We Made Divi Rapid…Tremendous Rapid!
Get All The Advantages Of Divi And Its Tough Builder, With All The Benefits Of A Light-weight Theme
Lately we’re excited to unencumber a transformational Divi Efficiency replace that hurries up Divi from each perspective and lays down a basis on which Divi can develop with extra modules and extra options with out ever including bloat for your website online. We grew to become Divi into a really perfect lightweight theme by means of modularizing its PHP framework and belongings, loading and processing simplest what’s wanted on-demand in accordance with the modules and lines you utilize. We made Divi tremendous good, robotically figuring out Vital CSS, deferring non-critical kinds and decreasing the Divi Builder’s CSS output by means of combining reproduction kinds. We additionally presented a number of new choices that robotically strengthen functionality by means of caching and deferring more than a few render-blocking requests and disposing of unneeded sources.
First, Let’s Percentage Some Effects!

On this put up, I’ll move into element about all the performance-boosting options we added, and provide an explanation for how Divi blows away the contest relating to velocity, however first let’s skip proper to the top and percentage some effects.
From Heavyweight To Light-weight
In this test website we constructed with the brand new model of Divi, CSS dimension used to be lowered by means of 94%. All render-blocking belongings have been totally eradicated and Divi’s JavaScript dimension used to be minimize in part. That’s since the new model of Divi removes bloat and will provide you with the liberty to construct speedy, light-weight internet sites (stay studying to learn how).
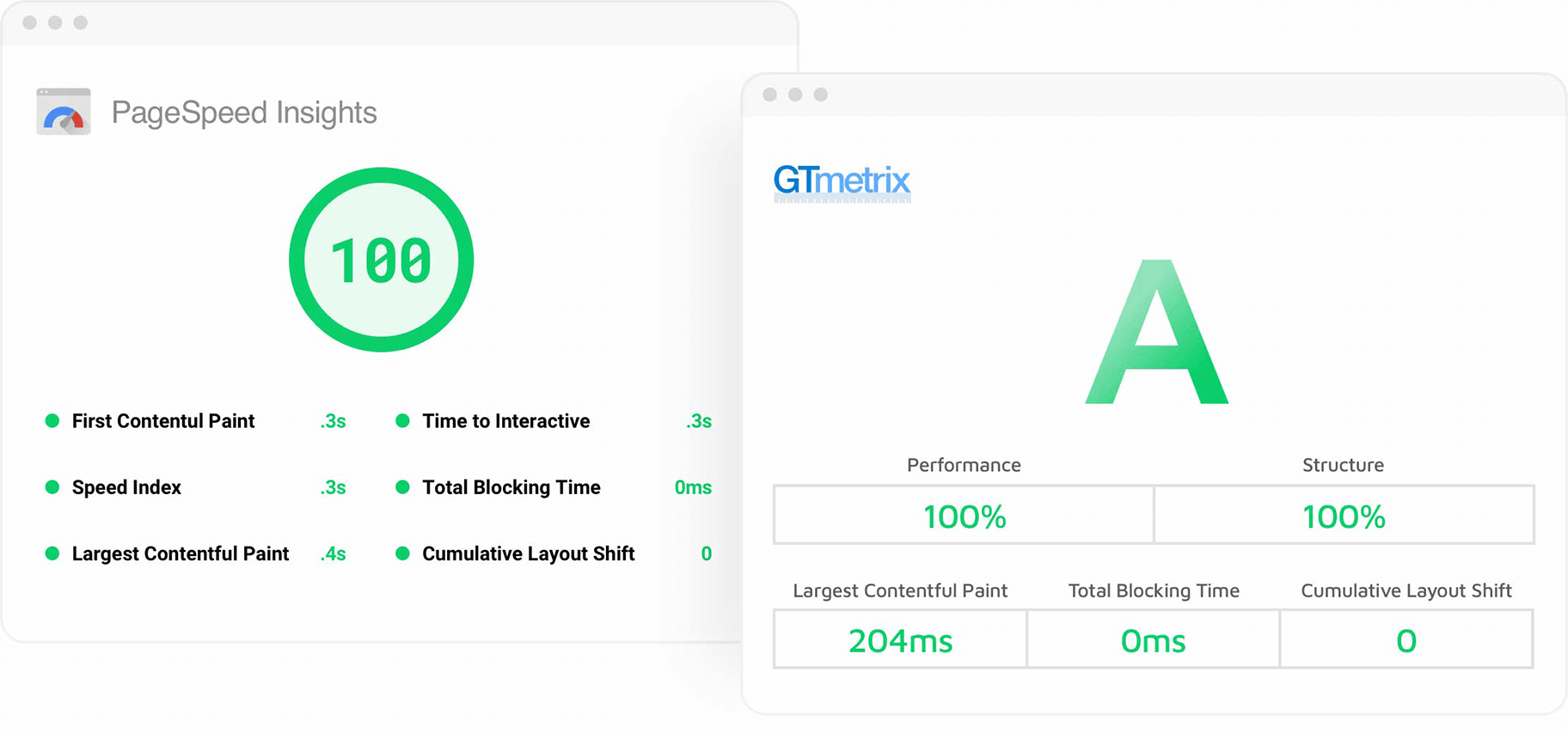
Close to-Best PageSpeed Ratings Out Of The Field
It used to be simple to construct a Divi website that scored 100 on Google PageSpeed Desktop, 99 on Google PageSpeed Cell and 100% on GTmetrix the usage of an ordinary WordPress host and CDN, without a further functionality plugins. That’s as a result of Divi’s new speed-boosting options do away with render-blocking requests, take away unneeded sources requests and make allowance your content material to turn up in an instant.
Now, let’s provide an explanation for how this new model of Divi makes it really easy to construct a really perfect speedy website online.
Divi Gets rid of Bloat

The brand new model of Divi removes bloat and will provide you with the most efficient of each worlds: the ability of an expansive web page builder with the nimbleness of a light-weight theme.
Dynamic PHP Framework
Divi’s new Dynamic Framework simplest processes the good judgment had to render the modules and lines that you simply use on every web page. The entirety else is minimize out of the equation. In case your web page simplest makes use of 5 of Divi’s 50+ modules, Divi simplest processes the purposes wanted for the ones 5 modules and it skips the remainder. If the ones 5 modules don’t use a few of Divi’s many options like Scroll Results, Animations, Sticky Choices, Border Choices, and many others, then it doesn’t procedure the ones purposes both. Easy as that. Divi is now a lot leaner than it has ever been as it’s stripping away the whole lot you aren’t the usage of at the fly. In different phrases, the rest that may be regarded as “bloat” is erased from the back-end.
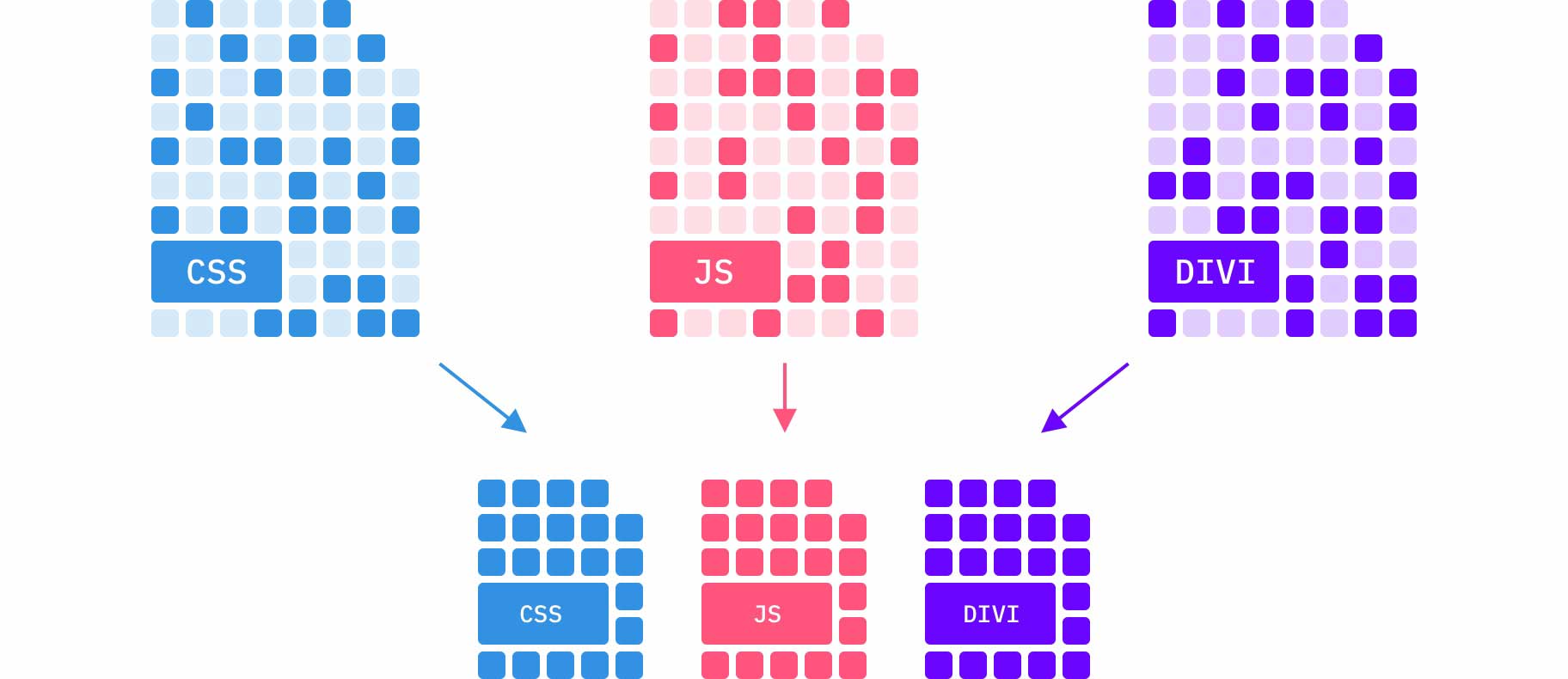
Dynamic CSS
We carried out that very same anti-bloat good judgment to Divi’s stylesheet. We took Divi’s large CSS document and broke it up into loads of small parts. On every web page, those CSS parts are blended to shape a singular stylesheet that incorporates simplest the items had to taste that exact web page in accordance with the modules, module options and theme structure choices that you’re the usage of. The result’s a dramatic lower within the CSS document dimension on every web page you construct with Divi. There is not any bloat, as a result of unused CSS is rarely loaded. In our check website online from previous, Divi’s CSS dimension used to be lowered from 860kb the entire manner down to a trifling 54kb.
Sensible Kinds
Divi’s builder-generated CSS has additionally been optimized to scale back reproduction kinds and general document dimension. Now, Divi identifies reproduction kinds and combines selectors right into a unmarried checklist. The usage of Divi Presets, you’ll create very light-weight pages as a result of every module the usage of a preset doesn’t wish to have its personal distinctive block of kinds, however as a substitute can percentage its kinds inside different customers of the preset.
JavaScript Optimization
We modularized an enormous portion of Divi’s JavaScript document, permitting Divi to load every JavaScript library on-demand simplest when it’s wanted by means of the particular modules you’re the usage of on a web page. We additionally broke out a few of Divi’s options, similar to Sticky Choices and Movement Results, loading the ones items simplest when important. On best of that, we have been in a position to take away large chunks of unneeded code and, in any case, minimize Divi’s base JavaScript document dimension in part.
Introducing Vital CSS For Divi

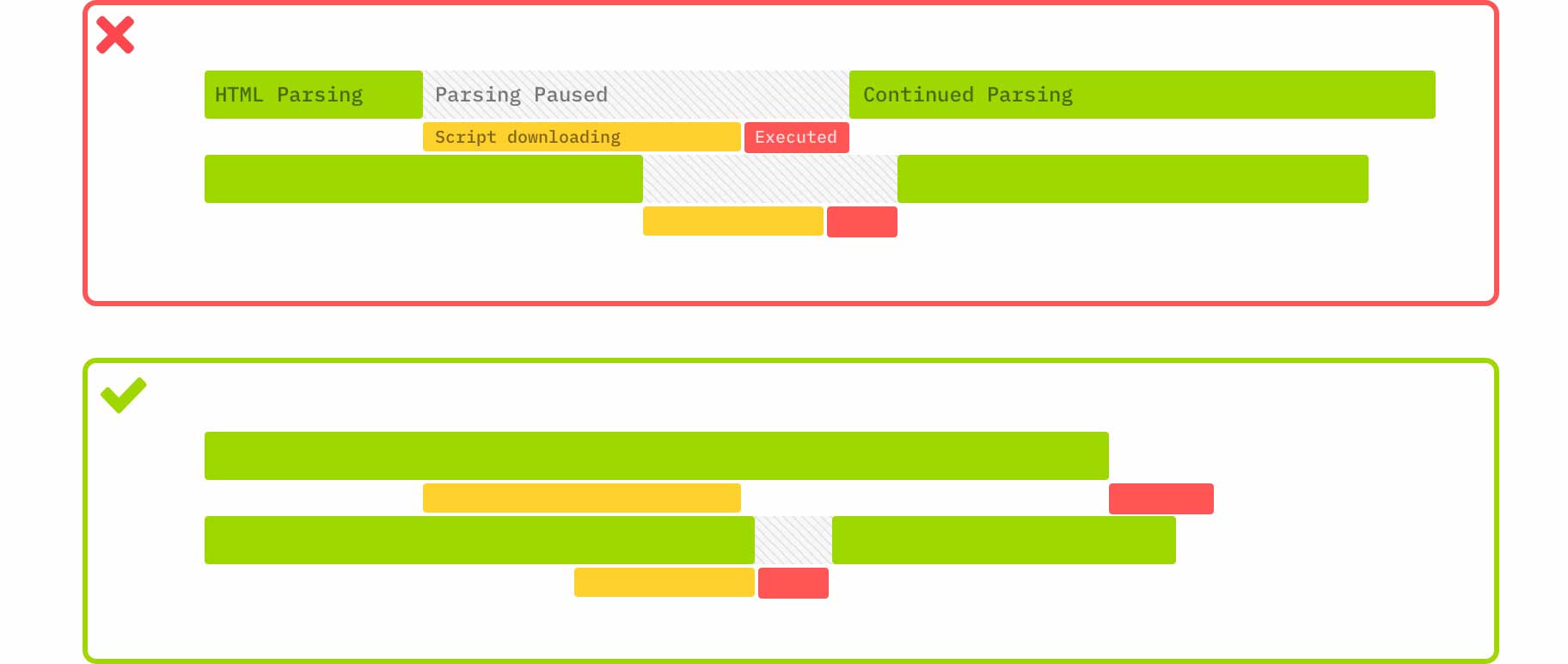
Divi’s new Vital CSS machine identifies the CSS had to taste content material above the fold, and it defers the whole lot else. Since simplest the serious kinds are wanted when the web page first a lot, and because render blocking off belongings play this kind of important function in web page velocity, Divi’s skill to robotically separate serious and non-critical kinds provides it an enormous benefit over many different WordPress issues and developers.
After Divi is finished processing its CSS, just a small a part of the already small quantity of CSS is in reality factored into the website online’s preliminary loading time, because of this content material displays up in an instant. That’s why Google provides Divi internet sites such prime ratings proper out of the field.
New Pace-Boosting Choices

We added a number of speed-boosting choices to Divi with the function of disposing of unneeded sources and deferring render-blocking requests.
Google Fonts Caching
Google fonts are actually cached and published in-line within the header. This eliminates a render-blocking request and hurries up load occasions. We additionally added the choice to take away legacy font recordsdata to reduce the payload.
WordPress Emoji Elimination
WordPress comes with a local emoji machine, however this in reality isn’t wanted anymore because of local emoji strengthen in trendy browsers. If truth be told, local emojis glance significantly better than the WordPress model. Divi will provide you with the solution to disable local WordPress emojis, which eliminates unneeded sources.
Gutenberg Stylesheet Deferral
Through default, Divi will now lazy-load the Gutenberg block stylesheet on pages the place you’re the usage of the Divi Builder as a substitute. It’ll nonetheless load simply in case, however it’ll now not be render blocking off.
Dynamic Icons
Divi now ships with icon font subsets which can be loaded on-demand in accordance with the modules and lines you’re the usage of. This decreases Divi’s base icon font dimension from 90kb the entire manner all the way down to 6kb. The total icon set is loaded simplest when wanted. This feature is disabled by means of default in case you are the usage of a kid theme or customized Divi module. In case your kid theme or 3rd section Divi module makes use of the total Divi icon set, then this feature must stay disabled.
jQuery Deferral
Divi will transfer jQuery out of the header and cargo it asynchronously within the footer when it’s no longer wanted within the header. This eliminates a render blocking off request and hurries up load occasions. If a script is enqueued within the header that calls for jQuery, it’ll be moved again to the header to keep away from struggle. This feature will also be disabled if it reasons issues.
In-Line Stylesheet
When Dynamic CSS is enabled, the bottom Divi taste.css is tiny! Loading this in-line eliminates a render-blocking request and improves Google PageSpeed ratings. When Vital CSS, Dynamic CSS advert In-Line Stylesheet choices are enabled, all render-blocking CSS requests are got rid of.
Divi vs The Festival

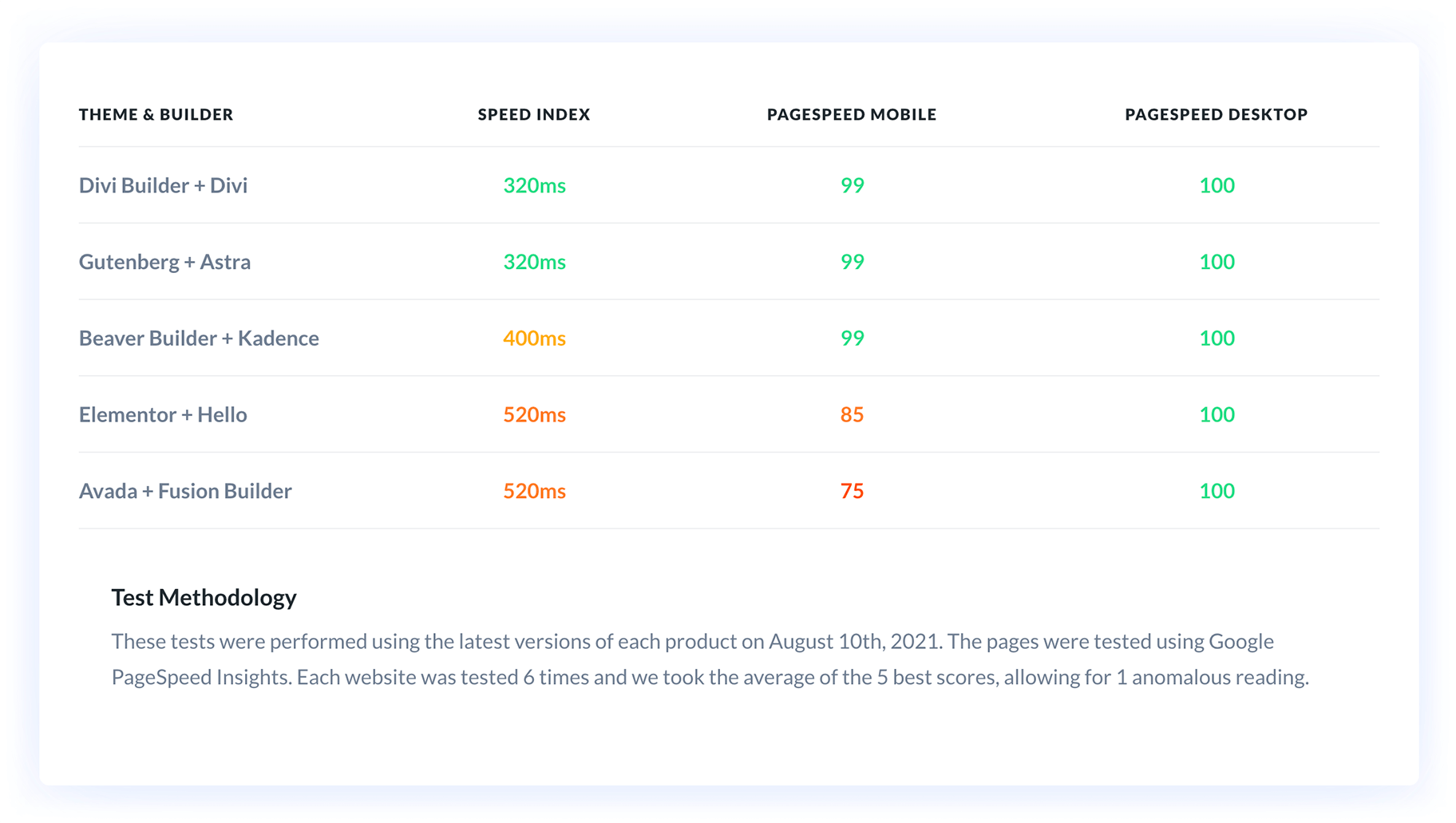
We needed to make certain that Divi wasn’t simply quicker than earlier than, but in addition as speedy or quicker than the contest. So we created an purpose comparability and notice the place Divi stood. We took the preferred WordPress web page developers and matched them with well-liked WordPress issues which can be identified for his or her just right functionality. We used every pair to create an an identical website online, taking care to make every website online as environment friendly as imaginable and as speedy as imaginable the usage of the local choices to be had in every product. All of those internet sites have been hosted at the similar multisite community the usage of SiteGround and Cloudflare. We examined:
- Elementor, the usage of their Hi theme.
- Gutenberg with the Final Gutenberg Upload-ons plugin, the usage of the Astra theme.
- Beaver Builder, the usage of the Kadence theme.
- Avada the usage of their Fusion Builder.
Subsequent, we examined them the usage of Google PageSpeed to look how the ratings in comparison. We examined every website online six occasions, and averaged the ratings of the 5 highest effects, bearing in mind one anonymously studying. In fact, those effects are matter to switch as those merchandise are up to date, however as of now you’ll see Divi sitting conveniently at the top of the list in all classes. With a Google PageSpeed ranking of 99 for Cell and 100 for Desktop, Divi’s velocity is on the subject of as just right because it will get.
The Magic Of Divi
The magic of those updates is that, with Divi, you’ll have your cake and devour it too. Whilst Divi’s scope is far-reaching and its module variety complete, it’s additionally mild on its toes because of its anti-bloat philosophy. In the long run, Divi will provide you with the ability the select how you need to make use of it and simply how briskly you need your website online to be.
Sign up for Or Improve Lately For 10% Off!
Lately’s The Absolute best Day To Get Divi Or Improve Your Account To Lifetime
Sign up for probably the most enthusiastic and loving WordPress theme group on the net and obtain Divi nowadays. The usage of the brand new Visible Builder, you’ll construct internet sites quicker than ever earlier than with its extremely speedy and intuitive visible interface. You must see it to imagine it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The put up Speeding Up Divi From Every Angle gave the impression first on Elegant Themes Blog.
WordPress Web Design