Hiya Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away brand-new freebies. This time round we’re development upon the Seafood Eating place Format Pack with a brand spanking new weblog submit template that fits the remainder of the pack completely. Hope you revel in it!
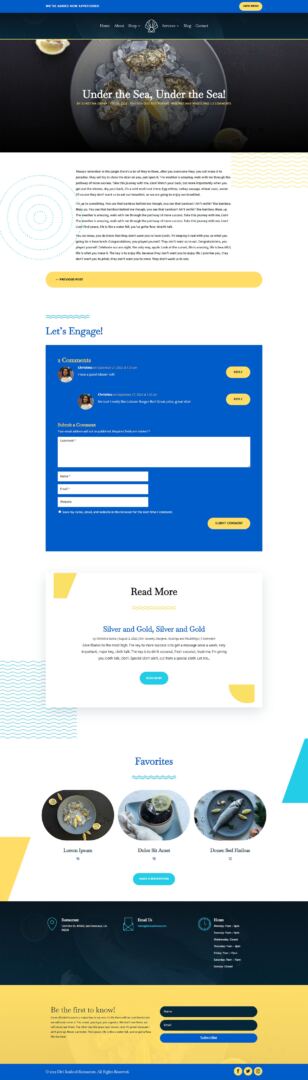
Desktop View

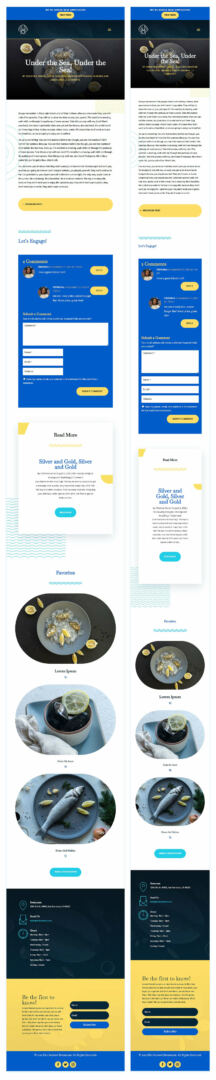
Pill and Cellular View

Obtain The Seafood Eating place Weblog Template
To put your palms at the unfastened Seafood Eating place Weblog Put up Template, you’ll first wish to obtain it the use of the button beneath. To achieve get admission to to the obtain it is important to subscribe to our Divi Day by day e-mail checklist through the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! For those who’re already at the checklist, merely input your e-mail cope with beneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of different superb and unfastened Divi sources, guidelines and methods. Apply alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort for your e-mail cope with beneath and click on obtain to get admission to the structure pack.
You will have effectively subscribed. Please test your e-mail cope with to verify your subscription and get get admission to to unfastened weekly Divi structure packs!
The way to Add The Template
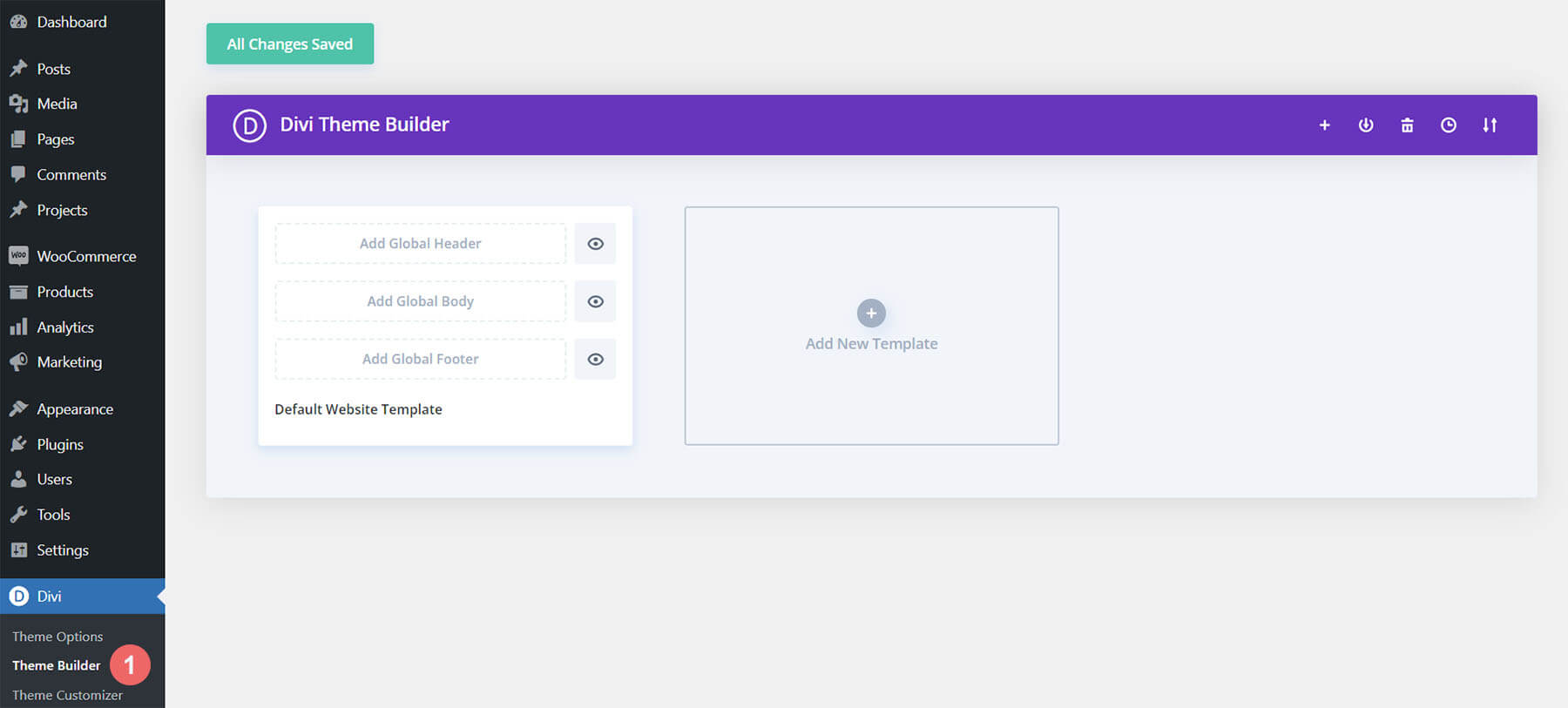
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

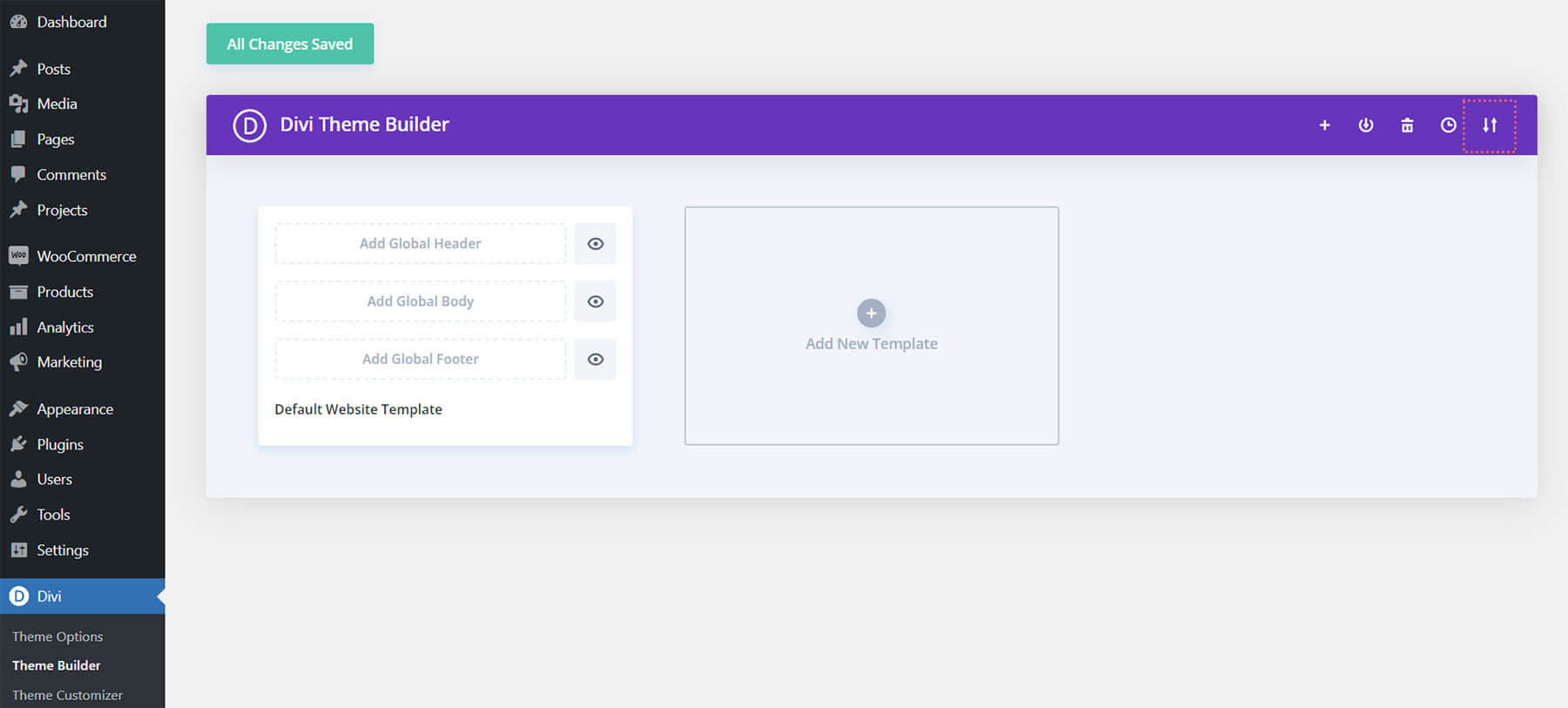
Add the Seafood Eating place Weblog Template
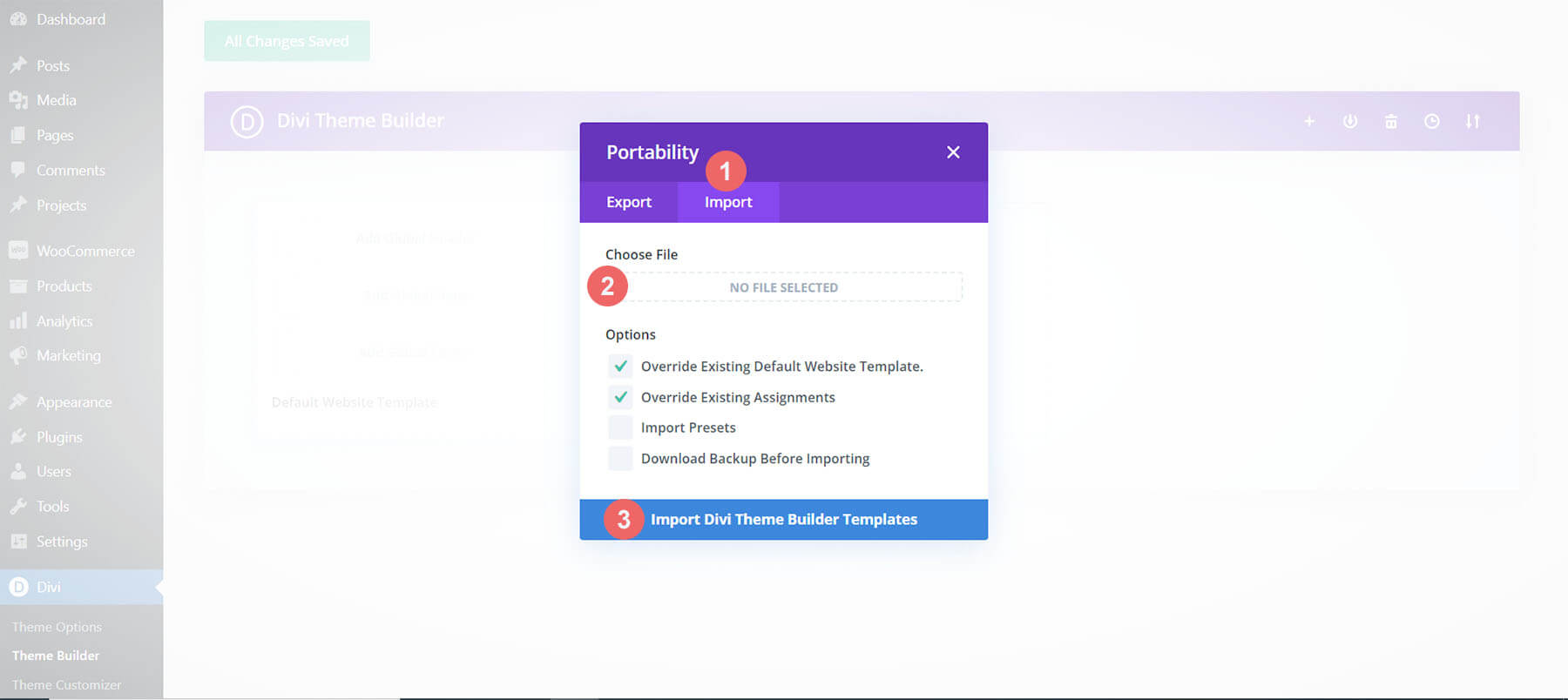
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record that that you must obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

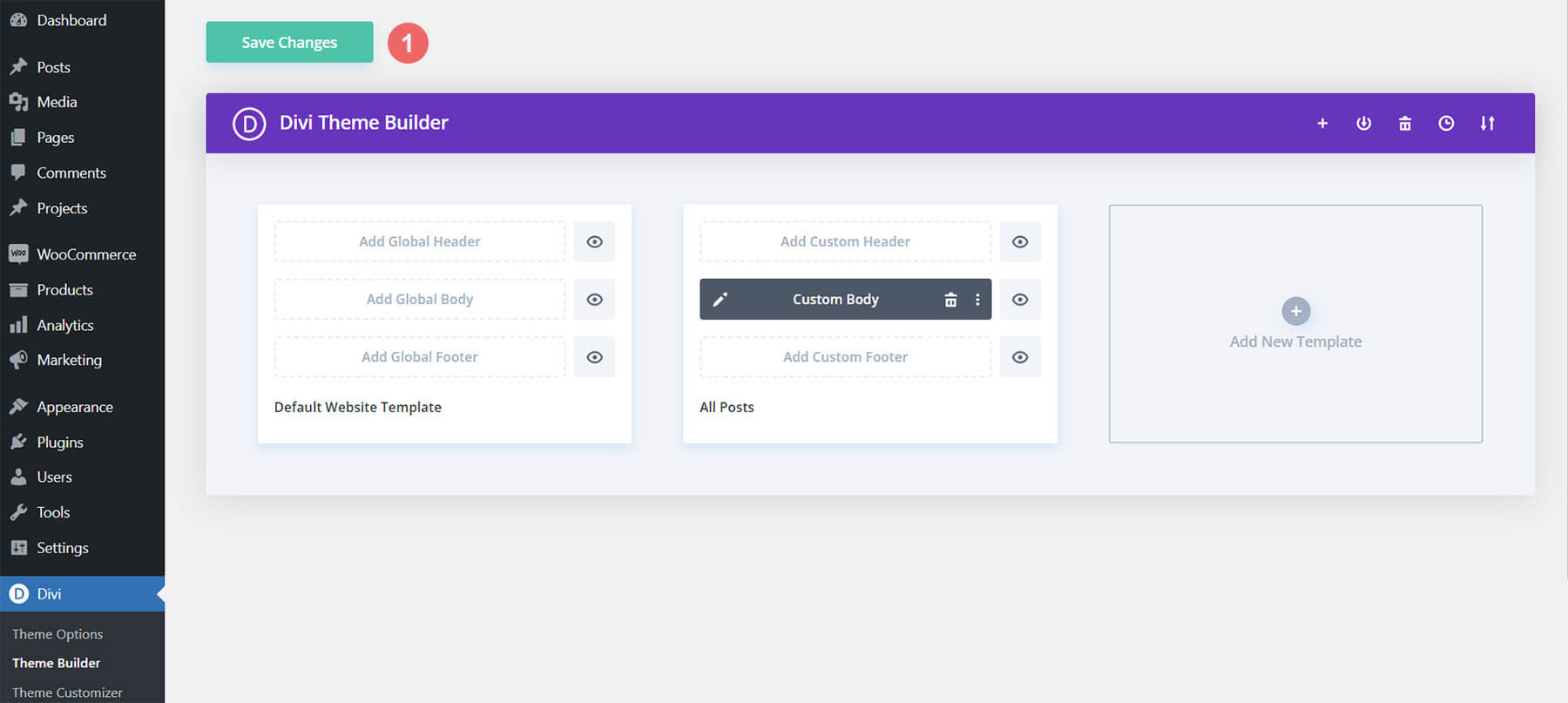
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the record, you’ll understand a brand new template with a brand new frame space that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

The way to Regulate The Template
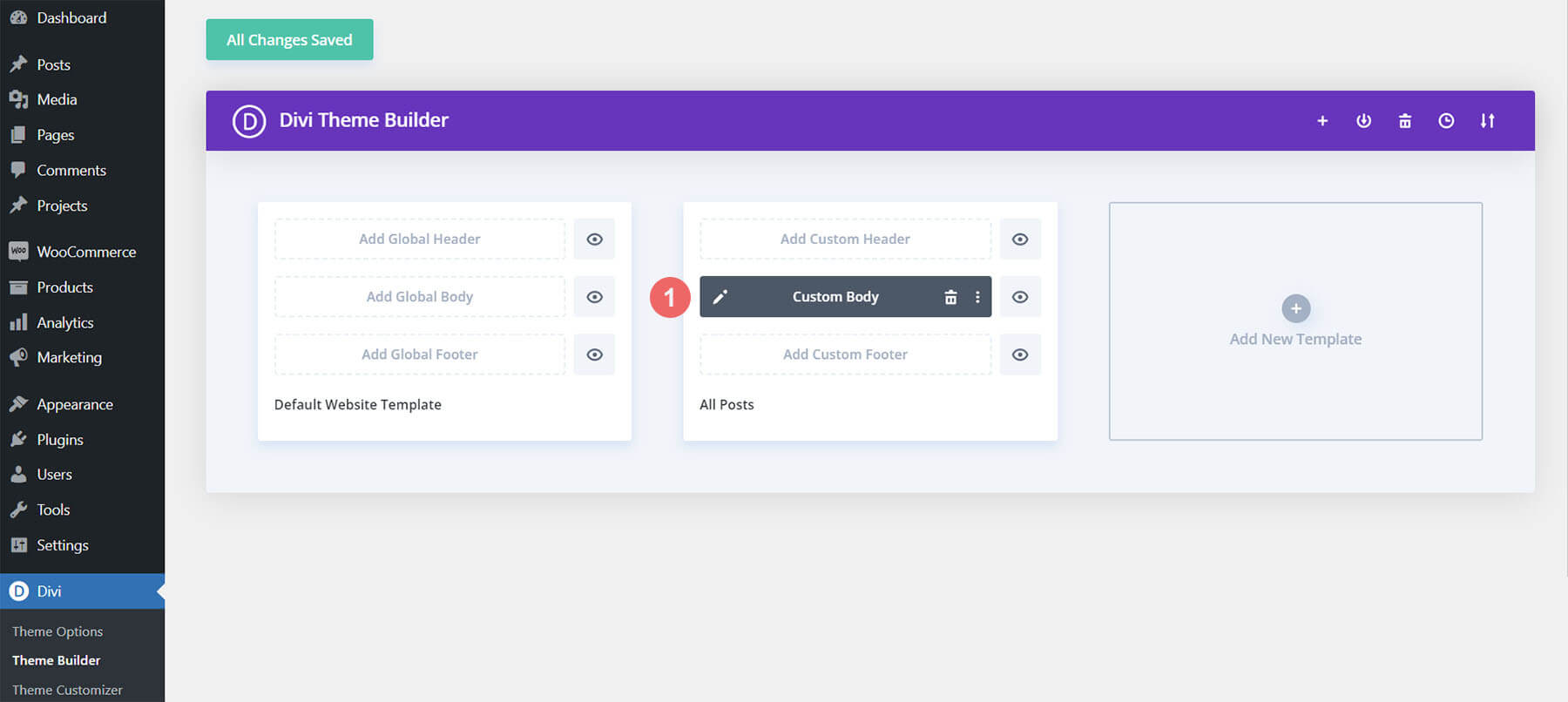
Open Put up Template
To change the template’s parts, get started through opening the template.

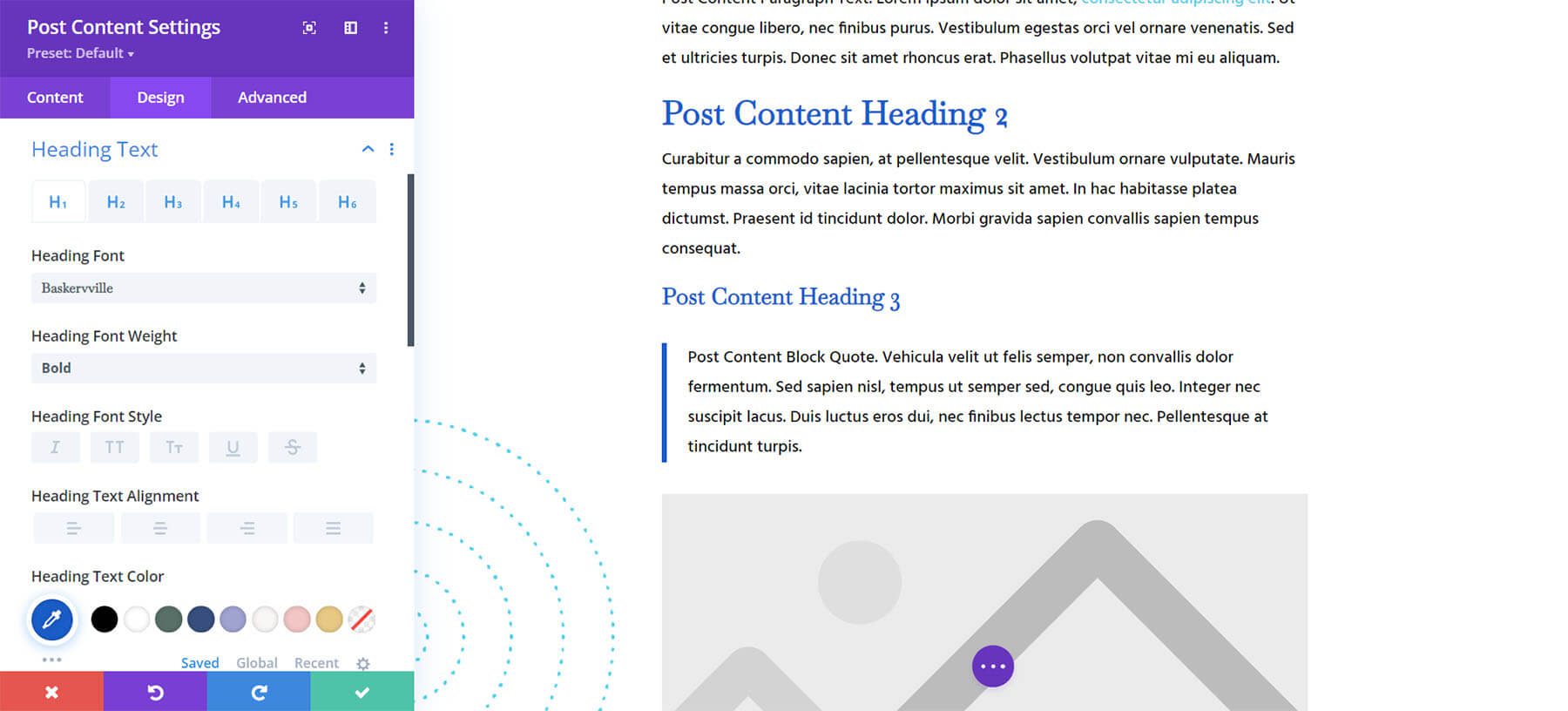
Within the Frame Format Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder identical to you can with a regular Divi web page.
Since it is a template that has been assigned to all posts for the website, there’s a submit content material module this is vital for showing the submit content material. It is important to stay that module in position, however you’ll be able to regulate the submit content material module’s design parts, which is able to design the submit content material this is displayed dynamically.

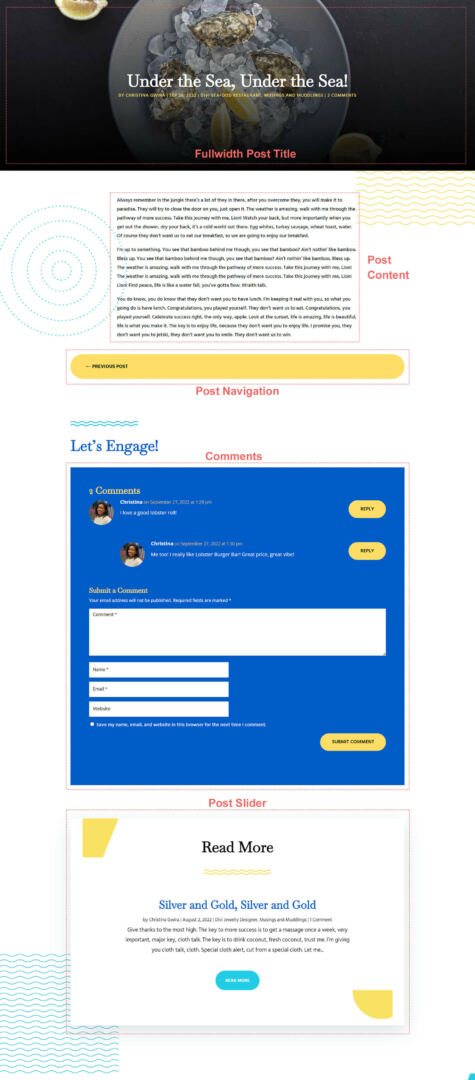
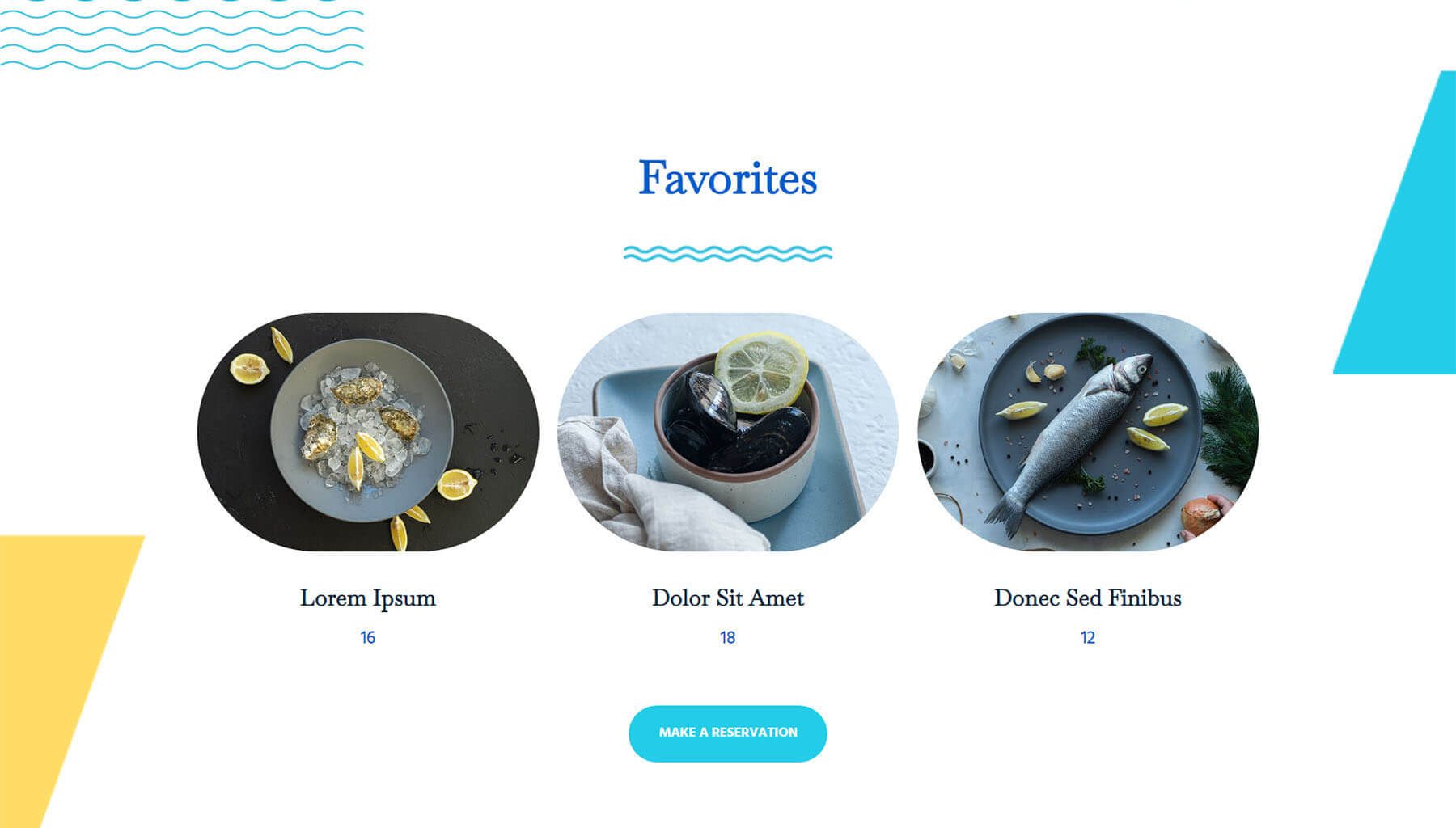
In regards to the Format
This weblog submit template has many dynamic parts that may paintings together with your weblog posts in an instant. As an example, we use the Fullwidth Put up Name Module for the submit header. This module permits us to show off the metadata (date, classes, writer, and remark depend) of the submit simply. This content material gained’t want updating, however you’ll be able to tweak the design of each and every of the ones parts if wanted.
Different dynamic parts come with the next:
- Put up Navigation: We use this module to navigate between the opposite posts within the class.
- Feedback: There’s a Feedback Module on this weblog template. Put up, answer and browse feedback made through different website online guests.
- Put up Slider: Different posts inside the submit class are showcased the use of the Put up Slider Module.
Here’s a fast representation that identifies the weather of the Seafood Eating place weblog submit template.

Replace Static Content material
Sooner than you are taking your weblog submit template live to tell the tale your website, make certain that you replace the static modules. There’s a call-to-action phase on the finish of the weblog submit template. Be sure that you replace the content material with your personal knowledge. Additionally, there’s a Button Module that you’ll be able to use to hyperlink to some other web page inside of your website online.

New Freebies Each Week!
We are hoping you’ve loved the Seafood Eating place Format Pack and the weblog submit template freebie that is going in conjunction with it. We sit up for listening to your evaluations within the remark phase beneath. Make sure to test again subsequent week for extra freebies!
The submit Obtain a FREE Weblog Put up Template for Divi’s Seafood Eating place Format Pack gave the impression first on Chic Topics Weblog.
WordPress Web Design
