Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. We not too long ago shared a brand spanking new Poke Eating place Structure Pack. That will help you get your website online up and operating once imaginable, we’re sharing a world header & footer template that fits this structure pack completely as smartly! Hope you revel in it.

Take a look at Out The Poke Eating place
World Header & Footer Template Beneath
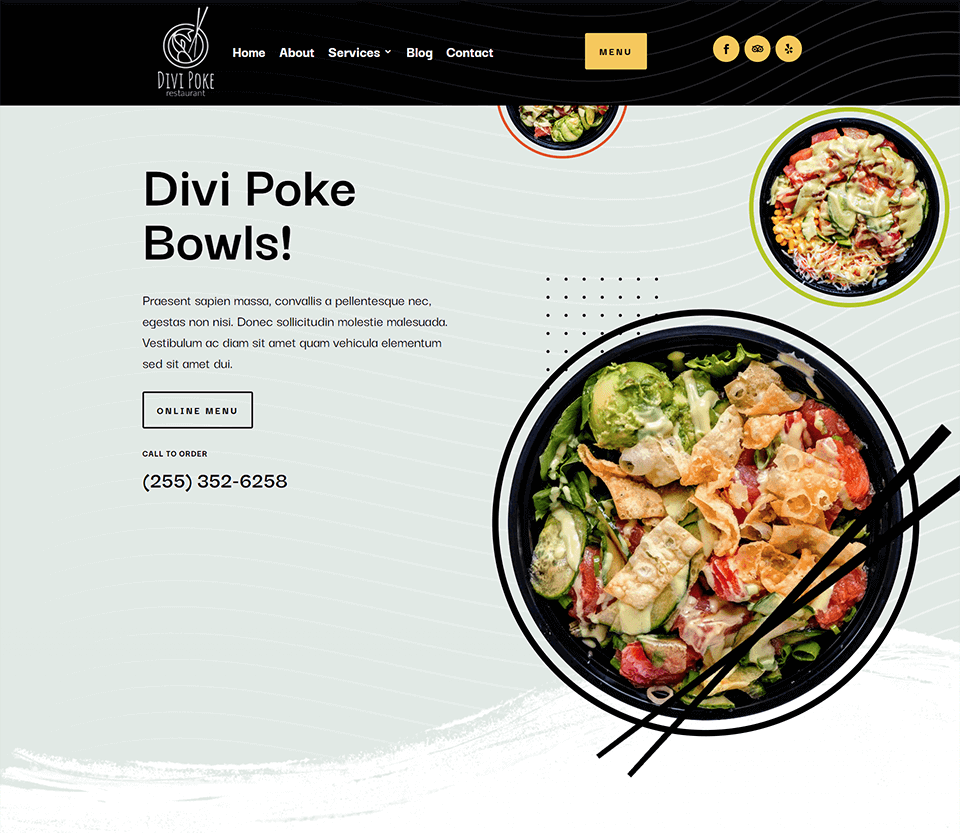
Header Design
Desktop View

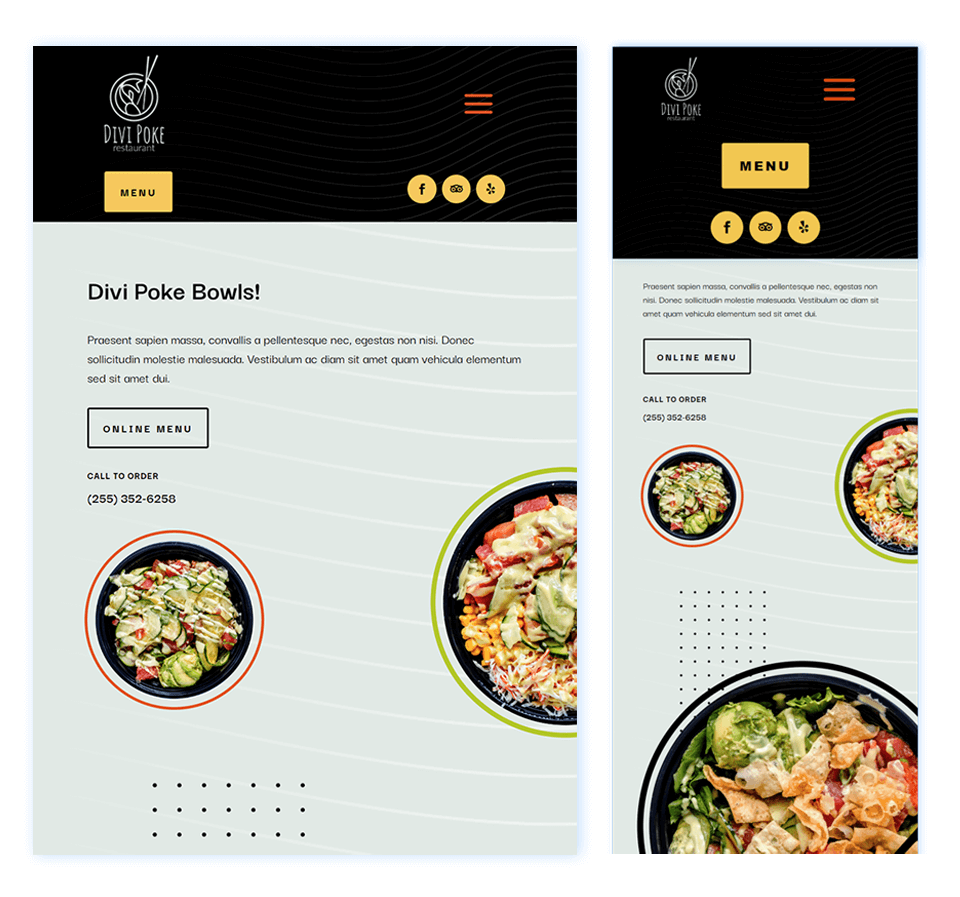
Pill and Cell View

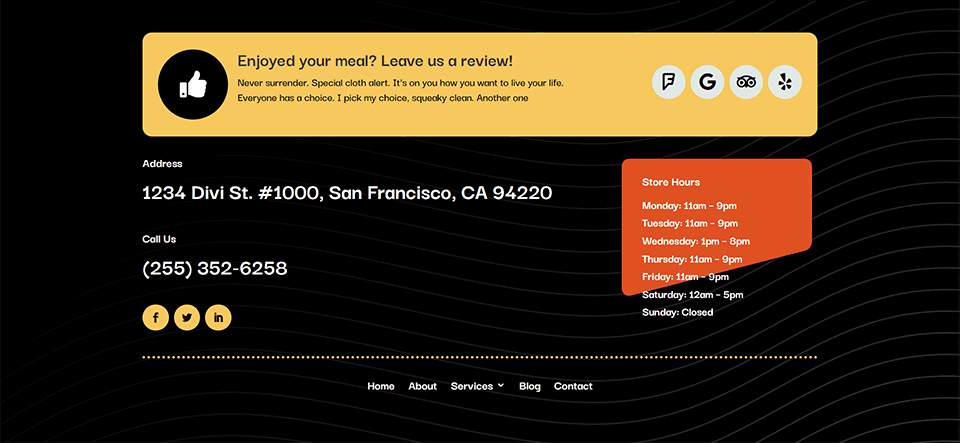
Footer Design
Desktop View

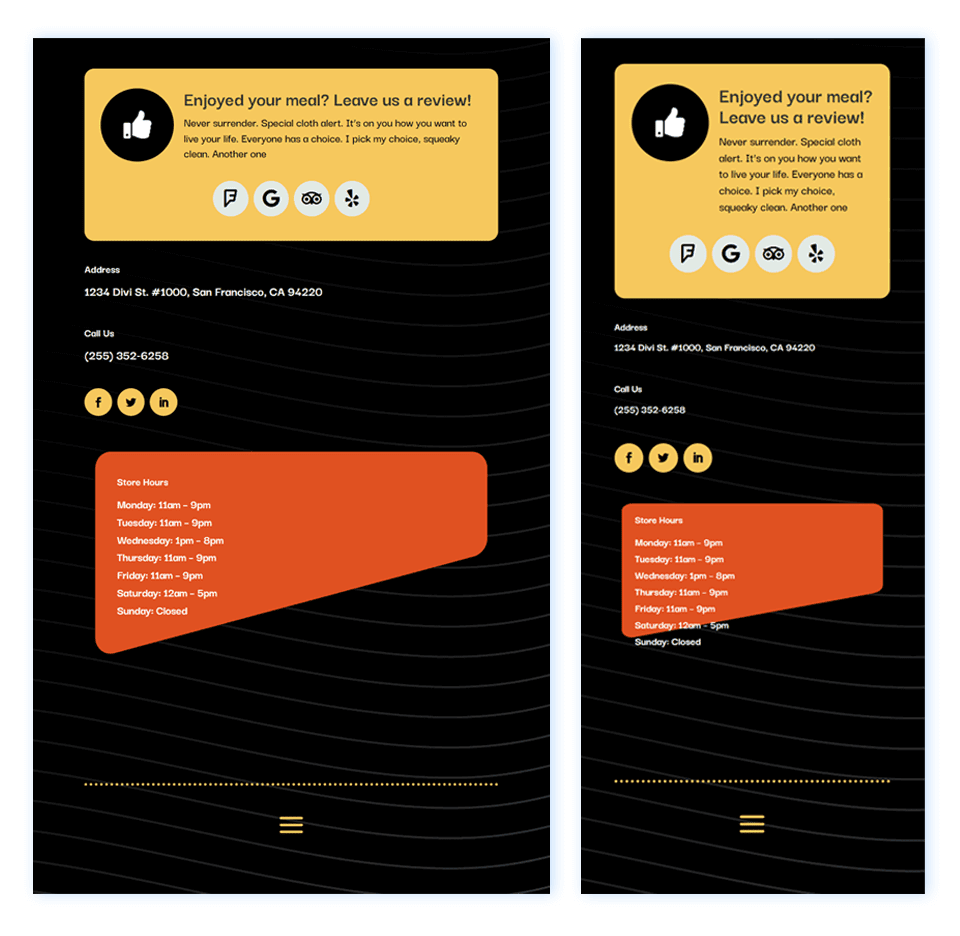
Pill and Cell View

Obtain The World Header & Footer Template For The Poke Eating place Structure Pack
To put your fingers at the loose world header & footer template, you’re going to first want to obtain it the usage of the button beneath. To achieve get admission to to the obtain it is very important subscribe to our e-newsletter through the usage of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! When you’re already at the listing, merely input your electronic mail deal with beneath and click on obtain. You are going to no longer be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different superb and loose Divi sources, pointers and tips. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your electronic mail deal with beneath and click on obtain to get admission to the structure pack.
You’ve effectively subscribed. Please take a look at your electronic mail deal with to verify your subscription and get get admission to to loose weekly Divi structure packs!
The best way to Add The Template
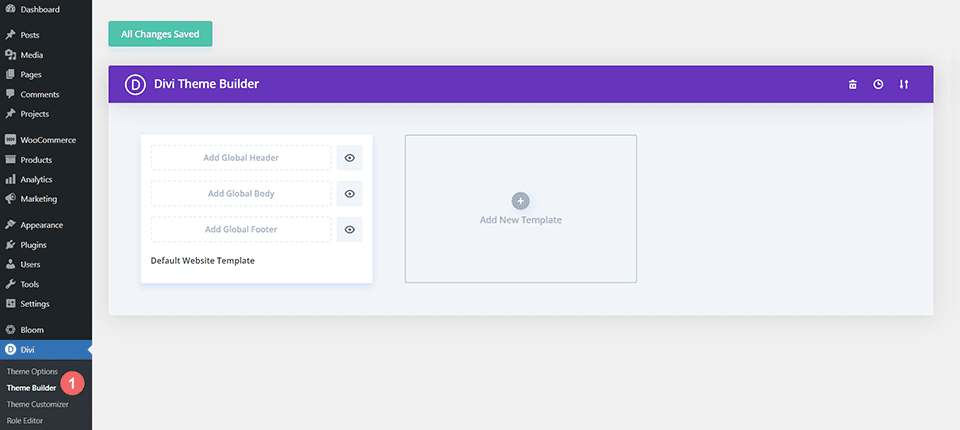
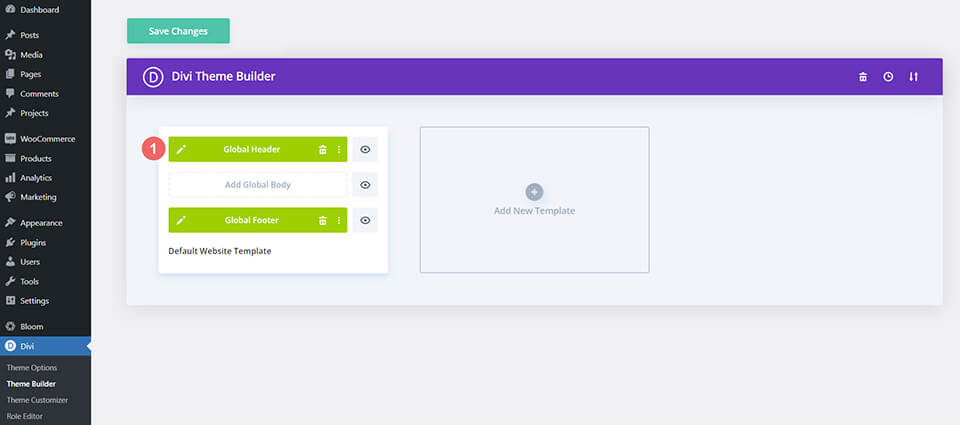
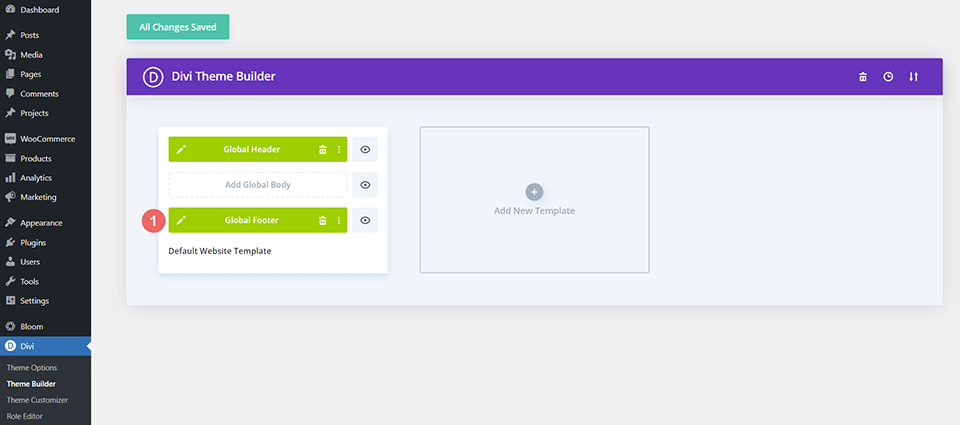
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

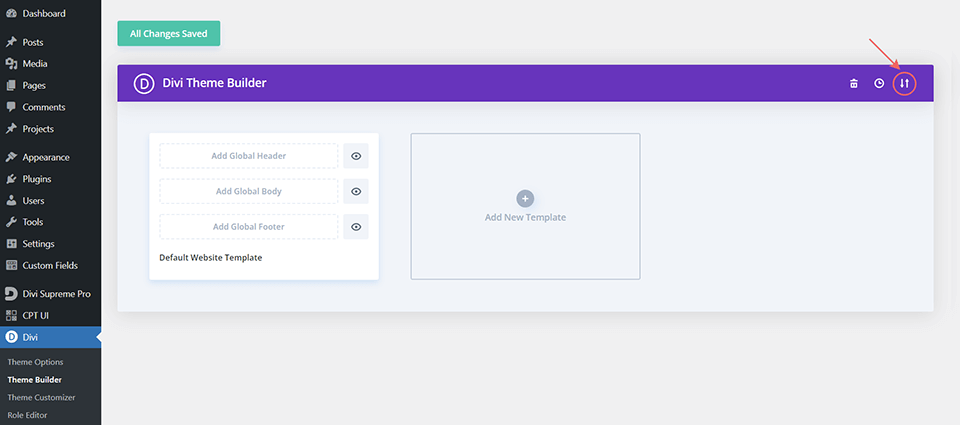
Add World Default Website online Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

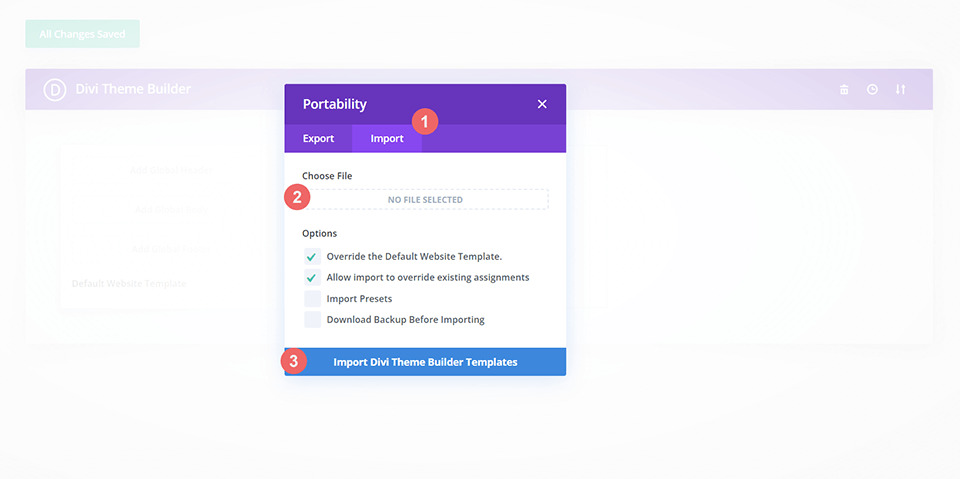
Navigate to the import tab, add the JSON record which you have been ready to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

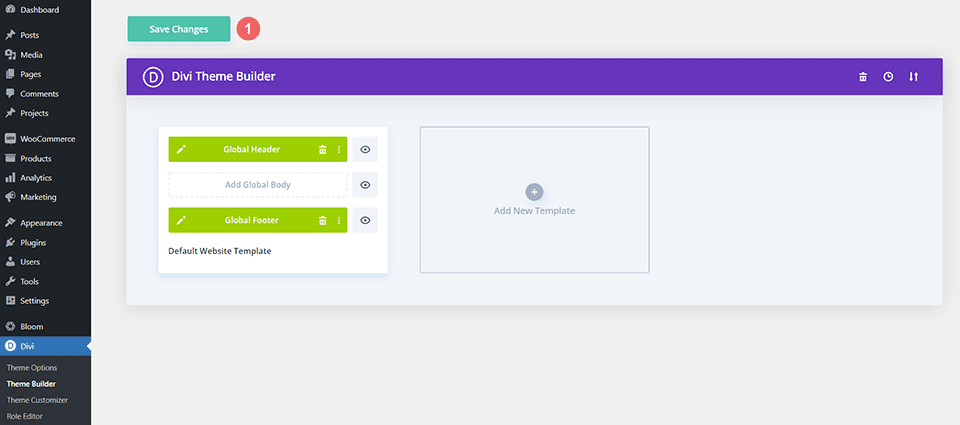
Save Divi Theme Builder Adjustments
When you’ve uploaded the record, you’ll realize a brand new world header and footer for your default website online template. Save the Divi Theme Builder adjustments once you need the template to be activated.

The best way to Adjust The Template
Open Header Template
To change the worldwide header template’s parts, get started through opening the template.

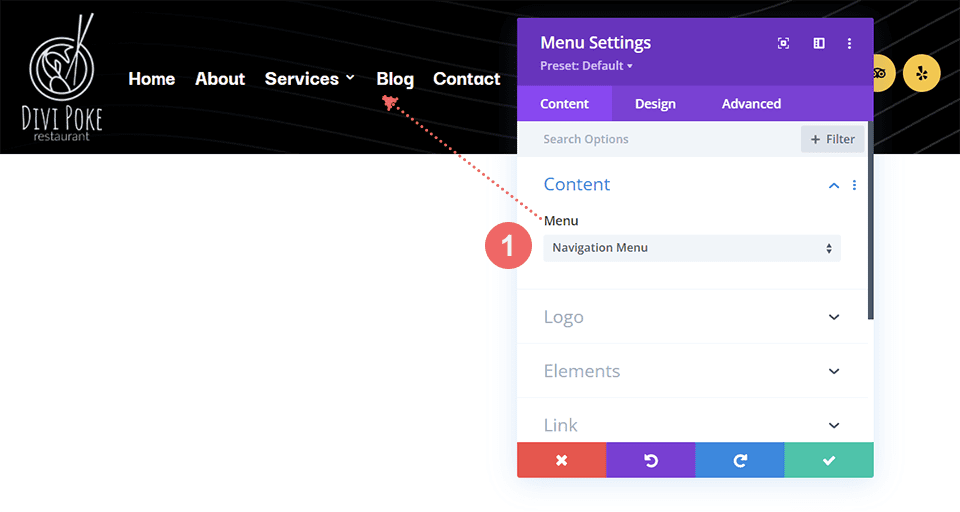
Make a choice Menu of Selection
Make a choice a menu of your selection within the Menu Module.

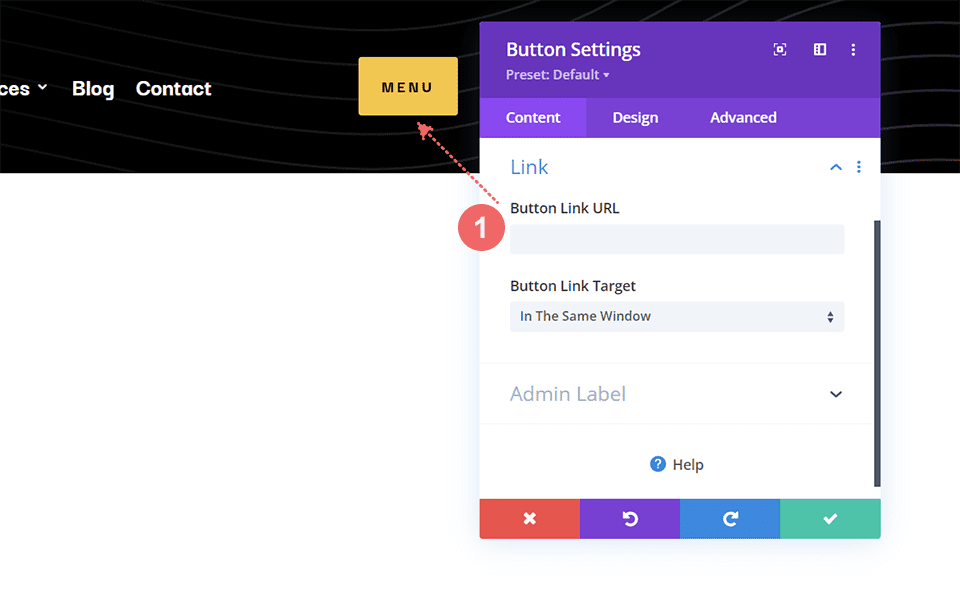
Upload Button Hyperlink URL
This header has a button at the height proper. Open it’s settings replace the hyperlink URL to the vacation spot of your selection.

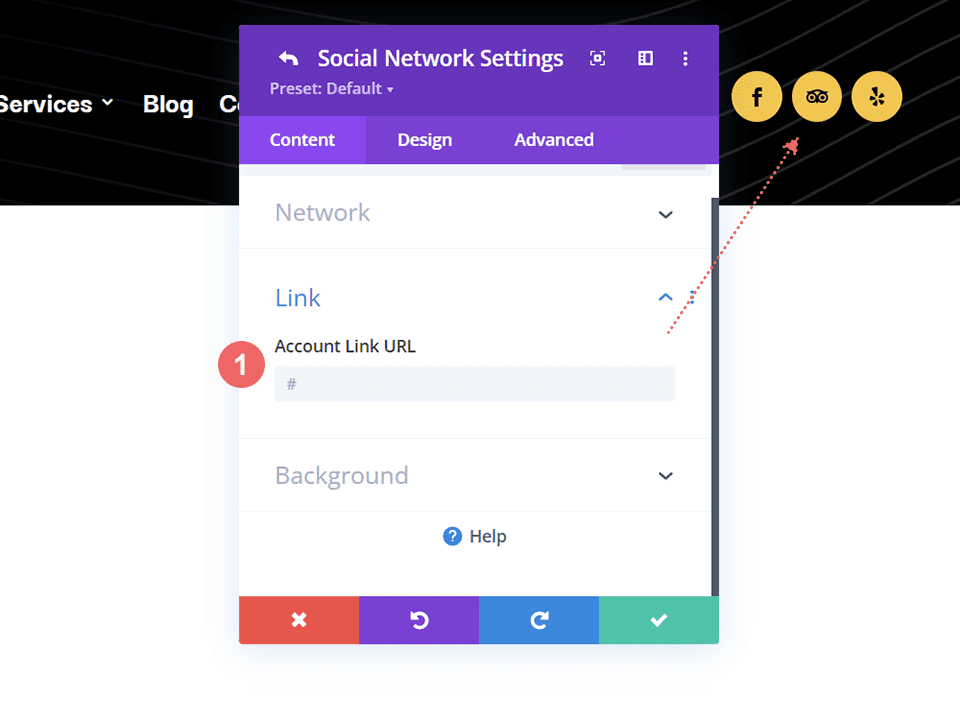
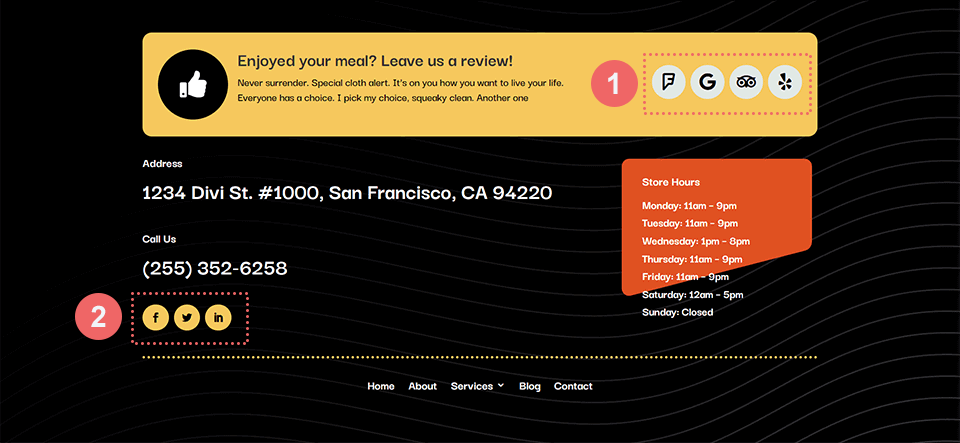
Replace Social Media Icons and Locations
With our Social Media Observe Module, you’ve got all kinds of social media icons which you’ll be able to use to ship other people to learn quite a lot of critiques about your corporation. Make a choice your social media accounts and consider to hyperlink them to their respective locations.

Open Footer Template
Proceed through opening the worldwide footer within the default website online template.

Hyperlink Social Media Accounts
The footer for the Divi Poke Eating place Structure Pack has two puts for social media hyperlinks. The primary Social Media Observe Module is for social media networks that experience critiques. So for those who’re the usage of a selected website online to assemble critiques – suppose Google, Yelp or Foursquare — this would be the position to position them. The second one Social Media Observe Module is to your social media pages. This want to web sites like Fb, Twitter… even TikTok. This module is used to force site visitors to those exterior social media websites

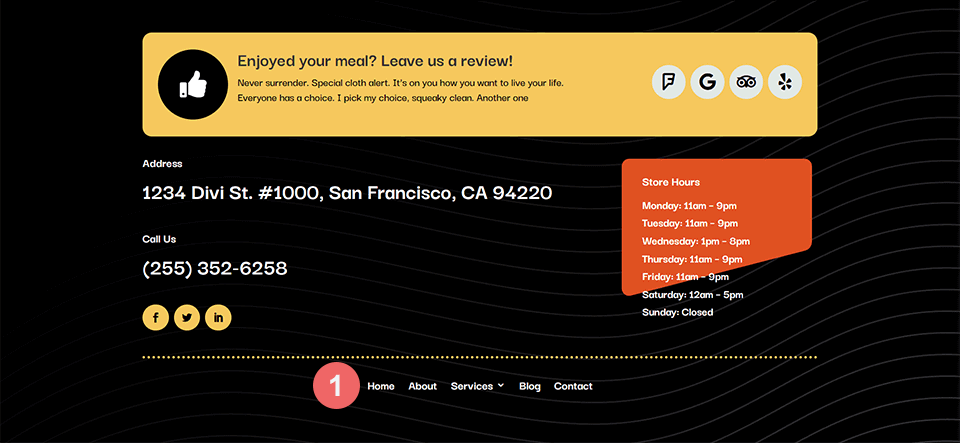
Make a selection Footer Menu
We actually have a menu within the footer which you’ll want to replace to fulfill your wishes.

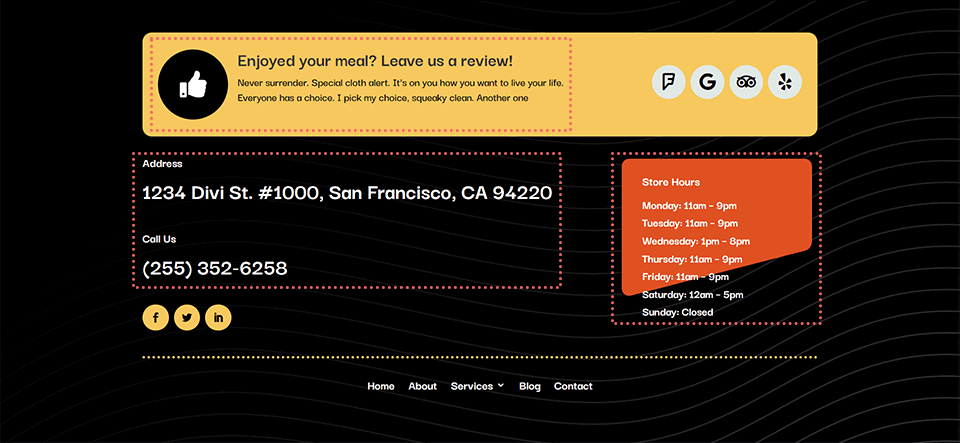
Modify Static Divi Modules
Along with two Social Media Observe Modules, our footer template makes use of a few static parts that may want to be up to date ahead of making your website online are living.
- Blurb Module: Used as a call-to-action for critiques. Social evidence as a web based trade is very important.
- Textual content Modules: We use textual content modules for the deal with, telephone quantity and retailer hours.

New Freebies Each Week!
We are hoping you’ve loved the Poke Eating place Structure Pack and the Header & Footer freebie that is going in conjunction with it. We stay up for listening to your evaluations within the remark phase beneath. Remember to take a look at again subsequent week for extra freebies!
The submit Obtain a FREE Header & Footer for Divi’s Poke Eating place Structure Pack gave the impression first on Chic Issues Weblog.
WordPress Web Design