of the coupon, so it’s your decision to make a choice the button subsequent to both ‘Expire after Explicit Days’ or ‘Expire on Explicit Date.’
You’ll then use the controls to agenda the coupon in WooCommerce.

After all, you’ll be able to select whether or not the coupon offers customers a loose delivery cut price.
Consumers love loose delivery, so you could wish to believe settling on the ‘Sure’ radio button beneath ‘Permit Loose Delivery.’

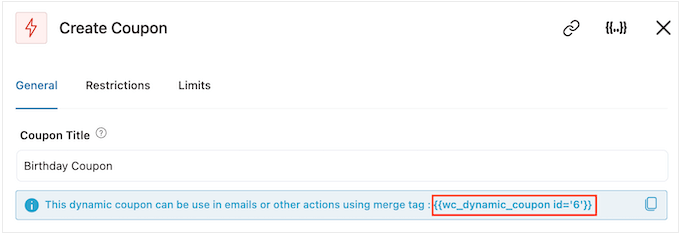
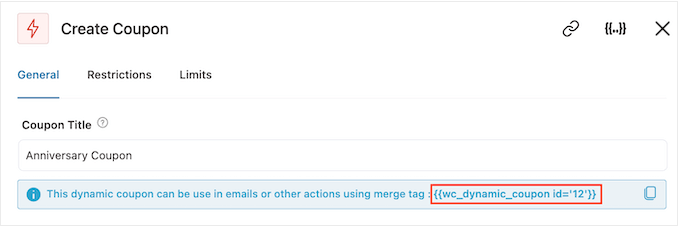
While you’re proud of how the coupon is ready up, be sure you replica the code beneath the ‘Coupon Identify.’
You’ll want to upload this code to the birthday e mail, so retailer it someplace protected.

With that completed, click on on ‘Save’ to retailer your adjustments.
Step 4: Design the WooCommerce Computerized Birthday Electronic mail
Now, it’s time to create the WooCommerce e mail that you just‘ll ship to consumers.
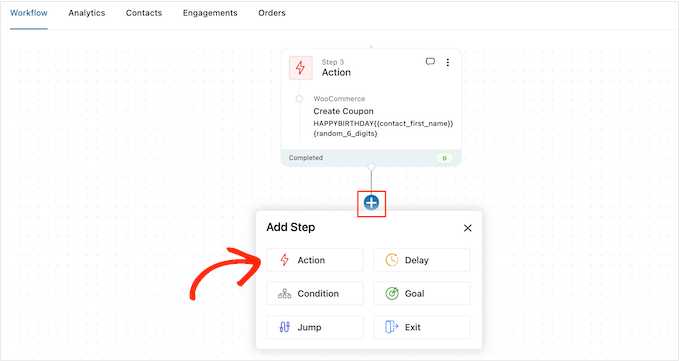
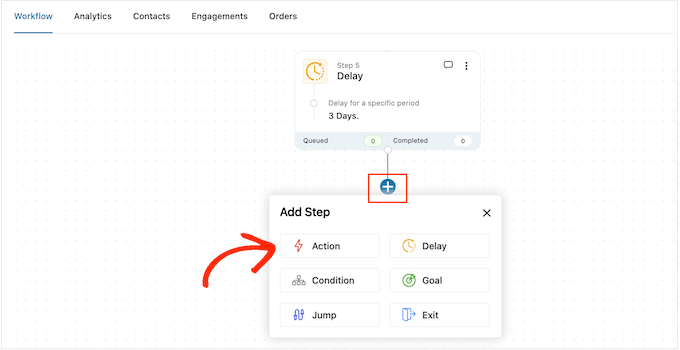
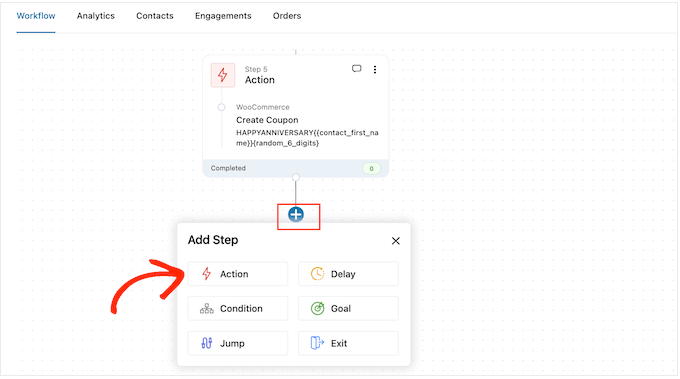
To get began, click on at the ‘+’ button after which choose ‘Motion.’

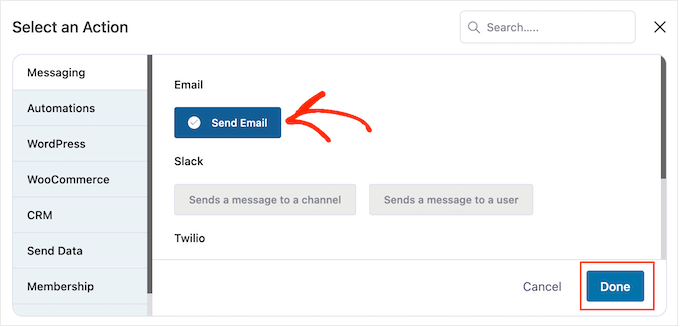
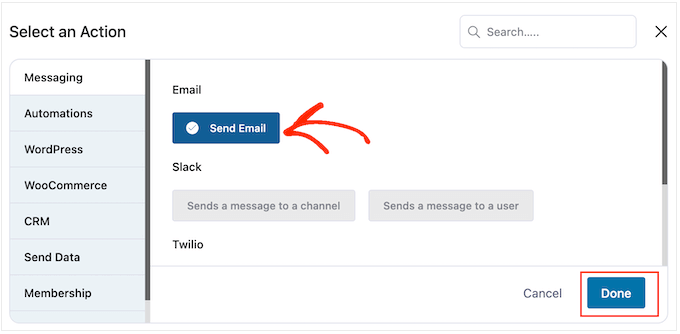
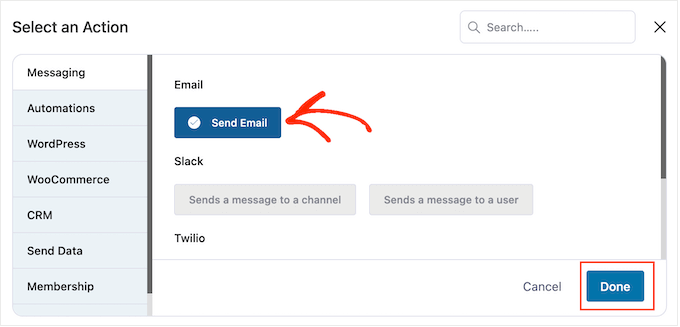
Within the popup that looks, select ‘Ship Electronic mail.’
Then, click on on ‘Performed.’

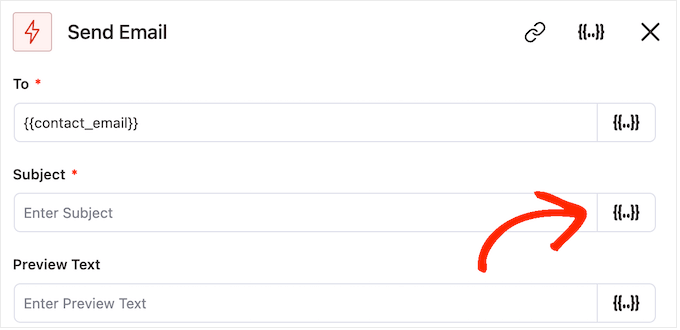
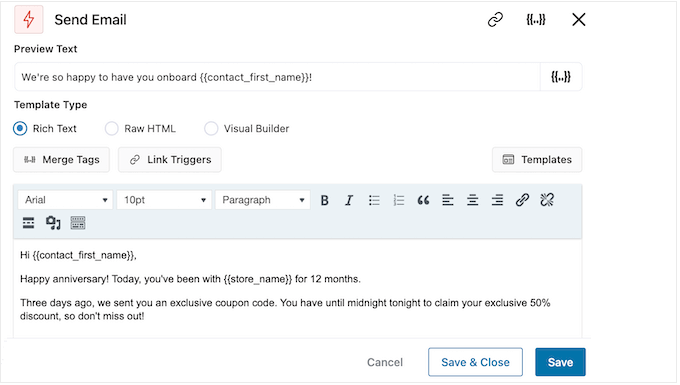
You’ll now create an e mail by way of typing in a topic and previewing it.
You’ll use a mixture of simple textual content and merge tags. So as to add a merge tag, simply click on at the ‘{{.}}’ icon subsequent to the sector the place you wish to have to make use of the tag.

You’ll then upload merge tags by way of following the similar procedure described above.
While you’re proud of the topic and preview, scroll to the small textual content editor.
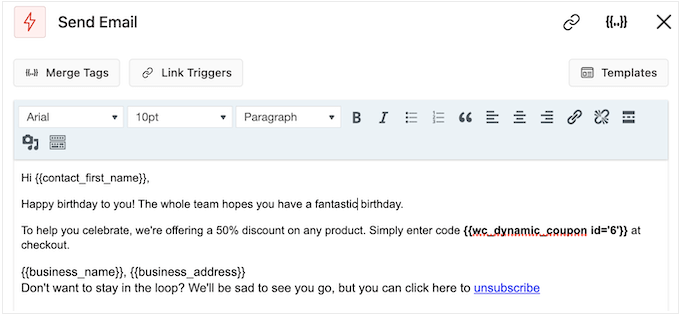
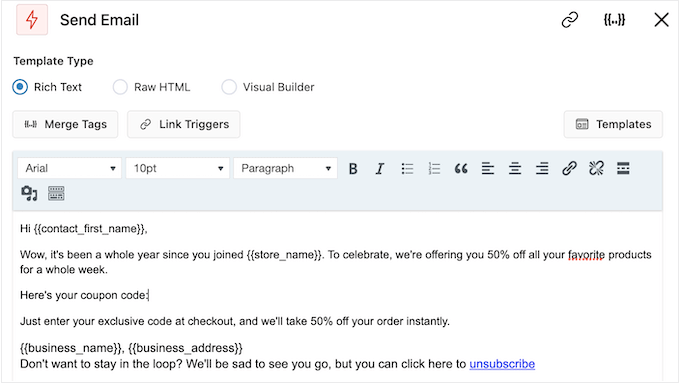
Right here, you’ll be able to create the e-mail frame textual content by way of typing into the editor. You’ll additionally upload dynamic tags by way of settling on ‘Merge Tags’ after which following the method described above.
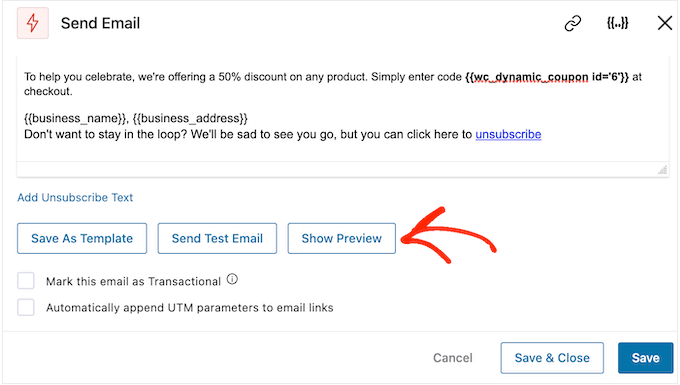
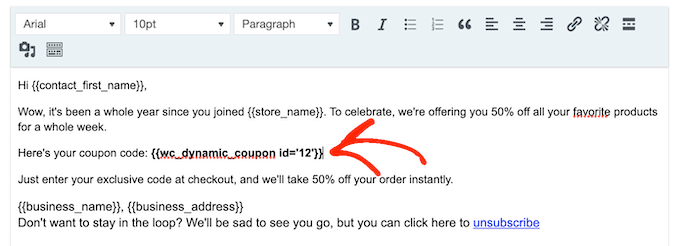
So as to add your coupon code, merely paste or sort within the {{wc_dynamic_coupon identification='6'}} code you copied within the earlier step. Double-check the ID quantity for the bargain you’re sending the person.

The textual content editor has all of the same old textual content formatting choices, so you’ll be able to upload hyperlinks, trade the textual content measurement, trade the font, and extra.
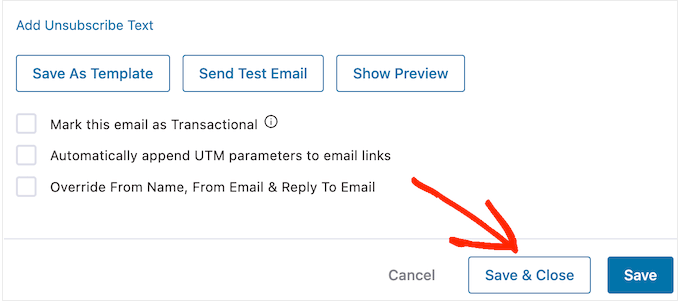
To peer how the e-mail will glance to consumers, merely click on the ‘Display Preview’ button.

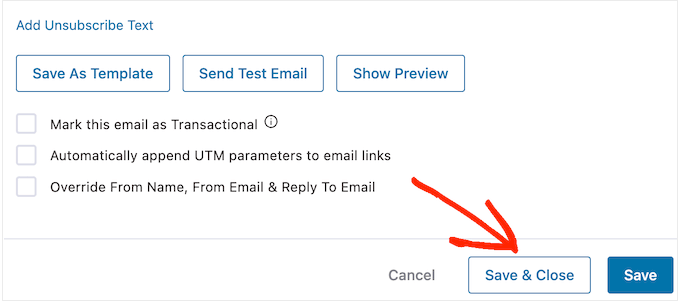
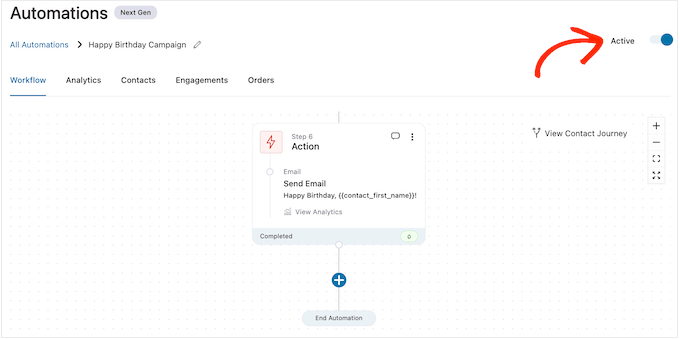
While you’re proud of how the birthday e mail is ready up, don’t put out of your mind to click on at the ‘Save & Shut’ button.
Step 5: Upload Observe-up Emails to the Birthday Marketing campaign
At this level, you could wish to upload a number of follow-up emails to the marketing campaign. For instance, you could ship the buyer’s birthday coupon upfront, adopted by way of a easy greeting on their birthday.
When developing follow-up emails, it’s essential so as to add a prolong so the buyer doesn’t get all of the messages on the identical time.
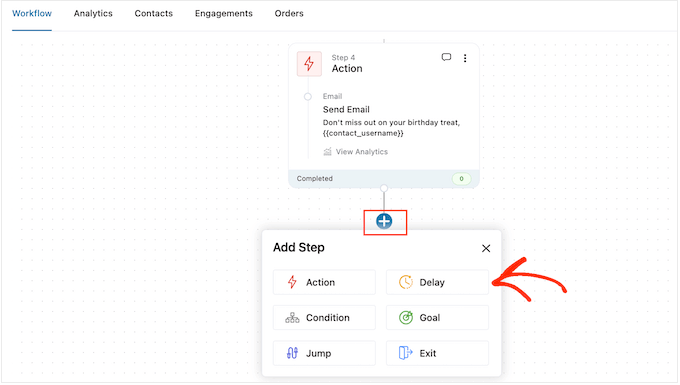
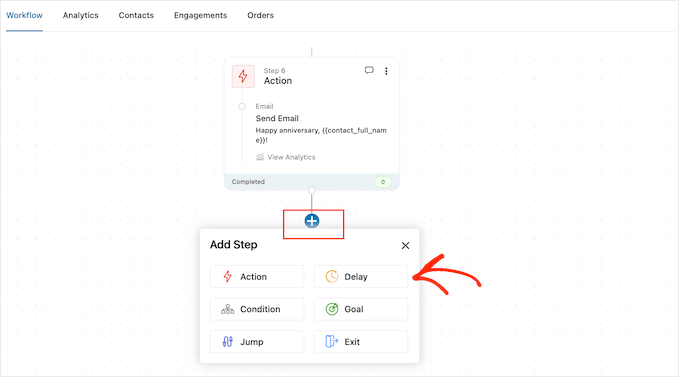
To try this, click on at the ‘+’ icon after which choose ‘Prolong.’

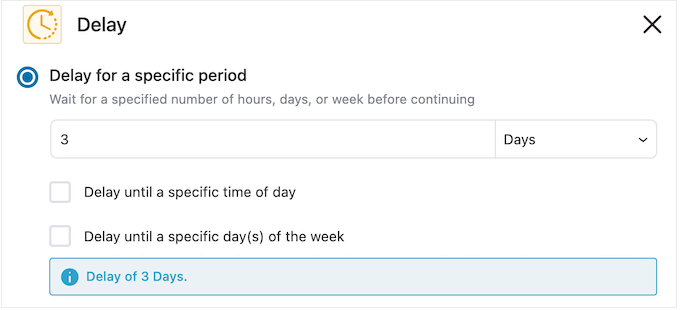
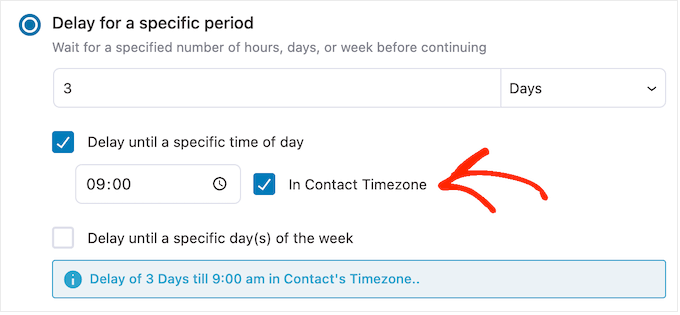
In this display screen, open the dropdown that displays ‘Mins’ by way of default and select a price from the record. When making a birthday e mail series you’ll generally need to make a choice both ‘Days’ or ‘Weeks.’
After that, sort within the worth you wish to have to make use of, comparable to 1 Week or 3 Days.

With that completed, you’ll be able to set the time when FunnelKit will ship the follow-up e mail.
It’s normally a good suggestion to ship emails at a time when the buyer is perhaps to be on-line, or while you generally get the absolute best open charges.
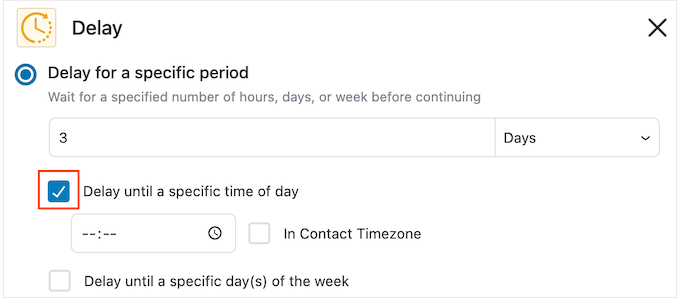
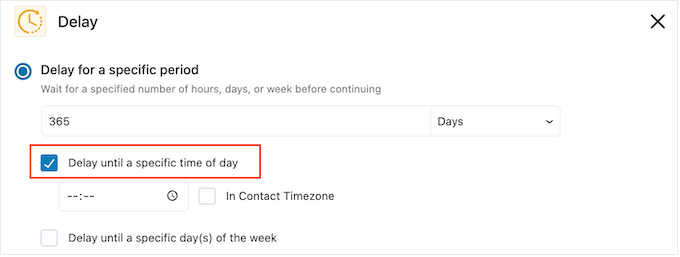
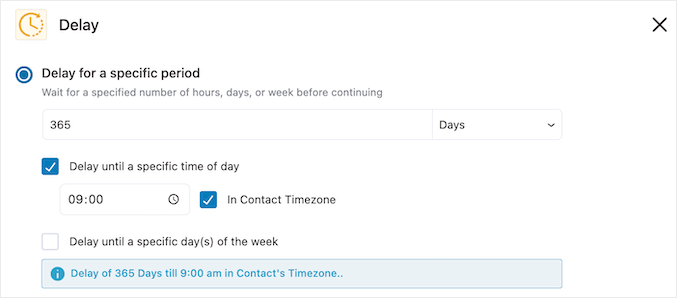
To try this, simply examine the next field: ‘Prolong till a selected time of day’.

You’ll now set a time the usage of the brand new settings that seem.
Through default, FunnelKit will use the timezone to your WordPress settings. Then again, you could wish to agenda the message in keeping with the buyer’s timezone, by way of checking the ‘In Touch Timezone’ field.

While you’re proud of how the prolong is ready up, click on on ‘Save.’
With that completed, it’s time to create the follow-up e mail. Pass forward and click on at the ‘+’ icon after which choose ‘Motion’.

Within the popup that looks, choose ‘Ship Electronic mail.’
After that, click on ‘Performed.’

This opens a popup the place you’ll be able to create a topic and preview, and sort in frame textual content by way of following the similar procedure described above.
If you end up proud of the follow-up e mail, don’t put out of your mind to click on on ‘Save & Shut.’

So as to add extra delays and follow-ups, merely repeat those steps.
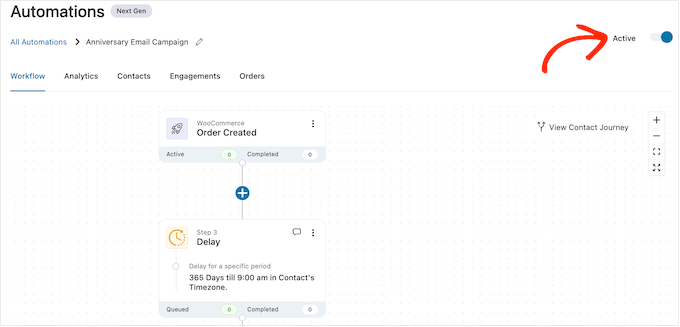
If you end up waiting to make the automation survive your WordPress website online, click on at the ‘Inactive’ slider in order that it turns to ‘Lively.’

That’s it. FunnelKit will now ship computerized birthday emails on your consumers.
Ship Computerized Anniversary Emails in WooCommerce
Acquire anniversaries are a possibility to get in contact with consumers, and remind them about your on-line retailer.
You’ll additionally use anniversary emails to get extra conversions. For instance, in case you promote bodily merchandise, then you could inspire consumers to reorder the object by way of providing them a purchase one get one loose coupon or loose delivery.
If you happen to promote subscriptions the usage of a plugin comparable to WooCommerce Subscriptions, then you’ll be able to inspire the buyer to resume their annual subscription by way of providing them a complimentary improve.
Even higher, you’ll be able to provide those coupons and particular gives as an unique praise for being a devoted buyer. It will make consumers really feel valued and encourages them to profit from their praise.
Step 1. Create an Anniversary Electronic mail Automation For WooCommerce
To begin, you’ll want to create a brand new WooCommerce automation by way of going to FunnelKit Automations » Automations (Subsequent Gen).
Right here, choose Upload New Automation.

Now, you’ll see all of the ready-made automation templates you’ll be able to use.
To create an anniversary e mail, click on on ‘Get started from Scratch’.

You’ll now sort in a reputation for the automation. That is simply on your reference, so you’ll be able to use anything else you wish to have.
With that completed, click on on ‘Create.’

Step 2. Upload an Order Created Cause
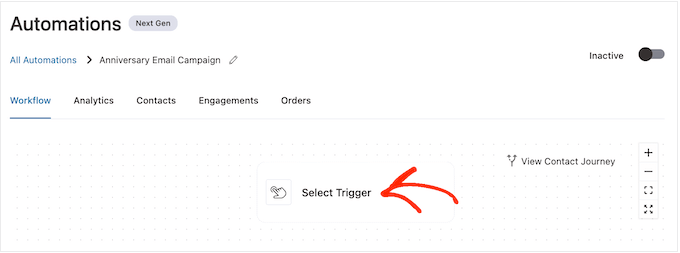
Step one is including the workflow cause, so click on on ‘Make a selection Cause.’

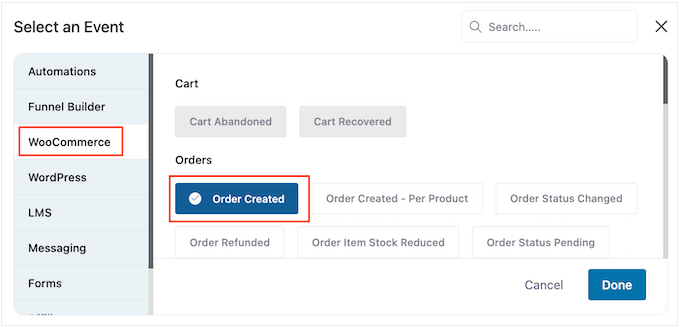
Within the popup that looks, choose the ‘WooCommerce’ tab.
Then, click on on ‘Order Created.’

Subsequent, click on ‘Performed’ so as to add the cause on your workflow.
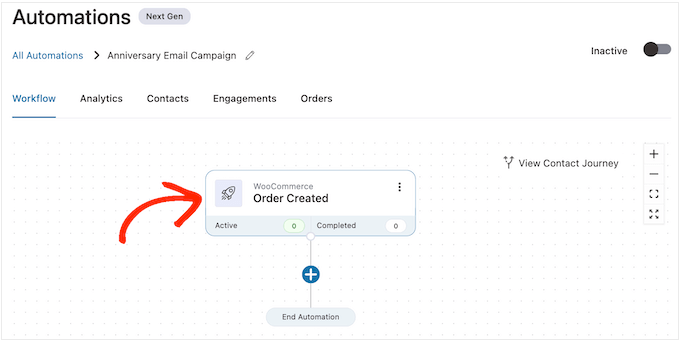
Your next step is configuring the cause, so move forward and click on on ‘Order Created.’

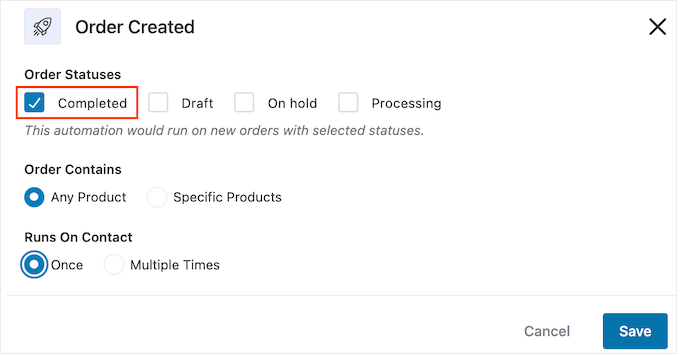
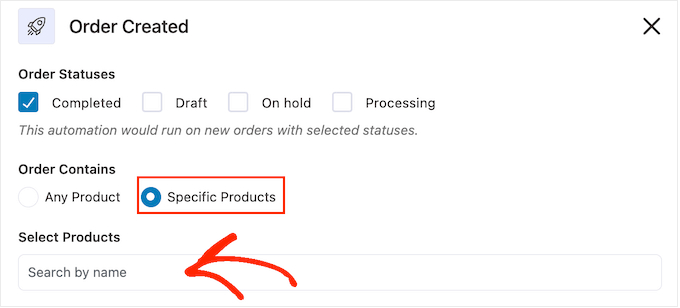
You’ll now select the order standing that you just’ll use within the cause.
Because you’re sending a purchase order anniversary e mail, you’ll generally wish to examine the field subsequent to ‘Finished.’

Then again, it’s your decision to make a choice ‘Draft’ or ‘Processing’ if incoming orders take a little time to finish. For instance, in case you approve orders manually, then it is going to make sense to make use of the date when the order was once created, fairly than the finishing touch date.
Through default, FunnelKit will run this automation workflow for each and every product the buyer buys. This can be a good selection in case your on-line market most effective has a couple of merchandise, otherwise you promote dearer and opulent pieces.
Then again, in case your consumers continuously purchase numerous small merchandise, then operating this workflow for each and every unmarried acquire might create numerous anniversary emails. It will briefly grow to be anxious and irritating for the buyer.
With that being stated, you could wish to run the automatic anniversary workflow for particular merchandise most effective. To try this, choose the ‘Explicit Merchandise’ radio button after which sort every product into the ‘Seek by way of identify’ box.

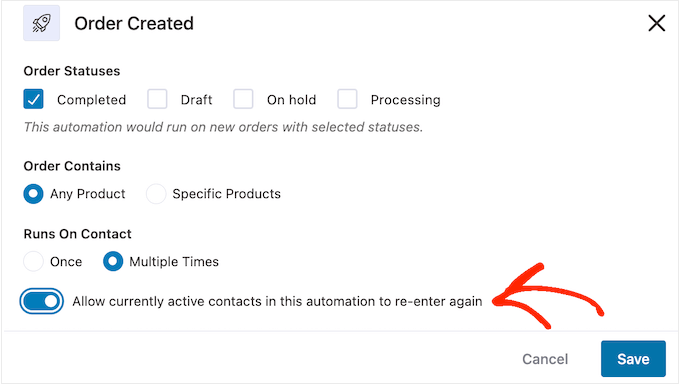
Subsequent, you’ll be able to select whether or not the buyer will also be on this workflow a couple of instances, concurrently. The default atmosphere is ‘As soon as,’ so let’s take a look at how this may paintings to your WordPress website online.
If a buyer buys Merchandise 1, then FunnelKit will upload them to the anniversary automation for Merchandise 1. Then again, if the patron then purchases Merchandise 2, they received’t be added to the anniversary workflow for Merchandise 2, since they’re already within the workflow.
It will forestall FunnelKit from sending numerous anniversary emails to the similar buyer, in a brief area of time.
An alternative choice is including the buyer to the workflow each and every unmarried time they purchase an merchandise. This can be a good selection in case you promote dearer or luxurious pieces. For instance, in case you run an on-line boutique store then it is going to make sense to have a good time each and every unmarried acquire anniversary.
To make this variation, choose the button subsequent to ‘A couple of Occasions.’ Then, click on the next toggle: Permit recently energetic contacts on this automation to re-enter once more.

While you’re proud of how the cause is ready up, click on on ‘Save.’
Step 3. Upload a Prolong
Now, you want to set a prolong. That is how lengthy the automation will wait ahead of sending the anniversary e mail to consumers.
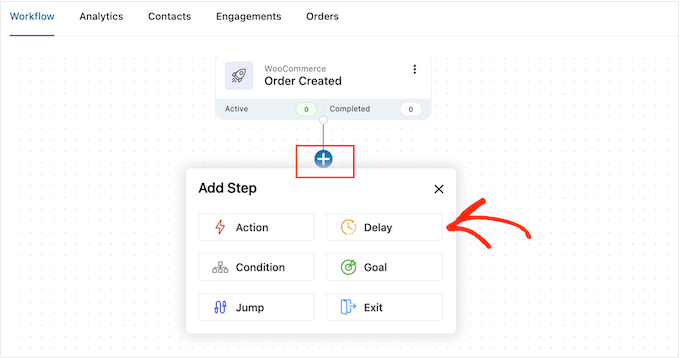
To get began, click on on ‘+’ after which choose ‘Prolong.’

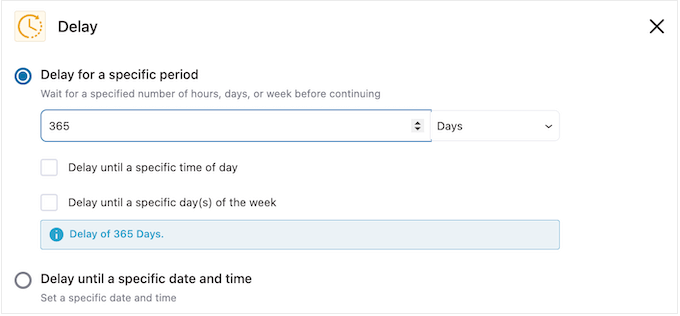
Within the popup, open the dropdown that displays ‘Mins’ by way of default and select a price from the record. When developing an anniversary e mail you’ll generally need to make a choice ‘Months’ or ‘Days.’
After that, sort within the worth you wish to have to make use of. For instance, if you wish to mark the buyer’s 1 yr acquire anniversary, then you definately’ll want to set the prolong to twelve months or 12 months.

It generally is sensible to ship the anniversary e mail when the buyer is on-line.
With that during thoughts, you could wish to sort a time into ‘Prolong till a selected time of day.’

Through default, FunnelKit will use the timezone to your WordPress settings.
Then again, you could wish to use the buyer’s timezone as an alternative, by way of checking the ‘In Touch Timezone’ field.

With that completed, click on on ‘Save’ to retailer your settings.
Step 4. Create a Personalised Coupon Code (Non-compulsory)
Chances are you’ll wish to inspire buyer loyalty by way of sending a customized coupon code.
This can be a specifically excellent possibility if a buyer’s subscription is because of expire. As an alternative of merely reminding the buyer in regards to the expiry date, you’ll be able to congratulate them on being a devoted subscriber and be offering them a cut price in the event that they renew their subscription in WooCommerce.
To create a customized coupon code, click on at the ‘+’ icon within the FunnelKit editor. Then, choose ‘Motion.’

Within the popup that looks, choose the ‘WooCommerce’ tab.
Then, click on on ‘Create Coupon.’

After all, click on ‘Performed’ so as to add the motion to the workflow.
You’ll now click on at the ‘Create Coupon’ motion.

This opens a popup the place you’ll be able to create the coupon, and personalize it by way of including FunnelKit merge tags.
For step by step directions, merely stick with the similar procedure described above.

While you’re proud of how the coupon is ready up, replica the small items of code beneath the ‘Coupon Identify.’
In the next move, you’ll upload this code to the anniversary e mail, so retailer it someplace protected.

While you’re completed, click on on ‘Save’ so as to add the coupon code on your workflow.
Step 5. Design the WooCommerce Anniversary Electronic mail
Now, it’s time to create the e-mail that FunnelKit will ship to consumers on their anniversary, by way of clicking the ‘+’ button.
Then, choose ‘Motion.’

Within the popup that looks, select ‘Ship Electronic mail.’
Then, click on on ‘Performed.’

You’ll now create an e mail by way of typing in a topic, preview, and frame textual content.
You’ll additionally personalize the e-mail by way of including merge tags. For instance, you could come with the buyer’s identify, your retailer identify, and different essential data.

For step by step directions on how you can use merge tags, merely stick with the similar procedure described above.
If you happen to’ve created an anniversary coupon, then you’ll be able to upload it the usage of the code you copied within the earlier step.

While you’re proud of the anniversary e mail, simply click on on ‘Save & Shut.’
Step 6. Upload Observe-Up Emails to the Anniversary Electronic mail Workflow
At this level, you could wish to upload a number of follow-up emails to the marketing campaign. For instance, you could remind consumers when their anniversary coupon is because of expire.
When developing follow-up emails, it’s essential so as to add a prolong so consumers don’t get your entire messages on the identical time.
To create a agenda, click on at the ‘+’ icon after which choose ‘Prolong.’

Within the popup that looks, set the prolong by way of following the similar procedure described above. While you’re proud of the prolong, click on on ‘Save.’
With that completed, it’s time to create the follow-up e mail. Merely upload a ‘Ship Electronic mail’ motion on your workflow by way of repeating the similar steps described above.
You’ll now sort within the topic line, preview, and frame textual content.

While you’re proud of the follow-up e mail, simply click on at the ‘Save & Shut’ button.
Merely repeat the very same steps so as to add extra delays and follow-up emails.

Step 7. Submit Your Anniversary Emails in WooCommerce
While you’re after all waiting to make the automation survive your WordPress website online, click on at the ‘Inactive’ slider so it displays ‘Lively’ as an alternative.

FunnelKit will now ship anniversary emails to your entire consumers and subscribers.
Bonus: Construct a A success Electronic mail Checklist
Developing computerized birthday and anniversary workflows is a brilliant get started, however for the most productive effects, it’s essential to paintings on construction your e mail record too.
That’s the place OptinMonster is available in.
OptinMonster is likely one of the perfect e mail seize plugins for WordPress utilized by over 1.2 million web sites. It has the entirety you want to show guests into e mail subscribers.

OptinMonster permits you to create crowd pleasing e mail signup bureaucracy together with popups, floating bars, full-screen welcome mats, slide-in scroll packing containers, inline customized lead bureaucracy, gamified spin-to-win optins, and extra.
OptinMonater comes with over 400 professionally-designed templates that you’ll be able to customise the usage of the drag-and-drop builder.

For more info, please see our entire information on how you can construct your e mail record in WordPress with OptinMonster.
We are hoping this newsletter helped you discover ways to ship computerized birthday and reminder emails in WooCommerce. You may additionally need to try our information on how you can create a WooCommerce popup to extend gross sales and the perfect WooCommerce plugins on your retailer.
If you happen to preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Ship Computerized Birthday & Anniversary Emails in WooCommerce first seemed on WPBeginner.
WordPress Maintenance