Only a few years in the past, designers may just create a unmarried inflexible website online model and contact it an afternoon. That’s not the case. Now, they wish to have in mind innumerable smartphones, wearables, capsules, and different good units — and so do you.
That is very true for ecommerce companies. Maximum manufacturers can not come up with the money for to concentrate on a unmarried tool. Greater than 58% of web site visitors comes from cellular units, whilst desktop units account for 40%. Just about 60% of ecommerce gross sales are made via cellular.
The percentage of cellular site visitors will simplest continue to grow, this means that that designers additionally must cater to other person wishes and skimming types. A cellular person is much less affected person — they would like website online content material to be bite-sized and simple to procedure. Alternatively, a PC person is normally waiting to spend extra time finding out a selected be offering.
The query is, how do you ensure that your design appears nice on any display and covers quite a lot of person wishes? Is responsive design the one solution to cross? Wouldn’t adaptive design be a better option in some instances? And the way are responsive and adaptive designs other, precisely?
Let’s to find out.
Responsive vs Adaptive Design: What’s the Distinction?
Earlier than we cross to any extent further, we must outline what we’re coping with.
Responsive design makes your content material reply to the person’s display dimension and modify accordingly. With responsive design, you create a unmarried structure and make its person parts versatile to verify they’ll be displayed correctly on other displays.
Recall to mind responsive design as a algorithm telling your content material find out how to behave. You’ll be able to use CSS media queries to specify goal tool sorts and set breakpoints, which means stipulations comparable to the utmost or minimal width of the display. Breakpoints resolve when your structure must trade.
Adaptive design, in flip, implies that your content material adapts to the person’s tool parameters however in a predetermined approach. You haven’t one however more than one ready-to-go layouts to account for various display sizes, orientations, and so forth. You make a decision how your content material shall be displayed within the person’s browser in accordance with their tool sort.
In brief, with responsive design, you dictate how your content material must react, while with adaptive design, you additionally resolve the outcome. Whichever one you select, it is possible for you to to create a clean, seamless enjoy for each smartphone and desktop customers. And that, in flip, will reinforce your seek engine scores.
This side-by-side comparability will mean you can perceive the important thing variations between responsive and adaptive design:
| Responsive design | Adaptive design |
| One structure caters to other display sizes | A couple of templates displayed in accordance with the display dimension |
| Relative gadgets are extra favorable | Absolute gadgets are extra favorable |
| Versatile, fluid structure | Fastened, static layouts |
| Goals all imaginable units | Goals hottest units |
| Broader focal point | Upper precision |
Each approaches are completely viable; they mean you can observe not unusual internet design rules and create a customer-friendly website online. The principle distinction between responsive vs adaptive design is how they’re carried out.
The Execs and Cons of Responsive Internet Design
Let’s get started with the professionals of responsive design:
- You don’t want complicated coding talents. If you happen to use a drag-and-drop website online builder like Squarespace, you’ll finally end up with a responsive website online by way of default. You’ll be able to simply to find light-weight, absolutely customizable, responsive WordPress topics, too.
- Responsive design is king. It’s transform extremely not unusual, and virtually each UX fashion designer is accustomed to it. Bootstrap, the preferred CSS framework, is most commonly used for designing responsive, mobile-first internet sites.
- You’ll be able to take advantage of out of the to be had display genuine property. Responsive layouts come up with extra keep an eye on and assist you to organize white house extra successfully. Because of this, your design won’t ever glance cluttered or empty.
- It’s extra reasonably priced. As already discussed, you’ll be able to create a elementary responsive website online on your own the use of code-free gear. On the other hand, you’ll be able to rent a freelancer or an company, although you could have a restricted finances. Take a look at our relied on checklist of company shoppers to discover a dependable spouse.
- Responsive pages require much less repairs. Even though there’s a brand new device available on the market and everyone seems to be the use of it, with a responsive website online, you don’t have anything to fret about. Chances are you’ll wish to make some adjustments, however you gained’t have to revamp all of your structure.
- Responsive design way rapid supply. One structure merely takes much less time to design than six, which means your new website online may well be up and operating in an issue of days.
Now for the cons of responsive design:
- You create fewer focused studies. You inevitably lose some extent of personalization when seeking to account for all current units.
- Responsive design calls for numerous making plans and experimentation. It’s no longer a hands-off way — you continue to wish to check your design on quite a lot of viewport sizes prior to it is going reside. Allocate a while for solving inconsistencies as a result of they’ll inevitably pop up.
Responsive Design: Examples and Use Instances
Responsive design use instances are reputedly unending on account of how flexible and approachable responsive design is. Any non-public and industrial internet sites can have the benefit of being responsive and versatile, as you’ll see from the examples described right here.
This responsive design from Los Sundays, a tequila model, appears similarly surprising on PC and cellular. The fashion designer cleverly prioritized content material for various viewports and made positive that the typography remained daring however no longer overpowering.

The hypnotic parallax impact can simplest be observed — and thus preferred — on larger displays. Right here, customers get an aesthetically satisfying but rapid, light-weight enjoy when having access to the web page from a smartphone.
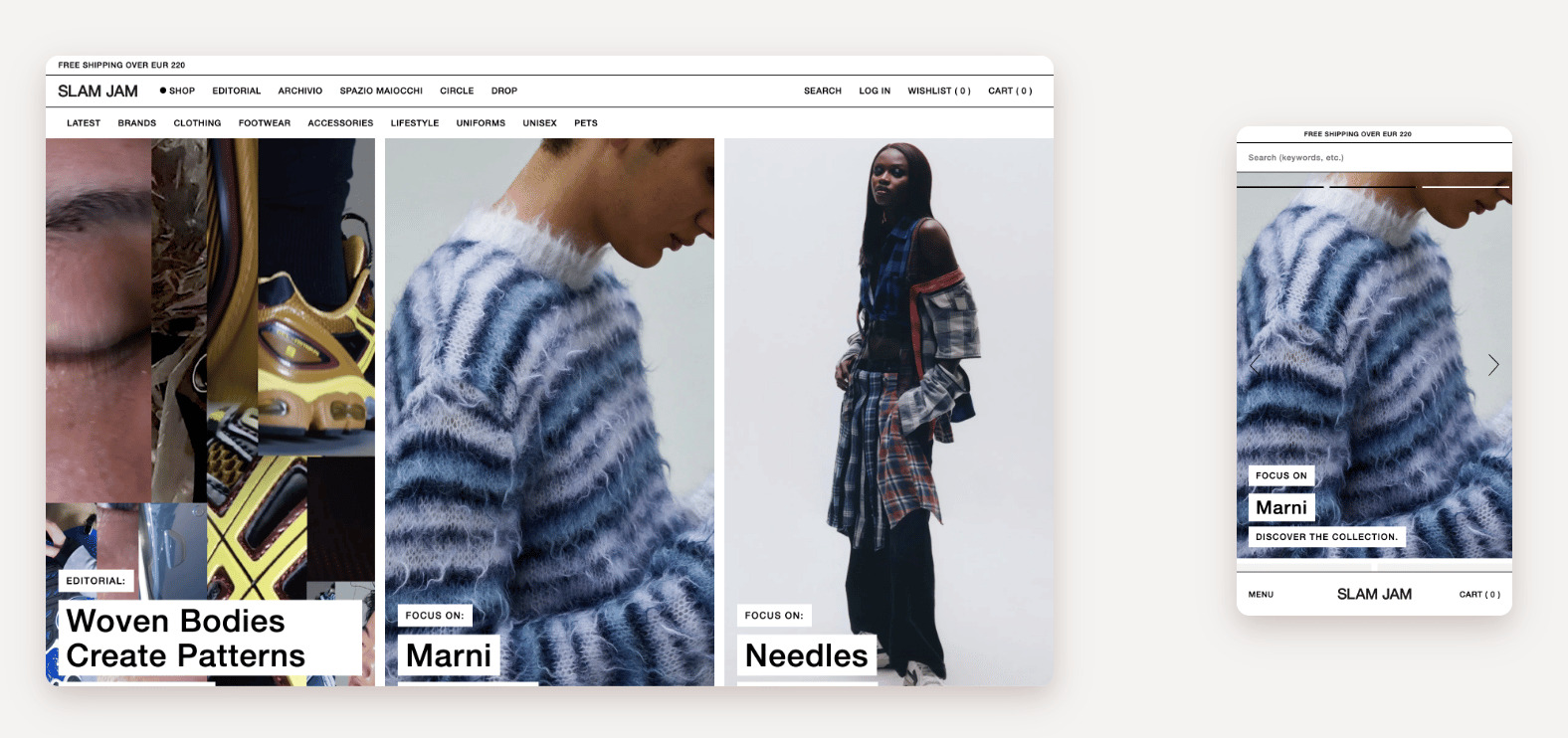
The similar will also be stated concerning the subsequent instance from Slam Jam, a web based attire store. The website online easily transforms whenever you transfer to a tool with a smaller display. The goods are displayed in two columns as a substitute of 4, and the menu strikes to the ground to make the quest bar extra obtainable. The carousel permits customers to find new merchandise with no need to zoom out and in.

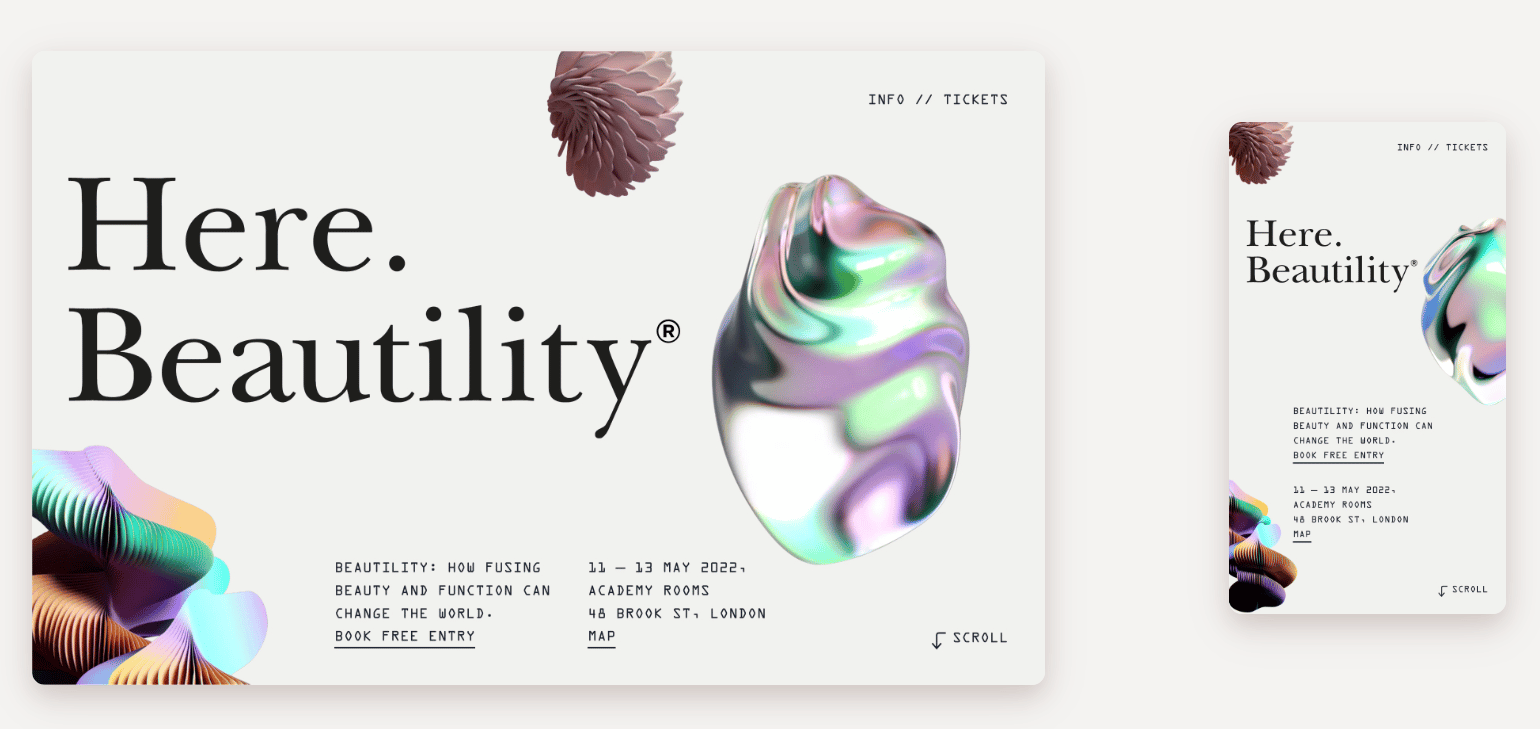
Our subsequent instance taken from Right here Design proves that responsive pages weighted down with content material and particular results too can load at an inexpensive pace and glance nice on any tool. Even on small displays, this web page feels simply as harmonious, and the animations are displayed with none awkward delays, system faults, or inconsistencies.

The Execs and Cons of Adaptive Internet Design
Don’t draw any conclusions simply but — there are many a success companies that make the most of adaptive design and thrive in doing so.
Adaptive design has more than one execs:
- Adaptive websites are normally rapid. Load time is significant for Search engine marketing, person enjoy, and conversion charges, and it takes much less time to drag one slick, devoted web page model. Mix adaptive design with immediate controlled internet hosting, and also you’ll get a lightning-quick website online.
- It’s a tailored, high-precision way. You have got entire keep an eye on over your structure’s appear and feel as it’s static. You’re the one that comes to a decision which units to focus on. This allows you to design extra personalised studies in your customers and take their personal tastes under consideration.
- You’ll be able to combine commercials extra simply. It’s more straightforward to configure commercials whilst you know the precise sizes and proportions of the weather surrounding them.
- Adaptive design turns out to be useful for retrofitting an current website online. You’ll be able to create separate cellular and pill variations and depart your major web page model as is.
- You’ll be able to tweak person templates as a substitute of recoding all of the web page or web page. Making adjustments in your design is much less painful when it’s made up of person static layouts, particularly when you wish to have to mend a minor factor.
You must additionally pay attention to the cons of adaptive design:
- You’ll be able to’t be sure that your design shall be displayed as meant. What in case your customer is the use of a tool you didn’t account for? If that’s the case, the result shall be much less predictable.
- Adaptive internet sites are dearer. You’ll want a staff of builders to design and enhance your website online, this means that upper set-up charges and running bills. In the meantime, the typical internet fashion designer’s wage is round $57k, and their charge of pay will also be as excessive as $114k.
- It’s much less standard. You’ll have a difficult time discovering intuitive finding out fabrics and up-to-date guides on adaptive design. Since responsive design is all of the rage, maximum internet design classes focal point on it.
- Designing separate studies is bulky and labor-intensive. Every structure must be pixel-perfect, so, naturally, your designers will spend extra time running on and trying out them.
- It isn’t beginner-friendly. Hottest visible website online developers come up with gear for making a uniform responsive design, however you’ll hardly discover a easy provider that lets you construct separate cellular, PC, and pill variations. That’s as a result of adaptive design calls for extra experience and ability.
Adaptive Design: Examples and Use Instances
An adaptive web page is also a better option for ecommerce companies whose goal audiences desire to buy the use of a cellular app. Those companies intention to create extremely focused studies for his or her target market as a result of they’ve accrued sufficient information to know their buying groceries conduct and personal tastes, they usually need to inspire app downloads.
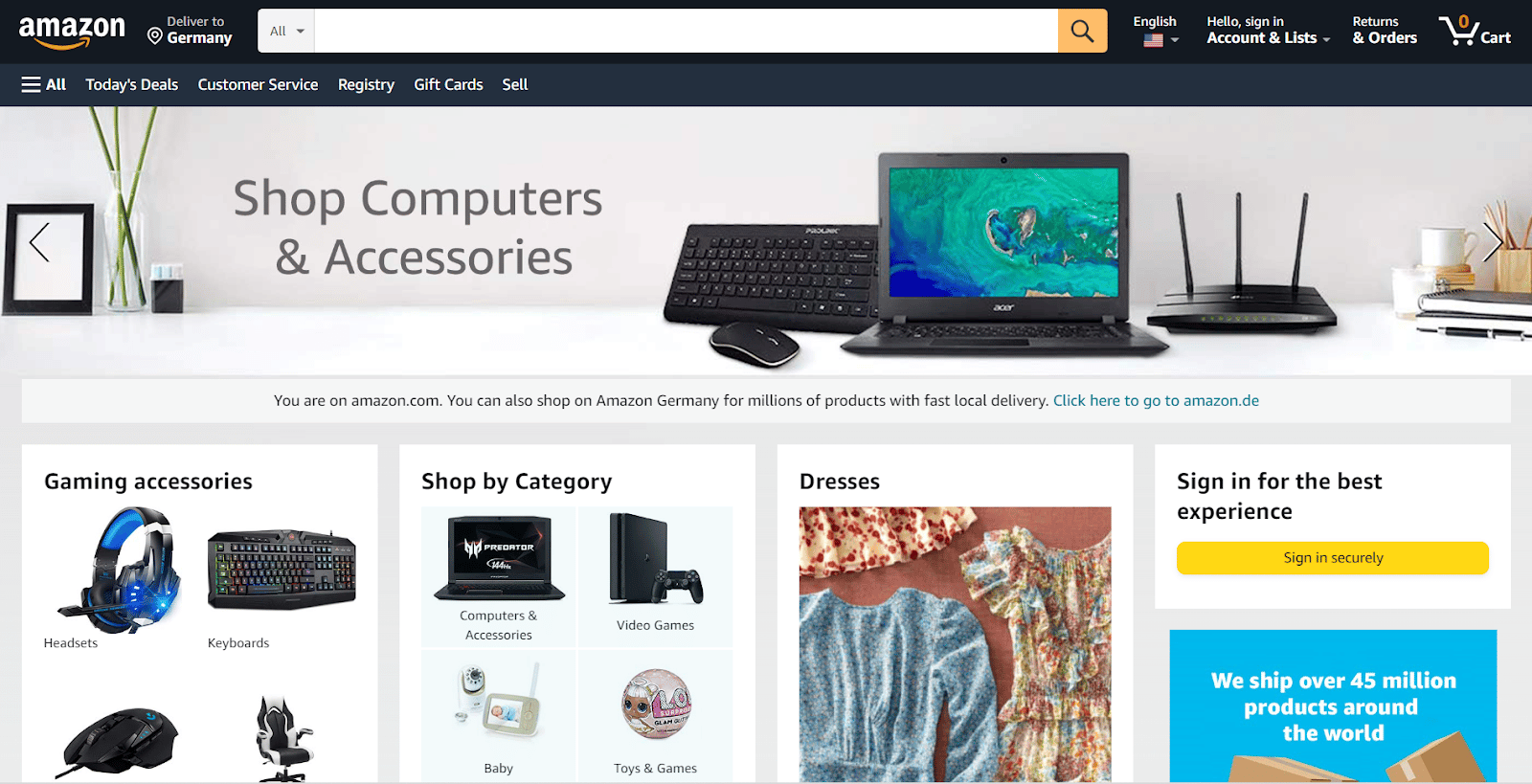
To look the sector’s maximum visited adaptive website online, simply head to Amazon. From a desktop laptop, you get a super enjoy. The homepage is rather busy however no longer overwhelming, and you’ll be able to right away to find what you’re in search of.

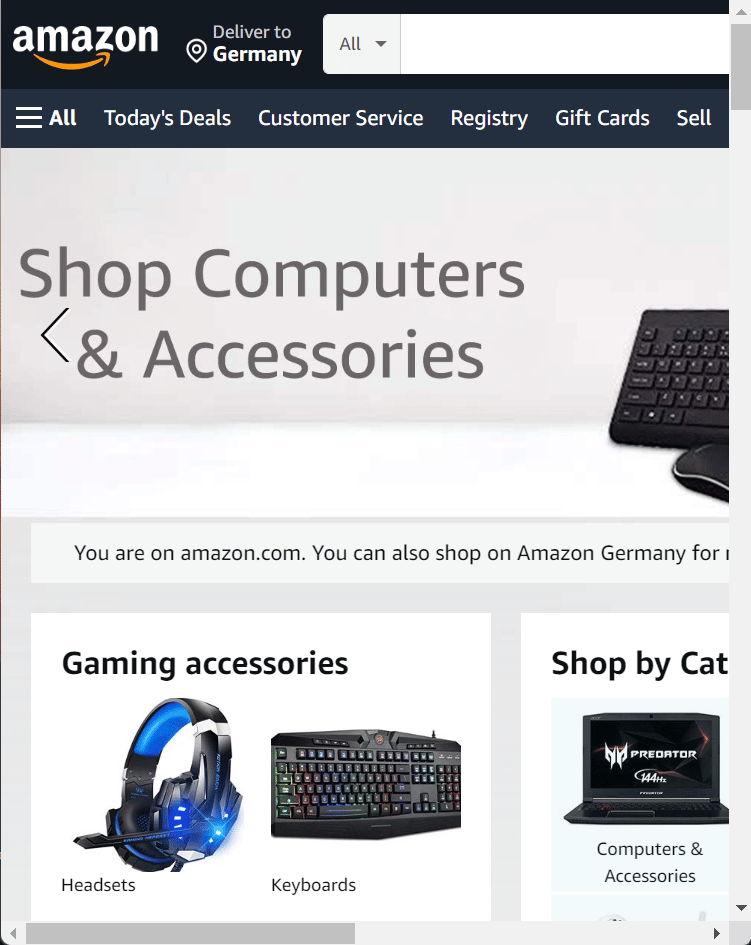
Then again, right here’s what occurs for those who attempt to resize your browser window:

You’ll be able to simplest see a fragment of the desktop content material as a result of this unusual browser width wasn’t accounted for.
Does this way harm Amazon? Now not within the slightest. Its gross sales have quadrupled in recent times as a result of its cellular website online model and app each be offering an excessively simple, immediate, and handy buying groceries enjoy.
An organization as giant as Amazon can come up with the money for to ditch the “one dimension suits all” way and be a bit of conservative with its website online design to stay it acquainted and right away obtainable to thousands and thousands of consumers international, together with aged folks and customers with imaginative and prescient issues.
Additionally, for those who glance intently, Amazon’s website online is in part responsive — it has further and current parts added or taken away, relying at the viewport.
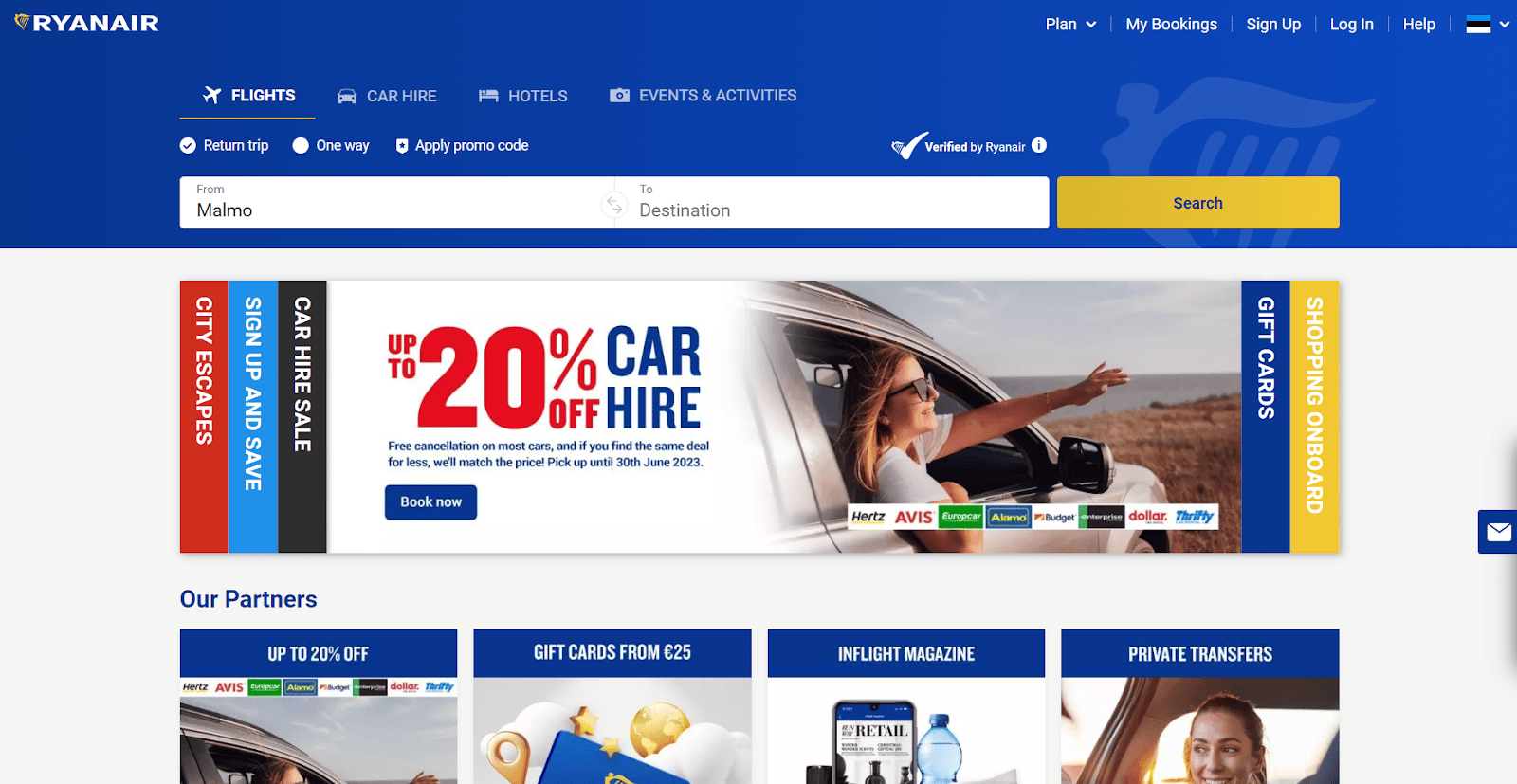
Ryanair, a well-liked cheap Ecu airline, additionally has an adaptive website online that makes reserving affordable flights a breeze. Its interface appears reasonably conservative however no longer old-fashioned, and it ratings 82/100 at the Pingdom Velocity Take a look at Device, which is a superb end result.

Having a relatively inflexible website online doesn’t forestall the service from breaking site visitors information time after time as a result of maximum vacationers like to e book their flights from a desktop tool or the use of the Ryanair cellular app.
Making too many adjustments to this website online would imply complicated customers who’re already acquainted with the present glance. As a substitute of switching to a extra fashionable, responsive model, Ryanair deliberately chooses to depart its website online design intact, as a substitute specializing in retaining its price ticket costs as little as imaginable.
How To Make a selection Between Responsive vs Adaptive Design
Simply because one way is extra ubiquitous than the opposite doesn’t imply that you must undertake it. Don’t lose sight of the massive image — your major purpose is to make your website online intuitive, obtainable, inviting, and visually cohesive. To try this, you’ll wish to take a holistic way and switch to internet design best possible practices.
Observe those steps to resolve which design technique would paintings right for you:
- Imagine your audience and their wishes first. Needless to say a person’s intent isn’t in accordance with the tool they’re the use of. Habits person analysis to learn how real-life customers engage along with your interface. Does it make sense so that you can optimize the design for explicit units?
- Center of attention to your explicit use case. As an example, for those who promote trendy artwork prints, you must focal point on developing immaculate desktop studies in your customers since they’ll need to have a look at the prints on a large display prior to buying anything else.
- Don’t cross overboard with a mobile-first way. It’s simple to oversimplify cellular layouts in an try to take away all imaginable frictions out of your person adventure and observe the similar common sense to a desktop model. Then again, a simple, single-column design with a hamburger menu is more likely to glance too boring on a desktop display.
- Assess your assets and constraints. Earlier than you even imagine making an investment in adaptive layouts, determine your finances, present wishes, and long-term objectives. Is it a very powerful in your model to have a state of the art website online that may glance improbable even on an ultra-large good TV? Or do you simply want a dependable workhorse to promote merchandise in your current target market — an target market who will purchase from you it doesn’t matter what?
- Make your load pace a concern. Industrial internet sites would possibly or won’t have gildings, however they should load immediate to steer clear of an building up in jump charge. Greater than part of customers will abandon a website online if it takes greater than six seconds to load.
- Run competitor research. Likelihood is that, your major competition have already carried out person research and feature all of it discovered. Don’t simply replica their way; as a substitute, attempt to analyze which person segments they’re catering to and why.
Responsive design isn’t a pattern anymore — it’s progressively changing into a golden usual of internet design, and its few disadvantages are quickly to be a factor of the previous.
As an example, Webflow, a visible website online builder, makes responsive pages as much as 10 instances quicker by way of robotically optimizing uploaded photographs, which solves one of the crucial major problems with responsive internet sites: their load pace.
It’s imaginable to make use of the most productive of each worlds — combining responsive and adaptive methods to deal with other seek behaviors. In doing so, adaptive layouts could have media queries, whilst responsive internet sites can come with adaptive parts. It’s secure to mention that the responsive vs adaptive quandary isn’t as related anymore — a perfect website online design is a skillful mix of the 2.
How To Inform Whether or not a Site Is Responsive or Adaptive
First, take a look at what occurs whilst you resize your browser window from a desktop laptop. A responsive website online will seamlessly modify in your viewport dimension — you’ll understand how versatile it’s instantly.
An adaptive website online gained’t trade till you achieve a undeniable breakpoint or transfer to every other tool. Till then, a few of its content material shall be hidden reasonably than resized, and also you’ll have to pull the horizontal scroll bar to peer it.
On the other hand, you’ll be able to search for media queries in the house web page supply code by way of clicking CTRL + U on Home windows or Possibility + Command + U on Mac. You’ll be able to additionally right-click at the web page and make a choice “View Web page Supply” from the dropdown menu.
A very simple solution to see how a website online behaves on quite a lot of displays is to simulate cellular units with Google Chrome Instrument Mode. Open the website online you wish to have to check, and press CTRL + Shift + I on Home windows or Command + Possibility + I on Mac to open the developer gear.
Abstract
You could have heard that search engines like google and yahoo prioritize responsive websites simply because they’re
responsive. That’s no longer completely true. An adaptive website online will also be simply as Search engine marketing-friendly as a responsive one. Google does say that it prefers mobile-friendly internet sites that offer a favorable person enjoy, nevertheless it doesn’t restrict you to only one approach of attaining that.
There are lots of strategies of constructing your website online paintings flawlessly on cellular. As an example, you’ll be able to check out WordPress cellular plugins — you don’t even wish to be a coder to make use of a few of them. If you happen to do have developer talents, you’ll want to use our WordPress staging environments to check your website online adjustments in a enjoyable approach prior to they cross reside.
There are cellular plugins that may flip your WordPress web page into an app, which is an implausible approach of turning in a adapted enjoy with out spending a fortune on a brand-new adaptive website online. If you have already got cellular websites, you’ll be able to tremendously reinforce their glance and value with plugins like WP Cell Menu.
Whichever way you select, keep in mind that cross-platform design calls for you to create blazing-fast studies in your customers, without reference to when or how they’re having access to your useful resource. Selecting the proper internet hosting is part the struggle — it could possibly make your website online quicker and extra safe by way of default, and also you gained’t have to fret about unplanned downtimes or low bandwidth.
The put up Responsive vs Adaptive: How To Make a selection the Proper Design Manner gave the impression first on Kinsta®.
WP Hosting



